Адаптивная вёрстка: что это | Блог Roistat
Содержание
- Что такое адаптивная вёрстка и адаптивный дизайн сайта
- Зачем бизнесу адаптивная вёрстка сайта
- Чем адаптивная вёрстка отличается от респонсив-дизайна и мобильной версии сайта
- 4 сервиса для проверки адаптивности онлайн
- Адаптивная вёрстка: что нужно запомнить
Что такое адаптивная вёрстка и адаптивный дизайн сайта
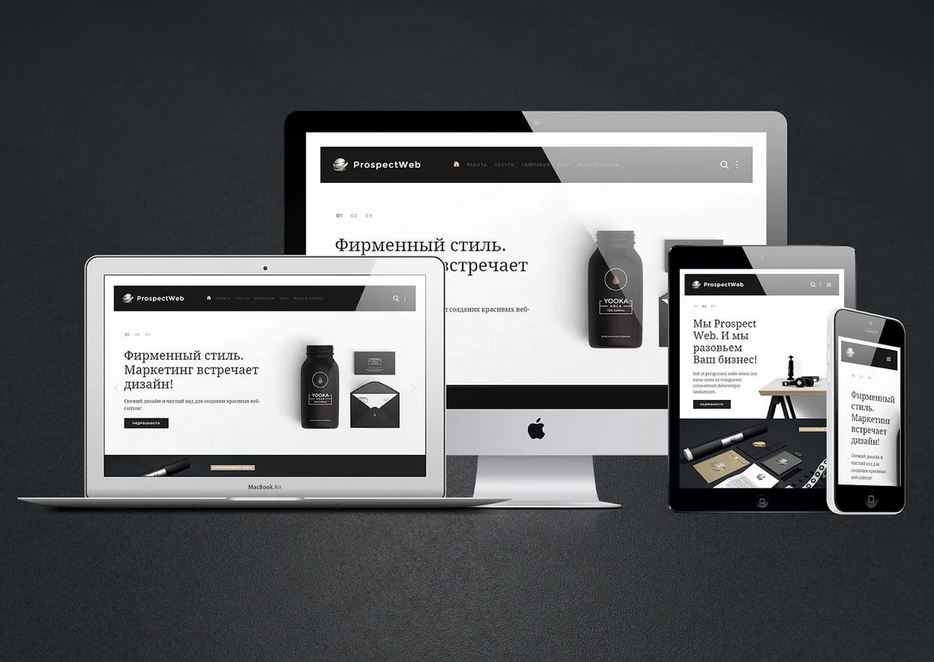
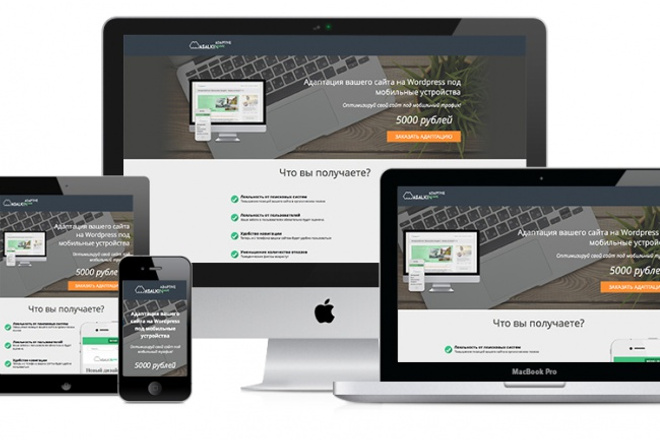
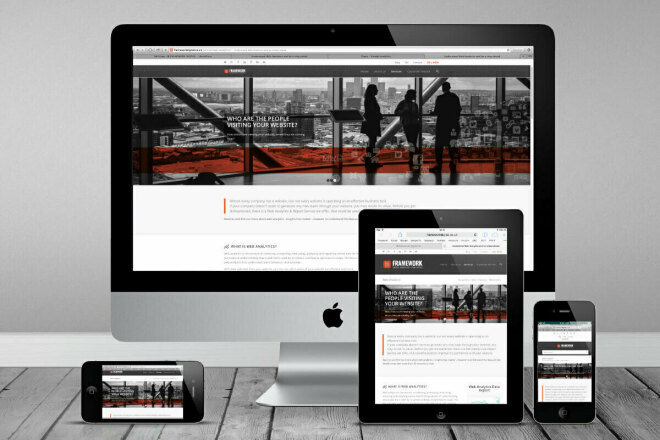
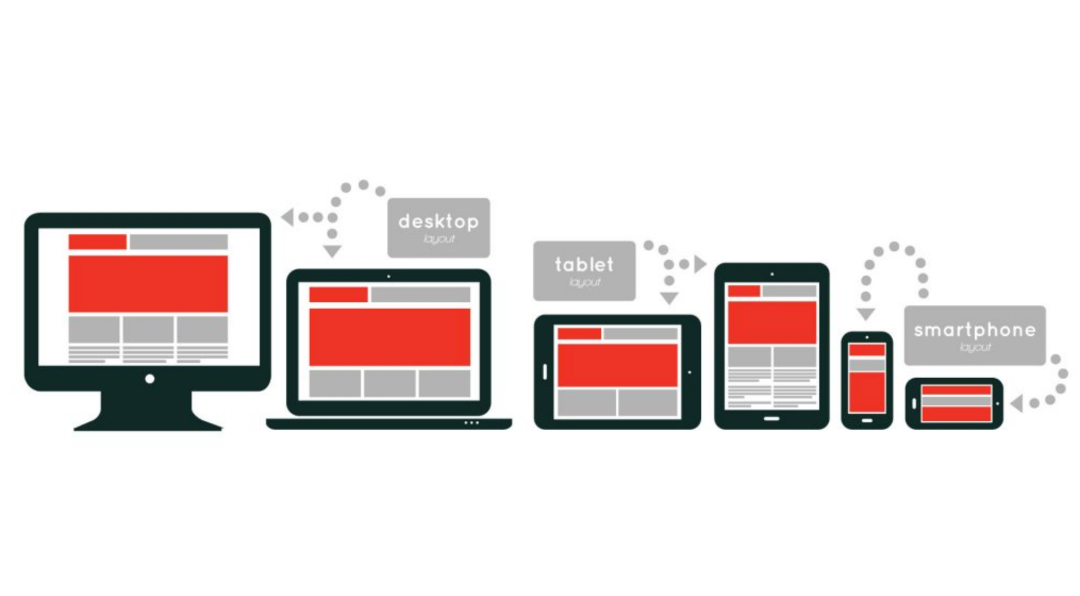
Адаптивная вёрстка или дизайн — создание страниц сайта, автоматически подстраивающихся под размер, разрешение и ориентацию экрана устройства. Для разных девайсов готовят разные дизайны, при входе на сайт автоматически загружается оптимизированный под устройство макет. Цель — сделать сайт удобным для посещения как с компьютеров, так и со смартфонов, планшетов.
Онлайн-обзор платформы Roistat
В прямом эфире расскажем, как сделать маркетинг эффективным
Подключиться
Для этого дизайнер готовит несколько макетов будущего сайта под разные типы и модели мобильных и стационарных устройств. Страницу со сложным дизайном могут отрисовать шесть и более раз. У простых дизайнов могут быть всего два макета — вертикальный и горизонтальный.
Страницу со сложным дизайном могут отрисовать шесть и более раз. У простых дизайнов могут быть всего два макета — вертикальный и горизонтальный.
Разработчик при вёрстке задаёт макетам нужные размеры и разрешение экрана.
Когда посетитель переходит на сайт, система видит, с какого устройства открыта страница, и показывает нужный макет интерфейса.
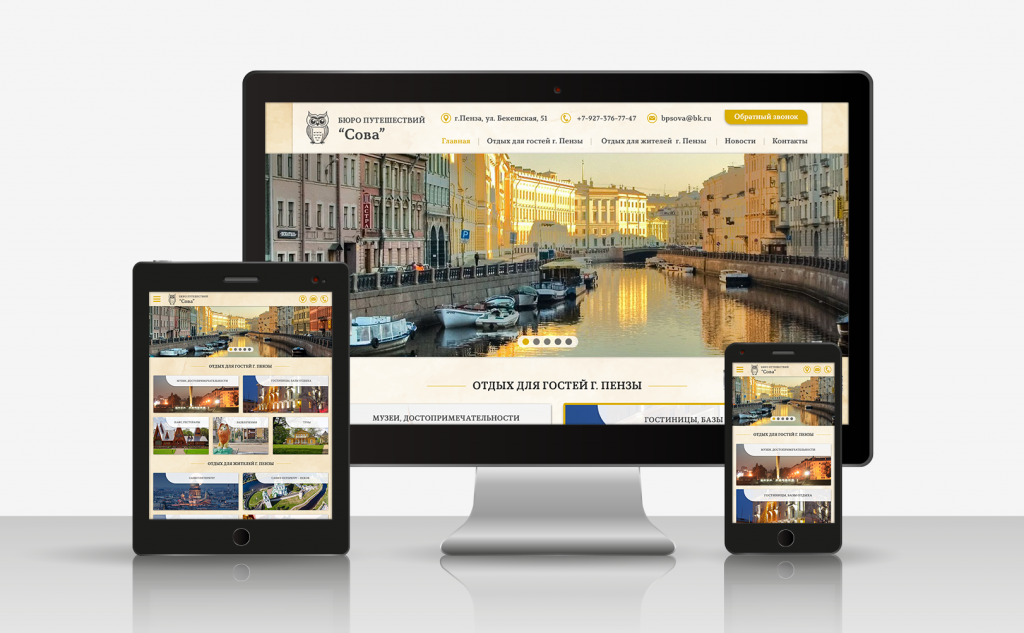
Главная страница сайта Профи, десктопная версияГлавная страница сайта Профи, мобильная версияИногда версии страниц для мобильных и стационарных устройств значительно отличаются. Для смартфонов не включают часть функций полной версии сайта. Например, расширенный поиск с широким выбором фильтров может быть доступен только на ПК, потому что на мобильном устройстве это будет выглядеть громоздко.
Иногда наоборот — в дизайне под мобильные устройства только уменьшают иконки и более компактно размещают элементы сайта.
В некоторых случаях сайту нужна только одна версия страницы. Например, под смартфоны, если трафик на страницу идёт только с Instagram.
Зачем бизнесу адаптивная вёрстка сайта
Аудитория мобильных устройств растёт. По данным Statista, доля мобильного интернет-трафика составляет более 55% от общего веб-трафика. Чтобы не терять потенциальных клиентов, пользователям смартфонов должно быть комфортно читать текст на сайте, оставлять заявку на покупку, отправлять товары в корзину.
Чем адаптивная вёрстка отличается от респонсив-дизайна и мобильной версии сайта
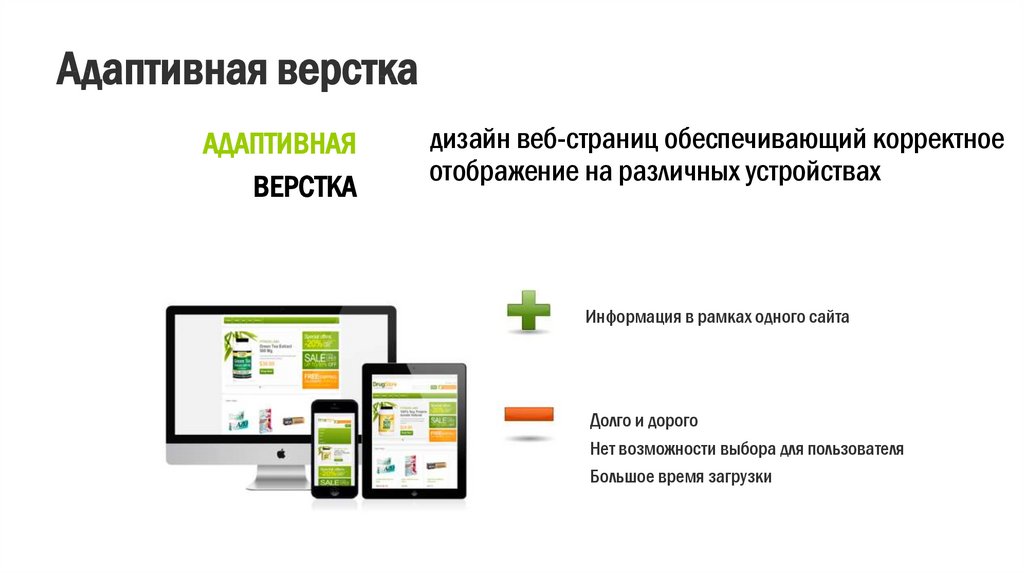
Респонсив-дизайн (от responsive, отзывчивый) — способ автоматически подстраивать интерфейс сайта под размеры и разрешение экрана. Дизайнеру не нужно готовить несколько макетов страниц, сайт с респонсивным дизайном растягивает или сжимает один макет с помощью программного модуля.
Разработка сайта упрощается и удешевляется. Но при этом страницы с респонсив-дизайном весят больше, им требуется больше времени на загрузку. При адаптивной вёрстке необходимо загрузить один готовый оптимизированный дизайн страницы. При респонсив-дизайне — макет максимального размера и разрешения нужно сжать под устройство пользователя.
Респонсив-дизайн не на всех сайтах будет смотреться хорошо. Например, когда в шапке сайта размещено зацикленное видео или громоздкий поиск с большим количеством фильтров. Программный модуль просто сожмёт элементы и создаст неудобства у посетителя.
Мобильной версией называют отдельный сайт компании, сделанный для мобильных устройств. У такого сайта есть свой URL, например, у ВКонтакте есть https://m.vk.com/. При этом открыть мобильную версию можно как со смартфона, так и с ПК.
Рассказали в словаре, что такое мобильная версия сайта.
Визуально и функционально мобильные версии сайта могут отличаться от десктопных страниц.
Производство мобильных версий дорогое. Дизайнерам и разработчикам нужно отрисовать и сверстать ещё один сайт. Отдельный URL для мобильных девайсов может путать пользователей — нужно помнить, какой адрес вводить, чтобы посмотреть контент сайта со смартфона.
4 сервиса для проверки адаптивности онлайн
1. Google Mobile-Friendly Test — бесплатный инструмент, который проверяет адаптивность сайта на мобильных устройствах. Google показывает, как выглядит мобильная версия страницы, и сообщает об ошибках в вёрстке, если они есть:
Google Mobile-Friendly Test — бесплатный инструмент, который проверяет адаптивность сайта на мобильных устройствах. Google показывает, как выглядит мобильная версия страницы, и сообщает об ошибках в вёрстке, если они есть:
2. Яндекс.Вебмастер, «Проверка мобильных страниц» — проверяет мобильную версию сайта владельца по 6 критериям:
- наличие тега viewport;
- отсутствие горизонтальной прокрутки;
- отсутствие flash-элементов;
- отсутствие java-апплетов;
- отсутствие silverlight-плагинов;
- удобство чтения текста с мобильных устройств.
3. I love adaptive — покажет, как сайт отображается на разных популярных устройствах, в том числе на новых мобильных девайсах системы ios и Android. Дополнительно можно задать собственный кастомизированный размер страницы для проверки.
4. Browserling — сервис проверки кроссбраузерности и кроссплатформенности сайта.В бесплатной версии сервиса можно проверить только Internet Explorer 11, для разрешения 1024×768 на Windows 7, тест будет ограничен 3 минутами. В платной версии — от $19 в месяц — можно выбрать разные версии ОС от Windows и Android и 6 браузеров.
В платной версии — от $19 в месяц — можно выбрать разные версии ОС от Windows и Android и 6 браузеров.
Также рассказали в блоге, как проверить юзабилити сайта.
Адаптивная вёрстка: что нужно запомнить
1. Адаптивная вёрстка — создание страниц сайта, подстраивающихся под девайс пользователя. Когда посетитель заходит на сайт, автоматически выбирается нужный макет дизайна — для ПК, для планшета или для смартфона.
2. Для респонсив-дизайна не нужно готовить несколько макетов сайта. Программный модуль растягивает или сжимает страницы под размеры устройства. Мобильная версия — отдельный сайт компании, сделанный для мобильных устройств.
3. Проверить адаптивность сайта можно с помощью сервисов: Google Mobile-Friendly Test, Яндекс.Вебмастер, I love adaptive, Mattkersley, Browserling.
Адаптивный сайт: что это такое и зачем он нужен
Статьи на тему Создание сайтов
Представьте, что вы зашли в лифт, а кнопка вызова этажа находится не на привычном месте, а где-то в углу под потолком. Дверь при этом открывается не полностью и надо протискиваться через узкую щель, а свет периодически гаснет при движении. Как ощущения? Схожие чувства испытывает себя пользователь, который зашел на неадаптивный сайт со смартфона.
Дверь при этом открывается не полностью и надо протискиваться через узкую щель, а свет периодически гаснет при движении. Как ощущения? Схожие чувства испытывает себя пользователь, который зашел на неадаптивный сайт со смартфона.
Вроде сайт есть и он работает, а пользоваться невозможно. Кнопка заказа не влезает в экран и её надо искать где-то сбоку. На телефон нельзя нажать и сразу позвонить, приходится запоминать его и набирать вручную. Все баннеры и акции слились в одно целое или наоборот перекрыли всю остальную контент-область. Какова вероятность, что человек останется на таком сайте надолго? Как показывает статистика очень мала. Чаще всего он уходит на схожие ресурсы, в которых есть адаптивная версия сайта.
Адаптивная версия или адаптивная верстка — возможность сайта корректно отображаться на любом устройстве: телефоне, планшете, ноутбуке.
Как это работает
Все элементы сайта подстраиваются под то устройство, на котором его открыл пользователь. Контент сжимается до границ экрана и выстраивается так, чтобы было удобно читать и взаимодействовать с ним. При этом не надо сжимать-разжимать сайт на телефоне двумя пальцами.
Контент сжимается до границ экрана и выстраивается так, чтобы было удобно читать и взаимодействовать с ним. При этом не надо сжимать-разжимать сайт на телефоне двумя пальцами.
Основные признаки адаптивности
- Макет сайта подстраивается под устройство на котором его открывают.
- Масштабируемые изображение.
- Блоки сайта перестраиваются под разрешение и размер экрана.
- Весь контент на сайте помещается на экран, он хорошо виден, легко читается.
- Шрифт сайта также увеличивается или уменьшается в зависимости от устройства.
- На все кнопки и баннеры можно легко нажать пальцем.
- На сайте нет горизонтальной прокрутки.
Также существуют специальные сервисы для проверки адаптивности сайта. Наиболее популярные: Google Mobile-Friendly Test, Resizer, Adaptivator, Screenfly, I Love Adaptive, Browserling.
Для проверки отображения на мобильных достаточно будет Google Mobile-Friendly Test. Если хотите убедиться, что сайт хорошо отображается на разных экранах используйте Resizer, Adaptivator, Screenfly.
I Love Adaptive помимо адаптивности покажет также скорость загрузки и валидность кода.
Browserling — платный сервис. Больше подходит для профессионального использования. На нём можно не просто протестировать сайт на мобильность, но и убедиться в корректной работе на разных ОС и браузерах.
Адаптивность нужна всем сайтам
В 2020 году маркетплейс Deal.by провел ежегодное исследование E-data. Вот его результаты: только 36% пользователей делают заказы с ПК, остальные 64 используют для этого смартфоны. За последний год количество заказов с компьютеров уменьшилось на 19%.
Это значит, что если у сайта нет мобильной версии он рискует потерять более половины своих потенциальных пользователей. Они уйдут к конкурентам сайт которых покажется им удобнее и проще.
Преимущества адаптивных сайтов:
- Корректное отображение на любых устройствах, мониторах, расширениях.
- Выше позиции в выдаче при запросе со смартфонов и планшетов.
- Страницы сайта быстрее загружаются на мобильных устройствах.

- Возможность показать посетителям важную информацию в удобном формате.
- Быстрый звонок или отправка писем и сообщений напрямую с сайта.
- Возможность определения геолокации.
- Повышение лояльности посетителей, рост продаж.
Адаптивность не нужна только в том случае, если вы уверены, что на ваш сайт заходят только с ПК. Такое сейчас бывает крайне редко. Чаще всего это корпоративные порталы, созданные только для внутреннего использования сотрудниками компании.
Можно добавить адаптивность на уже существующий сайт
Всё зависит от характеристик сайта, как давно и на какой платформе он сделан. Чаще всего адаптивность в большей или меньшей степени можно добавить к любому сайту. Но важно оценить на старте объём работ. Иногда для того, чтобы сделать старый сайт адаптивным, понадобится времени больше, чем на разработку нового.
Многие не хотят делать новый сайт, так как постоянные покупатели уже привыкли к старому или боятся потерять позиции в выдаче. Но если людям будет удобнее пользоваться новым сайтом они будут только рады переменам. А для сохранения позиций рекомендуем подключить к работе над редизайном сайта грамотного seo-специалиста.
Но если людям будет удобнее пользоваться новым сайтом они будут только рады переменам. А для сохранения позиций рекомендуем подключить к работе над редизайном сайта грамотного seo-специалиста.
Кроме того, добавление адаптивности напротив улучшит конверсию сайта. Сами поисковые системы воспринимают их как предпочтительные для пользователей и поднимают выше в выдаче. Плюс на адаптивных сайтах меньше процент отказов (быстрых закрытий сайта) с мобильных устройств. А это важный фактор при ранжировании сайтов.
Сколько стоит адаптивный сайт
Все новые сайты мы по умолчанию делаем адаптивными. Ориентировочную стоимость разработки и наш подход к созданию сайтов можно посмотреть здесь
Цена доработок на текущем сайте будет зависеть от:
- Текущего состояния сайта.
- Необходимости подключения дизайнера.
- Срочности заказа.
Напишите или позвоните и мы проведём бесплатный аудит вашего ресурса и оценим возможность его доработки.
Как сделать адаптивный сайт для всех устройств
следующий → ← предыдущая Адаптивный веб-дизайн по-прежнему остается ключевым компонентом веб-разработки в постоянно меняющейся экосистеме подключенных устройств. Фраза «отзывчивый веб-дизайн» не существовала до недавнего времени. Но теперь большинство из нас были вынуждены принять это в той или иной степени. По данным Statistica, по состоянию на 2019 год 61% всех посещений в поиске Google приходится на мобильный телефон. Алгоритм поиска Google был изменен в сентябре 2020 года, чтобы отдавать предпочтение веб-сайтам, удобным для мобильных устройств. Опишите адаптивный веб-дизайн.Термин «отзывчивый веб-дизайн» относится к подходу к компоновке, благодаря которому веб-сайты эффективно работают на настольных компьютерах, планшетах и цифровых телефонах. Значительная часть потребителей может враждебно относиться к веб-сайтам без адаптивного дизайна. Кроме того, Google учитывает «удобство для мобильных устройств» при определении рейтинга. Использование блога Google Webmaster Central в качестве иллюстрации Начиная с 21 апреля 2015 года мы увеличим количество времени, в течение которого мы используем удобство для мобильных устройств в качестве фактора ранжирования. Также Google Search Central рекомендует .В наши дни у каждого есть смартфон, и все они постоянно используют его для общения и обработки информации. Во многих странах использование смартфонов превзошло использование персональных компьютеров, что делает веб-сайт, оптимизированный для мобильных устройств, решающим фактором для поддержания присутствия в Интернете. Многочисленные функции гаджетов открывают возможности для ориентированного на пользователя подхода. Вот некоторые из них: разрешение экрана, сетевое подключение и метод взаимодействия (сенсорные дисплеи, трекпады). До того, как адаптивный веб-дизайн стал обычным явлением, многие компании использовали совершенно разные веб-сайты, трафик которых зависел от пользовательского агента. Но с адаптивным веб-сайтом сервер затем отправляет одинаковый HTML-код на каждый экран, а CSS используется для изменения внешнего вида веб-сайта на каждом устройстве. Первый шаг в разработке веб-сайта для телефона или планшета, независимо от двух вышеупомянутых подходов, — убедиться, что браузер понимает цель. Метатеги области просмотра полезны в подобных ситуациях. Если вы этого не сделали, вам следует сделать свой веб-сайт удобным для мобильных устройств. Мобильное устройство — это, вероятно, то, что использует большинство посетителей вашего сайта. Кроме того, по мнению 53,8% веб-дизайнеров, «отсутствие адаптивности на всех устройствах» является одним из основных оправданий для изменения дизайна веб-сайта. Естественно, дизайнеры и разработчики веб-сайтов уделяют первостепенное внимание разработке адаптируемых веб-сайтов Create . В этой статье мы рассмотрим различные способы сделать это и оценим скорость отклика веб-сайтов, чтобы увидеть, достаточно ли этого. Создание адаптивных веб-сайтов1. Правильные контрольные точки откликаТочка останова в адаптивном веб-дизайне — это «точка», в которой дизайн и содержимое веб-сайта будут изменяться определенным образом, чтобы обеспечить максимальное удобство для клиентов. Гаджеты с различными разрешениями и размерами экрана используются для посещения любого веб-сайта. Программа должна безукоризненно отображать каждый размер экрана. Никакая часть текста или изображения не может быть удалена, обрезана или изменена. Отзывчивые точки останова, также известные как точки останова CSS или точки останова медиа-запросов, требуются разработчиками для поддержки этого. Это точки, которые определяет код. Эти точки побуждают веб-контент адаптироваться, изменяя его размер, чтобы отображать правильную компоновку в соответствии с размером экрана. При наличии контрольных точек CSS содержимое веб-сайта будет адаптироваться к отображению 2. Сначала создайте гибкую сетку.В прошлом веб-страницы создавались с использованием измерений в пикселях. Однако теперь они строятся с использованием гибкой сетки. По сути, плавающая сетка размещает и упорядочивает элементы веб-сайта в соответствии с размером экрана, используемого для его просмотра. Элемент на гибкой сетке будет реагировать и изменять размер, чтобы соответствовать размеру экрана, а не иметь фиксированный, заранее определенный размер, определенный в пикселях. Высота и ширина гибкой сетки, разделенной на столбцы, масштабируются, а не имеют предопределенных значений. Размер экрана влияет на пропорции текста и других компонентов. Работа с исходным кодом веб-сайта позволяет создавать правила гибкой сетки. Поддержание эстетической согласованности сайта на различных устройствах также упрощается благодаря гибкой сетке. Кроме того, он позволяет быстрее принимать решения с точки зрения дизайна и обеспечивает улучшенный контроль выравнивания. 3. Разрешение сенсорных экрановВ наши дни сенсорные экраны являются стандартным оборудованием даже для ноутбуков. Поскольку у пользователей мыши и сенсорного экрана разные потребности, крайне важно, чтобы адаптивные веб-сайты разрабатывались с учетом обоих. Рассмотрите возможность разработки формы с таким раскрывающимся меню в представлении рабочего стола, чтобы сделать ее больше и проще нажимать кончиком пальца на смартфонах и планшетах. Кроме того, имейте в виду, что небольшие функции (например, кнопки) на смартфонах особенно сложно нажимать, поэтому постарайтесь включить графику, призывы к действию и кнопки, которые правильно отображаются на всех устройствах. 4. Выберите компоненты для крошечных экранов. Нет необходимости полностью копировать ваш веб-сайт на каждом устройстве, чтобы использовать адаптивный дизайн. Когда кто-то посещает ваш веб-сайт с очень маленького экрана, вам может потребоваться исключить некоторые функции, чтобы обеспечить оптимальное взаимодействие с пользователем. Кнопка, которую можно нажать один раз, чтобы открыть меню или параметры навигации, является общей функцией адаптивных веб-сайтов. На широком экране меню может показаться расширенным, но на крошечном экране к нему можно получить доступ, нажав эту единственную кнопку. Опять же, вы можете редактировать CSS и другой код вашего веб-сайта, чтобы установить рекомендации по включению или исключению определенных компонентов. Даже несмотря на то, что это может занять некоторое время, ваши гости будут в восторге! 5. Учитывайте визуальные эффектыОдним из самых сложных элементов адаптивного веб-дизайна может быть изменение размера изображения. Создаются ли изображения на всю ширину, удаляются или обрабатываются по-разному на разных дисплеях, зависит от правил, которые вы определяете в своем CSS. 6. Используйте готовую тему или макет Если вы не являетесь дизайнером по натуре, вам может потребоваться дополнительная помощь, чтобы сделать ваш сайт адаптивным. Можно «схитрить», используя шаблон или готовый шаблон, который принимает участие в проекте за вас, и если у вас нет времени или вы хотите создать адаптивный веб-сайт с нуля. В результате все, о чем вам также нужно будет побеспокоиться, — это обновить контент, чтобы он отражал потребности вашего бизнеса, и изменить цвета, логотип и брендинг. Есть несколько тем, как бесплатных, так и премиальных, которые кажутся адаптивными прямо из коробки, если вы используете WordPress. То же самое верно и для многих известных компаний электронной коммерции, которые предлагают темы на своем веб-сайте. 7. Заключите контракт на свой проектНайти готовую тему для использования может быть сложно, если вы не используете WordPress или размещенный веб-сайт электронной коммерции. Также возможно, что вы просто предпочитаете дизайн, который более точно отражает ваши уникальные требования или бренд. Вы всегда можете нанять кого-нибудь, чтобы сделать что-то специально для вас! Разработка адаптивных веб-сайтов — это опыт, которым обладает такая фирма веб-дизайна, как WebFX. Чтобы переделать свой сайт, вы также можете рассмотреть возможность найма фрилансера, но, поскольку это сложная задача, обязательно заранее проверьте рекомендации. Для создания адаптивных веб-сайтов необходима прочная основа в веб-дизайне. Вы не должны пытаться сэкономить деньги в этой области, используя ярлыки. Чтобы избежать повторного решения этого вопроса через шесть месяцев, внесите деньги в свой бюджет, чтобы компенсировать кому-то выполнение тщательной работы. 8. Адаптивное проектирование необходимо в долгосрочной перспективе. Вы должны инвестировать в адаптивный дизайн как в долгосрочный план; это не прихоть или мимолетное предпочтение. Ваш веб-сайт должен адаптироваться ко всем браузерам, независимо от типа устройства, которое используют пользователи, поскольку экраны продолжают меняться. Вам не нужно будет беспокоиться о том, что новые технологии сделают ваш веб-сайт устаревшим, если вы сделаете дизайн своего веб-сайта адаптивным. Ваш сайт будет готов ко всему новому. Это не только поможет вам оставаться в здравом уме и по средствам, но и порадует ваших гостей. ЗаключениеОн включает в себя множество возможностей и подходов CSS и HTML и в настоящее время является практически единственным способом создания веб-сайтов. Подумайте о веб-сайтах, которые вы посещаете на своем телефоне — вероятно, довольно редко можно встретить сайт, который был бы уменьшен в масштабе настольной версии или где вам нужно прокручивать по горизонтали, чтобы найти что-то. Это связано с тем, что Интернет движется к этой методологии адаптивного дизайна. Здесь было представлено множество предложений по тому, как сделать ваш веб-сайт адаптивным, однако мы понимаем, что некоторые из них могут быть для вас слишком сложными. Следующая тема# ← предыдущая следующий → |
Как превратить ваш статический сайт в адаптивный
Поскольку потребители полагаются на смартфоны, ваш сайт должен быть адаптивным. Это уже не вариант. Вот как можно преобразовать статический сайт.
Это уже не вариант. Вот как можно преобразовать статический сайт.
По мере роста бизнеса растут и ожидания потребителей. Сегодня 58 процентов американцев владеют смартфоном и ежедневно используют его для выхода в Интернет. Рассмотрим факты:
- 74 процента мобильных пользователей покинут неотвечающие сайты. Почти четверть всех интернет-пользователей выходит в интернет исключительно через мобильные устройства.
- Больше мобильных пользователей , чем когда-либо прежде, используют свои устройства для совершения покупок. Инвестирование в адаптивный сайт гарантирует, что вы не упустите растущий рынок мобильных устройств.
Прежде чем преобразовать ваш статический сайт в полнофункциональный адаптивный веб-сайт, важно понять ключевые особенности адаптивности и то, что это означает для кодирования сайта.
Понимание отзывчивости С первых дней существования Интернета веб-дизайнеры сосредоточились на создании сайтов, функционирующих в контексте экранов или устройств, на которых они будут отображаться. Эти контексты были довольно однородными и базовыми. Тем не менее, требования возросли в связи с технологическим прогрессом. От массивных экранов настольных компьютеров и ноутбуков до планшетов и смартфонов дизайнеры должны мыслить вне ограниченного контекста.
Эти контексты были довольно однородными и базовыми. Тем не менее, требования возросли в связи с технологическим прогрессом. От массивных экранов настольных компьютеров и ноутбуков до планшетов и смартфонов дизайнеры должны мыслить вне ограниченного контекста.
Несколько лет назад веб-дизайнер Итан Маркотт представил концепцию гибкой сетки. Он написал статью, в которой исследовал концепцию дизайна, которая менялась в зависимости от контекста. В нем он сослался на концепцию создания столбцов контента с шириной, определяемой процентом окна браузера. По мере изменения размера контекста менялся и размер содержимого. Это устранило бы необходимость воссоздавать аналогичные проекты для каждого типа контекста.
Поскольку такая гибкость позволяла пользователям просматривать одинаковый контент на странице независимо от используемого устройства, она произвела революцию в веб-дизайне.
Примечание редактора: Ищете подходящую услугу веб-дизайна для вашего бизнеса? Заполните приведенную ниже анкету, чтобы наши партнеры-поставщики связались с вами по поводу ваших потребностей.
Для таких владельцев сайтов, как вы, это означает, что вам больше не нужно создавать отдельный сайт для мобильных пользователей. Теперь, чтобы перейти на адаптивный дизайн, вам необходимо:
- Выбрать фреймворк. Как вы понимаете, переход на отзывчивость требует много работы. К счастью, такие фреймворки, как Twitter Bootstrap и Foundation, могут сделать всю тяжелую работу за вас. Эти фреймворки позволяют не начинать с нуля, а изменять и обновлять код существующего сайта.
- Преобразование кода. Обязательно ознакомьтесь со всей необходимой информацией о преобразовании фиксированной ширины. Вы захотите добавить метатеги, такие как ширина = ширина устройства, начальный масштаб = 1 и максимальный масштаб = 1. Кроме того, при переходе от фиксированного макета к адаптивному дизайну установите «точки останова», которые будут запускать правила стиля CSS. Чем больше вы определите компонентов, подходящих для замены, тем проще будет преобразовать код вашего сайта.
 Делайте это небольшими порциями, перемещаясь по одной странице за раз.
Делайте это небольшими порциями, перемещаясь по одной странице за раз. - Просмотрите свой сайт. Протестируйте преобразованный сайт на нескольких устройствах, чтобы убедиться, что все работает корректно. Попробуйте посетить свой сайт на iPhone, планшете и других устройствах с разным размером экрана. Чем больше вы тестируете свой адаптивный сайт, тем лучше будет в конечном итоге пользовательский опыт. Также не забывайте инвестировать в адаптивное видео, поскольку встроенные видео с таких сайтов, как YouTube, имеют фиксированные размеры. Еще одно соображение, которое следует проверить, — есть ли у вас стили для печати.
Веб-дизайнеры полагаются на языки разметки CSS3 и HTML5 для преобразования файлов в функциональные веб-дизайны. Большинство современных браузеров поддерживают эти стандарты, но медиа-запросы следует учитывать с точки зрения скорости отклика.
Медиа-запросы позволяют дизайнерам изменять CSS в зависимости от размера окна браузера, размера экрана или конкретного используемого устройства. Сочетание гибких сеток с медиа-дизайном позволяет дизайнерам эффективно создавать адаптивные веб-сайты, не жертвуя качеством взаимодействия с пользователем.
Сочетание гибких сеток с медиа-дизайном позволяет дизайнерам эффективно создавать адаптивные веб-сайты, не жертвуя качеством взаимодействия с пользователем.
При использовании CSS добавьте этот код в раздел
:Этот код гарантирует, что ваш сайт правильно отображается на устройстве просмотра. Кроме того, используйте «@media», чтобы установить CSS для соответствующей ширины экрана. Это определит, как ваш сайт будет отображаться на различных устройствах.
Существуют варианты создания отдельных веб-сайтов, созданных исключительно для мобильных устройств, но выбор адаптивного дизайна в конечном итоге более удобен и эффективен. Например, разработка контента нужна только для одного сайта, а не для разных версий. Для адаптивного дизайна также требуется только одна внутренняя инфраструктура. Уникальный адаптивный дизайн также снижает затраты на дизайн для мобильных устройств и настольных компьютеров.
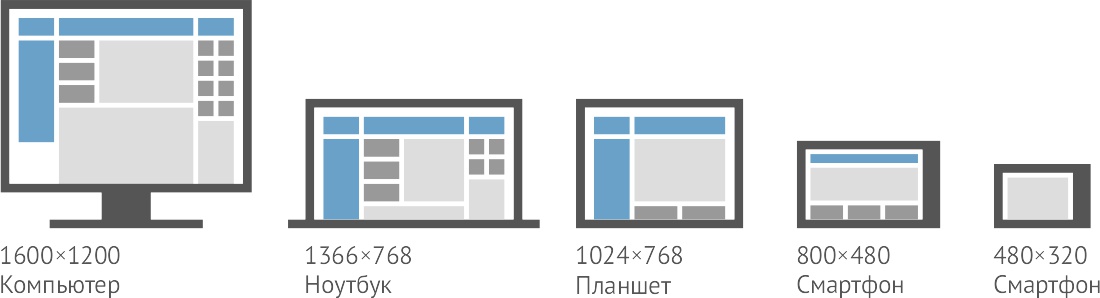
Для медиа-запросов, вероятно, лучше игнорировать стандартные размеры устройств: 320 пикселей = iPhone в портретной ориентации, 480 пикселей = iPhone в альбомной ориентации и т. д. Вместо этого, поскольку Интернет по своей природе настолько беглый, определите контрольные точки на основе содержания вашего сайта. Рассматривая свой макет как улучшение содержимого вашего сайта, вы создаете интерфейс, который будет хорошо выглядеть на любом экране. Это создает акцент на основных и второстепенных точках останова, что приводит к более функциональному сайту.
Адаптивные изображения Текст — это только один из компонентов отзывчивости. Из-за постоянно растущего использования инфографики, фотографий и видео изображения также являются важными аспектами опыта. Пользователи с большей готовностью воспринимают этот тип визуальной стимуляции, поэтому компании и бренды используют их как можно чаще. Кроме того, изображений в большом количестве, они недорогие и их легко найти, не говоря уже о разработке.
При рассмотрении вопроса об использовании адаптивных изображений эксперты FatCow предлагают заложить базовую основу перед внедрением. Например, важно учитывать, какие соотношения сторон будут использоваться, максимальные размеры, которые необходимо установить, и конкретные цветовые палитры. Можно использовать (несколько) автоматизированный поток изображений с помощью PHP, JavaScript и HTML. С этими платформами сервер сайта управляет большей частью работы.
При использовании CSS для изображений вставьте код «.my-img { width:100%; высота: авто; }», чтобы автоматически сохранять пропорции изображения. Таким образом, вам никогда не придется беспокоиться о том, что максимальная ширина/высота искажают изображение.
Существует несколько способов получения удовлетворительных адаптивных изображений, каждый из которых следует рассматривать с учетом индивидуальных ресурсов и потребностей. Например, чтобы использовать подход, оптимизированный для производительности, при принятии решения о том, что следует использовать на данном устройстве, можно учитывать множество различных размеров каждого изображения.








 Помощь доступна, и это замечательная новость.
Помощь доступна, и это замечательная новость. На самом деле, весь наш каталог веб-сайтов уже создан с учетом адаптивности! В результате вам никогда не придется беспокоиться о перестройке своего веб-сайта, чтобы сделать его удобным для мобильных устройств (если, конечно, вам не нужно выполнить другую задачу).
На самом деле, весь наш каталог веб-сайтов уже создан с учетом адаптивности! В результате вам никогда не придется беспокоиться о перестройке своего веб-сайта, чтобы сделать его удобным для мобильных устройств (если, конечно, вам не нужно выполнить другую задачу).