Как создать сайт с нуля новичку, гайд для чайников
Мы часто видим чужие сайты и много с ними взаимодействуем. Иногда наступает момент, что сайт нужен нам самим, а мы к этому не готовы. Здесь на нас обрушивается лавина информации и предложений из интернета. Данная статья расскажет вам о том, как сделать наилучшим образом свой первый сайт, допустив минимум ошибок.
Сайт на конструкторе Сайт на шаблоне CMS Простая html страница Уникальный дизайн с натяжкой FAQ Итоги
+7 (926) 586-73-75 Заявка онлайн
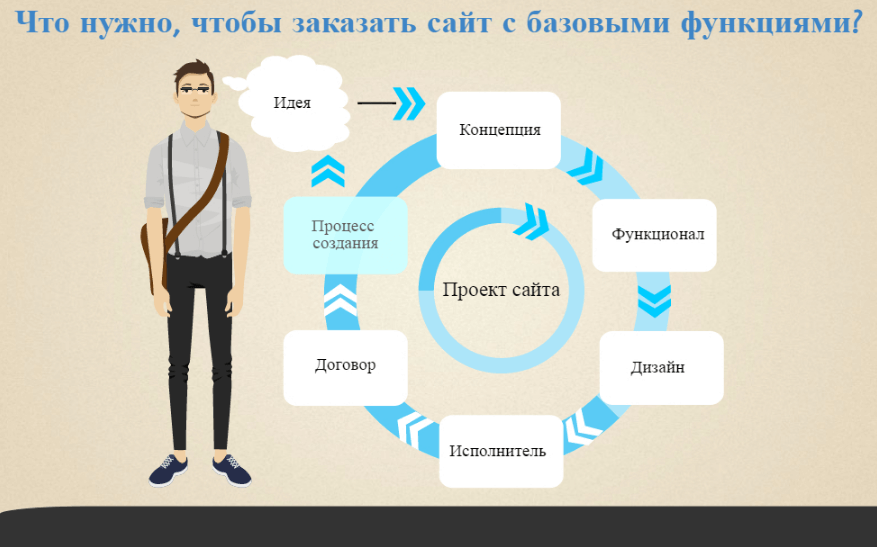
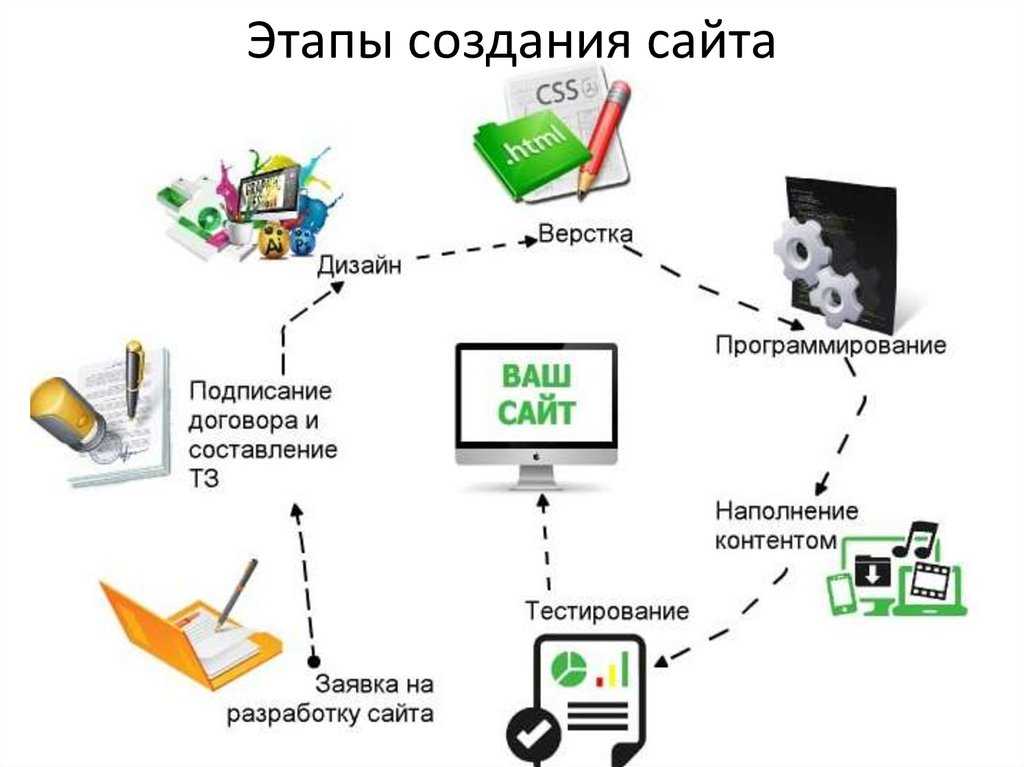
Какие есть варианты в разработке сайта?
Для начала, нужно определиться кто будет его создавать, вы, самостоятельно или с помощью сторонних исполнителей? Если вы будете делать сайт сами, то у вас 2 пути, конструктор или вёрстка с натяжкой.
Разработка на конструкторе
Самый простой вариант, идёте в поиск вбиваете, «разработка сайта на конструкторе», и с помощью любого популярного сервиса делаете себе сайт. Как правило документации и видеоматериалов на эту тему в открытом доступе более чем предостаточно. Никаких особых знаний для создания сайта на конструкторе не нужно.
Никаких особых знаний для создания сайта на конструкторе не нужно.
Минусы: в будущем развитии, сайт сложно будет кастомно доработать, кроме этого сайт будет храниться не на вашем хостинге, а у компании предоставляющие услуги. Уйти к другому хостинг провайдеру с этим решением порой будет невозможно. Кроме этого продвигать такие сайты бывает сложно, в силу их функциональной ограниченности (со временем этот вопрос решается, т.к. конструкторы всё время развиваются).
Плюсы: Не нужно никаких навыков. Низкая стоимость создания, при достойном качестве.
Разработка на шаблоне и CMS
Данный вариант требует начальных знаний html, css, минимальных навыков работы с выбранной вами CMS (wordpress, MODix и др.) и умение устанавливать сайт (файлы и базу данных) на хостинг. Совсем новичку такой вариант не подойдёт, но можно обратиться к фрилансеру на бирже (вроде Кворка и подобных). Здесь не нужна большая квалификации поэтому многие начинающие фрилансеры, за небольшую плату охотно вам помогут с настройкой и начальным наполнением сайта. В итоге вы получите рабочий проект не самого плохого качества, с которым с можете производить улучшения и доработки.
В итоге вы получите рабочий проект не самого плохого качества, с которым с можете производить улучшения и доработки.
Минусы: шаблон, как правило ограничен в дизайне и чуть хуже продвигается чем уникальные сайты. Нужен будет исполнитель, кто будет помогать вам в настройке сайта.
Плюсы: относительно дёшево и при сопоставимых вложениях времени, нормальное качество сайта.
Разработка html страницы без CMS
Для данной реализации не нужно использовать CMS, можно найти любой видео-курс для новичков и обучиться html вёрстке. Достаточно быстро вы научитесь располагать тексты и элементы на странице и сможете сами загрузить это на любой хостинг. Сайт будет очень простой, не будет работать с базой данных, скорее всего будет без мобильной версии, но он будет сделан вами от начала и до конца, чем вы сможете особенно гордиться!
Минусы: качество сайта будет низким, его будет крайне сложно продвинуть в поисковой системе.
Плюсы: вы сами сделаете сайт с нуля, вам будет от этого приятно и радостно, это бесплатный вариант, если не считать вашего времени.
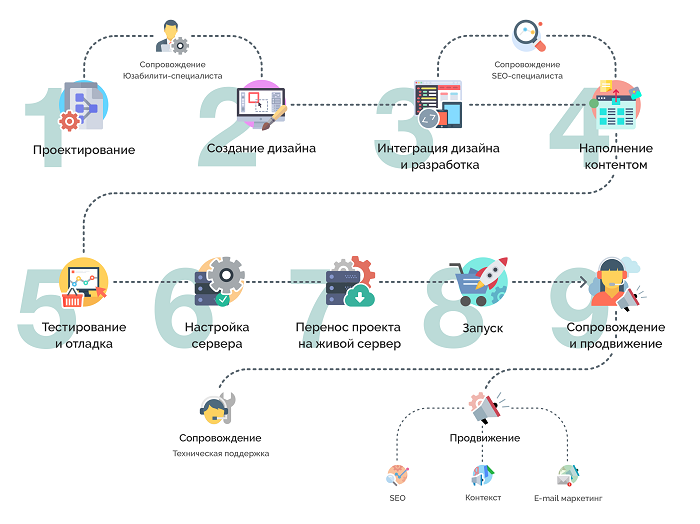
Полноценная натяжка уникального дизайна на CMS (без шаблона)
Если у вас серьёзный коммерческий проект и вам не до экспериментов, то данный путь оптимальный. Самое сложное – это подобрать проверенных людей на эту работу.
Нанимаем профильных специалистов:
Дизайнера, верстальщика, программиста (для натяжки на CMS), контенщика (для хорошего заполнения сайта). В идеале еще нужно нанять сеошника/маркетолога, который разработает правильную структуру и начальное семантическое ядро, а также поможет в разработке прототипа для дизайна.
Вы можете сами дирижировать процессом, но если у вас нет нужных навыков – лучше обратиться к специалистам. Нужен продюсер, в роли которого может быть сео-специалист, или отдельный человек, кто подберёт команду и завершит проект от создания начального ТЗ, до его полного завершения.
Минусы: дорого, и нужно найти хорошую команду или веб-студию, для реализации под конечную задачу, порой это сделать с первого раза очень непросто.
Плюсы: при правильном подходе достигается максимальный результат, сайт получается уровнем выше конкурентов и относительно быстро занимает ведущие позиции в поисковой системе по интересующим вас запросам.
Вопрос-ответ
Сколько времени занимает создание сайта?Очень простой сайт на конструкторе – от получаса работы. Сложные замороченные проекты – можно делать годами! Всё зависит от вашей фантазии и ресурсов.
Где искать программистов?На популярных биржах фриланса, тематических форумах, или по рекомендациям друзей и знакомых. Если ресурсов много, можно обращаться в студии, но везде следует обращать внимание на репутацию исполнителей.
Получать начальные навыки, изучить понятия: хостинг, домен, дизайн, ftp, html, css, php и др. Затем начать смотреть обучающие видео на Ютубе, связанные с данной темой. И много практиковаться! Если есть денежные ресурсы, можно купить платный курс или поискать курсы в открытом доступе.
Затем начать смотреть обучающие видео на Ютубе, связанные с данной темой. И много практиковаться! Если есть денежные ресурсы, можно купить платный курс или поискать курсы в открытом доступе.
Подведение итогов, как же создавать сайт?
Если вы хотите просто попробовать себя в роли создателя – то работайте с конструктором или изучайте азы html и основы работы с хостингом и доменом.
При желании более серьёзно погрузиться в процесс, изучайте уже CSS, php, работу с CMS или нанимайте людей кто сможет реализовать эту работу.
Если же у вас серьёзный коммерческий проект, то ищите профессионалов, которые всю работу смогут сделать за вас. Можете обратиться и в нашу студию для бесплатной консультации. Пожелаем вам удачи в этом непростом, но очень интересном деле.
Курсы «Создание сайтов»: онлайн обучение в Skillbox
Все направления Программирование Дизайн Маркетинг Управление Бизнес-школа Игры Кино и Музыка Психология Общее развитие Инженерия Английский язык Другое
Поиск
Создание сайтов
Тип обучения на платформе
Профессия
Состоит из нескольких курсов, воркшопов и практикумов. Вы сможете полностью освоить новую профессию с нуля, собрать портфолио, подготовить резюме и найти работу.
Вы сможете полностью освоить новую профессию с нуля, собрать портфолио, подготовить резюме и найти работу.
Курс
Состоит из нескольких модулей с видеоматериалами и практикой. Вы сможете изучить азы профессии, освоить конкретный навык или инструмент и добавить их в своё портфолио.
- Любой
- Профессия
- Курс
С трудоустройством
С трудоустройством
Профессии с помощью в трудоустройстве от Центра карьеры Skillbox. Вы научитесь правильно составлять резюме и презентовать свои умения работодателям. Подберём несколько вакансий и организуем собеседования.
Уровень сложности
- Любой
- Для новичков
- Для специалистов
Длительность
От 1 до 24 месяцев
Тематика
- Создание сайтов
- 1C
- 1С
- 2D и 3D-графика
- 3D
1C 1С 2D и 3D-графика 3D 3D-анимация 3D-моделирование 3ds Max A/B тесты Ableton Ableton Live Addie Adobe Illustrator Adobe Premier After Effects agile Android ArchiCAD AutoCAD Avid B2B B2C Backend-разработка Beauty C# C++ Cinema 4D Clo3D CRM css CustDev Data analytics Data Science Davinci DevOps Digital-агентства Django Docker e-commerce E-mail Ebitda EdTech Fashion Fashion-баинг Fashion-дизайн Fashion-скетчинг Figma Flutter Frontend-разработка Git Golang Google Скрипты Google Таблицы HR HRBP iOS It-право Java JavaScript Jira Kotlin KPI Kubernetes Lightroom Linux LMS Machine Learning Miro Motion-дизайн MVP Nps opex\capex ORM Performance-маркетинг Photoshop PHP Postman Power BI PR ProTools Python Revit RFM-анализ Sam Selenium WebDriver SEO Sketch SMM Soft Skills SQL Swift SWOT-анализ Symfony td ld TikTok Unity Unreal Engine 4 UX/UI VR/AR Автоворонки Автоматизия Авторское право Адаптация Администрирование Актуальное 2022 Алгоритмы и структуры данных Анализ кадров Анализ рисков Аналитика Английский язык Анимация интерфейсов Архитектура Астрономия Базы данных Беспилотие Бизнес Бизнес в индустрии красоты Бизнес-процессы Бренд Брокерство Бухгалтерия Быстро начать зарабатывать Бьюти Бюджетирование Веб-дизайн Веб-приложения Вебинар Вёрстка Взаимодействие с заказчиком Видео производство Визуализация данных ВКонтакте Внутренние коммуникации Геймдизайн Графика и анимация Графический дизайн Декорирование Десерты джава Дизайн интерфейсов Дизайн интерьера Дизайн среды Дизайн-документ Дизайн-концепция Дизайн-системы Забота о себе Зарабатывать на хобби Звукозапись Ивенты Игровые движки Инвестиции Инвестиционный портфель Информационная безопасность Искусственный интеллект Исследование аудитории История История кино Кадровое дело Киберспорт Кино Клиентский опыт Клиентский сервис Клипы Командная строка (Bash) Коммерция Коммуникация Коммьюнити Композиция и цвет Кондитер Конкурентный анализ Контекстная реклама Контент Контент-маркетинг Концепт-арт Корпоративная культура Корпоративное обучение Корпоративные финансы Красиво рисовать и креативить Креатив Криптовалюта Кросплатформенная разработка Кулинария Ландшафтный дизайн Лидогенерация Литература Личные финансы Макияж Макросы Макроэкономика Маркетинг Маркетинг игр Маркетплейсы Математика Медиапланирование Менеджер по продажам Менеджмент Методист Методогия BANT Методолог Метрики Мобильные приложения Модели проектирования Монетизация Монтаж Мотивация МСФО Налоги Начать своё дело Недвижимость Оборотный капитал Обработка фотографий Образовательные программы Обучение Общаться с людьми Онлайн-курсы Онлайн-платформы Оптимизация Организовывать людей Основы композиции Отдел продаж Отношения Отчеты Оформление презентаций Оценка Парикмахерская Патент Педагогика Писать крутые тексты Планирование Получить повышение Понятно объяснять Портфолио дизайнера Пошив Практические задания Предпринимательство Проверка гипотез Продажи Продукт Продюсер Продюсирование Продюсирование видео Продюсирование курсов Производственные технологии Прототипирование Процессный подход Работа с блогерами Работа с документами Работа с камерой Работа с таблицами Работать удалённо Развитие продукта Разобраться в науках, истории и философии Разобраться в себе и своих эмоциях Разработка игр Разработка концепции Рекрутмент Рендер движки Речевые практики Рисование и иллюстрация Родительство РОП РСБУ Руководитель Русский язык Рынок ценных бумаг СJM Салон красоты Саморазвитие Саунд-дизайн Сведение и мастеринг Сделки Сервис Системная инженерия Скетчинг Собирать таблицы и документы Создание музыки Создание сайтов Создание сеттинга Социальные сети Спецэффекты Спорт Стартап Стать востребованным специалистом Сторителлинг Стратегия Студия Сценарий Считать и решать логические задачи Съемка на мобильный телефон Таргетированная реклама Творчество Текстурирование Теория музыки Тестирование Технический анализ Торговля на бирже Точка безубыточности Трафик Трейдинг Управление Управление изменениями Управление командами Управление командой Управление персоналом Управление продажами Управление проектами Управленческий учёт Фандрайзинг Философия Финансовая грамотность Финансовая модель Финансовая отчетность Финансовый анализ Финансовый менеджмент Финансы Флористика Фотография Фреймворки Фриланс Хобби Шрифты Эволюция Эйчар Экономика Эксель Эффективность Ювелирный дизайн Юнит-экономика ява Язык R
Профессии (15)
Курсы (17)
Как создать сайт с нуля в 2022 году: шаг за шагом
Если вы планируете создать свой сайт в 2022 году, поначалу это может показаться непосильным, особенно если вы не знакомы с программированием.
Но на самом деле в наши дни это не так сложно.
В этом бесплатном руководстве вы узнаете, как шаг за шагом создать веб-сайт с нуля, даже если у вас нет навыков программирования.
Если вы будете следовать описанным здесь шагам, я могу обещать вам, что к концу этого руководства у вас будет свой первый работающий веб-сайт.
Но если вы в какой-то момент застрянете, просто дайте мне кивок, и мы будем рады вам помочь.
Итак, вы готовы к поездке? Давайте сделаем это вместе…..
Сначала выберите лучшую платформу для создания своего веб-сайта
Лучшая платформа для создания веб-сайта для начинающих — WordPress.
Потому что более 37 % веб-сайтов в Интернете используют WordPress.
Причина —
Это бесплатно: WordPress бесплатен, вы можете загружать и устанавливать его столько раз, сколько пожелаете, это ничего вам не будет стоить, кроме того, вы время от времени будете получать бесплатные обновления, которые очень важно с точки зрения безопасности веб-сайта.
Удобный для пользователя: WordPress очень удобен для пользователя, даже новичок может очень быстро понять рабочий процесс. Он имеет очень интуитивно понятный интерфейс, где вы можете легко обновлять свой контент, даже не имея никаких знаний в области кодирования.
Широкие возможности настройки: WordPress обладает широкими возможностями настройки и чрезвычайно гибкой системой. С помощью WordPress можно создать веб-сайт практически любого типа.
Активное сообщество: Одна из главных причин популярности WordPress — огромное активное сообщество, которого нет ни на одной другой платформе CMS. Существует множество веб-сайтов и форумов, где вы можете получить ответ практически на любой вопрос, связанный с WordPress.
Подходит почти для всех: От маленького веб-сайта до большого WordPress подходит для всех, если вам интересно, насколько большим он может быть, проверьте эти известные сайты, использующие WordPress.
Содержание
- Шаг 1: Выберите доменное имя
- Шаг 2: Приобретите хостинг с бесплатным доменом
- Шаг 3: Установите WordPress на свой сервер
- Шаг 4: Настройте свой веб-сайт
- Шаг 5: Добавьте /Редактировать контент на вашем сайте
- Шаг 6: Добавление меню
- Шаг 7: Сделайте URL-адрес WordPress более удобным для SEO
- Шаг 8: Делайте вещи быстрее с помощью плагинов
Шаг 1: Выберите доменное имя
Доменное имя — это имя или адрес вашего веб-сайта, это имя люди узнают ваш веб-сайт с помощью (например, www.YourWebsite.com ).
Выбранное вами доменное имя будет идентификацией вашего веб-сайта, поэтому вам нужно тщательно выбирать его.
Простое практическое правило:
- Если вы создаете личный веб-сайт, выберите что-то вроде www.ВашеИмя.com.
- Если вы создаете веб-сайт для бизнеса, выберите его, например www.
 YourBusinessName.com.
YourBusinessName.com.
Существует целый список расширений доменных имен , из которых вы можете выбрать, но вы не должны слишком сходить с ума, выбирая одно, вам лучше придерживаться .com , .net , .org , потому что они более узнаваемы для людей.
Еще несколько вещей, о которых следует помнить при выборе имени-
Не усложняйте — имя должно быть легким и простым для запоминания, чтобы посетитель мог запомнить ваше доменное имя, старайтесь избегать использования « дефис — » в имени, потому что посетитель может легко забыть поставить «». – » в URL-адресе.
Brandable — Попробуйте использовать имя, которое вы можете использовать в качестве бренда.
Доменное имя обычно стоит около 10-15 долларов в год.
Но вам не нужно покупать домен отдельно, если вы его еще не купили.
На следующем этапе я покажу вам, как получить домен бесплатно на первый год.
Шаг 2: Купите хостинг с бесплатным доменом
Веб-хостинг — это место, где будет храниться файл вашего веб-сайта. Это похоже на дом вашего веб-сайта в Интернете.
Без веб-хостинга ваш сайт никому не будет доступен.
Теперь, как выбрать хорошую хостинговую компанию WordPress?
Приличный виртуальный хостинг WordPress стоит от 3 до 10 долларов в месяц, как и в любом другом бизнесе, вы должны сделать эти небольшие инвестиции для своего бизнеса.
Существует широкий выбор вариантов.
Но в целом хорошая хостинговая компания WordPress должна иметь следующие функции:
- Поддержка 24/7 (живой чат/телефон) по любым вопросам.
- Бесплатный SSL-сертификат
- Установка WordPress в один клик
- Ежедневное резервное копирование
- Неограниченное количество писем
- Сервер Litespeed / Nginx для более высокой скорости.
Большинство хороших хостинговых компаний WordPress будут иметь эти функции.
Но если у вашей хостинговой компании их нет, то пришло время сменить хостинговую компанию.
Раскрытие информации: Некоторые ссылки здесь являются реферальными/партнерскими ссылками, что означает, что если вы решите совершить покупку по этим ссылкам, я буду получать комиссию без каких-либо дополнительных затрат для вас. Вот как я поддерживаю Designtheway.com в рабочем состоянии.
Я лично рекомендую GreenGeeks, у него отличный баланс между ценой и производительностью.
С GreenGeeks вы получите все вышеперечисленные функции, кроме того, что вы получите бесплатный домен на первый год.
Их планы начинаются с 2,95 долларов США в месяц со скидкой до 70%.
Позвольте мне показать вам, как начать.
1. Нажмите на ссылку выше или посетите GreenGeeks и нажмите «Просмотреть наши планы».
2. Далее выберите план. Я бы порекомендовал вам перейти на план Pro, где вы можете разместить несколько веб-сайтов.
Нажмите «Начать».
3. Далее здесь вы можете зарегистрировать свой бесплатный домен или, если у вас уже есть домен в другом месте, вы можете связать его с GreenGeeks.
Затем нажмите «Далее».
В качестве бесплатного домена вы получите только стандартные расширения домена, такие как «.com», «.org», «.net», «.info», «.biz», для других расширений вы можете купить их в таких местах, как Godaddy. или Namecheap.
4. Теперь заполните регистрационную форму, включая платежные реквизиты.
Затем нажмите «Создать учетную запись».
5. После оплаты вы получите электронное письмо с данными вашей учетной записи GreenGeeks, дождитесь активации вашей учетной записи, это может занять от 30 минут до 2 часов.
Как только ваша учетная запись будет активирована, вы готовы к работе.
Шаг 3: Установите WordPress на свой сервер
Поскольку мы уже решили создать наш веб-сайт на WordPress, пришло время установить его.
Установка WordPress очень проста, большинство хороших хостинговых компаний предоставят установку WordPress в один клик, поэтому вам не нужно беспокоиться о каких-либо технических аспектах.
Если вы не используете GreenGeeks, не волнуйтесь, большинство хостингов cPanel будут иметь аналогичные настройки.
1) Обеспечение безопасности соединения путем установки бесплатного SSL
Поскольку мы используем GreenGeeks, мы сначала установим сертификат SSL, но этот шаг может отличаться для других хостинг-провайдеров.
SSL-сертификат делает ваше соединение безопасным и теперь является общепринятым веб-стандартом.
Для установки –
1. Войдите в свою учетную запись GreeGeeks.
2. Перейдите к – Безопасность > Добавить SSL-сертификат
3. Выберите службу и домен соответственно
4. Нажмите «Продолжить».
5. Затем выберите « Select Let’s Encrypt » и следуйте инструкциям по установке SSL-сертификата.
2) Давайте установим WordPress из cPanel
Теперь, когда наш сертификат SSL установлен, пришло время установить WordPress.
1. На панели инструментов GreenGeeks нажмите « Cpanel »
2. На следующем экране прокрутите вниз до раздела «Установщик приложений Softaculous» и нажмите «WordPress».
3. Нажмите « Установить ».
4. Откроется мастер установки, выберите версию WordPress.
Обязательно выберите « https:// » или « https://www. » в качестве протокола, так как у нас есть SSL-сертификат.
Выберите домен и оставьте каталог пустым, если вы хотите установить его в основном домене.
5. Укажите уникальное имя пользователя и надежный пароль и обязательно скопируйте данные администратора.
Добавьте рабочий адрес электронной почты, потому что он будет использоваться для восстановления пароля, если вы забудете данные для входа.
6. Прокрутите вниз и нажмите « Установить », и WordPress будет установлен.
Теперь перейдите по URL-адресу вашего веб-сайта. Если все прошло хорошо, у вас должен быть работающий сайт, который будет выглядеть примерно так, вы также увидите значок замка рядом с URL-адресом, который указывает на безопасное соединение.
Поздравляем!! Ваш веб-сайт уже запущен, и не беспокойтесь о внешнем виде, который будет настроен на следующем шаге.
Шаг 4: Настройте свой веб-сайт
Теперь ваш сайт запущен, пришло время сделать его красивым.
Давайте сделаем это
1) Выберите тему для создания веб-сайта своей мечты
Тема WordPress определяет, как будет выглядеть ваш веб-сайт, поэтому вам нужно выбирать ее с умом.
На рынке есть множество бесплатных и платных тем.
Лучшее место для поиска бесплатных тем WordPress — это сама библиотека тем WordPress.
Здесь вы найдете сотни тем.
Я лично рекомендую тему Astra и Kadence, обе бесплатные и мощные темы, вы не ошибетесь ни с одной из них.
Примечание: Тема Kadence недоступна в библиотеке WordPress. Для ее использования необходимо загрузить тему вручную.
Для ее использования необходимо загрузить тему вручную.
В этом руководстве мы будем использовать тему Astra.
2) Установите тему
Теперь, чтобы установить новую тему
1. Перейдите на панель управления WordPress, введя YourWebsite.com/wp-admin
Войдите под своим именем пользователя и паролем 90 предоставляется во время установки WordPress.
2. На панели инструментов перейдите к Внешний вид > Темы и нажмите « Добавить новый ».
3. Теперь введите « Astra » в поле поиска и нажмите « Установить ».
4. После установки нажмите « Активировать », при этом ваша тема успешно установлена.
3) Импорт готового шаблона (только для пользователей Astra)
Astra позволяет импортировать полные дизайны веб-сайтов, чтобы ускорить создание веб-сайтов.
Итак, после установки темы вы получите возможность установить начальный шаблон.
1. Нажмите кнопку « Приступить к работе ».
2. Он установит плагин, после чего вам нужно будет выбрать конструктор страниц, для этого руководства мы выберем Elementor.
3. Далее вы увидите целую библиотеку шаблонов с более чем 100 дизайнами, некоторые из которых абсолютно бесплатны, а некоторые доступны с тарифным планом Astra Pro.
Вы можете использовать фильтр или строку поиска вверху, чтобы найти подходящий шаблон, но в этом руководстве мы выберем первый « Приключения на природе ”шаблон.
Щелкните по нему.
4. Теперь на следующем экране вы можете предварительно просмотреть шаблон.
Здесь вы можете увидеть, как выглядит шаблон, количество страниц и т. д.
Вы можете либо выбрать отдельный шаблон и импортировать его, либо импортировать весь сайт.
Для этого руководства мы импортируем весь сайт, поэтому нажмите « Импортировать полный сайт ».
5. Вы увидите всплывающее окно, где вы можете увидеть, что будет импортировано.
Просто нажмите « Импорт », и он автоматически установит все необходимые плагины, виджеты и импортирует весь контент сразу.
6. Как только все будет сделано, вы увидите сообщение об успешном завершении. Нажмите кнопку « Посетите сайт », чтобы увидеть свой новый веб-сайт.
4) Добавьте свой логотип
Теперь пришло время настроить тему в соответствии с вашим брендом.
Говоря о бренде, первое, что вы хотите добавить, это ваш логотип.
Вы можете посмотреть это руководство о том, как создать бесплатный логотип , если вы хотите создать логотип для себя.
Когда вы окажетесь в интерфейсе своего сайта, нажмите « Настроить » вверху.
Откроется настройщик темы.
Теперь нажмите на значок синего карандаша рядом с логотипом.
Откроются настройки логотипа. Нажмите на изображение, чтобы добавить свой логотип из медиатеки.
После выбора логотипа он должен заменить старый логотип.
Теперь дважды щелкните стрелку назад, чтобы вернуться к основным настройкам настройщика.
Примечание: Везде, где вы видите значок карандаша, это означает, что вы можете настроить его в настройках настройщика.
5) Измените цветовую схему вашего веб-сайта
Теперь вам нужно привести цвет веб-сайта в соответствие с цветом вашего бренда.
Для этого в основных настройках настройщика перейдите к
Глобальные > Цвета > Базовые цвета
Теперь измените цвета в соответствии с цветами вашего бренда, изменения мгновенно отразятся на вашем сайте на правой панели.
Не забудьте нажать кнопку « Опубликовать » вверху, чтобы сохранить изменения. Вы должны делать это каждый раз, когда вносите какие-либо изменения в настройки настройщика.
6) Изменение типографики
Если вы хотите изменить типографику вашего сайта, процесс очень похож.
На главной панели перейдите к
Global > Typography
Здесь вы можете изменить основу, т. е. шрифт тела и содержимого, а также шрифты заголовков.
е. шрифт тела и содержимого, а также шрифты заголовков.
Здесь вы можете индивидуально настроить шрифты каждого заголовка.
Всегда нажимайте стрелку назад вверху, чтобы вернуться к основным настройкам.
Аналогичным образом вы можете настроить другие глобальные параметры, такие как кнопки и контейнер.
7) Настройка верхнего и нижнего колонтитула
Теперь, если вы хотите настроить верхний и нижний колонтитулы, вы также можете это сделать.
Чтобы настроить заголовок, перейдите к
Заголовок > Основной заголовок
Здесь вы найдете различные макеты заголовков на выбор, а также некоторые другие настройки.
Поиграйте с ним, чтобы узнать больше.
Чтобы открыть нижний колонтитул, нажмите « Нижний колонтитул ».
Вы найдете два варианта
- Виджеты нижнего колонтитула
- Панель нижнего колонтитула
Где вы можете добавить текст и виджеты в соответствии с вашими требованиями.
После внесения всех изменений нажмите кнопку « Опубликовать » и нажмите значок « X », чтобы закрыть настройщик.
Примечание : я рассмотрел наиболее распространенные параметры настройки, не стесняйтесь исследовать больше, чтобы сделать ваш сайт уникальным.
8) Добавьте виджеты на свой веб-сайт
Виджеты в WordPress – это готовые блоки контента, которые можно использовать в разных местах, таких как боковая панель, верхний и нижний колонтитулы, в зависимости от вашей темы.
Чтобы добавить виджет, перейдите на
Внешний вид > Виджеты
Здесь вы можете увидеть все доступные области виджетов, куда вы можете добавить виджеты, просто перетащите любые элементы с левой стороны в любую из областей виджетов.
После добавления виджета вы можете настроить некоторые основные параметры.
Примечание: Помните, что количество областей виджетов и доступных виджетов зависит от темы.
Шаг 5: Добавление/редактирование контента на вашем сайте
Теперь, когда мы настроили сайт, пришло время добавить на него контент.
В WordPress мы можем разделить контент на два типа
- Страницы : статический контент вашего сайта.
- Сообщения : содержимое вашего блога, перечисленное в соответствии с датой.
Стандартный веб-сайт будет иметь следующие страницы:
- Домашняя страница: Это главная страница вашего веб-сайта, на которую посетители будут попадать, вводя ваше доменное имя.
- О странице : Это страница, на которой рассказывается, о чем ваш сайт.
- Контактная страница : Откуда люди могут связаться с вами.
- Блог : Это страница, на которой будут отображаться все ваши статьи.
- Страница услуг : Если вы занимаетесь бизнесом, консультируете или предлагаете какие-либо услуги, то эта страница предназначена для их отображения.

Теперь давайте посмотрим, как мы можем создавать страницы. Как только вы изучите этот процесс, вы сможете создавать страницы любого типа.
1) Создание домашней страницы
Если вы дошли до этого момента и использовали шаблон « Приключения на природе », то он уже создал для вас все упомянутые выше страницы, за исключением того, что блог сделает это позже.
Таким образом, домашняя страница должна выглядеть примерно так:
Вы можете редактировать все, что видите на этой странице, например, содержимое, структуру, стиль, текст, изображение, кнопки и все, что угодно, с мощью конструктора страниц elementor, используя простое перетаскивание.
Чтобы отредактировать страницу, просто нажмите кнопку « Редактировать с помощью Elementor » вверху.
Откроется редактор elementor, в нем есть все виджеты на левой панели и холст, т.е. рабочая область на правой стороне.
Для текстов просто нажмите на него и начните редактировать, это так просто.
Дополнительные параметры стиля вы найдете на левой панели.
Для других элементов просто нажмите на элемент, который вы хотите отредактировать, и все параметры редактирования отобразятся на левой панели.
Оттуда вы можете изменить содержимое, стиль и добавить дополнительные стили.
Лучшее в этом то, что вы можете видеть все изменения вживую.
Теперь, чтобы добавить любой новый виджет или элемент на страницу, просто щелкните значок маленького квадрата вверху.
Покажет все доступные элементы.
Просто перетащите элемент, который хотите добавить, в нужный раздел.
Точно так же вы можете перетаскивать любой элемент на странице и даже переупорядочивать строки и столбцы.
Идеальный способ редактирования любого шаблона — начать сверху и заменять содержимое блок за блоком.
После внесения изменений нажмите кнопку « Обновить » внизу, чтобы сохранить изменения.
Это точный процесс, которому вы можете следовать и для редактирования других страниц.
Здесь мы используем бесплатную версию Elementor, как видите, она чрезвычайно мощная и простая в использовании.
Этого должно быть достаточно для большинства простых веб-сайтов, но для создания более сложных веб-сайтов вы можете попробовать Elementor pro.
2) Добавление новой страницы
Пока все страницы, которые есть на сайте, автоматически создаются плагином Astra Starter Template.
Теперь давайте посмотрим, как мы можем добавить новую страницу.
Чтобы добавить новую страницу, перейдите по ссылке
Страницы > Добавить новую
Откроется редактор WordPress.
Добавьте «Название страницы», например, мы создаем страницу портфолио, назовите ее «Портфолио».
Затем нажмите кнопку « Редактировать с помощью Elementor » вверху.
Откроется редактор elementor.
Отсюда вы можете либо создать страницу с нуля, используя метод перетаскивания, показанный выше.
Или вы можете импортировать шаблон elementor.
Чтобы импортировать шаблон, щелкните значок папки.
Теперь вы увидите множество готовых шаблонов во всплывающем окне.
Шаблоны со значком «Pro» вверху доступны только в профессиональной версии, но есть и бесплатные шаблоны.
Выберите понравившийся шаблон и нажмите на кнопку « Кнопка «Вставить ».
Шаблон будет добавлен на вашу страницу.
Теперь используйте редактор elementor для редактирования содержимого и дизайна, и все готово.
После завершения обязательно нажмите кнопку « Опубликовать ».
3) Создайте страницу блога
Если вы хотите публиковать регулярные обновления или новости о вашей компании, продуктах или услугах, блог — лучшее место для этого.
Итак, давайте добавим страницу блога, мы будем следовать ранее упомянутым шагам
Страницы > Добавить новую
Добавьте заголовок «Блог» и дважды нажмите « Опубликовать ».
Примечание: Не добавляйте контент непосредственно на эту страницу, он будет добавлен динамически после добавления сообщений.
Теперь добавим посты в блог.
i) Добавление новых сообщений в блогеДобавление сообщения в блоге аналогично добавлению страницы.
Перейдите к
Сообщения > Добавить новый
Откроется редактор WordPress, и, как и для страниц, мы добавим заголовок к сообщению.
И начните печатать ниже так же, как в текстовом документе.
Если вы хотите добавить какие-либо блоки, щелкните значок « + » вверху и щелкните блок, который вы хотите добавить.
Выберите блок, вы увидите дополнительные опции и настройки на правой панели, а также вверху блока.
Примечание: Вы также можете использовать elementor для создания сообщений, но в идеале вам следует использовать редактор WordPress для сообщений в блогах. Там легко создавать длинный контент.
Вы можете добавить избранное изображение к своему сообщению, для этого нажмите на вкладку « Избранное изображение » справа и выберите изображение из медиатеки.
После того, как вы создали публикацию, нажмите кнопку « Опубликовать » вверху, чтобы опубликовать публикацию.
ii) Назначение страницы блогаПоскольку мы создали несколько сообщений в блоге, пришло время назначить страницу блога, на которой будут отображаться все сообщения в блоге.
Для этого перейдите на
Настройки > Чтение
Затем на странице «Сообщения» выберите созданную ранее страницу «Блог».
Затем нажмите « Сохранить изменения ».
Теперь страница блога начнет показывать все ваши последние сообщения.
iii) Настройка блога и отдельного сообщенияВы можете настроить некоторые параметры блога с помощью настройщика, который мы использовали ранее.
Для этого перейдите на страницу
Страницы > Все страницы
Найдите страницу блога и нажмите « View ».
После открытия страницы нажмите « Настроить » вверху.
Откроется кастомайзер, вы с ним уже знакомы, нажмите на « Блог ».
Оттуда вы можете настроить параметры главной страницы блога и отдельной страницы сообщений.
Вы можете выбрать, какие элементы вы хотите разместить на этих страницах.
Вы также можете управлять боковой панелью из настройщика.
Нажмите « Боковая панель » и выберите, где и как вы хотите показать свою боковую панель.
Если вы довольны изменениями, нажмите кнопку « Опубликовать » вверху, чтобы сохранить изменения.
Шаг 6: Добавление меню
Когда все страницы созданы, пришло время добавить на сайт меню. С импортированным шаблоном у нас уже есть меню, но давайте посмотрим, как вы можете добавить его самостоятельно.
Создать меню в WordPress очень просто.
1. Перейти к Внешний вид > Меню
2. Добавьте название меню и нажмите кнопку « Создать меню ». Назвать его можно как угодно, но имя собственное поможет его легко узнать.
Примечание: Если меню уже существует и вы хотите создать новое меню, нажмите « создать новое меню ».
3. Посмотрите на левую панель, вы можете добавить оттуда любые элементы, скажем, вы хотите добавить страницы, нажмите «Страницы», отобразятся все страницы. Выберите страницы, которые хотите добавить, и нажмите «9».0023 Добавить в меню “.
4. Вы можете перетаскивать элементы меню, чтобы переупорядочить их, аналогичным образом вы можете создавать подменю.
5. Выберите место отображения меню, оно варьируется от темы к теме, для этого выберите «Основное меню», затем нажмите « Сохранить меню ».
Теперь на вашем сайте должно появиться новое меню.
Шаг 7: Сделайте URL-адрес WordPress более удобным для SEO
После того, как почти все настроено, нам нужно исправить URL-адрес WordPress по умолчанию.
Для постов по умолчанию WordPress устанавливает такой URL-адрес: « YourWebsite. com/yy/mm/dd/post-slug », но этот URL-адрес не оптимизирован для SEO, а это означает, что ваши посты могут плохо ранжироваться в поисковых системах.
com/yy/mm/dd/post-slug », но этот URL-адрес не оптимизирован для SEO, а это означает, что ваши посты могут плохо ранжироваться в поисковых системах.
Хороший URL-адрес, оптимизированный для SEO, будет выглядеть так: « YourWebsite.com/post-slug », теперь, чтобы изменить структуру URL-адреса
Перейдите в Настройки > Постоянные ссылки и выберите опцию « Post-name » и нажмите « Сохранить изменения ».
Теперь вы увидите, что URL вашего поста стал намного проще.
Шаг 8. Делайте вещи быстро с помощью плагинов
Если вы хотите добавить некоторые дополнительные функции помимо того, что предоставляет ваша тема, вы можете использовать плагины WordPress.
Возможно, вы уже знакомы с ними, потому что конструктор страниц elementor, который использовался для редактирования страниц, сам по себе является плагином, который устанавливается вместе с шаблоном.
Теперь давайте посмотрим, как установить плагин отдельно, например, мы установим плагин безопасности.
Установка плагина очень похожа на установку темы WordPress с небольшими изменениями тут и там.
1. Перейдите к Плагины > Добавить новый
2. Теперь введите « Wordfence » в поле поиска и нажмите « Установить сейчас ».
Примечание: При установке нового подключаемого модуля обязательно проверьте статус « Последнее обновление ». Если вы видите, что подключаемый модуль не обновлялся годами, возможно, он больше не поддерживается и может вызвать проблемы с безопасностью.
3. После установки нажмите « Активировать », и ваш плагин будет установлен.
Для правильной работы некоторых плагинов вам потребуется настроить некоторые параметры.
Поздравляем! вы только что создали свой первый веб-сайт WordPressЕсли вы правильно выполнили все шаги, у вас должен быть работающий веб-сайт WordPress.
Это было не слишком сложно, не так ли?
Но мы только что коснулись поверхности, есть много вещей, которые вы можете делать с WordPress.
Продолжай учиться.
Как создать сайт с нуля [6 простых шагов]
Ultimate Video Guide
Итак, вы хотите создать веб-сайт для своего бизнеса, но не знаете, с чего начать, это руководство для вас. Я расскажу обо всем от начала до конца, от выяснения идеи до создания веб-сайта и привлечения на него трафика.
Итак, о чем мы поговорим:
- Каковы цели моего веб-сайта? [Видеогид]
- Какие страницы мне нужно создать?
- Как на самом деле создать свой веб-сайт БЕЗ навыков дизайна или программирования? [Видеогид]
- Простые советы и рекомендации по поисковой оптимизации (можно найти в Интернете) [Видеогид]
- Как подключить домен к вашему веб-сайту? [Видеогид]
- Где зарегистрировать свой веб-сайт, чтобы начать генерировать трафик [Видеогид]
Давайте начнем с первой главы и создадим что-то потрясающее для вашего бизнеса уже сегодня.
ГЛАВА 1
Каковы цели моего сайта?
Цель состоит в том, какое действие вы хотите, чтобы ваши посетители выполняли, когда они находятся на вашем веб-сайте. Здесь у нас есть несколько вопросов, которые помогут вам лучше определить, какова цель и какой веб-сайт мы будем создавать:
Здесь у нас есть несколько вопросов, которые помогут вам лучше определить, какова цель и какой веб-сайт мы будем создавать:
- Вы хотите собирать информацию о посетителях с помощью форм, викторин, опросов? [Lead Generation]
- Вы хотите, чтобы ваши посетители могли выбрать временной интервал в вашем календаре для онлайн- или офлайн-встречи? [Генерация потенциальных клиентов]
- Вы хотите, чтобы ваши посетители направлялись к физическому местонахождению вашего бизнеса (чтобы привлечь клиентов)?
- Вы просто хотите продавать свои товары и услуги через Интернет? [Продажа товаров/услуг/цифрового контента]
- Вы хотите предоставить платный или бесплатный доступ к своему контенту? [Курс, Академия и т. д.]
Знание того, что вы хотите, чтобы ваши посетители делали, очень важно для того, какой веб-сайт мы будем создавать сегодня.
3 основных типа веб-сайтов
Информационная
Сайт типа «визитка» информирует посетителя о бизнесе. Это совсем небольшие сайты.
Это совсем небольшие сайты.
Лидогенерация
Целью здесь является сбор информации от посетителя и последующая обработка.
Продажи
Для продажи напрямую вашим посетителям через индивидуальные кассы или полный интернет-магазин.
Бизнес-пример
Допустим, вы юрист и хотите создать веб-сайт для своего бизнеса, что вы хотите, чтобы ваши посетители делали на веб-сайте. Скорее всего, вы хотите, чтобы ваши посетители либо ввели свою контактную информацию и объяснили свою проблему, чтобы вы могли связаться с ними позже, либо запланировали бесплатную онлайн-/офлайн-встречу, чтобы узнать больше о своей проблеме и превратить их в клиентов. В этом случае нам нужно генерировать потенциальных клиентов для нашего бизнеса, и это тип веб-сайта, который нам нужно создать.
Если вы хотите продать какой-либо продукт или услугу и хотите, чтобы ваши посетители совершили покупку, вам нужно сосредоточиться на создании очень привлекательной целевой страницы о продукте (продуктах), почему они должны покупать продукт и иметь очень простой способ для посетителя приобрести товар.
Вот небольшой документ, который мы сделали, чтобы структурировать ваши основные цели и идею для вашего сайта. Мы называем это Шпаргалкой по бизнес-профилю.
ГЛАВА 2
Какие страницы мне нужно создать для моего веб-сайта?
Вам не нужно начинать с тонны страниц, сосредоточьтесь на создании основных страниц для вашего бизнеса. Это действительно зависит от вашего продукта или услуги, но вот несколько примеров:
- Домашняя/целевая страница — это то, что большинство ваших посетителей увидят в первую очередь, и вам НЕОБХОДИМО привлечь их внимание. Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста.
- Страница контактов/бронирования — это зависит от вашего бизнеса, но страница контактов необходима, чем бы вы ни занимались. Бронирование отлично подходит, если вы хотите также назначить встречу с посетителями (мой личный любимый способ превратить посетителя в покупателя).

- О нас — страница, которая в основном используется для социального доказательства, поскольку некоторым посетителям нравится видеть, кто стоит за компанией.
- Услуги/функции — страница, которую вы можете создать, чтобы продемонстрировать, какие услуги и/или функции ваши потенциальные клиенты могут ожидать от вашего бизнеса.
- Отзывы или тематические исследования — это не обязательно, но это ПРЕКРАСНОЕ место, чтобы показать реальных довольных клиентов, использующих ваш бизнес. Это социальное доказательство и подтверждение того, что вы делаете. Это оказывает огромное влияние на потенциальных клиентов.
- Цены — если у вас есть услуги и вы хотите отобразить некоторые варианты ценообразования, обычно это то, что большинство людей ищут, чтобы узнать, соответствует ли услуга/продукт их бюджету.
ГЛАВА 3
Вы выбрали цели, записали, какие страницы вы хотите иметь, и теперь пришло время создать свой веб-сайт. Вы будете удивлены, насколько ЛЕГКО и БЫСТРО вы можете делать все с Simvoly.
Мы сделали потрясающее короткое видео, которое проведет вас через весь процесс создания веб-сайта от начала до конца без каких-либо навыков веб-дизайна.
Попробуйте сами
Бесплатная пробная версия . Кредитная карта не требуется
Советы по простому дизайну:
- Согласованность дизайна
- Пусть ваш дизайн дышит за счет отступов и дополнительных интервалов
- Используйте несколько основных цветов и 1 или 2 шрифта для всего веб-сайта
- Найдите баланс между текстом и изображения
- Сделайте свой дизайн более интересным и увлекательным с помощью разделителей фигур и анимации тут и там.
ГЛАВА 4
Краткие советы по поисковой оптимизации при создании веб-сайта
(найти проще в Интернете)
- Включите наиболее важные ключевые слова в заголовки страниц и в общий контент, это поможет поисковым системам ранжировать ваш страницу выше.


