Расписание задач блокнота—ArcGIS Notebook Server
Начиная с версии 10.8.1, вы можете создавать задачи для планирования автоматического выполнения блокнота. Каждый раз, когда ваш блокнот запускается в соответствии с установленным расписанием, сайт открывает новый контейнер и запускает блокнот без контроля пользователя.
На панели Задач в редакторе блокнота вы можете создать одну или несколько запланированных задач для запуска блокнота. Вы можете запланировать его запуск один раз или периодически — от одного раза в минуту до одного раза в пять месяцев.
Если вы готовите блокнот для автоматического выполнения, например, на циклической основе, следует учитывать несколько особенностей.
Подготовьте свой блокнот
Планировщик предлагает возможность вставки параметров в качестве новой ячейки во время выполнения, таких как данные учетной записи или переменные для определения.
В операции используется опция Теги для ячеек блокнота, что позволяет создавать и управлять тегами для каждой ячейки в рабочей области блокнота. Вы можете изменить опции панели инструментов ячейки, щелкнув Вид > Панель инструментов ячеек.
Вы можете изменить опции панели инструментов ячейки, щелкнув Вид > Панель инструментов ячеек.
Вы можете указать место в блокноте, где будет добавлена эта новая ячейка, добавив тег parameters к ячейке в блокноте. Новая ячейка вставляется после этой ячейки. Операция распознает только одну ячейку с тегом parameters.
При создании блокнотов используйте полные пути к директориям и файлам в директории рабочей области.
Например, используйте /arcgis/home/test.gdb вместо home/test.gdb.
Исключение ресурсов
Помимо ячейки параметров, которую он может вставить, планировщик блокнота не поддерживает взаимодействие пользователя с блокнотом. Избегайте добавления ресурсов, которые требуют взаимодействия с пользователем при работе блокнота, например, выбор точки на карте.
Любые учетные данные или новые переменные, которые вы хотите добавить в процессе автоматического выполнения, должны быть вставлены в ячейки параметров, как показано выше. Убедитесь, что блокнот не содержит ресурсы, которые приостанавливают его работу.
Создание задачи для своего блокнота
Когда блокнот будет готов, вы сможете создать задачу, чтобы запланировать ее выполнение. Используя панель Задачи в редакторе блокнота, вы можете создать одну или несколько задач для автоматизации выполнения блокнота и указать расписание задачи.
- Сохраните ваш блокнот с заголовком, если вы еще этого не сделали. Панель Задач должна быть доступна на верхней ленте редактора блокнота.
- Щелкните Создать задачу, чтобы открыть диалоговое окно.
- Введите Заголовок для описания вашего расписания задач, например Запуск еженедельной очистки данных.
- Если есть параметры, которые вы хотите добавить в блокнот при выполнении задач, укажите их в разделе Параметры. Вы должны дать Ключ и его парное Значение для каждого параметра Например, у вас может быть Ключ mypassword и Значение gis.rocks123. Щелкните +, чтобы сохранить параметр.
Когда вы добавите хотя бы один параметр, появится опция Сохранить параметр в блокноте.
 Если выбрана эта опция, ячейка, вставленная с новыми параметрами, будет сохранена в блокноте при его запуске.
Если выбрана эта опция, ячейка, вставленная с новыми параметрами, будет сохранена в блокноте при его запуске. - Щелкните Далее, чтобы перейти на страницу Установить детали расписания задач. Здесь вы можете указать конкретное расписание для этой задачи.
- Опция Обновить элемент при завершении сохраняет блокнот после каждого выполненного запуска. Если вы хотите обновлять блокнот с результатами каждого запуска, оставьте эту опцию выбранной. Если вы не хотите, чтобы блокнот автоматически обновлялся, отмените выбор этой опции.
- Если вы удовлетворены своим заголовком, дополнительными параметрами и расписанием задач, щелкните Создать задачу. Задача станет активной, блокнот будет выполнен в соответствии с установленным расписанием.
Если вы хотите иметь несколько расписаний, возможно, с различными вставленными параметрами, вы можете создать больше задач для блокнота, используя один и тот же рабочий процесс.
Работа с существующими задачами
После того, как задача была создана для вашего блокнота, вы можете просмотреть детали задачи и отредактировать или удалить ее в любое время. Эти опции доступны на панели Задачи редактора блокнота или на вкладке Задачи страницы сведений о блокноте.
Эти опции доступны на панели Задачи редактора блокнота или на вкладке Задачи страницы сведений о блокноте.
В обоих этих местах вы можете просматривать все задачи для блокнота с указанием времени создания и последнего изменения каждого из них, а также его текущего состояния (Активно или Завершено).
Каждое задание имеет четыре значка действий в своем ряду. Вы можете щелкнуть значок Посмотреть детали задачи, чтобы просмотреть результаты каждого отдельного запуска задачи. Чтобы внести изменения в заголовок, параметры или расписание задачи, щелкните значок Редактировать задачу. Также можно поставить на паузу активное задание или возобновить приостановленное. Если вы хотите удалить задачу, щелкните значок Удалить задачу.
Изменение владельца блокнота также приводит к изменению владения задачами. Задачи будут переданы новому пользователю в выключенном состоянии. Новый пользователь может включить эти задачи на панели Задачи редактора блокнота или на вкладке Задачи страницы сведений о блокноте.
Подсказка:
Удаление задачи также удаляет историю выполнения задачи. Если вы хотите сохранить историю активной задачи, рассмотрите возможность ее приостановки, чтобы остановить дальнейшие запуски задачи.
Отзыв по этому разделу?
Как создать свой сайт? Часть 3. Программы | Техника и Интернет
Начну с обычного «Блокнота», который включен в стандартный комплект Windows XP. Именно с этой программы я и начинал. Потом пытался писать программы в иных, но как говорится, перейти со старого и полюбившегося всей душой, не так-то просто. Поэтому сейчас я не часто прибегаю к использованию специальных программ для создания электронных страниц.
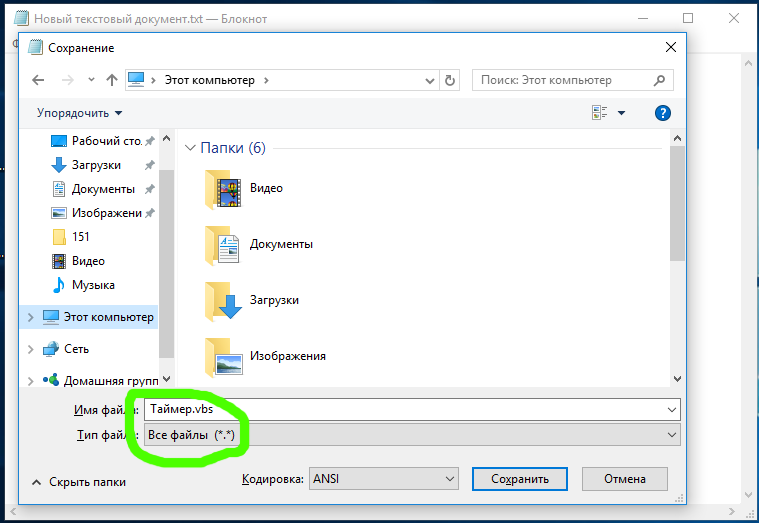
В Блокноте есть много плюсов и один огромный минус. Из плюсов хотелось бы выделить: первое — любые теги, которые вы будете писать, независимо от того, на каком языке, блокнот будет «понимать», главное, когда будете сохранять файл, то указывайте правильное разрешение.
Это были плюсы, теперь тот значительный минус, которым «сверкает» Блокнот. Все теги, которые вам нужны для построения страницы, нужно будет набирать вручную. Это большой минус, но я начал учиться с этого и уже не могу отвыкнуть. Хотя в специальных программах, которые предназначены для создания сайтов, все, что в Блокноте нужно вводить, напишут за вас, вы только будете успевать нажимать на кнопки и вставлять текст. Именно об этих программах дальше пойдёт речь.
Все теги, которые вам нужны для построения страницы, нужно будет набирать вручную. Это большой минус, но я начал учиться с этого и уже не могу отвыкнуть. Хотя в специальных программах, которые предназначены для создания сайтов, все, что в Блокноте нужно вводить, напишут за вас, вы только будете успевать нажимать на кнопки и вставлять текст. Именно об этих программах дальше пойдёт речь.
Вторая программа, после моего любимого Блокнота — это CatsHtmlV1.5. Она уже полностью автоматизирована, как я говорил выше. Это профессиональный HTML-редактор, предназначенный для пользователей, знающих, а также изучающих язык HTML. Имеются все кнопки тегов, множество скриптов, а также мастера, автоматизирующие и упрощающие создание страничек. Эта программа не только будет помогать вам писать страницы, но ещё и помогать учиться, так как кнопки все подписаны на русском языке.
Но эта программа имеет ещё один значительный плюс. Помните, я в предыдущем материале говорил, про то, что я ещё учился программировать на JavaScript, так вот в CatsHtmlV1.5, вы сможете без проблем создавать Java-скрипты самостоятельно, при помощи отдельной функции.
Третья программа, которую я хотел бы вам порекомендовать, на мой взгляд, немного лучше предыдущей, но чтобы в ней работать, не запутываясь, стоит сперва пройти курс в предыдущей. А имя ей HtmlPad FisherMan 1.9.
Начну с многочисленных плюсов, которые с радостью припишу этой программе. Самое главное и самое интересное для начинающего сайтостроителя — это огромное количество справок по HTML, CSS, JavaScript и др. Это, на мой взгляд, огромный плюсище. Не зря разработчики так трудятся над этой программой, что уже не за горами вторая версия этого замечательного HTML-блокнотика. Ещё из плюсов можно выделить понятную панель с кнопками быстрой вставки тегов, то про что я говорил ранее, работу с кодировками, отличную работу с текстом (перевод из транслита и обратно). И немаловажный плюс, который ставит эту программу на одну строчку выше, чем остальные — это работа с готовыми шаблонами, что немаловажно для начинающего программиста на языке HTML. В этой программе я пытался работать и работал, когда учился в Интернет-Университете, потому что, на мой взгляд, всего, чего в текстах лекций не было, я находил именно в ней, тогда у меня была только версия 1.2. Так как время идёт, и с этим ничего не поделаешь, вам повезло больше, чем мне, потому этот редактор должен вам помочь больше.
Самое главное и самое интересное для начинающего сайтостроителя — это огромное количество справок по HTML, CSS, JavaScript и др. Это, на мой взгляд, огромный плюсище. Не зря разработчики так трудятся над этой программой, что уже не за горами вторая версия этого замечательного HTML-блокнотика. Ещё из плюсов можно выделить понятную панель с кнопками быстрой вставки тегов, то про что я говорил ранее, работу с кодировками, отличную работу с текстом (перевод из транслита и обратно). И немаловажный плюс, который ставит эту программу на одну строчку выше, чем остальные — это работа с готовыми шаблонами, что немаловажно для начинающего программиста на языке HTML. В этой программе я пытался работать и работал, когда учился в Интернет-Университете, потому что, на мой взгляд, всего, чего в текстах лекций не было, я находил именно в ней, тогда у меня была только версия 1.2. Так как время идёт, и с этим ничего не поделаешь, вам повезло больше, чем мне, потому этот редактор должен вам помочь больше.
Последняя программка, которая мне оказала незаменимую помощь, и я просто не могу о ней не упомянуть. Clear HTML v.1.54 — это просто чудо рук человеческих, она помогает убрать все ненужные пробелы и недочёты в ваших страницах, тем самым уменьшить их размер, чтобы в глобальной Сети они быстрее загружались. И самой большой плюс программы — она никак не повлияет на ваш текст или на содержимое дизайна вашего сайта, а просто уберёт ненужное, и при этом урежет размер на 20−30 процентов.
Ещё одна программа, на мой взгляд, самая полная и многофункциональная, это Microsoft FrontPage. В ней вы сможете найти всё вышенаписанное и ещё маленькую тележку возможностей. В этой программе вам не только дадут оптимальный набор кнопок, и, дескать, работай как хочешь, но ещё и помогут построить сайт.
Только вот FrontPage — не бесплатная программа. Так что вам придётся купить коробку с диском.
Подводя итог, хочу сказать, что даже человек, ничего не понимающий в разработке сайтов, с помощью небольшого комплекта программ может сделать из ничего конфетку. Думаю, после прочтения этого материала и вашей недолгой работы, в Интернете появятся новые сайты, написанные вашими руками.
Теги: создание сайта, сайты, программы, Интернет
Как создать простую веб-страницу в HTML 5 с помощью Блокнота
Как создать простую веб-страницу в HTML 5 с помощью Блокнота | Geek CultureMastodon
Веб-страница отображает название, заголовок и упорядоченный список любимых веб-языков.

Опубликовано в
·
Чтение: 5 мин.
·
30 марта 2022 г.
Photo by Mars на UnsplashЯзык гипертекстовой разметки (HTML) — это веб-язык программирования для создания веб-страниц. Он формирует скелетную структуру любой веб-страницы.
Написано Moments Online
1,1 тыс. подписчиков
· Писатель для
Разработчик • Создатель контента YouTube • Пишет о YouTube, GDevelop, программировании…ツ
Еще от Moments Online и Компьютерная культура
Моменты онлайн
в
Как отключить разрешения для YouTube Shorts
Включает дополнительную информацию о монетизации YouTube Shorts
·3 мин чтения·30 мая 2021 г.
Josep Ferrer
in
Перестаньте делать это на ChatGPT и опередите 99% пользователей
Раскройте потенциал ИИ-письма с помощью эффективных подсказок
·Чтение через 8 минут·31 марта
Sung Kim
in
Список доработанных моделей больших языков (LLM) с открытым исходным кодом
Неполный список доработанных моделей больших языков (LLM) с открытым исходным кодом, которые вы можете запускать локально на своем компьютере
·15 минут чтения·30 марта
Моменты онлайн
в
Помните, как писать коды на бумаге? (без фантазии)
Вот как я это освоил
·Чтение через 2 минуты·7 января
Просмотреть все на Moments Online
Рекомендовано на Medium
The PyCoach
в
Ты Использование ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
· 7 мин. Читать · 17 марта
Читать · 17 марта
Александр Нгуен
в
Почему я продолжаю провалить кандидатов во время интервью Google…
Они не встречаются с баром.
·4 минуты чтения·13 апреля
Josep Ferrer
в
Перестаньте делать это на ChatGPT и опередите 99% пользователей
Unle ash Сила написания ИИ с эффективными подсказками
·Чтение через 8 мин·31 марта
Тимоти Мугайи
в
Как создать собственный пользовательский ChatGPT с пользовательской базой знаний pr 7
Линда Кэролл
в
Я спросил ChatGPT, как заработать 1000 долларов в Интернете. Это было весело.
Заглянуть в коллективный разум может быть очень полезно, но это также может быть настолько глупо, что даже смешно
·Чтение через 6 минут·Мар 24
Stephen Adesina
in
10 веб-сайтов, которые платят вам до 1000 долларов за то, чтобы вы начали свой путь технического писателя.

Вы находитесь на том этапе своего технологического пути, когда хотите поделиться своим опытом? Неважно, увлекаетесь ли вы технологиями…
· 8 мин чтения·19 января
См. дополнительные рекомендации
Статус
Карьера
Преобразование текста в речь
Серия HTML: Как создать Ваша первая HTML-страница
Обзор
Теперь, когда мы рассмотрели, что такое HTML, что он означает и его основные элементы или теги, пришло время создать свою первую HTML-страницу!
Прежде чем создавать свою первую HTML-страницу, убедитесь, что вы посетили следующие сообщения:
- Введение в HTML
- Что такое теги HTML и как их использовать
Следуйте нашему пошаговому руководству ниже, чтобы создать свой первая страница.
Шаг 1. Установите или откройте редактор HTML
На этом шаге вы можете использовать два варианта:
- Редактор обычного текста : Вы можете использовать текстовый редактор вашего компьютера, который уже должен быть установлен.

2. Установить Notepad++ : Вы также можете установить Notepad++, бесплатный редактор текста и исходного кода, доступный для пользователей Microsoft Windows. Этот бесплатный программный редактор хорош тем, что позволяет вам открывать несколько вкладок для работы, в то время как простой текстовый редактор/блокнот на компьютере позволяет открывать только одно окно.
Щелкните здесь, чтобы загрузить программное обеспечение.
Шаг 2: Добавьте основной код HTML
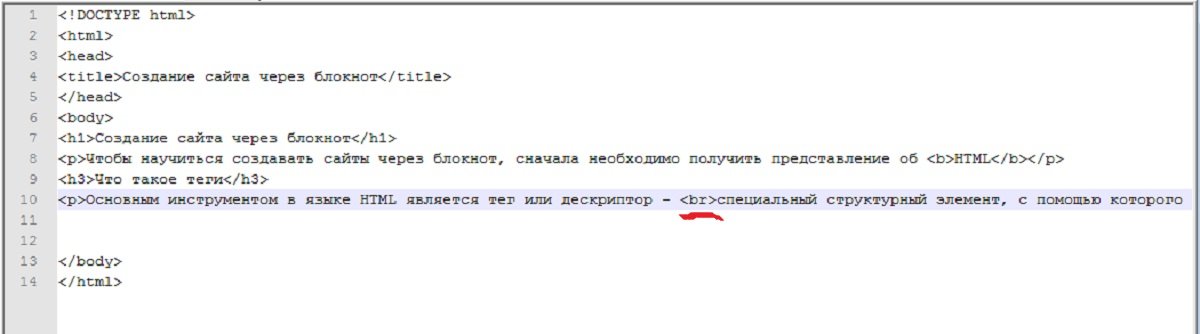
Введите код ниже. Убедитесь, что вы поместили каждый элемент в отдельную строку, как показано ниже.
Привет, мир!
Это моя первая HTML-страница.
Примечание
Хотя включен в остальные элементы HTML, на самом деле это не код HTML, а объявление типа документа. Он сообщает веб-браузеру, что загруженный документ является документом HTML5.
Он сообщает веб-браузеру, что загруженный документ является документом HTML5.
Убедитесь, что вы вводите его как DOCTYPE, а не doctype, так как он чувствителен к регистру.
+
