Введение в HTML — Статьи
Каждый раз, открывая браузер, вы попадаете на веб-сайт, который может состоять из одной или множества веб-страниц с различной информацией. Основной технологией создания таких веб-страниц является язык HTML.
Каждый раз, открывая браузер, вы попадаете на веб-сайт, который может состоять из одной или множества веб-страниц с различной информацией. Основной технологией создания таких веб-страниц является язык HTML.
Как браузер получает веб-страницы?
Для общего понимания давайте рассмотрим небольшую теорию о том, как браузер получает веб-страницы и что такое веб-сервер. Чтобы получить веб-страницу, нужно создать файл, написанный на языке HTML, и поместить его на веб-сервер. После того как вы поместили созданный файл на веб-сервер, любой браузер сможет через интернет отыскать вашу веб-страницу. Веб-сервер — это обычный компьютер с доступом в интернет, который непрерывно работает и ожидает запросов от браузеров. Любой сервер хранит веб-страницы, картинки, аудиофайлы и файлы других типов.
Вы уже знаете, как работает браузер: вы бродите по различным сайтам в интернете, кликая по ссылкам для перехода на различные страницы. Такой клик служит поводом для того, чтобы ваш браузер сделал запрос на HTML-страницу веб-серверу, получил ответ на свой запрос и отобразил эту страницу в своем окне.
Но каким образом браузер узнает о том, как именно отображать страницу? Вот здесь начинает работать язык HTML. Он говорит браузеру все о содержании и структуре страницы. Если вы выполните свою работу хорошо (код будет написан корректно и без ошибок), то ваши страницы будут одинаково отображаться во всех браузерах.
Примечание: Браузер (от англ. Web browser — Веб-обозреватель) — программное обеспечение, используемое для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети — интернета), их обработки, вывода в окне браузера и перехода от одной страницы к другой.
Обратите внимание: во время обучения вам не придется выкладывать никакие страницы на веб-сервер, все прекрасно будет работать и на вашем локальном компьютере.
Перед тем как продолжить, давайте рассмотрим, для чего нужен HTML-редактор, что из себя представляет HTML-документ и как его создавать.
Зачем нужен HTML-редактор?
Редактировать HTML-документы можно и в обычном текстовом документе, но удобнее это делать, конечно же, в специальных HTML-редакторах. HTML-редактор — это один из основных инструментов для создания и редактирования веб-страниц и сайта в целом. Основное преимущество редакторов перед обычным блокнотом состоит в том, что они осуществляют подсветку кода, что в свою очередь позволяет проще и быстрее редактировать необходимый код.
Существует множество платных и бесплатных HTML-редакторов, к наиболее часто используемым платным относятся Dreamweaver, Visual Studio и PHPStorm. В качестве бесплатных редакторов можно использовать notepad++ и geany.
В качестве бесплатных редакторов можно использовать notepad++ и geany.
Что из себя представляет HTML-документ?
HTML-документ — это обычный текстовой файл c расширением .html, который содержит HTML-код. Далее будет описана информация для тех, кто не знает, как сохранять файлы с нужным расширением.
Windows:
Для того, чтобы сделать из текстового файла HTML-документ, вам надо всего-навсего сохранить файл под другим расширением, сделать это можно двумя способами:
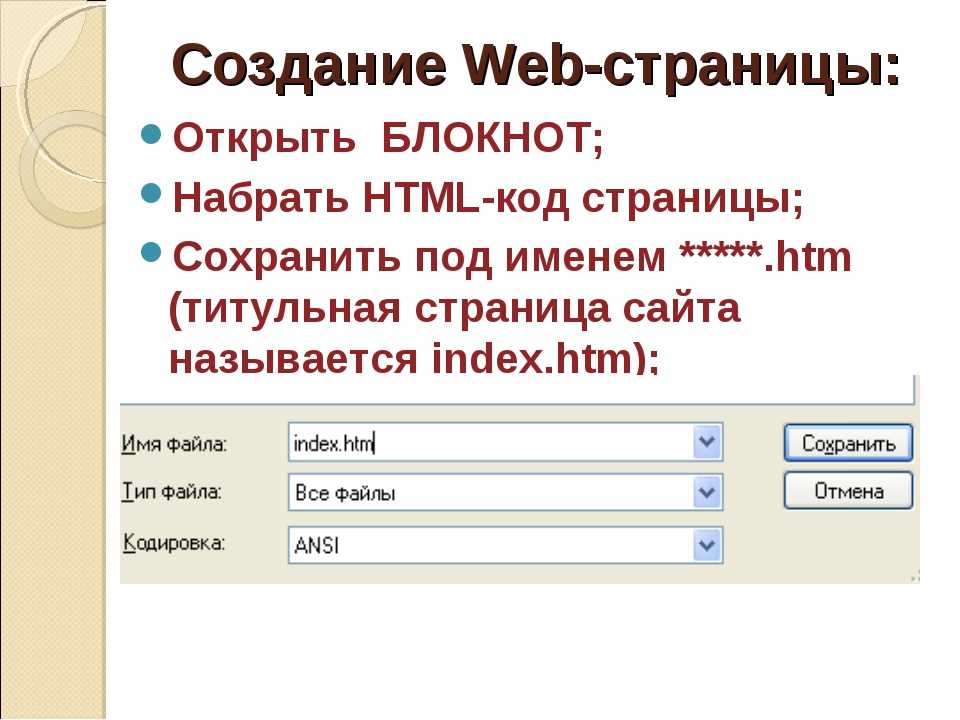
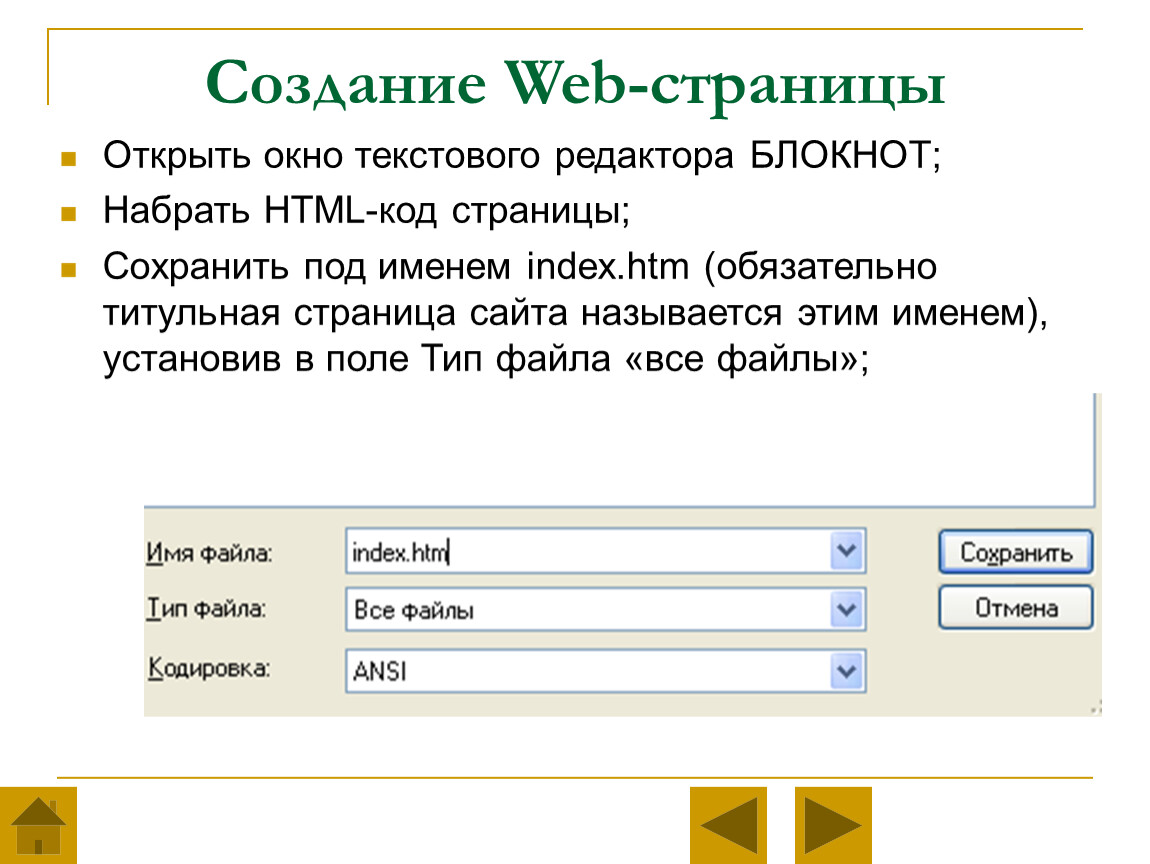
- В открытом редакторе (или в обычном текстовом документе) нажимаем файл → выбираемсохранить как → внизу в текстовом поле имя файла: напишем к примеру так: mypage.html → жмем сохранить. Всё, HTML-документ создан.
- Кликаем правой кнопкой мыши (ПКМ) на текстовом файле → выбираем переименовать и меняем расширение с .txt на .html. Чтобы воспользоваться данным способом, нам надо сделать так, чтобы по умолчанию у всех файлов были доступны их расширения, делается это следующим образом: нажимаем Пуск → открываем Панель управления → выбираем Параметры папок → вкладка Вид → прокручиваем в самый низ и убираем галочку на Скрывать расширения для зарегистрированных типов файлов.

Открыть файл, сохраненный с расширением .html, для просмотра в браузере можно двумя способами:
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае веб-страница откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → наводим курсор на открыть с помощью… → выбираем нужный вам браузер.
При получении HTML-документа браузер будет отображать его в виде веб-страницы (веб-страницей является то, что отображается в окне браузера), при этом вы не увидите в окне своего браузера отображения написанных вами тегов, потому что они будут интерпретированы для отображения содержимого страницы в нужном вам виде.
HTML-код:
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац</p>
</body>
</html>
Результат данного кода в окне браузера:
Чтобы отредактировать код HTML-документа, нажмите на него ПКМ → наводим курсор на открыть с помощью. .. → выбираем нужный вам редактор, если в списке нет нужного редактора, жмемВыбрать программу… и выбираем нужный редактор. Некоторые редакторы (для примера возьмемnotepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверхуEdit with Notepad++ (редактировать с помощью notepad++).
.. → выбираем нужный вам редактор, если в списке нет нужного редактора, жмемВыбрать программу… и выбираем нужный редактор. Некоторые редакторы (для примера возьмемnotepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверхуEdit with Notepad++ (редактировать с помощью notepad++).
Что такое HTML?
HTML — это язык для описания структуры веб-страниц. Cтраницы, созданные с его помощью, могут быть просмотрены только при помощи специальных программ (браузеров), установленных на компьютерах пользователей.
- Аббревиатура HTML расшифровывается как Hyper Text Markup Language (язык разметки гипертекста).
- Запомните, он не является языком программирования, это язык разметки.
- HTML использует теги разметки, чтобы описать структуру веб-страницы.
Что такое теги?
HTML теги — это ключевые слова или символы, заключенные в угловые скобки, например <body>,<p>, <h3> и т. д. Теги бывают двух видов: парные и одиночные (их также называют пустыми). Парные теги состоят из открывающего и закрывающего тега, например: <p>текст</p>. Символ «/» после угловой скобки указывает на то, что тег закрывающий. Одиночные теги состоят только из открывающего тега, например: <br>. Теги не чувствительны к регистру, поэтому могут быть написаны как прописными, так и строчными буквами: <P> означает то же самое, что и <p>. По стандарту HTML5 теги могут быть написаны в любом регистре.
д. Теги бывают двух видов: парные и одиночные (их также называют пустыми). Парные теги состоят из открывающего и закрывающего тега, например: <p>текст</p>. Символ «/» после угловой скобки указывает на то, что тег закрывающий. Одиночные теги состоят только из открывающего тега, например: <br>. Теги не чувствительны к регистру, поэтому могут быть написаны как прописными, так и строчными буквами: <P> означает то же самое, что и <p>. По стандарту HTML5 теги могут быть написаны в любом регистре.
 д. Чтобы стало понятнее, рассмотрим это подробнее на примерах ниже.
д. Чтобы стало понятнее, рассмотрим это подробнее на примерах ниже.
Так выглядит страница, в которой используются теги для разметки:
<h4>Мультифрукт - 100р.</h4> <h4>Молочный коктель - 150р.</h4>
<html>
<head>
<title>Летнее меню</title>
</head>
<h2>Напитки в нашем кафе</h2>
<p>Фруктовый напиток, содержащий апельсиновый и ананасовый соки.</p>
<p>Сливочное мороженое, перемешанное с мякотью фруктов.</p>
</body>
</html>
То же самое, но без использования тегов:
Мультифрукт - 100р. Молочный коктель - 150р.
Напитки в нашем кафе

Фруктовый напиток, содержащий апельсиновый и ананасовый соки.
Сливочное мороженое, перемешанное с мякотью фруктов.
Создание веб-страниц средствами HTML ⋆ Калейдоскоп событий Лента постов
Создание веб-страниц с помощью HTML – это неотъемлемый этап разработки ресурса профессиональным способом. С помощью данного языка пишется разметка интернет-ресурса и его необходимо освоить, чтобы не использовать шаблоны и конструкторы.
Создание веб страницы в HTML с помощью инструментов
Как сделать главную страницу сайта не зная HTML? Без знаний языка разметки можно написать сайт в одном из специальных редакторов. Самым простейшим и доступным из которых является Word.
Создание страницы сайта на HTML в редакторе сводится к использованию простейших визуальных инструментов. Они автоматически генерируют языковой код.
С помощью визуальных редакторов и конструкторов (в том числе онлайн) можно создать главную и второстепенные страницы сайта, а также разработать простой дизайн веб-страниц. Однако данный подход является крайне непрофессиональным и не позволяет создавать полноценные интернет-ресурсы.
Однако данный подход является крайне непрофессиональным и не позволяет создавать полноценные интернет-ресурсы.
Как создать страницу сайта на HTML без конструкторов
Для того чтобы делать полноценные сайты, создание web страниц рекомендуется производить без использования конструкторов. Так же необходимо изучить язык разметки, понять принцип работы данного языка, основные правила его использования.
Для работы понадобится текстовый редактор (можно использовать Блокнот, Notepad++ либо другой более функциональный) и браузер, а лучше сразу несколько. В текстовом редакторе будет производиться собственно написание HTML кода. А с помощью браузера можно будет просматривать, как будет выглядеть интернет-ресурс на компьютерах пользователей.
Для разработки можно также использовать специальные движки. Они могут частично или полностью автоматизировать работу над созданием ресурса, в том числе и написание HTML-кода.
Создание веб страницы в текстовом редакторе
Разработка интернет-ресурса, как правило, начинается с создания главной страницы сайта. Для ее написания, как и для внутренних страниц, используются обязательные теги, которые необходимы для правильного отображения ресурса в браузере:
Для ее написания, как и для внутренних страниц, используются обязательные теги, которые необходимы для правильного отображения ресурса в браузере:
— обязательные теги, с которых начинается и заканчивается любой HTML код. Они сообщают браузеру, что между ними заключен код, написанный на данном языке.
— данные теги заключают между собой видимую часть интернет-ресурса. Это текст, изображения, фон и т. п.
— эти теги очень важны, так как сообщают браузеру заголовочные сведения о сайте, а также передают поисковым сервисам краткую информацию о текстовом содержании ресурса.
Разработка главной страницы сайта начинается с включением в текстовый документ данных тегов. Затем, между ними необходимо разместить данные о форматировании и структурировании интернет-ресурса, его текстовое и графическое содержимое, ссылки, стили шрифта и т. д. Для этого имеется множество тегов, каждый из которых выполняет свою функцию. Новичку, который, не знает, как написать главную страницу сайта, рекомендуется использовать справочник по HTML, где указаны все теги и их назначение.
Написанный документ в текстовом редакторе необходимо сохранить в формате HTML под названием Index. После этого надо открыть в браузере, чтобы увидеть полученный результат.
Поняв, как сделать первую страницу сайта, последующие будет создавать уже проще. Кроме того, часть кода с главной можно копировать и использовать для написания второстепенных вкладок. Что несомненно упростит работу.
А чтоб более грамотно и профессионально разбираться в вопросах работы с сайтами начинающим вебмастерам необходимо пройти онлайн курс по sql, где вы освоите работу с базовыми SQL-запросами, а также научитесь делать многотабличные выборки, создавать и связывать таблицы, группировать и агрегировать данные, получать информацию для решения различных бизнес-задач. Это несомненно усовершенствует ваши знания как вебмастера.
Основы HTML-связывания – инженерно-технические услуги
Обзор
Ссылка на текст или изображение на веб-странице позволяет вашим зрителям переходить с одной страницы на другую.
Все ссылки на странице будут иметь отличительный внешний вид, если это не будет переопределено браузером или с помощью каскадных таблиц стилей (CSS). Под текстом ссылки будет подчеркивание, обычно оно синего цвета. Также можно поставить тег вокруг тега изображения, чтобы сделать это изображение ссылкой.
Ссылка (или гиперссылка, как ее еще называют) создается с помощью специального тега , называемого «якорем». Он требует закрывающего тега и используется для выделения текста или содержимого HTML, которые должны быть связаны на странице. Тег Тег является якорем, но если используется атрибут «href», то это ссылка. Оба атрибута можно использовать одновременно.
Оба атрибута можно использовать одновременно.
- Атрибуты для тега
- href — это наиболее часто используемый атрибут тега
- имя — этот атрибут создает якорь на вашей странице, на который может ссылаться другой тег
 Например:
Например: Ссылка на конец страницыТег привязки может выглядеть так:Это текст привязкиЭтот атрибут устарел в последней версии веб-стандартов в пользу атрибута «id». - id — создает уникальный идентификатор, отличающий тег от любого другого элемента на веб-странице. Поскольку атрибут name постепенно упраздняется в последних версиях браузеров, лучше всего использовать атрибуты name и id вместе, когда вы создаете привязку на своей странице, чтобы вы были в безопасности как со старыми, так и с новыми браузерами. Убедитесь, что оба атрибута имеют одинаковое значение. Пример этого показан выше в информации об атрибуте «имя».
- цель — этот атрибут определяет, куда будет загружаться новая веб-страница при нажатии на ссылку. Возможные варианты: «_blank», «_parent», «_self», «_top» и имя фрейма. По умолчанию «_self». Если вы не используете фреймы (чего делать не следует), единственная причина использовать атрибут target — это параметр _blank.

- _blank — ссылка всегда будет открывать новое окно браузера. Это полезно, если вы полностью ссылаетесь на другой сайт, но все же хотите, чтобы ваш сайт был доступен на компьютере пользователя. Многих это раздражает, поэтому используйте его с осторожностью.
- _parent — используется только с фреймами, в противном случае действует как «_self» Код
- — это нормальная функция ссылки. Новая страница загрузится в том же окне, что и исходная страница.
- _top — Это гарантирует загрузку новой страницы в полноэкранном режиме окна. В основном используется для «вырыва» рамок. В противном случае он действует как «_self» .
- Имя фрейма — Если вы используете фреймы на своем сайте (их следует использовать редко, если вообще), то вы можете ввести имя фрейма, чтобы результирующая страница, на которую вы ссылаетесь, отображалась в соответствующем окне фрейма.
- href — это наиболее часто используемый атрибут тега
- Пример:
html" name="linktome" target="_blank">Go SomewhereЭтот тег создаст и ссылку, и якорь. Ссылка будет вести на страницу «somewhere.html», а якорь называется «linktome». Атрибут target заставляет ссылку открываться в новом окне браузера.
Отправить электронное письмо со ссылкой
Помимо ссылки на другую веб-страницу или в другом месте на странице, вы также можете создать ссылку на адрес электронной почты. В зависимости от возможностей браузера, операционной системы и установленного программного обеспечения это приведет к автоматической загрузке программы электронной почты зрителя, и адрес электронной почты будет помещен в поле «Отправить» в новом окне электронной почты.
Для этого введите адрес электронной почты в качестве значения атрибута «href» и добавьте перед ним «mailto:». Например: Электронная почта Джо Однако при этом возникает неприятный побочный эффект. Существуют программы, созданные «спамерами», которые сканируют веб-страницы в поисках адресов электронной почты на веб-странице. Если он найдет его, этот адрес электронной почты будет добавлен в базу данных спамера, и этот адрес начнет заполняться нежелательной почтой. К счастью, есть способы обойти это. Если вы заинтересованы, отправьте сообщение в ETS, чтобы узнать больше.
Существуют программы, созданные «спамерами», которые сканируют веб-страницы в поисках адресов электронной почты на веб-странице. Если он найдет его, этот адрес электронной почты будет добавлен в базу данных спамера, и этот адрес начнет заполняться нежелательной почтой. К счастью, есть способы обойти это. Если вы заинтересованы, отправьте сообщение в ETS, чтобы узнать больше.
Относительные и абсолютные ссылки
Когда вы создаете ссылку, добавляя значение к атрибуту «href» тега , вы должны быть осторожны, чтобы это значение не создавало «неработающую» ссылку или ссылка недействительна. Это очень легко сделать, особенно если вы полагаетесь на HTML-редактор, который сделает эти ссылки за вас. Очень часто HTML-редактор создает ссылку, указывающую на место на компьютере, с которым вы работаете, а не на правильное место на веб-сервере.
Существует два способа создания ссылки; относительное и абсолютное. Абсолютная ссылка полностью определяет местоположение страницы. Например:
Например: Это абсолютная ссылка, поскольку она включает все необходимое для поиска местоположения, включая протокол, сервер , каталог и имя файла. Абсолютные ссылки просты в использовании, и у вас редко возникают проблемы с ними. Этот метод необходимо использовать, если ваша ссылка указывает на место, которое находится за пределами веб-сервера, на котором находятся ваши страницы.
С другой стороны, относительные ссылки используют тот факт, что браузер уже знает, где находится текущий документ. Итак, все, что нужно, — это связь между текущим документом и расположением ссылки. Например: является относительным, поскольку указывается только имя файла. Браузер знает расположение текущего документа и поэтому предполагает, что файл «page.html» находится в том же каталоге, что и текущий документ. Что делать, если файл, на который вы ссылаетесь, находится не в том же каталоге? Затем вам нужно будет указать либо путь к подкаталогу, включив имена каталогов, либо использовать «. ./», чтобы перейти «вверх» каталога из того, в котором вы находитесь. Эта таблица может пролить некоторый свет на эту концепцию:
./», чтобы перейти «вверх» каталога из того, в котором вы находитесь. Эта таблица может пролить некоторый свет на эту концепцию:
Эти методы можно использовать вместе, чтобы найти определенный файл в структуре вашего веб-каталога. Например: пойдет вверх на два каталога, а затем спустится на два каталога с именами «prefs» и «location», чтобы найти » index.html» веб-файл.
Расположение веб-каталогов
Распространенная проблема с созданием ссылки с помощью редактора HTML заключается в том, что ваши ссылки будут работать нормально, когда ваш веб-файл находится на вашем компьютере, но когда вы помещаете файлы на веб-сервер, ссылки все ломаются. Это связано с тем, что ваш редактор указывает ссылку на место на вашем компьютере, а не на правильное место, как это должно быть на сервере, как показано выше.
В инженерной сети есть несколько мест, выделенных для обслуживания веб-страниц через Интернет. Эти места в основном представляют собой каталоги в сети, настроенные как места для «обслуживания» веб-страниц через Интернет. Главное, что нужно помнить в связи с этим, это то, что любой каталог или файл, который находится «вверху» от веб-каталога, невидим для Интернета. Или, другими словами, единственные файлы, видимые в Интернете, находятся в веб-каталоге, созданном для обслуживания веб-страниц, и любых его подкаталогах. И поэтому любая ссылка на место, которое не находится в этом каталоге, не будет работать. Браузер сообщит вам, что ссылка не найдена.
Эти места в основном представляют собой каталоги в сети, настроенные как места для «обслуживания» веб-страниц через Интернет. Главное, что нужно помнить в связи с этим, это то, что любой каталог или файл, который находится «вверху» от веб-каталога, невидим для Интернета. Или, другими словами, единственные файлы, видимые в Интернете, находятся в веб-каталоге, созданном для обслуживания веб-страниц, и любых его подкаталогах. И поэтому любая ссылка на место, которое не находится в этом каталоге, не будет работать. Браузер сообщит вам, что ссылка не найдена.
Например: все преподаватели, сотрудники и студенты инженерного колледжа имеют доступ к каталогу «public_html», который был выделен для обслуживания веб-страниц с вашего диска U:\. Таким образом, все файлы, размещенные в каталоге public_html, можно просматривать через Интернет. Но любой файл на вашем диске U:\ с номером , а не в вашем каталоге public_html нельзя увидеть или связать с ним через Интернет.
*Эта строка текста является якорем для ссылки в верхней части страницы. Эта ссылка снова вернется наверх.
Эта ссылка снова вернется наверх.
Как создать файл HTML?
html9 месяцев назад
Аднан Шаббир
ФайлHTML (аббревиатура от языка гипертекстовой разметки) представляет собой набор символов и текста для отображения контента в Интернете. Файл HTML можно создать в любом редакторе исходного кода или текстовом редакторе по умолчанию операционной системы.
Большинство современных программистов обычно используют современные редакторы исходного кода для создания файла HTML. Однако его можно создать с помощью простого текстового редактора. Здесь мы продемонстрировали оба метода создания файла HTML. Итоги этого поста:
- Создать файл HTML с помощью текстового редактора
- Создайте файл HTML с помощью редактора исходного кода
Способ 1: создание файла HTML с помощью текстового редактора
В качестве примера мы используем текстовый редактор Windows 11 по умолчанию. Для создания файла HTML с помощью текстового редактора выполняются следующие шаги:
Шаг 1: Откройте текстовый редактор
Во-первых, перейдите в каталог, в котором вы хотите создать файл. Щелкните правой кнопкой мыши и нажмите на Новая опция для создания текстового документа :
Щелкните правой кнопкой мыши и нажмите на Новая опция для создания текстового документа :
Шаг 2: Напишите HTML
После создания текстового файла напишите несколько обязательных строк HTML. В качестве примера мы использовали следующие строки кода HTML:
Добро пожаловать в linuxhint
В приведенном выше коде:
- определяет, что файл принадлежит к категории HTML .
- Внутри тега определяется набор символов и размер содержимого.
- Заголовок можно определить внутри тега
.</li><li> Внутри тега<body> создается абзац в теге<p>.</li><li> Наконец, закрываются теги<body> и<html>.</li></ul><p> Скриншот кода приведен ниже:</p><p></p><p> <strong> Шаг 3: Сохраните файл </strong></p><p> Наконец, сохраните файл под любым именем, но с расширением «<strong> .<img loading="lazy" src="/800/600/https/tehnikaarenda.ru/wp-content/uploads/7/5/7/75766cf272d2e1708a6d8d88cb285897.jpeg"><noscript><img loading='lazy' src='/800/600/https/tehnikaarenda.ru/wp-content/uploads/7/5/7/75766cf272d2e1708a6d8d88cb285897.jpeg' /></noscript> html </strong>»:</p><p> 90 005<p> Как только файл будет сохранен, значок файла (в браузере по умолчанию) будет выглядеть, как показано ниже:</p><p></p><p> Вы можете запустить HTML-файл, чтобы посмотреть, что внутри него. Запустив файл, появится следующий веб-интерфейс:</p><p></p><h3><span class="ez-toc-section" id="_2_HTML"> Способ 2. Создание файла HTML с помощью редактора исходного кода </span></h3><p> Как обсуждалось ранее, файл HTML можно создать с помощью любого редактора исходного кода. Здесь мы используем редактор кода Visual Studio для создания файла HTML:</p><p> <strong> Шаг 1: Создайте файл HTML </strong> <br/> Откройте редактор, выполнив поиск в строке поиска Windows:</p><p></p><p> <strong> Шаг 2: Создайте файл HTML. файл </strong> <br/> После открытия текстового редактора перейдите к опции <strong> Файл </strong> и выберите <strong> Новый текстовый файл </strong> для создания текстового файла:</p><p></p><p> Теперь сохраните файл под любым именем. Обязательно измените тип файла на <strong> HTML </strong> :</p><p></p><p> <strong> Шаг 3: Напишите HTML </strong> <br/> Пришло время написать HTML-код в файле.<img loading="lazy" src="/800/600/https/schtirlitz.ru/800/600/http/images.myshared.ru/5/489833/slide_8.jpg"><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/http/images.myshared.ru/5/489833/slide_8.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/emajl-na-10-minut-vremennaya-pochta-na-10-minut.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/kak-vstavit-sebya-v-drugoe-foto-kak-nalozhit-foto-na-foto-luchshie-prilozheniya-dlya-android-2.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-sozdat-veb-stranicu-html-sozdanie-pervoj-veb-stranicy-webreference-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='77154' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
