Как сверстать страницу, если совсем новичок и никогда не верстал?
Как сверстать, если никогда не верстал
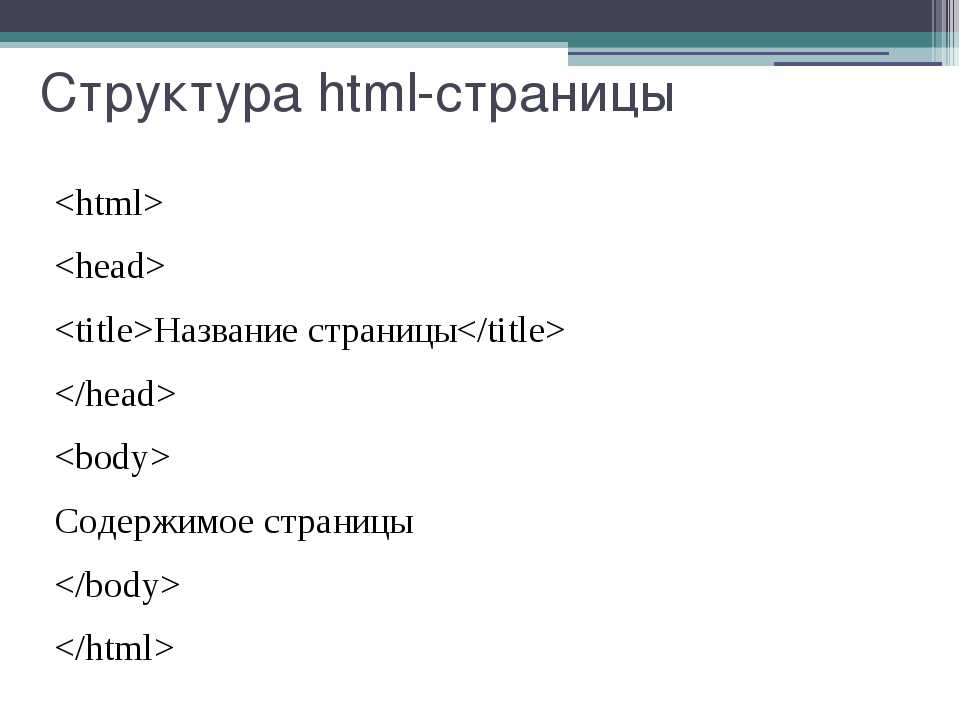
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как всё устроено
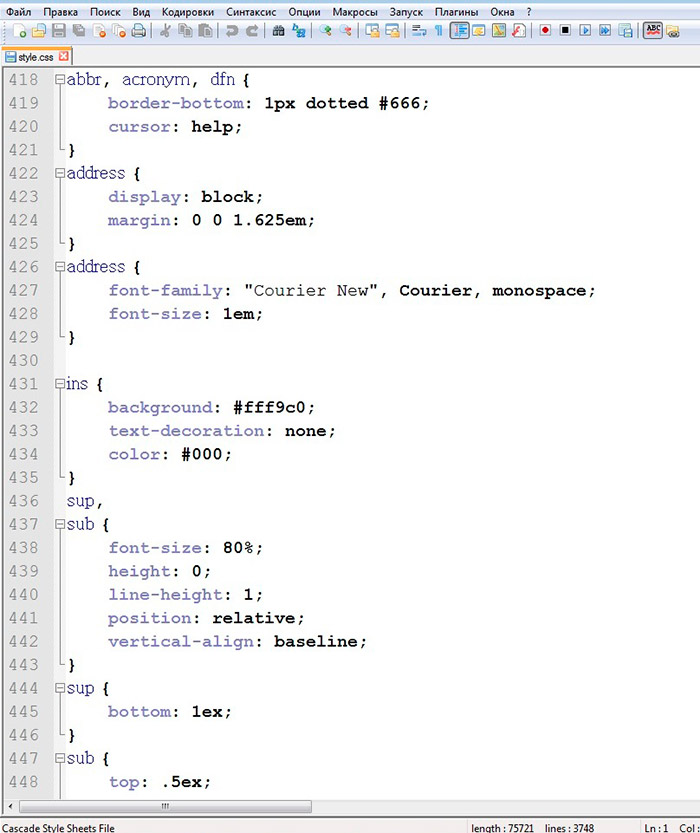
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
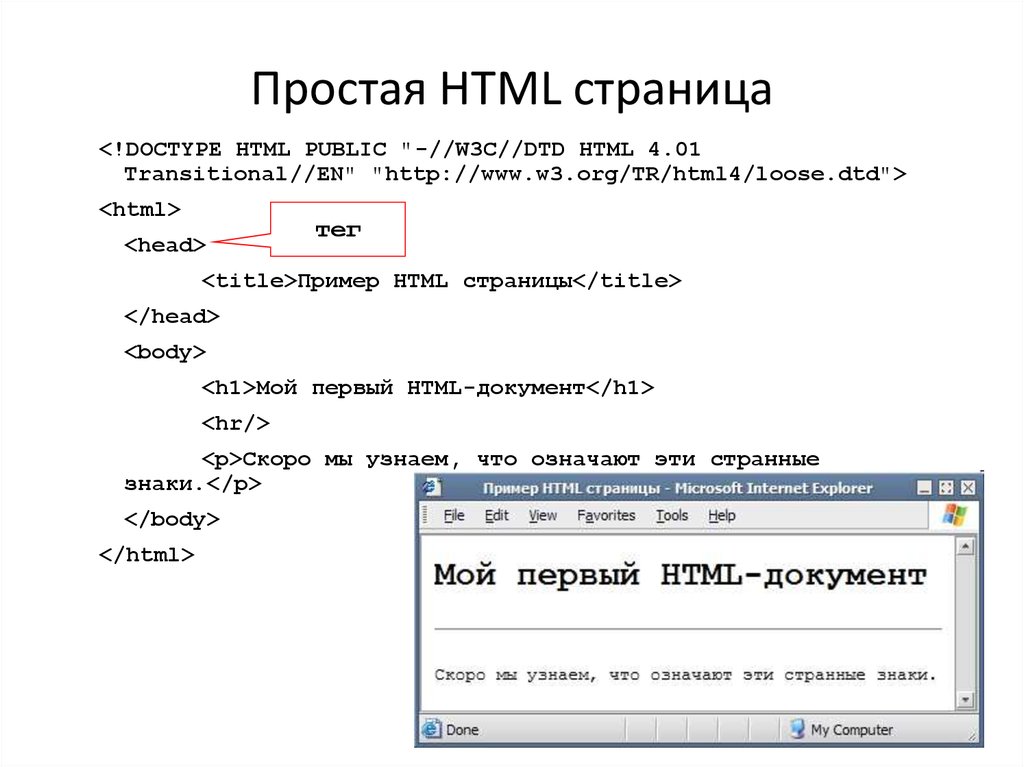
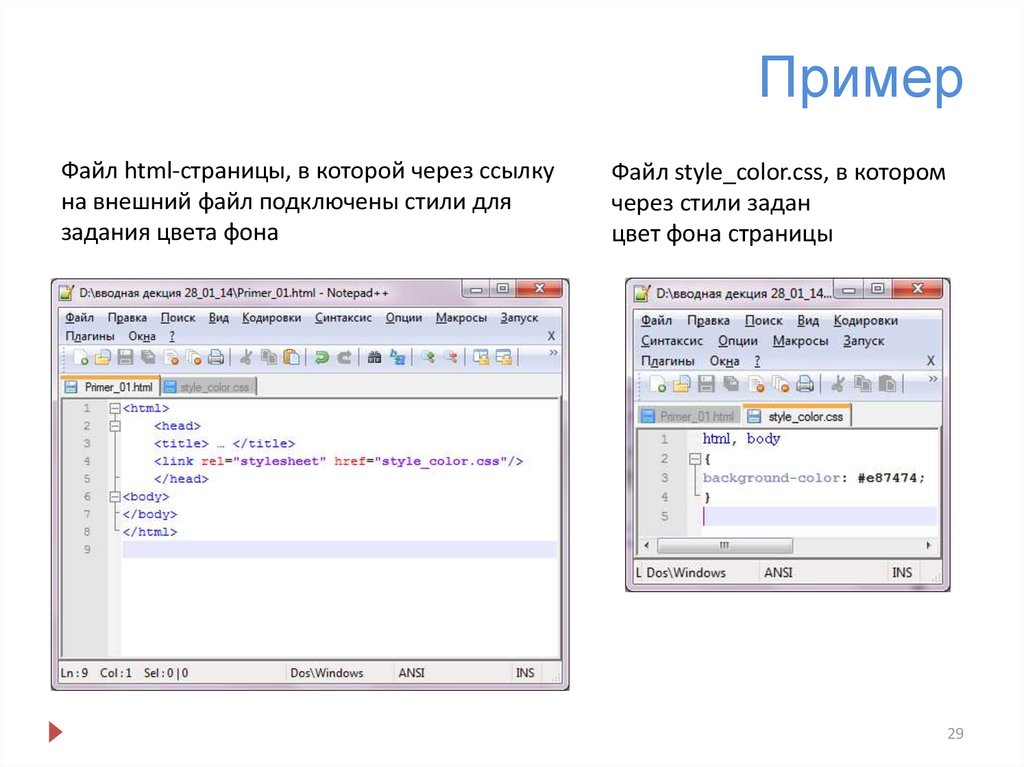
Любая веб‑страница — это просто текстовый файл с особой разметкой. Поэтому чтобы создать страницу, достаточно создать файл с любым именем и расширением .html. Этот файл можно открыть любым текстовым редактором, а можно сразу перетащить в браузер. Если файл пустой, то и в браузере откроется чистый белый лист.
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
Например, несложный в освоении бесплатный редактор Саблайм Текст
В файл можно написать любой текст. Если после этого сохранить файл и обновить страницу в браузере, текст появится на странице.
ХТМЛ, теги и атрибуты
ХТМЛ‑разметка структурирует содержимое и состоит из тегов — контейнеров, в которые помещается текст. Текст помещается внутри тега, между его открывающей и закрывающей частями:
<h2>Текст внутри тега-заголовка</h2>
<p>
Текст внутри текстового тега p — параграфа
</p>
<small>
Маленький текст в своём специальном теге
</small>Полный список тегов
Теги можно бесконечно вкладывать друг в друга. Например, сделать жирный текст внутри параграфа или обозначить пункты списка:
Полный список тегов
<p>По-настоящему <b>важные</b> принципы:</p>
<ul>
<li>Не планировать впритык</li>
<li>Сделать значит сдать</li>
<li>Флекс — всегда боль</li>
</ul>Все атрибуты тегов
У тегов есть атрибуты — параметры для настройки внешнего вида и поведения.
href добавляют к тегу‑ссылке a, чтобы он по клику отправлял на другую страницу. Тег br в примере переносит строку, чтобы ссылки не слиплись.Все атрибуты тегов
<a>Нерабочая ссылка</a>
<br>
<a href="https://vk.com/">Рабочая ссылка</a>Ещё есть теги, которые не нужно закрывать и в которые нельзя ничего вложить. Это картинки и разные интерактивные элементы: видео, поля ввода, кнопки. Поведение и содержимое таких тегов полностью настраивается атрибутами. Например, у тега‑картинки img ссылку на саму картинку указывают в атрибуте src:
<img src="https://bureau.ru/files/3slova-logo.png">
Служебные теги
В завершение вёрстки минимальной страницы, нужно добавить пару служебных тегов.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Наличие служебных тегов — это требование стандартов разработки веб‑страниц. Они помогают браузеру и поисковым системам лучше понимать страницу и работать с ней. Современные браузеры крайне терпимы и покажут страницу и без них, но по‑хорошему забывать эти теги нельзя. На старте можно не вникать в детали служеных тегов, а просто запомнить их как некое заклинание.
Они помогают браузеру и поисковым системам лучше понимать страницу и работать с ней. Современные браузеры крайне терпимы и покажут страницу и без них, но по‑хорошему забывать эти теги нельзя. На старте можно не вникать в детали служеных тегов, а просто запомнить их как некое заклинание.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Добавим тип документа, корневой тег, обозначение языка страницы и кодировку UTF‑8, контейнер для метаданных head и контейнер для всего видимого содержимого body.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html>Визуально от этих тегов ничего не меняется, но так мы соблюдаем стандарты веб‑разработки и облегчаем работу браузерам и поисковикам.
В тег head обычно помещают много разных служебных тегов. В самом простом варианте, кроме кодировки, будет достаточно тега
В самом простом варианте, кроме кодировки, будет достаточно тега title. Это заголовок страницы для поисковиков и название вкладки для браузера. Внутри title может быть только чистый текст, никаких вложенных тегов.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>😎 Моя прекрасная веб-страница</title>
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html> Всё! Концептуально это весь ХТМЛ, дальше верстальщик уже изучает разные теги и особенности работы с ними, осваивает смежные технологии: язык стилей ЦСС и язык программирования Яваскрипт. В следующих советах расскажу как стилизовать теги языком ЦСС и как загрузить страницу в интернет, чтобы сделать доступной для других людей.
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Как сверстать хорошую страницу: принципы веб-дизайна
Хорошая структура веб-страницы — это та, которую вообще не замечают. Если дизайнер сделал свою работу правильно, то пользователь сможет найти характеристики продукта, корзину, рекламные предложения и кнопку покупки даже не задумываясь.
Пользователи в среднем покидают веб-страницы через 10-20 секунд после открытия. Чтобы задержать внимание юзера на более продолжительное время, нужно четко сообщить ценность своего предложения в первые 10 секунд. За годы существования интернета был выработан ряд принципов верстки веб-страниц, которые используют дизайнеры с этой целью.
Чтобы применять качественный дизайн на практике, мы учим веб-разработке с нуля.
На бесплатном двухдневном марафоне мы отвечаем на вопросы и объясняем как освоить новую профессию!
Визуальная иерархия
Визуальная иерархия — это способ стилизации элементов дизайна с целью выделить отдельные части контента сильнее других.
Наиболее важными частями являются те, которые пользователь должен определить сразу — они выделяются в зависимости от цели страницы. Обычно это заголовки, предложения, призывы к действию и пользовательские инструменты (например, навигация).
Самый простой, но наглядный пример визуальной иерархииВизуальная иерархия может проявляться разными способами. Например:
- выбор шрифта,
- размер информационного блока,
- расположение важных элементов выше на странице,
- использование дополнительных цветов для выделения элементов и т.д.
Обычно люди замечают сначала большие объекты на странице. Что интересно, этот эффект достаточно силен, чтобы отменить правило чтения «сверху вниз», согласно которому, внимание зрителя концентрируется наверху страницы и далее опускается ниже.
Примеры визуальной иерархии
На изображении ниже «Craking» имеет приоритет над «time to act», потому что эта надпись и больше, и смещена влево — здесь помогает правило «слева направо».
На этом плакате Ребекки Фостер используется шрифт разного размера для создания визуальной иерархии.Выбор шрифта имеет важное значение для установления визуальной иерархии. Обратите внимание, как шрифт влияет на порядок восприятия слов на приведенной ниже странице. Какие элементы заметны в первую очередь?
Этот макет веб-сайта создает визуальную иерархию, используя простую черно-белую схему, масштаб и выбор шрифта, чтобы привлечь внимание к различным важным элементам на странице. Сначала мы замечаем «Breath Easy», потом черную кнопку, а после — продающие характеристики масок.
В некоторых случаях цель состоит в том, чтобы предоставить разнообразную информацию как одинаково срочную. Тогда размер и выделение будут перетягивать внимание. Придание всем элементам одинакового размера и вида обеспечило бы не только их равенство, но и придало бы им однообразие. Это то, что часто называют «текстурой» сайта.
Это то, что часто называют «текстурой» сайта.
На первом постере слово «Sports» стоит выше в иерархии, чем «badminton», благодаря расположению и жирности шрифта. На втором — два слова примерно эквивалентны благодаря черному прямоугольнику, который выделяет слово «badminton» и помещает его в отдельное пространство.
На третьем постере блики и сгибы перебивают слово «Sports», но не «badminton». В итоге получается перестановка, где «badminton» находится выше всего в иерархии.
Паттерны чтения
Паттерны чтения обозначают наиболее распространенные способы чтения страниц пользователями. Скорее всего вы тоже читаете, сверху вниз и слева направо. Во всех языках читают сверху вниз, а в большинстве — слева направо. Но хотя эти знания важны для дизайна страницы, задача верстки намного сложнее.
То, что делает паттерны чтения более сложными и интересными — это линии направления взгляда пользователя. Исследования показывают, что 79% посетителей сайта только бегло просматривают страницу. Значит нам важно максимально упростить сканирование.
Значит нам важно максимально упростить сканирование.
Использование паттернов в макете включает в себя стратегическое размещение элементов вдоль линий взгляда зрителя. Наиболее распространенными шаблонами, которые следует учитывать, являются шаблон Z (зигзагообразный вектор; полезен для макетов с большим количеством изображений) и шаблон F или E (построчный вектор; полезен для макетов с большим количеством текста).
F-шаблоны применяются к традиционным страницам с большим количеством текста. Читатель просматривает левую сторону страницы, ища интересные ключевые слова в выровненных по левому краю заголовках или начальных тематических предложениях, затем останавливается и читает (справа), когда доходит до чего-то интересного. В результате траектория взгляда выглядит как буква F или E.
Тепловая карта от Nielsen Norman Group, отражающая, где пользователи задерживали взглядПравило «сгиба»
В веб-дизайне «сгиб» (fold) — это линия, по которой веб-страница обрезается из-за ограничений размера экрана.
Когда дело доходит до дизайна макета веб-сайта, самый важный и/или убедительный контент (предложение или призыв к действию) должен быть расположен в верхней части страницы, чтобы пользователям не приходилось искать его. Но иногда дизайнер хитрит и делает так:
Дизайн Майка БарнсаЭтот макет веб-сайта обрезает графику в нижней части экрана с помощьб «сгиба», чтобы побудить посетителей прокручивать страницу вниз и взглянуть на целую иллюстрацию. Но при этом важные информационные элементы не обрезаются!
Видимое пространство оценивается в 1000 x 600 пикселей для большинства размеров экрана.
Белое пространство
Белое пространство или негативное пространство — это область дизайна без какого-либо содержимого, то есть пустое пространство.
У новичка часто возникает соблазн заполнить его контентом. Не стоит этим злоупотреблять! Пустое пространство может быть самым важным инструментом в макете веб-сайта. Часто оно подчеркивает лучше любого выделения.
Достаточное пустое пространство создает акцент, делая всю композицию менее сложной для чтения. У веб-разработчика нет ограничений на длину страницы, что дает гораздо больше свободы для стратегического подхода и щедрого использования пустого пространства.
У веб-разработчика нет ограничений на длину страницы, что дает гораздо больше свободы для стратегического подхода и щедрого использования пустого пространства.
Белое пространство фокусирует взгляд пользователя на поисковой строке и логотипе компании. Таким образом, с помощью пробелов можно расставлять смысловые ударения на веб-странице и привлекать внимание к важной информации.
Напоследок
Хороший дизайн делает веб-страницы не только визуально привлекательной, но и интуитивно понятной. Это первый шаг к тому, чтобы произвести хорошее первое впечатление на пользователей, побуждая их остаться и увидеть весь контент, который может предложить страница.
Эти основы дизайна могут дать отправную точку, но надо стараться искать новое и анализировать конкурентов. Профессионалы никогда не перестают учиться!
Ссылка скопирована
Как сделать хороший веб-сайт 2023: 11 ключевых шагов
Наш контент частично финансируется за счет коммерческих партнерств, без каких-либо дополнительных затрат для вас и без ущерба для нашей редакционной беспристрастности. Нажмите, чтобы узнать больше
Нажмите, чтобы узнать больше
При создании отличного веб-сайта ваша конечная цель должна состоять в том, чтобы заставить пользователей меньше думать . Этого можно добиться разными способами, в том числе путем обеспечения того, чтобы сайт понимал и удовлетворял потребности своих пользователей четким, простым и эффективным способом.
Существует множество практических советов, которые следует учитывать при создании отличного веб-сайта с высокой посещаемостью. В Tech.co мы поговорили с экспертами в области дизайна веб-сайтов, чтобы помочь ответить на этот вопрос и дать вам наилучшие шансы на успех с вашим собственным веб-сайтом.
В этом руководстве мы перечислили одиннадцать способов обеспечить успех вашего веб-сайта, от обеспечения соответствия изображений стандарту до адаптации его к мобильным устройствам. Конечно, вам понадобится конструктор веб-сайтов, чтобы воплотить все эти замечательные идеи в реальность, поэтому воспользуйтесь нашей викториной по конструктору веб-сайтов, чтобы найти лучшее решение для вас на основе предоставленных вами критериев. Мы подберем для вас лучший вариант, основанный на нашем глубоком исследовании разработчиков веб-сайтов.
Мы подберем для вас лучший вариант, основанный на нашем глубоком исследовании разработчиков веб-сайтов.
В этом руководстве:
- 11 обязательных компонентов для создания отличного веб-сайта
- Лучшие конструкторы веб-сайтов для создания собственного отличного веб-сайта
- Часто задаваемые вопросы
Отличным примером сайта (точнее, приложения), который понял свое предназначение, был Snapchat. Его цель состояла в том, чтобы облегчить веселое, непочтительное визуальное общение между 15-20-летними. И первоначальный дизайн Snapchat дал понять, что он был разработан, чтобы позволить детям обмениваться фотографиями и видео, с большой простой кнопкой камеры, чтобы делать свои собственные фотографии, и простым в навигации способом доступа к контенту, который ваши друзья прислали вам. .
.
Затем Snapchat стал одержим новой целью — монетизировать свою платформу. Истории и изображения, отправленные реальными пользователями, были заменены спонсируемым контентом таких издателей, как 9.0039 Vice и Washington Post . Немедленная негативная реакция и падение пользовательской базы, от которых он так и не оправился. Мораль этой истории: всегда помните об основной цели вашего сайта или веб-приложения, если вы хотите добиться успеха.
2. Очистить аудиторию
Определение того, кто будет использовать ваш сайт, также имеет решающее значение для создания хорошего веб-сайта. Если вы можете понять, какие люди будут посещать ваш сайт, читать сообщения в вашем блоге, покупать ваши продукты или просматривать вашу предыдущую работу, то вы можете создать сайт, который им подойдет.
Определить, как выглядит ваша аудитория, проще, чем вы думаете. Начните со старого доброго здравого смысла. Например, если вы продаете мыло ручной работы, то ваша целевая аудитория не будет 15-20-летними, как у Snapchat. Вместо этого вашими пользователями могут быть люди в возрасте 30-50 лет с большим доходом, который можно потратить на мыло.
Вместо этого вашими пользователями могут быть люди в возрасте 30-50 лет с большим доходом, который можно потратить на мыло.
Хорошим примером веб-сайта, на котором есть место для навигации, является Seat Geek. Как только страница загружается, вас приветствует панель поиска. Это побуждает пользователя искать на сайте любую команду, артиста, событие или место, которое они ищут, экономя время, которое потребовалось бы для поиска результатов вручную.
Попробуйте удалить свою учетную запись Amazon. Нет возможности закрыть вашу учетную запись в разделе «Моя учетная запись» и даже на страницах «Свяжитесь с нами»; процесс не понятен.
И то, и другое сделано намеренно: Seat Geek хочет максимально упростить бронирование билетов на концерты. Amazon, с другой стороны, хочет максимально затруднить закрытие вашей учетной записи. Таким образом, при создании сайта вам необходимо максимально упростить для пользователей доступ к основным частям сайта, которые вы хотите, чтобы они увидели, будь то покупка продукта, назначение встречи или отправка вам электронного письма.
Здесь, на Tech.co, мы рекомендуем использовать конструкторы веб-сайтов для создания собственного веб-сайта. Лучшие конструкторы веб-сайтов упрощают создание навигационной структуры сайта с различными категориями страниц и подразделами.
Например, на странице MacBook Air есть изображения на светлом фоне, чтобы подчеркнуть легкость и транспортабельность устройства. Mac Mini, с другой стороны, использует более темные и мрачные изображения, чтобы подчеркнуть, что это мощное устройство для профессионалов (если вы используете Mac, узнайте, почему Wix — лучший конструктор веб-сайтов для них 9).0005 здесь ).
Вам также будет интересно узнать о лучших способах сделать ваш веб-сайт удобным для людей с нарушениями зрения, от альтернативных тегов до ярких цветовых контрастов.
Наше исследование и пользовательское тестирование показывают, что Squarespace — лучший конструктор веб-сайтов для , демонстрирующий мощные изображения и графику . Если у вас нет собственных изображений, галерея изображений платформы позволяет пользователям вставлять, редактировать и форматировать бесплатные изображения из Unsplash или премиум-изображения из Getty Images, чтобы улучшить качество своей страницы.
Если у вас нет собственных изображений, галерея изображений платформы позволяет пользователям вставлять, редактировать и форматировать бесплатные изображения из Unsplash или премиум-изображения из Getty Images, чтобы улучшить качество своей страницы.
8. Высокая скорость страницы
Это может показаться тривиальным, но реальность такова, что каждая секунда на счету, когда речь идет о скорости страницы и удержании посетителей. Существуют буквально десятки статистических данных, которые показывают, что клиенты уйдут и никогда не вернутся на ваш сайт даже с задержкой всего в несколько секунд.
Не доверяете нам? Что ж, вот гора статистики, чтобы убедить вас в том, что скорость страницы должна быть приоритетом для вашего сайта.
- 1 из 4 посетителей покидают веб-сайт после ожидания в течение 4 секунд
- 46% посетителей никогда не будут повторно посещать медленную веб-страницу
- Показатель отказов увеличивается на 32% когда время загрузки страницы уменьшается с одной до трех секунд
Звучит красиво серьезно, да? Что еще хуже, исследования показали, что простая задержка на 1 секунду на вашем сайте приводит к снижению удовлетворенности клиентов на 16%, уменьшению количества просмотров страниц на 11% и уменьшению конверсий на 7%.
Дело не только в клиентах. Когда дело доходит до SEO, Google учитывает скорость страницы, а это означает, что вам нужен быстрый веб-сайт для ранжирования в результатах поиска. К счастью, Google предлагает отличный тест скорости, чтобы лучше понять, как вы работаете.
9. Разумные точки продаж
Если вы используете свой контент для повышения конверсии, ценность разумных точек продаж нельзя недооценивать. В конце концов, вы пытаетесь заставить потенциальных клиентов начать путь к покупке, и единственный способ сделать это — использовать призыв к действию (CTA), который не только имеет смысл, но и привлекает внимание.
Не совсем уверены в силе хорошего CTA? Усилия по оптимизации во многих компаниях дали очень положительные результаты: такие компании, как SAP и Performable, отмечают увеличение коэффициента конверсии на 20-35% от такой простой вещи, как изменение цвета.
Итак, как вы можете улучшить свои точки продаж? По правде говоря, вам нужно выяснить это для вашего конкретного бренда, и лучший способ сделать это — провести тестирование . Собирайте данные, пробуйте разные стратегии и выясняйте, какие самые эффективные точки продаж продвигаются вперед.
Собирайте данные, пробуйте разные стратегии и выясняйте, какие самые эффективные точки продаж продвигаются вперед.
После того, как вы определили свою точку продаж, важно перейти к правильному конструктору электронной коммерции. Благодаря шаблонам, которые были специально разработаны для увеличения прибыли, и бесчисленным доступным расширениям продаж, Shopify является лучшим конструктором веб-сайтов, который мы исследовали для максимизация продаж. А если Shopify выходит за рамки вашего бюджета, Wix и Squarespace также предлагают ряд расширенных функций продаж.
10. Первое мобильное мышление
На дворе 2023 год, и смартфоны используются для всего, от оплаты до развлечений. Следовательно, ваш веб-сайт обязательно должен быть доступным и хорошо спроектированным для использования на мобильных устройствах, иначе у вас возникнут серьезные проблемы с привлечением посетителей, не говоря уже о конверсиях.
Сайты ресторанов, например, получают более 50% трафика с мобильных устройств. Впоследствии вам понадобится конструктор веб-сайтов ресторанов, который может гарантировать, что у вас есть мобильная страница, по которой легко ориентироваться.
Впоследствии вам понадобится конструктор веб-сайтов ресторанов, который может гарантировать, что у вас есть мобильная страница, по которой легко ориентироваться.
На самом деле, 61% потребителей утверждают, что они с большей вероятностью совершат покупку на веб-сайте, если он будет оптимизирован для мобильных устройств. Это означает, что большинство пользователей хотят совершать покупки на своих смартфонах, но их отталкивают такие проблемы, как проблемы с безопасностью, плохо спроектированные сайты и запутанные системы ввода данных.
Опять же, речь идет не только о клиентском опыте. Google учитывает мобильную функциональность веб-сайта, когда дело доходит до поискового рейтинга. И с учетом того, что 96% мобильных поисковых запросов приходится на Google, можно с уверенностью сказать, что это важный способ блокировки.
11. Сигналы доверия
Попросить кого-то купить что-то на вашем сайте — сложная задача. Да, люди делают это каждый день, но если у них нет причин доверять вам, их будет почти невозможно обратить.
Именно здесь вступают в действие сигналы доверия. Они являются средством превращения вашего веб-сайта и вашего бизнеса в надежный источник контента, а также в безопасную точку продаж. От о нас страницы и биография автора до контактная информация и варианты поддержки , есть много способов показать своим клиентам, что вы действительно заботитесь о них.
В конце концов, если вы что-то скрываете, будет очевидно, что вам нельзя доверять информацию о кредитной карте клиента.
0 из 0
Общая оценка | платный план | 150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150150Pros | Cons | Try it Today | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
BEST ON TEST | ||||||||||||||||
WordPress | ||||||||||||||||
10,80 долл. | ||||||||||||||||
Over 800 | Over 100 | |||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Get 10% Off | Save 10% | Try Shopify | See Deals | See Deals | Экономьте до 78% | См. | См. предложения | См. предложения | См. предложения |
Wix
Когда дело доходит до разработчиков веб-сайтов, вы не можете быть намного лучше, чем Wix, который, согласно нашему исследованию, набрал 4,8/5 баллов. С тарифными планами, начинающимися с всего за 16 долларов в месяц , эта платформа предоставляет все необходимое для запуска вашего веб-сайта, а затем и кое-что еще.
Благодаря действительно непревзойденному каталогу функций и простой в использовании системе проектирования с помощью перетаскивания вы не будете чувствовать себя подавленным или разочарованным тем, что вы можете сделать — оценка Wix 4.4/5 за простоту использования , достижение, с которым Squarespace сравнялась только во время наших тестов 2023 года. Wix также лидирует, когда дело доходит до SEO с идеальной оценкой 5/5, а также наравне с Squarespace, когда речь идет о помощи и поддержке (оба 4,9/5) благодаря электронной почте, чату в реальном времени и поддержке колл-центра.
Кроме того, благодаря расширенным функциональным возможностям, таким как CRM, Wix легко является нашим лучшим конструктором веб-сайтов для любого типа бизнеса, а также нашим выбором номер один для тех, кто хочет создать интернет-магазин.
Squarespace
Wix великолепен, но Squarespace наступает ему на пятки и также набирает 4,8/5 баллов в соответствии с нашими критериями тестирования. Squarespace предоставляет обширный каталог функций для любого типа бизнеса и сочетает его с интуитивно понятным интерфейсом , который не будет полностью сбит с толку новичков.
Более того, с помощью Fluid Engine, редактора платформы с функцией перетаскивания, разработка профессионального и уникального веб-сайта стала проще, чем когда-либо. Всего Squarespace набрала 9 баллов.0005 4.5/5 за функциональность дизайна в нашем последнем раунде тестирования, который был на выше, чем у любого из других конструкторов веб-сайтов , которые мы тестировали.
Всего за 16 долларов США в месяц — по той же цене, что и комбинированный план Wix — вы получите доступ к более чем 110 самым привлекательным шаблонам, представленным в настоящее время на рынке.
GoDaddy
Это не лучший конструктор веб-сайтов, который мы тестировали, но GoDaddy предлагает неплохую функциональность по более низкой цене, чем его конкуренты, получив общий балл 4,1/5. В всего за 9,99 долларов в месяц для базового плана провайдера вы получите конструктор веб-сайтов, который легко настроить, и ваш сайт будет работать быстрее, чем такие, как Squarespace.
GoDaddy предлагает множество рекомендаций по SEO , что помогло ему получить баллов 4/5 в наших тестах функций SEO — значительное улучшение по сравнению с результатом, полученным в 2022 году. Улучшение скорости сайта на 7,14% во время наших тестов 2023 года, что отлично, учитывая, насколько это важно для обеспечения хорошего взаимодействия с пользователем на сайте.
Недостатком является то, что ваши возможности настройки будут немного ограничены по сравнению с Wix и Squarespace: GoDaddy набрал всего 3,1/5 за функции и 3,5/5 за функциональность дизайна , поэтому убедитесь, что вы не слишком зациклены на этом. как ваш сайт выглядит по сравнению с тем, что он может сделать.
Часто задаваемые вопросы
Чтобы запустить веб-сайт, вам необходимо зарегистрировать доменное имя, найти провайдера веб-хостинга, создать контент и создать веб-сайт. Лучшее место для выполнения всех четырех этих шагов — это дешевый конструктор веб-сайтов, который поможет вам пройти весь процесс и позаботится обо всем за символическую плату.
Согласно нашему исследованию, лучшим конструктором веб-сайтов является Wix, предлагающий простую в использовании платформу с потрясающими шаблонами. в нашем последнем раунде тестирования он набрал 4,8/5 баллов. благодаря множеству полезных функций для сайтов электронной коммерции, руководству по SEO и множеству вариантов поддержки клиентов. Более того, все это доступно по разумной цене, которая не ударит по вашему кошельку.
Более того, все это доступно по разумной цене, которая не ударит по вашему кошельку.
При оценке качества веб-сайта учитывается ряд важных факторов, включая дизайн, простоту использования, оптимизацию для мобильных устройств, впечатляющий контент, поисковую оптимизацию и доступность важных данных, таких как местоположение и контактная информация.
Не существует универсального решения для создания отличного веб-сайта, однако есть несколько важных принципов, которые следует учитывать при создании собственной страницы.
К ним относятся создание сайта с четкой целью и мощной аудиторией, обеспечение его хорошего дизайна, простоты навигации и наличия высококачественных изображений, хорошо подобранных шрифтов и отличного контента. Сайт также должен хорошо конвертироваться на мобильных устройствах, обеспечивать сильные сигналы доверия, поддерживать высокую скорость загрузки страниц и включать эффективные призывы к действию.
С общей оценкой 4,8/5 наше исследование показывает, что Wix является лучшим конструктором веб-сайтов на рынке, сочетающим сотни настраиваемых шаблонов с широким набором передовых инструментов для бизнеса. Однако, если у вас небольшое предприятие или вашим главным приоритетом являются мощные функции дизайна, мы рекомендуем использовать Squarespace.
Первое, что нужно учитывать при создании веб-сайта, — убедиться, что у него есть четкая цель. Основная цель вашего сайта должна быть сразу очевидна, когда вы нажимаете на страницу. Например. если вы продаете товары, каждое ваше решение должно быть направлено на то, чтобы помочь пользователям покупать товары.
О наших ссылках
Если вы нажмете, зарегистрируетесь в услуге или совершите покупку по ссылкам на нашем сайте или воспользуетесь нашим инструментом котировок, чтобы получить индивидуальные цены для ваших бизнес-потребностей, мы можем заработать реферальное вознаграждение. от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Как сделать веб-сайт более привлекательным за 15 простых шагов
Хотите увидеть несколько примеров домашних веб-сайтов WebFX? Ознакомьтесь с нашим портфолио из более 1128 красивых дизайнов веб-сайтов!
Хотите узнать, как сделать свой веб-сайт более привлекательным? Выполните эти 15 шагов, чтобы повысить уровень вовлеченности на вашем сайте.
1. Создайте простой макет главной страницы
Создавая привлекательный веб-сайт, начните с простого макета главной страницы.
Разработчики веб-сайтов, такие как WordPress или Weebly, предлагают широкий выбор готовых шаблонов, как бесплатных, так и платных.
Вы можете начать разработку привлекательного макета, выбрав эти макеты и просматривая другие сайты для справки.
2. Смешайте макет
Многие сайты в Интернете имеют одинаковый макет для каждой отдельной страницы. Согласованность — это неплохо, но если вы хотите придать своему сайту свежий и привлекательный вид, подумайте об обновлении макетов для каждой из папок навигации.
Ваша страница продуктов и услуг может быть настроена, например, одним способом, в то время как вы можете настроить макет своего блога другим способом. Это поможет вашим посетителям почувствовать, что они не просто посещают одну и ту же страницу снова и снова.
Это поможет вашим посетителям почувствовать, что они не просто посещают одну и ту же страницу снова и снова.
3. Используйте пробелы
Не бойтесь пробелов.
Некоторым людям кажется, что в каждом месте на странице что-то нужно. Легко увлечься этой идеей, но она не эффективна с точки зрения дизайна.
Когда охвачен каждый дюйм участка, возникает ощущение, что вы входите в захламленную комнату. Точно так же, как вы не знаете, с чего начать уборку в грязной комнате, посетители грязного сайта не будут знать, с чего начать чтение.
Пустое пространство работает как привлекательный элемент на сайте, потому что оно привлекает внимание зрителей, переводя их внимание с одного элемента на другой. Посмотрите, как Wealthsimple использует пустое пространство, чтобы направлять взгляд по странице. Приятно, не так ли?
4. Стратегически выбирайте цвета
Цвета имеют психологию.
Когда люди видят цвета, они думают или чувствуют определенные вещи. Именно по этой причине большинство ресторанов быстрого питания используют красный и желтый цвета в своем дизайне. Эти цвета могут заставить людей чувствовать себя голодными.
Именно по этой причине большинство ресторанов быстрого питания используют красный и желтый цвета в своем дизайне. Эти цвета могут заставить людей чувствовать себя голодными.
Это также причина, по которой многие интернет-компании и сайты социальных сетей используют синий цвет (например, Facebook и Twitter), потому что синий — это спокойный, расслабляющий цвет.
Вдумчиво используйте цвета , чтобы сделать красивый веб-сайт.
Цвета, которые конфликтуют или перегружают страницу, могут отвлекать пользователей и препятствовать взаимодействию с вашим веб-сайтом. Попробуйте придерживаться двухцветной палитры для вашего сайта, максимум трех, причем третий выступает в качестве акцентного цвета.
Ваш логотип — отличная отправная точка при выборе цветовой схемы. Если в вашем логотипе есть цвета, используйте их на своем веб-сайте. Если он черно-белый, вы можете выбрать один дополнительный цвет для своего сайта.
5. Используйте чистые, легко читаемые шрифты
Шрифты должны соответствовать цели и атмосфере вашего сайта и бренда. Не знаете, какой шрифт использовать, чтобы сделать ваш сайт более привлекательным? Многие сайты используют шрифт без засечек для стандартного контента на своих страницах из-за его удобочитаемости.
Не знаете, какой шрифт использовать, чтобы сделать ваш сайт более привлекательным? Многие сайты используют шрифт без засечек для стандартного контента на своих страницах из-за его удобочитаемости.
Шрифты без засечек, такие как Arial или Roboto, как правило, легче читать в цифровом виде, тогда как шрифты с засечками, такие как, например, Times New Roman, как правило, лучше подходят для печати. При использовании в Интернете шрифты с засечками хорошо работают в качестве акцентов и контраста, придавая заголовкам и заголовкам стильный вид.
При использовании шрифтов для Интернета используйте правильный размер.
Для веб-сайтов минимальный размер шрифта 16 пунктов — это минимальный размер основного текста, особенно на мобильных устройствах. Если размер меньше, операционная система увеличит масштаб, что затруднит чтение. Подписи и метки могут быть на пару пунктов меньше, а заголовки должны быть такого же размера или на пару пунктов больше.
Обязательно проверьте, как ваши шрифты выглядят на разных устройствах.
Размер вашего текста будет меняться в зависимости от стиля шрифта.
Размер шрифта в 12 пунктов для Georgia, например, будет отличаться от размера шрифта в 12 пунктов для Courier New.
6. Сделайте свой сайт удобным для мобильных устройств
Разработайте версию своего сайта специально для мобильных устройств. Использование мобильных устройств широко распространено в современном обществе. В настоящее время люди проводят 70 % своего времени в Интернете на мобильных устройствах и хотят, чтобы веб-сайты правильно отображались на мобильных устройствах.
Люди будут оценивать ваш сайт по его совместимости с мобильными устройствами. Плохо спроектированный мобильный веб-сайт резко снижает вовлеченность пользователей. Пользователи, например, на 52 % реже взаимодействуют с компанией из-за плохого мобильного дизайна.
Таким образом, чем больше вы оптимизируете свой сайт для мобильных устройств, тем больше останется мобильного трафика.
7. Упростите навигацию
Четкая иерархическая структура вашего сайта способствует хорошему дизайну сайта.
Каждая страница должна быть так или иначе доступна из меню навигации. Как правило, привлекательные сайты используют пирамидальную навигационную структуру, где навигационные меню начинаются с более общих тем и сужаются до конкретных подтем.
Пирамидальная навигация приносит пользу вашему сайту, поскольку поисковым системам легче его сканировать, а это означает, что каждая из ваших страниц будет индексироваться быстрее, и вы будете занимать более высокие позиции в результатах поиска (что может принести вам больше трафика) благодаря четкой организации твой сайт.
Пользователи также легко найдут то, что им нужно, что повысит уровень их взаимодействия с вашим сайтом и позволит вам разработать хороший макет веб-сайта.
8. Сделайте ваши контактные данные легкодоступными
Сделайте ваши контактные данные легко доступными. Вы можете включить их на страницу «О нас», доступную через меню навигации. Или, как это делают многие сайты, вы можете разместить их в нижнем колонтитуле внизу страниц вашего сайта.
Быстро находимые контактные данные повышают уровень вовлеченности ваших клиентов. С другой стороны, если они не могут найти вашу контактную информацию, когда она им нужна, люди, скорее всего, разочаруются, когда им понадобится ваша помощь для решения проблемы.
Убедитесь, что ваша контактная информация является точной и соответствует другим сайтам, на которых вы размещаете свою контактную информацию (например, вашему бизнес-профилю Google). Согласование ваших контактных данных в Интернете сделает вас более надежным источником.
9. Разместите плагины для социальных сетей
Плагины для социальных сетей сделают ваш веб-сайт более интерактивным, позволяя вашим посетителям легко делиться вашим контентом на платформах социальных сетей.
Это простое изменение на вашей странице и отличный способ:
- Повысить узнаваемость бренда
- Увеличение посещаемости вашего сайта
- Расширьте свое присутствие в социальных сетях
- Создание естественных обратных ссылок
- Повысьте удобство вашего сайта для пользователей
- Повысьте вовлеченность вашего бренда
Плагины для социальных сетей можно размещать вверху или внизу страницы, рядом с контентом или после него, а также на боковых панелях, которые являются популярными местами для плагинов для социальных сетей.
10. Включите четкие CTA
Сделайте каждый призыв к действию (CTA) на своей странице заметным и отчетливым. Люди используют CTA для конвертации.
Если на вашей странице нет призывов к действию, вашим посетителям будет намного сложнее заинтересоваться и совершить конверсию.
Призывы к действию должны быть понятными и легко находимыми. Они также должны быть персонализированы для вашей аудитории на каждом уровне воронки продаж. Имейте броский, действенный текст для своих CTA и четко определите, что именно вы хотите, чтобы ваша аудитория делала для каждого CTA.
11. Используйте чаты службы поддержки
Размещение виджетов чата на вашем сайте дает вам дополнительный канал, по которому вы можете взаимодействовать со своей аудиторией. Чаты полезны для ответов на вопросы ваших клиентов и помощи им в сложных процессах.
Чаты также помогают сократить разрыв в общении между покупателем и производителем продукции.
Даже если вы используете чат-бот, пользователи все равно смогут получить хорошее представление о вашей компании, что поможет повысить их доверие.
12. Сделайте ваш контент удобным для чтения
Чтение вашего контента не должно утомлять ваших посетителей. Сделайте свой контент доступным для сканирования, чтобы сделать его более привлекательным. Разбивайте длинные фрагменты текста соответствующими заголовками разделов. В качестве бонуса, если вы включите целевые ключевые слова в свои заголовки, вы повысите их рейтинг в результатах поиска.
Вы также можете разбить текст, используя маркированные и нумерованные списки. Это улучшает читабельность и вовлеченность вашего контента, а также уровень удержания ваших читателей. Если ваш маркированный список дает быстрые ответы на часто задаваемые вопросы ваших пользователей, вы с большей вероятностью окажетесь в позиции «Нулевая позиция» на страницах поиска.
Говорите дружелюбно, человечно и ободряюще. Ваш словарный запас также должен быть разговорным, что обычно соответствует уровню чтения восьмого класса.
Воспользуйтесь этим бесплатным инструментом, чтобы проверить, как читается ваш контент!
Кроме того, делайте абзацы короткими, до трех предложений в абзаце, чтобы ваши читатели не были перегружены большими блоками текста. Пустое пространство между абзацами дает читателю возможность отдохнуть и освежить глаза.
Пустое пространство между абзацами дает читателю возможность отдохнуть и освежить глаза.
13. Добавьте внутренние ссылки на свой контент
Свяжите свой контент с другой соответствующей информацией на вашем сайте. Это не только улучшит навигацию и возможности сканирования вашего веб-сайта, но также поможет повысить вовлеченность ваших пользователей и снизить их показатель отказов или процент, с которым пользователи покидают ваш сайт после просмотра одной страницы.
Если пользователям нужна дополнительная информация по теме вашего контента, они могут перейти по предоставленной вами ссылке. Вы выигрываете, потому что они дольше остаются на вашем сайте, что увеличивает их шансы на конверсию. Ваши пользователи выигрывают, потому что они тратят меньше времени на поиск нужной им информации.
14. Используйте мультимедиа
Люди обрабатывают изображения в 60 000 раз быстрее, чем письменный текст, и они на 65 % чаще запоминают изображения после того, как покинут вашу страницу. Клиенты также в 10 раз чаще взаимодействуют с видео, чем с текстом.
Клиенты также в 10 раз чаще взаимодействуют с видео, чем с текстом.
Мультимедиа — это также естественный способ поделиться информацией в социальных сетях и на других сайтах. Включив мультимедиа в свой контент для социальных сетей, вы повысите свое присутствие в социальных сетях и увеличите трафик на свой сайт.
Используйте изображения и инфографику, чтобы объяснить примеры и статистику. Используйте видеоролики, чтобы познакомить зрителей с практическими руководствами и процессами.
Убедитесь, что каждый мультимедийный элемент, который вы создаете, соответствует вашему контенту и персонализирован для вашей аудитории.
15. Протестируйте свой сайт
Протестируйте свой сайт, чтобы исправить любые части, которые не работают должным образом.
Проведите тест на своем веб-сайте.
Такие инструменты, как Hotjar (вы можете подписаться на бесплатную пробную версию) или Smartlook (вы можете создать бесплатную учетную запись), помогут вам понять, как ваши пользователи просматривают ваш сайт. Используйте их, чтобы внести изменения в свой веб-сайт и посмотреть, что привлекает, а что нет.
Используйте их, чтобы внести изменения в свой веб-сайт и посмотреть, что привлекает, а что нет.
Обращайте внимание на отзывы пользователей. Они помогут вам выявить проблемы с вашим сайтом. Когда вы слушаете, что они говорят, вы улучшаете взаимодействие с пользователем и оптимизируете свой веб-сайт для своей аудитории.
Посмотрите, что они говорят о своем опыте на вашем сайте в отзывах. Спросите их об их опыте после покупки. Отправляйте опросы по электронной почте и в социальных сетях.
Пришло время повысить уровень продаж
Наш длинный список услуг поможет вам развить все аспекты вашего бизнеса с помощью маркетинговых стратегий, которые, как доказано, увеличивают итоговые показатели, такие как доход и количество конверсий.
За последние 5 лет мы провели более 12,9 МИЛЛИОНА транзакций по нашей клиентской базе.
Как опытная компания веб-дизайна, мы стремимся создавать функциональные, удобные и привлекательные веб-сайты.

 США в месяц
США в месяц самая интуитивно понятная платформа
самая интуитивно понятная платформа предложения
предложения