Как установить в фотошопе новый шрифт: разные способы
Автор Иван Фролов На чтение 3 мин Просмотров 320 Опубликовано Обновлено
Приветствую всех! Раз вы сейчас читаете эти строки, значит, вы, как и я – творческие люди, постигающие мир обработки фотографии и желающие научиться новому. Я с радостью готов вам в этом помочь. И сегодня мы с вами разберемся в очень важной и нужной при работе с программой теме: как установить в фотошопе новый шрифт.
Содержание
- Вступление
- Универсальный способ
- Второй способ
- В заключении
Вступление
Бывают случаи, когда вы в процессе создания чудесной поздравительной открытки или в любой другой работе с использованием текста, не можете подобрать красивые буквы.
Согласен, уже установленных шрифтов в фотошопе очень много, и не всегда среди них есть то, что нужно именно вам. Что же делать в такой ситуации?
Переживать уж точно не стоит, ведь сейчас в Интернете можно найти огромное количество интересных и красивых font-ов в свободном доступе. Вам нужно лишь найти понравившиеся и скачать.
Вам нужно лишь найти понравившиеся и скачать.
Универсальный способ
Первый, и самый простой способ подходит для установки как одного, так и сразу нескольких шрифтов. Он не занимает много времени, да и серьёзных знаний не требует. Действительно, универсальный способ.
Для этого находим и открываем папку со скачанными шрифтами.
Выбираем нужный и кликаем по нему правой кнопкой мыши. В открывшемся меню выбираем строку «Установить для всех пользователей» (на вашем компьютере вместо этой надписи может быть просто слово «Установить»). После нажатия система автоматически всё установит.
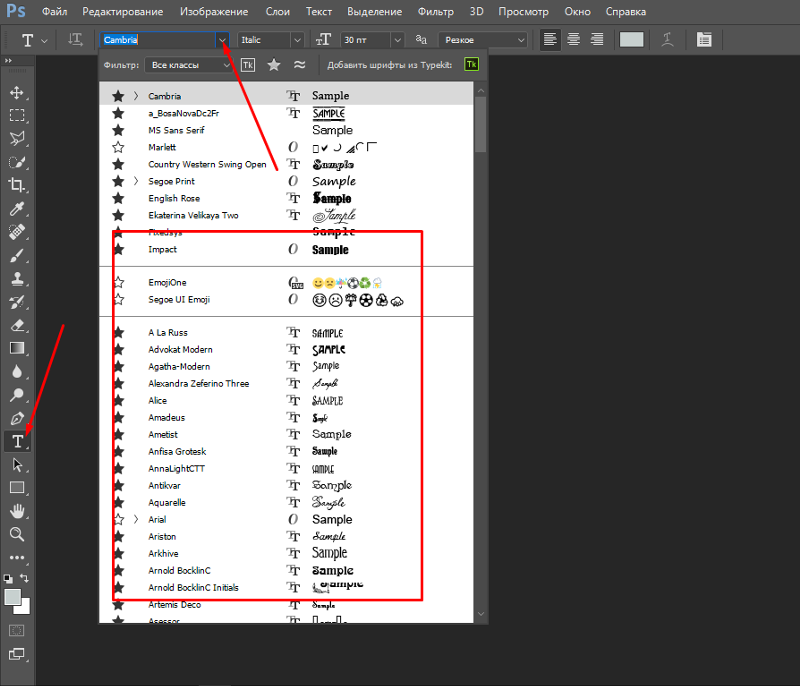
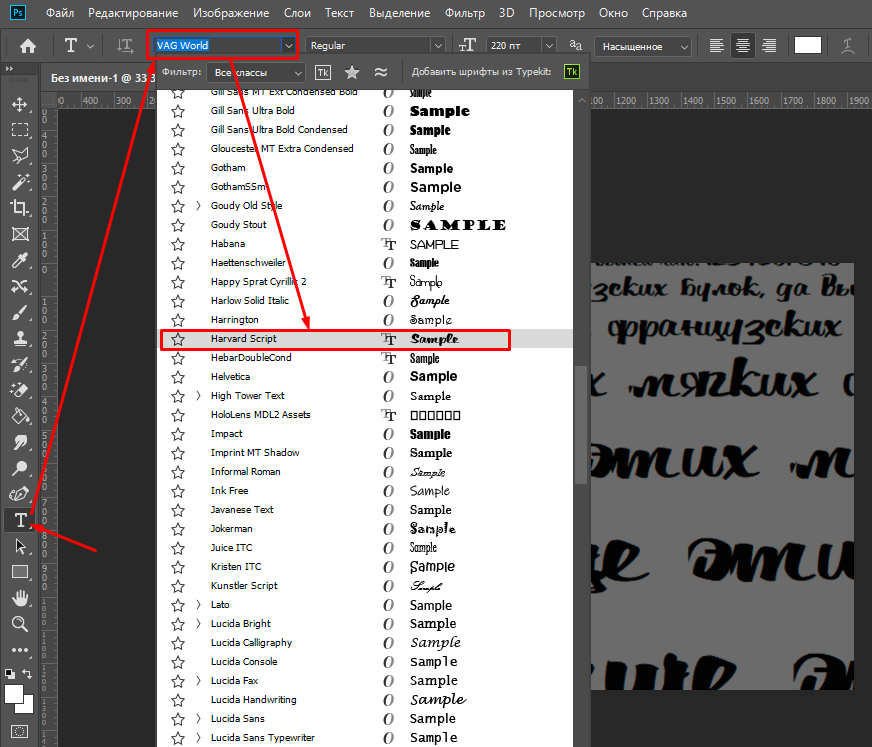
Теперь откроем фотошоп и увидим, что наш шрифт появился среди всех установленных.
Чтобы этим способом установить сразу несколько, необходимо просто выделить все нужные файлы и нажать «Установить для всех пользователей». После установки все они автоматически появятся и в программе. С первым способом разобрались, пойдёмте дальше.
Второй способ
Для этого способа, так же, как и для первого найдите и скачайте понравившиеся вам font (от англ. ) на компьютер. А далее вам нужно: Нажать на кнопку «Поиск», ввести в строку «панель управления» и перейти.
) на компьютер. А далее вам нужно: Нажать на кнопку «Поиск», ввести в строку «панель управления» и перейти.
Следующим шагом, как показано на скриншотах, нажать «Оформление и персонализация» и далее – «Шрифты».
Вот вы и добрались до пункта назначения! В этой папке находятся все шрифты, уже установленные в компьютер.
Вам остается лишь перетащить скачанные файлы в эту папку. Как только вы это сделаете, они автоматически установятся в систему и появятся в списке в фотошопе.
В заключении
Вот мы и разобрали с вами очень важную и полезную тему. Согласитесь, что оба способа до удивления просты. А ведь это знание и умение может помочь не только при работе с фотошопом, но и при работе с любой другой программой.
Я очень рад, что помогаю вам освоиться в мире обработки фотографий. Надеюсь, и вы испытываете приятные эмоции, шаг за шагом разбираясь и познавая новое для себя.
Уверен, что учиться всегда интереснее с друзьями, поэтому смело приглашайте своих знакомых и близких в мир творчества, делитесь этой статьей в своих социальных сетях!
На этой позитивной ноте я закончу. Пишите в комментарии было ли что-то новое для вас в статье, и понравились ли вам эти способы?
Пишите в комментарии было ли что-то новое для вас в статье, и понравились ли вам эти способы?
А у нас с вами впереди еще много всего интересного и познавательного, и чтобы узнавать обо всех новостях и уроках первыми – подписывайтесь на обновления блога. Всего доброго, друзья и до встречи!
Любитель простых действий, Иван.
Как создать собственные стили заголовков в Photoshop
Главная » Adobe Photoshop, Веб-дизайн, Уроки » Как создать собственные стили заголовков в Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
Всем, кто занимается разработкой сайтов известно, как важны для оптимизации и продвижения страниц сайта правильное распределение заголовков статей. Речь идет о заголовках h2, h3, h4. Сегодня я хочу показать как дизайнер, веб-дизайнер может правильно и удобно создать собственные стили заголовков и другого текста в макете сайта, и использовать их для всех макетов страниц в Photoshop.
Всем понятно, что информация легче и доступнее принимается пользователем, когда она четко структурирована и прослеживается понятная иерархия. Это так же несомненный плюс для SEO оптимизации и продвижения сайта. Чтобы в дальнейшем не было проблем у самого дизайнера с тем, какие стили он использовал для заголовков статей и другого текста в макете страниц, лучше обозначать их с самого начала работы, а именно создать собственные стили заголовков и назвать их так, как вам удобно.
Создайте новый документ в Photoshop 1920 на 1080 (FullHD).Если вы используете PhotoshopCC, то можно воспользоваться следующими настройками, не забыв указать «Использование монтажных областей».
Предположим, вам надо набросать вот такой макет страницы
Здесь имеются следующие заголовки и тексты, стили которых будут встречаться не раз на макете страницы и всего сайта:
- Заголовок первого уровня (h2) – «Какое тесто для пирожков лучше?»
- Заголовок второго уровня (h3) – «Дрожжевое тесто», «Бездрожжевое тесто», «Песочное тесто»
- И конечно сам форматированный текст с раскрытием сути каждого заголовка.

Для того, чтобы каждый раз не определять форматирование заголовков и текстов, нужно при первом их написании, сохранить стили текстов следующим образом:
Шаг 1.
Перед тем как писать текст выведите окно «Стили абзацев» («Paragraphstyle»)– Окно – Стили абзацев (Window- Paragraphstyle).
С самого начала там определен стиль «Базовый абзац», который имеет формат по умолчанию (например, шрифт Myriad Pro, размер 12 пикселей).
Шаг 2.
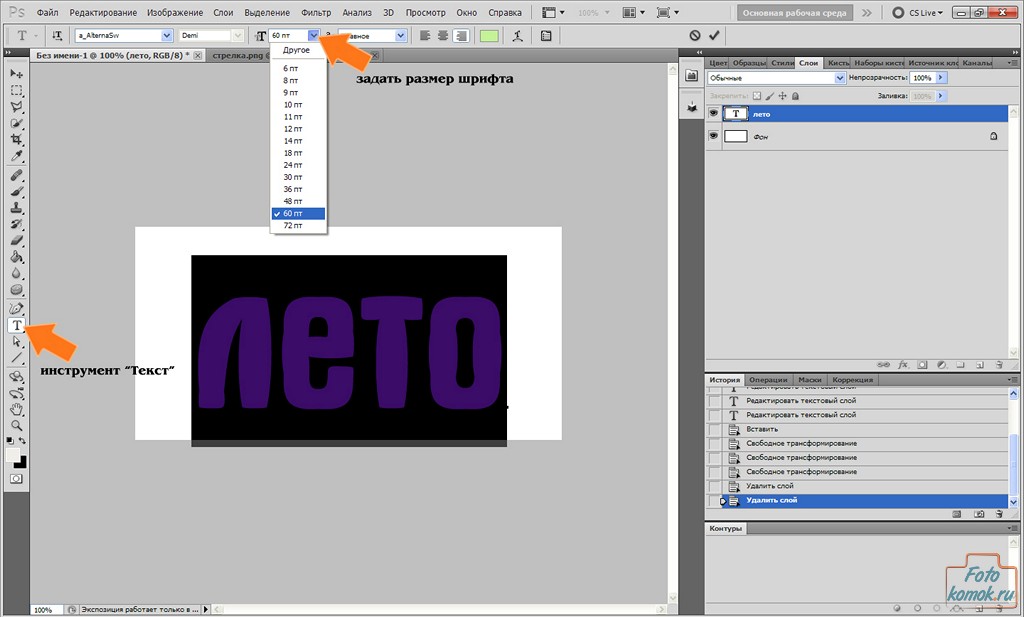
Напечатайте текст заголовка первого уровня – «Какое тесто для пирожков лучше?» и определите его стиль. У меня это шрифт PT Sans Caption, начертание Bold, размер 48 пикселей, цвет черный.
Шаг 3.
В окне «Стили Абзацев» («Paragraphstyle») в правом нижнем углу выберите пункт «Создать новый стиль абзацев». В списке стилей появится новый стиль «Стиль абзаца 1». Щелкните по нему левой клавишей мыши, справа от названия появится значок +, значит мы сейчас редактируем этот стиль.
Шаг 4.
В правом верхнем углу окна «Стили абзацев» («Paragraphstyle») щелкните по значку Меню и выберите пункт Переименовать стиль. И назовите стиль h2.
Теперь, чтобы присвоить этому стилю то форматирование, которое мы определили для текущего текста (строчки «Какое тесто для пирожков лучше?»), щелкните на значок с галочкой в правом нижнем углу окна «Стили абзацев». Он означает «Переопределить стиль». Значок«+» рядом с название стиля h2 пропадет. Кнопка рядом, со стрелочкой назад, означает, что к нашему тексту применится базовый стиль, определенный по умолчанию (Игнорирование стиля), ее нажимать не надо.
Тоже самое сделайте для остальных текстовых блоков. У меня в результате получилась такая структура.
Такой способ создания собственных стилей заголовков h2, h3, h4 для всего сайта в Photoshop очень практичен и удобен не только для самого дизайнера, но и для верстальщика.
Для большей наглядности вы можете создать новый артборд (монтажную область), для того, чтобы там собрать стили всех заголовков, но об этом мы поговорим в следующем уроке.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
Как сделать шрифт в Photoshop (3 простых шага)
Как вы думаете, весело ли играть со шрифтами? Удивительно, как простое изменение типа используемого вами шрифта может изменить всю атмосферу вашего сообщения.
Например, Сказать привет, как этот , красиво, но Сказать привет, как это , более эффектно!
Привет, меня зовут Кара, и мне нравится создавать забавные дизайны в Photoshop в рамках моей работы в сфере предметной фотографии. Креативные шрифты — это вишенка на торте во многих изображениях, которые действительно передают историю, которую я хочу рассказать.
Креативные шрифты — это вишенка на торте во многих изображениях, которые действительно передают историю, которую я хочу рассказать.
Но иногда я не могу найти подходящий шрифт для того, что хочу сделать. Но я могу заставить шрифт в Photoshop работать с небольшой настройкой. Это не так сложно, как вы думаете, позвольте мне показать вам, как!
Содержание
- Шаг 1. Напишите текст
- Шаг 2. Выберите шрифт переменного типа
- Шаг 3. Отредактируйте шрифт
Шаг 1. Напишите текст
Вы можете делать шрифты вручную либо нарисуйте свой шрифт в Photoshop, либо нарисуйте его на листе бумаги и загрузите дизайн. Однако мы будем исходить из предположения, что, как и я, вы не можете рисовать, чтобы спасти свою жизнь.
Вместо этого мы хотим настроить существующий шрифт в Photoshop.
Для начала откройте новый документ. Выберите инструмент Horizontal Text на панели инструментов слева. Щелкните где-нибудь в документе и напишите фрагмент текста.
Если кажется, что ничего не происходит, цвет текста может совпадать с цветом фона вашего документа. Найдите образец цвета на панели параметров . Дважды щелкните , чтобы открыть палитру цветов, где можно выбрать другой цвет.
Шаг 2: Выберите шрифт переменного типа
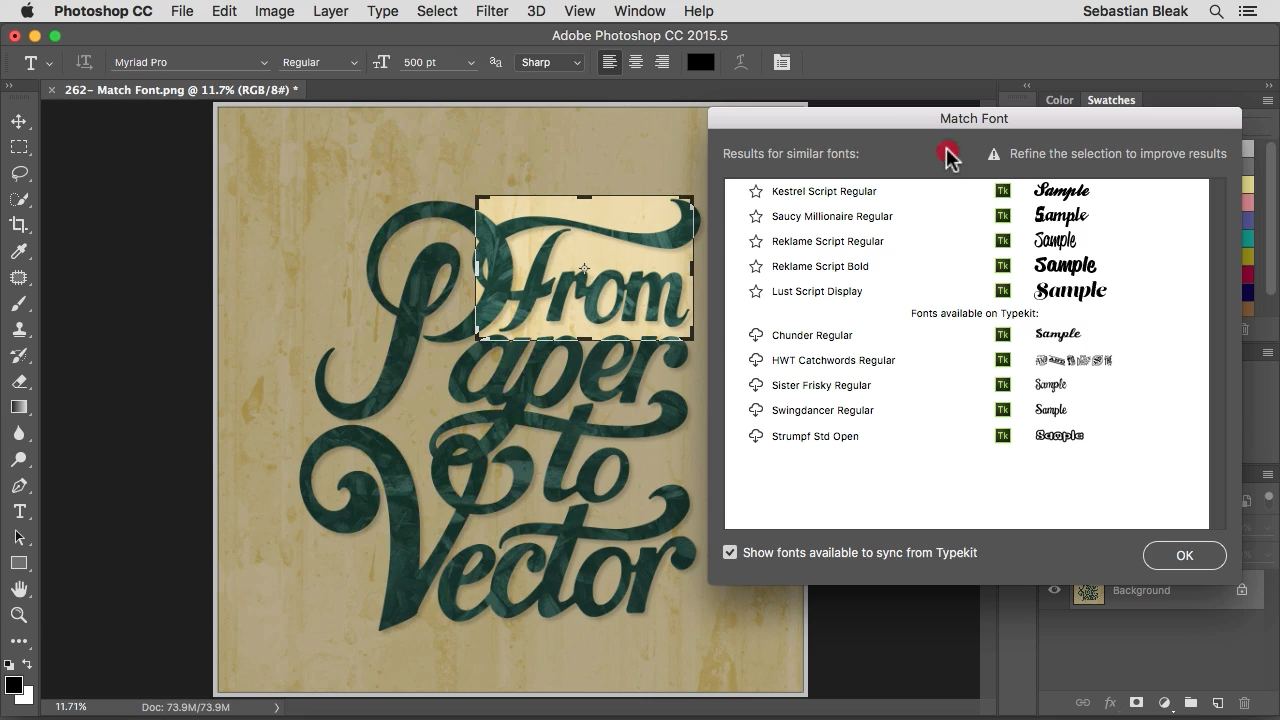
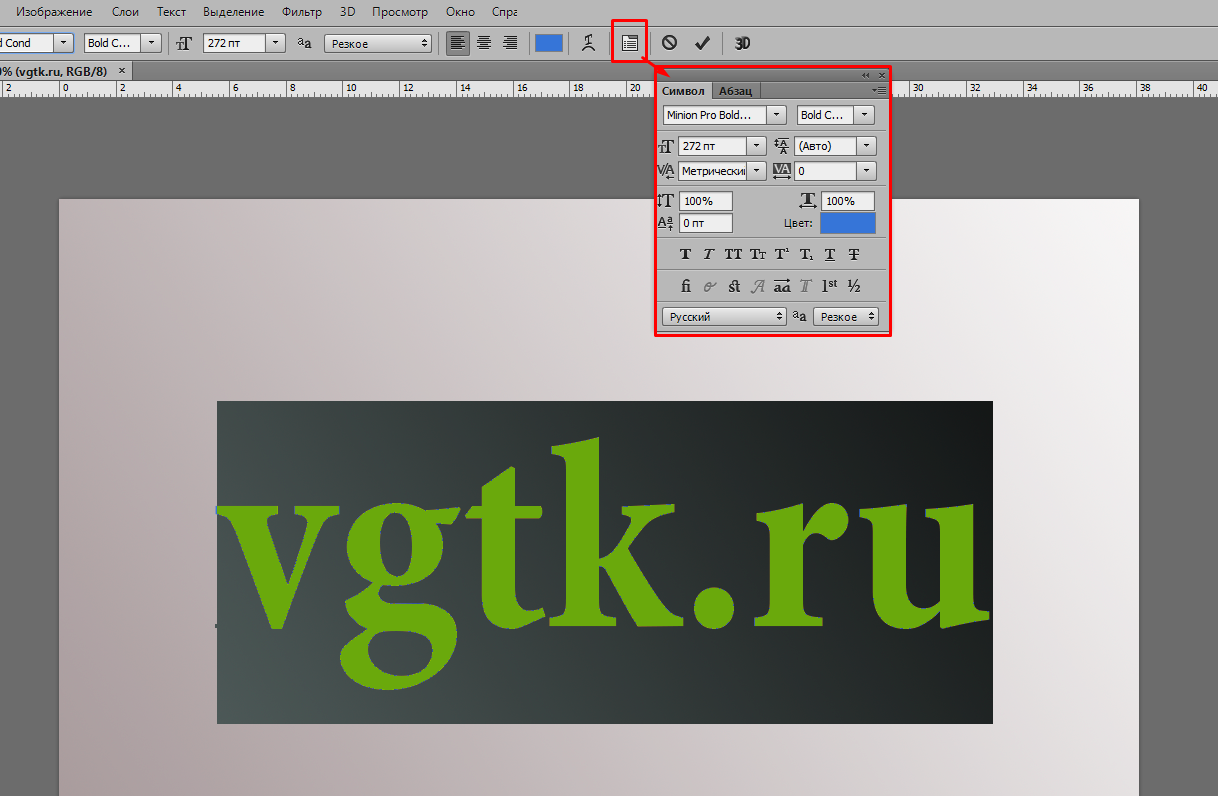
Трижды щелкните по тексту, чтобы выделить его весь. Подойдите к левой стороне панели параметров , чтобы выбрать шрифт в качестве отправной точки. Вам нужен переменный шрифт , который вы можете изменить. Просто введите переменную в поле поиска, и Photoshop отобразит доступные параметры.
Для каждого шрифта будет отображаться короткий образец сценария, и вы также можете навести курсор на шрифт для предварительного просмотра текста в реальном времени.
Если щелкнуть шрифт, он будет применен, и появится меню Свойства шрифта. Если вы потеряете это меню, вы можете найти его снова, перейдя в Окно и нажав Свойства .
Шаг 3. Редактирование шрифта
Теперь вы можете использовать параметры этой панели свойств для настройки внешнего вида шрифта.
Увеличьте ползунок веса , чтобы увеличить толщину букв.
Уменьшите ширину, чтобы слова занимали меньше места, не жертвуя пространством между буквами.
Опустите ящик, отмеченный буквой VA и двусторонней стрелкой, чтобы сжать буквы вместе.
Отрегулируйте высоту букв с помощью большой буквы T и вертикальной двусторонней стрелки.
Отрегулируйте расстояние между ними с помощью большой буквы T и горизонтальной двусторонней стрелки.
Поднимите или опустите весь текст или его часть с помощью поля, отмеченного заглавной буквой A со стрелкой, нажимающей немного вверх a.
Помните, что все эти эффекты можно применить к тексту в целом, или вы можете выбрать отдельные слова или буквы, чтобы повлиять только на выделение.
Что делать, если вы не видите некоторые из этих параметров? Попробуйте щелкнуть значок прямо под полем выбора шрифта или три точки внизу.
Получайте удовольствие от настройки текста в Photoshop! Возможно, вам придется протянуть руку для рисования для действительно сумасшедших вещей, но, по крайней мере, вы можете получить базовую настройку шрифта всего за несколько кликов.
Узнайте о других забавных способах работы с текстом, таких как создание градиентных цветов текста, здесь!
О Каре КохКара влюбилась в фотографию примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Можно ли создать шрифт в Photoshop?
спросил
Изменено 4 года, 2 месяца назад
Просмотрено 6к раз
Я давно работаю над дизайном и обычно использую открытые шрифты или покупаю их для креатива.
- Adobe-Photoshop
- шрифты
Вы можете создавать глифы (=формы букв) на любом носителе для рисования, Photoshop в этом смысле ничем не отличается. Также экспериментировать и решать, как следует размещать глифы, можно на любом носителе. Но для создания компьютерного шрифта (= программного обеспечения), такого как Arial.otf или Courier.ttf с глифами и всеми правилами размещения, требуется редактор шрифтов. Многие из них хотят, чтобы фигуры были в виде векторных рисунков, поэтому Photoshop им совсем не подходит. В них включены некоторые минималистичные инструменты рисования, но также можно импортировать векторные фигуры.
Одним из простых решений является размещение глифов в форме ввода Scanahand. Это программное обеспечение генерирует шрифт из растровых изображений.
Scanahand создает векторные шрифты, отслеживая растровые изображения.
Найдите редакторы растровых шрифтов, если вы хотите создавать растровые шрифты. Сегодня они могут быть такими же прекрасными, как векторные шрифты (= далеко от грубых шрифтов для матричных принтеров) и даже цветными, потому что сегодня их требования к памяти не являются чем-то особенным. Программное обеспечение для шрифтов на основе векторной формы стало обычным явлением в эпоху, когда несколько мегабайт памяти считались довольно большим.
Photoshop и Illustrator имеют коммерческое расширение для создания шрифтов под названием Fontself.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.