Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
Сегодня я расскажу вам про лучшие пять:EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
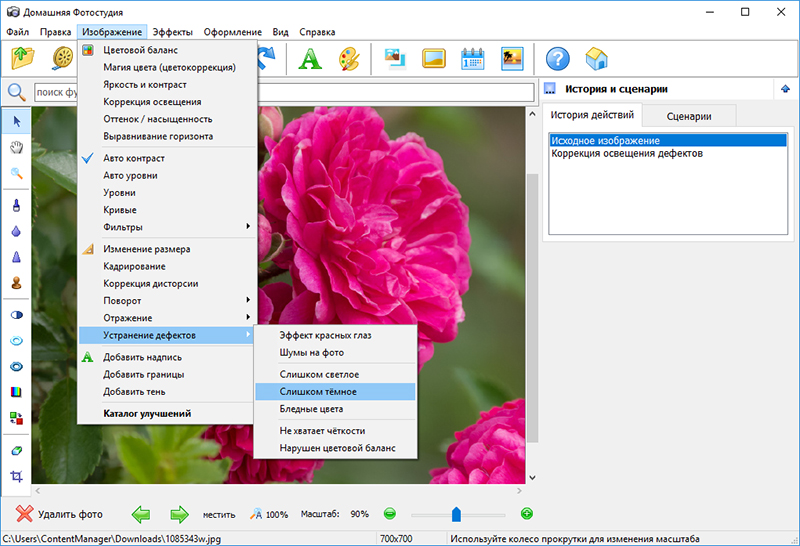
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Удачи!
Сжать JPEG файл онлайн — IMG online
Обработка JPEG фотографий онлайн.
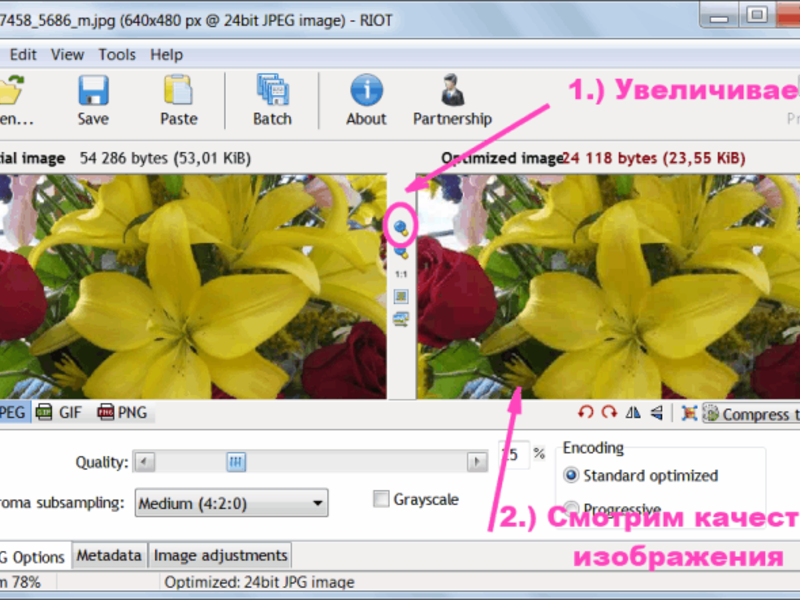
Главное нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем больше указано «качество» в настройках (80-100), тем больше получится размер файла. И наоборот, меньшее качество (50-75) даст меньший размер
JPEG файла. При необходимости уровень качества (сжатия), с которым был создан jpeg-файл, можно узнать здесь.Если после сжатия размер jpeg файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла – она и так была хорошо сжата. Можно разве что попробовать удалить метаданные, встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
В настройках есть возможность выбрать тип субдискретизации (прореживания), что позволяет добиться бо́льшего сжатия jpg файла с минимальными потерями. Субвыборка 1×1 даёт наилучшее качество изображения, яркие цветовые переходы сохраняются, в основном подходит для качественных превью или маленьких картинок для предпросмотра.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка в формате jpg.
Обработка обычно длится 0.5-20 секунд.
На фотографиях «Красного перчика после дождя» указан уровень качества JPEG для сравнения:
Размеры этой jpg картинки в зависимости от уровня качества (Q — качество, KB — это размер в килобайтах):
Q 10 = 2 KB; Q 15 = 2,7 KB; Q 30 = 4,3 KB; Q 50 = 5,9 KB; Q 60 = 6,7 KB; Q 70 = 7,9 KB; Q 80 = 9,8 KB; Q 90 = 14,1 KB; Q 100 = 46,5 KB.
Из вышеуказанных примеров можно сделать вывод, что наилучшим соотношением размер-качество может быть уровень качества от 75 до 95. А для того, чтобы картинка занимала наименьший размер и была в тоже время более и менее нормальной, подойдёт качество 60-70. Если качество не имеет значения, а нужен маленький размер файла, то подойдёт процент качества от 30 до 50.
Обратите внимание, что размер файла прогрессивной JPEG картинки обычно меньше стандартной на 2-3% с таким же качеством изображения, да и ещё будет красиво открываться при её загрузке в интернет браузере, как это обычно делают в фильмах! Пример стандартной и прогрессивной JPEG картинки можно посмотреть здесь.
Ещё можно сжать JPG указав желаемый размер в Кбайтах, а также уменьшить размер фото или картинки в килобайтах или мегабайтах за счёт уменьшения количества пикселей или мегапикселей.
Даунсайзинг – уменьшение размеров снимков без потери качества
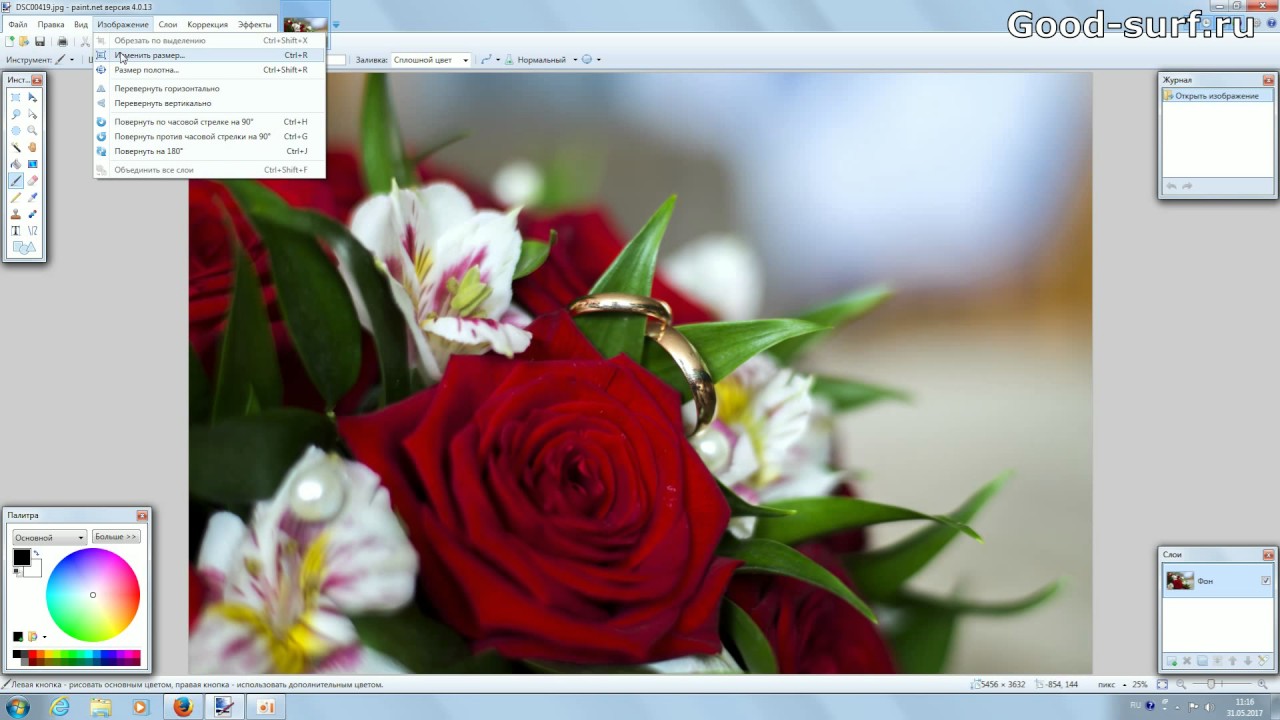
Уменьшение снимка без уменьшения самого документа:
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе. Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально.
Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
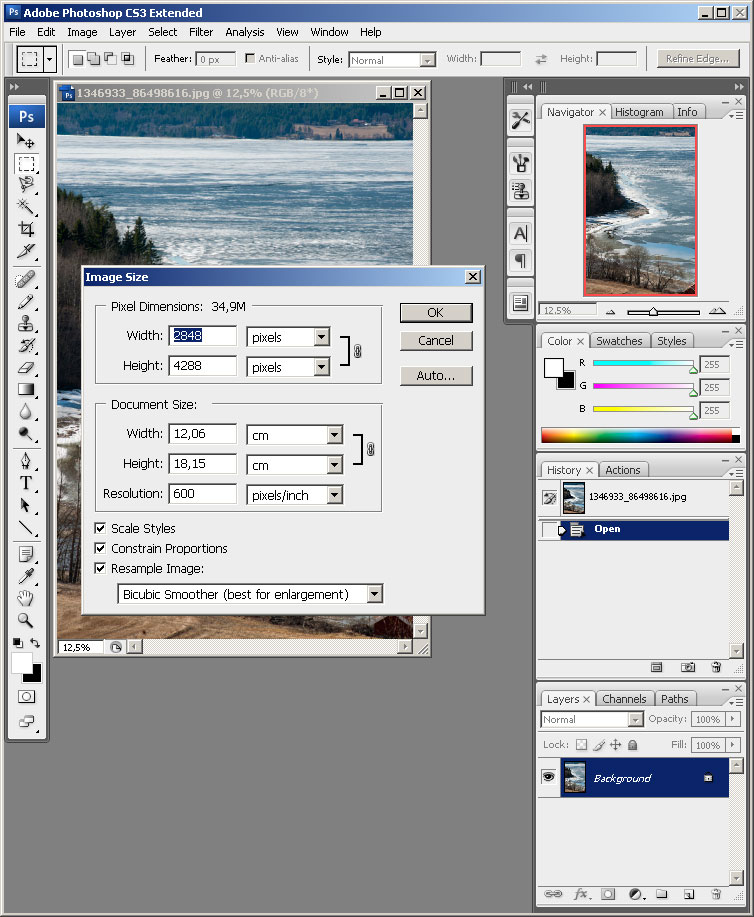
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.
Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этого
Photoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Как уменьшить размер изображения без фотошопа 💻
Слишком большой размер изображения? Не влазит в письмо или на сайт? Сейчас быстро разберёмся как заставить его похудеть! Наверное каждый хоть раз сталкивался с необходимостью уменьшить размер изображения. Ведь снимки с цифровых фотоаппаратов и даже с мобильных телефонов имеют совсем не малые размеры.
Ведь снимки с цифровых фотоаппаратов и даже с мобильных телефонов имеют совсем не малые размеры.
Не сложно овладеть парочкой приёмов. Для этого совсем не обязательно ставить такого монстра как фотошоп. Это можно сделать стандартными средствами Windows 7/8/10 или с помощью сторонних утилит.
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения. Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.

- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10.1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Как уменьшить размер изображения стандартными средствами Windows 7/8/10
Для этого нам понадобится стандартный редактор изображений Paint. Вы можете посмотреть видео или читать статью:
Действия по пунктам:
- Нажимаем на изображении правой кнопкой и выбираем «Изменить»
- Если такого нет, то выбираем
- В «Paint» нажимаем на «Изменить размер»
- И вводим в процентах на сколько уменьшить картинку, или конкретно в пикселах. Кстати, в Windows XP можно вводить только в процентах. Если оставить галочку «Сохранить пропорции», то изображение не будет сплюснутым или растянутым.
- Сохраняем изображение в JPEG.
Единственное что нельзя сделать в Paint, так это изменить качество сохранения в JPEG (качество сжатия), но это можно сделать в сторонних утилитах. Кстати, программа Paint ещё пригодиться вам чтобы делать снимки с экрана.
Сжимаем размеры фото с помощью Irfan View
Программа Irfan View одна из самых популярных, очень лёгкая, позволяет по-разному корректировать фото. Во всём мире около 1 миллиона человек в месяц загружают её! Скачиваем замечательную и бесплатную программку IrfanView на официальном сайте из раздела Download.
Скачать IrfanView
Скачать руссификатор
Во время установки можно всё время нажимать «Next». Чтобы применить руссификатор, нужно при первом запуске войти в меню и выбрать «RUSSIAN.DLL».
После установки программы, в контекстном меню изображений появится . Выбираем его.
Идём в меню
В окне предоставлена возможность менять размер по своему усмотрению, кому как удобно. Можно ввести желаемый размер в пикселах, сантиметрах или дюймах, можно в процентах, можно выбрать один из стандартных размеров, или просто нажать кнопку «Вдвое уменьшить»
Также рекомендую выбрать алгоритм преобразования «Lanczos (самый медленный)». Это самый качественный алгоритм, а медленная скорость будет заметна лишь при пакетном преобразовании десятков и сотен изображений (эта функция в программе также есть).
Теперь сохраняем файл в меню и выбираем тип JPEG. Вот здесь можно выбирать качество сжатия JPEG. Чем выше – тем лучше. Почти незаметна потеря качества от 90%, а при 100% потерь качества почти нет, но размер файла увеличивается. Для крупных изображений, предназначенных для загрузки на сайт, есть смысл поставить галочку «Прогрессивный формат JPG». В этом случае изображение будет загружаться не сверху-вниз, а сначала покажется размытый силует, а затем полная версия. Думаю вы такое встречали в интернете.
Я просто хочу отправить письмо в Outlook!
А если стоит задача просто уменьшить размер вложения в Microsoft Outlook, то там в окне редактирования письма нажмите «Параметры вложений» («Attachment Options…») и выберите «Уменьшать изображение» («Select picture size:») и предпочитаемый размер. Можно ставить «Большой (1024×768)» («Large»), если изображений во вложении немного.
Теперь вы с лёгкостью сможете сохранять картинки с нужным разрешением для сайта, почты или для рабочего стола без установки фотошопа. Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Уменьшить фото онлайн, изменить размер фотографии, уменьшить картинку.
Уменьшить фото онлайн: инструкция.
На этой странице вы можете уменьшить фото онлайн бесплатно и без регистрации. Для того, чтобы изменить размер фотографии в меньшую сторону следуйте следующим шагам:
Шаг 1. Загрузите фото, которое вы хотите уменьшить, в окно приложения. Можно перетащить или открыть через «Обзор…» вашего браузера (надо кликнуть в любое место интерфейса).
Шаг 2. Измените размер изображения с помощью верхних полей. Чтобы уменьшить фотографию, введите нужные цифры в поля ширины и длины. Также, для этой цели вы можете использовать слайдеры, расположенные под полями. По умолчанию включен режим пропорциональности. Это значит, что ширина и высота взаимосвязаны и изменяются одновременно. Если вам необходимо выставить ширину и высоту по отдельности, то отключите режим пропорциональности с помощью клика по иконке в виде звена цепи (которая находится между полями размеров).
Шаг 3. Нажмите «Создать» (синяя кнопка справа). Фото будет уменьшено автоматически и откроется окно предварительного просмотра, в котором вы сможете оценить результат. Если вас не устраивает размер картинки, то нажмите на кнопку «Назад» и вернитесь к редактированию.
Шаг 4. Скачайте уменьшенную фотографию. Нажмите на кнопку «Скачать» и загрузите уменьшенное изображение на свой компьютер.
Если вы хотите изменить размер еще одного фото, то нажмите на красный крестик в левом верхнем углу и рабочая область будет очищена. После этого вы сможете загрузить и уменьшить следующее изображение.
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно уменьшить картинку шириной и высотой даже в несколько тысяч пикселей. Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Как уменьшить изображение формата PNG?
Онлайн сервис поддерживает все популярные графический форматы, такие как jpg, gif, bmp и многие другие. В том числе, вы без проблем можете изменить размер изображения в формате png. Он обрабатывается приложением точно так же как и другие расширения файлов.
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.
Инструменты для оптимизации изображений [Обзор]
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
- Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.
Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.
Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
Adobe PhotoshopВсего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
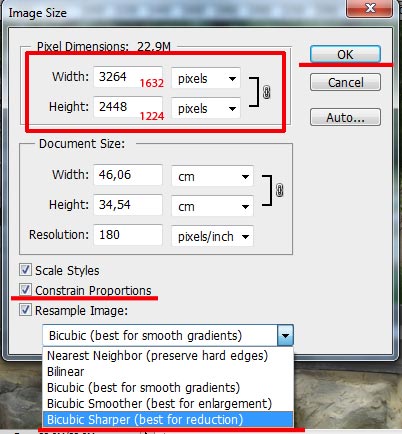
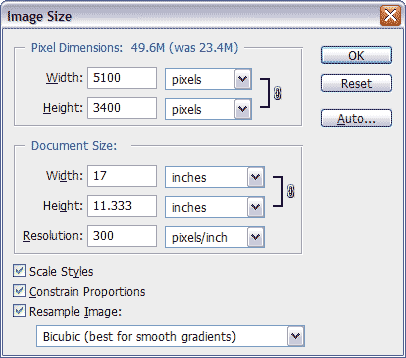
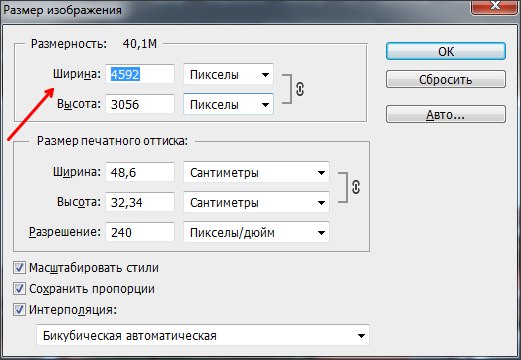
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т. д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
Уменьшить размер изображения без потери прозрачности .png
В принципе, я хотел бы изменить размер изображения .png (чтобы уменьшить его размер файла) и при этом сохранить его прозрачность.
У кого-нибудь есть идея, как лучше всего это сделать?
Спасибо.
imageПоделиться Источник Igwe Kalu 20 декабря 2012 в 01:45
7 ответов
- Как уменьшить размер файла изображения PNG без изменения его размеров?
Я хочу уменьшить размер файла PNG с помощью Python. Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то есть height/width. то, что я нашел, — это как изменить размеры изображения, используя PIL или…
- Слияние двух PNG UIImages в iOS без потери прозрачности
У меня есть два изображения формата png, и оба имеют определенную прозрачность. Мне нужно объединить их вместе в новое изображение png, но без потери прозрачности в результате. +(UIImage *) combineImage:(UIImage *)firstImage colorImage:(UIImage *)secondImage {…
10
Вы можете использовать Paint.net, это бесплатный инструмент. Довольно простой, но делает свою работу.
Перейти К Изображение>>Размер
Вы можете скачать его здесь: https:/ / www.getpaint.net/
Поделиться Dibyendu 21 апреля 2017 в 07:57
4
Какую графическую программу вы используете?
Photoshop делает это, просто проходя через IMAGE > размер изображения и изменяя его размер. На прозрачность это не влияет. Я уверен, что Paint Shop Pro делает то же самое
Поделиться detjo 20 декабря 2012 в 01:50
2
Если изображение, которое вы создали / над которым работали, в первую очередь прозрачно, то использование инструментов «Resize» или «Resample» в любом крупном пакете редактирования изображений (например, PhotoShop, PaintShop Pro и т. д.) вообще не должно влиять на прозрачность (или терять ее).
Я сам использую PaintShop Pro (X6, 64 Bit) и обычно нахожу, что опция «PNG Optimizer» предлагает больше вариантов в этом направлении (чем маршрут по умолчанию «Сохранить как > .png»).
Надеюсь, что это поможет (специфично для пользователей PaintShop Pro) в отношении исходного вопроса.
Поделиться John Mounsey 17 сентября 2014 в 09:18
2
Наткнулся на эту тему и нашел следующий сайт, который делает именно то, что требуется: https://onlinepngtools.com/resize-png
Поделиться Xiokraze 15 августа 2019 в 13:26
1
Я знаю, что это старый вопрос, но ответ, который сработал для меня, состоял в том, чтобы использовать Inkscape.
- Запустите Inkscape (бесплатно на Inkscape.org).
- Файл -> Импорт… (Ctrl+I) файл PNG, размер которого вы хотите изменить (по умолчанию в диалоговом окне импорта все в порядке).
- Выбрав только что импортированное изображение, выберите Файл — > Экспорт изображения PNG… (Shift+Ctrl+E)
- На панели инструментов Export PNG Image нажмите кнопку Export As…, чтобы задать выходное имя файла и местоположение.
- В этой же панели инструментов задайте размер изображения с помощью ширины/высоты или пикселей.
- На этой же панели инструментов нажмите кнопку Экспорт, чтобы создать выходной файл.
Это сработало для меня, надеюсь, это поможет кому-то еще.
Поделиться SirGeekALot 25 января 2019 в 00:08
0
Полный комплект Autodesk Sketchbook теперь доступен бесплатно, включая все предыдущие премиальные функции, такие как изменение размера изображения.
Вы делаете это так же, как в paint, нажав на изображение > размер изображения… а затем вы можете сохранить как .png без потери прозрачности.
Поделиться StefanBob 04 февраля 2019 в 20:18
-1
Размер изображения можно уменьшить, уменьшив количество цветов, и для этого есть онлайн-инструменты .
Попробуйте these..Hope они решают вашу проблему
https://tinypng.com/
http://pngcrush.com / и
http:/ / tools.dynamicdrive.com/imageoptimizer / —он обеспечивает больше выходных изображений с различным количеством цветов. Однако гладкость будет достигнута, будьте осторожны.
Поделиться ayniam 05 февраля 2014 в 05:55
Похожие вопросы:
Изменение размера изображения в Java без потери прозрачности
Я хочу изменить размер изображения (jpg, png, gif), не теряя прозрачности. Я хочу сохранить измененную версию на диск после изменения размера. Я много гуглил, но нашел только те решения, которые…
измените размер изображения png с помощью rmagick без потери качества
Мне нужно изменить размер изображения 200*200 на 60*60 в rmagick без потери качества изображения. В настоящее время я делаю следующее для изображения png img =…
Изменение размера изображения без Imagick и потери прозрачности
Есть ли способ изменить размер изображений с форматами: GIF , PNG , JP(E)G , не устанавливая дополнительные классы, такие как Imagick? Самое главное, что изображения не могут потерять свою…
Как уменьшить размер файла изображения PNG без изменения его размеров?
Я хочу уменьшить размер файла PNG с помощью Python. Я просмотрел много материалов в интернете, но не смог найти ничего, где я мог бы уменьшить размер файла для изображения без изменения размеров, то…
Слияние двух PNG UIImages в iOS без потери прозрачности
У меня есть два изображения формата png, и оба имеют определенную прозрачность. Мне нужно объединить их вместе в новое изображение png, но без потери прозрачности в результате. +(UIImage *)…
Как уменьшить размер BufferedImage без потери качества
Поскольку я работаю над изображениями и для повышения производительности приложения нужно уменьшить размер данных изображения без потери качества. Например : если размер исходного Буферизованного…
KineticJS: Как уменьшить размер изображения PNG / JPG в KineticJS, сохраняя высокое качество?
Я хочу уменьшить размер изображения PNG / JPG в KineticJS без потери качества. Я сделал следующее, Но это приводит к очень плохому качеству: var stage = new Kinetic.Stage({ container: ‘container’,…
Уменьшите размер изображения без потери его качества в android
Как уменьшить размер изображения без потери его качества в android. У меня есть ImageView в моем проекте, я должен поместить в него изображение большего размера. Я новичок в android. пожалуйста,…
Уменьшить размер файла .png swift
Мне нужно уменьшить размер изображения с расширением .png без изменения размеров изображения. В то время как я создаю изображение, храню его в кэше, а размер файла составляет 1.3 м. Как я могу…
Проблема при попытке изменить размер Uiimage
У меня есть Uiimage (обычно с прозрачностью), и мне нужно сделать его 512×512 и не более 100 Кб. Я смог изменить размер до 512×512 (но изображения были около 400 КБ), однако, когда я использую метод…
Как сжимать файлы изображений без потери качества
Файлы изображенийJPEG, формат, обычно используемый для фотографий и других сложных неподвижных изображений в Интернете, представляют собой изображения, допускающие сжатие с потерями. Сжатие с потерями уменьшает файл, навсегда удаляя то, что выглядит как лишние детали. Он использует определенные «уловки», основанные на том, как работает зрительная система человека, чтобы отобрать информацию, и эта информация практически незаметна. Однако он экономит байты. В результате мелкие детали в определенных областях изображения стираются.Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья предоставит вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Во-первых, вы можете задаться вопросом, в чем разница между уменьшением «разрешения» и «размера файла».’Разрешение изображения, обычно описываемое в пикселях на дюйм (PPI), относится к количеству пикселей в изображении. Чем больше в нем информации о пикселях, тем выше разрешение, в результате чего изображение становится четким. Таким образом, пиксели не имеют установленного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство. Давайте посмотрим на изображения ниже.
У этих изображений разное количество пикселей, но они соответствуют размеру изображения, увеличивая каждый пиксель. В результате разрешение каждого изображения значительно отличается.Если вы уменьшите разрешение, количество пикселей будет уменьшено, что приведет к пиксельному изображению.
Однако при уменьшении размера файла будет применяться другой алгоритм. Он уменьшает размер изображения, не теряя ни единого пикселя исходного файла. Он регулирует качество изображения, отбрасывая ненужные данные, например, ограничивая цвета, используемые в изображении; чем меньше цветов, тем меньше данных для бега. Давайте сделаем это простым для понимания.
Перед сжатием изображения каждый пиксель имеет различное значение; 0.12, 0,1234, 12,1, 12,123, 21,12, 21,1234. После сжатия изображения значения будут 0, 0, 10, 10, 20. Раньше изображение имело 6 значений, тогда как после сжатия в изображении присутствуют только 3 значения, что позволяет сэкономить 50%. Это преобразование нельзя отменить, но оно повысит скорость загрузки изображения. Короче количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
Конечно, у каждого человека свой стандарт приемлемого качества изображения.Возможно, вам придется найти золотую середину, поэкспериментируя с качеством и размером, чтобы понять, какое соотношение даст максимальную экономию при наилучшем уровне качества. Чтобы сэкономить ваше время и избавиться от проблем с выяснением этого вопроса, используйте приведенную ниже таблицу в качестве руководства. Вы также можете сравнить каждый виртуальный 3D-тур по разной степени сжатия. В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже. (встроить ссылку Щелкните по этой ссылке)
Как вы можете видеть на изображениях выше, к тому времени, когда вы дойдете до сжатия 40%, вы начнете видеть заметно разные пиксельные цвета и ореолы.Поэтому рекомендуемая степень сжатия составляет около 40%.
Этот график обратной пропорции показывает корреляцию между размером файла и качеством изображения. Как видите, размер файла резко падает при снижении качества изображения со 100% до 90%. После того, как вы уменьшите качество изображения до 90%, наклон будет становиться все меньше и меньше по мере того, как вы перемещаетесь вправо. По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 90%.
PTGui можно использовать для уменьшения размера файла JPEG при создании панорамных фотографий. В качестве альтернативы вы также можете использовать Lightroom или Photoshop. Следует отметить, что сжимать фотографии нужно в Photoshop индивидуально. Вы также можете использовать бесплатные веб-приложения, такие как Toolur, чтобы уменьшить размер файла JPEG.
После сшивания панорамных фотографий в формате 360º в PTGui вы можете выбрать качество вывода в формате JPEG. Качество колеблется от 0 до 100 и вставлять можно. желаемое значение. Рекомендуется выбирать диапазон от 50 до 100 процентов.
Уменьшить качество JPEG в PTGui
В Lightroom вы можете изменять размер сразу нескольких изображений. Выберите изображение или все изображения, которые вы хотите экспортировать из Lightroom. Перейдите в меню «Файл»> «Экспорт» (Ctrl + Shift + E) и настройте ползунок «Качество» или введите значение. Мы рекомендуем устанавливать качество от 40 до 80 процентов для виртуального веб-тура и трехмерного виртуального тура. Вы можете выбрать более высокое значение, если вам нужно распечатать файлы.
Уменьшить качество JPEG в Lightroom
В Photoshop вы можете определить качество JPEG, нажав кнопку «Сохранить» или «Сохранить как».Затем вы можете выбрать идеальное качество изображения, отрегулировав процентную шкалу, где вы можете выбрать число в шкале от 0 до 12. Рекомендуемая шкала — от 4 до 7.
Уменьшить качество JPEG в Photoshop
Как изменить размер изображения без потери качества
Две наиболее распространенные причины, по которым людям необходимо изменять размер изображений, — это использование на веб-сайте и публикация в социальных сетях. Продолжайте читать, чтобы узнать, как изменить размер изображения без потери качества.
Измените размер изображения здесь ↓
Добавить в ChromeМожно ли изменить размер изображения без потери качества?
Независимо от причины, будут случаи, когда вам нужно изменить размер изображения, хранящегося на вашем телефоне или компьютере. Вот когда вам нужно знать, как быстро и легко изменить размер изображения.
Не все форматы изображений одинаковы. Некоторые типы, например GIF-файлы, старше и поддерживают меньшее количество цветов. BMP — это формат Microsoft, и эти файлы могут быть очень большими. PNG и JPEG являются оптимальным выбором для Интернета, поскольку они поддерживают миллионы цветов и могут храниться в файлах относительно небольших размеров без потери качества.Кроме того, файлы PNG поддерживают прозрачность, которая является обязательной для разработчиков веб-сайтов. TIFF — это высококачественный формат, который отлично подходит для печати и достаточно универсален, чтобы хранить несколько изображений в одном файле.
При изменении размера изображений имейте в виду, что форматы GIF и JPEG работают с потерями и в некоторой степени теряют качество. В то время как файлы PNG, BMP, TIFF и SVG не потеряют качество. Практическое правило, о котором следует помнить, заключается в том, что растровые файлы (например, GIF, JPEG и даже некоторые PNG) будут терять некоторое качество при изменении размера или переформатировании, а векторные изображения, такие как SVGS, AI и XPS, — нет.Их можно увеличивать или уменьшать по размеру без потери качества. Графические дизайнеры создают логотипы с использованием векторных изображений, чтобы их можно было увеличивать или уменьшать в размере для различных целей.
Как правило, если вы сделаете большое изображение и уменьшите его, вы не потеряете видимого качества. Однако, если вы попытаетесь сделать небольшой снимок и растянуть его больше, он будет выглядеть размытым и пиксельным.
Для веб-сайтов человеческий глаз может воспринимать только определенную плотность качества, поэтому веб-графика и изображения не должны быть такого высокого качества (всего около 72 точек на дюйм).Печать изображений и логотипов; однако он должен быть не менее 300 DPI (точек на дюйм).
Как изменить размер изображения в Интернете
К счастью, есть отличный онлайн-оптимизатор изображений, который вы можете использовать, чтобы снять всю работу по изменению размера изображений. Выполните следующие действия, чтобы изменить размер любого изображения за несколько секунд:
- 1. Посетите https://resizing.app
- 2. Держите изображение под рукой на рабочем столе или в папке.
- 3. Теперь перетащите изображение в поле в центре веб-страницы.
- 4. После того, как вы разместите изображение на странице, справа от него появятся три поля для улучшения и оптимизации вашего изображения.
- 5. Выберите только ширину, только высоту или нестандартный размер.
- 6. Введите точный размер в пикселях, в котором должно быть новое изображение.
- 7. Затем выберите, хотите ли вы максимизировать изображение (то есть уменьшить размер, но при этом вы можете немного потерять качество) .
- 8. Наконец, выберите формат изображения (jpg или png) .
- 9. Нажмите кнопку «Сохранить», и ваше новое изображение с измененным размером мгновенно загрузится на ваш компьютер.
Нет ничего проще, чем изменить размер изображений и сохранить качество. Существует также множество бесплатных приложений для изменения размера изображений, которые вы можете использовать для уменьшения масштаба изображений для различных целей.
Заключение
В большинство приложений для работы с фотографиями включены инструменты для изменения размера и редактирования изображений.Особенно это касается камер и программного обеспечения мобильных устройств. Некоторые из встроенных параметров отлично справятся со своей задачей, но иногда имеет смысл поискать нестандартное решение, например, приложение для изменения размера, описанное выше.
Статьи по теме:
Как уменьшить размер изображения для ускорения работы вашего веб-сайта (2 шага)
Изучение того, как уменьшить размер изображения, может помочь вам создать быстро загружающийся веб-сайт, при этом предлагая своим посетителям отличный опыт в виде великолепно выглядящих изображений.
Из этого руководства вы узнаете, как уменьшить размер изображения без потери качества. Мы покажем вам, как это сделать вручную или с помощью бесплатного плагина для оптимизации изображений WordPress.
Каков идеальный размер файла изображения для веб-сайтов?
Слишком много переменных, чтобы объявить единый «идеальный» размер файла. Например, красочное изображение с большим количеством ярких деталей всегда будет больше, чем изображение с белым фоном и черным текстом.
Общее эмпирическое правило состоит в том, что вы хотите, чтобы ваши изображения были как можно меньше, чтобы это не оказывало значительного негативного воздействия на взаимодействие с пользователем.
По сути, вы хотите, чтобы ваш веб-сайт загружался как можно быстрее, при этом следя за тем, чтобы ваши изображения выглядели хорошо для посетителей. Это баланс.
Для некоторых изображений это может быть 20 КБ, для других может потребоваться 200 КБ.
Если вы выполните действия, описанные в этой статье, вы сможете добиться минимального размера каждого изображения, не влияя на восприятие посетителей.
Как уменьшить размер изображения (за два шага)
Есть два основных шага для уменьшения размера изображения:
- Измените размеры изображений, чтобы они были как можно меньше.
- Сжимайте изображения для дальнейшего уменьшения размера файла.
1. Измените размер изображений до оптимальных для вашего сайта
Первое, что вам нужно сделать, это убедиться, что ваши изображения сохранены в тех размерах, которые вы хотите использовать на своем веб-сайте. Процесс для этого будет немного отличаться в зависимости от того, используете ли вы компьютер Mac или Windows.
Какие размеры изображения лучше всего? Ну, это зависит от вашей темы WordPress.
Большинство тем WordPress имеют область содержимого шириной 750–850 пикселей.
Однако из-за растущей популярности экранов с высоким разрешением обычно требуется ~ вдвое увеличить это значение, чтобы посетители с высоким разрешением по-прежнему получали удовольствие от просмотра.
Если есть сомнения, можно начать с изменения размера изображения до максимальной ширины 1500 пикселей.
Изменение размера изображений на Mac
Вы можете уменьшить размер изображения на Mac за пять простых шагов:
- Откройте файл, размер которого вы хотите изменить, в приложении «Предварительный просмотр».
- Перейдите в «Инструменты» и выберите «Настроить размер».
- Установите флажок «Изменить размер»; инструмент автоматически настраивается на сохранение соотношения сторон при изменении размера изображения.
- Введите ширину, до которой вы хотите изменить размер изображения; высота будет рассчитана программой
После изменения размера изображения вы можете сохранить его в формате PNG или JPG и загрузить на свой веб-сайт.
Изменение размера изображений в Windows
Изменить размер изображений в Windows также довольно просто.
Первое, что вам нужно сделать, это открыть изображение, размер которого нужно изменить, в Paint. Затем вы можете выбрать «Изменить размер» из опций на панели инструментов.
Теперь вы можете выбрать величину, на которую хотите уменьшить размер изображения; вы можете выразить это в процентах или, изменив общее количество пикселей в изображении. Paint автоматически настраивается на сохранение соотношения сторон изображений с измененным размером.
Когда вы ввели идеальный размер изображения, нажмите «ОК», чтобы изменить размер изображения.
Затем вы можете сохранить файл в формате PNG или JPG и загрузить его на свой веб-сайт.
2. Сожмите изображения, чтобы еще больше уменьшить их размер
Следующим шагом после получения изображения нужного размера является его сжатие для дальнейшего уменьшения размера файла.
Здесь мы дадим вам два варианта:
- Optimole — может автоматически сжимать изображения WordPress по мере их загрузки, а также применять другие оптимизации, такие как WebP.
- TinyPNG — ручной инструмент, который вы можете использовать перед загрузкой изображений в WordPress.
Optimole (автомат)
Optimole — это бесплатный плагин WordPress, который может автоматически сжимать и изменять размер ваших изображений, когда вы загружаете их в WordPress — вам не нужно пошевелить пальцем.
Он также реализует некоторые другие тактики оптимизации производительности помимо уменьшения размера файла, такие как обслуживание изображений через сеть доставки контента (CDN), отложенная загрузка и преобразование их в WebP.
Optimole также может автоматически изменять размер изображений при их загрузке. Поэтому, если вы используете Optimole, вы можете пропустить первый шаг и позволить Optimole сделать все за вас.
Вы можете установить Optimole на свой сайт WordPress, выполнив несколько простых шагов:
- Перейдите в область «Плагины» на панели администратора WordPress.
- Нажмите «Добавить»
- Используйте панель поиска, чтобы найти Optimole
- Нажмите «Установить»
- Когда плагин будет установлен, нажмите зеленую кнопку «Активировать» », Чтобы начать использовать Optimole.
Чтобы использовать Optimole, вы попадете на страницу с инструкциями по созданию учетной записи Optimole.Нажмите кнопку «Зарегистрироваться и отправить ключ API электронной почты» и введите свой адрес электронной почты в появившееся поле.
Нажмите кнопку еще раз, чтобы отправить письмо с подтверждением. Затем вы можете ввести ключ API из своего электронного письма на следующей странице настроек Optimole.
После настройки Optimole автоматически проверит и оптимизирует существующие изображения в вашей медиатеке. Optimole также автоматически оптимизирует новые изображения по мере их добавления в вашу медиатеку.Это означает, что все, что вам нужно сделать, чтобы уменьшить размер изображения, — это загрузить изображение на свой сайт WordPress.
Цены на Optimole
сайтов с менее чем 5000 посетителей в месяц могут использовать Optimole бесплатно.
Самый низкий уровень премиум-плана доступен за 19,08 доллара в месяц и позволяет принимать до 25 000 посетителей в месяц.
TinyPNG (руководство)
Если вы хотите делать что-то вручную, другой способ уменьшить размер изображения — это сжать изображения перед их загрузкой в WordPress.Этот метод на 100% бесплатный, но требует больше работы, чем использование Optimole.
Это руководство покажет вам, как использовать TinyPNG, но большинство онлайн-инструментов сжатия изображений работают практически одинаково.
Чтобы использовать TinyPNG, все, что вам нужно сделать, это перетащить одно или несколько изображений в интерфейс.
TinyPNG автоматически сожмет ваши изображения и подготовит их для загрузки. Если вы выбрали несколько изображений, вам будет предоставлена возможность загрузить их вместе в виде файла.zip.
Затем вам нужно загрузить эти сжатые изображения на свой сайт WordPress.
Заключительные мысли
Изучение того, как уменьшить размер изображения, необходимо для оптимизации скорости вашего веб-сайта.
Чтобы уменьшить размер изображения, вам сначала необходимо изменить размер изображений на вашем компьютере, прежде чем загружать их на свой веб-сайт.
Затем вы можете:
- Используйте Optimole для оптимизации изображений с бонусом автоматической оптимизации для всех будущих изображений.
- Используйте онлайн-инструмент, например TinyPNG или TinyJPG, для сжатия изображений вручную.
Подробнее о том, как уменьшить размер изображения, вы можете прочитать в наших публикациях по адресу:
У вас остались вопросы о том, как уменьшить размер изображения? Задайте нам вопрос в комментариях!
Бесплатный гид
5 основных советов по ускорению вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
12 самых простых инструментов для изменения размера изображения онлайн бесплатно
Фотографии вашей компании имеют решающее значение для завоевания доверия клиентов и увеличения продаж. В одном исследовании 91% потребителей заявили, что они предпочитают визуальный контент статической текстовой информации. . Вот почему важно использовать красивые, качественные фотографии, размер которых соответствует вашему сайту и платформам социальных сетей.
Если у вас нет опыта графического дизайна, не волнуйтесь.Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Кроме того, мы создали курс товарной фотографии, который поможет вам делать потрясающие фотографии товаров только на свой телефон. Хорошее использование изображений может привлечь больше трафика и доходов, в то время как неправильное использование изображений может убить ваши продажи. Надеюсь, инструменты, которые мы упомянем, помогут вам создать правильные изображения для ваших цифровых объектов.
В этой статье мы обсудим 12 лучших инструментов, которые помогут вам бесплатно изменить размер изображений в Интернете. Вы можете использовать эти ресурсы для фотографии продуктов в списках магазинов, изображений в блогах, изображений профилей и сообщений в социальных сетях и т. Д.Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах. Например, Facebook, Instagram и Twitter имеют разные размеры изображений, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно 1. Бесплатное изменение размера изображения: BeFunkyBeFunky — отличный бесплатный инструмент для изменения размера изображений, который предлагает множество опций.Вы можете изменить размер изображения по ширине, высоте или процентной шкале. Например, если вы знаете, что вам нужно, чтобы ваша фотография была шириной 500 пикселей, вы можете ввести это в поле «Ширина». Он автоматически выберет высоту, чтобы изображение не искажалось.
Если вы хотите выбрать ширину и высоту самостоятельно, просто снимите флажок «Заблокировать соотношение сторон». Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Вы можете бесплатно выбрать базовое изменение размера и редактирования фотографий.Если вам нужны дополнительные возможности, вы можете перейти на BeFunky Premium за определенную плату. Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Подходит для: Быстрое и простое изменение размера фотографий.
2. Массовое изменение размера изображения: B.I.R.M.E
B.I.R.M.E. расшифровывается как «Пакетное изменение размера изображения стало проще». Это средство массового изменения размера изображений может помочь вам изменить размер нескольких изображений одновременно, вместо того, чтобы делать их одно за другим.Вы также можете добавить рамку к каждой фотографии. Просто выберите желаемую толщину в пикселях.
Одна из лучших особенностей B.I.R.M.E. заключается в том, что вы можете предварительно просмотреть фотографии, чтобы знать, как они будут выглядеть. Это может ускорить и упростить процесс редактирования.
Подходит для: Одновременное изменение размера нескольких изображений.
3. Изменить размер изображения в Интернете: Free Image & Photo OptimizerЭтот инструмент для изменения размера изображения позволяет придать вашим цифровым изображениям идеальный размер.Созданный Shopify Free Image & Photo Optimizer позволяет добавлять фотографии (максимум 6), перетаскивая их в интерфейс инструмента или загружая их со своего устройства. Затем вы выбираете, до каких размеров вы хотите изменить размер изображений. Доступны следующие варианты: Компактный (1024 * 1024 пикселей), Средний (2048 * 2048 пикселей) и Большой (4472 * 4472 пикселей).
Инструмент довольно прост в использовании. Здесь нет сложных настроек, и вы можете быстро изменять размеры изображений в разных размерах. Независимо от того, изменяете ли вы размер для обновления в социальных сетях, информационного бюллетеня или изображения продукта для интернет-магазина, простое и быстрое изменение размера изображения делает работу удобной.
Подходит для: Быстрое изменение размеров изображений в различных размерах.
4. Изменение размера нескольких изображений: изменение размера изображения в ИнтернетеЭтот простой инструмент для изменения размера изображений отлично подходит, если вы находите некоторые онлайн-средства изменения размера изображений запутанными или сложными в использовании. Есть только один вариант: выберите одну или несколько фотографий, а затем выберите ширину, которую вы хотите, чтобы все они были. Минимум — 16 пикселей, максимум — 1024 пикселя.
Online Image Resize автоматически изменит все фотографии на указанную вами ширину.Затем вы можете редактировать отдельные файлы, обрезая, вращая, зеркально отображая или изменяя размер. Когда вы закончите, вы можете загрузить их по отдельности или все вместе в ZIP-файле. Сладкий!
Подходит для: Простое изменение размера изображения.
5. Изменение размера изображений для социальных сетей: инструмент для изменения размера изображений в социальных сетяхSocial Image Resizer Tool — отличный инструмент для всех ваших потребностей в изображениях в социальных сетях. После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию.
Варианты включают:
- Фотографии обложки Facebook
- Фотографии обложек и профилей для LinkedIn, Twitter и Google
- Миниатюры Pinterest и Instagram и изображения лайтбоксов
- Обложка канала YouTube и пользовательские эскизы видео
- И многое другое
Вы просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения до тех пор, пока оно не будет соответствовать размерам по вашему выбору.
Примечание: максимальный размер файла 2 МБ.Если исходная фотография больше, вы можете сначала использовать другой инструмент изменения размера или сжатия изображений, чтобы уменьшить ее размер до 2 МБ, а затем использовать Social Image Resizer, чтобы сделать ее подходящего размера для социальных сетей. Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Подходит для: Изменение размера изображений для социальных сетей.
6. Free Image Resizer: Simple Image Resizer
Они не лгали, когда назвали это «Simple Image Resizer.”Чтобы использовать этот инструмент, выберите изображение, выберите, хотите ли вы изменить размер на основе размеров (пикселей) или процентов, выберите количество пикселей или процентное число, а затем щелкните Изменить размер.
Чтобы конечный результат не получился искаженным или выглядящим странно, убедитесь, что ввели только одно измерение. Это заставит инструмент сохранить одинаковые пропорции.
Вы можете сделать фото только меньше, но не больше. Но важно отметить, что увеличение изображения приведет к ухудшению качества. Так что вы все равно должны попытаться избежать этого.
Примечание: этот инструмент также позволяет изменять размер изображений в различные форматы. Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Подходит для: Простое изменение размера изображения и преобразование изображений в файлы различных типов.
7. Изменение размера изображений для социальных сетей: Photo ResizerЭтот инструмент похож на Social Image Resizer Tool (№ 5 в этом списке), потому что он помогает вам изменять размер изображений для социальных сетей, таких как Facebook, Twitter и Instagram.Однако вариантов меньше.
Photo Resizer также предлагает дополнительные инструменты, аналогичные Microsoft Paint. Вы можете вращать или переворачивать изображение, а также свободно рисовать на фотографии или рисовать круги или прямоугольники. Эти функции могут быть полезны, когда вы хотите привлечь внимание посетителя к определенной части фотографии. Вы также можете добавить текст, например подпись или заголовок.
Параметр «Резкость» в раскрывающемся меню «Инструменты» может помочь сделать размытое изображение более четким, улучшив качество изображения.
Подходит для: Изменение размера изображений для социальных сетей.
8. Изменение размера нескольких изображений: I Love IMG
I Love IMG — еще один инструмент для изменения размера нескольких изображений, который упрощает этот процесс. Загрузите все свои изображения сразу, а затем выберите, хотите ли вы изменить размер в пикселях или в процентах.
Параметр «По пикселям» предлагает полезную функцию — флажок с надписью «Не увеличивать, если меньше». Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытость и пикселизацию, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Подходит для: Одновременное изменение размера нескольких изображений.
9. Бесплатное изменение размера изображения: ResizePixelЭто еще один простой и понятный инструмент, который также позволяет изменять размер изображений. Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы окончательное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Имейте в виду, что режим автоматического сжатия уменьшит размер изображения без видимой потери качества. Если вам нужен больший контроль над размером файла, вы можете уменьшить изображение до килобайт или мегабайт. Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Подходит для: Простое изменение размера изображения.
10. Массовое изменение размера изображения: массовое изменение размера фотографийМассовое изменение размера — это просто и удобно. Меню находится в левой части экрана, и экран будет меняться в зависимости от вашего выбора. Варианты включают масштабирование в процентах, самую длинную сторону, ширину, высоту и точный размер.
«Самая длинная сторона» означает, что вы можете выбрать определенное количество пикселей для самой длинной стороны каждой фотографии. Например, вы выбрали 800 пикселей. Фотографии с альбомной / горизонтальной ориентацией будут иметь новую ширину 800 пикселей.Фотографии, которые являются портретными / вертикальными, будут иметь высоту 800.
Этот параметр полезен, если у всех ваших фотографий разный макет.
Подходит для: Массовое изменение размера изображения.
11. Facebook Image Resizer: Resize for FacebookResize for Facebook — это простой онлайн-инструмент для изменения размера и публикации фотографий на Facebook. По умолчанию платформа социальных сетей отображает ваше изображение в небольшом размере, а иногда она изменяет размер самой фотографии, чтобы она соответствовала требуемым размерам.Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменяя размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
С помощью Resize for Facebook вы также можете загружать новые изображения прямо в свой профиль. Сделать это довольно просто: выберите изображение, нажмите кнопку «Изменить размер», получите адрес электронной почты для мобильных загрузок из Facebook и напишите заголовок для своего изображения. Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Подходит для: Изменение размера фотографий для Facebook.
12. Free Image Resizer: Crello
Crello — это мощный инструмент в области изменения размера фотографий в Интернете. Вы можете использовать его для изменения размера фотографии в формате JPEG, PNG или JPG. Инструмент предлагает изменение размера для различных иллюстраций блогов, социальных сетей, рекламы или формата печати — просто выберите тот, который вам нужен в предустановленном меню. Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Этот инструмент также упрощает изменение размера изображений. Вам просто нужно загрузить изображение в Crello, вставить его на пустую страницу и выбрать «Изменить размер» в правом верхнем углу интерфейса инструмента. Знакомиться с Crello легко, особенно для пользователей Canva, поскольку он знаком с инструментом графического дизайна.
Подходит для: Одновременное изменение размера изображений для различных цифровых каналов.
Как изменить размер изображения без потери качества в ИнтернетеПри использовании бесплатных инструментов изменения размера изображения вы можете обнаружить, что качество изображения хуже.Это можно увидеть, когда фотография становится размытой, пиксельной или искаженной. Важно убедиться, что используемый вами инструмент не снижает качество изображения. Это может повредить работе вашего магазина.
Для многих бесплатных инструментов, которые вы можете найти в Интернете, приоритетом будет поддержание высокого качества. Это можно увидеть в некоторых из рассмотренных нами инструментов, которые спросят вас, какого качества вы хотите получить окончательное изображение, по шкале от «низкого до высокого» или до 100%.
Например, бесплатное изменение размера изображения B.I.R.M.E. имеет этот параметр «настройки качества», который позволяет отображать изображения со 100% качеством. Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Вы также можете найти в Интернете инструменты сжатия изображений, которые помогут изменить размер изображений. Например, бесплатные инструменты для изменения размера изображения I Love IMG и Simple Image Resizer, которые мы обсуждали выше, имеют возможность сжатия изображения.
Optimizilla и Compressor.io — два других замечательных онлайн-инструмента для сжатия изображений. Optimizilla позволяет сжимать несколько изображений, в то время как Compressor.io сжимает по одному.
Как изменить размер изображения в Photoshop
Если у вас есть Photoshop, это идеальный способ изменить размер изображения. Это быстро и легко, а у вас больше контроля над процессом. Даже если у вас нет Photoshop, вы можете подписаться на двухнедельную бесплатную пробную версию, чтобы узнать, как использовать Photoshop и стоит ли оно вложений для вашей компании.
Вот пошаговое руководство по изменению размера изображения в Photoshop:
1.В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
2. В меню выберите Изображение → Размер изображения. Если у вас есть фотография определенной ширины или высоты, введите число в поле «Ширина» или «Высота». Затем Photoshop автоматически выберет другой номер, чтобы изображение не искажалось (как и другие инструменты, которые мы обсуждали выше).
В раскрывающемся списке рядом с полями Ширина и Высота вы также можете выбрать Процент, если вы хотите изменить размер изображения таким образом.Например, 80% или 150% от размера исходного изображения. По завершении нажмите ОК.
3. В меню выберите Файл → Сохранить, и все готово.
Если вы хотите научиться пользоваться Photoshop, у нас есть Руководство по Photoshop для начинающих.
Резюме: Image Resizer ToolsХотя это легко упустить из виду, обеспечение правильного размера и качества изображения является одной из наиболее важных составляющих вашего присутствия в Интернете.Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут быть отличием нового клиента от человека, который сразу же покидает ваш сайт.
Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Даже если у вас нет опыта, вы можете найти быстрое и простое средство для изменения размера изображения, которое сделает эту работу за несколько кликов. Если у вас более высокий уровень навыков, вы можете использовать инструмент с большим количеством настраиваемых параметров или узнать, как изменить размер изображения в Photoshop.
Подводя итог, если вы ищете:
Простой инструмент для изменения размера изображения, вы можете выбрать из BeFunky, Online Image Resize, Simple Image Resizer, ResizePixel, Free Image & Photo Optimizer, Crello.
Инструмент для изменения размера изображения для социальных сетей, вы можете выбрать один из следующих: Social Image Resizer Tool, Photo Resizer, Resize for Facebook.
Изменяя размер нескольких изображений одновременно, вы можете выбрать один из следующих вариантов: B.I.R.M.E, I Love IMG, Массовое изменение размера фотографий.
Начните сегодня же, оптимизируя свои фотографии и делая свой веб-сайт красивым и привлекательным для посетителей.
У вас есть рекомендации по бесплатному изменению размера изображений или массовому изменению размера изображений, которые мы не перечислили в этой статье? Мы будем рады услышать ваше мнение в комментариях ниже.
Хотите узнать больше?
9 лучших приложений для изменения размера изображений на вашем устройстве Android
—— Последнее обновление 04.03.2021 ——
Смартфоны — это гораздо больше, чем просто устройства связи, в основном, если ваши интересы связаны с фотографией, графическим дизайном и социальными сетями.Для тех, кто хочет делать лучшие снимки, камера является одним из наиболее важных факторов, которые следует учитывать при покупке нового телефона.
В настоящее время почти все смартфоны имеют камеры высокого разрешения. Снимки, сделанные этими камерами, далеко не невесомые, и это может стать проблемой, когда вы начнете массово публиковать свои изображения на различных платформах социальных сетей. Вот и все: потрясающие фотографии с одной стороны и огромная пропускная способность и потребление памяти — с другой.
Мы пришли на помощь, составив список из 9 отличных приложений для изменения размера и сжатия ваших высококачественных фотографий *:
ShortPixel Photo Optimizer
ShortPixel выпустила новое приложение для Android ! Недавно созданное приложение делает то, что у нас получается лучше всего: используя мощь алгоритмов ShortPixel , оно оптимизирует изображения , которые есть на вашем телефоне, поэтому они занимают на меньше дискового пространства .У вас даже есть 3 наших известных метода сжатия: Lossy , Glossy и Lossy . Таким образом, вы можете выбрать желаемое качество. Каждое изображение требует одного кредита, а бесплатная учетная запись ShortPixel дает вам 100 бесплатных кредитов в месяц. Вы можете скачать его здесь.
**** У нас также есть специальное предложение в AppSumo Marketplace
1. Приложение «Размер изображения»
Это приложение позволяет быстро и легко изменять размер изображений, а также указать выходной формат: дюймы, сантиметры, миллиметры или пиксели.С помощью Image Size вы можете сохранить, отправить по электронной почте, распечатать или поделиться окончательным изображением.
2. Photo Compress 2.0
Как уже следует из названия, Photo Compress 2.0 позволяет сжимать фотографию, не влияя на ее качество. Разве не все мы этого хотим? Приложение также позволяет установить уровень сжатия на низкий, средний или высокий. Просто выберите тип сжатия, с которым хотите поэкспериментировать, и нажмите кнопку, чтобы проверить разницу в размере между исходной фотографией и ее более светлой версией.
3. Photo and Picture Resizer
Приложение Photo and Picture Resizer работает быстро. Не верьте нам на слово, попробуйте сами! Этот инструмент уменьшает размер вашего изображения, а также имеет возможность поделиться окончательной версией в социальных сетях, таких как Facebook и Instagram. Если вы ищете приложение, которое уменьшает ваши изображения, не влияя на их качество, вам следует проверить Photo and Picture Resizer. Это приложение, разработанное для поддержания соотношения сторон изображения за счет предоставления списка разрешений на основе камеры, является одним из лучших и самых умных инструментов для изменения размера.По этой причине его скачали более 43 000 раз.
4. Resize Me
Приложение Resize Me можно настроить для быстрой настройки размера ваших фотографий одним щелчком мыши. С помощью этого инструмента вы можете обрезать, вращать и устанавливать изображения в качестве обоев. Хотите добавить свой личный водяной знак? Тогда вас ждет удовольствие, ведь Resize Me позволяет вам это сделать!
5. Pixlr Express
Почему Pixlr Express является одним из самых популярных приложений для редактирования фотографий? Потому что он имеет множество функций и предлагает более 600 специальных эффектов для удобного редактирования.Если вы хотите выполнить расширенное редактирование, с помощью Pixlr Express вы можете настроить контраст и яркость ваших фотографий, вы можете работать с цветами изображений, а также удалить эффект красных глаз.
6. Image Easy Resizer и JPG — PNG
Это бесплатное приложение позволяет изменять размер сразу нескольких изображений. Это позволяет вам выбирать между фиксированным и переменным соотношением сторон. Хотите попробовать?
7. Уменьшить размер фото
Даже если оно не сжимает изображения, это бесплатное приложение изменяет размер и обрезает исходное изображение, создавая отличный результат.Единственным недостатком является то, что вы должны делиться изображением напрямую в социальных сетях, не сохраняя его на телефоне.
8. Image Shrink Lite — Пакетное изменение размера
Хотите изменить ширину и высоту фотографии по своему усмотрению? Тогда Image Shrink Lite может быть тем приложением, которое вы ищете! Вы также можете сохранить или удалить свои данные GPS, теги EXIF и другую информацию о моменте, когда была сделана фотография.
9. Изменение размера — редактор Square Snap Pic
Вы любитель эмодзи? Это приложение поможет вам оживить ваши фотографии, добавив смайлики, забавные эффекты, эффект размытия, наклейки и… как вы уже догадались, фильтры! Хотите, чтобы ваши фотографии были квадратными? Вы поклонник коллажей и рамок? Тогда этот редактор изображений сделает ваш день лучше!
Изменяйте размер, сжимайте, фильтруйте, меняйте цвета … одним словом, играйте со своими фотографиями, как вам нравится, не покидая удобного смартфона! Если это то, что вы ищете, то мы надеемся, что этот список немного упростит выбор идеальных приложений для ваших нужд.
Еще одна вещь
Если у вас есть папка, полная изображений, и вы хотите выполнить «массовую» оптимизацию всех изображений, вы можете просто перетащить их все на jpegreducer.com и загрузить результат. jpegreducer — это платный онлайн-компрессор изображений на базе SHortPixel.
Автор Биография:
Дев Бхатт — руководитель отдела цифрового маркетинга в OnlyMobiles. Он технический энтузиаст и любит писать обзоры и писать о любых гаджетах — смартфонах, планшетах или любой электронике, если на то пошло.Он всегда первым узнает, что нового на рынке, и делится своими открытиями со своими читателями. Цель разработчиков — помочь людям принимать обоснованные решения при покупке электронных устройств. Помимо своей любви к гаджетам, Дев — заядлый геймер, который живет, чтобы путешествовать.
* Внимательно прочтите инструкции и Условия использования для каждого приложения. Эти сервисы не связаны с ShortPixel, и мы не даем на них никаких гарантий.
———
последнее обновление 04.03.2021
Как уменьшить размер изображения без потери качества
Когда вы делаете новые изображения с помощью цифровой камеры или смартфона, они занимают много места на вашей карте памяти или внутренняя память вашего смартфона.Обычно изображение, снятое на обычный смартфон, может иметь размер до 4 МБ (мегапикселей). Итак, можете ли вы представить размер изображения, снятого цифровой камерой с 18-мегапиксельным датчиком или более, например, 50-мегапиксельным?
Когда вы храните на смартфоне или компьютере много больших изображений, они занимают много места на вашем устройстве. Это может стать большой проблемой, когда вы пытаетесь создать резервную копию своего устройства для облачных онлайн-сервисов. Вам понадобится много места для хранения файлов резервных копий на этих сервисах, что будет стоить вам до 15 долларов в месяц.Например, и Dropbox, и OneDrive будут взимать 9,99 долларов в месяц за 1 ТБ онлайн-хранилища. Если это совсем не проблема, обновите свой облачный аккаунт, чтобы в нем было больше места.
Есть еще одно хорошее решение, которое можно использовать для сохранения изображений небольшого размера, но при этом того же качества. Метод заключается в использовании программного обеспечения для ПК, мобильных приложений или онлайн-инструментов для изменения размера изображений без потери качества. Уменьшая размер изображений, это поможет вам сэкономить много места на вашем устройстве, а также быстрее загружать файлы в онлайн-облако.
Многие методы, которые вы можете использовать для массового сжатия изображений. В этой статье я поделюсь с вами несколькими лучшими способами изменения размера изображений в Windows, Mac OS X, Android и iOS. Я также дам вам несколько решений для уменьшения размера изображений в WordPress или в Интернете через Интернет.
Лучшие способы уменьшить размер изображения без потери качества
Вы можете легко найти программное обеспечение, приложения или онлайн-инструменты, которые помогут вам изменить размер изображений. Но лишь некоторые из них предлагают программное обеспечение или услуги бесплатно.Ознакомьтесь с приведенными ниже методами и выберите подходящее решение, которое подходит для вашей ситуации, чтобы уменьшить размер изображений на ваших устройствах.
Как изменить размер изображений без потери качества в Windows
Это первый метод в моем руководстве, который поможет вам уменьшить размер изображений. Чтобы изменить размер изображений, вам необходимо загрузить программу с именем: FileOptimizer , а затем установить и использовать ее для изменения размера ваших изображений.
Это усовершенствованная программа сжатия изображений, которая поможет вам уменьшить изображения без потери качества.Эта программа поддерживает более 200 форматов файлов и содержит несколько методов повторного сжатия и оптимизации.
Чтобы использовать эту программу, нажмите «Добавить файлы», чтобы выбрать изображения, которые вы хотите сжать.
Щелкните «Параметры», чтобы выбрать желаемый уровень оптимизации.
Затем нажмите «Оптимизировать все файлы», чтобы начать процесс. Программа начнет оптимизировать и уменьшать размер ваших изображений и заменять старый файл новым.
Посетите здесь, чтобы загрузить FileOptimizer.
Вторая программа для Windows, о которой вам нужно знать, это PixResizer . Он предоставляет простой пользовательский интерфейс для переформатирования и изменения размера изображений. PixResizer очень прост в использовании — просто выберите изображения, размер или формат которых вы хотите изменить, выберите настройки и нажмите «Сохранить изображения», чтобы начать оптимизацию изображений.
Посетите здесь, чтобы загрузить программу PixResizer.
Как уменьшить изображение без потери качества в Mac OS X
Если вы используете компьютер Mac, вы можете взглянуть на приложение ImageOptin .Это бесплатное приложение для Mac OS X, предназначенное для массового сжатия изображений без потери качества.
Чтобы использовать приложение ImageOptin, вам необходимо выбрать источник изображений, в котором хранятся ваши изображения, а затем нажать кнопку «Сжать». Это программное обеспечение может помочь вам уменьшить размер ваших изображений без потери их качества. Степень сжатия ImageOptin составляет примерно 13 процентов.
Посетите здесь, чтобы загрузить приложение ImageOptim.
iResize — также хорошее приложение, которое поможет вам изменять размер и сжимать изображения в Mac OS X.Он также позволяет вам регулировать яркость ваших изображений так, как вы хотите, переименовывать и последовательно нумеровать сжатые / измененные изображения или добавлять текст (например: -resized) в конец имени файла. Для работы приложения iResize требуется Mac OS X 10.4 или новее. Убедитесь, что ваш компьютер Mac соответствует этому требованию.
Посетите здесь, чтобы загрузить приложение iResize.
Как уменьшить размер изображения без потери качества на Android
Если вы используете смартфон или планшет Android, но у вас мало внутренней памяти или у него нет слота для карты MicroSD для расширения памяти, я бы посоветовал используйте Cram для сжатия изображений, но при этом сохраните их качество.Это приложение для Android, позволяющее сжимать изображения на вашем устройстве без ущерба для фактического разрешения, размеров или красоты изображений.
С помощью Cram ваши изображения могут быть сжаты до 60%. Это позволяет вам сохранять сжатые изображения в новую папку или заменять старые изображения, в зависимости от вашего выбора. После сжатия изображений вы можете поделиться своими изображениями через Gmail и многие другие приложения.
Посетите здесь, чтобы загрузить Cram для Android.
См. Также: Как использовать Google Фото для хранения неограниченного количества фотографий?
Как сжать изображение без потери качества в iOS
Одной из наиболее распространенных проблем с устройствами iOS, такими как iPhone, является нехватка памяти.Многие пользователи купили iPhone 8 ГБ / 16 ГБ, а затем понимают, что у них слишком быстро заканчивается место для хранения.
Есть несколько способов расширить хранилище вашего устройства iOS, например, использовать SanDisk iXpand Mobile Flash Drive, Mophie Space Pack или облачные онлайн-сервисы. Однако ни один из них не стоит дешево. Вы можете попробовать очистить место на вашем устройстве iOS. Но этот процесс включает в себя удаление с вашего устройства большого количества файлов, которые вы, возможно, не захотите делать.
Как вы знаете, изображения и видео — это два типа файлов, которые занимают большую часть вашего хранилища.Вы можете попытаться сжать свои изображения и видео, чтобы освободить место для хранения.
Первое приложение, которое я бы порекомендовал вам попробовать, — Shrink My Pictures. Он доступен в App Store бесплатно. В бесплатной версии вы можете выбрать одно изображение для сжатия за раз. Или вы можете захотеть перейти на премиум-версию, которая будет стоить вам около 1 доллара (единовременная плата), чтобы сжимать ваши фотографии сразу.
Посетите здесь, чтобы загрузить приложение Shrink My Pictures.
Если вы хотите использовать только бесплатные решения, попробуйте эти бесплатные приложения: Resize Image, Minima или Simple Resize.
Как сжать / изменить размер изображений в Интернете без потери качества
Если вы не хотите устанавливать какое-либо программное обеспечение или приложения на свое устройство, попробуйте два онлайн-сервиса ниже, которые помогут вам оптимизировать ваши фотографии.
Конечно, в Интернете можно легко найти множество подобных онлайн-сервисов. Но вот два лучших онлайн-сервиса по оптимизации и сжатию изображений, которые вы, возможно, захотите попробовать.
Compressor.io
Это популярный сервис, который понравился большинству людей и который очень прост в использовании.Он поддерживает четыре типа изображений: JPEG, PNG, GIF и SVG, а также два вида сжатия: без потерь или с потерями.
Compressor.io — отличный онлайн-инструмент, который поможет вам сжать ваши изображения без потери качества. Нет никакой разницы до и после процесса сжатия. Однако вы можете сжимать только одно изображение за раз. Если вы хотите сжать другое изображение, вам нужно дождаться завершения первого процесса. Поэтому, если вы хотите сжимать изображения в большом количестве, Compressor.io — это не та служба, которую вы, возможно, захотите использовать.
Обычно онлайн-сервис Compressor.io обеспечивает степень сжатия до 60 процентов. Он также позволяет сохранять изображения на Google Диск или Dropbox после сжатия.
Optimizilla.com
Если Compressor.io не позволяет добавлять более одного изображения для сжатия за раз, попробуйте Optimizilla.com. Этот онлайн-оптимизатор изображений обеспечивает интеллектуальную комбинацию алгоритмов сжатия с потерями и лучшую оптимизацию для сжатия фотографий JPEG и PNG до минимально возможного размера, но при этом сохраняет требуемый уровень качества.Он позволяет добавлять до 20 изображений для сжатия за раз. Вы можете использовать ползунок для регулировки уровня сжатия.
Как уменьшить размер изображения без потери качества на WordPress
Изображение — одна из самых важных вещей на веб-сайтах. При создании новой веб-страницы или новой статьи вы часто добавляете на нее несколько изображений.
Однако, если размер этих изображений слишком велик, ваш сайт будет загружаться медленнее. Это серьезная проблема, если на вашем сайте много изображений.Я думаю, вы уже знаете, как важно время загрузки веб-сайта и как оно влияет на ваш онлайн-бизнес.
Я бы посоветовал вам использовать вышеуказанный онлайн-оптимизатор изображений для сжатия изображений перед загрузкой на веб-сайт. Этот процесс поможет вам уменьшить размер изображения и увеличить скорость вашего сайта.
Если вы используете платформу блогов WordPress, есть два плагина, которые вы должны попытаться автоматически сжимать изображения в своем блоге.
Первый плагин — это EWWW Image Optimizer .Это один из самых популярных плагинов для веб-сайтов WordPress для сжатия изображений. Этот плагин автоматически оптимизирует изображения, когда вы загружаете их в свой блог WordPress. Это также позволяет вам оптимизировать изображения, которые уже есть в вашем блоге.
Посетите здесь, чтобы загрузить этот плагин, загрузить его в свой блог и активировать его для использования. Вы также можете установить этот плагин из панели администратора WordPress, просто перейдите в «Плагин»> «Добавить новый»> найдите «EWWW Image Optimizer», а затем установите и активируйте его.
Еще один плагин, о котором я упоминал выше, — это WP Smush . Он автоматически просканирует и оптимизирует все изображения на вашем веб-сайте с помощью невероятно мощных средств.
Вам просто нужно скачать и установить плагин, остальную работу сделает WP Smush.
Надеюсь, из этого руководства вы узнаете, как сжимать (изменять размер) изображения без потери качества на вашем компьютере, устройстве Android, iOS или в Интернете.
Если у вас есть более эффективные методы сжатия изображений, дайте мне знать.Рассмотрю возможность добавления его в список.
Была ли эта статья полезной? Позвольте поделиться им с друзьями и другими пользователями.
17+ инструментов для уменьшения размера изображения: Photoshop, плагины и многое другое
Изображения неправильного размера могут снизить производительность вашего сайта и снизить продажи. Но вы можете уменьшить размер изображения без снижения качества в Photoshop, с помощью бесплатных веб-инструментов и плагинов или с помощью более надежного платного предложения.
Рокайя Йесмин Мунни
Изображения имеют решающее значение для вашего сайта.Они предоставляют пользователям визуальные подсказки и укрепляют идентичность вашего бренда, а фотографии продуктов — неотъемлемая часть опыта покупателя в Интернете.
Кроме того, когда ваши изображения оптимизированы для SEO, они могут привлечь много нового трафика (и повысить продажи!). В частности, если у вас есть интернет-магазин или портфолио фотографий, изображения являются определяющей причиной, по которой пользователи посещают ваш сайт в первую очередь, верно ? Плохие изображения — это просто не вариант.
Содержание
Однако, если вы загружаете на свой сайт изображения слишком большого размера, они могут замедлить время загрузки страницы и, в свою очередь, способствовать более высокому показателю отказов и снижению продаж.Если вы когда-либо уменьшали размер изображения, вы, вероятно, знали о риске ухудшения качества изображения.
Но есть способы уменьшить размер изображения и сохранить качество. Вот как это сделать:
Как уменьшить размер изображения в Photoshop
Для этого урока мы использовали Adobe Photoshop CC 2017. Точные шаги могут отличаться для других версий Photoshop.
Во-первых, определите идеальное соотношение сторон изображения и необходимость обрезки изображения — это будет зависеть от того, какой это тип фотографии и где оно будет использоваться на вашем сайте (основное изображение продукта, миниатюра продукта, баннер домашней страницы, и т.п.)
Если вы обрезаете изображение для миниатюры, вы можете легко выбрать соотношение сторон 1: 1 в верхнем левом углу после выбора инструмента Обрезка .
Теперь пора изменить размер изображения и качество сжатия. И то, и другое вы можете сделать с помощью инструмента Photoshop Save for Web .
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
А вот и самая сложная часть — собственно изменение размера изображения и его сжатие.
В окне Сохранить для Web есть несколько функций, на которые следует обратить внимание.
- 2-UP (и 4-UP): Это обеспечивает параллельное сравнение исходного изображения со сжатым файлом. 4-UP автоматически генерирует параметры с более низким сжатием для дополнительного сравнения.
- Формат файла: Формат .jpeg обеспечивает максимальное сжатие.
- Качество сжатия: выберите один из предустановок: низкий, средний, высокий, очень высокий и максимальный, в зависимости от ваших требований к сжатию и размеру файла.
- Progressive против оптимизированного: Progressive — лучший выбор, но он не всегда совместим со всеми браузерами. Прогрессивная технология позволяет загружать изображение за несколько проходов с увеличением разрешения и качества. Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы. Вы можете выбрать один или ни один из них.
- Ползунок качества : Поэтапное масштабирование качества для увеличения сжатия при сохранении качества изображения.
- Размер изображения: Установите размеры вашего изображения.Если вы знаете точные размеры, которые вам нужны, вы можете ввести их здесь. Или, если вы хотите уменьшить размер на процент, вы также можете использовать масштабатор процентов. Всегда соблюдайте пропорции, убедившись, что значок блокировки / переключатель выбран. Это гарантирует, что ваше изображение не будет искажено при изменении размера изображения.
- Выбор передискретизации: Таким образом Photoshop «восстанавливает» части данных изображения, измененные во время сжатия. Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам.Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейное (обычно лучше для повышающей дискретизации), Бикубическое сглаживание (предназначено для повышения дискретизации) или Бикубическое более резкое (лучше для понижающей дискретизации / сохраняет детали).
- Размер файла изображения и скорость загрузки: Отображает формат файла, текущий размер файла оптимизированного изображения и текущую скорость загрузки изображения на основе различных скоростей Интернета.
Здесь нет универсального варианта. При уменьшении изображения в Photoshop каждое изображение обычно требует индивидуальной настройки, чтобы найти наилучшее качество изображения с наилучшим сжатием.
Бесплатные веб-инструменты для редактирования изображений и уменьшения размера файла
Pixlr : с Pixlr вы можете изменять размер, а также редактировать фотографии по мере необходимости. На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
Canva : бесплатный фоторедактор Canva позволяет обрезать изображения и изменять их размер прямо на сайте.Дополнительные бесплатные инструменты редактирования включают в себя переворачивание и поворот изображений, настройку цвета и добавление фильтров.
По теме: 17 главных советов по экономии времени, чтобы вы могли развивать свой фотографический бизнес.
Веб-инструменты для сжатия изображений и уменьшения размера файла
TinyJPG / TinyPNG: Этот сайт позволяет уменьшить размер файлов ваших изображений. Нет функций редактирования; вместо этого TinyJPG / TinyPNG фокусируется на сжатии файлов, чтобы в конечном итоге уменьшить размер файла, удаляя ненужные данные из вашего изображения.Это также сохраняет качество и лучше всего используется в качестве дополнительного инструмента к другим методам редактирования, используемым для уменьшения размера файла. TinyJPG / TinyPNG можно использовать бесплатно.
Bulk Web Resizer: Уменьшайте размер файла для массового изображения, этот сайт позволяет загружать пакет изображений, а затем изменять размер в соответствии с вашими желаемыми размерами. Вы также можете настроить качество изображения в соответствии с вашими потребностями (выберите 100, если вы хотите сохранить исходное качество), а также повысить резкость изображений.
ImageOptim : ImageOptim можно использовать в веб-браузере или через приложение Mac.Чтобы сжать файлы, ImageOptim избавляется от метаданных EXIF, таких как положение GPS и серийный номер камеры, однако вы можете оставить указанные метаданные без изменений (что важно для оптимизации фотографий вашего продукта для SEO).
Существует также вариант минификации с потерями , который, по словам ImageOptim, приведет к наименьшему возможному размеру файла при сохранении качества изображения. ImageOptim предлагает тарифные планы от 9 долларов в месяц за 1000 оптимизаций изображений.
Дополнительные инструменты для сжатия изображений и уменьшения размера файла
pngquant : этот инструмент выполняет сжатие.png, чтобы уменьшить размер файла. «Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами », — говорится на сайте.
Kraken : Kraken имеет веб-приложение и API для разработчиков, которые могут обрабатывать массовую оптимизацию и изменение размера изображений. Простой веб-интерфейс является бесплатным, и вы можете перетаскивать фотографии или загружать их, введя URL-адрес изображения. Существуют также разные варианты ценообразования в зависимости от того, с каким количеством изображений вы работаете и как часто вам нужно уменьшать их размер.Цена основана на общем количестве ГБ.
Плагины, уменьшающие размер изображения в вашей CMS
На рынке существует множество плагинов, которые делают процесс изменения размера изображения более простым и автоматизированным, и все это прямо из вашей CMS. Вот лишь некоторые из них:
WordPress
Shopify
Magento
Аутсорсинг ваших потребностей в изменении размера изображения
Кроме того, если у вас очень большое количество изображений, которые необходимо сжать или изменить размер, вы можете рассмотреть возможность использования аутсорсинга.Многие службы редактирования изображений также смогут выполнять другие задачи редактирования, такие как удаление фона или отбрасывание тени.
Итог
Когда дело доходит до этого, поиск лучшего решения для уменьшения размера файла ваших изображений при сохранении качества зависит от ваших конкретных потребностей. Одноразовые изображения можно легко обрабатывать самостоятельно с помощью бесплатных веб-инструментов, приложений и плагинов. Но если вы загружаете изображения на свой сайт массово, более надежное — а иногда и платное — решение может оказаться наилучшим для вашего бизнеса, особенно если вам нужно больше, чем просто изменение размера и сжатие.
Нужна помощь в оптимизации фотографий для многоканальных продаж? Ознакомьтесь с этим подробным руководством
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес.Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
.