Самостоятельная работа | Практическая контрольная работа
Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень) | Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTMLЗадание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Тестирование
Практическая контрольная работаЗадание № 13.
 Создание таблицы
Создание таблицыТаблица является частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой таблицы. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
• названия таблицы,
• заголовков столбцов,
• ячеек таблицы.
Таблица в Web-документе заполняется по строкам (слева направо по строке, затем переход на новую строку). Каждая ячейка таблицы должна быть заполнена (хотя бы пробелом, которые используются для создания пустых ячеек).
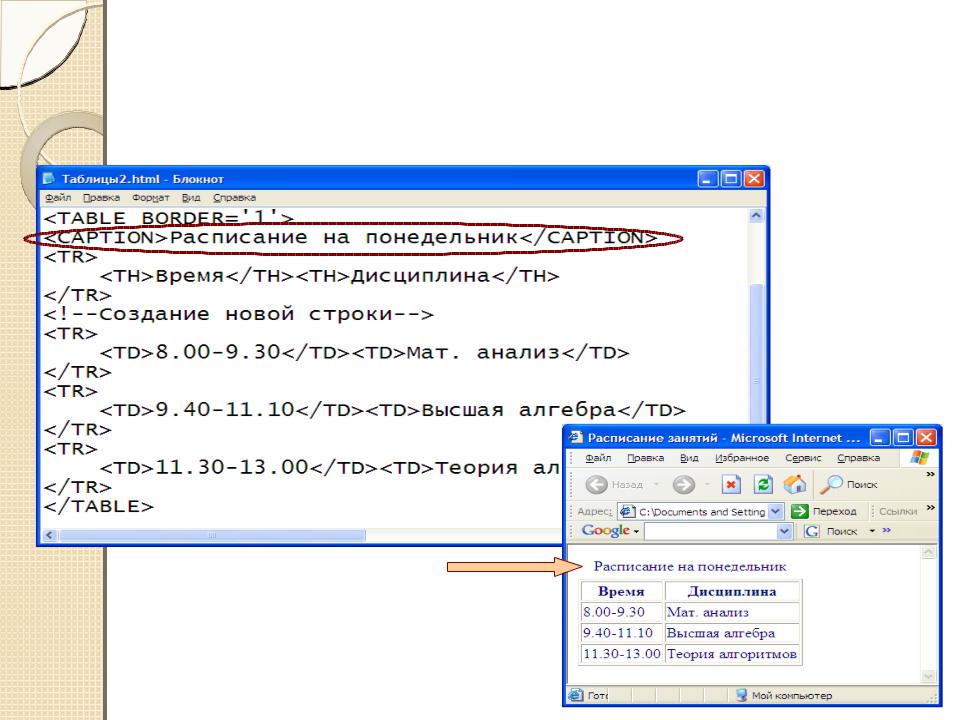
1. Запустите программу Блокнот и наберите текст следующей Web-страницы. Применяйте приемы копирования при создании таблицы, работая в программе Блокнот.
<HTML>
<HEAD>
<TITLE>Расписание занятий 5 классов</TITLE>
<BODY BGCOLOR=»FFFFFF»>
<P ALIGN=»CENTER»>
<FONT COLOR=»RED» SIZE=»6″ FACE=»ARIAL»>
<B>5 класс</B></FONT><BR></P>
<FONT COLOR=»BLUE» SIZE=»4″ FACE=»COURIER»>
<B>Понедельник</B></FONT><BR>
<TABLE BORDER=»1″ WIDTH=100% BGCOLOR=»#99CCCC»>
<TR BGCOLOR=»#CCCCFF» ALIGN=»CENTER»>
<TD>Урок</TD> <TD>5 «А»</TD> <TD>5 «Б»</TD>
<TD>5 «В»</TD>
</TR>
<TR>
<TD>1</TD> <TD>Русский язык</TD>
<TD>Литература</TD> <TD>История</TD>
</TR>
<TD>2</TD> <TD>Математика</TD>
<TD>Информатика</TD> <TD>Английский язык</TD>
<TR>
</TR>
<TD>3</TD> <TD>История</TD>
<TD>Математика</TD> <TD>Информатика</TD>
<TR>
</TR>
</TABLE>
</BODY>
</HTML>
2. Сохраните файл в личной рабочей папке под именем 5.HTML
Сохраните файл в личной рабочей папке под именем 5.HTML
3. Для просмотра созданной Web-страницы в окне личной рабочей папки двойным щелчком левой клавиши мыши загрузите браузер.
На экране вы увидите то, что показано на рисунке 8.
Рис. 8
Следующая страница Задание № 14. Построение гипертекстовых связей
Cкачать материалы урока
Учебник по HTML
На сайт Информатика в школе К оглавлению учебника
Таблицы
Таблицы являются очень удобным средством форматирования данных на Web-станице. Они позволяют решать чисто дизайнерские задачи: выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветовым оформлением и т.д.
При создании таблиц используется принцип вложения: внутри
основного элемента таблицы TABLE создается ряд элементов, определяющих
строки TR, а внутри этих элементов размещаются элеметы для описания
каждой ячейки в с строке TD.
<TABLE> </table> — внешний элемент талицы.
<TR> </tr>- элемент, задающий строку таблицы. Конечный тег можно не использовать, т.к. строка заканчивается там, где начинается следующая строка.
<TD> </td> — элемент, задающий ячеку таблицы. Конечный тег также можно не использовать.
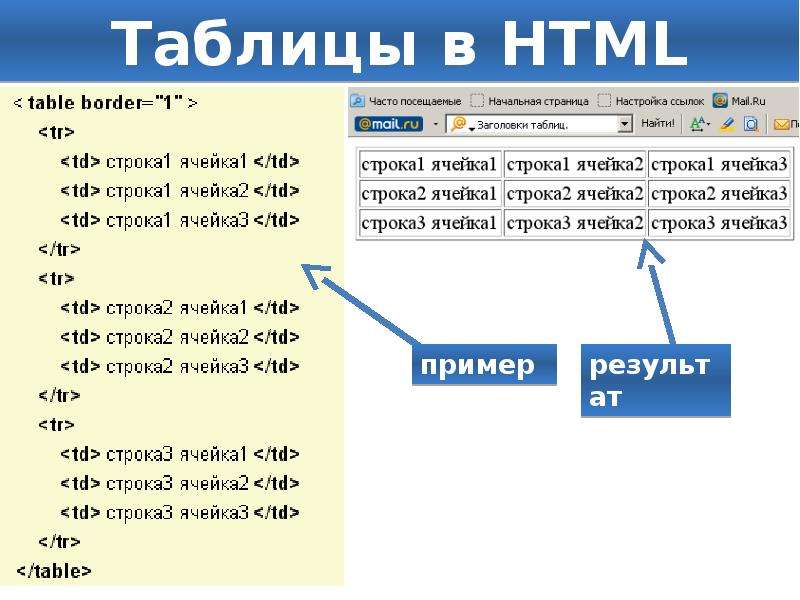
Для примера опишем таблицу, которая будет состоять из двух строк и двух столбцов:
| <TABLE> | Начало таблицы | Посмотреть |
| <TR> | Начало первой строки | |
| <TD> Первая ячейка первой строки</td> | Первая ячейка первой строки | |
| <TD> Вторая ячейка первой строки</td> | Вторая ячейка первой строки | |
| </tr> | Конец первой строки | |
| <TR> | Начало второй строки | |
| <TD>Первая ячейка второй строки</td> | Первая ячейка второй строки | |
| <TD>Вторая ячейка второй строки</td> | Вторая ячейка второй строки | |
| </tr> | Конец второй строки | |
| </table> | Конец таблицы |
Ширину таблицы можно задавать точно в пикселах или в процентном
отношении к ширине страницы в окне броузера.
Например, если нам нужно здать таблицу определенного размера, то мы укажем:
<TABLE>
<TR>
<TD> Ширина этой таблицы 500 пикселей и она состоит из одной строки и одного столбца.</td>
</tr>
</table>
Посмотреть
Если мы хотим получить таблицу на всю ширину экрана, не заботясь при этом, какое разрешение монитора (800х600, 1024 х 768, 1280 х 1024) у того, кто будет просматривать нашу Web-страницу, то мы зададим ширину страницы как 100%.
<TABLE width=»100%»>
<TR>
<TD> Ширина этой таблицы 100%.</td>
<TD> и она состоит из одной строки и двух столбцов </td>
</tr>
</table>
Посмотреть
Для всей таблицы может быть задан цвет фона: bgcolor=»Цвет» или bgcolor=»#RRGGBB», например:
<TABLE bgcolor=»#00CC99″>
<TR>
<TD> Ширина этой таблицы 50%. </td>
</td>
</tr>
<TD> и она состоит из двух строк и одного стобца </td>
</tr>
</table>
Посмотреть
Можно задавать отдельно цвет ячеек таблицы.
table border=»1″ cellspacing=»0″
cellpadding=»5″ align=»center»>
<tr>
<td bgcolor=»#00FFFF»></td>
<td bgcolor=»#CCFF00″></td>
<td bgcolor=»#FF6633″></td>
</tr>
<tr>
<td bgcolor=»#0000FF»></td>
<td bgcolor=»#33FF66″></td>
<td bgcolor=»#FF00FF»></td>
</tr>
<tr>
<td bgcolor=»#CCCCCC»></td>
<td bgcolor=»#9933FF»></td>
<td bgcolor=»#FFFFCC»></td>
</tr>
</table>
Посмотреть
Шириной боковой грани управляет атрибут border.
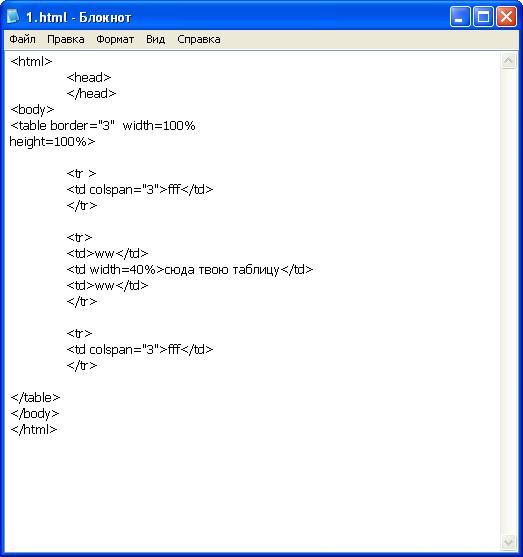
<TABLE bgcolor=»#00CC99″ border=»3″ >
<TR>
<TD> </td>
<TD> Ширина этой таблицы 300 пикселов</td>
<TD> </td>
</tr>
<TR>
<TD> и она состоит из двух строк и трех столбцов</td>
<TD> </td>
<TD></td>
</tr>
</table>
Посмотреть
Можно сделать грани таблицы невидимыми, для этого ширину бордюра таблицы нужно задать равной 0:
<TR>
<TD> </td>
<TD> Ширина этой таблицы 300 пикселов</td>
<TD> </td>
</tr>
<TR>
<TD> и она состоит из двух строк и трех столбцов</td>
<TD> </td>
<TD></td>
</tr>
</table>
Посмотреть
Существует набор атрибутов, предназначенных для выравнивания
данных в ячейках таблиц. Атрибут align позволяет выравнивать данные
в ячейках по горизонтали. Он принимает следующие значения:
Атрибут align позволяет выравнивать данные
в ячейках по горизонтали. Он принимает следующие значения:
left — выравнивание влево;
right — выравнивание вправо;
center — центрирование.
Атрибут valign позволяет выравнивать текст по вертикали. Значения могут быть такие:
top — выравнивание по верхнему краю ячейки
center — выравнивание по центру
baseline — выравнивание по первой строке.
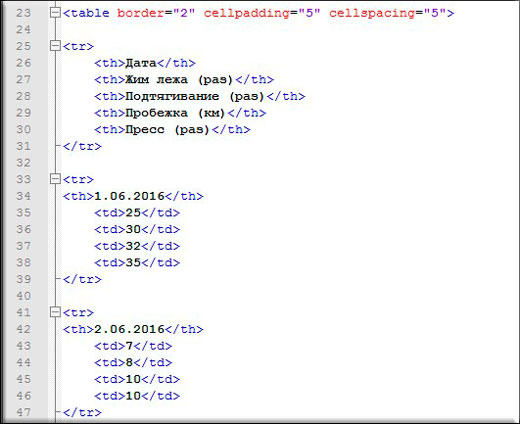
<table border=»1″
cellspacing=»0″ cellpadding=»5″ align=»center»>
<tr> <td>Выравнивание по горизонтали</td>
<td align=»center»>
По центру
</td>
<td align=»left»>
По левому краю
</td>
<td align=»right»>
По правому краю
</td>
</tr>
<tr>
<td>Выравнивание
по вертикали</td>
<td valign=»top»>По
верхнему краю</td>
<td valign=»middle»>По
центру</td>
<td valign=»baseline»>По
нижнему краю</td>
</tr>
Посмотреть
Задание
1. Составьте таблицу для расписания
ваших уроков. Пусть эта таблица состоит из восьми столбцов и девати
строк. Ширина таблицы — 100%.
Составьте таблицу для расписания
ваших уроков. Пусть эта таблица состоит из восьми столбцов и девати
строк. Ширина таблицы — 100%.
2. В первом столбце укажите время начала и конца ваших уроков. Выравнивание данных в ячейках по левому краю.
3. В остальных стобцах школьные предметы по дням недели.
4. Выравнивание дней недели — по центру ячейки и жирным шрифтом.
5. Выравнивание названий предметов — по левому краю.
6. У всех стоблцов фон сделайте разным цветом.
7. Перед таблицей поместите заголовок «РАСПИСАНИЕ УРОКОВ», выделив его тегами <h2> и </h2>. Цвет заголовка — красный.
8. Между заголовком и таблицей поместите рисунок.
Посмотреть
Как создать таблицу в блокноте – что такое уценка
Блокнот — простой текстовый редактор, входящий в состав Microsoft Windows. . Его можно использовать для создания документов или для открытия и редактирования текстовых файлов . Чтобы создать таблицу в Блокноте, вам нужно будет использовать клавишу Tab для создания столбцов. Чтобы создать таблицу в Блокноте, откройте новый документ и нажмите клавишу Tab, чтобы создать столбцы. Введите данные, которые вы хотите включить в каждый столбец, и нажмите Enter, чтобы перейти к следующей строке. Чтобы добавить больше строк, снова нажмите Enter и повторите процесс. Когда вы закончите, сохраните документ как файл .txt.
. Его можно использовать для создания документов или для открытия и редактирования текстовых файлов . Чтобы создать таблицу в Блокноте, вам нужно будет использовать клавишу Tab для создания столбцов. Чтобы создать таблицу в Блокноте, откройте новый документ и нажмите клавишу Tab, чтобы создать столбцы. Введите данные, которые вы хотите включить в каждый столбец, и нажмите Enter, чтобы перейти к следующей строке. Чтобы добавить больше строк, снова нажмите Enter и повторите процесс. Когда вы закончите, сохраните документ как файл .txt.
Нажав ссылку «Просмотреть таблицу» на ленте, вы можете выбрать, куда вы хотите добавить строку или столбец, а затем щелкнуть вкладку «Макет» (вы можете найти ее в нижней части ленты рядом с вкладкой «Конструктор таблицы») . Чтобы добавить строки или столбцы, нажмите «Вставить выше» или «Вставить ниже», затем нажмите «Вставить слева» или «Вставить справа».
Для добавления заголовка таблицы необходимо указать тег th>. Ячейка таблицы или данные могут быть добавлены с помощью HTML-тега table… Тег tableDescription*table определяет таблицу в HTML, представляя строки и добавляя заголовки таблицы еще на 1 строку.
Ячейка таблицы или данные могут быть добавлены с помощью HTML-тега table… Тег tableDescription*table определяет таблицу в HTML, представляя строки и добавляя заголовки таблицы еще на 1 строку.
Количество столбцов, которые вы хотите выбрать, можно выбрать либо с помощью комбинации клавиш ALT/мышь, либо с помощью Shift/Alt со стрелкой вверх. Чтобы войти в Редактор столбцов, нажмите клавишу Alt C или клавишу Меню Правка — Редактор столбцов. Вставьте нужный текст и нажмите OK.
В Блокноте нажмите и удерживайте клавиши «Shift» и «Alt» на клавиатуре, чтобы начать процесс выбора режима столбца . Удерживая нажатыми клавиши «Shift» и «Alt» на клавиатуре, выберите текст, который хотите использовать.
Предоставлено: wikiHow
Чтобы создать таблицу в Блокноте, вам понадобится моноширинный шрифт, например Courier New. Чтобы изменить шрифт, выберите «Формат» > «Шрифт». В диалоговом окне «Шрифт» выберите Courier New из списка «Шрифт». Затем нажмите кнопку ОК. Затем перейдите в «Формат» > «Абзац». В диалоговом окне «Абзац» выберите вкладку «Вкладки». В поле Позиции табуляции введите необходимое количество символов в каждом столбце таблицы. Например, если вы хотите, чтобы в таблице было четыре столбца, введите 4 в поле Табуляция. Затем нажмите кнопку «Установить». Наконец, нажмите кнопку ОК.
Затем нажмите кнопку ОК. Затем перейдите в «Формат» > «Абзац». В диалоговом окне «Абзац» выберите вкладку «Вкладки». В поле Позиции табуляции введите необходимое количество символов в каждом столбце таблицы. Например, если вы хотите, чтобы в таблице было четыре столбца, введите 4 в поле Табуляция. Затем нажмите кнопку «Установить». Наконец, нажмите кнопку ОК.
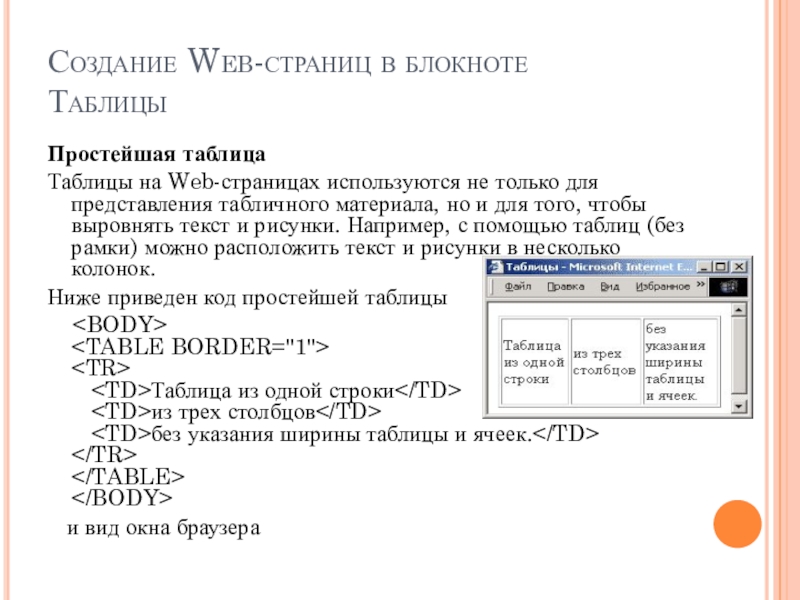
В отличие от Microsoft Word и Excel, WordPad не позволяет создавать таблицы. Вместо WordPad можно использовать HTML или задать столбцы в табличном документе. Несмотря на то, что в таблице нет границ ячеек, вы сможете хорошо ее читать, если эффективно используете пустое пространство.
Как создавать таблицы в различных текстовых редакторах
В Блокноте нельзя создавать таблицы, поскольку это текстовый редактор. Если у вас не установлен Microsoft Word, вы можете использовать бесплатный Libre Writer для создания таблицы как части программного обеспечения вашего ноутбука. Тег table> используется для создания таблицы в HTML. Таблицу можно задать с помощью одного или нескольких элементов, таких как строка, столбец или элемент таблицы. Строка таблицы определяется следующим образом с помощью тега *tr. Тег th используется для создания заголовка таблицы. Создайте таблицу в WordPad с помощью тега *table/cols/tags, определяющего столбцы таблицы. Таблица может быть легко читаемой, даже если границы не существуют, если вы эффективно используете пустое пространство, особенно при настройке столбцов.
Таблицу можно задать с помощью одного или нескольких элементов, таких как строка, столбец или элемент таблицы. Строка таблицы определяется следующим образом с помощью тега *tr. Тег th используется для создания заголовка таблицы. Создайте таблицу в WordPad с помощью тега *table/cols/tags, определяющего столбцы таблицы. Таблица может быть легко читаемой, даже если границы не существуют, если вы эффективно используете пустое пространство, особенно при настройке столбцов.
Добавить таблицу в Notes на Mac
Искать в этом руководстве
Если вы используете обновленные заметки iCloud или заметки, хранящиеся на вашем Mac в macOS 10.13 или более поздней версии, вы можете добавлять таблицы в свои заметки.
Открыть заметки для меня
Добавить таблицу
В приложении «Заметки» на Mac щелкните заметку в списке заметок или дважды щелкните заметку в представлении галереи, затем щелкните место, куда вы хотите добавить таблицу.

Нажмите кнопку «Таблица» или выберите «Формат» > «Таблица».
В заметку добавлена пустая таблица с двумя строками и двумя столбцами.
Выполните одно из следующих действий:
Введите в ячейку: Щелкните ячейку и начните вводить текст. Вы можете использовать варианты ввода, если таковые имеются.
Перемещение по таблице: Нажмите Tab или используйте клавиши со стрелками для перемещения между ячейками таблицы.
Вставка текста в таблицу: Щелкните ячейку, затем выберите «Правка» > «Вставить».
Именованные стили, такие как Моноширинный или Подзаголовок, удаляются.
Выбор нескольких ячеек: Перетащите текст в одной или нескольких ячейках.
Рамка окружает выбранные ячейки.
Если вы хотите выделить всю строку или столбец, см. раздел Управление строками и столбцами.
Переместить таблицу: Выберите таблицу и перетащите ее на новое место.

Совет: Вы также можете скопировать таблицу из другого приложения (например, Safari или Pages) и вставить ее в Notes. Некоторое форматирование не поддерживается в Notes.
Управление строками и столбцами
В приложении «Заметки» на Mac щелкните заметку в списке заметок или дважды щелкните заметку в представлении галереи.
Щелкните таблицу, затем щелкните маркер слева от строки, чтобы выбрать эту строку, или щелкните маркер над столбцом, чтобы выбрать этот столбец.
Выполните любое из следующих действий:
Выберите несколько строк или столбцов: Перетащите маркер выделения (цветную точку) в строку или столбец.
Добавление или удаление строк или столбцов: Нажмите стрелку вниз , затем выберите вариант.
Перемещение строки или столбца: После выбора строки или столбца нажмите и удерживайте, пока строка или столбец не оторвутся от таблицы, затем перетащите их в новое место.

Скопируйте строку или столбец: Выберите «Правка» > «Копировать» или нажмите Command-C.
Вставка строки или столбца: После копирования строки или столбца выберите «Правка» > «Вставить» или нажмите Command-V, чтобы вставить их в новое место в той же таблице.
Чтобы создать новую таблицу, вставьте ее в текст заметки.
Удалить содержимое строки или столбца: Выберите Правка > Удалить или нажмите клавишу Delete.
Если в строке или столбце нет содержимого, это немедленно удаляет строку или столбец.
Применение форматирования к строке или столбцу: Используйте команды меню «Формат» или сочетания клавиш. (Вы также можете использовать Touch Bar.)
Вы также можете добавить новую строку в конец таблицы, нажав Tab или Return, когда вы находитесь в последней ячейке таблицы.
Преобразование текста в таблицу
В приложении «Заметки» на Mac щелкните заметку в списке заметок или дважды щелкните заметку в представлении галереи.