Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Содержание статьи
- 1 Что такое HTML.Как создать сайт в блокноте
- 2 Как пишутся сайты в блокноте
- 3 Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
- 4 Что такое CSS.Как создать сайт в блокноте
Что такое HTML.Как создать сайт в блокноте
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.

Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Как пишутся сайты в блокноте
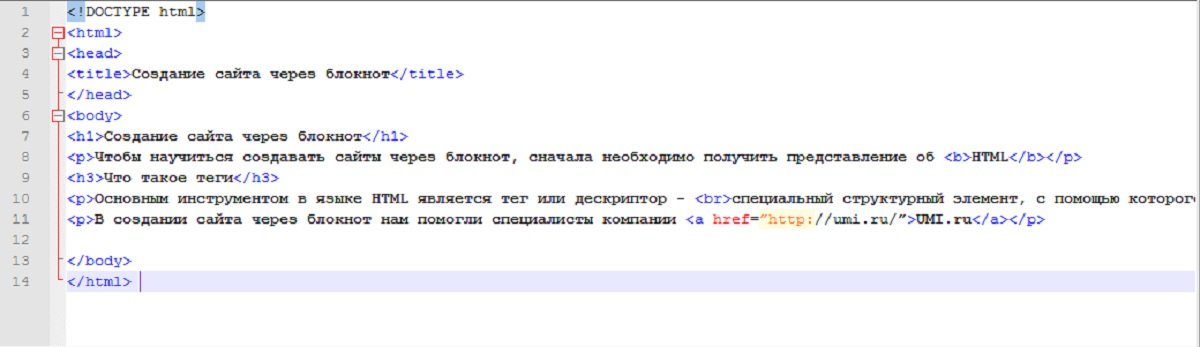
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
</body>
</html>
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки!!!». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
<div id = «main»>
<div id = «header»>Здесь будет шапка</div>
<div id = «sidebar»>Это будет боковая колонка</div>
<div id = «content»>Это — контент</div>
<div id = «footer»>Это подвал</div>
</div>
</body>
</html>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Что такое CSS.Как создать сайт в блокноте
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
div{
color:#eeab54;
font-size:46px;
font-weight:700;
}
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Кстати, я нашел для вас шикарный курс по HTML. Рекомендую воспользоваться, если создание сайта в блокноте захватило вас также, как и меня! Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч!
Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
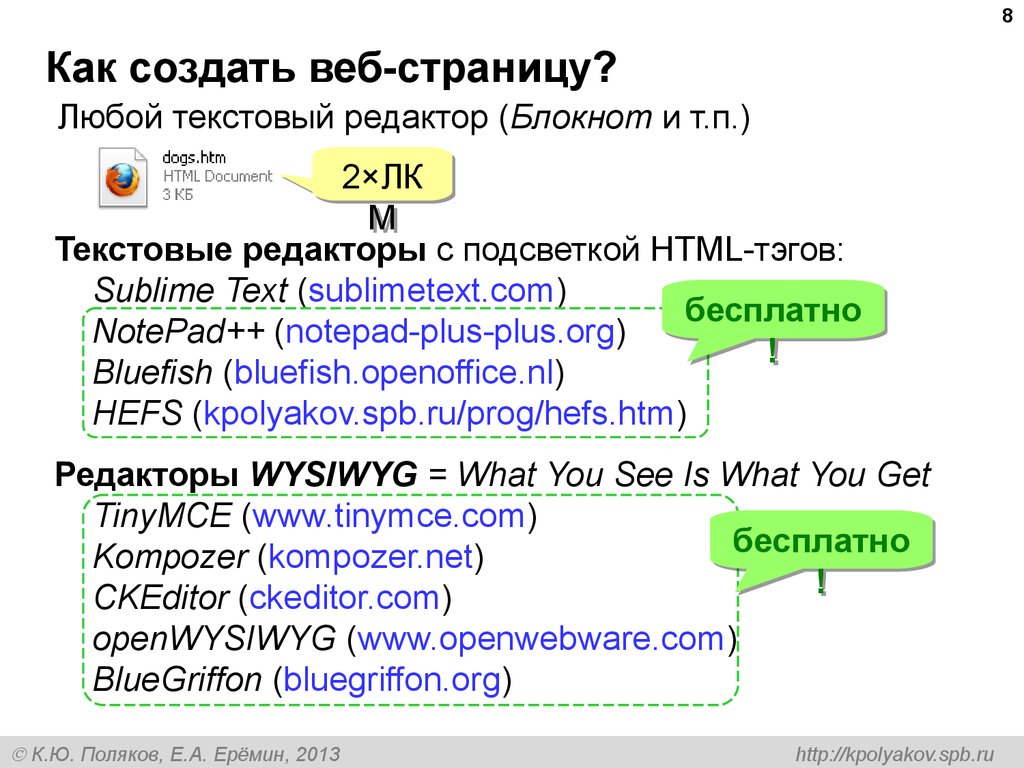
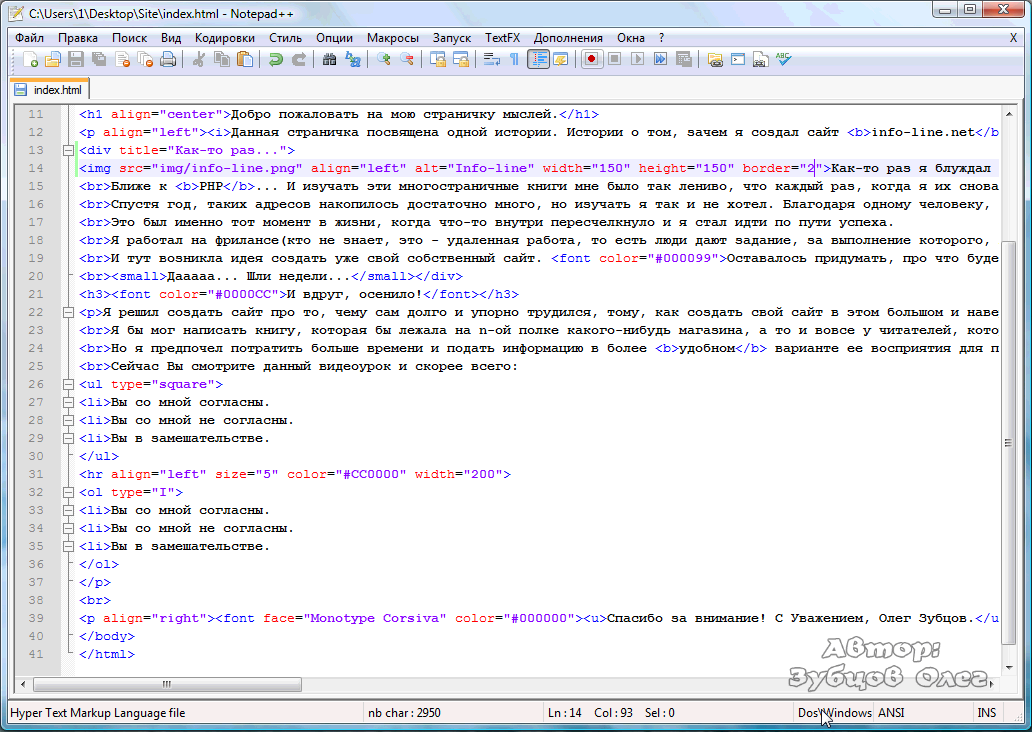
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
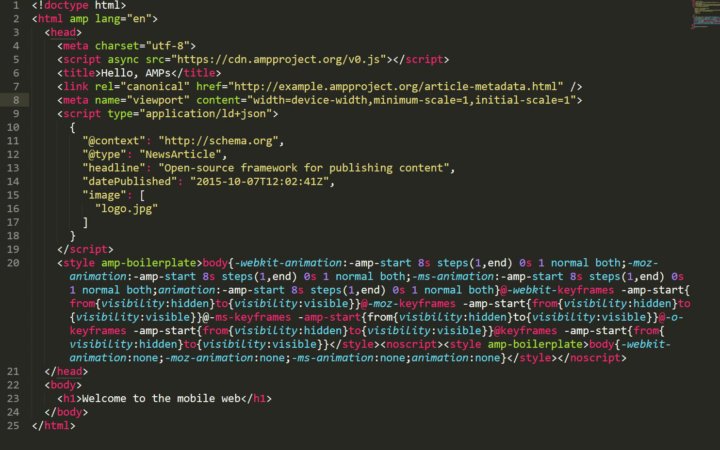
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
[the_ad_placement id=»center»]
Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.
Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта. Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.

- Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
изображений — Как добавить несколько страниц на мой html-сайт в блокноте?
Спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 6k раз
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я пытаюсь создать простой веб-сайт на html/css в блокноте, не используя никаких других инструментов. Я знаю, как связать страницу и добавить изображение, но я не знаю, как создать несколько страниц… Я также не знаю, как добавлять изображения. Интернет, очевидно, не может получить доступ к файлам и изображениям, которые просто находятся на чьем-то компьютере, так как мне собрать их все вместе? W3schools говорит о том, как вы можете связать другие страницы сайта, но что определяет «сайт»? Они все должны быть в одной папке? И если да, то как эта папка попадает в интернет? Я слышу, как люди говорят о каталоге, но я не знаю, что это значит… Спасибо.
- html
- изображение
- каталог
- блокнот
Добро пожаловать в stackoverflow 🙂
Сначала вам нужно иметь несколько html-файлов в одной папке, а затем просто сделать что-то вроде html' >Другая страница
для добавления image вы должны иметь изображение в той же папке и сделать
или с веб-сайта, используя
Наконец, для размещения вашего веб-сайта в Интернете вы будете использовать программное обеспечение, такое как nginx или apache
Я попытаюсь объяснить процесс шаг за шагом. Надеюсь, это поможет вам.
Сначала создайте свою главную страницу с именем index.html (например).
Теперь добавьте туда все, что хотите. А также добавьте ссылку на другую страницу, например: Следующая страница Теперь создайте еще один новый файл в блокноте с именем «another_page.html» в той же папке, где находится «index.html». Добавьте то, что вы хотите на странице.
Теперь проверьте в браузере. Откройте «index.html» и нажмите «Следующая страница». Ваша «another_page.html» будет открыта.
Для изображения предположим, что у вас есть 2 изображения с именами «image1. jpg» и «image2.jpg» в одной папке с файлами html. Вы хотите поместить «image1.jpg» в «index.html» и «image2.jpg» в «another_page.html».
Вы напишете этот код в «index.html»:
jpg» и «image2.jpg» в одной папке с файлами html. Вы хотите поместить «image1.jpg» в «index.html» и «image2.jpg» в «another_page.html».
Вы напишете этот код в «index.html»:
И напишите это в «another_page.html»:
Теперь «image1.jpg» будет отображаться в «index.html», а «image2.jpg» будет отображаться в «anotger_page.html»
Все имена взяты для примера. Вы можете использовать любое имя, которое хотите. Надеюсь, это поможет вам.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
HTML — Глава 1 | Создание веб-сайта с помощью Блокнота
Создать веб-сайт с помощью Блокнота очень просто! Давайте узнаем самую простую вещь в мире: как создать страницу Hello World.
Лучшее в HTML то, что он позволяет вам быстро присоединиться к популярному движению веб-разработки. Для создания сайта с блокнотом вам ничего не нужно, буквально ничего!
Хорошо две вещи, которые вам просто необходимы:
- Блокнот
- Браузер (любой)
Все вышеперечисленное уже есть в вашем компьютере. Так что никакой загрузки необязательных инструментов или программного обеспечения. Нет нежелательного открытия, закрытия или очистки вещей, чтобы заставить его работать. Буквально ноль хлопот. Фу!
Пошаговое объяснение создания веб-сайта с помощью блокнота
Для создания веб-сайта с помощью блокнота я решил создать лестницу из 10 ступеней, которая буквально приведет вас туда.
Всегда полезно поместить все в папку. Так что у каждого нового проекта, который вы создаете, есть своя обитель. Итак, первый шаг:
Шаг 1: Создайте папку и назовите ее HTML. И под названием я подразумеваю Переименование. На секунду вы разговаривали со своим компьютером, не так ли?
На секунду вы разговаривали со своим компьютером, не так ли?
Шаг 2: Откройте эту папку. Щелкните правой кнопкой мыши пустую область. Выберите «Создать», а затем выберите «Текстовый документ». (Это блокнот, вы также можете открыть его через Win + R и ввести блокнот перед нажатием клавиши ввода)
Шаг 3: Откройте его.
Язык HTML
HTML — это язык разметки. Что бы это ни значило, а! Хорошо, поэтому я погуглил. В нем говорится, что существует некий набор правил, определяющих то, что написано, чтобы компьютер и люди понимали, о чем мы говорим. В этом есть смысл, естественно, если мы говорим на нашем повседневном сленге, компьютер не доберется, не так ли?
Существует вещь, называемая тегом, которая представляет собой не что иное, как знак ‘<‘ ‘>’, между которым размещаются элементы. Это помогает языку понять, где мы ожидаем, что упадет. Например:
<заголовок>
Вышеизложенное даст вашему компьютеру понять, что вы ожидаете, что заголовок будет показан в заголовке.
Идем дальше:
Шаг 4: Откройте созданный документ блокнота.
Аннотации
Теперь нам нужно понять некоторые основные вещи, которые всегда работают в HTML. Я ненавижу копаться в вещах, но это неизбежно. Вы не сможете заставить его работать, если не договоритесь со своим компьютером. HTML хочет, чтобы вы следовали их стандарту. Итак, мы прыгаем в водоворот их жаргона.
Чтобы разобраться с тегами в HTML, необходимо установить следующее:
Что открывается, всегда закрывается. То, что закрылось, должно быть открыто.
Вот как открывается элемент тега:
<>
Вот как закрывается элемент тега:
Например,
Все, что мы размещаем между открытием и закрытием «элементов», также работает в соответствии с установленными правилами HTML.
При этом, чтобы ваш компьютер понял, что это не просто фрагмент текста, который мы пытаемся запустить, необходимо включить тег. Итак, тег является частью нашего следующего шага.
Написание на языке HTML
Шаг 5 : Начните с ввода в блокноте. Помните, что все, что было открыто, должно быть закрыто. Следовательно, добавьте закрывающий тег. Сделайте открытие и закрытие элементов привычкой, чтобы не промахиваться.
Веб-страница состоит из двух основных частей. А именно:
- Головка
- Корпус
Ого! Это как человеческое тело!
В заголовке хранятся все данные о данных, то есть метаданные. Что ж, это имеет смысл. Это то, что делает наш мозг, не так ли?
С другой стороны, тело – это внешний вид. Я бы сказал, что очень родственно! Этот экран веб-страницы, на котором вы видите все презентабельные данные, — это область тела.
Итак, ваша веб-страница hello world должна иметь два вписанных элемента.
Шаг 6 : Используя описанную выше логику, добавьте еще два элемента в соответствующие открывающий и закрывающий теги, а именно:
и.То, что было открыто, должно быть закрыто, поэтому наш код будет выглядеть примерно так:
Шаг 7: Существует элемент заголовка, который помогает определить заголовок вашей веб-страницы. Он должен быть размещен между элементами
.Таким образом, вы даете личный заголовок, и он будет отображаться как заголовок вашей веб-страницы Hello World. Например, здесь я выбираю «Демогоргон» в качестве названия.
Шаг 8: Все, что вы вводите между элементами
, будет отображаться на видимом белом дисплее страницы. Я предпочитаю писать: «Привет, мир!»Вот и все. Мы сделали. Фу!
Сохранение файла в формате HTML
Вы не застряли с блокнотом, уставившимся в вашу душу? Ну, надо сохранить.
Шаг 9: Выберите Файл > Сохранить как…
Появится диалоговое окно, в котором вам будет предложено назвать его.
Что в имени? Назовите это как угодно. Я переименовал своего Дракариса. Ох! Ага! Этот ботаник большой ботаник.
Примечание. Сохраните его, добавив расширение .html. Я ввожу «dracarys.html», а затем нажимаю «Сохранить».
В тот момент, когда вы сохраните его, вы обнаружите, что файл dracarys задерживается в вашей папке html. Его расширение может отображаться как .html, что означает, что его можно открыть в любом браузере.
Чего ты ждешь?
Шаг 10: Дважды щелкните! или откройте его в предпочитаемом вами браузере.
Вуаля! Вы создали свой первый веб-сайт с помощью Блокнота.
Обратите внимание, что «Демогоргон», то, что вы поместили между тегами заголовка, отображается вверху заголовка. Тело, куда вы поместили «Hello World!» идет с сияющей улыбкой в области дисплея.
Очевидный вопрос
Теперь, когда вы знаете о создании веб-сайта с помощью блокнота, я знаю, о чем вы думаете. Почему это не похоже на то, что мы видим в Интернете? Это потому, что есть еще много вещей, которые нужно сделать.