Как добавить страницу в Django / Девман
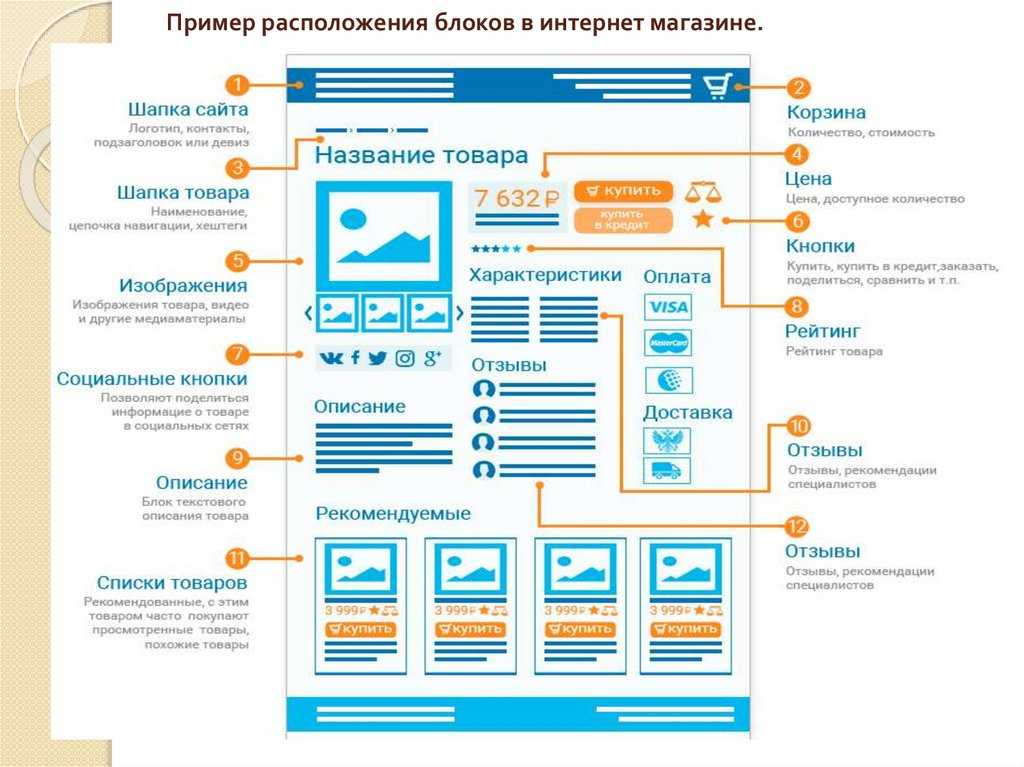
Каждый сайт состоит из страниц: главная, страница товара, профиль пользователя и так далее. В этом туториале вы добавите главную страницу интернет-магазина смартфонов к стандартному джанго-проекту:
1. Создайте заготовку
В первую очередь, конечно, вам нужно установить Django:
# pip install django
После установки создайте стандартный Django-проект. Он и будет вашим магазином смартфонов:
$ django-admin startproject phones_shop
Вы получите файл manage.py и папку проекта со стандартными файлами:
Теперь, если запустить python manage.py runserver, то по адресу 127.0.0.1:8000 вас встретит стандартная главная страница:
2. Добавьте ссылку и вьюху
Когда пользователь заходит на ваш сайт, Django заглядывает в файл urls.py в переменную urlpatterns. Там перечислены адреса сайта, на которые она должна реагировать:
urlpatterns = [
path('admin/', admin. site.urls),
]
site.urls),
]
В первом аргументе написан адрес, на который страница должна реагировать, а во втором — функция, которую в таком случае запускать. По умолчанию уже подключена админка по адресу 127.0.0.1:8000/admin. Если owner/, то страничка админки будет по адресу 127.0.0.1:8000/owner.
Чтобы на сайте появилась новая страница, нужно добавить её в urlpatterns:
Добавьте к списку главную:
urlpatterns = [
path('admin/', admin.site.urls),
path('phones/', show_phones),
]
Теперь, если вы зайдёте по адресу 127.0.0.1:8000/phones, то запустится функция show_phones. Её-то и не хватает, чтобы всё работало:
from django.http import HttpResponse
def show_phones(request):
print('Кто-то зашёл на главную!')
return HttpResponse('Привет!')
urlpatterns = [
path('admin/', admin.site.urls),
path('phones/', show_phones),
]
Вот что должно получиться:
Функция выше — не простая. Такие функции называются view. Они вызываются, когда пользователь заходит на страницы, за которые они отвечают. К этим функциям есть несколько требований:
Такие функции называются view. Они вызываются, когда пользователь заходит на страницы, за которые они отвечают. К этим функциям есть несколько требований:
- Все функции должны принимать первым аргументом
request. Это и есть “запрос” пользователя, который он послал из браузера, когда перешёл на страничку сайта. - Все функции должны возвращать HttpResponse-объекты. То есть раз уж к вам отправили запрос, вы обязаны ответить.
3. Сделайте страницу главной
Сейчас функция show_phones отвечает за адрес 127.0.0.1:8000/phones. Для этого в urlpatterns вы написали phones/. Как же сделать так, чтобы она отвечала за главную страницу 127.0.0.1:8000?
На самом деле, довольно просто: достаточно вместо 'phones/' поставить пустую строку:
urlpatterns = [
path('admin/', admin.site.urls),
# path('phones/', show_phones),
path('', show_phones),
]
4. Вынесите вьюху в файл для вьюх
Вьюхам не место в файле urls.. Так файл быстро разрастётся и ориентироваться в нём станет невозможно. Прелесть Django в том и состоит, что у любой функции или класса есть свой файл, где она должна лежать. Место вьюхам в файле 
views.py.
Создайте такой файл и переместите функцию в него:
# views.py
from django.http import HttpResponse
def show_phones(request):
print('Кто-то зашёл на главную!')
return HttpResponse('Привет!')
Осталось только импортировать этот файл в urls.py, чтобы код не сломался:
from phones_shop import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.show_phones),
]
5. Подключите вёрстку
От страницы мало толку, если она возвращает просто текст. На деле странички сайтов содержат HTML-разметку. Как же это сделать?
Для начала скачайте страничку, которую уже подготовил фронтендер.
Все странички сайта содержатся в папке templates/. Туда его и стоит положить:
Чтобы Django нашла этот файл, в settings. нужно добавить его в настройки: py
py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Осталось только подключить этот шаблон во вьюхе и отдать вместо текста:
from django.http import HttpResponse
from django.template import loader
def show_phones(request):
template = loader.get_template('product_page.html')
context = {}
rendered_page = template.render(context, request)
return HttpResponse(rendered_page)
Что происходит на этих строчках:
template = loader.get_template('product_page.— создаётся шаблон на основе странички html')
html')product_page.html.context = {}— это данные, которые нужно подставить в шаблон. В этой конкретной ситуации данные туда подставлять не нужно, поэтому словарь остаётся пустым.rendered_page = template.render(context, request)— шаблон превращается в “отрендеренную страницу” после того, как туда подставлены данные.return HttpResponse(rendered_page)— возвращаем страницу пользователю.
Или, вместо примера выше используйте шорткат. Вместо страшной записи сверху, в Django есть специальная функция, чтобы сократить запись:
from django.shortcuts import render
def show_phones(request):
return render(request, 'product_page.html')
Готово, на главной появится эта страница:
Как создать страницу «О компании» для сайта, что писать в разделе: инструкция
Страница, посвященная непосредственно общим сведениям о компании, может иметь разные названия. Но нередко она смотрится довольно блекло и потому совершенно не вызывает никакого любопытства у клиентов. Почему так бывает? Данный материал призван разобрать частые оплошности во время создания этой страницы, а также рассказать об их устранении.
Но нередко она смотрится довольно блекло и потому совершенно не вызывает никакого любопытства у клиентов. Почему так бывает? Данный материал призван разобрать частые оплошности во время создания этой страницы, а также рассказать об их устранении.
Для чего нужна такая страница
Посвятить общей информации о своей компании одну только страницу – это еще не все. Крайне важно не просто написать текст и опубликовать его на сайте. Как и вся остальная информация, здесь, она должна работать на ваш бизнес, отмечаться в поисковых системах. А не просто быть «для галочки». Не последнюю роль играет не только сам текст про компанию, но и наполнение контентом. И именно с ним часто связаны основные ошибки.
Действительно ли так важно наличие раздела «О компании»? На самом деле да. Ведь он помогает решить сразу несколько ключевых задач:
- привлекает внимание и отпечатывается в памяти;
- привлекает целевых клиентов и потенциальных сотрудников;
- пробуждает у посетителя доверие;
- рассказывает о ценностях компании;
- усиливает бренд;
- обеспечивает продвижение сайта.

В особенности эти задачи имеют значение для сферы потребительских услуг, а также для сегмента b2b и интернет-магазинов.
Как правильно оформить текст для этой страницы
Посетители сайта обычно не проявляют интереса к длинным текстам о бренде либо к тому, какие заслуги есть у того или иного сотрудника. Не вызывают любопытства также формальные фразы или видео с такими же текстами.
Беспроигрышный вариант – текст, который позволит читателю понять, что это и есть то, что он искал. Для этого важно учитывать интересы клиентов.
Например: речь идет о профессиональном фотографе? Или о лучшей пекарне в городе? Читатель должен знать больше.
Стандартные ошибки на странице «О компании»
Ошибка №1. На странице нет имени или названия
Хотя такое встречается и на сайтах компаний, чаще эту оплошность можно встретить на сайтах частных предпринимателей. Да, есть достаточно информации, но не указано ни его имени, ни фамилии. Либо нет названия бренда. Это вряд ли вызовет доверие пользователей.
Либо нет названия бренда. Это вряд ли вызовет доверие пользователей.
Ошибка №2. Не раскрыт уровень компетентности
Доверчивых потребителей становится все меньше. Чтобы принять решение в вашу пользу, потенциальный клиент должен видеть наглядное подтверждение тому, что перед ними действительно ответственный и опытный поставщик услуг или товаров. Голословность уже не работает. Можно добавить на страницу несколько отзывов, опубликовать сертификаты, дипломы.
Ошибка №3. Невнятная коммуникация
Стиль контента не должен скакать, например, от легкого юморного к строгому деловому. Важно, чтобы изложение было выдержано в едином духе. На некоторых сайтах можно заметить, что текстовую информацию дополняет видео-контент. Это неплохой ход, однако, может быть удобен далеко не для всех пользователей. К примеру, они не могут посмотреть видео в браузере мобильного устройства или нет возможности смотреть его со звуком здесь и сейчас. Или же видео слишком длинное. Информацию лучше всего публиковать в единой форме
Или же видео слишком длинное. Информацию лучше всего публиковать в единой форме
Ошибка №4. Нет никаких контактных данных
Да, на большинстве сайтов под контактную информацию отведена отдельная страница. Но это не означает, что нет смысла упомянуть здесь, по крайней мере, какой-то минимум данных.
Ошибка №5. Никаких попыток удержать внимание
Сама страница «О компании» предлагает все доступные возможности привлечь потенциальную клиентуру или работников. Однако на деле мало кто ими пользуется или использует их правильно. Часто она даже может не вызывать побуждений к дальнейшему изучению сайта.
Ошибка №6. Нудный текст
Оплошность, которая встречается чаще всего. Нередко случается так, что даже превосходный оратор словно теряет весь свой талант, стоит ему начать говорить о себе. Важно пробудить у читателя любопытство, вызвать приятные эмоции, оставить хорошее впечатление. В особенности это касается частных предпринимателей. Не нужно бояться добавлять, например, легкий юмор. Даже в печатном тексте важно быть в меру открытым. Канцеляризмами и профессиональным жаргоном злоупотреблять не стоит. Он может только навредить. Со скучным человеком мало кто хочет вести беседы.
В особенности это касается частных предпринимателей. Не нужно бояться добавлять, например, легкий юмор. Даже в печатном тексте важно быть в меру открытым. Канцеляризмами и профессиональным жаргоном злоупотреблять не стоит. Он может только навредить. Со скучным человеком мало кто хочет вести беседы.
Ошибка №7. Отсутствие визуализации
Если потенциальный клиент планирует заняться вопросом сотрудничества, порекомендовать компанию, он составляет свое личное мнение о компании по оформлению постов и персональному фото. Отсутствие в блоке информации какой-либо визуализации не способствует запоминанию. Подходящая фотография, напротив, позволит дать людям ощущение того, что они вас знают. Это вдобавок вызовет больше доверия. Людям всегда проще сотрудничать с тем, кого они видят.
Ошибка №8. Страница рассказывает конкретно о вас
Это довольно распространенная оплошность. Казалось бы, раз страничка называется «О компании», все логично. Однако редкий читатель будет интересоваться историей создания и развития бренда. При создании страницы «О компании» важно брать ориентир на клиента. Можно немного рассказать непосредственно о бренде, но больше стоит говорить о том, чем вы можете быть полезны человеку.
Однако редкий читатель будет интересоваться историей создания и развития бренда. При создании страницы «О компании» важно брать ориентир на клиента. Можно немного рассказать непосредственно о бренде, но больше стоит говорить о том, чем вы можете быть полезны человеку.
Ошибка №9. Такая страница отсутствует в принципе
Некоторые владельцы современных сайтов считают наличие подобной информации чем-то вроде клише. Потому либо этого раздела на сайте нет совсем, либо он называется как-то иначе. К примеру «Еще» или «Дополнительные сведения». Если пользователь хочет знать о компании больше, не стоит заставлять его мониторить весь сайт в поисках нужного контента. Необходимо предоставить простую и четкую навигацию.
Ошибка №10. Чересчур длинный текст
Некоторые истории или подборка интересных фактов всегда вызывают любопытство и могут поспособствовать формированию хорошего впечатления. Но нередко такие тексты становятся очень длинными и от того скучными. А это вовсе не играет вам на руку. Достаточно интересной информации можно рассказать и в пределах пары тысяч слов.
А это вовсе не играет вам на руку. Достаточно интересной информации можно рассказать и в пределах пары тысяч слов.
Как все исправить
Разобрав все самые частые промахи, теперь обсудим, как их устранить, а заодно и помочь seo-оптимизации.
Косвенное знакомство
На такой странице неплохим решением будет разместить, например, свое фото или фото главы компании с указанием имени и должности. В некоторой степени это может создать впечатление монолога. Таким же образом можно поместить фото ключевых сотрудников с кратким описанием их вклада в бизнес.
Наличие доказательной базы
Необходимо собирать клиентские отзывы. Размещать их желательно так, чтобы они не бросались в глаза нарочно, но при этом оставались на виду. Добиться этого несложно. Например, можно задействовать привлекательную инфо-панель. Тут важно только не переборщить с количеством информации. Документальные подтверждения в виде сертификатов, лицензий и дипломов тоже сыграют на руку. Если их много, для удобного просмотра таких документов можно создать отдельную страницу, а здесь поместить ссылку на нее.
Если их много, для удобного просмотра таких документов можно создать отдельную страницу, а здесь поместить ссылку на нее.
Выдержанный стиль
Не важно как представлен контент – видео или текстом, необходимо придерживаться единого стиля. Кроме того, если выбран юмористический или даже провокативный стиль изложения, нельзя забывать об экспертности. Иными словами, нужно показать не только остроту языка, но и то, что вы разбираетесь в том, что делаете. Если решено записать видео, желательно сделать его кратким, вмещающим лишь конкретные моменты. Привлечь больше внимания и вызвать доверие помогут также грамоты и сертификаты, которые есть у самой компании или сотрудников.
Формы для связи
Вы рассказали клиенту о своем уникальном торговом предложении. Потому хорошим вариантом будет здесь же расположить форму для заказа обратного звонка. Или форму для связи с оператором в форме часа. Это позволит клиенту не тратить время на поиски номера телефона или другого способа связи. Не лишним также будет разместить в конце основного текста ссылки на соцсети или мобильные мессенджеры.
Не лишним также будет разместить в конце основного текста ссылки на соцсети или мобильные мессенджеры.
Поддержание контакта
Предложите пользователю что-нибудь взамен на его номер телефона или электронный адрес. Это может быть подписка на интересную и полезную рассылку, доступ к бесплатному вебинару, подарок или скидка. Вариантов довольно много, если хорошо подумать. При этом такой вариант не только позволит удержать пользователя, но и повышает вероятность того, что он вернется снова.
Портрет клиента
Прежде чем заняться написанием конкретного текста, следует остановиться и представить, как выглядит ваш потенциальный клиент. Что он собой представляет. Для этого необходимо подумать, кто чаще приобретает ваши товары или интересуется услугами, кто еще мог бы проявить к ним интерес. Основываясь на этом, необходимо показать через текст, что вы полностью понимаете клиентские потребности. Если, к примеру, речь идет о бренде косметики по уходу за собой, аудитория вполне может делиться по возрастному признаку. И можно обратиться отдельно к каждому из сегментов. Добавление искренности также подкупает.
И можно обратиться отдельно к каждому из сегментов. Добавление искренности также подкупает.
Наличие визуального ряда
Фото- и видео-контент на странице позволит потенциальным клиентам видеть не безликую компанию, а человека или целую группу людей, которая привлекает внимание, вызывает доверие и интерес. Отлично в данном случае подействует интерактивный коллаж или серия коротких тематических видео. Если тематика бизнеса позволяет, выигрышным вариантом будет поместить фото или видео услуг или портфолио в более дружественной форме.
Страница для пользователя
Она должна предоставлять необходимую пользователю информацию. Необходимо пояснить потенциальному клиенту, почему он попал «по адресу», какую вы способны оказать помощь и каков ваш опыт в данном вопросе. Так можно заинтересовать клиента и вызвать у него доверие. Это повышает вероятность, что за необходимой услугой или товаром он обратится именно к вам.
Уникальное торговое предложение
Раздел «О компании» необходим. Можно и нужно разместить в нем так называемое торговое предложение. Это краткий рассказ о себе или бренде и достигнутых успехах. Но в большей части текст должен быть обращен к клиенту. В чем ваше качественное отличие от остальных подобных брендов, и так далее.
Можно и нужно разместить в нем так называемое торговое предложение. Это краткий рассказ о себе или бренде и достигнутых успехах. Но в большей части текст должен быть обращен к клиенту. В чем ваше качественное отличие от остальных подобных брендов, и так далее.
Лаконичное изложение
Здесь снова придется обратиться к уже составленному потребительскому портрету. Большая часть текста должна быть посвящена тому, что принесет пользу потенциальным клиентам. Беспроигрышный прием – диалог с читателем. В тексте можно спрашивать то, что действительно его волнует, и давать ответы с пояснениями. Формат «вопрос-ответ» совсем не смотрится скучным и позволит читателю быстрее сориентироваться в решении своей проблемы. То есть, озвучив причины волнения пользователя, вы тут же предоставляете ему решение. Не лишним будет демонстрировать выгоду, которую клиент получит, обратившись именно к вам.
Выводы
- Страница «О компании» должна приносить пользу.
- Необходимо размещать информацию о сотрудниках и отзывы от клиентов.

- Контент должен захватывать внимание, но не отвлекать от основного продукта.
- Нужно раскрыть основные преимущества компании, персоналии, достижения.
- Эта страница должна вызывать доверие со стороны пользователей.
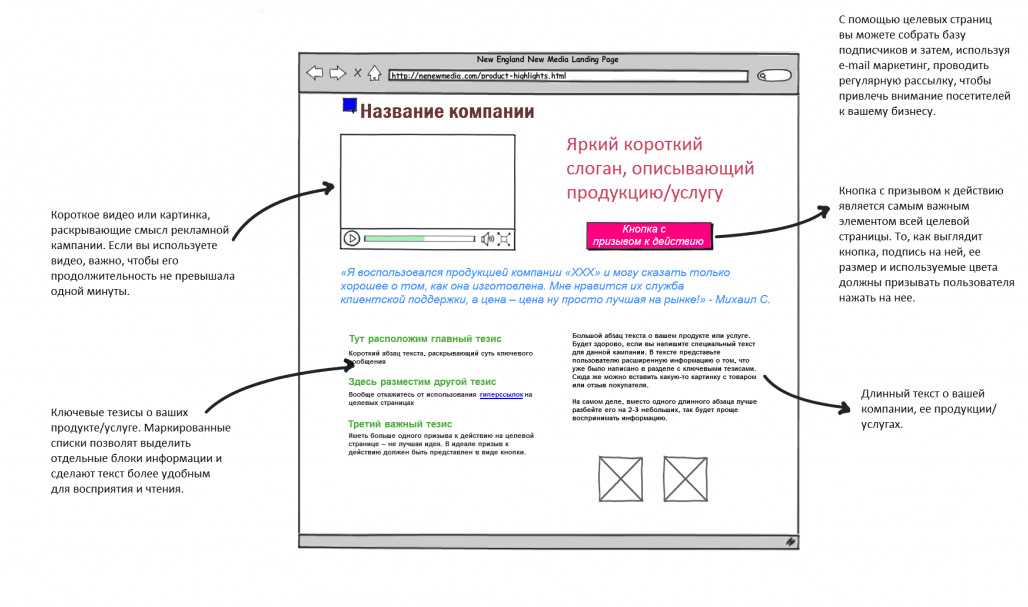
Как создать потрясающий одностраничный веб-сайт для вашего бизнеса
Наличие веб-сайта выгодно как для личного, так и для делового использования. Однако создание сложного, многостраничного не всегда необходимо.
Одной из последних тенденций является создание одностраничного сайта. Его простота значительно упрощает создание, навигацию и обслуживание.
Конечно, это тенденция, но похоже, что она останется. Одностраничный веб-сайт или одностраничный веб-сайт стали популярными с появлением мобильного просмотра.
Веб-сайт длиной в одну страницу, но с бесконечной прокруткой был намного удобнее для мобильных устройств, чем постоянное нажатие на крошечные ссылки и кнопки для навигации.
Теперь, когда веб-разработка продолжает объединять возможности мобильных и настольных компьютеров. Одностраничный сайт будет только набирать популярность.
Одностраничный сайт будет только набирать популярность.
Если вы хотите убедиться, что ваш веб-сайт соответствует самым последним тенденциям, пришло время рассмотреть возможность отказа от этой старой школы целевой страницы и изучения искусства эффектов параллакса.
Если все это звучит немного запутанно, присоединяйтесь к нам, поскольку мы расскажем вам, как создать одностраничный веб-сайт от начала до конца.
Рекомендуем прочитать: 10 потрясающих примеров одностраничных веб-сайтов
Как создать одностраничный сайт: видеоурок
Если вы предпочитаете учиться с помощью видео, посмотрите этот простой видеоурок о том, как создать одностраничный веб-сайт с помощью Zyro.
Как создать одностраничный сайт
Итак, вы хотите создать одностраничный сайт.
Отлично, но прежде чем мы перейдем к тому, «как» все это. Мы действительно должны остановиться на секунду и подумать о том, «почему».
Создать одностраничный сайт относительно легко, но если вы хотите сделать это только потому, что он хорошо выглядит, вам следует еще раз подумать, действительно ли одностраничный сайт соответствует вашим потребностям.
В этой статье мы немного углубимся в тенденцию одностраничных веб-сайтов, проанализировав каждую из этих десяти тем:
- Решите, подходит ли одностраничный сайт
- Планирование контента
- Выберите свой шаблон
- Разделите его на части
- Изучите некоторые основные эффекты
- Связывание
- Дизайн для удобства пользователей
- Донесите свою точку зрения (не заблудитесь) 930 Планирование для
- Кроссплатформенность
1. Решите, подходит ли одностраничный сайт
На самом деле есть только два варианта дизайна сайта: одностраничный или обычный. В то время как одна страница немного больше в моде, это функции, которые должны принять ваше решение.
В то время как одна страница немного больше в моде, это функции, которые должны принять ваше решение.
Ваш выбор должен основываться на вашем бизнесе. Что нужно вашему бизнесу? Каковы приоритеты вашего бизнеса? Полезны ли одностраничные сайты для вашего бизнеса?
Перед созданием одностраничного веб-сайта полезно знать все за и против. Одностраничный веб-сайт часто предпочитает смелый дизайн. Сайты обычно используют мало текста и вместо этого сильно полагаются на изображения. Одностраничный сайт следует современной тенденции использования смелых элементов большого размера в сочетании с большим количеством пустого пространства в качестве метода действительного выделения призывов к действию.
Размещение всего вашего контента на одностраничном сайте означает, что вы контролируете порядок, в котором пользователи просматривают ваш сайт. Таким образом, это дает вам возможность действительно расставить приоритеты в самых важных частях вашего повествования. Это отличный вариант для мобильных веб-сайтов, который требует минимального обслуживания после запуска.
Одностраничные веб-сайты особенно полезны для предприятий, которым требуются только краткие копии. Они особенно популярны в качестве веб-сайтов для фрилансеров, веб-сайтов с портфолио фотографий и свадебных веб-сайтов.
Обычный веб-сайт — это такой сайт, который вы посещали всю свою жизнь — у него есть домашняя страница со ссылками на другие страницы, такие как страница контактов, где вы найдете контактную информацию и контактную форму для ввода вашего Адрес электронной почты.
Это стандартный формат веб-сайта, который существовал всегда. Однако он становится менее популярным, поскольку люди оптимизируют объем информации, которую они размещают на своих веб-сайтах, чтобы дать людям именно то, что им нужно — ни больше, ни меньше.
Имеет смысл выбрать этот формат, если для вашего бизнеса требуется электронная коммерция. Интернет-магазину потребуется собственная страница. Или, например, если вашему бизнесу нужен блог. Эти страницы должны быть проиндексированы, и поэтому ваш бизнес должен следовать обычному шаблону веб-сайта.
2. Планирование контента
Очевидно, что вы всегда должны планировать, независимо от того, какой тип веб-сайта нужен вашему бизнесу. Но если ваш сайт будет одностраничным, то это обязательно.
Почему? Ну, ваш пользователь будет испытывать это линейным образом. Это означает, что по мере прокрутки они будут переходить от одного к другому, и ваша задача — сделать это путешествие максимально связным и интуитивно понятным.
Начните с определения вашего сообщения с точки зрения важности. Когда пользователь попадает на ваш веб-сайт, у вас есть место на экране, чтобы передать ключевое сообщение. Если вы не понимаете это правильно, никто не будет продолжать прокручивать, чтобы увидеть остальные.
После этого нужно подумать о главном. На каждом сайте должны быть разделы «о нас» и «контакты». Но как насчет лидогенерации? Где контактная форма? Где пользователь может ввести свой адрес электронной почты? Все это необходимо для вашего бизнеса.
Тогда пора подумать о специфике вашего бизнеса. Фотогалереи и отзывы клиентов — общие черты одностраничного веб-сайта. Больше всего ваш веб-сайт должен сделать стратегический акцент на CTA (призыв к действию). Одностраничный веб-сайт — отличный способ избавиться от отвлекающих факторов и сфокусировать внимание пользователя на CTA.
Фотогалереи и отзывы клиентов — общие черты одностраничного веб-сайта. Больше всего ваш веб-сайт должен сделать стратегический акцент на CTA (призыв к действию). Одностраничный веб-сайт — отличный способ избавиться от отвлекающих факторов и сфокусировать внимание пользователя на CTA.
Поймите свои приоритеты. Держите его обтекаемым. Меньше — больше. Одностраничный веб-сайт должен быть двумя вещами: простым и организованным.
3. Выберите шаблон своего веб-сайта
Пришло время выбрать шаблон. Этот шаг особенно важен для бизнес-сайтов, так как выбор неправильного шаблона может негативно сказаться на пользовательском опыте и рейтинге SERP, и вся аналитика Google в мире вас не спасет.
Вот что нужно учитывать при выборе правильного шаблона для одностраничного веб-сайта:
Ниша
Разные типы сайтов требуют разных подходов к представлению своего контента. Бизнес-сайт не может полностью раскрыть свой потенциал с помощью шаблона блога.
Zyro адаптирует различные шаблоны веб-сайтов, ориентированных на нишу, для удовлетворения всех типов потребностей веб-сайтов. Магазин модной одежды, начинающая компания или каталог — вы обязательно найдете шаблон, который идеально подходит для вашего бизнеса.
Магазин модной одежды, начинающая компания или каталог — вы обязательно найдете шаблон, который идеально подходит для вашего бизнеса.
Отзывчивость и совместимость с браузерами
В 2019 году мобильные устройства обеспечили 48 % просмотров веб-страниц по всему миру. Интересно, что 57 % от общего числа просмотров приходятся на Chrome, что делает его самым популярным браузером на рынке.
В Zyro мы понимаем важность мобильных пользователей, поэтому все наши дизайны адаптивны и отлично выглядят в любом браузере и на любом устройстве.
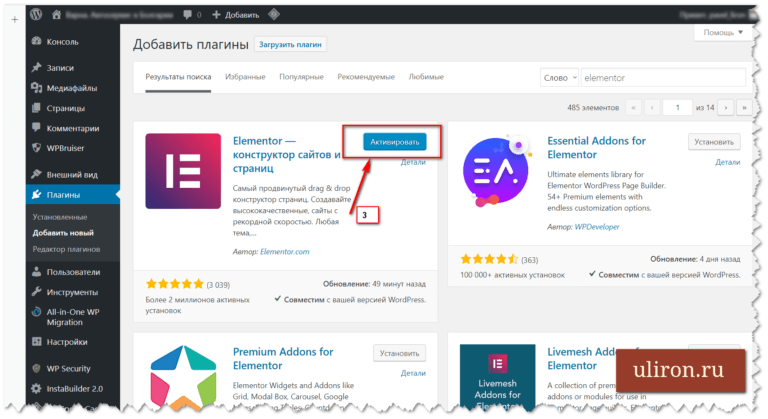
Наша коллекция шаблонов веб-сайтов доступна через меню Zyro Templates. Чтобы узнать, что содержит каждый шаблон, наведите указатель мыши на шаблон и нажмите «Предварительный просмотр».
После того, как вы найдете подходящий дизайн для своего сайта, нажмите Начать разработку.
4. Делим
Как только вы найдете подходящий шаблон, пора его настроить. Не беспокойтесь — конструктор сайтов Zyro прост в использовании даже для новичков без технического опыта.
Программное обеспечение для создания веб-сайтов с помощью перетаскивания позволяет легко реорганизовывать все элементы. В сочетании с системой сетки вы получите плавный процесс редактирования и результат без помех.
При редактировании шаблона вам нужно подумать о путешествии пользователя — хороший дизайн должен улучшать навигацию и удобство чтения.
Хотя вы можете экспериментировать с размещением контента, не переусердствуйте. Размещение панели навигации в нижней части страницы может показаться художественным, но это может довольно быстро надоесть, если пользователю приходится прокручивать страницу далеко вниз, чтобы добраться до нее.
А если вы не знаете, как спланировать размещение контента, тепловая карта искусственного интеллекта Zyro готова помочь. Просто загрузите скриншот сайта, который вы хотите отобразить, и ИИ создаст тепловую карту, показывающую, какой контент потенциально привлекает наибольшее и наименьшее количество внимания. Вы можете использовать эту информацию, чтобы выделить контент, который вы считаете важным, и удалить отвлекающие элементы.
5. Изучите некоторые основные эффекты
Одним из эффектов, который особенно популярен на одностраничных веб-сайтах, является прокрутка параллакса. Параллаксная прокрутка — это не только хороший способ оживить веб-сайт, но и достаточно простая реализация.
Причина, по которой так много одностраничных веб-сайтов используют прокрутку параллакса, заключается в том, что наличие всего на одной странице может показаться немного плоским для глаз.
В двух словах, параллаксная прокрутка создает видимость глубины за счет применения разной скорости прокрутки к элементам переднего и заднего плана на веб-сайте. Это своего рода 3D-иллюзия, которая сделает вашу целевую страницу популярной.
Это простой в использовании эффект, который действительно может повысить профессионализм вашего веб-сайта, и это функция, которую обычно включает ваш конструктор веб-сайтов.
Добавление этих небольших анимаций на ваш одностраничный сайт является проверенным методом повышения вовлеченности пользователей и помогает гарантировать, что пользователь дойдет до конца ваших сайтов.
6. Связывание
Тот факт, что ваш бизнес использует одностраничный веб-сайт, не означает, что пользователю всегда нужно прокручивать страницу, чтобы перейти к той части, которую он хочет прочитать. Ваш одностраничный веб-сайт также должен использовать ссылки.
На практике это означает, что вы захотите создать якорное меню на первом экране вашего одностраничного веб-сайта, которое люди смогут использовать для свободного перемещения между экранами ваших сайтов.
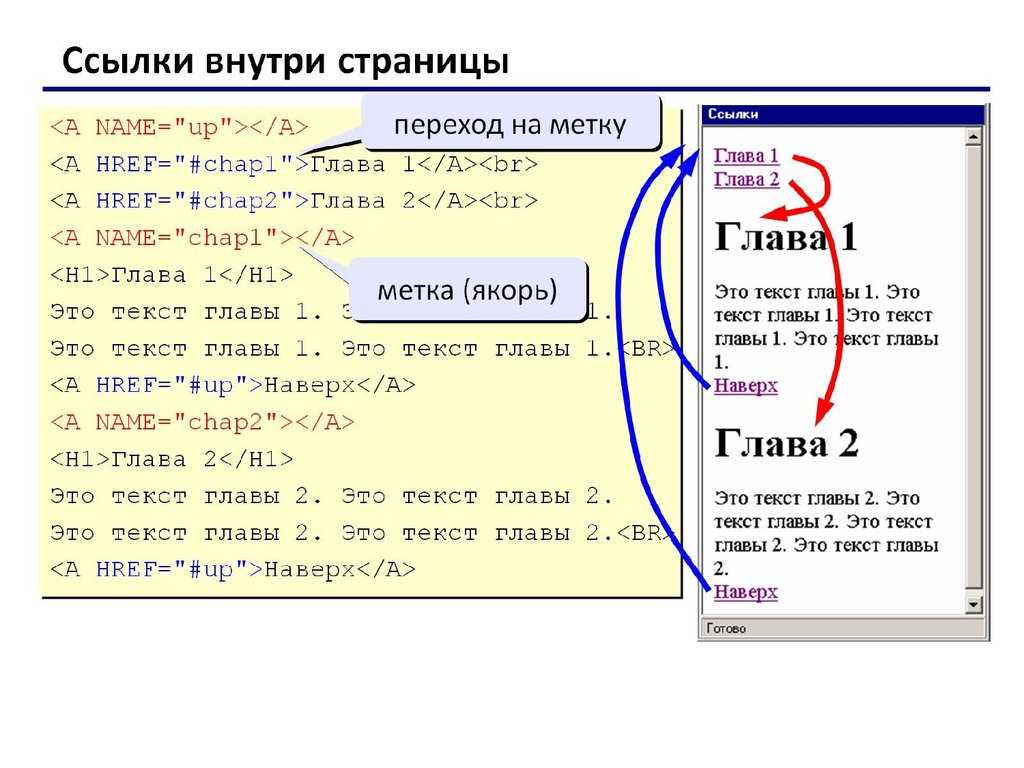
На одностраничном веб-сайте вам нужно будет добавить ссылки на другие разделы одной и той же страницы, в отличие от стандартной практики создания ссылок на разные страницы.
Одностраничные веб-сайты делают это, определяя разделы страницы, размещая «якоря» в разных местах по мере прокрутки пользователем. Хорошей практикой также является создание визуального разнообразия между вашими якорями. Добавление другого фонового изображения — хороший способ сообщить пользователям, что они находятся в новом разделе.
Ваш конструктор веб-сайтов обычно имеет встроенные привязки для сайтов, предназначенных для работы на одной странице. Поскольку одностраничные веб-сайты обычно требуют большого количества прокрутки, хорошей идеей будет закрепить ваше меню в верхней части страницы, чтобы оно всегда было видно для простой навигации. Вы можете сделать это, добавив меню в шапку веб-сайта и выбрав опцию «заморозить шапку».
7. Дизайн для удобства пользователей
К этому моменту вы, вероятно, уже много слышали о пользовательском опыте или UX. И это потому, что он все больше и больше признается жизненно важным аспектом процесса веб-дизайна.
Хотя это всегда важно, несмотря ни на что, это то, о чем ваш бизнес должен серьезно подумать, если вы хотите создать одностраничный веб-сайт, потому что такие сайты не являются нормой. Без тщательного планирования это может сбить пользователя с толку.
Ваш одностраничный веб-сайт должен доставлять удовольствие, а не быть рутиной. Ваш конструктор веб-сайтов позволит вам создавать полезные функции, такие как кнопка «наверх» или «подписаться», которые сразу же переведут пользователя в нужный раздел одностраничного сайта без необходимости ненужной прокрутки.
Ваш конструктор веб-сайтов позволит вам создавать полезные функции, такие как кнопка «наверх» или «подписаться», которые сразу же переведут пользователя в нужный раздел одностраничного сайта без необходимости ненужной прокрутки.
8. Донести свою точку зрения (не заблудитесь)
Поскольку на одностраничных веб-сайтах можно работать только с одной страницей, вам нужно уделить время рассмотрению потока вашего контента.
Последнее, что вам нужно, это впихивать всю информацию на одну страницу и отправлять посетителей искать нужную им информацию. Ваш одностраничный веб-сайт должен эффективно привлекать внимание пользователей к наиболее важным аспектам вашего веб-сайта.
На практике это означает стратегический выбор CTA (призывов к действию). CTA — это кнопка, ссылка, изображение или короткая фраза, которая побуждает пользователя совершить действие. Вы хотите разместить его на видном месте — возможно, на первом экране вашего одностраничного веб-сайта, а не позволить ему потеряться где-то в прокрутке.
Ваш призыв к действию, скорее всего, будет ссылаться на более поздний раздел вашего веб-сайта. На одностраничном сайте CTA часто будет работать в сочетании с якорным меню, которое мы обсуждали ранее.
Создайте кнопку CTA и свяжите ее с якорем ниже на вашем веб-сайте, чтобы гарантировать, что пользователь взаимодействует с одностраничным форматом так же эффективно, как и со стандартным дизайном веб-сайта.
Поскольку ваш одностраничный веб-сайт вряд ли будет иметь дело с электронной коммерцией, типичным CTA будет «подписаться сейчас», а не «добавить в корзину». добавить форму регистрации легко.
Обязательно используйте верхние и нижние колонтитулы. Поскольку это первое, что видит ваша аудитория при посещении сайта, заголовок играет жизненно важную роль в побуждении посетителей изучить сайт.
Нижний колонтитул не менее важен — он служит последним толчком посетителей к выполнению определенных действий, таких как подписка на рассылку новостей или совершение покупки.
Как и любой другой бизнес, ваш сайт не будет развиваться, если вы не будете продвигать его. Верхние и нижние колонтитулы — отличное место для добавления значков социальных сетей и обеспечения их соответствия странице.
9. План SEO
Поисковая оптимизация (SEO) является важным аспектом каждого веб-сайта. Особенно бизнес-сайты. По сути, SEO — это процесс настройки вашего веб-сайта, чтобы он занимал более высокое место в результатах поиска и, следовательно, приносил больше трафика.
Одностраничный веб-сайт или нет — он должен занимать первое место в вашем списке приоритетов.
Чтобы занять высокое место в поисковой выдаче, каждая часть вашего сайта должна соответствовать предпочтениям, установленным поисковыми системами, включая шаблон вашего сайта.
Сложный дизайн и перегруженность контентом только отвлекут аудиторию от изучения сайта и сделают посещение бесполезным. В худшем случае это может повредить вашему показателю отказов и ранжированию в поисковой выдаче.
Красота одностраничных веб-сайтов заключается в их простоте. Будьте избирательны в отношении информации и элементов, которые вы хотите разместить на сайте.
Благодаря конструктору веб-сайтов Zyro все наши шаблоны для вашего нового одностраничного веб-сайта или обычного веб-сайта оптимизированы для SEO. Создание веб-сайта с помощью Zyro занимает всего одну минуту, и как только ваш веб-сайт будет запущен, он уже проиндексирован Google и готов подняться в рейтинге.
10. Кроссплатформенность
Одним из наиболее важных аспектов современного веб-дизайна (и того, что вдохновило одностраничные веб-сайты) является кросс-платформенная функциональность.
Благодаря конструктору веб-сайтов Zyro все наши шаблоны веб-сайтов прекрасно выглядят на мобильных устройствах, компьютерах и планшетах.
Одностраничные веб-сайты особенно хороши для мобильных устройств, поскольку пользователю не нужно перемещаться по ним благодаря ряду ссылок, которые могут быть невероятно раздражающими при поиске на 4-дюймовом экране.
Сегодня более половины всего веб-трафика приходится на мобильные устройства. Таким образом, одностраничный веб-сайт может стать отличным способом извлечь лучшее из обоих миров и действительно захватить рынок.
Вдохновение для одностраничного веб-сайта
Помимо нашего конструктора веб-сайтов, мы собрали подборку самых вдохновляющих примеров, которые могут улучшить ваш одностраничный веб-сайт:
КРО Трэвел Инжиниринг
На этом одностраничном веб-сайте туристическая компания KRO изобретательно применила курсор, побуждая пользователя прокручивать страницу, если это не очевидно. Обратите внимание на минималистский дизайн, который очень часто встречается на одностраничных сайтах.
Три
На этом одностраничном веб-сайте оператора мобильной связи Three веб-дизайнеры использовали 3D-рендеринг и закрепили якорное меню в верхней части страницы.
Мома
Moma — всемирно известная художественная галерея в Нью-Йорке — также использует одностраничный веб-сайт. Обратите внимание на заблокированное якорное меню в шапке сайта.
Обратите внимание на заблокированное якорное меню в шапке сайта.
Создание и настройка страниц
В HubSpot вы можете создавать веб-сайты и целевые страницы для своего веб-сайта. Вы можете настроить содержимое и параметры страницы, а также оптимизировать страницы для поисковых систем.
Перед началом работы
- Убедитесь, что у вас есть разрешение Write для типа страницы, которую вы хотите создать. Для публикации страниц вам также потребуется разрешение Publish .
- Убедитесь, что домен вашей страницы подключен к HubSpot для публикации. Если вы используете бесплатные инструменты HubSpot, ваша учетная запись включает домен под брендом HubSpot, который готов к публикации.
- Ознакомьтесь с различными типами шаблонов страниц, доступными в HubSpot:
- Начальные шаблоны включают функции редактирования с помощью перетаскивания и параметры для настройки шрифтов, цветов и стилей кнопок.
 Учетные записи, имеющие доступ только к Marketing Hub Starter или бесплатным инструментам HubSpot, смогут создавать страницы только с использованием начальных шаблонов. Узнайте больше о создании страниц с помощью начальных шаблонов. Шаблоны тем
Учетные записи, имеющие доступ только к Marketing Hub Starter или бесплатным инструментам HubSpot, смогут создавать страницы только с использованием начальных шаблонов. Узнайте больше о создании страниц с помощью начальных шаблонов. Шаблоны тем - поддерживают функции редактирования с помощью перетаскивания, уникальные модули тем и настраиваемые стили тем.
- Пользовательские шаблоны создаются в менеджере дизайна либо в редакторе макетов, либо с использованием пользовательского кода. Функции редактирования с помощью перетаскивания доступны только в пользовательских шаблонах с областями перетаскивания.
- Начальные шаблоны включают функции редактирования с помощью перетаскивания и параметры для настройки шрифтов, цветов и стилей кнопок.
- Узнайте, сколько целевых страниц и страниц веб-сайтов вы можете создать и какие шаблоны они могут использовать. Это определяется вашими подписками Marketing Hub и CMS Hub : .
| № Центр маркетинга подписка | Центр маркетинга Начальный уровень | Центр маркетинга Professional/Enterprise | ||
№ CMS Hub подписка | Целевые страницы : до 20 страниц, только начальные шаблоны Страницы веб-сайта: до 25 страниц веб-сайта с брендингом HubSpot, все шаблоны | Целевые страницы: до 10 000 страниц, только начальные шаблоны Страницы веб-сайта: до 25 страниц веб-сайта с брендингом HubSpot, все шаблоны | Целевые страницы: до 10 000 страниц, все шаблоны Страницы веб-сайта: до 25 страниц веб-сайта с брендингом HubSpot, все шаблоны | |
Концентратор CMS Стартер | Целевые страницы: до 20 страниц, только начальные шаблоны Страницы сайта: до 50 страниц, все шаблоны | Целевые страницы: до 10 000 страниц, только начальные шаблоны Страницы сайта: до 50 страниц, все шаблоны | Целевые страницы: до 10 000 страниц, все шаблоны Страницы сайта: до 50 страниц, все шаблоны | |
Концентратор CMS Professional/Enterprise | Целевые страницы: до 10 000 страниц, все шаблоны Страницы сайта: до 10 000 страниц, все шаблоны | Целевые страницы: до 10 000 страниц, все шаблоны Страницы сайта: до 10 000 страниц, все шаблоны | Целевые страницы: до 10 000 страниц, все шаблоны Страницы веб-сайта: до 10 000 страниц, все шаблоны |
Создание страниц
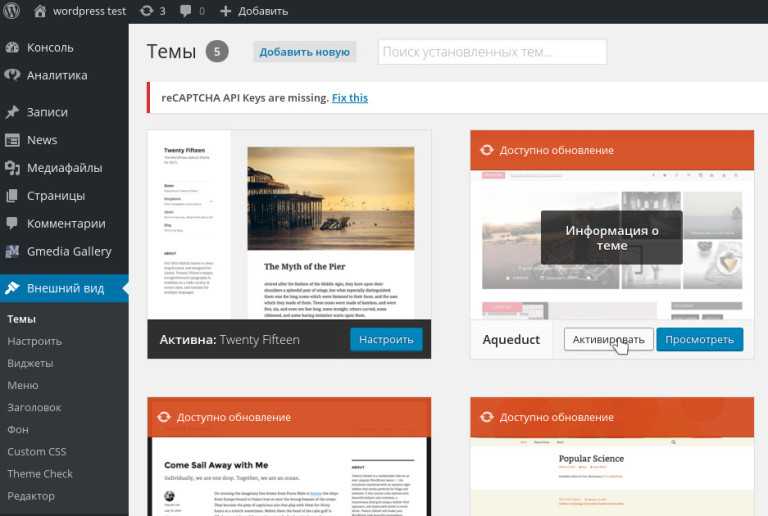
- На экране выбора шаблона шаблоны из вашей активной темы будут отображаться вверху страницы, а все остальные шаблоны – в разделе Другие шаблоны внизу.
 Если вы не выбрали активную тему, наведите указатель мыши на тему и нажмите Установить как активную тему.
Если вы не выбрали активную тему, наведите указатель мыши на тему и нажмите Установить как активную тему. - Наведите указатель мыши на шаблон и нажмите «Предварительный просмотр шаблона», чтобы открыть предварительный просмотр, или «Выбрать шаблон», чтобы перейти к редактору контента.
- В редакторе содержимого доступные параметры редактирования зависят от типа шаблона страницы и используемых модулей. Узнайте больше о редактировании страниц с помощью начальных или тематических шаблонов, глобального содержимого, охватывающего несколько страниц, областей перетаскивания и модулей форматированного текста или изображений.
- Чтобы настроить параметры страницы, нажмите вкладку Настройки в верхней части редактора контента, затем измените параметры:
- Чтобы изменить внутреннее имя страницы, введите имя в поле Внутреннее имя страницы .
 Это имя не будет видно посетителям.
Это имя не будет видно посетителям. - В поле Название страницы введите внешнее имя страницы. Это имя появится на вкладке в верхней части веб-браузера посетителя при загрузке страницы.
- Чтобы установить язык страницы, нажмите раскрывающееся меню Язык страницы и выберите язык . Узнайте больше об управлении многоязычными страницами.
- В разделе URL-адрес страницы щелкните поле Маркер контента , чтобы заголовок страницы автоматически превратился в фрагмент URL-адреса. Чтобы настроить URL-адрес, введите новый URL-слаг в поле Контент-слаг . Узнайте больше об изменении URL-адреса страницы.
- Чтобы изменить внутреннее имя страницы, введите имя в поле Внутреннее имя страницы .
- В поле Мета-описание введите описание содержимого страницы, которое будет отображаться в результатах поиска под заголовком страницы.
- Чтобы связать страницу с кампанией в HubSpot, щелкните раскрывающееся меню Кампания и выберите кампанию .
 Чтобы вместо этого создать новую кампанию, выберите Добавить новый . Узнайте больше о работе с кампаниями в HubSpot.
Чтобы вместо этого создать новую кампанию, выберите Добавить новый . Узнайте больше о работе с кампаниями в HubSpot. - Чтобы добавить избранное изображение, которое будет включено при публикации страницы в социальных сетях, щелкните, чтобы включить переключатель Избранное изображение. Нажмите Загрузить , чтобы выбрать изображение с вашего компьютера, или Просмотреть изображения , чтобы выбрать изображение из инструмента файлов.
- Чтобы настроить дополнительные параметры, такие как шаблон страницы, видимость и заголовок HTML, щелкните, чтобы развернуть раздел Дополнительные параметры . Узнайте больше о настройке дополнительных параметров.
- Чтобы прикрепить ключевое слово темы или подтемы к своей странице и просмотреть рекомендации по SEO, нажмите значок Оптимизация вкладка.
 Узнайте больше об оптимизации ваших страниц для поисковых систем.
Узнайте больше об оптимизации ваших страниц для поисковых систем. - После того, как вы настроили содержимое и параметры своей страницы, щелкните вкладку Параметры публикации , затем задайте параметры публикации:
- Чтобы опубликовать страницу сейчас, выберите параметр Опубликовать сейчас .
- Чтобы опубликовать свою страницу в будущем, выберите параметр Запланировать на более позднее время . В появившихся полях выберите дату и время публикации вашей страницы.
- Чтобы настроить автоматическую отмену публикации страницы в будущем, установите флажок Отменить публикацию страницы в определенную дату . В появившихся полях установите дату и время отмены публикации страницы, затем используйте раскрывающееся меню, чтобы выбрать страницу, на которую эта страница должна перенаправляться.
- Прежде чем опубликовать свою страницу, вы можете просмотреть ее, нажав Предварительный просмотр в правом верхнем углу.
 Узнайте больше о предварительном просмотре страниц.
Узнайте больше о предварительном просмотре страниц.
- Когда вы будете готовы опубликовать свою страницу или запланировать публикацию, нажмите Опубликовать или Расписание в правом верхнем углу.
Чтобы внести изменения в существующую страницу:
- В своей учетной записи HubSpot перейдите к Маркетинг > Веб-сайт > Страницы веб-сайта или Маркетинг > Целевые страницы .
- Наведите курсор на страницу и нажмите Редактировать .
- В редакторе содержимого нажмите Обновить или Запланировать в правом верхнем углу, когда ваши изменения будут завершены.
Оптимизация страниц для поисковых систем
На вкладке Оптимизация редактора контента вы можете просмотреть SEO-рекомендации страницы или прикрепить ее к теме.
- Чтобы просмотреть неполные рекомендации по SEO, щелкните категорию с красным кружком в редакторе боковой панели. Каждая выполненная рекомендация будет отмечена зеленой галочкой. Каждая неполная рекомендация будет отмечена серой галочкой. Узнайте больше о SEO-рекомендациях.
Настройка дополнительных параметров страницы
В разделе Дополнительные параметры на вкладке Настройки можно настроить дополнительные параметры, такие как шаблон страницы, фрагменты кода и таблицы стилей.
Обратите внимание: расширенные настройки недоступны для страниц, использующих начальные шаблоны.
- Чтобы сделать эту страницу динамической, щелкните раскрывающееся меню Источник данных и выберите таблицу HubDB.0018 или свойство . Узнайте больше о работе с динамическими страницами.
- В разделе Шаблон вы можете изменить шаблон, который использует эта страница, или выбрать другой шаблон для страницы:
- Чтобы выбрать другой шаблон, нажмите Использовать другой шаблон .
 Если вы меняете шаблон опубликованной страницы, не забудьте нажать Обновить , чтобы применить любые неопубликованные изменения. В противном случае эти изменения могут быть потеряны при смене шаблона.
Если вы меняете шаблон опубликованной страницы, не забудьте нажать Обновить , чтобы применить любые неопубликованные изменения. В противном случае эти изменения могут быть потеряны при смене шаблона. - На экране выбора темы выберите тему .
- На экране выбора шаблона выберите шаблон .
- Просмотрите, как будет выглядеть ваша страница с новым шаблоном, затем нажмите Использовать шаблон , чтобы завершить переключение шаблона, или Назад , чтобы выбрать другой шаблон.
- Чтобы выбрать другой шаблон, нажмите Использовать другой шаблон .
- В разделе Таблицы стилей можно управлять таблицами стилей, прикрепленными к странице. Узнайте больше о работе с таблицами стилей в HubSpot.
- Таблицы стилей домена : в настройках вашего сайта вы можете добавить таблицу стилей, которая будет прикреплена ко всем страницам на одном домене. По умолчанию таблицы стилей домена будут применяться к странице.
 Чтобы отключить таблицы стилей домена для определенной страницы, нажмите раскрывающееся меню и выберите Отключено . Узнайте больше о работе с таблицами стилей домена.
Чтобы отключить таблицы стилей домена для определенной страницы, нажмите раскрывающееся меню и выберите Отключено . Узнайте больше о работе с таблицами стилей домена. - Таблицы стилей шаблона: здесь будут отображаться все таблицы стилей, примененные к шаблону страницы. По умолчанию таблицы стилей шаблона будут применены к странице. Чтобы отключить таблицы стилей шаблонов для определенной страницы, щелкните значок раскрывающееся меню и выберите Disabled . Этот раздел не будет отображаться на страницах, использующих шаблоны тем.
- Таблицы стилей страницы: нажмите Прикрепите таблицу стилей . Если также используются таблицы стилей домена и шаблона, их стили будут иметь приоритет.
- Таблицы стилей домена : в настройках вашего сайта вы можете добавить таблицу стилей, которая будет прикреплена ко всем страницам на одном домене. По умолчанию таблицы стилей домена будут применяться к странице.
- Чтобы добавить собственный канонический URL-адрес, введите URL-адрес в поле Настроить канонический URL-адрес .


 site.urls),
]
site.urls),
]