Создание страницы
Главная / Редактирование сайта / Хочу создать страницу / Работа со страницами / Создание страницы
Шаг 1
Для того чтобы добавить на свой сайт новую страницу, перейдите к списку страниц, нажав на кнопку «Страницы» в блоке навигации сверху. Или нажав на панели управления кнопку «Страницы сайта».
Шаг 2
Затем (в необходимом вам меню) нажмите на кнопку «Создать страницу».
Шаг 3
В открывшемся окне выберите нужный вам вид страницы:
Обратите внимание!
- Для удобства вы можете отфильтровать страницы по группам, выбрав необходимую в списке над перечнем видов страниц.
- Найти нужный вид страницы можно по его названию с помощью поиска.
- Переключаться между способами отображения списка видов страниц (маленькие картинки, большие картинки, простой список без картинок) вы можете с помощью соответствующих кнопок в правом верхнем углу
- С инструкциями по доступным видам страниц вы можете ознакомиться по ссылке.

Шаг 4
После того как вы выберите вид страницы, откроется окно добавления страницы.
Шаг 5
Введите название страницы.
Шаг 6
Содержимое поля «Адрес страницы» генерируется автоматически из названия страницы, однако его можно редактировать вручную.
Обратите внимание!
- По умолчанию используются только английские буквы и цифры. Однако вы можете включить поддержку национальных символов в «Системных настройках».
- Адрес страницы должен быть уникальным для сайта. В случае, если на сайте уже имеется страница с идентичной адресной строкой, при создании выходит надпись: «Ошибка: Страница с таким адресом уже существует. Укажите другой адрес».
- Все пробелы в адресе будут обрезаны.
- Постарайтесь не использовать в адресе никаких специальных символов, кроме дефиса (-) и нижнего подчеркивания (_). Использование иных символов может привести к некорректной смене адреса.
- Название сайта в адресе указывать не нужно.
 Просто укажите адрес для страницы (например, «price»).
Просто укажите адрес для страницы (например, «price»). - Подробную информацию о том, как формируются адреса страниц, вы можете прочитать по ссылке.
Шаг 7
Также вы можете при необходимости скрыть страницу в меню с помощью соответствующего переключателя (если его деактивировать — страница перестанет выводиться в меню сайта).
Шаг 8
Кроме того, в данном окне вы можете включить открытие страницы в новом окне:
- Активно — при нажатии на ссылку страницы в меню, страница будет открываться в новой вкладке;
- Неактивно — при нажатии на ссылку, страница будет открываться в той же вкладке.
Шаг 9
Также, при включении расширенных прав доступа, для страниц с подразделами Вам могут быть полезны следующие настройки:
- Сделать страницу некликабельной в меню сайта — страница будет отображаться в меню, но она будет некликабельной.
- Скрыть меню подразделов над контентом — отвечает за скрытие/отображение меню подразделов над контентной областью страницы.

- Скрыть меню подразделов под контентом — отвечает за скрытие/отображение меню подразделов под контентной областью страницы.
Шаг 10
После указания всех параметров не забудьте сохранить изменения.
Обратите внимание!
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
- SEO-параметры Подробнее
- Доступ к странице Подробнее
Антон Благовещенский: Создать личный сайт в Интернете не так сложно, как кажется
Свежий номер
РГ-Неделя
Родина
Тематические приложения
Союз
Свежий номер
29. 06.2011 23:20
06.2011 23:20
Рубрика:
Digital
Создать свой личный сайт в Интернете не так сложно, как кажется
Антон Благовещенский
Многие думают, что создание персонального сайта сложное и тяжелое занятие.
Спешу вас огорчить (или обрадовать) — это вовсе не так. Во-первых, для того, чтобы «нарисовать» персональный сайт, не нужно никаких специальных умений — достаточно запомнить несколько простых шаблонов. А во-вторых, в Интернете есть специальные конструкторы сайтов, которые все сделают за вас. Впрочем, для начала стоит рассказать, что такое персональный сайт.
Например, вы сочиняете фантастические рассказы, рисуете к ним иллюстрации и хотите, чтобы о вашем увлечении узнали другие. Или пишете стихи. Чтобы опубликовать это в виде книги или альбома репродукций, нужно много времени, сил, нервов и, главное, денег. Через Интернет, создав сайт, «пробиться» к своей аудитории несравнимо легче. Хотя и конкурентов будет немало.
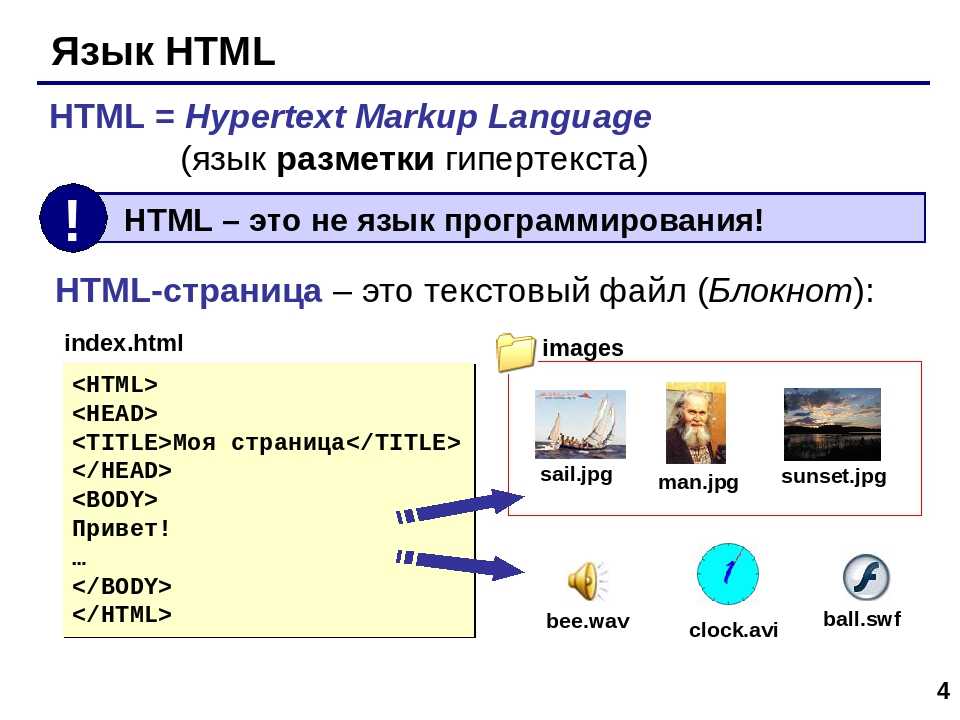
Итак, сайт представляет собой несколько (или много — количество не ограничивается) веб-страниц, опубликованных по определенному веб-адресу. На них может размещаться как текст, так и фотографии, видео и т.д. Страницы могут содержать ссылки друг на друга или на страницы, расположенные на других сайтах.
На них может размещаться как текст, так и фотографии, видео и т.д. Страницы могут содержать ссылки друг на друга или на страницы, расположенные на других сайтах.
Например, если вы набрали адрес www.название_сайта.ru/index.html, это значит, что вы находитесь на главной странице сайта (она всегда имеет название index). Остальные могут называться как угодно, но для удобства имеет смысл давать им понятные названия. Например, фото лучше размещать на странице foto.html, страницу с рассказами стоит назвать rasskazy.html и так далее.
На Яндексе
Итак, попробуем создать сайт с нуля и воспользуемся для этого сервисом «Яндекс.Народ». Для этого нужно открыть адрес narod.yandex.ru и кликнуть по зеленой кнопке с надписью «Создать сайт». Предварительно необходимо «залогиниться», то есть ввести имя для входа («логин») и пароль.
После непродолжительной загрузки система предложит выбрать тип сайта (коммерческий, персональный и так далее). Что ж, попробуем выбрать «Персональный» — и нажимаем кнопку «Дальше». В открывшемся окне вам предложат выбрать название сайта (скажем, «Персональный сайт художника и поэта Петра Сидорова»), определить, чьим именем подписывать страницы (можете ввести свои Ф.И.О. или сетевое прозвище в поле «Копирайт»), а также загрузить логотип. В качестве логотипа можно использовать, допустим, свое фото. Размер изображения для логотипа значения не имеет — система самостоятельно «подровняет» картинку по своим стандартам.
В открывшемся окне вам предложат выбрать название сайта (скажем, «Персональный сайт художника и поэта Петра Сидорова»), определить, чьим именем подписывать страницы (можете ввести свои Ф.И.О. или сетевое прозвище в поле «Копирайт»), а также загрузить логотип. В качестве логотипа можно использовать, допустим, свое фото. Размер изображения для логотипа значения не имеет — система самостоятельно «подровняет» картинку по своим стандартам.
Также в этом разделе можно выбрать список страниц, которые будут размещены на вашем будущем сайте. Наверняка стоит оставить страницы «Главная» (тем более что без нее никак), «Биография» и «Подробно обо мне». Если вы хотите разместить на сайте собственные работы, оставьте галочку напротив страницы «Портфолио». Определившись с составом страниц, нажмите кнопку «Дальше».
Следующим шагом станет оформление макета — вам предложат выбрать цветовую гамму и шрифт. Выбрав их, нажимайте кнопку «Начать заполнять», после чего в браузере откроется макет вашего будущего сайта — пока еще практически пустой.
Основа персонального сайта — это, конечно же, текст и картинки. Поэтому начинать надо именно с них. Во вкладке «Основные» верхнего меню выберите пункт «Текст», после чего курсором определите место, где будет находиться этот текст. В выбранном вами месте страницы появится блок, на котором отображается ссылка «Написать». При щелчке на этой ссылке в новом окне откроется текстовый редактор, куда, собственно, и можно ввести текст.
Не менее просто размещаются и остальные блоки. Так, например, на странице можно разместить отдельный блок с контактами для связи, а также блок с новостями. Редактирование любого блока происходит по щелчку на ссылке с надписью «Написать» или «Редактировать». Кроме того, ненужный или не понравившийся вам блок можно удалить, кликнув по крестику в правом верхнем углу и подтвердив удаление.
Переходим к следующей вкладке верхнего меню — «Медиа». Она позволяет вставлять в страницу как отдельные фотографии, так и целые фотогалереи. Отдельные картинки можно загрузить на сайт сразу (размер система скорректирует сама), а для фотогалереи все фото и изображения, которые вы хотите поместить, нужно сначала закачать на сервис «Яндекс. Фотки» (fotki.yandex.ru).
Фотки» (fotki.yandex.ru).
Разумеется, сайт не был бы сайтом без так называемой обратной связи с посетителями. В качестве инструмента общения с гостями вашего сайта служит форма для отправки персонального сообщения на электронный адрес на «Яндексе». Кроме того, на странице можно разместить «Стену», то есть инструмент, позволяющий любому желающему опубликовать на ней сообщение, которое будет видно всем. Любое действие можно отменить, если вы вдруг совершите ошибку — а кто их не совершает?
Чтобы приступить к редактированию другой страницы, нужно выбрать в верхнем меню ссылку «Управление страницами» и в открывшемся списке выбрать необходимую, после чего заполнить и ее. Публикация сайта в Интернете происходит по клику на кнопке «Опубликовать», при этом перед публикацией весь сайт можно просмотреть на предмет выявления недостатков. После публикации ваш сайт мгновенно станет доступен по адресу http://ваш_логин.narod.ru или http://ваш_логин.narod2.ru (имеется в виду ваш логин на «Яндексе»).
На Google
Похожим образом работает и другой популярный конструктор сайтов — «Google Сайты» (sites.google.com). Зайдя на главную страницу, смело кликайте на кнопку «Создать новый сайт». Вас попросят дать сайту название, а также уникальное имя, которое будет использоваться в адресе. На этой же странице вы можете выбрать шаблон визуального оформления (раздел «Выберите тему»). Введя код с картинки (это мера защиты от программ, автоматически создающих вредоносные и спамерские сайты), вы увидите редактор сайта, очень похожий на «яндексовский». По умолчанию вы находитесь на главной странице. Следующий шаг — «Редактировать страницу».
Здесь проявляется главное отличие одного конструктора от другого — страница на «Google Сайтах» — это один большой блок, который вы можете заполнять так, как вам нравится. Впрочем, можно вернуться к привычным блокам — для этого есть раздел «Макет» в верхнем меню, где можно выбрать тот или иной вариант взаимного расположения содержимого страницы.
Основным инструментом при заполнении страницы является раздел «Вставить» в том же верхнем меню. С его помощью можно разместить на странице изображение, гиперссылку на другую страницу или сторонний сайт, фотогалерею и даже таблицу или презентацию.
Кроме того, конструктор сайтов от Google предлагает вам создавать каждую новую страницу самостоятельно — для этого есть кнопка «Создать страницу». При этом все изменения автоматически отображаются на сайте сразу после сохранения изменений. Все ваши действия автоматически записываются в историю изменений, которую при желании можно «открутить» назад.
Управлять объектами, вставленными в страницу, тоже достаточно просто. Например, вставив картинку, вы захотите, чтобы текст «обтекал» ее, как небольшую иллюстрацию в книге. Кликнув в любом месте картинки, вы увидите появившееся меню, которое предлагает установить «обтекание», а также определить, будет ли картинка находиться по центру страницы, по правому или левому краю. Можно изменить и размер картинки — если вам кажется, что она слишком большая, кликните по одной из букв около слова «Размер» — картинка уменьшится соответственно. Удалить изображение можно нажатием клавиши Delete.
Удалить изображение можно нажатием клавиши Delete.
Сайт, созданный в «Google Сайтах», будет доступен по адресу https://sites.google.com/site/название_сайта. Google позволяет зарегистрированным пользователям создавать несколько сайтов, каждый из которых находится по уникальному адресу, а редактировать их можно через единую панель управления.
Надеюсь, что эти, в общем, достаточно простые советы помогут вам обзавестись собственным сайтом и приобщить к «сайтостроению» ваших друзей и близких. Да, и самое главное — «Яндекс.Народ» и «Google Сайты» совершенно бесплатны. Правда, на ваших сайтах будет размещаться реклама.
Вопрос — ответ
— Вы писали, что пользование «Яндекс.Карта» для мобильных устройств бесплатно. Но теперь это уже не так. Кому верить?
— Действительно, для абонентов оператора МТС с 21 июня доступ к сервису «Яндекс.Карты» стал платным — в компании объясняют это окончанием акции. У других операторов доступ пока бесплатный.
— Я занимаюсь генеалогией. Мои родственники живут в разных городах, связь с ними потеряна. Пробовала искать в Интернете, но натыкалась только на платный поиск. Есть ли поиск бесплатный или платный, но официальный? На SМS-обмане я уже обожглась.
Мои родственники живут в разных городах, связь с ними потеряна. Пробовала искать в Интернете, но натыкалась только на платный поиск. Есть ли поиск бесплатный или платный, но официальный? На SМS-обмане я уже обожглась.
— А вы искали в «Одноклассниках», «ВКонтакте», Facebook? На этих сайтах зарегистрированы сто миллионов человек. Я сам нашел там нескольких школьных друзей, с которыми не виделся много лет. Все это бесплатно.
Кстати
Отечественная киноклассика пошла в Интернет
Видеопортал YouTube.com объявил о запуске проекта под названием «Кинозал», где любой желающий сможет бесплатно посмотреть несколько сотен фильмов отечественного производства.
Главным образом это советская киноклассика — в каталоге есть картины «Мосфильма», «Ленфильма», киностудии имени Горького и Одесской киностудии, а также современные фильмы Star Media. Ежедневно коллекция пополняется несколькими кинолентами.
«Кинозал» доступен по адресу www.youtube.com/movies.
Словарик
Конструктор сайтов — специальный сервис в Интернете, который позволяет создавать сайты так же просто, как набирать тексты в текстовом редакторе или письма в электронной почте. «Яндекс.Народ», «Google Сайты» — наиболее популярные конструкторы сайтов.
«Яндекс.Народ», «Google Сайты» — наиболее популярные конструкторы сайтов.
Веб-страница — файл, в котором размещаются текст, информация о картинках и других объектах (видео, таблицах и так далее).
Веб-сайт — «собрание» веб-страниц на одном интернет-адресе.
Анонс
Следующий выпуск «Компьютерного ликбеза» будет посвящен хранилищам файлов в Интернете. Мы расскажем, как опубликовать в Сети кучу фотографий или видео, а также передать большой файл без помощи электронной почты.
Задать вопрос Антону Благовещенскому вы можете по адресу [email protected]
Российская газета — Неделя — Федеральный выпуск: №140(5516)
ИнтернетИнтернетКомпьютерный ликбез
Главное сегодня
Российские ВКС и ПВО сбили за сутки два украинских боевых самолета
Песков: Вашингтон делает все для продолжения конфликта на Украине
Лукашенко заявил о задержании украинских диверсантов, пытавшихся подорвать самолет А-50
Хинштейн предложил ввести уголовное наказание за нарушение требований защиты от терактов
Правительство Украины одобрило выход из соглашения с РФ о совместном контроле на границе
Польша на этой неделе передаст Украине очередные десять танков Leopard
Создать веб-страницу за 5 минут.
 Изучите основы HTML для своего первого… | Кэтрин Ходж
Изучите основы HTML для своего первого… | Кэтрин ХоджИзучите основы HTML для своей первой веб-страницы за 5 минут
Прочтите статью или посмотрите видео!
Создадим веб-страницу за 5 минут. Если вы никогда раньше не программировали, не волнуйтесь! Это делается шаг за шагом, чтобы вы не заблудились!
Прежде чем мы начнем, нам нужен текстовый редактор. Я использую Sublime , который вы можете скачать на sublimetext.com, но другие включают TextEdit (с обычным текстом) и Atom.
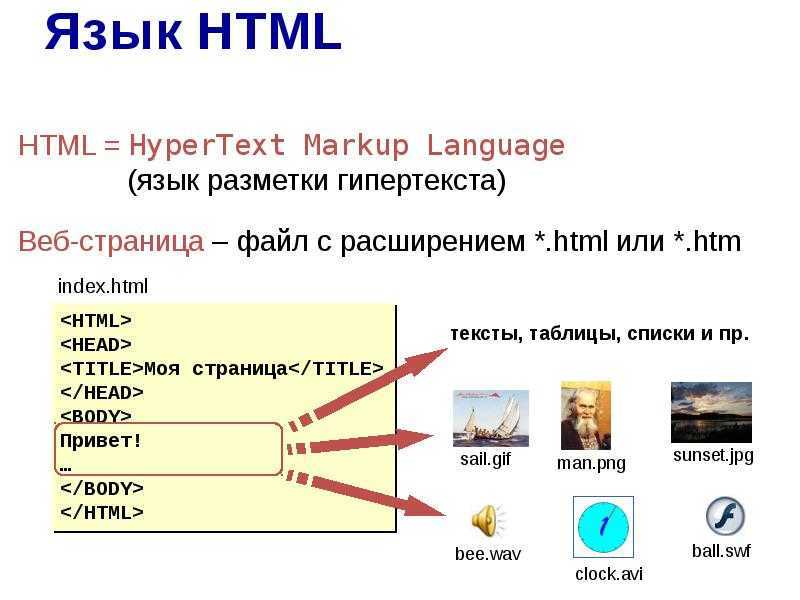
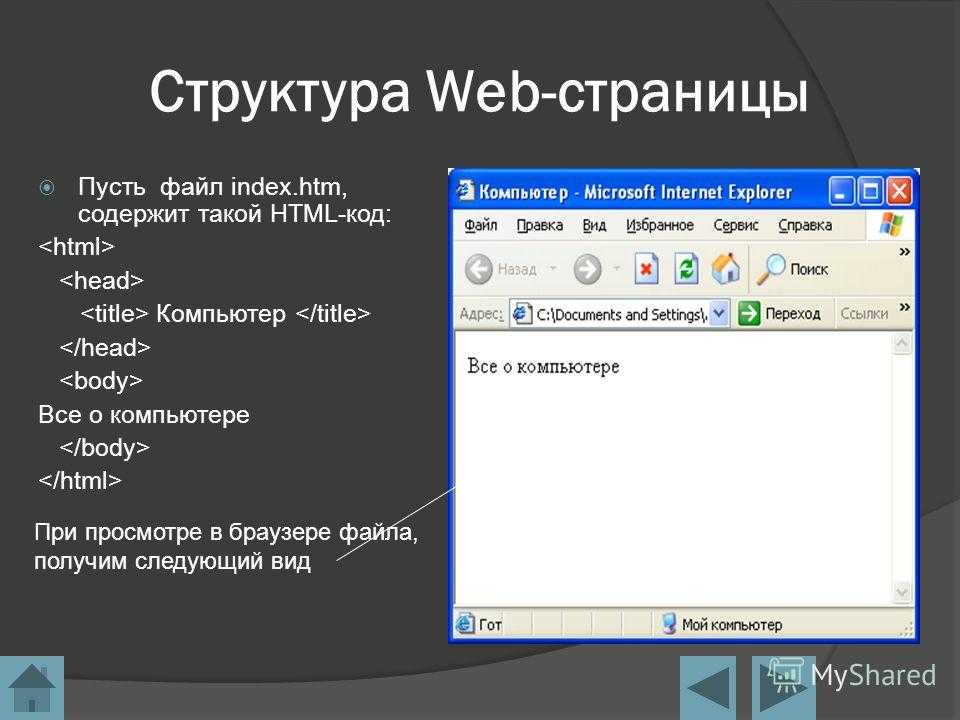
Теперь мы создадим файл index.html. Обратите внимание на расширение — это html, потому что мы пишем html. HTML расшифровывается как язык гипертекстовой разметки, и это то, что мы можем использовать для кодирования быстрой веб-страницы. Открыв наш файл index.html в текстовом редакторе, давайте напишем шаблонный код.
Это код, который мы должны написать, чтобы определить этот файл как файл HTML. Почти все в HTML написано с помощью тегов (эти скобки со стрелками вправо и влево). Почему это? Ну, просто так устроен этот язык. Для тегов HTML у нас обычно есть открывающий тег и закрывающий тег, но это не обязательно верно для всех тегов. Теперь давайте напишем еще немного кода…
Почему это? Ну, просто так устроен этот язык. Для тегов HTML у нас обычно есть открывающий тег и закрывающий тег, но это не обязательно верно для всех тегов. Теперь давайте напишем еще немного кода…
Мы только что добавили тег заголовка и тег тела . Здесь голова содержит метаданные приложения, а тело содержит наш фактический контент. Теперь давайте посмотрим, что делает этот код. Для этого мы щелкаем левой кнопкой мыши по нашему файлу и открываем файл в браузере (вместо текстового редактора).
Это должно вызвать пустой экран. Почему это? Это потому, что в нашем теге body ничего нет! Нам нужно добавить реальный контент. Мы можем добавить тег заголовка с текстом «Hello World».
Здесь тег h2 является тегом заголовка. Мы также можем создавать теги h3, h4, вплоть до тегов h6. Единственная разница между заголовками — размер. Тег h2 создает самый большой заголовок, а тег h6 создает самый маленький заголовок.
Если мы откроем файл в браузере, то у нас должна быть веб-страница с текстом «Hello World». Если на вашей странице ничего нет, убедитесь, что вы сохранили файл после добавления тега h2, потому что браузер покажет только то, что было сохранено.
Если на вашей странице ничего нет, убедитесь, что вы сохранили файл после добавления тега h2, потому что браузер покажет только то, что было сохранено.
Теперь добавим быстрый тег h4 с текстом «синий» и посмотрим, что получится.
И мы видим то, что и ожидали. Заголовок с текстом «синий» меньше, чем заголовок с текстом «Hello World».
Итак, у нас есть заголовки, а как насчет другого контента? Что ж, мы можем добавить текст абзаца с помощью тега p (также называемого элементом p ).
Мы также можем добавить изображение с тегом изображения . Ниже src — это атрибут тега изображения, и здесь мы указываем источник изображения. Не знаю, как вы, а я люблю кофе, поэтому я использую изображение кофе, но не стесняйтесь добавлять любое изображение, какое захотите.
И мы видим изображение на нашей веб-странице!
Отлично! У нас есть несколько заголовков, текст абзаца и изображение. Теперь мы можем захотеть добавить дополнительное пространство между изображением и текстом абзаца, чтобы мы могли написать несколько тегов br для этого.
Теперь мы можем захотеть добавить дополнительное пространство между изображением и текстом абзаца, чтобы мы могли написать несколько тегов br для этого.
Открыв это в браузере, мы видим, что между абзацем и изображением теперь довольно много места. Теперь эта веб-страница не самая красивая. Можем ли мы сделать его красивее? ДА! С КСС . HTML определяет основной контент веб-страницы, тогда как CSS позволяет нам добавлять дизайн. Пост на следующей неделе будет посвящен CSS! Тогда увидимся.
Что следует помнить:
(внутри index.html)
Текст заголовка 1
Текст заголовка 2
Заголовок 3 Текст
Заголовок 4 Текст
Заголовок 5 Текст
Заголовок 6 Текст
Текст абзаца

Плюс еще немного:
Связанный текст
- Первый элемент в упорядоченном списке
- Второй элемент в упорядоченном списке
- Первый элемент в неупорядоченном списке
- Второй элемент в неупорядоченном списке
Код из этого сообщения в блоге
Как создать фиктивную веб-страницу | Малый бизнес
Сью Смит
Если вы планируете веб-сайт, возможно, для вашего бизнеса, создание фиктивных веб-страниц может быть полезным способом изучения ваших идей. Веб-страницы используют комбинацию технологий, в частности HTML. На своих веб-страницах вы можете определить содержимое, которое должны видеть ваши пользователи при посещении вашего сайта. Этот контент может включать текст, изображения и другие формы мультимедиа. Нет необходимости загружать вашу фиктивную веб-страницу на сервер; так как вы можете просмотреть его, открыв его в веб-браузере вашего компьютера.
Веб-страницы используют комбинацию технологий, в частности HTML. На своих веб-страницах вы можете определить содержимое, которое должны видеть ваши пользователи при посещении вашего сайта. Этот контент может включать текст, изображения и другие формы мультимедиа. Нет необходимости загружать вашу фиктивную веб-страницу на сервер; так как вы можете просмотреть его, открыв его в веб-браузере вашего компьютера.
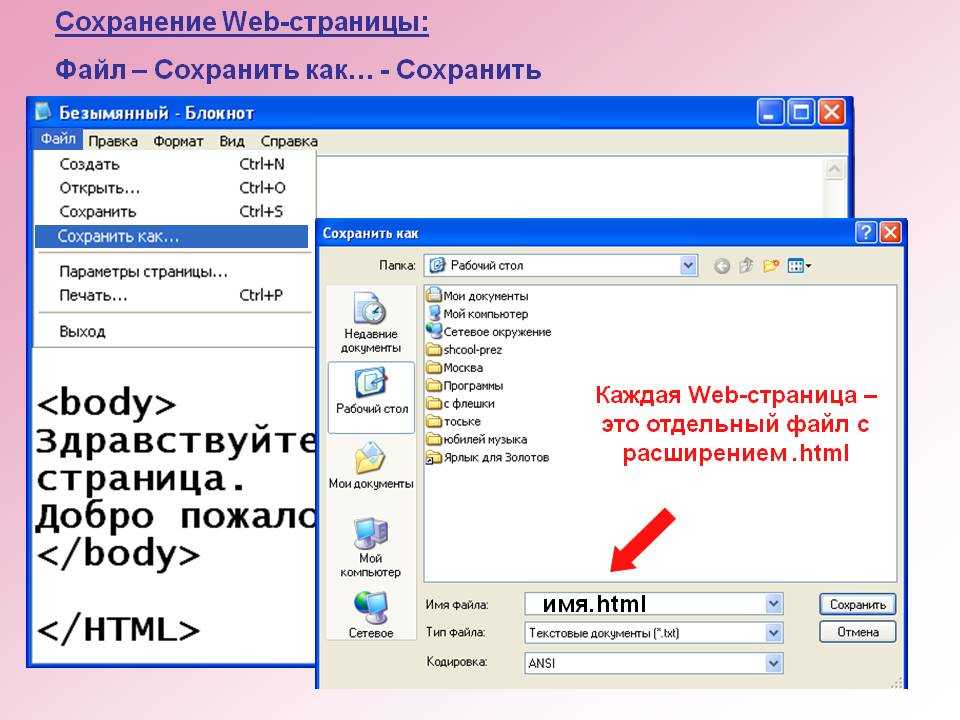
Создать файл HTML. Откройте новый файл в текстовом редакторе; На компьютере с Windows вы можете использовать Блокнот, который автоматически создает новый файл при его открытии. Открыв новый файл, сохраните его как HTML, выбрав «Файл», затем «Сохранить как» и введя выбранное имя файла. Для домашней страницы вашего сайта стандартно выбрать имя «index.html», так как это страница, которую веб-браузер пользователя будет автоматически отображать при доступе к адресу вашего веб-сайта.
Введите структуру вашей страницы. Используйте следующую структуру:
Это основная структура любой HTML-страницы.

Решите, какой контент будет представлен на вашей странице. Страница может включать текст, изображения и элементы мультимедиа, такие как видео. Подготовьте содержимое, которое вы планируете использовать, введите текстовое содержимое и подготовьте любые файлы изображений, которые вам нужны, например изображения заголовков страниц или информативные изображения, которые вы хотите представить в теле страницы. Вы также можете найти полезным набросать содержимое страницы на бумаге, прежде чем пытаться реализовать его в коде.
Введите текстовое содержимое.
 HTML использует разметку, что означает, что элементы вашего контента окружены тегами, указывающими, как они должны быть структурированы. Например, следующий код представляет элемент абзаца:
HTML использует разметку, что означает, что элементы вашего контента окружены тегами, указывающими, как они должны быть структурированы. Например, следующий код представляет элемент абзаца:Вот текст абзаца.
Когда пользователь просматривает страницу с этим, он увидит только текст внутри элемента абзаца. Открывающий и закрывающий теги «p» используются браузером для представления текстового содержимого в виде абзаца с пробелами до и после него. Вы можете включать текст в различные элементы, включая
и
, которые могут появляться несколько раз. Убедитесь, что вы поместили свой текстовый контент между открывающим и закрывающим тегами body на своей странице.Введите изображения вашей страницы. Чтобы включить изображение на HTML-страницу, необходимо использовать элемент

Эта разметка HTML использует атрибуты элемента изображения. . Атрибуты отображаются внутри тега, где за именем атрибута следует знак равенства, а затем его значение, заключенное в кавычки.
 Этот код отображает изображение в формате JPEG, сохраненное как «picture.jpg» и хранящееся в том же каталоге на компьютере, что и HTML-страница. Браузер отобразит текст внутри атрибута «alt», если изображение не может быть найдено. Это самозакрывающийся элемент, так как нет закрывающего тега .
Этот код отображает изображение в формате JPEG, сохраненное как «picture.jpg» и хранящееся в том же каталоге на компьютере, что и HTML-страница. Браузер отобразит текст внутри атрибута «alt», если изображение не может быть найдено. Это самозакрывающийся элемент, так как нет закрывающего тега .Сохраните файл HTML. Перейдите к местоположению файла на вашем компьютере с помощью проводника Windows. Из Проводника вы можете открыть файл в веб-браузере, дважды щелкнув его. Это откроет любой файл HTML в вашем браузере по умолчанию, которым является Internet Explorer, если вы не установили другой браузер по умолчанию. В Internet Explorer вы должны увидеть содержимое фиктивной страницы.
Ссылки
- W3Schools: HTML5 Introduction
- W3Schools: HTML5 Тег
- W3Schools: HTML5TAG
- W3SCHools: HTML5
TAG
- W3SSHools: HTML LUTIOND
- W3SCHOOLS: CSSSSOLIS: HTML LUTIOND
- W3SCHOOLS: CSSSSOLIS: HTML LUTIOND
- W3SCHOOLS: CSSSSPOOLIS: CSSSSPOULES: CSSSSPOURES 90505.

Оставить комментарий - W3SCHools: HTML5

