Как уменьшить объект в фотошопе
Объекты в «Фотошопе»: выделение, уменьшение и удаление
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, как выделить объект в «Фотошопе». Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Способ выделения №1: «Волшебная палочка»
Это самый простой способ. Но он эффективен только в 1 случае: выбранный фон однотонный, или объект сплошной на пустом фоне.
Пример: ваш снимок находится на белом фоне. Это может быть снежные вершины или просто белая стена, что-то светлое и так далее. В данном примере вырезать объект очень легко. Для этого вы просто применяете инструмент под названием «Волшебная палочка». Пример его использования на фото.
Это может быть снежные вершины или просто белая стена, что-то светлое и так далее. В данном примере вырезать объект очень легко. Для этого вы просто применяете инструмент под названием «Волшебная палочка». Пример его использования на фото.
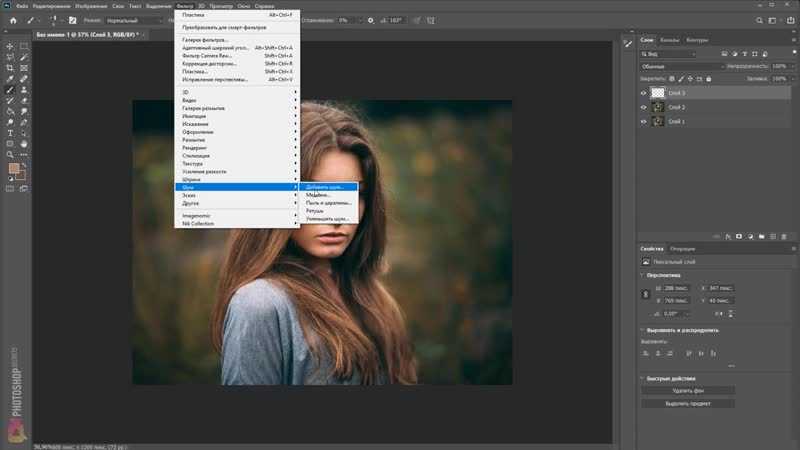
Для этого сначала убедитесь, что ваше изображение находится в слое — щелкните правой кнопкой мыши на фоновом слое.
Выберите «Из заднего плана» (как показано на фото), затем инструмент «Волшебная палочка» (на панели инструментов), нажмите на фон.
Выберите «Добавить к выделенной области», измените допуск на 32 и проверьте, чтобы стояли галочки в окошках «Сглаживание», «Смежные пиксели» и «Образец со всех слоев», как показано на фото.
Допуск 32 выберет любые пиксели до 32 оттенков темнее или ярче. Более высокое значение допуска увеличит размер выбора, а меньшее, соответственно, уменьшит.
И результат можно увидеть на фото внизу.
Фон стал прозрачным, и объект по нему можно перемещать.
Способ выделения № 2: инструмент «Перо»
Подходит для изогнутых объектов с жесткими краями. Пример на фото внизу.
Пример на фото внизу.
Выберите инструмент «Перо», затем щелкните, перетащите его в направлении края и отпустите.
Продолжайте проводить инструментом по краю объекта, пока точки не встретятся. Теперь можно изменить линию, щелкнув по опорным точкам и перемещая их. Также можно регулировать угол этих точек.
Как только вы закончите, щелкните на нем правой кнопкой мыши и выберите «Образовать выделенную область», как указано на фото внизу.
Теперь объект можно перемещать куда угодно.
Способ выделения № 3: быстрая маска
Вот еще метод, как убрать объект в «Фотошопе». Она позволяет быстренько закрасить объект, а потом с ним что-то совершать.
- Откройте фотографию.
- Найдите инструмент под названием «Кисть» и щелкните на него.
- Посмотрите на вертикальную панель, внизу увидите значок, который называется «Быстрая маска». Нужно на него нажать (см. внизу на фото).
- Не забудьте переключить палитру цветов, чтобы вверху (основным) был черный, а внизу (фон) — белый.

- Теперь закрасьте объекты, которые вы хотите выделить. Если закрасите лишнее, возьмете потом ластик и сотрете.
- Изображение будет окрашиваться в красный цвет.
- После того как выделение будет закончено, нужно снова нажать «Быструю маску».
- Красный удалится, а вы увидите пунктирную линию, она показывает границы объекта.
- Чтобы выделялся только объект, нажмите «Инверсию».
Теперь вы знаете, как выделить объект в «Фотошопе» при помощи быстрой маски.
Способ выделения № 4: цветовой диапазон
Подходит в случаях, когда фон контрастный. Например, всплеск воды, как на фото внизу.
Перейдите в меню «Выделение», найдите «Цветовой диапазон».
Используйте кнопку выбора цвета, щелкните по объекту.
В примере на фото выделялись карпы, поэтому был выбран красный цвет, и нажать необходимо, соответственно, на карпов. Сделав выбор, нажмите «ОК». Далее копируют изображение и перемещают его.
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.
Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
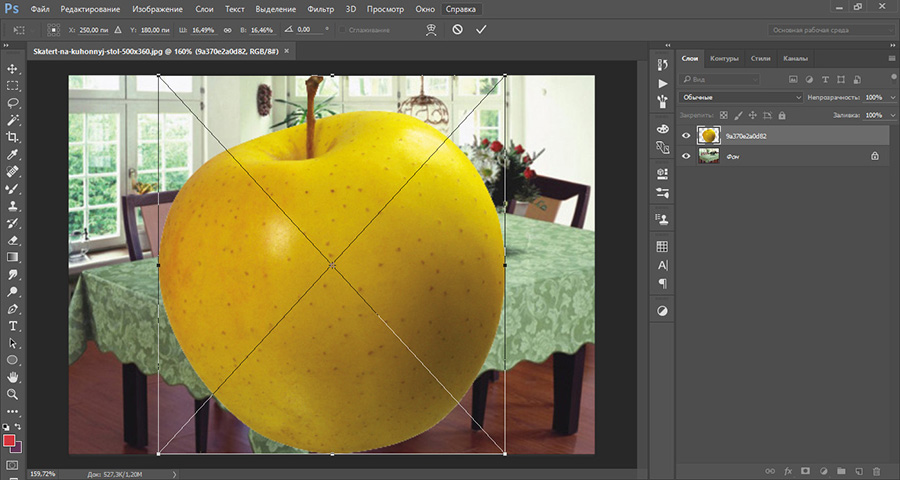
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
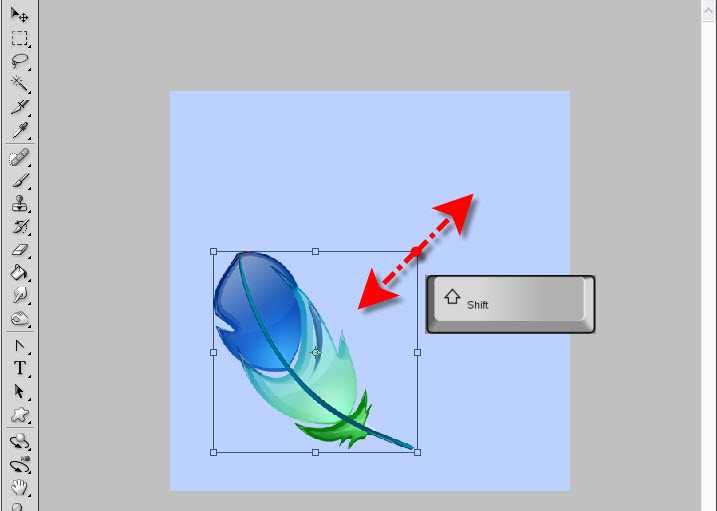
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Удаление объектов
Что делать, если вы далеко не идеальный фотограф, иногда на снимке присутствуют объекты, которые вовсе там не нужны (начиная от людей, случайно или даже специально попавших в кадр, заканчивая бутылками, банками пива и другими).
Сначала вы должны знать, как выделить объект в «Фотошопе».
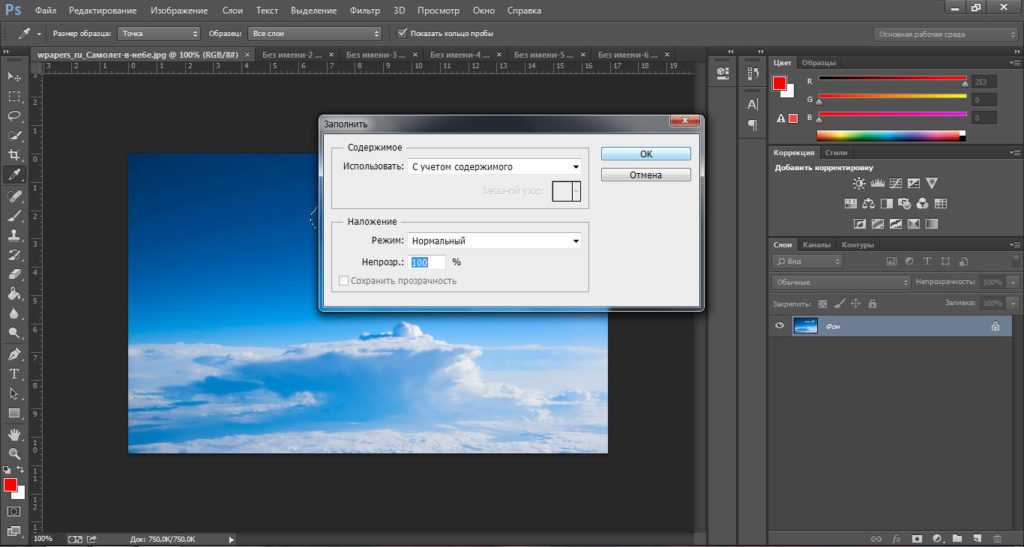
Есть два способа решения проблемы. Одна из них заливка с учетом содержимого. Выделив конкретный объект, нужно нажать «Редактирование», после чего выскакивает окошечко, где написано: «Заполнить с учетом содержимого».
Пример — ниже на фотографии.
Программа заполнит область пикселями, похожими на пространство, окружающее объект. Такой способ применяют, если предмет не очень большой.
Использование данного инструмента таково: область, лежащая по соседству с объектом, копируется, и таким образом можно закрасить предметы.
Еще один способ: кадрирование
В некоторых случаях проще обрезать изображение, чем пытаться его очистить. В этом поможет «Кадрирование». После того, как размер холста изменится, кликните 2 раза, чтобы изменения вступили в силу.
Уменьшение размера объекта в Фотошопе
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
Как уменьшить размер фото в фотошопе
Частенько многие пользователи сталкиваются с довольно обыденной проблемой — как уменьшить размер фото из-за различных ограничений, например в интернете. К счастью программа Adobe Photoshop помогает нам решить эту проблему просто и быстро. В этом посте я напишу несколько вариантов решения.
Вариант 1. Уменьшить размер фото (количество пикселей).
После того как вы открыли ваше фото жмем в меню Image>Image Size
Далее меняем параметр width и height на более менее подходящие
Сохраняем файл (File>Save As), выбираем формат JPEG и вписываем имя файла.
Вариант 2. Меняем тип сжатия на gif.
Запускаем ваше фото, заходим в File>Save for Web & Devices и ставим настройки указанные ниже:
Жмем Save и сохраняем уже сжатый файл.
Вариант 3. Сжатие JPEG.
Открываем фото и жмем File>Save As, выбираем формат файла JPEG и выставляем настройки качества:
Чем меньше параметр Quality тем более сильное сжатие на фото, тем меньше ее размер в мегабайтах.
Вот небольшой пример:
Оригинал 110 kb
Максимально сжатый (качество 1) 55,3 kb
Как уменьшить изображение в Photoshop
26 октября, 2015 GoodUser
Всем известно, что без графического редактора не представляется возможным обработка фотографий. К счастью, прошли времена, когда основным инструментом большинства пользователей был Paint, на сегодняшний день в качестве лидера уже прочно укрепился Adobe Photoshop. Много уроков я уже посвятил тем или иным аспектам, касающихся этой чудесной программки, тем не менее, многое еще не раскрыто.
Например, до сих пор я не рассказывал о том, как уменьшить изображение в фотошопе. На самом деле, это очень простенькая тема, но, вместе с тем, она интересная и очень нужная. Что ж, наверстываю упущенное!
Как уменьшить изображение
Без лишних предисловий перейдем сразу к делу.
- Открываем Photoshop и загружаем требуемое изображение. Для этого можно перетащить фотографию в рабочее поле приложения или же зайти в раздел «Файл» – «Открыть», после чего посредством проводника загрузить нужную картинку.
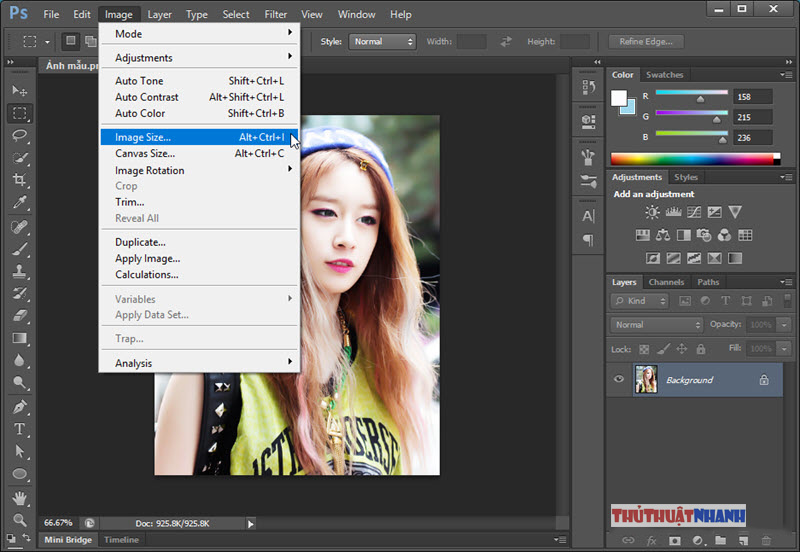
- Сделав это, откройте раздел «Изображение» и в выпавшем контекстном меню выберите пункт «Размер изображения».
- Далее откроется новое окно с указанными некоторыми параметрами. В частности, вы увидите текущий размер картинки, с которой работаете.
- Теперь выставляйте нужные размеры в пикселях в полях ширина и высота. Обратите внимание: дабы при изменении размера изображения соблюдались пропорции, вы должны поставить галочку напротив строчки «Сохранять пропорции».

- Далее сохраните свой файл. Для этого откройте «Файл» – «Сохранить».
Кстати, очень часто юзеры уменьшают картинку для дальнейшего использования ее на каком-либо сайте в интернете. Если вы относитесь к их числу, сохранять изображение нужно немного не так, а именно: «Файл» – «Сохранить для Web». Появится новое окно, в котором надо выбрать формат jpeg.
Альтернативный способ
Вышеописанный способ является самым правильным, однако есть и другой вариант уменьшения изображения в Photoshop. Для его применения всего-то и нужно, что обрезать картинку. В этом вам поможет инструмент «Рамка», принцип работы которой я уже рассматривал ранее. Просто выделите на картинке нужную область и обрежьте края кнопкой Enter. Также можно воспользоваться инструментом «Быстрое выделение».
Кстати, после уменьшения изображения вы можете улучшить его параметры, скажем, добавив ему яркости или контрастности. Для этого зайдите в раздел «Изображение» – «Коррекция» – «Яркость/Контрастность» и подправьте фото согласно своим предпочтениям, а потом можете спокойно вставлять фото в word.
Вот и все, теперь вы знаете, как уменьшить картинку в графическом редакторе Adobe Photoshop, причем сделать это максимально быстро и просто!
Опубликовано в Photoshop Метки: Photoshop, изображение, уменьшение
Почему смарт-объекты Photoshop полезны для фотографии
Adobe Photoshop не превращает слои в смарт-объекты по умолчанию, поэтому можно легко забыть насколько они полезны. А ведь у них есть удивительные преимущества, о которых вы должны знать. Это, прежде всего, возможность повторно редактировать фильтры, которые вы применили к слою. Также смарт-объекты упрощают усреднение изображения и выполняют неразрушающее преобразование/деформацию слоев. В статье фотограф Спенсер Кокс (Spencer Cox) подробно рассказывает о смарт-объектах Photoshop.
Что такое смарт-объект?
Смарт-объект — это последний неразрушающий слой в Photoshop. Любые изменения, которые вы применяете к смарт-объекту, можно отменить, они никогда не «запекаются» в слое навсегда.
Продемонстрируем, чем смарт-объект отличается от обычного слоя. Если вы используете инструмент преобразования (transform tool) для сжатия обычного слоя, он превратится в версию самого себя с низким разрешением. Попытка увеличить его до исходного размера даст вам размытое изображение.
Изменение размера обычного слоя
Если же вы проделаете тот же процесс со слоем, который был преобразован в смарт-объект, вы можете сжать и изменить размер слоя по своему усмотрению, и он останется по-прежнему резким.
Изменение размера смарт-объекта
Как создавать смарт-объекты в Photoshop
Преобразовать слой в смарт-объект очень просто. Кликните правой кнопкой мыши по нужному слою и далее «Преобразовать в смарт-объект» (Convert to Smart Object).
Вы также можете создать смарт-объект из нескольких слоев. Нажмите Shift + клик, чтобы выбрать нужные слои, кликните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Слои объединятся в один слой смарт-объекта. Затем Photoshop позволяет вам выбирать, как слои компонентов в смарт-объекте смешиваются друг с другом — зайдите в меню Слой> Смарт-объекты> Режим стека (Layer > Smart Objects > Stack Mode), и вы увидите несколько вариантов.
Затем Photoshop позволяет вам выбирать, как слои компонентов в смарт-объекте смешиваются друг с другом — зайдите в меню Слой> Смарт-объекты> Режим стека (Layer > Smart Objects > Stack Mode), и вы увидите несколько вариантов.
Вы также можете преобразовать слой в смарт-объект прямо из Adobe Camera Raw, что автор настоятельно рекомендует. После того как открыли RAW-файл в Adobe Camera Raw и закончили редактирование, просто удерживайте клавишу Shift, и вы увидите, что кнопка «Открыть» (Open) в нижней части Camera Raw изменится на «Открыть объект» (Open Object). Нажмите на нее, и фотография, которую вы редактировали, откроется как смарт-объект для дальнейшего редактирования в Photoshop.
Преимущества смарт-объектов для фотографов
Есть масса причин использовать смарт-объекты в Photoshop. Приведем те, которые наиболее важны для фотографов.
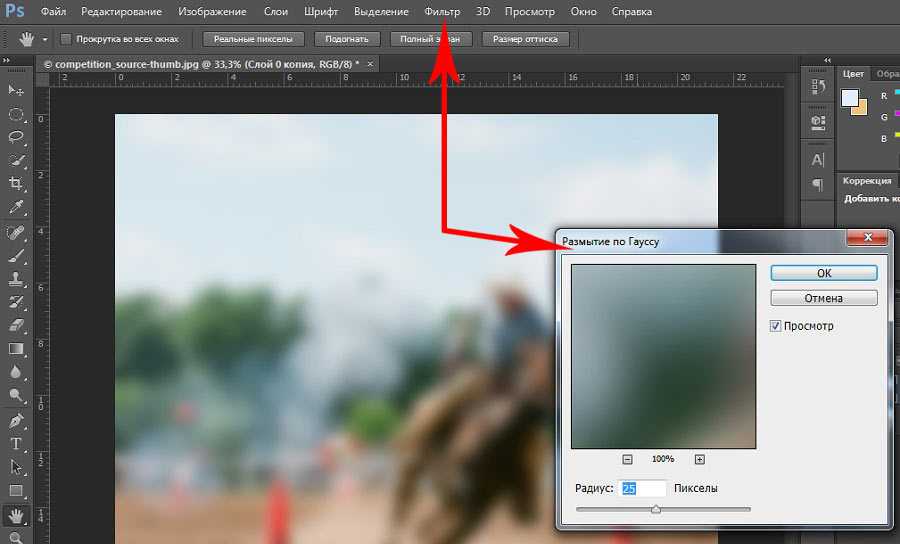
- Неразрушающие фильтры
Фильтры Photoshop очень помогают в фотографии, особенно когда Camera Raw уже есть в качестве опции фильтра Photoshop. Автор обычно использует фильтр Camera Raw для глобальных корректировок в Photoshop, и иногда использует такие фильтры, как повышение резкости (sharpening), шумоподавление (noise reduction) и размытие по Гауссу (Gaussian blur).
Автор обычно использует фильтр Camera Raw для глобальных корректировок в Photoshop, и иногда использует такие фильтры, как повышение резкости (sharpening), шумоподавление (noise reduction) и размытие по Гауссу (Gaussian blur).
Что произойдет, если вы примените фильтр и только позже поймете, что зашли слишком далеко? Возможно, вам придется удалить слой и начать заново. Вместо этого, если вы конвертируете слой в смарт-объект перед применением каких-либо фильтров, они вместо этого становятся «умными фильтрами». Список всех ваших смарт-фильтров отображается под смарт-объектом, и вы можете дважды щелкнуть любое из имен, чтобы повторно открыть диалоговое окно фильтра.
Это может быть огромным подспорьем для фотографов. Вы слишком поздно поняли, что ваша ранняя нерезкая маска была слишком сильной? Дважды щелкните на словах «Unsharp Mask» под смарт-объектом, и вы сможете уменьшить свои предыдущие правки. Пропустили место в локальной корректировке Camera Raw? Не нужно удалять слой и начинать заново; все это хранится в смарт-объекте и может быть отредактировано в любое время, дважды щелкнув заголовок «Camera Raw Filter». (Вот почему рекомендуется «открывать как объект», а не просто «открывать» изображение каждый раз, когда вы заканчиваете работу с RAW файлом в Adobe Camera Raw.)
(Вот почему рекомендуется «открывать как объект», а не просто «открывать» изображение каждый раз, когда вы заканчиваете работу с RAW файлом в Adobe Camera Raw.)
Вы даже можете смешивать интеллектуальные фильтры, используя режимы наложения слоев, дважды щелкнув значок на правом краю любого интеллектуального фильтра.
Значок режима наложения смарт-фильтра
Появится диалоговое окно, в котором можно изменить непрозрачность и режим наложения, как и любой другой слой.
Параметры наложения для смарт-фильтров Photoshop
В целом, возможность повторного редактирования любых фильтров — самая большая причина преобразовать слой в смарт-объект в Photoshop.
- Неразрушающее преобразование
Еще одна полезная причина для использования смарт-объектов — деформировать или преобразовать слой без постоянного запекания преобразования в слой. Однако это применимо только в том случае, если вы делаете какую-то композиционную фотографию. Если вы объединяете изображения вместе, лучше всего преобразовать слои в смарт-объекты, прежде чем изменять их размер.
Если вы объединяете изображения вместе, лучше всего преобразовать слои в смарт-объекты, прежде чем изменять их размер.
Например, если вы редактировали это составное изображение, вам следует начать с преобразования каждого из трех слоев луны в смарт-объект, чтобы не терять разрешение при уменьшении и увеличении их размера.
NIKON Z7 + 300mm f/4 @ 420mm, ISO 200, 10 seconds, f/8.0
- Усреднение изображения для уменьшения шума.
Техника усреднения изображения в последнее время становится все более привлекательной, особенно если это фотографии с дронов. Если сделать несколько одинаковых фотографий и затем усреднить их вместе в Photoshop, общий уровень шума существенно снизится.
Усредненное изображение для одного изображения и усредненный шум для восьми фотографий
Но как на самом деле усреднить кучу слоев в Photoshop? Вы можете менять значения с ползунком «Непрозрачность» (Opacity), но во многих случаях проще использовать смарт-объект.
Сначала выберите все слои, которые вы хотите усреднить, нажав Shift + клик. Щелкните правой кнопкой мыши, чтобы преобразовать их в один смарт-объект. Затем перейдите в меню Слой> Смарт-объекты> Режим стека> Среднее (Layer > Smart Objects > Stack Mode > Mean). Некоторые фотографы предпочитают Median вместо Mean, но автор считает, что Mean работает лучше.
Слои будут идеально усреднены вместе, независимо от того, есть у вас два слоя или их несколько десятков.
Недостатки смарт-объектов
Самая большая проблема со смарт-объектами заключается в том, что они занимают больше места, чем обычные слои. Вы можете заметить, что Photoshop замедляет работу, если у вас слишком много смарт-объектов (или много смарт-фильтров). Это также значительно увеличит размер файлов, если вы сохраняете файл со слоями, например, PSD или PSB.
Однако, когда вы экспортируете файл в формат JPEG или иным образом сведете слои смарт-объекта, проблема с размером файла исчезнет. Другими словами, эти недостатки проявляются только тогда, когда в документе есть активные слои смарт-объектов.
Другими словами, эти недостатки проявляются только тогда, когда в документе есть активные слои смарт-объектов.
Помимо этого некоторые изменения на слоях смарт-объектов невозможны. Это, например, использование инструмента «Кисть» (Brush), инструмента «Ведро с краской» (paint bucket), инструментов Dodge, Burn, Blur/Sharpen/Smudge и т.п. Если вы все равно решили внести одно из этих изменений, вам просто нужно сначала растрировать слой. Растрирование слоя превращает его из смарт-объекта в обычный слой, что позволяет вам вносить эти изменения. Просто щелкните слой правой кнопкой мыши и выберите «Растрировать слой» (Rasterize Layer). Вы также можете растрировать слой, пытаясь отредактировать (скажем, рисовать на слое) и, нажав «ОК», чтобы растрировать смарт-объект, когда Photoshop запрашивает об этом.
Запрос Photoshop на растрирование смарт-объекта
Заключение
Если вам не нужно применять фильтры, усреднять слои или выполнять корректировку деформации/преобразования, то лучше оставить слои такими, какие они есть. Минимизируя количество смарт-объектов, вы можете уменьшить размер файлов PSD и ускорить работу Photoshop.
Минимизируя количество смарт-объектов, вы можете уменьшить размер файлов PSD и ускорить работу Photoshop.
Однако смарт-объекты имеют решающее значение, когда вы работаете с фильтрами Photoshop. В таких случаях не рекомендуется вживлять фильтр в слой; вместо этого просто преобразуйте слой в смарт-объект заранее, чтобы можно было вернуться к фильтру позже и настроить его по своему вкусу.
Как уменьшить размер изображения в Photoshop
Как изменить размер изображения в Illustrator
Как уменьшить изображение в Adobe
Элизабет Мотт
- Поделиться в Facebook инструментарий программного обеспечения для бизнеса, вы манипулируете размером изображения в ходе подготовки растровой графики и фотографий для использования в рабочем процессе вашей компании. Уменьшение документа или части его содержимого может означать его масштабирование на глаз или до известных размеров. Список операций изменения размера Photoshop включает параметры для интерактивной работы или для уменьшения изображения путем указания его целевого размера.

Размер изображения
Диалоговое окно «Размер изображения» в Adobe Photoshop содержит параметры, которые позволяют изменить размер изображения до определенных размеров или процентов от исходного размера. Вы можете открыть это диалоговое окно из меню «Изображение» или нажав «Alt-Ctrl-I». Если активны флажки Resample Image и Constrain Proportions, любое уменьшение ширины или высоты приводит к соответствующему уменьшению другого измерения, что также приводит к уменьшению размера файла. Если Resample Image деактивирован, значение разрешения увеличивается, поскольку Photoshop распределяет больше пикселей файла по меньшей области. Если флажок «Сохранить пропорции» не установлен, вы можете изменить ширину или высоту без изменения обоих размеров.
Размер холста
Чтобы уменьшить изображение, обрезав его вместо уменьшения разрешения или уменьшения размера, вы можете использовать диалоговое окно «Размер холста» Adobe Photoshop, доступное из меню «Изображение» или нажатием «Alt-Ctrl-C».
 Если флажок «Относительно» снят, значения, которые вы вводите в поля ширины или высоты, становятся окончательными размерами изображения. Когда вы активируете флажок «Относительно» и вводите отрицательное число в любое поле размера, Photoshop уменьшает это измерение на введенную вами величину. Прокси-диаграмма в разделе «Привязка» диалогового окна позволяет указать положение исходного размера изображения в измененных размерах. По умолчанию Photoshop устанавливает прокси в центр и удаляет или добавляет область холста ко всем четырем краям периметра файла.
Если флажок «Относительно» снят, значения, которые вы вводите в поля ширины или высоты, становятся окончательными размерами изображения. Когда вы активируете флажок «Относительно» и вводите отрицательное число в любое поле размера, Photoshop уменьшает это измерение на введенную вами величину. Прокси-диаграмма в разделе «Привязка» диалогового окна позволяет указать положение исходного размера изображения в измененных размерах. По умолчанию Photoshop устанавливает прокси в центр и удаляет или добавляет область холста ко всем четырем краям периметра файла.Transform и Free Transform
Команды Adobe Photoshop Transform и Free Transform позволяют интерактивно уменьшать размер изображения. Команды Transform обеспечивают индивидуальный доступ к группе команд, объединенных в Free Transform, включая параметр Scale. Чтобы получить доступ к Масштабу отдельно, откройте меню «Правка» и выберите «Масштаб» в подменю «Свободное преобразование». Чтобы войти в режим Free Transform, выберите команду в меню «Правка» или нажмите «Ctrl-T».
 В любом случае вы можете масштабировать содержимое изображения, перетаскивая любой из маркеров, окружающих трансформируемую область, что приводит к непропорциональным результатам, если вы не удерживаете клавишу «Shift» во время перетаскивания. Удерживание клавиши «Alt» — само по себе или в сочетании с клавишей «Shift» — заставляет Photoshop преобразовывать содержимое изображения из его центра. Чтобы уменьшить изображение до определенного размера, введите размеры или проценты в поля ширины и высоты на панели параметров. Нажмите кнопку связи между двумя полями измерения, чтобы получить пропорциональные результаты.
В любом случае вы можете масштабировать содержимое изображения, перетаскивая любой из маркеров, окружающих трансформируемую область, что приводит к непропорциональным результатам, если вы не удерживаете клавишу «Shift» во время перетаскивания. Удерживание клавиши «Alt» — само по себе или в сочетании с клавишей «Shift» — заставляет Photoshop преобразовывать содержимое изображения из его центра. Чтобы уменьшить изображение до определенного размера, введите размеры или проценты в поля ширины и высоты на панели параметров. Нажмите кнопку связи между двумя полями измерения, чтобы получить пропорциональные результаты.Сохранить для Интернета и устройств
При создании версий документа Adobe Photoshop для использования на веб-сайтах диалоговое окно «Сохранить для Интернета и устройств» позволяет управлять параметрами оптимизации, необходимыми для онлайн-реализации содержимого файла. Чтобы получить доступ к диалоговому окну «Сохранить для Интернета и устройств», откройте меню «Файл» и выберите его по имени или нажмите «Shift-Alt-Ctrl-S».
 Среди множества настроек это диалоговое окно включает поля ширины и высоты, которые вы можете использовать для указания целевого размера, а также метод повторной выборки, который Photoshop использует для интерполяции данных файла. Однако, в отличие от других параметров масштабирования Photoshop, функция «Сохранить для Интернета и устройств» не включает параметр непропорционального масштабирования за счет уменьшения в процентах, хотя вы можете разъединить ширину и высоту, чтобы уменьшить размер непропорционально размеру.
Среди множества настроек это диалоговое окно включает поля ширины и высоты, которые вы можете использовать для указания целевого размера, а также метод повторной выборки, который Photoshop использует для интерполяции данных файла. Однако, в отличие от других параметров масштабирования Photoshop, функция «Сохранить для Интернета и устройств» не включает параметр непропорционального масштабирования за счет уменьшения в процентах, хотя вы можете разъединить ширину и высоту, чтобы уменьшить размер непропорционально размеру.Информация о версии
Информация в этой статье относится к Adobe Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Справочные материалы
- Adobe Systems: Adobe Photoshop Help and Tutorials
Ресурсы
- Adobe Photoshop CS6 Classroom в книге; Adobe Creative Team
- Photoshop CS3/CS4 ВАУ! Книга; Линнея Дейтон и Кристен Гиллеспи
Автор биографии
Элизабет Мотт пишет с 1983 года.
 Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.Image Credit
DTP/Digital Vision/Getty Images
Другие статьи
Что такое смарт-объект? Как использовать смарт-объект в Photoshop?
Алисса Уокер
ЧасовОбновлено
Что такое смарт-объект Photoshop?
Смарт-объект Photoshop никогда не потеряет качество любого векторного объекта или изображения, даже если мы масштабируем или передискретизируем его, меняем его положение или поворачиваем его, как мы хотим, в нашем документе.
Каждый дизайнер должен знать о пользе «умного объекта».
Означает, что вы вносите любые фотографии или любые векторные объекты в свой документ и масштабируете их снова и снова.
 В этом процессе масштабирования изображения вверх и вниз, если вы не хотите потерять реальное качество вашего изображения, вы должны сначала сделать это изображение «умным объектом»
В этом процессе масштабирования изображения вверх и вниз, если вы не хотите потерять реальное качество вашего изображения, вы должны сначала сделать это изображение «умным объектом»Давайте рассмотрим пример, чтобы вы могли получить реальное представление об «умном объекте».
Вот у меня есть векторный объект в иллюстраторе.
Я копирую этот объект, нажав CTRL + C. Затем захожу в фотошоп и нажимаю CTRL + V, чтобы вставить.
Когда я вставляю его в Photoshop, он дает 4 различных варианта выбора, таких как «смарт-объект», «пиксель», «контур» и «слой формы».
На этот раз я собираюсь выбрать смарт-объекты фотошопа.
Нажмите ок.
Вот наш векторный объект хорошего качества.
Посмотрите там на панели слоев, у слоя есть маленький значок в нижнем углу. этот маленький значок указывает, что это смарт-объект.

Теперь нажмите CTRL + T и уменьшите масштаб объекта.
Снова нажмите CTRL + T, увеличьте масштаб и нажмите Enter.Здесь вы можете видеть, что качество и резкость объекта такие же, как до того, как мы его уменьшили. он не потерял даже 1% качества.
Теперь переключитесь на этот слой и нажмите CTRL + V, чтобы снова вставить его.
Но на этот раз я выберу пиксели.
Объект теперь в исходном качестве.
Но как только мы уменьшаем его и снова увеличиваем, вы можете видеть, как он теряет реальное качество объекта. он был размыт и потерял слишком много информации о цвете объекта.
Давайте посмотрим, почему объект не потерял свою информацию при преобразовании в смарт-объект и почему он потерял их все, когда был обычным слоем.
Возьмите слой смарт-объекта и уменьшите его масштаб, а затем увеличьте.
Вы можете видеть, что он не теряет информацию о цвете и остается четким, потому что он встроен в смарт-объект, что означает, что он ссылается на исходную векторную информацию, а не на информацию о пикселях, когда он был импортирован.





 Если флажок «Относительно» снят, значения, которые вы вводите в поля ширины или высоты, становятся окончательными размерами изображения. Когда вы активируете флажок «Относительно» и вводите отрицательное число в любое поле размера, Photoshop уменьшает это измерение на введенную вами величину. Прокси-диаграмма в разделе «Привязка» диалогового окна позволяет указать положение исходного размера изображения в измененных размерах. По умолчанию Photoshop устанавливает прокси в центр и удаляет или добавляет область холста ко всем четырем краям периметра файла.
Если флажок «Относительно» снят, значения, которые вы вводите в поля ширины или высоты, становятся окончательными размерами изображения. Когда вы активируете флажок «Относительно» и вводите отрицательное число в любое поле размера, Photoshop уменьшает это измерение на введенную вами величину. Прокси-диаграмма в разделе «Привязка» диалогового окна позволяет указать положение исходного размера изображения в измененных размерах. По умолчанию Photoshop устанавливает прокси в центр и удаляет или добавляет область холста ко всем четырем краям периметра файла. В любом случае вы можете масштабировать содержимое изображения, перетаскивая любой из маркеров, окружающих трансформируемую область, что приводит к непропорциональным результатам, если вы не удерживаете клавишу «Shift» во время перетаскивания. Удерживание клавиши «Alt» — само по себе или в сочетании с клавишей «Shift» — заставляет Photoshop преобразовывать содержимое изображения из его центра. Чтобы уменьшить изображение до определенного размера, введите размеры или проценты в поля ширины и высоты на панели параметров. Нажмите кнопку связи между двумя полями измерения, чтобы получить пропорциональные результаты.
В любом случае вы можете масштабировать содержимое изображения, перетаскивая любой из маркеров, окружающих трансформируемую область, что приводит к непропорциональным результатам, если вы не удерживаете клавишу «Shift» во время перетаскивания. Удерживание клавиши «Alt» — само по себе или в сочетании с клавишей «Shift» — заставляет Photoshop преобразовывать содержимое изображения из его центра. Чтобы уменьшить изображение до определенного размера, введите размеры или проценты в поля ширины и высоты на панели параметров. Нажмите кнопку связи между двумя полями измерения, чтобы получить пропорциональные результаты. Среди множества настроек это диалоговое окно включает поля ширины и высоты, которые вы можете использовать для указания целевого размера, а также метод повторной выборки, который Photoshop использует для интерполяции данных файла. Однако, в отличие от других параметров масштабирования Photoshop, функция «Сохранить для Интернета и устройств» не включает параметр непропорционального масштабирования за счет уменьшения в процентах, хотя вы можете разъединить ширину и высоту, чтобы уменьшить размер непропорционально размеру.
Среди множества настроек это диалоговое окно включает поля ширины и высоты, которые вы можете использовать для указания целевого размера, а также метод повторной выборки, который Photoshop использует для интерполяции данных файла. Однако, в отличие от других параметров масштабирования Photoshop, функция «Сохранить для Интернета и устройств» не включает параметр непропорционального масштабирования за счет уменьшения в процентах, хотя вы можете разъединить ширину и высоту, чтобы уменьшить размер непропорционально размеру. Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана. В этом процессе масштабирования изображения вверх и вниз, если вы не хотите потерять реальное качество вашего изображения, вы должны сначала сделать это изображение «умным объектом»
В этом процессе масштабирования изображения вверх и вниз, если вы не хотите потерять реальное качество вашего изображения, вы должны сначала сделать это изображение «умным объектом»