Создаем векторный рисунок в фотошопе
Финальный результатКак известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результатОригинал;
Перевод: Bagirrra;
Ссылка на источник;
Урок взят с Демиарта
Как создать векторное изображение: бесплатные инструменты для создания векторной графики
Содержание статьи
Рейтинг статьи
[Общая: 1 Средняя: 5]- Об авторе
- Недавние публикации
Петрусенко Ильич
Редактор в ilich.in.ua
Редактор эксперт в области компьютеров. Работаю в этой сфере уже более 10 лет. Мои профессиональные интересы связаны с новейшими технологиями и тенденциями в мире IT.
Петрусенко Ильич недавно публиковал (посмотреть все)
Для создания некоторых макетов растровые изображения должны быть преобразованы в векторную графику. С Illustrator, Photoshop и InDesign это очень просто.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
- Выберите объект с помощью инструмента выбора.
- Выберите параметр в раскрывающемся меню рядом с «Трассировка изображения».

- После предварительного просмотра преобразуем объекты в контуры с помощью кнопки «Разобрать».
- Теперь все компоненты вашей графики сгруппированы, и вы можете масштабировать их, как вам нравится, без потери качества. Если вы хотите редактировать только отдельные элементы, вы можете щёлкнуть правой кнопкой мыши, чтобы выбрать опцию «Разгруппировать».
- Сохраните файл в формате PDF / X-3: 2002 («Файл» — «Сохранить как…» — Выбрать «Adobe PDF (*.PDF)» — появится всплывающее окно, во вкладке «Стандарт» нужно выбрать «PDF / X-3: 2002» и нажать «Сохранить PDF»).
- Выберите инструмент «Перо».
- Используйте его, чтобы обвести контуры шаг за шагом. С прямыми линиями, как в нашем примере, это относительно легко, просто отметьте углы. С кривыми немного сложнее, удерживайте левую кнопку мыши, чтобы отметить их, или используйте инструмент «Перо кривизны».

- На вкладке «Контуры» дважды щёлкните «Рабочий путь» и переименуйте путь в открывшемся окне.
- В пункте меню «Контуры» выберите «Обтравочный контур».
- Подтвердите в открывшемся окне кнопкой «ОК». Запись в поле «Спрямление» необязательна.
- Сохраните файл в формате PDF / X-3: 2002 («Файл» — «Сохранить как…» — Выбрать «Photoshop PDF (*.PDF;.PDP)» — «Сохранить» — появится всплывающее окно, во вкладке «Стандарт» нужно выбрать «PDF / X-3: 2002» и нажать «Сохранить PDF»).
- Создайте новый документ.
- Вставьте изображение и выберите его с помощью инструмента выделения.
- Выберите «Объект» — «Обтравочный контур» — «Параметры» и выберите «Определить края».
- Установите порог и допуск, чтобы ваше изображение было как можно точнее обведено.
 Для этого обязательно установите флажок «Предварительный просмотр». При необходимости также включите пункт «Включить внутренние края».
Для этого обязательно установите флажок «Предварительный просмотр». При необходимости также включите пункт «Включить внутренние края». - Подтвердите, нажав «ОК».
- Экспортируйте файл в формате PDF / X-3: 2002.(«Файл» — «Экспорт» — «Adobe PDF» — «Сохранить» — Выбрать в окошке «Стандарт» PDF / X-3: 2002 — «Экспорт»).
Чем проще графика, тем проще перевести её в вектор. Например, фотографии не подходят. Они состоят из слишком большого количества пикселей, что затрудняет процесс перевода из растра в вектор.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
«Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск». Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
К любому элементу векторного рисунка можно добавлять комментарии, а готовым проектом можно поделиться с избранными пользователями либо сделать его общедоступным для просмотра или даже для редактирования.
Autotracer — бесплатный конвертер растровых картинок в вектор
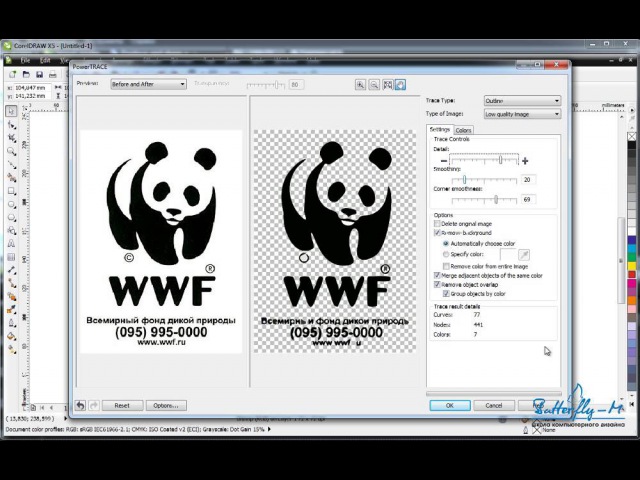
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
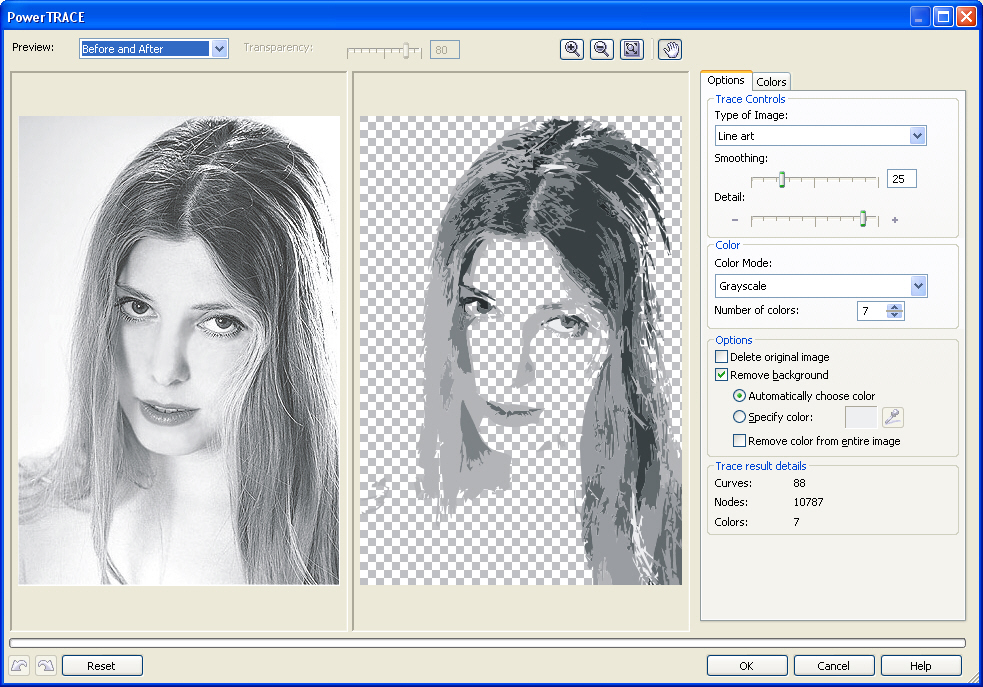
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам.![]()
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Векторные изображения — это графические изображения, созданные с помощью математических формул, которые позволяют увеличивать или уменьшать их размер без потери качества. Это делает их идеальным выбором для создания логотипов, иллюстраций, веб-графики и многого другого. В этой статье мы рассмотрим, как создать векторное изображение.
Шаг 1: выберите программное обеспечение для создания векторных изображений. Самые популярные программы для создания векторных изображений — это Adobe Illustrator и CorelDRAW. Они оба имеют множество инструментов для рисования и редактирования векторных изображений.
Шаг 2: выберите инструмент для создания формы. В программе Illustrator это инструмент «Прямоугольник», «Окружность» или «Многоугольник». В программе CorelDRAW это инструмент «Эллипс», «Круг» или «Многоугольник».
Шаг 3: создайте форму на холсте. Просто щелкните и перетащите мышью, чтобы создать форму нужного размера.
Шаг 4: настройте свойства формы. В программе Illustrator это можно сделать с помощью панели свойств, которая находится справа. В программе CorelDRAW это можно сделать с помощью панели свойств, которая находится слева.
Шаг 5: настройте цвета и тени. Цвета и тени могут быть добавлены к форме с помощью соответствующих инструментов и панелей свойств.
Шаг 6: добавьте текст или другие элементы. Вы можете добавить текст, линии, формы и другие элементы в ваше векторное изображение с помощью инструментов и панелей свойств.
Вы можете добавить текст, линии, формы и другие элементы в ваше векторное изображение с помощью инструментов и панелей свойств.
Шаг 7: экспортируйте ваше векторное изображение. Когда вы закончите работу, вы можете экспортировать свое векторное изображение в формате, который подходит для вашей цели. Некоторые из наиболее популярных форматов включают AI, EPS, SVG и PDF.
Таким образом, создание векторных изображений может показаться сложным, но это не так. С помощью правильного инструмента и нескольких простых шагов вы можете создавать профессиональные векторные изображения, которые будут выглядеть отлично в любом контексте.
Рейтинг статьи
[Общая: 1 Средняя: 5]Приступить к созданию векторной графики
Приступить к созданию векторной графики | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Готовы ли вы сделать векторную графику? Мы рассмотрели основные элементы нашего руководства по векторному дизайну, включая его историю, использование и то, как начать карьеру в векторном искусстве и иллюстрации.
Хотя эта информация и послужит вам отправной точкой, вам предстоит еще многому научиться, оттачивая свои навыки. От выбора правильного программного обеспечения для графического дизайна до развития нужных навыков и поиска вдохновения в векторной графике — каждое решение будет играть роль в вашем будущем успехе в качестве векторного художника. Помните об этих советах, когда начнете создавать векторную графику.
Выбор правильного программного обеспечения для векторной графики
Трудно знать, чего вы не знаете, и это особенно верно, когда вы пытаетесь выбрать программное обеспечение для чего-то, с чем у вас нет опыта. Со временем у вас разовьются предпочтения, и выбранное вами программное обеспечение станет частью вашего творческого процесса. Между тем, вы можете использовать небольшие пробы и ошибки, чтобы увидеть, что вам нравится. Когда вы начнете пробовать некоторые программы, подумайте:
Со временем у вас разовьются предпочтения, и выбранное вами программное обеспечение станет частью вашего творческого процесса. Между тем, вы можете использовать небольшие пробы и ошибки, чтобы увидеть, что вам нравится. Когда вы начнете пробовать некоторые программы, подумайте:
- Операционная система
- Цена
- Особенности
Совместимость с операционными системами
Это может показаться очевидным, но первое, на что следует обратить внимание, — это совместимость с различными операционными системами. Например, CorelDRAW доступен для Windows и Mac, но это не гарантируется для каждой программы. Если вы используете Chromebook или планшет, вам также необходимо дважды проверить совместимость.
Модель ценообразования
Если у вас есть подходящая ОС, следующим препятствием будет поиск подходящего по цене программного обеспечения для создания векторной графики. Некоторые программы оплачиваются одним платежом, что дает вам право собственности на программу навсегда. Другие используют все более распространенную модель ценообразования службы на основе подписки. Вы можете ожидать, что будете платить 10 или 20 долларов в месяц за доступ к программному обеспечению, а не за его владение. Некоторые из них бесплатны, например, программное обеспечение с открытым исходным кодом. Стоимость будет фактором доступности; учтите, что бесплатные или бюджетные варианты могут не иметь ключевых функций.
Некоторые программы оплачиваются одним платежом, что дает вам право собственности на программу навсегда. Другие используют все более распространенную модель ценообразования службы на основе подписки. Вы можете ожидать, что будете платить 10 или 20 долларов в месяц за доступ к программному обеспечению, а не за его владение. Некоторые из них бесплатны, например, программное обеспечение с открытым исходным кодом. Стоимость будет фактором доступности; учтите, что бесплатные или бюджетные варианты могут не иметь ключевых функций.
Функции
Поскольку выбор сузился до вашей операционной системы и бюджета, пришло время изучить функции, доступные в различных программах. Не думайте, что одна программа похожа на другую — параметры дизайна, пользовательский интерфейс и интеграция инструментов могут варьироваться от одной программы к другой.
Например, CorelDRAW широко известен как интуитивно понятное и простое в освоении программное обеспечение для графического дизайна, в то время как многие другие продукты имеют сложную кривую освоения. Подумайте, насколько легко найти и получить доступ к файлам вашего проекта, какие форматы доступны для экспорта и какие встроенные инструменты упрощают создание векторного изображения.
Подумайте, насколько легко найти и получить доступ к файлам вашего проекта, какие форматы доступны для экспорта и какие встроенные инструменты упрощают создание векторного изображения.
В CorelDRAW вы можете использовать встроенные инструменты для быстрого рисования в перспективе, замены цветов одним щелчком мыши или совместной работы в режиме реального времени с комментариями в реальном времени. Эти функции включены, чтобы сделать общий процесс проектирования простым и интуитивно понятным. Создание того же изображения в другой программе может быть более трудоемким, поскольку отсутствуют ключевые функции повышения производительности. Итак, подумайте, как вы будете использовать программу и какие функции наиболее важны для вашего творческого процесса.
Все еще на заборе? Узнайте больше о выборе подходящего программного обеспечения для создания векторного изображения.
Инструменты и технологии, необходимые для создания векторных рисунков
Для создания произведений искусства в цифровом формате, таких как векторы, требуются цифровые инструменты. Как минимум, вам понадобится устройство, совместимое с вашим программным обеспечением для графического дизайна, чтобы создавать векторные изображения. Для большинства это означает ПК на базе Windows или Mac. Если вы покупаете новое устройство, обратите особое внимание на характеристики видеокарты и дисплея и выберите устройство с многоядерным процессором для быстрой и быстрой работы.
Как минимум, вам понадобится устройство, совместимое с вашим программным обеспечением для графического дизайна, чтобы создавать векторные изображения. Для большинства это означает ПК на базе Windows или Mac. Если вы покупаете новое устройство, обратите особое внимание на характеристики видеокарты и дисплея и выберите устройство с многоядерным процессором для быстрой и быстрой работы.
Рассмотрите возможность добавления мобильных устройств или периферийных устройств, чтобы расширить творческий процесс и сделать его более гибким. Ноутбук 2-в-1 с сенсорным экраном и пером для рисования поможет вам творить в пути. А специальные инструменты, такие как планшеты для рисования, планшетные сканеры и оборудование для цифровой фотографии, помогут вам превратить физические произведения искусства в векторы для цифрового мира.
Навыки дизайна для творческого успеха
Векторная графика — это новая среда для начинающих и опытных художников. Это технологическое средство, разработанное для цифрового мира, и оно предоставляет художникам по всему миру новые возможности для изучения своего искусства, самовыражения и превращения своей творческой страсти в жизнеспособные источники дохода.
Ключевые навыки работы с векторной графикой включают:
- Глаз для дизайна
- Хорошее владение цветом и балансом
- Способность визуально выразить идею
- Опыт работы с техникой рисования или живописи
Создать векторное изображение относительно просто, что делает этот носитель особенно доступным для начинающих. Тем не менее, овладение базовыми знаниями и методами рисования поможет вам улучшить векторную графику, и главное — продолжать учиться и создавать свое портфолио.
Многие из наиболее успешных векторных художников частично являются самоучками. Кристиано Сикейра — узнаваемое имя в области векторной графики: он работал с такими крупными брендами, как ESPN и Nike. В интервью Talk Illustration Криштиану упомянул, что он примерно наполовину самоучка, полагающийся на учебные пособия, чтобы овладеть новыми навыками, смешивая свое реальное искусство с векторной графикой для создания своего фирменного стиля.
Вдохновитесь созданием векторной графики
Творчество и вдохновение для творчества — две совершенно разные вещи. Многие известные художники говорят о том, насколько пугающим может быть чистый холст. Во всем творческом мире музыканты, хореографы, фотографы, иллюстраторы и им подобные пытаются найти эту творческую искру. Если вы садитесь за векторную графику и чувствуете, что рисуете пустое место, есть много мест, где можно найти вдохновение.
Наши любимые места для цифрового вдохновения:
- Инстаграм
- Пинтерест
- Беханс
- Дрибл
- Премия
Творческое вдохновение может прийти практически откуда угодно. Такие художники, как Марианн Нгуен, черпают вдохновение в рутинных задачах повседневной жизни. А векторный художник из Остина, штат Техас, Реаннон Оверби полагается на свою любовь к собакам, мультяшным и настоящим, чтобы создавать векторные изображения.
Заключительные мысли и советы на прощание
Векторный дизайн — захватывающая цифровая среда, набирающая популярность среди иллюстраторов и графических дизайнеров. В этом руководстве освещены все ключевые моменты, которые помогут вам получить базовые знания в области векторной графики и искусства.
Теперь пришло время попробовать свои силы и создать свои собственные векторные изображения. Погружаясь в цифровой мир векторной графики, следите за дополнительными ресурсами CorelDRAW, чтобы узнать больше об основных функциях нашего программного обеспечения для графического дизайна и других популярных инструментов дизайна.
ПРЕДЫДУЩАЯ СТАТЬЯ
Как продавать векторную графику
СЛЕДУЮЩАЯ СТАТЬЯ
Как работает векторная графика
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
Начните создавать сегодня!
Что такое векторное искусство | Путеводитель по Vector
Что такое векторное искусствоVector Art
Когда вы просматриваете свои ленты в социальных сетях, трудно не заметить приток векторной графики. Эту современную тенденцию, от рекламы до постеров фильмов, трудно игнорировать. Но что такое векторное искусство? И почему это такой популярный выбор среди бизнеса и креативщиков?
Все мы знаем, что такое искусство. Это Мона Лиза, картина с лодками на реке в Венеции и статуя Давида. Если вы похожи на большинство людей, вы, вероятно, думаете о векторный рисунок как то, что существует уже давно. Вы были бы правы — векторное искусство десятилетиями использовалось в рекламе и дизайне.
Но что такое векторная графика? Многие люди даже не знают, что оно существует, а те, кто знает, часто думают, что это просто меньшая форма «настоящего» искусства. Возможно, вы не знаете, что сегодня векторное искусство становится все более популярным.
Возможно, вы не знаете, что сегодня векторное искусство становится все более популярным.
В этом сообщении блога мы рассмотрим определение векторной графики, ее преимущества и несколько примеров того, как вы можете использовать ее в своей работе!
Вот что такое векторное искусство на самом деле
Вы когда-нибудь видели логотип или графику какой-либо компании и были так поражены их красотой? Скорее всего, он был создан с использованием векторной графики. Векторные рисунки состоят из тысяч маленьких форм, называемых векторами (четкие линии, нарисованные точно по желанию), что приводит к более эстетически приятным проектам!
Короче говоря, векторное изображение создается с использованием математических формул для определения точек в двухмерном пространстве. Затем эти точки соединяются кривыми, в результате чего получается четкое связное изображение. В отличие от традиционных форм искусства, которые полагаются на материальные носители, такие как краска или древесный уголь, векторное искусство можно отображать в электронном виде без какого-либо ухудшения качества.
Векторные иллюстрации — отличный способ создавать дизайны, которые можно бесконечно настраивать. С каждым элементом дизайна, управляемым отдельно, у вас есть невероятный контроль над тем, как ваш знак или логотип будет выглядеть в различных форматах, без каких-либо тревожных проблем с точностью, таких как градиенты, которые внезапно становятся размытыми при слишком сильном уменьшении.
Суть в том, что вектор означает постоянный.
Почему векторное искусство становится все более популярным сейчас
Ищете способ выделиться среди остальных? Если это так, векторное искусство может быть идеальным решением для вас.
Векторный арт-дизайн — современный тренд, набирающий популярность как среди художников, так и среди деловых людей. В отличие от традиционных форм искусства, векторное изображение можно масштабировать до любого размера без потери качества. Это делает его идеальным средством для создания логотипов, иллюстраций и другой графики.
Нет сомнений в том, что векторное искусство находится на подъеме. Графические дизайнеры открывают для себя уникальные возможности программного обеспечения для векторной графики, и результаты ошеломляют. В общем, векторное искусство представляет собой иллюстрацию, состоящую из геометрических фигур, которыми можно манипулировать для создания любой формы или изображения, которое вам нравится.
Графические дизайнеры открывают для себя уникальные возможности программного обеспечения для векторной графики, и результаты ошеломляют. В общем, векторное искусство представляет собой иллюстрацию, состоящую из геометрических фигур, которыми можно манипулировать для создания любой формы или изображения, которое вам нравится.
Вы все чаще и чаще видите его в рекламных роликах, на веб-сайтах и в других формах цифровых медиа. Благодаря его растущей популярности десятки программ специально предназначены для создания векторной графики.
Кроме того, вокруг этой среды возникли онлайн-сообщества, предоставляющие предприятиям услуги векторной графики и консультации. Если вы думаете о том, чтобы получить помощь, мы заверяем вас, что ни один из них не превосходит Cre8iveSkill .
Различные типы файлов векторных изображений
Чтобы понять типы и форматы файлов векторных изображений, вы должны сначала понять, что такое векторы. Как я уже упоминал ранее, векторы — это математические объекты, которые позволяют создавать фигуры с точками и кривыми.
Форматы векторных файлов сохраняют графику в виде векторов, что позволяет редактировать их любого размера без потери качества. Существуют десятки форматов векторных файлов, но некоторые из самых популярных включают SVG, EPS и AI, каждый из которых имеет свои уникальные применения.
Если вам нужно создать или отредактировать векторную графику, важно использовать тип файла векторного изображения.
• AI
Краткая форма для Adobe Illustrator. Это отличный инструмент, который можно использовать, если вы ищете художественный штрих в своем векторном художественном проекте. Тип файла AI обычно используется в печатных СМИ и цифровом графическом дизайне, таком как логотипы.
Этот формат файла лучше всего подходит для создания логотипов и иллюстраций.
• EPS
Краткая форма для инкапсулированного PostScript. Формат файла EPS существует уже довольно давно, и это более старый тип векторной графики, который не поддерживает прозрачность, как это делают более современные файлы.
Формат файла EPS в основном используется для полиграфического дизайна.
Формат Portable Document Format был разработан для обмена документами между платформами и редактируется в Adobe Acrobat.
• SVG
Формат масштабируемой векторной графики часто используется в Интернете для создания потрясающих визуальных эффектов для веб-сайтов и рекламы. Он основан на XML (язык разметки, понятный как машинам, так и людям), который можно индексировать.
Как извлечь пользу из векторной графики?
Есть ли что-нибудь более разочаровывающее, чем тратить часы на проект только для того, чтобы он выглядел ужасно, когда вы закончите? Если вы когда-либо чувствовали это, вы не одиноки. На самом деле, многие люди борются с созданием высококачественного искусства. Но что, если бы существовал более простой способ? Векторные изображения помогут вам с легкостью создавать потрясающие визуальные эффекты.
Хотите верьте, хотите нет, есть много преимуществ использования векторного рисунка по сравнению с традиционными методами рисования. Вот лишь некоторые из них:
Вот лишь некоторые из них:
1. Векторные изображения масштабируются:
Это означает, что их можно увеличивать или уменьшать без ухудшения качества. Когда вы используете традиционные методы художественного оформления, такие как Photoshop или Illustrator, изображение становится пиксельным при увеличении. Однако с векторной графикой ваше изображение всегда будет четким и четким.
2. Векторные рисунки легко редактировать:
Вы можете легко вносить изменения в свои проекты без необходимости начинать с нуля. Вы можете изменять цвета, формы и даже добавлять текст, не влияя на качество изображения.
3. Векторные изображения универсальны:
Их можно использовать где угодно, от печатных до электронных носителей. Хотите ли вы использовать его на огромной рекламной доске через дорогу или сделать коммерческое видеообъявление с использованием векторных изображений, решать вам.
4. Векторные изображения подходят для Интернета:
Векторные изображения удобны для поисковых систем, поскольку поисковые системы могут легко их индексировать. Они имеют меньшие размеры файлов, что позволяет веб-страницам загружаться намного быстрее и обеспечивает оптимизированную работу.
Они имеют меньшие размеры файлов, что позволяет веб-страницам загружаться намного быстрее и обеспечивает оптимизированную работу.
5. Векторная графика чистая и профессиональная:
В отличие от растровой графики (которая состоит из пикселей), векторные изображения четкие и четкие, без размытых деталей и видимых пикселей. Чистый дизайн позволяет изображениям быть намного более эстетичными, чем растровые изображения. Кроме того, векторные изображения выглядят более профессионально.
6. Векторная графика более креативна:
С векторной графикой нет предела возможностям дизайна. Больше не нужно беспокоиться о размере разрешения или о том, как изображение будет выглядеть на разных экранах; это дает дизайнерам свободу, в которой они нуждаются, чтобы их творчество сияло без каких-либо проблем, с сохранением качества во всем.
7. Векторная графика имеет более широкое применение в промышленности:
Векторная графика актуальна во многих отраслях. Например, дизайнеры интерьеров часто используют векторную графику при оформлении офисных помещений. Домашним декораторам нравится использовать их для проектов планировки, таких как расстановка мебели или цветовая гамма; Модные дома теперь включают в свои линии одежды различные формы.
Например, дизайнеры интерьеров часто используют векторную графику при оформлении офисных помещений. Домашним декораторам нравится использовать их для проектов планировки, таких как расстановка мебели или цветовая гамма; Модные дома теперь включают в свои линии одежды различные формы.
Одним из самых приятных и захватывающих творческих продуктов является векторная графика. Игра с формами и цветами доставляет истинное удовольствие, как только вы освоите основы. Первый шаг к тому, чтобы стать векторным художником, — это выбрать программное обеспечение для векторного дизайна.
На рынке существует множество вариантов, некоторые из которых бесплатны, а другие платные, но Adobe Illustrator является отраслевым стандартом. Для начала вы можете выбрать любую программу, соответствующую вашим требованиям. После того, как вы определились с программным пакетом, изучите основы таких инструментов, как перо, основные геометрические формы, кисть, карандаш и так далее.
Процесс векторной иллюстрации доставляет массу удовольствия. Вы можете создавать эффектные и привлекательные, а также тонкие и элегантные работы. Это требует усилий и самоотверженности, как и все великое в жизни. Однако, если вы начнете с базового понимания инструментов, таких как перо, форма и кисть, а затем продолжите изучать и экспериментировать с другими инструментами и эффектами, вы будете на пути к созданию великолепных векторная графика в кратчайшие сроки.
Существует множество онлайн-ресурсов для изучения векторной иллюстрации, а также замечательных художников, которые создают потрясающие произведения искусства, чтобы мотивировать вас продолжить карьеру векторного художника. Это всего лишь вопрос времени и самоотверженности того, сколько усилий вы приложите, чтобы стать векторным художником.
Создание векторных иллюстраций — отличный способ продемонстрировать свои творческие способности. Векторное цифровое искусство создается программным обеспечением для векторного графического дизайна с использованием математических формул для создания простых фигур между точками вместо объединения миллионов пикселей.
Для создания векторных изображений создаются различные точки, также называемые узлами. Затем эти узлы соединяются вместе с помощью линий (или путей) для создания различных фигур.
Вот как вы можете начать создавать свой собственный векторный рисунок
1. Выбор программного обеспечения
Программное обеспечение для векторной графики — это мощный и универсальный инструмент, который позволяет пользователям создавать потрясающие проекты и управлять изображениями с помощью геометрических и математических команд. Вы можете выбрать любую векторную программу, которая вам нравится, но имейте в виду, что так и должно быть.
• Предоставляет вам все инструменты и опции для редактирования векторных изображений.
• Позволяет экспортировать несколько типов файлов, связанных с векторами.
Наиболее часто используемые программы для работы с векторной графикой включают:
ПлатныеAdobe Illustrator, CorelDRAW, DrawPad, Canvas X, Figma
Бесплатные 9002 4Sketch, Inkscape, Krita, Boxy SVG
2.
 Мастеринг Инструменты и формы
Мастеринг Инструменты и формыОдна из первых и самых важных вещей, которую необходимо изучить векторному художнику, — научиться пользоваться инструментами пера, базовыми фигурами и операциями, такими как Pathfinder.
Как только вы привыкнете к этому, освойте использование цветов, карандашей и кистей различных типов, чтобы обводить или рисовать от руки.
Знание того, как и какие фигуры добавлять и работать со слоями, также имеет решающее значение для создания безупречных векторных изображений.
При создании векторного изображения всегда следует помнить о трех вещах.
1. Он должен быть чистым
Ваш векторный рисунок не должен быть загроможден. Загроможденный дизайн часто трудно читать, потому что в нем слишком много избыточных элементов. Это также затруднит редактирование или изменение векторного изображения.
2. Это должно быть просто
Создание векторного изображения очень простое. Ничего сложного не требуется. Простые формы сделают вашу работу.
3. Он должен быть жирным
Общий векторный дизайн должен быть жирным, чтобы ваши векторные линии и узлы соединились. Используйте хорошие цветовые схемы, чтобы дизайн выглядел эстетично.
Какие инструменты можно использовать для создания векторной графики
Вы когда-нибудь видели эту фантастическую векторную графику и мечтали создать что-то подобное самостоятельно? Ну, ты можешь! Существует несколько инструментов, которые помогут вам создавать векторную графику. В этом разделе мы рассмотрим некоторые из самых популярных инструментов.
1. Adobe Illustrator
Illustrator, возможно, является одним из наиболее часто используемых программ для создания векторных изображений и графики. Для его векторной трассировки и создания требуется всего несколько кликов.
2. Krita
Krita — графический редактор с открытым исходным кодом, который стал очень удобным инструментом для создания, импорта и экспорта векторной графики.
3.
 Boxy SVG
Boxy SVGЭто один из самых простых и легких инструментов, который дает вам все основные возможности для того, чтобы сразу приступить к созданию векторной графики без особых сложностей.
4. Inkscape
nkscape — одно из лучших программ для редактирования векторной графики с открытым исходным кодом, которым пользуются профессионалы. Это дает вам неограниченные возможности манипулирования для создания безупречной векторной графики.
5. Vectr
Vectr — это хорошее онлайн-программное обеспечение, которое новички могут использовать для создания векторных изображений. Менее сложный и простой пользовательский интерфейс дает ему преимущество для всех параметров редактирования векторов начального уровня, таких как границы и тени.
6. LibreOffice Draw
Это отличный векторный редактор с нужными инструментами для редактирования векторных изображений с техническими чертежами, такими как блок-схемы, диаграммы и таблицы.
Использование векторной графики в различных отраслях
Нет сомнений в том, что векторное искусство произвело революцию в мире графического дизайна. Его четкие линии и четкие формы делают его идеальным средством для создания высококачественных иллюстраций и логотипов. Но многие люди не понимают, что векторное искусство можно использовать в самых разных отраслях. Существует так много отраслей, которые процветают благодаря графическому дизайну.
Его четкие линии и четкие формы делают его идеальным средством для создания высококачественных иллюстраций и логотипов. Но многие люди не понимают, что векторное искусство можно использовать в самых разных отраслях. Существует так много отраслей, которые процветают благодаря графическому дизайну.
В этом разделе мы рассмотрим различные способы использования векторной графики для получения потрясающих результатов в различных отраслях.
Оцифровка вышивки
Оцифровка вышивки — это процесс преобразования графического изображения в стежки, которые можно вышивать на ткани. Несмотря на то, что существует множество различных способов создания файлов цифровой вышивки, векторное искусство часто используется, потому что его легко создавать и редактировать.
Текстильная промышленность
В текстильной промышленности существует постоянная потребность в новых и инновационных проектах. Вот тут и приходит на помощь векторное искусство. Векторное искусство — это тип графического дизайна, в котором для создания изображений используются математические уравнения. Это делает его идеальным для создания замысловатых рисунков, которые можно использовать в текстиле.
Это делает его идеальным для создания замысловатых рисунков, которые можно использовать в текстиле.
Кроме того, поскольку векторное изображение создается с использованием математических вычислений, его можно увеличивать или уменьшать без потери качества. Это делает векторы идеальным выбором для использования в текстильном дизайне.
Индустрия маркетинга
Дизайнеры часто используют векторную графику в рекламных и маркетинговых материалах. Его можно использовать для создания логотипа или как часть более крупного графического дизайна. Векторные изображения не зависят от разрешения и могут быть увеличены или уменьшены без потери качества.
Это делает его идеальным форматом для печати больших изображений или отображения на электронных устройствах с различным разрешением.
Изображения бывают двух основных типов: растровые и векторные. У каждого есть свои сильные и слабые стороны, поэтому важно понимать разницу. Мы кратко рассмотрим векторные и растровые изображения в следующем разделе.
Растр против. Вектор – чем растровые изображения отличаются от векторов
Все мы знаем, что такое изображения – визуальное представление чего-либо, обычно на экране или в печатном виде. Изображения могут быть фотографиями, иллюстрациями или даже рисунками. Вы, наверное, уже видели и растровые, и векторные изображения, но знаете ли вы разницу между ними?
Растровые изображения ушли в прошлое, потому что они устарели, сложны в использовании и не отвечают сегодняшним потребностям клиентов. Они тоже тяжелы для глаз. С другой стороны, векторные изображения легче редактировать и увеличивать или уменьшать, сохраняя при этом качество. По этим причинам дизайнеры сейчас используют векторные решения для современных проектов.
В этом разделе мы рассмотрим различия между растровыми и векторными изображениями и объясним, почему векторное искусство всегда может быть предпочтительнее другого.
Увеличение и улучшение изображения:
Растровые изображения
Когда дело доходит до масштабирования растровых изображений, окончательные результаты весьма разочаровывают. Увеличение приводит к значительному снижению качества, поэтому масштабирование невозможно без потери некоторых деталей.
Увеличение приводит к значительному снижению качества, поэтому масштабирование невозможно без потери некоторых деталей.
Векторные изображения
Поскольку векторное изображение создается на основе математических уравнений, его можно масштабировать до любого размера без потери качества. Это делает его идеальным для логотипов и иллюстраций, которые необходимо отображать в разных размерах.
Размер файла изображения:
Растровые изображения
При использовании растровой графики вы сохраняете целое изображение, а не только контуры своего дизайна. Это занимает гораздо больше места для хранения, что делает растровые файлы довольно большими.
Векторные изображения
Когда дело доходит до размера файла и места для хранения, векторные изображения занимают гораздо меньше места и имеют меньший размер файла, чем их растровые аналоги.
Процесс проектирования:
Растровые изображения
Время, затрачиваемое на рендеринг растровых пикселей, требует больше усилий, чем разработка настраиваемых векторных путей. Редактирование фотографий / PDF-файлов, преобразованных обратно в значения RGB, в лучшем случае утомительно. С появлением цифровой печати растровые рисунки стали менее популярными, поскольку их трудно редактировать и вносить изменения.
Редактирование фотографий / PDF-файлов, преобразованных обратно в значения RGB, в лучшем случае утомительно. С появлением цифровой печати растровые рисунки стали менее популярными, поскольку их трудно редактировать и вносить изменения.
Векторные изображения
С другой стороны, векторные изображения позволяют быстрее вносить изменения и редактировать. Развитие векторной графики привело к почти мгновенной революции в дизайне, предоставив нам гораздо больше гибкости и простоты, когда дело доходит до редактирования или создания новых дизайнов. При работе с ними не требуется столько терпения, времени, усилий или навыков.
Экономичность:
Растровые изображения
Поскольку для внесения любых изменений или редактирования растровых изображений требуется много времени и усилий, их производство, улучшение и редактирование обходятся дороже, чем их векторные аналоги.
Векторные изображения
Векторные изображения позволяют создавать сложные рисунки без особых усилий, а это значит, что вы можете создавать свои проекты быстрее и дешевле.



 Для этого обязательно установите флажок «Предварительный просмотр». При необходимости также включите пункт «Включить внутренние края».
Для этого обязательно установите флажок «Предварительный просмотр». При необходимости также включите пункт «Включить внутренние края».