|
Навигация: Главная Случайная страница Обратная связь ТОП Интересно знать Избранные Топ: Характеристика АТП и сварочно-жестяницкого участка: Транспорт в настоящее время является одной из важнейших отраслей народного… Оценка эффективности инструментов коммуникационной политики: Внешние коммуникации — обмен информацией между организацией и её внешней средой… История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации… Интересное: Уполаживание и террасирование склонов: Если глубина оврага более 5 м необходимо устройство берм. Варианты использования оврагов для градостроительных целей… Инженерная защита территорий, зданий и сооружений от опасных геологических процессов: Изучение оползневых явлений, оценка устойчивости склонов и проектирование противооползневых сооружений — актуальнейшие задачи, стоящие перед отечественными. Что нужно делать при лейкемии: Прежде всего, необходимо выяснить, не страдаете ли вы каким-либо душевным недугом… Дисциплины: Автоматизация Антропология Археология Архитектура Аудит Биология Бухгалтерия Военная наука Генетика География Геология Демография Журналистика Зоология Иностранные языки Информатика Искусство История Кинематография Компьютеризация Кораблестроение Кулинария Культура Лексикология Лингвистика Литература Логика Маркетинг Математика Машиностроение Медицина Менеджмент Металлургия Метрология Механика Музыкология Науковедение Образование Охрана Труда Педагогика Политология Правоотношение Предпринимательство Приборостроение Программирование Производство Промышленность Психология Радиосвязь Религия Риторика Социология Спорт Стандартизация Статистика Строительство Теология Технологии Торговля Транспорт Фармакология Физика Физиология Философия Финансы Химия Хозяйство Черчение Экология Экономика Электроника Энергетика Юриспруденция |
Стр 1 из 2Следующая ⇒ Создание веб-странички. Документ HTML состоит из основного текста документа и тегов разметки, которые являются наборами обычных символов. Таким образом, документ HTML — это, по существу, обычный текстовый файл. Для его создания можно использовать любой текстовый редактор, например, Блокнот.
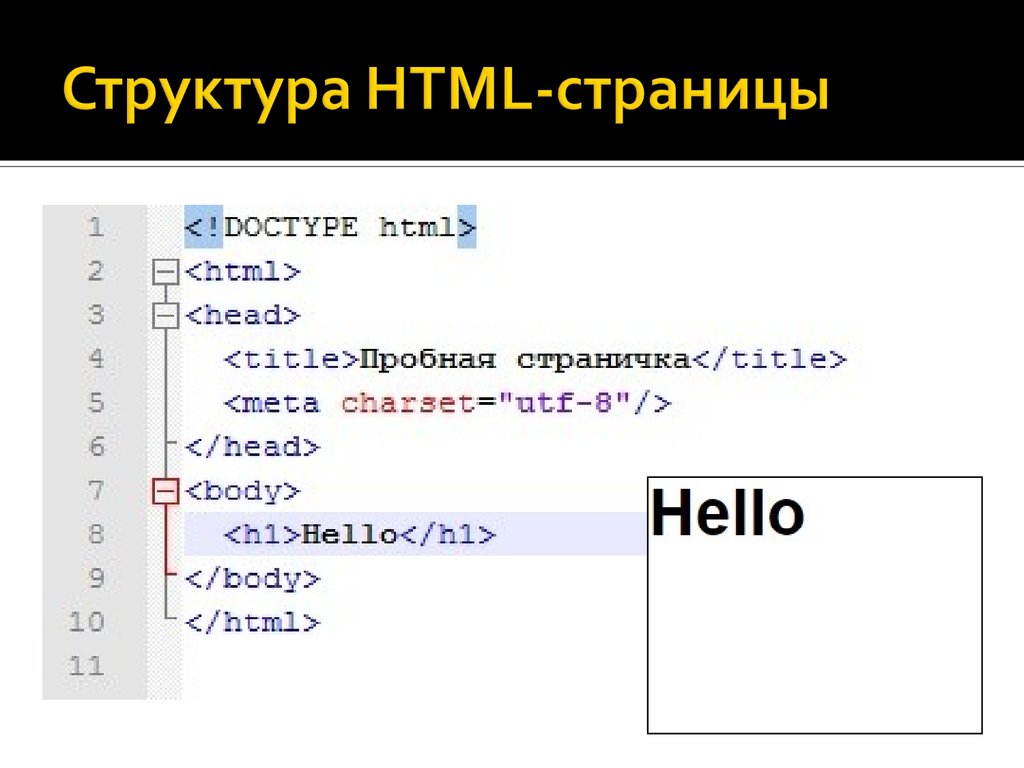
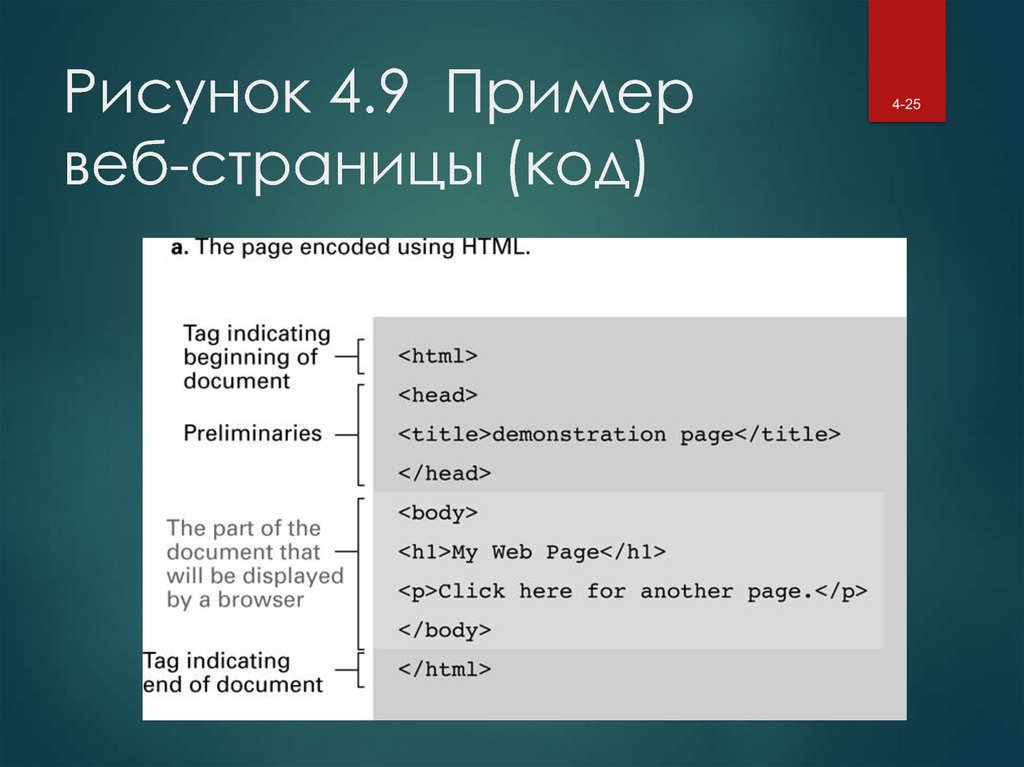
Все документы HTML имеют строго заданную структуру:
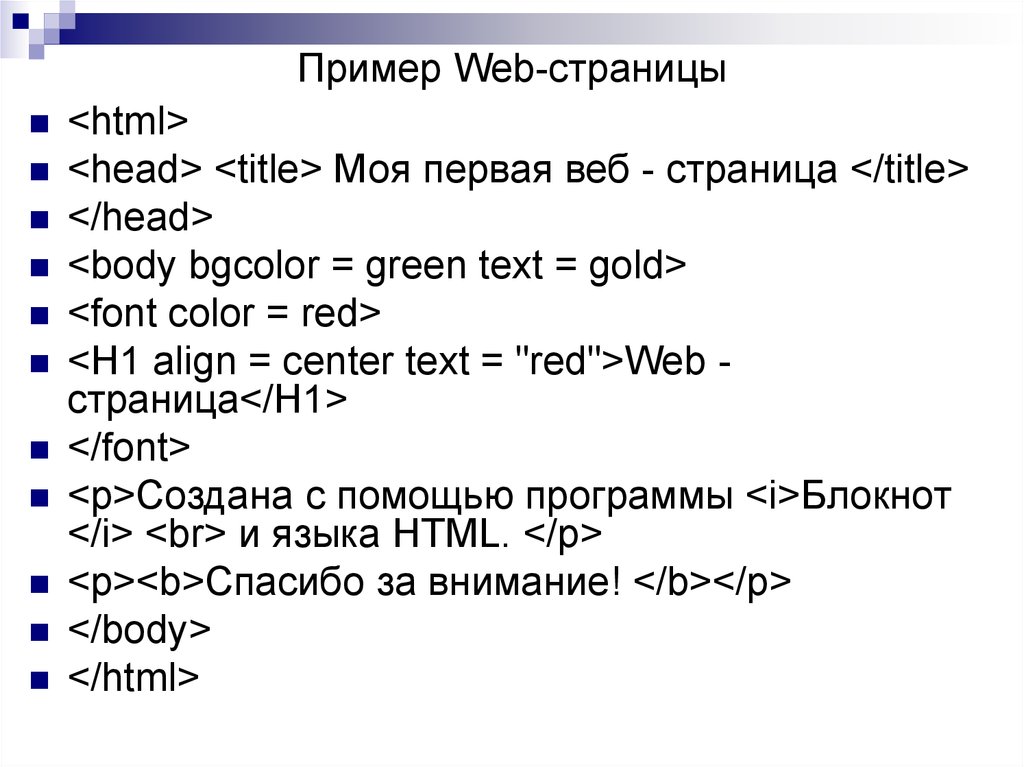
1. Документ должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающим тегом </HTML> . Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML. 2. Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке.  3. Сам текст документа располагается в теле документа. РЕДАКТИРОВАНИЕ WEB -СТРАНИЦЫ ОСУЩЕСТВЛЯЕТСЯ В БЛОКНОТЕ , ПРОСМОТР СТРАНИЦЫ – В БРАУЗЕРЕ. Практическая работа-квест: Создание веб-странцы с помощью Блокнота. Задание 1.
Было Стало
Когда появится окно нажмите Да.
Откройте страничку с помощью Блокнота и добавьте следующий текст:
<HTML> <HEAD> <TITLE>моя страничка</TITLE> </HEAD> <BODY> Приветствуем Вас на своем сайте! </BODY> </HTML>
Если это так, поздравляю! Вы создали свою первую веб-страничку! Задание 2. Откройте документ с помощью Блокнота. 2. Внутри блока <BODY> строку Приветствуем Вас на своем сайте! измените на (копирование работает): <h2 ALIGN=»center»> <FONT FACE=»Arial» SIZE=16 COLOR=»yellow»> Приветствуем Вас на своем сайте! </FONT> </h2>
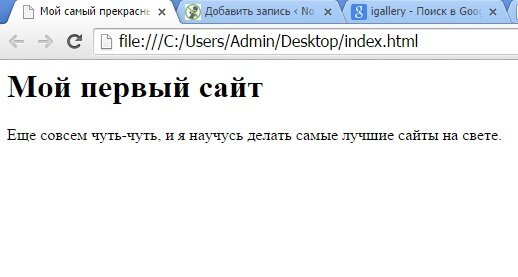
Сохраните и обновите страничку в браузере. Должно получиться следующее
3. Измените надпись, цвет текста и размер шрифта. Проверьте, что получилось. 4. Вместо «моя страничка» поставьте свою фамилию и инициалы.
Задание 3. Работа с фоном
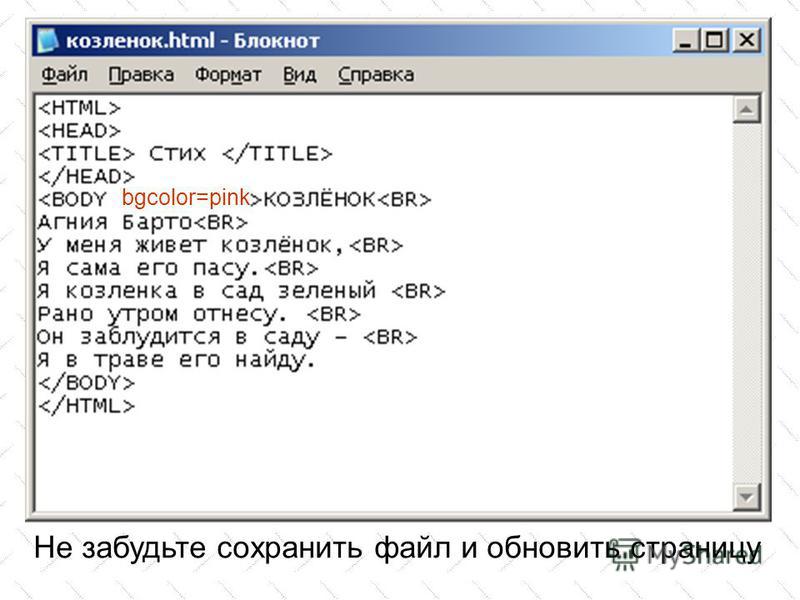
У меня фон такой
<BODY bgcolor=»gray» background= «fon.jpg»> .
Задание 4 . Работа с текстом. Чтобы изменить начертание текста необходимо прописать нужный текст внутри выбранного тэга:
Задание 5. Обратите внимание: задание выполнено, если все виды форматирования присутствуют (полужирный, курсив, подчеркивание, стихотворение должно выглядеть именно как стихотворение, цвет текста и размер шрифта нужно изменить)!
1. Разместите на странице небольшое стихотворение (у меня о фруктах):
Осень добрая пришла, Для этого посмотрите, как был оформлен текст «Приветствуем Вас на своем сайте!». Используйте тэги, указанные выше.
2. Сохраните и посмотрите на результат: Задание 6. Задание 7. Создание меню.
<center><a href=»index. <a href=»1.html»> Первая </a> <a href=»2.html»> Вторая </a> <a href=»3.html»> Третья </a> <a href=»4.html»> Четвертая </a></center>
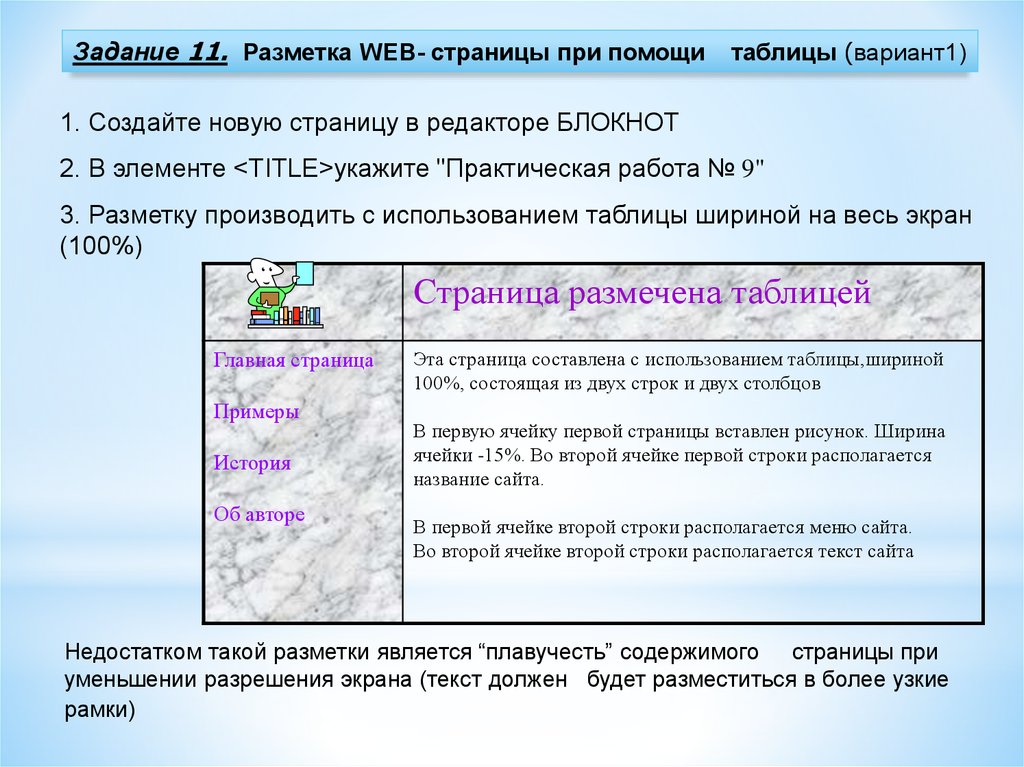
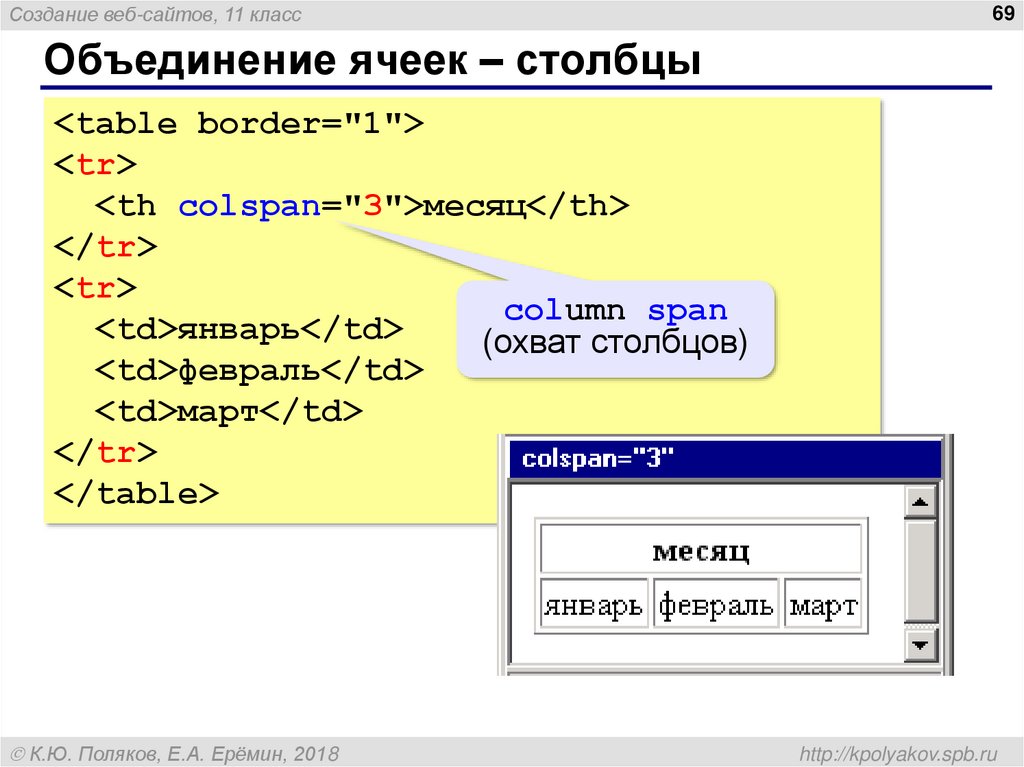
Задание 8. Работа с таблицами. Разместите на одной из страничек такую таблицу
1. Для этого внутри блока <BODY> добавьте <table> — добавление таблицы <tr> — добавление строки таблицы <td bgcolor=»#FFCC33″> <center> 1×1 </center></td> — добавление столбца таблицы <td bgcolor=»#336699″> <center> 1×2 </center></td> <td bgcolor=»#FFCC33″> <center> 1×3 </center></td> </tr> <tr> <td bgcolor=»#336699″> <center> 2×1 </center></td> <td bgcolor=»#FFCC33″> <center> 2×2 </center></td> <td bgcolor=»#336699″> <center> 2×3 </center></td> </tr> </table>
<table> на <table >
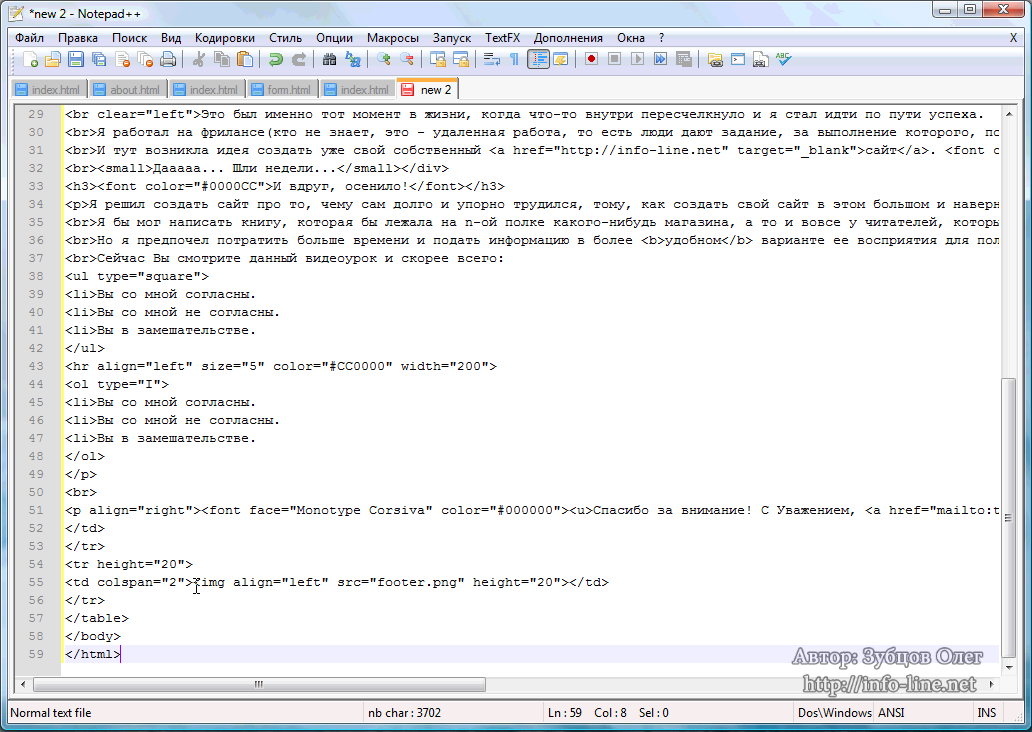
<td bgcolor=»#FFCC33″> <center> <img src= «1_1.
Пример возможного размещения картинок в таблице:
Создание веб-странички. Документ HTML состоит из основного текста документа и тегов разметки, которые являются наборами обычных символов. Таким образом, документ HTML — это, по существу, обычный текстовый файл. Для его создания можно использовать любой текстовый редактор, например, Блокнот.
Все документы HTML имеют строго заданную структуру:
1. Документ должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающим тегом </HTML> . Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML. 2. Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке. 3. Сам текст документа располагается в теле документа. РЕДАКТИРОВАНИЕ WEB -СТРАНИЦЫ ОСУЩЕСТВЛЯЕТСЯ В БЛОКНОТЕ , ПРОСМОТР СТРАНИЦЫ – В БРАУЗЕРЕ. Практическая работа-квест: 12Следующая ⇒ Механическое удерживание земляных масс: Механическое удерживание земляных масс на склоне обеспечивают контрфорсными сооружениями различных конструкций… Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого… Папиллярные узоры пальцев рук — маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни. Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ — конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой… |
Как создать веб страницу с помощью html?
Как создать веб страницу с помощью html?
Вот так!
- Откройте текстовый редактор, создайте новый файл с именем index. html и сохраните его в место, которое не забудете. …
- В файле index. …
- Внутри элемента добавим элементы и . …
- Внутри элемента добавим элементы и
. …
- Пришло время взглянуть на то, что мы сделали!
Как создать свою веб страницу в блокноте?
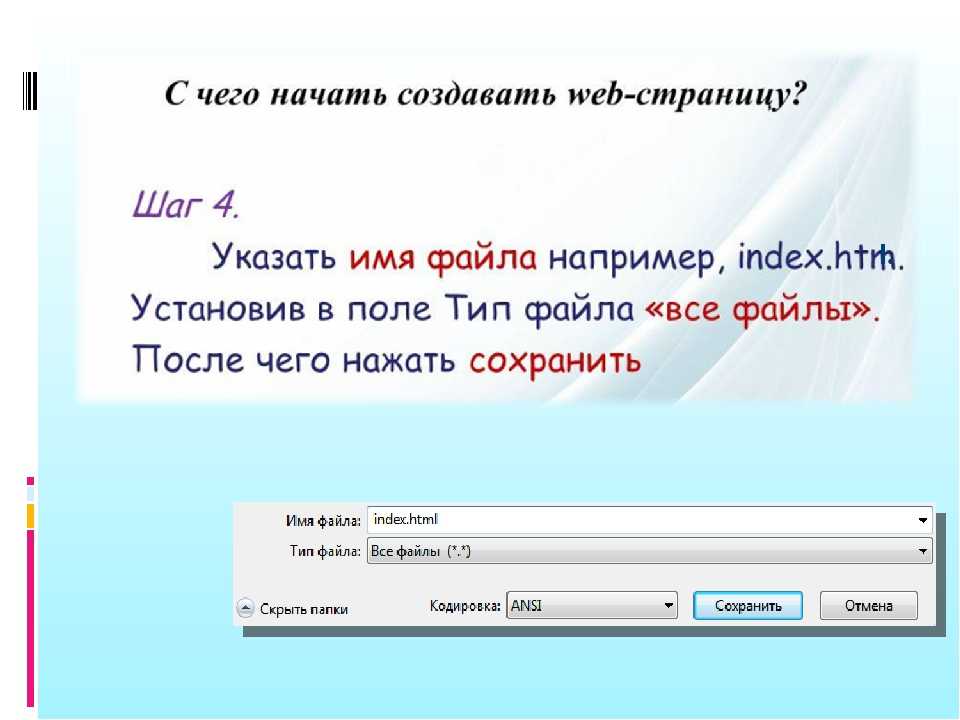
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб—страницы и измените расширение на html (оно . ..
..
Как открыть веб страницу?
Как открыть веб—страницу в приложении Google
- Откройте приложение Google. на телефоне или планшете Android.
- Выполните поиск.
- Нажмите на ссылку в результатах поиска. Веб—страница откроется в приложении Google.
Как создать файл с именем index html?
Браузер
- Открываем Notepad++
- В левом верхнем углу жмём «Файл» — «сохранить как», выбираем нашу папку
- Называем файл «index. html», либо просто «index» и в строке «тип файла» выбираем Hyper Text Markup Language file.
- Жмём «сохранить».
Как создать документ в HTML?
В открытом редакторе (или в обычном текстовом документе) нажимаем файл → выбираем сохранить как → внизу в текстовом поле имя файла: напишем к примеру так: mypage. html → жмём сохранить . Всё, HTML документ создан. Кликаем правой кнопкой мыши (ПКМ) на текстовом файле → выбираем переименовать и меняем расширение с .
Как создать текстовый документ в блокноте?
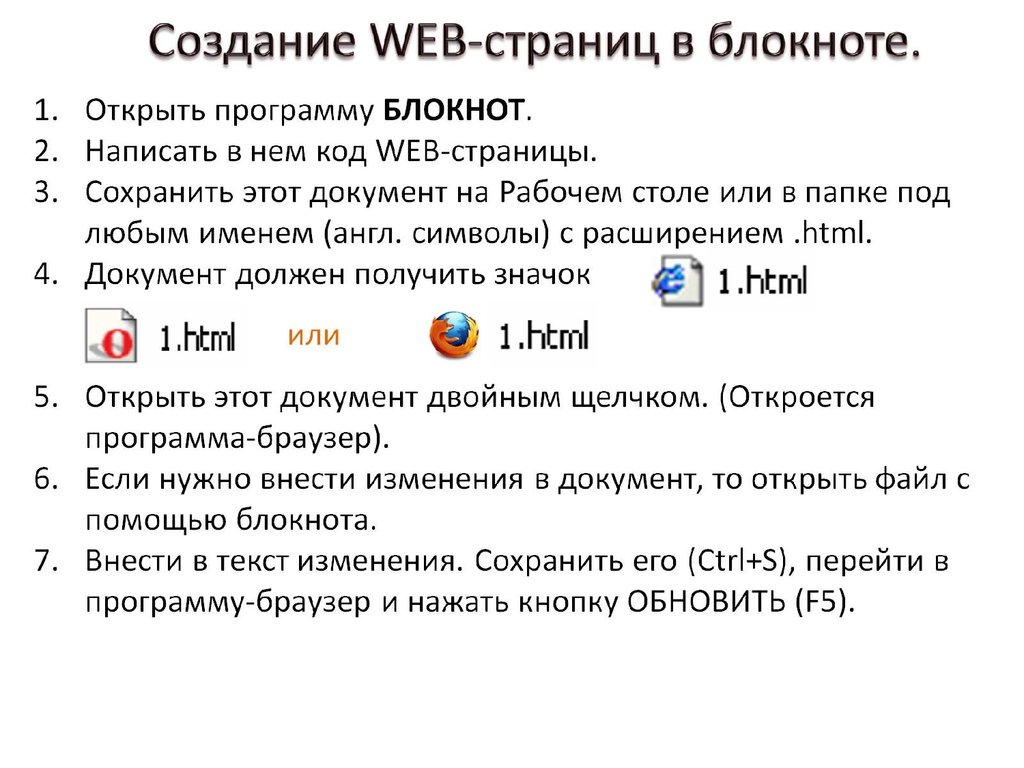
Создаем файл html в программе «Блокнот». Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот. В главном меню программы выбираем «Файл-Сохранить как».
Как создать текстовый файл в блокноте?
Чтобы создать файл журнала в блокноте, выполните указанные ниже действия.
- Нажмите кнопку Пуск, выберите пункты программы, стандартные, а затем — Блокнот.
- Type (тип) . …
- В меню файл выберите команду Сохранить как, введите описательное имя для файла в поле имя файла и нажмите кнопку ОК.
Как создать HTML файл в блокноте?
Как создать html документ в блокноте идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот. Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как… Таким образом, наш файл html создан.
Как перевести из формата txt в html?
Как преобразовать документ Word (*. doc) в формат HTML
- Зайдите в меню Сервис и выберите команду Параметры. …
- Кликните на кнопку Параметры веб-документа. …
- При сохранении документа Word выберите команду Сохранить как веб-страницу и в поле Тип файла выберите формат Веб-страница с фильтром (*.
Как изменить тип файла с txt на html?
Как txt перевести в html
- Рисунок 1.Команда открыть файл в программе Блокнот Теперь необходимо пересохранить исходный документ в формате веб-страниц — html. Для этого выполняем команду Файл > Сохранить как:
- Рисунок 2. Команда «Сохранить как» в программе Блокнот …
- Рисунок 3. Сохранение файла в программе Блокнот
Как изменить расширение файла в блокноте?
Вы также можете переименовать расширение с помощью стандартного блокнота, если откроете свой txt-файл, затем выберите пункт «Файл — Сохранить как» и в разделе расширений укажите отображение всех видов «. *», а в конце наименования файла сразу впишете .
*», а в конце наименования файла сразу впишете .
Как сохранить файл в формате HTML в блокноте?
html в текстовом редакторе Блокнот.
- В меню Блокнота выбрать пункт «Сохранить как».
- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить«.
Как поменять формат файла в блокноте?
Простая и быстрая настройка
- Открываем мой компьютер;
- Жмем правой кнопкой мыши на пустом месте: «Создать -> Текстовый документ»;
- Переименовываем Текстовый документ. txt в, скажем, Текстовый документ . ini.
- Радуемся, что сумели создать новый файлик;
- Запоминаем урок и при необходимости применяем.
Как изменить формат файла из PDF в JPG?
Как преобразовать документ PDF в файл JPG с помощью Acrobat:
- Откройте документ PDF в Acrobat.

- Нажмите на инструмент Экспорт PDF на панели справа.
- Выберите Изображение в качестве формата экспорта и затем нажмите JPEG.
- Нажмите кнопку Экспорт. …
- Выберите расположение для сохранения файла и затем нажмите Сохранить.
Как изменить разрешение файлов?
Как изменить расширение файла в проводнике Windows 7
- Отобразить расширения файлов. В Windows 7 по умолчанию для зарегистрированных типов файлов расширения не отображаются. …
- После этого нужно выбрать нужный файл и нажать клавишу F2. …
- Изменить расширение на то, которе вам нужно.
- Нажать на клавиатуре клавишу Энтер.
Как включить отображение расширений файлов в Windows 10?
Выберите вкладку Вид и нажмите кнопку «Параметры». Откроется окно Параметры папок. В нем выберите вкладку Вид и уберите галочку напротив пункта «Скрывать расширения для зарегистрированных типов файлов«, нажмите «Ок». После этого вы сможете увидеть расширения всех файлов.
После этого вы сможете увидеть расширения всех файлов.
Как включить отображение расширений файлов в Windows 7?
Нажмите Пуск –> Панель управления –> Параметры папок; – в окне Параметры папок откройте вкладку Вид; – в прокручиваемом списке Дополнительные параметры установите флажок Скрывать расширения для зарегистрированных типов файлов –> OK. 1.
Как сделать так чтобы отображались расширения файлов?
В открывшемся окне Параметры папок переходим во вкладку Вид, в разделе Дополнительные параметры находим чекбокс Скрывать расширения для зарегистрированных типов файлов, убираем с него галочку. Сохраняем изменения нажав кнопку Ок. Теперь все файлы будут отображаться с расширениями.
Как убрать Формат файла в названии?
Открываем файл в проводнике(Win +E) > вид > чекбокс(ставим галочку) — расширение имен файлов > выделяем файл > команда F2 на клавиатуре > меняем, или удаляем расширение.
Как отключить отображение расширения файлов?
В появившемся окне «Параметры проводника» («Параметры папок») выберите в ленте главного меню вкладку «Вид». В разделе «Дополнительные параметры» опустите бегунок вниз и уберите флажок в ячейке «Скрывать расширения для зарегистрированных типов файлов».
В разделе «Дополнительные параметры» опустите бегунок вниз и уберите флажок в ячейке «Скрывать расширения для зарегистрированных типов файлов».
Как изменить расширение файла в Windows 10?
Запустите в меню Пуск Проводник или же зайдите в любую папку. Вкладка «Вид» –> Параметры –> Изменить параметры папок и поиска. Окно «Параметры папок» –> вкладка «Вид» –> снимите с пункта «Скрывать расширения для зарегистрированных типов файлов» галочку и подтвердите изменения.
Что показывает расширение файла?
Расширения файлов часто указывают, как его тип или формат , но это может быть не всегда верно. Любое расширение может быть переименовано, но это не переделает файл в другой формат или приведет к изменению чего-либо в внутри него, кроме этой части его имени. Некоторые распространенные расширения.
Какую роль выполняет расширение файла?
Расширение имени файла (англ. filename extension, часто говорят просто расширение файла или расширение) — последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла.
Для чего необходимо расширение файла?
Для чего используется расширение имени файла Расширения файлов используются операционной системой для определения того, какие приложения связаны с типами файлов — другими словами, какое приложение открывается при двойном щелчке по файлу. Например, файл с именем «awesome_picture.
Какое количество символов может быть в расширении файла?
Файл — это определенное количество информации (программа или данные), имеющее имя и хранящееся в долговременной (внешней) памяти. Расширение – присваивается программой при создании файла, описывает содержание файла, может содержать от 1 до 4 символов.
Сколько символов может иметь имя файла в операционной системе Windows?
1)имя файла в операционной системе Windows может содержать: от 1 до 255 символов от 1 до 256 символов
Использование Блокнота для форматирования веб-страницы для создания и редактирования веб-страниц на собственном компьютере необходимо использовать текстовый редактор, такой как Блокнот, который позволяет форматировать страницу с помощью тегов HTML.

Используя Блокнот для работы с HTML, вы вводите текст, добавляете теги HTML для разметки, сохраняете файл, а затем открываете его в Internet Explorer или другом веб-браузере. То, что вы видите при просмотре своего HTML-кода в IE, действительно будет тем, что увидят пользователи, просматривая ту же веб-страницу в том же веб-браузере.
При выполнении действий, описанных здесь, и в других случаях использования Блокнота не открывайте WordPad вместо Блокнота. WordPad хранит свои собственные скрытые коды форматирования среди набираемых вами текстовых символов, как и Word (но без большинства приятных функций).
Выполните следующие действия, чтобы начать использовать Блокнот в качестве средства редактирования HTML:
Нажмите кнопку «Пуск». Выберите «Пуск» → «Программы» → «Стандартные» → «Блокнот».
Блокнот открывается.
Нажмите Сохранить и продолжить.
 Сохраните документ под любым именем, которое вы выберете, но используйте суффикс .htm.
Сохраните документ под любым именем, которое вы выберете, но используйте суффикс .htm.Файл будет сохранен как текстовый файл без кодов форматирования; суффикс .htm сигнализирует вашему веб-браузеру (а после загрузки файла — веб-серверам и т. д.), что файл является веб-страницей.
Если щелкнуть файл правой кнопкой мыши и выбрать «Свойства», откроется суффикс файла.
Откройте меню «Формат» и щелкните «Шрифт».
Появится меню Формат. Параметр «Шрифт», который вызывает диалоговое окно «Шрифт», позволяет изменить отображаемый шрифт, размер шрифта и форматирование (узко говоря: только полужирный, курсив или полужирный курсив).
Меню «Формат Блокнота» работает иначе, чем любое меню «Формат» в любой другой программе, которую вы, вероятно, будете использовать. Он изменяет способ отображения на экране всего текста в открытом в данный момент файле — независимо от того, выделен ли этот текст во время выбора команды «Формат» — и включает параметры, которые можно применить к тексту. Варианты включают изменение шрифта и выделение текста жирным шрифтом, курсивом или подчеркнутым шрифтом.
Варианты включают изменение шрифта и выделение текста жирным шрифтом, курсивом или подчеркнутым шрифтом.
Если вы откроете текстовый файл Блокнота на другом компьютере, он будет отображаться с использованием шрифта, стиля шрифта и размера, используемых этой копией Блокнота, не зная и не заботясь о том, какие настройки вы использовали в копии Блокнота, которую вы последний раз редактировали. файл в.
Откройте другие меню и проверьте параметры.
Других вариантов для беспокойства очень мало.
Об этой статье
Эту статью можно найти в категории:
- Общее программирование и веб-дизайн ,
Как создать веб-страницу в HTML?
|



 Страничка должна выглядеть так:
Страничка должна выглядеть так:

 html»> Главная </a>
html»> Главная </a>  jpg» > </center> </td>
jpg» > </center> </td>
 ..
.. wikimedia.org/wikipedia/commons/4/43/GeeksforGeeks.svg"
wikimedia.org/wikipedia/commons/4/43/GeeksforGeeks.svg" 
 Когда
Когда  -javaif-else-switch-break-continue-jump/"
-javaif-else-switch-break-continue-jump/"