НЕ подключается CSS файл к HTML
Вопрос задан
Изменён 1 год 4 месяца назад
Просмотрен 4k раз
Проблема заключается в том, что я не могу подключить CSS файл к HTML
Код написан верно — я всё проверял по несколько раз.
Пользуюсь Sublime Text
body {
background-color: #red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ds</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style/style.css">
</head>
<body>
<div>
<div>
<div>3 колонки</div>
<div>7 колонок</div>
<div>2 колонки</div>
</div>
</div>
<script src="js/jquery.
min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Папка app в которой находится index.html
Папка css в которой находится style.css
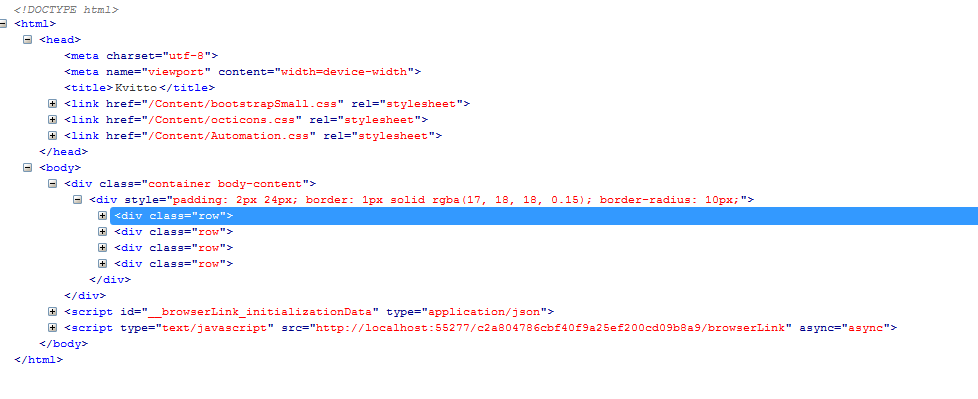
CSS/HTML в редакторе
Я не знаю, что делать, прошу помощи на форуме, ничего не помогает, сижу третий час за этой проблемой.
ps: Если вписать style в html файл, то всё будет работать.
Сам css файл не битый, и отображается в браузере
- html
- css
1
Код написан верно — я всё проверял по несколько раз.
Неверно, ошибка в коде.
<link rel="stylesheet" href="css/style/style.css"> вы подключаете файл котрый должен быть в папке style которая находится в папке css.
Хотя сам файл просто в папке css.
<link rel="stylesheet" href="css/style. css">
css">
UPD. Вторая ошибка в файле css. Уберите хеш перед значением свойства background-color: red.
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как связать HTML и CSS файл с помощью Django?
Я новичок в изучении Django. Я пытался просто связать HTML и CSS файлы в Django, ссылаясь на некоторые сайты и видео, но кажется, что CSS файл не включен. Хотя я пробовал несколько раз, я не получаю цвет фона, который я поместил в CSS файл.
CSS файл сохранен в static/css/style.css
Я пытался просто связать HTML и CSS файлы в Django, ссылаясь на некоторые сайты и видео, но кажется, что CSS файл не включен. Хотя я пробовал несколько раз, я не получаю цвет фона, который я поместил в CSS файл.
CSS файл сохранен в static/css/style.css
body{
background-color: violet;
}
HTML файл сохранен в templates/bg.html
{%load static%}
<!<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title> BG </title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{% static 'style.css' %}">
</head>
<body>
<h3>BG Colour</h3>
<p>
Background Color is to be changed.<br>
</p>
<script src="" async defer></script>
</body>
</html>
Также я настроил статический файл в файле settings. py.
py.
STATIC_URL = '/static/'
STATIC_DIRS=[
os.path.join(BASE_DIR,'static')
]
Вместо «фиолетового» фона я все еще получаю «белый» фон. Пожалуйста, помогите мне исправить это.
Вы обслуживаете свои статические файлы?
Если вы используете manage.py runserver, вы можете добавить это в конец ваших проектов urls.py:
from django.conf import settings
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
if settings.DEBUG:
urlpatterns += staticfiles_urlpatterns()
например, здесь: https://github.com/almazkun/durls/blob/4b17a1b698430b442fc1e74e5b24f792f57cb17e/settings/urls.py#L28 или здесь: Как вы обслуживаете статические файлы при использовании сервера разработки django runserver?
Обратите внимание, что Django не обслуживает файлы static и media самостоятельно. Вам нужно будет настроить их отдельно, используя такие вещи, как nginx или whitenoise.
Для управления статическим файлом. Сначала вам необходимо знать development и production настройки.
- В разработке необходимо установить
DEBUG=Trueвsettings.py. - В производстве необходимо установить
DEBUG=Falseвsettings.py
Развитие
Для обслуживания статического файла в проекте разработки. Вам нужно сделать две вещи .
Первый — изменение файла settings.py. Добавлен этот пример кода.
STATIC_URL = '/static/'
if DEBUG:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
'/static/',
]
else:
STATIC_ROOT = os.path.join(BASE_DIR, "static")
Второе изменение — urls.py файл. Добавьте этот пример кода-
## import this at the top
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
## bottom of the file `urls.py`
if settings.DEBUG:
urlpatterns += staticfiles_urlpatterns()
Вы можете проверить этот проект django.
Производство
Для производственной сборки вы должны следовать этому контрольному списку.
После выполнения контрольного списка вы можете обслуживать статическое содержимое с помощью nginx веб-сервера. Или вы можете использовать пакет whitenoise python.
- Настройка статических файлов для работы с NGINX или Средний блог (Настройка статических файлов Django с Nginx) .
- Использование WhiteNoise с Django.
Думаю, это поможет вам в дальнейшей работе.
Вернуться на верх
Последние вопросы и ответы
How to Django queryset annotate True when all BooleanField of related objects are True else False?
Django dj-rest-auth does not set cookie despite JWT_AUTH_REFRESH_COOKIE
Django. How to reduce the number of database hits?
Метод для проверки существования поста на страницах. Ошибка в тестах
ModuleNotFoundError: No module named ‘apotheekMijlbeek_main’
Switch to another database in Django
Django — Select from JSONField
How to get timeseries from Django model by date and by foreign key?
Python Django Form «This field is required»
Django ORM Get users who have NOT updated their salary information in the last 1 year (Simlpe History )
Рекомендуемые записи по теме
Полное руководство по множествам в Python
Представления на основе классов или функции в Django?
Константы Python: Улучшение управляемости вашего кода
Параллелизм, конкурентность и AsyncIO в Python — на примере
Современный Python: начинаем проект с pyenv и poetry
Рабочий процесс проекта Python
Настройка проекта Python — виртуальные среды и управление пакетами
Использование requests в Python — тайм-ауты, повторы, хуки
Понимание декораторов в Python
ProcessPoolExecutor в Python: полное руководство
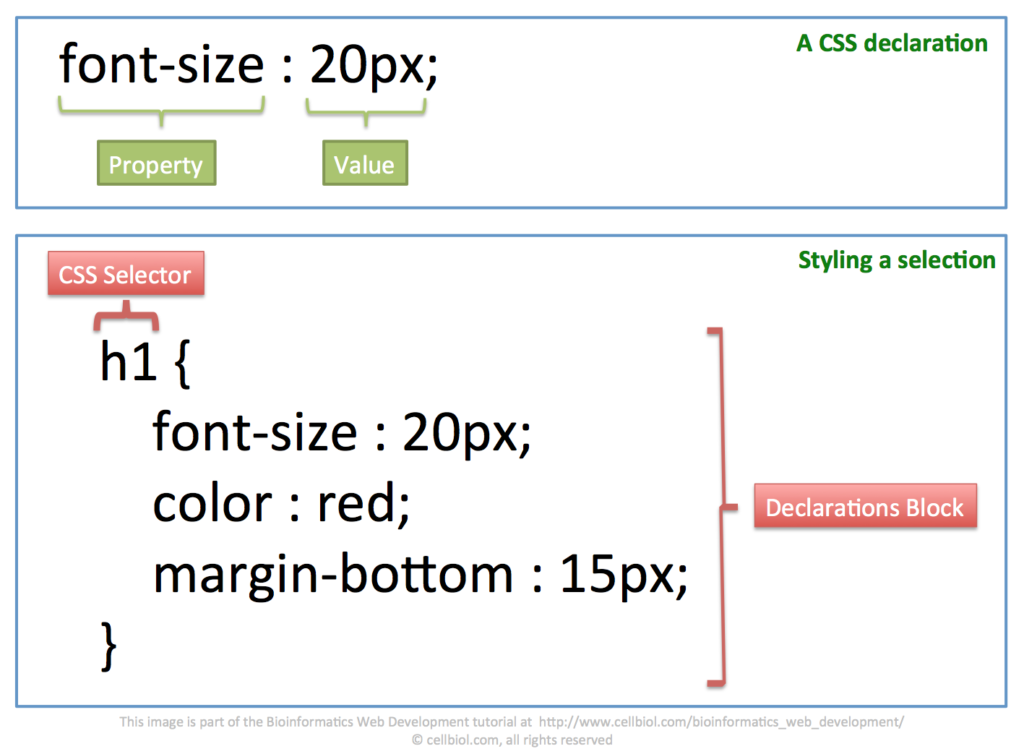
Как связать CSS с HTML: советы, рекомендации и примеры
TL;DR — внешняя таблица стилей CSS означает, что вы загружаете все свойства и значения стилей в отдельный файл . css. Затем вы связываете документ со своим веб-сайтом. Узнайте, как связать CSS с HTML, чтобы повысить производительность веб-сайта и легко обновлять правила CSS.
css. Затем вы связываете документ со своим веб-сайтом. Узнайте, как связать CSS с HTML, чтобы повысить производительность веб-сайта и легко обновлять правила CSS.
Содержание
- 1. Как связать CSS с HTML: основные советы
- 2. Стилизация нескольких HTML-страниц
- 3. Как связать CSS с HTML: полезные советы
Как связать CSS с HTML: основные советы
- Внешняя таблица стилей CSS представляет собой файл .css со всеми правилами CSS.
- Вы можете связать CSS с HTML с помощью элемента.
- Узнав, как связать файл CSS с HTML, вы можете стилизовать несколько страниц и отделить стиль от содержимого .
Плюсы
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразные функции
Основные функции
- Нанодегри программы
- Подходящие для Enterprises
- Платные сертификаты.
 Выполнение
Выполнение
. Экспе Плюсы
- Простота навигации
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
Основные характеристики
- Огромное разнообразие курсов
- 30-дневная политика возмещения
- Бесплатные сертификаты о завершении
As 12,99 $
Pros
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Стилизация нескольких HTML-страниц
Внешние таблицы стилей CSS относятся к документам . css , которые содержат свойства и значения CSS для всего веб-сайта.
css , которые содержат свойства и значения CSS для всего веб-сайта.
Совет: файлы .css не могут содержать теги HTML.
В следующем примере показано, как связать CSS с HTML путем добавления внешнего файла .css в раздел HTML :
Пример
<заголовок>
Примечание: изменения и обновления файла .css будут применяться ко всему веб-сайту . Связывание HTML с CSS — лучший вариант для упрощения обслуживания веб-сайта .
Вы должны использовать элемент, чтобы связать HTML с CSS. Сам элемент пустой, но содержит три атрибута :
-
relописывает отношение между HTML-документом и связанным документом.
-
типопределяет, какой -
hrefуказывает на конкретный файл , который вы загружаете.
Примечание: вы можете создать файл .css с любым текстовым редактором . Документ должен иметь .css 9Расширение 0022.
В приведенном ниже примере показано, как выглядит файл .css из первого внешнего примера CSS:
Пример
h2 {
красный цвет;
поле слева: 20px;
}
п {
цвет синий;
}
Попробуйте в прямом эфире. Учитесь на Udacity
Примечание. никогда не оставляйте пробела между значением свойства и единицей измерения. Напишите 10 пикселей , а не 10 пикселей .
- Внешняя таблица стилей CSS — это стандартный вариант для веб-дизайна.

- Знание того, как связать файл CSS с HTML, позволяет вам оптимизировать код и создавать веб-сайты с согласованным стилем .
- Связывание множества внешних таблиц стилей с веб-сайтами может увеличить время загрузки веб-сайта .
- Используйте встроенный CSS для оформления одного элемента и внутренний CSS для одной страницы.
Как связать CSS с HTML
следующий → ← предыдущая В HTML мы можем легко связать таблицу стилей с HTML-документом тремя различными способами:
Использование встроенного стиля Это самый простой способ добавить стиль CSS в наш HTML-документ или код. Но мы не можем повторно использовать этот метод, поэтому повторное использование является недостатком этого метода. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим связать CSS, используя встроенный стиль. <Голова> <Название> Свяжите CSS, используя встроенный стиль, с HTML <Тело> Эта страница поможет вам понять, как связать CSS со страницей HTML. Шаг 2: Теперь мы должны использовать атрибут стиля в начале того текста, для которого мы хотим использовать CSS. Итак, нам нужно ввести атрибут стиля в определенном теге для привязки CSS к Html с использованием встроенного стиля, как показано в следующем блоке: Любой текст Шаг 3: Теперь мы должны указать свойство в атрибуте стиля, как показано в следующем блоке: <Голова> <Название> Свяжите CSS, используя встроенный стиль, с HTML <Тело> Эта страница поможет вам понять, как связать CSS со страницей HTML. И этот раздел поможет вам понять, как связать CSS с помощью встроенного стиля. Протестируйте сейчасШаг 4: Теперь сохраните HTML-код и запустите его. Когда код будет успешно выполнен в браузере, он покажет вывод. На приведенном ниже снимке экрана показан вывод приведенного выше HTML-кода: .Использование внутренней таблицы стилейТе листы, которые влияют только на HTML-документ, в который они встроены, называются внутренними таблицами стилей . Эти таблицы стилей определяются между началом и закрытием 9тег 0022. Если мы хотим добавить CSS с помощью внутренней таблицы стилей в наш HTML-документ, мы должны выполнить шаги, указанные ниже: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим связать CSS с помощью внутренней таблицы стилей. <Голова> <Название> Свяжите CSS, используя встроенный стиль, с HTML <Тело> Эта страница поможет вам понять, как связать CSS со страницей HTML. Шаг 2: Теперь нам нужно поместить тег стиля в начало и конец тега сразу после тега |


 Если мы хотим добавить CSS, используя встроенный стиль в наш HTML-документ, нам нужно выполнить шаги, указанные ниже:
Если мы хотим добавить CSS, используя встроенный стиль в наш HTML-документ, нам нужно выполнить шаги, указанные ниже: