Что такое верстка сайта? | Блог DCMedia
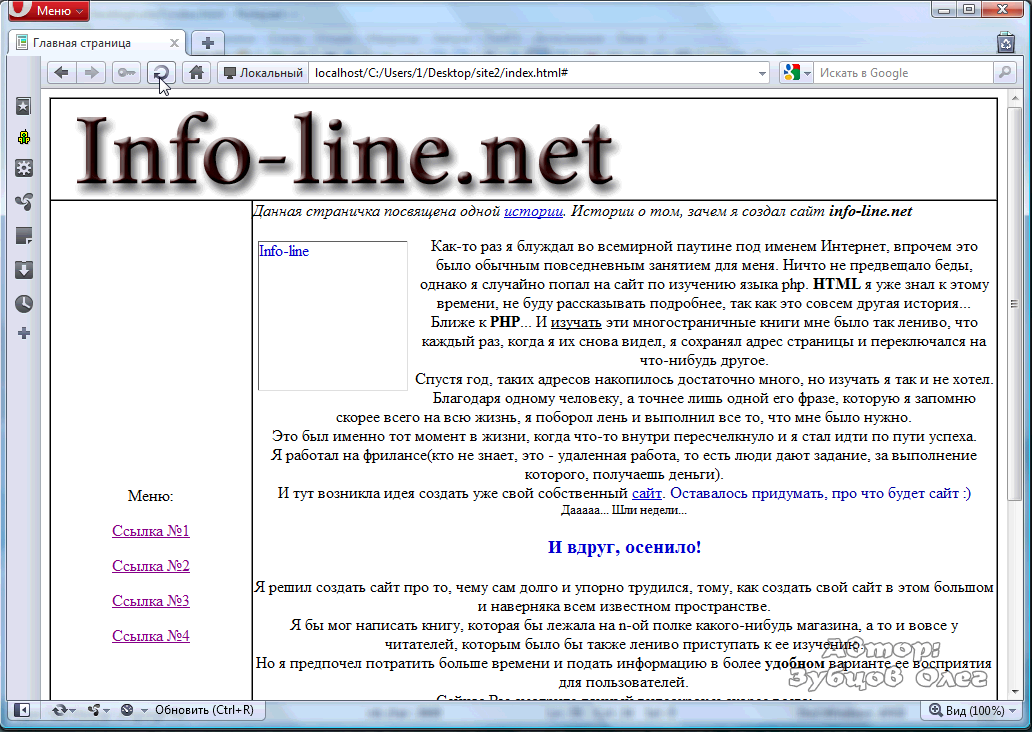
Что значит сверстать сайт? Это означает перевести графическое изображение на язык программного кода. Чтобы понять, что это такое, щелкните правой кнопкой мышки по полю любого сайта и выберите из меню «Просмотр кода страницы». Вместо графики и текста вы увидите набор знаков. Если присмотреться, то текст здесь всё-таки есть, но он разбавлен множеством символов — HTML-тегов.
Разметка контента с помощью html тегов позволяет “описать словами” шрифты, расположение текста и изображений. Это своеобразный язык, который понятен интернету.
Неправильная верстки дизайна приводит к сбою — текст может «поехать», фотографии растянуться, шрифт стать меньше или больше. Чистый код без ошибок нравится поисковым системам. Например, если заголовки просто выделены жирным шрифтом, а не тегами h2, h3, то поисковик не отличит их от остального текста. Поэтому этот этап web-разработки так важен для продвижения ресурса в топ выдачи по запросу.
Что делает верстальщик ?
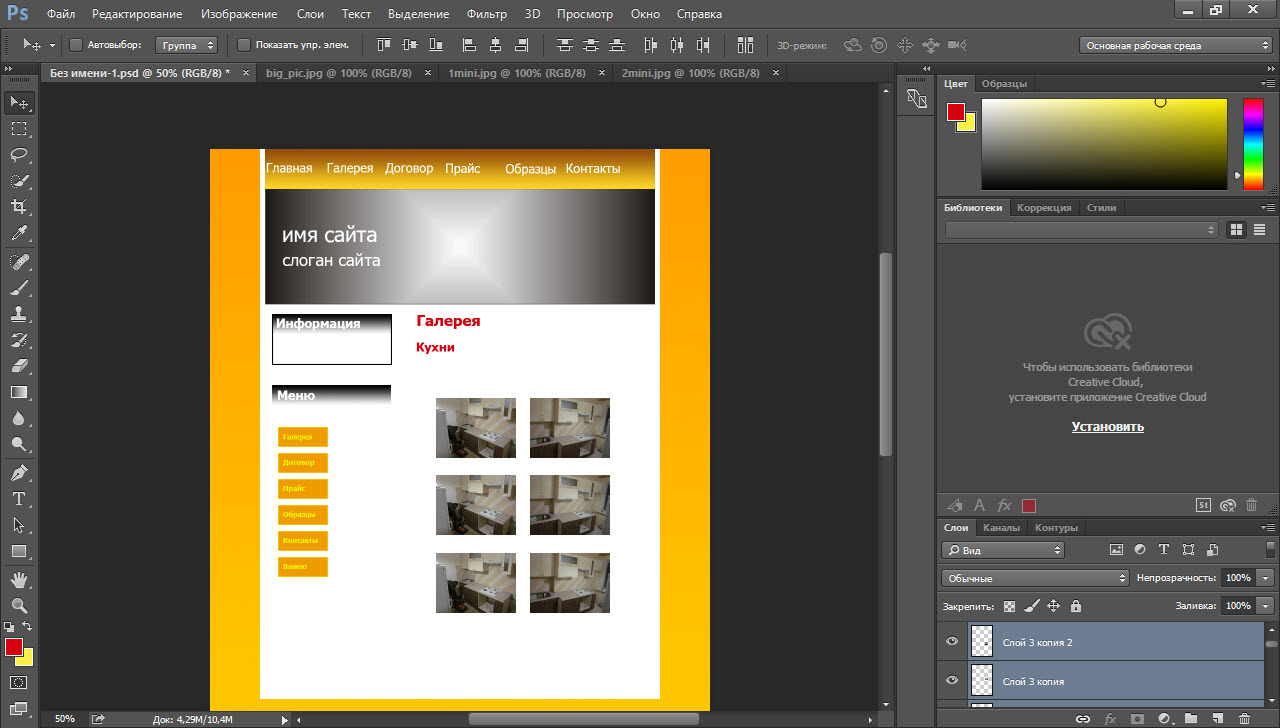
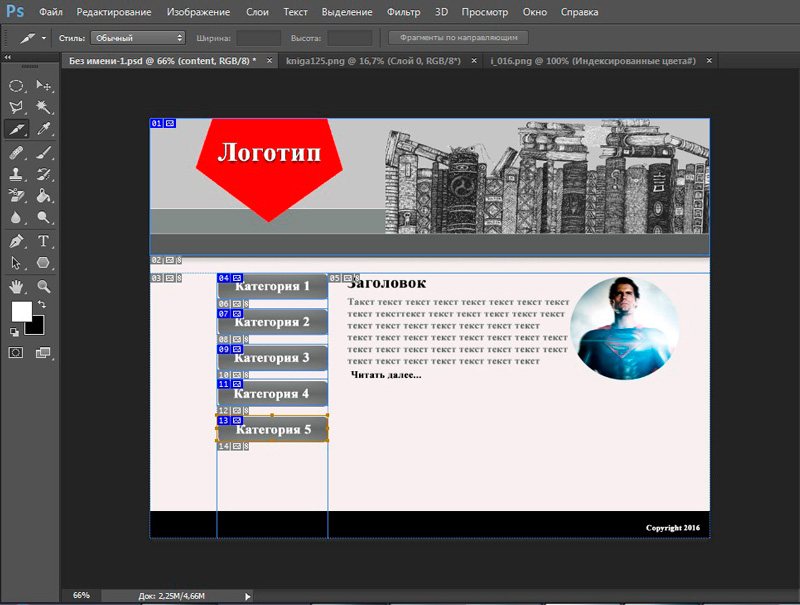
Получив макет, он определяет стили, которые выносит в отдельный файл. Графическая часть (значки, картинки, кнопки) вырезается из файла PSD или Figma. Создает блоки для контента, шапку, правое, левое меню, подвал. Указывает кодировку, title. Затем переносит контент внутрь каркаса.
Качественная верстка веб сайтов должна отвечать следующим требованиям:
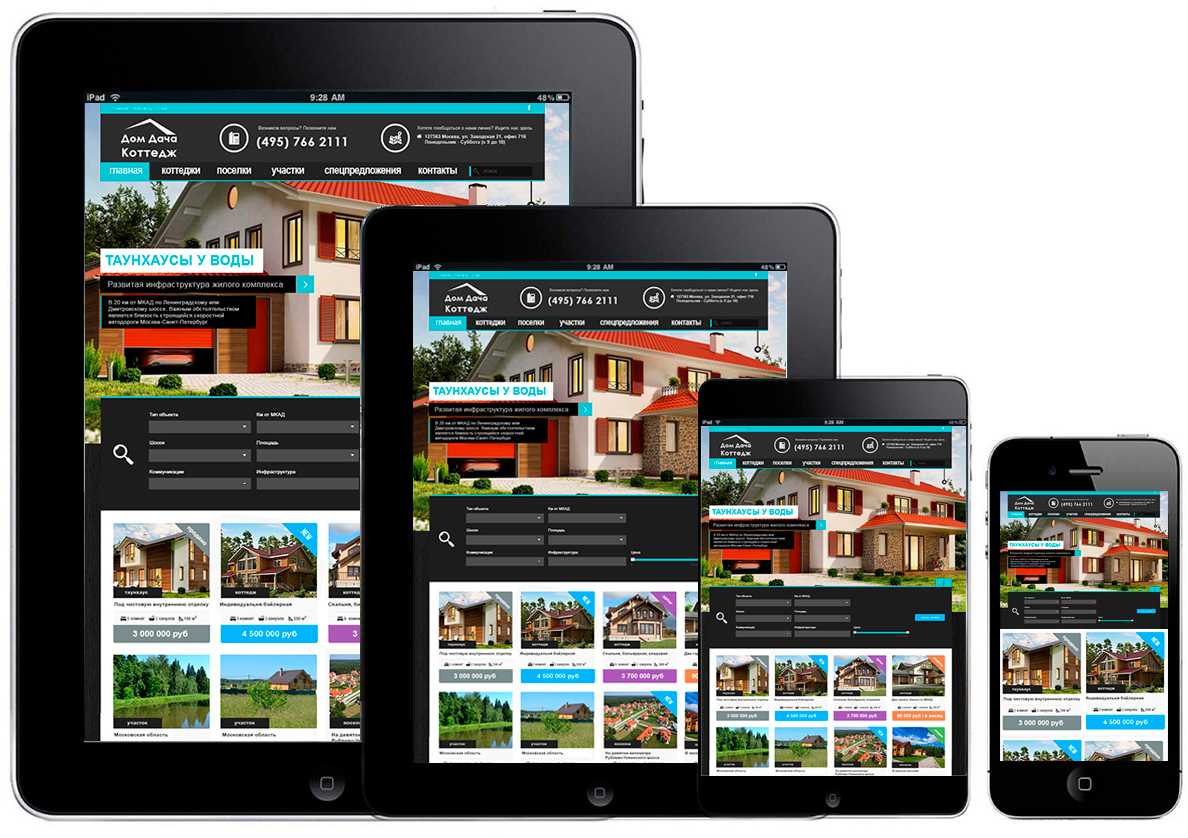
- Кроссбраузерность — когда ресурс корректно отображается во всех браузерах (Google Chrome, Яндекс, Firefox, Internet Explorer). Протестировать необходимо все возможные разрешения от 1024×768.
- Внешний вид соответствует дизайну.
- Переход по ссылке на главную страницу нажатием на логотип.
- Заголовки и подзаголовки отмечаются специальными тегами
- Все идентификаторы, классы должны соответствовать их назначению, быть легко узнаваемыми (например, «header» или «footer»).
Чтобы не возникло проблем с отображением элементов, все теги должны быть закрытыми, то есть прописанными в <> (кавычках).
Хотите узнать стоимость
разработки продающего сайта?
Давайте обсудим детали вашего проекта
Узнать стоимость
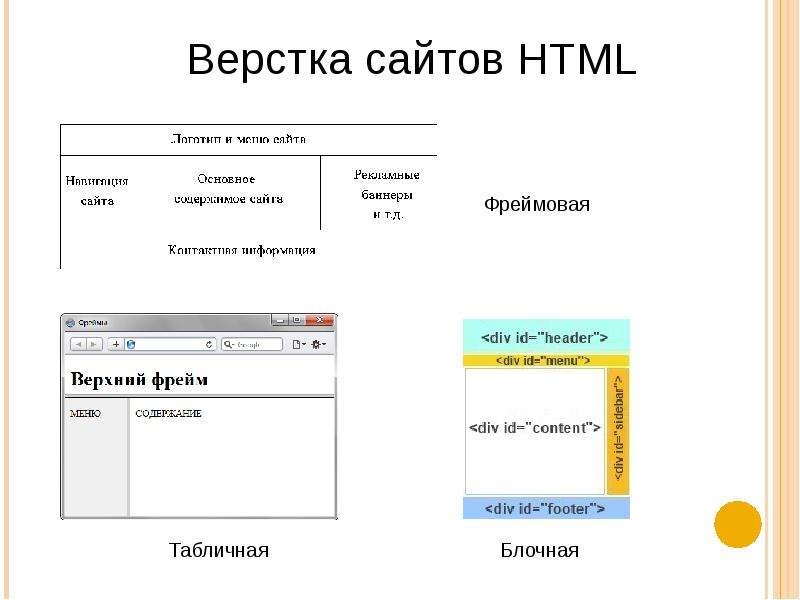
Виды верстки
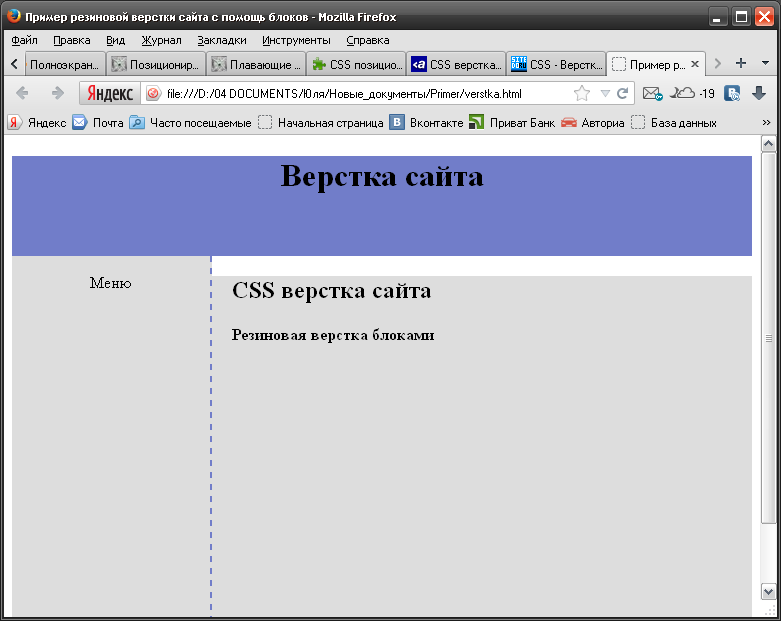
Наиболее распространён сегодня блочный тип. Тег <div> определяет точные размеры и параметры контейнеров с разным содержанием. Главное преимущество такого подхода – это оптимизация под различные экраны: при просмотре web ресурса на смартфоне появляются вертикальные полоски прокрутки.
Архаичной считается табличная верстка, так как она существенно тормозит скорость загрузки страниц. Однако её продолжают применять для шаблонов электронных писем.
Иногда верстают слоями: части кода html накладывают друг на друга точно, вплоть до пикселя. Слои изменяют с помощью языков программирования JavaScript или VBScript. Главное достоинство метода — реализация анимационных эффектов без снижения скорости загрузки.
Инструменты верстальщика
Как сверстать страницу быстро и без ошибок? Для этого разработано множество инструментов. Работа происходит преимущественно в таких редакторах, как Notepad++, Adobe DreamWeaver, Sublime Text, Visual Studio Code, Atom. Webstorm — интегрированная среда разработки (IDE) с автодополнением и рефакторингами для JavaScript, TypeScript. Для обработки графических элементов пригодятся Photoshop, Krita.
Работа происходит преимущественно в таких редакторах, как Notepad++, Adobe DreamWeaver, Sublime Text, Visual Studio Code, Atom. Webstorm — интегрированная среда разработки (IDE) с автодополнением и рефакторингами для JavaScript, TypeScript. Для обработки графических элементов пригодятся Photoshop, Krita.
Для тестирования используют программы Crossbrowsertesting, Dr Watson, Validator.w3, CSS Validator, Markup Validator, IE Tester.
HTML код — “изнанка” любого веб ресурса. И хотя её никто не видит, от мастерства верстальщика напрямую зависит, как будет выглядеть сайт для пользователя.
Верстка сайта из Figma на HTML/CSS (5 уроков) — Frontend Blok
И да пребудет с тобой сила!Главная Курсы Супер Старт
За 5 уроков сверстаем сайт из Figma, используя HTML и CSS
Записаться
- start_date»>
- Дата старта
- {{ course.start_date }}
- Длительность
- 5 дней
- Стоимость
- от {{ course.start_price }} РУБ
Что будет на курсе?
Выдаем
макет для верстки
Мы предоставим макет Figma на тему пространства для работы в коворкингах.
Много-много
Параллельно с практикой, разбираем теорию. Верстаем сайт от и до и дарим полезные PDF.
Пополняем
ваше портфолио
Всё, что вы сверстаете в рамках курса, пойдет в ваше портфолио.
Расписание
День 1
Разбор макета в графическом редакторе Figma
День 2
Верстка шапки сайта и первого блока
День 3
Верстка центральных блоков сайта
День 4
Верстка предпоследнего блока и подвала сайта
День 5
Работаем над адаптивностью сайта
Как проходит обучение?
Получаете доступ на учебную платформу Frontend Blok
Каждый день в 6 утра по мск открывается доступ к новому уроку
Просматриваете урок длительностью 30 минут, где есть теория и практика
Выполняете домашнее задание для закрепления пройденного материала
Отправляете ДЗ куратору и выполняете его рекомендации
Получаете сертификат об окончании обучения: на русском и английском
Как можно зарабатывать на верстке сайтов, используя HTML/CSS?
Публиковать шаблоны
на продажу
Создав аккаунт на ThemeForest
или TemplateMonster,
ты сможешь продавать готовые шаблоны, обеспечив себе пассивный доход в долларах.
Сотрудничать
с веб-дизайнером
Заказчик, который обращается к веб-дизайнеру за макетом, вполне вероятно, нуждается в том, чтобы этот макет после сверстали. Такое сотрудничество создаст отличный тандем.
Искать заказчиков
на фрилансе
Под фрилансом можно понимать не только фриланс-биржи, но и соцсети. Начни вести экспертный блог и заказчики сами к тебе потянутся.
Общая информация по курсу
Формат уроков
Уроки заранее записаны и смонтированы так, чтобы не тратить ваше драгоценное время и получать только качественную информацию без воды.
Длительность уроков
В среднем уроки длятся 30-50 минут, но первый урок самый короткий — 11 минут. Также мы предоставляем домашки на самостоятельное выполнение, но следующих уроках есть видео-разборы, чтобы вы могли соотнести свои результаты с итогом. Они идут примерно 20 минут.
Домашние задания
Домашнее задание дается после каждого урока. Выполнение обязательно, потому что оно тесно связано с версткой учебного макета. Итоговую работу можно будет опубликовать на своем сайте-портфолио.
Итоговую работу можно будет опубликовать на своем сайте-портфолио.
Время открытия уроков
Уроки открываются каждый день в 06:00 по мск в течении 5-ти дней. Они доступны месяц, но на учебной платформе можно приобрести опцию «Вечный Доступ» по символической цене.
Что верстаем?
Во время курса вы сверстаете одностраничный сайт на тему пространства для работы в коворкингах
Учебный макет в Figma.
На курсе мы сверстаем сайт с использованием HTML и CSS. Использовать будем только актуальные технологии: Flexbox и Grid. Макет представлен в Figma — именно этот редактор часто используют веб-дизайнеры для предоставления макетов.
Сколько стоит
Тариф «Самостоятельный»
Доступ к видео и материалам курса
Свёрстанный сайт для вашего портфолио
В подарок: PDF c моими комментариями на популярный Frontend Roadmap
Тариф «Индивидуальный»
Доступ к видео и материалам курса
Свёрстанный сайт для вашего портфолио
В подарок: PDF c моими комментариями на популярный Frontend Roadmap
В подарок: PDF о том, как оформить свой профиль Linkedin так, чтобы работодатели сами писали вам
Проверка вашей работы от Анны Блок
Консультация с Анной Блок через созвон или чат
Отзывы о курсе Супер Старт
Дмитрий Белов
20 ноября 2022
Большое спасибо за знания , полученные на данном курсе. С помощью них я смог выполнить первый заказ на фрилансе и получить доход
С помощью них я смог выполнить первый заказ на фрилансе и получить доход
Евгений Ярко
22 июня 2020
Спасибо за курс. По объему знаний даже более полно чем необходимый минимум. Хочу также отметить что автор позаботилась о хорошей «среде» — редактор, плагин, работа со шрифтами и пр. Супер курс.
Павел Демьянов
10 мая 2020
Все отлично, вижу путь для дальнейшего своего роста. Главное ваш курс помог увидеть картину…
Читать полностью
Богдан Рудаков
6 апреля 2020
Получил информации за один курс больше, чем у более крупных онлайн-площадок. Спасибо.
Эдгар Чамян
18 апреля 2021
Очень классный курс, закрепил свои знания. Курс советую
Юрий Коробейников
14 сентября 2020
Спасибо за этот курс. Понравился предложенный метод размещения по GRID. Не понятна адаптация. А так, в целом, не плохой курс. РЕКОМЕНДУЮ!!!!!
Сергей Яковлев
20 июля 2020
Было очень информативно и понятно. Буду продолжать изучать следующие курсы.
Буду продолжать изучать следующие курсы.
Anastasia Tsepeleva
3 апреля 2020
Спасибо большое за курс! Материал преподносится чётко, постепенно и закономерно. На появляющиеся вопросы…
Читать полностью
Предыдущий
Следующий
Часто задаваемые вопросы
Сколько по времени длятся уроки?
Развернуть
В среднем уроки длятся 30-50 минут, но первый урок самый короткий — 11 минут. В видео коротко разбираем теорию, но только те моменты, которые встречаются на практике. Также мы предоставляем домашки на самостоятельное выполнение, но следующих уроках есть видео-разборы, чтобы вы могли соотнести свои результаты с итогом.
Должен ли я знать что-то заранее?
Развернуть
Нет, это не обязательно, но учитывайте, что здесь только практика и из теории разбираем только то, что встретится нам во время верстки макета. Это интенсив, где вы сверстаете с нуля усложненный дизайн сайта. Если для вас это первый проект, то рекомендуем после его прохождения взять «Базовый курс по вёрстке», чтобы более углебленно понять теорию и сверстать еще 2 проекта в рамках обучения. Если вы хотите прокачаться в вёрстке дальше, то рассмотрите «Продвинутый курс по вёрстке», как возможность узнать о новых технологиях.
Если вы хотите прокачаться в вёрстке дальше, то рассмотрите «Продвинутый курс по вёрстке», как возможность узнать о новых технологиях.
Нужно ли мне заранее установить какие-нибудь программы?
Развернуть
Нет, заранее ничего устанавливать не нужно. На курсе мы расскажем подробно, какими приложениями будем пользоваться и покажем, как устанавливать. Спойлер: это делается очень просто.
Могу ли я посмотреть уроки в другой день?
Развернуть
Да, уроки не обязательно смотреть строго каждый день. Вы можете просмотреть и выполнить практику в любое удобное время. На учебной платформе будет указан срок закрытия курса. Не переживайте, вы всегда можете докупить опцию «Вечный Доступ», чтобы курс не закрылся и остался у вас навсегда.
Получу ли я сертификат в конце обучения?
Развернуть
Да, мы выдаём сертификаты. Это происходит после того, как вы просмотрите и выполните задания всех уроков.
Закрыть
Павел Демьянов
10 мая 2020
Все отлично, вижу путь для дальнейшего своего роста. Главное ваш курс помог увидеть картину, что создание верстки не сложное, есть свои особенности конечно с адаптивом, к ним нужно привыкнуть, а так в целом все достаточно просто, нужно нарабатывать себе опыт и все будет. У меня получился макет, потому что все наглядно на видеоуроке разобрано.
Главное ваш курс помог увидеть картину, что создание верстки не сложное, есть свои особенности конечно с адаптивом, к ним нужно привыкнуть, а так в целом все достаточно просто, нужно нарабатывать себе опыт и все будет. У меня получился макет, потому что все наглядно на видеоуроке разобрано.
Рекомендую начинать верстать с этого курса. Это даст Вам понимание нравится ли Вам этим заниматься. Пускай в курсе и не дают базовых знаний по используемым фишкам, это не важно, важно то, что при желании вы можете всю информацию найти в интернете, Вас это сильнее прокачает, а если хотите сразу получить все знания по верстке в большем объеме, не отходя от кассы идите на курсы по Верстке к Анне, там Вам все разжуют!
Закрыть
Anastasia Tsepeleva
3 апреля 2020
Спасибо большое за курс! Материал преподносится чётко, постепенно и закономерно. На появляющиеся вопросы сразу же получала ответ в видео-уроках. Обучаться было одно удовольствие. Ни грамма скуки, одна мотивация 🙂
Ни грамма скуки, одна мотивация 🙂
Как сделать сайт. Пошаговое руководство
5 шагов по созданию веб-сайта, основные функции Tilda, полезные ссылки и многое другое
Никита Обухов
Дизайнер, основатель и генеральный директор Tilda
Создание веб-сайта может быть довольно сложной задачей. Вот почему мы создали это руководство, чтобы помочь вам выполнить эту задачу в короткие сроки и по доступной цене. Мы разобрали все идеи, полученные за 20 с лишним лет опыта в веб-дизайне, обобщили эти знания и объяснили, как применять их с помощью Тильды, платформы, которая позволяет любому создавать потрясающие веб-сайты. Читайте, создавайте и воплощайте в жизнь!
Идея и структура веб-сайта
Основная идея и цель веб-сайта. Одна страница или несколько? Структура сайта и основные блоки.
Спланируйте разделы сайта, основную идею и функции. Например, клиенту нужен сайт на архитектурном бюро. Одним из подрывных элементов, который должен быть представлен на этом веб-сайте, являются работы и контакты бюро.
Однако также важно определить, что отличает бюро от других конкурентов. Бюро может сосредоточиться на решении сложных задач и иметь некоторые уникальные функции, которые отличают его от других сервисов. Вот почему недостаточно загружать привлекательные и иллюстративные изображения! Есть место для контента; вы можете поделиться подробным описанием всех данных, задействованного процесса и обоснования решений.
Вам не нужно демонстрировать все проекты на сайте; сосредоточьте свое внимание на самых важных, объясните, почему бренд или компания считаются экспертами и что отличает их услуги от услуг конкурентов. На этом этапе вам нужно будет меньше использовать анимацию, украшения и другие специальные эффекты.
Объясните концепцию компании и расскажите об основных моментах, которые вызовут эмоциональный отклик и воодушевят посетителей сайта.
Пример
Допустим, вы хотите создать целевую страницу для школы, специализирующейся на дизайне. Основная цель этой страницы — помочь учащимся и родителям понять концепцию дизайна и то, что ожидается от дизайнера.
Основная цель этой страницы — помочь учащимся и родителям понять концепцию дизайна и то, что ожидается от дизайнера.
Проблема: Студенты хотят стать дизайнерами. Однако большинству из них еще предстоит понять зачатки, тенденции и существенные различия в дизайне.
Цель: Помочь учащимся узнать больше о специализациях веб-дизайна и понять, что им больше всего подходит.
Идея: Что, если мы выделим некоторые из основных тенденций дизайна, такие как интерактивный, графический и промышленный. И провести интервью с профессионалами в каждой области? Рассказ убедительных историй — один из лучших способов привлечь аудиторию, поделиться историями из личного опыта работы и дополнить их привлекательными фотографиями. Людям будет интересно это читать, они увидят, что за человек каждый профессионал, вдохновляет его образ жизни или знаком.
Воспользуйтесь текстовым редактором и запишите содержимое. Оцените объем текста, чтобы увидеть, может ли он уместиться на одной странице. Однако, если контента слишком много, рассмотрите возможность использования многостраничного веб-сайта и добавьте часть информации в меню веб-сайта.
Однако, если контента слишком много, рассмотрите возможность использования многостраничного веб-сайта и добавьте часть информации в меню веб-сайта.
Деталь: не думайте о главной странице как о начале романа. Убедитесь, что на странице контактов указан тот же уровень информации, что и на главной странице. Это поможет с точки зрения навигации.
Обычный текстовый редактор или лист бумаги — вот необходимые материалы для наброска структуры.
Исследования
Веб-сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Как только вы поймете идею и структуру веб-сайта, вы сможете скопировать веб-сайт конкурента и найти подходящие функции, которые будут сочетаться с вашей концепцией. Оценивайте контент, а не дизайн: меню, функции на главной странице и текстовую копию.
Кросс-категории . Если вы работаете над веб-сайтом, посвященным театральным представлениям, сделайте дубликат с других веб-сайтов, предлагающих аналогичные услуги. Если вы не можете найти что-то похожее, проверьте другие близкие категории, такие как опера или веб-сайт современного танца. Если вам нужно рассказать о футбольной команде, вы можете использовать методы, найденные на сайтах, посвященных хоккею или регби.
Если вы не можете найти что-то похожее, проверьте другие близкие категории, такие как опера или веб-сайт современного танца. Если вам нужно рассказать о футбольной команде, вы можете использовать методы, найденные на сайтах, посвященных хоккею или регби.
Веб-сайт вашего конкурента может показаться неудобным с точки зрения стилей и дизайна. Однако, если они могут привлечь нужную аудиторию, это означает, что им есть что предложить; ваша цель – понять, в чем разница.
Вдохновляющие примеры . Даже профессионалы с многолетним опытом по-прежнему регулярно просматривают новые веб-сайты, следят за тенденциями и черпают вдохновение у своих коллег. Однако вам не нужно быть подражателем, чтобы получить все это. Идея состоит в том, чтобы быть в курсе постоянно меняющегося мира веб-дизайна, выявлять тенденции и следовать им.
Прислушайтесь к себе: важно быть уверенным, почему именно вам нравится сайт, который вы просматриваете. Вы можете быть очарованы типографикой, сочетанием цветов и качеством изображений. Ищите выразительные методы, которые вы можете использовать в своей работе. Проверьте веб-сайты из разных слоев общества, независимо от ниши.
Вы можете быть очарованы типографикой, сочетанием цветов и качеством изображений. Ищите выразительные методы, которые вы можете использовать в своей работе. Проверьте веб-сайты из разных слоев общества, независимо от ниши.
Ниже приведены ссылки на некоторые ресурсы с коллекциями хороших примеров.
httpster.net
awwwards.com
siteinspire.com
onepagelove.com
Прототип или макет веб-сайта
Что такое прототип? Примеры прототипов. Как нарисовать прототип, основные элементы.
Что такое прототип
Теперь, когда вы получили некоторые идеи и вдохновение от своих конкурентов и знаете, что от вас ожидается, следующим этапом будет выразить эти идеи, сделав набросок графически.
Черновой вариант веб-сайта или прототип — это схематическое представление блоков веб-сайта — ваш визуальный сценарий.
Это одна из самых простых вещей. Возьмите лист бумаги и две цветные ручки, черную и контрастного цвета, и набросайте план со списком всего необходимого для проекта. На этом этапе вам не нужно вдаваться в подробности; сосредоточьтесь только на основной идее и создайте сценарий для веб-сайта, который вы собираетесь создать.
На этом этапе вам не нужно вдаваться в подробности; сосредоточьтесь только на основной идее и создайте сценарий для веб-сайта, который вы собираетесь создать.
Представьте, что это презентация, думайте на экранах. Что вы хотите сказать? Возможно, вы сможете показать привлекательный дизайн, который привлечет внимание посетителей и с первого взгляда изложит миссию веб-сайта.
После этого расскажите немного о своем опыте, расскажите о преимуществах работы с командой и поделитесь контактами. Все эти функции должны быть правильно нарисованы.
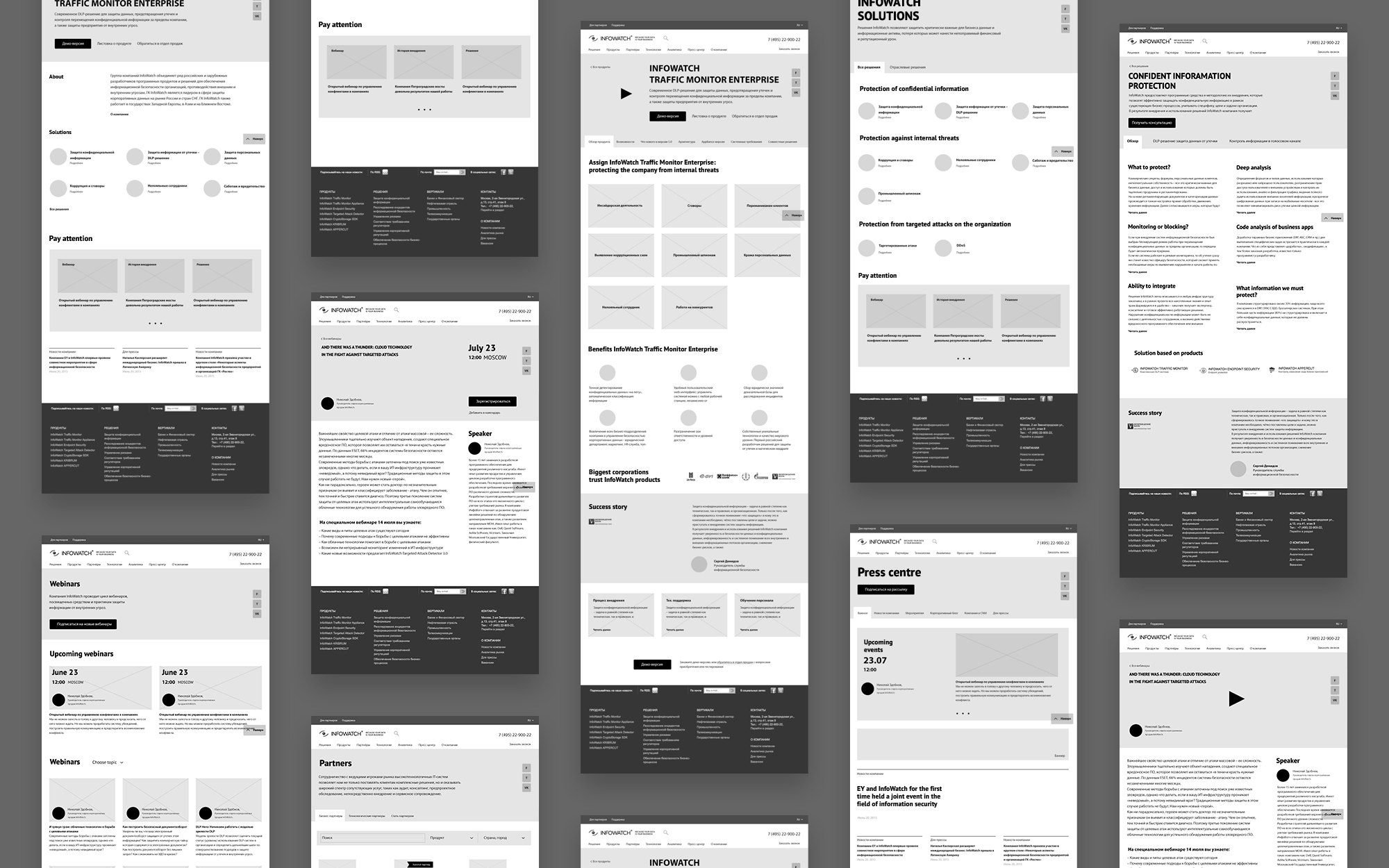
Примеры того, как выглядят прототипы
Как нарисовать прототип
Есть базовые наборы стандартных элементов; текст показан прямыми линиями и жирным заголовком. Картинка имеет форму прямоугольника с перекрещивающимися линиями и элементами управления, имеющими форму булавки. Заголовок – это полоса вверху; на верхней стороне экрана находится более жирная штриховая линия, предназначенная для логотипа, а с правой стороны экрана — пять штриховых линий, предназначенных для меню.
Совет: постарайтесь не делать прототип слишком большим. Например, на бумаге формата А4 ширина окна должна быть 5−6 см. Лучше сделать его кратким, удобным для беглого просмотра, с местом для комментариев на полях.
Старайтесь использовать точные рисунки, так как их легче воспринимать. Идей обычно много, поэтому лучше обсудить с коллегами, какая идея предпочтительнее.
Крышка. Жирная линия для заголовка. Тонкие строки для краткого описания. Короткие полоски вверху для меню.
Изображения представляют собой скрещенные прямоугольники. Текст изображается прямыми линиями.
Если изображение полноэкранное, нарисуйте его так, как оно выглядит на сайте
Текст в столбцах, жирные линии для заголовков
Галерея изображений: перечеркнутая рамка и элементы управления
Видео традиционно изображается в виде треугольника
Основные возможности — схематическое изображение иконок и текстов в столбцах
Контент
Где взять информацию для сайта. Как написать текст для сайта: основные моменты. Текстовый стиль.
Как написать текст для сайта: основные моменты. Текстовый стиль.
Источник информации
Прежде чем перейти к Тильде, важно убедиться, что ваш контент соответствует стандартам. Помните, контент — это ключ! Во-первых, вам нужно собрать все необходимое; к ним относятся публикации, презентации, брошюры и любые материалы, которые послужат отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы работаете на клиента, важно вовлечь его в краткое интервью. Задавайте им вопросы и попытайтесь понять, какую ценность они предлагают, что отличает их от других конкурентов.
Вы можете расшифровать запись самостоятельно или нанять для этого фрилансера; это не вызовет многого.
Убедитесь, что все формы текстов написаны в текстовом редакторе, а не на сайте. Избегайте одновременного написания и разработки дизайна. Редактировать контент проще и быстрее с помощью текстового редактора, где вы можете легко вырезать, копировать и перемещать. Гораздо проще создать дизайн страницы, когда текст готов.
Гораздо проще создать дизайн страницы, когда текст готов.
Как написать текстовую копию
Если вы собираетесь курировать контент самостоятельно, рассмотрите следующий план:
- Напишите краткий текст о себе, своей компании. Напишите краткое изложение, которое емко и четко определяет виды деятельности, которые вы предлагаете. Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков.
- Немного расширьте текст, объясните, что вы делаете . Используйте простые слова и пишите так, как будто вы разговариваете с другом за чашкой кофе — будьте понятны.
- Выделите три особенности Включите причины, по которым ваш продукт или услуга выделяются.
- Опишите преимущества . Расскажите, как ваш продукт или услуга решает проблемы ваших клиентов, будьте конкретны.
- Подумайте о заголовках .
 Используйте привлекательные заголовки, вместо коротких и формальных, таких как «Новости» или «Контакты», используйте «Оставайтесь с нами» и «Поздоровайтесь».
Используйте привлекательные заголовки, вместо коротких и формальных, таких как «Новости» или «Контакты», используйте «Оставайтесь с нами» и «Поздоровайтесь».
- Сделать обзор . Запросите отзывы от ваших самых лояльных клиентов. Попросите их рассказать, как ваша услуга или продукт повлияли на их жизнь. Обычно это работает хорошо.
Избегайте использования банальных фраз, таких как «молодая, динамичная, развивающаяся команда».
- Составьте три ключевых числа , люди любят числа. Однако убедитесь, что цифры, которые вы используете, разумны и понятны. Избегайте абстрактных цифр вроде: обслужил 1000 клиентов, выпил 200 литров кофе, продал более 38 000 плюшевых мишек. Хорошим примером будет 7,5 — средний балл на экзамене IELTS среди наших выпускников. Три минуты — время копирования фильма с одного устройства на другое с помощью приложения.
- Покажите команду , если она сильная.
 Личность всегда интересна; большинство зрителей доверяют реальным людям больше, чем абстрактным компаниям и агентствам.
Личность всегда интересна; большинство зрителей доверяют реальным людям больше, чем абстрактным компаниям и агентствам.
- Расскажите о партнерах или клиентах, если вы ими гордитесь.
- Укажите специальность . Если в вашем баре широкая коллекция крафтового пива, укажите это отдельно.
Стиль текста
Будьте информативны, но не вдавайтесь в ненужные детали; будьте краткими и выделяйте главное — будьте краткими, старайтесь делиться информацией бегло и дружелюбно.
Используйте перевернутую пирамиду — сначала скажите, что важно, а затем детали. На этом этапе важно соединить заголовок и резюме. Заголовок должен привлекать внимание и передавать суть, а описание служит для расширения и завершения сообщения. Ограничьте использование вводных конструкций, избегайте штампов и бюрократического стиля.
Общий совет: Если вы не очень хороший писатель, не стесняйтесь нанять копирайтеров; Это относительно дешево. Они зададут вам пару вопросов и предоставят вам нужный контент. Тем не менее, важно дать им понять, что вы хотите, чтобы контент был кратким и прямолинейным.
Они зададут вам пару вопросов и предоставят вам нужный контент. Тем не менее, важно дать им понять, что вы хотите, чтобы контент был кратким и прямолинейным.
Дизайн
Раздел #madeontilda. Выбор и адаптация шаблона. Навигация по сайту. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Выбор шрифтов и пар шрифтов. Как сделать свой сайт стильным. Публикация веб-сайта. Тестирование.
Зарегистрируйтесь на Тильде , если вы еще этого не сделали.
Внимательно просмотрите список шаблонов . Выберите правильный шаблон, который подходит для проекта, над которым вы работаете. Каждый шаблон — это образец современного веб-дизайна и хороший пример объединения блоков. Шаблоны не ограничивают ваше творчество: изменяйте их по своему вкусу или даже начинайте с нуля.
Загляните в раздел #madeontilda . Здесь вы можете найти вдохновляющую подборку лучших проектов Tilda, созданных другими пользователями.
Откройте библиотеку блоков и создайте веб-сайт на основе созданного вами прототипа. Не редактируйте контент в Тильде; что более важно, так это создать дизайн. Если у вас нет подходящих изображений, используйте похожие образцы высокого качества; вы можете заменить их, как только веб-сайт будет готов.
Видео по Tilda Basics: посмотрите, как выглядит процесс редактирования на Tilda
Навигация
Добавить меню; если он выглядит хорошо: постарайтесь не делать его слишком большим, чтобы он не доминировал на странице. Меню не должно превышать пяти пунктов, и оно должно быть максимально простым. Не стесняйтесь делать разделы больше; делайте названия разделов короткими. Три слова в одной строке меню явно не нужны: пункты меню должны быть удобными для просмотра.
Лучшее количество пунктов меню – пять
Особого внимания заслуживает обложка (первый экран) . Первое впечатление будет хорошим, если будет качественная картинка и броский и оригинальный заголовок.
Где сделать хорошие снимки . Изображение говорит больше, чем тысяча слов. Использование четких фотографий с высоким разрешением будет иметь большое значение. По сути, «Нет фото — нет сайта». Избегайте использования клип-арта. Рукопожатие бизнесмена и улыбающиеся домохозяйки ушли в прошлое, эти фото не работают. Лучше сфотографировать себя и своих коллег, чем искать готовые снимки, гугля «успешный предприниматель».
Наймите фотографа или иллюстратора. Использование популярных иллюстраторов и фотографов может быть слишком дорогим; тем не менее, можно найти профессионалов по разумной цене, которые будут рады работать с вами и предоставить вам привлекательный контент, который вы можете использовать на своем веб-сайте.
Если вам нужны иконки, вы можете воспользоваться встроенной библиотекой Tilda Icons.
Библиотека иконок в настройках контента на Тильде
Логотип. Логотип должен быть расположен горизонтально. Использование вертикальных логотипов на сайте не выглядит привлекательным. Как показывает практика, лучше всего встроить свой логотип в меню и убедиться, что он обрезан, чтобы занимать меньше места. Если у вас нет логотипа, вы можете просто написать название проекта, используя несистемный шрифт, например Proxima или Futura.
Использование вертикальных логотипов на сайте не выглядит привлекательным. Как показывает практика, лучше всего встроить свой логотип в меню и убедиться, что он обрезан, чтобы занимать меньше места. Если у вас нет логотипа, вы можете просто написать название проекта, используя несистемный шрифт, например Proxima или Futura.
Если у вас нет логотипа по каким-либо причинам, это не имеет большого значения, так как он практически не влияет на ценность веб-сайта. Лучше подумать о фотографиях и общем стиле.
Сторонние сервисы
Хронология событий — Timeline.knightlab
Интерактивные карты — Storymap.knightlab
Программное обеспечение для продажи билетов — Weemss
Интерактивные изображения — Thinglink
Обратная связь — Uservoice
Прием платежей онлайн — PayPal
Интернет-магазин — Эквид или Shopify
В общем, если у вас есть конкретная функция, используйте блок «Вставить HTML-код». Если вам нужен уникальный элемент, попросите разработчиков создать его.
Шрифт. Обязательно включите фирменный шрифт; это влияет на общение. Помните, что содержание играет очень важную роль, поэтому шрифт определяет стиль подписи. У каждого шрифта есть символ, поэтому выберите тот, который подходит для вашего контента.
Как правило, для сайта достаточно использовать один шрифт. Но если вы хотите добиться впечатляющего контраста, используйте сочетания шрифтов, такие как шрифты с засечками и без засечек. Примеров удачных сочетаний шрифтов: 9.0003
Безопасный способ — взять разные наборы из одного семейства, например PT Sans и PT Serif
Традиционная комбинация: шрифт без засечек для заголовков и риф для текста; Open Sans + PT Serif
Иногда для заголовков можно использовать шрифт с засечками; Georgia + Roboto
Комбинация шрифтов Open Sans + Georgia
Общий стиль и точность . После того, как вы разработали все блоки, взгляните на веб-сайт и оцените внешний вид. Выровняйте отступы, сделайте заголовки одинаковыми, убедитесь, что размер шрифта остается прежним, а пробелов достаточно.
После того, как вы разработали все блоки, взгляните на веб-сайт и оцените внешний вид. Выровняйте отступы, сделайте заголовки одинаковыми, убедитесь, что размер шрифта остается прежним, а пробелов достаточно.
Убедитесь, что на странице достаточно «воздуха», то есть белого пространства вокруг текста и изображений, чтобы они не слипались и не мешали друг другу
Если вы используйте дополнительные цвета, не переусердствуйте
Обратите внимание на количество стилей: много разных
старайтесь не использовать. Чем проще — чем меньше ошибок, тем лучше и стильнее ваш сайт.
Используйте фирменные цвета — это не значит, что вам нужно раскрашивать все в разные цвета. Вместо этого придерживайтесь правила, согласно которому 90 % — черно-белые, а 10 % — яркие. Лучше всего использовать один дополнительный цвет. Вы можете смешать два цвета, но это должно быть сделано на профессиональном уровне.
Вы можете смешать два цвета, но это должно быть сделано на профессиональном уровне.
Если у вас нет опыта в дизайне и кажется, что ничего не получается, напишите контент, сделайте версию веб-страницы на Тильде и наймите дизайнера на ограниченный срок. Профессиональный дизайнер быстро оформит веб-страницу. Это поможет вам сократить расходы по сравнению с расходами при заказе сайта с нуля. С другой стороны, если вы дизайнер, не стесняйтесь проконсультироваться с другом, чтобы проверить результаты и поделиться беспристрастным отзывом.
Запуск
Подключить домен. Для этого укажите адрес в Настройках сайта, укажите, у какого регистратора был куплен домен, и укажите IP-адрес.
Не забывайте про статистику . Зарегистрируйтесь в Google Analytics, получите код и вставьте его в настройки.
Подумайте, как вы собираетесь представить сайт в поисковых системах или социальных сетях, и заполните его заголовок и описание. Обеспечьте каждую страницу фотографией небольшого размера; когда страница будет опубликована, она будет оформлена правильно.
Обеспечьте каждую страницу фотографией небольшого размера; когда страница будет опубликована, она будет оформлена правильно.
Проверка . На данный момент вы успешно завершили веб-сайт; следующая линия действий – получение отзывов от посетителей. Покажите его своим коллегам и друзьям, попросите их дать критические комментарии о том, что они думают и как можно улучшить сайт. Поделитесь ссылкой со своими клиентами и спросите их мнение.
Сайт вашей мечты начинается прямо здесь
| Создать сайт |
Если вам понравилась статья, поделитесь ею с друзьями. Так вы поможете другим открыть для себя Tilda Education и поддержите наш проект. Спасибо!
См. также:
Предстоящие работы: как привлечь новых клиентов
Создание уникального торгового предложения (УТП) для веб-сайта
Полное руководство по нулевому блоку
10 правил цифрового сторителлинга
Как создать обложка для веб-сайта
Как улучшить SEO на Тильде
Как улучшить навигацию по сайту
Распространенные ошибки веб-дизайна
Как создать целевую страницу
Бесплатный учебник по проектированию, настройке и запуску
Целевые страницы с высокой конверсией
Курс цифрового маркетинга
Все необходимое для эффективного продвижения веб-сайта
Создание собственного веб-сайта для детей | Полное руководство
В настоящее время дети могут легко создавать отмеченные наградами игры (которые приносят реальный доход!), используя такие инструменты, как Roblox и Roblox Studio. Они также могут кодировать рабочие модификации для существующих компьютерных игр, таких как Minecraft.
Они также могут кодировать рабочие модификации для существующих компьютерных игр, таких как Minecraft.
Поэтому неудивительно, что дети, если захотят, вполне способны создавать свои собственные веб-сайты. Дети гораздо лучше разбираются в компьютерах, чем мы обычно думаем. На самом деле, многие родители часто бывают приятно удивлены, увидев, как легко дети усваивают технические концепции и применяют их в режиме реального времени.
Итак, если ваш ребенок или ученик выразил заинтересованность в создании собственного веб-сайта, это руководство может оказаться для вас полезным. Читай дальше!
Содержание:
- Сколько лет вам должно быть, чтобы сделать сайт?
- Как ребенку создать собственный веб-сайт
- Что я должен искать на веб-сайте?
- Стоимость
- Характеристики
- Простота использования
- Лучшие инструменты, приложения и платформы для создания сайтов для детей
- Викс
- Уибли
- САЙТ123
- Заключение: как помочь ребенку создать собственный веб-сайт
Похожие чтения:
- Итак, ваш ребенок хочет создавать игры?
- Компьютерное кодирование для детей — причуда или необходимая новая грамотность?
- Программирование для детей: 8 основных правил, которые можно и нельзя делать
Сколько вам должно быть лет, чтобы создать сайт?
Создание веб-сайта — довольно безобидное занятие. На самом деле, многие школы, вероятно, включают его в свою учебную программу по информатике, поскольку это невероятно практичный способ творчески практиковать программирование. Итак, технический ответ заключается в том, что любой, независимо от возраста, может создать веб-сайт, если он знает, как это сделать.
На самом деле, многие школы, вероятно, включают его в свою учебную программу по информатике, поскольку это невероятно практичный способ творчески практиковать программирование. Итак, технический ответ заключается в том, что любой, независимо от возраста, может создать веб-сайт, если он знает, как это сделать.
Больше всего здесь беспокоит конфиденциальность.
Закон о защите конфиденциальности детей в Интернете (COPPA) ставит родителей «на место водителя, когда речь идет об информации, которую веб-сайты собирают о детях младше 13 лет». По сути, это означает, что дети в возрасте 12 лет и младше не должны предоставлять свою личную информацию, когда их спрашивают. Аналогичным образом, веб-сайты и онлайн-сервисы, предназначенные для детей в возрасте до 13 лет, например, обучающие веб-сайты или веб-сайты детских каналов, должны публиковать политики конфиденциальности и информировать родителей о своих методах работы с информацией.
Похожие материалы:
- 7 быстрых советов по обеспечению безопасности ваших детей в Интернете
- 13 лучших сайтов электронного обучения для детей в 2021 году
Поэтому, если ваш ребенок младше 13 лет проявляет интерес к созданию собственного веб-сайта, вы, как родитель (или учитель), должны взять на себя ответственность. Это означает создание учетной записи от начала до конца и решение всех связанных с ней технических/юридических аспектов.
Это означает создание учетной записи от начала до конца и решение всех связанных с ней технических/юридических аспектов.
Как ребенку создать свой сайт?
Создание полнофункционального веб-сайта с нуля может оказаться настоящим подвигом — даже для детей, которые одарены программированием! Одно только кодирование может занять несколько дней. Добавьте к этому управление мультимедиа, создание контента, постоянную работу и отладку, и вы получите месяцы (скорее всего) разочаровывающей работы.
Специально для ребенка.
К счастью, с тем, как далеко продвинулись технологии и Интернет, вам не нужно знать веб-разработку или кодирование, чтобы создать потрясающий веб-сайт. Честно говоря, с таким количеством отличных конструкторов веб-сайтов наличие базовых знаний в области кодирования является скорее преимуществом, чем требованием.
Похожие материалы:
- Основы работы с компьютером для детей: все, что вам нужно знать
- 5 практических советов для нетехнических родителей
Эти конструкторы веб-сайтов позволяют даже совершенно невежественным новичкам создать базовый, но при этом полностью функциональный веб-сайт всего за несколько кликов.
И, да; вот как дети могут создать свой собственный веб-сайт. С помощью конструкторов сайтов.
Конструкторы веб-сайтов — это онлайн-инструменты или платформы, которые позволяют пользователям создавать и размещать веб-сайты без ручного редактирования кода с помощью предварительно созданных шаблонов. Все, что действительно нужно сделать пользователю, это настроить шаблон (используя инструменты, предоставляемые конструктором веб-сайтов) по своему вкусу.
Использование конструктора веб-сайтов — лучший способ научить ребенка основам создания веб-сайта , не подвергая его стрессу, связанному с правильным программированием. Без кода, о котором нужно беспокоиться, ребенок может сосредоточиться на процессе добавления, редактирования и (иногда) кодирования различных элементов веб-сайта.
Хорошая новость заключается в том, что на самом деле существует множество конструкторов веб-сайтов, которые на каком-то уровне подходят для детей!
На что обратить внимание в конструкторе сайтов для детей?
Хотя мы считаем, что разные конструкторы веб-сайтов и платформы имеют свои уникальные преимущества, лучше всего найти тот, который специально предназначен для детей и/или начинающих. Мы понимаем, что некоторые дети и подростки могут обладать техническими знаниями (и навыками), необходимыми для умелого управления некоторыми из более продвинутых платформ, но обычно это исключение.
Мы понимаем, что некоторые дети и подростки могут обладать техническими знаниями (и навыками), необходимыми для умелого управления некоторыми из более продвинутых платформ, но обычно это исключение.
В большинстве случаев мы настоятельно рекомендуем вам выбрать конструктор сайтов для детей на основе следующих критериев:
СТОИМОСТЬ
Во-первых, мы рекомендуем вам выбрать платформу, которая предлагает бесплатные планы или доступные цены. Для тех, которые требуют оплаты, у них должна быть возможность отменить в любое время.
Если ваш ребенок на самом деле не планирует создать веб-сайт для деловых или денежных целей (что, скорее всего, не так), нет причин вкладывать в веб-сайт вашего ребенка более 5 или 10 долларов. Это отличный способ показать свою поддержку, но не очень практичный. Если они создают веб-сайт просто для школьного проекта, в качестве хобби или как способ попрактиковаться в программировании, то вам, вероятно, не понадобятся все навороты, которые поставляются с типичными дорогостоящими планами.
ХАРАКТЕРИСТИКИ
Как только вы получите представление о цене, взгляните на характеристики. Одной из самых удобных для детей функций конструктора веб-сайтов являются шаблоны. Шаблоны намного проще, чем начинать с нуля.
Все, что действительно нужно вашему ребенку, — это подключать различные медиафайлы и контент (например, текст, изображения, видео, аудио и т. д.) везде, где это необходимо, без предварительной разработки и многократной отладки! Для более продвинутых учащихся шаблоны могут служить основой или источником вдохновения для их собственной темы и макета.
Тем более, если конструктор позволяет пользователям «перетаскивать» или «указывать и щелкать» для изменения элементов. Эти два типа взаимодействия позволяют детям невероятно легко свободно изменять внешний вид, стиль и содержание своего веб-сайта без (потенциального) нарушения исходного кода.
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
Насколько удобна эта программа? Это должно быть еще одной вещью, которую следует тщательно рассмотреть. Есть ли обучение на сайте? Является ли навигация ясной и понятной? Являются ли их разделы часто задаваемых вопросов и / или практические руководства действительно полезными?
Есть ли обучение на сайте? Является ли навигация ясной и понятной? Являются ли их разделы часто задаваемых вопросов и / или практические руководства действительно полезными?
И это только основные ожидания. Если ваш ребенок собирается использовать этот конструктор, вы также должны подумать о его кривой обучения. Например, яркие цвета и четкие четкие линии будут полезны для детей в возрасте от 7 до 8 лет. Простые термины и минимальное количество инструментов идеально подходят для детей младше 12 лет.
Как и ожидалось, дети тоже есть свои предпочтения. Так что не расстраивайтесь, если вашему ребенку покажется скучным или (с другой стороны) борьба с выбранным вами строителем. Продолжайте просматривать варианты, пока не найдете платформу, на которой сможет развиваться ваш ребенок.
Лучшие инструменты, приложения и платформы для создания веб-сайтов для детей
С учетом всего сказанного и сделанного, вот наши 3 лучших конструктора веб-сайтов, рекомендуемых для детей:
I.
 Wix
Wix
Если вы вы были в социальных сетях за последние десять лет или около того, вы, возможно, слышали о Wix. Честно говоря, они отлично справляются со своим маркетингом, и вдобавок у них есть отличный продукт!
Wix — это универсальный инструмент, который помогает пользователям создавать, проектировать и размещать собственные веб-сайты. У них есть варианты для любого уровня навыков и множество инструментов, дающих творческую свободу. С Wix вы можете создавать веб-сайты всех типов; например, бизнес-сайты, блоги и страницы электронной коммерции.
Стоимость
Wix предлагает бесплатные и платные планы, и их базовые платные планы вполне доступны. Их бесплатный план — это «бесплатный навсегда», когда вы не обязаны покупать подписку после истечения пробного периода; Вы можете просто продолжать. Единственным ограничением бесплатного плана является хранилище, которое составляет не более 500 МБ. Очень разумно для одного сайта.
Особенности
Из всех сборщиков в этом списке Wix, безусловно, самый обширный, когда дело доходит до выбора. Он предлагает более 900+ шаблонов на выбор пользователей, разделенных на четко обозначенные категории. Шаблоны невероятно интуитивно понятны и легко настраиваются.
После того, как ваш ребенок выберет шаблон, у него не должно возникнуть проблем с изменением цветов, шрифтов, текста, изображений и т. д. И если они действительно хотят персонализировать свой сайт, они могут использовать галерею Wix для загрузки и управления своими фотографиями для использования на своей странице.
У Wix также есть то, что они называют Wix ADI (искусственный интеллект дизайна). Это программа с искусственным интеллектом, способная создать нужный вам веб-сайт на основе ваших ответов на несколько простых вопросов. Он даже может создать для вас цветовую палитру! Хотя это не совсем научит детей кодировать или разрабатывать веб-сайт, это довольно хорошая экономия времени. И, как и шаблоны, он может дать вашему ребенку основу для их макета.
И, как и шаблоны, он может дать вашему ребенку основу для их макета.
Простота использования
Как упоминалось ранее, Wix предлагает варианты для каждого уровня навыков. Помимо сотен предварительно созданных шаблонов на выбор и дизайнера ИИ, они также используют редактор перетаскивания. Дети могут просто выбрать нужный элемент, перетащить его в нужное место на странице и оставить. Он останется там, готовый для редактирования или изменения в соответствии со своей страницей.
У них также есть отличные шаблоны для детей в категории Education . Эти шаблоны веб-сайтов были специально разработаны для детей, создающих свои собственные сайты в рамках школьного проекта.
II. Weebly
Weebly — своего рода гигант в мире создания и размещения веб-сайтов. Сайт Weebly, известный своими красиво оформленными шаблонами и простотой использования, насчитывает более 40 миллионов пользователей по всему миру. Многие люди говорят, что это один из лучших вариантов для владельцев малого бизнеса и SEO-специалистов, с его базовыми инструментами и настраиваемыми шаблонами. Но мы обнаружили, что их удобство в использовании также хорошо сказывается на удобстве для детей.
Многие люди говорят, что это один из лучших вариантов для владельцев малого бизнеса и SEO-специалистов, с его базовыми инструментами и настраиваемыми шаблонами. Но мы обнаружили, что их удобство в использовании также хорошо сказывается на удобстве для детей.
Стоимость
Так же, как и Wix, Weebly предлагает бесплатный тарифный план для создания базовых веб-сайтов с максимальным объемом памяти 500 МБ. Вы можете легко перейти на их план за 8 долларов, если хотите больше привилегий, но 500 МБ определенно достаточно для разработки и размещения одного или двух простых веб-сайтов.
Функции
У Weebly может быть не так много различных шаблонов и тем веб-сайтов, как у Wix, но у них все же есть достаточно большой выбор; более 100+ различных шаблонов, по последним подсчетам. У них также есть множество дополнительных перетаскиваемых, удаляемых и заменяемых функций, таких как виджеты и инструменты для ведения блога.
Из других вариантов в этом списке Weebly — один из лучших конструкторов веб-сайтов для образовательных целей детей. Он позволяет напрямую редактировать HTML и CSS любой выбранной вами темы — идеально подходит для детей, которые учатся программировать. Это может не позволить вносить действительно обширные изменения, но это отличный способ сравнить, как изменяется код до и после перетаскивания определенного элемента или замены одного виджета на другой.
Связанные чтения:
- Почему детям следует изучать компьютерное программирование
- Программирование для детей: вот что говорят об этом некоторые очень умные люди
В Weebly также есть функция Weebly for Education , которая представляет собой специальную версию Weebly Website Builder, специально разработанную для использования в классе. Учащиеся присоединяются к классному веб-сайту, который создает учитель, и после создания своей учетной записи получают инструменты и руководства, необходимые для создания собственного.
Простота использования
Weebly использует классический, но очень полезный редактор с перетаскиванием. Возможно, это один из самых простых способов для детей создавать и настраивать свои веб-сайты. В отличие от Wix, у Weebly нет опции ADI. Тем не менее, наличие в их теме редактора HTML и CSS добавляет дополнительный уровень параметров настройки, который, как мы считаем, могут оценить более опытные программисты.
III. САЙТ123
Стоимость
Так же, как Wix и Weebly, у SITE123 есть план «бесплатно навсегда», который позволяет вашему ребенку создать веб-сайт и размещать его столько времени, сколько он захочет, без каких-либо дополнительных затрат с вашей стороны. Он также имеет стандартный предел хранения 500 МБ. Однако нас немного разочаровывает то, что бесплатный план предлагает лишь несколько вариантов настройки (особенно по сравнению с вариантами настройки на Wix и Weebly). Например, дети не могут выбирать собственную цветовую палитру на бесплатном плане.
К счастью, премиум-план SITE123 по-прежнему доступен по цене 5,80 долларов США в месяц.
Особенности
Шаблоны SITE123 можно охарактеризовать как базовые и минимальные. На самом деле, многие из них очень похожи по дизайну. В то время как некоторые дети могут предпочесть более громкие и красочные варианты, простота шаблонов SITE123 дает детям более свежий и чистый холст для создания своего веб-сайта.
Выбор шаблонов невелик, но это просто означает, что дети не будут чувствовать себя перегруженными при выборе начального макета.
Другие функции SITE123 включают простые возможности ведения блога и управление галереей изображений/видео. Дети могут легко создать новую публикацию на своем веб-сайте, записать все, что хотят, и опубликовать это. Они также могут загружать свои фото и видео в галерею SITE123. Существуют также различные варианты отображения (например, карусель или слайд-шоу).
Простота использования
На данный момент SITE123 должен быть одним из самых простых в освоении конструкторов веб-сайтов. Минимум шаблонов, инструментов и параметров редактирования упрощают и беспрепятственное исследование. Фактическое создание веб-сайта проще и понятнее, что позволяет детям сосредоточиться на процессе фактического проектирования и создания веб-сайта, а не отвлекаться на различные функции.
Минимум шаблонов, инструментов и параметров редактирования упрощают и беспрепятственное исследование. Фактическое создание веб-сайта проще и понятнее, что позволяет детям сосредоточиться на процессе фактического проектирования и создания веб-сайта, а не отвлекаться на различные функции.
Редактор SITE123 не поддерживает перетаскивание, но он столь же интуитивно понятен и прост в использовании. SITE123 использует так называемый редактор шрифтов «укажи и щелкни». По сути, пользователь нажимает на элемент, который он хочет добавить или редактировать на своем веб-сайте, а затем нажимает еще раз, чтобы поместить его на страницу.
Заключение: как я могу помочь моему ребенку создать собственный веб-сайт?
Как родитель или авторитетное лицо, вы должны обеспечить максимально безопасное и безрисковое взаимодействие вашего ребенка с Интернетом. Создание собственного веб-сайта, как мы уже говорили, относительно безобидный проект. Но это все еще довольно большое усилие.
Но это все еще довольно большое усилие.
Давайте еще раз подведем итоги:
Содержание:
- Сколько лет Вы должны быть, чтобы сделать сайт?
- Как ребенку создать собственный веб-сайт
- Что я должен искать на веб-сайте?
- Стоимость
- Характеристики
- Простота использования
- Лучшие инструменты, приложения и платформы для создания сайтов для детей
- Викс
- Уибли
- САЙТ123
Даже если они этого не хотят, мы настоятельно рекомендуем оставаться с ребенком на каждом этапе процесса — от выбора шаблонов до кропотливого перемещения виджетов.
