uCoz — конструктор школьных сайтов
Мудрец Квинтилиан однажды изрек фразу, ставшую впоследствии знаменитой: “Учиться никогда не поздно”. Она не утратила свою актуальность и по сей день. Однако когда дело касается создания веб-сайта, многие ошибочно думают о том, что без специальных знаний и профильного образования это им не под силу.
Содержание:
- Конструктор для создания школьных сайтов
- Регистрация и создание сайта
- Определение структуры сайта
- Настройка сайта
- Свой собственный домен
- Примечание
uCoz – конструктор школьных сайтов
Создание сайта школы на uCoz — лучший вариант для тех, кто не обладает навыками программирования и не имеет возможности обратиться за помощью к специалистам, ведущим платную разработку сайтов “под ключ”.
Ваш сайт будет отвечать всем современным требованиям, в том числе со стороны государственных органов: в соответствии с ГОСТ Р 52872-2012 на сайте можно активировать версию для слабовидящих.
Немаловажным условием является и то, что компания uCoz расположена в России. Ведь по действующему законодательству сайты образовательных учреждений не могут располагаться на иностранных серверах. Создавая сайт на платформе uCoz, вы можете не переживать о том, что проверяющая организация обяжет вас его переделать или даже выпишет немалый штраф.
Регистрация и создание сайта
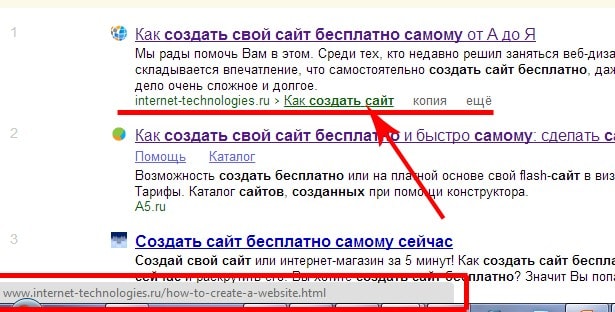
Прочитайте нашу инструкцию о том, как зарегистрироваться и создать сайт в конструкторе uCoz. Далее на странице конфигурации сайта введите название вашего учреждения. Хорошо подумайте над названием, чтобы посетителям было легче найти ваш сайт в поиске.
Пример плохого названия:
Сайт школы №53
Пример хорошего названия:
Средняя общеобразовательная школа №53 Приморского района Санкт-Петербурга
Выберите любой подходящий дизайн (дизайн впоследствии можно изменить либо установить индивидуальный или приобретенный шаблон) и нажмите “Продолжить”.
Определение структуры сайта
Сразу после выбора дизайна вам будет предложено поставить галочки напротив разделов, которые будут нужны на вашем сайте. В дальнейшем вы сможете добавить или удалить любой из этих разделов, потому не бойтесь указать что-то лишнее или забыть про раздел, который вам хотелось бы иметь на вашем сайте.
Для сайта школы мы рекомендуем выбрать следующие модули: Редактор страниц, Новости сайта, Каталог файлов и Почтовые формы.
Поздравляем, ваш сайт создан! Осталось только настроить его и наполнить информацией. Об этом читайте далее.
Настройка сайта
Чтобы изменить содержимое главной страницы, выполните вход на сайт как администратор:
Нажмите на один из значков:
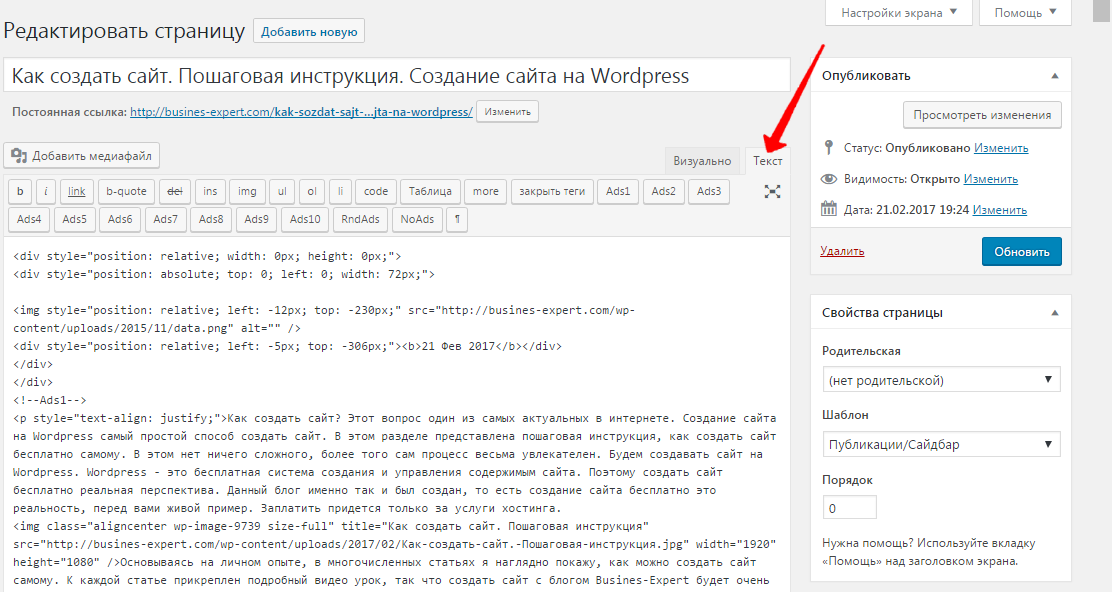
Левый откроет визуальный редактор, правый — HTML-редактор (для опытных пользователей). Внесите изменения и сохраните страницу.
По ссылке ниже вы можете найти полное руководство по редактированию сайта в визуальном редакторе.
Инструкция по настройке сайта в режиме визуального редактора (для новичков)
Изменять содержимое страниц можно и в панели управления (http://ваш-сайт/admin): Редактор страниц – Управление страницами сайта, Выберите нужную в списке. Нажмите на иконку карандашика, вы сразу перейдете в редактирование.
Несколько полезных ссылок, которые помогут при настройке вашего сайта:
- Краткое описание всех разделов
- Добавление и удаление разделов (модулей) сайта
- Куда обратиться за помощью при создании сайта?
Свой собственный домен
При регистрации сайта вы уже указали системный домен вашего сайта. Он полностью бесплатный и позволяет найти ваш сайт в интернете всем желающим.
Если вам хочется, чтобы адрес вашего сайта выглядел привлекательнее и проще запоминался, вы можете приобрести собственный домен. Инструкция по покупке собственного домена: https://www.ucoz.ru/help/domains/kak-kupit-domen
Наличие у сайта собственного доменного имени помогает при его продвижении в поисковых системах. Кроме того, владельцы сайтов с бесплатными доменами иногда могут испытывать сложности при переходе на сайт из социальных сетей и мессенджеров. Бесплатные домены часто используют мошенники, потому различные сервисы могут блокировать переход по таким ссылкам.
Кроме того, владельцы сайтов с бесплатными доменами иногда могут испытывать сложности при переходе на сайт из социальных сетей и мессенджеров. Бесплатные домены часто используют мошенники, потому различные сервисы могут блокировать переход по таким ссылкам.
Примечание
- При создании школьного сайта, вам нужно ознакомиться с правилами размещения на официальном сайте образовательной организации информации, как правильно создать и что должно быть обязательно на вашем сайте.
- Если от вас будут требовать документ / справку о размещении сайта на серверах на территории РФ, вы можете получить такой документ на странице: https://uspravka.ucoz.com/server-location
- Если от вас будут требовать документ / справку о подтверждение того, что доменное имя официального сайта принадлежит образовательной организации, вы такой документ можете получить на странице: https://uspravka.ucoz.com/tech-domain
- О том как создать на школьном сайте раздел FOOD с меню горячего питания, вы можете ознакомиться в инструкции: https://www.
 ucoz.ru/help/instructions/food
ucoz.ru/help/instructions/food
Как быстро и бесплатно создать свою веб-страничку
Как быстро создать небольшую страницу или сайт
в интернете без особых заморочек не будучи специалистом
Вариант 1: бесплатно и надолго https://neocities.org/
Бесплатный хостинг
для всех, статические HTML, лимит 10 МБ (HTML, картинки, CSS, JavaScript), полностью анонимный хостинг, без цензуры.
Буквально за две минуты вы можете создать свой маленький сайт, если вдруг
возникла такая необходимость. Здесь удобный текстовый редактор, простой и
приятный интерфейс для управления страничками. То есть сайт писать придется
самому в коде HTML, CSS и т.д. Но если
сайт маленький и элементарный, то это сделать просто. Текст можно соорудить и в
WORD и подставить сюда сохранив
не как документ, а как Веб-страница (htm, html). В результате вы получите бесплатно и навсегда сайт на адресе ПридуманноеИмяРегистрации/neocities.org . Как пример — это эта страничка
которую Вы читаете. Я её написал в WORD и закачал сюда с
небольшой корректировкой в заголовке (замена кодовой страницы с windows-1251 на UTF-8).
И как видите всё работает!
В результате вы получите бесплатно и навсегда сайт на адресе ПридуманноеИмяРегистрации/neocities.org . Как пример — это эта страничка
которую Вы читаете. Я её написал в WORD и закачал сюда с
небольшой корректировкой в заголовке (замена кодовой страницы с windows-1251 на UTF-8).
И как видите всё работает!
Плюсы: Крайне быстрое развертывание любых статических несложных страничек. Бесплатно и навсегда.
Минусы: Создавать странички придется вручную в коде HTML/CSS, или сторонними средствами.
Вариант 2: сервис https://bloxy.ru/prices
Если вам нужен вполне многофункциональный одностраничный сайт – обратите внимание на онлайн-сервис Bloxy.ru. Облачный конструктор позволяет всего за один час создать современную веб-страницу с профессиональным дизайном. Сотни дизайнерских шаблонов конструктор распространяет бесплатно – остается только выбрать и установить в один клик!
Преимущество сервиса заключается не
только в скорости запуска своей странички. Если самостоятельно созданную
веб-страницу сложно оптимизировать по правилам поисковых систем, то в Блокси оптимизация возлагается на сам сервис. Что же
остается пользователю? Писать блоговые статьи,
публиковать другой свежий контент – в целом, только не забывать обновлять сайт!
Если самостоятельно созданную
веб-страницу сложно оптимизировать по правилам поисковых систем, то в Блокси оптимизация возлагается на сам сервис. Что же
остается пользователю? Писать блоговые статьи,
публиковать другой свежий контент – в целом, только не забывать обновлять сайт!
Плюсы: Создание странички происходит быстро как из кубиков. Не требуется глубоких познаний сайтостроения.
Минусы: Странички шаблонные, похожие на множество других. Бесплатно только 7 дней.
Вариант 3: сервис от GOOGLE https://sites.google.com
Служба Сайты Google позволяет вам легко создавать и размещать в
сети собственные сайты. А если вы являетесь активным пользователем других
сервисов Google, то от использования этой площадки
получите двойное удовольствие благодаря отличной интеграции других служб Google.
Для использования этого сервиса вам понадобится,
разумеется, учетная запись Google.
Создание сайта начинается с главной страницы сервиса. После нажатия кнопки Создать вам будет предложено указать название сайта, его адрес, выбрать тему оформления. Кроме этого, можно настроить параметры доступа, что может быть полезно в том случае, если вы делаете страницу для ограниченного круга лиц.
После создания сайта
можно переходить к его наполнению. Редактор страниц не сложнее обычного
текстового редактора, так что если вы работали например
в Google Docs, то здесь вам
покажется все простым и знакомым. Точно так же вы набираете текст, ссылки,
изменяете форматирование, вставляете таблицы, картинки и так далее.
Для настройки общих свойств вашего сайта существует специальный раздел Управление сайтом. Здесь вы сможете добавить или удалить страницы, изменить макет или тему оформления, настроить отображение рекламных объявлений AdSense, изменить права просмотра и редактирования сайта и многое другое.
В целом,
можно констатировать, что онлайновый конструктор от Google хотя и не
сражает наповал буйством красок или многообразием тем оформления, но все
же имеет целый ряд неоспоримых приемуществ. Его функционал позволяет легко и
быстро создавать страницы как в WYSIWYG-редакторе, так и путем написания html кода.
Во-первых, это Google. Если при использовании других хостингов
есть теоретическая возможность, что сервис закроется, а сделанный
вами любимый сайт пропадет в никуда, то Google точно
такого не сделает.
Во-вторых, здесь есть возможность настройки прав доступа пользователей. Это
может вам пригодиться для создания сайта с закрытым для всех, кроме указанных
вами лиц, содержимым. Ну и в третьих, Сайты Google замечательно взаимодействуют с другими
сервисами этой компании. Так что, если вы являетесь активным поклонником Google, то этот хостинг возможно будет лучшим решением для
размещения своего персонального сайта.
Плюсы: Создание странички происходит быстро по шаблонам. Не требуется глубоких познаний сайтостроения.
Минусы: Странички шаблонные, похожие на множество других. Бесплатно
для небольших сайтиков. Придется понять логику Google конструктора. Нужен аккаунт Google.
Нужен аккаунт Google.
Вариант 4: бесплатно 10 дней — сервис https://nethouse.ru/stranica-v-internete
Создание собственной страницы на конструкторе Nethouse займет у вас всего 1 час. За это время вы зарегистрируете сайт, выберите понравившийся дизайн и сможете наполнить несколько страниц сайта информацией о ваших услугах, если это сайт компании, и интересах, если это ваш личный сайт.
Плюсы: Создание странички происходит быстро по шаблонам. Не требуется глубоких познаний сайтостроения.
Минусы: Странички шаблонные, похожие на множество других. Бесплатно 10 дней.
Вариант 5: бесплатно — сервис WordPress https://wordpress.com/start/user/ru?ref=homepage
Создание
собственной страницы на безумно популярной блоговой
платформе в CMS от WordPress и на его
бесплатном хостинге. Встраивайте галереи
изображений, презентации и таблицы. 3 ГБ пространства для хранения позволяют
загружать материалы и легко делиться ими с друзьями. Для начала выберите одну
из десятков бесплатных тем WordPress и дополните её
собственными материалами и информацией о своём бренде. Ваш сайт будет работать
быстро и без проблем на любом устройстве. WordPress.com включает основные
функции Jetpack, в том числе базовые инструменты
поисковой оптимизации, сбор статистических данных сайта и возможности
публикации в социальных сетях. Ещё больше полезных инструментов для управления
сайтом можно получить, перейдя на платный тарифный план WordPress.com.
3 ГБ пространства для хранения позволяют
загружать материалы и легко делиться ими с друзьями. Для начала выберите одну
из десятков бесплатных тем WordPress и дополните её
собственными материалами и информацией о своём бренде. Ваш сайт будет работать
быстро и без проблем на любом устройстве. WordPress.com включает основные
функции Jetpack, в том числе базовые инструменты
поисковой оптимизации, сбор статистических данных сайта и возможности
публикации в социальных сетях. Ещё больше полезных инструментов для управления
сайтом можно получить, перейдя на платный тарифный план WordPress.com.
CMS в освоении для начинающих будет сложнее, чем конструкторы, но зато CMS предоставляет возможности создавать сложные и большие интернет-сайты, блоги, магазины. Если странички должны предусматривать частые публикации новых страниц, то CMS гораздо лучше и быстрее позволит это делать, чем конструкторы.
Плюсы: Бесплатно навсегда (до определенных размеров сайта).

 ucoz.ru/help/instructions/food
ucoz.ru/help/instructions/food