Как уменьшить вес изображений без потери их качества в пакетном режиме
С необходимостью уменьшения размера изображений обычно мы сталкиваемся при работе с веб-приложениями. Функционал сайтов и платформы CMS могут ограничивать размер или вес загружаемых картинок. В этой статье будем рассматривать проблему веса изображений: как сделать так, чтобы картинки весили меньше, при этом не потеряли своё качество? Если нужно уменьшить вес одной-двух картинок, можно воспользоваться любым из бесплатных веб-сервисов, найденных по поисковому запросу «Сжать изображение онлайн». А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.
Бесплатный функциональный менеджер фото FastStone Image Viewer позволяет проводить множество операций с файлами изображений. Это, в частности, пакетное редактирование, переименование, преобразование форматов, наложение надписей. Программу можно скачать на сайте создателей в обычном и портативном варианте:
Это, в частности, пакетное редактирование, переименование, преобразование форматов, наложение надписей. Программу можно скачать на сайте создателей в обычном и портативном варианте:
https://www.faststone.org/FSViewerDetail.htm
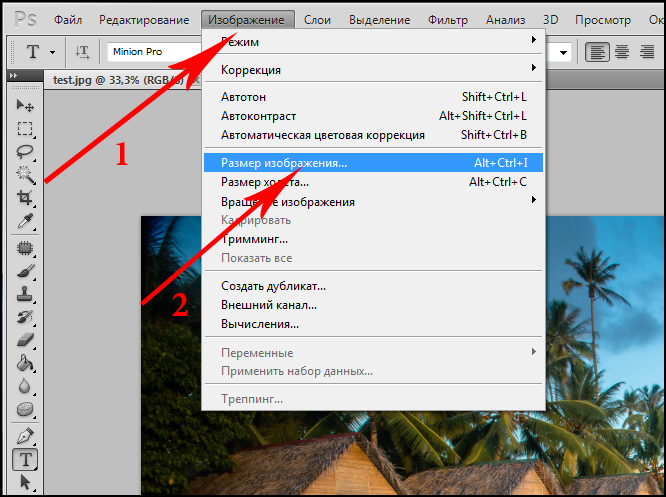
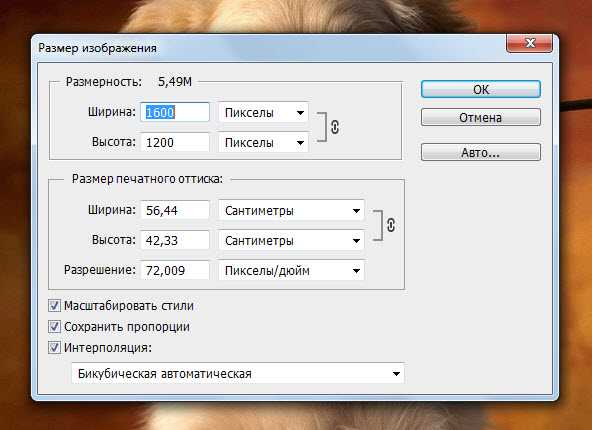
Как уменьшить вес изображений с помощью FastStone Image Viewer? В окне программы на панели обзора открываем папку с нужными изображениями. Выделяем картинки, которые необходимо уменьшить в весе. Жмём меню «Сервис», далее — «Преобразовать выбранные».
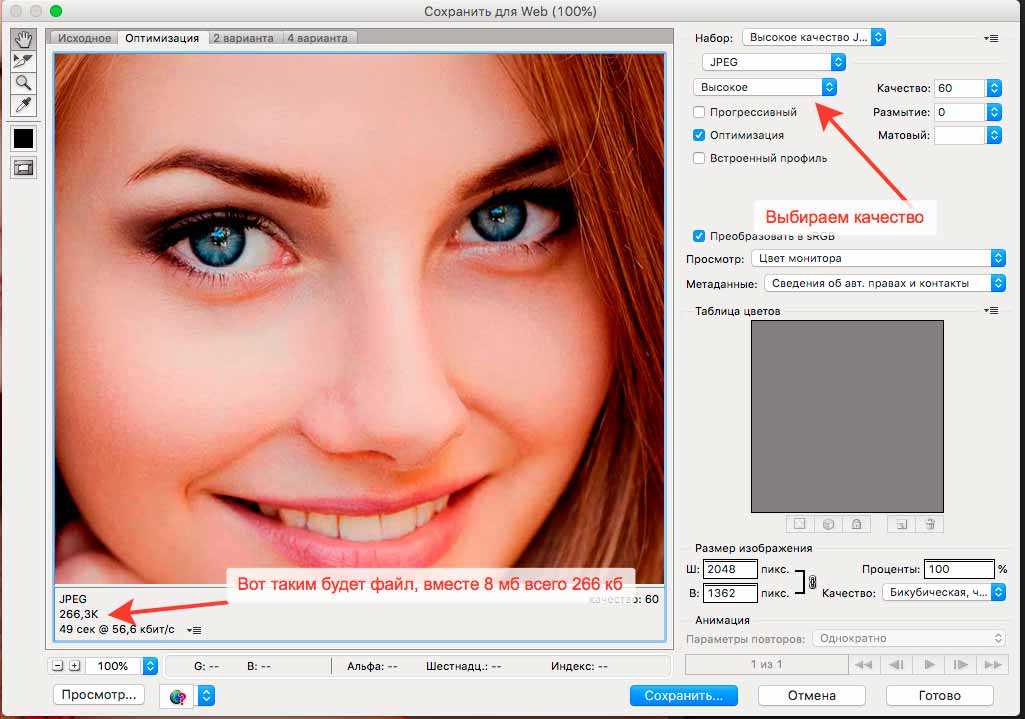
В окошке настроек пакетного преобразования в графе «Выходной формат» выбираем JPEG, если принципиально не нужен иной формат изображений. Дело в том, что для каждого формата картинок предлагаются разные технологии и настройки уменьшения веса. И FastStone Image Viewer для формата JPEG предусматривает больше всего возможностей, позволяя найти оптимальный вариант, баланс между уровнем сжатия и оставлением качества картинке.
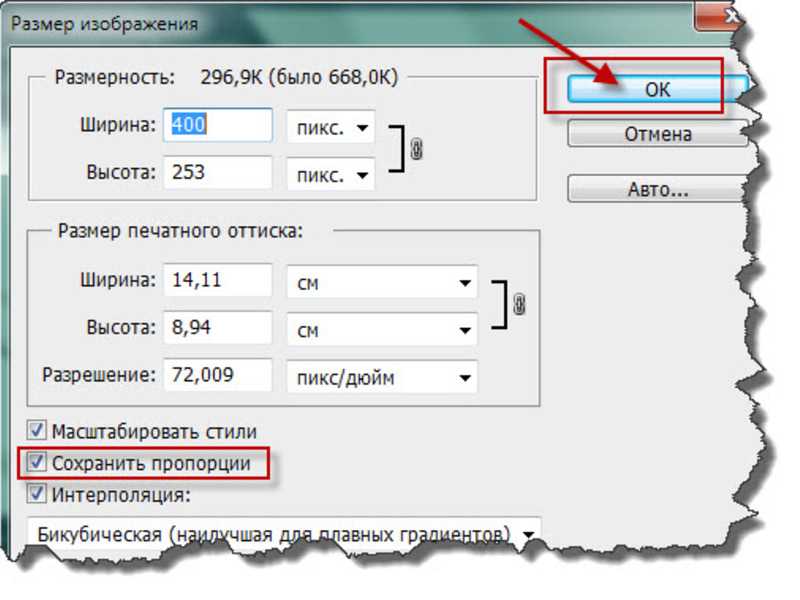
И теперь попадём в настройки сжатия картинок. Здесь уже каждый может сам экспериментировать с любыми конфигурациями и отслеживать результат. Единственное, что можно порекомендовать, исходя из объективности — это не ставить ползунок качества меньше значения 7. По итогу настроек жмём «Ок».
Возвращаемся в окошко настроек пакетного преобразования и жмём «Старт». Если мы через слеш дописывали имя подпапки, жмём «Да» на запрос о создании такой подпапки.
По итогу проведения преобразования в результирующем окне можем посмотреть эффективность применённых параметров уменьшения веса картинок. В этом окне в отдельных столбцах нам будут показаны старый вес, новый вес, степень сжатия в процентном соотношении и разница сжатия в килобайтах.
В этом окне в отдельных столбцах нам будут показаны старый вес, новый вес, степень сжатия в процентном соотношении и разница сжатия в килобайтах.
Ну а качество картинок после сжатия определяем уже, так сказать, на глаз.
Как оптимизировать картинки на сайте: полная инструкция
184330 62 1
| SEO | – Читать 16 минут |
Прочитать позже
Анастасия Виноградова
SEO Specialist
Картинки на сайте привлекают дополнительный трафик. Они влияют на скорость загрузки страниц и поведенческие факторы. При качественной оптимизации они могут улучшить рейтинг вашего сайта в поисковиках.
Как оптимизировать изображения, чтобы понравиться поисковым системам и пользователям? Читайте в этой статье 🙂
Содержание
- Почему так важно оптимизировать картинки?
- Каковы основные требования к созданию картинок?
- Как уменьшить вес фотографии без потери качества?
- Как оптимизировать картинки на странице?
- Где искать картинки?
Выводы
Почему так важно оптимизировать картинки?
Человек часто не читает и не останавливает свое внимание на тексте, обычно он «сканирует» страницы. Зачастую обращает внимание на графические элементы. На основе такого поведения поисковые системы получили ряд критериев, по которым анализируют изображения.
Зачастую обращает внимание на графические элементы. На основе такого поведения поисковые системы получили ряд критериев, по которым анализируют изображения.
Они сводятся к улучшению качества контента в результатах поиска и удовлетворению запросов пользователя. Поэтому кроме наличия изображений на сайте, важно, чтобы картинки быстро загружались, были привлекательными, информативными и качественными.
После появления в SERP Google расширенного сниппета, стало очень просто попасть на первую страницу с помощью картинок. Причем часто встречаются ситуации, когда картинка показывается вместе с контентом конкурирующего сайта.
Появляется шанс увеличить видимость и узнаваемость сайта с помощью картинок. Чтобы попасть в такие результаты, нужно провести комплексную оптимизацию изображений. Важно помочь поисковым системам правильно анализировать содержимое картинки.
Каковы основные требования к созданию картинок?
В целом основные требования к созданию изображений сводятся к таким параметрам: формат, качество и размер картинок.
#1
Формат изображений
Google может индексировать типы изображений в форматах BMP, GIF, JPEG, PNG и WebP, а также SVG.
JPEG — используйте этот формат для фото;
PNG — для графики, проще говоря, для всего, что нарисовал дизайнер;
SVG — для векторных изображений.
Появились и новые форматы, такие, как WebP и JPEG-XR. Их преимущество в том, что они действительно меньше весят, но, к сожалению, пока не все браузеры поддерживают эти форматы. Например, JPEG-XR поддерживает только IE, а WebP — Chrome, Opera, Android. В связи с этим я не рассматриваю их. Но выбор за вами 🙂
Для индексирования картинок в Яндексе стоит выбрать такие форматы: JPEG, GIF и PNG. Кроме правильного выбора формата, стоит учесть, что изображения, которые загружаются на странице при помощи скрипта, Яндексом не индексируются.
#2
Качество
При оптимизации картинок для Яндекс и Google, следует найти оптимальное решение между размером и качеством графики, поскольку, прежде всего контент предназначен для пользователя. Следите за тем, чтобы графика была четкой и визуально привлекательной.
Следите за тем, чтобы графика была четкой и визуально привлекательной.
Некачественным изображением также считается картинка, не соответствующая своему описанию или расположенная около несвязанного по смыслу текста.
Это изображение попало в результаты поиска по запросу «белые собаки», что не соответствует реальному содержимому из-за неправильного описания и содержания текста статьи. Более подробно о том, как правильно писать описание к изображению будет описано дальше в этой статье.
#3
Размер и вес изображений
Размеры картинок влияют на скорость загрузки страницы, а та, в свою очередь, на ранжирование страницы. Если вы используете много изображений на странице, это может значительно замедлить ее загрузку. Существует множество инструментов и способов, как сжать фотографии без потери качества (о них я расскажу чуть позже). Используя их, будьте осторожны — сверяйте оригинальную картинку и сжатую.
Изображения нужно создавать в размере, в котором они будут представлены на сайте.
Браузеру будет легче сканировать контент страниц, если в CSS прописать ширину и высоту изображения. Для дисплеев с ретиной добавляйте изображения в размере 2x и настройте отображение разных размеров одного и того же изображения для разных экранов. Иначе для пользователей, которые откроют изображение на дисплее с ретиной, все картинки будут отображены с визуальной потерей качества.
Проверить размер и вес картинок можно с помощью инструмента «Аудит сайта» Serpstat. Сервис покажет список ошибок, которые сгруппированы по приоритету важности. Чтобы посмотреть все страницы, которые лучше сжать, перейдите в блок «Мультимедиа», в нем собраны страницы с битыми и слишком большими изображениями.
Для быстрого анализа изображений на одной странице можно воспользоваться расширением Serpstat Website SEO Checker.
Для массовой проверки сайта на битые изображения отлично подойдёт краулер Netpeak Spider.
#4
Размещение картинок
Для корректной привязки изображений к вашему сайту храните их на своем домене или одном из поддоменов. Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Чтобы найти неполадки со скоростью загрузки и оптимизацией изображений для мобильных, используйте модуль «Аудит сайта» Serpstat. Помимо самих проблем вы найдете подсказки для их исправления.
Хотите с помощью Serpstat найти ошибки на сайте?
Активируйте триал и протестируйте платформу бесплатно в течение 7 дней!
| Зарегистрироваться! |
Как уменьшить вес фотографии без потери качества?
Делайте интернет быстрее, и гугл вам скажет «Спасибо!» Ловите несколько облачных сервисов на которых можно уменьшить размер фото онлайн.
1. Compressor — это бесплатный сервис, но есть лимит по размерам загруженного файла в 10MB. Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
2. С помощью веб-интерфейса Kraken возможно оптимизировать как один, так и несколько файлов. Доступна функция оптимизации изображений веб-ресурса: достаточно ввести url сайта и на выходе получить архив со сжатыми изображениями.
Также сервис предлагает ряд полезного функционала по оптимизации графики, такие как изменения размера изображений, API для веб-ресурсов и плагины для платформ WordPress и Magento.
Аналогичные сервисы TinyPNG, JPEGMini позволяют сжать размер фото, но в основном используют сжатие с потерями, что снижает качество изображения.
3. Есть решение в виде программного обеспечения ImageOptim для Mac, который по умолчанию работает без потерь и снижения качества.
ImageOptim может уменьшить размер фотографии онлайн для форматов JPEG, SVG, GIF и PNG. Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.
Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.
Существуют аналоги для Windows: FileOptimizer, Online interface, pngquant.
4. Сжатие на сервере
Gzip: Настройте веб-сервер для сжатия JPEG-файлов в формат Gzip.
PageSpeed: Для Nginx и Apache доступен модуль PageSpeed для сжатия данных на уровне сервера. Рекомендации по установке здесь.
Для отслеживания и анализа размера изображений рекомендую использовать онлайн-инструменты Pingdom и PageSpeed Insights. Имеет смысл использовать оба варианта, но если вам нужно сосредоточиться на одном, все же лучше полагаться на Google Pagespeed Insights.
Поскольку Google — это тот, кто сканирует контент и оценивает рейтинг вашего сайта. Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Кроме анализа PageSpeed Insights предоставляет инструмент по сжатию ресурсов на основе своих рекомендаций, в том числе и изображений. Но на практике, уменьшение размера фото онлайн происходит с изменением размера и ухудшением качества.
Хотите с помощью Serpstat проанализировать обратные ссылки на сайте?
Активируйте триал и протестируйте платформу бесплатно в течение 7 дней!
| Зарегистрироваться! |
Как оптимизировать картинки на странице?
#1
Название файлов
Чтобы передать поисковым системам содержание картинки, давайте краткое соответствующее описание в названии файла с изображением.
Важно использовать в имени файла латинские буквы и дефис вместо пробелов. Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Обратите внимание, что ключевые слова должны быть максимально релевантными и описывающими суть картинки.
Например, если вы работаете с интернет-магазином и у вас есть страница, посвященная GoPro 5, то в имени картинки должна быть фраза, описывающая конкретно эту модель, а не GoPro в целом. В таком случае, лучшим именем файла будет «go-pro-hero-5-black-front.jpg».
#2
Хранение
Храните схожие по смыслу картинки в одной директории с соответствующим названием. В случае если на сайте много изображений одной категории, например, фото телефонов одного производителя, имеет смысл хранить такие файлы на сервере в одной папке с соответствующим названием.
Например, example.com/images/clothes/blue-jeans.jpg.
#3
Расположение
При ранжировании изображений поисковые системы учитывают соответствие изображения запросу на основе текста, возле, которого оно размещено. Поэтому добавляйте текст, который по смыслу связан с изображением.
Поэтому добавляйте текст, который по смыслу связан с изображением.
Также не размещайте важную информацию на изображении, поскольку браузер не сканирует текст на картинках, и таким образом не поймет ее суть.
#4
Бэклинки
Кроме текста на странице при ранжировании поисковые системы учитывают анкоры ссылок на изображения с внешних ресурсов. Поэтому стройте внешние анкорные ссылки на изображения.
Текст анкора должен совпадать с содержанием картинки.
Например, построить ссылку на страницу с фотографиями интерьеров, можно так:
<a href=»https://example.com/ interior/office-design.jpg»> Фото дизайна интерьера офиса</a>
#5
Метатег «Alt»
Тег Alt (альтернативный текст) используется для описания того, что находится на изображении. Он играет важную роль в SEO-оптимизации изображения и вот почему:
- Если изображение по какой-то причине не загружается, вылезает альтернативный текст, объясняющий, что такое изображение.

- Скринридеры используют тег alt для того, чтобы объяснить содержимое картинок для людей с ослабленным зрением.
- Поисковые роботы используют текст alt, чтобы правильно индексировать изображение, а затем на основе этой информации определять наилучшее изображение для запроса пользователя.
Рекомендую использовать ключевые запросы в описании и не забывайте об информативности. Дайте емкое и хорошо описывающее изображение картинку (обычно alt состоит из 125 символов).
Подготовим пример alt для этой картинки с тортом (надеюсь, вы не очень голодны) ↓
Как думаете, какой вариант лучше?
<img alt=»торт» src=»https://example.com/cake.jpg»>
или
<img alt=»шоколадный торт со сливочным сыром украшенный ягодами и шоколадной глазурью» src=»https://example.com/cake. jpg»>
jpg»>
Конечно, второй 🙂 Он максимально описывает картинку.
Не забывайте также, переспам ключевыми словами — плохо для оптимизации, в частности и для alt картинок. То есть этот текст будет неправильным: «шоколадный торт шоколадный десерт сливки украшение рецепта».
#6
Sitemap
В дополнение к основной карте сайта добавьте карту изображений sitemap-image.xml
Создание карты сайта для изображений подходит только для Google, поэтому если вы планируете продвижение и в Яндексе, в sitemap.xml создайте два файла с картой изображений сайта и стандартную карту со списком страниц с названием, к примеру, sitemap-pages.xml.
При этом пропишите соответствующую строку в файл robots.txt для бота Яндекса, карту только со страницами сайта. А для Googlebot — файл sitemap.xml, в котором содержатся ссылки на обе карты страниц и изображений.
Пример:
User-agent: Googlebot
Sitemap: https://example. com/sitemap.xml
com/sitemap.xml
User-agent: Yandex
Sitemap: https://example.com/sitemap-pages.xml
#7
Микроразметка
Добавьте микроданные ImageObject. Добавляя специальные теги к изображениям, вы помогаете поисковым системам различать контент и отображать его подходящим и полезным образом.
Пример внедрения микроразметки http://schema.org/ImageObject
#8
Уникальность
Для получения более значимого результата при оптимизации изображений, создавайте не только качественные картинки, но и уникальные. Суть в том, что поисковые системы ценят оригинальный и нескопированный контент, чтобы показывать пользователям более разнообразные результаты в выдаче.
Яндекс, например, способен увидеть, откуда была украдена картинка, какие копии были созданы, где именно они были размещены и мн.др. Подробнее смотрите в видео от Яндекса. Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Или можно посмотреть была ли такая картинка ранее проиндексирована в поисковых системах. Например:
Google поиск по картинкам
Если в результатах поиска не будет такого же изображения или будут только похожие, значит, у вас уникальное изображение.
Копии неуникальных картинок будут находиться в списке справа, чтобы просмотреть список найденных, нажмите ссылку с необходимым размером.
Где искать картинки?
#1
Поиск Google
Несмотря на ограниченные объемы рынка и другие сложности, продвижение сайта под конкретный город — задача, которая по силам каждому. А теперь давайте перейдем к практической части, и разберемся как именно это сделать.
Самый простой способ — использовать поиск Google по изображениям. Обратите внимание, что Google показывает изображения с разрешением и без разрешения на использование.
Фильтруем так:
#2
Ищите картинки в бесплатных фотобанках и улучшайте их с помощью фоторедакторов
Еще один способ создать уникальную картинку — найти изображение в любом фотобанке (например, Unsplash) и немного изменить в любом фоторедакторе (например, Canva). Canva содержит множество макетов и элементов, некоторые из них бесплатны. Просто комбинируйте несколько изображений с этими элементами.
#3
Пользователи Reddit дают согласие на публичный доступ к своему контенту, который они публикуют на площадке. Более того, мала вероятность увидеть эти картинки на аналогичных блогах и в социальных сетях.
- Установите Reddit Enhancement Suite для браузера.
- Открыть страницу и выберите необходимый раздел.
Например, если нужна картинка с тортом, открываем раздел DessertPorn.
- Ставим сортировку по популярности. По умолчанию стоит «Топ за все время», советую так и оставить.

- Выберите картинку.
Если вы установили Reddit Enhancement Suite, то легко сможете просматривать изображения в полном размере, не открывая его в новой вкладке. Вот как это работает:
Выводы
Для эффективной оптимизации изображений следует применять все вышеописанные методы в комплексе:
1. Сохраняйте файлы с изображениями в правильном формате, которые индексируют поисковые системы.
2. Укажите размер видимой области изображения на странице.
3. Добавляйте на сайт уникальные и полезные изображения.
4. Используйте инструменты для сжатия изображений.
5. Оптимизируйте картинки с помощью тега alt.
6. Добавьте карту сайта для изображений.
7. Внедрите микроданные для изображений.
8. Загружайте картинки, связанные по смыслу с текстом.
9. Не забывайте, что изображения прежде всего созданы для пользователя.
При создании и оптимизации картинок руководствуйтесь главным принципом: качество и ценность контента — вот что важно для поисковым систем. Успехов в оптимизации!
Успехов в оптимизации!
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
4.4 из 5 на основе 193 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Андрей Малыхин
Лидген через SEO с информационных сайтов
SEO +1
Kirill Levenets
Как и по каким фразам попасть в спецэлементы поиска Google? Полное визуальное руководство
SEO
Анастасия Сотула
Digital-словарь: 150 важных SEO-терминов
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Изменение размера, поворот или отражение изображения в режиме предварительного просмотра на Mac
Искать в этом руководстве
Предварительная версия руководства пользователя
- Добро пожаловать
- Открывайте PDF-файлы и изображения
- Просмотр PDF-файлов и изображений
- Поиск текста в PDF-файлах
- Взаимодействие с текстом на фотографии
- Добавляйте PDF-страницы в закладки
- Просмотр информации о файлах PDF и изображениях
- Импорт изображений с камеры
- Посмотрите, где было сделано фото
- Отображение PDF в виде слайд-шоу
- Просмотр анимированных GIF-кадров
- Заполнять и подписывать PDF-формы
- Выделить и скопировать текст в PDF
- Выделение, подчеркивание и зачеркивание текста
- Добавление заметок и речевых пузырей в PDF
- Аннотировать PDF
- Объединить PDF-файлы
- Добавляйте, удаляйте или перемещайте страницы PDF
- Обрезать или повернуть PDF
- Добавление эффектов в PDF
- Изменение размера, поворот или отражение изображения
- Преобразование типов файлов изображений
- Извлечь изображение или удалить фон
- Аннотировать изображение
- Посмотрите, как изображение выглядит на другом устройстве
- Применение цветового профиля к изображению
- Сохраняйте PDF-файлы и изображения
- Отменить изменения в PDF-файлах и изображениях
- Копировать PDF-файлы и изображения
- Блокировка PDF-файлов и изображений
- Экспорт PDF-файлов и изображений
- Защитите PDF паролем
- Сжать PDF-файл
- Печать PDF-файлов и изображений
- Если вы не можете выделить или скопировать текст в PDF
- Если изображения или PDF-файлы имеют неправильный размер
- Если при переходе на страницу отображается неправильная страница PDF-файла
- Изменить настройки предварительного просмотра
- Горячие клавиши
- Авторские права
Вы можете изменить размер или повернуть изображение, открытое в режиме предварительного просмотра, чтобы оно соответствовало определенному месту. Вы также можете уменьшить размер файла, чтобы сэкономить место на диске или ускорить загрузку изображения.
Вы также можете уменьшить размер файла, чтобы сэкономить место на диске или ускорить загрузку изображения.
Открыть предварительный просмотр для меня
Изменение размеров изображения
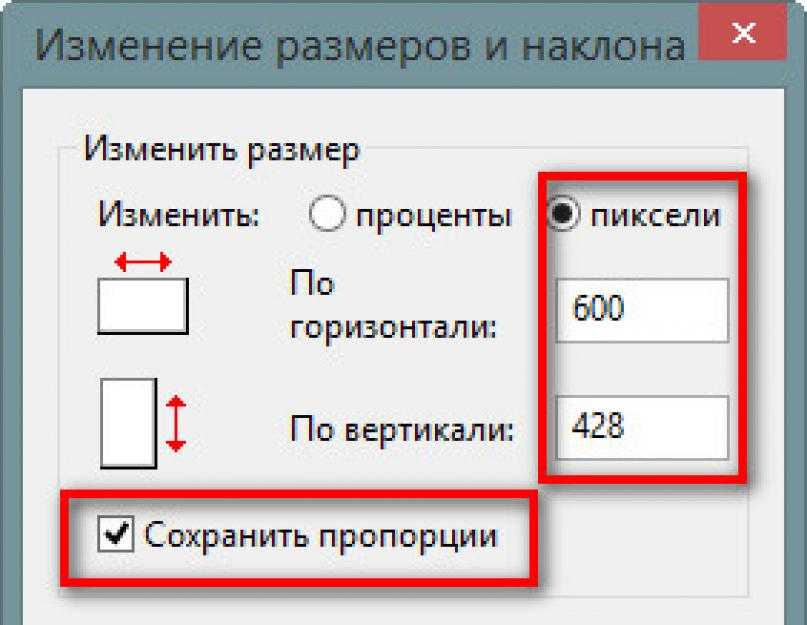
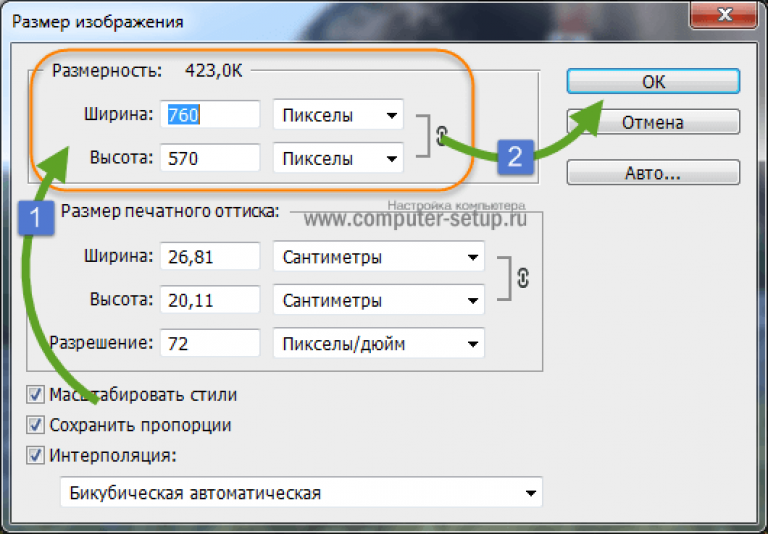
В приложении «Просмотр» на Mac нажмите кнопку «Показать панель инструментов разметки» (если панель инструментов «Разметка» не отображается), затем нажмите кнопку «Настроить размер» .
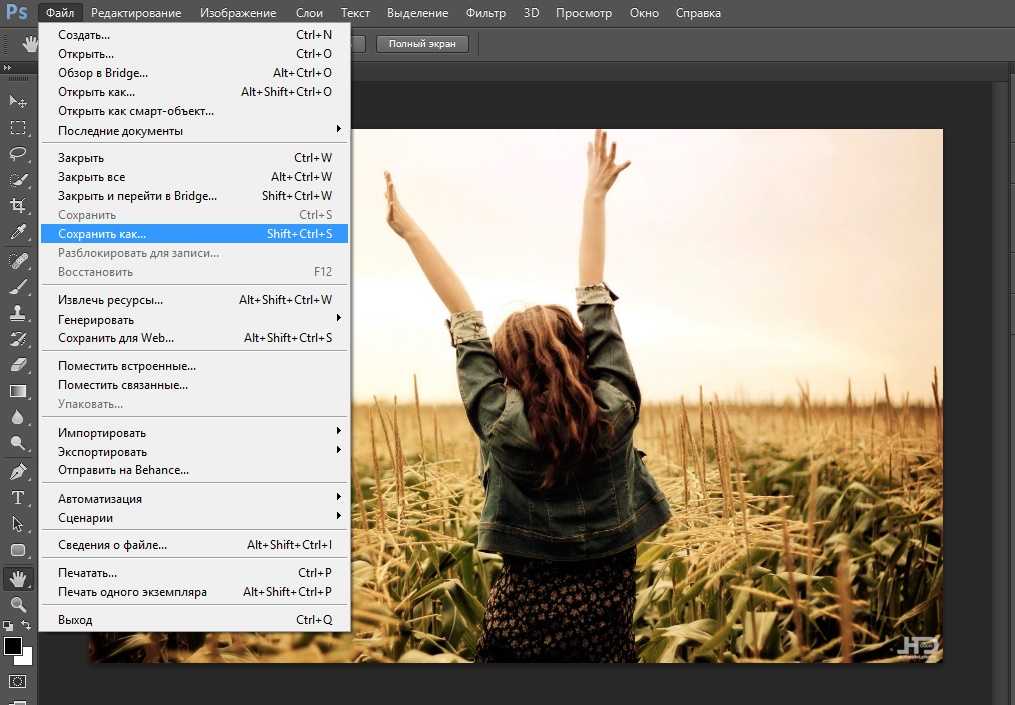
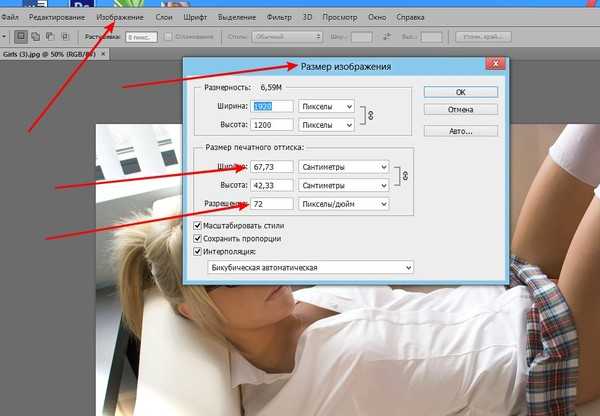
Введите новые значения ширины и высоты или щелкните всплывающее меню «Вписать в» и выберите размер.
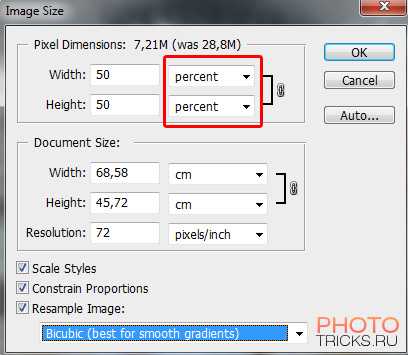
Изменение размера изображения в процентах: Выберите «процент» во всплывающем меню рядом с полями «Ширина» и «Высота», затем введите процент в эти поля.
Принудительное сохранение исходных пропорций изображения: Выберите «Масштабировать пропорционально». Если вы измените ширину или высоту, другое значение изменится, чтобы сохранить пропорции. Если вы выберете размер во всплывающем меню «Вписать в», ширина или высота изображения может быть меньше выбранного размера для сохранения пропорций.

Уменьшение размеров изображения без потери деталей:
Совет: Чтобы изменить размер нескольких изображений одновременно, отобразите изображения в одном окне, выберите их на боковой панели этого окна, затем выберите «Инструменты» > «Настроить размер».
Поворот или отражение изображения
В приложении «Просмотр» на Mac откройте файл, который хотите изменить.
Выполните одно из следующих действий:
Поверните изображение: Выберите изображение, затем щелкните (или используйте сенсорную панель), чтобы повернуть изображение влево. Продолжайте нажимать, чтобы продолжить вращение.
Чтобы повернуть изображение вправо, нажмите и удерживайте клавишу Option, а затем щелкайте, пока не завершите поворот изображения.
Отразить изображение: Выберите «Инструменты» >
«Отразить по горизонтали» или «Отразить по вертикали».
Совет: Чтобы повернуть или перевернуть несколько изображений одновременно, отобразите изображения в одном окне, выберите «Вид» > «Миниатюры», выберите их на боковой панели этого окна, затем выберите «Инструменты» > [ Повернуть или отразить ].
Уменьшение размера файла изображения
В приложении «Просмотр» на Mac откройте файл, который хотите изменить.
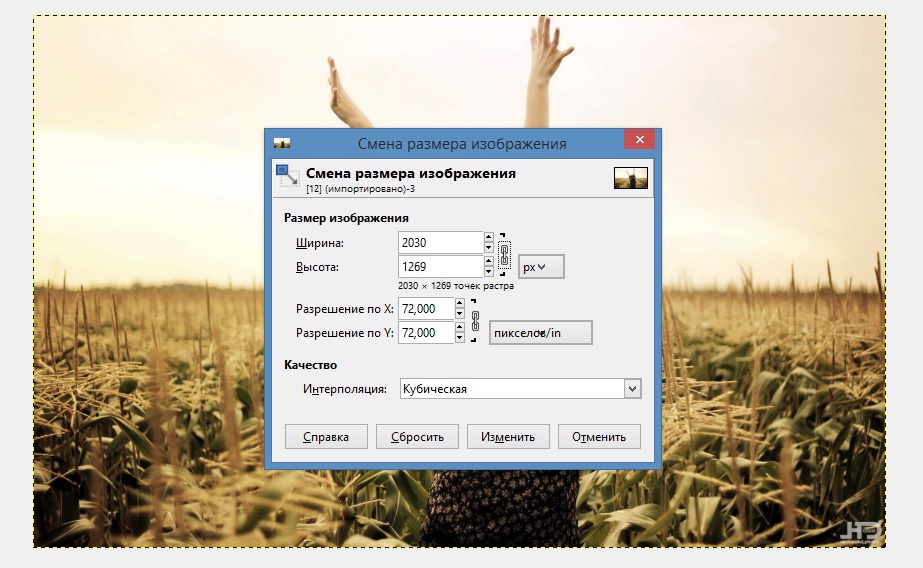
Выберите «Инструменты» > «Настроить размер», затем выберите «Изменить размер изображения».
Введите меньшее значение в поле Разрешение.
Новый размер отображается внизу.
Совет: Чтобы одновременно уменьшить размер файла нескольких изображений, отобразите изображения в одном окне, выберите их на боковой панели этого окна, затем выберите «Инструменты» >
См. также Обрезка или поворот PDF-файла в режиме предварительного просмотра на MacИспользование панели Touch Bar на Mac
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
Изменение размера изображений для Интернета без потери качества
Изображения необходимы в Интернете. Они поддерживают интерес пользователей и делают веб-сайт, запись в блоге, рекламный баннер или электронное письмо профессиональным. Но те же самые изображения могут нанести вред вашему сайту. Их загрузка может занять много времени, что негативно влияет на взаимодействие с пользователем и ваш рейтинг в поисковых системах.
Чтобы победить, вам нужно научиться изменять размер изображений для Интернета. Здесь мы рассмотрим все, что касается изменения размера изображения, а также способы сделать это с помощью различных онлайн-программ, таких как Create.
Начнем.
Основные компоненты размера файла
Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Лицензия на этот образ через ussr. Почему файлы изображений долго загружаются? Основная причина — размер файла изображения. Чем больше файлы, тем больше работы должна выполнить ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
Чем больше файлы, тем больше работы должна выполнить ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
- Размеры в пикселях : количество пикселей, составляющих ваше изображение, по длине и ширине. Чем больше размеры вашего изображения, тем более профессиональным оно будет выглядеть, но тем больше будет размер файла. Если размеры фотографии составляют 2000 x 1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла : Различные типы файлов занимают больше места в зависимости от их использования, количества содержащейся в них информации и способа визуализации самих изображений в виде растровых изображений или векторных уравнений. Чтобы выбрать между JPEG, PNG, SVG или GIF, ознакомьтесь с нашими рекомендациями по лучшим форматам изображений для Интернета.
- Качество : Если сохранить исходное качество изображения, размер файла останется большим.
 Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения. Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения. Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты, чтобы вы могли поддерживать скорость страницы как можно быстрее.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или количеству времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например, килобайтами, мегабайтами). Все на странице — изображения, текст, анимация, меню навигации и т. д. — занимает определенный объем дискового пространства, измеряемый в байтах.
Логично, что чем больше байтов используется для создания веб-страницы, тем дольше будет загружаться страница.
Как повысить скорость страницы
Изменение размера изображений поможет оптимизировать страницу. Лицензируйте это изображение через jossnat.Самый простой и прямой способ повысить скорость страницы — уменьшить размер файла изображения. Этот процесс называется сжатием изображения. Любой может уменьшить размер файла изображения с помощью нашего онлайн-инструмента для редактирования фотографий Create. Для этого вам не нужно разбираться в дизайне или коде.
Сжатие изображения — это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения». Особенно важно изменять размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, а это означает, что они состоят из большего количества байтов, и поэтому браузеру требуется больше времени для их загрузки. Если вы изменяете размер изображений для Интернета, вы можете уменьшить размер изображения в байтах, чтобы ускорить его загрузку.
Если вы изменяете размер изображений для Интернета, вы можете уменьшить размер изображения в байтах, чтобы ускорить его загрузку.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попробовать уменьшить количество переадресаций, использовать веб-шрифты и свести к минимуму ненужные фрагменты кода, такие как комментарии или лишние пробелы. Но опять же, ничто не даст вам таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость страницы вашего веб-сайта важна по двум основным причинам:
1. Более высокая скорость страницы = лучший пользовательский опыт
Каждый сталкивался с веб-сайтом, который долго загружается. Это может привести в бешенство, заставляя пользователей покинуть сайт еще до того, как контент загрузится. В этом году среднее время загрузки сайта составляет две секунды. Еще немного, и вы можете потерять свою аудиторию.
С другой стороны, сайт, который быстро загружается, позволяет пользователю легко просматривать ваш контент. Чем лучше пользовательский опыт, тем больше вероятность того, что пользователь останется на сайте, прочитает больше контента или даже совершит покупку.
Чем лучше пользовательский опыт, тем больше вероятность того, что пользователь останется на сайте, прочитает больше контента или даже совершит покупку.
2. Более высокая скорость страницы = лучший рейтинг Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы. Если вы хотите занять более высокое место в результатах поиска (а кто нет?), вы можете проверить скорость своей страницы.
Как изменить размер изображений для Интернета
1. Выберите правильный формат файла
Прежде чем изменять размер изображения для Интернета, решите, сохраняете ли вы изображение в оптимальном формате файла. Существует три общепринятых формата файлов для Интернета.
Выбор правильного типа файла для вашей страницы будет иметь большое значение для баланса размера и качества. Лицензия на этот мокап изображения предоставлена Razvan Dragomirescu.- JPEG : Используйте JPEG для фотографий, скриншотов и большинства других изображений.
 JPEG использует сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поиграть с настройками качества, чтобы достичь оптимального соотношения качества и размера файла.
JPEG использует сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поиграть с настройками качества, чтобы достичь оптимального соотношения качества и размера файла. - PNG : Используйте PNG для изображений, содержащих четкие геометрические формы, поскольку кривые и линии будут отображаться четче, чем в формате JPEG. PNG используют сжатие без потерь, что означает, что они сохраняют все данные изображения. Их размер файла будет больше, чем в других форматах.
- GIF : Используйте GIF для анимации, но избегайте этого формата для неподвижных изображений, так как это ограничит количество цветов, отображаемых в вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации.
2. Уменьшите количество пикселей
Измените размер изображений, чтобы они соответствовали предполагаемому размеру дисплея или чуть превышали его. Лицензируйте это изображение через Olinda.
Лицензируйте это изображение через Olinda. Для кодирования каждого пикселя изображения требуется определенное количество байтов. Чем меньше пикселей в изображении, тем меньше будет размер файла. Этот факт не означает, что вы должны изменить размер всех ваших изображений до 100 x 100 пикселей — ваши изображения в конечном итоге будут растянуты с серьезной потерей качества, когда вы загрузите их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта. Если вы загружаете изображения на свой веб-сайт, узнайте, в каком размере они отображаются, и измените размер ваших изображений, чтобы они соответствовали предполагаемому размеру экрана или немного превышали его. Изменение размера устраняет ненужные пиксели и может значительно сократить размер файла.
Узнайте больше об общих размерах изображений для Интернета.
3. Настройте параметры качества
При сохранении изображения с помощью приложения для обработки изображений часто имеется ползунок для управления качеством. Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (где 100 соответствует исходному, максимальному качеству), управляет сжатием изображения с потерями. Другими словами, это помогает вам решить, сколько данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (где 100 соответствует исходному, максимальному качеству), управляет сжатием изображения с потерями. Другими словами, это помогает вам решить, сколько данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с файлами JPEG, вы обнаружите, что с ползунком можно работать довольно свободно. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже с качеством 30%.
В серии изображений выше вы должны внимательно присмотреться, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне. Но в серии ниже полосы хорошо видны на изображении с низким разрешением. В обоих случаях изображение среднего разрешения является отличным выбором с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и четкими, например, для целевых страниц или главной страницы, а для каких можно пожертвовать качеством, например для серии постов в блоге.
Идеальный размер изображения для Интернета
Не существует идеального размера изображения, но есть несколько рекомендаций. Лицензируйте это изображение через Rawpixel.К какому размеру файла следует стремиться при изменении размера изображений? Существует ли магическое число? Ваш идеальный размер изображения будет варьироваться в зависимости от контекста.
- Полноразмерные изображения : Эти изображения занимают весь экран слева направо. Что касается размеров в пикселях, оставьте их на уровне 2400 x 1600 пикселей.
- Изображения внутри контента : Эти изображения могут быть внутри галерей слайд-шоу, кнопок призыва к действию или в блоге. Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей. Для вертикальных изображений придерживайтесь ширины 1000 пикселей или меньше.
Конечно, размеры в пикселях не связаны напрямую с размером файла. Сколько места должны занимать ваши изображения? Золотое правило — загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста основных изображений и подобных случаев использования. Если в вашем блоге несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Если в вашем блоге несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Насколько большой должна быть ваша веб-страница?
Средний размер неуклонно растет последние несколько лет. Средний вес страницы теперь составляет 2 МБ (2,2 МБ для настольных компьютеров), поэтому старайтесь, чтобы вес вашего сайта не превышал 2 МБ. Рекомендуемая Google практика заключается в том, чтобы размер каждой страницы не превышал 500 КБ, поэтому вы должны максимально сжимать изображения, не жертвуя качеством.
Лучшие инструменты для сжатия изображений
Теперь, когда вы знаете несколько способов изменения размера изображений для Интернета, вам нужны соответствующие инструменты. Есть несколько тяжелых опций для обработки изображений, таких как Adobe Photoshop. Но Photoshop также поставляется с множеством продвинутых инструментов дизайна, которые могут показаться вам ненужными, если вы просто хотите обрезать, изменить размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений. . . .
Онлайн-инструменты
1. Средство изменения размера изображений от Shutterstock
Попробуйте наш собственный бесплатный инструмент для изменения размера изображений! Просто перетащите изображение в средство изменения размера, выберите новый размер и нажмите Download . Однако, как только вы получите этот новый размер, вы, вероятно, захотите зайти в «Создать» для более тонкого редактирования фотографий. Итак, рассмотрим , начав с Create и внося свои изменения оттуда.
Говоря о создании. . . .
2. Shutterstock Create
Изменение размера и обрезка холста
Считайте, что это ваш собственный инструмент «два в одном». Внутри Create вы можете изменить размер холста, чтобы повлиять на размер файла. Чтобы попасть туда, просто нажмите Canvas > Resize canvas и введите свои новые характеристики. Легкий!
Легкий!
Чтобы вместо этого обрезать холст (что исключает элементы дизайна), щелкните Холст > Обрезать холст , чтобы получить дополнительный способ структурирования вашего творения.
Smart Resizer
Инструмент Create Smart Resize r позволяет очень легко заменить ваш дизайн на один или несколько цифровых выходов одним щелчком мыши.
Доступно в качестве премиум-функции. Просто нажмите кнопку Smart resize , выберите новые размеры (для Instagram, Twitter, Facebook и т. д.), затем нажмите Копировать и изменить размер , чтобы применить. Это позволит держать ваши новые активы под рукой, когда вы отправитесь публиковать в Интернете.
Скачать и поделиться
Вот момент, которого мы все ждали. Нажмите Загрузить в правом верхнем углу внутри опции Создать для JPEG , PNG или PDF вариантов. После выбора типа файла выберите Высокое качество для вашего разрешения, затем снова Загрузить .
Чтобы узнать о преимуществах каждого типа изображения, просто просмотрите следующее руководство: PNG, JPG или PDF: какой формат файла следует использовать?
3. Kraken.io
Если у вас есть много изображений, которые вы хотите сжать одновременно, Kraken.io — это инструмент для вас. Компрессор объемных изображений позволяет одновременно оптимизировать несколько изображений и загружать их в формате zip или обрабатывать каждое по отдельности.
4. TinyPNG
Нужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как в формате PNG, так и в формате JPEG, чтобы служить универсальным средством сжатия. Помните, что PNG имеют больший размер файла, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, такими как логотипы.
Приложения для ПК
JPEGmini
Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini.
В качестве инструмента сжатия JPEGmini позволяет быстро уменьшить размер файла JPEG. Он имеет ползунок качества и функцию предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
PNGGauntlet
Этот инструмент Windows по праву любим теми, кто его использует. PNGGauntlet обеспечивает наименьший возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения
Bulk Image Compressor
Пользователи Android не могут найти ничего лучше, чем Bulk Image Compressor для простоты использования. Это эффективное и удобное приложение обеспечивает массовое сжатие пакетов фотографий на лету.
Сжатие фотографий — уменьшить фото
Владельцы iPhone и iPad могут использовать Photo Compress — Shrink Pics, чтобы уменьшить размер файла изображения без суеты. Освободите место для дополнительных файлов и оптимизируйте изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Распространенные проблемы с изменением размера изображения
Итак, что может пойти не так? Лицензируйте это изображение через Майка Лаптева.При изменении размера изображения для Интернета вы можете столкнуться со следующими распространенными проблемами:
- Полосы : Полосы появляются, когда вы слишком сильно оптимизировали цифровую фотографию. Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда просто недостаточно цветовых тонов для создания бесшовного градиента. Функции предварительного просмотра помогают избежать появления полос во время сжатия изображения.
- Пикселизация : Никто не ценит пикселизированное, зернистое изображение. Чтобы избежать этой проблемы, не сжимайте изображения до размера в пикселях меньшего, чем оно будет отображаться. Если изображение отображается на вашем веб-сайте с размером 500 x 500 пикселей, не сжимайте его до 100 x 100 пикселей.

