Сделать изображение меньше — Как уменьшить размер файла фотографии
Для разных нужд вы хотите уменьшить изображение. Хорошо, что на рынке предлагается большое количество редакторов и компрессоров изображений, которые могут помочь вам уменьшить размер файлов фотографий.
Сделать изображение меньше
В этом посте представлены 3 эффективных метода изменения размера изображения и уменьшения размера файла. Любишь ли ты уменьшить изображение в фотошопе, или бесплатно сжать изображение в Интернете, вы можете найти подробное руководство, которое поможет вам в этом.
- Часть 1. Как уменьшить изображение в Интернете
- Часть 2. Как уменьшить изображение в Photoshop
- Часть 3. Уменьшение размера файла изображения с помощью ResizePixel
- Часть 4. Часто задаваемые вопросы о том, как уменьшить размер файла изображения
Часть 1. Как сделать изображение меньше в Интернете и бесплатно
Как упоминалось выше, существует множество инструментов для сжатия фотографий, включая бесплатные онлайн-инструменты, которые могут помочь вам уменьшить размер файла изображения. Здесь, в первой части, мы хотели бы порекомендовать популярные Бесплатный онлайн-компрессор изображений для уменьшения размера файла ваших изображений. Он позволяет сжимать изображения в любом часто используемом формате изображения, таком как JPEG, PNG, SVG и GIF.
Здесь, в первой части, мы хотели бы порекомендовать популярные Бесплатный онлайн-компрессор изображений для уменьшения размера файла ваших изображений. Он позволяет сжимать изображения в любом часто используемом формате изображения, таком как JPEG, PNG, SVG и GIF.
Этот бесплатный онлайн-компрессор изображений не требует загрузки программы или регистрации / входа в учетную запись. Вы можете напрямую перейти на его сайт и уменьшить ваши изображения.
Шаг 1В своем веб-браузере, таком как Chrome, IE, Firefox, Yahoo или Safari, перейдите на официальный сайт Бесплатный онлайн-компрессор изображений. Это позволяет уменьшить размер файла изображения с МБ до КБ без значительного снижения качества изображения. Кроме того, он может одновременно сжимать до 40 изображений.
Шаг 2Когда вы перейдете на страницу бесплатного онлайн-компрессора изображений, нажмите на Добавить изображения для сжатия кнопку, чтобы просмотреть и добавить изображения, которые вы хотите сжать. Вы можете выбрать изображения во всплывающем окне. Просто добавьте одну или несколько картинок в соответствии с вашими потребностями.
Просто добавьте одну или несколько картинок в соответствии с вашими потребностями.
Шаг 3Когда загрузка будет завершена, этот бесплатный онлайн-инструмент для сжатия изображений автоматически уменьшит размер файла изображения. Он разработан с использованием передовых алгоритм без потерь технология для определения текстур, узоров и цветов, удаления ненужных данных и уменьшения размера изображения.
После сжатия изображения вы можете нажать кнопку Скачать кнопку на каждом сжатом изображении, чтобы сохранить его на вашем компьютере. Также вы можете нажать на Скачать все кнопку, чтобы загрузить все сжатые изображения в виде ZIP-файла.
Этот бесплатный компрессор изображений оснащен автосжатие характерная черта. Вам не нужно устанавливать какие-либо параметры или настраивать различные факторы, чтобы получить сжатие изображения. Вместо этого он выберет для вас наилучшую степень сжатия, чтобы уменьшить размер файла изображения при сохранении хорошего качества.
Часть 2.
 Как уменьшить изображение в Photoshop
Как уменьшить изображение в PhotoshopВы можете увидеть много пользователей, которые ищут как уменьшить изображение в фотошопе в интернете. Adobe Photoshop — это мощный профессиональный редактор изображений, обладающий множеством полезных функций редактирования. Он имеет возможность обрезать изображение, настраивать разрешение изображения, настраивать качество изображения и многое другое, чтобы уменьшить изображение.
Обратите внимание, что Adobe Photoshop не является бесплатным инструментом для редактирования изображений. Он предлагает бесплатную пробную версию для использования в течение 7 дней.
Шаг 1Загрузите, установите и запустите Adobe Photoshop на своем компьютере. Добавьте к нему свой файл изображения. Если вы хотите уменьшить размер файла изображения путем обрезки, вы можете использовать его урожай функция удаления нежелательной маргинальной части.
Шаг 2В этой части в основном говорится об использовании Сохранить для Интернета функция для уменьшения размера файла фотографии. Вы можете нажать Файл меню, а затем выберите Экспортировать из раскрывающегося списка для доступа к Сохранить для Интернета.
Вы можете нажать Файл меню, а затем выберите Экспортировать из раскрывающегося списка для доступа к Сохранить для Интернета.
Шаг 3Во всплывающем окне «Сохранить для Интернета» вы можете выбрать формат выходного изображения из JPG, PNG, GIF и WBMP, изменить значение качества и настроить ширину или высоту изображения. Вы можете предварительно просмотреть эффекты выходного изображения. Кроме того, вы можете проверить тип, размер файла и время, необходимое для открытия изображения на веб-сайте, в нижнем левом углу.
Шаг 4После всех этих операций вы можете нажать Сохраните кнопку, чтобы выбрать подходящую папку назначения для сжатого изображения. Затем нажмите кнопку Сохраните еще раз, чтобы сохранить его на компьютере.
Часть 3. Как уменьшить размер файла изображения с помощью ResizePixel
Изменить размерПиксели — еще один популярный онлайн-компрессор изображений, который помогает уменьшить размер файла изображения. Оно может сжать картинки в PNG, JPG, WEBP, GIF, BMP и TIFF. ResizePixel может изменять размер изображения, сбрасывая ширину и высоту изображения в пикселях. Он не требует загрузки программы и входа в учетную запись. Вы можете напрямую использовать его для уменьшения изображения в любом широко используемом веб-браузере.
ResizePixel может изменять размер изображения, сбрасывая ширину и высоту изображения в пикселях. Он не требует загрузки программы и входа в учетную запись. Вы можете напрямую использовать его для уменьшения изображения в любом широко используемом веб-браузере.
Помимо изменения размера изображения, он также имеет некоторые другие функции, такие как урожай, Зеркало, Поворот, Сжимать и Конвертировать. Если вы хотите уменьшить размер файла изображения, вы также можете использовать функцию сжатия. Он умеет автоматически сжимать изображение и сохранять качество. Кроме того, вам разрешено сжимать изображение до определенного размера файла.
Чтобы уменьшить размер файла изображения, вы можете нажать Загрузить изображение кнопку, чтобы добавить фотографию, а затем выберите «Изменить размер», «Обрезать» или «Сжать», чтобы уменьшить размер файла изображения. Он разработан с функцией предварительного просмотра для просмотра сжатого файла изображения. Более того, вы можете увидеть, на сколько процентов уменьшился ваш файл.
Как сайт с бесплатным сжатием изображений, вы можете видеть рекламу во время использования его сервиса. Более того, в некоторых случаях функция предварительного просмотра не может отображать загруженную вами фотографию и изменения.
Часть 4. Часто задаваемые вопросы о том, как уменьшить размер файла изображения
Вопрос 1. Как изменить размер изображения, не обрезая его?
Помимо обрезки изображения, вы можете изменить ширину или высоту изображения, настроить разрешение и качество изображения, чтобы изменить размер изображения.
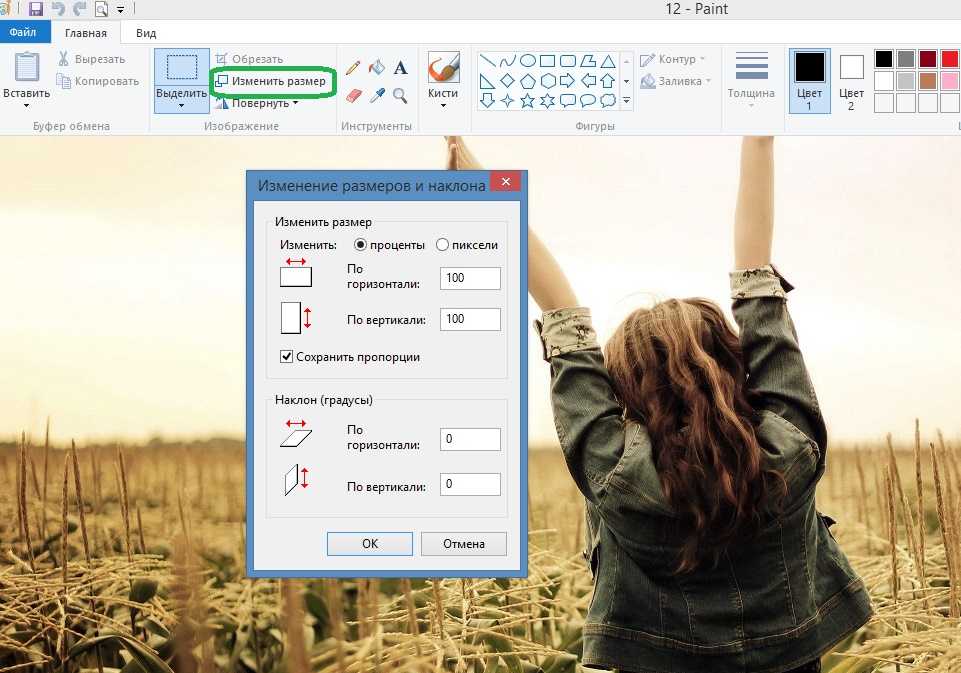
Вопрос 2. Как уменьшить размер файла изображения в Paint?
Microsoft Paint — это встроенный инструмент для рисования и редактирования изображений в системе Windows. После открытия изображения в Paint вы можете использовать функцию изменения размера под Главная вкладка в сжимать изображения для Интернета, загрузка или отправка.
Вопрос 3. Как уменьшить изображение на Mac?
Mac имеет инструмент просмотра изображений по умолчанию под названием Preview. Он оснащен некоторыми основными функциями редактирования изображений. Функция настройки размера в предварительном просмотре может помочь вам уменьшить размер файла изображения на Mac. Вы можете открыть свое изображение в Paint, щелкнуть меню «Инструменты» вверху, а затем выбрать опцию «Настроить размер» в раскрывающемся списке. После этого вы можете изменить изображение на файл меньшего размера в зависимости от ваших потребностей.
Он оснащен некоторыми основными функциями редактирования изображений. Функция настройки размера в предварительном просмотре может помочь вам уменьшить размер файла изображения на Mac. Вы можете открыть свое изображение в Paint, щелкнуть меню «Инструменты» вверху, а затем выбрать опцию «Настроить размер» в раскрывающемся списке. После этого вы можете изменить изображение на файл меньшего размера в зависимости от ваших потребностей.
Заключение
Как сделать изображение меньше? В этом посте вы можете узнать о 3 методах уменьшения размера файла ваших изображений. Вы можете уменьшить изображение в Adobe Photoshop или воспользоваться бесплатными онлайн-инструментами для выполнения работы. Если у вас все еще есть вопросы о сжатии изображений, вы можете оставить нам сообщение.
Как изменить размер изображения в Фотошопе. Как сжать фото или картинку без потери качеств различными способами? Как сжать файл jpg с помощью фотошопа
На написание этой статьи меня сподвиг часто задаваемый вопрос — «Как правильно сжать фотографию и не потерять качество картинки?» Я постараюсь довольно просто ответить на него.
Сразу хочу поправиться, еще одним из поводов для написания, стало решение увеличить максимальный допустимый размер публикуемых фотографий до 1024 пикселов по широкой стороне, при сохранении максимально допустимого размера файла в 100 Кб.
Итак начнем. Описываемый способ, самый простой и доступный, по-этому уверен, что освоить его и запомнить порядок действий можно с первого раза.
Шаг 1. Открытие файла.
Запустив Фотошоп, в Меню программы выбираем Файл-Открыть в открывшимся Диалоговом окне находим требуемый файл и открываем его в Фотошопе.
Шаг 2. Кадрирование
Настоятельно рекомендуется убирать с фотографии всю лишнюю, не нужную информацию (банки, пепельницы, пачки сигарет, родственников и домашних питомцев. Исключение Кот Олега Якушенко), то-есть попросту кадрировать изображение.
Для этого надо воспользоваться инструментом Прямоугольная область (выделен красным на втором фото) и выделить желаемую область. Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
После выделения области в Меню программы выбираем Изображение-Кадрировать , будет откинута лишняя область и останется интересующий нас объект.
Шаг 3. Изменение размера изображения
В данном случае исходная фотография имела следующие параметры
Разрешение 2592:1944 пикселов, размер файла 2Мбт. После кадрирования
разрешение стало 2208:1563 пикселов, что станет видно если в Меню программы выбрать Изображение-Размер изображения
в окне Размер изображения
Мы изменили размер изображения, теперь осталось сжать сам файл до нужного размера.
Шаг 4. Сжатие файла
Не закрывая окна выбираем Файл-Сохранить как в открывшемся окне выбираем папку для сохранения, так-же можно изменить имя файла.
Внимание Обязательно проверяйте что-бы в графе Тип файлов стояло JPEG, в противном случае у Вас скорее всего не получится загрузить файл на сайт.
После команды Сохранить откроется Окно Параметры JPEG
Внизу в графе Размер виден текущий размер файла ~143,93 Кб, нам надо уменьшить его минимум до 100 Кб
Для этого в графе Параметры изображения плавно передвигаем ползунок влево. Не рекомендуется сжимать файл с качеством ниже 5, лучше еще уменьшить размер изображения
На второй фотографии видно, что размер файла уменьшился до ~86,32 Кб, что нам и требовалось.
Витоге из большой фотографии с размером 2592:1944 пикселов и «весом» в 2 Мб мы получили кадрированное изображение с разрешением 1024:725 пикселов и «весом» ~86 Кб.
Перед отправлением фотографий, неплохо еще поработать с Коррекцией изображени: балансом белого, яркостью, контрастностью и т.д. , но об этом я постараюсь рассказать в следующей статье.

Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а .
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop .
1.2. Уменьшение с помощью Canvas Size…
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size .
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
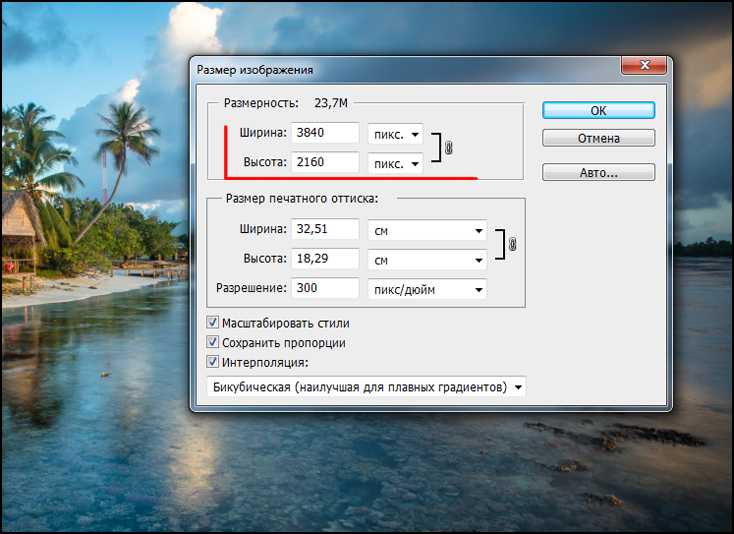
2. Уменьшение размера и пропорции с помощью Image Size.
 ..
..Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web.
Настройка «Save for web…» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
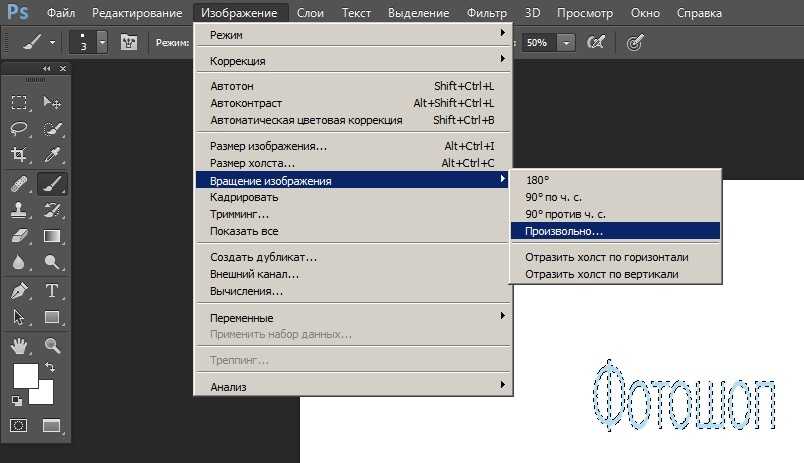
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG»
и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих
. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Как изменить размер изображения в Photoshop (без искажения)
Возможно, вам потребуется изменить размер изображения в Photoshop, чтобы оно соответствовало проекту.
Возможно, изображение слишком велико для альбома Spotify или слишком мало для изображения профиля.
Размер изображений в Photoshop можно изменить с помощью инструмента масштабирования или команды изменения размера.
Некоторые методы могут быть быстрыми и быстрыми, но они могут дорого стоить вам из-за потери качества, в результате чего вы получите изображение более низкого качества, чем исходное.
Другие методы могут привести к искажению изображения и нереалистичным пропорциям, в результате чего объекты будут выглядеть сморщенными и раздавленными.
В этом уроке Photoshop вы узнаете, как изменять размер изображений без потери качества и без искажений.
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
ПОДРОБНЕЕ
Узнайте, как загрузить Photoshop бесплатно.
Содержание
Как изменить размер изображения в Photoshop
Метод 1 – Использование настроек размера изображенияНиже вы узнаете, как изменить размер изображения в Photoshop с помощью настройки размера изображения.
Регулировка размера изображения — отличный вариант для увеличения изображений, если вы хотите получить точный размер.
Когда ваше изображение открыто, перейдите к верхней строке меню и выберите Изображение , Нажмите Размер изображения в раскрывающемся меню.
В качестве альтернативы используйте сочетания клавиш, нажмите Option, Command, и I (для Mac) или Alt, Control, и I (для Windows).
Появится диалоговое окно Image Size , содержащее информацию о размере файла, размерах в пикселях и разрешении изображения.
Вы можете изменить единицу измерения в окне измерений на ту, с которой вы предпочитаете работать.
Нажмите на Стрелка в маленьком поле рядом с Размеры , и появится раскрывающееся меню.
Если вы работаете в дюймах, измените параметр Dimension на дюймы. Если это сантиметры, измените его на сантиметры.
Чтобы изменить размер изображения Нажмите на Ширина и Высота и введите новый размер в поля.
Нажмите OK внизу диалогового окна Размер изображения или нажмите Войти.
Photoshop мгновенно изменит размер изображения в соответствии с введенными вами размерами.
Регулировка размера изображения — это один из самых быстрых способов изменить размер изображения до желаемых пропорций без изменения качества изображения.
Если искажение не вызывает беспокойства, вы можете отменить щелчок по значку цепочки, который зафиксирует ширину и высоту изображения вместе.
Примечание. Изменение размера изображения без блокировки значка цепочки приведет к искажению.
- Каковы лучшие альтернативы Photoshop?
Инструмент свободного преобразования , вероятно, является наиболее распространенным методом изменения размера изображения, он легко доступен и позволяет редактору работать с отдельными слоями.
Вот простые шаги по изменению размера изображения в Photoshop с помощью Free Transform Tool.
Когда ваше изображение открыто, выберите слой, который вы хотите редактировать в Панель слоев .
Чтобы сохранить качество изображения, перед изменением размера измените слой на смарт-объект.
Чтобы изменить слой или изображение на смарт-объект, перейдите к Layer в верхней строке меню , в раскрывающемся меню ниже выберите S mart Objects > Преобразовать в смарт-объект.
Photoshop автоматически преобразует слой в смарт-объект с сохранением исходного содержимого изображения.
Теперь вам не нужно бояться потери качества изображения при изменении его размера.
Перейдите к верхней панели и выберите Edit, из выпадающего меню выберите Transform > Scale .
Чтобы использовать сочетание клавиш Photoshop, нажмите Command T (для Mac) или Ctrl T (для Windows).
Опция Масштаб гарантирует, что пропорции слоя останутся неизменными при изменении размера, поэтому не будет искажения пропорций высоты и ширины.
Когда инструмент Transform Tool выбран и активен, край выбранного слоя будет окружен синей рамкой.
Чтобы изменить размер слоя, наведите курсор на синюю рамку, пока не появится значок стрелки.
Нажмите на стрелку, затем удерживайте и перетащите, чтобы переместить край слоя к нужным размерам изображения.
Размер слоя будет уменьшаться или увеличиваться при перемещении синей границы внутрь или наружу.
Отпустите курсор, чтобы завершить изменение размера изображения.
Теперь у вас есть два надежных метода изменения размера изображения в Photoshop.
Эти приемы можно использовать для изменения размеров в пикселях или размера слоя изображения без потери качества.
- Узнайте, как повысить резкость изображения в Photoshop
- Узнайте, как обрезать изображение в Photoshop
Почему я не могу изменить размер изображения в Photoshop?
Вы выполнили все шаги, но ваш слой не сдвинулся с места ни на один пиксель?
Сидит, упрямо отказывается менять значения ширины и высоты, не говоря уже о размерах в пикселях — что происходит?!
Это может быть вызвано одной из двух причин, которые не позволяют изменить размер изображения в Photoshop.
Причина первая: установите значение Resample
Возможно, вы не сможете изменить размер в Photoshop, поскольку для вашего изображения установлено значение Resample .
Чтобы исправить это, выберите Изображение и выберите Размер изображения .
В качестве альтернативы используйте сочетания клавиш. Нажмите Option, Command и I (для Mac) или Alt, Control и I (для Windows)
Появится диалоговое окно Image Size , установите флажок18 Resample 900.
Причина 2: изображение заблокировано
Если вы по-прежнему не можете изменить размер документа Photoshop, проверьте, не заблокирован ли слой изображения.
Для этого перейдите на панель слоев , если слой заблокирован, появится Значок блокировки рядом с миниатюрой слоя.
Щелкните значок блокировки , чтобы разблокировать слой.
Теперь у вас есть вся информация, необходимая для изменения размера изображений, фотографий и документов.
Вы также можете изменять размер изображений с помощью других программ, отличных от Photoshop — ознакомьтесь с этим руководством для получения дополнительной информации.
Не пропустите эти статьи:
3 способа быстро изменить размер изображения без Photoshop
Photoshop — отличный редактор изображений, но использование его для таких простых вещей, как изменение размера изображения, несколько излишне, особенно если вы не нужно применять какие-либо другие правки или корректировки. Открытие Photoshop может занять несколько драгоценных секунд даже на настольном компьютере высокого класса, и есть более простые способы изменить размер изображения.
Самый простой способ изменить размер изображения — обычно использовать средство просмотра изображений по умолчанию в вашей операционной системе, а это означает, что инструкции немного различаются от Windows до macOS.
Если вы используете другую операционную систему, например ChromeOS или Linux, вы можете использовать веб-редактор для изменения размера изображения без Photoshop.
Важно отметить, что эти методы применимы только к изображениям, хранящимся в файлах общего типа, таких как JPG, GIF, PNG и т. д. Если вам нужно изменить размер файла изображения RAW или PSD-файла без Photoshop, вам потребуется использовать один из веб-редакторов, перечисленных ниже.
Table of Contents
- Resize an Image on Windows 10
- Resizing an Image on macOS
- Resizing an Image on the Web
- Photoshop Alternatives
- Affinity Photo
- GIMP
- A Final Word
Изменение размера изображения в Windows 10
Если вы используете Windows 10, существует несколько способов изменить размер изображения, но самый простой способ — использовать приложение «Фотографии».
Найдите файл изображения, размер которого вы хотите изменить, с помощью проводника и щелкните его правой кнопкой мыши. Во всплывающем меню выберите Откройте подменю , а затем щелкните приложение «Фотографии» из списка.
Во всплывающем меню выберите Откройте подменю , а затем щелкните приложение «Фотографии» из списка.
Внимательные пользователи заметят, что есть еще опция Редактировать с фотографиями , но этот метод не позволяет изменять размер изображения.
Когда ваше изображение открыто в приложении «Фотографии», откройте меню приложения, щелкнув значок с тремя точками в правом верхнем углу интерфейса (показан ниже), а затем выберите Изменить размер в меню.
Приложение «Фотографии» откроет диалоговое окно, показывающее текущий размер вашего изображения в мегапикселях (по какой-то нелепой причине, которую я не могу понять), а также некоторые предустановленные параметры изменения размера.
Вы также можете щелкнуть параметр Определить нестандартные размеры в нижней части списка, чтобы ввести новый размер в пикселях. При необходимости настройте любые другие параметры (они будут немного отличаться в зависимости от используемого формата файла) и нажмите Сохранить копию с измененным размером .
Поздравляем, вы только что изменили размер изображения без Photoshop! Как многие из вас быстро укажут, существует множество различных приложений, которые могут выполнять эту работу, от скромного MSPaint до сложного IrfanView, но приложение «Фотографии» — самый простой выбор для пользователей Windows 10.
Стоит отметить, что, хотя приложение «Фотографии» отлично подходит для базового изменения размера файлов JPG, PNG, GIF и других распространенных типов файлов, оно не будет работать во всех ситуациях.
Файлы изображений RAW, созданные цифровыми зеркальными камерами, и другие проприетарные типы файлов могут потребовать для обработки более продвинутого редактора изображений, поэтому обязательно ознакомьтесь с приведенным ниже разделом об изменении размера изображений с помощью Photopea.
Изменение размера изображения в macOS
Подобно приложению «Фотографии» в Windows, приложение «Просмотр» в macOS позволяет быстро и легко вносить базовые изменения, например изменять размер изображения.
Для начала откройте изображение в приложении Preview . Найдите файл в Finder, щелкните его правой кнопкой мыши, выберите подменю Открыть с помощью и щелкните Предварительный просмотр .
Когда ваше изображение отобразится в режиме предварительного просмотра, откройте меню Инструменты и выберите Настройка размера…
Приложение «Просмотр» откроет диалоговое окно, в котором вы сможете выбрать из ряда предустановленных размеров или ввести пользовательский параметр. по вашему выбору.
Если вы изменяете размер изображения, чтобы оно соответствовало определенному ограничению размера файла, полезно отметить, что предварительный просмотр рассчитает результирующий размер файла до того, как вы фактически завершите операцию изменения размера.
Изменение размера изображения в Интернете
Благодаря впечатляющему прогрессу в скорости Интернета и инфраструктуре облачных вычислений за последнее десятилетие теперь можно выполнять базовое редактирование изображений с помощью веб-редактора изображений.
В настоящее время доступно довольно много различных веб-редакторов, хотя каждый из них имеет свои сильные и слабые стороны.
Когда вам нужно изменить размер изображения в Интернете, Photopea является одним из самых простых доступных вариантов.
Вам не нужно создавать учетную запись, чтобы изменить размер изображения, а пользовательский интерфейс будет сразу знаком всем, кто использовал Photoshop. Они даже повторно используют терминологию Photoshop, чтобы сделать вещи знакомыми.
Чтобы изменить размер изображения с помощью Photopea, посетите сайт www.photopea.com и нажмите кнопку Открыть с компьютера . Найдите изображение, размер которого нужно изменить, и нажмите Открыть .
При желании вы также можете перетащить файл изображения в основную область редактирования интерфейса Photopea, чтобы еще больше ускорить процесс.
Когда ваше изображение открыто в Photopea, откройте меню Изображение и нажмите Размер изображения (вы можете заметить, что Photopea даже поддерживает сочетания клавиш!)
Откроется диалоговое окно Размер изображения, в котором можно ввести новый размер в пикселях, процентах, миллиметрах или дюймах. Введите желаемые размеры и нажмите кнопку OK . Ваше изображение теперь должно быть изменено!
Введите желаемые размеры и нажмите кнопку OK . Ваше изображение теперь должно быть изменено!
Чтобы сохранить изображение с измененным размером обратно на компьютер, откройте меню Файл , выберите подменю Экспортировать как и выберите тип файла, который хотите использовать. Photopea поддерживает впечатляющий набор типов файлов, хотя некоторые из них не будут полезны для изменения размера изображений.
Photopea предлагает платный план, но бесплатного уровня более чем достаточно для изменения размера практически любого изображения, которое у вас может быть. Файлы PSD, файлы AI, файлы XD и даже фотографии RAW можно редактировать и изменять их размер, что делает его более функциональным, чем любой из встроенных редакторов изображений, которые вы найдете на своем Mac или ПК.
Альтернативы Photoshop
Если вы планируете выполнять более сложные правки, но хотите сделать это без Photoshop, существует множество различных альтернатив Photoshop, которые могут лучше соответствовать вашим потребностям. Вот несколько лучших мультиплатформенных вариантов.
Вот несколько лучших мультиплатформенных вариантов.
Affinity Photo
Одна из первых программ, которая напрямую бросает вызов Photoshop после того, как Adobe перешла на модель ежемесячной подписки. Affinity Photo предлагает множество мощных инструментов для редактирования изображений, но ее система слоев все еще не так совершенна, как вы. найду в фотошопе.
Доступно для Windows и macOS от Serif Labs за 54,99 долларов США.
GIMP
Этот редактор изображений с открытым исходным кодом является полностью бесплатным и предлагает впечатляющий набор инструментов для редактирования изображений. Пользовательский опыт оставляет желать лучшего, и в нем отсутствуют некоторые из более современных функций Photoshop, но для многих пользователей он по-прежнему является достойной альтернативой Photoshop.
GIMP можно бесплатно загрузить с официального сайта разработчика для Windows, macOS и Linux.
Заключительное слово
Как я уже сказал во введении, Photoshop — чрезвычайно мощный редактор изображений, но нет необходимости доставать большие пушки только для того, чтобы выполнить простую операцию изменения размера.
