Как убрать предпросмотр ссылки в телеграмме
Интернет-сервисы › Телеграм › Как удалить аккаунт в Телеграмме › Как удалить ссылки из телеграмм
Если вы предпочитаете послать определенное сообщение без предварительного просмотра, просто нажмите на крестик, чтобы удалить превью. Предпросмотр будет отображаться практически для любого сайта.
- Для удаления предпросмотра ссылок в Телеграме, нажмите на крестик рядом с ссылкой.
- Чтобы изменить предпросмотр ссылок в Телеграме, откройте мессенджер и найдите бота @webpagebot, отправьте ему URL адрес страницы и нажмите кнопку «Update preview again».
- Чтобы включить предпросмотр ссылок в Телеграме, перейдите в «Админ», выберите настройки бота и переключите «Предпросмотр ссылок» в положение «включено».
- Предпросмотр чата в Телеграме доступен при зажатии пальцем на диалоге на главном экране.
- Функция предварительного просмотра ссылок позволяет увидеть миниатюру сайта, на который ведет ссылка.

- Изменить тип ссылки можно, выделив ячейку с формулой, выбрав ссылку и нажав клавишу F4 для переключения между типами ссылок.
- Чтобы включить или отключить функцию предварительного просмотра ссылок в Телеграме, перейдите в раздел Параметры и выберите Предварительный просмотр ссылок.
- Чтобы отключить всплывающий чат в Телеграме, нажмите на уведомление, выберите «Настроить», а затем «Не показывать всплывающий чат».
- Чтобы сделать сообщение непрочитанным в Телеграме, удерживайте палец на чате, нажмите на три точки и выберите «Пометить как непрочитанное».
- Как изменить предпросмотр ссылок в Телеграм
- Как включить предпросмотр ссылок Телеграм
- Что такое предпросмотр в Телеграме
- Что такое предпросмотр для ссылок
- Как изменить вид ссылок
- Как сделать предпросмотр ссылок
- Как отключить всплывающие окна в телеграмме
- Как убрать Просмотр сообщения в Телеграм
- Как в телеграмме спрятать ссылку в текст
- Как изменить превью в Телеграм
- Как убрать безопасность в Телеграме
- Как убрать бота из поиска Телеграм
- Как выключить предпросмотр
- Как убрать поле предварительного просмотра
- Как убрать подчёркивание ссылок
- Что такое линк в телеграмме
- Как сделать чтобы Телеграм автоматически не загружал видео
- Как сделать нормальную ссылку на Телеграм
- Как включить Sensitive Content в Телеграм
- Как включить показ экрана в Телеграм
- Как включить просмотр в телеграмме
- Как настроить всплывающий чат в Телеграм
- Как сделать видимыми реакции в Телеграм
- Как в ТГ Сортировать чаты
Как изменить предпросмотр ссылок в Телеграм
Telegram:
- Откройте мессенджер Telegram.

- Найдите и начните диалог с ботом @webpagebot.
- Отправьте в диалоге с ним URL адрес вашей страницы
- Нажмите в ответном от бота сообщении кнопку Update preview again.
Как включить предпросмотр ссылок Телеграм
Предварительный просмотр ссылки в Telegram позволяет отображать начальную часть веб-страницы под текстом сообщения.
Поведение по умолчанию может быть изменено следующим образом:
Что такое предпросмотр в Телеграме
Читайте сообщения без ведома собеседника В «Телеграме» есть функция предпросмотра чата. Для этого на главном экране нужно зажать пальцем диалог — откроется уменьшенное окно с чатом и меню настроек. В миниатюре можно читать сообщения и листать диалог.
Что такое предпросмотр для ссылок
Функция предварительного просмотра ссылок работает в большинстве мессенджеров. Она крайне удобна и позволяет, скопировав ссылку в окно сообщения, увидеть миниатюру сайта, на который она ведет. Но у этой функции есть и обратная сторона. Речь идет о том, как именно приложения генерируют URL-превью.
Она крайне удобна и позволяет, скопировав ссылку в окно сообщения, увидеть миниатюру сайта, на который она ведет. Но у этой функции есть и обратная сторона. Речь идет о том, как именно приложения генерируют URL-превью.
Как изменить вид ссылок
Изменение типа ссылки: относительная, абсолютная, смешанная:
- Выделите ячейку с формулой.
- В строке формул строка формул выделите ссылку, которую нужно изменить.
- Для переключения между типами ссылок нажмите клавишу F4.
Как сделать предпросмотр ссылок
Функция предварительного просмотра ссылок демонстрирует соответствующее изображение из полученной веб-ссылки. Чтобы предварительно просмотреть ссылку, просто нажмите и удерживайте ее. Эту функцию можно включить или отключить в разделе Параметры > Предварительный просмотр ссылок.
Как отключить всплывающие окна в телеграмме
Чтобы убрать всплывающий чат для разговора, выполните следующие действия:
- Нажмите на всплывающее уведомление, чтобы открыть разговор.

- В левом нижнем углу экрана выберите Настроить.
- Нажмите Не показывать всплывающий чат для разговора.
Как убрать Просмотр сообщения в Телеграм
Чтобы не забыть о важном сообщении, которое вы уже прочитали, его можно снова сделать непрочитанным. Для Android: удерживайте палец на чате, пока не он не будет отмечен галочкой, затем нажмите на три точки в правом верхнем углу экрана и выберите «Пометить как непрочитанное».
Как в телеграмме спрятать ссылку в текст
Перейдите в чат и напишите послание собеседнику. Выделите весь текст или часть, нажмите на выделенный участок правой кнопкой мыши. В появившемся меню выберите «Форматирование» → «Скрытый».
Как изменить превью в Телеграм
· Телеграм:
- Откройте мессенджер
- Запустите бот @WebpageBot,
- Отправьте ему URL-ссылки страниц,
- В ответном сообщении от бота нажмите «Update preview again».
Как убрать безопасность в Телеграме
В Настройках в разделе «Конфиденциальность» теперь появился пункт «Материалы деликатного характера» и переключатель «Выключить ограничения».
Как убрать бота из поиска Телеграм
Запустить приложение Telegram на своем смартфоне В списке чатов, групп, каналов и ботов найти бота, которого нужно удалить Нажать на подлежащего удалению бота и удерживать палец до тех пор, пока не откроется контекстное меню В открывшемся меню нажать «Удалить»
Как выключить предпросмотр
Настройки Проводника:
- Откройте Проводник и вызовите главное меню (если его нет, нажмите Alt).
- Выберите «Файл» и кликните по пункту «Изменить параметры папок…».
- Перейдите во вкладку «Вид», снимите галочку с опции «Всегда отображать значки» и сохраните настройки.
Как убрать поле предварительного просмотра
С помощью сочетания клавиш
Чтобы показать или скрыть область предварительного просмотра, в активном окне проводника нажмите сочетание клавиш Alt + P.
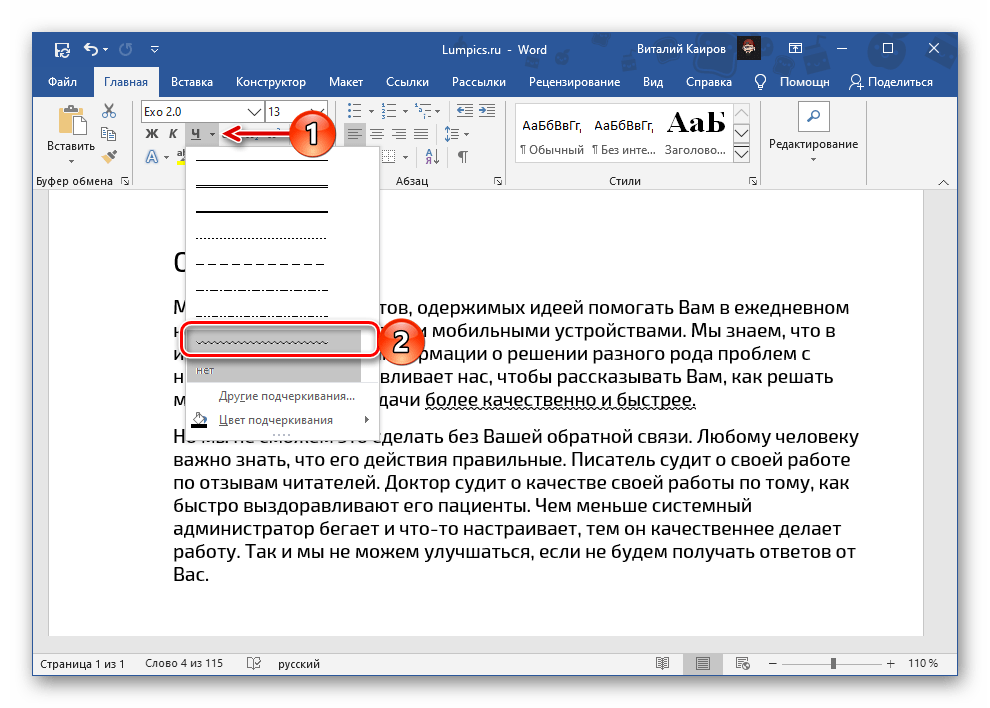
Как убрать подчёркивание ссылок
Ссылки без подчёркивания:
- Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).

- Для псевдоклассов:hover и:visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Стандартная ссылка на чужой профиль выглядит идентичным образом: t.me/username. Соответственно, чтобы поделиться ссылкой на контакт в Telegram сейчас, необходимо вставить имя пользователя в ссылку формата t-do.ru/username. Узнать username можно, выбрав нужный контакт в мессенджере и нажав на его имя над окном чата.
Как сделать чтобы Телеграм автоматически не загружал видео
Для настройки автоматической загрузки фото, видео голосовых сообщений и файлов в Телеграм необходимо перейти в раздел Настройки → Данные и память. Здесь имеются два раздела: «Через мобильную сеть» и «Через Wi-Fi», в которых размещены параметры автозагрузки всех файлов в приложении.
Как сделать нормальную ссылку на Телеграм
Чтобы поделиться вне телеграма, скопировать ссылку https://t.me/ и добавить после слэша без пробелов нужное имя пользователя. Может быть такое, что имени пользователя нет, поскольку не все его указывают.
Может быть такое, что имени пользователя нет, поскольку не все его указывают.
Как включить Sensitive Content в Телеграм
Откройте «Настройки» в клиенте Telegram для компьютера или в веб-версии и перейдите в раздел «Конфиденциальность». 3. Переведите ползунок «Выключить ограничения» (Show Sensitive Content) в активное состояние.
Как включить показ экрана в Телеграм
Как запустить демонстрацию экрана в Telegram на Windows и macOS:
- Выбрать контакт или чат и нажать «звонок»,
- После соединения нажать кнопку «демонстрация экрана» Screencast (2 прямоугольника) и подтвердить (кнопка Share screen).
Как включить просмотр в телеграмме
Через Telegram Desktop:
Настройки — Конфиденциальность — Материалы деликатного характера (Выключить ограничения) — включи галку.
Как настроить всплывающий чат в Телеграм
Чтобы создать всплывающий чат для разговора:
- Проведите по экрану вниз.
- В разделе»Разговоры« нажмите и удерживайте уведомление чата.

- Выберите»Показывать всплывающий чат».
Как сделать видимыми реакции в Телеграм
Для настройки реакций в группе или канале Телеграм, откройте профиль и нажмите «Изменить». Далее выберите пункт «Реакции». На открывшейся странице вы можете включить и выключить реакции под постами, а также настроить какие реакции будут доступны подписчикам.
Как в ТГ Сортировать чаты
Для этого нужно открыть «Настройки» и нажать на пункт «Папки». Мессенджер предложит создать папку «Новые» — для всех чатов с непрочитанными сообщениями, и «Личные», где будут собраны все ваши переписки с другими людьми (один на один).
- Как в телеграмме отключить автовоспроизведение кружочков
- Как в телеграмме убрать предпросмотр сообщений
- Как добавить предпросмотр ссылки в Телеграм
- Как отключить предпросмотр сообщений в Телеграм
- Как убрать визит в телеграмме
- Как убрать всплывающее окошко в Телеграме
- Как убрать плавающее окно в Телеграме
- Что такое предпросмотр текста в телеграмме
Автоматически отключить подчеркивание ссылок ?? — DEVCLICK
- Администрирование
- Joomla! 3.
 x
x
Я создаю учебный сайт и в тестировании … один из тестеров обнаружил, что на протяжении всего обучения есть подчеркнутые ссылки, которые я не создавал для определенных слов.
Когда они нажимают на ссылки, иногда они пустые, в других случаях он идет в поисковую систему и т. Д.
Как я могу отключить это на тренировочном сайте, чтобы независимо от того, кто проходит обучение и из любого браузера, эти ссылки не видели ????
Пэм
Ответы экспертов:
Isaiah
Разрабатываю плагины для Джумлы
Не видя этих вещей для себя, немного сложно понять, почему подчеркнутый текст (который, как вы утверждаете, являются ссылками) ведет себя так, как он в настоящее время делает.
Вполне возможно, конечно, что контент должен был вести себя таким образом, то есть ссылки предназначены для перенаправления пользователя на результаты поисковых систем.Вопрос действительно сводится к (а) как был создан этот контент, и (б) кто создал (и/или) изменил контент?Если вы посмотрите на исходный код для контента, вы можете получить лучшее понимание того, что происходит. Это то, что я бы сделал в вашей ситуации.
Это то, что я бы сделал в вашей ситуации.
, возможно, катастрофа (для вас), но мы действительно не знаем, что «ссылки» в вашем контенте ведет себя или не ведет себя, как вы не намеревались.Извиняюсь.
Gideon
Joomla-профи
Мне сказали, что это какой -то текст, добавляя рекламу … и с каждым браузером вы можете отключить ее.Смотрите ссылку:
http://text-enhance.com/uninstall.php
Однако …. я не хочу, чтобы каждый студент должен был делать это индивидуально … ЯХочу, чтобы их опыт был просто входом в систему, проделайте обучение и выходите из системы.
Пэм
Isaiah
Joomla-профи
Цитата:
Мне сказали, что это какой -то текст добавить рекламу … и …
Помимо ссылки в вашем последнем сообщении о чем -то, что может (или не может) быть связано с проблемой, тот факт, что некоторые текстовые ссылки на «рекламу» могут быть причиной для беспокойства. Я снова с уважением прошу вас ответить более напрямую на вопросы, которые я задал.
а) У вас есть контроль над материалом, который появляется на вашем сайте?
б) вы создали этот контент или изменили его способами, которые теперь, кажется, находятся в перекрестных целях к намерениям, для которых существует ваш сайт?
d) Просмотрели ли вы исходный код контента, чтобы увидеть, какие ссылки в нем существуют? Есть ли какая -то «согласованность» в том, как генерируются эти ссылки?
e) это то, что произошло в течение длительного периода времени или это то, что только недавно появилось?
Как я писал ранее, не обнаруживая доказательства сами, мы можем только предположить о причинах, последствиях и потенциальных средствах правовой защиты. Я бы не стеснялся предположить, что ваш сайт был взломан, но это не может быть исключено в качестве возможной причины. Возможно, ваш сайт уязвим к этой возможности?
Как убрать подчеркивание в тексте абзаца в блоке ссылок? — Редактор — Форум
TorB (Торбьорн Бернхардссон) 1
Как убрать подчеркивание в тексте абзаца в блоке ссылок?
Вот мой сайт Только для чтения: ССЫЛКА
(как поделиться ссылкой на свой сайт только для чтения)
1 Нравится
ПетрДимитров (Эксперт-партнер Webflow) 2
Hey @TorB
Вам нужно убрать подчеркивание из самого блока ссылок. Нажмите на ссылку и перейдите к настройке типографики на панели стилей.
Скриншот 2021-10-12 с разрешением 9.45.48474×504 20,9 КБ
Настройка подчеркивания может быть изменена из оформления./
Питер
1 Нравится
ТорБ (Торбьорн Бернхардссон) 3
Эй, спасибо за помощь.
У меня было отключено подчеркивание в блоке ссылок, но позже я заметил, что проблема была в контейнере выше в иерархии… вот он.
2 лайков
ПетрДимитров (Эксперт-партнер Webflow) 4
Привет, @TorB
Рады, что нашли решение!
Питер
Лемундибу (лемундибу) 5
Привет,
У меня такая проблема на всем моем сайте, и я не понимаю, почему мой текст все еще подчеркнут.
Скриншот и ссылка 416c1106e983ea3722580c6076d9c&workflow=preview
меметика (Майкл Уэллс) 6
лемундибу (лемундибу) 7
Спасибо за это видео!!!
санджайпасари (Санджай Пасари) 8
Спасибо, что поделились, я тоже ищу ответ на этот вопрос.
Удаление подчеркивания из ссылок в HTML
Все ссылки в HTML имеют одно сплошное подчеркивание. Так было с 1993 года, когда вышла версия 0.13 браузера Mosaic, в которой было введено подчеркивание якорного текста для гиперссылок.
Например, приведенная ниже простая HTML-разметка:
<голова> <мета-кодировка="utf-8">Образец документа <тело>Это образец документа с гиперссылкой.

Выглядит так при открытии в браузере:
Гиперссылка с подчеркиваниемВозникает вопрос: если вы не хотите, чтобы ссылки на вашем сайте были подчеркнуты, как вы можете убрать это подчеркивание?
Чтобы удалить подчеркивание одной или нескольких ссылок в HTML-документе, присвойте им свойство CSS text-decoration: none .
В этом руководстве вы узнаете, как именно это сделать для всех ссылок, группы ссылок или одной ссылки.
Ссылки в документах HTML (и почему это важно)
Браузеры применяют таблицу стилей CSS по умолчанию к элементам DOM в ваших HTML-документах. Например, это таблицы стилей CSS по умолчанию для браузеров Gecko (Firefox) и WebKit (Chrome, Safari и др.).
Чтобы переопределить этот стиль по умолчанию, просто вставьте одну или несколько таблиц стилей CSS с вашими собственными стилями в документ HTML. (Если вы новичок в HTML/CSS и не знаете, как это сделать, читайте дальше; я объяснил это позже в этом посте).
В HTML вы создаете гиперссылки, заключая текст привязки в тег с цифрой 9.0094 атрибут href .
Ссылки могут быть «просто ссылками», как показано в разметке ниже:
<голова> <мета-кодировка="utf-8">Образец документа <тело>Это ссылка на Google.
Однако на практике ссылки обычно встраиваются в меню навигации или в разделы, статьи и боковые панели:
<голова> <мета-кодировка="utf-8">Образец документа <тело> <навигация> <ул>
Это ссылка на Google.
Иногда у них будут классы и идентификаторы, такие как ссылки в нашем выше. В других случаях они не будут, например, ссылка на Google в разделе
В других случаях они не будут, например, ссылка на Google в разделе
Это важно знать, потому что, как мы сейчас обсудим, вы можете настроить таргетинг на все ссылки, группы ссылок или отдельные ссылки с помощью селекторов CSS в зависимости от того, что вы хотите сделать.
Удаление подчеркивания из ссылок в HTML
С помощью CSS можно удалить подчеркивание из всех ссылок или только удалить подчеркивание из ссылок в зависимости от их состояния, класса или идентификатора. Это делается с помощью text-decoration Правило CSS.
Из всех ссылок
Чтобы убрать подчеркивание со всех ссылок, независимо от их состояния, класса или идентификатора, добавьте следующее правило в таблицу стилей CSS:
a, a:hover, a:active {
текстовое оформление: нет;
} Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание со ссылок в зависимости от их состояния, используйте следующие селекторы CSS:
/* Непосещенные ссылки */
ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки */
а: посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки */
а: наведите {
оформление текста: подчеркивание;
}
/* Нажатые ссылки */
а: активный {
текстовое оформление: нет;
} В приведенном выше примере подчеркивание удаляется из непосещенных, посещенных и активных ссылок, но сохраняется для наведенных ссылок.
Попробуйте это в JSFiddle →
Из ссылок с определенным классом
Чтобы удалить подчеркивание из ссылок на основе их класса, добавьте следующее правило в таблицу стилей CSS:
/* Ссылки с .your- только класс */
a.your-class, a.your-class:hover, a.your-class:active {
текстовое оформление: нет;
} В приведенном выше примере удаляются подчеркивания для всех ссылок с классом CSS 9.0094 .your-class , оставив их для остальных.
Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание со ссылок в зависимости от их класса и состояния, добавьте следующее правило в таблицу стилей CSS:
/* Непосещенные ссылки .your-class */
a.ваш-класс:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a.your-class: посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a.ваш-класс:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки . your-class */
a.ваш-класс: активный {
текстовое оформление: нет;
}
your-class */
a.ваш-класс: активный {
текстовое оформление: нет;
} Приведенный выше пример еще глубже.
Удаляет подчеркивания со всех ссылок с классом CSS .your-name , но со ссылками с состоянием :hover .
Попробуйте это в JSFiddle →
Из ссылки с уникальным идентификатором
В HTML/CSS класс — это групповой идентификатор, который вы можете присвоить многим элементам, тогда как идентификатор — это уникальный идентификатор, который вы должны назначить только к одному элементу.
Чтобы убрать подчеркивание с конкретной ссылки с уникальным идентификатором, добавьте следующее правило в таблицу стилей CSS:
/* Ссылка только с #your-id-01 */
a#your-id-01, a#your-id-01: hover, a#your-id-01: active {
текстовое оформление: нет;
} Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание с конкретной ссылки с уникальным идентификатором на основе ее состояния, добавьте следующее правило в таблицу стилей CSS:
/* Непосещенные ссылки .your-class */ a#your-id-01:ссылка { текстовое оформление: нет; } /* Посещенные ссылки .your-class */ a#your-id-01:посетил { текстовое оформление: нет; } /* Наведенные ссылки .your-class */ a#your-id-01:наведите { оформление текста: подчеркивание; } /* Нажаты ссылки .your-class */ a#your-id-01:активный { текстовое оформление: нет; }
Приведенный выше код удаляет подчеркивание из ссылки с идентификатором #your-id-01 , но сохраняет ее при наведении.
Попробуйте это в JSFiddle →
В заключение
Теперь вы знаете, как удалить подчеркивание из ссылок в HTML-документе с помощью CSS. Вы также знаете, как применять базовые селекторы CSS к целевым ссылкам на основе их состояния, класса или идентификатора.
Если вы новичок в разработке внешнего интерфейса, я настоятельно рекомендую потратить время на освоение селекторов CSS. Как только вы изучите основы, единственными ограничениями в стилизации ваших HTML-документов будут ваше воображение и изобретательность.

