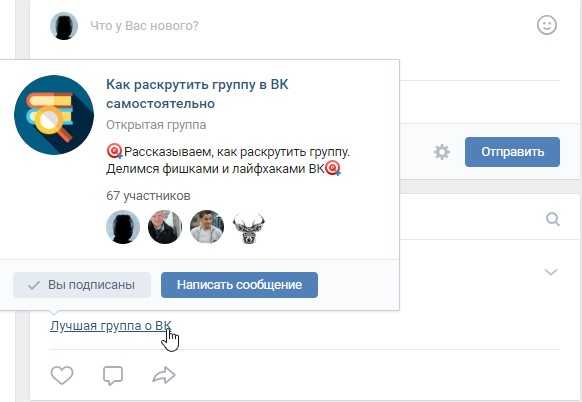
Ссылка на определенный фрагмент статьи в ВКонтакте
Содержание этой статьи
Те, кто пишут статьи в ВКонтакте наверняка не раз сожалели о том, что редактор статей ВКонтакте не позволяет явно добавить оглавление к статье, сделать ссылку на определенное место в статье, чтобы читатель сразу мог посмотреть интересующее его содержание. Но оказывается при желании это возможно!
В общем то Вы уже наверняка догадались, что речь в данном случае идет о якорных ссылках. Их легко сделать здесь на сайте, но вот в ВКонтакте не все так просто, хотя и возможно. Поэтому для начала давайте определимся с основными определениями.
Основные определения
Начнем с определения якорной ссылки:
Якорная ссылка — это ссылка, ведущая на заданное место статьи
Применительно к ВК эта ссылка может вести не только на определенный фрагмент текущей статьи, но и на заданный фрагмент любой статьи. Это важное обстоятельство, делающее возможности якорных ссылок шире, чем функционал их собратьев на сайте.
Хотя собственно, тут можно и поспорить… 🙂
Якорь — это место в статье, на которое ведет якорная ссылка
И уже понятно, что такое место Вы выбираете сообразуясь с задачами и, что это место может быть местом в совершенно любой другой статье.
Оформление якорных ссылок и якорей
Якорные ссылки можно оформлять в любом доступном для редактора статей стиле:
ОформлениеТо есть анкоры (тексты самих ссылок) Вы можете делать жирными, курсивом, перечеркнутыми, оформлять заголовками.
Якорные ссылки могут располагаться на отдельных строках, а могут быть оформлены в виде отдельного слова (фразы), например, в каком-то предложении. А это значит, что их можно оформлять даже в цитатах (примечаниях).
А вот с якорями не все так просто!
Якорь должен и может быть оформлен только в виде заголовка, то есть в тегах «H» или «н»
Текст якоря обязательно должен быть расположен на отдельной строке. Собственно по другому у Вас и не получится, поскольку применяются теги «H» или «н».
Собственно по другому у Вас и не получится, поскольку применяются теги «H» или «н».
По сути предназначение якоря в том и заключается, чтобы обозначить название заданного фрагмента. И как Вы видите из картинки выше, к тексту якоря также можно добавить ссылку, а значит якорь одновременно может быть в том числе якорной ссылкой.
А вот применять или нет это обстоятельство на практике — это уже решать Вам.
Оптимальные способы создания якорных ссылок в редакторе статей ВКонтакте
Добавлять ссылки на определенные места в статье можно как в ходе ее написания, так и после ее написания.
Оптимально делать это после написания всей статьи, особенно в случае, когда планируется добавление ссылок на фрагменты в другой статье!
Если Вы планируете добавлять ссылки на фрагменты только в одной конкретной статье, например, планируете добавить оглавление, то особенностей никаких нет. А в случае обоюдного добавления ссылок, например, в двух статьях, я Вам рекомендую сразу открыть их на разных вкладках.
Переведите статьи в режим их редактирования.
Создайте текстовый документ для последующего размещения в нем ссылок. Я для этого использую блокнот, но подойдет любой текстовый редактор. Так Вы не запутаетесь в создаваемых ссылках.
Создайте и оформите тексты (анкоры) будущих якорных ссылок, при клике на которые читатель будет отправляться к нужному фрагменту. Если это отдельное слово (фраза) в предложении, сделайте их жирным начертанием, чтобы потом быстрее найти.
Оформите якоря (названия заданных фрагментов) тегами «H» или «н». Если Работаете с несколькими статьями, то сделайте это поочередно в каждой.
Сделайте сохранение статьи следующим образом:
Нажмите на «Публикация» и далее в открывшемся окне нажмите «Сохранить«
В следующем окне, не нажимая на кнопку «Опубликовать«, зажмите клавишу «Ctrl» на клавиатуре и не отпуская ее кликните по ссылке на статью. При этом статья откроется в новой вкладке.
Отпустите клавишу «Ctrl» и перейдите на открывшуюся вкладку. По сути Вы сейчас находитесь в чистовике статьи, ведь команда «Опубликовать» — это не что иное, как возможность сделать публикацию статьи на стене личного аккаунта или группы. Поэтому мы ее и не нажимаем.
Найдите в статье заголовок нужного фрагмента (якорь) и наведите на него курсор. Уже при приближении курсора к нему Вы увидите слева от заголовка небольшой значок ссылки. Наведите курсор на него и увидите всплывающее окно «Скопировать ссылку«.
Сделайте клик по значку ссылки и сама ссылка скопируется в буфер обмена.
Вставьте эту ссылку в свой текстовый документ, если Вы планируете в процессе работы добавить несколько ссылок. Если это будет всего одна ссылка, например, когда Вы делаете внутреннее оглавление в текущей статье, то можно этого не делать.
Вернитесь на вкладку редактирования текущей статьи, если будете добавлять ссылку в нее. Или откройте вкладку редактирования второй статьи, если скопированная ссылка будет добавлена в ней.
Найдите текст (анкор), предназначенный для данной ссылки, выделите его и обычным порядком сочетанием клавиш Ctrl+V добавьте к нему ссылку из буфера обмена.
После добавления ссылки текст анкора (якорная ссылка) примет вид в соответствии с принятым оформлением для редактора статей в ВКонтакте:
Проверьте, как работает созданная ссылка на фрагмент. Для этого сделайте сохранение текущего состояния проекта статьи в редакторе через публикацию, как написано выше (без нажатия на кнопку «Опубликовать«) и зайдите на соседнюю вкладку, в которой был открыт чистовик статьи.
Перезагрузите страницу удобным способом (кликом по значку перезагрузки в браузере или нажатием F5) и проверьте работу ссылки. Клик по ней должен открывать перед Вами именно нужный фрагмент.
При внимательной работе всё должно заработать с первого раза!
Аналогично сделайте остальные ссылки.
Якорная ссылка на изображение (лайфхак)
К сожалению редактор статей в ВК не позволяет использовать в качестве якорей изображения. Но эту «оплошность» можно обойти небольшой хитростью.
Но эту «оплошность» можно обойти небольшой хитростью.
Сделайте якорь непосредственно перед самим изображением. А в качестве текста для него просто поставьте точку. При этом не забудьте, что она должна быть также оформлена в тегах «H» или «н».
Ну а дальше все как обычно: сохранение проекта, копирование ссылки на точку из чистовика и её добавление к нужному анкору.
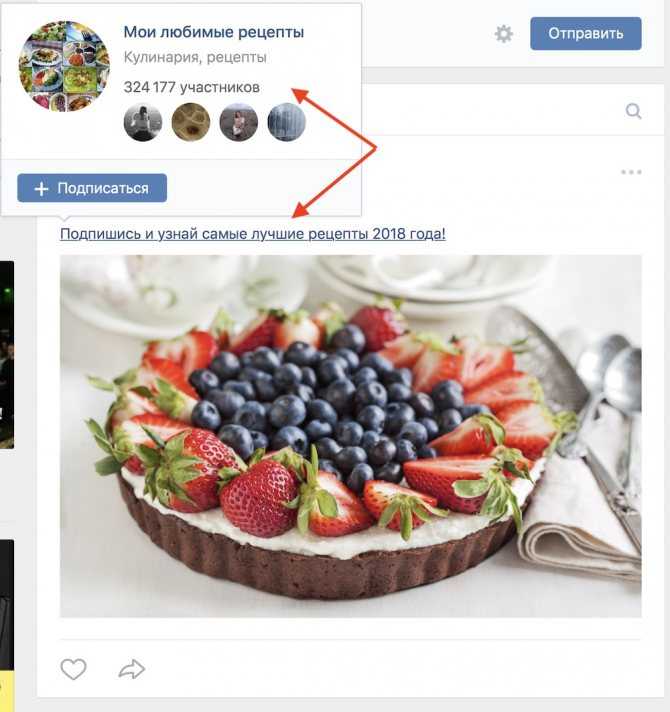
В результате клик по анкорной ссылке будет перебрасывать читателя к той самой точке, а поскольку она малозаметна, то по факту человек будет сразу видеть нужную картинку.
Учтите, что подобная ссылка может быть толька одна!
Поэтому, если Вам нужно создать несколько ссылок на разные изображения, то в качестве якорей ставьте несколько точек: одну для первого изображения, две для второго, три для третьего и т.д.
Как видите в деле создания якорных ссылок в редакторе статей в ВКонтакте нет ничего сложного. Можете посмотреть наглядно весь процесс их создания в этом видео:
Статьи ВКонтакте: Ссылка на конкретное место в статье или перекрестные ссылки Надеюсь, что после просмотра у Вас не осталось вопросов. Но, если они все-таки есть, пишите их в комментариях. Отвечу обязательно!
Но, если они все-таки есть, пишите их в комментариях. Отвечу обязательно!
С уважением, Сергей Почечуев
Как сделать меню вконтакте 2019 добавить фото и ссылку
Главная » ВКонтакте » Инструкции ВК » Как сделать меню вконтакте в сообществе
Инструкции ВК
Автор VInstu.Ru На чтение 4 мин. Опубликовано
Новые возможности вконтакте — меню для сообществ вк. Это обновление появилось относительно недавно и его преимущества, для групп и публичных страниц, ещё не до конца оценено. Потенциал нового меню вк, прекрасно подойдёт любому сообществу во вконтакте в большей степени для коммерческих сообществ — групп, пабликов.
Содержание
Что такое новое меню вконтакте — без вики-разметки
- Новое меню в контакте — это возможность без знаний вики-разметки, создавать оригинальные и красивые разделы для сообществ. Вы можете, добавить ссылки на товары, рассказать о себе и прикрепить к меню статью.
 Сделать в меню портфолио своих работ, указать контактные данные, рассказать об акциях, оплате, доставке.
Сделать в меню портфолио своих работ, указать контактные данные, рассказать об акциях, оплате, доставке. - Меню вконтакт, визуально представляют сбой карусель из картинок. Похожи на большие кнопки, под которыми есть название. Блок с меню отображается сразу после, раздела информация в начале сообщества.
Как сделать меню вконтакте
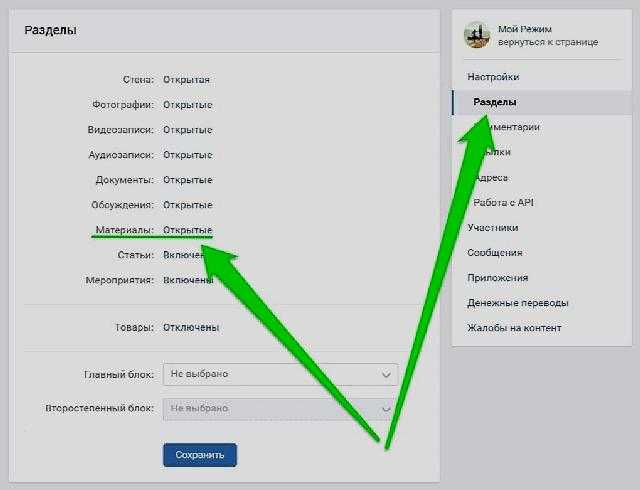
- Перейдите в своё сообщество вконтакте.
- С помощью левого меню выберете пункт — «Управление».
- На открывшейся странице — «Настройки».
- В списке активных полей найдите вкладку — «Меню».
- И кликнув по ней, перейди в раздел «Меню сообщества». * Доступно владельцам (администраторам).
Ознакомьтесь с описанием нового меню ссылок для сообщества вконтакте
Перед началом работы ознакомьтесь с описанием нового меню ссылок для сообщества вконтакте. Это даст вам представление о возможностях, меню для сообщества и ответит на такие вопросы как:
Это даст вам представление о возможностях, меню для сообщества и ответит на такие вопросы как:
- Что такое меню сообществ, для чего оно и какие возможности предлагает?
- Какие ссылки можно прикрепить к меню? Запрещены или нет внешние ссылки и url адреса на вики-страницы?
- Как оформить меню — обложка, ссылка и какое максимальное количество пунктов?
Как добавить пункт меню во вконтакте — фото и ссылка
Добавить пункты меню несложно. Сразу начнём с того, где будем искать иконки, для нашего меню и примера добавления.
- flaticon.com. Выберем один из популярных и бесплатных ресурсов с иконками, со встроенным редактором. Позволяющий редактировать, дополнять и менять размеры иконок.
- Бесплатных онлайн-редакторов и фотостоков много. Мы рассказывали он их в материале, как увеличить количество лайков. В статье есть список бесплатных фото редакторов и сайтов с изображениями.

Шаг второй — загружаем фото, пишем текст и добавляем ссылку
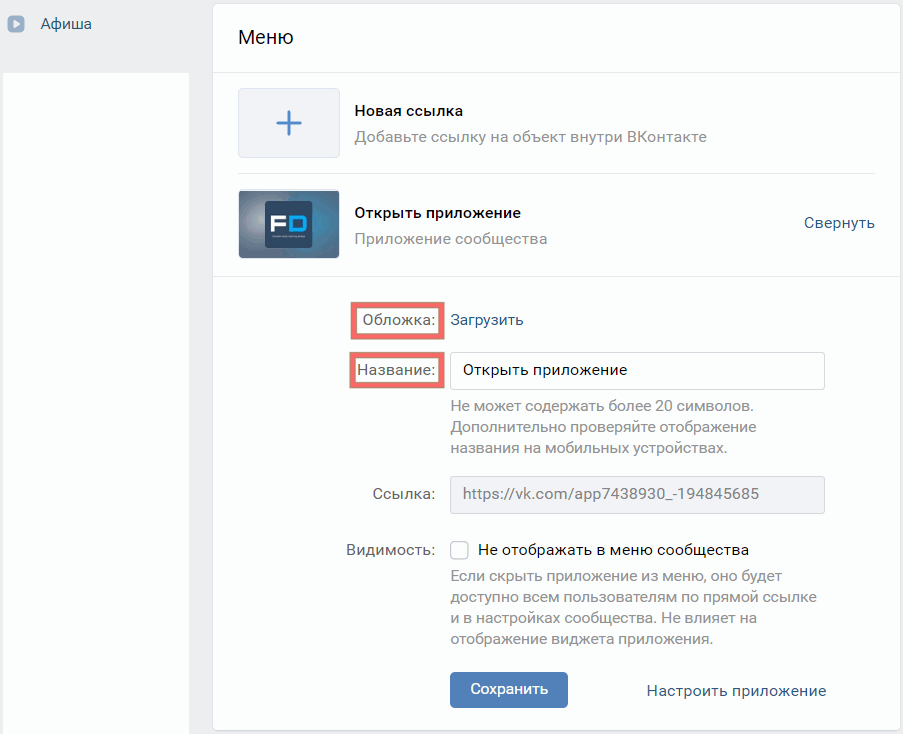
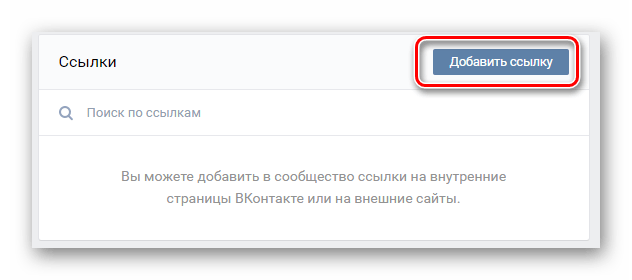
- На странице меню сообщества. Находим в самом низу — активное поле — новая ссылка и текст, добавьте ссылку на объект внутри ВКонтакте.
- При клинике, на которое вам откроются поля. Обложка — загрузить, название и поле для ссылки.
- Загружаем изображение, указываем название, вставляем ссылку и нажимаем сохранить.
- Ссылки на внешние сайты не работают, вы увидите уведомление — некорректная ссылка. В меню можно добавлять ссылки, только из вконтакте. Это могут быть товары, ссылки на статьи, посты, обсуждения — любые ссылки внутри ВКонтакте.
- Мы добавили несколько пунктов, для примера и указали ссылку на пост, из ленты группы. Вот что получилось, смотрим ниже и в конце разберём, как удалить меню и редактировать его.

Добавили ссылку на пост для примера меню группы
- Конечно, меню не очень, но это пример. Ваше оформление зависит от фантазии и умения, работать с изображениями в фоторедакторах. Скорее всего, скоро, появятся услуги по оформлению меню для сообществ вконтакте, на фриланс биржах.
- Для примера помимо изображения мы указали несколько, пунктов. И добавили ссылку на пост. Получается, когда нажимаешь на меню, о нас. Открывается пост из основной ленты. Аналогично можно, ссылаться на всё что угодно. Отзывы, обсуждения, приложения, товары сообщества (хотя товары и так самодостаточны:).
- И последнее это как редактировать или удалить новое меню 2019 года для сообществ ВКонтакте.
Как удалить новое меню 2019 года для сообществ ВКонтакте
- В созданном вами меню, на главной странице сообщества. Найдите активную ссылку — настроить.
- Либо зайдите в меню, через настройки группы — Управление.

- Кликните по пункту меню, который хотите удалить.
- В раздвинувшейся вкладке выбираем удалить элемент. Нажимаем на него и подтверждаем действие во всплывающем окне — удалить.
- Удалив все пункты по очереди, вы деактивируете меню и удалиться из основной ленты вашего сообщества.
- Вот так можно легко создавать, редактировать и добавлять новые меню в своё сообщество ВКонтакте. Отрисовка элементов, может потребовать знаний фото редакторов, но основные размеры у вас есть. Так что можно использовать любые снимки. Редактировать, менять местами, указывать ссылки на нужные вам разделы и статьи внутри ВК.
100 Ссылок из ВКонтакте Фавориты ВКонтакте Реальные Люди за 10$, фрилансер Rank Seo (RankSeo) – Kwork
Неограниченное количество бесплатных доработок в рамках первоначального объема вашего заказа. Вы будете платить только за изменения, которые превышают ваши первоначальные требования. Узнайте больше
Узнайте больше
Rankseo
- 4,5
- (13)
Выберите пакет
Basic
$ 10
Стандарт
$ 200003
премий 9000
$ 2000030003
$ 40
Basic Стандарт Premium
Basic
Стандарт
Premium
.
Безлимит
Безлимит
Доставка
7 дней
8 дней
10 дней
Кворк Обзор
После заказа ссылок из соц. Пользователи будут вручную ставить/делать пост к вашему посту в своих личных кабинетах.
Ссылки из ВК хорошо индексируются и часто помогают в ускорении индексации.
Пост публикуется на разных страницах ВКонтакте.
Зачем это нужно?
Размещенные ссылки прекрасно видны поисковым системам, таким как Google, и в результате увеличивается видимость и посещаемость вашего сайта из поисковых систем.
Преимущества услуги:
Ручное исполнение. Никаких ботов и автоматики.
После работы предоставляется отчет о размещении вашего поста в аккаунтах людей ВКонтакте.
Если у вас есть какие-либо вопросы, пишите в личные сообщения.
Спасибо!
После заказа данной услуги Вы получите ссылки из социальной сети ВК ВКонтакте. Пользователи будут вручную ставить/делать пост на ваш пост в своих личных кабинетах.
Ссылки из ВК хорошо индексируются и часто помогают в ускорении индексации.< /p>
Пост публикуется на разных страницах ВКонтакте.
Зачем это нужно?
Размещенные ссылки прекрасно видны поисковым системам, таким как Google, и в результате повышается видимость и посещаемость вашего сайта из поисковых систем.
Преимущества сервиса:
Ручное выполнение. Никаких ботов и автоматизации.
Никаких ботов и автоматизации.
После работы предоставляется отчет о размещении вашего поста в аккаунтах людей ВК.
Если у вас есть какие-либо вопросы, не стесняйтесь, пишите в почту.
Спасибо!
Социальная платформа: LinkedIn
Тематика: Товары и услуги
Целевой язык:
Раскрыть Скрыть
Чрезмерное количество некачественных обратных ссылок может отрицательно сказаться на поисковой оптимизации сайта.
Если вы не уверены, какие ссылки или сколько ссылок подходят для вашего веб-сайта, мы рекомендуем проконсультироваться с экспертом по SEO из категории SEO-аудит и консалтинг, чтобы разработать стратегию построения ссылок.
Скрыть
Гарантия возврата денег
Мы обещаем отличный опыт заказа или
ваши деньги обратно. Как это работает?
Поделиться в социальных сетях
Перенос из ВКонтакте Музыка (ВКонтакте Музыка / BOOM) в Резервное копирование файлов (Excel/CSV)
Перенос всех своих плейлистов, песен и любимых альбомов из ВКонтакте Музыка (ВКонтакте Музыка / BOOM) Резервное копирование файлов (Excel/CSV).
 С FreeYourMusic вы можете перенести плейлист за несколько простых шагов, не платя 💰💰💰 за долгосрочную подписку.
С FreeYourMusic вы можете перенести плейлист за несколько простых шагов, не платя 💰💰💰 за долгосрочную подписку. Загрузить Windows
Загрузить Linux
Загрузить Linux
Мы также доступны на
AndroidiOSmacOSWindows
Кредитная карта не требуется 💳 Музыкальный плейлист в резервную копию файлов
После того, как вы установите FreeYourMusic, вы сможете
легко перенести свою музыкальную библиотеку
Выбрать VK Music в качестве источника БесплатноВашаМузыка.
Как перенести список воспроизведения
VK Music в File Backup
После того, как вы установите FreeYourMusic, это позволит вам
легко перенести вашу музыкальную библиотеку
Выберите File Backup в качестве места назначения
Выберите File Backup в качестве платформы хотите создать новый плейлист. Все, что вам нужно сделать, это всего лишь одно нажатие кнопки!
Как перенести плейлист
VK Music в File Backup
После того, как вы установите FreeYourMusic, это позволит0016 для удобного переноса вашей музыкальной библиотеки
Выберите плейлисты для переноса
Найдите плейлисты, альбомы или треки, которые вы хотите перенести из сервиса VK Music в File Backup, и выберите всю музыку, которую хотите переместить.
Как перенести
плейлист VK Music в File Backup
Как только вы установите FreeYourMusic, это позволит вам
легко перенести вашу музыкальную библиотеку
Подтвердите свои действия и готово!
Передача завершена. Ваши песни и плейлисты VK Music были перемещены в резервную копию файлов, и вы можете начать пользоваться своим новым сервисом потоковой передачи музыки.
Загрузить сейчас
Вы когда-нибудь задумывались 🤔 каково это использовать другие сервисы потоковой передачи музыки?
Создание новых списков воспроизведения с нуля может быть 😩😭😤 и занимать много времени… С FreeYourMusic это никогда не было проще.
Этот простой инструмент поможет вам сэкономить ⏳ при переходе с VK Music (VKontakte Music / BOOM) на File Backup (Excel/CSV). В отличие от любых других приложений, с FreeYourMusic вы можете бесплатно перенести все свои музыкальные плейлисты на новую платформу, не покупая ежемесячную подписку.
Загрузите наше приложение для iOS, Android или настольного устройства и откройте для себя самый простой способ перемещения ваших любимых музыкальных плейлистов и альбомов.
Загрузить Windows
Загрузить Linux
Загрузить Linux
Мы также доступны на
AndroidiOSmacOSWindows
Вы когда-нибудь задумывались 🤔 каково это использовать другие сервисы потоковой передачи музыки?
Создание новых списков воспроизведения с нуля может быть 😩😭😤 и занимать много времени… С FreeYourMusic это никогда не было проще.
Этот простой инструмент поможет вам сэкономить ⏳ при переходе с VK Music (VKontakte Music / BOOM) на File Backup (Excel/CSV). В отличие от любых других приложений, с FreeYourMusic вы можете бесплатно перенести все свои музыкальные плейлисты на новую платформу, не покупая ежемесячную подписку.
Загрузите наше приложение для iOS, Android или настольного устройства и откройте для себя самый простой способ перемещения любимых музыкальных плейлистов и альбомов.
Скачать Windows
Скачать Linux
Скачать Linux
Мы также доступны на
AndroidiOSmacOSWindows
Есть вопросы?
Сколько плейлистов и песен я могу переместить одновременно?
Доступны две версии нашего приложения — бесплатная и премиум. Если вы используете бесплатную версию нашего приложения, вы можете перемещать один плейлист за сеанс. Вы также можете купить полную версию FreeYourMusic, которая даст вам доступ к неограниченной передаче за сеанс. Вы платите только один раз и получаете пожизненные обновления и поддержку.
Сколько времени займет перенос VK Music (VKontakte Music/BOOM) в File Backup (Excel/CSV)?
Всего несколько кликов! Начните с выбора VK Music (VKontakte Music / BOOM) в качестве исходной музыкальной платформы, а затем выберите следующий пункт назначения — потоковый сервис File Backup (Excel/CSV). Как только вы выберете свои плейлисты и альбомы для процесса переноса, FYM перенесет их в течение нескольких минут или меньше.