Запись веб-страницы | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Важно!
Поддержка этой версии Orchestrator завершена. Рекомендуется выполнить обновление до Orchestrator 2019.
Рекомендуется выполнить обновление до Orchestrator 2019.
Действие Записи веб-страницы создаст или добавит информацию в HTML-файл. При создании новых веб-страниц с помощью действия «Запись веб-страницы» можно использовать шаблоны, которые могут содержать любое необходимое форматирование. При использовании действия «Запись веб-страницы» для создания веб-страниц все вхождения тегов <DOC-TITLE> и <DOC-TEXT> будут заменены указанными заголовками и текстом соответственно.
При использовании действия «Запись веб-страницы» для добавления к существующей веб-странице необходимо указать HTML-тег, который будет отмечать позицию, в которую будет добавлена страница. Действие Написать веб-страницу добавит текст над указанным HTML-тегом.
Действие «Запись веб-страницы» можно использовать для вывода всего журнала аудита модуля Runbook, который был запущен для устранения проблемы в сети. Вы также можете использовать действие Запись веб-страницы для постоянного обновления запущенных модулей Runbook обслуживания и их состояния.
Используйте следующие сведения для настройки действия «Запись веб-страницы».
Вкладка «Общие»
| Параметры | Инструкции по настройке |
|---|---|
| имя; | Введите описательное имя действия. |
| Описание | Введите подробное описание действий действия. |
| Тип | Выберите тип в раскрывающемся списке, который соответствует серверу, который требуется отслеживать. Возможны следующие варианты: — Создание веб-страницы Инструкции по настройке для каждого типа вкладки «Сведения |
Вкладка «Сведения» Создание веб-страницы
| Параметры | Инструкции по настройке |
|---|---|
| Заголовок | Введите заголовок веб-страницы. Если вы используете шаблон, это значение заменит <DOC-TITLE> в любом месте, где оно отображается в файле шаблона. Если вы не используете шаблон, это значение будет использоваться в теге <TITLE> в заголовке HTML-файла. Если вы используете шаблон, это значение заменит <DOC-TITLE> в любом месте, где оно отображается в файле шаблона. Если вы не используете шаблон, это значение будет использоваться в теге <TITLE> в заголовке HTML-файла. |
| Text | Введите текст веб-страницы. Если вы используете шаблон, это значение заменит <DOC-TEXT> в любом месте, где оно отображается в файле шаблона. Если вы не используете шаблон, это значение будет использоваться в теге <BODY> в заголовке HTML-файла. |
| Шаблон | Введите путь и имя файла шаблона, который вы используете. Вы также можете использовать кнопку с многоточием (…) для поиска файла. |
| Папка | Введите путь к папке, в которой должна быть создана веб-страница. |
| Имя файла | Выберите , чтобы указать имя файла создаваемой веб-страницы. |
| Создание файла с уникальным именем | Выберите , чтобы автоматически создать уникальное имя для веб-страницы при ее создании. Этот файл будет иметь расширение .html. Этот файл будет иметь расширение .html. |
Вкладка «Сведения» Добавление на веб-страницу
| Параметры | Инструкции по настройке |
|---|---|
| Тег | Введите тег, который будет отмечать точку, в которую будет добавлена страница. Рекомендуется использовать тег <по умолчанию OP-TAG-APPEND-WEB>. |
| Text | Введите текст, который будет добавлен на веб-страницу. |
| Веб-страница | Введите путь и имя файла веб-страницы, который вы добавляете. Вы также можете использовать кнопку с многоточием (…) для поиска файла. |
Опубликованные данные
В следующей таблице перечислены опубликованные элементы данных.
| Элемент | Описание |
|---|---|
| Полный путь и имя веб-страницы | Полный путь к HTML-файлу, который был создан или добавлен. |
| Исходный текст созданной веб-страницы | Текст, содержащийся в HTML-файле. |
| Заголовок для добавления на созданную веб-страницу | Заголовок, добавленный на веб-страницу. Эти опубликованные данные доступны только при выборе параметра Создать веб-страницу на вкладке Общие . |
| Текст для добавления на веб-страницу | Текст, добавленный на веб-страницу. Это значение определяется полем «Текст» в режимах «Создать веб-страницу» и «Добавить к веб-странице «. |
Как создать HTML страницу
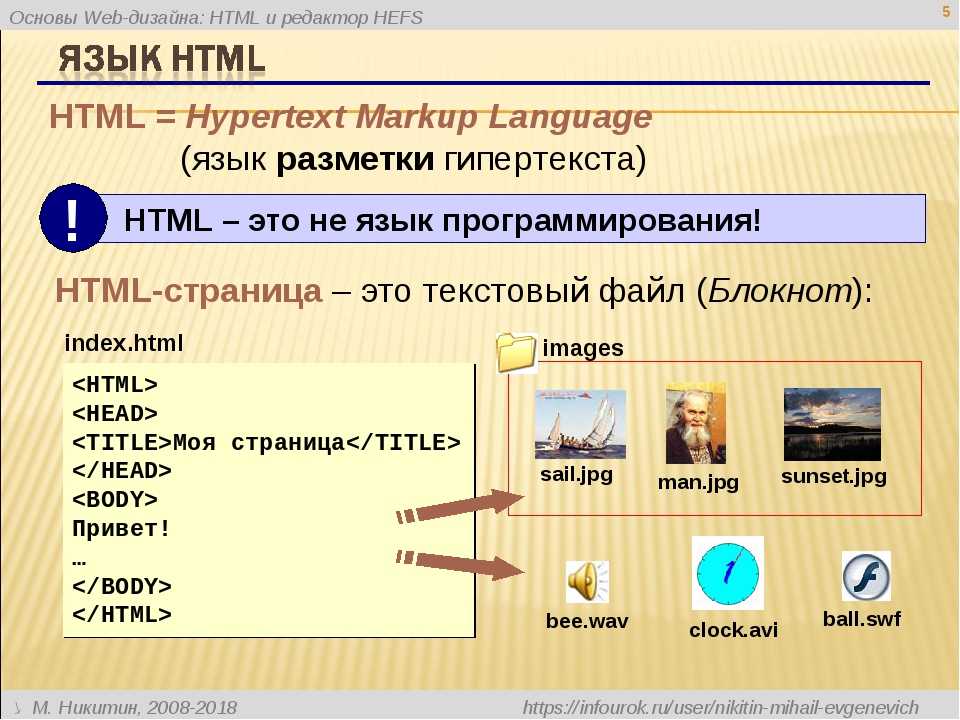
HTML страница создается с применением тегов, поэтому сначала я объясню, что такое тег. Тег — это команда на веб-странице, которая говорит браузеру что необходимо сделать. Тег состоит из знаков < и >. Примером тега является <html>, о котором вы узнаете ниже.
Тег состоит из знаков < и >. Примером тега является <html>, о котором вы узнаете ниже.
- Создайте свою первую веб-страницу с помощью HTML
- Рассмотрим код построчно
- Откройте ваш HTML-документ в веб-браузере
- Использование HTML-тегов
- Вложенные HTML-теги
- HTML-теги синглтона
- Список всех тегов HTML
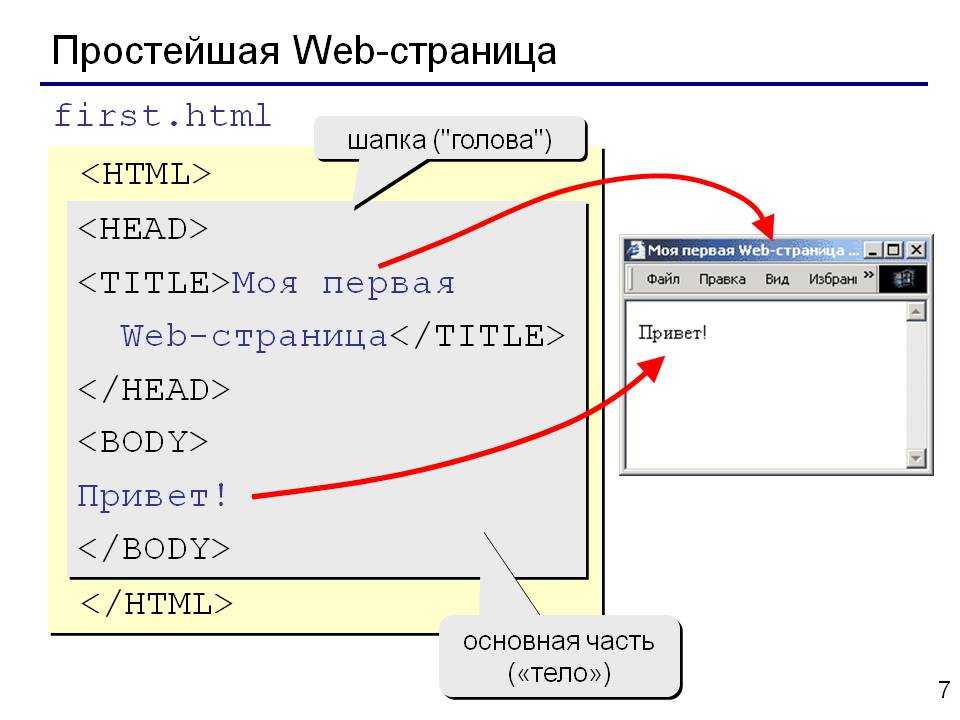
Создайте свою первую веб-страницу с помощью HTML
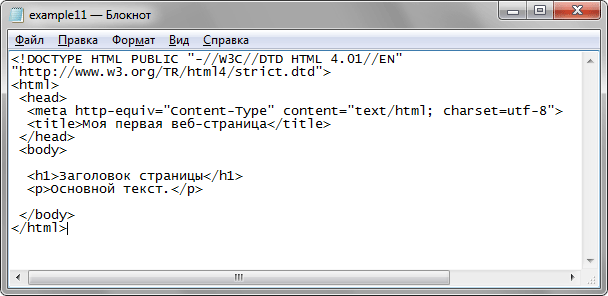
Откройте Блокнот, Notepad++ или любой другой текстовый редактор и напишите или скопируйте в него следующий код:
<!DOCTYPE HTML>
<html lang="ru">
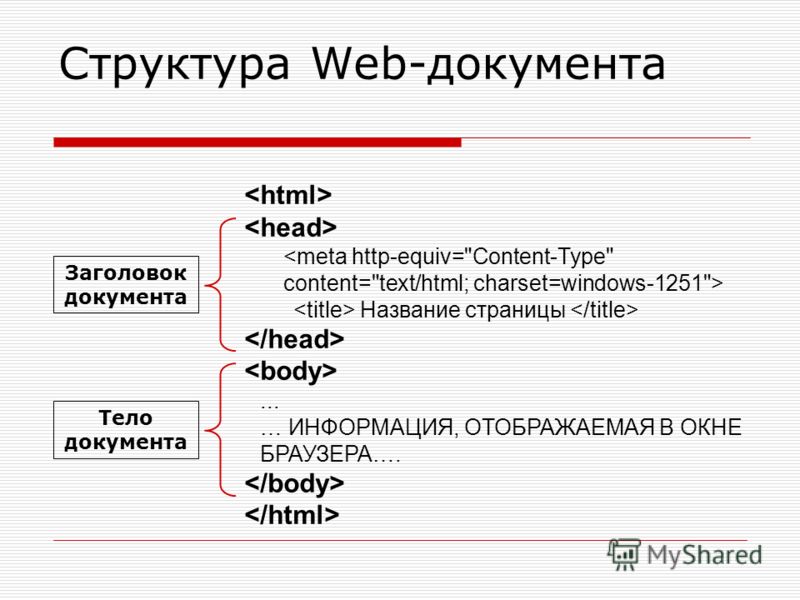
<head>
<meta charset="UTF-8">
<title>Моя первая веб-страница</title>
</head>
<body>
Привет, мир!
</body>
</html>
Рассмотрим код построчно
Мы только что создали страницу, и написали написали на ней «Привет, мир!» с помощью HTML разметки. Давайте рассмотрим этот код построчно.
Давайте рассмотрим этот код построчно.
| <!DOCTYPE HTML> | Первое, что нужно сделать — это сообщить браузеру, какую версию HTML вы используете. В нашем случае, это последняя версия — HTML5. Вы должны всегда использовать этот тег. |
| <html lang=»ru»> | Все это говорит о том, что в HTML-документе указан язык, который является русским. Если вы будете создавать сайт на другом языке, то необходимо будет указать соответствующий язык. |
| <head> | Отмечает начало документа HTML, так называемой головой. Этот раздел не отображается на веб-странице, но содержит важную информацию о странице. |
| <meta charset=»UTF-8″> | Обозначает кодировку символов: UTF-8 |
| <title>Моя первая веб-страница</title> | Заголовок страницы, можно увидеть на вкладке браузера и при добавлении закладки сайта в избранное. Вы можете написать любое название, между тегами заголовка. Последний тег </title> (является завершающим) и означает, что заголовок тега тут заканчивается. Вы можете завершить любой тег, поставив косую черту / между знаками <>. Последний тег </title> (является завершающим) и означает, что заголовок тега тут заканчивается. Вы можете завершить любой тег, поставив косую черту / между знаками <>. |
| </head> | Закрытие тега головы. |
| <body> | Тут начинается раздел тела. Тут вы будете размещать все, что будет отображаться на видимой части страницы. |
| Привет, мир! | Видимая часть в веб-браузере. |
| </body> | Закрывающий тег тела. |
| </html> | Завершающая часть нашей страницы. |
Находясь на любой веб-странице нажмите Ctrl + U в Google Chrome, и вы увидите HTML-код. Откройте несколько веб-сайтов и посмотрите их HTML-код.
Откройте ваш HTML-документ в веб-браузере
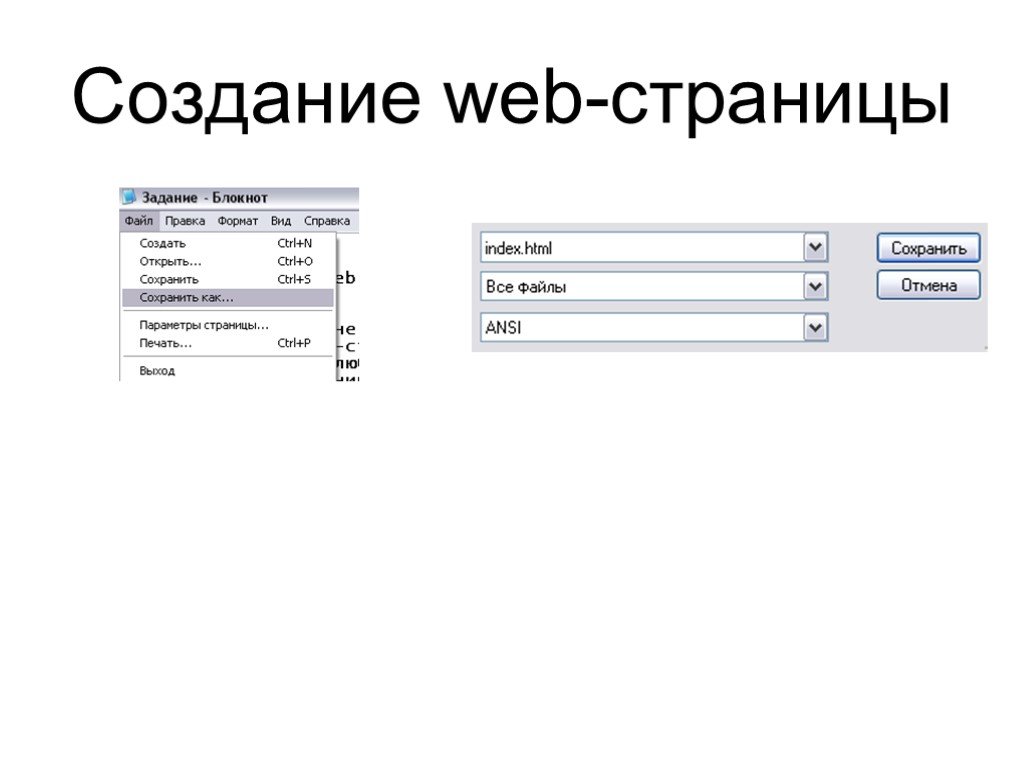
Следующее, что нужно сделать, это сохранить первую веб-страницу на жестком диске. Нажмите Файл, затем Сохранить. Измените расширение .txt вашего нового файла на .html, например index.html. Можно создать специальную папку, чтобы все ваши веб-страницы были организованы.
Измените расширение .txt вашего нового файла на .html, например index.html. Можно создать специальную папку, чтобы все ваши веб-страницы были организованы.
Убедитесь, что вы сохранили свой файл веб-страницы с расширением .html, иначе это будет текстовый документ, а не веб-страница. Нажмите «Сохранить». Перейдите в папку и откройте его. Дважды щелкните файл, который вы только что создали, и он должен выглядеть примерно так.
Поздравляю! Вы создали свою первую локальную веб-страницу, отображающую статическое сообщение в браузере!
Использование HTML-тегов
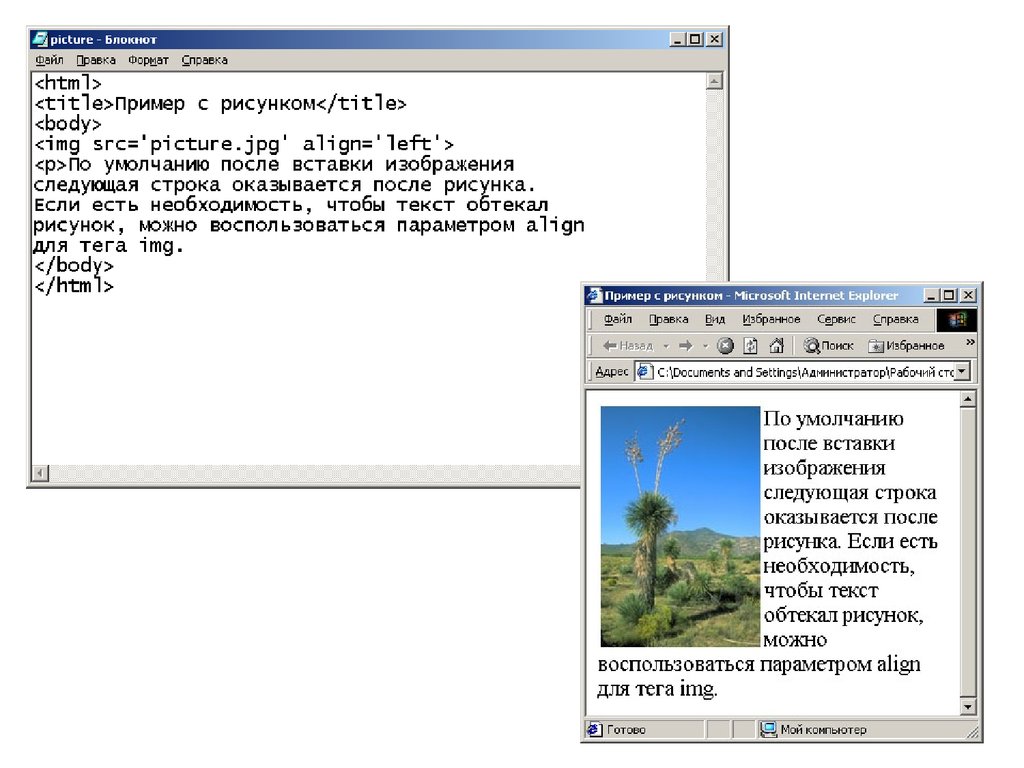
Сейчас я научу вас, как сделать текст подчеркнутым. Добавьте нижнюю строчку в тело вашего документа, сохраните и посмотрите в браузере, что получилось.
<u>Текст с подчеркиванием.</u>
Как вы видите, когда мы добавляем тег <u>, он начинает подчеркивание. А тег </u>, заканчивает подчеркивание. Как я и писал выше, если вы добавляете в тег обратную косую черту /, то она закроет этот тег.
Как я и писал выше, если вы добавляете в тег обратную косую черту /, то она закроет этот тег.
Как сделать текст жирным
<strong>Жирный текст</STRONG>
Как сделать текст курсивом
<em>Курсив</em>
Вложенные HTML-теги
Вы можете даже поставить все 3 тега одновременно!
<b><u><em>Курсив, подчеркнутый, жирный.<em/></u></b>
На примере используется более одного тега одновременно — это и называется «Вложенные теги». Некоторые браузеры могут некорректно отображать вашу страницу, и это называется перекрывающимися тегами.
Это пример вложенных тегов:
<strong><em><u>Привет!</u></em></strong>
Теперь пример перекрывающихся тегов:
<strong><em><u>Привет!</strong></em></u>
Вы видите разницу? Хорошее правило, которому нужно следовать: это то, что тэг, который ты начинаешь первым — заканчиваешь последним. А тэг, который ты начинаешь последним, ты заканчиваешь первым. Все еще в замешательстве? Не беспокойся, ты привыкнешь к этому, продолжай практиковаться.
А тэг, который ты начинаешь последним, ты заканчиваешь первым. Все еще в замешательстве? Не беспокойся, ты привыкнешь к этому, продолжай практиковаться.
HTML-теги синглтона
Мы узнали, что каждый HTML-тег должен быть закрыт после открытия: <tagname> … </tagname>.
Есть несколько специальных элементов, которым не нужен закрывающий тег, потому что они никогда не содержат ничего другого. Например, горизонтальная линия <hr/> никогда не содержит абзаца, изображений или чего-либо еще. Мы называем эти тэги Singleton, и закрывающий слеш пишется так: <tagname attribute = «parameter»/>
Список одноэлементных HTML-тегов: area, base, br, col, embed, hr, img, input, link, meta, param, source.
Список всех тегов HTML
Посмотрите в списке все HTML-теги с примерами. Это поможет вам понять, какие теги использовать, а какие избегать, так как некоторые устарели.
Поделиться статьей:
Как создать HTML-страницу
ГЛАВНАЯ / БЛОГ / Разработка / Как создать HTML-страницу
HTML-страница важна на каждом веб-сайте. Это язык гипертекстовой разметки, который составляет структуру любой веб-страницы. Как только вы узнаете, как создать HTML-страницу, вы сможете легко внести некоторые изменения в свой веб-сайт.
Прежде чем вы сможете быстро создать хорошую HTML-страницу, необходимо выполнить несколько шагов. В этой статье мы поделимся некоторыми полезными советами, которым вы можете следовать, чтобы создать HTML-страницу без каких-либо проблем. Вы можете сохранить эту страницу как документ HTML, а также просмотреть ее в своем веб-браузере.
Вы можете сохранить эту страницу как документ HTML, а также просмотреть ее в своем веб-браузере.
а. Откройте текстовый редактор
Это первое, что вы можете сделать для создания HTML-страницы. Сегодня в Интернете доступно множество приложений для текстового редактора. вы можете открыть любой из ваших любимых текстовых редакторов, таких как Notepad++ или Блокнот. Этот тип приложения позволяет легко и быстро написать HTML-страницу. Если вы используете устройство на базе macOS, вы можете использовать приложение TextEdit для создания HTML-страницы.
б. Всегда начинайте с открытия DOCTYPE html
Прежде чем вы напишете свою HTML-страницу, вы должны написать это открытие в начале документа. Вы можете начать с написания DOCTYPE html и нажать Enter. Этот код сообщает веб-браузеру, что это HTML-страница. Этот письменный код должен быть размещен перед размещением любых других кодов в документе.
в. Введите HTML-код
Чтобы успешно написать HTML-страницу, вам необходимо больше узнать о HTML-коде. Есть несколько важных кодов, которые вы должны знать, чтобы использовать их надлежащим образом. HTML-код обычно состоит из нескольких тегов, расположенных между открывающим и закрывающим тегами HTML. Вот несколько важных кодов, которые вам нужно выучить.
Есть несколько важных кодов, которые вы должны знать, чтобы использовать их надлежащим образом. HTML-код обычно состоит из нескольких тегов, расположенных между открывающим и закрывающим тегами HTML. Вот несколько важных кодов, которые вам нужно выучить.
HTML. Это открывающий тег HTML-кода
HEAD. Это тег заголовка, который можно использовать для создания заголовка страницы. Этот тег должен быть закрыт до открытия тега body.
КОРПУС. Это еще один важный тег, который следует разместить на HTML-странице. Этот тег body можно использовать для отображения всего содержимого веб-страницы или текста. Все, что находится внутри этого тега body, будет считаться содержимым веб-страницы.
/HTML. Это закрывающий тег HTML-кода. Этот закрывающий тег обычно размещается в конце HTML-страницы. Это будет означать, что HTML-страница заканчивается до этого закрывающего тега.
д. Узнайте больше о некоторых дополнительных HTML-кодах
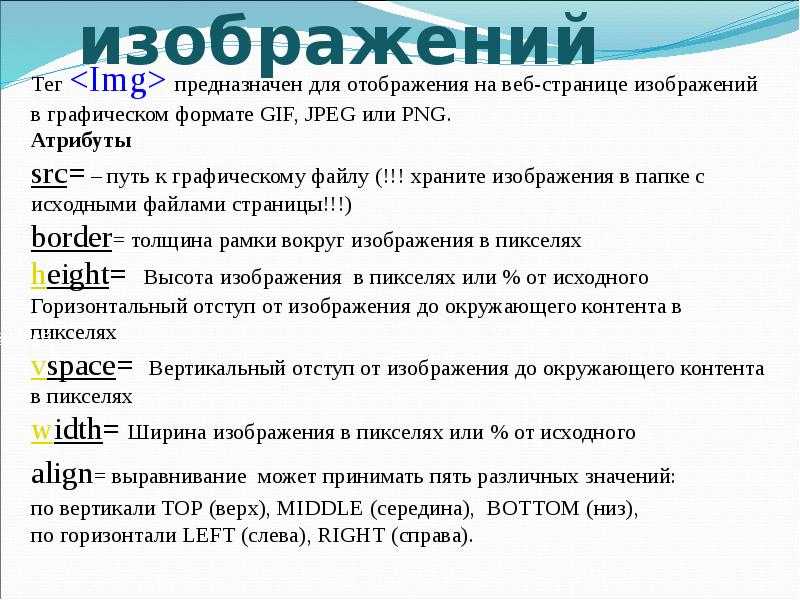
Существуют и другие дополнительные коды, которые вам необходимо выучить, чтобы вы могли написать свою HTML-страницу. Если вы хотите добавить изображение на страницу, вы можете добавить тег изображения img «URL-адрес вашего изображения». Этот код вызовет изображение, которое у вас есть в URL-адресе. Вы также можете ссылаться на другие веб-сайты или другие HTML-страницы. Вы можете использовать привязку a href=»linked URL» text/a. Якорный текст — это текст, который вы хотели бы разместить на контенте сайта. При нажатии на это сообщение посетители будут перенаправлены на указанный URL-адрес.
Если вы хотите добавить изображение на страницу, вы можете добавить тег изображения img «URL-адрес вашего изображения». Этот код вызовет изображение, которое у вас есть в URL-адресе. Вы также можете ссылаться на другие веб-сайты или другие HTML-страницы. Вы можете использовать привязку a href=»linked URL» text/a. Якорный текст — это текст, который вы хотели бы разместить на контенте сайта. При нажатии на это сообщение посетители будут перенаправлены на указанный URL-адрес.
эл. Сохраните код HTML
После того, как вы закончите процесс написания, вы сохраните файл в папке. Файл должен быть сохранен с расширением .html. Вы можете посмотреть Сохранить как для сохранения этой HTML-страницы. Вы можете назвать свою страницу и поставить расширение .html в конце имени. Это формат, который может быть прочитан и обработан любым веб-браузером.
ф. Проверьте внешний вид, открыв страницу в браузере
HTML-документ можно открыть в браузере. Вы можете проверить документ, открыв HTML-страницу в браузере. Вы можете дважды щелкнуть HTML-документ, чтобы выполнить этот шаг. Как только вы будете довольны результатом, вы можете сохранить файл в папке. Если вы все еще хотите внести некоторые улучшения, вы можете вернуться к текстовому редактору для редактирования вашей HTML-страницы.
Вы можете дважды щелкнуть HTML-документ, чтобы выполнить этот шаг. Как только вы будете довольны результатом, вы можете сохранить файл в папке. Если вы все еще хотите внести некоторые улучшения, вы можете вернуться к текстовому редактору для редактирования вашей HTML-страницы.
Вернуться к разработке
Связанные статьи
React CMS: как использовать React с безголовой CMS
Если вы разработчик React, вы, вероятно, задавались вопросом, как использовать React с безголовой CMS. Больше не удивляйтесь…
Продолжить чтение
Nuxt JS: полное руководство по фреймворку
Вы ищете фреймворк для создания своего следующего проекта? Nuxt JS может быть тем, что вы ищете.
Продолжить чтение
Next JS CMS: как использовать Next JS с Headless CMS
Вы разработчик? Скорее всего, вы слышали о Next! Это JavaScript с открытым исходным кодом из…
Продолжить чтение
HTML | Документация WebStorm
WebStorm обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или на специальной вкладке предварительного просмотра. в редакторе кода и многое другое.
Включить подключаемый модуль HTML Tools
Эта функция зависит от подключаемого модуля HTML Tools, который входит в комплект и включен в WebStorm по умолчанию. Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.
Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
Откройте вкладку «Установлено», найдите подключаемый модуль «Инструменты HTML» и установите флажок рядом с именем подключаемого модуля.
Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. WebStorm создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.
Создание ссылок в файле HTML
Внутри тега Alt+Enter и выберите Добавить [тег] в пользовательские HTML-теги.