что это такое и как пользоваться редактором
Яндекс.Документы — это виртуальный сервис для командной работы — аналог Google Docs и Microsoft Office Online с бесплатным доступом. В сервисе можно создавать новые файлы, загружать и редактировать готовые документы, таблицы и презентации.
Функции Яндекс.Документов максимально приближены к функциям стандартного документа Microsoft Word, в сервисе работают те же комбинации горячих клавиш.
В статье говорим о возможностях сервиса и даем инструкцию, как работать в Яндекс.Документах, и бонусом таблица с полезными горячими клавишами.
Содержание статьи
Возможности сервиса Яндекс.Документы
Как работать в Яндекс.Документах?
Создание документа
Работа с документом
Управление шрифтами
Оформление текста
Вставка элементов
Совместная работа
Дополнительные инструменты
Права доступа
Горячие клавиши Яндекс.Документов
Преимущества и недостатки Яндекс. Документов
Документов
Возможности сервиса Яндекс.Документы
Пользователи программы могут создавать текстовые документы, таблицы и презентации, загружать файлы из Диска и с компьютера, а также совместно редактировать созданные файлы. Работать можно онлайн или без доступа к интернету.
Для групповой работы аккаунт в Яндексе не обязателен. Но если вы хотите самостоятельно создать файл и подключить к нему коллег, придется сначала создать аккаунт.
В онлайн-сервисе можно работать на персональном компьютере или смартфоне через прямую ссылку docs.yandex.ru, браузер или другие сервисы.
Приложение открывается из Яндекс.Почты, Яндекс.Диска, Яндекс.Телемоста и виртуального рабочего пространства Яндекс 360, в котором хранятся все эти персональные сервисы.
Мобильного приложения для работы в Я.Документах нет, на смартфоне сервис открывается также через Яндекс 360.
В Яндекс.Документах можно редактировать файлы большинства расширений: docx, xlsx и pptx.
Перечень всех открываемых форматов указан в Яндекс.Справке.
Яндекс.Документы внешне похожи на стандартный редактор MS Word, потому что сервис — это адаптированное кроссплатформенное приложение «Р7-Офис», которое работает на базе ОС Windows, Linux, Mac OS. Оно сконструировано на пакете OnlyOffice, принадлежащем Windows.
Читайте также: 9 полезных приложений для тайм-менеджмента
Как работать в Яндекс.Документах?
Рассмотрим пошаговую работу в Документах: создание файла, форматирование и настройка совместной работы.
Создание документа
Чтобы создать текстовый файл, нужно выбрать в меню «Новый документ», придумать файлу имя и нажать «Создать».
Чтобы создать таблицу и презентацию, нужно открыть левое меню: щелкнуть на желтую кнопку «Создать» и выбрать необходимое.
Чтобы загрузить файлы с Яндекс.Диска или компьютера, нужно нажать «Открыть из Диска» или черную стрелку справа — для загрузки с компьютера.
В десктопной версии еще можно перетащить файл в окно с недавними документами. На экране появится рамка загрузки с соответствующей надписью.
Работа с документом
Все функции приложения представлены в горизонтальном и вертикальных меню, расположенных вокруг рабочего окна.
Меню Яндекс.Документов состоит из нескольких разделов — файл, главная, вставка, макет, ссылки и блок для совместной работы.
Задачи, которые решают пункты меню:
- Файл — для создания, открывания, размещения на странице, сохранения и печати документов.
- Главная — для изменения параметров выделенных объектов.
- Вставка — для добавления графических объектов и текстовых элементов.
- Макет — для добавления полей, изменения ориентации на странице, настройки колонок и разрывов.
- Ссылки — для добавления оглавлений и сносок.
- Совместная работа — для командной работы над файлом.
Веб-версия внешне похожа на десктопную, но адаптирована под мобильный формат: иконки скрыты в компактном меню. Есть кнопка редактирования текста и всего документа, функции отмены действий и совместной работы.
Есть кнопка редактирования текста и всего документа, функции отмены действий и совместной работы.
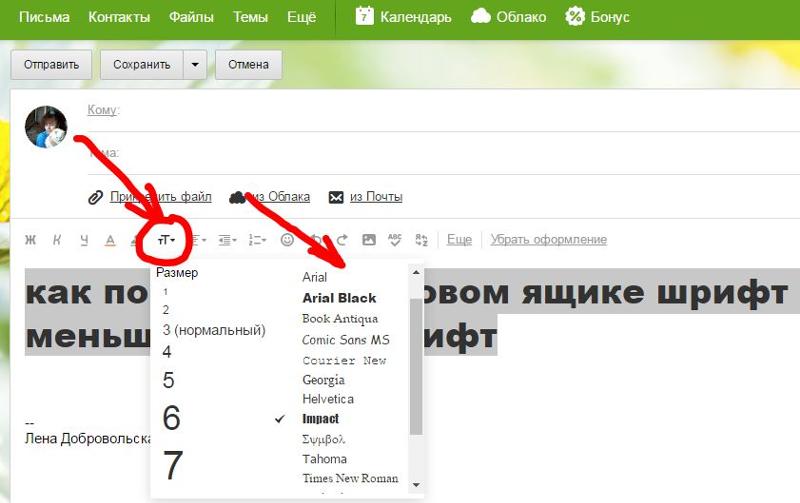
Управление шрифтами
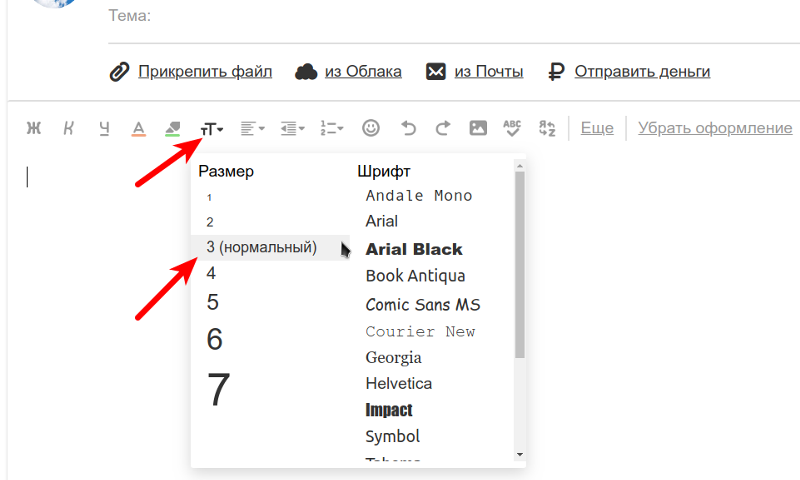
Этот раздел со шрифтами регулирует название, тип начертания, размер, цвет надписей и выделений, регистров, верхних и нижних индексов.
Документ будет выглядеть интереснее, если изменить стиль оформления или добавить выделения. Для этого нужно выделить фрагмент текста и выбрать иконку на панели инструментов.
Пользователи ускоряют работу в сервисе с помощью горячих клавиш:
- CTRL+B — полужирный.
- CTRL+I — курсив.
- CTRL+U — подчеркивание.
- CTRL+[ — уменьшить шрифт.
- CTRL+] — увеличить шрифт.
Читайте также: Как выбрать правильный шрифт для своего лендинга?
Оформление текста
По умолчанию текст в документе выравнивается по левому краю. Другое выравнивание можно найти в ленте на вкладке «Главная» либо можно использовать горячие клавиши.
Для этого выделяем весь текст с помощью CTRL+A и используем комбинации:
- CTRL+L — по левому краю.
- CTRL+R — по правому краю.
- CTRL+Е — по центру.
- CTRL+J — по ширине.
В этом же разделе «Главная» можно настроить буллиты и цифры для списков, междустрочные интервалы, выравнивания и заливки абзацев.
Как и в программе Microsoft Word, можно отобразить непечатаемые символы (все знаки), чтобы найти лишние пробелы и отступы. Это кнопка ¶ в ленте или команда CTRL + SHIFT + *.
Еще можно выбрать стиль текста. Для этого нужно нажать на кнопку дополнительных параметров справа и выбрать стиль или создать свой новый.
Вставка элементов
Пользователи могут добавлять в документ разные элементы — иллюстрации, фотографии, таблицы, диаграммы, фигуры, ссылки, уравнения и отдельные символы через панель инструментов «Вставка».
«Пустая страница» и «Разрыв страницы» (или CTRL+ENTER) добавляют пустую страницу. «Разрыв раздела» добавляет разные разделы для разного форматирования в одном документе. «Разрыв колонки» — разбивает текст на разные колонки.
«Разрыв раздела» добавляет разные разделы для разного форматирования в одном документе. «Разрыв колонки» — разбивает текст на разные колонки.
«Титульной страницы» с готовыми шаблонами обложек, как в MS Word, здесь нет.
Выпадающее меню «Таблицы» помогает создать или нарисовать таблицу.
Таблица создается в Яндекс.Документах тремя способами:
- Графическим инструментом из меню.
- Кнопкой «Вставить таблицу» — указывается количество столбцов и строк вручную.
- Кнопкой «Нарисовать таблицу» — настраивается разное количество ячеек в строках.
Для редактирования таблиц есть отдельная вкладка «Дополнительные параметры таблицы». Она вызывается при нажатии правой кнопкой мыши по выделенной таблице.
Вставить таблицу из Яндекс.Таблиц через кнопку нельзя. Инструмент добавляется через копирование и горячие клавиши — CTRL+C и CTRL+V.
Иллюстрации и ссылки вставляются аналогичным образом.
Читайте также: Mind map, или интеллект-карта: что это такое, как и где ее создать?
Совместная работа
Для групповой работы над файлом есть отдельная вкладка.
Чтобы начать, нажимают кнопку «Режим совместной работы» и выбирают способ работы:
- В быстром режиме пользователи могут редактировать документ онлайн. Система сохраняет корректировки автоматически.
- В строгом режиме люди сами решают какие изменения сохранять. Система запомнит корректировки, если пользователь нажмет кнопку «Сохранить».
Сохраненные файлы хранятся на Диске.
Дополнительные инструменты
Вертикальное меню в левой части экрана упрощает работу с файлом:
- Поиск. Система ищет текст по всему документу и может заменить его при необходимости. Активируется CTRL+F.
- Комментарии. Через специальную форму пользователи комментируют текст в файле. Активируется CTRL+SHIFT+H.
-
Навигация.
 Ищет информацию по заголовкам. Пользователи могут быстро перемещаться по объемному тексту с помощью заголовков.
Ищет информацию по заголовкам. Пользователи могут быстро перемещаться по объемному тексту с помощью заголовков. - Обратная связь. При нажатии на кнопку активируется онлайн-форма для связи с техподдержкой Яндекса.
- О программе — справочный блок с информацией о разработчике.
В Яндекс.Документы встроена защита от случайного удаления информации, как в Gogole Docs. Действия пользователей сохраняются в истории изменений. При необходимости их можно отметить, выбрав одно из прошлых сохранений.
Для этого нужно кликнуть на три вертикальные точки рядом с файлом в интерфейсе Документов и выбрать История изменений.
Права доступа
Чтобы совместно работать над файлом, нужно отправить ссылку на файл и установить параметры доступа — посмотреть или отредактировать. Настраивать разные права доступа для разных пользователей пока нельзя.
Предоставить доступ можно двумя способами:
- непосредственно в открытом документе, или
-
в интерфейсе Документов.

В первом случае используют кнопку вверху экрана «Настроить доступ».
Либо можно в интерфейсе выбрать документ → нажать на три точки в правом верхнем углу → выбрать «Настроить доступ».
Иногда дать доступ редактирования не получается. Причина — в использовании устаревшей версии редактора или файла:
- Если проблема в редакторе старой версии без функции совместного редактирования, нужно закрыть вкладку с файлом, обновить страницу и попробовать поделиться доступом еще раз.
- Если проблема в устаревшем формате файла — DOC, PPT, XLS, нужно создать копию документа в новом разрешении и работать в нем.
Еще одна причина — владелец папки, в которой хранится файл, не обновил редактор. Если он использует устаревший сервис, пользователи не смогут полноценно в нем работать. Нужно попросить право на редактирование страницы у владельца папки.
Читайте также: Как создать идеальное руководство по фирменному стилю
Горячие клавиши Яндекс.
 Документов
ДокументовСобрали самые популярные горячие клавиши в одной таблице.
CTRL+B | Полужирный шрифт |
CTRL+I | Курсив |
CTRL+U | Подчеркивание |
CTRL+[ | Уменьшить шрифт |
CTRL+] | Увеличить шрифт |
CTRL+A | Выделить весь документ |
CTRL+L | Выравнивание текста по левому краю |
CTRL+R | Выравнивание по правому краю |
CTRL+Е | Выравнивание по центру |
CTRL+J | Выравнивание по ширине |
CTRL + SHIFT + * | Отображение всех знаков (непечатаемых символов) |
CTRL+ENTER | Вставка пустой страницы |
CTRL+C и CTRL+V | Копировать и вставить |
CTRL+F | Поиск в документе |
CTRL+SHIFT+H | Показать комментарии |
Читайте также: Что такое Рунет: история и особенности части Интернета
Преимущества и недостатки Яндекс.
 Документов
ДокументовЯндекс.Документами удобно пользоваться. У них понятный интерфейс, бесплатный функционал, есть возможность работать самостоятельно или в команде, а также синхронизировать программу с Яндекс.Диском и другими сервисами.
Программа совместима со всеми файлами, имеющими расширение MS Office. Вкладки удобно переключать, иконки адаптированы под привычный формат Word, при наведении появляются уточняющие надписи.
В отличие от Google и MS Office для работы в Яндекс.Документах нужно меньше всего оперативной памяти — около 100 Мб. У Google Docs такой же файл занимает больше 500 Мб.
Есть подробная справка, описывающая работу с основными функциями сервиса.
Кроме того, в Яндекс.Документах можно работать в офлайн-режиме. При работе без доступа к Интернету изменения вносятся автоматически после подключения устройства к сети. Софт предупредит о потере соединения после того, как переподключится.
Главный минус Документов — недостаток функций:
-
Нет готовых шаблонов.

- Нет мобильного приложения.
- Нет встроенного перевода.
- Нельзя ограничить доступ к файлу, разрешив оставлять комментарии, как в Google Docs.
- Мало встроенных шрифтов, нельзя встраивать сторонние начертания.
- Неудобно расположена функция поиска — в левом меню. Если не знать, где она находится, могут возникнуть сложности.
- Нет дополнений и расширений. В Microsoft и Google есть специальные магазины, в которых можно скачать расширения, добавляющие шрифты, создающие документы из заметок и т. д. В Яндексе такого нет.
- Плохо работает автосохранение. Если печатать в документе и резко закрыть браузер, последние изменения не сохранятся.
Для сложных аналитических задач Яндекс.Документы не подходят. Нельзя сделать сводную таблицу или провести АВС-анализ. Но можно выполнить сложную задачу в любом другом документе, а затем загрузить его в Облако.
С решением повседневных задач Яндекс. Документы отлично справляется.
Документы отлично справляется.
Высоких вам конверсий!
04-05-2022
Настройка шрифтов для проекта
TILDA HELP CENTER
Как подключить абсолютно любой шрифт
Шрифты задаются в настройках сайта. Это значит, что параметры (гарнитура, насыщенность, размер, цвет) будут применятся глобально: ко всем блокам на всех страницах сайта. Таким образом поддерживается общий стиль и аккуратность.
Чтобы перейти к настройке шрифтов сайта, перейдите в Настройки сайта → Шрифты и цвета.
Вы увидите галерею шрифтов. Ее можно пролистать и задать шрифт для сайта, нажав на кнопку «Выбрать». Шрифт будет назначен для заголовков и для текста.
Если вы хотите использовать сторонний шрифт или использовать разные шрифты для заголовка и текста, то нажмите на кнопку «Расширенные настройки».
На вкладке Библиотека вы можете выбрать разные шрифты для заголовков сайта и для основного текста. В коллекции находятся более 20 стандартных и премиум-шрифтов от партнеров (type. today, Paratype и Rentafont), которые предоставляются бесплатно при подписке на Тильду. Если вы хотите подключить другие шрифты из библиотеки Rentafont, то перейдите в инструкцию «Как подключить шрифт от Rentafont».
today, Paratype и Rentafont), которые предоставляются бесплатно при подписке на Тильду. Если вы хотите подключить другие шрифты из библиотеки Rentafont, то перейдите в инструкцию «Как подключить шрифт от Rentafont».
На вкладках Google Fonts, Adobe Fonts и Загрузить шрифт вы можете загрузить шрифт из внешнего источника. Прочитайте подробные статьи ниже:
Google Fonts
Коллекция бесплатных шрифтов от Google
Перейти к инструкции
Загрузить шрифт
Абсолютно любой шрифт в форматах .woff и .woff2
Перейти к инструкции
Adobe Fonts
Большая библиотека компании Adobe
Перейти к инструкции
CSS-файл
Добавление ссылки на CSS-файл на стороннем сервере
Перейти к инструкции
Установка размеров и шрифтов заголовка и текста сайта
Внизу настроек установки шрифта на вкладке «Шрифты и цвета» располагаются настройки стандартного размера, насыщенности и цвета заголовков и текста. Данные параметры устанавливаются глобально ко всем стандартным блокам на сайте, если в них жестко не установлены другие настройки шрифтов.
В стандартных блоках вы можете указать параметры шрифта в настройках блока → Типографика или выделить текст в редакторе и поменять его параметры через верхнюю панель настроек шрифта.
Установка параметров шрифтов через панель настройки текста в редакторе
Установка параметров текстовых элементов через настройки блока → Типографика
Настройки подгрузки шрифтов
По умолчанию текст сайта показывается после того, как подгрузится файл шрифта, это может происходить с определенной задержкой в зависимости от скорости соединения.
В настройках сайта → Шрифты и цвета → Продвинутые настройки вы можете установить настройку показа системного шрифта при загрузке, чтобы текст показывался сразу, но сначала системным шрифтом, а потом тем, который вы выбрали. Это может вызывать короткое мерцание текста и изменение размера текстовых элементов, поэтому используйте эту настройку только если уверены, что так ваш сайт выглядит лучше при загрузке.
Ошибки при подключении шрифтов и варианты решения
Читайте также:
Как выбрать правильный шрифт для сайта и статьи
Руководство, которое поможет выбрать шрифт, не погружаясь в теорию.
| Читать статью |
Настройка макетов электронной почты | Customer.io Docs
Настройте наши начальные макеты, чтобы быстро создавать многоразовые макеты электронной почты, соответствующие вашему бренду и стилю.
Наши Layout Starters созданы с использованием фреймворка Foundation for Emails. Эта структура гарантирует, что наши начальные макеты электронной почты в целом поддерживаются клиентами, и в то же время позволяет вам настраивать внешний вид ваших электронных писем.
Выбор стартового макета
Перейти к Содержимому > Макеты , чтобы увидеть стартовые макеты. Выберите стартер, который лучше всего подходит для вас, задайте имя для своего макета, а затем вы можете настроить HTML и CSS в соответствии со своими потребностями.
Поскольку код электронной почты иногда может быть громоздким, мы добавили комментарии, чтобы помочь вам найти различные области, которые вы, возможно, захотите настроить. Вы можете удалить комментарии, если хотите. Ниже мы покажем вам, какие комментарии искать, чтобы легко настроить такие вещи, как ваш логотип, фон и даже установить столбцы в макете.
В HTML комментарии выглядят так:
И комментарии CSS, например:
/* ...и это комментарий CSS. Это также не влияет на код, но помогает нам аннотировать его! */
Не удалять базовый CSS
Удаление ссылки на базовый CSS нарушит ваш макет! Этот фрагмент кода выглядит так:
Наши макеты включают места для добавления информации об авторских правах и адреса вашей компании. Они выглядят так:
Они выглядят так:
©{{ "сейчас" | date:"%Y" }} [[ЗДЕСЬ НАЗВАНИЕ ВАШЕЙ КОМПАНИИ]]
[[ВАШ АДРЕС ЗДЕСЬ]]
Добавление логотипа
Логотип определяется в этом блоке кода ниже. Просто измените URL-адрес в src="" на изображение вашего логотипа, и все!
Некоторые стартеры имеют набор ссылок. Например, у начального макета меню есть набор ссылок вверху. Вы, очевидно, захотите добавить свои собственные. Чтобы добавить свои собственные ссылки, выполните поиск в следующем разделе.
Аккаунт Магазин Пригласить Моя корзина
Здесь вы можете добавлять или удалять сами ссылки и настраивать текст. Например, я мог бы добавить следующие ссылки для обновления меню.
Например, я мог бы добавить следующие ссылки для обновления меню.
Новые выпуски Наковальни Роликовые коньки Семя птицы Цемент
Изменение шрифта
По умолчанию мы используем шрифт Helvetica Neue. Если вы хотите изменить его, не проблема! Найдите этот комментарий и связанные стили CSS:
/* Замените все экземпляры «Helvetica Neue» выбранным вами шрифтом */
семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек;
Используемые вами шрифты могут зависеть от почтовых клиентов, которые вы хотите поддерживать. Некоторые шрифты поддерживаются лучше, чем другие.
Безопасные шрифты
Наиболее безопасными шрифтами для использования являются Arial, Verdana, Georgia, Times New Roman и Courier: эти шрифты поддерживаются повсеместно. В приведенном выше примере мы используем Arial в качестве запасного варианта, если Helvetica не отображается.
В приведенном выше примере мы используем Arial в качестве запасного варианта, если Helvetica не отображается.
Использование веб-шрифта
Веб-шрифты, приобретенные с помощью таких сервисов, как Google Fonts или MyFonts, помогут вам проявить творческий подход к использованию шрифта! Веб-шрифты не поддерживаются на 100%, но в большинстве случаев веб-шрифты будут работать в:
- iOS Mail
- Apple Mail
- Android (почтовый клиент, а не приложение Gmail)
- Outlook 2000 и приложение Outlook.com
- Thunderbird
Если вас устраивает такой уровень поддержки, вы можете перейти на Google Fonts (или другого поставщика шрифтов) и выберите шрифт. Когда вы используете шрифт, Google предоставит вам такой URL-адрес:
Добавьте его. вверху вашего кода Layouts, в разделе Foundation.
Затем найдите экземпляры ваших семейств шрифтов и замените их новым объявлением шрифта.

Веб-шрифты могут быть сложными; убедитесь, что вы установили резервный вариант безопасного шрифта. Вы можете видеть, что мы снова используем Arial в качестве запасного варианта, но вы можете выбрать любой безопасный шрифт, который вам нравится! Если вы нажмете Предварительный просмотр , вы увидите свой новый выбор шрифта вместе с любыми другими внесенными вами изменениями. Вот пример в Announcement Starter, где я также добавил логотип:
Добавление кнопок
Следующий код добавляет кнопку и работает во всех почтовых клиентах. Вы заметите, что наша кнопка находится в таблице: это одна из трудностей в обеспечении того, чтобы ваше сообщение вело себя так, как вы ожидаете, для всех клиентов.
<таблица><тд> <таблица> Кнопка
Вы можете добавить этот же код в содержимое своего электронного письма при составлении электронного письма.
Настройка кнопки
Для настройки кнопок можно использовать документацию по кнопкам Foundation.
Чтобы изменить размер кнопки , добавьте один из классов tiny , small или big . Вот большая кнопка:
Чтобы изменить цвет кнопки , добавьте один из вторичных , успех , предупреждение или предупреждение классы, например:
Если вы хотите определить свой собственный цвет, вам нужно вернуться в редактор макетов и добавить свой собственный класс. В этом примере я использовал acme-primary
| Кнопка успеха | |||
| <таблица> | |||
| Аккаунт | Магазин | Пригласить | Моя корзина |
|---|
Добавление столбцов
Вы можете захотеть, чтобы ваши электронные письма имели несколько столбцов или сетку. Как правило, мы рекомендуем вам делать это в контенте вашего электронного письма, а не в самом макете, потому что вы, вероятно, захотите, чтобы контент в вашей сетке был динамическим. Динамический контент должен находиться в вашем редакторе сообщений!
Динамический контент должен находиться в вашем редакторе сообщений!
Например, здесь мы используем синтаксис Foundation Grid для написания нашего HTML. Это означает, что код столбца использует классы small-12 и large-6 для установки размера столбца. Сетка разделена на 12, поэтому сетка из двух столбцов состоит из двух большой-6 столбцов:
<таблица> <й> <таблица> Один Три
Столбцы в макете
Вы можете сделать более сложные настройки на основе сетки, тщательно поработав с кодом. Вот код, который вам нужно заменить:
{{содержание}} Например, если вам нужна сетка из двух столбцов со статической боковой панелью , вы можете изменить код макета следующим образом.
Помните, что содержимое левой панели здесь можно редактировать только в макете; вы не можете редактировать его в своих электронных письмах.
Статическое содержимое боковой панели! <таблица>
{{содержание}} Скопировано в буфер обмена!
Как изменить размер или цвет текста | Web Accessibility Initiative (WAI)
Чтобы увеличить текст, одновременно нажмите две клавиши:
Сводка
- Ctrl и + клавиши в Windows, Linux и Chrome OS
- ⌘ и + клавиши в Mac OS
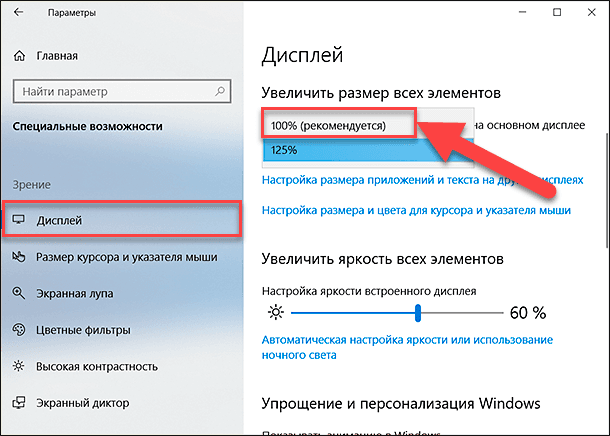
На этой странице показано, как изменить размер текста, цвета текста и фона, а также другие параметры отображения в браузере.
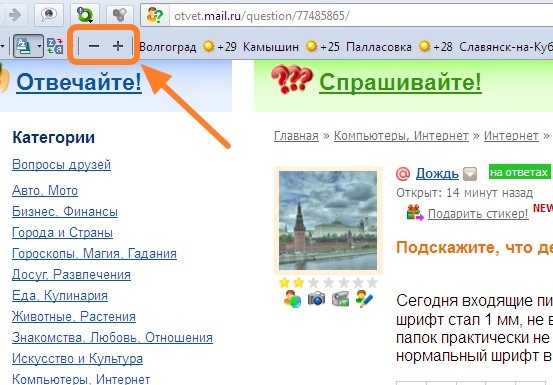
Изменение размера текста с увеличением
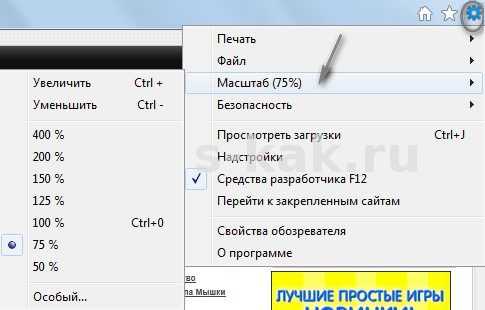
Большинство веб-браузеров позволяют увеличивать и уменьшать размер текста, изображений и другого содержимого веб-страницы с помощью функций масштабирования. Некоторые браузеры позволяют масштабировать только размер текста.
Чтобы изменить масштаб в большинстве браузеров, одновременно нажмите следующие две клавиши:
- В Windows, Linux и Chrome OS:
- Увеличение масштаба: клавиши «Ctrl» и «+»
- Для уменьшения масштаба: клавиши «Ctrl» и «-»
- Mac OS:
- Увеличение масштаба: клавиши «⌘» и «+»
- Для уменьшения масштаба: клавиши «⌘» и «-»
Браузеры предоставляют конкретные рекомендации по различным способам изменения масштаба страницы или масштабирования только текста:
- Google Chrome — изменение размеров текста, изображений и видео (масштабирование)
- Apple Safari — увеличение веб-страниц
- Mozilla Firefox — Размер шрифта и масштаб
- Опера — Зум
- Internet Explorer — параметры специальных возможностей
- Microsoft Edge — Удобство доступа в Microsoft Edge
- Vivaldi — Параметры масштабирования в Vivaldi
Другие изменения текста и цвета
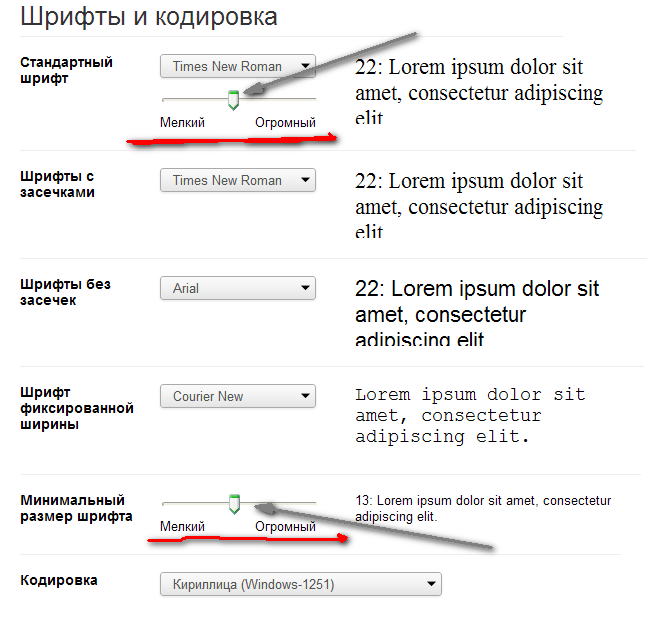
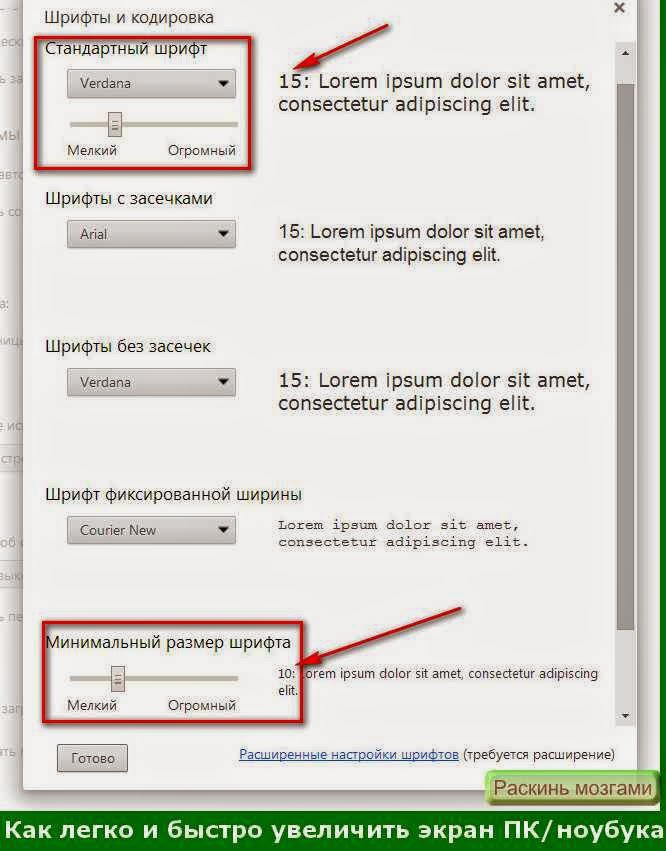
Некоторые браузеры предоставляют функции для установки различных аспектов шрифта и цвета в представлении по умолчанию.
- Mozilla Firefox — изменение шрифтов и цветов, используемых веб-сайтами
- Opera — Внешний вид > Шрифты
- Microsoft Internet Explorer — параметры специальных возможностей
Другие настройки текста и цвета доступны в режиме чтения.
Просмотр для чтения
Большинство браузеров предлагают «Просмотр для чтения» или «Просмотр для чтения», в котором отображается только основной контент; он избавляется от навигации, рекламы и т. д. Некоторые браузеры позволяют вам устанавливать шрифт текста, размер текста, цвет текста, цвет фона и межстрочный интервал в режиме чтения.
- Apple Safari — скрыть рекламу при чтении статей
- Mozilla Firefox — вид для чтения для веб-страниц без помех
- Microsoft Edge — изменение стиля и размера шрифта для режима чтения в Microsoft Edge
- Вивальди — Просмотр для читателя
Дополнительные параметры
Существует множество расширений и надстроек браузера, которые обеспечивают дополнительный контроль над тем, как браузер отображает текст и другое содержимое.
Хотя большинство браузеров больше не поддерживают пользовательские таблицы стилей, расширения обеспечивают аналогичный расширенный пользовательский контроль. Например, расширение Stylus доступно для нескольких основных браузеров.
Почему это не работает с некоторыми другими веб-сайтами?
Параметры браузера на этой странице должны работать, когда веб-сайты и браузеры соответствуют рекомендациям по доступности и предназначены для специальных возможностей, гибкости и контроля пользователей. Однако:
- некоторые веб-сайты разработаны таким образом, чтобы обойти настройки браузера пользователя
- некоторые браузеры не обеспечивают достаточного контроля пользователя
Изменение размера текста, масштабирование в браузере и другие параметры пользователя могут работать некорректно на веб-сайтах, которые не соответствуют рекомендациям по доступности.
Должны ли все веб-сайты содержать подобные инструкции?
Это зависит от владельца веб-сайта.
Веб-сайты не обязаны включать информацию об изменении размера и цвета текста, как на этой странице. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Должны ли веб-сайты предоставлять виджет для изменения текста, цвета и т. д.
Мы решили предоставить эти инструкции, чтобы пользователи могли узнать, как изменить отображение для всех веб-сайтов. Виджеты изменяют только сайт, на котором они находятся.
Примечание: без одобрения
Консорциум World Wide Web (W3C) не поддерживает определенные веб-браузеры или расширения и не рекомендует одно вместо другого. Хотя на этой странице представлены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендации.
Помогите улучшить эту страницу
Пожалуйста, поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступном архивном списке [email protected] или через GitHub.
Оставить комментарий