8.3. Создание своей Drupal 8 темы на основе темы Stable.
levmyshkin 8 июля 2019 в 16:04
Начиная с этой статьи мы будем делать свою тему на друпале. В этом разделе учебника мы разберем основы темы на друпале, где что лежит, как подключать и использовать CSS, JavaScript. Делать свою тему мы будем на основе темы-конструктора ядра Stable. Если вы хотите изучать друпал, то Stable отличное начало. Не стоит начинать с Bootstrap, у вас будут постоянно возникать вопросы и ошибки. В следующем разделе учебника мы уже с багажом умений созданий темы для Drupal 8, возьмемся и за Bootstrap.
Если у вас есть желание читать мануал на английском, то вот официальная документация, можете сравнивать с моим учебником и поправлять меня в комментариях или через Ctrl + Enter.
https://www.drupal.org/theme-guide/8
Создаем папку нашей темы
Все новые темы мы кладем в папку /themes. Вы можете класть папки по старинке в sites/all/themes, но лучше всего использовать новую структура файлов Drupal 8 и класть в папку /themes.
Я создам папку /themes/drupalbook, вы можете назвать вашу тему как вам угодно:
Создаем файл с основной информацией о теме drupalbook.info.yml
В папке нашей темы создаем файл имя_темы.info.yml:
Дальше стоит сделать небольшое отступление на то что такое формат YAML (здесь подробнее ссылка на статью).
https://ru.wikipedia.org/wiki/YAML
Обратите внимание на две вещи:
1) Не используйте табуляцию для отступов, только пробелы.
2) Отступы должны быть 1 или более пробелов. (то есть name: value, но не name:value).
Вставляем в файл drupalbook.info.yml:
name: Drupalbook
type: theme
base theme: stable
description: My first Drupal 8 theme.
core: 8.x
libraries:
— drupalbook/global-styling
regions:
header: Header
content: Content # Этот регион обязателен
sidebar_first: ‘Sidebar first’ # Не забываем добавить кавычки
footer: Footer
Давайте разберем, что каждая строчка значит.
name — название нашей темы. Машинное имя нашей темы это название папки и файла drupalbook.info.yml — drupalbook.
type — тип проекта друпал, у нас это тема.
base theme — мы наследуемся от темы stable, если тема с нуля, то пишем false.
description — описание темы, которое отображается в админке.
core — версия ядра друпала, для которого эта тема.
libraries — здесь мы поключаем библиотеки к нашему модулю. Делаем мы это через файлик, который мы создадим далее drupalbook.libraries.yml. Обратите внимание на global-styling, мы будем использовать его в drupalbook.libraries.yml.
regions — регионы нашей темы. Обязательный регион content, через него выводится содержимое друпала. Также если название региона в два или более слова, не забудьте обернуть его в кавычки. Машинные имена регионов пишутся через нижнее подчеркивание.
Раз мы заявили об библиотеке нашей темы, так давайте ее создадим.
Файл drupalbook.libraries.yml
Добавляем следующие строки в drupalbook.libraries.yml:
global-styling:
version: 1.x
css:
theme:
css/style.css: {}
css/print.css: { media: print }
js/custom.js: {}
dependencies:
— core/jquery
А теперь давайте разберем все построчно:
global-styling — именно такое имя мы задали в drupalbook.info.yml
css — здесь мы подключаем CSS файлы, заметьте, что для print версии сайта мы указали media: print.
js — здесь подключаем javascript файлы. jQuery не является обязательным для друпала, поэтому если хотим использовать jQuery в нашем пользовательском JavaScript дописываем зависимость от него
dependencies:
— core/jquery
Создаем папки css, js и кладем туда файлы:
css/style.css
css/print.css
js/custom.js
Так как мы наследуемся от темы stable, то и шаблоны наследуются от нее. Теперь заходим на наш сайт в раздел Оформление:
Теперь заходим на наш сайт в раздел Оформление:
/admin/appearance
чистим кеш и включаем нашу тему:
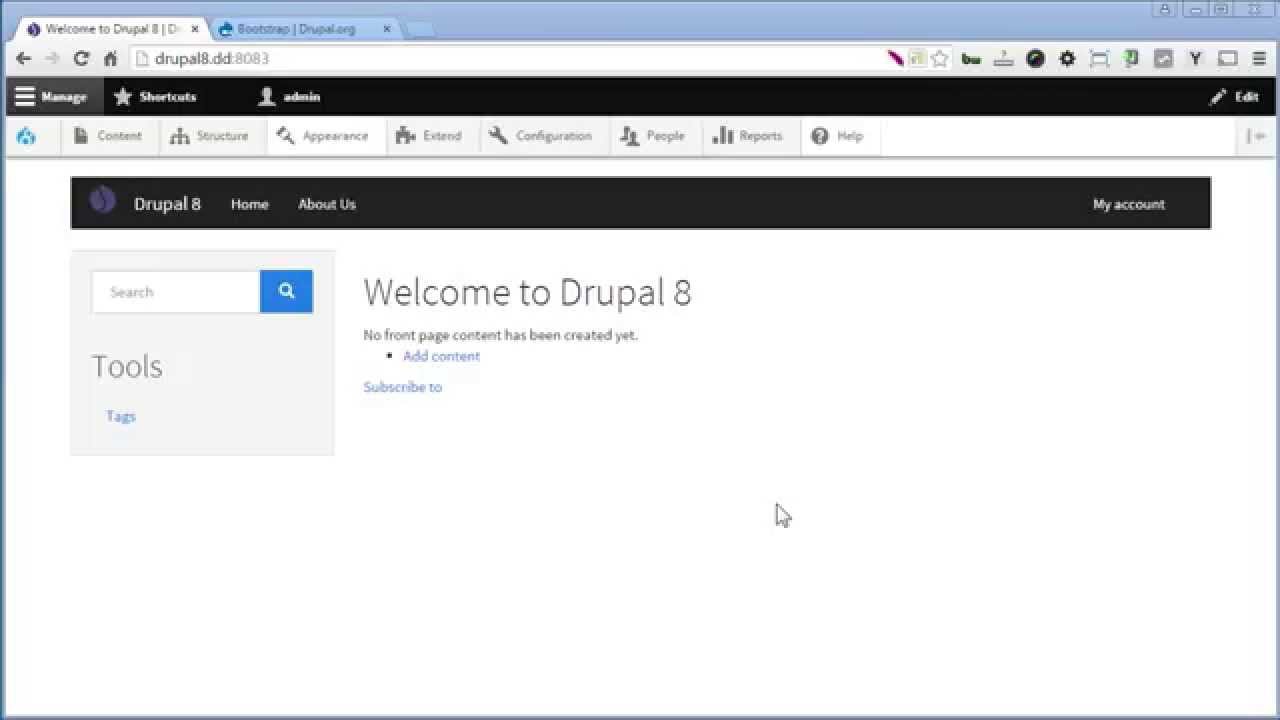
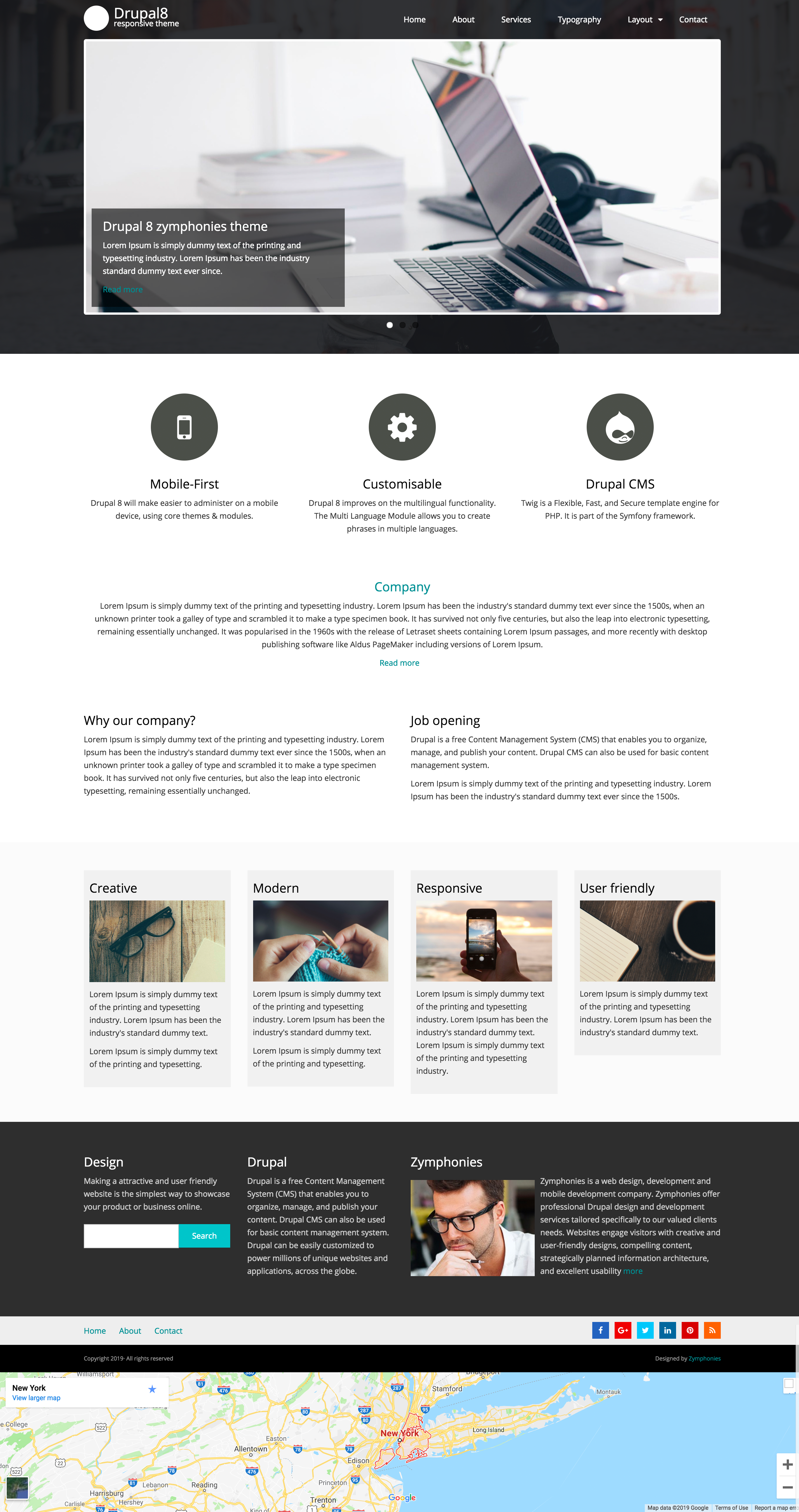
Теперь у нас на сайте наша новая тема Drupalbook:
Создание темы оформления для Drupal
Несмотря на то, что CMS Drupal довольно популярная система для создания веб-приложений, для неё практически нет качественных свободных тем оформления. В лучшем случае это довольно красивые темы, которые трудно настроить так, чтобы она выглядела уникально. Точнее, это вполне возможно, но это почти равносильно тому, что создать новую тему. Именно поэтому разработчики Drupal используют свободные и качественные базовые темы, на основе которых можно довольно быстро создать совершенно уникальное и потрясающе выглядящее оформление сайта. Именно такой способ и будет рассмотрен в данной статье.
Содержание
- С чего начать?
- Что для этого нужно?
- Создание стартового набора новой темы
- Подключение темы
- Установка и использование дополнительных инструментов
- Заключение
С чего начать?
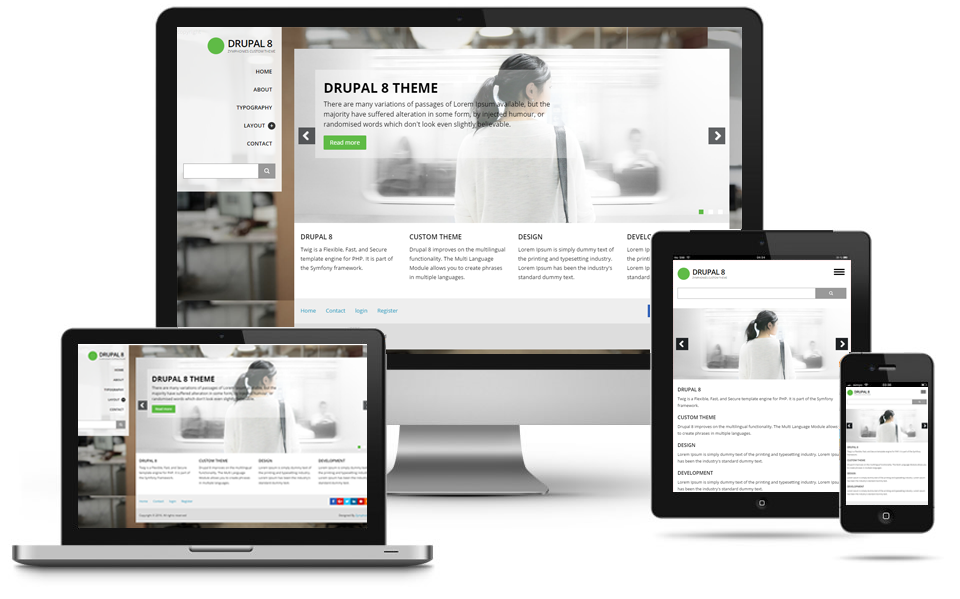
Любой веб-дизайнер или веб-разработчик со временем обзаводится какими-то шаблонами и заготовками. Использование которых экономит кучу времени при реализации новых, оригинальных проектов. В случае с вёрсткой тем оформления это может быть готовый набор шаблонов, не имеющих оформления, но хорошо адаптированных для отображения элементов дизайна на разных разрешениях экрана. С автоматически показывающимися и скрывающимися регионами, блоками и т. д.
Использование которых экономит кучу времени при реализации новых, оригинальных проектов. В случае с вёрсткой тем оформления это может быть готовый набор шаблонов, не имеющих оформления, но хорошо адаптированных для отображения элементов дизайна на разных разрешениях экрана. С автоматически показывающимися и скрывающимися регионами, блоками и т. д.
Для Drupal существует достаточное количество таких тем для разработки. Самой популярной является тема Zen, которая доступна для загрузки по адресу http://www.drupal.org/project/zen. Вообще, правильно её называть не темой оформления (поскольку никакого оформления она не имеет), а базовым набором (Starter Kit), который имеет универсальный адаптивный HTML-каркас. Этот каркас изначально построен на спецификации HTML5, поддерживает работу на мобильных устройствах и абсолютно «резиновый» для корректного отображения на экранах с различным разрешением. Не будет большим секретом, что профессиональные веб-разработчики Drupal для создания шедевров используют именно базовый набор Zen.
Что для этого нужно?
Тема Zen доступна для Drupal версий 7 и 8, хотя для последней пока в виде альфа-выпуска. В данной статье будет рассмотрен вариант для Drupal 7 при обязательном наличии утилиты Drush. Она понадобится для автоматической генерации собственного стартового набора новой темы на основе темы Zen. Это можно выполнить вручную, но это неоправданно долго и нудно. Разумнее воспользоваться Drush. Общий порядок действий следующий:
- загрузка и установка (включение) стартового набора Zen;
- генерация стартового набора собственной темы на базе Zen;
- включение сгенерированного набора как темы по-умолчанию;
- установка дополнительных инструментов разработчика для задания CSS-стилей;
- добавление CSS-стилей шаблонам темы, т. е. её оформление.
Последний пункт в данной статье рассматриваться не будет, поскольку это отдельная и специфическая тема.
Создание стартового набора новой темы
Пусть имеется «чистый» сайт на Drupal 7.
/home/john/htdocs/drupal-site/.Для более удобного использования утилиты Drush следует перейти в каталог виртуального хоста drupal-site:
$ cd ~/htdocs/drupal-site
Теперь нужно скачать стартовый набор Zen:
$ drush dl zen Project zen (7.x-6.4) downloaded to /home/john/htdocs/drupal-site/sites/all/themes/zen. [success]
Как можно видеть, по-умолчанию темы оформления устанавливаются в /sites/all/themes/. Однако, в каталоге themes можно создавать подкаталоги для тем — Drupal их просканирует и определит имеющиеся темы. Стартовый набор для новой темы целесообразнее сгенерировать в новом подкаталоге custom, отдельно от остальных тем. Это удобно, т. к. все собственные темы можно хранить раздельно. Создание подкаталога custom:
$ mkdir sites/all/themes/custom
Путь указан относительно каталога ~/htdocs/drupal-site, поскольку ранее командой cd этот каталог был сделан текущим (активным).
Автоматическая генерация стартового набора для новой темы возможна благодаря предоставляемой набором Zen команде zen. Которую может использовать утилита Drush. Сама команда zen имеет несколько ключей. Благодаря которым можно задавать машинное имя, название, описание. А также расположение установки новой темы. Команда zen будет доступной только после включения набора Zen:
$ drush en zen The following extensions will be enabled: zen Do you really want to continue? (y/n): y zen was enabled successfully.
Теперь можно сгенерировать и собственный начальный набор для новой темы. Он будет иметь все необходимые Drupal файлы шаблонов с «резиновым» и полностью адаптивным каркасом, а также главный CSS-файл, в который будут компилироваться стили CSS при создании оформления новой темы:
$ drush zen my_theme "My Theme" --path=sites/all/themes/custom --description="Custom Theme" Starter kit for "My Theme" created in: /home/john/htdocs/drupal-site/sites/all/themes/custom/my_theme
Как видно, с помощью ключей «—path» и «—description» были заданы путь установки (в каталог custom), а также краткое описание новой темы оформления. Параметр my_theme задаёт машинное имя темы в Drupal, по которому система её (тему) идентифицирует. А параметр «My Theme» это название темы.
Параметр my_theme задаёт машинное имя темы в Drupal, по которому система её (тему) идентифицирует. А параметр «My Theme» это название темы.
Подключение темы
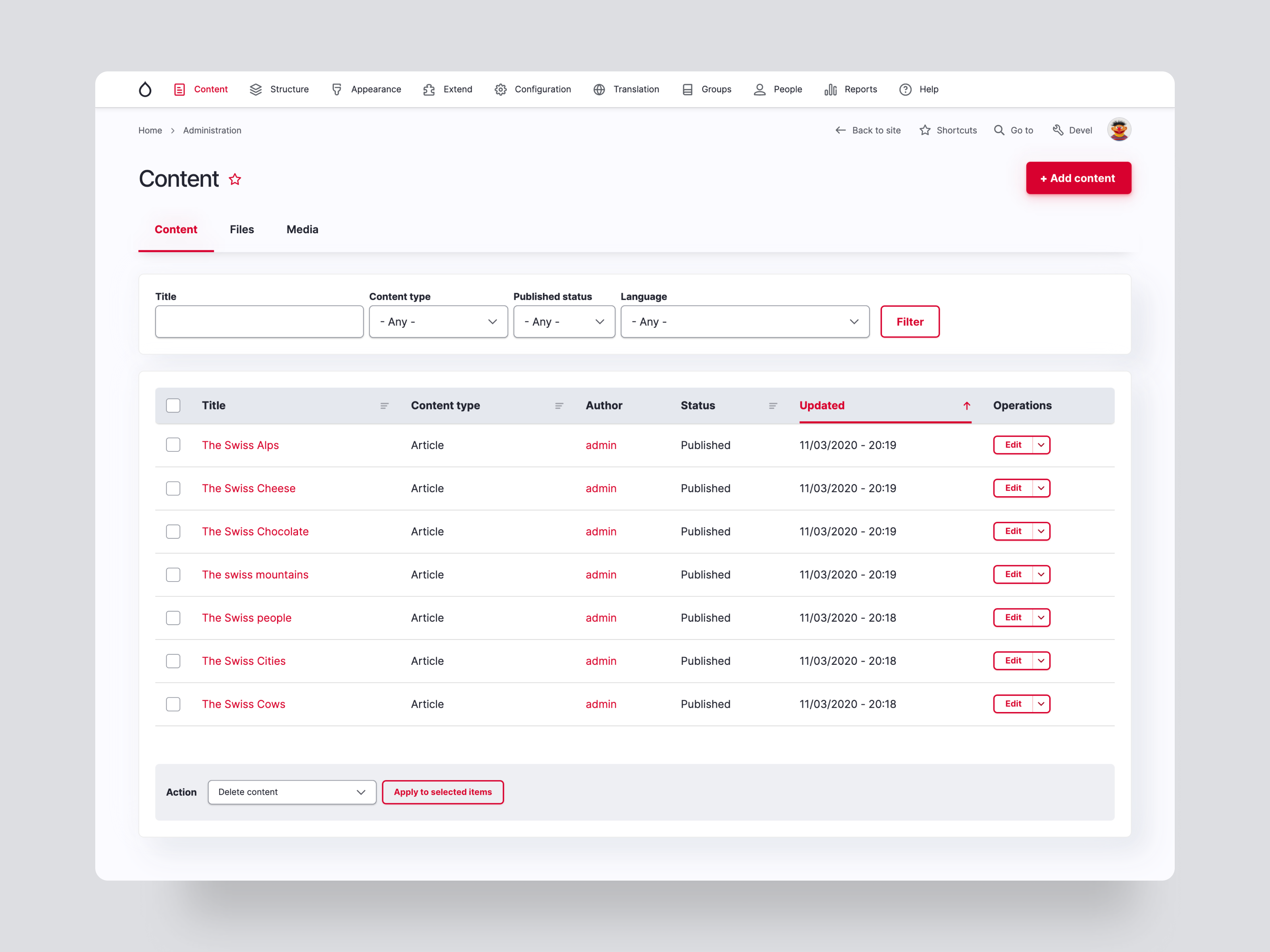
Далее, используя панель администрирования Drupal, в разделе «Оформление» (по адресу http://drupal-site/admin/appearance) нужно включить новую тему «My Theme» по-умолчанию:
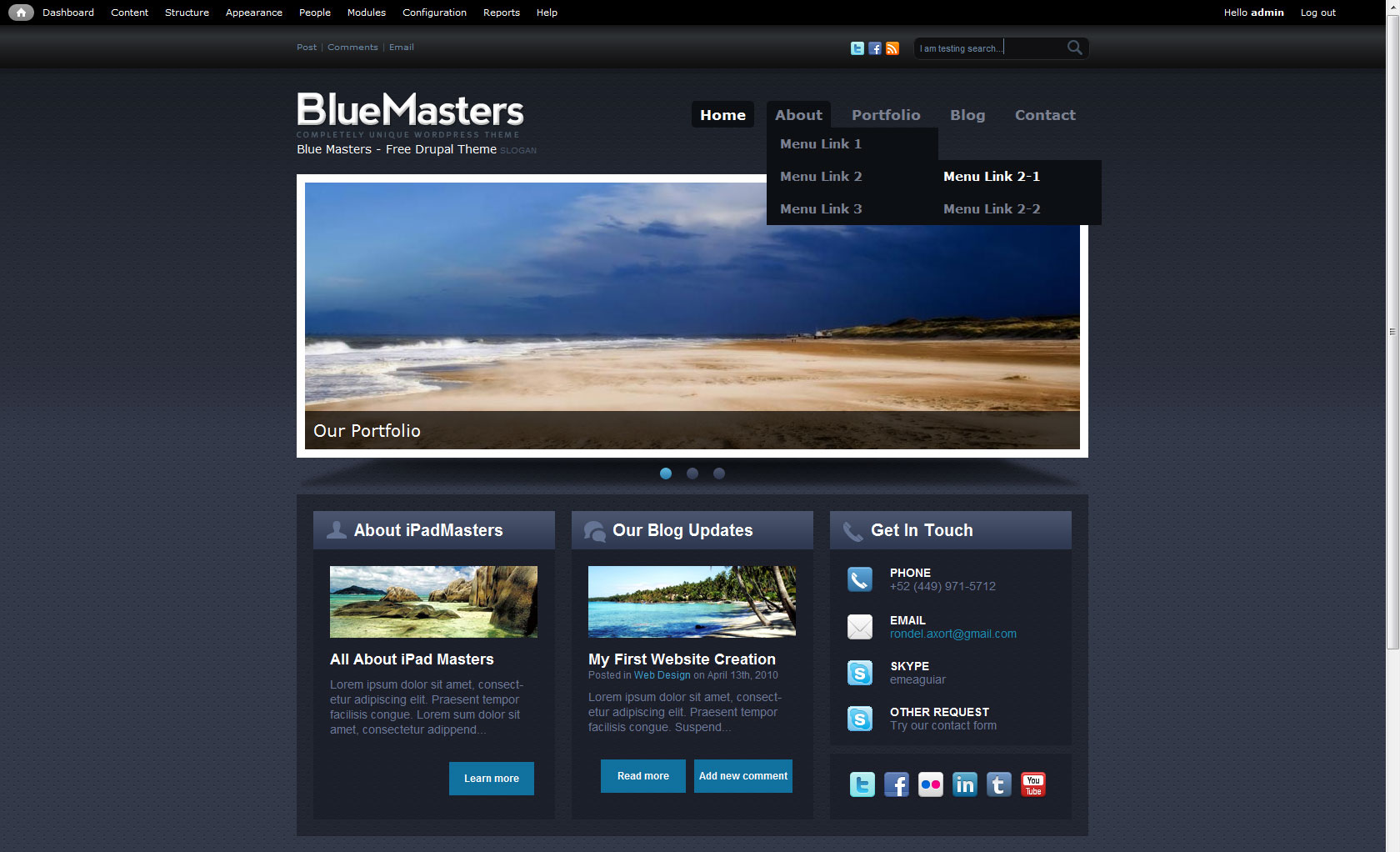
Рис. 1: Включение новой темы «My Theme» по-умолчанию на странице управления оформлением Drupal.Без дополнительных блоков и элементов интерфейса данная тема выглядит так:
Рис. 2: Начальный вид новой темы «My Theme» без оформления.С дополнительными блоками, добавленными во вторую боковую (справа) панель HTML-каркаса:
Рис. 3: Внешний вид новой темы «My Theme» без оформления с дополнительными блоками в правой панели «sidebar».Для разрешений экранов мобильных устройств все блоки и дополнительные элементы «съезжают» друг под другом, выстраиваясь в одну колонку:
При этом никаким оформлением новая тема «My Theme» как видно, не обладает. Далее, уникальный внешний вид для неё предстоит создать. Сначала нарисовать дизайн в качестве макета. Затем реализовать его с помощью CSS и, возможно, косметических правок HTML-каркаса в файлах шаблонов.
Далее, уникальный внешний вид для неё предстоит создать. Сначала нарисовать дизайн в качестве макета. Затем реализовать его с помощью CSS и, возможно, косметических правок HTML-каркаса в файлах шаблонов.
Установка и использование дополнительных инструментов
Набор Zen (как и сгенерированные на его основе новые темы) поддерживает работу с фронтенд-окружением Gulp.js. Это позволяет выполнять многие, свойственные для фронтент-разработчика рутинные задачи автоматически. Те, кто тесно знаком с веб-дизайном понимают, о чём идёт речь. Поэтому нет необходимости останавливаться на этом подробно.
$ sudo apt install npm
Автоматически, как зависимость, будет предложено установить пакет nodejs.
Для организации фронтенд-окружения Gulp для новой темы «My Theme» в её каталоге /sites/all/themes/custom/my_theme существует файл package. json. Для установки всех требуемых пакетов нужно выполнить в этом каталоге команду:
json. Для установки всех требуемых пакетов нужно выполнить в этом каталоге команду:
$ npm install
Будут загружены все необходимые для работы Gulp модули в подкаталог node_modules. Теперь, для выполнения команд и заданий Gulp необходимо глобально установить интерпретатор gulp-cli, используя пакетный менеджер npm:
$ sudo npm install -g gulp-cli
Глобальная установка удобна, чтобы не делать этого для каждой разрабатываемой темы. Далее, в каталоге с темой my_theme в конфигурационном файле gulpfile.js нужно задать URL, используемый виртуальным хостом, при помощи опции options.drupalURL:
options.drupalURL = ‘http://drupal-site’;
Теперь можно выполнять задачи по-умолчанию для новой темы «My Theme» используя команду:
$ gulp
Нужно заметить, что задач для Gilp, сформированных по-умолчанию полностью хватает, чтобы задать любое оформление для темы. Сами же стили компилируются в результате выполнения задач Gulp в файл /my_theme/styles. и его не нужно редактировать вручную. Сами же стили задаются в соответствующих файлах *.scss в подкаталоге /sass темы оформления. А файлы шаблонов — в подкаталоге /templates. Эти шаблоны можно создавать «с нуля» самостоятельно или скопировать готовые из аналогичного каталога родительской темы Zen: css
css
$ cp ~/htdocs/drupal-site/sites/all/themes/zen/templates/*.tpl.php templates
Если оставить подкаталог templates новой темы «My Theme» пустым, то по-умолчанию будут подключены файлы шаблонов из родительской темы Zen, на основе которой она была сгенерирована. Это очень важный момент, нельзя упустить его из виду.
Например, для задания бордюров для блоков новой темы нужно в файле sass/components/box/_box.scss раскомментировать блок кода:
[class$=”sidebar”] {
.block {
@extend %box;
}
.block__title {
@extend %box__title;
}
}Далее нужно выполнить команду gulp и просмотреть результат в веб-браузере, обновив страницу:
В результате все блоки для сайдбаров будут иметь бордюры. Данный код присутствует в файле
Данный код присутствует в файле sass/components/box/_box.scss в качестве примера, для демонстрации механизма работы Gulp для ведения фронтенд-разработки. Далее, внося собственные правки для разных компонент темы оформления в соответствии с разработанным макетом создаётся полноценная, оригинальная тема в полном соответствии со спецификацией Drupal.
Заключение
В заключение очень важно отметить, что в данном случае для разработки тем для Drupal используется метаязык Sass. Разработанный на основе CSS. Основное предназначение Sass – сократить использование повторяющегося кода разработчиком и возложить его генерацию на специализированные утилиты, такие как Gulp. Таким образом, создание тем оформления предложенным в данной статье способом тесно связано со знанием и умением применения метаязыка Sass.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
ТЕМ DRUPAL 8 | БОЛЬШЕ, ЧЕМ (Только) ТЕМ
Drupal 8 великолепен — и мы были на борту с самого начала. В течение последних трех лет мы работали над тем, чтобы сделать его еще лучше с помощью некоторых великолепных тем.
В течение последних трех лет мы работали над тем, чтобы сделать его еще лучше с помощью некоторых великолепных тем.
Посмотреть все наши темы для Drupal 8
— Flashback —
- Вышла версия
Tourism+ с более чем 200 темами. Сосредоточены на аренде и направлениях.
Сентябрь 2017 г.
Туризм+, великолепная, многофункциональная мега-тема, которая теперь поможет вам создать привлекательные сайты для предприятий, связанных с туризмом, сосредоточенных на аренде и направлениях. Как и все наши премиальные продукты, он содержит специальные типы контента, представления, меню и ползунки для представления яхт, направлений, отзывов и членов команды.
Но это еще не все; Впервые Tourism+ поставляется с совершенно новым, настраиваемым модулем согласия на использование файлов cookie в версиях Pro и Enterprise.
Corporate+, лучшая бизнес-тема для мобильных устройств, теперь доступна как для Drupal 8, так и для Drupal 7.
 чтобы помочь вам создать привлекательный бизнес-сайт. Как и все наши премиальные продукты, он содержит специальные типы контента, представления, меню и ползунки для представления продуктов, услуг, отзывов и членов команды.
чтобы помочь вам создать привлекательный бизнес-сайт. Как и все наши премиальные продукты, он содержит специальные типы контента, представления, меню и ползунки для представления продуктов, услуг, отзывов и членов команды.
Magazine Lite, бесплатная версия Magazine+ вышла в свет
Июнь 2017 г.
Бесплатная тема Drupal 8 для мобильных устройств и ядро нашей темы Premium Magazine+ для стильных новостных и журнальных сайтов Drupal 8.
Restaurant Lite, бесплатная версия Restaurant+ вышла в свет
Июнь 2017 г.
Бесплатная тема Drupal 8 для мобильных устройств и основа нашей темы Premium Restaurant+, которая поможет вам запустить отличный сайт для ресторанов и кафе.
- Выпущен
Restaurant+ для сайтов ресторанов и кафе, созданных на Drupal 8
Июнь 2017
Restaurant+ — это полнофункциональный дистрибутив тем, разработанный для сайтов ресторанов и кафе, созданных на Drupal 8.
 Он поставляется с типами контента и представлениями. реализации для блюд, ежедневных меню и предложений, а также интегрируется с веб-формой для бронирования. Ресторан+, как и его предшественники, поставляется с более чем 100 настройками темы для непревзойденной гибкости.
Он поставляется с типами контента и представлениями. реализации для блюд, ежедневных меню и предложений, а также интегрируется с веб-формой для бронирования. Ресторан+, как и его предшественники, поставляется с более чем 100 настройками темы для непревзойденной гибкости.
Magazine+, стильная мега-тема для сайтов новостей/журналов Drupal 8
апрель 2017
Magazine+ — это современный дистрибутив тем Drupal 8, разработанный специально для новостных и журнальных сайтов. Он поставляется с адаптивной типографикой и специальными типами контента, представлениями, меню и ползунками для представления сообщений со специальными функциями, услугами, отзывами и членами команды.
Showcase Lite, бесплатная версия Showcase+ уже вышла
Март 2017
Бесплатная тема Drupal 8 на основе Bootstrap и ядро нашей популярной темы Premium Showcase+, которая поможет вам создать красивый сайт для креативщиков, законодатели моды, студии дизайна и разработки.

- Выпущена модель
Showcase+ с лаконичным минималистичным, но великолепным внешним видом и массой функций
Февраль 2017 г.
Showcase+ — это стильный дистрибутив тем, разработанный для Drupal 8. Он имеет чистый, минималистичный дизайн с некоторыми замечательными дизайнерскими штрихами, здесь и там используется CSS3. И все же это не заканчивается; Showcase+, как и его предшественники, поставляется с более чем 100 настройками темы для непревзойденной гибкости.
Enterprise+, корпоративная/деловая мега-тема для Drupal 8 уже вышла0002 Enterprise+ — это ультрасовременный дистрибутив мегатемы, разработанный специально для корпоративных/бизнес-сайтов. Он поставляется со специальными типами контента, представлениями и ползунками для представления продуктов, услуг, историй клиентов и членов команды, а также глубокой интеграцией с самой мощной библиотекой анимации CSS3.

Style+, разработанный специально для Drupal 8, уже вышел
Ноябрь 2016
Style+ — это стильный, великолепный дистрибутив тем для Drupal 8, разработанный для Drupal 8 и его великолепных новых настраиваемых блоков. Style+ ориентирован на представление вашей компании, продуктов и услуг и поставляется с готовой поддержкой видео, несколькими типами контента и представлениями, а также глубокой интеграцией с самой мощной библиотекой анимации CSS3.
Сайты Scholarly для образовательных учреждений теперь доступны как для Drupal 8, так и для Drupal 7
Сентябрь 2016 г. 7 и Drupal 8. Специальные типы контента, представления и ползунки среди множества других функций помогут вам быстро освоить ваш образовательный сайт.
Startup Growth теперь доступна как для Drupal 8, так и для Drupal 7
Июль 2016 г.
 box для видео и глубокая интеграция с самой мощной библиотекой анимации CSS3. Доступно бесплатно для существующих клиентов Startup Growth и пакетов.
box для видео и глубокая интеграция с самой мощной библиотекой анимации CSS3. Доступно бесплатно для существующих клиентов Startup Growth и пакетов.
Level+ для бизнес-сайтов теперь доступна как для Drupal 8, так и для Drupal 7. Он содержит специальные типы содержимого и представления, а множество настроек темы позволяют быстро и легко создать корпоративный сайт Drupal. Уровень+ доступен как для Drupal 8 Level+, так и для Drupal 7 без дополнительной оплаты.
Вышел наш первый премиум-релиз: Новости+
Март 2016 г.
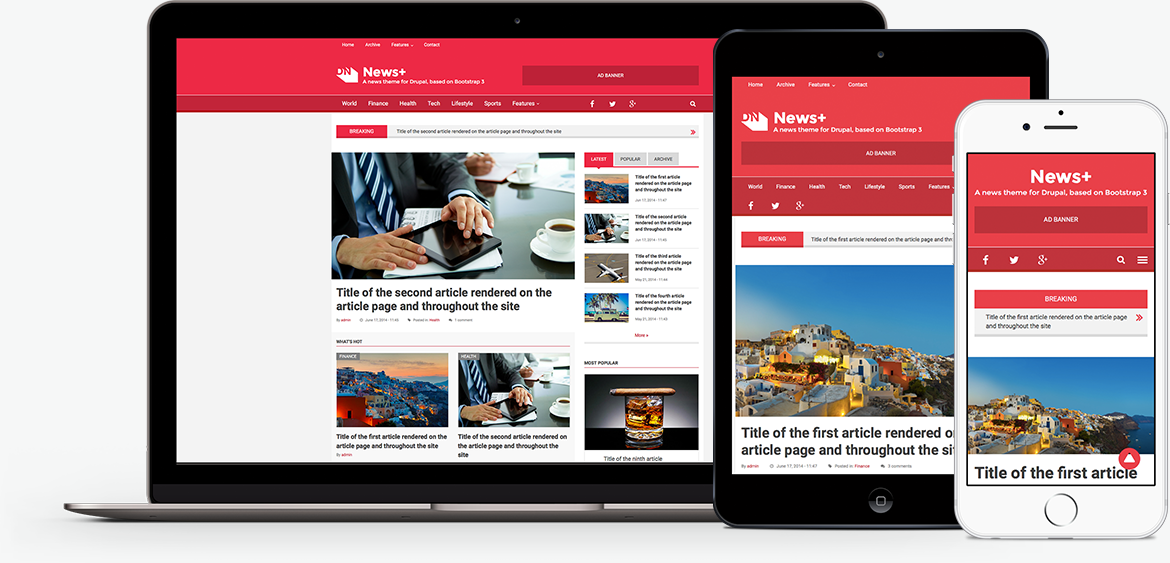
Построенный на новейшем и лучшем ядре Drupal 8, с продуманной функциональностью, множеством вариантов макета, цветовых и типографских стилей, News+ premium для Drupal 8 уже здесь. Доступно бесплатно для существующих клиентов News+ D7 и пакетов.
Новый бесплатный набор вместе с первым релизом ядра Drupal 8: News+ Lite
Ноябрь 2015
Ноябрь 2015, сразу после первого стабильного релиза ядра, мы выпустили нашу вторую бесплатную тему для Drupal 8, News+ Lite, мобильную версию.
 первая тема для новостных и журнальных сайтов.
первая тема для новостных и журнальных сайтов.
Мы работаем с альфа-версии Drupal 8 с бесплатной программой — Bootstrap Business Бизнес, мобильная тема для бизнес/корпоративных сайтов.
Главная DRUPAL 8 ТЕМЫ
Что такое тема? | Друпал 8, Друпал 9 и Друпал 10
Последнее обновление 11 февраля 2021 г.
Категории
Тематика
Актуальная версия с дополнительной версией
9.5.x/10.0.x Темы — это часть Drupal, которую вы и любой другой пользователь, использующий Drupal, видите при просмотре любой страницы в своем браузере. Вы можете думать о теме как о слое, вроде экрана, который существует между вашим содержимым Drupal и пользователями вашего сайта. Всякий раз, когда страница запрашивается, Drupal выполняет работу по сборке содержимого для отображения в структурированные данные, которые затем передаются на уровень представления, чтобы определить, как визуально представить предоставленные данные.
Темы Drupal создаются фронтенд-разработчиком. Часто упоминается как темеров или разработчиков тем . Темы состоят из стандартных веб-активов, таких как CSS, JavaScript и изображения, в сочетании со специфическими для Drupal шаблонами для создания разметки HTML и файлами YAML для сообщения Drupal о файле и функциях, составляющих каждую отдельную тему.
В этом уроке мы:
- Объясним, что такое тема Drupal.
- Объясните роль темы Drupal в процессе создания сайта Drupal.
- Получите общий обзор типов файлов/кода, из которых состоят темы.
К концу этого руководства вы должны быть в состоянии объяснить, что такое тема Drupal и какую работу должен выполнять разработчик тем Drupal.
Цель
Объясните, какова роль темы и из какого кода она состоит.
Предпосылки
- Нет
Росток Видео
тем на Drupal сайтах
Темы — это то, что делает веб-сайт Drupal таким, каким он есть. Темеры или разработчики тем используют HTML, CSS, JavaScript и другие интерфейсные ресурсы для реализации дизайна своего сайта. Каждая отдельная тема представляет собой набор файлов, определяющих уровень представления для вашего приложения. Темы, как правило, являются одним из первых мест, где код настраивается для сайта Drupal, и во многих случаях они уникальны для конкретного сайта, для которого они были созданы.
Темеры или разработчики тем используют HTML, CSS, JavaScript и другие интерфейсные ресурсы для реализации дизайна своего сайта. Каждая отдельная тема представляет собой набор файлов, определяющих уровень представления для вашего приложения. Темы, как правило, являются одним из первых мест, где код настраивается для сайта Drupal, и во многих случаях они уникальны для конкретного сайта, для которого они были созданы.
Вместо того, чтобы начинать с нуля, темы Drupal начинаются с существующей структуры HTML и вносят изменения по мере необходимости, переопределяя и изменяя только необходимые шаблоны. Некоторым темам нужно изменить только несколько выбранных битов, в то время как другие могут переопределить почти все. В любом случае, если это HTML, вы можете изменить его с помощью темы.
Для того, чтобы это работало, каждый компонент Drupal, который должен отображать что-то в браузере, предоставляет простой, минимальный HTML-шаблон для этого элемента. Будь то содержимое узла, логотип сайта, отображаемый в заголовке, или даже сама область заголовка, необходимый HTML-код отображается из шаблона. Эти шаблоны могут быть переопределены темой, чтобы изменить генерируемую ими разметку.
Эти шаблоны могут быть переопределены темой, чтобы изменить генерируемую ими разметку.
Темы используются для:
- Изменение HTML-разметки чего-либо в Drupal
- Добавьте стили CSS, чтобы изменить макет, цвет или типографику на одной или нескольких страницах
- Используйте JavaScript для улучшения взаимодействия с пользователем
Большинство тем будут сочетать изменения в разметке HTML с новыми файлами CSS, которые обеспечивают макет и общую графическую обработку сайта, и JavaScript, который изменяет способы взаимодействия пользователей с содержимым страницы. Объедините все это, и вы сможете заставить Drupal выглядеть и чувствовать себя так, как вы только можете себе представить.
Без написания кода для темы вы можете:
- Установите, включите и настройте существующую тему через интерфейс Drupal.
- Загрузите и установите новые темы с Drupal.org
Когда вы будете готовы приступить к созданию собственной пользовательской темы или изменению существующей темы, вам необходимо знать:
- Структура и организация файлов темы
- Описание вашей темы с помощью информационного файла
- Использование базовых тем
- Определение регионов
- Язык шаблонов Twig
- Переопределение файлов шаблонов
- Добавление библиотек активов CSS и JavaScript
- Использование PHP для дополнительной предварительной обработки динамического контента
Предварительные знания
Ожидается, что тематоры будут мастерами HTML и CSS. Опыт работы с JavaScript часто важен. Чтобы полностью понять и отредактировать файлы шаблонов, добавьте в основу темы Drupal базовый PHP, немного YAML и такие концепции программирования, как переменные и условные операторы.
Опыт работы с JavaScript часто важен. Чтобы полностью понять и отредактировать файлы шаблонов, добавьте в основу темы Drupal базовый PHP, немного YAML и такие концепции программирования, как переменные и условные операторы.
- Наши любимые ресурсы HTML и CSS — вам нужно освежить в памяти HTML или CSS? Вы получите максимальную отдачу от наших учебных пособий по темам Drupal, если у вас уже есть хорошая основа с этими основными веб-технологиями. Этот список содержит некоторые из наших любимых ресурсов и ссылок в Интернете, связанных с HTML и CSS.
- Ресурсы JavaScript на MDN. Сеть разработчиков Mozilla (MDN) предоставляет справочную и учебную документацию по многим веб-технологиям. Ознакомьтесь с их начальными, промежуточными и продвинутыми руководствами по JavaScript, исчерпывающим справочным разделом по JavaScript и ссылками на веб-инструменты для написания и отладки кода JavaScript.
- YAML — Тематик должен знать, как создавать, редактировать и понимать синтаксис YAML.