Извлечение ресурсов из файлов PSD в веб-страницы Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
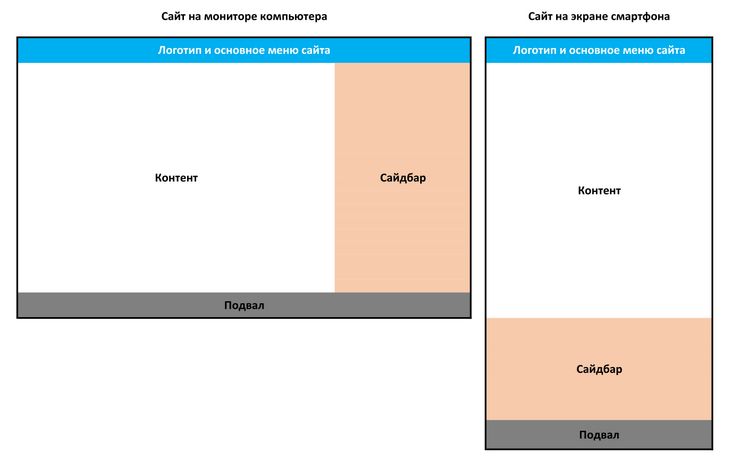
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как быстро преобразовать файлы PSD в веб-дизайн на основе HTML для мобильных устройств и настольных компьютеров. Извлекайте CSS, изображения, измерения, шрифты, цвета, градиенты и прочее из Photoshop напрямую в Dreamweaver.
Извлекайте CSS, изображения, измерения, шрифты, цвета, градиенты и прочее из Photoshop напрямую в Dreamweaver.
С 1 июля 2022 года функции панели Extract в Dreamweaver 21.2 и более ранних версиях будет прекращена. Вы можете использовать Adobe Photoshop для извлечения информации о стилях, ресурсов из компонентов PSD и повторно использовать их в Dreamweaver
.
Интеграция Extract в Dreamweaver позволяет веб-дизайнерам и разработчикам применять информацию о дизайне и извлекать оптимизированные для Интернета ресурсы непосредственно в среду написания кода. Extract предоставляет комплексное и автономное решение для извлечения информации о стилях и ресурсах из файлов PSD, что снижает необходимость постоянного переключения между Photoshop и Dreamweaver.
С помощью панели Extract в Dreamweaver можно извлекать свойства CSS, изображения, шрифты, цвета, градиенты и измерения непосредственно на веб-страницу. Помимо основных функций Extract, Dreamweaver также предоставляет уникальные функции, описанные ниже.
Помимо основных функций Extract, Dreamweaver также предоставляет уникальные функции, описанные ниже.
- Прямой доступ к вашим собственным файлам PSD в Creative Cloud и файлам PSD, которым предоставлен общий доступ в совместной папке.
- Контекстные подсказки по коду, чтобы легко задавать шрифты, цвета и градиенты в CSS.
- Помощь при перетаскивании для создания тегов изображений из слоев PSD.
- Вставка стилей напрямую в поле интерактивного просмотра (например, в конструктор CSS и отображение элемента).
Extract в Dreamweaver позволяет получать доступ к файлам PSD непосредственно из панели Extract в Dreamweaver. Ознакомьтесь со следующими разделами, чтобы узнать больше о панели и рабочей среде Extract, а также о загрузке файлов PSD на панели Extract:
- Панель и рабочая среда Extract
- Отправка файлов PSD в Creative Cloud
- Открытие файлов PSD на панели Extract
Рабочая среда Extract предназначена для того, чтобы помочь вам более эффективно использовать Extract с Dreamweaver. В рабочей среде панель Extract отображается слева, а веб-страница — справа на разделенном экране (представления «Интерактивный просмотр» и «Код»). Рабочую среду можно настроить путем перетаскивания, закрепления, сворачивания или развертывания панели в зависимости от ситуации. Кроме того, настроенную рабочую среду можно сохранить для дальнейшего использования.
В рабочей среде панель Extract отображается слева, а веб-страница — справа на разделенном экране (представления «Интерактивный просмотр» и «Код»). Рабочую среду можно настроить путем перетаскивания, закрепления, сворачивания или развертывания панели в зависимости от ситуации. Кроме того, настроенную рабочую среду можно сохранить для дальнейшего использования.
Если вы случайно закрыли панель Extract, используйте сочетание клавиш Ctrl + K (для Windows), Cmd + K (для Mac) или выберите «Окно» > Extract, чтобы снова открыть панель.
При первом запуске Dreamweaver на панели Extract отображаются интерактивные уроки, которые помогут приступить к работе. Для переключения между разными уроками используйте раскрывающийся список в верхней части панели.
После прохождения уроков нажмите «Приступить к работе», чтобы начать использовать Extract в Dreamweaver. На панели Extract в виде миниатюр отображаются папки и файлы PSD в вашей учетной записи Creative Cloud. Это те файлы, которые были загружены или синхронизированы с настольного компьютера, или те, которым предоставлен общий доступ в совместной папке в Creative Cloud.
Это те файлы, которые были загружены или синхронизированы с настольного компьютера, или те, которым предоставлен общий доступ в совместной папке в Creative Cloud.
Чтобы перезапустить урок, щелкните всплывающее меню в правом верхнем углу панели и выберите «Начать урок».
Отправка файлов PSD в Creative Cloud
Чтобы загрузить файл PSD в Creative Cloud, выберите Окно > Извлечь и нажмите Загрузите PSD. Если файлы PSD разработаны другим пользователем или командой, вы можете сделать их доступными для совместного использования в Creative Cloud. Затем можно загрузить файлы и отправить их в учетную запись непосредственно на сайте Creative Cloud или через панель Extract в Dreamweaver.
Примечание.Если вы используете Dreamweaver 21. 2 или более позднюю версию на устройстве MacOS, включите тип файлов PSD в окне Finder и загрузите свой файл.
2 или более позднюю версию на устройстве MacOS, включите тип файлов PSD в окне Finder и загрузите свой файл.
Для macOS
Выполните действия, описанные ниже, чтобы включить и загрузить файл PSD.
- На панели Extract щелкните Загрузить PSD.
- В окне Finder щелкните Параметры и выберите *.psd из появившегося раскрывающегося списка.
- Выберите файл PSD и щелкните Открыть, чтобы отправить его.
Щелкните миниатюру необходимого файла PSD на панели Extract. Если обновленная версия файла PSD станет доступна в Creative Cloud после его открытия, перезагрузите файл PSD на панели Extract. Для этого щелкните имя файла PSD или нажмите кнопку «Перезагрузить PSD» во всплывающем меню в верхнем правом углу. Чтобы вернуться к просмотру в виде миниатюр и выбрать другой файл, щелкните значок Creative Cloud в левом верхнем углу панели.
Чтобы увеличить изображение и рассмотреть дизайн, измените масштаб в верхней части панели Extract или используйте Alt +/-. Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев», чтобы показать или скрыть элементы в файле PSD.
Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев», чтобы показать или скрыть элементы в файле PSD.
Теперь вы полностью готовы к переносу данных из PSD на веб-сайт.
Настройки Extract позволяют указать стандартный формат файла, в котором должны извлекаться изображения, а также стандартную единицу размера шрифтов, которая будет отображаться на панели Extract.
Выберите «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Mac).
Выберите Extract в списке категорий.
(Необязательно) Измените стандартный формат, в котором должны извлекаться изображения.
Формат извлеченного изображения(Необязательно) В разделе «Extract для устройств» выберите необходимые разрешения. Эти настройки будут использованы при выборе сохранения изображения в нескольких версиях с разными разрешениями.
- Чтобы сохранять версии с суффиксами, щелкните по соответствующей строке в столбце «Суффикс» и введите текст.

- Чтобы версии с разными разрешениями сохранялись в отдельных папках, щелкните по соответствующей строке в столбце «Папка» и введите относительный путь.
- Чтобы сохранять версии с суффиксами, щелкните по соответствующей строке в столбце «Суффикс» и введите текст.
(Необязательно) Нажмите кнопку «Очистить кэш», чтобы удалить кэшированные данные, связанные с использованием Extract.
Нажмите кнопку «Применить», а затем закройте диалоговое окно «Настройки».
Чтобы просмотреть изменения на панели Extract, перезагрузите PSD (всплывающее меню > «Перезагрузить PSD»).
Команда «Перезагрузить PSD» на панели Extract
Можно копировать все или определенные CSS-свойства элементов в файлы PSD и вставлять стили непосредственно в конструктор CSS, в отображение элемента (в режиме интерактивного просмотра) или в код (источник CSS или HTML-документ).
Кроме того, подсказки по коду автоматически заполняются свойствами CSS элемента, выбранного в файле PSD. Если вы предпочитаете писать код, используйте эти подсказки по коду для извлечения свойств CSS в код.
Если вы предпочитаете писать код, используйте эти подсказки по коду для извлечения свойств CSS в код.
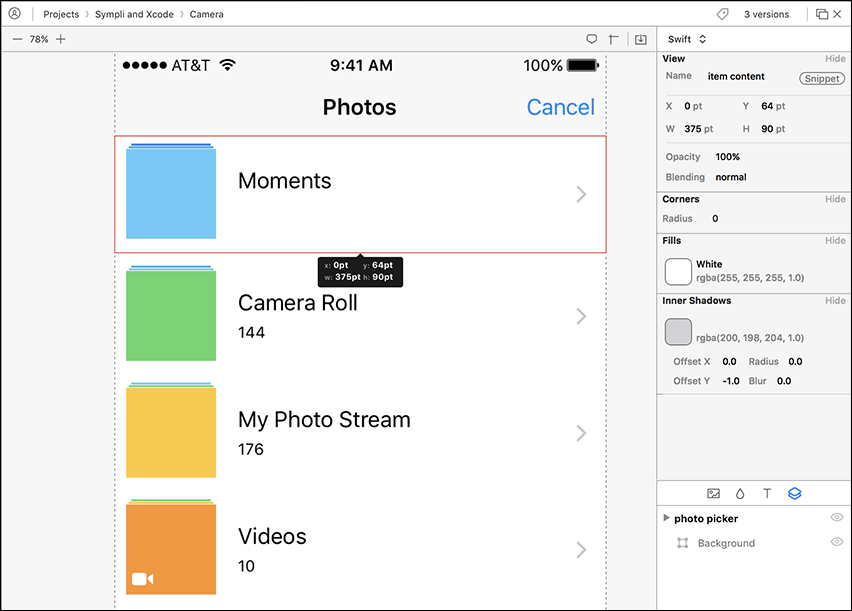
На панели Extract («Окно» > Extract) щелкните необходимый файл PSD. Файл PSD развернется в виде миниатюр, что позволит ясно увидеть его структуру.
В файле PSD щелкните необходимый элемент или ресурс. Появится всплывающее окно со списком свойств CSS элемента, и вы сможете выбрать и скопировать их. Можно просмотреть высоту и ширину выбранного элемента в пикселах или процентах.
Примечание. Если выбраны проценты, то единицы измерения также будут отображаться в процентах.
Команда «Копировать CSS» на панели ExtractЧтобы скопировать CSS, выберите свойства, которые необходимо скопировать, после этого нажмите кнопку «Копировать CSS».
Вставьте CSS в документ одним из способов, описанных ниже.
- Чтобы вставить CSS в конструктор CSS, щелкните необходимый селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».

- Чтобы вставить CSS с помощью отображения элемента, щелкните селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».
- Чтобы вставить CSS в код, поместите курсор вставки в нужное место, щелкните правой кнопкой мыши и выберите «Вставить».
- Чтобы вставить CSS в конструктор CSS, щелкните необходимый селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».
Чтобы использовать подсказки по коду для извлечения CSS, выполните действия, описанные ниже.
Откройте источник CSS, прикрепленный к документу, или переключитесь в представление кода HTML-документа.
На панели Extract щелкните необходимый файл PSD, а затем нужный элемент в композиции.
В документе поместите курсор вставки в нужное место кода.
Начните вводить название свойства CSS, чтобы увидеть подсказки по коду, содержащие свойства CSS выбранного элемента в файле PSD. Щелкните необходимое свойство CSS, чтобы вставить его в код.
Подсказки по коду со свойством CSS элемента в файле PSDДля извлечения нескольких свойств CSS выберите требуемые свойства во всплывающем окне панели Extract.
Пакетная вставка свойств CSS После этого (в подсказках по коду) выберите команду вставки выбранного.
После этого (в подсказках по коду) выберите команду вставки выбранного.
Копирование текста из файлов PSD
Текст или содержимое файлов PSD можно вставить на веб-страницу одним щелчком мыши. Чтобы скопировать текст из файла PSD на панель Extract, выберите текстовый элемент и щелкните команду «Копировать текст». Текст скопируется в буфер обмена. После этого можно вставить текст там, где это требуется.
Команда «Копировать текст» на панели Extract Примечание.После извлечения текста вы можете извлечь свойства (шрифты и цвета), которые связаны с текстом. Дополнительные сведения см. в разделе Извлечение шрифтов, цветов и градиентов из файлов PSD.
Можно просто перетащить любой слой PSD на панели Extract в точное место интерактивного просмотра веб-страницы. Такие визуальные подсказки интерактивного просмотра, как интерактивные направляющие и значок DOM, помогут перетащить и разместить элемент. При задержке указателя мыши на некоторое время перед окончательным перемещением элемента появится значок DOM (</>). Структура DOM отображается при наведении курсора мыши на значок </>, что дает возможность отпустить элемент внутри структуры. Если вы предпочитаете писать код, используйте контекстные подсказки по коду и извлекайте изображения. Подсказки для кода позволяют извлекать цвета и градиенты как изображения.
При задержке указателя мыши на некоторое время перед окончательным перемещением элемента появится значок DOM (</>). Структура DOM отображается при наведении курсора мыши на значок </>, что дает возможность отпустить элемент внутри структуры. Если вы предпочитаете писать код, используйте контекстные подсказки по коду и извлекайте изображения. Подсказки для кода позволяют извлекать цвета и градиенты как изображения.
Если файл PSD содержит несколько монтажных областей, то каждая монтажная область отображается в виде папки на панели слоев. Можно развернуть или свернуть папку, чтобы отобразить или скрыть ее содержимое. Чтобы увеличить масштаб в определенной монтажной области, просто щелкните мышью по ее названию. Чтобы уменьшить масштаб, щелкните по любому месту за пределами монтажной области и нажмите «Уместить».
Перед вставкой извлеченного изображения Dreamweaver отображает название изображения, которое можно редактировать. По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, укажите вместе с названием файла полный путь к каталогу.
По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, укажите вместе с названием файла полный путь к каталогу.
Примечание. При извлечении изображения в документ, который не относится к определенному сайту, изображение извлекается в папку, где находится документ. В случае несохраненных документов вам будет предложено сначала сохранить документ.
Можно также сохранить изображение на локальном диске и загрузить его на веб-страницу позднее. Кроме того, если вы разрабатываете интерактивный веб-сайт, можно одним щелчком сохранить версии изображения в нескольких разрешениях для разных устройств.
На панели Extract выберите файл PSD, из которого нужно загрузить изображения.
Щелкните необходимое изображение в файле PSD.
Примечание.Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев» на панели Extract, чтобы показать или скрыть изображения в файле PSD.
 Если изображение состоит из нескольких слоев, можно выбрать один из слоев изображения для извлечения.
Если изображение состоит из нескольких слоев, можно выбрать один из слоев изображения для извлечения.В правой части рабочей среды будут отображаться всплывающие подсказки по коду (в представлении «Код»).
Чтобы импортировать несколько изображений, выберите их, удерживая нажатой клавишу Shift или Command. Выбранные изображения извлекаются как единое изображение.
Выполните одно из действий, описанных ниже.
- Во всплывающем окне, которое появится при нажатии на изображение, щелкните . Укажите путь, название файла, формат файла и коэффициент масштабирования (если необходимо). Затем выполните действия, описанные ниже.
- Нажмите «Сохранить», чтобы сохранить изображение в полном разрешении. Чтобы масштабировать изображение, выберите «Масштаб» и укажите коэффициент масштабирования.
- Нажмите «Сохранить несколько», чтобы сохранить несколько версий изображения с разными разрешениями. Файл PSD не обязательно должен содержать все версии.
 Dreamweaver может сохранить изображение в нескольких разрешениях во время извлечения.
Dreamweaver может сохранить изображение в нескольких разрешениях во время извлечения.
Можно указать необходимые разрешения и соответствующую папку для вывода в настройках.
Извлечение изображения с помощью значка «Извлечь ресурс»- Перетяните изображение на панель интерактивного просмотра документа. Интерактивные направляющие, которые появляются в представлении интерактивного просмотра, помогают позиционировать изображение.
При перетаскивании изображения Dreamweaver отображает название изображения. Можно редактировать не только название изображения, но и расширение. Чтобы сохранить изображение, нажмите клавишу Enter. Изображение сохраняется в корневой папке сайта по умолчанию. Чтобы сохранить изображение в другом месте, введите путь вместе с названием файла.
Редактирование названия файла и расширения при перетаскивании изображения из панели Extract- При нажатии на изображение в Dreamweaver заполняются контекстные подсказки по коду.
 В представлении кода HTML-документа или в документе CSS установите курсор в место вставки. После ввода названия свойства фонового изображения или тега <img> название выбранного изображения появляется в подсказках по коду. Выберите изображение, при необходимости измените название и расширение и нажмите клавишу Enter.
В представлении кода HTML-документа или в документе CSS установите курсор в место вставки. После ввода названия свойства фонового изображения или тега <img> название выбранного изображения появляется в подсказках по коду. Выберите изображение, при необходимости измените название и расширение и нажмите клавишу Enter.
По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, введите путь к пользовательскому файлу вместе с назанием файла.
Извлечение изображений с помощью подсказок по коду- Во всплывающем окне, которое появится при нажатии на изображение, щелкните . Укажите путь, название файла, формат файла и коэффициент масштабирования (если необходимо). Затем выполните действия, описанные ниже.
С помощью панели Extract можно легко просмотреть и извлечь значение измерения между двумя элементами в файле PSD.
В файле PSD на панели Extract щелкните необходимые элементы, удерживая клавишу Shift или Command.
На панели Extract отображается горизонтальное и вертикальное расстояние между двумя элементами.
Измерения на панели Extract Примечание.
Чтобы увидеть значения в процентах, щелкните по любому элементу и выберите проценты.
Щелкните необходимое значение, чтобы скопировать его в буфер обмена.
Вставьте значение там, где это требуется, например в свойствах CSS конструктора CSS или в коде.
С помощью панели Extract можно извлекать свойства CSS шрифтов, цветов или градиентов, которые используются в файле PSD.
На панели Extract щелкните «Стили».
Чтобы извлечь шрифты, выполните действия в разделе «Шрифты», описанные ниже.
Разверните требуемый тип шрифта.
Чтобы узнать больше о шрифте, щелкните значок Adobe Fonts ().
Выберите формат и размер, которые нужно скопировать, и во всплывающем окне, которое появится, нажмите кнопку «Копировать CSS». Извлеките теги текстовых элементов, в которых используются выбранные вами шрифт, формат и размер.
Примечание.
В настройках Extract («Настройки» > Extract) можно изменить единицу шрифта на «em» или «rem». Чтобы просмотреть изменения, щелкните «Перезагрузить PSD» во всплывающем меню в правом верхнем углу панели Extract.
Извлечение шрифтовВставьте CSS там, где это требуется, например в коде или конструкторе CSS.
Чтобы извлечь цвета, выполните действия в разделе «Цвета», описанные ниже.
Щелкните необходимый образец цвета. Извлеките теги элементов, в которых используется выбранный цвет.
Примечание. С помощью палитры цветов также можно выбрать другой цвет из файла PSD.
Во всплывающем окне, которое появится при нажатии на образец цвета, выберите необходимую модель цвета (RGB, шестнадцатеричная или HSL), а затем скопируйте (Ctrl + c; Cmd + c) значение цвета.
Извлечение цветов
Вставьте значение цвета там, где это требуется, например в коде или конструкторе CSS.
Чтобы извлечь градиенты, щелкните образец градиента в разделе «Градиенты». Во всплывающем окне, которое появится, нажмите кнопку «Копировать CSS». Вставьте CSS там, где это требуется, например в коде или конструкторе CSS.
Вместе с градиентами вставляются префиксы браузера, выбранные в настройках («Настройки» > «Стили CSS»). При извлечении радиального градиента соответствующий CSS добавляется без префикса браузера, поскольку радиальные градиенты не поддерживаются.
Извлечение градиента
Другие подобные продукты
- Видеоучебник. Пакетное извлечение ресурсов
- Лицензирование шрифтов
Вход в учетную запись
Войти
Управление учетной записьюВход в учетную запись
Войти
Управление учетной записьюЭкспорт параметров и графики из PSD‑макетов — HTML Academy
Описание навыка
Профессиональная задача:
Нужно получить из макета всё необходимое для стилизации: параметры шрифтов, размеры и отступы, параметры теней и скруглений и так далее. Также нужно экспортировать всю графику, в оптимальном формате и оптимальном соотношении качество/вес.
Также нужно экспортировать всю графику, в оптимальном формате и оптимальном соотношении качество/вес.
Зачем нужен этот навык:
Входные данные для вёрстки сайта — обычно макет, часто в формате PSD. Верстальщик самостоятельно открывает макет в графическом редакторе Photoshop, извлекает информацию и графику, полученные параметры прописывает в HTML и CSS. Без этого умения готовую вёрстку просто не сделать. Графический редактор Photoshop — один из самых распространённых на рынке, он работает на Windows и MacOS и более десяти лет используется дизайнерами для создания макетов.
Расположение относительно других навыков:
Это стартовый навык, который является фундаментом для остальных навыков. В дереве навыков он находится на самом верху, а значит осваивать его можно сразу после получения базовых знаний по HTML и CSS.
Минимальные требования для освоения:
Пройдено три главы курса Знакомство с HTML и CSS:
- Ссылки и изображения,
- Основы CSS,
- Оформление текста.

Состав навыка
Подготовительный материал
Дополняет базовые знания, полученные в интерактивных курсах, всем необходимым для начала отработки кейсов.
Углублённая теория
3 раздела углублённой теории общим объёмом 16 страниц.
Включает следующую информацию:
- Обзор интерфейса и основных функций Фотошопа, которые нужны для работы верстальщика.
- Инструкция по настройке программы для корректной работы.
- Словарик с кратким списком терминов и их значениями.
Инструкция по работе с макетами
Методики получения данных о тексте, определения цвета элементов, работы с эффектами, измерения расстояний и экспорта графики общим объёмом 40 страниц.
Демонстрационные кейсы
Два демонстрационных кейса, по одному для лёгкого и сложного уровня.
Показывают как применять описанные выше инструкции по работе с макетами.
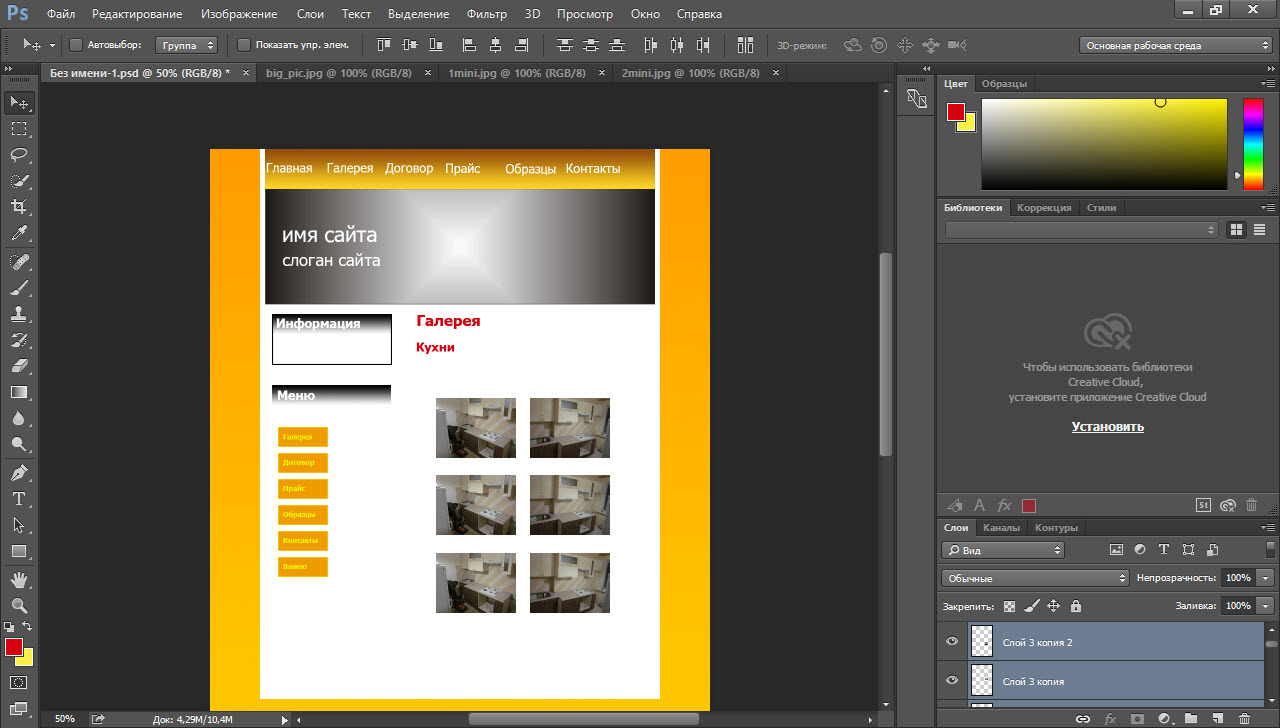
В каждом кейсе в качестве входных данных мы получаем дизайн-макет. Затем, используя предложенную методику, пошагово извлекаем необходимые параметры и графику. На выходе получаем список параметров и папку с изображениями. Все шаги детально описаны.
Затем, используя предложенную методику, пошагово извлекаем необходимые параметры и графику. На выходе получаем список параметров и папку с изображениями. Все шаги детально описаны.
Так выглядят некоторые страницы кейсов:
Пошаговые разборы кейсов
Один разбор для каждого демо-кейса.
Разборы кейсов выполнены в виде подробных текстовых демонстраций с поясняющими иллюстрациями и премерами кода.
Так выглядит один из шагов разбора кейса лендинга «Yes»:
Тренировочный материал
Кейсы с возрастающей сложностью и эталонными решения, на которых вы и тренируете навык.
Шесть тренировочных кейсов: 2 лёгкого уровня, 3 среднего уровня и 1 сложного уровня.
В качестве входных данных вы получаете дизайны страниц, на выходе должны получиться снятые параметры макетов и графика.
Для тренировочных кейсов разборы более компактные и включают эталонное решение от авторов, которое можно сравнить со своим.
Так выглядят некоторые страницы кейсов:
Преобразование PSD в HTML: все, что нужно знать агентствам
Дизайн, пользовательский интерфейс, UX, идеи, веб-разработка
Преобразование PSD в HTML — один из самых проверенных способов создания желаемого веб-сайта. Конечно, простой перевод дизайна в HTML/CSS в настоящее время достаточно трудоемок, когда существует так много прекрасно выглядящих веб-сайтов. Вот почему мы также обсудим использование дополнительных, даже необходимых, инструментов , которые сделают конечный продукт не только выдающимся, но и приятным в работе. Мы разделим эти инструменты так же, как создаем веб-сайты: дизайн, разработка и тестирование.
Конечно, простой перевод дизайна в HTML/CSS в настоящее время достаточно трудоемок, когда существует так много прекрасно выглядящих веб-сайтов. Вот почему мы также обсудим использование дополнительных, даже необходимых, инструментов , которые сделают конечный продукт не только выдающимся, но и приятным в работе. Мы разделим эти инструменты так же, как создаем веб-сайты: дизайн, разработка и тестирование.
Преобразование PSD в HTML – все, что нужно знать агентствам
- Почему мы конвертируем PSD в HTML?
- Преимущества и недостатки
Дополнительные инструменты от дизайна до конечного продукта
- Альтернативы PSD – другие эффективные форматы
- Эффективные инструменты для процесса разработки
- Инструменты для тестирования конечного продукта
Процесс преобразования идей клиентов в полнофункциональный веб-сайт включает в себя разных людей и множество процедур, которые необходимо учитывать, и большая часть этого является собственно программированием.
Выражение «преобразование PSD в HTML» началось с идеи, что дизайн, созданный в Adobe Photoshop, необходимо преобразовать в реальный код, который может прочитать браузер.
В настоящее время существует множество различных инструментов проектирования, поэтому было бы лучше, если бы мы назвали его «от дизайна к коду».
Почему мы конвертируем PSD в HTML?
Как мы все знаем, Photoshop является ведущим программным обеспечением не только для редактирования изображений, но и для создания дизайнов и их экспорта в различные форматы. Формат PSD по умолчанию является предпочтительным для последующего преобразования в HTML . Эксперты по кодированию используют эти файлы для преобразования креативных дизайнов в красивые шедевры веб-сайтов, используя существующие теги в HTML.
Поскольку веб-дизайн действительно является творческим и деликатным процессом, большинство агентств не начинают кодировать сайты напрямую. Вместо этого они сохранить креативность и эстетическую привлекательность, приблизив макет к графическому представлению конечного продукта .
Мы также считаем, что это одна из лучших практик не только для дизайнеров, позволяющих достичь указанного графического представления, но и для разработчиков, позволяющих лучше видеть конечный элемент и, таким образом, легче работать с кодами.
Конечно, даже у лучших практик есть свои недостатки, в основном связанные с масштабированием и ориентацией на конкретное разрешение.
Вкратце, вот основные преимущества и недостатки преобразования PSD в HTML.
Преимущества:
- Простые в использовании опции каркаса
- Визуальное представление конечного продукта
- Идеальный дизайн пикселей, особенно для качества сетчатки
- Макеты предлагают большую гибкость, чем прототипы, с точки зрения творческого процесса и постоянных изменений
- Помогает разработчикам создавать код отличного качества
Недостатки:
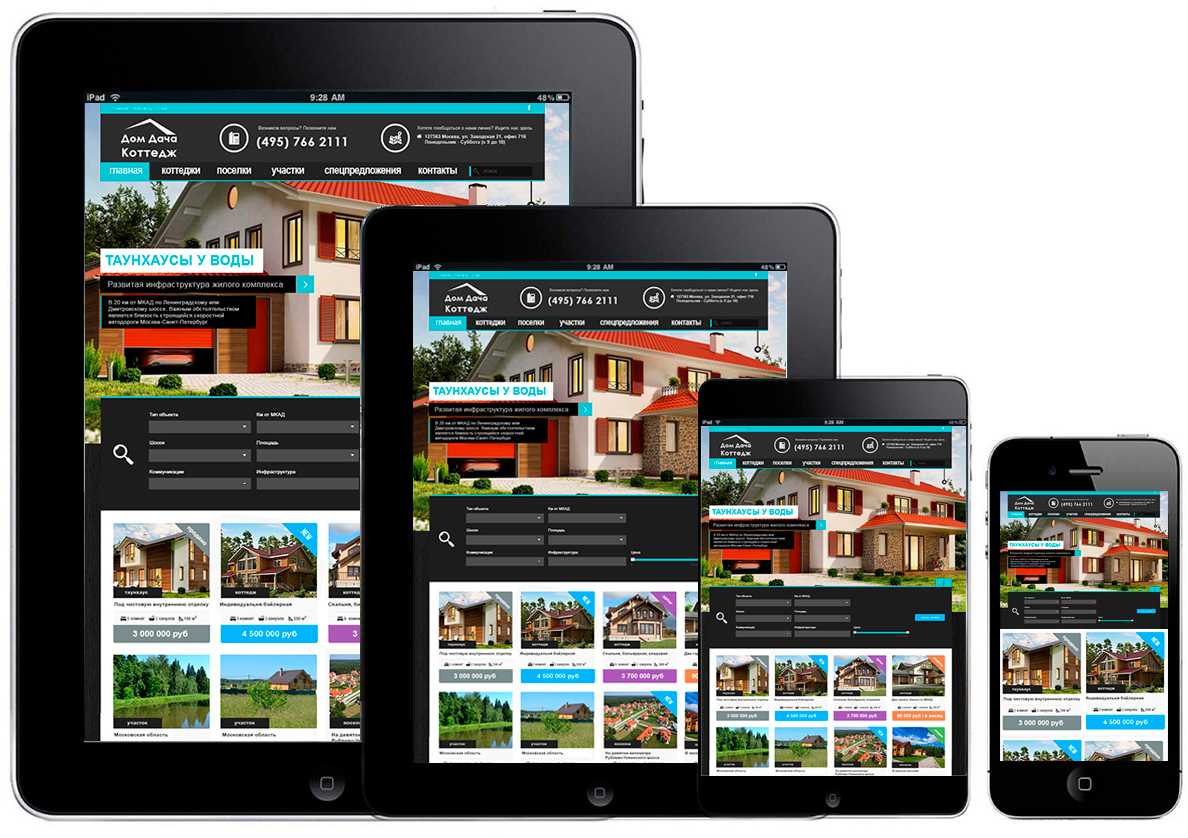
- Адаптивный дизайн и разнообразие разрешений экрана для мобильных устройств
- Photoshop не предлагает использование нескольких страниц
- Большинство эффектов уже реализованы с помощью CSS и не нуждаются в графическом представлении.

- Существуют гораздо лучшие инструменты и платформы для поддержки процесса
Для тех из вас, кто также заинтересован в том, чтобы укрепил присутствие своего бренда, создавая привлекательные электронные письма , у нас есть отличная статья. MailBakery обсуждает лучшие практики преобразования дизайна электронной почты из PSD в HTML и подробно рассказывает об этом.
В следующих строках мы расскажем об альтернативах Adobe Photoshop , о новых технологиях веб-программирования, о которых вы хотели бы знать, и о некоторых хитростях, которые могут помочь вам в течение всего процесса.
Как мы упоминали ранее, мы разделим инструменты так же, как мы создаем веб-сайты: инструменты для проектирования, разработки и тестирования.
Альтернативы PSD – другие эффективные форматы
С быстрым развитием веб-технологий и ростом потребности в хороших инструментах дизайна Adobe Photoshop начал терять свою былую славу. И хотя это все еще очень хороший продукт, идея Photoshop заключалась в том, чтобы использовать его для различных целей, а не только для веб-дизайна . Это означает, что некоторые вещи там слишком сложны, софт тяжелый, файлы, которые он выдает, тоже не маленькие, и последнее, но немаловажное значение имеет цена.
И хотя это все еще очень хороший продукт, идея Photoshop заключалась в том, чтобы использовать его для различных целей, а не только для веб-дизайна . Это означает, что некоторые вещи там слишком сложны, софт тяжелый, файлы, которые он выдает, тоже не маленькие, и последнее, но немаловажное значение имеет цена.
Мы только что рассмотрели основные преимущества и недостатки преобразования PSD в HTML, и теперь пришло время предложить некоторые решения .
Ниже приведен список альтернатив, которые вы можете использовать прямо сейчас.
- Sketch — лучшая альтернатива Photoshop для пользователей Apple
- Figma — лучшая веб-альтернатива Photoshop
- Adobe XD — лучшая многоплатформенная альтернатива Adobe Photoshop
- InVision App Studio — мощный инструмент для дизайна экрана
- Affinity Designer — профессиональное программное обеспечение для графического дизайна для настольных компьютеров и iPad
- PicMonkey — инструмент графического дизайна
- Приложение Marvel — универсальная платформа для создания UI/UX дизайна
- Origami Studio — инструмент для дизайна пользовательского интерфейса из Facebook
- Framer — визуальный дизайн для творческих людей
- Mockplus — дизайн, прототип и совместная работа лучше и быстрее
- Moqups — онлайн-инструмент для создания макетов, каркасов и прототипов пользовательского интерфейса
Мы рассмотрели эти альтернативы Photoshop и многое другое более подробно в отдельной статье. Мы выявляем тех, у кого интуитивно понятный интерфейс, который поможет вам быстрее и эффективнее создавать дизайны UI/UX. Вы можете ознакомиться со статьей здесь.
Мы выявляем тех, у кого интуитивно понятный интерфейс, который поможет вам быстрее и эффективнее создавать дизайны UI/UX. Вы можете ознакомиться со статьей здесь.
Эффективные инструменты для процесса разработки
В этом разделе мы обсуждаем полезные технологии, которые определенно стоит принять во внимание, если они хотят придать своему бренду индивидуальность. От SPA прямо к лучшим фреймворкам JavaScript.
HTML/SPA — перезаписывает текущую страницу вместо загрузки новой
Говоря о современных развивающихся технологиях, нельзя не упомянуть одностраничное приложение. SPA — это, по сути, веб-сайт, который взаимодействует со своими пользователями, динамически перезаписывая текущую страницу вместо загрузки новых страниц с сервера.
Вспомните, например, Gmail. SPA ведет себя так же, как настольное приложение, и не мешает работе пользователя. Вся эта связь между данными и сервером происходит за кулисами в ответ на действия пользователя.
С технической точки зрения HTML-страница загружается браузером, после чего данные возвращаются в формате JSON. Поскольку это не предварительный рендеринг страниц, динамика одной страницы резко повышает скорость как веб-сайта, так и взаимодействия внутри него.
Эта популярная технология невероятно полезна для бренда, чтобы создать индивидуальность и даже рассказать историю на своем веб-сайте. Он также популярен среди разработчиков, которые любят творчески подходить к таким фреймворкам, как ReactJS и VueJS, для создания удивительных функций.
Короче говоря, технология HTML/SPA обеспечивает веб-сайту быструю и плавную работу благодаря AJAX и однократной загрузке ресурсов HTML, CSS и Javascript. Он также визуально привлекателен, привлекателен и невероятно функционален. Как обычно, здесь мы пишем наречие «однако». Логично, что первоначальная загрузка SPA занимает больше времени, чтобы все это было готово к работе. Кроме того, доказано, что в отличие от статических HTML-страниц, SPA имеет более низкую производительность в поисковых системах.
Если вам нужно функционирующее и увлекательное приложение, которое расскажет историю и создаст приятную атмосферу для ваших посетителей, SPA, безусловно, станет отличным выбором.
ReactJS — библиотека JS
идеальная основа для SPA , которая может повторно использовать компоненты кодаМы уже говорили о SPA и упоминали ReactJS. Это библиотека javascript, созданная для создания пользовательского интерфейса. Из-за этой конкретной цели обычно требуются дополнительные библиотеки для управления и инструменты, которые разработчики считают необходимыми. Поскольку ReactJS никогда не претендовал на роль полноценной среды приложений, на самом деле это дает разработчикам больше свободы и возможностей для выбора собственного набора инструментов для выполнения различных задач и создания уникальных страниц.
Фреймворк можно использовать в качестве идеальной базы для разработки SPA, поскольку он создан для получения изменяемых данных, которые необходимо записать.
Плюсы использования ReactJS в том, что виртуальная модель DOM упрощает работу пользователя и ускоряет рабочий процесс разработчика. Еще одна причуда заключается в том, что React может повторно использовать компоненты кода в любое время, что значительно экономит драгоценное время. Что еще более важно, фреймворк позволяет напрямую работать с компонентами и строить данные вниз, что позволяет изменять дочерние структуры, не затрагивая родительские. Помимо стабильного кода, ReactJS имеет постоянно развивающуюся библиотеку FB с открытым исходным кодом, которая всегда открыта для сообщества.
В этом руководстве вы из первых рук познакомитесь с процессом написания кода с помощью ReactJS и его особенностями:
- Веб-сайт ReactJS
VueJS — JS-фреймворк с открытым исходным кодом, который легко мигрировать в существующие проекты. Его функции включают постепенно адаптируемую архитектуру для декларативного рендеринга композиции компонентов. Его библиотеки также содержат расширенные функции для рендеринга на стороне сервера, маршрутизации, инструментов сборки и управления состоянием.
 VueJS легковесен и прост в освоении и написании, поэтому рекомендуется для крупномасштабных приложений.
VueJS легковесен и прост в освоении и написании, поэтому рекомендуется для крупномасштабных приложений. Благодаря знакомому синтаксису шаблонов очень легко перенести или интегрировать уже существующие проекты. Кроме того, документация VueJS всегда актуальна и имеет более простой синтаксис.
- Веб-сайт VueJS
Если вы хотите получить более подробное представление о функциональности VueJS, вы можете прочитать эту статью.
AngularJS — платформа с открытым исходным кодом, упрощающая разработку и тестирование приложений.
Подобно ReactJS и VureJS, эта платформа с открытым исходным кодом разработана и поддерживается Google. Его цель — упростить разработку и тестирование приложений. Это делается с помощью предоставленной платформы для архитектур MVC и MVVM на стороне клиента, а также компонентов, которые используются в многофункциональных интернет-приложениях.
AngularJS работает, читая HTML-страницу с некоторыми встроенными в нее дополнительными атрибутами и интерпретируя их как директивы. Таким образом, фреймворк связывает порты ввода и вывода в модель со стандартными переменными JS.
Таким образом, фреймворк связывает порты ввода и вывода в модель со стандартными переменными JS.
Присмотритесь к тому, что такое AngularJS.
Веб-сайт
Инструменты тестирования для конечного продукта
И последнее, но не менее важное, это найти правильные инструменты, которые помогут вам протестировать код. Ниже мы перечислили наши самые любимые, которые мы предпочитаем использовать, когда заканчиваем разработку проекта.
Pixel Parallel — удобный инструмент HTML vs Design
Это на самом деле то, что мы создали, чтобы ускорить наш рабочий процесс. Это совершенный до пикселя инструмент HTML и дизайна, который очень удобен для фронтенд-разработчиков, чтобы достичь максимальной точности в конечном продукте. PixelParallel от htmlBurger — это бесплатный инструмент сравнения от разработчиков для разработчиков.
BugBox — набор уязвимостей для веб-приложений
Этот инструмент предлагает среду и механизм упаковки, который позволяет управлять и распространять эксплойты и уязвимые приложения. Эта структура также призвана облегчить поиск показателей безопасности, эмпирические исследования уязвимостей и оценку инструментов безопасности.
Эта структура также призвана облегчить поиск показателей безопасности, эмпирические исследования уязвимостей и оценку инструментов безопасности.
- Веб-сайт BugBox
Selenium — автоматизация веб-приложений для целей тестирования
Инструмент автоматизации тестирования пользовательского интерфейса, который стал нарицательным для разработчиков. Selenium предлагает огромную гибкость и разнообразие языков, которые работают в различных системных средах и браузерах. Однако для того, чтобы воспользоваться этим инструментом, требуются продвинутые навыки программирования и достаточно свободного времени для создания ваших библиотек и сред автоматизации.
- Веб-сайт Selenium
UFT — автоматизация тестирования веб-приложений, мобильных приложений, API, RPA и корпоративных приложений.
Программное обеспечение Unified Functional Testing — это интеллектуальная автоматизация тестирования настольных и мобильных приложений, а также приложений API, гибридных RPA и корпоративных приложений. Он предлагает поддержку нескольких платформ для тестирования, а также некоторые дополнительные возможности для обнаружения смарт-объектов и изображений. Инструмент популярен благодаря интуитивно понятному интерфейсу, который позволяет легко создавать и выполнять тесты API и предлагает поддержку документов WADL. Как недостаток, это может быть дорого с годовой лицензией # 3200.
Он предлагает поддержку нескольких платформ для тестирования, а также некоторые дополнительные возможности для обнаружения смарт-объектов и изображений. Инструмент популярен благодаря интуитивно понятному интерфейсу, который позволяет легко создавать и выполнять тесты API и предлагает поддержку документов WADL. Как недостаток, это может быть дорого с годовой лицензией # 3200.
- Веб-сайт UFT
В заключение отметим, что преобразование PSD в HTML — это всего лишь одна из практик «дизайна в код», которую можно использовать для создания красивого веб-сайта. В этом процессе могут быть полезны дополнительные, даже необходимые инструменты, которые сделают конечный продукт не только выдающимся, но и приятным в работе.
Надеемся, вам понравилась эта статья. Есть ли какие-то приемы или инструменты, которые мы пропустили, но которые вы считаете необходимыми? Пожалуйста, дайте нам знать в комментариях ниже.
Что такое PSD? Первый шаг к веб-дизайну
Делиться: Джереми Х.
Поскольку мы являемся лучшим сервисом для преобразования PSD в HTML в Интернете, мы довольно часто используем термин «PSD». Мы ответили на вопрос «Что такое PSD для HTML?» и предоставили список определений общих терминов веб-разработки, но теперь мы разбиваем его еще дальше.
Что такое PSD?
Проще говоря, PSD — это файл дизайна Photoshop . Технически это означает документ Photoshop, который является проприетарным типом файла от Adobe. Adobe Photoshop — это программное обеспечение , наиболее широко используемое для веб-дизайна и лучше всего подходящее для процесса проектирования в код.
Файлы PSD обычно открываются и редактируются с помощью Adobe Photoshop, но их можно открывать с помощью Adobe Photoshop Elements и даже некоторых продуктов сторонних производителей, таких как Corel PaintShop Pro и GIMP. Однако программы, отличные от Photoshop, не смогут полностью редактировать или даже читать сложные слои, используемые во многих файлах PSD. Другие расширенные функции в дизайне PSD также могут не распознаваться должным образом. Мы настоятельно рекомендуем работать с Photoshop с самого начала, чтобы убедиться, что он будет универсально доступен для дизайнеров и разработчиков , которые могут быть связаны с вашим проектом.
Другие расширенные функции в дизайне PSD также могут не распознаваться должным образом. Мы настоятельно рекомендуем работать с Photoshop с самого начала, чтобы убедиться, что он будет универсально доступен для дизайнеров и разработчиков , которые могут быть связаны с вашим проектом.
Если вас интересует бесплатная программа для простого просмотра PSD-файлов в виде плоских изображений (без слоев), Apple QuickTime, которая включает в себя Picture Viewer, подойдет, но вы не можете использовать эту программу для редактирования PSD-файла. Он предназначен исключительно для просмотра файлов PSD в виде изображений.
Как мне создать сайт с PSD?
файла PSD могут быть «нарезаны» и преобразованы в HTML-код опытным веб-разработчиком. Сервисы преобразования PSD в HTML, такие как The Site Slinger, специализируются именно на этом. Мы берем PSD-файлы и возвращаем HTML/CSS-разметку , готовую к внедрению в качестве работающего сайта.
Иногда дизайнеры используют другие типы файлов. Хотя мы можем работать с файлами PNG, IDD или AI, мы настоятельно рекомендуем файлы PSD. Для работы с другими типами файлов может потребоваться дополнительный этап преобразования дизайна в файл PSD.
Хотя мы можем работать с файлами PNG, IDD или AI, мы настоятельно рекомендуем файлы PSD. Для работы с другими типами файлов может потребоваться дополнительный этап преобразования дизайна в файл PSD.
«Хороший» PSD состоит из слоев и хорошо организован с использованием папок и композиций слоев для отображения разных страниц и состояний . Обязательно спроектируйте все состояния анимации и состояния кнопок (щелчок, наведение, выключение). Прочтите наши советы по веб-дизайну и ознакомьтесь с другими ресурсами ниже. В конце концов, мы берем ваш дизайн и превращаем его в код, создание веб-сайта, который соответствует вашему дизайну с точностью до пикселя.
Технические детали
Тип файла PSD поддерживает все режимы изображения (растровый рисунок, оттенки серого, двухцветный, индексированный цвет, RGB, CMYK, лабораторный и многоканальный), что является одной из причин, по которой он так широко используется. Он также поддерживает обтравочные контуры, каналы, информацию о прозрачности и многоуровневые слои, в то время как другие форматы просто представляют «плоские» изображения.
PSD-файл типа сохраняет дизайн в виде многослойных изображений , который чрезвычайно полезен для будущего редактирования (и повторного редактирования) различных частей дизайна. Над каждым слоем можно работать отдельно, не затрагивая остальные элементы дизайна. Вы также можете использовать функцию под названием «композиции слоев», чтобы представить варианты одного и того же дизайна. Photoshop может преобразовывать PSD-файлы в другие форматы, такие как PNG, JPG и т. д., поэтому вы можете экспортировать дизайн для самых разных целей, например веб-графики .
Также интересно отметить, что файлы Photoshop иногда имеют расширение .PSB, что означает «Photoshop Big». Согласно Adobe, «формат больших документов (PSB) поддерживает документы размером до 300 000 пикселей в любом измерении. Поддерживаются все функции Photoshop, такие как слои, эффекты и фильтры. Вы можете сохранять изображения с высоким динамическим диапазоном и 32 битами на канал в виде файлов PSB. В настоящее время, если вы сохраняете документ в формате PSB, его можно открыть только в Photoshop CS или более поздней версии».
В настоящее время, если вы сохраняете документ в формате PSB, его можно открыть только в Photoshop CS или более поздней версии».
Вы можете прочитать больше о Спецификации форматов файлов Adobe Photoshop, если хотите углубиться в технические аспекты типа файлов PSD.
А вот несколько полезных советов и рекомендаций по эффективной нарезке PSD-файла, если вы хотите попробовать свои силы.
Альтернативы PSD в дизайне веб-сайтов
Эскиз
Sketch — инструмент векторного дизайна, который набирает популярность среди веб-дизайнеров. Он доступен только на macOS и разработан специально для веб-дизайна и дизайна приложений. Sketch предлагает ряд функций, упрощающих создание адаптивных дизайнов, а затем преобразование их в HTML-разметку с точностью до пикселя.
Плюсы:
- Sketch разработан специально для веб-дизайна и дизайна приложений, поэтому он предлагает функции, адаптированные для таких типов проектов.
- Векторный дизайн Sketch позволяет легко масштабировать изображения без потери качества.

- Он предлагает большую библиотеку плагинов и надстроек, которые могут упростить процесс проектирования.
Минусы:
- Sketch доступен только в macOS, что может ограничить его доступность для некоторых дизайнеров.
- У него не такой уровень поддержки, как у Photoshop, поэтому поиск ресурсов и руководств может быть более сложным.
- У Sketch более крутая кривая обучения, чем у некоторых других инструментов дизайна, что может сделать его менее подходящим для начинающих.
Adobe XD
Adobe XD — это инструмент для векторного дизайна, доступный как для macOS, так и для Windows. Он разработан специально для веб-дизайна и дизайна приложений и позволяет дизайнерам создавать каркасы, прототипы и готовые проекты в одном инструменте.
Плюсы:
- Adobe XD доступен как для macOS, так и для Windows, что делает его более доступным для дизайнеров.
- Это позволяет легко делиться и сотрудничать с другими дизайнерами и разработчиками.

- Векторный дизайн Adobe XD позволяет легко масштабировать изображения без потери качества.
Минусы:
- У него более крутая кривая обучения, чем у некоторых других инструментов дизайна, что может сделать его менее подходящим для начинающих.
- Некоторые пользователи сообщают о проблемах с производительностью при работе с большими файлами проекта.
- У него меньше функций и возможностей, чем у Adobe Photoshop, что может ограничить его полезность для некоторых проектов.
Фигма
Figma — это веб-инструмент для дизайна, который позволяет дизайнерам создавать проекты, делиться ими и совместно работать над ними в режиме реального времени. Он специально разработан для веб-дизайна и дизайна приложений и предлагает ряд функций, упрощающих разработку адаптивного веб-дизайна и дизайна пользовательского интерфейса.
Плюсы:
- Figma — это веб-инструмент, поэтому он доступен с любого компьютера, подключенного к Интернету.

- Он предлагает ряд функций для совместной работы и обмена, которые упрощают работу с другими дизайнерами и разработчиками. Векторный дизайн
- Figma позволяет легко масштабировать изображения без потери качества.
Минусы:
- Для использования Figma требуется подключение к Интернету, что может быть ограничением для некоторых дизайнеров.
- У него более крутая кривая обучения, чем у некоторых других инструментов дизайна, что может сделать его менее подходящим для начинающих.
- У него меньше функций и возможностей, чем у Adobe Photoshop, что может ограничить его полезность для некоторых проектов.
Ищете сверхбыстрый сервис преобразования PSD в HTML? Вы находитесь в нужном месте. Эксперты Site Slinger всего за несколько часов превратят ваш дизайн в потрясающий, отзывчивый HTML-шаблон с идеальной точностью до пикселя.
Свяжитесь с нами, расскажите о своем проекте и получите идеально закодированный шаблон, когда вам это нужно.
