Как создать простой HTML сайт в блокноте
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML-шаблонов, столь же привлекательных, как и используемые в конструкторах сайтов или CMS. Но большие проекты на них делать нецелесообразно. Много страниц — много хлопот, потому что редактирование каждой требует копания в коде. У них нет панели управления, и все страницы будут статичными — никаких блогов, форумов и т д.
Несколько слов о HTML
С одной стороны, создание универсального синтаксиса для маркировки интернет-страниц позволило этому Интернету вырасти из сетевой технологии в современный WEB со всем его многообразием. С другой стороны, это можно сказать о любом языке программирования — он помогает преобразовывать логические структуры в машинный код. Но чтобы получить более-менее понятный результат, нужно проделать большую работу: изучить и знать синтаксис досконально, а на это может уйти много времени и сил, набраться опыта в создании собственных скриптов и т. д., а это еще больше времени.
д., а это еще больше времени.
HTML был предназначен для добавления интерактивности скучным «листам» документов, которые были практически единственным типом контента в первые дни существования Всемирной паутины (из-за низкой скорости).
По сути, это язык разметки, позволяющий выделять определенные элементы страницы и задавать для них определенные параметры (размер, шрифт, тип: это изображение, текст, ссылка, видеофайл и так далее).
<html> Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом.
<head> Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>.
<title> Размечает основной заголовок страницы для браузера.
<body> Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д.
HTML-страницы обычно оформляются как целевые страницы и страницы-визитки. В этих сценариях они себя более-менее оправдывают — работают быстро, не нагружают сервер, не требуют подключения к БД. Весь контент находится на самих страницах. HTML отвечает за макет, блочную структуру, а с помощью каскадных таблиц стилей (CSS) этим элементам можно придать необходимый вид и формат (шрифт, цвет, фон, форму, отступ и т д.).
В этих сценариях они себя более-менее оправдывают — работают быстро, не нагружают сервер, не требуют подключения к БД. Весь контент находится на самих страницах. HTML отвечает за макет, блочную структуру, а с помощью каскадных таблиц стилей (CSS) этим элементам можно придать необходимый вид и формат (шрифт, цвет, фон, форму, отступ и т д.).
Вёрстка в HTML может быть табличной (table — устаревший стандарт) и блочной (div — это то, что используют сейчас). Язык использует обширный набор тегов, почти все из которых используются парами — открывающие и закрывающие теги (например, тег абзаца), которые содержат содержимое. CSS использует атрибуты, свойства и их значения, которые связаны с отдельными элементами в HTML-скелете страницы. То есть можно выборочно придать желаемый вид каждому элементу сайта в отдельности. Мы не ставим целью научить вас синтаксису языков — при необходимости вы без труда найдете сотни уроков и справочников по ним в сети. Мы покажем вам основы — как создать простой HTML-сайт в Блокноте, создать сайт своими руками по тем же стандартам, которые используют все сайты, которые вы посещаете. На примере можно уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
На примере можно уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 — Создайте HTML-страницу.
Откройте стандартный блокнот Windows (или другой текстовый редактор — Notepad++, Sublime Text — любой), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для корректного отображения русского языка) буквы в браузере), введите название веб-страницы и измените расширение на html (оно стоит после точки), после чего сохраните изменения.
Шаг 2. Добавление разметки веб-страницы.
Теперь приступим к редактированию файла. Первый шаг — добавить -web markup — стандартный фрагмент кода, который позволяет браузерам распознавать содержимое, находящееся внутри внутренних тегов. Просто скопируйте и вставьте его:
<!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<title>Топовый сайт новичка</title>
</head>
<body>
<h2>Это тег заголовка первого уровня для содержимого страницы</h2>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Третий абзац и т.
д.</p>
</body>
</html>
Это основные элементы, которые можно найти на любом веб-ресурсе. Весь контент страницы должен находиться между тегами (это основная часть документа), все, что выходит за их пределы выше и ниже, отображаться на сайте не будет.
Шаг 3 — Работа со стилями CSS
Допустим, вы добавили текст в абзацы, теперь вам нужно их стилизовать — выбрать шрифты, фон, отступы, ширину области страницы и т д. Это может выглядеть так:
body {
background: #F2F2F2;
max-width: 900px;
margin: 10px auto;
padding: 30px;
}
h2{
color: #4C4C4C;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #BEBEBE;
}
p{
font:italic;
}
В примере вы видите фон цвет (фон) и значение этого атрибута (#F2F2F2), ширина страницы (900 пикселей), отступы, цвет заголовка, отступы от тела и границ страницы (отступы и поля), а также 2-пиксельная цветная рамка для нижняя часть сайта (border-bottom).
<!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<title>Топовый сайт новичка</title>
<style>
body {
background: #F2F2F2;
max-width: 900px;
margin: 10px auto;
padding: 30px;
}
h2{
color: #4C4C4C;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #BEBEBE;
}
p{
font:italic;
}
</style>
</head>
<body>
<h2>Это тег заголовка первого уровня для содержимого страницы</h2>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Третий абзац и т. д.</p>
</body>
</html>
Как видите, мы добавили свойства CSS между тегами . После выполнения всех операций сохраните результат. Теперь, если вы попытаетесь открыть получившуюся страницу, она автоматически запустится в браузере. Поздравляем, вы создали свой первый простой веб-сайт в Блокноте.
После выполнения всех операций сохраните результат. Теперь, если вы попытаетесь открыть получившуюся страницу, она автоматически запустится в браузере. Поздравляем, вы создали свой первый простой веб-сайт в Блокноте.
Шаг 4 — заливка сайта на хостинг
Понятно, что сайт из примера не из тех, что опубликованы в интернете и используются для этого на платном хостинге. Но если вы будете следовать тем же принципам, изучив HTML и CSS, создадите действительно ценный веб-сайт для достижения каких-то целей, для его отображения в сети потребуется хостинг и домен
.
Выбор хоста – важная задача. Веб-сайты HTML легкие и не требуют сверхспособностей для работы, но мы все же рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надежных и популярных зарубежных провайдеров с огромной клиентской базой (обслуживает более 2 млн доменов), внушительным количеством серверов по всему миру (около 120) и хорошими отношениями.
Это стоит 2,95 доллара в месяц, плюс бесплатный домен на первый год, бесплатный SSL и другие интересные плюшки.
Скорость страниц Bluehost в Рунете высокая, так как сервера находятся в облаке, используется технология CDN. Провайдер пуленепробиваемый — это значит, что ваш сайт не закроют ни при каких обстоятельствах — можно не бояться жалоб от конкурентов и прочего. Все будет работать надежно. Техническая поддержка круглосуточно. Чтобы запустить HTML-сайт на хостинге, нужно просто скопировать файлы в каталог с доменным именем. Можно использовать встроенный FTP-сервер или программу типа Filezilla, но в этом случае ее нужно настроить для работы с хостингом. База данных не требуется.
Выводы и рекомендации
Самый простой HTML-сайт можно создать в Блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и смотреть на уровне, нужны глубокие знания HTML5 и CCS3. Такой подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В общем, особого смысла создавать такие сайты в других сценариях нет — гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
В общем, особого смысла создавать такие сайты в других сценариях нет — гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Выбор хостинга важен, независимо от того, на чем построен ваш сайт. Что касается конструкторов, то не обязательно (все необходимое вы получаете прямо из коробки), а вот для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org — это не случайно, провайдер очень надежный, технологичный.
Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
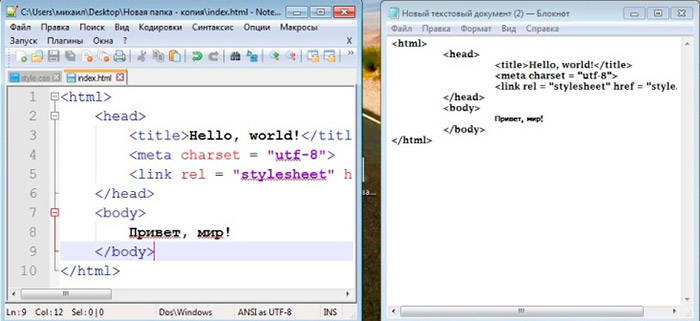
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
[the_ad_placement id=»center»]
Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.
Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта.
 Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки. - Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
5 шагов по созданию веб-страницы в HTML с помощью Блокнота
Лайба Омер
15 июня 2021 г. 3 минуты чтения
Веб-сайт — это веб-страница или веб-документ, написанный на языке HTML (язык гипертекстовой разметки). Вы можете использовать любой Интернет и веб-браузер для просмотра этих веб-страниц в любое время. Язык HTML используется для написания программ и кода при создании веб-страницы. Шаги, необходимые для создания веб-страницы, очень важны, и их можно быстро освоить.
Для создания веб-сайта текстовые или HTML-редакторы создают HTML-страницу или программу. Эти редакторы — это программное обеспечение, которое помогает нам писать наш код с безотказным пользовательским интерфейсом. Однако сегодня в этом блоге мы поможем вам создать веб-страницу или HTML-код, используя только редактор «Блокнот».
В компьютерах с Windows редактор блокнота — это встроенный текст. Для операционной системы Linux и Mac можно найти аналогичные редакторы для создания веб-страницы. Для начинающих рекомендуется использовать стандартные и простые редакторы, такие как блокнот, а не использовать различные расширенные HTML-редакторы или программное обеспечение. Поэтому рекомендуется начинать изучение HTML с редактора блокнота по умолчанию.
Для начинающих рекомендуется использовать стандартные и простые редакторы, такие как блокнот, а не использовать различные расширенные HTML-редакторы или программное обеспечение. Поэтому рекомендуется начинать изучение HTML с редактора блокнота по умолчанию.
Создание простой HTML-страницы с помощью редактора блокнота для веб-сайта
Ниже приведены пять основных шагов для создания веб-страницы с помощью блокнота.
Шаг 1. Откройте блокнот (в Windows)
- Если вы используете Windows 8 или более позднюю версию, щелкните начальный экран и введите блокнот в строке поиска.
- Для предыдущих версий Windows 7 или более ранних версий нажмите «Пуск», перейдите в «Программы», «Доступные аксессуары» и щелкните блокнот.
Шаг 2:
- Создать новый документ
- Выберите «Файл», затем нажмите «Создать» в меню «Блокнот».
- Это действие приведет вас к новому пустому документу, чтобы начать писать вашу первую HTML-программу
Шаг 3:
- Напишите свой HTML-код или программу
- Чтобы написать код HTML, вам нужно иметь некоторые знания о нем.
 Однако, если вы знаете, как ее написать, вы можете начать со своего HTML-кода или скопировать HTML-программу, упомянутую ниже, в свой блокнот.
Однако, если вы знаете, как ее написать, вы можете начать со своего HTML-кода или скопировать HTML-программу, упомянутую ниже, в свой блокнот.
Шаг 4:
- Сохранение страницы HTML для веб-сайта
- Когда вы закончите писать HTML-код, щелкните меню «Блокнот», выберите «Файл» и «Сохранить документ». Вы также можете использовать сочетание клавиш, например CTRL + S, чтобы сохранить документ напрямую.
- Программа запросит разрешение на сохранение файла на вашем компьютере. Обязательно назовите файл с расширением .html, а затем нажмите «Сохранить». (Например, program.html)
Шаг 5:
- Просмотр HTML-страницы с помощью любого браузера
- Веб-браузеры — это программы или программное обеспечение, которые используются для просмотра веб-страниц/веб-сайтов. Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox.
 Используйте любой из них.
Используйте любой из них.
Вы можете просматривать HTML-страницу с помощью браузера, поскольку программное обеспечение или программы веб-браузеров используются для просмотра веб-сайтов/веб-страниц. Если вы используете Windows Computer Machine, вы также можете найти Internet Explorer по умолчанию. Вы также можете использовать и загружать другие известные веб-браузеры, такие как Firefox или Google, для просмотра своей HTML-страницы. Вывод вашей HTML-программы будет открыт в веб-браузере и покажет вывод на основе вашего кода.
Включите JavaScript, чтобы просматривать комментарии с помощью Disqus.рабочих листов | TPT
by
The Moffatt Girls
В этом весеннем наборе по математике и грамотности есть все, и он НЕ требует ПОДГОТОВКИ! Ресурсы в этом пакете разработаны в соответствии с Общими базовыми стандартами для детского сада, делая обучение УДОВОЛЬСТВЕННЫМ, практическим и интерактивным! Если вам нравится этот пакет, вам также могут понравиться другие наши пакеты БЕЗ ПОДГОТОВКИ:⭐️ЭКОНОМЬТЕ БОЛЬШУЮ С⭐️ ВЕСЬ ГОД Математика и грамотность БЕЗ ПОДГОТОВКИ Детский сад⭐️ День Святого Патрика БЕЗ ПОДГОТОВКИ Детский сад⭐️ Валентина БЕЗ ПОДГОТОВКИ (Детский сад)⭐️ Рождество БЕЗ ПОДГОТОВКИ ( Детский сад)⭐️ Осенняя математика и грамотность (Детский сад
субъекты:
Математика, чтение, весна
Оценки:
Типы:
Центры, печатные изделия
также включены в: весь год. by Alina V
by Alina V
100,00 $
19,00 $
⭐⭐⭐ ФЛЭШ-РАСПРОДАЖА ⭐⭐⭐Купите Mega Bundle Decodable Readers Passages всего за 19 долларов! Спешите, время истекает! Ваши ученики могут практиковаться в чтении весело и увлекательно, используя эти декодируемые тексты. Наука чтения AlignedLow Требуется подготовка. Просто распечатайте и идите. Эти декодируемые отрывки помогут вашим ученикам практиковать фонетические модели, которым вы их учите. Идеально подходит для центров, домашних заданий, утренней работы и многого другого. Печатные и цифровые (Google Slides™) Идеально подходит для дошкольного детского сада, 1-й класс
Предметы:
Акустика, Чтение, Письмо
Классы:
К — 2-й
Виды:
Занятия, Центры, Печатные формы
CCSS, RF.K.3.K. .K.3c, RF.1.2c, RF.1.2d…
by
Специально для образования
Если вы ищете индивидуальную книгу расписаний, наглядные расписания или сначала доску, этот ресурс поддержки позитивного поведения найдет для вас все! Обратите внимание: все редактируемые файлы совместимы с Microsoft PowerPoint. Некоторые страницы теперь можно редактировать с помощью Google Slides. В эту загрузку включены: — Варианты флипбука с 6 и 2 вкладками — Более 200 визуальных значков расписания (они не редактируются) — Сначала доска (отдельно от флипбука) — Сначала затем доска (отдельно от флипбука) — доски жетонов (wi
Некоторые страницы теперь можно редактировать с помощью Google Slides. В эту загрузку включены: — Варианты флипбука с 6 и 2 вкладками — Более 200 визуальных значков расписания (они не редактируются) — Сначала доска (отдельно от флипбука) — Сначала затем доска (отдельно от флипбука) — доски жетонов (wi
Предметы:
Снова в школу, Специальное образование, Логопедия
Классы:
PreK — 2nd
Типы:
Расписание занятий
реальные фотографии)
по
Мой друг-преподаватель
12,50 $
8,00 $
Bundle
Предложите своим ученикам практиковать все, что связано с алфавитом, с помощью этого ОГРОМНОГО комплекта рабочих листов по алфавиту. Студенты будут работать над идентификацией букв, начальными звуками, формированием букв, различением строчных и прописных букв и многим другим. В этот пакет включены 4 различных типа рабочих листов, которые охватывают каждую букву алфавита. Всего включено 104 рабочих листа. Что включено: ♥ Рабочие листы по алфавиту — Работа с буквами ♥ Рабочие листы для начальных звуков — Раскрась по моему звуку ♥ Алфавит M
Что включено: ♥ Рабочие листы по алфавиту — Работа с буквами ♥ Рабочие листы для начальных звуков — Раскрась по моему звуку ♥ Алфавит M
Предметы:
Английский язык искусства, фонетика, написание
Оценки:
Prek — K
Типы:
Мероприятия, печатные изготовления, рабочие листы
на
Pocket of Preschool
Fine Motor Journals — это забавный путь. научить навыкам письма, основам почерка и укрепить мелкую моторику мышц. В дневнике так много упражнений на мелкую моторику! Это похоже на мини-портфолио всех их мелкой моторики, все организовано и собрано в одном месте, что позволяет легко визуально увидеть рост ученика. Вот некоторые действия, которые можно выполнять в дневниках мелкой моторики: написание типов строк/букв (также известный как забавный почерк), действия с именами, действия с буквами, действия с числами, печать ac
Subjects:
English Language Arts
Grades:
PreK — K
Types:
Activities
Also included in: Preschool, Pre-K, and Kindergarten Complete Curriculum BUNDLE
by
Fishyrobb
Нравится ли вашим ученикам знать, что происходит в их день? Они постоянно спрашивают вас, что будет дальше? Когда перерыв? Уже пора обедать? Эти ежедневные карточки с расписанием занятий дают учащимся простой способ самостоятельно находить информацию, не спрашивая вас в течение всего дня. Этот ресурс поможет вам легко создать привлекательное визуальное расписание, которое позволит учащимся узнать, что и когда происходит в течение учебного дня. карты сочетаются с любым декором в классе, а также
Этот ресурс поможет вам легко создать привлекательное визуальное расписание, которое позволит учащимся узнать, что и когда происходит в течение учебного дня. карты сочетаются с любым декором в классе, а также
Предметы:
Снова в школу, Управление классом
Классы:
K — 3-й
Типы:
Идеи для доски объявлений, формы для занятий, плакаты Плакаты для специальных областей
на
Simply Kinder
972,00 $
25,00 $
Идеальный набор для детского сада: учебники, игры, раскраска по коду и многое другое для 200+ высокочастотных слов! ЛУЧШИЙ ПРОДАВЕЦ на TpT с более чем 7000 отзывов учителей! Оцените эту невероятную ценность всего, что вам нужно для практики словесного зрения! Ваша практика словесного зрения стала намного лучше благодаря этому огромному файлу печатных форм, занятий, центров и многого другого. Каждое включенное прицельное слово имеет отдельный файл с 67 страницами действий! Идеально подходит для детского сада, первого класса
Предметы:
Английский язык, чтение
Классы:
PreK — 1st
Типы:
Занятия, распечатки, рабочие листы
CCSS, RF. 3.9002. .K.3c
3.9002. .K.3c
by
Kim Miller
Эти ПРОСТЫЕ шаблоны информационных бюллетеней для занятий без суеты идеально подходят для использования в течение всего года и облегчают общение с родителями! Держите родителей в курсе того, что происходит в вашем классе в течение года. Независимо от того, отправляете ли вы информационный бюллетень домой еженедельно или ежемесячно, эти шаблоны облегчат вам задачу, а редактировать их очень просто! В эту загрузку включены: 24 различных ЦВЕТНЫХ шаблона информационного бюллетеня (цветной и черно-белый) 24 различных ЧЕРНО-БЕЛЫХ шаблона информационного бюллетеня шаблоны информационных бюллетеней
Субъекты:
Возвращение в школу, для всех предметных областей, для всех субъектов
Оценки:
Prek — 5th
Типы:
Формы классной комнаты, для родителей
на
. /2022: Добавлены фотографии рта в реальном времени. Обновление 07/2022: Добавлена цветовая схема в стиле бохо. Исследования в области чтения подтвердили, насколько важно для учащихся осваивать явные фонетические навыки. Этот классный ресурс стоит места на стене! Здесь так много опций, что вы можете повесить то, что нужно вашей конкретной программе или последовательности. Варианты варьируются от базовых навыков фонетики в детском саду до продвинутых навыков, которые можно получить в третьем классе. Они также отлично подходят для классных комнат, где учащиеся нуждаются в поддержке.0003
Исследования в области чтения подтвердили, насколько важно для учащихся осваивать явные фонетические навыки. Этот классный ресурс стоит места на стене! Здесь так много опций, что вы можете повесить то, что нужно вашей конкретной программе или последовательности. Варианты варьируются от базовых навыков фонетики в детском саду до продвинутых навыков, которые можно получить в третьем классе. Они также отлично подходят для классных комнат, где учащиеся нуждаются в поддержке.0003
Предметы:
Акустика, Чтение, Письмо
Классы:
К — 3
Виды:
Доска объявлений Идеи
СССС:
.1К3.РФ. .3.3by
Joey Udovich
50,00 $
19,99 $
Если вам нужна помощь в организации занятий, не ищите дальше! Этот планировщик учителей выходит за рамки планов уроков. Он был создан, чтобы организовать практически все, чтобы ваш класс работал бесперебойно. Лучшая часть? Вы получаете БЕСПЛАТНЫЕ ОБНОВЛЕНИЯ НА ВСЕГДА! Да, ты читаешь это правильно. Это последний планировщик, который вам когда-либо придется покупать! ➤➤➤ НЕ ЗАБУДЬТЕ НАЖАТЬ КНОПКУ «ПРОСМОТР» ВЫШЕ, ЧТОБЫ УЗНАТЬ БЛИЖЕ! ______________________________________________________________________________⭐️ Вот краткий обзор
Это последний планировщик, который вам когда-либо придется покупать! ➤➤➤ НЕ ЗАБУДЬТЕ НАЖАТЬ КНОПКУ «ПРОСМОТР» ВЫШЕ, ЧТОБЫ УЗНАТЬ БЛИЖЕ! ______________________________________________________________________________⭐️ Вот краткий обзор
субъекты:
Вернуться в школу, управление в классе, для всех предметных областей
Оценки:
Prek — 12th
Типы:
Формы классной комнаты, печатные изделия, профессиональные документы
на
Preschool
Red Red. и Green Choices ИЗМЕНЯЮТ ИГРУ! Это изменит то, как ученики ведут себя в вашем классе! Делать выбор, как взаимодействовать с другими, действовать и вести себя — это навык (также известный как воспитание характера), которому мы должны учить так же, как нам нужно учить буквы и звуки. Маленьким ученикам требуется много практики и визуальная поддержка. Включены 34 карты зеленого выбора (хороший выбор) и 29красный выбор (плохой выбор) карты. Вы выбираете варианты, которые, по вашему мнению, лучше всего соответствуют потребностям вашего класса. Используйте c
Используйте c
Предметы:
Снова в школу, Классное руководство, Социально-эмоциональное обучение
Классы:
PreK — 1st
Типы:
Занятия, центры, печатные формы
Также включены в: Комплект учебных программ и образования для маленьких учеников
by
Мой друг-преподаватель
$12,00
$8.00
Bundle
ОГРОМНЫЙ комплект рабочих листов с предложениями поможет вашим учащимся отработать ряд навыков грамотности, связанных с беглостью речи, редактированием, письмом и грамматикой. Этот комплект идеально подходит для центров обучения грамоте, общеклассных мероприятий, домашних заданий, интервенционных программ и многого другого! В этот комплект входят следующие 4 пакета: 1. Sentence ScrambleСтуденты расшифровывают предложения, чтобы сформировать простое предложение. Это упражнение отлично подходит для изучения и понимания базовой структуры предложения. Есть 20 страниц я
Subjects:
English Language Arts, Phonics, Writing
Grades:
PreK — 1st
Types:
Activities, Centers, Worksheets
by
Miss Jacobs Little Learners
$70. 00
00
$36.00
Набор
Ваш класс будет выглядеть стильно и модно с этим редактируемым набором радужного декора для классной комнаты в современном стиле бохо! Эти потрясающие обучающие печатные материалы нейтральной радуги, подходящие для всех уровней года обучения, созданы с использованием стильной и теплой нейтральной цветовой палитры в стиле бохо, чтобы создать ощущение спокойствия и придать земной вид вашему классу. Более 2500 страниц этого современного декора для классной комнаты включает ВСЕ ВСЕ, что вам нужно, чтобы создать потрясающее образовательное пространство для вас и ваших учеников с новыми
субъекты:
Вернуться в школу, английское искусство, математика
. $5,50
У меня разрывалось сердце, когда я смотрел, как мои ученики бродят по комнате, пытаясь не заплакать, когда я сказал: «Пожалуйста, найдите партнера». Вот я и создал эти открытки! Теперь их любят тысячи учителей, которые преследуют одну и ту же цель — включить всех учащихся в свой класс. Эти партнерские карточки позволяют быстро и легко организовать дифференцированную работу в малых группах и идеально подходят для детей с любым уровнем способностей. Самое приятное то, что им не нужно угадывать, кто их партнер, это прямо на карте (whi
Эти партнерские карточки позволяют быстро и легко организовать дифференцированную работу в малых группах и идеально подходят для детей с любым уровнем способностей. Самое приятное то, что им не нужно угадывать, кто их партнер, это прямо на карте (whi
субъекты:
Вернуться в школу, сообщество классных комнат, управление классными комнатами
Оценки:
Не Оценка. Lynette
30 рабочих листов по изобразительному языку, посвященных сравнениям, метафорам, идиомам, гиперболам, олицетворениям, звукоподражаниям и аллитерациям. Эти рабочие листы отлично подходят для практики без подготовки по 7 наиболее распространенным типам образного языка. Каждый тип образного языка включает вводную страницу с определением и примерами. На остальных страницах можно попрактиковаться. ЧТО ВКЛЮЧЕНО:✍️ ПЕЧАТЬ: 30 рабочих листов для печатиЛисты для записиКлючи ответов ЦИФРОВОЙ: Google SlidesEasel ActivityG
Субъекты:
EFL — ESL — ELD, ELA TEST PREP, словарь
Оценки:
3 -е — 5 -й
Типы:
Независимый рабочий пакет, рабочие листы
CCSS:
RL. 3.4, RL.6.4. , L.3.3, L.3.3a, L.3.5…
3.4, RL.6.4. , L.3.3, L.3.3a, L.3.5…
Также включено в: НАБОР «Изобразительный язык»! Мероприятия, карточки с заданиями, плакаты, цифровое изображение и многое другое!
by
Polka Dots Please
14,00 $
10,00 $
Bundle
Вы понимаете важность практики словесного зрения! Эти карточки со словами для зрения помогают детям читать часто встречающиеся слова по отдельности и в расшифровываемых предложениях! Каждая карточка помогает читателям улучшить свои навыки распознавания слов, беглости и декодирования! Они идеально подходят для чтения с гидом, уроков чтения и выполнения домашних заданий. Нажмите на предварительный просмотр, чтобы увидеть, что делает эти карточки такими особенными! Исследование чтения поддерживает изучение новых слов в предложении. Что включено? 400 карточек со словами с расшифровкой
субъекты:
Фоника, чтение, стратегии чтения
Оценки:
Prek — 3 -й
Типы:
Флэш -карты, печатные изделия, стены Word
на
Haley O’Connor
DO ваш класс, которым нужна дополнительная поддержка поведения? Вы тратите драгоценное учебное время, постоянно перенаправляя нескольких трудных учеников, и не знаете, что делать, чтобы поддержать их? Этот пакет ПОЛЕН ресурсов, идей и инструментов, которые помогут каждому учащемуся в вашем классе добиться успеха. Этот ресурс идеально подходит для любого учителя начальных классов, которому нужны дополнительные ресурсы по поведению для поддержки учеников в своем классе! Работая ВМЕСТЕ со студентом, вы сможете создать сильные
Этот ресурс идеально подходит для любого учителя начальных классов, которому нужны дополнительные ресурсы по поведению для поддержки учеников в своем классе! Работая ВМЕСТЕ со студентом, вы сможете создать сильные
Subjects:
Classroom Community, Classroom Management, School Counseling
Grades:
K — 2nd
Types:
Classroom Forms, Printables
by
One Stop Teacher Shop
$36.00
$17.99
Вы устали искать планировщик, который будет соответствовать вашему уникальному графику, потребностям и стилю? Не смотрите дальше! Универсальный планировщик учителей можно редактировать и настраивать! Вы можете распечатать свой ежедневник или перейти на 100% цифровой формат! В любом случае, One Stop Teacher Planner предлагает множество форм, датированных планов уроков, великолепных дизайнов и календарей, которые можно использовать в течение всего года. Держите себя в порядке стильным способом, платя лишь небольшую часть стоимости других модных планировщиков для учителей. Присоединяйтесь к
Присоединяйтесь к
Предметы:
Снова в школу, Управление классом, Для всех предметных областей
Классы:
K — 12th
Типы:
Классные формы, профессиональные документы
Stop Planner Печатные и цифровые | БЕСПЛАТНЫЕ обновления | 2022-2023
by
WholeHearted School Counseling
$10,75
В нашем наборе Calm Down Corner есть ВСЕ, что вам нужно, чтобы помочь вашим ученикам в саморегуляции, и он станет настоящим прорывом в управлении вашим классом. Это идеальный инструмент социально-эмоционального обучения и управления поведением, необходимый для каждого начального класса! Вы сможете создать красивое место для отдыха, где учащиеся смогут самостоятельно использовать стратегии выживания, чтобы контролировать свои сильные чувства и управлять ими. В то же время сокращая перерывы в работе в классе, облегчая вам задачу
Предметы:
Управление классом, школьное консультирование, социально-эмоциональное обучение
Классы:
K — 6th
Типы:
Занятия, плакаты, рабочие листы
, SEL Уроки, игры и декор
by
Патриция Пэт Ресурсы
$10,00
Трудно ли вашим ученикам писать полные предложения или строить предложения? Если это так, вам понравится, как эти рабочие листы для написания предложений помогут вам научить строить и писать полные предложения. ✏️ Многие задания в этом пакете помогут вашим учащимся ЯСНО ПОНЯТЬ структуру предложения и создать уверенную и прочную основу для письма. ✏️ Это ресурс без предварительной подготовки, который понравится даже неохотным писателям, плюс вы сэкономите много времени с Дифференциациями и Scaffoldi 9.0003
✏️ Многие задания в этом пакете помогут вашим учащимся ЯСНО ПОНЯТЬ структуру предложения и создать уверенную и прочную основу для письма. ✏️ Это ресурс без предварительной подготовки, который понравится даже неохотным писателям, плюс вы сэкономите много времени с Дифференциациями и Scaffoldi 9.0003
Предметы:
EFL — ESL — ELD, английский язык, специальное образование
Классы:
K — 3-й
Типы:
Центры, распечатки, рабочие листы
CCSS3 1.1a, W.K.2, W.2.3, SL.1.5…
Также включено в: Центр написания предложений | Полные предложения | Структура предложения | Малые группы
по
Обучаемый учитель
25,00 $
20,00 $
Пакет
Универсальные отрывки для чтения дают вашим учащимся возможность практиковать фонетику и беглость с этими отрывками и вопросами для понимания прочитанного. Лучшая часть? С вашей стороны не требуется никакой подготовки! Теперь включает в себя оригинальный PDF + НОВЫЕ цифровые версии каждого отрывка для чтения по фонетике для дистанционного обучения! Каждый отрывок для чтения дает вашим ученикам возможность практиковать целевой навык фонетики в контексте чтения. Каждый фонический отрывок также развивает беглость речи и понимание. это комплект
Каждый фонический отрывок также развивает беглость речи и понимание. это комплект
субъекты:
ELA Test Prep, Phonics, чтение
Оценки:
1 -й — 2 -е
Типы:
Английский (Великобритания), Книги для чтения, печатные изделия
на
. Все утки — Коллин Карсон
12,00 $
8,00 $
Этот цифровой математический и ELA-календарь для PowerPoint и Google Slides станет прекрасным дополнением к любому классу! Каждая интерактивная страница укрепит уверенность ваших учеников благодаря чувству чисел, математическим фактам и словам, которые видны во время утренних собраний, математических чатов или календарного времени. Используя этот ресурс NO PREP, вы можете дифференцировать и поддерживать учащихся любого специального образования, детского сада или класса 1-го класса. Использование пакета цифровых утренних совещаний привлекает и развлекает всех. Зачем использовать Digital M
субъекты:
Математика, Фоника, чтение
Оценки:
Prek — 1st
Типы:
Интерактивная доска, презентации PowerPoint
на
Patricia Pat Resources
— Полные предложения или Структура Sentence A Strugg для ваших студентов? Если это так, вам понравится, как эти рабочие листы для построения предложений помогут вам научить писать полные предложения. ✏️ Многочисленные изображения в рабочем листе помогут вашим ученикам ПОНЯТЬ и ЗАПОМНИТЬ правильную структуру предложения. ✏️ Это ресурс без подготовки, который понравится даже неохотным писателям, плюс вы сэкономите много времени с помощью ТРЕХ дифференциаций и строительных лесов, сделанных за вас. ✏️ Эти практические рабочие листы будут
✏️ Многочисленные изображения в рабочем листе помогут вашим ученикам ПОНЯТЬ и ЗАПОМНИТЬ правильную структуру предложения. ✏️ Это ресурс без подготовки, который понравится даже неохотным писателям, плюс вы сэкономите много времени с помощью ТРЕХ дифференциаций и строительных лесов, сделанных за вас. ✏️ Эти практические рабочие листы будут
Предметы:
EFL — ESL — ELD, английский язык, специальное образование
Классы:
K — 2nd
Типы:
Центры, Домашнее обучение, Домашнее задание
9.1002 CCSS3: SL.1.6, L.K.1f, L.1.1c, L.1.2bТакже включено в: Центр написания предложений | Полные предложения | Структура предложения | Небольшие группы
by
Deedee Wills
$10.00
Практика письма и обучение здесь! Умение свободно писать буквы приводит к большим успехам в чтении. Исследования мозга подтверждают необходимость четкого почерка и инструкций по движению и связывают правильный почерк с лучшими письменными результатами учащихся! Быстро, лаконично, легко реализовать! Моя своеобразная инструкция по письму.