Создание таблиц в HTML — фон таблицы — рамка таблицы
При создании веб страниц очень часто необходимо представить некоторое содержимое страницы в виде таблиц.
Иногда таблицы используют для создания структуры страницы. Этот подход не совсем верный, потому что таблицы изначально не предназначались для позиционирования элементов страницы.
Для этой цели лучше всего пользоваться средствами CSS. Но в некоторых случаях таблицы являются незаменимыми и удобными для предоставления информации.
Материалы по теме:
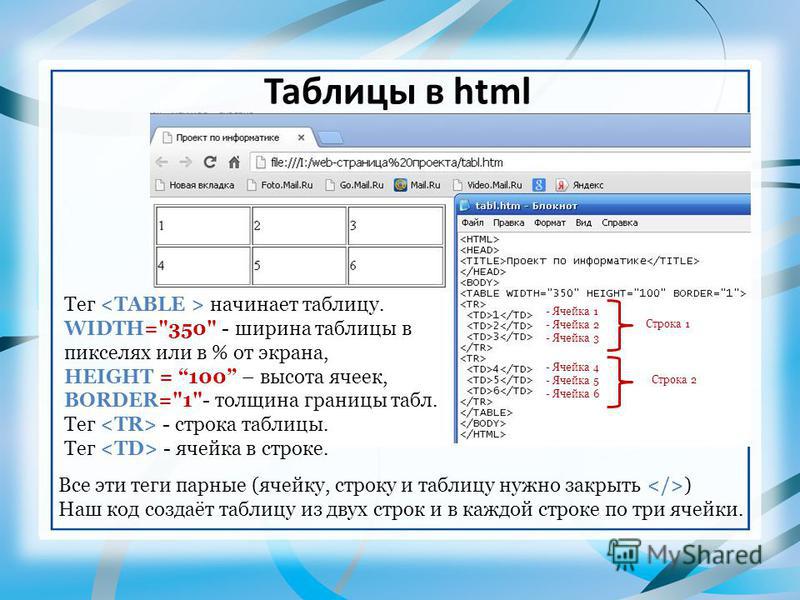
За создание таблиц в HTML отвечает тег <table> и закрывающий тег </table>. Но вам наверняка уже известно, что таблицы состоят из строчек и ячеек. Поэтому для того, чтобы создать таблицу, нам необходимы еще два тега: это тег <tr></tr> который отвечает за создание строк, и тег, <td></td> отвечающий за создание ячеек.
Для того, чтобы посмотреть как все работает на практике, создадим таблицу, состоящую из двух строк и четырех ячеек.
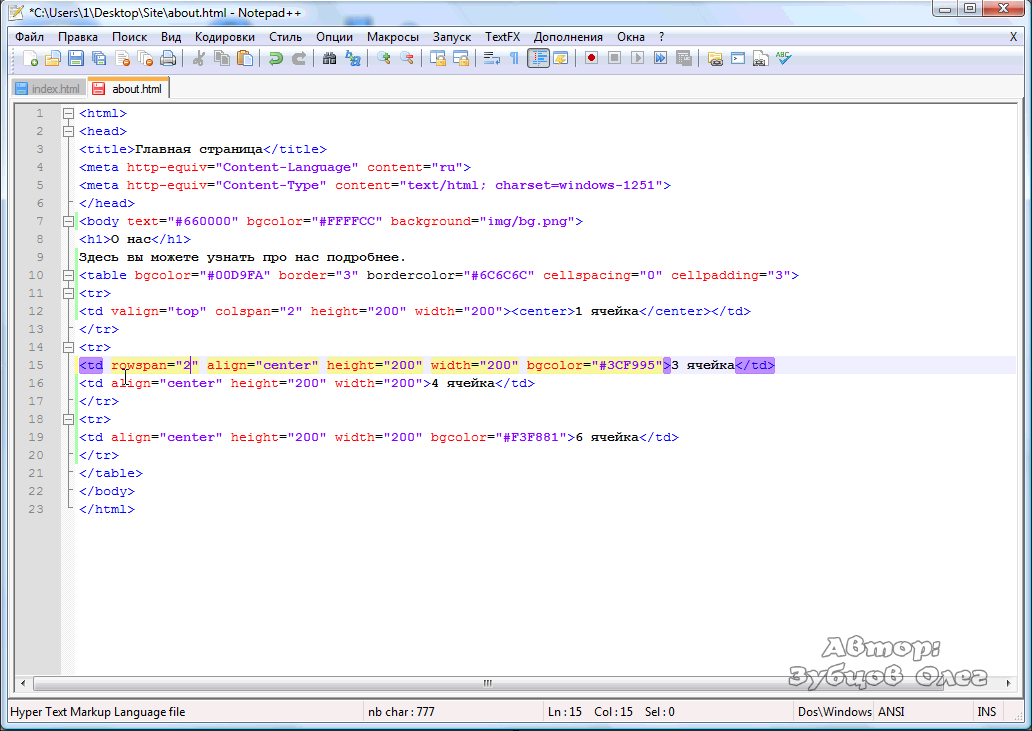
<table> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table>
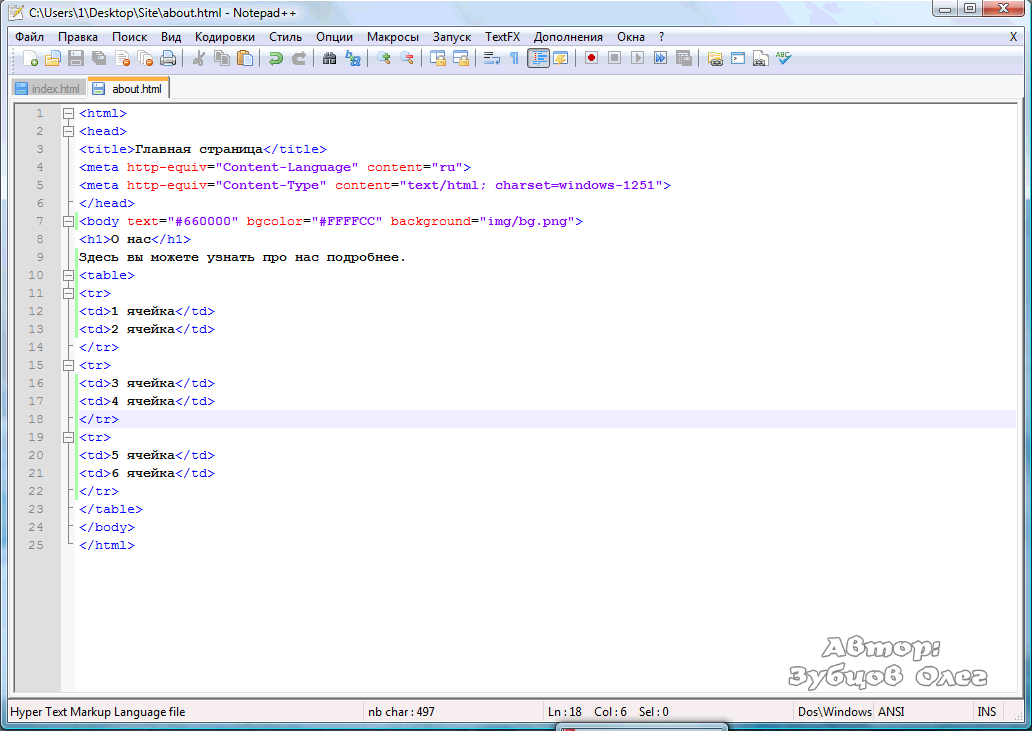
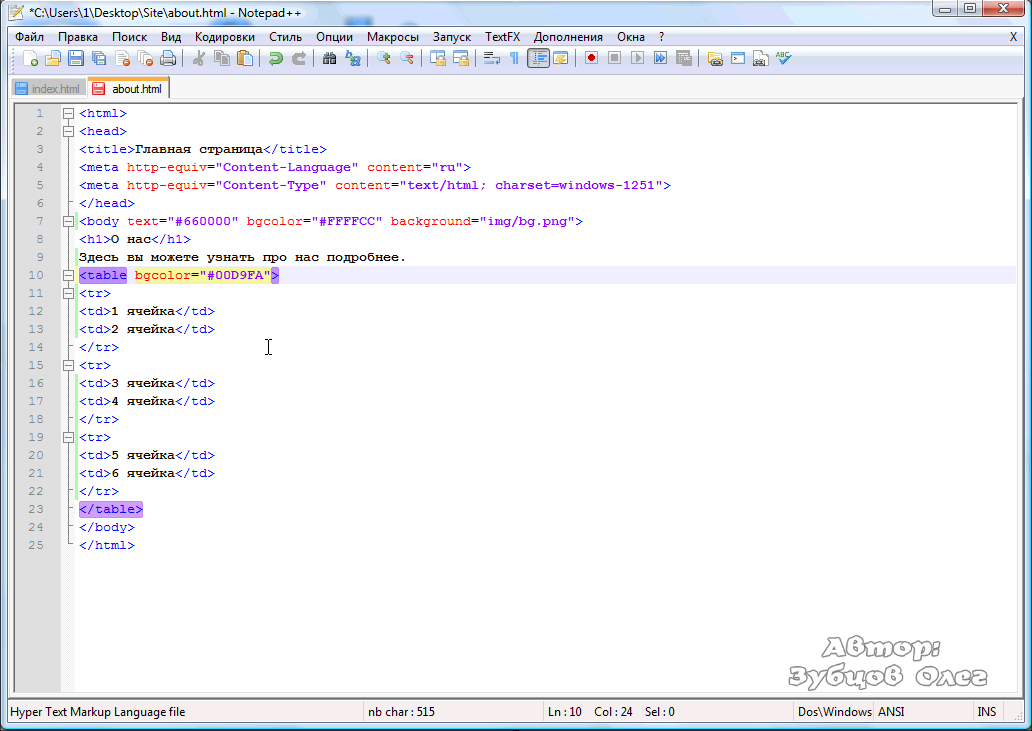
Для того чтобы, увидеть что из этого получится, создайте html страницу используя код расположенный ниже. Если не знаете как создать HTML страницу, смотрите урок основы HTML.
<html> <head> <title>Таблица</title> <table> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table> </head> </html>
У вас должно получиться следующее:
Как вы видите, наша таблица еще совсем не похожа на таблицу. Все это потому, что наши теги <table></table> и <td></td> имеют множество атрибутов, которые необходимо указать, чтобы у нашей таблицы появилась рамка, фон, размеры и т.
Вначале мы рассмотрим атрибуты, которые присущи тегам <table></table>. Для того, чтобы видеть как будет меняться наша таблица, вы можете добавлять эти атрибуты к тегам <table></table> и, обновляя страницу, смотреть как будет выглядеть таблица в браузере. Для удобства я не буду приводить весь код страницы, а только код касающийся тега <table> т. е. то что мы будем изменять.
И так тег <table> имеет следующие атрибуты:
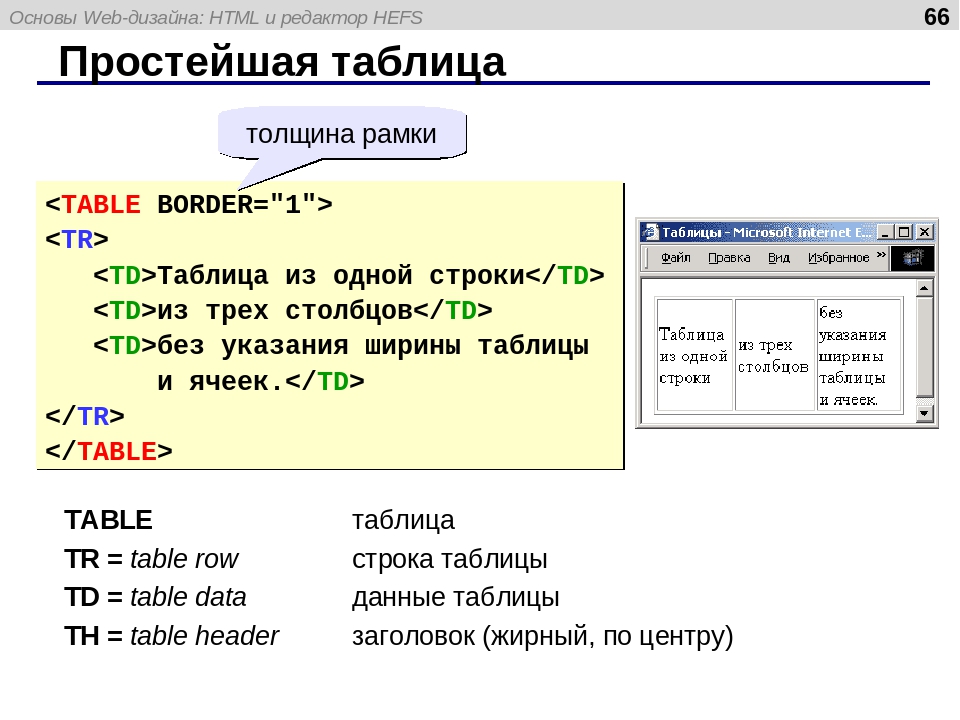
border — задает ширину рамки таблицы в пикселях, записывается так: <table border=»2″> </table>.
bordercolor – цвет рамки таблицы, данный атрибут поддерживает не все браузеры, поэтому вы можете и не увидеть заданный цвет рамки: <table border=»2″ bordercolor=»#548DD4″> </table>
Мы задали ширину рамки 2 пикселя, синего цвета, таблица примет следующий вид:
width – задает ширину таблицы в пикселях или процентах:
<table border="2" bordercolor="#548DD4"> </table>
height – высота таблицы в пикселях или процентах: <table border=»2″ bordercolor=»#548DD4″> </table>
Ширина таблицы будет 250 пикселей, а высота 150 пикселей, таблица будет выглядеть так:
align – выравнивание таблицы;
align=left – таблицы будет выровнена по левому краю;
align=right – таблица будет выровнена по правому краю:
<table border=2 bordercolor="#548DD4" align="right"> </table>
Наша таблица должна выровняться по правому краю.
bgcolor – цвет фона таблицы, bgcolor=#FFC000 – цвет фона таблицы будет желтый:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000"> </table>
Таблица получит следующий вид:
background – при помощи данного атрибута можно задать изображение, которое будет фоном таблицы.
В качестве примера сохраните маленькое изображение, которое вы видите в скобках () в ту папку, где у вас находится страница с таблицей, а к тегу <table> добавьте background=»fon.gif » весь код:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif">
Таблица примет следующий вид:
сellpadding – атрибут, задающий левый, правый, верхний и нижний отступы внутри ячейки. Например, если к нашему тегу <table> добавить сellpadding=10, то текст, написанный внутри ячеек, получит отступ.
cellspacing – задает отступ между ячейками таблицы.
Если вы присмотритесь к нашей таблице, то увидите, что между рамками ячеек имеется небольшое пространство, это и есть отступ между ячейками, он задается по умолчанию.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10">
В результате наши ячейки прижались друг к другу, а текст внутри ячеек получил отступ:
hspace — задает промежуток от таблицы в лево и в право в пикселях, записывается так: hspace=20
nowrap – запрещает перенос слов в ячейке, записывается просто nowrap
Последние два атрибута применяются крайне редко, поэтому пример кода с ними я не показываю.
Теперь рассмотрим атрибуты тега <td>, некоторые из них такие же, как и атрибуты тега <table>
width — ширина ячейки в пикселях или в процентах.
height – высота ячейки в пикселях или процентах.
Например, зададим ширину первой ячейки первой строки в 30% — width=30% , а высоту первой ячейки второй строки в 100px. Код будет таким:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background="fon.gif" cellspacing="0" сellpadding="10"> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table>
Наша таблица примет следующий вид:
Заметьте, достаточно задать одной ячейке высоту или ширину и все ячейки этой строки или столбца примут такой же размер. Поэтому если необходимо задать, например определенную высоту ячеек то достаточно указать этот параметр для одной ячейки и все остальные ячейки строки станут такими же.
align – выравнивает содержимое ячеек, имеет следующие значения:
align=»lef» – содержимое ячейки будет выровнено по левому краю;
align=»right» – содержимое будет выровнено по правому краю;
align=»center» – содержимое будет выровнено по центру ячейки.
Добавим эти атрибуты и значения в наш код и выровняем содержимое 1 — й ячейки по левому краю (по левому краю содержимое выравнивается по умолчанию, однако в некоторых случаях данный атрибут необходим), содержимое 2 – й ячейки выровняем по правому краю, а 4 -й по центру.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10"> <tr> <td align="lef" >1 - ячейка </td> <td align="right" >2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td align="center" >4 - ячейка</td> </tr> </table>
bgcolor – при помощи данного атрибута можно задать цвет ячейки.
background – устанавливает изображение в виде фона ячейки.
С данными атрибутами мы уже встречались, рассматривая атрибуты тега <table>. Работают они одинаково, только в этом случае ими задается фон ячейки. Например, зададим цвет фона 2-й ячейки желтым, а в качестве фона 4-й ячейки установим следующее изображение ().
Для этого в наш код добавим необходимые атрибуты, для наших ячеек bgcolor=»#FFFF00″ для 2-й ячейки и background= «fon.jpg» для 4-й ячейки. В результате наша таблица станет выглядеть так:
Как вы видите, несмотря на то что мы задавали фон самой таблицы, если задать фон ячеек таблицы, то отображаться будет именно тот фон который мы задали для ячеек.
bordercolor – задает цвет рамки ячейки.
C этим атрибутом мы так же встречались, рассматривая атрибуты тега <table>. Напоминаю, что он работает не во всех браузерах. Обратите внимание на то, что у тега <td> нет атрибута border обозначающего рамку ячейки. Зададим цвет рамки 2 – й ячейки красным для этого ко второй ячейке добавим атрибут bordercolor=»#FF0000″
Существует еще один атрибут, предназначенный для выравнивания содержимого ячеек:
valign – он производит выравнивание содержимое ячеек по вертикали.
Имеет следующие значения:
valign=»top» – выравнивание содержимого ячейки по верхнему краю;
valign=»bottom» – выравнивание содержимого ячейки по нижнему краю;
valign=»middle» – выравнивание посередине ячейки;
valign=»baseline» – выравнивание содержимого ячейки по базовой линии.
Добавим эти атрибуты к каждой из наших 4-х ячеек.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10"> <tr> <td align="lef" valign="top">1 - ячейка</td> <td align="right" bgcolor="#FFFF00" bordercolor="#FF0000" valign="bottom">2 - ячейка</td> </tr> <tr> <td valign="middle">3 - ячейка</td> <td align="center" background= "fon.jpg" valign="baseline">4 - ячейка</td> </tr> </table>
Наша таблица примет следующий вид:
Последнее что нам необходимо рассмотреть в этом уроке, это объединение ячеек таблицы. Для того чтобы объединить несколько ячеек в строке, существует атрибут colspan=»» где в кавычках указывается количество ячеек которое необходимо объединить.
Чтобы объединить ячейки по вертикали т. е. в столбце, необходимо использовать атрибут rowspan=»» где в кавычках указывается количество ячеек, которое необходимо объединить.
Для того чтобы увидеть как это работает, создайте новую таблицу содержащую три строки по три ячейки в каждой.
<table border="1" cellspacing="0" сellpadding="0"> <tr> <td>1 - ячейка </td> <td >2 - ячейка</td> <td>3 - ячейка</td> </tr> <tr> <td>4 - ячейка</td> <td>5 - ячейка</td> <td>6 - ячейка</td> </tr> <tr> <td>7 - ячейка</td> <td>8 - ячейка</td> <td>9 - ячейка</td> </tr> </table>
Теперь объединим 1-ю и 2-ю ячейку в строке и 3-ю, 6-ю и 7-ю ячейку в ряду. Код нашей таблицы будет следующий:
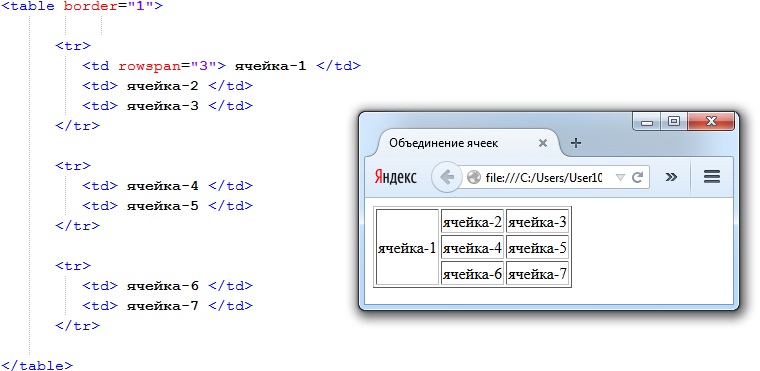
<table border="1" cellspacing="0" сellpadding="0"> <tr> <td colspan="2">1 и 2 – ячейки объединенные </td> <td rowspan="3">3-6-9 – ячейки объединенные</td> </tr> <tr> <td>4 - ячейка</td> <td>5 - ячейка</td> </tr> <tr> <td>7 - ячейка</td> <td>8 - ячейка</td> </tr> </table>
Обратите внимание, что теги той ячейки, которая объединяется, не записываются. Наша таблица будет иметь следующий вид:
Наша таблица будет иметь следующий вид:
Это были последние атрибуты ячеек. Как вы можете видеть атрибутов у тегов <table> и <td> множество. Это позволяет размещать в таблицах различное содержимое, позиционируя его и оформляя необходимым образом.
Урок получился очень длинным, содержащим множество примеров, но я надеюсь, что вы научились создавать таблицы и придавать им необходимый вид.
Материал подготовлен проектом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 01 Февраль 2010
Просмотров: 94625
Учимся создавать таблицы в html самостоятельно по шагам, тег table
Всем привет! Решил немного активизироваться и приготовил для Вас очередную статью урок в котором мы подробно изучим html таблицы и научимся их создавать. Таблицы, наряду с маркированными, нумерованными списками выполняют одну очень важную задачу для контента — они его структурируют делают более понятным для человека. Все это является форматированием текста документа.
Таблицы, наряду с маркированными, нумерованными списками выполняют одну очень важную задачу для контента — они его структурируют делают более понятным для человека. Все это является форматированием текста документа.
Один очень важный пункт — таблицы html являются подспорьем в продвижении отдельно взятых страниц в SEO. Т.е просто текст работать не будет, а если он будет приправлен графикой, изображениями, списками, то его восприятие человеком будет более сильным и такой текст с легкостью выйдет в ТОП выдачи поисковых систем. Этим уже не удивишь в сфере интернет маркетинга. Однако для новичков — это на заметку. Что ж, продолжим урок.
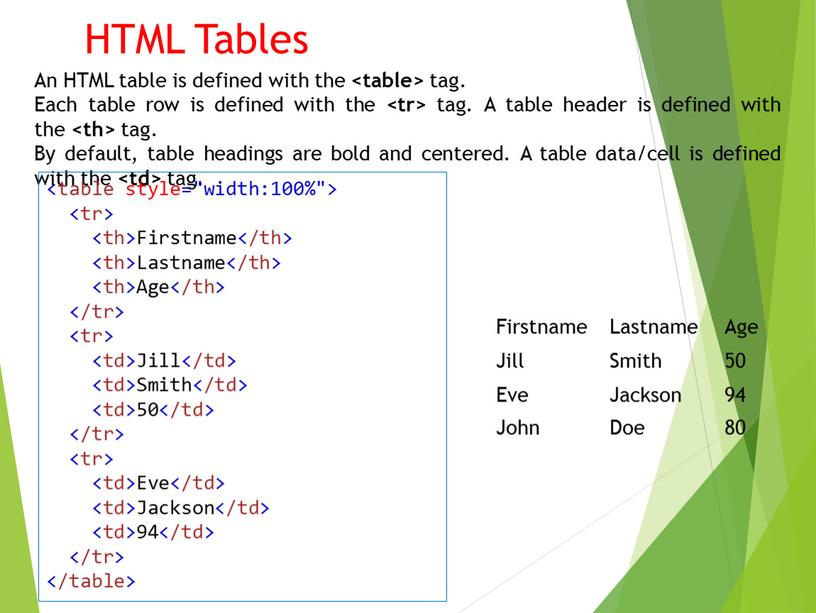
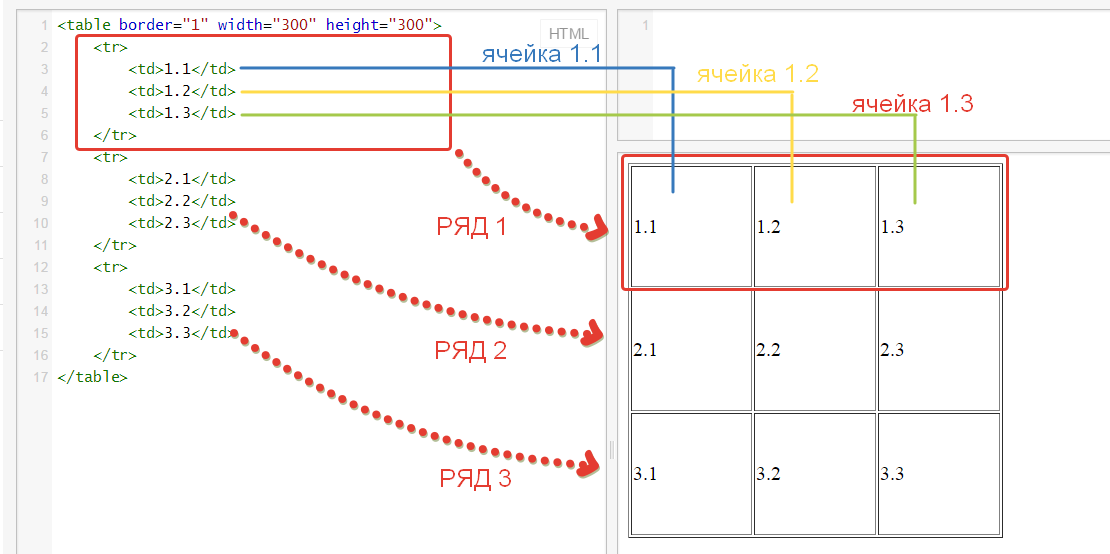
Определение HTML таблицы в веб документе
Все таблицы обозначаются специальным парным тегом <table></table>
Таблица внутри себя содержит строки, которые обозначаются тегом <tr></tr> (tr — table row или ряд таблицы) и столбцы, или как их называют ячейки html таблицы, обозначаемые тегом <td></td> (td — table data или табличные данные)
Не забываем также и о том, что у таблицы есть и заголовок, записываемый тегом
<th></th> (th — table heading или табличный заголовок). По умолчанию они выделены жирным шрифтом и выровнены по центру.
По умолчанию они выделены жирным шрифтом и выровнены по центру.
С терминами определились.
Пример:
<table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> |
Примечание: элемент таблицы td является контейнером, который может включать в себя не только текст, но и всевозможные другие элементы, такие как графику, списки, изображения, другие таблицы и т.
д.
Добавление границы html таблицы
Если не указывать границу у таблицы, то она будет отображаться как на примере выше. Нам же нужно их добавить, чтобы видеть очертания. Граница таблицы устанавливается с помощью свойства CSS border :
table, th, td { border: 1px solid black; }
table, th, td { border: 1px solid black; } |
Внимание: Не забудьте задать границы как для таблицы, так и для ее ячеек.
Сворачиваем границы таблицы
Как мы видим на примере выше наши границы достаточно широкие и было бы неплохо, если бы они стали одной сплошной линией. За это в CSS отвечает особое свойство border-collapse :
table, th, td { border: 1px solid black; border-collapse: collapse; }
table, th, td { border: 1px solid black; border-collapse: collapse; } |
Как добавить отступ в ячейке таблицы HTML
Отступ внутри ячейки определяет его пространство между ее содержимым и границей таблицы. Если мы его не зададим, то ячейки будут выглядеть слипнувшимися.
Если мы его не зададим, то ячейки будут выглядеть слипнувшимися.
Чтобы добавить отступ в ячейке html таблицы мы должны воспользоваться свойством под названием padding Подробнее об отступах я рассказал в этой статье.
th, td { padding: 15px; }
th, td { padding: 15px; } |
Как выровнять заголовки в таблице
По умолчанию все заголовки выровнены по центру и выделены жирным шрифтом. Если же мы хотим выровнять по горизонтали заголовки, то воспользуйтесь вот этим свойством text-align
th { text-align: left; }
th { text-align: left; } |
Как добавить интервал между границами таблицы
Межграничный интервал задает пространство между ячейками в таблице. Чтобы установить тот самый интервал для всей таблице нужно прибегнуть в еще одному замечательному свойству CSS
border-spacing :
Чтобы установить тот самый интервал для всей таблице нужно прибегнуть в еще одному замечательному свойству CSS
border-spacing :
table { border-spacing: 5px; }
table { border-spacing: 5px; } |
Примечание: если вы применили свойство border-collapse , чтобы вытянуть границу в одну линию, то свойство border-spacing иметь своего значения не будет.
Как объединить несколько ячеек в таблице
Может возникнуть ситуация, когда вам необходимо объединить несколько ячеек в один столбец, то используйте атрибут colspan :
<table> <tr> <th>Name</th> <th colspan=»2″>Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>55577854</td> <td>55577855</td> </tr> </table>
<table> <tr> <th>Name</th> <th colspan=»2″>Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>55577854</td> <td>55577855</td> </tr> </table> |
Вот его результат:
Немного поясню пример. Как мы видим ячеек td у нас три, а заголовков два. И именно к последнему заголовку th мы применили объединение и как бы расширили ячейку. Можете поэкспериментировать и объединить, например, первую ячейку.
Как мы видим ячеек td у нас три, а заголовков два. И именно к последнему заголовку th мы применили объединение и как бы расширили ячейку. Можете поэкспериментировать и объединить, например, первую ячейку.
Как объединить несколько строк в таблице html
Чтобы объединить ячейке в более чем одной строке, то вам на помощь придет атрибут rowspan :
<table> <tr> <th>Name:</th> <td>Bill Gates</td> </tr> <tr> <th rowspan=»2″>Telephone:</th> <td>55577854</td> </tr> <tr> <td>55577855</td> </tr> </table>
<table> <tr> <th>Name:</th> <td>Bill Gates</td> </tr> <tr> <th rowspan=»2″>Telephone:</th> <td>55577854</td> </tr> <tr> <td>55577855</td> </tr> </table> |
Как добавить подпись к таблице с помощью тега caption
Чтобы добавить подпись к таблице, достаточно внести в код следующую запись с обозначением тега <caption> :
<table> <caption>Monthly savings</caption> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$50</td> </tr> </table>
<table> <caption>Monthly savings</caption> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$50</td> </tr> </table> |
Примечание: данный тег должен быть вставлен сразу же после тега <table> в самом начале
Определение особого стиля для таблицы
Чтобы определить специальный стиль для таблицы, достаточно добавить ей уникальный идентификатор, т. е атрибут id:
е атрибут id:
<table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table>
<table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> |
И сейчас мы можем задать стиль для этого идентификатора:
table#t01 { width: 100%; background-color: #f1f1c1; }
table#t01 { width: 100%; |
Создание таблицы в HTML ~ Страницы Интернета
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body>
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Границы и рамки
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body>
<table border="1">
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.

Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2. gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1">
<td>Текст 1</td>
<td align="right" valign="top">Текст 2</td>
</table> Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.

Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметровrowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1">
<tr>
<td colspan="3">Текст 2</td>
</tr>
<tr>
<td>Текст 2</td>
<td>Текст 3</td>
<td>Текст 4</td>
</tr>
</table>У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1">
<tr>
<td rowspan="3">Текст 1</td>
<td>Текст 2</td>
</tr>
<tr>
<td>Текст 3</td>
</tr>
<tr>
<td>Текст 4</td>
</tr>
</table>Генераторы HTML таблиц
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервисhttp://rusws.ru/genertabtag. В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д. Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html http://www. quackit.com/html/html_table_generator.cfm также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
quackit.com/html/html_table_generator.cfm также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
Как создать таблицу в html — урок первый и простой
Введение
В прошлых статьях я говорил как создавать документы, в каких текст размещался в одной колонке. На практике, очень нередко бывает нужно расположить текст в двух либо 3-х колонках. Посодействовать в этом может таблица. Не считая того, таблица, состоящая из одной ячейки, может красиво выделить кусок текста, на который вы желаете направить внимание читателя. Очень комфортно чередовать в ячейках таблицы картинки и текст. Ну, и конечно, таблица нужна для отображения информации в табличном виде. Нередко таблица употребляется для представления меню.
Очень комфортно чередовать в ячейках таблицы картинки и текст. Ну, и конечно, таблица нужна для отображения информации в табличном виде. Нередко таблица употребляется для представления меню.
Создание таблицы
Сделаем в новеньком файле таблицу из одной колонки, в ячейках которой, как в меню, представим ссылки на имеющиеся и другие, еще не сделанные странички WEB сайта. Ведь WEB сайт может содержать 10-ки страничек. Потому очень принципиально иметь возможность стремительно выбирать подходящую страничку из меню. Это меню мы потом поместим у левого края экрана так, чтоб оно повсевременно оставалось в поле зрения пользователя.
Сделайте новый текстовый файл и вводим главные теги, создающие структуру документа. В заголовке документа укажите Меню. Цвет фона и текста документа без помощи других изберите такими, чтоб ссылки были отлично видны:
<html> <head> <title>Меню</title> </head> <body> </body> </html>
Любая таблица начинается тегом <table> и завершается тегом </table>. Строчки таблицы образуются парой тегов <tr></tr>, меж которыми размещаются пары тегов <td></td>. Любая пара этих тегов образует один столбец. Меж открывающим <td> и закрывающим </td> тегами помещается текст либо хоть какое другое содержимое ячейки.
Строчки таблицы образуются парой тегов <tr></tr>, меж которыми размещаются пары тегов <td></td>. Любая пара этих тегов образует один столбец. Меж открывающим <td> и закрывающим </td> тегами помещается текст либо хоть какое другое содержимое ячейки.
Беря во внимание произнесенное, код HTML, описывающий нашу таблицу, состоящую из 1-го столбца и содержащую пункты меню с наименованиями страничек WEB сайта, обязан иметь последующий вид:
<table> <tr><td>Основная страничка</td></tr> <tr><td>Чем мы увлечены?</td></tr> <tr><td>О нашей компании</td></tr> <tr><td>Анонсы</td></tr> <tr><td>Оборудование</td></tr> <tr><td>Спец. ПО</td></tr> <tr><td>Наши партнеры</td></tr> <tr><td>Прайс-лист</td></tr> <tr><td>Связь с компанией</td></tr> </table>
Воткните пустую строчку меж открывающим <body> и закрывающим </body> тегами и, начиная с нее, введите обозначенный код.
Сохраните документ в папке WEB под именованием menu.html, после откройте в окне браузера файл menu.html.
Сделанная нами таблица размещается у левого края экрана. Это положение можно поменять, использовав в открывающем теге <table>
Пункты меню размещены один под другим, а края таблицы и ячеек не заметны. Это связано с тем, что по умолчанию рамка и ячейки таблицы не показываются. Чтоб включить их отображение, следует использовать в теге <table> атрибут border, указав в качестве его значения толщину рамки в пикселах.
Добавьте в тег <table> атрибут border-width:1px, чтоб показать рамку и ячейки таблицы шириной 1 пиксел:
<table>
Сейчас таблица отображается с рельефными границами.
Размер таблицы
Размер таблицы обычно устанавливается браузером автоматом так, чтоб отображалось все ее содержимое. Но вы сможете установить фиксированную ширину таблицы в пикселах при помощи атрибута width.
Установите для таблицы ширину 140 пикселов, добавив атрибут width в открывающий тег <table> так, чтоб он принял вид:
<table>
В окне браузера ширина таблицы уменьшится так, что в большинстве ячеек текст будет отображаться в двух строчках.
При использовании для формирования столбцов таблицы тегов <td></td> данные в ячейках представляются шрифтом обычного текста и по умолчанию выравниваются по левому краю ячеек. Если же требуется выделить данные в ячейках, к примеру, заглавия столбцов либо строк таблицы, то заместо тегов <td></td> комфортно использовать теги <th></th>. Текст в элементах <th></th> обычно выделяется полужирным начертанием и выравнивается по центру ячеек.
Наше меню будет смотреться лучше, если его пункты будут центрированы в ячейках и выделены полужирным шрифтом. Потому заменим в HTML коде элементы <td></td> элементами <th></th>.
Отредактируйте файл menu.html, заменив теги <td> и </td> соответственно тегами <th> и </th>.
В тегах <td> и <th> вы сможете использовать старенькые атрибуты:
align — для горизонтального выравнивания содержимого ячеек по центру (center), левому (left) и правому (right) краям ячейки;
width — для указания ширины ячейки в пикселах;
height — для определения высоты ячейки;
valign — для вертикального выравнивания данных в ячейке по верхнему (top) и нижнему (bottom) краям и середине (middle) ячейки; по умолчанию valign=»middle».
Но! данные атрибуты в таком в виде категорически не рекомендуется использовать.
Проверьте, как работают эти атрибуты, после этого возвратите таблицу в прежнее состояние.
Как раскрашивать таблицу в различные цвета
Вы сможете также поменять цвет хоть какой ячейки, столбца, строчки либо всей таблицы, вставив старенькый атрибут bgcolor соответственно в тег <th>, <tr> либо <table> или через.
Поэкспериментируйте с цветами и подберите подходящие, с вашей точки зрения, для таблицы.
Нам осталось сейчас сделать ссылки из двух первых пт меню на надлежащие странички нашего WEB сайта. Потому что другие странички еще не сделаны, то ограничимся этими 2-мя ссылками. Как и до этого, воспользуемся тегами <а></а> с атрибутом href. В качестве значения этого атрибута для первого пт меню — Основная страничка — следует указать файл other.html, другими словами href=»other.html, а для второго — Чем мы увлечены? — файл list.html, другими словами href =»list. html».
html».
В последующем опыте мы разделим экран по вертикали на два окна так, чтоб у левого края экрана постоянно отображалась таблица с меню, а справа от нее — странички нашего WEB сайта, которые пользователь сумеет выбирать из меню. Обычно при переходе по ссылке новый документ отображается в том же окне, что и начальный, в каком была ссылка. Чтоб показать его в другом окне, нужно в открывающем теге <а> использовать атрибут target, параметром которого должно быть имя того окна, в которое будет загружен документ. В последующем опыте мы подробнее побеседуем об этом и присвоим соответственному окну имя «frame», а на данный момент укажем это имя как значение атрибута target в ссылке: target=»frame». Снова подчеркнем, что в этом опыте WEB страничка будет загружаться в то же окно браузера, в каком находится ссылка, а атрибут target дозволит загружать документ в другое окно, которое мы сделаем в последующем опыте.
Пример формирования меню и ссылки в таблице
Отредактируйте в файле menu. html строчки кода, содержащие наименования пт меню Основная страничка и Чем мы увлечены?, вставив вышеуказанные ссылки соответственно на файлы other.html и list.html так, чтоб эти строчки приняли последующий вид:
html строчки кода, содержащие наименования пт меню Основная страничка и Чем мы увлечены?, вставив вышеуказанные ссылки соответственно на файлы other.html и list.html так, чтоб эти строчки приняли последующий вид:
<tr><th><a href=»other.html» target=»frame»>Основная страничка</a></th></tr>
<tr><th><a href=»list.html» target=»frame»>Чем мы увлечены?</a> </th></tr>
Сейчас 1-ые два пт меню выделены цветом и подчеркнуты как ссылки. Проверим, как работают эти ссылки.
Щелкните мышью на первой ссылке — Основная страничка. Зависимо от версии браузера, файл other.html будет загружен или в новое отдельное, или в то же самое окно браузера.
Если файл был загружен в то же самое окно браузера, то нажмите кнопку Вспять (Back) на панели инструментов либо просто закройте окно, если файл был загружен в новое окно. На дисплее опять отобразится файл menu.html.
Щелкните мышью на второй ссылке — Чем мы увлечены? В окне браузера появится файл list. html.
html.
Итак, на базе таблицы мы сделали меню и удостоверились, что ссылки в нем работают.
Таблицы | Учебник HTML | schoolsw3.com
HTML таблицы позволяют веб-разработчикам упорядочивать данные в строки и столбцы
Пример
| Компания | Контакты | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Определение таблицы HTML
Тег <table> определяет таблицу HTML.
Каждая строка таблицы определяется с помощью тега <tr>. Каждый заголовок таблицы определяется с помощью тега
Каждый заголовок таблицы определяется с помощью тега <th>.
Каждая таблица данных/ячейка определяется с помощью тега <td>.
По умолчанию текст элементы <th> выделены жирным шрифтом и центрированы.
По умолчанию текст элементы <td> являются регулярными и выровненными по левому краю.
Пример
Простая HTML таблица:
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Джилл</td>
<td>Смит</td>
<td>50</td>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Примечание: Элемент <td> — контейнеры данных таблицы.
Они могут содержать все виды HTML элементов: текст, изображения, списки, другие таблицы и т. д.
д.
HTML Таблица — Добавление границы
Чтобы добавить границу в таблицу, используйте CSS свойство border:
Не забудьте определить границы как для таблицы, так и для ячеек таблицы.
HTML Таблица — Крах ганиц
Чтобы позволить границам свернуться в одну границу, добавьте CSS свойство border-collapse:
HTML Таблица — Добавить заполнение ячеек
Заполнение ячейки задает пространство между содержимым ячейки и ее границами.
Если вы не зададите заполнение, ячейки таблицы будут отображаться без заполнения.
Чтобы установить отступ, используйте CSS свойство padding:
HTML Таблица — Выравнивание заголовков по левому краю
По умолчанию заголовки таблиц выделены жирным шрифтом и центрированы.
Чтобы выровнять заголовки таблиц по левому краю, используйте CSS свойство text-align:
HTML Таблица — Добавить интервал между границами
Расстояние между границами определяет расстояние между ячейками.
Чтобы задать интервал между границами таблицы, используйте CSS свойство border-spacing:
Примечание: Если таблица имеет свернутые границы, border-spacing это не имеет никакого эффекта.
HTML Таблица — Ячейка, охватывающая много столбцов
Чтобы сделать ячейку охватывающей более одного столбца, используйте атрибут colspan:
Пример
<table>
<tr>
<th>Имя</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
HTML Таблица — Ячейка, охватывающая много строк
Чтобы сделать ячейку охватывающей более одной строки, используйте атрибут rowspan:
Пример
<table>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=»2″>Телефон:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
HTML Таблица — Добавить подпись
Чтобы добавить подпись к таблице, используйте тег <caption>:
Пример
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$50</td>
</tr>
</table>
Примечание: Тег <caption> должен быть вставлен сразу же после тега <table>.
Особый стиль для одного стола
Чтобы определить специальный стиль для одной конкретной таблицы, добавьте атрибут id к таблице:
Пример
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Теперь вы можете определить специальный стиль для этой таблицы:
#t01 {
width: 100%;
background-color: #f1f1c1;
}
И добавьте больше стилей:
#t01 tr:nth-child(even) {
background-color: #eee;
}
#t01 tr:nth-child(odd) {
background-color: #fff;
}
#t01 th {
color: white;
background-color: black;
}
Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
HTML Упражнения
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
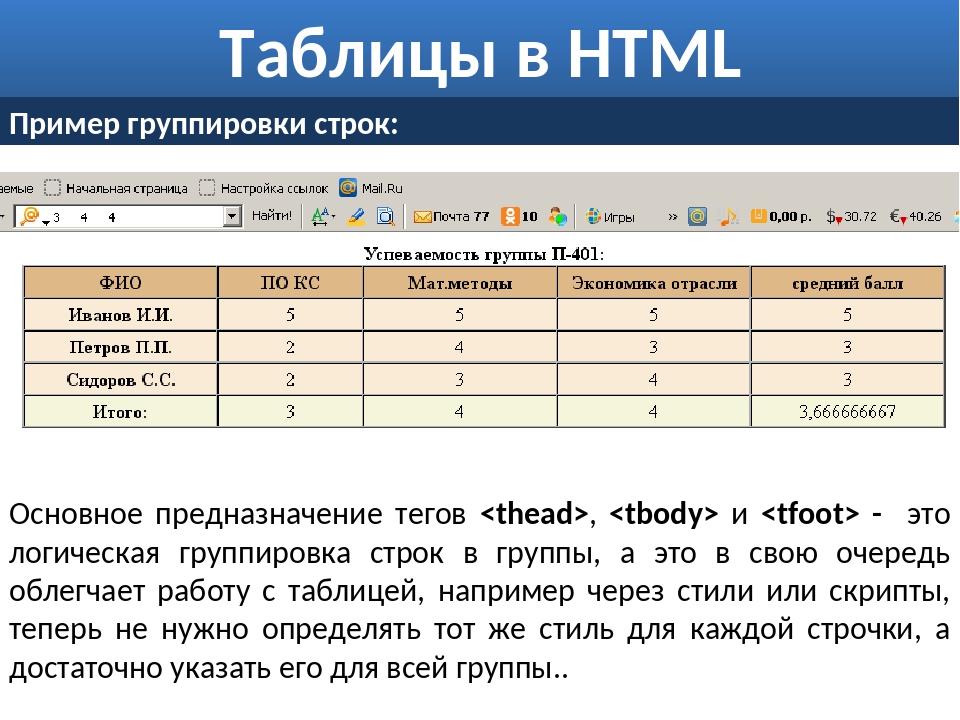
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Создание таблиц html
Таблицы в HTML-документе служат для создания
дизайна страницы а также для вставки в ячейки таблицы самых разнообразных данных-текст,графика,формы и тд.
Например,вам надо разместить текст в одной стороне страницы,фотографии в другой,рекламу в третьей.Здесь без таблицы не обойтись.
Атрибуты таблицы<table></table>.
Состоит она из строки <tr></tr> и столбца <td></td>.
Пересечение строки и столбца дает ячейку,в которую и надо вписывать данные.Ячейки <td> должны находиться внутри строки <tr>.
Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец
<td></td> должен находиться между тегами строки <tr> </tr> вот так
<tr>
<td></td>
</tr>
а они должны быть между тегами таблицы <table></table>.
Это обязательное условие.
Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.
<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Вот ее вид:
Таблица в нашем уроке состояла из трех строк,трех столбцов и записывалась она так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Это ее схема:
Подробно разберем эту таблицу и посмотрим как ее можно
изменить.Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Что бы увидеть таблицу, надо в теге таблицы указать рамку<table border=»1″> где 1-ширина рамки в пикселях и вы можете менять это значение на ваше усмотрение.
После заполнения контентом сайта можно убрать рамки таблицы- <table border=0>
Таблицы можно окрасить цветом так:
<table bgcolor=»#цвет»> или
<tr bgcolor=»#цвет»> или
<td bgcolor=»#цвет»>
Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите
Изменение размеров строк и ячеек
Измененение по высоте строки задается значением height в теге <tr>
<tr> где «100» размер в пикселях, или в процентах «100%»,или <td>
<td.
Изменение по ширине задается значением width и также вставляется в тег
<td> (в пикселях) ,или например <td>
Следует обратить внимание на то что все браузеры должны показывать таблицы с одинаковым количеством ячеек в строке по всей таблице. Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках
тоже должно быть три ячейки.Ячейки можно объединять по высоте <td rowspan=»?»> где»?» количество объединеных ячеек,а также по ширине <td colspan=»?»>
Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках
тоже должно быть три ячейки.Ячейки можно объединять по высоте <td rowspan=»?»> где»?» количество объединеных ячеек,а также по ширине <td colspan=»?»>
Посмотрим как будет выглядеть таблица после внесения вышеназванных атрибутов
<html>
<head><title></title>
</head>
<body>
<table
border=»1″ cellpadding=»2″ cellspacing=»2″>
<tbody>
<tr>
<td colspan=»2″>Объединеные ячейки</td>
<td colspan=»1″ rowspan=»2″>Объединеные ячейки</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
</tbody>
</table>
</body>
</html>
Вид этой таблицы
Обратите внимание на то,что при переполнении содержимым ячейки
она будет растягиваться в разные стороны, поэтому выбирайте размер ячеек в соответствии с содержимым,иначе весь дизайн страницы превратиться в совсем другое,чем вы хотели.
На странице можно разместить несколько таблиц.Например:
<table border=»1″ bgcolor=»#E7FEE1″>
<tr>
<td>Первая таблица,первая ячейка</td><td>Первая таблица,вторая ячейка</td>
</tr>
</table>
<table border=»1″ bgcolor=»#FEFFE0″>
<tr>
<td>Вторая таблица,первая ячейка</td><td>Вторая таблица,вторая ячейка</td>
</tr>
</table>
Можно разместить таблицу в таблице.Зеленым цветом выделена вставляемая таблица, а также вставим в ячейки числа,что бы был виден бордюр.
<table border=»1″height=»35%»>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>
<table border=»1″>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
</td>
</tr>
</table>
Выглядит она так
Дополнительно настроить прорисовку таблицы можно с помощью параметров FRAME и RULES тега <TABLE>.
Параметр FRAME управляет прорисовкой внешней линии таблицы и может принимать следующие значения:
BOX или BORDER — рамка рисуется со всех четырех сторон
ABOVE — только с верхней стороны
BELOW — только с нижней стороны
HSIDES — рисуется нижняя и верхняя сторона
VSIDES — рисуется левая и правая сторона
LHS — только с левой стороны
RHS — только с правой стороны
VOID — таблица без внешних рамок
Например:
<table border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» frame=»vsides»>
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
ALL — рисуются все внутренние линии
GROUPS — рисуются только линии, разделяющие группы
ROWS — рисуются линии, разделяющие строки
COLS — рисуются линии, разделяющие столбцы
NONE — внутренние линии не рисуются
Например:
<table Border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» rules=»cols»>
Обратите внимание на то что параметры frame и rules работают только тогда когда в значении border установлена 1 и более.
Теги для создания таблиц.
Таблица —————<table></table>
Рамка таблицы—- ——<table border=?></table>
Расстояние между ячейками—<table cellspacing=?>
Ширина в пикселях——<table width=?>
Ширина в процентах——<table>
Строка таблицы ———<tr></tr>
Выравнивание ———-<tr align=left|right|center>|middle|bottom>
Ячейка таблицы ———-<td></td>.
Без перевода строки ——<td nowrap>
Объединение ячеек по ширине -<td colspan=?>
Объединение ячеек по высоте -<td rowspan=?>
Желаемая ширина ———<td width=?> (в точках)
Ширина в процентах ——<td>
Цвет ячейки ————-<td bgcolor=»#******»>
Заголовок таблицы ——-<th></th>
Выравнивание ————<th align=left|right|center|middle |bottom>
Запрет перевода строки —<th nowrap>
Растягивание по колонке -<th colspan=?>
Растягивание по строке —<th rowspan =?>
Ширина в пикселях ——-<th width=?>
Ширина в процентах ——<th>
Цвет ячейки ————-<th bgcolor=»#$$$$$$»>
Заглавие таблицы ———<caption></caption>
Выравнивание————-<caption align=top|bottom>(сверху/снизу таблицы)
HTML | Таблицы — GeeksforGeeks
HTML | Столы
Таблица — это расположение данных в строках и столбцах или, возможно, в более сложной структуре. Таблицы широко используются в коммуникации, исследованиях и анализе данных.
Таблицы широко используются в коммуникации, исследованиях и анализе данных.
- Таблицы полезны для различных задач, таких как представление текстовой информации и числовых данных.
- Таблицы можно использовать для сравнения двух или более элементов в табличной форме.
- Таблицы используются для создания баз данных.
Определение таблиц в HTML
Таблица HTML определяется с помощью тега «table». Каждая строка таблицы определяется тегом «tr». Заголовок таблицы определяется тегом «th». По умолчанию заголовки таблиц выделяются жирным шрифтом и центрируются. Данные / ячейка таблицы определяются тегом «td».
Пример:
|
Выход:
Важные параметры таблицы в HTML :
- Добавление границы в таблицу HTML: Граница устанавливается с помощью свойства границы CSS.
 Если вы не укажете рамку для таблицы, она будет отображаться без рамок.
Если вы не укажете рамку для таблицы, она будет отображаться без рамок. Пример :
<html><Головка><стиль>стол, тыс, т.д {граница: сплошной черный 1 пиксель;}стиль>головка><корпус><таблицастиль="ширина: 100%"><tr><th> Имяth><th> Фамилияth><-е> Возраст-е>tr><tr><td> Priyatd><td> Шармаtd><td> 24td>tr><tr><td> Aruntd><td> Singhtd><td> 32td>tr>и
Как создать расписание с помощью HTML?
Как создать расписание с помощью HTML?
Таблица - это набор строк и столбцов. Кто угодно может создать таблицу, зная основы HTML (язык разметки гипертекста). Таблица определяется с помощью тега
Кто угодно может создать таблицу, зная основы HTML (язык разметки гипертекста). Таблица определяется с помощью тега
Это базовая таблица времени, созданная в HTML без использования цвета шрифта и цветов фона.
Пример:
|
Таблицы вложения | размещение таблиц внутри таблиц для сложных макетов
Путь // www. yourhtmlsource.com → Таблицы → ВЛОЖЕНИЕ ТАБЛИЦ
yourhtmlsource.com → Таблицы → ВЛОЖЕНИЕ ТАБЛИЦ
Размещать страницы с таблицами - это хорошо, но чтобы получить нужный вам вид , возможно, вам придется немного усложнить ситуацию и начать размещать таблицы внутри таблиц для максимального контроля.
Навигация по страницам:
Таблицы внутри таблиц
| Создание цветных границ
Эта страница последний раз обновлялась 21.08.2012
Таблицы внутри таблиц
Самые большие и самые сложные таблицы часто включают «вложение» отдельных таблиц друг в друга для получения желаемого макета.Это сложно из-за большого количества тегов, которые вам нужно манипулировать и располагать в правильном порядке. Вот простой пример вложенной таблицы:
| Первая ячейка в первой таблице. В ячейке справа находится вторая таблица. |
Код для его создания, в основном, выглядит следующим образом (второй код таблицы с отступом):
< table > < таблица > Первая ячейка в первой таблице.  В ячейке справа находится вторая таблица.
В ячейке справа находится вторая таблица.
< td > вложенная таблица вложенная таблица
td >
Прежде чем вы начнете создавать таблицы вложенности и попадете в разные неприятности, вы должны сначала иметь твердое представление об основах и дополнительных таблицах. К настоящему времени вы сможете легко раскручивать код таблицы.
Здесь особо нечего объяснять - теория вложения таблиц проста, реализация - сложная задача, так как люди часто немного увлекаются своими таблицами.
Вы можете видеть выше, основная таблица кодируется нормально, но когда создается вторая td , вы кодируете полностью новую таблицу внутри . Эта таблица должна быть закрыта со всеми стандартными / tr и / table , прежде чем вы закроете ячейку, в которой она находится. Если вы запрограммируете это неправильно и не укажете некоторые закрывающие теги, ваша таблица может не отображаться на экране, особенно в строгом режиме, который очень сильно влияет на ошибочный код.
Если вы запрограммируете это неправильно и не укажете некоторые закрывающие теги, ваша таблица может не отображаться на экране, особенно в строгом режиме, который очень сильно влияет на ошибочный код.
Создание цветных границ
Существует атрибут для изменения цвета границ вашей таблицы ( bordercolor ), но он поддерживается только Internet Explorer, поэтому пользователи Netscape получат тускло-серый цвет. Использование вложенных таблиц - это старый способ придать вашим таблицам цветные границы. Вы можете использовать это для создания полей, подобных тем, которые находятся на панели навигации этой страницы (хотя они создаются с помощью границ CSS).
Чтобы сделать такие блоки, вы используете атрибут таблиц bgcolor - он вообще не имеет ничего общего с границами. Вот код:
< table border = "0" bgcolor = "# 006600" cellpadding = "5" cellspacing = "0">
< table border = "0" bgcolor = "# 009900" cellspacing = "0">
содержимое таблицы
Это создаст таблицу справа. Видите ли, я установил границы обеих таблиц на 0, чтобы избавиться от них. Теперь цвет фона основной таблицы установлен на желаемый цвет границы. Хитрость заключается в использовании основного поля padding - от этого зависит толщина границы. Внутренний стол вдавливается обивкой, оставляя зазор внешнего цвета. Если ваша внутренняя таблица будет содержать несколько ячеек, отрегулируйте ее
Видите ли, я установил границы обеих таблиц на 0, чтобы избавиться от них. Теперь цвет фона основной таблицы установлен на желаемый цвет границы. Хитрость заключается в использовании основного поля padding - от этого зависит толщина границы. Внутренний стол вдавливается обивкой, оставляя зазор внешнего цвета. Если ваша внутренняя таблица будет содержать несколько ячеек, отрегулируйте ее , расстояние между ячейками , если вам нужна граница между ними.
Как создавать таблицы в HTML…
Презентация на тему: «Как создавать таблицы в HTML…» - стенограмма презентации:
1 Как создавать таблицы в HTML…
Чтобы создать необычную структуру таблицы, подобную этой, с чего начать? Таблицы создаются построчно. Для каждой строки устанавливаются ячейки, перемещающиеся слева направо, с указанием в каждом теге
Для каждой строки устанавливаются ячейки, перемещающиеся слева направо, с указанием в каждом теге
2 Давайте построим следующую таблицу…
Строка 1 Строка 2 Строка 3 Строка 4 Первый шаг - установить, сколько строк имеет таблица? В этой таблице 4 строки! Количество строк НЕ определяется… Сколько строк в первом столбце (В этой таблице НЕ 2 строки) Высота строк относительно друг друга (В этой таблице НЕ 5 строк) Каждая строка разделена верхним и нижняя граница хотя бы одной ячейки в этой строке.
3 Давайте построим следующую таблицу…
Строка 1 Строка 2 Строка 3 Строка 4 Первый шаг - установить, сколько строк имеет таблица? В этой таблице 4 строки! Один из приемов определения количества строк - провести линии вниз по каждому из возможных столбцов и найти линию (и), пересекающую наибольшее количество ячеек. Количество ячеек, пересекаемых этой линией (ами), - это количество строк в таблице!
Количество ячеек, пересекаемых этой линией (ами), - это количество строк в таблице!
4 Вот код… Строка 1 Ячейка 1 Ячейка 2 Ячейка 3 Строка 2 Ячейка 4 Ячейка 5 Ячейка 6
| Ячейка 1 | |||
| Ячейка 2 | Ячейка 3 | ||
| Ячейка 4 | Ячейка 5 | Ячейка 6 | |
| Ячейка 7 | |||
5 Некоторые примечания… Строка 1 Ячейка 1 Ячейка 2 Ячейка 3 Строка 2 Ячейка 4 Ячейка 5 Ячейка 6
Обратите внимание, что Ячейка 2 создана в Строке 2.Следовательно, при создании строки 3 не требуется тег
 Следовательно, в строке 4 нет тегов
Следовательно, в строке 4 нет теговКак объединить или объединить ячейки в таблице HTML
Обновлено: 30.04.2020 компанией Computer Hope
Вы можете объединить две или более ячеек таблицы в столбце, используя атрибут colspan в теге
Как использовать атрибут colspan
В приведенном ниже коде представлена таблица с тремя строками и тремя столбцами.Если бы мы хотели объединить первые две ячейки в первом столбце, мы могли бы использовать атрибут colspan = "2" в первом теге
Пример HTML-таблицы
<таблица>& nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp;
Приведенный выше код, отображаемый в веб-браузере, создает таблицу, аналогичную приведенной ниже.Как видите, первая ячейка занимает ширину двух столбцов.
Чтобы использовать все три ячейки в верхней части таблицы, увеличьте значение colspan до 3, так как имеется три столбца. Увеличение значения до 3 дает вам таблицу, аналогичную приведенному ниже примеру.
ЗаписьУбедитесь, что при раскрытии столбца
Как использовать атрибут rowspan
В приведенном ниже коде представлена таблица с тремя строками и тремя столбцами.Если мы хотим объединить первые две ячейки в первом столбце в одну ячейку, мы могли бы использовать атрибут rowspan = "2" в первом теге
Пример HTML-таблицы
<таблица>& nbsp; & nbsp;
& nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp;
Приведенный выше код, отображаемый в веб-браузере, создает таблицу, аналогичную приведенной ниже.Как видите, первая ячейка занимает высоту двух строк.
Чтобы использовать все три ячейки в первом столбце, увеличьте значение rowspan до 3, так как есть три строки. Увеличение значения до 3 дает вам таблицу, аналогичную приведенному ниже примеру.
ЗаписьУбедитесь, что при расширении строки
Использование "0" в качестве числа в colspan и rowspan
Все современные браузеры рассматривают «0» (ноль) в colspan и rowspan как максимальное количество строк или столбцов. Например, вместо подсчета строк таблицы используйте rowspan = "0", чтобы развернуть строку до конца таблицы.
Использование «0» полезно для больших таблиц и для динамических таблиц, в которых количество строк и столбцов может часто меняться.
Объединение ячеек с помощью редактора WYSIWYG
Вы также можете использовать редактор WYSIWYG для объединения ячеек.Чтобы объединить ячейку в редакторе WYSIWYG, выделите две или более ячеек, щелкните ячейки правой кнопкой мыши и выберите параметр объединения ячеек. Ниже приведены дополнительные инструкции, как это сделать в Dreamweaver и Expression Web.
Объединение ячеек с помощью Dreamweaver
- Выделите две или более ячеек в таблице.
- Щелкните правой кнопкой мыши выделенные ячейки.
- Щелкните Таблица , а затем выберите Объединить ячейки .
или
- Выделите две или более ячеек в таблице.
- Нажмите сочетание клавиш Alt + Ctrl + M .
Объединение ячеек с помощью Expression Web
- Выделите две или более ячеек в таблице.
- Щелкните правой кнопкой мыши выделенные ячейки.
- Нажмите Изменить , а затем выберите Объединить ячейки .
Справка: Таблицы - MediaWiki
- Таблицы перенаправляет сюда; для получения информации о структуре таблицы базы данных см. Руководство: Структура базы данных.
Таблицы могут быть созданы на вики-страницах. Как правило, лучше избегать использования стола, если он вам не нужен. Разметка таблицы часто усложняет редактирование страницы. [1]
Сводка разметки Wiki-таблицы
| {| | начало таблицы , требуется |
| | + | таблица подпись , необязательно; только между началом таблицы и строкой таблицы |
| | - | строка таблицы , необязательно в первой строке - механизм wiki принимает первую строку |
| ! | заголовок таблицы ячейка, необязательно. Последовательный заголовок таблицы ячеек могут быть добавлены в одну строку, разделенную двойными метками ( !! ), или начинаться с новых строк, каждая со своей собственной одиночной меткой (! ). |
| | | данные таблицы ячейка, опционально . Последовательные данные таблицы ячеек могут быть добавлены в одну строку, разделенную двойными метками ( || ), или начинаться с новой строки, каждая со своей собственной одиночной меткой ( | ). |
| |} | конец стола , требуется |
- Вышеупомянутые метки должны начинаться с новой строки , за исключением двойной
||и!!для необязательного добавления последовательных ячеек в строку.Однако пробелы в начале строки игнорируются. - HTML-атрибуты. Каждая метка, кроме конца таблицы, может дополнительно принимать один или несколько атрибутов HTML. Атрибуты должны находиться на той же строке, что и метка. Отделяйте атрибуты друг от друга одним пробелом.
- Ячейки и заголовок (
|или||,!или!!и| +) содержат содержимое. Поэтому отделите любые атрибуты от содержимого одной вертикальной чертой (|).Содержимое ячейки может следовать в той же строке или в следующих строках. - Метки таблиц и строк (
{|и| -) не удерживают содержимое напрямую. Не добавляйте , а не канал (|) после их необязательных атрибутов. Если вы ошибочно добавите вертикальную черту после атрибутов для метки таблицы или метки строки, синтаксический анализатор удалит ее и - ваш последний атрибут, если он касается ошибочной трубы!
- Ячейки и заголовок (
- Содержимое может (а) следовать за своей меткой ячейки в той же строке после любых дополнительных атрибутов HTML или (б) в строках ниже метки ячейки.Контент, использующий вики-разметку, который сам должен начинаться с новой строки, например списки, заголовки или вложенные таблицы, должен находиться на отдельной новой строке.
- Символ трубы как содержимое. Чтобы вставить вертикальную черту (
|) в таблицу, используйте|
- Символ трубы как содержимое. Чтобы вставить вертикальную черту (
Основы
В следующей таблице отсутствуют границы и хорошие интервалы, но показана простейшая структура таблицы разметки вики.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
| -
| Хлеб
| Пирог
| -
| Масло
| Мороженое
|}
|
|
Ячейки в одной строке могут быть перечислены в одной строке, разделенной символом || (два символа вертикальной черты).Если текст в ячейке должен содержать разрыв строки, используйте вместо него .
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Orange || Apple || подробнее
| -
| Хлеб || Пирог || подробнее
| -
| Сливочное масло || Ice |
|
Лишние пробелы в ячейках в разметке вики, как в разметке вики ниже, не влияют на фактическую визуализацию таблицы.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин || Яблоко || Больше
| -
| Хлеб || Пирог || Больше
| -
| Сливочное масло || Мороженое || и больше
|}
|
|
Внутри ячеек таблицы также может быть более длинный текст или более сложный синтаксис вики:
| Вы вводите | Вы получаете | ||
|---|---|---|---|
{|
| Lorem ipsum dolor sit amet,
Contetur Sadipscing Elitr,
sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat,
sed diam voluptua.At vero eos et accusam et justo duo dolores
et ea rebum. Стет клита касд губергрен,
no sea takimata sanctus est Lorem ipsum
долор сидеть амет.
|
* Lorem ipsum dolor sit amet
* constetur sadipscing elitr
* sed diam nonumy eirmod tempor invidunt
|}
|
|
Заголовки таблиц могут быть созданы с помощью «! » (восклицательный знак) вместо « | » (вертикальная черта).
По умолчанию заголовки обычно выделяются жирным шрифтом и центрируются.
| Вы вводите | Вы получаете | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
! | Вещь
! Количество
! Стоимость
| -
| Апельсин
| 10
| 7.00
| -
| Хлеб
| 4
| 3,00
| -
| Масло
| 1
| 5.00
| -
!Всего
|
| 15.00
|}
|
|
При использовании атрибутов, как в заголовке «Элемент», вертикальная полоса «|» используется для разделения. Не восклицательный знак "!".
Подпись
Заголовок таблицы можно добавить в начало любой таблицы следующим образом.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| + Пищевые добавки
| -
| Апельсин
| Яблоко
| -
| Хлеб
| Пирог
| -
| Масло
| Мороженое
|}
|
|
class = "wikitable"
Базовый стиль (светло-серый фон, границы, отступы и выравнивание по левому краю) может быть получен путем добавления.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| + Пищевые добавки
| -
| Апельсин
| Яблоко
| -
| Хлеб
| Пирог
| -
| Масло
| Мороженое
|}
|
|
HTML colspan и rowspan
Вы можете использовать атрибуты HTML colspan и rowspan в ячейках для расширенного макета.
| Вы вводите | Вы получаете | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
! colspan = "6" | Список покупок
| -
| rowspan = "2" | Хлеб и масло
| Пирог
| Булочки
| Датский
| colspan = "2" | Круассан
| -
| Сыр
| colspan = "2" | Мороженое
| Масло
| Йогурт
|}
|
| |||||||||||||||||
Атрибуты HTML
В таблицы можно добавить HTML-атрибутов .Официальный источник атрибутов HTML см. На странице спецификации HTML W3C, посвященной таблицам.
Атрибуты таблиц
Размещение атрибутов после начального тега таблицы ( {| ) применяет атрибуты ко всей таблице.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
| 12 333,00
| -
| Хлеб
| Пирог
| 500.00
| -
| Масло
| Мороженое
| 1,00
|}
|
|
Атрибуты ячеек
Вы можете добавить атрибуты к отдельным ячейкам . Например, числа могут выглядеть лучше выровненными по правому краю.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| апельсин
| яблоко
| | 12 333.00
| -
| Хлеб
| Пирог
| | 500.00
| -
| Сливочное масло
| Мороженое
| | 1,00
|}
|
|
Вы также можете использовать атрибуты ячейки , когда вы перечисляете несколько ячеек в одной строке.Обратите внимание, что ячеек разделены || , а в каждой ячейке атрибут (ы) и значение разделяются | .
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин || Яблоко || | 12 333,00
| -
| Хлеб || Пирог || | 500.00
| -
| Сливочное масло || Мороженое || | 1,00
|}
|
|
Атрибуты в строках
Вы также можете поместить атрибуты в отдельные строки .
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| апельсин
| яблоко
|| 12 333,00
| -
| Хлеб
| Пирог
|| 500.00
| -
| Сливочное масло
| Мороженое
|| 1,00
|}
|
|
Атрибуты заголовка и заголовков
Атрибуты можно добавить к заголовку и заголовкам следующим образом.
| Вы вводите | Вы получаете | ||||||||
|---|---|---|---|---|---|---|---|---|---|
{|
| + | '' Пищевые добавки ''
| -
! | Фрукты
! | Жиры
| -
| Апельсин
| Масло
| -
| Груша
| Пирог
| -
| Яблоко
| Мороженое
|}
|
|
Простая однопиксельная граница таблицы
Пример однопиксельной границы таблицы:
| Вы вводите | Вы получаете |
|---|---|
{| border = "1"
| апельсин
| яблоко
| -
| Хлеб
| Пирог
|}
|
Ширина границы
Если "border-width:" имеет только одно число, это для всех четырех сторон границы:
| Вы вводите | Вы получаете |
|---|---|
{| style = "border-style: solid; border-width: 20px"
|
Здравствуйте
|}
|
Если «border-width:» имеет более одного числа, четыре числа соответствуют сверху, справа, снизу, слева (ПОМНИТЕ по часовой стрелке ↑ → ↓ ←) :
| Вы вводите | Вы получаете |
|---|---|
{| style = "border-style: solid; border-width: 10px 20px 100px 0"
|
Здравствуйте
|}
|
- Если имеется менее 4 значений:
- три значения i.е.
вверху,справа,внизу: тогда значение по умолчанию дляслеваравносправа(второе значение). При этом ширина слева и справа одинакова. - два значения, т.е.
верхний,правый: тогда значение по умолчанию длянижнего- это одно изверхнее(первое значение), аслевапо умолчанию присваивается значениесправа(второе значение) . Ширина сверху такая же, как и снизу; ширина слева такая же, как справа. - одно значение, то есть
вверху: тогда значение по умолчанию длясправаравновверхуи то же самое длявнизуислева. Четвертая ширина такая же и образует обычную границу. Это ярлык для письма.
- три значения i.е.
Другой метод определения ширины четырех сторон ячейки - использовать «граница слева», «граница-справа», «граница-верх» и «граница-низ» :
| Вы вводите | Вы получаете |
|---|---|
{| style = "border-left: solid 10px black; border-right: solid 20px black; border-top: solid 30px black; border-bottom: solid 40px black;" align = "center"
|
Здравствуйте
|}
|
Атрибуты HTML (такие как «width =», «border =», «cellspacing =», «cellpadding =») не нуждаются в какой-либо единице длины (предполагается единица пикселя).Они также недопустимы в HTML 5.
«Cellpadding» предназначен для установки расстояния между стенкой ячейки и содержимым ячейки. [2]
Для свойств стиля CSS (которые переопределяют атрибуты HTML) требуется явная единица длины (если значение не равно 0), например пиксель «px».С атрибутами HTML и стилями CSS
Атрибуты стиля CSSмогут быть добавлены с другими атрибутами HTML или без них.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{| cellpadding = "10"
| Апельсин
| Яблоко
| -
| Хлеб
| Пирог
| -
| Масло
| Мороженое
|}
|
|
Набивка
| Вы вводите | Вы получаете | |||
|---|---|---|---|---|
{| class = wikitable
| | Пример
| -
| | Пример |
|
Ширина колонны
Ширина столбца может быть добавлена следующим образом.
Вы вводите:
{|
| colspan = "2" | Ширина этого столбца составляет 85% от ширины экрана.
| -
|| '' 'Этот столбец составляет 30% от 85% ширины экрана' ''
|| '' 'Этот столбец составляет 70% от 85% ширины экрана' ''
|}
Вы получаете:
| Ширина этого столбца составляет 85% от ширины экрана | |
| Этот столбец составляет 30% от 85% ширины экрана | Этот столбец составляет 70% от 85% ширины экрана |
Ячейки заголовка таблицы не указывают явно, к каким ячейкам данных таблицы они применяются (те, которые находятся справа от них в той же строке или те, что под ними в том же столбце).Когда таблица отображается в визуальной 2D-среде, это обычно легко сделать.
Однако, когда таблицы отображаются на невизуальных носителях, вы можете помочь браузеру определить, какая ячейка заголовка таблицы применяется к описанию любой выбранной ячейки (чтобы повторить ее содержимое в некотором помощнике по обеспечению доступности), используя строку scope = " Атрибут "or scope =" col "в ячейках заголовка таблицы. В большинстве случаев с простыми таблицами вы будете использовать scope = "col" для всех ячеек заголовка первой строки и scope = "row" для первой ячейки следующих строк:
| Вы вводите | Вы получаете | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
| -
! scope = "col" | Вещь
! scope = "col" | Количество
! scope = "col" | Цена
| -
! scope = "row" | Хлеб
| 0.3 кг
| 0,65 долл. США
| -
! scope = "row" | Сливочное масло
| 0,125 кг
| 1,25 доллара США
| -
! scope = "row" colspan = "2" | Всего
| 1,90 $
|}
|
| ||||||||||||
Выравнивание
Выравнивание стола
Выравнивание таблицы достигается с помощью CSS.Выравнивание таблицы контролируется полями. Фиксированное поле на одной стороне приведет к выравниванию таблицы по этой стороне, если на противоположной стороне поле определено как auto . Чтобы выровнять центр таблицы, вы должны установить оба поля на auto
Например, таблица с выравниванием по правому краю:
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| апельсин
| яблоко
| -
| Хлеб
| Пирог
| -
| Сливочное масло
| Мороженое
|}
|
|
И таблица с выравниванием по центру:
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| апельсин
| яблоко
| -
| Хлеб
| Пирог
| -
| Сливочное масло
| Мороженое
|}
|
|
Таблица, плавающая вокруг текста
Если вы выровняете таблицу по правому или левому краю страницы, текст, который идет после таблицы, начинается с ее конца, оставляя пустое пространство вокруг таблицы.Вы можете обернуть текст вокруг таблицы, заставив таблицу плавать вокруг текста вместо того, чтобы просто выравнивать его.
Это может быть достигнуто с помощью атрибута float CSS, который может указывать, где таблица перемещается справа или слева.
При использовании float поля не контролируют выравнивание таблицы и могут использоваться для указания поля между таблицей и окружающим текстом.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| апельсин
| яблоко
| -
| Хлеб
| Пирог
| -
| Сливочное масло
| Мороженое
|}
Lorem ipsum dolor sit amet, conctetuer adipiscing
elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat.Ut Wisi
enim ad minim veniam, quis nostrud упражнения
ullamcorper Suscipit lobortis nisl ut aliquip ex ea
коммодо конскват. Duis autem vel eum iriure dolor
in hendrerit in vulputate velit esse molestie conquat,
vel illum dolore eu feugiat nulla facilisis at vero
eros et accumsan et iusto odio dignissim qui blandit
preesent luptatum zzril delenit augue duis dolore te
feugait nulla facilisi.
|
Lorem ipsum dolor sit amet, consctetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.Ut Wisi enim ad minim veniam, quis nostrud упражнения ullamcorper Suscipit lobortis nisl ut aliquip ex ea коммодо конскват. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie conquat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit preesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. |
Выравнивание содержимого ячейки
Выравниванием содержимого ячеек можно управлять с помощью двух разных свойств CSS: text-align и vertical-align . text-align можно указать для таблицы, строки или отдельных ячеек, а vertical-align можно указать только для отдельных строк или ячеек.
| Вы вводите | Вы получаете |
|---|---|
{|
| -
| | А
| | B
| | C
| -
| | D
| | E
| | F
| -
| | г
| | ЧАС
| | я
|}
|
Предостережения
Отрицательные числа
Если вы начнете ячейку с новой строки с отрицательного числа со знаком минус (или параметром, который оценивается как отрицательное число), ваша таблица может сломаться, потому что символы | - будут проанализированы как разметка вики. для строки таблицы, а не для ячейки таблицы.Чтобы избежать этого, вставьте пробел перед значением ( | -6 ) или используйте встроенную разметку ячейки ( || -6 ).
CSS против атрибутов
Границы таблицы, указанные с помощью CSS, а не с помощью атрибута border, будут отображаться некорректно в небольшом подмножестве текстовых браузеров.
Общие атрибуты для столбцов, групп столбцов и групп строк
Синтаксис MediaWiki для таблиц в настоящее время не предлагает поддержки для указания общих атрибутов для столбцов (с элементом HTML , и ).Эти стандартные элементы HTML не принимаются даже в их синтаксисе HTML или XHTML.
Все строки и ячейки (заголовок или данные) таблицы отображаются в одной неявной группе строк (элемент HTML ) без каких-либо атрибутов или стилей.
Таблицы и визуальный редактор (VE)
- См. Также: Справка: VisualEditor / Руководство пользователя
См. Phab: T108245: «Полная поддержка базового редактирования таблиц в визуальном редакторе».Смотрите список задач. Выполненных задач чекано . На техническом языке бывает сложно понять, что именно было улучшено или какие функции были добавлены. Пожалуйста, добавьте пояснительную информацию ниже.
Теперь можно перемещать или удалять столбцы и строки
Щелкните заголовок столбца или строки. Затем нажмите на стрелку. Во всплывающем меню нажмите «Переместить» или «Удалить».
Вставить пустую строку или столбец
В том же всплывающем меню нажмите «Вставить».
Копировать таблицу с веб-страницы в визуальный редактор
Можно скопировать и вставить таблицу с веб-страницы непосредственно в визуальный редактор (VE). Чтобы сделать это безопасно, используйте песочницу и проверьте таблицу на предмет правильности кодирования в режиме исходного текста викитекста и правильного отображения в визуальном редакторе и в режиме предварительного просмотра.
См. Также
Банкноты
- ↑ Таблицы могут быть созданы либо с использованием элементов таблицы HTML напрямую, либо с использованием форматирования викикода для определения таблицы.Элементы таблицы HTML и их использование хорошо описаны на различных веб-страницах и здесь не рассматриваются. Преимущество викикода состоит в том, что таблица состоит из символьных символов, которые, как правило, упрощают восприятие структуры таблицы в режиме редактирования статьи по сравнению с элементами таблицы HTML.
- ↑ Атрибут заполнения ячеек таблицы HTML
