Красочные дизайны сайтов (60+ лучших примеров)
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера. Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным).
Для того, чтобы верно подобрать подобрать цветовую палитру необходимо иметь опыт работы в этой сфере и знать, какие варианты больше всего подойдут для разных веб-ресурсов. К примеру, сайты портфолио иллюстратора и художника, по умолчанию, должны быть яркими и сочными, а проекты фотографа лучше создать в темной/светлой цветовой гамме с хорошим контрастом. В дизайнах онлайн-магазина желательно фокусироваться на выделении продукции, ценников и акций, чтобы привлекать внимание пользователей, руководить ими.
Цветовая гамма сайта должна отображать ваши задачи и цели, ведь это крайне мощный инструмент.
Milkable
Greyp Bikes
Evoenergy UK Energy Consumption Guide
3magine
Vintage Hope
3 Sided Cube
Sweet Leaf Tea
Jobs
SecretKey
Beauty Fashion Magazine
Park Village
Daguia Tortas Finas
Bumbershoot
Helveticons
Cheese Please Game
Guide to the Polish Alphabet
Mailboxing
Danielsitek
Andrei Gorokhov
Red Monkeys
Di Biasotto
Rocka
School Dismissal Solution
L’Année All Inclusive
Beacon
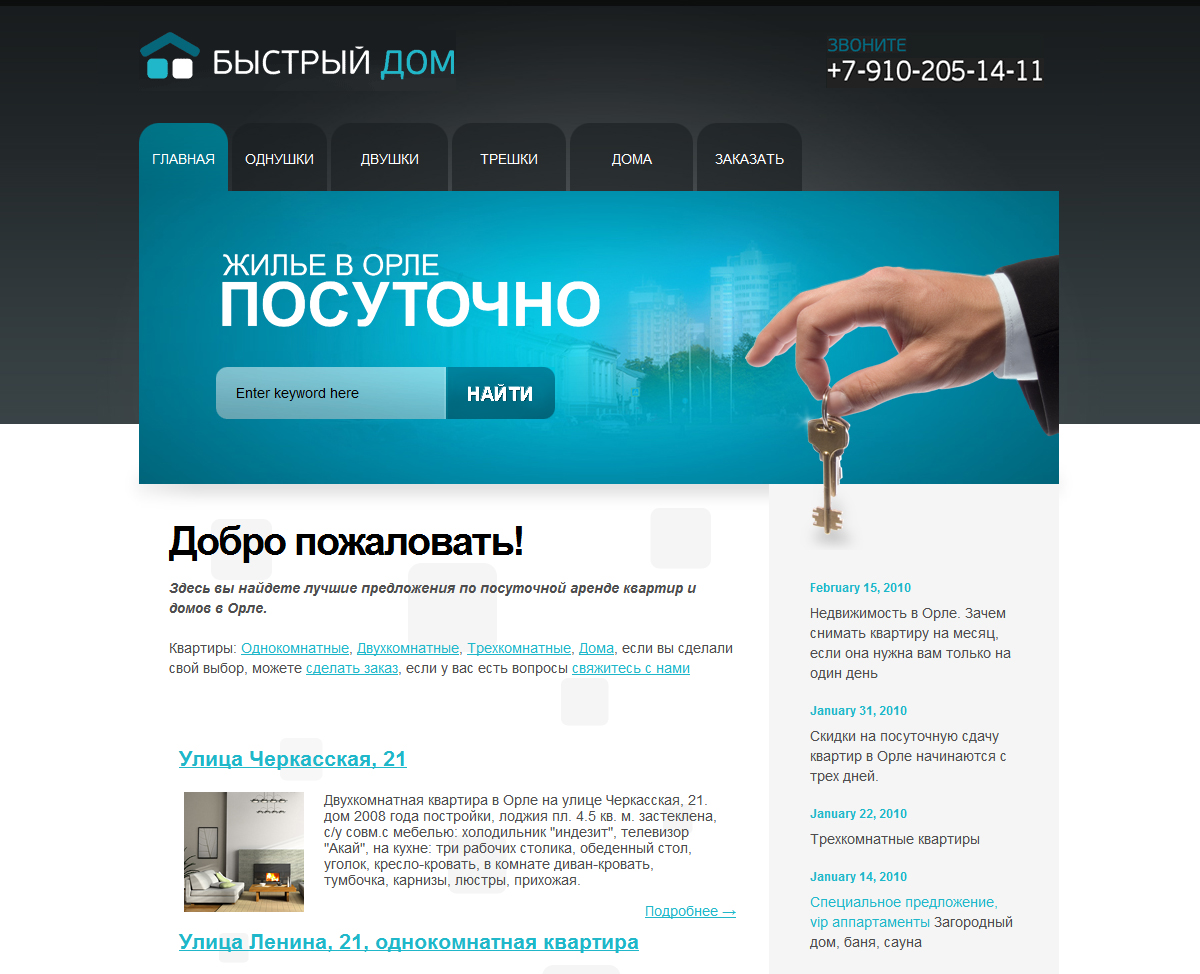
DurocTeleset Plus
Penhaligon’s Mystery Mansion
Kappow
Duirwaigh
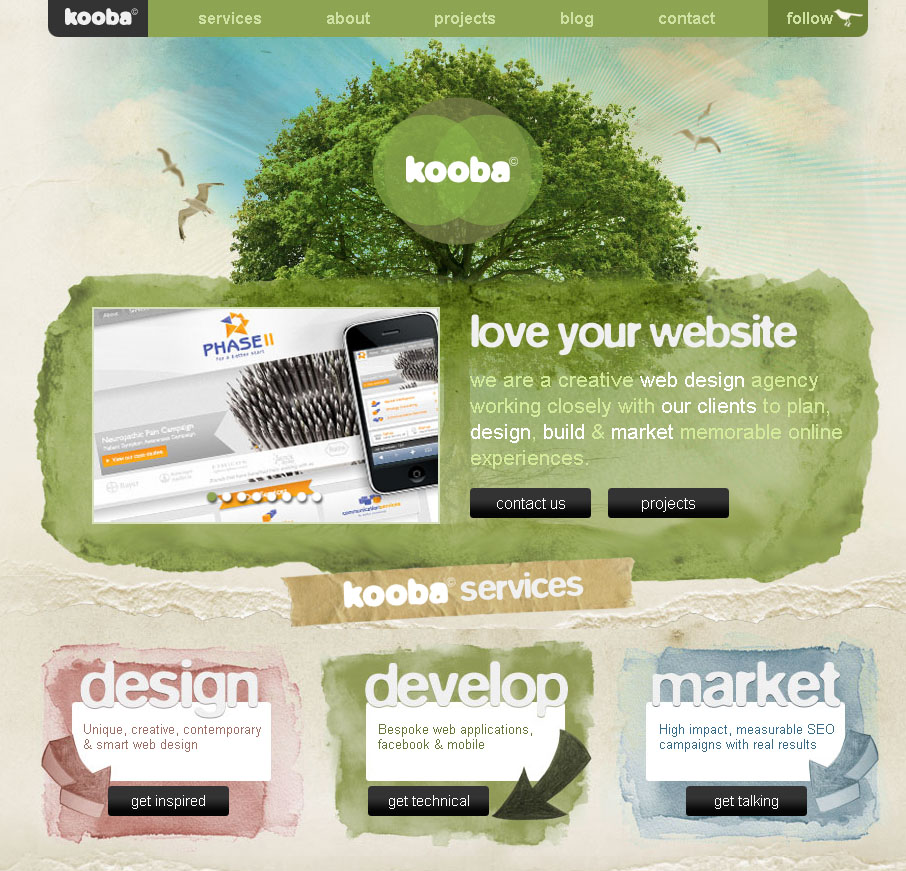
The Neighbourhood
We Are Royale
Art 4 Web
Cafundoe Studio
Blancreme
Knock Knock
Estudioec
Priscilla Martins
Cestbeau
TwoYearsTogether
Mokhtar Saghafi
Sweet Lunas
Gen3 Creative
Butter Toffees
Spacho
Winesister Hood
RankWarrior
UceMag
Terraneo
CCS Coke
Elevation Studios
Colleen Clapp
Внимание! К сожалению, не все реализации веб-страниц сохранились, поэтому часть из них представлена только в виде скриншота без ссылки. К тому же со временем макеты могут меняться — некоторые сайты сменили за пару лет не один образ.
К тому же со временем макеты могут меняться — некоторые сайты сменили за пару лет не один образ.
cubeclub-chemnitz.de
shoppub.com.br
pixelcool.com
learnlakenona.com
brooksrunning.com
adventureworld.ourentry.com.au
apbaxter.com
liptonicetea.pl
sitesoft.ru
2advanced.com
brandstudio.ru
aeroidea.ru
minisol.ru
brightbulbstudio.com
damnfineprints.com
summerclosing.pt
samsonite.ca
nawgan.com
footballprice.com
bbcnordic.com/london-calling
kenexa.com
Надеемся, подборка красочных дизайнов сайтов положительно повлияла на ваше вдохновение.
Также хорошие примеры есть в разделе Bright (яркие). Помните, что выбор подхода для создания красочных сайтов, как уже сказали выше, зависит от направленности ресурса, его аудитории и целей.
P.S. В интернете достаточно много полезных сайтов, есть даже специальные для детей http://panama.ua/ — это интернет магазин разных товаров для родителей с доставкой по Украине.
ТОП 9 лучших примеров сайтов-визиток для малого бизнеса 2021 года
Нередко компании мелкого бизнеса игнорируют идею создания сайта, пытаясь продвинуть своё дело с помощью оффлайн-рекламы или социальных сетей. Стоит ли говорить о том, что в такой ситуации они теряют своих потенциальных клиентов и свой доход.
На самом же деле для небольших компаний существует прекрасная альтернатива, которая позволяет привлечь внимание целевой аудитории, продвинуть и развить свой бизнес в Интернет, потратив на создание ресурса небольшие деньги. Речь идет о сайте-визитке. По традиции, это небольшой сайт, основной целью которого стоит знакомство посетителей с компанией, демонстрация ее деятельности. На практике персональный сайт-визитка показывает очень высокую эффективность, хоть и выступает, как правило, одностраничником. h
Не знаешь как создать хороший продающий лендинг? Смотри примеры эффективных лендинг-страниц в статье на блоге Импульс-дизайн.
Что должен содержать правильный сайт-визитка?
С технической точки зрения сайт-визитка ничем не отличается от крупных корпоративных сайтов или интернет-магазинов. Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
О компании
Здесь важно сделать подробное описание компании с предоставлением информации о ее деятельности, достижениях, особенностях и преимуществах. Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
О товарах и услугах
На этой странице подробно описывается продукция, реализуемая компанией, или услуги, которые она осуществляет. Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Контакты
Здесь важно предоставить подробную информацию о способах контактирования клиента с вашей компанией: адрес физического расположения офиса компании, номера телефонов, время работы, электронный адрес, карта проезда. Также не лишней станет интеграция с соцсетями для поддержания взаимосвязи с клиентами.
Фактически, объем контента, количество разделов и функционал сайта-визитки обычно минималистичны. Например, логично, что сайт-визитка, посвященная услугам адвоката не будет содержать сложного функционала, так как в нем зачастую просто нет необходимости. Такой проект ограничится всего несколькими страницами с описанием специалиста и его услуг с возможностью заказать их в режиме онлайн.
Примеры лучших сайтов-визиток мира
Теперь перейдем от теории к практике. Так как сайт-визитка может стать мощным инструментом для бизнеса и эффективным методом его рекламы, сайт должен своим видом и возможностями вызывать правильное впечатление о фирме, формировать доверие и желание сотрудничать с ней. Приведем примеры потрясающих сайтов-визиток, которые максимально соответствуют вышеперечисленным требованиям.
Пример 1
Скромный, лаконичный, но очень полезный сайт-визитка, посвященный деятельности юридической фирмы, который в полной мере раскрывает компанию.
www.bpa.com.ua
Простая навигация, достаточно большой объем инфоконтента с описанием деятельности конторы, очень простой дизайн в совокупности создают впечатления компетентности фирмы. Здесь нет ничего лишнего — только самая важная информация.
Хотите узнать что в трендах веб-дизайна в 2021 году? Читайте статью об основных трендах современного дизайна сайтов на 2021 год.
Пример 2
Минимум функционала и максимум эффективности — вот что демонстрирует данный пример сайта-визитки.
www.evoulve.com
Сайт компании, работающей в сфере B2B — разрабатывает приложения для других компаний. Сам ресурс состоит всего из одной страницы и слайдов, где на одном и том же фоне очень кратко описывается деятельность и возможности компании.
Как результат, мы видим типичный пример сайта-визитки с интересным дизайном и отличной идеей — познакомить потенциального клиента с компанией, рассказав ее преимущества и ценности.
Пример 3
Сайт-визитка, посвященный компании, занимающейся рекламой и брендингом, позволяет близко познакомиться с компанией, выявить ее особенности и преимущества. Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
www.framenoir.com
Как и положено данному типу ресурса, здесь наблюдается минимум контента и функционала. Сглаживает все динамичный дизайн, который вызывает приятные впечатления о компании.
Пример 4
Лаконично, сжато, но стильно — отличный пример сайта-визитки, который позволяет углубиться в деятельность компании, детально изучив ее услуги и возможности.
www.wibicom.be
Этот сайт становится доказательством того, что не обязательно разрабатывать сложные функции или придумывать велосипед, чтобы привлечь внимание потенциальных клиентов.
Всего лишь продуманная структура и концепция сайта, небольшой каталог с описанием услуг и активная кнопка обратной связи помогут сформировать и стабилизировать поток клиентов.
Хотите узнать, как составить правильно структуру сайта? Читайте наши рекомендации о правильном составлении внутренней структуре веб-сайта для SEO.
Пример 5
Сайт-визитка, который создает огромную проблему для продвижения из-за огромного веса анимационных страниц. Но считается идеальным решением для конкретного бизнеса — рекламы пиар-услуг.
www.folkstrategies. com
com
Сайт необычный, создает неоднозначное впечатление и, тем самым, еще раз делает акцент на креативности.
Основа сайта — его динамичность и минимализм в инфоконтенте.
В общей сложности, вызывает очень крутые эмоции и впечатление о самой компании.
Пример 6
Роскошный пример сайта, который получил премию Awwwards, как один из самых лучших проектов простых сайтов. Сайт-визитка посвящен продаже элитных сортов рома.
www.copper-and-brave.de
Крутость сайта заключается в том, что он переносит на несколько веков назад, когда ром был самым популярным алкогольным напитком. Дизайн сайта и его цвета, музыкальное оформление, буквально погружают в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, при появлении желания приобрести бутылочку элитного алкоголя, сайт запросто поможет в этом с помощью скромного функционала онлайн-продажи. При этом сам функционал вовсе не схож с тем, который присущ интернет-магазинам. Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
Пример 7
Небольшой и информативный сайт, посвященный компании, которая занимается разработкой концепции освещения. Сайт-визитка не содержит каталогов и функций онлайн-заказов, зато блещет элегантным дизайном и большим объемом информации о компании.
www.hampshirelight.net
Яркие и качественные фотографии работ в портфолио, удачно подобранные цвета сайта, простая навигация создают из простого сайта мощный инструмент для бизнеса.
Сомневаешься в правильном подборе цветов для сайта? Читай статью о подборе цвета для сайта на блоге Импульс-дизайн.
Пример 8
Отличный пример того, как простой сайт-визитка может выгодно рекламировать бизнес, привлекая пользователей своим анимационным дизайном и простым, но очень эффективным функционалом, навевающим продающую стратегию.
www.brightscout.com
Сайт очень прост в пользовании, имеет понятную навигацию и структуру, содержит описание самой компании, описание продукта, создаваемого ею, а также лидогенерирующие кнопки, позволяющие всего в один клик из посетителя стать клиентом. Правда, здесь же наблюдается недостаток — отсутствие конкретики в презентации компании и ее услуг. Создается впечатление, что пользователя водят за нос, предлагая что-то абстрактное. Но, если компания известна в своей нише, то даже такой недостаток не станет преградой для заказов от клиентов.
Пример 9
Тяжелый по весу, но легкий и интересный по восприятию сайт-визитка, посвященный дизайн-компании. Главная страница — демонстрация работы компании без описаний, просто крупные и качественные фото, которые складывают приятные впечатления о возможностях компании.
www.tondo.design
Интересным решением на сайте стало то, что в разделе «Подход компании» нет текстов. Вместо этого размещено видео, где специалист кратко описывает принцип деятельности компании. Интересное и оригинальное решение.
Интересное и оригинальное решение.
Из функций есть лишь кнопка обратной связи. И этого вполне достаточно, так как сайт-визитка создает мощное впечатление о компании и является фундаментальным мотиватором к сотрудничеству.
Как создать хороший сайт-визитку?
Качественный сайт-визитка должен иметь:
- Стильный, уникальный и современный дизайн;
- Подробное описание компании и ее продукции;
- Раздел контактов с детальным описанием всех существующих способов контактирования клиента с компанией;
- Функции, необходимые для повышения эффективности сайта и удобства пользователей.
- Мобильную версию.
Зачастую сайт визитка создается для укрепления имиджа и создания небольшое представительства фирмы в Интернете. Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Предыдущий проект:Как выбрать хостинг для сайта: подробный мануал по выбору хостинг-сервера для сайтов любого видаПримеры дизайна сайтов. Топ-15 примеров веб-дизайна 2016 года
От автора: рад приветствовать моих любимых вебдизайнутых читателей. Хотите увидеть самые яркие и запоминающиеся примеры дизайна сайтов 2016 года? В этой статье я предоставлю ТОП-15 лучших, по моему мнению, ecommerce-проектов, поток вдохновения от которых просто в клочья раскрошит дамбу вашего сознания и сгенерирует крутые идеи!
Настоящий мастер веб-дизайна наверняка попадал в ситуации творческого застоя после нескольких хорошо выполненных работ. Вроде процесс проходит как обычно, вы выполняете рядовое техническое задание на какой-нибудь интернет-магазин, однако, пьете в ступоре третью чашку кофе и не знаете с какой стороны взяться за кисточку мышку.
С радостью прихожу на помощь. В сегодняшнем материале можно подглядеть интересные идеи для будущих проектов, да и просто вдохновиться творениями настоящих профессионалов своего дела. Данные примеры веб-дизайна ecommerce-сайтов мне встречались на протяжении 2016 года, поэтому подборочка свеженькая, смотрим.
15. mombook.ru
Один из милейших примеров дизайна сайтов, которые попадались мне когда-либо. Великолепно подобранная цветовая гамма, мягкие постельные тона, приятный шрифт — все это в совокупности дает на выходе превосходный результат. На сайте хочется остаться подольше, полистать его, подробно ознакомиться с информацией.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее14. zuluandzephyr.com
В качестве следующего примера веб-дизайна сайта я приведу творение австралийского бренда одежды Zulu&Zephyr. Страница является образцом тонкого вкуса, объединяющего в себе простоту элементов и стилистическую нестандартность. Сайт не перегружен контентом, вследствие чего обладает высокой скоростью загрузки.
Сайт не перегружен контентом, вследствие чего обладает высокой скоростью загрузки.
Грамотно подобранные качественные изображения полностью передают атмосферу их коллекции и ненавязчиво привлекают клиентов к покупке, ведь всем хочется быть похожим на красивых героев с картинок.
13. wootten.com.au
Следующее место в рейтинге занимает еще одна австралийская компания, которая собственноручно изготавливает мужскую и женскую обувь. Данный интернет-магазин за несколько секунд целиком погружает пользователя в то дело, которым занимаются эти мастера. Страницы сайта пропитаны духом людского труда, мотивирующего на новые свершения, ну или хотя бы покупку, что бренду, наверно, все-таки важнее.
12. lux-ticket.com
Все гениальное — гениально! Настоятельно рекомендую посмотреть данный пример веб-дизайна, посвященный продаже билетов на спортивные события. Возьмите на заметку тот факт, что для хорошего проекта достаточно четкого описания того, чем занимается компания, без лишних слов, и простой, доступной даже для пятиклассника подачи информации.
11. olea.com.au
Приятная цветовая гамма, на первом экране расположена большая фотография с полным ассортиментом продукции, цепляющий заголовок и форма захвата. Пролистав ниже, вы увидите довольно интересные решения по расположению блоков, что достаточно редко где можно встретить. Также простенько и со вкусом выполнена анимация отдельных элементов.
10. dodgeandburn.com
Интернет-магазин, уместно объединяющий в своем дизайне сочетание светлых и темных тонов. Выглядит приятно и неброско. Симпатично оформлен футер сайта. Рекомендую взять веб-дизайнерам такое решение на заметку, ведь у нас в стране подобный формат встречается не чаще, чем вам на улице та девочка с параллельного класса, в которую вы были влюблены в 10 лет. Если не сильно впечатлило, то едем дальше листаем ниже.
9. skinnyties.com
Добавим к нашим примерам стилей веб-дизайна сайт американского семейного производства галстуков. Просто полюбуйтесь, как простое решение в виде создания категорий в формате галстуков может выделить сайт среди конкурентов и запомниться посетителям.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее8. mibolsa.com.au
Интернет-магазин с прекрасным интерфейсом, удобной навигацией и минималистической цветовой гаммой. Стильно, элегантно, как и подобает компании, которая занимается производством и продажей женских сумочек.
7. satorisan.com
Данный производитель обуви выбрал для своего сайта легкий, сбалансированный и гармоничный веб-дизайн, который соответствует духу компании.
6. iskander-mebel.kz
Как вам это интересное решение с диагональным оформлением? Оно достаточно универсально, поэтому подойдет для многих направлений. Пользуйтесь.
5. lp.delta-boat.ru
Помимо эффективного кол ту экшна, хорошо подобранных картинок и грамотно оформленных текстов на этом сайте можно также выделить общую стилевую концепцию. Все выглядит достаточно понятно и высокотехнологично. Скорей всего, именно этого результата и хотел добиться веб-дизайнер.
4. etiquetteclothiers.com
Нью-Йоркская компания EtiquetteClothiers наглядно демонстрирует тот факт, что уникальность необязательно пересекается со сложностью. С виду сайт супер простой, однако, вы, например, встречали когда-нибудь подобную комбинацию навигационного меню и блоков?
3. pitangobikes.com
Простой, но достаточно нестандартный дизайн, который вызывает недюжинный интерес к бренду. Обязательно протестируйте онлайн-конструктор на этом сайте. Я считаю, что подобная функция должна быть встроена в каждом интернет-магазине, ведь она не требует больших затрат, однако необычайно полезна для пользователей.
2. reebok.com
Одним из наиболее удачных, с точки зрения технической оснащенности, примеров дизайна сайтов можно назвать главную страницу компании Reebok. Данный бренд спортивной одежды придает огромное значение маркетингу, и его специалисты действительно в этом хороши. Рекомендую взять на заметку формат расположения блоков на сайте компании, а также проанализировать работу с подбором цветовых решений.
1. shop.bigcartel.com
Мой топ на сегодня. Красочные переходы, красивое цветовое оформление, золотое подсвечивание текстов. Стиль.
Мне приятно, что вы дочитали статью до конца, поэтому, помимо заряда вдохновения и мотивации, я еще подскажу в двух словах, как быстрее развиваться в карьере веб-дизайнера.
Подобное направление требует не только усиленного приложения труда, но и высокой точности: точности в действиях, точности в идеях, точности в подборе материала для личного образования. Если вы хотите обрести структурированную систему личного развития в этой сфере, то необходимо обучаться только у мастеров своего дела.
В качестве образовательного источника рекомендую пошаговый видеокурс по веб-дизайну. Там можно найти множество интересных фишек и глубоко погрузиться в базовые направления этой деятельности. Вам понравились сегодняшние примеры дизайнов сайтов? Если да, то подписывайтесь на блог, если еще этого не сделали, и делитесь ссылкой с друзьями. До скорой встречи!
До скорой встречи!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоСовременный дизайн и стиль сайта. Консультации по изготовлению сайтов
Современный дизайн сайта — понятие это достаточно широкое, и весь смысл работы дизайнера заключается том чтобы визуальными средствами подать информацию так, чтобы привлечь посетителя на страницу сайта и сделать его, из простого гостя постоянным пользователем.
Обратившись в дизайн студию АВАНЗЕТ вы всегда можете получить консультации по изготовлению сайтов и рекомендации по выбору современного дизайна и стиля сайта. Бесплатная консультация поможет выбрать цветовую оптимальную гамму сайта в зависимости от направления бизнеса, определиться со стратегией развития ресурса, для быстрого достижении ключевых коммерческих целей.
Основные требования современного web дизайна
Качество веб-дизайна всегда имеет первостепенное значение, так как от него во многом зависит успех сайта. Команда дизайнеров веб-студии АВАНЗЕТ не просто следит за современными трендами, мы постоянно их тестируем и применяем самые успешные для того, чтобы создавать такие решения, которые помогают нашим клиентам конвертировать посетителей в постоянных клиентов. И в любом проекте соблюдаем эти правила:
- интуитивно понятное графическое оформление сайта
- разработка интуитивно понятной навигации (визуальной структуры)
- формирование простой логики сайта
- комфорт взаимодействия пользователя с сайтом
Стиль современного сайта должен соответствовать актуальным тенденциям в развитии веб дизайна. Постоянно развивающиеся технологии и все увеличивающееся количество мобильных пользователей диктуют соблюдение определенных правил для современных сайтов.
Как взаимосвязаны дизайн и стиль сайта?
Понятия стиля и дизайна крепко связаны между собой. Однако, нельзя их объединять полностью. Дизайн коммерческих сайтов является тем, что обеспечивает их функциональность. Это тот фундамент, который позволяет пользователям на всевозможных уровнях комфортно взаимодействовать с сайтом.
Однако, нельзя их объединять полностью. Дизайн коммерческих сайтов является тем, что обеспечивает их функциональность. Это тот фундамент, который позволяет пользователям на всевозможных уровнях комфортно взаимодействовать с сайтом.
Дизайн сайта должен выполнять следующие функции:
- подсказать, где Вы находитесь в данный момент;
- проинструктировать Вас о возможных действиях на сайте;
- помочь Вам делать то, что доступно делать на данном ресурсе.
Стиль – только один из аспектов дизайна. Однако, он передает его фирменные отличия. Если сравнивать сайт с многоэтажной постройкой, получится, что дизайн отвечает за то, сколько в доме будет окон. А вот какие занавески повесить – за это отвечает стиль.
Интересные публикации по теме современного веб дизайна
Разновидности стилей дизайна по тематике
Веб дизайн сайтов и их стиль тесно взаимосвязаны с текстовым наполнением. То есть, от содержания контента, его тематической направленности, во многом будет зависеть и стиль.
- классический стиль;
- футуристический;
- ретро;
- винтаж;
- web 2.0 и другие.
Классификация стилей дизайна по цвету и графике
В зависимости от цвета, доминирующего в оформлении сайта, стили дизайна подразделяют на:
- светлый;
- темный;
- цветной;
- разноцветный стиль.
Есть также практика разделения стилей сайтов, исходя из графической насыщенности страниц ресурса. Такие стили называются:
- чистый – минимум графики;
- стандартный – средняя насыщенность;
- художественный – высокая графическая насыщенность.
Полезная информация по теме дизайн сайтов
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуКлассификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна.
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.
- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.

Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.
Дизайн сайта в стиле Веб-2
Относительно новый стиль дизайна сайтов, примеры которому все чаще встречаются в Сети, это стиль Веб-2. Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Особенности Веб-2:
- Простота: все элементы используются только для дела, ничего лишнего
- Простая навигация
- Использование градиентов
- Крупный текст
- Использование шапки
- Колонки
- Выделение нужных областей цветом
- Минимальные 3D эффекты
Веб-студия «АВАНЗЕТ» в своей практике применяет самые современные решения веб-дизайна. Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
09.05.2020
← Поделиться с друзьями !
Стиль дизайна сайта | Стили оформления сайтов
Классический
Наиболее востребован в веб-дизайне — классический стиль.
Классический дизайн сайтов разрабатывается на основе уже созданных фирменных элементах стиля компании: логотипе, существующей полиграфии.
Выбираемые цвета дизайна сайта должны сочетаться с уже используемыми цветами в логотипе, а полиграфия дает ответ на вопрос – какие типы шрифтов могут быть использованы для оформления текстового контента.
Использование уже знакомых, для Вашей целевой аудитории, элементов дизайна, способствует быстрому формированию узнаваемости нового или модернизированного веб-ресурса.
Как правило, классический дизайн сайта используют, создавая веб-ресурс для бизнеса (компаний и корпораций). При этом, акцентируют внимание на логотипе (наиболее ярком и привлекающем внимание, цветовом изображении) — наиболее узнаваемом элементе бизнеса.
Классический дизайн сайтов, чаще всего, выполнен в строгом стиле, цветовая гамма – нейтральна, без излишне кичливых или наоборот мрачных цветов.
Минимализм (с графикой)
Минималистический стиль обладает рядом преимуществ:
- простота восприятия информации,
- акцентирование на главных элементах сайта.
Основа минимализма – использование минимума средств при создании сайта. Однако, в этом случае, многократно возрастает значение профессионализма исполнителя подобного ресурса.
Веб-2
Web 2.0 определяют как комплексный подход к организации, реализации и поддержке веб-ресурса. Основными характеристиками стиля веб-2 являются:
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Выделение областей цветом
- Градиенты
- Слегка увеличенный размер шрифта
- Блоки с закругленными углами
- Глянцевые блики на кнопках
- Логотипы с зеркальным отображением
- Отсутствие привычной высокой шапки
Гранж
Стиль «гранж» позволяет делать дизайн менее однородным, более органичным и немного хаотичным. Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Его характерными признаками являются текстурированные и песчаные фоны, неровные и рваные края, затертые и размытые графические элементы вдохновленные городской и индустриальной архитектурой и пейзажами.
Цвет и текстура — приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными — бордовым, темно-оранжевым, песочным.
Готический
Готика — характеризует заключительную стадию развития средневекового искусства Западной Европы. Готический стиль характеризуется яркими красками, использованием элементов с позолотой и витражей. Это экспрессивный стиль, отражением которого является игра цвета, использованием камня и стекла.
Готический стиль в дизайне чаще всего используют для создания игровых или контент сайтов.
Векторный
Дизайн для сайта, выполненный на основе векторного клипарта практически ничем может не отличаться от выполненного вручную дизайна элементов.
Использование векторного клипарта позволяет дизайнерам быстрее выполнять работы по дизайну сайтов, что благожелательно сказывается на цене. Минусом является вероятность встретить в других сайтах использование знакомых элементов кнопок или других объектов.
Отдельно необходимо рассматривать цены, когда, изначально рисуется эксклюзивный дизайн в стиле векторной графики. Такое проект изначально является художественным произведениям, чаще всего, с узнаваемыми персонажами или объектами.
Хай-тек
Дизайн сайта в стиле hi-tech определяет принадлежность к высоким технологиям. Целевой аудиторией являются посетители – новаторы, они энергичны, стремятся следовать в ногу со временем.
Хай-тек — стиль, пропагандирующий эстетику материала, поэтому цветовое решение: цвета чистые и четкие, без полутонов: черный, белый и серый в основе и красный, синий, зеленый и желтый — как дополнение.
В дизайне используется мало иллюстраций и декоративных элементов.
С эффектом параллакса
Одной из тенденций сегодня в производстве веб-сайтов – нарушение традиционных представлений о пользовательской навигации, создание впечатления, запоминаемость.
Эффект параллакса используется для создания анимированных иллюзий, эффекта движения объектов на сайте.
Презентуя продукт или услугу, акцентируя внимание на каком-либо объекте на сайте, эффект, который позволяет осуществить движение этого объекта при наведении пользователем мышки, позволяет «вовлекать» посетителя сайта в коммуникации, развивает интерес к этому объекту. Внедрение этого эффекта позволяет усилить запоминаемость информации, посылаемый потребителям через сайт.
Изначально, эффект параллакс использовали для создания он-лайн игр, с использованием анимированных объектов, создании иллюзии глубины и повышении динамики сайта.
Технология параллакс позволяет применять этот эффект для всего сайта, или анимировать только один из элементов (допустим шапку, фон или баннер) сайта.
Эффект используют для создания презентаций брэндов, промо-сайтов, сайтов-визиток, небольших бизнес-сайтов, социальных сайтов, сайтов-портфолио, виртуальных бутиков, сайтов салонов или ресторанов.
Минимализм (текстовый)
Чаще всего используется для создания контент-сайтов.
Для сайта характерно минимум графики. Применение различных модулей и эффектов для вывода текстового контента.
Сайт четко структурирован в соответствии с структурой документов и видов текстовой информации.
Органический
Органический стиль в дизайне предполагает использование природных и натуральных визуальных объектов. Минимальное вмешательство в фотографии.
Беря за основу в дизайне сайта этот стиль, в качестве бекграунда используют фотографии с изображением природы, так же могут быть использованы слайды с использованием «органических» компонентов, содержащие природные и экологичные текстуры.
Органический дизайн основан на живом чувствовании, мышлении, стремлении познать красоту, законы природы.
Ретро (винтажный)
В середине 2000-х годов стал набирать популярность ретро (винтажный) стиль. Ретро-дизайн может включать ретроспективные, классические или античные элементы. Наиболее популярными историческими периодами, обыгрываемыми в дизайне сайтов, являются:
- дизайн под античность и период до 20 века,
- дизайн в стиле культуры начала 20 века,
- дизайн в стиле пост-военного периода и более позднего времени (наиболее популярен период до 60-70-х годов)
Ретро стиль используется, тогда, когда нужно сформировать у потребителя определенные знания о продукте, подчеркнуть его богатую историю.
Журнальный
При использовании журнального стиля, дизайн сайта похож на дизайн журналов: большие заголовки, крупные фотографии и т.д. Журнальный стиль дизайна подразумевает:
- блоки информации, располагающиеся на одной странице, оформляются различными стилевыми решениями,
- на странице текст верстается в 2-3 колонки, иногда количество колонок может возрастать,
- используются фоновые иллюстрации , профессиональные, качественные фотографии,
- для заголовков используют различные шрифты, цвета, стили,
- на каждой странице размещаются ссылки на темы других рубрик.

Дизайн в журнальном стиле предполагает размещение на страницах сайта больших объемов текстовой информации. Изображения информативно дополняют текст и несут смысловую нагрузку.
Мультипликационный
Мультяшный стиль сайта — рисованный дизайн, стилизованный под мультфильмы или комиксы. Мультипликационный сайт:
- в качестве бэкграунда используют мультяшный фон,
- объекты сайта объединяет схожая цветовая гамма,
- цветовое решение и восприятие – яркое, светлое, игривое.
Чаще всего применяется для создания веб-проектов для детей и мам.
Футуристический
Для создания сайта в футуристическом стиле используются атрибуты из предполагаемого будущего: высокотехнологичные роботы, компьютеры и другая техника. Художественное исполнение должно быть не традиционным.
Дизайн должен показать что-то нереальное, фантастическое, воспринимающееся как что-то неординарное, идущее в разрез с традиционным восприятием.
Худшие ошибки веб-дизайна: 10 примеров плохих веб-сайтов
Проходили ли вы курсы в местном колледже, создавая сайты в течение многих лет, или вы любите учиться на ходу, есть некоторые вещи, которых каждый веб-дизайнер должен избегать, если он хочет, чтобы посетители любили проводить время на своем сайте.
Вы, наверное, слышали термин «липкий»Со ссылкой на сайт.
Это просто означает сайт, на котором посетитель хочет остаться — сайт, который остается в браузере, который он делает закладки и часто посещает. Есть так много элементов, которые делают сайт «липким», что это совершенно другая тема.
Тем не менее, есть определенные ошибки веб-дизайна, которые могут сделать сайт одним, с которым посетители хотят убежать. Вот дизайн no-no, который вам следует избегать.
Ошибка #1: Jarring Colors
Цвета, которые настолько яркие, что наносят вред вашим глазам, или цвета, которые конфликтуют друг с другом, могут заставить посетителя сайта убежать с веб-страницы.
При планировании темы вашего сайта, попробуйте выбрать цвета, которые дополняют друг друга. Желтый редко работает как основной цвет, хотя может хорошо выглядеть как акцент. Использование любого цвета радуги также редко является хорошей идеей.
Пример плохих сетей
Ите: Морадито Этот сайт использует почти любой цвет, который можно вообразить в паттерне типа головоломки. Единственный способ описать это уродливо.Ошибка #2: слишком много графики
Если вы загромождаете свою веб-страницу графикой, происходят две разные вещи.
Во-первых, страница становится настолько занятой, что посетители могут быть не уверены, где щелкнуть или что они хотят посмотреть в первую очередь.
Во-вторых, если у пользователя медленное интернет-соединение, загрузка страницы может занять слишком много времени. Через 30 секунд большинство людей уйдут и перейдут на другой сайт. Мы живем в эпоху, когда все сразу. Если вы не захватите внимание покупателя в первые несколько секунд, вы рискуете потерять его в целом.
Пример плохих сетей
Ите: Пин-Соль Этот сайт имеет так много графики, что выглядит просто загроможденным. Помимо многочисленных графических изображений, изображения перемещаются по всей странице, поэтому, даже если посетитель захочет щелкнуть одно из изображений, ему придется преследовать их с помощью мыши.Ошибка #3: медленное время загрузки
Ваш сайт загружается так медленно, что у посетителя есть время, чтобы пойти взять чашку кофе и пончик, прежде чем вернуться?
Добавление слишком большого количества элементов, таких как вспышка, звук, тонны графики с высоким разрешением или сценарии java, может привести к тому, что сайт будет загружаться медленнее и медленнее. Имейте в виду, что, хотя у большинства ваших посетителей будет высокая скорость, есть еще сельские клиенты, которые будут подключаться к сети и не смогут получить доступ к вашему сайту, если он загружается слишком медленно.
Наконечник: Проверьте скорость сайта и получите рекомендации по улучшению Google Page Speed Insights.
Мало того, что скорость важна для взаимодействия с пользователем, это очень важный фактор ранжирования. Скорость страницы стала фактором ранжирования в поисковых системах в 2010 году, а в июне 2016 года Google сообщил, что будет обновлять фактор ранжирования страницы, чтобы специально отслеживать скорость ваших мобильных страниц. Поскольку мобильный поиск составляет более половины поисковых запросов Google, скорость мобильной страницы также должна быть оптимизирована.
— Источник: Повысьте свой SEO с лучшей скоростью сайта
Пример плохих сетей
Ите: Музей Меня Вспышка на этом веб-сайте заставляет ее загружаться очень медленно. Кроме того, нет никакой видимой ссылки, чтобы пропустить вспышку. Браузеры с более низкой скоростью загрузки найдут этот сайт настолько громоздким для загрузки, что они, скорее всего, выйдут из сайта и не вернутся.Ошибка #4: слишком много рекламы
Контент-сайты и блоги зарабатывают деньги от рекламы, а не от продажи продуктов. Однако, когда многие владельцы веб-сайтов терпят неудачу, добавив столько рекламы, что посетитель не может отличить контент и рекламу. Если посетитель должен найти статью или остальную часть статьи, на странице слишком много рекламы. Лучше всего одна или две объявления, размещенные на сайте. Более того, и вы рискуете раздражать ваши браузеры.
Однако, когда многие владельцы веб-сайтов терпят неудачу, добавив столько рекламы, что посетитель не может отличить контент и рекламу. Если посетитель должен найти статью или остальную часть статьи, на странице слишком много рекламы. Лучше всего одна или две объявления, размещенные на сайте. Более того, и вы рискуете раздражать ваши браузеры.
Фактически, в отчет о цифровой рекламе проведенные Upstream и YouGov в 2012, они обнаружили, что около 20% потребителей заявили, что если компания рекламирует слишком много, они никогда больше не будут использовать эту компанию.
Пример плохих сетей
Ите: Hemmy.net На нескольких страницах этого веб-сайта вся область просмотра в верхней части страницы относится к объявлениям 90% разных типов. Чтобы перейти к содержимому страницы, нужно прокрутить вниз. Даже там есть дополнительная реклама, разбросанная повсюду. Это настолько отвлекает, что трудно сосредоточиться на сайте.Ошибка № 5: Любительское редактирование фотографий
Ничто не кричит любительской громче, чем изображение, которое не редактировалось должным образом. Веб-сайты с таким типом проблем, возможно, вырезали изображения с нечеткими границами, с автокорректированными цветами, которые выглядят неприличными, плохие методы наслаивания, которые делают очевидным, что две фотографии были сплайсированы вместе или странно изменены пропорции.
Наконечник: Используйте бесплатные инструменты для редактирования изображений онлайн: Canva, Pic Monkey
Пример плохих сетей
ите: Питерские автобусы На этой странице есть несколько проблем с графикой. Во-первых, это автобус с белым, а не прозрачным фоном, который просто валит на страницу и выглядит любительским. Две фотографии справа также проблематичны, так как они были растянуты и изменены без учета соотношений. Фотографии выглядят странно, и люди на изображении справа выглядят настолько растянутыми, что они могут стать великанами в стране лилипутов.Ошибка № 6: Дизайн, который может создать трехлетний ребенок
Если ваш веб-сайт выглядит так, как вы открыли Microsoft Word, создал кусок Word Art и бросил сайт в Интернете, тогда вы можете пересмотреть свои элементы дизайна. Хотя простота — это приятное облегчение от некоторых более занятых сайтов, если вы слишком просты, вы рискуете своим сайтом выглядеть молодым и дешевым.
Пример плохих сетей
Ите: Кибер D-Sign Clan Дизайнер даже не изменил цвета слов из стандартного дизайна, с которого MS начинает. Этот дизайн настолько прост, что его сразу узнают как базовый шаблон Microsoft и Word Art. Кроме того, всплывающая страница пытается загрузить. Это может быть упущено, если дизайн стал лучше, если вы пропустите вступление и перейдете на главную страницу. Тем не менее, дизайн связанной страницы (ниже) так же разочаровывает.Ошибка #7: плохое управление
Даже если веб-сайт имеет визуально привлекательный дизайн, посетители могут разочароваться и оставить плохую навигацию.
Например, сайты без четкой ссылки или с таким количеством элементов, что трудно решить, куда идти. Одна проблема, с которой сталкиваются многие владельцы веб-сайтов, — это небольшой сайт, который внезапно становится больше. Навигация, которая работала, когда на сайте было пять страниц, просто не работает, когда на сайте 500 страниц. Посмотрите, как сайт может быть переработан и реструктурирован по категориям и подкатегориям, чтобы посетители точно понимали, куда идти и чего они хотят. Также разумно добавить окно поиска.
Пример плохих сетей
жет: LawnSignDirectory.com Посетитель ожидает поисковое направление для своей области, но вместо этого есть десятки ссылок, перечисленных в левой части страницы, рекламы справа и нескольких признанных компаний. Этот сайт мог бы воспользоваться обновлением организационной структуры, чтобы посетители могли легко находить ресурсы, на которые они охотятся.Ошибка № 8: проблемы с текстом
Веб-дизайнеры, которые используют загруженный фон, а затем выбирают цвет текста, который не обеспечивает достаточного контраста, делают их веб-страницы нечитаемыми. Если глаза посетителя пострадали после прочтения одной статьи, почему она будет придерживаться, чтобы читать больше страниц вашего сайта? Если вы должны выбрать занятый фон, по крайней мере, поместите таблицу с ячейкой, слоем или контентом с твердым фоном и выберите цвет текста, который является противоположным. Старайтесь избегать серого на сером, но выбирайте белый на темно-красном, черном на светло-розовом и т. Д.
Слова, которые перекрывают друг друга, также трудно читать, как и абзацы, которые частично накладываются на графику и частично на сплошном фоне.
Пример плохих сетей
Ите: Бермудский треугольник На этом сайте есть не только проблемы с контрастом, но текст перекрывает другие тексты, что делает его почти невозможным для чтения.Ошибка № 9: Опечатки
Ничто не кричит непрофессионально больше, чем ослепительные опечатки и проблемы с грамматикой. Хотя никто не идеален, вы можете попытаться приблизиться. Попросите друзей и семью просмотреть ваши страницы и помочь вам найти эти ошибки или нанять профессионального редактора для подтверждения ваших страниц. Пример ниже — просто для удовольствия. Это не настоящая компания, занимающаяся веб-дизайном, а вкрадчивый взгляд на то, как непрофессионально появляются некоторые компании.
Наконечник: Узнайте, как ловушка и ошибки в вашем собственном письме.
Пример плохих сетей
Ite: Web Tek Rocks Одну опечатку можно упустить, но на этом сайте показано, как некоторые теневые сайты полны ошибок. Для компании, которая хочет помочь вам разместить свой сайт в Интернете, они, вероятно, лучше будут тратить некоторое время на исправление проблем на своем собственном сайте, прежде чем строить свои. СПЕЦИАЛИЗИРОВАНО «Специальный»; «Экспертиза» написана «экспериментально»; Они предлагают «помочь поставить вас» онлайн; «Мы можем построенный ваш сайт быстрее, чем кто-либо! «Ошибка № 10: Худший дизайн веб-сайтов — настолько плох, что вы не можете это объяснить
Некоторые веб-сайты действительно очень, очень плохи по дизайну. Эти плохо спроектированные веб-сайты — это не то, что делает сайт болезненным для глаз, а почти все на сайте.
Может быть сочетание уродливых цветов, плохой навигации и других предметов. К счастью, эти сайты редки, но просмотр их может помочь вам узнать, что не делать, когда вы разрабатываете свой сайт.
Пример плохих сетей
Ите: загробная жизнь Этот сайт настолько ужасен, что его трудно описать. Во-первых, любой, кто склонен к судорогам, должен держаться подальше от этого сайта, потому что он может вызвать припадок даже у человека, не склонного к судорогам. Сайт прокручивается, наполнен анимированной и мигающей графикой. Вдобавок ко всему, графика не привлекательна по большей части, заканчивая ребенком в группе и игрой на гитаре. Посетите, если вы смеете.Лучшие Примеры Портфолио Онлайн: 25 Вариантов Вдохновения
Желаете начать творческую карьеру? Тогда вам нужно создать сайт-портфолио.
В вашем портфолио вы можете проявить себя, удивить будущих работодателей и привлечь внимание к вашей работе.
Но создавать сайты-портфолио онлайн бывает непросто.
С чего начать? Какие работы следует включить, а какие лучше не добавлять? И это не говоря уже о дизайне и написании кода, которые используются при создании сайтов-портфолио.
Вот почему мы составили для вас этот список.
Просмотрите эти примеры портфолио для вдохновения и узнайте, что стоит включить в своё портфолио онлайн для лучшей презентации своих работ.
Поскольку портфолио веб-дизайнеров отличаются от портфолио фронтенд-разработчиков, мы включили широкий спектр различных творческих областей, чтобы вы нашли правильный путь с самого начала.
Zyro — быстрый способ создать сайт
Фотографы, начинайте делать заметки: одностраничное портфолио Фрейи Маккартни – живое доказательство того, что меньше значит больше.
Благодаря простому и лаконичному дизайну сайта-портфолио посетители могут сосредоточиться на самом важном – на её работе.
Фрейя размещает всю важную информацию в верхней части сайта, от контактных данных до краткой биографии. Большая часть дизайна сайта посвящена отображению её работ в виде динамической сетки.
Это помогает посетителям быстро получить хорошее представление о стиле и опыте Фрейи.
Если вы хотите узнать больше о том, как создавать сайты-портфолио вместе с Zyro, посмотрите это короткое руководство на английском языке. Или просто включите субтитры 😁
Если вы только начинаете или всё ещё создаёте сильное портфолио, одностраничный сайт-портфолио, подобный этому, может стать отличным местом, чтобы начать.
В тот момент, когда вы открываете сайт Anton Cristell и перемещаете указатель мыши, вы обнаруживаете, что это как пустой холст, и вы можете рисовать всё, что захотите.
Подобные примеры портфолио являются креативными и привлекают посетителей.
Нажав на имя фотографа в верхнем левом углу, вы увидите два варианта, куда двигаться дальше: его работы или краткая биография. Это значительно упрощает навигацию между страницами.
Уникальная домашняя страница намекает на то, как Антон Кристелл подходит к своей работе. Он сочетает в себе дизайн, графику и архитектуру.
Художник уже спроектировал многие важные коммерческие помещения и сооружения в ресторанной индустрии.
Джон Грин – автор нескольких бестселлеров. Некоторые из его книг успешно экранизированы.
Он является одним из двух участников Vlog Brothers – канала YouTube, который он создал вместе со своим братом в 2007 году. У них более 800 миллионов просмотров.
Вся эта информация предоставляется вам при открытии его бизнес-сайта со ссылками на каждый успешный проект.
Это один из лучших способов составить онлайн портфолио: информация представлена в компактном виде, не заставляющем посетителей слишком много думать.
Используйте дизайн сайта John Green как источник вдохновения, если хотите быстро продемонстрировать свой опыт.
Studio Schurk – это студия анимации и иллюстраций. Это сразу видно на их домашней странице, в фоне которой есть несколько примеров их работ.
Прокрутите немного вниз, чтобы увидеть их анимацию в действии, а также их проекты и портфолио.
Studio Schurk была основана Мириам Книжфф, иллюстратором, и Венди ван Вин, аниматором.
Если у вас есть бизнес, похожий на Studio Schurk, размещение нескольких примеров ваших работ на домашней странице может дать потенциальным клиентам представление о том, на что способна ваша студия.
Дженнифер Фернандес – писатель и редактор, работавшая в Architectural Digest и других известных компаний. Её работы были представлены в известных журналах, таких как The Wall Street Journal.
Пример её портфолио онлайн довольно прост: она сразу даёт понять, что она писатель и редактор. У нее есть названия должностей под своим именем, которые затем связаны с различными категориями текстов, которые она может создавать.
В этих категориях она предоставляет ссылки на всё, что когда-либо писала.
Сайт-портфолио Дженнифер Фернандес олицетворяет простоту. Вам следует почерпнуть вдохновение на этом сайте для создания собственного дизайна портфолио.
Больше вдохновения:
Лучшие Примеры Персональных Сайтов для Вдохновения (англ.)
7 Примеров Лучших Свадебных Сайтов
12 Вдохновляющих Примеров Сайтов Фотографии (англ.)
12 Примеров Минималистичных Сайтов для Вдохновения (англ.)
Топ 15 Примеров Профессиональных Сайтов Резюме (англ.)
21 Фантастический Пример Блогов для Вдохновения
Шон Хэлпин из Торонто – веб-дизайнер. Результатом его работы стало создание нескольких тем WordPress, дизайна сайтов и приложений, UI и UX дизайн, а также дизайн интерфейсов.
Информация, отображаемая на его домашней странице, проста и понятна. С другой стороны, страницы о его работах визуально привлекательны.
Он также сообщает посетителям, что доступен для внештатной работы, размещая контактную форму прямо там, чтобы её могли заполнить заинтересованные потенциальные работодатели.
Это облегчает получение большего количества клиентов. Помните: правильное размещение кнопок CTA (призыв к действию) увеличивает коэффициент конверсии.
Правильно разместить CTA вам поможет инструмент Тепловая Карта ИИ. С её помощью вы сможете убедиться, что оптимизировали их до совершенства. Отличный пример портфолио веб-дизайнера.
Тара Пиксли – фотокорреспондент и профессор визуальной журналистики. У неё более десяти лет опыта работы фотографом в различных международных новостных организациях.
Другие её работы, такие как документальные фильмы и сценарии, также получили международное признание. Одна из её статей на обложке была даже отмечена как лучшая статья B2B.
Сайт-портфолио Тары Пиксли использует горизонтальную прокрутку для навигации по нему.
Это забавное новшество по сравнению с вертикальной прокруткой, которая есть на большинстве сайтов, и, безусловно, делает этот сайт более запоминающимся.
Подумайте о том, чтобы создать свой сайт на основе нетрадиционного способа навигации.
Компания MDZ Design была основана Стейси Мендес, которая более десяти лет занимается коммерциализацией продуктов, ориентированных на клиента, и повышает их ценность.
Она помогла своим клиентам создать культовые продукты, некоторые из которых являются лидерами на их рынках.
Её домашняя страница великолепна, потому что она сразу объясняет, что такое MDZ Design, но в то же время не слишком подробно.
Там есть ссылка на видео-пример с дополнительной информацией, и даже есть кнопка, чтобы запланировать звонок напрямую со Стейси.
Этот дизайн сайта ясный и краткий, а также прекрасно работает для привлечения потенциальных клиентов.
Гари Вайнерчук – председатель правления VaynerX. Это материнская компания для нескольких дочерних компаний, специализирующихся на СМИ и образе жизни.
Он также является популярным оратором и опытным автором. Он пятикратный автор бестселлеров New York Times с большим количеством замечательных работ, которыми можно похвастаться.
На сайте-портфолио Гэри Вайнерчука есть несколько вещей, которые могут вас вдохновить.
Во-первых, он включает небольшой видеомонтаж о его жизни с краткими упоминаниями о его навыках и достижениях.
Во-вторых, поскольку он активно вовлечён в медиа, он показывает свои статьи о медиа и оставляет ссылки свой другой медиа-контент, такой как подкасты, Snapchat и канал YouTube.
Но не забывайте не демонстрировать ВСЕ свои работы на вашем портфолио онлайн. Будьте избирательны и размещайте только лучшее – ни у кого нет времени пролистывать работы, проделанные десятилетиями.
Роберт Лоулер – фотограф с шестнадцатилетним стажем. Он давно работает в модной индустрией, что сильно отразилось на его фотографиях.
Есть несколько вещей, которые вы можете узнать из сайта-портфолио Роберта Лоулера.
Во-первых, он размещает подборку своих лучших работ прямо на посадочной странице. Это производит отличное первое впечатление.
Создание галерей ваших работ на вашем сайте поможет потенциальным клиентам лучше понять ваши возможности. Это также уменьшает беспорядок на главной странице.
Роберт также связывает своё портфолио с социальными сетями. Это позволяет людям делиться его контентом и, таким образом, увеличивает его охват на рынке.
Zyro — быстрый способ создать сайт
Мелани Дэвид – UX дизайнер австрийского происхождения и арт-директор из Берлина. Среди её работ: Austria Tourism, Pumatrac (приложение для бега) и Mycomfort (приложение для управления отоплением).
Очевидно, что её мышление ориентировано на пользователя. Её дизайн визуально привлекателен благодаря её любви к эстетике.
Мелани демонстрирует свои работы творчески и информативно. Она включает изображения, которые представляют её работу, и подробно объясняет свои процессы.
Всё это создаёт безупречный пользовательский интерфейс и в целом веб-дизайн при просмотре её портфолио онлайн.
Вы можете черпать вдохновение в дизайне её сайта, чтобы сделать собственные примеры портфолио удобнее. В конце концов, кто может лучше посоветовать в вопросе веб-дизайна, чем сама веб-дизайнер?
Крис Раунд – фотограф изобразительного искусства, специализирующийся на съёмке пейзажей. Он документирует, как люди художественно улучшают своё окружение.
Его работа фотографа отмечена наградами как на местном, так и на международном уровне.
Крис работал в рекламе, прежде чем стать фотографом, где выиграл призы, в том числе Гран-при в Каннах.
Как и Тара Пиксли, на своём сайте Крис Раунд использует горизонтальную прокрутку для навигации. Разница между ними заключается в макете домашней страницы.
Крис Раунд предоставляет ссылки на свои работы в хронологическом порядке, как видно из его меню «Работа» и «Предыдущая работа».
Дайана Матар – художница из Калифорнии, которая занимается фотографией.
Она завоевала несколько международных наград, а её работы были представлены в известных галереях и музеях по всему миру.
Сайт Дайаны Матар – один из самых креативных и информативных сайтов-портфолио в этом списке.
Это главным образом потому, что она предоставляет информацию о своих недавних и предстоящих мероприятиях.
Это не только даёт ей возможность продемонстрировать свою работу, но также потенциальные клиенты могут прийти и увидеть её лично. Это отличная стратегия для творческого человека.
Она также предоставляет полную информацию обо всей проделанной ею работе.
Брайан Джентри – оператор-постановщик из Нью-Йорка, который работал над документальными, рекламными, художественными и фирменными роликами.
Он добавляет ссылки на свои работы на своём сайте, а также эскизы каждого проекта. Вместо того, чтобы ссылаться на другие видео-сайты, его видео добавлены на его сайт для более быстрой загрузки.
Это также означает, что его видео можно воспроизводить, не покидая сайт.
Это творческий способ удержать посетителей вашего сайта, чтобы те сразу увидели другие проекты.
Erik Andersson Architects – это студия в Стокгольме, которая работала над проектами от инфраструктуры до дизайна мебели.
Студия была приглашена на несколько шведских и международных дизайнерских конкурсов и завоевала множество международных наград.
Неудивительно, что их пример сайта портфолио имеет чистый, минималистичный дизайн с очень удобной системой навигации.
Посетителям не придётся долго изучать сайт, поскольку все работы объединены в чёткие категории, по которым посетители могут легко перемещаться.
Дэнни Джонс – 3D-дизайнер из Сан-Франциско.
В настоящее время он работает в Facebook, а до этого был сотрудником нескольких крупнейших компаний технологической индустрии, включая Dropbox и Google.
Сайт этого дизайнера – один из самых креативных портфолио онлайн в этом списке.
Его домашняя страница привлекает внимание посетителей коллекцией его работ, смешанных с забавным фоновым изображением.
Его портфолио также весьма информативно. В нём он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
Дэнни также перечисляет инструменты, которые он обычно использует, и ссылается на свою электронную почту. Таким образом посетители могут с лёгкостью с ним связаться.
Если вы ищете хорошие примеры сайтов-портфолио графического дизайна, вам следует посмотреть, как это делает Эллисон Братник.
Макеты сетки популярны в дизайне портфолио в целом, но Эллисон подходит к своему веб-дизайну с совершенно новой точки зрения.
Использование уменьшенных изображений для предварительного просмотра – это умный способ решить проблему, с которой сталкиваются многие профессионалы по мере роста их портфолио.
Эллисон использует страницу своего портфолио в качестве посадочной страницы своего сайта. Это отличный способ убедиться, что первое, что видят посетители, – это её лучшие работы.
У неё также есть отдельная страница о себе, которая хорошо видна в меню слева.
Для многих графических дизайнеров портфолио – частые спутники резюме и заявлений о приёме на работу. Если у вас обширное портфолио дизайнера, возможно, стоит выбрать меньшую сетку в дизайне вашего сайта.
Ling K – ещё один сайт-портфолио, на котором вы можете черпать вдохновение.
Портфолио графического дизайна Линга – отличный пример веб-дизайна, ориентированного на продвижение последних работ дизайнера.
Вместо того, чтобы отображать все свои работы на домашней странице, Линг сохраняет свежесть, классифицируя сайт своего портфолио.
Чёткий и минималистичный веб-дизайн выделяет портфолио на белом фоне.
Любому графическому дизайнеру следует задуматься над тем, чтобы сделать свой сайт-портфолио расширением своих навыков. У Линг просматриваюются чёткие правила бренда на сайте с предопределённой цветовой палитрой и типографикой, которые добавляют приятные штрихи к её сайту-портфолио.
Внимание, дизайнеры игр: сайты-портфолио предназначены не только для фотографов и графических дизайнеров.
Натали Джанки доказывает, что дизайнеры игр, а также другие разработчики веб-дизайна, серверной и интерфейсной частей могут извлечь выгоду из стильного сайта-портфолио.
Действительно, дизайн сайта Джанки вдохновлён видеоиграми и фильмами, а черный фон выделяет белые текстовые разделы.
Этот сайт состоит из трёх разделов. Обширная посадочная страница даёт потенциальным клиентам чёткое представление о её опыте и навыках, а на специальных страницах проектов подробно объясняется, за что она отвечала в различных командах.
Рекомендуется для профессионалов, у которых за плечами ряд проектов.
Вы ищете уникальные примеры портфолио, которые способны удивлять посетителей?
Джей ван Хаттен – дизайнер игр и уровней с сайтом-портфолио, который привлечёт внимание любого.
Для навигации по его сайту посетители должны использовать боковые стрелки для горизонтальной прокрутки сайта влево или вправо. Различные проекты, над которыми работал ван Хаттен, также можно просмотреть, щёлкнув квадратные значки в нижней части страницы.
Создание чего-то отличного от традиционного веб-дизайна мгновенно привлекает посетителей.
В случае Ван Хаттена выбор горизонтальной прокрутки вместо более традиционной вертикальной навигации по страницам – верный способ удержать посетителей на сайте его портфолио немного дольше.
Zyro — быстрый способ создать сайт
Общий графический дизайн сайтов-портфолио может стать решающим фактором для клиентов, которые обратятся к вам.
Иллюстратор из финской студии Лотта Ниеминен уделяет пристальное внимание общему дизайну сайта и тщательно сочетает его дизайн с другими своими работами.
Это не только делает сайт высокопрофессиональным, но также подчёркивает её бренд и способности иллюстратора и дизайнера. На её посадочной странице отображается её полное портфолио, и каждый представленный проект перенаправляет посетителя на страницу с более подробной информацией о рассматриваемом проекте.
Простое центрированное меню вверху страницы позволяет легко ориентироваться в портфолио, оставаясь при этом верным дизайн-студии Nieminen и бренду в целом.
Не готовы к сложному или яркому веб-дизайну?
Сделайте то, что сделал Дин Тейт, и создайте простой дизайн портфолио, которое выполняет свою работу и в котором легко ориентироваться.
Тейт – разработчик игр, и его посадочная страница даёт чёткое представление о самом человеке и основных проектах, над которыми он работал. В верхнем меню есть страницы с более подробным описанием некоторых кураторских проектов, в которых он участвовал.
Выбор простой структуры сайта, белого фона и чёткой типографики помогает посетителям сосредоточиться на содержании сайта-портфолио, а не отвлекаться на яркую графику и другие функции.
Тейт также получает баллы за то, что в своем разделе о себе опубликовал фотографию самого себя. Ничто не укрепляет доверие лучше.
Любой творческий профессионал в области кино может вдохновиться сайтом Пола Бартона.
По сравнению со многими другими дизайн сайта Бартона основан на принципе «лучше меньше, да лучше».
Поскольку в верхней части страницы доминирует простой логотип, основное внимание на посадочной странице уделяется двум большим изображениям в центре.
Посетитель может выбрать просмотр фильмов или фотографий Бартона, которые аккуратно отображаются в минималистичных сетках фотографий. Каждый проект открывается на отдельной странице и предлагает краткое изложение основных моментов.
Если вы считаете, что ваша работа говорит сама за себя, следуйте примеру Бартона и выберите минималистичный веб-дизайн.
Сайт-портфолио этого оператора – отличный пример портфолио с эффектным дизайном.
Лаура Беллингхэм использует вращающуюся фото-карусель своих кадров в качестве фона своей посадочной страницы. Эти большие и красочные изображения доминируют на странице и сразу привлекают внимание посетителей.
Меню специально написано тонким и простым шрифтом, чтобы логотип и фон занимали центральное место.
Вам следует рассмотреть аналогичный подход, если у вас есть портфолио с высокой степенью визуализации и вы хотите произвести впечатление ещё до того, как посетитель просмотрит отдельные проекты.
Следующий раздел на посадочной странице представляет собой квадратную сетку с примерами её работ, а раздел «О компании» и официальное резюме расположены в нижней части страницы.
Это позволяет по-настоящему взаимодействовать с посетителями и показывать им реальные примеры того, на что вы способны и что делали в прошлом.
Создание портфолио веб-дизайнера не так сложно, как вы думаете.
На самом деле, если вы посмотрите на Робби Леонарди, оно может быть веселое, информативное и послужить источником вдохновения для потенциальных клиентов.
Сайт-портфолио Леонарди отдаёт предпочтение весёлому, игровому дизайну. По сути, это одностраничный сайт, но он предлагает множество сложных функций, таких как всплывающие окна и скрытые функции для каждого из различных разделов.
Наличие по-настоящему впечатляющего сайта-портфолио помогает Леонарди продемонстрировать свои навыки веб-дизайнера. Поскольку его сайт также включает множество тематических исследований и примеров дизайна сайтов от его предыдущих клиентов, он может легко доказать свою универсальность будущим клиентам.
Если вы веб-дизайнер, веб-инфраструктура должна быть вашей стихией: продемонстрируйте, что вы знаете её наизнанку с помощью своего портфолио веб-дизайнера.
Что такое онлайн-портфолио?
Zyro — быстрый способ создать сайт
Онлайн-портфолио – это сайт, на котором демонстрируются чьи-то лучшие работы.
Сайты-портфолио обычно создаются людьми, которые хотят поделиться своими творениями и знаниями с более широкой аудиторией. Многие творческие профессионалы предпочитают сайты-портфолио, но консультант или специалист по маркетингу также могут извлечь из них выгоду.
Онлайн-портфолио может:
- Увеличить присутствие в интернете и привлечь клиентов. Привлекательный и информативный сайт с хорошим SEO будет отлично ранжироваться в результатах поиска, предлагая вашу работу более широкой аудитории.
- Сделать вас более профессиональным. Сайты-портфолио – отличный способ продемонстрировать свой опыт. Проявите свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.
- Помочь вам отслеживать свои достижения. Регулярное обновление сайта-портфолио облегчает вам подготовку к собеседованию и помогает не отставать в профессиональном развитии.
31 Эффективный пример дизайна домашней страницы и идеи для вашего веб-сайта
Что происходит, когда вы пытаетесь продать дом с заросшим садом, трещинами на подъездной дорожке и сломанной входной дверью? Никаких предложений, правда? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего веб-сайта.
Считайте свою домашнюю страницу аналогом домашнего очага. Это первое, что видят многие люди при посещении вашего веб-сайта, поэтому вы хотите удивить их сразу после загрузки страницы.
Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже сказал выше, сломанная входная дверь и недоступная подъездная дорожка не позволяют будущим покупателям даже задуматься о продаже. То же самое и с вашим сайтом.
Люди не могут или не захотят конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию настолько простой и интуитивно понятной, насколько это возможно.
Первый шаг к привлечению большего числа клиентов — это понять основные элементы, которые должны присутствовать на каждой домашней странице.
Освоив основы, черпайте вдохновение в 31 популярном дизайне домашней страницы, чтобы вы могли определить, что лучше всего подойдет для вашего бизнеса и вашей аудитории.
Преимущества хорошо продуманной домашней страницы
Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они делали дальше, и позволяет им более глубоко изучить ваш сайт.
Вы можете усложнить простой дизайн домашней страницы, но не хотите начинать с беспорядка и выборочно подрезать его.Всегда начинайте с основ.
Что вам нужно на вашей домашней странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет?
Когда вы ответите на эти вопросы, у вас будет информация, необходимая для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень конкретное назначение.
Помогаем целевой аудитории узнать ваш бизнес
Многие посетители вашего сайта первыми найдут вашу домашнюю страницу. Помня об этом, вам нужно произвести твердое первое впечатление.
Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (УТП) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию.
Улучшение взаимодействия с пользователем на вашем веб-сайте
Потребители посещают ваш сайт с определенной целью. Это может быть проверка вашей линейки продуктов, чтение сообщений в блогах или выяснение, продаете ли вы определенный тип услуг.
Тем не менее, вы хотите направить этого потребителя на соответствующую страницу.Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и представление о том, как работает ваш сайт.
Увеличение количества конверсий
Вы хотите, чтобы посетители веб-сайта совершали конверсию, но они этого не сделают, если вы не дадите им необходимый стимул и возможности. Возможно, вы хотите создать список адресов электронной почты, но если посетители не могут найти форму регистрации, ваша база данных останется пустой.
Сделав эту информацию легко доступной на вашей домашней странице, вы увидите рост конверсии.
Еще один способ повысить конверсию — произвести сильное первое впечатление на своей домашней странице. Если посетителям понравится ваш сайт, они с большей вероятностью запомнят его в будущем. Возможно, вы не совершите продажу сегодня, но этот покупатель вернется через несколько дней или недель и купит у вас.
Повышение узнаваемости бренда
Сделайте вашу компанию запоминающейся, позволив изображению вашего бренда и сообщениям присутствовать на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит шлюзом для остальной части вашего сайта.
Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх главной страницы — желательно крупным шрифтом, — чтобы посетители могли понять, что вы делаете:
Какие проблемы вы решаете для своих клиентов? Как вы улучшаете жизнь своих клиентов — будь то личная или профессиональная?
Не заставляйте аудиторию вашего веб-сайта выяснять и угадывать, что вы делаете. Дайте понять с самого начала.
Как создать домашнюю страницу веб-сайта
Теперь, когда вы знаете четыре цели, которые мотивируют ваши принципы дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на вашей домашней странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет?
Когда у вас есть ответы на эти три вопроса, вы можете приступить к планированию того, как лучше всего улучшить свою домашнюю страницу. Не забудьте связать каждый из элементов вашего дизайна с одной из четырех целей, перечисленных выше.Самое главное, не беспокойтесь о том, чтобы все получилось идеально. Оптимизация сайта — это постоянный процесс!
Лучшие примеры дизайна домашней страницы (и почему они работают)
Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и я расскажу вам, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте.
1. Dropbox
Я и раньше называл Dropbox отличным примером хорошего маркетинга.Домашняя страница компании ничем не отличается. У вас есть слегка искривленное изображение главного героя, привлекающее внимание, и два призыва к действию, в одном из которых используется темный фон, чтобы привлечь больше внимания, поскольку это платная версия инструмента.
Маркетинговая копия здесь очень проста. Dropbox знает свою целевую аудиторию и тщательно исследует болевые точки, которые их затрагивают, включая эффективность и безопасность. Кроме того, навигация урезана, есть возможность «Сравнить планы».
2. Слабина
Мне нравится дизайн домашней страницы Slack за его уникальные иллюстрации.Вы не ошибетесь, выбрав индивидуальную графику. Мне также нравится слоган «Где работа», потому что он творческий, но он также отражает цель инструмента.
Slack дает понять, что посетители должны делать. Они могут войти в систему или создать учетную запись. Здесь у нас больше вариантов навигации, чем предоставляет Dropbox, но каждая из них помогает посетителям находить то, что они хотят.
3. Green Mountain Energy
Я собираюсь предложить еще один пример нестандартной графики. Green Mountain Energy не оставляет сомнений в целях компании.Он хочет обеспечивать чистую энергию по доступной цене. Есть два одинаковых призыва к действию — один для частных клиентов и один для владельцев бизнеса, в которых используются контрастные цвета, чтобы привлечь внимание.
4. CarMax
CarMax столкнулась с уникальной проблемой при разработке своей домашней страницы. Компания покупает и продает автомобили, поэтому она должна была удовлетворить обе аудитории. Как видите, у CarMax все получается.
Множественные CTA направляют посетителей либо к поиску автомобиля для покупки, либо к продаже своего подержанного автомобиля.Чисто и просто. Изображение главного героя явно индивидуализировано, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля.
5. thredUP
Дизайн домашней страницы электронной коммерции может оказаться непростым. Вы представляете бизнес, демонстрируете свой флагманский продукт или ошеломляете аудиторию множеством продуктов или категорий?
Надеюсь, вы этого не сделаете.
В случае thredUP домашняя страница используется сезонно. Судя по всему, стиль бохо актуален (по крайней мере, для женщин), поэтому мы видим нестандартную графику, которая рекламирует множество доступных модных моделей бохо.Навигация объемная, но аккуратно спроектированная, поэтому посетители могут легко найти категории, которые их интересуют.
6. StudioPress
Минимальные элементы, плоский дизайн иллюстраций и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря копии вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
7. Линия здоровья
Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете.В случае с Healthline, это в первую очередь образовательное издание, в котором содержатся советы и полезные сведения о здравоохранении, питании, фитнесе и многом другом.
Это пример дизайна «показывать, а не рассказывать». Вместо большого заголовка, который гласит: «Мы публикуем статьи о здоровье», Healthline демонстрирует этот факт множеством заголовков статей и выдержек в верхней части страницы. У вас также есть доступ к гамбургер-меню в заголовке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта.
8. Сумасшедшее яйцо
Вы не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта ориентирована исключительно на то, чтобы побудить посетителя ввести свой URL-адрес для просмотра тепловой карты. Также есть ссылка, по которой можно начать 30-дневную бесплатную пробную версию, с надписью «Отменить в любое время» рядом с ней.
В подзаголовке есть социальное доказательство, которое сообщает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще одного социального доказательства.
Когда вы нажимаете ссылку «Узнать больше», домашняя страница расширяется и включает еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повысить конверсию.
9. Abacus Plumbing
Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу.
Может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Логотип, аккредитованный BBB, количество отзывов и слова «Вы можете рассчитывать на нас» — все это стратегически важно.
На домашней странице подчеркивается еще один элемент построения доверия, заключающийся в том, что клиенты получают личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что на самом деле они открывают свои двери для технического специалиста Abacus.
10. trivago
Возможно, вы слышали, как я пару раз говорил, что люблю минималистичный дизайн. Невозможно получить больше минимализма, чем дизайн домашней страницы trivago. Он сосредоточен на одном: побудить посетителей искать место назначения.Это оно.
11. Сенчури21
Слово «безжалостный» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Если бы вы нанимали риэлтора, разве вы не хотели бы, чтобы он или она были беспощадны? Я буду.
Дизайн домашней страницы привлекателен и идеально подходит для аудитории Century21. Мы сосредоточены на поиске свойств непосредственно на главной странице, но у вас также есть доступ к удобной навигации.
12. Марк Джейкобс
Никто никогда не назовет меня экспертом в области моды, но мне нравится общий дизайн домашней страницы на сайте Марка Джейкобса.Он минималистичный и изысканный, подходит для целевой аудитории, а креативный копирайтинг привлекает внимание посетителей.
Кроме того, покупатели сразу заметят заказ на бесплатную доставку на верхней панели и хорошо разнесенные навигационные ссылки.
13. Лаура Уортингтон Шрифты
Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, не подавляя чувства.
В то же время элементы не кажутся загроможденными, и вы сразу понимаете, что продает Лаура Уортингтон.
14. Skype
Я много пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype создал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко передает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько популярна эта услуга.
Затем у вас есть три вещи, для которых люди используют Skype: разговор, чат и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание.
15. Фитнес-блендер
Компания Fitnessblender создала отличную домашнюю страницу — от логотипа до рекламной копии. Несмотря на все деньги, которые люди тратят на фитнес-индустрию, приятно — и увлекательно — видеть сообщение, обещающее бесплатное видео с тренировками. Запишите меня!
У вас также есть модели мужского и женского пола, которые выглядят готовыми к фитнесу, чтобы привлечь внимание и заинтересовать аудиторию.
16. Гнездо
Копия и изображения занимают центральное место в дизайне домашней страницы Nest.В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, выстроенный во всех его цветах, и слоган «Экономия энергии никогда не выходит из моды». CTA «Купить сейчас» точно сообщает посетителям, что им делать дальше.
17. Международный аэропорт Тостмастерс
Хотя дизайн домашней страницы Toastmasters International на первый взгляд может показаться немного устаревшим, вы должны помнить о его целевой аудитории. Организация хочет привлечь людей — обычно лидеров бизнеса — и у нее это хорошо получается.Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить.
Если это не работает для вашего бизнеса, вам не нужно использовать бледную цветовую схему или минималистичный дизайн. Не стесняйтесь экспериментировать и выяснять, как лучше всего представить свой бизнес.
18. Bookouture
Вот еще один пример довольно минималистичного дизайна. Bookouture — это цифровое издательство, в основном романов и детективов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать здесь свои книги.Использование компьютерного изображения для показа обложки — разумный вариант. В заголовке у вас есть ссылка для отправки, а под копией домашней страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
19. Ensurem
Ensurem — это образец минималистского дизайна, который по-прежнему кажется культурным и конкретным. Помогает огромное изображение героя и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна.
Особенно примечателен призыв к действию.Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Ensurem. Все идеально сочетаются друг с другом.
20. Горячая линия по предотвращению самоубийств
У некоммерческих организаций есть свои препятствия, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств отлично справляется с каждой из этих целей.
Это интересно, потому что основной призыв к действию — это номер телефона.Это может показаться противоположным, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы просматриваете страницы на своем смартфоне, вы можете нажать на этот номер, чтобы набрать его, что делает его особенно полезным.
21. L’Oursin
L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии еды сразу же пощекотали вкусовые рецепторы посетителей, а благодаря фотографиям и выбору шрифта вы могли почувствовать настроение заведения.
22.Пестрый дурак
Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выделяется один элемент — желтая кнопка с призывом к действию с надписью «Последние цены на акции». Если вы нажмете на нее, вы попадете к платным сервисам компании, которые включают в себя подборку акций от аналитиков и экспертов.
23. FindLaw
FindLaw преследует две цели: ознакомить людей с законом и связать клиентов с юристами.Он служит обеим целям благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, сосредоточенный на главном изображении, побуждает вас найти адвоката рядом с вами.
24. UnitedHealthcare
Если вы хоть немного знакомы с психологией цвета в маркетинге, то знаете, что синий часто используется как символ здоровья и эмоционального исцеления.
Вот почему дизайн домашней страницы UnitedHealthcare настолько эффективен.Кроме того, он использует соответствующие изображения, чтобы посетители чувствовали себя как дома, а несколько призывов к действию предлагают четкие инструкции о том, как действовать.
25. Зрителей
Если вы посмотрите мои видео на YouTube, то знаете, что мы с Адамом регулярно проводим серию по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Компания Адама Viewership.com направлена на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Дизайн домашней страницы идеален. Мы видим розовый / красный цвет всего в двух местах, а зеленый — только в двух местах.Таким образом Viewership привлекает внимание посетителей к релевантным частям страницы.
26. Lyft
В моей предыдущей статье о лучших примерах домашней страницы я выбрал Uber в качестве одного из лучших. Тогда будет справедливо, что я представлю здесь Lyft. Это фантастическая домашняя страница, на которой для привлечения зрителей используется продуманная персонализированная иллюстрация и имеется высококонтрастная кнопка CTA. Он также успешно обслуживает как гонщиков, так и водителей.
27. ступица зацепления
Мне нравится дизайн домашней страницы hubEngage, потому что он самый удобный и привлекательный.«Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным UX-решением, и актуальное изображение героя.
28. Старбакс
Почему бы нам не закрыться на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для всех остальных кофеен, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Вот вам два протеиновых коктейля, которые выглядят восхитительно, а также простая, но эффективная копия.Интересны и значки «Новые» рядом с названиями продуктов.
29. Копировщик
Веб-сайт Copyblogger использует подход к созданию домашней страницы, основанный на изображении героя, и это прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и одновременно привлекательного и ненавязчивого изображения.
Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Помимо имиджа героя есть ценностное предложение, которое помогает укрепить ценность компании.
Почему это работает: домашние страницы с изображениями-героями хорошо работают, когда вы продаете одно ценностное предложение. Он не идеален для домашних страниц электронной коммерции — если вы не продаете только один продукт — но он идеально подходит для предприятий сферы услуг, у которых есть основная или флагманская услуга, которую они предоставляют.
Люди хорошо реагируют на визуальные образы. Фактически, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они предпочли бы взаимодействовать с красиво оформленной веб-страницей, чем с простой. Потребители оценивают ваш бизнес по эстетике домашней страницы.
30. Убер
Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню Уберсу, чтобы забрать меня.
Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я когда-либо видел.
Это отличный пример безупречного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги.
Это нелегкий подвиг, особенно с таким небольшим количеством слов на странице.
Почему это работает. Если вы посмотрите на каждый отдельный элемент на главной странице Uber, вы заметите, что все это предназначено для того, чтобы направлять посетителей веб-сайта к тому или иному действию.Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Это два совершенно разных сегмента рынка. И все же это как-то работает.
Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но он смотрит прямо в камеру — на и . Если бы вы хотели заказать Uber, с ним было бы комфортно садиться в машину. Или, если вы хотите поработать неполный рабочий день, это тот, чей успех вы хотите подражать.
Остальная часть домашней страницы предоставляет массу дополнительной информации, от карты и формы для цитирования, чтобы добраться из одного места в другое, до записок о ценностном предложении компании.
31. Розеттский камень
Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Он находится в верхнем ценовом диапазоне, но по-прежнему пользуется огромной популярностью.
Кроме того, это один из лучших примеров домашней страницы для сайта электронной коммерции.
Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone.
Почему это работает: Rosetta Stone лидирует со своим основным USP: технологией TruAccent. Дополнительные преимущества технологии отличают ее от конкурентов и делают ее более эффективной в плане помощи людям в овладении языковыми навыками.
Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет.Есть и социальное доказательство: «Самое надежное языковое решение…»
Rosetta Stone может выиграть от некоторых точных цифр. Сколько клиентов обслуживает? Это могло бы быть более впечатляющим. Но это единственная ошибка, которую я обнаружил на этой домашней странице.
Существует серьезный призыв к запуску интерактивной демонстрации, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий.
Эта домашняя страница отлично справляется с задачей привлечь внимание посетителя и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA.
Контрольный список по оптимизации домашней страницы
Вы видели три реальных примера лучших дизайнов домашних страниц в Интернете, но что вы можете из них позаимствовать? А как создать лучшую домашнюю страницу для своего бизнеса?
Вы не поверите, но дизайн домашней страницы состоит из пяти простых элементов. У вас есть много возможностей для творчества, но убедитесь, что вы излагаете свое предложение четко и не отвлекаясь.
Вот удобный список того, что можно добавить на свою домашнюю страницу, чтобы улучшить ее и повысить конверсию.
1. Напишите четкий и четкий заголовок.
Каждый из трех примеров, которые я упомянул выше, имеет четкий, конкретный заголовок для привязки страницы. Давайте посмотрим на каждый заголовок здесь:
- Создайте свой авторитет в Интернете с помощью высокоэффективного контент-маркетинга
- Доберитесь — ваш день принадлежит вам
- Единственное языковое программное обеспечение с TruAccent ™ — лучшей в мире технологией распознавания речи.
Они явно очень разные, но у них есть несколько общих черт.
Во-первых, они используют слова силы. Это слова, которые сразу вызывают эмоции или связывают с читателем.
Copyblogger фокусируется на таких словах, как «авторитет» и «очень эффективный». Сами по себе они не впечатляют, но, если их объединить в краткий заголовок, они помогают передать более убедительное сообщение.
Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber обращается к тому, чего хотят их целевые клиенты: свободы, эффективности и места назначения.
Затем у вас есть Розеттский камень, в котором слова «только» и «лучший в мире» используются для выражения авторитета и авторитета. Эти слова подразумевают, что Розеттский камень — это все, что вам нужно для достижения ваших целей.
Пишите сильные заголовки, ставя себя на место клиента. Что бы впечатлило его или ее? Что могло бы заинтересовать этого человека настолько, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму?
2. Не путайте пользователей
Одна из наиболее частых проблем, которые я замечаю на домашних страницах, — это конфликтующие CTA.
По возможности избегайте конфликтующих CTA. У вас может быть несколько вариантов, но четко укажите, что есть один призыв к действию, по которому ваши посетители должны следовать конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные призывы к действию меньше и менее очевидными.
Что еще более важно, вы хотите избежать визуального беспорядка. Точно так же, как вы собираете дома игрушки, одежду, разбросанные журналы и другой мусор, вам нужно удалить все сбивающие с толку визуальные элементы со своей домашней страницы.
Другими словами, будьте проще.
Вы хотите, чтобы на странице было достаточно информации, чтобы привлечь внимание, но не настолько, чтобы читатели не знали, где искать.
3. Добавьте прямую и большую кнопку CTA для предложения
Ваш CTA — это то место, где вы хотите, чтобы посетители сосредоточили свое внимание. Это приглашение: вот что делать дальше!
Кнопка CTA не должна занимать весь экран, но должна привлечь внимание посетителя. Подумайте об использовании уникального шрифта, если вы не думаете, что он достаточно увлекательный.
Кроме того, убедитесь, что вы используете фразу призыва к действию, которая имеет смысл и передает ценность. Призыв к действию вроде «Подписаться сейчас» меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатный пример использования». Теперь мне интересно.
4. Используйте контрастные цвета
Я большой поклонник контрастов, когда дело касается моих сайтов. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital.
Контрастность не означает яркий или неприятный цвет. Вы можете создать контраст разными способами.
Например, полужирный цвет фона и нейтральный цвет текста в CTA подойдут. Вы не хотите, чтобы салатовый цвет был на синем электрик — это плохо для глаз.
В CTA вы также можете использовать цвет, которого нет на странице. Только убедитесь, что это не вызывает слишком сильного визуального разногласия. Изучение цветового круга и того, как цвета дополняют друг друга, сделает вас лучшим дизайнером.
5. Держите предложение в верхней части страницы
Посетители вашего веб-сайта могут никогда не прокрутить дальше страницы.Это факт. Если вы закроете свое предложение под сгибом, многие из ваших посетителей никогда его не увидят.
Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или USP (уникальное торговое предложение) в верхней части страницы. Это очевидно с момента прихода посетителя.
Как узнать, что работает, а что нет на вашей домашней странице
Веб-дизайн чрезвычайно субъективен. Мне может понравиться дизайн сайта, а вам может он не понравится.Невозможно угодить всем.
Однако вы можете угодить большинству людей, которые посещают ваш сайт. Как? Вы определяете, что работает, а что нет, основываясь на том, на что большинство посетителей вашего сайта реагируют положительно.
Crazy Egg позволяет создавать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают или иным образом реагируют на элементы дизайна.
Тепловая карта, например, позволяет увидеть, что людям интересно на веб-странице, а что они даже не замечают (даже когда должны).С другой стороны, отчет о конфетти показывает подробную информацию о реферальных сайтах и о том, как люди, пришедшие из разных мест, взаимодействуют с вашим сайтом.
Люди склонны пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши сообщения в Facebook не соответствуют дизайну вашего сайта.
Другие отчеты о поведении пользователей позволяют по-разному просматривать шаблоны посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодного» бездействия.Расположение элементов домашней страницы в соответствии с отслеживанием взгляда может сделать ее более эффективной.
После сбора этой информации создайте две версии своего веб-сайта. Покажите одну версию половине посетителей, а другую — остальным. Этот процесс A / B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории.
Заключение
Хороший дизайн домашней страницы не требует от вас соблюдения определенной формулы. Как видно из начальных страниц, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
На самом деле, расширение границ современных дизайнерских соглашений может сработать в вашу пользу, но только если вы не препятствуете взаимодействию посетителей с сайтом. Смелые дизайнерские решения — это нормально, но не делайте этого в ущерб полезности.
Вы не хотите копировать кого-то еще. Создайте лучший дизайн домашней страницы для вашей конкретной аудитории и убедитесь, что вы хорошо представляете свои продукты и услуги, подчеркивая их уникальные качества.
Как только вы это сделаете, вы создадите машину для конвертации веб-сайтов.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения от Today’s Eggspert (посмотреть все)28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- Blacknegative
- Aquest
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- 9044 9044 9044 9044 из шоколада .торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Bruno-simon
- Бруно-Саймон
Kinginab 50
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк Супергероя — Год Греты
- SpyLine
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором при переходе пользователя на сайт к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными из них являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы приближаете свою команду к 2021 году, вы, возможно, думаете о редизайне своего веб-сайта. Если это так, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint является некоммерческой организацией, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает интерактивные возможности участникам с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
С тенденцией дизайна «темного режима» в 2021 году Black Negative — это веб-сайт, который выделяется своим умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю приятный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его увлекательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучшие дизайны веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, рассказов, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с сочетанием превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели и мыслители сайта прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучшие дизайны веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Один из самых захватывающих некоммерческих веб-сайтов 2016 года, Rainforest Guardian использует WebGL, иммерсивные 360-панорамные изображения, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом заставить людей подключиться к их общественному делу и стать добровольцами для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своего дома. мечтать.В 2016 году веб-сайт получил высокие оценки за эстетичный внешний вид, многофункциональность и функциональность.
Минималистичный подход, однотонная цветовая гамма и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полными деталями нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: бумажные самолетики
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт от Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание захватывающих историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют единообразие брендинга при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и схватить ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory использует смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучшие дизайны веб-сайтов 2018: Koox
Koox — это первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса Site of the Year 2018 Awwwards из Нидерландов сочетает в себе выставочную фотографию и элементы цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Еще один лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного повествования с четырьмя главами и великолепным саундтреком.Тщательно продуманный веб-сайт оставляет незабываемые впечатления от погружения. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать увлекательную историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Сайт представляет собой портфолио Бруно Симона — внештатного разработчика креативов из Парижа. Он основан на простой автомобильной игре с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт — отличный пример того, как сайт-портфолио может выйти за рамки интерактивности и получить захватывающий игровой опыт.
Лучшие дизайны веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевых тонах, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, которые захватывают воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Компиляция всех его знаменитых работ вместе с увлекательной биографией легенды, веб-сайт объединяет захватывающую историю и интерактивную навигацию пользователя. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Torgerson Design Partners, г. Озарк, штат Миссури, представляет собой архитектурную фирму с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детей, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят принять участие.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на поисковую оптимизацию, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и все — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых перспективных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попытаться черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 Отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Simply Paper Planes
- 9044 9044 Simply Paper Planes N
- 9044торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Bruno-simon
- Бруно-Саймон
Kinginab 50
- 9044 9044 Simply Paper Planes N
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк Супергероя — Год Греты
- SpyLine
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором при переходе пользователя на сайт к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными из них являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы приближаете свою команду к 2021 году, вы, возможно, думаете о редизайне своего веб-сайта. Если это так, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint является некоммерческой организацией, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает интерактивные возможности участникам с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
С тенденцией дизайна «темного режима» в 2021 году Black Negative — это веб-сайт, который выделяется своим умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю приятный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его увлекательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучшие дизайны веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, рассказов, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с сочетанием превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели и мыслители сайта прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучшие дизайны веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Один из самых захватывающих некоммерческих веб-сайтов 2016 года, Rainforest Guardian использует WebGL, иммерсивные 360-панорамные изображения, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом заставить людей подключиться к их общественному делу и стать добровольцами для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своего дома. мечтать.В 2016 году веб-сайт получил высокие оценки за эстетичный внешний вид, многофункциональность и функциональность.
Минималистичный подход, однотонная цветовая гамма и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полными деталями нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: бумажные самолетики
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт от Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание захватывающих историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют единообразие брендинга при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и схватить ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory использует смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучшие дизайны веб-сайтов 2018: Koox
Koox — это первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса Site of the Year 2018 Awwwards из Нидерландов сочетает в себе выставочную фотографию и элементы цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Еще один лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного повествования с четырьмя главами и великолепным саундтреком.Тщательно продуманный веб-сайт оставляет незабываемые впечатления от погружения. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать увлекательную историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Сайт представляет собой портфолио Бруно Симона — внештатного разработчика креативов из Парижа. Он основан на простой автомобильной игре с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт — отличный пример того, как сайт-портфолио может выйти за рамки интерактивности и получить захватывающий игровой опыт.
Лучшие дизайны веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевых тонах, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, которые захватывают воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Компиляция всех его знаменитых работ вместе с увлекательной биографией легенды, веб-сайт объединяет захватывающую историю и интерактивную навигацию пользователя. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Torgerson Design Partners, г. Озарк, штат Миссури, представляет собой архитектурную фирму с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детей, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят принять участие.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на поисковую оптимизацию, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и все — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых перспективных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попытаться черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 Отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Simply Paper Planes
- 9044 9044 Simply Paper Planes N
- 9044торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Bruno-simon
- Бруно-Саймон
Kinginab 50
- 9044 9044 Simply Paper Planes N
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк Супергероя — Год Греты
- SpyLine
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором при переходе пользователя на сайт к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными из них являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы приближаете свою команду к 2021 году, вы, возможно, думаете о редизайне своего веб-сайта. Если это так, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint является некоммерческой организацией, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает интерактивные возможности участникам с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
С тенденцией дизайна «темного режима» в 2021 году Black Negative — это веб-сайт, который выделяется своим умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю приятный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его увлекательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучшие дизайны веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, рассказов, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с сочетанием превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели и мыслители сайта прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучшие дизайны веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Один из самых захватывающих некоммерческих веб-сайтов 2016 года, Rainforest Guardian использует WebGL, иммерсивные 360-панорамные изображения, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом заставить людей подключиться к их общественному делу и стать добровольцами для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своего дома. мечтать.В 2016 году веб-сайт получил высокие оценки за эстетичный внешний вид, многофункциональность и функциональность.
Минималистичный подход, однотонная цветовая гамма и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полными деталями нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: бумажные самолетики
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт от Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание захватывающих историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют единообразие брендинга при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и схватить ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory использует смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучшие дизайны веб-сайтов 2018: Koox
Koox — это первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса Site of the Year 2018 Awwwards из Нидерландов сочетает в себе выставочную фотографию и элементы цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Еще один лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного повествования с четырьмя главами и великолепным саундтреком.Тщательно продуманный веб-сайт оставляет незабываемые впечатления от погружения. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать увлекательную историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Сайт представляет собой портфолио Бруно Симона — внештатного разработчика креативов из Парижа. Он основан на простой автомобильной игре с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт — отличный пример того, как сайт-портфолио может выйти за рамки интерактивности и получить захватывающий игровой опыт.
Лучшие дизайны веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевых тонах, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, которые захватывают воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Компиляция всех его знаменитых работ вместе с увлекательной биографией легенды, веб-сайт объединяет захватывающую историю и интерактивную навигацию пользователя. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Torgerson Design Partners, г. Озарк, штат Миссури, представляет собой архитектурную фирму с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детей, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят принять участие.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на поисковую оптимизацию, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и все — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых перспективных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попытаться черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 Отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Simply Paper Planes
- 9044 9044 Simply Paper Planes N
- 9044торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Bruno-simon
- Бруно-Саймон
Kinginab 50
- 9044 9044 Simply Paper Planes N
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк Супергероя — Год Греты
- SpyLine
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором при переходе пользователя на сайт к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными из них являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы приближаете свою команду к 2021 году, вы, возможно, думаете о редизайне своего веб-сайта. Если это так, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint является некоммерческой организацией, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает интерактивные возможности участникам с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
С тенденцией дизайна «темного режима» в 2021 году Black Negative — это веб-сайт, который выделяется своим умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю приятный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его увлекательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучшие дизайны веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, рассказов, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с сочетанием превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели и мыслители сайта прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучшие дизайны веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Один из самых захватывающих некоммерческих веб-сайтов 2016 года, Rainforest Guardian использует WebGL, иммерсивные 360-панорамные изображения, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом заставить людей подключиться к их общественному делу и стать добровольцами для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своего дома. мечтать.В 2016 году веб-сайт получил высокие оценки за эстетичный внешний вид, многофункциональность и функциональность.
Минималистичный подход, однотонная цветовая гамма и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полными деталями нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: бумажные самолетики
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт от Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание захватывающих историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют единообразие брендинга при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и схватить ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory использует смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучшие дизайны веб-сайтов 2018: Koox
Koox — это первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса Site of the Year 2018 Awwwards из Нидерландов сочетает в себе выставочную фотографию и элементы цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Еще один лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного повествования с четырьмя главами и великолепным саундтреком.Тщательно продуманный веб-сайт оставляет незабываемые впечатления от погружения. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать увлекательную историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Сайт представляет собой портфолио Бруно Симона — внештатного разработчика креативов из Парижа. Он основан на простой автомобильной игре с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт — отличный пример того, как сайт-портфолио может выйти за рамки интерактивности и получить захватывающий игровой опыт.
Лучшие дизайны веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевых тонах, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, которые захватывают воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Компиляция всех его знаменитых работ вместе с увлекательной биографией легенды, веб-сайт объединяет захватывающую историю и интерактивную навигацию пользователя. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Torgerson Design Partners, г. Озарк, штат Миссури, представляет собой архитектурную фирму с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детей, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят принять участие.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на поисковую оптимизацию, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и все — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых перспективных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попытаться черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
11 убедительных примеров адаптивного веб-дизайна
Еще в 2010 году Итан Маркотт призвал дизайнеров и разработчиков практиковать «адаптивный веб-дизайн» (RWD):
«Вместо того, чтобы приспосабливать отдельные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта.Мы можем [сделать наши] дизайны […] более адаптивными к средствам массовой информации, которые их визуализируют ».
Он утверждал, что создавая веб-сайты, которые адаптируются к любому устройству, дизайнеры и разработчики могут обеспечить перспективу своей работы.
По теме: 9 примеров умных, креативных 404 страниц
Восемь лет спустя адаптивный веб-дизайн достиг критической массы. В настоящее время стандартной практикой является создание единообразного, но индивидуального интерфейса для всех устройств, в том числе для тех, которые еще не выпущены.
Но что такое адаптивный веб-дизайн? И каковы лучшие примеры мобильного адаптивного веб-дизайна на практике?
«На мобильные телефоны и планшеты приходится 56,74% глобального использования Интернета».
Что такое адаптивный веб-сайт?
Строго говоря, у адаптивных веб-сайтов есть три определяющие особенности:
«Медиа-запрос позволяет нам ориентироваться не только на определенные классы устройств, но и на самом деле проверять физические характеристики устройства, выполняющего нашу работу», — объясняет Маркотт.
Таким образом, медиазапросыпозволяют разработчикам использовать проверку условий для изменения веб-дизайна в зависимости от свойств устройства пользователя. Это лучше, чем простое определение точек останова в HTML / CSS, так как это более удобный интерфейс для пользователя.
Когда гибкие сетки создаются с помощью CSS, столбцы автоматически меняются, чтобы соответствовать размеру экрана или окна браузера, независимо от того, находится ли пользователь на 21-дюймовом настольном компьютере, 13-дюймовом ноутбуке, 9,7-дюймовом планшете или а 5.5-дюймовый мобильный телефон.
«Гибкие макеты [….] Надежно передают контроль над нашими проектами в руки наших пользователей и их привычек просмотра», — объясняет Маркотт.
Это позволяет дизайнерам поддерживать единообразный внешний вид на нескольких устройствах. Кроме того, это экономит время и деньги, позволяя дизайнерам обновлять одну версию веб-сайта вместо многих.
Маркотт здесь имеет в виду использование кода, который предотвращает превышение размеров мультимедийных файлов размеров их контейнеров, а также окон просмотра.По его словам, «гибкий контейнер изменяет свой размер», так же как и изображение внутри него.
Учитывая, что сегодня существует более 8,48 млрд уникальных устройств, эта функциональность позволяет командам создавать неподвластные времени дизайны, способные адаптироваться к любому устройству, независимо от его размера или формы.
Вместе эти три типа функциональности позволяют дизайнерам создавать адаптивные веб-сайты.
Связано: Типографика и создание сеток для экранов
Но, объясняет Маркотт, это только начало:
«Гибкие сетки, гибкие изображения и медиа-запросы — три технических компонента адаптивного веб-дизайна, но они также требуют иного мышления.Вместо того, чтобы помещать наш контент в карантин в разрозненные, зависящие от устройства возможности, мы можем использовать медиа-запросы для постепенного улучшения нашей работы в различных контекстах просмотра ».
Ниже мы привели 11 примеров, которые выходят за рамки основных критериев адаптивного веб-дизайна. Каждый веб-сайт предлагает возможности, адаптированные к уникальному контексту пользователя.
Примеры адаптивного веб-дизайна
Dropbox отлично справился с использованием гибкой сетки и гибких визуальных эффектов для создания выдающегося адаптивного веб-сайта.При переходе с рабочего стола на карманные устройства изменяется не только цвет шрифта, чтобы соответствовать цвету фона, но и изображение также меняет ориентацию.
С учетом контекста Dropbox предлагает индивидуальные возможности для каждого устройства. Например, чтобы предотвратить подпрыгивание пользователей, небольшая стрелка указывает пользователям настольных компьютеров прокрутить вниз, чтобы увидеть больше контента. Такая же стрелка отсутствует на портативных устройствах, поскольку предполагается, что пользователи будут выполнять прокрутку на устройстве с сенсорным экраном.Точно так же их форма регистрации видна на настольных устройствах, но скрыта за кнопкой с призывом к действию на планшетах и мобильных устройствах, где пространство ограничено.
Веб-сайтDribbble отличается одним из отличительных признаков адаптивного веб-дизайна: гибкой сеткой, которая сокращается с пяти столбцов на настольных компьютерах и портативных компьютерах до двух столбцов на планшетах и мобильных телефонах.
Чтобы не перегружать свой веб-сайт на мобильных устройствах, Dribbble удалила несколько элементов. Например, снимки больше не приписываются их создателю, а количество просмотров, комментариев и лайков больше не вкладывается под каждый элемент.Они также скрыли меню за значком гамбургера и убрали строку поиска.
Веб-сайтGitHub предлагает единообразную работу на всех устройствах. Однако было несколько заметных отличий:
- При переходе с настольных устройств на планшеты область над сгибом меняется с макета с двумя столбцами на макет с одним столбцом, причем копия находится над формой регистрации, а не рядом с ней.
- В отличие от настольных и планшетных устройств, где форма регистрации находится в центре внимания, GitHub представляет только кнопку с призывом к действию на мобильных устройствах.Пользователи должны щелкнуть призыв к действию, чтобы открыть форму.
- Как и Dribbble, GitHub также удалил панель поиска и спрятал меню за значком гамбургера на портативных устройствах. Это довольно распространенная практика, поскольку она помогает уменьшить беспорядок на мобильных устройствах, где пространство ограничено.
Это еще один фантастический пример адаптивного мобильного веб-дизайна. Их веб-сайт загружается на удивление быстро, за четыре секунды, при использовании подключения 3G. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать пользовательский интерфейс к каждому устройству.
В то время как полное меню, включая кнопку с призывом к действию «Получить предложение» и «Мы нанимаем!» выноска, которую можно просматривать с настольных и портативных компьютеров, планшетов и мобильных устройств, открывает сокращенные версии меню. Пользователям, посещающим свой веб-сайт с планшетных устройств, отображается значок гамбургер-меню и выноска, а тем, кто посещает их с мобильных телефонов, — значок меню и кнопка с призывом к действию.
КомпанияMagic Leap разработала простой, ориентированный на мобильные устройства веб-сайт с параллакс-прокруткой, который оживляет их потрясающие иллюстрации.Учитывая, что на мобильные телефоны и планшеты сейчас приходится 56,74% глобального использования Интернета, их подход имеет смысл.
Пользовательский интерфейсMagic Leap единообразен на всех устройствах, за одним исключением: микрокопия, которая направляет пользователей для прокрутки, которая есть на настольных компьютерах и планшетах, но исключена на мобильных устройствах, где пользователям естественно выполнять прокрутку.
Даже с подключением к сети 3G их веб-сайт загружается за семь секунд, что значительно ниже среднемирового показателя (22 секунды).Для веб-сайта с адаптивной анимацией это не так уж плохо.
Пользовательский интерфейсShopify одинаков на всех устройствах. Только кнопка призыва к действию и иллюстрации изменились между настольными и мобильными устройствами.
На персональных компьютерах и планшетах кнопка призыва к действию находится справа от поля формы. На мобильных устройствах это ниже.
Точно так же иллюстрации расположены справа от копии на персональных компьютерах и планшетах, тогда как на мобильных устройствах они расположены под копией.
Как и на большинстве веб-сайтов, меню Shopify также заменено значком гамбургера на портативных устройствах.
Несмотря на то, что они используют карусели изображений для демонстрации своих клиентов, им удалось сохранить скорость загрузки страницы ниже пяти секунд, что довольно впечатляюще.
Smashing Magazine делает все возможное, предлагая индивидуальный подход к каждому устройству. Их веб-сайт имеет макет с двумя столбцами, полное меню и комбинированный знак на рабочем столе, который преобразуется в макет с одним столбцом и сжатое меню с буквенным знаком на планшетах и мобильных устройствах.
Веб-сайт журналаSmashing Magazine также является ярким примером инклюзивного дизайна. Меню, показываемое пользователям настольных компьютеров, содержит как ярлыки, так и значки. И мне нравится, что вместо обычного значка меню они выбрали кнопку с призывом к действию со словом «меню» и значком поиска. У цифровых аборигенов нет проблем с навигацией по веб-сайтам с портативных устройств, но другие поколения не обязательно знают, что представляют собой значки-гамбургеры.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-Интернетом, что, по словам GSMA, будет составлять 70% мобильных подключений до 2020 года.Это снижает показатель отказов и не дает пользователям расстраиваться.
БрендSlack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам.
Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм. Например, на настольных и портативных компьютерах логотипы клиентов представлены в виде трех столбцов, а на портативных устройствах — в виде одного столбца.
По теме: Загрузите 25 бесплатных смайликов Slack, ваша команда разработчиков понятия не имела, что им нужно
Веб-сайтSlack также прост в использовании.Например, их кнопки с призывом к действию охватывают весь столбец на планшетах и мобильных телефонах, что помогает пользователям не нажимать на гиперссылку «Войти» ниже.
Treehouse предлагает удобство работы на всех платформах. Их меню становится все меньше на разных устройствах: настольные и портативные компьютеры имеют меню из четырех пунктов, планшеты — меню из двух пунктов и значок гамбургера, а мобильные телефоны предлагают меню и значок из одного пункта.
Их поля формы претерпевают такие же изменения.Они представлены в двух колонках для настольных и портативных компьютеров и в одной колонке для планшетов и мобильных телефонов.
Как и другие компании, WillowTree включает полное меню на настольных устройствах и сжатое меню на портативных устройствах. Но в отличие от других, они представили статическую панель навигации в верхней части страницы, которая создает более приятный опыт для пользователей портативных устройств. Они также добавили текстовый призыв к действию в мобильной версии своего веб-сайта для дополнительного удобства.
Как и на других адаптивных веб-сайтах, сетка, созданная для отображения логотипов клиентов, чрезвычайно гибкая. Он сворачивается с пяти столбцов на настольных компьютерах до четырех столбцов на планшетах и до двух столбцов на мобильных телефонах.
Как и в Treehouse, область над сгибом преобразуется из двух столбцов на рабочем столе в один столбец на мобильном устройстве, при этом кнопка с призывом к действию перемещается из-под копии в нижнюю.
Веб-сайтWIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которая преобразуется в один столбец на портативных устройствах.
При переходе с планшета на мобильные устройства их меню сжимается, чтобы включить только их логотип, значок меню и ссылку для подписки. Чтобы упростить задачу, на мобильных устройствах недоступны функции поиска и возможность фильтровать новостную ленту WIRED по разделам.
Одна из областей, где лучше всего работает WIRED, — это использование гибких изображений. Обрезка их изображений функций меняется на разных платформах. На настольных компьютерах и портативных компьютерах изображения могут быть квадратными и прямоугольными, что дает пользователям возможность исследовать их глазами.Тем не менее, на портативных устройствах все изображения функций обрезаются с соотношением сторон 16: 9.
Какой ваш любимый адаптивный веб-сайт?
Сообщите нам, и мы, возможно, включим это в будущий пост об адаптивном дизайне.
40 лучших примеров и шаблонов современного веб-дизайна в 2020
Mockplus собрал еще одну коллекцию из 40 лучших примеров современного дизайна веб-сайтов и шаблонов для вашего вдохновения.
В нем представлены креативные дизайнерские идеи из самых разных передовых практик современных веб-сайтов, таких как электронная коммерция, ресторан, корпоративный бизнес, портфолио и так далее.
Давайте проверим их один за другим, чтобы увидеть, что вы можете узнать и скопировать, чтобы улучшить свой собственный веб-сайт.
30 лучших современных примеров дизайна веб-сайтов, которые вы можете скопировать 1. Angel AgencyAngel Agency — небольшое дизайнерское агентство в Украине. Его веб-сайт онлайн-портфолио имеет современный, но захватывающий вид. Он выделяется очень игривой анимацией курсора. При наведении курсора на текстовые рисунки на своей домашней странице тексты двух цветов будут перемещаться слева направо или справа налево по мере перемещения курсора мыши.
Такие дизайнерские идеи стали очень модными в последние годы. Вы найдете их простыми в использовании, если хотите освежить свой собственный дизайн.
2. SquareSquare — это современный веб-сайт игрового проекта, который дает дизайнерам веб-сайтов возможность продемонстрировать свои дизайнерские таланты и получить отзывы. Он использует множество креативных — даже немного необычных — эффектов прокрутки для создания яркого, но потрясающего веб-сайта. Его меню навигации также имеет множество забавных эффектов прокрутки, чтобы направлять пользователей при просмотре сайта.
3. Общество сотового сельского хозяйстваОбщество сотового сельского хозяйства — это крутой футуристический веб-сайт, созданный для международной некоммерческой организации. Он имеет очень богатую анимацию перехода и впечатляющие эффекты динамической прокрутки, которые помогают очень увлекательно проиллюстрировать корпоративную культуру и информацию.
Если вы хотите использовать отличительные эффекты прокрутки, чтобы выделить свой сайт из толпы, это будет отличным примером для изучения.
4. Dog Studio Dog Studio— это современный трехмерный анимированный веб-сайт parrallax, созданный для многопрофильной творческой студии. Помимо яркой трехмерной анимированной собаки на заднем плане, в нем есть потрясающее меню навигации с богатыми эффектами наведения. Когда пользователи перемещаются по пунктам меню, цвета фона меняются, что действительно привлекает внимание посетителя.
5. Продажи умного дома NavaПродажи умного дома Nava — это современная интерактивная страница праздничных распродаж, сделанная для Умного дома Nava.Он имеет захватывающий игровой дизайн, который позволяет посетителям нажимать на разные домашние устройства и мгновенно просматривать сведения об устройстве на правой панели.
Дизайн трехмерной анимированной страницы действительно отличает этот сайт от конкурентов.
6. Emol WorkEmol Work — это современная, но симпатичная онлайн-платформа для психического здоровья с удобной горизонтальной прокруткой. На нем изображен милый талисман. Дизайнер настроил талисман с яркими выражениями и эмоциями, чтобы объяснить все о сайте.Это создает приятные впечатления, которые действительно влияют на посетителей сайта.
Фактически, в последние годы яркие талисманы стали популярной особенностью веб-сайтов, поскольку они рассматриваются как простой способ создания бренда. Взгляните, это идея, о которой стоит подумать для вашего собственного веб-сайта.
7. Mail PoetИллюстрации оживят ваш сайт и быстро продвигают ваш бренд. Таким образом, пользовательские иллюстрации становятся очень популярными и считаются одним из самых важных элементов для дизайнеров, которые создают бренды веб-сайтов и улучшают UX.
Mail Poet следует этой тенденции и использует красивые, красочные иллюстрации на своем веб-сайте, привлекая и впечатляя посетителей. Это ценный урок: пользовательские иллюстрации действительно могут улучшить дизайн вашего сайта.
8. Laracon EventLaracon Event — это современный и интересный веб-сайт событийного проекта для ежегодного собрания людей, увлеченных созданием удивительных приложений с помощью веб-фреймворка Laravel.Он использует пользовательские иллюстрации для создания невероятно прекрасного подводного мира. Разнообразные умные микро-анимации также эффективно оживляют весь веб-сайт.
9. Майк КусМайк Кус — это современный веб-сайт-портфолио в минималистском стиле, созданный британским веб-дизайнером Майком Кусом. Он следует популярной тенденции дизайна веб-сайтов с использованием симметричных сеток, которые создают чистые и аккуратные макеты для отображения дизайнерских проектов. Когда вы щелкаете проект в сетке, соответствующие детали проекта сразу же отображаются справа.Это действительно хорошая идея для упрощения процесса просмотра проекта.
10. LeloiLeloi — это минималистичный веб-сайт производственной студии, который использует модные асимметричные сетки для демонстрации различных проектов. Чистая сетка, богатые эффекты наведения, анимированные изображения проектов и плавающая панель навигации помогают сделать веб-сайт очень современным и персонализированным.
11. ZomeZome — это современный веб-сайт, на котором представлены инновационные решения для выращивания, транспортировки и упаковки пищевых продуктов экологически безопасным способом.На главной странице используется высококачественная полноэкранная карусель с изображениями героев, чтобы представить свой бренд и описать свои услуги. Это придает сайту привлекательный вид и придает ему элитный вид.
12. Club RaiaClub Raia — это современный элегантный веб-сайт, созданный для роскошного KTV. На его домашней странице также используется высококачественная полноэкранная карусель изображений для представления информации о KTV. Благодаря классным эффектам наведения и креативному геометрическому зеркальному дизайну в середине страницы этот веб-сайт имеет очень роскошный, загадочный и даже неотразимый вид.
13. MST AgencyЯркие и смелые цвета стали одной из самых популярных тенденций дизайна веб-сайтов в 2020 . Многие команды веб-дизайнеров, агентства и дизайнеры используют яркие и смелые цвета, чтобы улучшить визуальную привлекательность своих веб-сайтов.
MST Agency следует этой тенденции дизайна и использует насыщенные яркие цвета, чтобы украсить общий вид и заинтересовать пользователей. Также стоит изучить минималистский стиль дизайна и особый веб-макет, чтобы улучшить свой дизайн.
14. OranginaOrangina — это современный, но красочный веб-сайт напитков, на котором продаются напитки с уникальным вкусом. В нем также используются насыщенные яркие цвета, такие как красный, синий, оранжевый, желтый и т. Д., Чтобы придать ощущение живости и здоровья. Креативный дизайн макета сайта и его мощные эффекты наведения — отличный способ привлечь и удержать внимание посетителей.
15. CalexoCalexo — это современный и красочный веб-сайт, посвященный напиткам, где продаются высококачественные фруктовые соки.Самая вдохновляющая часть этого веб-сайта — это яркая цветовая гамма и уникальный макет страницы. Множество фантастических эффектов наведения, микро-анимации и взаимодействия помогают улучшить UX.
16. Kriss REKriss RE — это очень крутой современный онлайн-сайт для застройщика, ориентированного на дизайн. Он имеет модный дизайн, рассказывающий истории, который позволяет посетителям веб-сайта следовать по линии и шаг за шагом читать информацию для разработчиков.
17.Defeat BOCODefeat BOCO — еще один современный сайт-портфолио, рассказывающий истории, с привлекательным стилем дизайна иллюстраций. Каждый, кто входит на веб-сайт, автоматически попадает в интерактивное цифровое путешествие и узнает о целостном процессе проектирования пользовательского интерфейса.
Если вы хотите создать иллюстрированный веб-сайт, рассказывающий истории, , этот веб-сайт является прекрасным примером для вдохновения.
18. The MillThe Mill — классный футуристический сайт-портфолио из Великобритании.В отличие от обычных веб-сайтов-портфолио, которые используют чистые и аккуратные сетки для отображения дизайнерских кейсов, этот веб-сайт напрямую использует яркие видео для демонстрации дизайнерских проектов. Более того, во время просмотра они также будут автоматически и медленно перемещаться справа налево, предоставляя пользователям очень приятные впечатления от просмотра фильмов.
19. Пасхальный ресторан Snooze AMПасхальный ресторан Snooze AM — это современный веб-сайт ресторана в свежем журнальном стиле. Он использует богатый дизайн карточек , уникальные журнальные шрифты, видео и высококачественные фотографии для продвижения горячих блюд и услуг.Настраиваемая типографика, макет и яркая цветовая схема также помогают быстро привлечь пользователей.
Вы также можете просмотреть другие примеры макетов веб-сайтов и идеи для улучшения вашего дизайна.
20. Pasticceria AdamiPasticceria Adami — это современный веб-сайт ресторана в минималистском стиле, который использует полноэкранные видео-фоны, чтобы показать клиентам, как они готовят блюда с полной страстью.
Фактически, в наши дни такие полноэкранные видеофоны широко используются в дизайне веб-сайтов, чтобы повысить общую визуальную привлекательность.Почему бы не последовать этой идее и улучшить свой сайт?
21. Tic TacTic Tac — это современный, но очень свежий веб-сайт закусок, который использует интерактивный дизайн фигур для отображения различных продуктов. При прокрутке сайта вниз постепенно будут появляться товары. Когда вы сосредотачиваетесь на продукте, также активируются связанные видео и текстовое введение.
22. Страница продукта Lo PesceСтраница продукта Lo Pesce — еще один современный веб-сайт закусок, на котором используется очень крутая парралаксная прокрутка.Когда вы прокручиваете сайт вверх и вниз, продукты, описания и цвета фона будут постепенно меняться, создавая захватывающий визуальный опыт.
23. Happy Egg
Happy Egg — это современный и веселый веб-сайт, на котором продаются яйца от кур свободного выгула в Интернете. Зайдя на сайт, вы сразу же поражаетесь его ярким внешним видом и интерактивной целевой страницей. Крутые, почти жидкие эффекты наведения очень креативны. Дизайн уведомления о вспышке коронавируса также очень продуман.
24. RouillardRouillard — это современный чистый веб-сайт электронной коммерции, который предлагает инновационные решения и современные продукты для рабочих мест в Северной Америке.
Он использует карусель изображений с популярными героями и асимметричными сетками для презентации своих проектов и идей.
Чтобы создать идеальный веб-сайт электронной коммерции , это будет хорошим примером.
25. WebsocksWebsocks — модный сайт электронной коммерции, продающий носки.Это прекрасный пример того, как совместить фото и простые рисунки от руки.
26. AfinitiAfiniti — это креативный корпоративный веб-сайт, который позволяет посетителям перемещаться по интерактивным сеткам. Полноэкранный фон видео оживляет весь сайт.
27. ICVRICVR — это крутой корпоративный веб-сайт VR, который использует креативные видеофоны VR для привлечения пользователей.
28.Eon RealityEon Reality — еще одна футуристическая компания VR с крутыми 3D-объектами. Интерактивная целевая страница — еще один пример, на который стоит обратить внимание. Здесь есть чему полюбоваться и чему поучиться.
29. Dai GondoDai Gondo — это веб-сайт с портфолио креативного дизайнера, на котором представлены все дизайнерские проекты на заднем плане. Посетители могут легко перетаскивать фон для навигации по нужному проекту.Когда вы наводите курсор на что-то, это становится фокусом, и появляется информация о проекте.
30. Shantell MartinShantell Martin — еще одно прекрасное сочетание фотографий и рисунков. Эффекты наведения также делают рисунки намного интереснее.
10 лучших современных шаблонов веб-дизайна для креативщиковА затем, после этих вдохновляющих примеров современных веб-сайтов, мы также собрали 10 лучших современных шаблонов веб-дизайна для креативщиков, таких как вы:
31.Restaurant ColibriRestaurant Colibri — зеленый и современный шаблон веб-сайта ресторана со свежими макетами. Он предоставляет интуитивно понятные панели навигации, интеллектуальные панели вкладок, аккуратный дизайн карточек блюд, богатые эффекты наведения и так далее. Это хороший инструмент для создания освежающего веб-сайта с едой или напитком.
Загрузить
32. Fru ItFru It — это современный шаблон веб-сайта электронной торговли обувью, который использует горизонтальные панели навигации, чтобы помочь посетителям найти различные типы модной обуви.Общий минималистский стиль дизайна — еще один ключевой момент, который следует учитывать при выборе шаблона.
Скачать
33. Бесплатная загрузка Tulen TemplateTulen — это невероятный бесплатный полноэкранный шаблон веб-сайта, посвященного фотографии. Он легко выделяется среди других своей домашней страницей в виде гармошки, на которой отображаются различные фотоработы. Это идеальный инструмент как для любителей, так и для профессиональных фотографов и дизайнеров , чтобы создать впечатляющее портфолио на сайте .
Бесплатная загрузка
34. Шаблон веб-сайта Free Instylr BootstrapInstylr — это бесплатный современный и высококачественный шаблон веб-сайта модного бренда, в котором используется крутая полностраничная карусель героев на целевой странице для привлечения посетителей. интересует быстро. Он полностью адаптивен и идеально подходит для создания веб-сайтов о моде, одежде или косметике.
Бесплатная загрузка
35. Бесплатный шаблон веб-сайта портфолио студииStudio — это бесплатный современный шаблон веб-сайта портфолио студии, который имеет отличное слайд-шоу внизу, чтобы посетители могли легко перемещаться по дизайнерским работам или проектам. .Вы можете сразу отредактировать его, чтобы с легкостью продемонстрировать свои лучшие работы или проекты.
Бесплатная загрузка
36. Мариано ПаскуальМариано Паскуаль — это великолепный веб-сайт-портфолио в стиле иллюстраций. Все связанные с ними дизайн-проекты, изображения и даже кнопки показаны с настраиваемыми иллюстрациями. Очень интересно и приятно изучать все его страницы, функции и даже каждую деталь. Итак, это хороший инструмент для создания современного персонализированного портфолио с хорошей визуальной привлекательностью.
Скачать
37. LoworksLoworks — это современный иллюстрированный веб-сайт для дизайнерской компании. Все его дизайн-проекты перечислены в двух столбцах, которые можно пролистывать отдельно вверх и вниз.
Скачать
38. Fleur PaviliaFleur Pavilia — это современный и свежий шаблон веб-сайта о недвижимости. В отличие от других веб-сайтов по недвижимости, которые прямо перечисляют различные жилые единицы и информацию, этот шаблон использует плавающие цветы и растения с продуманным взаимодействием и изящным параллаксом, чтобы пригласить пользователей изучить веб-сайт и жилье.
Загрузить
39. Персональный брендингПерсональный брендинг — это шаблон веб-сайта в стиле художественной галереи, созданный для студии стратегии и дизайна бренда. Он использует впечатляющую горизонтальную прокрутку, чтобы помочь посетителям ориентироваться в различных дизайнерских проектах, как при личном посещении художественной галереи.
Скачать
40. FuturedFutured — это минималистичный интерактивный веб-сайт, созданный для строителя мобильного бизнеса.На его целевой странице есть очень привлекательная карусель изображений. При наведении указателя мыши на изображение показанное изображение и информация также мгновенно изменятся, что принесет пользователям совершенно другой и захватывающий опыт.
Скачать
Как создать идеальный современный веб-сайт?У нас есть для вас три совета:
1. Найдите вдохновение в хороших примерах и шаблонахЛучшие и наиболее креативные примеры и шаблоны дизайна веб-сайтов могут стать для вас хорошим источником вдохновения.А приведенные выше 40 лучших примеров и шаблонов современных веб-сайтов помогут вам сэкономить время и силы.
2. Визуализируйте свои дизайнерские идеи и повторяйте их снова и сноваВдохновленные этими примерами и шаблонами, вам наверняка понадобится удобный инструмент для создания веб-сайтов, чтобы визуализировать ваши идеи и повторять их снова и снова лично или совместно .
Mockplus , как универсальная онлайн-платформа для разработки продуктов, является идеальным инструментом для вас.Он позволяет всем членам продуктовой группы (таким как дизайнеры, разработчики, менеджеры по продукту и другие заинтересованные стороны) работать вместе над одним и тем же проектом современного веб-сайта в Интернете в одном месте.
С помощью Mockplus вы можете легко создавать прототипы и изменять дизайн своего веб-сайта, делиться и получать отзывы, тестировать, повторять и даже передавать их разработчикам с автоматическими спецификациями, активами и фрагментами кода. Это упрощает весь процесс проектирования.
На этой платформе онлайн-дизайна менеджеры по продуктам могут даже легко писать PRD онлайн и добавлять ссылки на документы и прототипы для дальнейшего объяснения деталей веб-сайта.
3. Протестируйте свои проекты, чтобы выявить все возможные проблемы на ранней стадииДля создания идеального современного веб-сайта тестирование также является ключевым моментом. Перед выпуском вы должны воплотить свои идеи в интерактивный прототип и многократно протестировать его, чтобы выявить все возможные проблемы на ранней стадии. Даже после выпуска вы должны продолжать итерацию дизайна в соответствии с потребностями пользователей и тестировать их снова и снова.
ЗаключениеЛучшие практики дизайна веб-сайтов всегда помогают дизайнерам черпать вдохновение для быстрого и легкого создания уникального дизайна.
Мы надеемся, что эти 40 лучших современных примеров дизайна веб-сайтов, шаблонов и инструментов дизайна помогут вам с легкостью создать впечатляющий и успешный веб-сайт.
