Как удалить объект с изображения в Фотошопе
Как вам известно, в Photoshop CS5 усовершенствовалась «Точечная Лечащая Кисть» (Spot Healing Brush) ее новой функцией «Излечение с учётом содержимого» (Content-Aware Healing), которая позволяет Фотошопу проверять фактическое содержимое вашего изображения, он пытается вычислить лучший способ убрать, удалить, восстановить дефектные или нежелательные области или объекты, на которые вы указали.
В данном уроке мы рассмотрим новую функцию Photoshop CS5 – «Заливка с учётом содержимого» (Content-Aware Fill).
Это не случайное совпадение, что обе эти функции получили одинаковые названия, ведь они выполняют одинаковое действие — позволяют удалить нежелательные объекты с фотографии.
Главное отличие состоит в том, как мы их используем.
Обе функции разрешают Фотошопу анализировать содержимое изображения для того, чтоб вычислить, как выглядела бы фотография, если бы нежелательные объекты или области никогда б на ней не присутствовали.
Но даже с этой новой возможностью работы с учетом содержимого, «Точечная Лечащая Кисть» (Spot Healing Brush) все также остается лучшей и более соответствующей для меньших областей, на которые мы легко можем кликнуть и закрасить.
«Заливка с учётом содержимого» (Content-Aware Fill), с другой стороны, позволяет нам восстановить или переместить большую и более сложную область, даже разные многочисленные площади за раз, просто создайте выделение вокруг них и оставьте Фотошопу делать остальную работу!
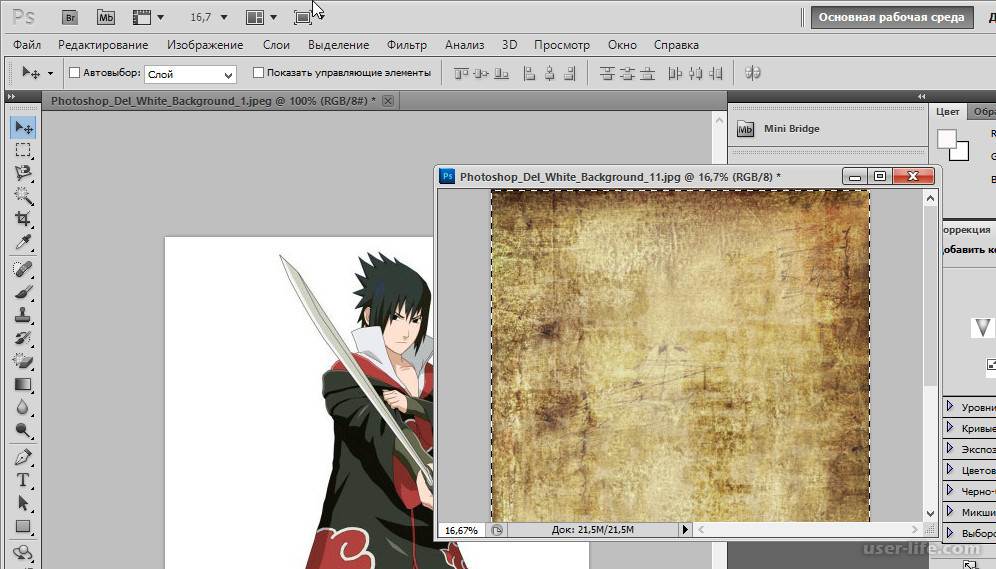
Вот фотография, что пострадала от пары деталей, которые меня смущают, особенно большой деревянный столб – он загораживает вид гор, находящихся над знаком для посетителей:
Прекрасный вид гор. Очень плохо, что столб загораживает его.Традиционно мы б разбирались с ненужным столбом при помощи инструмента Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S»), но давайте посмотрим, как новая функция «Заливка с учётом содержимого» (Content-Aware Fill) в Photoshop CS5 упростит нам работу по удалению нежелательного объекта с фотографии.
Как всегда, сперва я нажму Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтоб создать копию моего изображения, так оригинал не изменится. Если мы посмотрим на панель слоев, то увидим, что теперь у меня есть два слоя, на каждом одно и то же изображение.
Оригинальное фото сохранится на слое Background (Фон), и все изменения, что я буду делать, применяется к копии изображения, которая находится на слое Layer 1 (Слой 1), над оригинальным слоем:
Работайте на копии изображения, чтоб защитить оригинал.Так как название «Layer 1» не очень наглядно, я дважды кликаю на названии слоя на панели слоев и изменяю название на «content-aware fill» («заливка с учётом содержимого»), нажимаю Enter (Win) / Return (Mac), когда заканчиваю вводить название, чтоб подтвердить изменения:
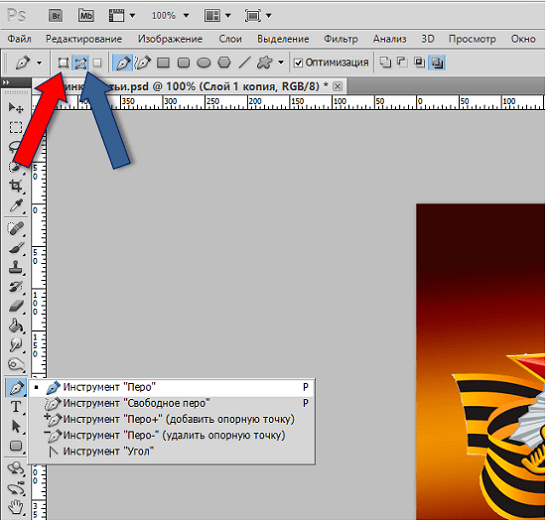
Переименовываем слой, чтоб все было организовано.Чтоб использовать функцию «Заливка с учётом содержимого» (Content-Aware Fill), сперва нужно создать выделение вокруг объекта или площади, которую мы хотим изменить или переместить. Так как столб простой и имеет прямую форму, я использовал инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L»), которое прячется за стандартным инструментом «Лассо» (Lasso Tool) на панели инструментов. Чтоб получить к нему доступ, я сделаю клик мышкой и буду удерживать курсор на инструменте «Лассо» (Lasso Tool), пока не появится выпадающее меню, потом я выберу инструмент «Полигональное Лассо» (Polygonal Lasso Tool) из списка:
Так как столб простой и имеет прямую форму, я использовал инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L»), которое прячется за стандартным инструментом «Лассо» (Lasso Tool) на панели инструментов. Чтоб получить к нему доступ, я сделаю клик мышкой и буду удерживать курсор на инструменте «Лассо» (Lasso Tool), пока не появится выпадающее меню, потом я выберу инструмент «Полигональное Лассо» (Polygonal Lasso Tool) из списка:
С выбранным инструментом «Полигональное Лассо» (Polygonal Lasso Tool), я нажимаю F на своей клавиатуре, чтоб выйти из окна документа в полноэкранный режим, который упростит выделение вершины столба. Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Теперь выделение появилось вокруг столба.
Не снимая выделения, я иду в меню «Редактировать» (Edit) вверху экрана и выбираю команду «Выполнить заливку» (Fill):
Команда «Выполнить заливку» (Fill) в меню «Редактировать» (Edit).Излечение с учётом содержимого (Content-Aware Healing) – новая опция для «Точечной Лечащей Кисти» (Spot Healing Brush) в Photoshop CS5, так и «Заливка с учётом содержимого» (Content-Aware Fill) – новая опция в диалоговом окне Заливка (Fill). Мы вызываем ее, выбирая «С учётом содержимого» (Content-Aware) вверху:
Photoshop CS5 теперь дает опцию «С учётом содержимого» (Content-Aware) в диалоговом окне «Заливка» (Fill).В Photoshop CS4 или старее, мы могли заполнить выделение сплошным цветом или текстурой, но когда выбрано «С учётом содержимого» (Content-Aware) в CS5, Фотошоп может проверить содержимое изображения и попытаться заполнить выделенную область реальными деталями изображения, будто объект, от которого мы хотим избавится, никогда не существовал! Давайте посмотрим, что происходит, когда я нажимаю OK и выхожу из диалогового окна Заливка:
Заливка с учётом содержимого (Content-Aware Fill) способна легко удалить нежелательный объект, в данном случаи столб с фото.
Вот, столба как и не бывало! Photoshop CS5 сделал восхитительную работу по его устранению и заполнил эту область деталями изображения, будто столба там никогда не было! А все что мне нужно было сделать – выделить ненужный объект и выбрать «С учётом содержимого» (Content-Aware) из меню «Выполнить заливку» (Fill). Идеален ли результат на 100%? Не совсем. Вершина горы смотрится немного странно, и часть площадей выглядит как перерисовка текстуры, но полученный результат похож на стандартную работу со Штампом, однако это заняло намного меньше времени, и нам не потребовалось делать все самостоятельно, за нас справился Фотошоп.
Вот другой объект, который меня не устраивает, он находится в нижнем правом углу фото, я б хотел избавиться от него, поэтому я воспользуюсь стандартным инструментом Lasso Tool (Инструмент «Лассо») в этот раз, чтоб создать выделение вокруг объекта:
Создание выделения вокруг объекта при помощи «Лассо» (Lasso Tool) Photoshop CS5.
Не снимая выделение, я иду вверх в меню «Редактировать» (Edit) и, опять, выбираю команду «Выполнить заливку» (Fill). Когда диалоговое окно появляется, я все также выбираю «С учётом содержимого» (Content-Aware). Нажимаю ОК и Фотошоп делает еще одну большую работу по удалению объекта с фотографии, заполняя области информацией с самого изображения.
Финальный результатЕще один мешающий объект успешно убран.
Если вам не нравится результат действия «Заливки с учётом содержимого», просто отмените его, нажав Ctrl+Z (Win) / Command+Z (Mac) и примените его опять. У вас каждый раз будет разный результат.
Другая работа для «Заливки с учётом содержимого» найдется при создании панорам с помощью команды Photomerge. Мы рассмотрим ее работу далее!
Чтобы получить панораму, соединяя вместе несколько фотографий, необходимо использовать команду Photomerge. Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Photomerge, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже. Это панорама, которую я создал для урока, сделана при помощи команды Photomerge, она оставила мне много пустых пространств вокруг изображения:
Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Photomerge, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже. Это панорама, которую я создал для урока, сделана при помощи команды Photomerge, она оставила мне много пустых пространств вокруг изображения:
Обычно мы б избавлялись от этой проблемы просто кадрируя фото инструментом Crop Tool (Инструмент «Рамка» / Клавиша «C»), но давайте не будем терять большую часть изображения этим способом, а посмотрим, как нам поможет здесь «Заливка с учётом содержимого» (Content-Aware Fill).
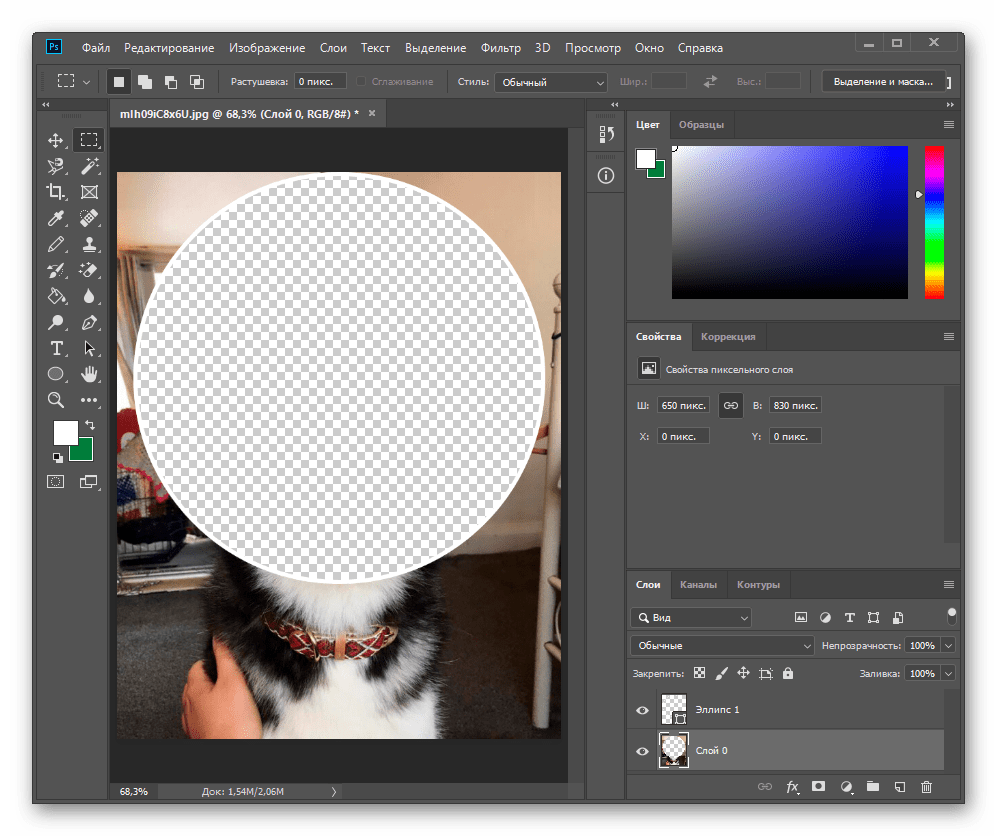
Я объединил все слои в один и быстро выделил изображение, зажав клавишу Ctrl (Win) / Command (Mac) и кликнув прямо на миниатюре слоя в панели слоев:
Зажимаем клавишу «Ctrl» (Win) / «Command» (Mac) и кликаем по миниатюре.
Как только я кликнул по миниатюре, появилось выделение вокруг изображения:
Теперь изображение выделено, а пустые области – нет.В данный момент изображение выделено, но я не хочу ничем его заполнять. Я хочу заполнить пустые области вокруг него, поэтому мне нужно инвертировать выделение, чтоб оно выделяло не изображение, а пустые площади. Чтоб это сделать, я могу пойти в меню Выделение (Select) вверху экрана и выбрать Инверсия (Inverse), но я использую горячие клавиши Shift+Ctrl+I (Win) / Shift+Command+I (Mac):
Теперь выделены пустые области, а изображение – нет.Не снимая выделение с пустых областей, я иду в меню «Редактировать» (Edit), выбираю «Выполнить заливку» (Fill), как я делал это раньше, и снова выбираю «С учётом содержимого» (Content-Aware):
Выбор «С учётом содержимого» (Content-Aware) в диалоговом окне «Заливка».Я жму ОК для подтверждения своих действий и жду несколько секунд, пока Фотошоп анализирует изображение, а потом получаю результат!
Мне остается нажать Ctrl+D (Win) / Command+D (Mac) чтоб снять выделение, так мы сможем лучше рассмотреть изображение:
Заливка с учётом содержимого справилась со своей работой.
Произвел ли Photoshop CS5 какие-то впечатляющие действия? Я б сказал так. Опять же, результат не идеален. Появилось заметное темное пятно в облаках в правом верхнем углу изображения, некоторые области воды вдоль левого и правого краев стали размытыми, но «Заливка с учётом содержимого» справилась со своей работой на 80-90%, я считаю, а тем более работа заняла считанные секунды. Я могу назвать это впечатляющим!
Как мы увидели, «Заливка с учётом содержимого» – существенное нововведение в Photoshop CS5, но не единственное. Большее впереди!
Переводчик: Мирошниченко Валерия;
Источник;
⇐ • Новые возможности Photoshop CS5 (предыдущая страница учебника)
Удаление объектов из фото в Photoshop
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 2 мин Просмотров 152 Обновлено
В Photoshop, начиная с версии CS5, появились новые эффективные инструменты, и целый ряд этих инструментов заточен под автоматическое удаление или замену предметов на фотографии.
Сам предмет вырезать не трудно традиционными средствами программы, но что делать с пустой областью, которое появится на месте удалённого объекта. Вот тут то нам на помощь придут новые инструменты, выполняющие изменения «с учётом остального содержимого»на фото.
Возьмём в целом неплохую фотографию, но на ней присутствует парочка лишних деталей, отвлекающих внимание зрителя от основного вида. Например, деревянный столб над знаком «центр для посетителей», закрывающий вид на горы.
Вот это изображение:
А вот что получилось после обработки в Photoshop CS5, занявшей у меня менее двух минут:
Попробуем их удалить с помощью новых возможностей и инструментов фотошопа CS5, ими это сделать гораздо быстрее, чем традиционным инструментом Штамп. Конкретно, мы воспользуемся инструментом «Выполнить заливку с учётом содержимого» (Fill —>Content-Aware)
Конкретно, мы воспользуемся инструментом «Выполнить заливку с учётом содержимого» (Fill —>Content-Aware)
Для работы этого инструмента в документе необходимо активное выделение. Для начала выделим столб, воспользовавшись инструментом «Прямолинейное лассо» (Polygonal Lasso Tool,).
Далее идём во вкладку Редактирование—>Выполнить заливку (Edit—>Fill).
Откроется такое окно:
В нём мы кликаем по ОК, и всё, наслаждаемся результатом:
Правда, наслаждения оказались несколько преждевременны: часть горы на стыке с небом выглядит неестественно. Всё-таки Фотошоп отработал не на сто процентов идеально. Но этот кусок можно убрать за одно движение инструмента Штамп (клавиша S). Выбираем этот инструмент, регулируем клавишами «квадратные скобки» [ и ] диаметр отпечатка штампа так, чтобы он был ненамного больше дефекта, зажав Alt, кликаем по участку неба повыше дефекта, отпускаем Alt и кликаем по самому дефекту. В результате работа выполнена гораздо быстрее, чем если бы мы пользовались одним только штампом.
Дальше, намой взгляд, мешается пенёк в правом нижнем углу фотографии. Таким же образом выделяем его с помощью инструмента «Прямоугольное лассо» (Polygonal Lasso Tool), хотя можно и обычным лассо, не имеет значения.
Редактирование—>Выполнить заливку (Edit—>Fill), в открывшемся окне выбираем по умолчанию «с учётом содержимого» (Edit—>Fill —>Content-Aware).
В этот раз Фотошоп отработал практически идеально, заметных артефактов не осталось.
Вот, собственно, и все.
Оцените автора
( 34 оценки, среднее 5 из 5 )Стирание частей изображения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 24 мая 2023 г., 04:46:04 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Используйте встроенное расширение Capture в Photoshop
- Photoshop для iPad (недоступно в материковом Китае)
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете (недоступно в континентальном Китае)
- Общие вопросы | Photoshop в Интернете
- Системные требования | Фотошоп в Интернете
- Введение в рабочее пространство
- Сочетания клавиш | Фотошоп в Интернете
- Поддерживаемые типы файлов | Фотошоп в Интернете
- Открытие и работа с облачными документами
- Откройте для себя возможности Photoshop в Интернете
- Пригласите других для совместной работы над вашими облачными документами
- Генеративный ИИ (недоступно в материковом Китае)
- Откройте для себя будущее Photoshop с генеративной заливкой
- Подлинность содержимого (недоступно в континентальном Китае)
- Учетные данные содержимого в Photoshop
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Облачные документы (недоступно в материковом Китае)
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветовой оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на вашем изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Перенос предустановок, действий и настроек
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Стереть с помощью инструмента «Ластик»
Инструмент «Ластик» изменяет пиксели либо на цвет фона, либо на
прозрачный. Если вы работаете с фоном или слоем с
прозрачность заблокирована, пиксели меняют цвет фона;
в противном случае пиксели стираются до прозрачности.
Если вы работаете с фоном или слоем с
прозрачность заблокирована, пиксели меняют цвет фона;
в противном случае пиксели стираются до прозрачности.
Вы можете также используйте ластик, чтобы вернуть затронутую область в выбранное состояние на панели История.
- Выберите инструмент «Ластик».
Установите цвет фона, который вы хотите применить, если вы стирание в фоновом режиме или слой с заблокированной прозрачностью.
На панели параметров выберите параметр «Режим». Кисть и Карандаш заставил ластик действовать как эти инструменты. Блок бескомпромиссный, квадрат фиксированного размера без возможности изменения непрозрачности или потока.
Для режимов «Кисть» и «Карандаш» выберите предустановку кисти и установите Непрозрачность и Поток на панели параметров.
Непрозрачность 100% полностью стирает пиксели. Более низкая непрозрачность частично стирает пиксели.
 См. Краска
опции инструмента.
См. Краска
опции инструмента.Чтобы стереть до сохраненного состояния или снимка изображения, нажмите левый столбец состояния или моментального снимка на панели «История» и затем выберите «Стереть в историю» на панели параметров.
Примечание:Чтобы временно использовать инструмент «Ластик» в режиме «Стереть в историю», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при перетаскивании изображения.
Проведите пальцем по области, которую хотите стереть.
Photoshop выполняет интеллектуальное сглаживание мазков кисти. Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Сглаживание штрихов работает в нескольких режимах. Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Режим вытянутой струны
Рисует только тогда, когда струна натянута. Движения курсора в радиусе сглаживания не оставляют следов.
Наверстать инсульт
Позволяет краске продолжать догонять курсор, пока вы приостановили обводку. Отключение этого режима останавливает нанесение краски, как только прекращается движение курсора.
Наверстать упущенное в конце инсульта
Завершает штрих от последней позиции рисования до точки, в которой вы отпустили управление мышью/стилусом.
Отрегулировать масштаб
Предотвращает дрожание движений за счет регулировки сглаживания. Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
Измените похожие пиксели с помощью Инструмент «Волшебный ластик»
При щелчке слоя с помощью инструмента «Волшебный ластик» Инструмент «Ластик» делает все похожие пиксели прозрачными. Если вы работаете со слоем с заблокированной прозрачностью, пиксели изменить цвет фона. Если щелкнуть в фоновом режиме, он преобразуется в слой, и все похожие пиксели становятся прозрачными.
Вы можно стирать только смежные пиксели или все похожие пиксели на текущем слое.
Пример стирания похожих пикселей- Выберите инструмент «Волшебный ластик» .
Выполните следующие действия на панели параметров:
- Введите значение допуска, чтобы определить диапазон цветов, которые можно стереть. Низкий допуск стирает пиксели внутри диапазон значений цвета, очень похожий на пиксель, по которому вы щелкаете. Высота допуска расширяет диапазон цветов, которые будут стерты.
- Выберите «Сглаживание», чтобы сгладить края области.
 ты стираешь.
ты стираешь.
- Выбрать Смежные, чтобы стереть только пиксели, смежные с тем, который вы щелкнули, или снимите флажок, чтобы стереть все похожие пиксели на изображении.
- Выберите «Образец всех слоев», чтобы сэмплировать стертый цвет. используя объединенные данные со всех видимых слоев.
- Укажите непрозрачность, чтобы определить силу стирание. Непрозрачность 100% полностью стирает пиксели. Более низкая непрозрачность частично стирает пиксели.
Щелкните часть слоя, который вы хотите стереть.
Сделать пиксели прозрачными с помощью инструмент «Ластик фона»
Инструмент «Ластик фона» стирает пиксели слоя до прозрачности при перетаскивании. Вы можете стереть фон, сохранив при этом края объекта на переднем плане. Указав различные параметры выборки и допусков, вы можете управлять диапазоном прозрачности и резкостью границ.
Примечание: Если вы хотите стереть фон
объекта со сложными или тонкими краями используйте QuickSelect.
Фоновый ластик выбирает цвет в центре кисти, также называемом горячей точкой, и удаляет этот цвет везде, где он появляется внутри кисти. Он также выполняет извлечение цвета на краях любых объектов переднего плана, чтобы цветовые ореолы не были видны, если объект переднего плана позже будет вставлен в другое изображение.
Примечание:Ластик фона переопределяет прозрачность блокировки настройка слоя.
В на панели «Слои» выберите слой, содержащий области, которые вы хотите стереть.
- Выберите инструмент «Ластик для фона» . (Если инструмент не виден, нажмите и удерживайте инструмент «Ластик» и выберите Фоновый ластик во всплывающем меню.)
Щелкните образец кисти на панели параметров и установите кисть. параметры на всплывающей панели:
- Выберите настройки диаметра, твердости,
Параметры «Интервал», «Угол» и «Округлость» (см.
 варианты формы наконечника).
варианты формы наконечника).
- Если вы используете чувствительный к давлению оцифровщик планшете выберите параметры в меню «Размер» и «Допуск», чтобы изменить размер и допуск фонового ластика в течение курса инсульта. Выберите «Нажим пера», чтобы основать вариацию на основе пера. давление. Выберите Stylus Wheel, чтобы основать вариацию на положении колесико пера. Выберите «Выкл.», если вы не хотите изменять размер или толерантность.
- Выберите настройки диаметра, твердости,
Параметры «Интервал», «Угол» и «Округлость» (см.
На панели параметров выполните следующие действия:
- Выберите режим ограничения для стирания: Discontigious стереть выбранный цвет везде, где он встречается под кистью; Смежный для стирания областей, содержащих выбранный цвет и соединенных для другого; и «Найти края», чтобы стереть связанные области, содержащие выбранный цвет при лучшем сохранении четкости формы края.
- В поле Допуск введите значение или перетащите ползунок.
Низкий допуск ограничивает стирание областями, которые очень похожи на
выбранный цвет.
 Высокий допуск стирает более широкий диапазон цветов.
Высокий допуск стирает более широкий диапазон цветов.
- Выбрать Защитите цвет переднего плана, чтобы предотвратить стирание областей, соответствующих цвету переднего плана на панели инструментов.
- Выберите вариант выборки: Непрерывная выборка цветов непрерывно по мере перетаскивания; Один раз, чтобы стереть только области, содержащие цвет, который вы нажимаете первым; и Образец фона, чтобы стереть только области содержащий текущий цвет фона.
- Перетащите через область, которую вы хотите стереть. Фон Указатель инструмента «Ластик» выглядит как кисть с перекрестием, указывающим горячая точка инструмента .
Автоматическое стирание с помощью инструмента «Карандаш»
Параметр «Автостирание» для инструмента «Карандаш» позволяет закрашивать фон. цвет над областями, содержащими цвет переднего плана.
Укажите цвета переднего плана и фона.

- Выберите инструмент «Карандаш».
Выберите «Автоматическое стирание» на панели параметров.
Перетащите изображение.
Если центр курсора находится над основным цветом когда вы начинаете перетаскивать, область стирается до цвета фона. Если центр курсора находится над областью, не содержащей цвет переднего плана, когда вы начинаете перетаскивать, область окрашивается с цветом переднего плана.
Еще
- Инструменты для рисования
- Варианты стандартной формы кончика кисти
- Варианты формы кончика щетины
- Создание узоров
- Визуальное изменение размера или жесткости курсоров для рисования
Купить Adobe Photoshop или начать бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью3 простых способа удалить часть изображения в Photoshop
С помощью инструмента «Ластик» или инструмента «Штамп» в Photoshop можно удалить часть содержимого изображения. Вы можете выбрать из ряда размеров и форм кисти, а также изменить непрозрачность и поток кисти с помощью инструмента «Ластик».
Вы можете выбрать из ряда размеров и форм кисти, а также изменить непрозрачность и поток кисти с помощью инструмента «Ластик».
Например, я часто использую инструмент «Штамп», чтобы скопировать часть изображения, а затем инструмент «Ластик», чтобы удалить ненужную копию.
Меня зовут Али, я пользуюсь Adobe Photoshop более пяти лет и имею сертификат Adobe Photoshop. Сегодня я покажу вам, как удалить часть изображения в Photoshop.
Содержание
- Ключевые выводы
- 3 способа удаления части изображения в Photoshop
- Метод №1: заливка с учетом содержимого
- Метод № 2: Инструмент «Заплатка»
- Метод № 3: Инструмент «Штамп»
- Заключительные мысли будь твоим лучшим другом.
3 способа удаления части изображения в Photoshop
Как я упоминал ранее, вы можете использовать Штамп для удаления части изображения. В качестве альтернативы вы также можете использовать Content-Aware Fill или Path Tool для этого процесса. Выполните следующие действия, чтобы узнать, как удалить нежелательные объекты с изображения.
Выполните следующие действия, чтобы узнать, как удалить нежелательные объекты с изображения.
Метод №1: Заливка с учетом содержимого
Использование инструмента Заливка с учетом содержимого в Photoshop — один из лучших и самых простых способов удалить что-либо с ваших фотографий.
Шаг 1 : Прежде всего, мы хотим продублировать фон, поэтому нажмите Command + J на клавиатуре, чтобы продублировать фоновый слой. Затем дважды щелкните новый слой и переименуйте его в «Новое редактирование».
Шаг 2: Теперь выберите инструмент Lasso Tool В меню слева. И от руки выберите то, что вы не хотите видеть на фото. Обязательно постарайтесь подобраться как можно ближе к объекту, который вы пытаетесь удалить, не удаляя большую часть фона.
Как видите, я уберу женщину в красной одежде со своего изображения.
Если удерживать Shift , можно добавить к выделению, если нужно вычесть из выделения, скажем ошиблись можно нажать Option и перетащить удалить.
Шаг 3: Теперь, когда ваш выбор активен (маленькие муравьи ползают вокруг выделения), вы можете перейти в верхнее меню Edit > Fill и изменить Contents на Content Aware. Отметьте параметр Color Adaptation и нажмите OK .
Шаг 4: Теперь нажмите Command + D , чтобы отменить выбор объекта. Теперь вы увидите, что объект, от которого вы пытались избавиться, исчез. Photoshop в целом неплохо справляется с тем, как, по его мнению, должен выглядеть фон.
К сожалению, Photoshop не всегда правильно удаляет изображения. Ваше пустое пространство, где раньше был объект, может выглядеть странно или размыто. Не переживайте слишком сильно, так как у меня есть больше методов для устранения объекта.
Метод № 2: Инструмент «Заплатка»
Шаг 1: Убедитесь, что ваш фоновый слой продублирован, как мы сделали в методе выше. Делая это, мы гарантируем, что исходное изображение не будет навсегда уничтожено.
Делая это, мы гарантируем, что исходное изображение не будет навсегда уничтожено.
Шаг 2: Нажмите на Patch Tool на панели инструментов, как показано на моем изображении ниже. Убедитесь, что на верхней панели инструментов выбраны Normal и Source .
Шаг 3: Теперь щелкните и перетащите выделение, от которого вы хотите избавиться. При активном выборе я собираюсь уменьшить масштаб и найти область для выборки. Это означает поиск области, которая похожа или совпадает с фоном позади объекта, от которого вы избавляетесь.
Затем щелкните и перетащите на эту сторону, так как вы сможете увидеть предварительный просмотр этого выбора, когда вы это делаете, и подобрать как можно лучше. Как только вы закончите, нажмите Команда + D для отмены выбора.
Как видите, мой образ не идеален. Но это потому, что моя картина сложна. На маленьком пространстве происходит много всего. Эти методы хороши для простых изображений, которые не настолько сложны. Но я доволен тем, что он забрал.
Эти методы хороши для простых изображений, которые не настолько сложны. Но я доволен тем, что он забрал.
Метод №3: Инструмент «Штамп»
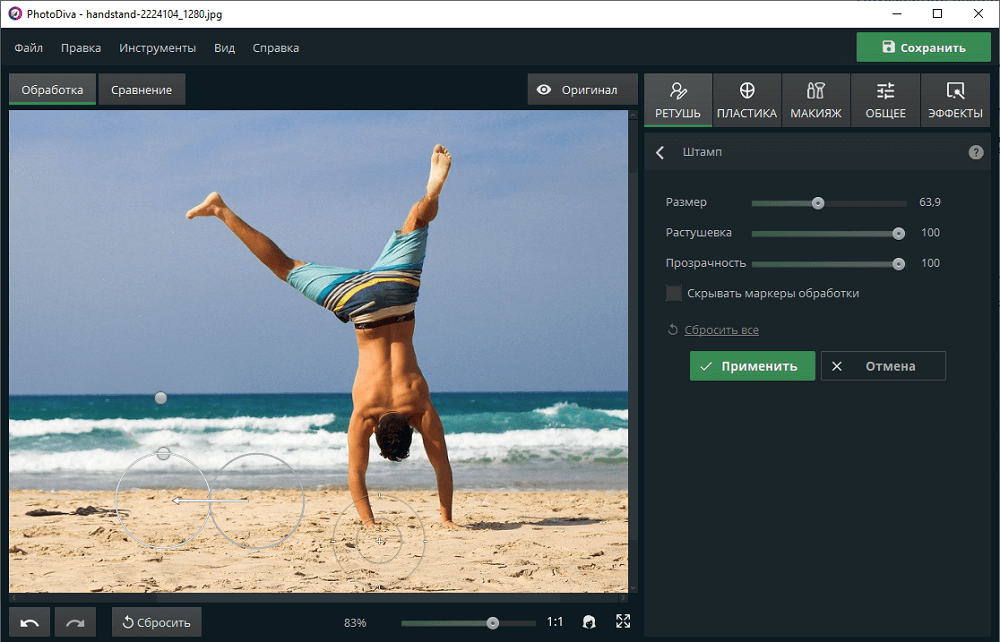
Шаг 1: Выберите инструмент «Штамп» на панели инструментов. Убедитесь, что фоновый слой все еще дублируется, как описано выше.
Шаг 2: Нажмите на Новый слой , чтобы мы могли работать неразрушающим образом. Нам нужно убедиться, что выбрано Текущее и ниже .
Шаг 3: Теперь вы можете просто выбрать области для копирования. Поэтому найдите область для копирования, щелкните по ней, а затем закрасьте объект, который хотите удалить. Вы можете видеть, что она удалила женщину, но фон все еще немного смещен.
Мне нужно было очень осторожно войти и найти предметы, которые могли бы заполнить то, что мне нужно. Это может случиться и с вами, но вам потребуется время, чтобы медленно и аккуратно закрасить фон.
Заключительные мысли
Все эти методы отлично подходят для определенных изображений.