Работа с веб-графикой в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление May 25, 2023 02:14:53 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Работа со встроенным расширением Capture в Photoshop
- Photoshop на iPad (недоступно на территории континентального Китая)
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Веб-приложение Photoshop (недоступно на территории континентального Китая)
- Часто задаваемые вопросы | Веб-приложение Photoshop
- Системные требования | Веб-приложение Photoshop
- Общие сведения о рабочей среде
- Сочетания клавиш | Веб-приложение Photoshop
- Поддерживаемые форматы файлов | Веб-приложение Photoshop
- Открытие облачных документов и работа с ними
- Редактирование облачных документов
- Совместная работа с коллегами и заказчиками
- Генеративный ИИ (недоступно на территории континентального Китая)
- Испытайте будущее Photoshop с инструментом «Генеративная заливка»
- Подлинность содержимого (недоступно на территории континентального Китая)
- Учетные данные для содержимого в Photoshop
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Облачные документы (недоступно на территории континентального Китая)
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Перенос наборов, операций и настроек
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Веб-инструменты позволяют легко создавать составные части веб-страниц или выводить целые веб-страницы в предустановленном или заказном форматах.
Чтобы создать веб-страницы и элементы их интерфейса, можно воспользоваться слоями или фрагментами. (См. главу Слои и раздел Разбиение веб-страниц на фрагменты.)
С помощью композиций слоев можно экспериментировать с различным расположением страниц или экспортировать варианты страницы. (См. раздел Композиции слоев.)
Создайте ролловер-изображения текста или кнопки для импорта в Dreamweaver или Flash.
С помощью панели «Анимация» можно создать веб-анимацию, а затем экспортировать ее как анимированное изображение в формате GIF или файл QuickTime. См. Создание покадровой анимации.
С помощью Adobe Bridge можно создать веб-фотогалерею и легко превратить набор фотографий в интерактивный веб-сайт с помощью разнообразных профессиональных шаблонов.
См. видеоролик о создании веб-сайтов с помощью Photoshop и Dreamweaver по адресу Вызов Photoshop из Dreamweaver для коррекции веб-изображений.
Создание ролловер-изображений
Ролловер является кнопкой или изображением на веб-странице, которое изменяется при наведении курсора мыши на него. Чтобы создать ролловер, необходимо как минимум два изображения: первое изображение необходимо для нормального состояния, а второе изображение — для измененного состояния.
Чтобы создать ролловер, необходимо как минимум два изображения: первое изображение необходимо для нормального состояния, а второе изображение — для измененного состояния.
Приложение Photoshop содержит несколько удобных инструментов для создания ролловер-изображений.
Чтобы создать основное и дополнительное изображения, можно воспользоваться слоями. Создайте содержимое на одном слое, затем создайте дубликат слоя и измените его таким образом, чтобы при выравнивании слоев получить похожее содержимое. Для создания ролловер-эффекта можно изменить стиль слоя, его видимость или положение, сделать цветовые или тональные настройки или применить фильтр. См. раздел Дублирование слоев.
Также можно воспользоваться стилями слоев для применения к основному слою таких эффектов, как наложение цвета, тени, свечение или тиснение. Чтобы создать пару ролловер-изображений, включите или выключите стиль слоя и сохраните изображение в каждом состоянии. См. Слоевые эффекты и стили.

Воспользуйтесь стилями вида кнопок на панели «Стили» для быстрого создания ролловер-кнопок с нормальным состоянием, состоянием при наведении курсора и состоянием при нажатии кнопки мыши. Нарисуйте основную фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Обычная объемность», чтобы автоматически превратить прямоугольник в кнопку. Затем скопируйте слой и примените другие стили, например «Выделение объемностью при перемещении мыши», чтобы создать дополнительные состояния кнопки. Чтобы создать законченный набор ролловер-кнопок, сохраните каждый слой как отдельное изображение.
Воспользуйтесь диалоговым окном «Сохранить для Web и устройств», чтобы сохранить ролловер-изображения в веб-совместимом формате и с оптимизированным размером файла.
При сохранении ролловер-изображений используйте в названиях файлов условные обозначения для отделения основного изображения (нормальное состояние) от дополнительного изображения (ролловер-состояния).
После создания набора ролловер-изображений в Photoshop воспользуйтесь приложением Dreamweaver для размещения изображений на веб-странице и автоматического добавления кода Javascript для ролловер-операций.
Экспорт в Zoomify
На веб-странице изображения с высоким разрешением можно разместить таким образом, что посетители смогут панорамировать изображение и изменять его масштаб, чтобы получить более детализированное изображение. Изображение основного размера загружается в то же самое время, что и JPEG-файл эквивалентного размера. Photoshop экспортирует JPEG-файлы и HTML-файл, которые можно передать на веб-сервер.
В меню «Файл» выберите пункт «Экспортировать» > «Zoomify» и установите параметры экспорта.
Шаблон
Устанавливает фон и панель навигации для просматриваемого в браузере изображения.
Конечное местонахождение
Определяет местоположение и имя файла.
 .
.Параметры фрагмента изображения
Определяет качество изображения..
Параметры браузера
Определяет высоту и ширину в пикселях основного изображения в браузере.
Передайте файлы изображений и HTML-файл на веб-сервер.
Работа с шестнадцатеричными значениями цвета
Приложение Photoshop может отображать шестнадцатеричные значения цветов изображений или копировать эти значения для использования в HTML-файле.
В меню «Окно» выберите пункт «Инфо» или щелкните вкладку панели «Инфо» для отображения панели.
Выберите «Параметры панели» в меню панели. Для первой или второй цветовой модели в меню «Режим» выберите «Цвета Web» и нажмите кнопку «ОК».
Укажите курсором цвет, шестнадцатеричное значение которого необходимо показать.
Копирование шестнадцатеричного значения цвета
Photoshop копирует цвет либо как атрибут HTML COLOR, содержащий шестнадцатеричное значение (color=#xxyyzz), либо просто как шестнадцатеричное значение.
Выполните одно из следующих действий.
Используя инструмент «Пипетка», подведите указатель к цвету, который необходимо копировать. Щелкните правой кнопкой мыши (Windows) или удерживая клавишу «Control» (Mac OS), и выберите «Скопировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
С помощью панели «Цвет», «Образцы» или палитры цветов установите основной цвет. В меню панели «Цвет» выберите «Скопировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
В диалоговом окне «Сохранить для Web» щелкните образец цвета или выберите «Подложка» > «Другое». В палитре цветов Adobe щелкните правой кнопкой мыши шестнадцатеричное значение и выберите «Копировать».
Откройте необходимый файл в приложении редактирования HTML и выберите «Редактирование» > «Вставить».
Еще похожее
- Выбор веб-совместимых цветов
- Разбиение веб-страниц на фрагменты
Вход в учетную запись
Войти
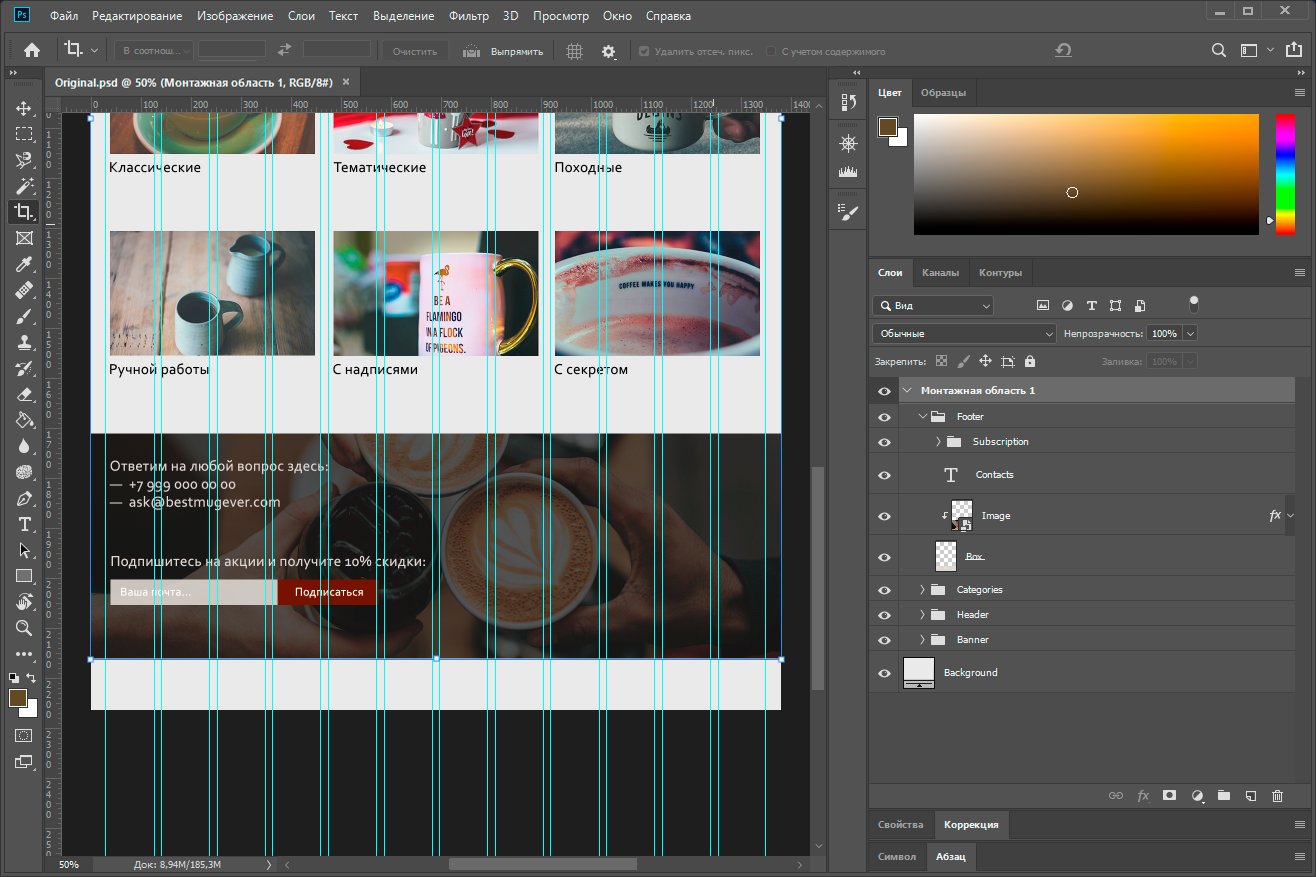
Управление учетной записьюДизайн макета сайта в Photoshop.
 Детальное руководство — Создание и продвижение сайтов
Детальное руководство — Создание и продвижение сайтовЧто нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
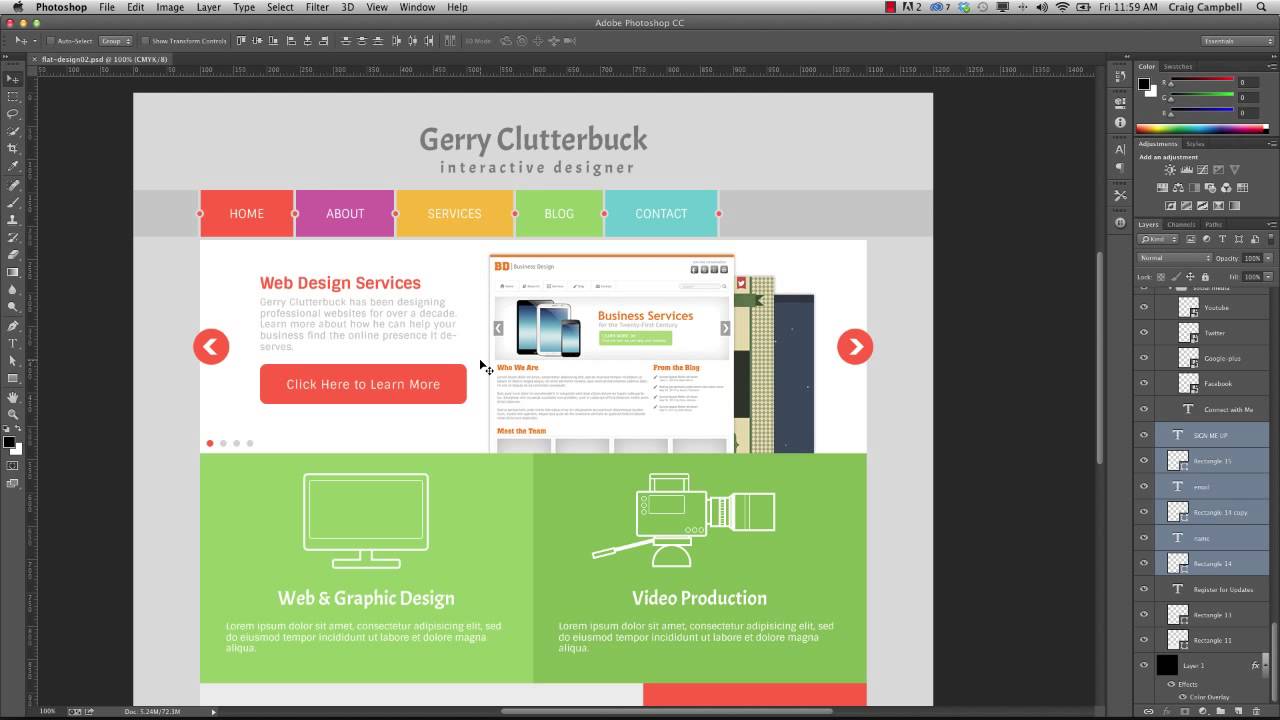
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
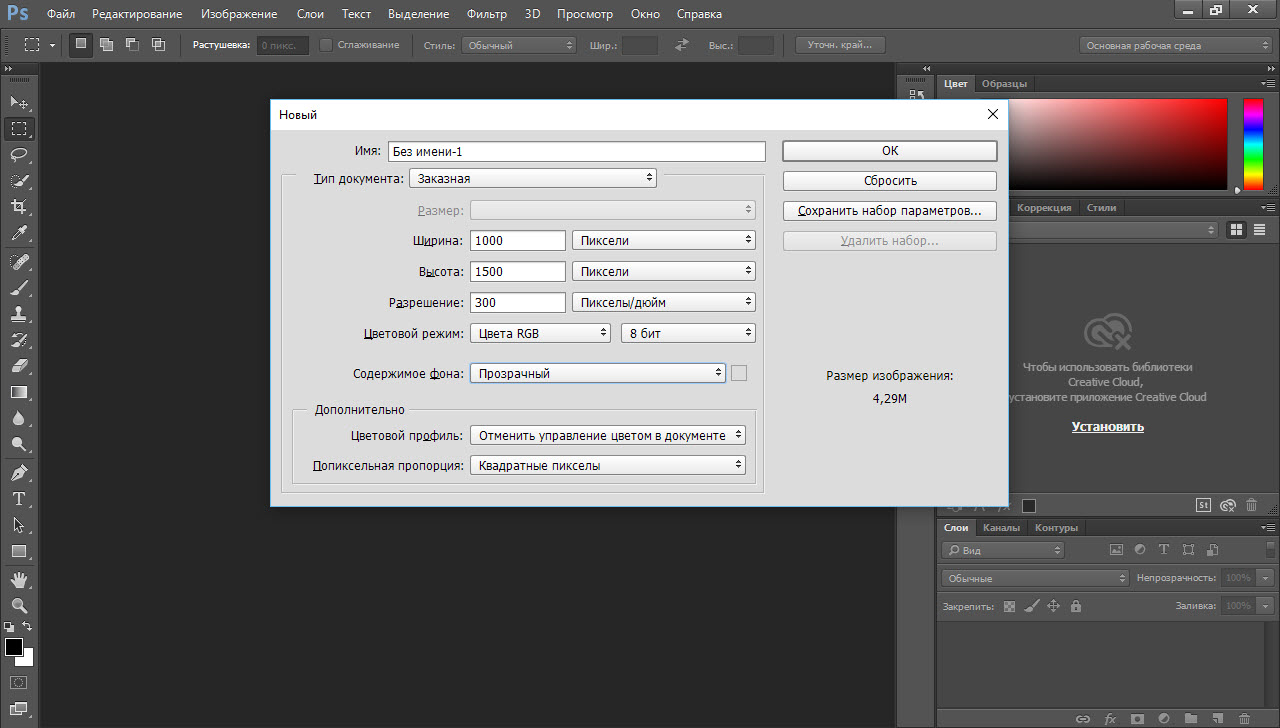
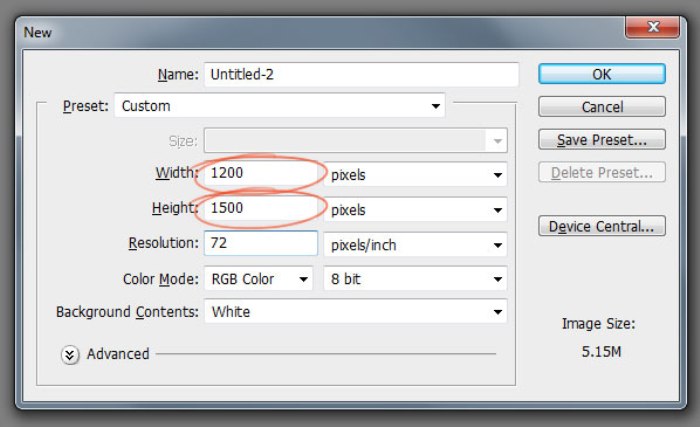
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
По материалам: Источник
Создание веб-изображений с помощью Adobe Photoshop — Digital Engagement
Photoshop является частью пакета Adobe Creative Suite. Photoshop является отраслевым стандартом редактирования фотографий для печати, но его также можно использовать для создания изображений для Интернета.
Видео на этой странице:
- Основы Photoshop: подготовка изображения для публикации в Интернете
- Обрезка и изменение размера изображений с помощью Photoshop
- Элементы управления регулировкой изображения Photoshop
Основы Photoshop: подготовка изображения для публикации в Интернете
Следуйте процессу оптимизации большой фотографии для использования в Интернете и экспортируйте ее от начала до конца.
Темы:
0:00 — введение
0:25 — как просмотреть текущие размеры изображения
0:44 — о разрешении изображения/dpi (веб-изображения должны иметь разрешение 72 dpi)
1:27 — настройки увеличения внутри приложение Photoshop
1:57 – изменение размера/размеров изображения
2:05 – размер в пикселях и размер документа в дюймах (используйте только пиксели!)
2:37 — совет: сначала измените разрешение изображения
3:36 — рекомендуемый общий размер изображения 375 x 250 пикселей
4:40 — о Сохранить/Сохранить как (используйте только для оригиналов, а не веб-изображений)
5: 30 – использование функции «Сохранить для Интернета»
5:45 – сохранение небольшого размера файлов (для большинства изображений старайтесь не превышать 100 КБ)
6:30 – изменение настроек качества изображения
7:40 – убедитесь, что установлен флажок для режима sRGB
7:50 – выбор имени файла (если возможно, сохранить исходное имя)
8:10 – если вы переименовываете файл, без пробелов и точек (для разделения используйте тире)
Обрезка и изменение размера изображений с помощью Photoshop
Узнайте, как сделать большое фото, обрезать то, что вам не нужно, а затем изменить размер для использования в Интернете, выполнив 3 простых шага.
Темы:
0:00 — введение
0:18 — просмотр информации о размерах и разрешении изображения
0:28 — пример настройки
0:52 — выбор области обрезки с помощью инструмента выделения
1:36 — использование изображения > Кадрировать фото
1:48 — почему разрешение все равно нужно настраивать (72 dpi для Интернета)
2:18 — используйте Изображение > Размер изображения, чтобы изменить разрешение и размеры изображения
2:52 — измените наименьшее измерение на нужный размер
3:54 — изменение вида увеличения в Photoshop
4:20 — обрежьте лишние пиксели, используя Изображение > Размер холста
4:36 — Размер изображения (изменение размеров) и размер холста (кадрирование)
4:48 — убедитесь, что в качестве единиц измерения выбраны пиксели, и выберите окончательные размеры изображения
5:24 — изображение готово для публикации в Интернете
5:35 – совет: используйте якорную сетку размера холста, чтобы выбрать, какая сторона будет обрезана
Элементы управления регулировкой изображения Photoshop
Узнайте, как настроить внешний вид вашего изображения.
Охваченные темы:
0:00 — введение
0:45 — открытая панель «История» полезна для легкой отмены
1:11 — значки ярлыков на панели настройки цвета
1:35 — сначала попробуйте использовать автоматическую регулировку тона/контрастности/цвета
2:07 – использование истории для возврата на шаг назад
2:45 – настройка яркости/контрастности
3:45 – настройка цветового баланса
4:30 — регулировка насыщенности/яркости (избегайте оттенка)
5:22 — использование фильтра «Резкость» для улучшения деталей
6:38 — когда не использовать резкость (лица людей — усиливает морщины)
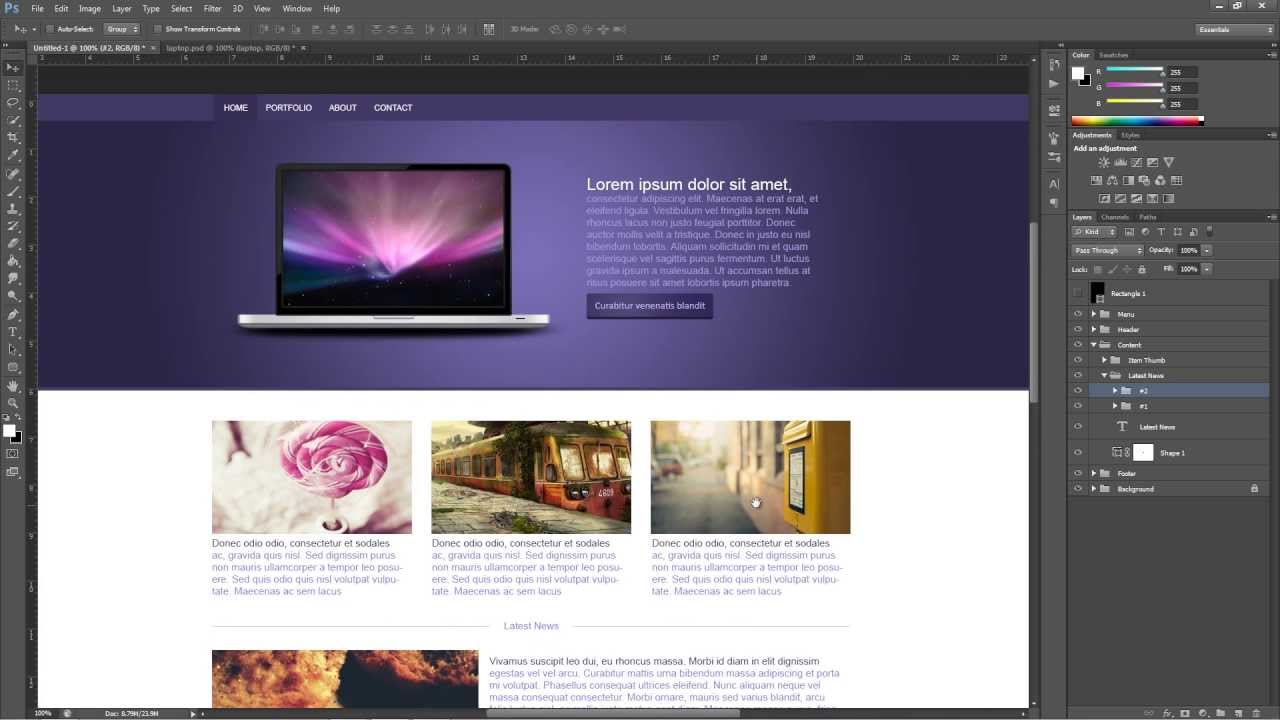
Создание плоского макета веб-сайта в Photoshop — SitePoint
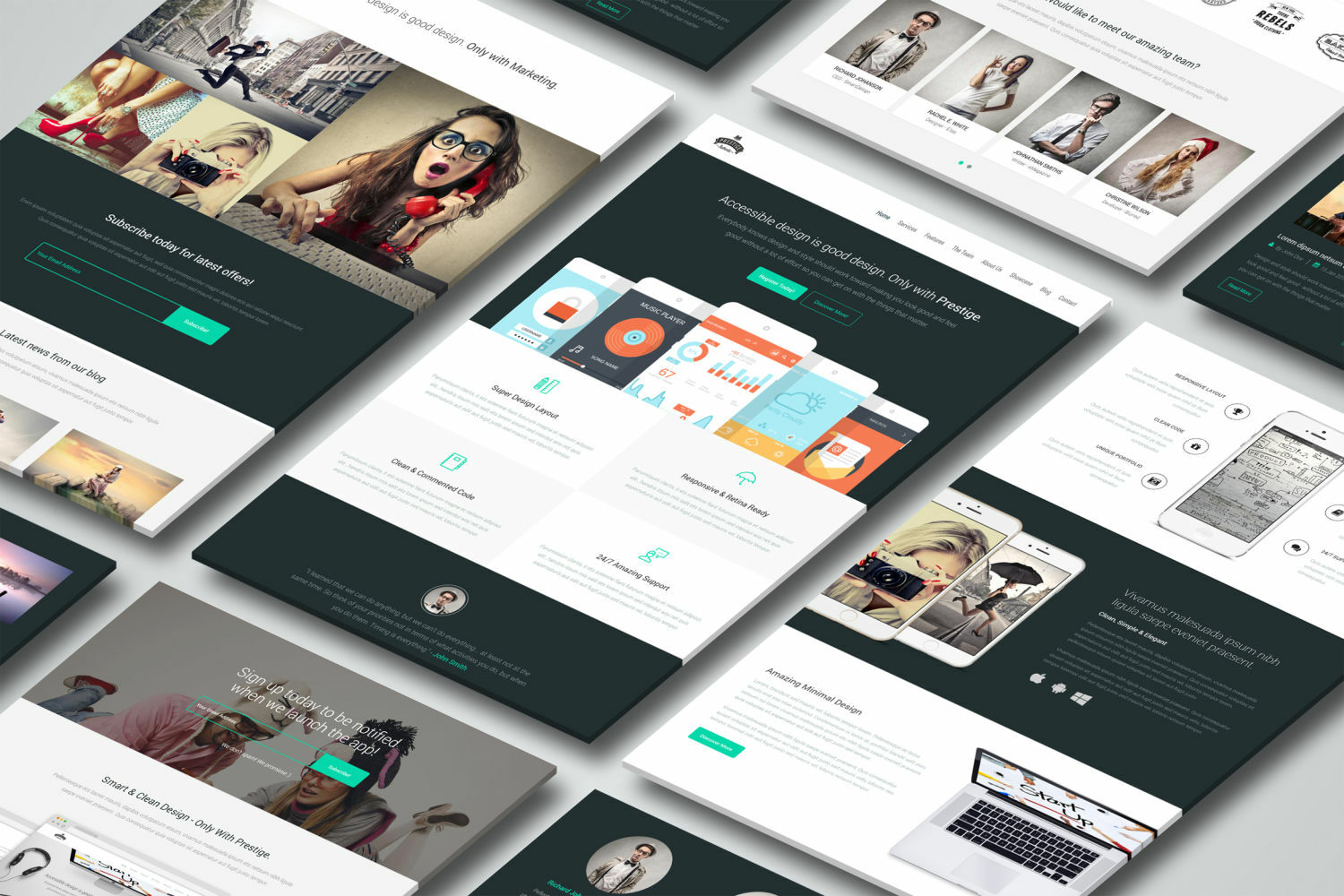
В этом году в дизайнерском сообществе появилось несколько новых тенденций, а также популяризировались некоторые методы, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Интеграция плоского дизайна в вашу работу — отличная идея, особенно если вы хотите сделать что-то необычное. Простой стиль может помочь вашему дизайну не только выглядеть свежим, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенный ниже учебник проведет вас через создание собственного макета веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Набор плоских иконок
Шаг 1 Новый холст
Откройте программу Photoshop и создайте новый файл, либо выбрав «Файл» > «Создать», либо просто нажав Ctrl + N. Когда откроется диалоговое меню, вы захотите задать размер нового холста 1360 пикселей. х 1979px. Нажмите Ок.
Когда откроется диалоговое меню, вы захотите задать размер нового холста 1360 пикселей. х 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создайте новый слой; это будет то место, где вы хотите разместить основной цвет фона. В данном случае я буду использовать цвет #d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить слой.
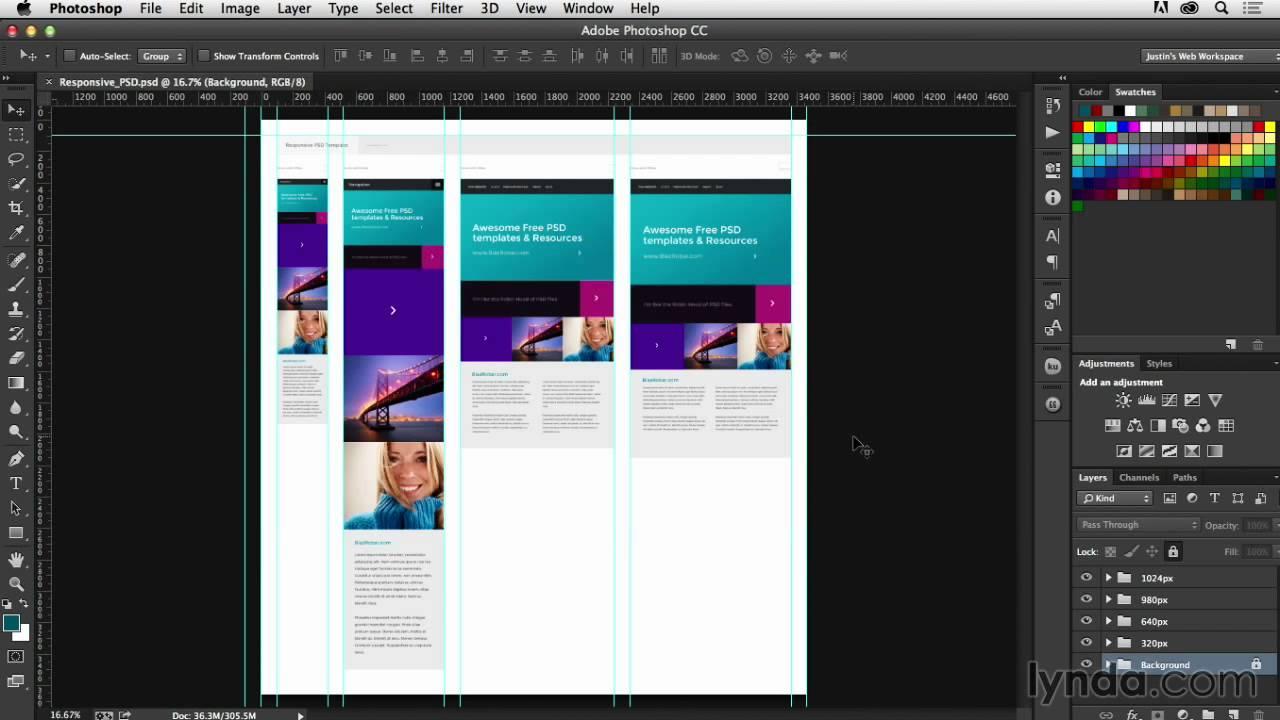
Шаг 3. Направляющие
Теперь, когда у вас есть цвет фона, вам нужно добавить направляющие. Рекомендации помогут вам разделить холст так, чтобы у каждого раздела вашей страницы была своя выделенная область. Чтобы добавить направляющие, вам нужно перейти в View > New Guide. Далее появится окно, где вы можете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте два последних измерения 1163 пикселей и 1579 пикселей.пикс. Ваше окончательное изображение должно понравиться этому.
Шаг 4 Цвета секции
В первой секции размером 751px вы хотите заполнить это пространство цветом #e62452 вот так.
Оставьте пространство размером 1163 пикселя в покое, но заполните раздел под ним цветом #ffffff.
Шаг 5 Текст раздела
Теперь мы начнем добавлять содержимое в наш первый раздел цвета. С шрифтом Arial и размером шрифта 60pt введите нужный текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под ним свой тег или любую другую информацию, которую вы предпочитаете.
Шаг 6 Кнопка
Кнопку нужно добавить под только что созданным текстом, но мы хотим сохранить плоский вид. Для этого используйте инструмент «Прямоугольник», чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на #fc2f60.
Дважды щелкните слой с кнопкой и откройте диалоговое меню «Параметры наложения». Отметьте поле «Обводка» и установите размер обводки на 3 пикселя и цвет на #ffffff. Нажмите OK, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур кнопки.
В завершение добавьте текст «LAUNCH» к вашей кнопке размером 46pt.
Шаг 7 Планшет
Откройте набор плоских значков и выберите изображение планшета. Скопируйте и вставьте его на свой холст, затем измените его размер так, чтобы он был немного больше, чем высота вашего текста и кнопки. Сместите планшет вправо от вашего цветового раздела.
Заполните внутреннюю часть таблетки #d99f9b для представления экрана.
Теперь с различными цветами по вашему выбору создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится что-то похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем добавить наш логотип, чтобы завершить раздел. Сначала убедитесь, что цвет переднего плана установлен на #ffffff. Теперь в верхней части экрана укажите, что вы хотите, чтобы ваша фигура имела 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте фигуру прямо над текстом. Форма должна выглядеть так.
Затем растрируйте свой слой, щелкнув его правой кнопкой мыши и выбрав «растеризовать слой», когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вырезать кусок из середины вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы еще раз добавить исходную форму в середину вашей большей фигуры. Теперь ваш логотип должен выглядеть так, как показано на изображении ниже.
Шаг 9 Ящик услуг
Теперь мы начнем дорабатывать наш ящик «услуг». Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Используя тот же цвет, который вы использовали для создания раздела основного цвета, вы захотите использовать его снова, чтобы создать четыре равномерно расположенных круга. Здесь будут храниться ваши иконки.
Теперь создайте 3 тонких прямоугольных стержня и расположите их так, чтобы каждый круг был соединен со следующим.
Откройте свой набор плоских значков еще раз и выберите шестеренку, защитный щит, речевое облако и облако загрузки. Измените размер каждого значка и поместите по одному в каждый круг.
Завершите поле службы, добавив свой текст.
Шаг 10. Ящик для отзывов
Начните с добавления желаемого текста заголовка для ящика для отзывов.
Далее шрифтом меньшего размера, чем ваш заголовок, вы хотите добавить цитату из отзыва, а также человека, который ее написал.
Теперь цветом #d5bfc4 вам нужно создать восемь маленьких кругов и расположить их на равном расстоянии друг от друга и под цитатой из отзыва.
Перейдите к третьему кругу отзывов и откройте меню «Параметры наложения». Установите флажок «Обводка» и измените размер обводки на 3 пикселя и цвет обводки на #e62452. Нажмите OK, а затем измените режим слоя на Светлее.
Шаг 11. Ящик для новостной рассылки
Создайте новое текстовое поле, чтобы добавить его к заголовку для вашего информационного ящика.


 .
.