что это такое и для чего используется
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.
HTML-код — отвечает за весь контент, который отображается на сайте
Займы
Подбор кредита
Дебетовые карты
Кредитные карты
Счет РКО
Рефинансир
ование
Осаго
Ипотека
Вклады
Инвестиции
Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.
Ознакомиться с содержимым HTML можно при помощи любого современного смартфонаЧто «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.
Владельцы смартфонов Андроид смогут просмотреть код сайта при помощи любого браузера«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части.
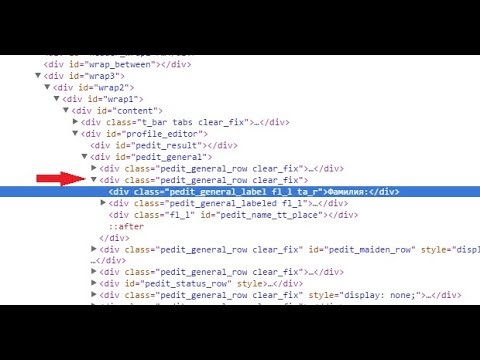
 Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
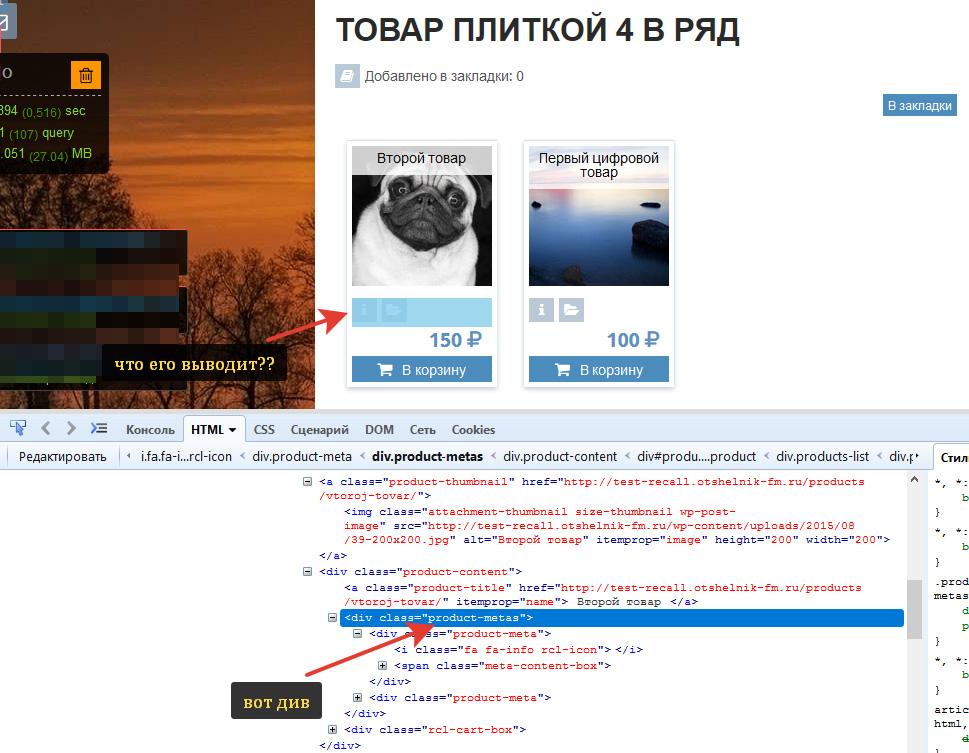
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
- Ввести в адресную строку URL-сайта.
 При этом непосредственно перед адресом надо вписать «view-source».
При этом непосредственно перед адресом надо вписать «view-source». - Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.
HTML Viewer — программа, позволяющая просматривать коды элементов сайта при помощи смартфонов с iOSДля iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.
После этого на экране появится строка для поиска.
Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Последнее обновление — 17 сентября 2022 в 20:42
Как убрать что угодно на любом сайте
Итак, очередной сайт решил перегородить вам обзор своей никчемной нападайкой. Она должна провисеть на экране 10 секунд и только потом отключиться. Но зачем тратить 10 секунд жизни, если можно отключить нападайку самостоятельно за 8?
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.

- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.
Всё дело — в CSS
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
👉 Вот больше примеров и практики по CSS:
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
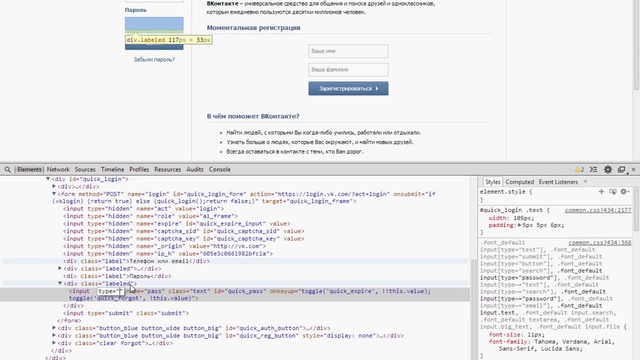
Как найти код нужного элемента
Чтобы увидеть, какой именно кусок кода отвечает за всплывающее окно, будем пользоваться средствами самого браузера — Инспектором. В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.
Но есть ещё один способ, который сейчас нам подходит больше:
- Открываем страницу и дожидаемся, пока появится реклама.
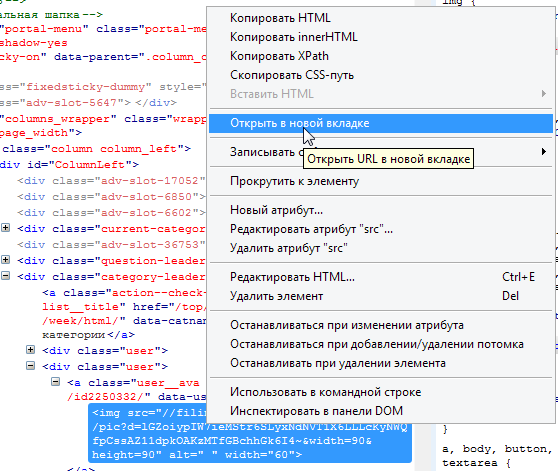
- Затем правой кнопкой мыши щёлкаем на картинке в центре, которая мешает просмотру, и выбираем «Просмотреть код» (Inspect Element).
- Инспектор сразу подсветит нужную нам строчку.
Делаем свой блокировщик любой рекламы за 3 минуты
Мы нашли участок кода, который отвечает за назойливую рекламу. Теперь пусть браузер сам закроет окно. Для этого используем свойство display — оно решает, показывать этот элемент или нет.
Щёлкаем правой кнопкой мышки на нужном элементе и выбираем «Посмотреть код».Откроется панель Инспектора и подсветит нужный участок кода, который отвечает за этот элемент.
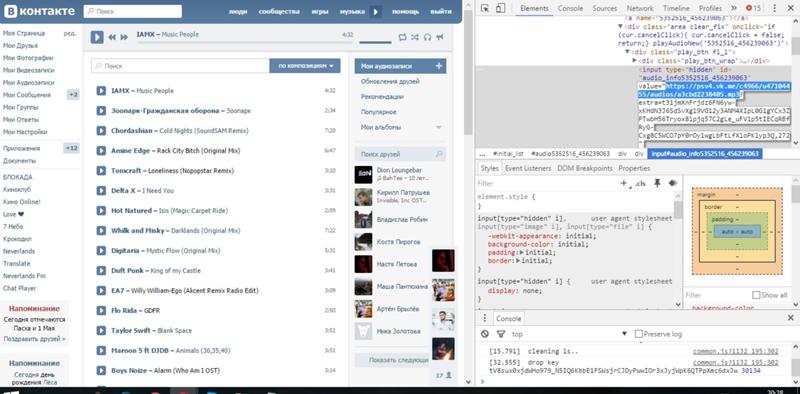
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none. Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
display:none !important
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style, щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important:
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в
Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
❗️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.
Текст:
Михаил Полянин
Редактура:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
How to Inspect Element in Chrome
Джаш Унадкат, автор технического контента в BrowserStack — 27 октября 2022 г. страница. Разработчики или тестировщики с большей вероятностью будут использовать эту функцию для отладки определенного элемента, проведения тестов макета или редактирования CSS в реальном времени.
Функция проверки элемента — это простая в использовании, но мощная функция для веб-разработчиков.
Это исключительно полезно, так как позволяет пользователям управлять внешним видом определенных веб-страниц. Это позволяет веб-дизайнерам мгновенно изменять свойства CSS, такие как шрифты, размеры, цвета и т. д., чтобы получить представление о том, как будет выглядеть веб-страница, если будут внесены определенные изменения.
Кроме того, это лучшее решение для пользователей, которые хотят внести временные изменения на веб-страницу в своих локальных браузерах.
В этой статье будут показаны два простых метода проверки веб-элементов в браузере Chrome.
Примечание: Для разработчиков или тестировщиков, желающих проверить элементы в определенной версии браузера Chrome, используйте второй метод.
Проверка элемента в Chrome
Обсуждаемые здесь методы применимы только к браузерам Chrome, и действия по проверке веб-элементов могут отличаться для других браузеров.
Метод 1: проверка элемента с помощью инструментов разработчика Chrome
Ниже перечислены шаги для проверки элемента в браузере Chrome:
- Запустите Chrome и перейдите на нужную веб-страницу, которую необходимо проверить. (Давайте рассмотрим домашнюю страницу BrowerStack в этом примере)
- В правом верхнем углу нажмите на три вертикальные точки
- В раскрывающемся меню нажмите Дополнительные инструменты -> Инструменты разработчика
- Кроме того, вы можете использовать Горячая клавиша проверки элемента Chrome.
- MacOS — Command + Option + C
- Windows — Control + Shift + C.
- Инструменты разработчика откроются вместе с консолью и несколькими другими инструментами. Измените размер окна редактора, перетащив углы для удобного просмотра и отладки.
Один из самых простых способов проверить определенный веб-элемент в Chrome — просто щелкнуть правой кнопкой мыши на этом конкретном элементе и выбрать параметр Inspect.
Щелчок по опции «Проверить» в контекстном меню напрямую открывает инструменты разработчика, включая редактор, консоль, источники и другие инструменты. Обратитесь к изображению ниже для лучшего понимания.
Попробуйте протестировать версии браузера Chrome
Теперь давайте перейдем ко второму методу проверки веб-элементов в нужных версиях Chrome.
Способ 2. Использование BrowserStack Live (для определенных версий Chrome)
BrowserStack — это облачная платформа для тестирования, которая позволяет разработчикам и тестировщикам тестировать свои веб-сайты в популярных операционных системах и браузерах.
Облако реальных устройств включает более 2000 реальных устройств и браузеров для комплексного удаленного тестирования. Инфраструктура BrowserStack включает в себя популярные браузеры, такие как Chrome, Firefox, Safari (включая последние и устаревшие версии), а также устройства от таких поставщиков, как Samsung, Apple, OnePlus и т. д. Ознакомьтесь с полным списком здесь.
д. Ознакомьтесь с полным списком здесь.
Чтобы проверить веб-элемент в определенной версии Chrome, выполните следующие действия:
- Подпишитесь на бесплатную пробную версию BrowserStack Live.
- Перейдите к панели управления Live после регистрации.
- Выберите нужную операционную систему (Android, Windows, macOS). В качестве примера рассмотрим Windows 10.
- Выберите Chrome и его нужную версию (в данном случае v.90).
- Нажмите на нужную версию Chrome. Новый сеанс Live будет инициирован в реальном браузере Chrome.
- Перейдите на нужный веб-сайт и выполните шаги, указанные в первом способе.
Читайте также: Как выполнять удаленную отладку Chrome
Имея 65% общей доли рынка браузеров, Chrome является бесспорным лидером рынка. Естественно, пользователи чаще проверяют или диагностируют свои веб-сайты в Chrome.
Таким образом, пользователям обязательно нужно знать шаги, необходимые для проверки элементов в Chrome. Проиллюстрированные выше методы помогут пользователям легко проверять веб-элементы в Chrome — неотъемлемую часть тестирования Chrome. Кроме того, второй метод окажется очень удобным для пользователей, желающих отлаживать или проверять веб-сайты в определенной версии Chrome.
Проиллюстрированные выше методы помогут пользователям легко проверять веб-элементы в Chrome — неотъемлемую часть тестирования Chrome. Кроме того, второй метод окажется очень удобным для пользователей, желающих отлаживать или проверять веб-сайты в определенной версии Chrome.
Как найти код с помощью Inspect Element (Chrome, IE, Firefox, Safari)
Одним из самых полезных инструментов для веб-разработчика является инструмент Inspect Element . Это позволяет вам быстро перейти к важной части кода, чтобы увидеть, что там происходит.
Это то, что я использую больше, чем любой другой инструмент.
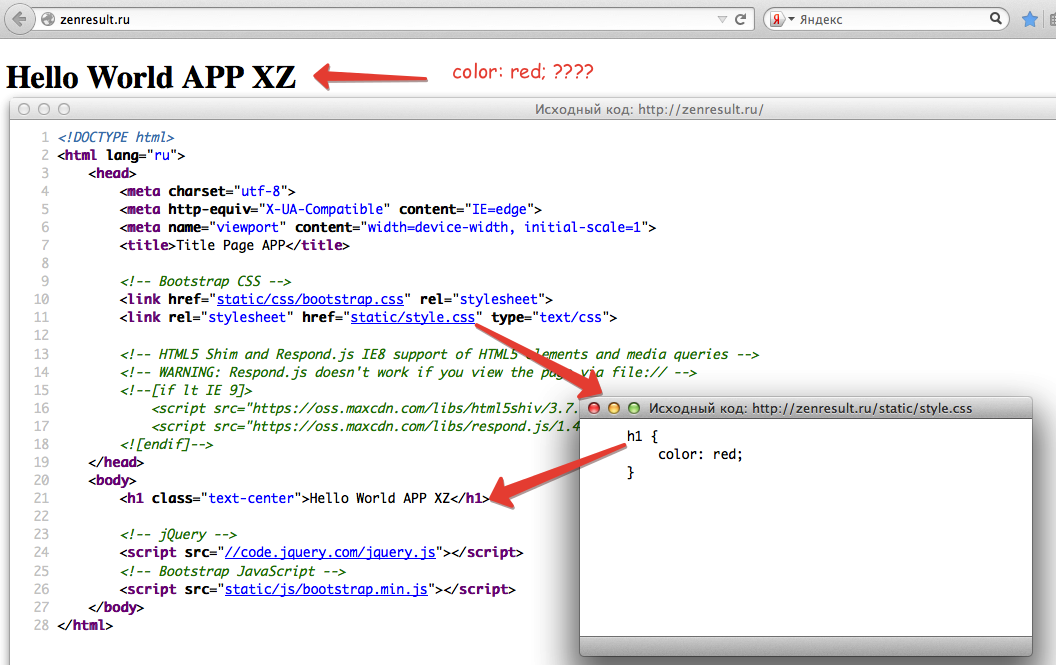
Самое приятное то, что он позволяет вам видеть, что происходит в окончательной визуализации веб-страницы.
Если вы смотрите только на серверную часть или в файл style.css, вы можете пропустить важный фрагмент кода, который полностью меняет то, как пользователь увидит эту часть страницы.
Как открыть Inspect Element в браузерах Windows (Chrome, Firefox, IE): Процесс для всех браузеров в Windows одинаков. Вы щелкаете правой кнопкой мыши и выбираете тот, который начинается с «Проверить».
Вы щелкаете правой кнопкой мыши и выбираете тот, который начинается с «Проверить».
Перейти к руководству для вашего браузера:
- Chrome
- Firefox
- Internet Explorer
- Microsoft Edge
- Safari (Mac)
Как найти код с помощью Chrome3 Click 90 Inspector 90 веб-страницу, для которой вы хотите увидеть исходный код, затем нажмите «Проверить».
В качестве альтернативы, чтобы открыть инспектор, не переходя к определенной части, нажмите Ctrl + Shift + I .
Где-то на странице вы увидите инспектора. Скорее всего, он пристыкуется к нижней части, но вы можете изменить положение, щелкнув многоточие (…) рядом с X в верхней части окна Инспектора.
Если вы хотите просмотреть другую часть страницы или не щелкнули в нужном месте, щелкните значок с полем и стрелкой в верхнем левом углу Инспектора, затем наведите указатель мыши на область страницу, которую вы хотите просмотреть. Щелкните левой кнопкой мыши, когда вы находитесь в нужном месте.
Вы увидите обновление кода позиции, на которую вы навели курсор.
Кроме того, вы можете прокрутить окно кода, найти и щелкнуть фактический код, который вам нужен. Это может быть удобно, если есть проблемы с позиционированием или вы имеете дело со скрытым элементом.
Как найти код с помощью Firefox Inspect Element
Щелкните правой кнопкой мыши часть страницы, которую вы хотите просмотреть, и выберите «Проверить элемент» во всплывающем окне.
Вы увидите окно Inspect Element, возможно, в нижней части окна браузера.
Если вы хотите изменить положение окна Inspect Element, щелкните многоточие (…) в правом верхнем углу окна и выберите свое положение.
Если вы хотите увидеть другую часть кода или изначально не щелкнули в нужном месте, щелкните значок с квадратом и стрелкой, затем наведите указатель мыши, пока не дойдете до нужного элемента.
Код в окне кода Inspect Element будет перемещаться в ответ на движение мыши. Просто щелкните левой кнопкой мыши, когда вы находитесь в нужном месте, чтобы остановить выделение.
Как найти код с помощью инструментов разработчика Internet Explorer
Щелкните правой кнопкой мыши область, которую хотите просмотреть, затем выберите «Проверить элемент» во всплывающем меню.
В качестве альтернативы, при активном браузере Internet Explorer (просто щелкните в любом месте браузера, если это не так), нажмите F12 , чтобы открыть Инструменты разработчика.
Если вы использовали Inspect element , вы должны увидеть выделенный код этой детали.
Для просмотра других частей кода или если вы попали в Инструменты разработчика с помощью F12 , щелкните значок с прямоугольником и странным треугольником в верхнем левом углу окна инструментов разработчика.
Наведите указатель мыши на область, которую хотите просмотреть. Он будет обновлять позицию в окне кода, когда вы перемещаете мышь. Щелкните левой кнопкой мыши, когда вы находитесь в правильном положении.
Как получить и использовать инструменты разработчика Microsoft Edge
Когда Microsoft Edge активен (щелкните в любом месте браузера, если он не активен), нажмите F12 на клавиатуре. Это откроет инструменты разработчика и спросит вас, хотите ли вы добавить «Проверить элемент» во всплывающее меню.
Это откроет инструменты разработчика и спросит вас, хотите ли вы добавить «Проверить элемент» во всплывающее меню.
При первом открытии Microsoft Edge, если вы ранее не использовали Инструменты разработчика, вы не увидите Проверка элемента при щелчке правой кнопкой мыши.
Вы должны нажать F12 на клавиатуре. Это вызовет инструменты разработчика, а также панель внизу, сообщающую вам, что теперь вы можете использовать «Проверить элемент» в контекстном меню. Нажмите «ОК», чтобы закрыть это.
Теперь, когда вы в следующий раз будете в Microsoft Edge и щелкните элемент правой кнопкой мыши, вы увидите «Проверить элемент».
Инструменты разработчика в Microsoft Edge по умолчанию располагаются справа. Я предпочитаю его внизу. Если вы предпочитаете эту конфигурацию, кнопка находится в правом верхнем углу окна инструментов разработчика.
Если вы хотите увидеть разные части кода или если вы попали в Инструменты разработчика, нажав F12 , щелкните значок с прямоугольником и треугольником, чтобы вызвать средство выбора.
Наведите указатель мыши на страницу, чтобы перейти к той части, которую вы хотите увидеть. Щелкните левой кнопкой мыши, чтобы отключить средство выбора.
Вы также можете прокрутить код и щелкнуть интересующую вас часть.
Как найти код с помощью Inspect Element в Safari на Mac
Удерживайте Ctrl и щелкните часть веб-сайта, которую хотите просмотреть в коде. Нажмите «Проверить элемент», чтобы вызвать инспектор. Или нажмите Alt+Cmd+I (⌥⌘I), чтобы открыть Инспектор.
Если вы не видите эту опцию или ярлык не работает, вам нужно включить меню разработчика.
Перейдите к Safari -> Настройки (⌘,):
Убедитесь, что установлен флажок «Показать меню «Разработка» в строке меню». Это будет работать с Safari 10 и выше.
После того, как все будет отсортировано, попробуйте еще раз нажать комбинацию ⌥⌘I, чтобы вызвать Инспектор.
Вы увидите Инспектора в нижней части экрана в Safari. Если вы хотите изменить положение Инспектора, щелкните один из двух значков в верхнем левом углу Инспектора рядом с x.