Ребенок хочет создать свой сайт. Нужно ли это, зачем и как это сделать?
15.02.2023
Ирина Кочковая
Педагог, преподаватель русского языка MAXIMUM EDUCATION
Сегодня все больше молодых людей выбирают себе профессию в сфере айти. Причем уже ставшая привычной специальность программиста теперь включает в себя достаточно много видов деятельности. Одни из самых популярных — разработчик сайтов или веб-дизайнер. Эти профессии сейчас настолько популярны, что осваивать их хотят многие подростки еще до окончания школы. Разбираемся, как родитель может помочь школьнику, решившему создать собственный сайт с навыками программирования или без.
Кто такой веб-разработчик
Некоторые путают веб-разработку и ведение блога. Веб-разработка — это работа над созданием сайта или различных интернет-приложений. Ведение странички или группы в социальной сети предполагает главным образом работу с текстами, фотографиями и другими материалами, которые можно разместить в интернете. Создание сайта же — работа не только творческая, но и техническая. Человек, который этим занимается, должен обладать навыками программиста, знать технические языки.
Создание сайта же — работа не только творческая, но и техническая. Человек, который этим занимается, должен обладать навыками программиста, знать технические языки.
Почему подросток хочет стать веб-разработчиком
В профессии веб-разработчика есть преимущества, которые привлекают современных молодых людей.
- Востребованность. Сегодня почти каждая серьезная организация старается вести свой сайт, на котором размещает информацию о себе, поэтому у веб-разработчиков достаточно заказов.
- Оплачиваемость. Конечно, новички в веб-программировании, как и в любой другой деятельности, первое время получают не очень много, однако профессионалы с опытом работы могут получать и около двухсот тысяч в месяц.
- Возможность работать удаленно. Сегодня многие молодые люди хотят путешествовать, поэтому все большую популярность приобретают профессии, позволяющие работать из любой точки мира.
- Высшее образование не обязательно. В настоящее время существуют различные курсы, позволяющие освоить веб-программирование за несколько месяцев.

- Требует креативного подхода к деятельности. Создание сайта — творческая работа. Чтобы на него заходили посетители, он должен быть красиво оформлен и наполнен интересной информацией.
Какие качества необходимы веб-разработчику
Несмотря на кажущуюся простоту и доступность, деятельность веб-разработчика все же требует от человека определенных качеств и умений.
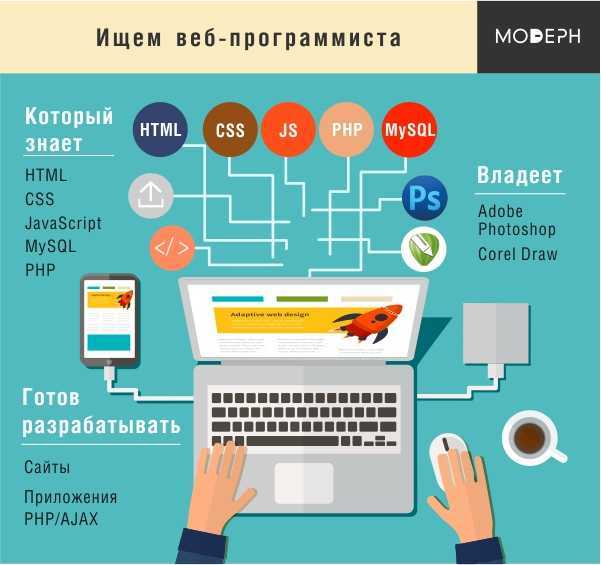
- Навыки программирования. Как мы уже говорили выше, создание своего сайта — непростая работа с технической точки зрения, без определенной базы знаний справиться с ней не получится.
- Внимательность. Веб-разработка требует от начинающего программиста сосредоточенности в работе.
- Креативность. Чтобы сайт привлек посетителей, недостаточно просто грамотно написать программу. Дизайн, оформление сайта, расположение материала — все это творческие задачи, которые необходимо решать веб-разработчику.
- Усидчивость. Овладение языком программирования, создание качественного сайта — трудоемкий процесс, требующий времени, поэтому начинающему веб-разработчику необходимо запастись терпением.

- Умение соответствовать постоянно меняющимся тенденциям. Веб-разработчику поступают заказы от разных компаний, а потому ему приходится быть гибким, подстраиваться под требования конкретного работодателя.
Для чего подростку свой сайт
Конечно, о собственном сайте могут мечтать не только будущие айтишники. Каковы же причины интереса подростков к веб-разработке?
- Самовыражение. Часто школьник хочет рассказать о себе, о своих интересах и увлечениях, о том, что для него важно, не просто в соцсети, а на площадке, которую создал сам в соответствии со своими потребностями и вкусом. В этом случае разработка сайта — возможность показать себя, продемонстрировать талант.
- Желание попробовать себя в чем-то новом. Подростку зачастую сложно определиться с будущей деятельностью, ведь вокруг столько интересных занятий. Работая над созданием сайта, школьник просто хочет развлечься.
- Возможность начать зарабатывать. Многие подростки хотят иметь больше денег, чем они получают от родителей на карманные расходы.
 Веб-дизайн — удобная подработка, ведь заниматься ею может любой независимо от возраста, к тому же удаленно.
Веб-дизайн — удобная подработка, ведь заниматься ею может любой независимо от возраста, к тому же удаленно. - Желание развить полезное умение. Подросток хочет освоить новую деятельность, которая в дальнейшем может пригодиться.
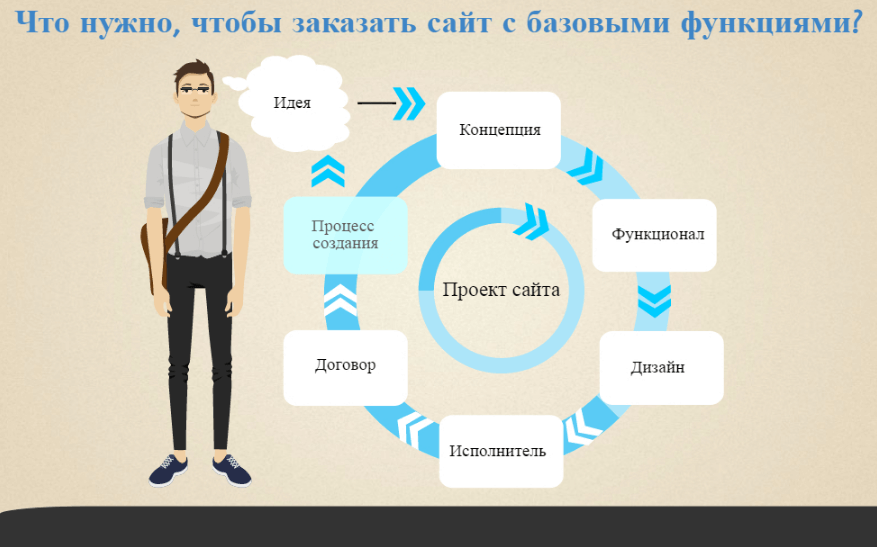
Что нужно для создания сайта
Есть два варианта. Первый — это создание сайта без навыков программирования. Такой вариант подходит тем, кто хочет быстро получить результат — сайт, а цели научиться это делать профессионально у него нет. В таком случае, ребенок может сделать сайт на специальном конструкторе.
Для этого нужны:
- Компьютер с доступом в интернет.
- Конструктор сайтов (это специальная программа или платформа, их легко найти в интернете).
- Желание творить и развиваться в сфере айти.
Дальше дело за малым — сформулировать идею и приступить к работе.
Если же ребенок хочет научиться делать сайты как профессионал, необходимо обучение программированию.
Как помочь подростку создать свой сайт
- Определиться с темой.
 У подростка может быть много идей, ему сложно ограничиться одной. Наводящие вопросы помогут ему сориентироваться и выбрать наиболее подходящую.
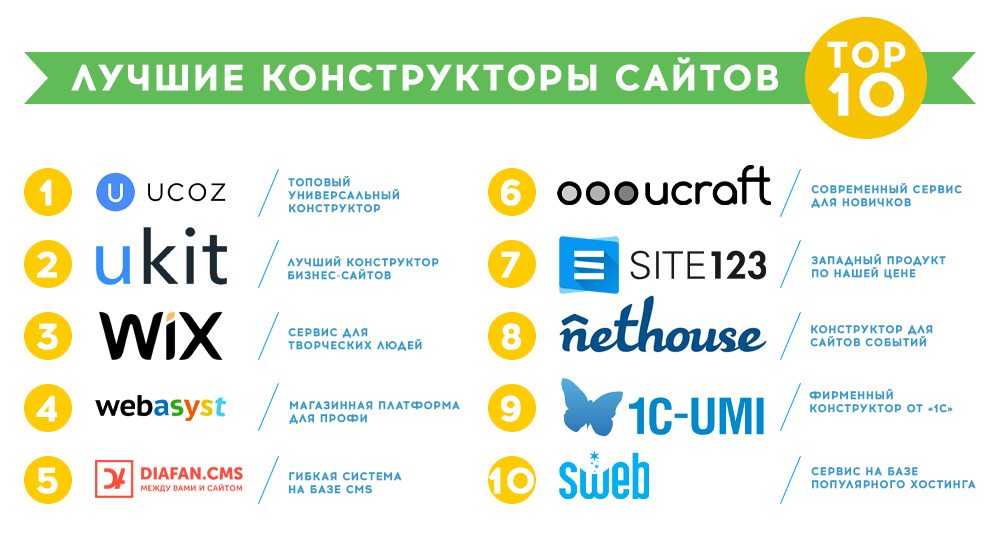
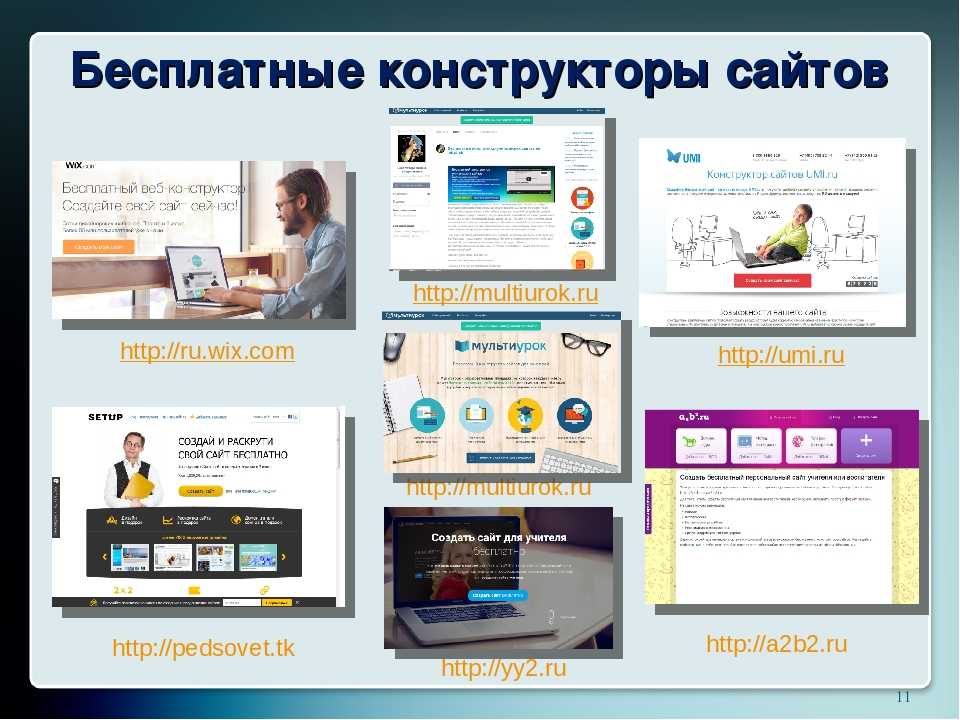
У подростка может быть много идей, ему сложно ограничиться одной. Наводящие вопросы помогут ему сориентироваться и выбрать наиболее подходящую. - Выбрать конструктор сайта. В интернете подросток может найти множество платформ. Наиболее популярные сегодня:
Craftum
Tilda Publishing
LPgenerator
- Записать на курсы программирования. Сегодня занятия для начинающих айтишников можно найти в домах детского творчества или даже в школах, однако, если у ребенка нет времени ходить на очные секции, родители могут подобрать для него и онлайн-курсы по созданию сайта с нуля.
- Поддержать морально. Создание сайта — далеко не простой процесс, с первого раза у ребенка может не все получиться. Важно дать понять ему, что нормально допускать ошибки в работе, которую выполняешь впервые, и что все обязательно получится, если не сдаваться сразу.
Создание собственного сайта — работа интересная, хотя и не самая легкая. Она может помочь подростку не только выразить себя, но даже определиться с будущей профессиональной деятельностью.
Она может помочь подростку не только выразить себя, но даже определиться с будущей профессиональной деятельностью.
Полистаем ещё?
Личность и профессия: на что в себе опираться при выборе?
15.04.2023
Список редких и интересных специальностей в колледже
16.04.2021
Как выбрать профильный предмет и класс?
05.02.2022
Инструкция, как создать свой сайт
jivosite
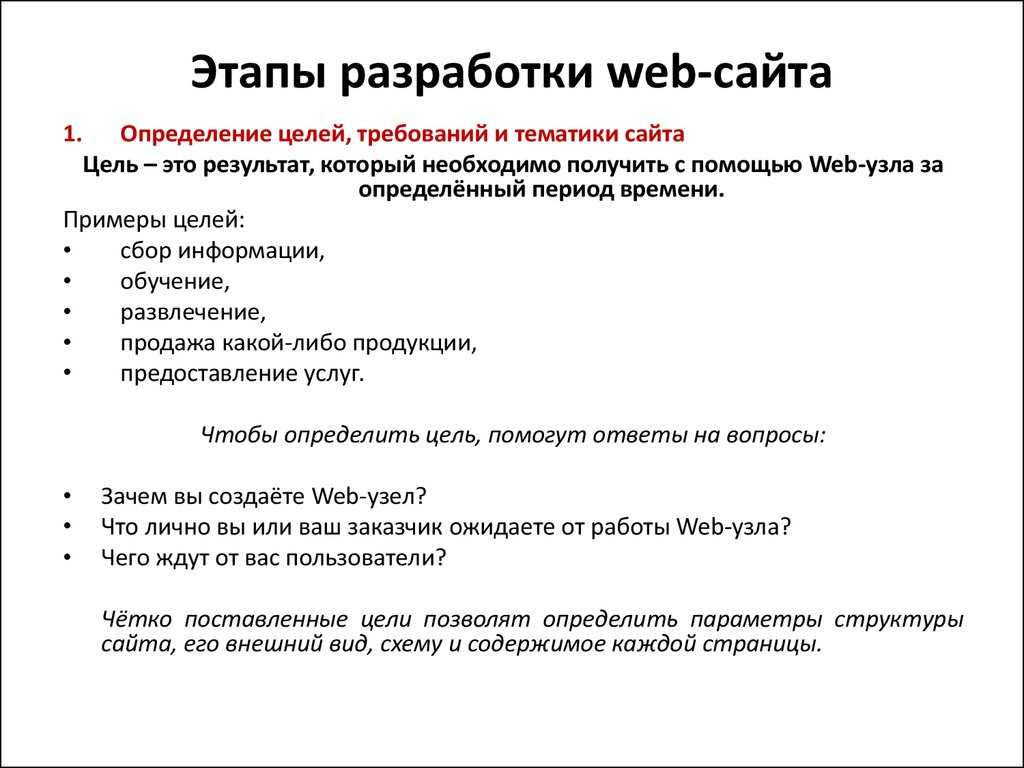
Определение тематики и вида сайта
Важным этапом при создании собственного веб ресурса является точное определение его тематики и вида.
Инструкция, как создать свой сайтЕсли главная цель нового сайта состоит в том чтобы постоянно публиковать уникальный и полезный контент для пользователей, то стоит выбрать портал.
Если планируется использовать веб ресурс для ведения коммерческой деятельности, то подойдут следующие типы сайтов:
- каталоги;
- корпоративные сайты;
- лендинги;
- интернет магазины.

Создавая сайт коммерческой направленности, стоит тщательно продумать способы мотивации его посетителей на приобретение услуг или товаров. Это могут быть различные программы лояльности, гибкие системы скидок или бонусы при осуществлении покупок. С этой целью полезно изучить предложения конкурентов и провести комплексный анализ ниши.
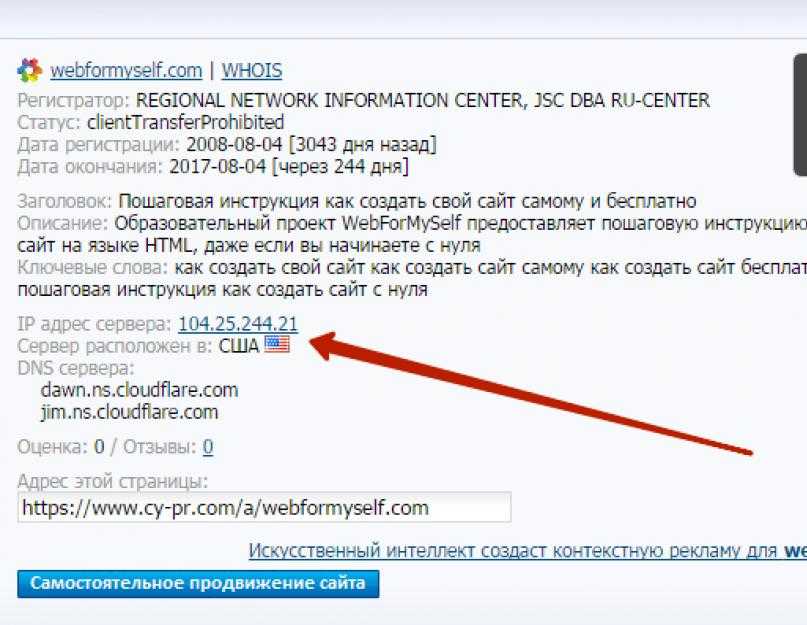
Выбор доменного имени и хостинга
Для того чтобы разместить создаваемый ресурс в Интернете понадобиться арендовать хостинг, который выбирается по принципу его стабильности, популярности, быстродействия и защищенности. Для проверки его быстродействия на практике стоит выбрать сервис, который предполагает наличие максимального тестового периода.
Имя для сайта подбирается с учетом его тематики. Оно должно быть максимально коротким и запоминающимся для пользователей. Выбор доменной зоны оказывает весомое влияние на дальнейшее продвижение ресурса.
Наиболее популярные доменные зоны:
- ru;
- com;
- net;
- su;
- org.

Домены, расположенные в выше указанных зонах наиболее эффективно воспринимаются поисковыми системами.
После того как имя для будущего сайта и его доменная зона определены, стоит осуществить проверку на предмет их занятости. Если они свободны, то можно смело заниматься оформлением их аренды. В противном случае необходимо придумать другое доменное имя.
Крайне важно проверить домен на предмет его попадания под фильтры поисковых систем. Иначе финансовые и временные ресурсы будут потрачены зря.
Стоит произвести проверку ссылочной массы. Данный процесс осуществляется с помощью веб-архива или при помощи сайта ahrefs.com.
Инструкция, как создать свой сайтСоставление семантического ядра для сайта
Придумав имя для сайта, и определившись с его тематикой и типом, следует переходить к составлению семантического ядра.
Если в дальнейшем планируется продвигать веб ресурс при помощи SEO, то подбор семантики крайне важен.
К семантическому ядру относится база поисковых фраз и слов, которые характеризуют бизнес, товар или услугу.
Правильно подобранная семантика напрямую влияет на будущую эффективность ресурса в Интернете. Ее можно подобрать как индивидуально для каждой страницы, так и для всего сайта.
Но наиболее эффективно подбирать семантику индивидуально для каждой страницы ресурса.
Основные критерии при подборе ключевых фраз:
- частота использования;
- соответствие тематике сайта;
- отсутствие орфографических и грамматических ошибок.
Подбирая семантическое ядро для сайта, можно воспользоваться сервисами, которые помогут правильно определить ключевые слова. Они расположены на сайтах Google и Yandex.
Разработка структуры и концепции веб-ресурса
Сайт должен быть не только красивым, но и комфортным для посетителей. Его структура должна быть интуитивно понятна для пользователей.
Все части ресурса должны поддаваться логике его посетителей. Если на сайте продается бытовая техника, то каждый из видов должен иметь свой собственный блок, который имеет подраздел.
Грамотный подход к построению концепции и структуры сайта окажет положительное влияние на посетителя. Отдельное внимание стоит уделить фирменному стилю и логотипу представленной компании. Они значительно усилят эффект запоминаемости и узнаваемости веб-ресурса.
robokassa
Создание дизайна сайта
Первое на что обращает внимание посетитель ресурса это дизайн сайта. Это главная деталь, которая первоначально мотивирует пользователя на дальнейшие действия, побуждает осуществить покупку товара или услуги.
Последовательность выполнения работ по созданию дизайна сайта:
- Придумать основной образ сайта, ориентируясь на предпочтения его целевой аудитории.
- Составить словесное описание этого образа, сделать его примерный эскиз от руки или с использованием программ Figma, Photoshop.
- Подобрать цвета для сайта, отталкиваясь от предпочтений его целевой аудитории.
- Подобрать желаемые шрифты для текстов соответственно тематике сайта.
- Сделать скриншоты понравившихся дизайнов.

- На основе предварительного образа заказать дизайн сайта у профессионалов или сделать самостоятельно, предварительно изучив необходимые знания в области вебдизайна.
Главный критерий, согласно которому стоит производить разработку дизайна это соответствие желаниям его целевой аудитории. Выяснить ее мнение, можно предварительно организовав опрос в социальных сетях.
Затем созданный дизайн необходимо превратить в полноценный ресурс, с требуемым функционалом.
Создание сайта
Самостоятельная разработка сайта с нуля
Если есть уверенность в собственных силах и огромная жажда творчества, то можно попробовать осуществить верстку сайта самостоятельно. Данный метод практически бесплатен, но стоит учесть, что он не дает никаких гарантий на создание эффективного ресурса.
Последовательность действий при самостоятельной верстке сайта:
- Изучение языка разметки HTML и каскадной таблицы стиля CSS.
- Изучение основ языков программирования PHP и Javascript.

- Получение знаний в области кроссбраузерной и адаптивной верстки.
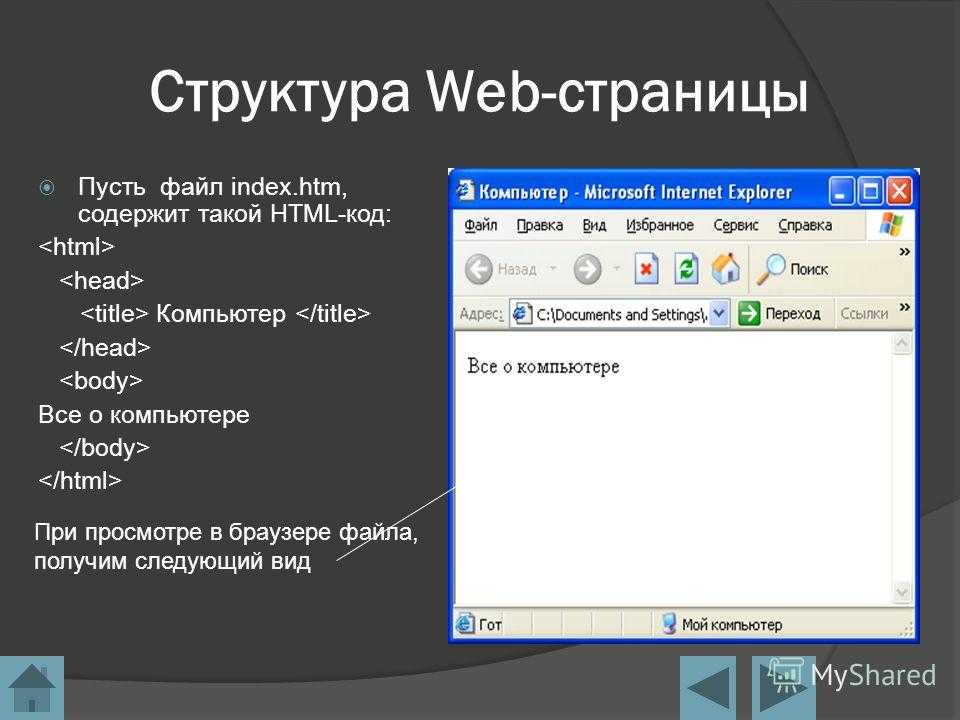
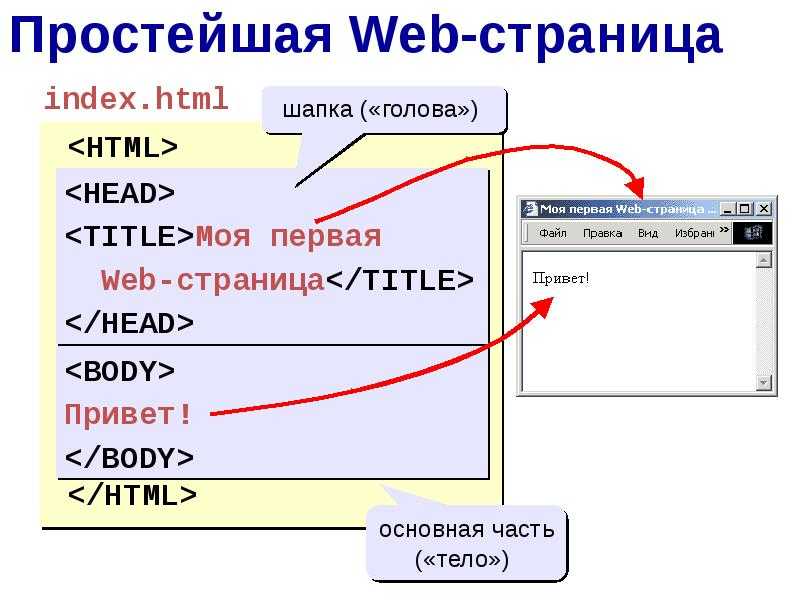
- Создание страницы вида index.html или php.html.
- Загрузка файлов на хостинг.
Способ самостоятельного создания сайта с нуля потребует больших временных затрат на овладение необходимой информацией хотя бы в минимальных объемах и подойдет далеко не всем начинающим строителям сайтов.
Создание сайта с помощью конструктора
Данный способ является наиболее простым и относительно недорогим методом создания своего сайта.
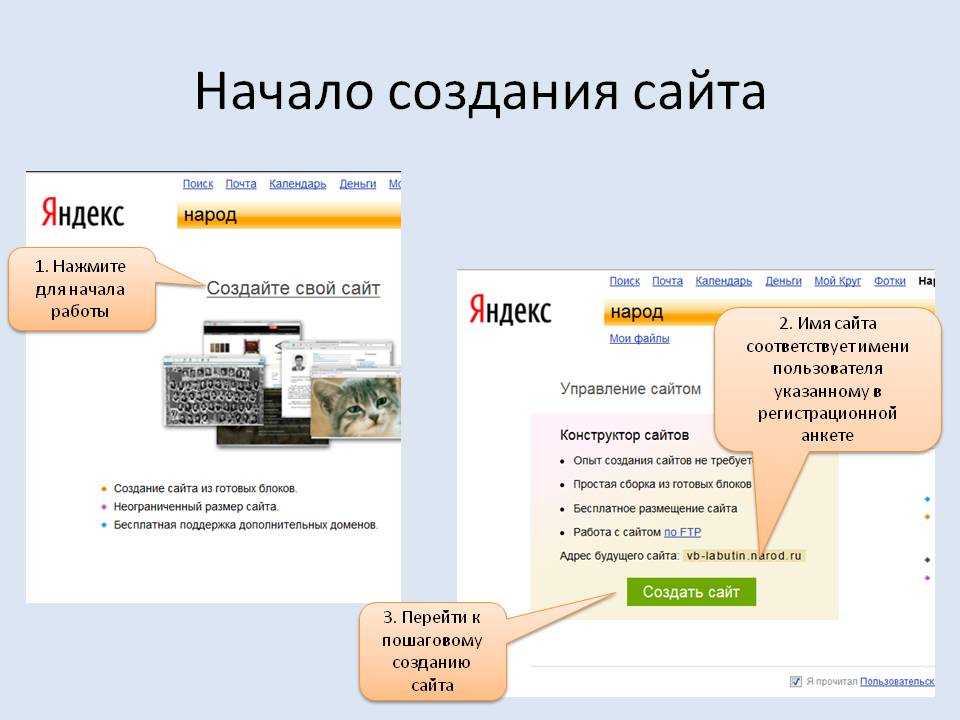
Последовательность действий при создании сайта с помощью конструктора:
- Выбрать конструктор для создания сайтов.
- Зарегистрироваться на сайте конструктора и выполнить вход в аккаунт.
- Выбрать подходящий шаблон, соответствующий тематике сайта.
- Настройка шаблона под нужды сайта, добавление необходимых кнопок меню и контактных форм.
- Оформление и персонализация сайта.
saferoute
Современные конструкторы сайтов предоставляют пользователю полную систему визуальных инструментов, необходимых для создания своего ресурса. При этом совсем не обязательно обладать знаниями в области вебдизайна и программирования.
При этом совсем не обязательно обладать знаниями в области вебдизайна и программирования.
Главные плюсы использования конструкторов при создании сайтов:
- простота использования;
- мгновенная публикация текста и изображений с возможностью их быстрой визуальной оценки;
- большой выбор структур и дизайна;
- сайт, хранящийся на сервере конструктора, надежно защищен от мошенников;
- широкий ассортимент шрифтов, видов меню, различных кнопок и форм для обратной связи;
- возможность создания сайта за пару дней без специальных знаний в области программирования и обращения в веб студию.
- относительно небольшие финансовые затраты.
Данные платформы готовы предложить своим пользователям уже готовые решения, необходимые для построения практически любого вида сайта.
Инструкция, как создать свой сайтНаполнение сайта контентом
Создание качественного контента является крайне важным этапом создания своего сайта.
Главные требования к наполнению сайта информацией:
- тексты должны быть уникальными и легко читаемыми;
- информация на сайте должна быть актуальной;
- добавление контента не должно останавливаться;
- все тексты должны быть хорошо отформатированы и SEO-оптимизированы.

Данным процессом лучше заниматься постепенно, но регулярно. Это способствует развитию ресурса в сети и повышению роста его популярности в среде пользователей и поисковых систем.
eLama
Продвижение сайта
Организуя грамотное продвижение в сети, есть значительные шансы достигнуть высокой популярности ресурса в Интернете.
Основными инструментами для рекламы ресурса в сети являются:
- Организация рассылок по электронной почте.
- Настройка контекстной рекламы.
- Целевая реклама в социальных сетях.
- Seo продвижение.
Основным требованием к продвижению сайта является его систематичность. Работа по рекламе сайта должна проводиться ежедневно, а не от случая к случаю.
Воспользовавшись специальным конструктором, для создания сайтов Diafan.Cloud, возможно с легкостью создать свой ресурс самостоятельно, не обладая навыками программирования и не обращаясь к помощи специалистов.
Используя бесплатный тестовый период, можно не только по достоинству оценить весь потенциал данной системы для реализации любого проекта, но и в случае необходимости оперативно получить необходимую консультацию от грамотной технической поддержки.
О сервисе
100%
РФ
- Страна Россия (100%)
- Год основания 2003
- Платные тарифы от 588 ₽/мес.
- Бесплатный тариф Есть
- Сайт diafan.ru
Создать сайт
Возможностей этого движка достаточно для разработки даже самых сложных проектов.
Основные страницы веб-сайта: улучшите свой сайт с помощью советов экспертов
Возможно, вы слышали аналогию, что веб-сайт подобен машине… или дому… или одежде, которую вы носите. Их всех объединяет то, что они помогают рассказать другим о том, кто вы есть.
Ваш веб-сайт, вероятно, является первой остановкой для знакомства ваших клиентов с вами, поэтому важно передавать всю необходимую информацию таким образом, чтобы вызвать доверие и доверие. То, что вы представляете и как вы это представляете, повлияет на вашу прибыль.
«Какие страницы сайта должны быть на моем сайте?» — хороший вопрос! Каждый веб-сайт начинается с домашней страницы, но какие еще страницы нужны вашему веб-сайту?
Продолжайте читать, пока мы отвечаем на этот вопрос, и пройдемся по страницам, которые должен содержать веб-сайт, страницам, которые желательно иметь, а затем некоторым необязательным страницам. Если у вас мало времени, просто прокрутите вниз, чтобы найти контрольный список бонусной страницы веб-сайта.
Сколько страниц должно быть на моем сайте?
Мы ненавидим делать это с вами, но… это зависит от обстоятельств. Это зависит от вашей отрасли, ваших целей, какой информацией вам нужно и чем вы хотите поделиться с посетителями сайта. Например, для веб-сайта электронной коммерции или интернет-магазина, вероятно, потребуются тысячи страниц веб-сайта, тогда как для небольшого местного бизнеса, вероятно, подойдет 10 или около того страниц.
Например, для веб-сайта электронной коммерции или интернет-магазина, вероятно, потребуются тысячи страниц веб-сайта, тогда как для небольшого местного бизнеса, вероятно, подойдет 10 или около того страниц.
Начните с некоторых основных страниц веб-сайта, которые вам необходимы, и проверьте конкурентов, чтобы узнать, сколько и каких страниц они имеют на своем веб-сайте.
Итак, какие страницы
должны быть на моем веб-сайте?Ваш веб-сайт должен формироваться с учетом вашей целевой аудитории, того, что вы хотите, чтобы они узнали, и действий, которые вы хотите, чтобы они предприняли. Вы хотите, чтобы они прочитали статью? Узнать о новой функции? Подпишитесь на рассылку? Купить продукт?
Если вы не знаете, как ответить на эти вопросы, используйте поисковые системы, такие как Google, чтобы найти информацию. Отчеты о поисковых запросах и веб-сайты конкурентов дают вам представление о том, что надеются найти посетители сайта. Как только вы поймете, какой соответствующий контент веб-сайта добавить, вы можете записать веб-страницы и целевые страницы, которые нужны вашему веб-сайту.
В этой статье мы разделим структуру сайта на:
Страницы, которые должен иметь ваш сайт
Страницы, которые приятно иметь
Другие общие страницы на веб-сайте
Бессовестная вилка
Если вы не являетесь клиентом MailerLite и наткнулись на эту страницу, знайте, что у нас есть отличный конструктор сайтов с функцией перетаскивания! Зарегистрируйтесь бесплатно и создайте свой сайт. Другая наша статья: «7 простых шагов к созданию веб-сайта» поможет вам в этом.
Просмотрите карусель ниже, чтобы увидеть примеры профессионально разработанных шаблонов веб-сайтов и страниц, которые они содержат. С MailerLite вы можете настроить любой из этих дизайнов, чтобы быстро создать веб-сайт для своего бизнеса.
Слайдер
Курс цифрового маркетинга
Часы
Онлайн-класс
Недвижимость
Автор
Тренер по здоровью
Портфолио веб-дизайна
8 страниц веб-сайта, которые должны быть у каждой компании
Начнем с восьми страниц, которые являются обязательными на каждом веб-сайте малого бизнеса.
Домашняя страница
Ваша домашняя страница — главное блюдо. Хотя не каждый посетитель войдет через главный вход (например, из-за результатов поиска или рекламы), для большинства людей это первая страница, которую они увидят.
Что разместить на главной странице вашего сайта:
Заголовок и подзаголовок
Описание продукта или услуги
Ссылки на важные страницы, например, категории продуктов
2 CTA
8 02 Социальные доказательства, такие как обзоры и отзывы
Любой другой контент, который вызывает любопытство и усиливает ваше сообщение
Посетители за считанные секунды решают, актуальна ли веб-страница или нет. Постарайтесь сразу привлечь внимание посетителя, расскажите интересную историю и сосредоточьтесь на его потребностях. Четкий призыв к действию позволяет читателю понять, что нужно предпринять.
Пятисекундный тест
Отличным способом измерения релевантности страницы является пятисекундный тест. Five Second Tests — это форма исследования пользователей, используемая для оценки эффективности вашей веб-страницы. Участников просят просмотреть дизайн в течение 5 секунд, а затем ответить на несколько вопросов, чтобы оценить, насколько хорошо передается сообщение на странице.
Five Second Tests — это форма исследования пользователей, используемая для оценки эффективности вашей веб-страницы. Участников просят просмотреть дизайн в течение 5 секунд, а затем ответить на несколько вопросов, чтобы оценить, насколько хорошо передается сообщение на странице.
Как создать призыв к действию (CTA), который работает
Чтобы создать правильный контент, спросите: «Если посетитель видит только эту страницу, что я хочу, чтобы он сделал?» Посетить магазин? Заказать звонок? Подпишитесь на рассылку новостей? Читать блоги?
Этот пример из crwnmag напрямую обращается к целевой аудитории, четко рассказывает, о чем журнал, имеет характерный призыв к действию «Заказать сейчас», показывает примеры и вдохновляет.
👉 Совет
Страница «О нас»
Страница «О компании» на вашем веб-сайте является ключом к представлению вашей компании или бренда и укреплению доверия вашей аудитории и потенциальных клиентов. Это не только вызывает доверие к вам, но также помогает сделать ваш бренд более гуманным и наладить связь с читателями, представляя людей и историю, стоящую за бизнесом.
Это не только вызывает доверие к вам, но также помогает сделать ваш бренд более гуманным и наладить связь с читателями, представляя людей и историю, стоящую за бизнесом.
Добавьте несколько забавных фактов, фотографии команды, вехи, ценности компании или УТП. Все, что выделяет вас среди конкурентов и находит отклик у читателей.
Возьмем, к примеру, иллюстраторское агентство Красавчик Фрэнк — их история забавная, познавательная и личная.
👉 Совет
MailerLite — это компания, ориентированная на людей, и чтобы подчеркнуть это, наша страница «О нас» полна прекрасных фотографий наших милых сотрудников. Чтобы дать посетителям лучшее понимание того, чем мы занимаемся, мы включили 7 забавных фактов о компании. Это показывает индивидуальность и отличает нас от других экстрасенсов.
Контактная страница
На странице с контактной информацией посетители веб-сайта могут связаться с вами. Добавьте почтовый адрес вашей компании, номер телефона, адрес электронной почты, чат, ссылки на социальные сети, местоположение на карте и часы работы — все, что имеет значение.
Если людям нужна информация или поддержка, вы также можете включить ссылки на свою базу знаний или раздел часто задаваемых вопросов. Это поможет удержать людей на вашем веб-сайте, улучшить взаимодействие с пользователем и снизить нагрузку на ваш почтовый ящик или службу поддержки.
Интегрированная контактная форма с CAPTCHA может помешать спам-ботам связаться с вами.
Свадебный фотограф Алеа Лавли показывает, какие опции может иметь ваша контактная форма, чтобы заранее собрать необходимую информацию. Спрашивая такие вещи, как количество гостей, бюджет и ожидания, она может лучше отфильтровать нужных клиентов и решить, какую плату за обслуживание запрашивать.
👉 Совет
Запрашивайте только необходимую информацию. Например, если вам не нужен номер телефона, не просите его. Сделайте контактную форму максимально простой.
Страница продукта (если вы предлагаете товары)
Для электронной коммерции эта страница является разделом магазина, где товары могут быть помещены в корзину. Для SaaS или других продуктов B2B, требующих дополнительных шагов, здесь объясняются функции и собираются регистрации, демонстрации, пробные версии и т. д.
Для SaaS или других продуктов B2B, требующих дополнительных шагов, здесь объясняются функции и собираются регистрации, демонстрации, пробные версии и т. д.
Типичная страница продукта включает:
Электронная коммерция: Каждая отдельная страница продукта содержит высококачественные изображения продукта, описание продукта, цену, характеристики продукта, такие как вес, размеры и материалы, время доставки, отзывы и отзывы клиентов и т. д.
SaaS: Функциональная страница, которая объясняет продукт и ведет посетителя на страницу регистрации
Если у вас большой портфель продуктов, страница обзора продукта также необходима. На странице обзора продукта должны быть категории продуктов, чтобы ваши посетители могли быстро и легко найти то, что им нужно.
Крупные магазины электронной коммерции должны пойти еще дальше и включить фильтры, чтобы посетители могли искать товары определенного цвета, размера, рейтинга покупателей и т. д. Затем страница обзора товаров будет ссылаться на страницы отдельных товаров.
д. Затем страница обзора товаров будет ссылаться на страницы отдельных товаров.
Страница ниже от иллюстратора Альи Хорват показывает страницу печатного продукта с соответствующей информацией.
Сосредоточьтесь на преимуществах, а не только на функциях. Если ваш товар лучше показан с помощью видео, добавьте его! Вы также можете дать ссылку на руководство по размерам или порекомендовать похожие товары или товары из раздела «Выбери свой образ». Любую информацию, помогающую покупателям принять правильное решение, стоит добавить на страницу продукта.
👉 Совет
Не поддавайтесь искушению просто копировать и вставлять шаблонные описания продуктов. Старайтесь писать уникальные и информативные описания с оттенком индивидуальности.
Страница услуг (если вы предлагаете услуги)
Страница услуг описывает все ваши услуги. Хотя это звучит просто, хитрость заключается в том, чтобы организовать его таким образом, чтобы он был четким, компактным и легким для восприятия читателем. Если вы предлагаете много услуг, подумайте, как структурировать страницу. Вам может понадобиться одна главная страница, содержащая ссылки на определенные услуги.
Если вы предлагаете много услуг, подумайте, как структурировать страницу. Вам может понадобиться одна главная страница, содержащая ссылки на определенные услуги.
Эта страница услуг, созданная преподавателем, автором и спикером Моник Мелтон, является прекрасным примером того, как вы можете структурировать свою страницу и эстетически представить свои услуги.
👉 Совет
Когда вы решаете, как представить весь свой контент, полезно знать кое-что о веб-дизайне. Прочтите нашу статью о 9 лучших практиках веб-дизайна, чтобы узнать больше.
Страница блога
Страница блога — это обзор, на котором собраны все статьи вашего блога. Хотя этот раздел не является обязательным, мы настоятельно рекомендуем иметь страницу блога — как в творческих, так и в маркетинговых целях.
В творческом плане ведение блога отлично подходит для обсуждения тем, которые вас мотивируют или вдохновляют. Вы также можете показать закулисье или выделить успехи клиентов. Пусть это будет место, где вы будете рассказывать свои истории.
Пусть это будет место, где вы будете рассказывать свои истории.
В целях цифрового маркетинга написание статей на определенные темы и использование релевантных ключевых слов поможет вашему веб-сайту занять высокие позиции в поисковых системах. Кроме того, делясь своими знаниями, вы можете позиционировать себя как идейного лидера в своей области знаний.
Не забудьте добавить призыв к действию в своих сообщениях в блоге (например, подписаться на информационный бюллетень или загрузить электронную книгу).
Нам нравится этот обзор блога из инструмента отслеживания планов Table . Помимо интересных блогов, вычурные заголовки уникальны и отличают их от конкурентов.
👉 Совет
С помощью MailerLite вы можете легко добавить раздел блога на свой веб-сайт. Посмотрите видеоруководство Марсина, чтобы узнать, как настроить свой блог в MailerLite.
Страница политики конфиденциальности
Поскольку GDPR действует в полную силу, вам обязательно нужна страница политики конфиденциальности (см. нашу политику конфиденциальности и прочитайте, почему вам нужна эта страница , чтобы соответствовать GDPR ).
нашу политику конфиденциальности и прочитайте, почему вам нужна эта страница , чтобы соответствовать GDPR ).
На этой странице посетители узнают, как вы обрабатываете их личную информацию и данные. Он включает информацию о файлах cookie, электронных письмах, рекламе и многом другом.
Вы также можете добавить дополнительное Заявление о безопасности. См. здесь , как это выглядит.
👉 Совет
Не уверены в копии вашей страницы Политики конфиденциальности? Вы можете создать собственную Политику конфиденциальности с помощью GetTerms или любого другого онлайн-генератора.
Страница условий обслуживания
Ваша страница «Условия и положения» похожа на Политику конфиденциальности, за исключением того, что на этой странице вы сообщаете пользователям, с какими условиями соглашаться при использовании вашего веб-сайта. Проверьте ToS page от MailerLite и Условия использования от нашего партнера по проверке электронной почты, MailerCheck, для вдохновения.
👉 Совет
Создайте свои правила и условия с помощью генератора Shopify.
6 отличных страниц веб-сайта
Страница отзывов или обзоров
Отзывы отлично подходят для укрепления доверия. Вы можете сколько угодно хвалить свой продукт, но гораздо надежнее, когда клиенты дают честные отзывы.
Обзоры могут быть в виде письменного текста, видеороликов, рейтингов, ссылок на обзоры, журнальных статей и интервью.
Производитель средств личной гигиены Native прозрачно показывает (в основном) хорошие, но также и плохие отзывы. При нажатии синей кнопки «Написать отзыв» открывается форма отзыва. Это позволяет людям легко добавлять свои отзывы на страницу отзывов.
👉 Совет
Сбор отзывов клиентов похож на вытягивание крови из камня? Узнайте, как мы используем опросы NPS, чтобы узнать, что думают наши клиенты.
Страница часто задаваемых вопросов
Вы заметили, что клиенты продолжают задавать одни и те же вопросы? Страница вопросов и ответов с часто задаваемыми вопросами может предоставить ответы до того, как люди свяжутся с вами (то есть меньше запросов в службу поддержки).
Честно отвечайте на каждый вопрос и при написании текста помните, что часто задаваемые вопросы могут развеять сомнения и убедить читателей принять меры.
👉 Совет
Используйте аккордеонное меню, подобное приведенному выше, чтобы ваша страница была аккуратно структурирована. Это скроет ответы, пока посетители не включат его, чтобы показать.
Страница карты сайта
Файлы Sitemap — это отличный способ помочь роботам поисковых систем лучше находить ваш контент, понимать структуру вашего веб-сайта и быстрее находить новые добавленные страницы. На карте сайта перечислены все страницы сайта и блоги на вашем сайте.
👉 Совет
См. официальную документацию Google, чтобы узнать, как создать карту сайта.
Страница не найдена страница
Эта страница 404 сообщает читателям, что вставленный URL-адрес больше не существует. Обычно это ссылки на домашнюю страницу.
Вы можете быть остроумным со своей копией или добавить GIF (например, Mixcloud), чтобы сделать страницу 404 более привлекательной.
👉 Совет
Добавьте форму поиска, чтобы посетители могли найти нужную им страницу.
Страница возврата/возмещения
Существует два типа посетителей веб-сайта, которые могут захотеть увидеть страницу с информацией о возврате или возмещении. Потенциальные клиенты, которые хотят знать, что они могут легко вернуть покупку и получить свои деньги обратно до они совершают покупку и конвертируют клиентов, которые хотят сделать именно это. В любом случае, вы хотите, чтобы взаимодействие пользователей и клиентов было как можно более плавным.
Более того, вы укрепите доверие клиентов, заверив их в том, что вы ведете законную деятельность, и освободите место в папке «Входящие» или в каналах поддержки, предоставив информацию на экране.
Политика возврата Society6 ведет к их справочному центру, где вы можете легко найти информацию о политике, о том, как начать возврат и сколько времени потребуется для получения возмещения.
👉 Совет
Делайте вещи простыми, но информативными. Сделайте так, чтобы клиенты могли легко понять суть политики возврата, не перегружая их стеной текста.
Страница с информацией о доставке
Сэкономьте время и нервы своих клиентов, предложив им подробную информацию заранее. Укажите места доставки, расчетное время доставки, доступные варианты и стоимость доставки, а также любую другую важную информацию. Так вы оправдаете ожидания и избежите несчастливых переживаний.
Часто возникает много вопросов о доставке. Axel Arigato делает все ясно, представляя информацию о доставке в виде часто задаваемых вопросов, чтобы клиенты могли легко найти то, что они ищут.
👉 Совет
Поддерживайте актуальность содержания этой страницы! Информируйте клиентов о перебоях в обслуживании в режиме реального времени и отслеживайте любые распространенные вопросы или проблемы, возникающие в службе поддержки, обновляя страницу по мере необходимости.
5 другие распространенные типы страниц веб-сайта
Эти часто используемые страницы веб-сайта не являются обязательными, но могут сделать ваш веб-сайт еще более информативным, привлекательным и полным.
Страница результатов поиска
Страница новостей с обновлениями о вашей компании (см. нашу страницу что нового )
Страница карьеры или вакансий
8
с открытыми вакансиямиСтраница партнера или эксперта (см. наш здесь )
Другие страницы раскрытия информации для рекламодателей или аффилированных лиц
Теперь у вас есть представление о том, какие страницы включить на ваш сайт, вам нужно не забыть их оптимизировать! Узнайте, как это сделать, в нашем руководстве по поисковой оптимизации (SEO) .
Бонус: контрольный список страниц веб-сайта
Напомним, что это 19 страниц, которые должен или мог бы содержать каждый веб-сайт: некоторые из них обязательны, другие желательно иметь, а несколько страниц веб-сайта необязательны.
✅ Контрольный список: Контрольный список страниц сайта
Обязательно
Домашняя страница
О странице
Страница контактов
- 3
Страница продукта
0002 Сервисная страница
Блог
Политика конфиденциальности
Условия предоставления услуг
Отзывы
Часто задаваемые вопросы
Карта сайта
Страница не найдена (404)
Страница возврата
Страница политики доставки
Страница результатов поиска
Страница новостей
Страница карьеры
Страница эксперта
Страница раскрытия информации
Примечание редактора: эта статья была первоначально опубликована в июле 2020 года, но была обновлена свежими идеями и примерами.
Как создать веб-сайт в 2023 году
Создать веб-сайт еще никогда не было так просто. Даже пять лет назад было не так много вариантов для создания красивого веб-сайта, магазина электронной коммерции или (все чаще) онлайн-курсов или веб-сайтов с членством.
Создание веб-сайта сегодня означает, что у вас под рукой есть феноменальные инструменты.
Сегодня вы можете получить желаемый веб-сайт с меньшими усилиями, меньшими затратами и меньшим количеством «подводных камней». Вам просто нужно выполнить эти 5 простых шагов:
В этой статье…
Шаг 1: Выберите доменное имя
Шаг 2: Выберите платформу веб-сайта
3
4 2 Вариант № 1: Пользовательский веб-сайт
Вариант № 2: Маркетинговый веб-сайт
Вариант № 3: Веб-сайт электронной коммерции
Вариант № 4: Динамический веб-сайт сообщества
В чем разница между «мобильными приложениями» и «мобильными приложениями»?
Шаг 3. Настройте свой контент
Настройте свой контент
Шаг 4. Настройте и опубликуйте свой веб-сайт
Шаг 5. Поделитесь своим веб-сайтом
Шаг 1: Выберите доменное имя
Для создания веб-сайта вам понадобится доменное имя (также называемое «URL»). Вы покупаете доменное имя у «регистратора доменов», такого как GoDaddy.com или Hover.
Вы можете потратить много времени на поиск доменного имени, потому что Интернету 25 лет, и многие из них заняты. Лучший способ найти правильное доменное имя для вашего нового веб-сайта — это в первую очередь понять цели, которые побуждают вас создавать веб-сайт.
Вот большинство причин, по которым вы хотите создать свой собственный веб-сайт:
Очевидно, что для своего имени используйте это. То же самое для существующего бизнеса.
Если вы создаете веб-сайт для запуска нового бизнеса, сайта электронной коммерции или членского сообщества, убедитесь, что имя легко найти, его легко написать и не использовать слишком причудливые «. io» или « .нас». Доткомы по-прежнему остаются лучшими и выглядят наиболее законными. Самое главное, однако, что вы хотите, чтобы люди могли легко найти вас. Стремитесь к этому.
io» или « .нас». Доткомы по-прежнему остаются лучшими и выглядят наиболее законными. Самое главное, однако, что вы хотите, чтобы люди могли легко найти вас. Стремитесь к этому.
Начните бесплатную пробную версию
Шаг 2. Выберите платформу веб-сайта
При выборе платформы веб-сайта сегодня у вас больше возможностей, чем когда-либо прежде. Вот несколько вопросов, которые следует задать себе, прежде чем оценивать варианты:
Отсюда также важно уточнить, как вы будете измерять успех своего веб-сайта. Будет ли он основываться на количестве посетителей, которые его найдут? Как долго они остаются на вашем сайте? Вернутся ли они во второй или пятый раз, чтобы посетить ваш сайт? Приобретают ли они товар или услугу на нем? Присоединяются ли они к вашему членскому сообществу и остаются ли они его членами?
После того, как вы записали цели создания своего веб-сайта, вы можете оценить 4 различных «варианта» платформ веб-сайта:
Вариант № 1: Пользовательский веб-сайт
TL:DR: когда вам нужно создать специальные функции и могут позволить себе постоянные отношения с фирмой-разработчиком, используйте WordPress для создания собственного веб-сайта.
Если у вас есть ОЧЕНЬ специфическая потребность, которая требует от вас создания собственного веб-сайта с собственным дизайном и пользовательской функциональностью, вам следует серьезно взглянуть на самый старый, крупнейший и наиболее известный конструктор веб-сайтов: WordPress.
WordPress появился 16 лет назад, когда разработчики программного обеспечения с открытым исходным кодом могли брать, настраивать и запускать на своих собственных серверах или в службах хостинга. Сегодня WordPress также предлагает размещенную версию на WordPress.com с более простыми в использовании шаблонами, которые не требуют знания кода.
Основным преимуществом WordPress является то, что существует множество «плагинов», которые позволяют разработчику легко добавлять новые функции к базовому веб-сайту WordPress. Плагины варьируются от добавления частной области входа на ваш веб-сайт до развертывания расширенных функций поисковой оптимизации или добавления онлайн-форума при создании веб-сайта.
Существует целая экосистема дизайнеров и агентств по разработке, которые хотят работать с вами над созданием собственного веб-сайта на WordPress. Типичные цены на индивидуальный дизайн и разработку WordPress могут варьироваться от 15 000 до 50 000 долларов авансом и от 5 000 до 12 500 долларов в месяц за текущее обслуживание, исправление ошибок и разработку новых функций.
Веб-сайт WordPress выделяется своей гибкостью, плагинами, установленной базой разработчиков и дизайнеров, а также встроенной поисковой оптимизацией. Это означает, что WordPress упрощает поиск Google. Это может иметь большое значение.
Это также означает, что WordPress является конструктором веб-сайтов, который будет стоить вам больше всего денег, чтобы создать веб-сайт как заранее, так и в течение долгого времени. Если у вас нет веских причин для сложности и постоянных расходов, создавайте веб-сайт WordPress с осторожностью.
Вариант № 2: Маркетинговый веб-сайт
TL:DR: если вам нужен простой, красивый веб-сайт для продвижения ваших продуктов или услуг, используйте Wix, Weebly или Squarespace для создания веб-сайта.
В последнее десятилетие после WordPress появилась новая категория разработчиков веб-сайтов. Красивые, недорогие, размещенные (это означает, что кому-то не нужно идти и искать свой собственный отдельный хостинг для запуска своего веб-сайта) и простые в настройке, эти новые платформы позволили любому, у кого есть клавиатура, мышь и кредитная карта, выглядеть как профессионал.
Сегодня простой веб-сайт Wix будет стоить вам от 13 до 39 долларов в месяц, и Weebly и Squarespace находятся в том же диапазоне.
Хотя эти создатели маркетинговых веб-сайтов утверждают, что имеют расширенную поддержку электронной коммерции и других бизнес-функций, вероятно, было бы неплохо изучить их более продвинутые функции со скептическим взглядом.
Несмотря на то, что они значительно дешевле и проще в управлении, чем WordPress, их хлеб с маслом — это простые и красивые веб-сайты. Если вам нужно продавать свои продукты, услуги или членство, маркетингового веб-сайта может быть недостаточно.
Вариант № 3: Веб-сайт электронной коммерции
TL:DR: готовы продать физический продукт? Посмотрите на Shopify.
Если вы уверены, что хотите начать продавать физические товары, не ищите дальше Shopify. Сегодня Shopify принимает 1 миллион продавцов с собственными магазинами электронной коммерции. Да, 1М. 😱 С магазином электронной коммерции на Shopify вы получите все, от управления запасами до транзакций, платежей и маркетинга на профессиональном веб-сайте.
TL:DR: при создании веб-сайта, если вы думаете, что в конечном итоге захотите предложить сообщество, продавать членство или проводить онлайн-курсы, сразу выберите Mighty Network.
A Mighty Network — это немного другой тип конструктора сайтов. Входная дверь в Mighty Network — это тот же красивый маркетинговый веб-сайт, который вы получили бы с Wix, Weebly или Squarespace.
Но на этом сравнения заканчиваются.
С Mighty Network вы получите веб-сайт, к которому люди могут присоединиться, в котором могут участвовать, и где вы можете продавать членство или онлайн-курсы, если и когда это когда-либо станет приоритетом. Поскольку спрос как на членство, так и на онлайн-курсы быстро растет, выбор веб-сайта с этими динамическими функциями с первого дня означает, что вам не нужно покупать дополнительное программное обеспечение и позже собирать его воедино.
Поскольку спрос как на членство, так и на онлайн-курсы быстро растет, выбор веб-сайта с этими динамическими функциями с первого дня означает, что вам не нужно покупать дополнительное программное обеспечение и позже собирать его воедино.
Там, где Shopify избавил от необходимости создавать собственный веб-сайт для запуска магазина электронной коммерции, Mighty Network сделала то же самое для добавления сообщества, онлайн-курсов и областей членства. Когда вы создаете веб-сайт в Mighty Network, включение этих функций осуществляется простым щелчком выключателя.
Начните бесплатную пробную версию
В чем разница между «мобильными приложениями» и «мобильными приложениями»?
Вы, вероятно, читаете эту статью, ожидая в очереди за кофе, поездом или опаздывающим другом, чтобы купить вам выпить. С этой целью совершенно очевидно, что ваш новый веб-сайт должен быть доступен для людей на их телефонах.
Но есть 2 довольно разных способа сделать это:
#1 Мобильный «отзывчивый». Это означает, что ваш веб-сайт доступен через веб-браузер на вашем телефоне. Вы открываете Safari, Chrome или Firefox, вводите свой домен и, бум, вы на своем веб-сайте.
Это означает, что ваш веб-сайт доступен через веб-браузер на вашем телефоне. Вы открываете Safari, Chrome или Firefox, вводите свой домен и, бум, вы на своем веб-сайте.
#2 Мобильное «приложение». Это означает, что ваш веб-сайт на самом деле является «родным» приложением, которое загружается на ваш телефон, и когда вы его открываете, оно запускается непосредственно на вашем устройстве, а не в браузере. Обычно вы используете свои основные сайты социальных сетей, такие как Instagram и Facebook, намного чаще, потому что они являются нативными мобильными приложениями.
Оказывается, нативные мобильные приложения НАМНОГО быстрее, удобнее и привлекательнее, чем веб-сайты, адаптированные для мобильных устройств. Тем не менее, их сложно и дорого создавать, особенно для устаревшей платформы, такой как WordPress, или простых конструкторов веб-сайтов, таких как Wix, Weebly или Squarespace.
Только Mighty Network поставляется с собственными мобильными приложениями, а также веб-сайтом, адаптированным для мобильных устройств, когда вы создаете свой веб-сайт. Что-то стоит иметь в виду.
Что-то стоит иметь в виду.
Шаг 3. Настройте свой контент
Теперь, когда вы выбрали правильный конструктор сайтов для своих целей, пришло время перейти к тому, как вы собираетесь его наполнять.
В то время как большинство людей начинают этот шаг с размышлений о том, что они хотят рассказать людям, более эффективный подход состоит в том, чтобы начать с того, что вы хотите, чтобы ваши посетители, потенциальные клиенты, клиенты, друзья, семья, студенты или участники на возьмите с вашего сайта.
Несколько вопросов, чтобы прокачать вашу стратегию:
Единственный лучший способ ответить на эти вопросы и создать контент, который быстро найдет отклик у ваших посетителей, — взять у них интервью. Подумайте об «идеальном» посетителе вашего сайта по жизненному этапу, происхождению, культурной принадлежности или географии. Затем возьмите интервью у 2-3 человек, которые подходят под ваше описание, чтобы понять их надежды, мечты, препятствия и страхи. (У Mighty Networks есть отличное руководство по проведению таких интервью в мастер-классе Community Design Masterclass™).
(У Mighty Networks есть отличное руководство по проведению таких интервью в мастер-классе Community Design Masterclass™).
Прислушайтесь к конкретным словам и языкам, которые использует ваш идеальный посетитель, а затем убедитесь, что вы включили их в свой контент.
И последнее замечание: сила вашего сайта в деталях. Что это значит? Это означает, что следует избегать копий (или письменного текста), которые являются общими или стоковыми изображениями, которые выглядят шаблонными. Хотя вы хотите создать профессиональный образ, используйте простой разговорный язык при создании веб-сайта, который дает людям конкретные, конкретные примеры, преимущества и причины для участия.
Шаг № 4: Настройка и публикация вашего веб-сайта
Когда ваши цели ясны, а содержание создано, вы готовы к настройке своего веб-сайта. Если вы используете WordPress, вы, вероятно, сейчас работаете с командой дизайнеров и разработчиков.
Для всех остальных: убедитесь, что ваш брендинг красив (вы можете получить индивидуальные бренды, созданные для вас на таких сервисах, как Upwork или Fiverr по скромной цене, или вы можете найти внештатного графического дизайнера, который поможет вам), и используйте современные сервисы стоковых изображений, такие как Unsplash или Stocksy, чтобы мгновенно повысить уровень блеска и профессионализма вашего веб-сайта.
Вы можете назвать свой веб-сайт завершенным, когда у вас есть даже простая страница. Не сходите с ума, делая его идеальным, прежде чем вы начнете свой новый веб-сайт с людьми. Это сэкономит ваше время, плюс вы будете учиться быстрее и в конечном итоге создадите лучший и привлекательный веб-сайт, если поделитесь им на ранней стадии и продолжите настраивать его после того, как он будет запущен.
Примечание о получении обратной связи при создании веб-сайта. Вернитесь к своим идеальным посетителям или найдите незнакомцев, чтобы поделиться с вами их первоначальными впечатлениями и посмотреть, как они это используют. Посмотрите на такие сервисы, как usertesting.com, которые нанимают людей для записи того, как они используют ваш веб-сайт и отвечают на конкретные вопросы, которые вы им задаете. Или посетите кофейню и купите кому-нибудь кофе, чтобы посмотреть.
Несмотря на то, что ваши друзья и родственники превосходны во многих вещах, они не являются хорошими тестировщиками пользователей. Они любят вас и не захотят обидеть вас. Самое главное на этом этапе — получить информацию от людей, которые, скорее всего, наткнутся на нее, даже не зная вас.
Они любят вас и не захотят обидеть вас. Самое главное на этом этапе — получить информацию от людей, которые, скорее всего, наткнутся на нее, даже не зная вас.
Начните бесплатную пробную версию
Шаг № 5: Поделитесь своим веб-сайтом
Создать веб-сайт проще, чем привлечь внимание нужных людей к нему. Привлекать и удерживать внимание людей никогда не было так сложно, как сегодня. Наши телефоны полны нативных мобильных приложений, разработанных с целью зависимости. И они работают.
Хуже того, когда вы делитесь чем-то в тех же приложениях социальных сетей, это видят только от 1% до 10% ваших друзей или подписчиков. Это верно. Вся та работа, которую вы проделали для создания регулярного контента в социальных сетях и увеличения количества подписчиков, на самом деле не так уж полезна сегодня для привлечения людей на новый веб-сайт, который вы только что создали.
Но есть решение.
Во-первых, тот факт, что вы создали веб-сайт, означает, что вы понимаете, насколько важно иметь домашнюю базу, которую вы контролируете, и где у вас есть 100% доступ к тому, что видят люди. Оттуда электронная почта — ваш лучший вариант для уверенного привлечения людей на ваш новый сайт. Вы знаете, что они это увидят.
Оттуда электронная почта — ваш лучший вариант для уверенного привлечения людей на ваш новый сайт. Вы знаете, что они это увидят.
Если вы начинаете с нуля, не имея ни списка адресов электронной почты, ни подписчиков в социальных сетях, сосредоточьтесь на создании списка адресов электронной почты для создания собственного веб-сайта. В социальных сетях будет больше работы, труднее оставаться сосредоточенным (мы упоминали, что они созданы для зависимости?), а реальные результаты, которые можно получить с помощью социальных сетей, — это покупка рекламы, которую вы всегда можете сделать позже.
Вы можете начать свой список адресов электронной почты, создав список друзей, членов семьи и коллег. Затем вы можете продолжать формировать свой список, попросив тех же людей порекомендовать или назначить больше людей, с которыми вы можете связаться там, где ваше предложение будет наиболее актуальным.
Чем уже вы определяете свою аудиторию или сообщество при создании веб-сайта, тем легче получить первоначальную поддержку. Затем вы можете закрепить свой успех, расширив свое ядро мотивированных посетителей.
Затем вы можете закрепить свой успех, расширив свое ядро мотивированных посетителей.
И последнее замечание о совместном использовании вашего веб-сайта. Привлекать и удерживать внимание людей намного проще, когда вы создаете динамичный веб-сайт. Это означает, что вы не просто размещаете сообщения на своем веб-сайте и даете людям повод вернуться и внести свой собственный вклад (что затем побудит больше людей вернуться и участвовать на вашем веб-сайте — и все это под вашим собственным брендом!). Это довольно волшебная динамика, которая никогда не была более важной, когда вы оцениваете, как лучше всего создать веб-сайт для вас.
Время пришло
Теперь, когда вы видите, насколько легко создать веб-сайт, который поможет вам достичь ваших целей, сейчас самое подходящее время, чтобы сделать первый шаг.
Итак, готовы ли вы нанять людей для обучения или вы, наконец, готовы открыть интернет-магазин для продажи жареных кофейных зерен вашей марки за пределами фермерского рынка, сейчас самое время.



 Веб-дизайн — удобная подработка, ведь заниматься ею может любой независимо от возраста, к тому же удаленно.
Веб-дизайн — удобная подработка, ведь заниматься ею может любой независимо от возраста, к тому же удаленно. У подростка может быть много идей, ему сложно ограничиться одной. Наводящие вопросы помогут ему сориентироваться и выбрать наиболее подходящую.
У подростка может быть много идей, ему сложно ограничиться одной. Наводящие вопросы помогут ему сориентироваться и выбрать наиболее подходящую.