как сделать сайт интересным / Справочник :: Бингоскул
Лучшие темы для создания сайта по информатике: как сделать сайт интереснымдобавить в закладки удалить из закладок
Содержание:
Для того чтобы создать интересный сайт, изначально необходимо определиться с его тематикой. Если вы выбрали информатику в качестве основной темы для своего сайта, то необходимо сделать его более узконаправленным, чтобы он стал более конкурентным. Тем в сфере информатики очень много, необходимо выбрать одну или несколько, после чего заниматься наполнением интернет-ресурса. Чем лучше будут изучены все темы для создания сайта по информатике, тем больше шансов на успех этого проекта. Необходимо понимать, что это направление сегодня очень популярно у школьников, многие из них хотят стать программистами, тестировщиками, редакторами и т. д., остается только лишь преподнести им эту сферу понятным языком. Перед тем как приступать к программированию, изначально следует разобрать некоторые популярные темы для создания сайта по информатике, чтобы сразу сделать проект успешным.
Для того чтобы не просто создать портал на тему информатики, но и привлечь внимание посетителей, вам необходимо выбрать более узкую его специализацию. Прежде всего, узкая специализация сайта говорит о том, что создавать сайт будет проще, ведь вы хорошо разберетесь в определенной теме и будете всегда давать полезную информацию своим посетителям. Но также преимущество заключается в том, что так сайт быстрее пройдет индексацию и вы сможете конкурировать даже с более крупными порталами. Поисковая система будет выдвигать страницы такого узконаправленного сайта на первые позиции, ведь здесь высокая вероятность того, что ваша информация более экспертная. Если вы не знаете, о чем сделать сайт по информатике, то обратите внимание на такие темы:
- Операционные системы и их особенности.
- Текстовые редакторы.
- Языки программирования.
- Самые популярные графические редакторы.
- Разработка сайтов для новичков.
- Основы работы с компьютером.

- Работа в пакете программ Microsoft Office.
- Серверы и базы данных.
На самом деле, есть огромное количество вариантов того, о чем сделать сайт по информатике и как привлечь внимание потенциального посетителя. Более простые идеи для сайта HTML в школе нацелены на молодую аудиторию, более сложные для тех, кто готов обучаться в любом возрасте. Можно с уверенностью говорить о том, что это популярное и перспективное направление, которое позволит вам создать успешный ресурс. Главное в этом деле создавать качественный сайт с полезным контентом. Если посетитель сможет с помощью сайта разобраться в той или иной проблеме, то он всегда сюда вернется.
Для того чтобы существенно упростить себе задачу и создать популярный портал, можно взять за основу определенное приложение и работать с ним. По теме того же офисного пакета Microsoft Office можно создать очень много полезного контента, который интересен не только школьникам, но и более взрослой аудитории. При этом самостоятельно разобраться в функциональности данного программного обеспечения очень просто. В результате создание сайтов информатики становится более простым, но потенциальный посетитель обязательно заинтересуется.
При этом самостоятельно разобраться в функциональности данного программного обеспечения очень просто. В результате создание сайтов информатики становится более простым, но потенциальный посетитель обязательно заинтересуется.
Думая о том, какой сайт можно создать по информатике, вам следует основываться на своих знаниях и навыках. Если выбрать ту тему, в которой вы сами хорошо разбираетесь, то наверняка можно будет существенно увеличить качество предоставленного контента. В сети всегда большим спросом пользовались только лишь те интернет-ресурсы, которые несли определенную пользу посетителям. Над таким проектом необходимо поработать со всей ответственностью, но и выгоды с него потом получится больше.
Смотри также:
- Разработка сайта: что такое, этапы его создания, процесс, основы
- Классификация веб-сайтов: какие бывают порталы, виды и типы сайтов
Поделитесь в социальных сетях:
1 января 2022, 17:38
Информатика
Could not load xLike class!
Создание web-сайта
Информатика. 9 класса. Босова Л.Л. Оглавление
9 класса. Босова Л.Л. Оглавление
§ 4.4. Создание web-сайта
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
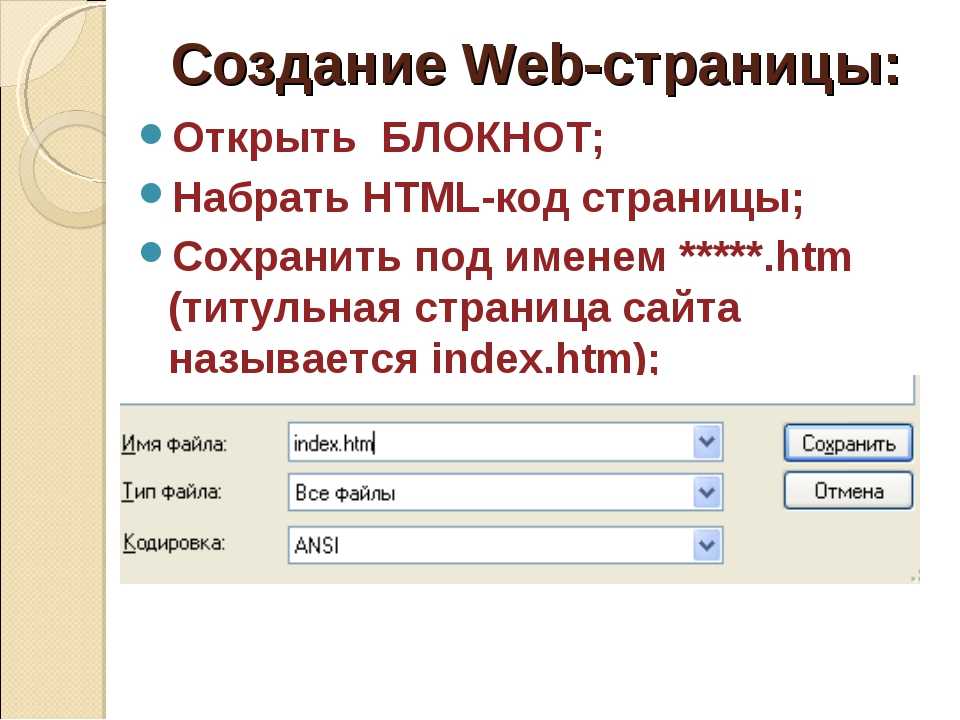
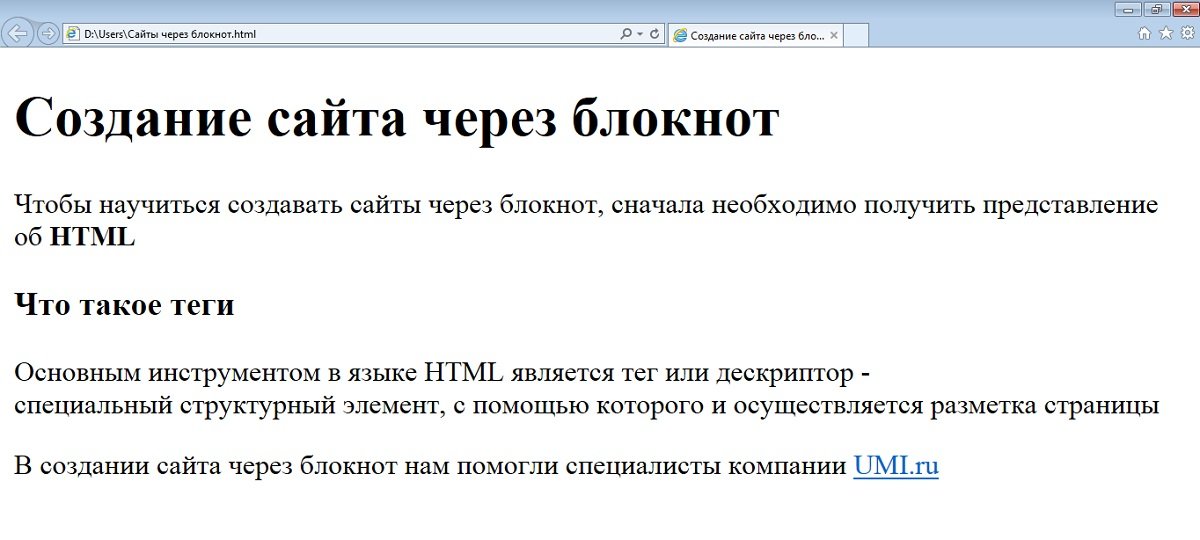
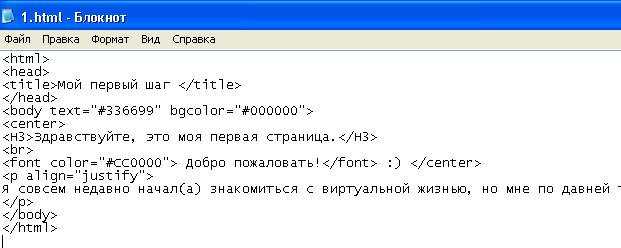
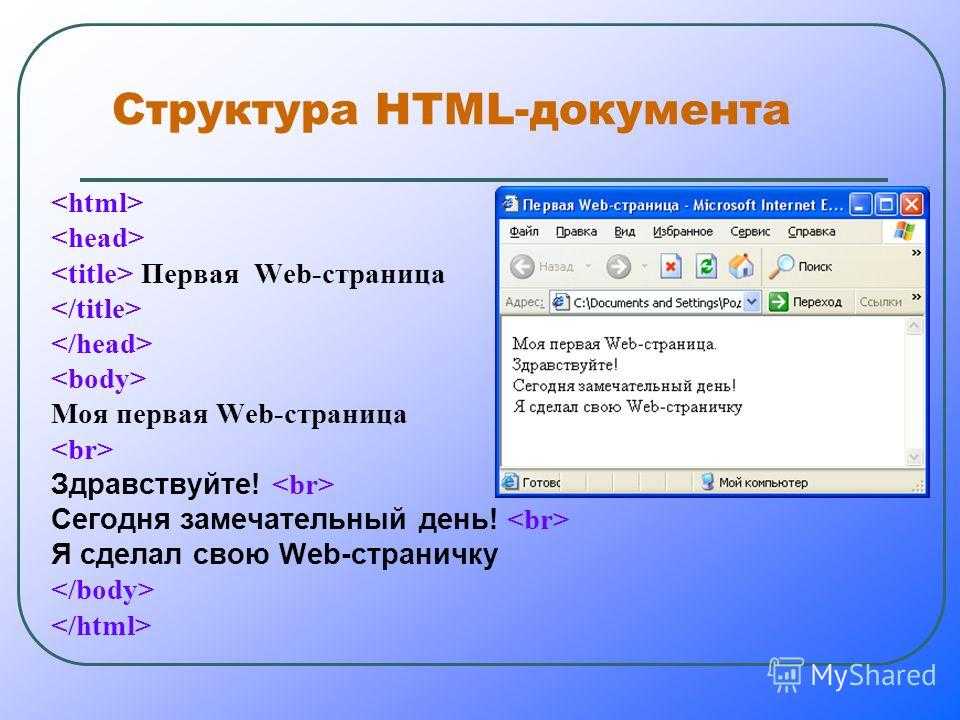
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
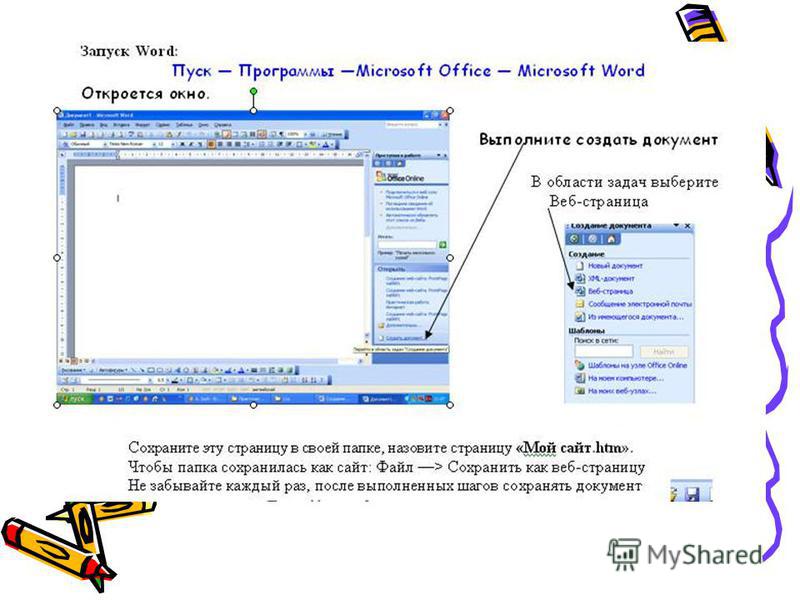
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www.botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
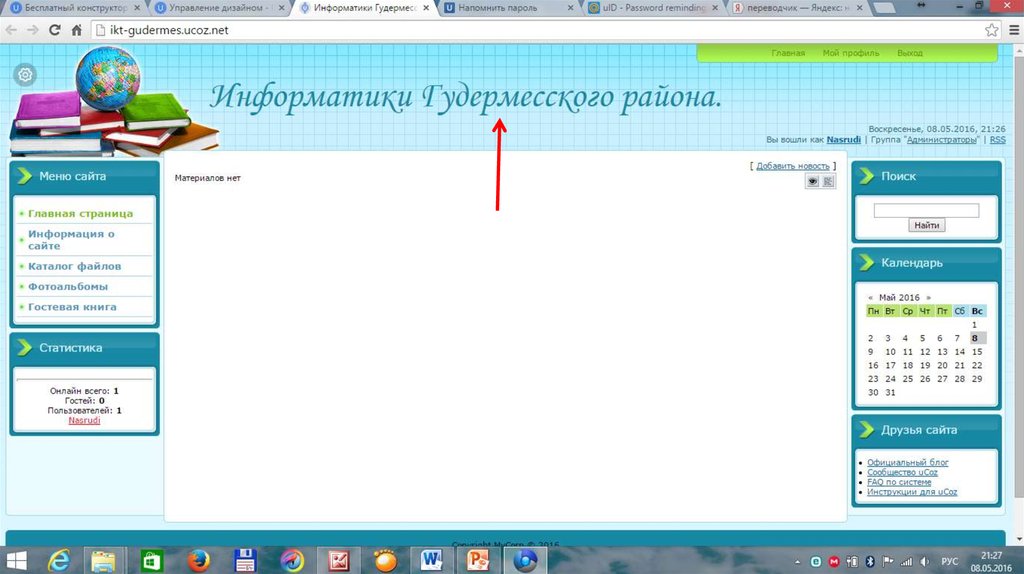
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
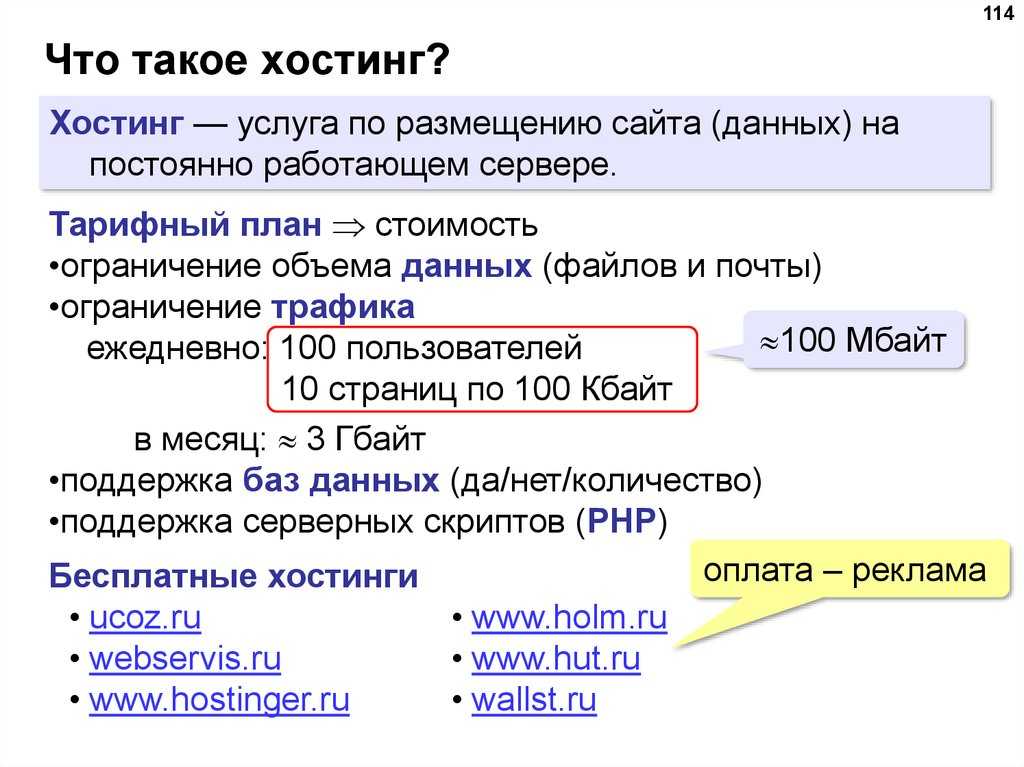
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
Оглавление
§ 4.3. Информационные ресурсы и сервисы Интернета
§ 4.4. Создание web-сайта
Как создать свой собственный веб-сайт портфолио по компьютерным наукам
Портфолио программистов — это важный инструмент для любого студента, изучающего информатику, или веб-разработчика. Это позволяет вам продемонстрировать свои навыки и таланты, а также дает возможность потенциальным работодателям узнать о вас больше. В этом сообщении блога мы обсудим, как создать свой собственный веб-сайт портфолио компьютерных наук. Мы рассмотрим основы того, что такое портфолио программистов, зачем оно вам нужно и как его составить. Кроме того, мы дадим советы по созданию портфолио программистов как студенту, изучающему информатику, так и веб-разработчику. Давайте начнем!
Давайте начнем!
Что такое портфолио по информатике?
Портфолио по информатике — это набор ваших работ, демонстрирующих ваши навыки в этой области. Он может принимать различные формы, такие как библиотека репозиториев, резюме, документ в формате PDF или веб-сайт. Портфолио по компьютерным наукам необходимо любому студенту или специалисту в этой области, поскольку оно позволяет вам продемонстрировать свою работу и таланты потенциальным работодателям или клиентам.
Зачем вам портфолио по программированию?
Портфолио по информатике — отличный способ заявить о себе и выделиться среди конкурентов. На современном рынке труда становится все более важным присутствие в Интернете. Хорошо составленное портфолио по компьютерным наукам может помочь вам найти работу своей мечты или найти следующего крупного клиента. Кроме того, портфолио по компьютерным наукам может быть отличным способом отслеживать свой собственный прогресс и рост как программиста.
Photo by Thought Catalog @ UnsplashСпособы создания портфолио программистов
Существует множество способов создать портфолио по компьютерным наукам. Самое главное – выбрать метод, который наилучшим образом соответствует вашим потребностям и целям. Например, если вы хотите продемонстрировать свои навыки веб-разработки, лучшим вариантом будет создание веб-сайта. Если вы хотите привлечь внимание к своим исследовательским работам или проектам, может подойти коллекция ссылок на ваши проекты.
Самое главное – выбрать метод, который наилучшим образом соответствует вашим потребностям и целям. Например, если вы хотите продемонстрировать свои навыки веб-разработки, лучшим вариантом будет создание веб-сайта. Если вы хотите привлечь внимание к своим исследовательским работам или проектам, может подойти коллекция ссылок на ваши проекты.
Создание веб-сайта с портфолио по компьютерным наукам — отличный способ продемонстрировать свои навыки и опыт в качестве компьютерного ученого. Портфолио программистов может включать в себя проекты, над которыми вы работали, статьи или статьи, которые вы написали, изображения или видео вашей работы и любые другие материалы, демонстрирующие ваш опыт в этой области. Чтобы веб-сайт вашего портфолио по компьютерным наукам был эффективным, важно убедиться, что он хорошо организован и прост в навигации. Вы также должны убедиться, что весь контент на вашем веб-сайте имеет отношение к вашей области обучения.
Как создать веб-сайт с портфолио по информатике
Существует два способа создания веб-сайта с портфолио по информатике: вручную или с помощью службы создания веб-сайтов (например, WordPress). Как правило, вам может сойти с рук любой метод, но рекомендуется создавать веб-сайт самостоятельно, если вы претендуете на должность веб-разработчика, чтобы показать, что вы обладаете минимальными навыками для создания собственных веб-страниц.
Как правило, вам может сойти с рук любой метод, но рекомендуется создавать веб-сайт самостоятельно, если вы претендуете на должность веб-разработчика, чтобы показать, что вы обладаете минимальными навыками для создания собственных веб-страниц.
Чтобы создать свой собственный веб-сайт, который хорошо выглядит и имеет некоторую функциональность, вам потребуются знания HTML, CSS и JavaScript. Существуют базовые технологии, необходимые для написания внешнего кода и оформления веб-сайта в четком формате. JavaScript необходим для обеспечения отзывчивости и динамики ваших веб-страниц. Ознакомьтесь с нашими рекомендациями о том, где можно изучить эти интерфейсные инструменты в Интернете.
Если вы решите использовать автоматизированный сервис для реализации своего веб-портфолио, вы можете выбрать такие сервисы, как Wix, Weebly, Joomla или WordPress. В то время как WordPress обладает наибольшей функциональностью, Wix и Weebly проще всего использовать.
Что нужно для создания веб-сайта с портфолио по компьютерным наукам
Чтобы открыть веб-сайт, на котором вы будете хранить свое портфолио по программированию, вам потребуется несколько вещей. Как и любому веб-сайту, вашей странице портфолио нужен хостинг. Хостинг — это компьютер в Интернете, на котором будут храниться файлы, которые в совокупности образуют ваш веб-сайт. Популярные хостинговые платформы включают Bluehost, GoDaddy и Hostinger.
Как и любому веб-сайту, вашей странице портфолио нужен хостинг. Хостинг — это компьютер в Интернете, на котором будут храниться файлы, которые в совокупности образуют ваш веб-сайт. Популярные хостинговые платформы включают Bluehost, GoDaddy и Hostinger.
Далее вам необходимо купить доменное имя для веб-сайта, посвященного компьютерным наукам. Доменное имя — это адрес, который пользователи будут использовать для доступа к вашему сайту. MySampleCodingPortfolio.com может быть примером доменного имени для вашего веб-сайта, хотя имена личных веб-сайтов в области информатики обычно создаются в форме FirstnameLastname.com или аналогичной форме. Вы можете приобрести доменное имя, используя такие популярные сервисы, как NameCheap, Domain.com и Google Domains.
Наконец, вам может понадобиться служба создания веб-сайтов, как обсуждалось в разделе выше, если вы не планируете программировать свой веб-сайт вручную. Вы можете сделать это, если не хотите тратить время на программирование своего веб-сайта вручную или если демонстрация ваших навыков веб-разработки не является вашим приоритетом номер один. Вы можете использовать такие платформы, как Wix, Weebly или WordPress для создания своего веб-сайта. Фото Энни Спратт @ Unsplash
Вы можете использовать такие платформы, как Wix, Weebly или WordPress для создания своего веб-сайта. Фото Энни Спратт @ Unsplash
Сколько стоит создание веб-сайта портфолио компьютерных наук?
Существует несколько вариантов размещения вашего веб-сайта. Вы можете выбрать чистое и красивое доменное имя и надежный хостинг, как описано выше. Тем не менее, это будет стоить вам немного денег, чтобы начать.
Хостинг стоит от 2 до 15 долларов в месяц, домен стоит около 10-20 долларов в год, а услуги по созданию веб-сайтов обычно доступны бесплатно или по премиальной подписке. В целом, вы можете рассчитывать платить около 30-50 долларов в год за свой сайт.
Однако, если вы планируете использовать свой веб-сайт только как личную веб-страницу и/или портфолио, вы можете выбрать один из нескольких более простых и бесплатных вариантов размещения своего веб-сайта.
Если вам не нужно причудливое доменное имя, вы можете просто воспользоваться услугой веб-сайта, такой как WordPress. com, где вы можете разместить свой веб-сайт на бесплатном адресе с расширением wordpress.com. Таким образом, ваш веб-сайт будет выглядеть как WebsiteName.wordpress.com. Еще один отличный вариант — разместить свое портфолио на страницах GitHub, особенно если вы планируете создавать код своего веб-сайта вручную. GitHub Pages позволяет загружать один сайт на свой аккаунт в виде https://{userid}.github.io/{reponame} и используйте его как личный веб-сайт.
com, где вы можете разместить свой веб-сайт на бесплатном адресе с расширением wordpress.com. Таким образом, ваш веб-сайт будет выглядеть как WebsiteName.wordpress.com. Еще один отличный вариант — разместить свое портфолио на страницах GitHub, особенно если вы планируете создавать код своего веб-сайта вручную. GitHub Pages позволяет загружать один сайт на свой аккаунт в виде https://{userid}.github.io/{reponame} и используйте его как личный веб-сайт.
Что должно быть на вашем личном веб-сайте по информатике
Содержание вашего веб-сайта портфолио по информатике будет зависеть от того, что вы хотите продемонстрировать. Вы можете отображать свою работу и навыки различными способами, включая описания проектов, снимки экрана, ссылки на репозиторий и/или демонстрационные видеоролики. Мы рекомендуем использовать как можно больше этих методов, особенно создавая множество визуальных подсказок, таких как скриншоты интерфейса и демонстрации на YouTube. Это будет выглядеть более привлекательно, так как визуальное портфолио привлекает больше внимания.
Помимо демонстрации ваших проектов по программированию, есть несколько важных элементов, которые должны быть включены в любое портфолио по компьютерным наукам. К ним относятся:
– Резюме : Ваше портфолио по информатике всегда должно включать копию вашего резюме. Это даст потенциальным работодателям или клиентам обзор ваших навыков и опыта.
– Примеры кода : Если вы хотите продемонстрировать свои навыки программирования, включите примеры кода в свое портфолио. Выберите несколько своих лучших фрагментов кода и включите их в свое портфолио.
– Образцы письма : Если вы хотите подчеркнуть свои навыки письма, включите образцы письма в свое портфолио. Это может быть что угодно, от сообщений в блогах до статей, которые вы написали.
– Личная информация : Включите краткую биографию и контактную информацию в свое портфолио по информатике. Это позволит потенциальным работодателям или клиентам связаться с вами, если они заинтересованы в сотрудничестве с вами.
Создание веб-сайта с портфолио студентов, изучающих информатику
Если вы изучаете компьютерные науки, обязательно наличие портфолио программиста. Вам нужно будет иметь хороший опыт создания программных проектов, чтобы доказать своим потенциальным работодателям, что вы достойны того, чтобы получить шанс работать в их компании в качестве вашей первой работы. Таким образом, вы должны стремиться иметь убедительный набор проектов, визуально и функционально обоснованных, как студент, изучающий информатику, который ищет стажировку и работу на полный рабочий день.
Ваше основное портфолио в области компьютерных наук должно включать в себя несколько вещей, которые могут отличаться от портфолио того, кто некоторое время работал в этой области в качестве профессионала. Основное портфолио в области компьютерных наук может состоять из:
- Домашние задания — вы можете включить проекты по кодированию из ваших классов программирования, которые были довольно сложными.

- Личные проекты — если у вас было время поработать над чем-то на стороне, вы должны включить эти проекты в свое портфолио.
- Проекты хакатона — хакатоны — отличный способ набраться опыта и выполнить достаточно сложные проекты за короткое время. Если вы получили награду за ваше представление, еще лучше!
- Задания по чтению . Задания по чтению на уроках программирования часто представляют собой небольшие проекты совместной работы, которые могут быть полезны как демонстрация вашей способности создавать рабочий код в классе индивидуально или в составе команды.
Полное портфолио веб-разработчика
Создание портфолио веб-сайта в качестве веб-разработчика означает демонстрацию ваших передовых навыков. Вы не только пытаетесь использовать свой веб-сайт в качестве портфолио, но и демонстрируете, насколько хорошо вы разбираетесь в программировании для Интернета.
Для начала вам необходимо выбрать платформу веб-разработки и настроить среду разработки. Вы должны использовать языки и инструменты, на которых хотите специализироваться. Например, вы можете использовать Python и MongoDB для серверной части и HTML, CSS и JavaScript для интерфейса.
После того, как вы настроите среду разработки, вам нужно будет разработать несколько основных страниц для вашего портфолио. Наиболее распространенными страницами, включенными в портфолио веб-разработчика, являются индексная страница, страница резюме, страница навыков и страница истории работы. Вы также можете включить другие страницы, такие как блог или страница отзывов, если хотите.
Вы должны попытаться сделать свое портфолио хорошо оформленным , так как персонал, нанимающий на работу, вероятно, захочет проверить, насколько хорошо выглядят ваши продукты. Вы также можете добавить функциональность помимо основных выпадающих меню и адаптивного макета, чтобы показать, что ваши навыки работы с интерфейсом так же сильны, как и вы их продаете.
После того, как вы закодировали все необходимые страницы и функции для своего веб-сайта-портфолио, пришло время протестировать его! Обязательно проверьте все ссылки на странице индекса и убедитесь, что все работает правильно.
Примеры веб-сайтов с портфолио по информатике
Лучший способ научиться создавать великолепный визуальный веб-сайт с портфолио — следовать примеру специалистов в этой области. Ниже мы представляем вам несколько ресурсов с отличными примерами веб-сайтов портфолио по информатике, созданных профессиональными разработчиками, чтобы вы имели представление о том, как выглядит успешное портфолио.
- 21 лучший пример портфолио разработчиков от Hackernoon
- 15 портфолио веб-разработчиков, которые вдохновят вас от freeCodeCamp
- 20 примеров портфолио веб-разработчиков для вдохновения Альваро Триго
Заключение
Создание веб-сайта портфолио в области информатики — важный шаг в демонстрации ваших навыков и талантов потенциальным работодателям. В этом сообщении блога мы рассмотрели основы того, что такое портфолио программистов, зачем оно вам нужно и как его собрать. Кроме того, мы предоставили советы по созданию портфолио программистов для студентов, изучающих компьютерные науки, и для веб-разработчиков. Мы надеемся, что эта информация будет полезна при создании вашего собственного веб-сайта портфолио компьютерных наук.
В этом сообщении блога мы рассмотрели основы того, что такое портфолио программистов, зачем оно вам нужно и как его собрать. Кроме того, мы предоставили советы по созданию портфолио программистов для студентов, изучающих компьютерные науки, и для веб-разработчиков. Мы надеемся, что эта информация будет полезна при создании вашего собственного веб-сайта портфолио компьютерных наук.
Содержание
Как создать хороший персональный сайт | Эндрю Янг
Независимо от того, являетесь ли вы студентом, изучающим информатику и ищущим первую стажировку, или тем, кто хочет пробиться в технологическую отрасль, наличие личного веб-сайта — отличный способ заявить о себе компаниям и рекрутерам. Однако личный веб-сайт — это гораздо больше, чем резюме; он представляет собой ваш собственный уголок Интернета, с которым посетители могут взаимодействовать. Хорошие личные веб-сайты выглядят безупречно и эффективно передают ключевую информацию о вас и ваших достижениях.
Если у вас есть опыт веб-разработки или вы уже создали свой собственный веб-сайт, вы можете пропустить этот раздел и перейти к разделу «Рекомендации».
В Интернете есть множество ресурсов, которые помогут вам начать работу на каждом этапе создания веб-сайта, от выбора шаблона до публикации вашего творения. Вот несколько важных моментов, которые следует учитывать при создании собственного личного веб-сайта и размещении его в открытом доступе в Интернете.
Должен ли я использовать шаблон?
Если вы попытаетесь создать веб-сайт полностью с нуля, потребуются часы и часы усилий, чтобы он выглядел красиво. Вам придется реализовать адаптивный дизайн для мобильных экранов, разобраться со многими причудами CSS и подумать о разработке каждого аспекта сайта.
Вам не обязательно делать всю эту работу. Если вы действительно не заинтересованы во всех тонкостях типичного внешнего стека, вам следует подумать о том, чтобы начать с шаблона. HTML5Up предоставляет набор высококачественных бесплатных шаблонов. Обладая некоторыми базовыми знаниями HTML и CSS, вы можете настроить шаблон, чтобы продемонстрировать свои профессиональные достижения.
Должен ли я использовать генератор статических сайтов?
логотипов Джекила и Хьюго.Если вы считаете, что ручное редактирование HTML слишком неприятно, и вы готовы потратить некоторое время на изучение новых вещей, или если вы также планируете вести блог, вам следует рассмотреть возможность использования генератора статических сайтов. Генераторы статических сайтов берут файлы Markdown и конфигурации и применяют их к теме, состоящей из макетов и шаблонов, для создания структуры файлов HTML. Дэвид Уолш написал обширную статью, в которой представил концепцию генератора статических сайтов; это необходимо прочитать перед дальнейшим изучением этого варианта.
Двумя наиболее популярными генераторами статических сайтов являются Jekyll и Hugo. GitHub имеет встроенную поддержку Jekyll, и многие блоггеры используют ее, но для этого требуется установить Ruby. С другой стороны, сам движок Hugo представляет собой простой автономный исполняемый файл, что является одной из причин, по которой я предпочитаю использовать Hugo, а не Jekyll.
Лично я предпочел бы использовать генератор статических сайтов, чем редактировать шаблоны HTML5 вручную; однако в конечном итоге решать вам.
Где я могу разместить свой личный веб-сайт?
GitHub Pages — это самый простой способ разместить свой контент в Интернете. Они предоставляют учебные пособия, так что даже полный новичок может запустить свой веб-сайт за короткое время. Вы даже можете настроить свой веб-сайт так, чтобы он отображался в пользовательском домене, а не в домене страниц GitHub по умолчанию: ${GITHUB_USERNAME}.github.io . Для этого вам потребуется зарегистрировать доменное имя. Многие хакатоны предлагают бесплатные домены через Namecheap, Domain.com или GoDaddy, но я лично использую Name.com.
Если вы не можете получить доступ к бесплатному доменному имени, покупка его в любом случае не будет слишком дорогой. Как правило, они стоят 10–20 долларов авансом с аналогичной ежегодной платой за продление. Иногда вы можете получить скидку на регистрацию домена, поэтому поищите, прежде чем покупать доменное имя.
Так что же делает личный веб-сайт хорошим? Изучив советы в группе «Веб-сайты и резюме HH» в Facebook, я пришел к следующему набору рекомендаций. Они не должны быть жесткими правилами, как будто они высечены в камне, и, вероятно, существуют исключения из этих правил, но их просто следует учитывать при создании или обновлении вашего личного веб-сайта.
Разместите ссылки на свое резюме, LinkedIn и GitHub.
Два основных веб-сайта, которые помогут вам заявить о себе в технологической отрасли.Ссылки на ваше профессиональное присутствие в Интернете являются обязательными на любом персональном веб-сайте, ориентированном на технологии. Для технологической отрасли это будут ссылки на ваше резюме, ваш профиль LinkedIn и вашу учетную запись GitHub. Если они размещены на вашем личном веб-сайте, рекрутеры могут легко проверить ваши достижения более подробно.
Не бойтесь проявить немного индивидуальности
В резюме вы ограничены текстовым описанием своих достижений. Но эти ограничения не распространяются на веб-сайты. На личном веб-сайте у вас есть возможность выразить себя и указать свои интересы и увлечения.
Но эти ограничения не распространяются на веб-сайты. На личном веб-сайте у вас есть возможность выразить себя и указать свои интересы и увлечения.
Делаете ли вы крутые фотографии своей цифровой зеркальной камерой? Ты делаешь крутые биты в свободное время? Или вы пишете вдохновляющие сообщения в блоге о событиях в жизни? Покажите их на своем веб-сайте и предоставьте соответствующие ссылки! Я видел, как люди размещают ссылки на профили на этих веб-сайтах.
- Quora
- Medium
- Dribbble
- VSCO
- Spotify
Maste Move-Movied-FREEND
К счастью, вы можете легко протестировать свой веб-сайт на экранах различных размеров с помощью инструментов разработчика Chrome. Если ваш веб-сайт выглядит некрасиво на маленьких экранах, вам следует подумать о том, чтобы избавиться от беспорядка на экране или настроить макет в HTML и/или CSS. Например, я включил это правило CSS на свою целевую страницу, чтобы настроить размер шрифта на экранах шириной 420 пикселей или меньше.
Если ваш веб-сайт выглядит некрасиво на маленьких экранах, вам следует подумать о том, чтобы избавиться от беспорядка на экране или настроить макет в HTML и/или CSS. Например, я включил это правило CSS на свою целевую страницу, чтобы настроить размер шрифта на экранах шириной 420 пикселей или меньше.
Экран @media и (максимальная ширина устройства: 420 пикселей) {
h2 {
размер шрифта: 56 пикселей; /* Обычно 70 пикселей */
}i.fa {
/* Нацелены на значки с потрясающим шрифтом */
размер шрифта: 22px; /* Обычно 26 пикселей */
padding-left: 6px; /* Обычно 12 пикселей */
padding-right: 6px; /* Обычно 12 пикселей */
}
} Избегайте ожирения и медлительности сайта
Иллюстрация Jr Casas. За последние пару лет наблюдается растущая тенденция к увеличению размеров страниц веб-сайтов. Мацей Цегловский объяснил этот кризис «ожирения веб-сайтов» в своем блоге в 2015 году; его главная мысль заключается в том, что все больше и больше текстовых веб-сайтов, таких как личные веб-сайты, загружаются слишком медленно при мобильном подключении, потому что они потребляют слишком много трафика. Он отмечает, что эти сайты часто перевешивают самые длинные книги русской литературы, известные своей «тяжеловесностью».
Он отмечает, что эти сайты часто перевешивают самые длинные книги русской литературы, известные своей «тяжеловесностью».
Я утверждаю, что текстовые сайты не должны превышать по размеру основные произведения русской литературы . Это щедрая мерка. Я мог бы выбрать французскую литературу, полную тонких книжечек, но я намеренно выбрал русские романы и их репутацию тяжеловесности.
— Maciej Cegłowski
Сокращение размеров ресурсов вашего сайта — изображений, CSS и JavaScript — определенно улучшит время загрузки вашего сайта. У вас не должно быть маленьких значков, которые весят сотни килобайт, когда вы можете уменьшить их масштаб, возможно, сэкономив 90% используемой пропускной способности. И вам, конечно же, не следует размещать на своем сайте анимированное фоновое изображение в десять мегабайт, когда неподвижного изображения буквально *один процент* от этого размера будет достаточно.
Теперь вам не нужно гипероптимизировать использование полосы пропускания и время загрузки и рвать на себе волосы, пытаясь найти именно то качество сжатия JPG для ваших изображений, но, по крайней мере, старайтесь быть внимательным к посетителям с плохим подключением к Интернету.
Вот несколько советов, которым нужно следовать, чтобы бороться с ожирением и медлительностью веб-сайтов.
- Делайте ваши изображения маленькими; их размеры складываются довольно быстро и могут потреблять много трафика, особенно при плохом кэшировании. В идеале каждое изображение должно весить менее 150–200 килобайт.
- Используйте сеть доставки контента (CDN) , чтобы ваш веб-сайт загружался быстрее для посетителей со всего мира. Я предлагаю Cloudflare, потому что он бесплатный и удобный для начинающих. Каран Таккар написал отличный пост на FreeCodeCamp о том, как настроить свой сайт с помощью CDN Cloudflare.
- Сократите свои CSS и JavaScript , чтобы они меньше весили и потребляли меньше трафика. Учебник Карана также должен охватывать это.
- Не импортируйте слишком много библиотек JavaScript. Скорее всего, вашему сайту нужны только jQuery и Bootstrap. Вам, вероятно, не нужно использовать React, Angular или другую среду JavaScript du jour для своего сайта.

Включить теги Open Graph
Если кто-то захочет поделиться вашим веб-сайтом на Facebook, предварительный просмотр ссылки будет выглядеть совершенно ужасно, если вы не укажете теги Open Graph в 9 веб-сайте.0043
тег. Здесь есть пять свойств, которые особенно важны.- og:image — Указывает абсолютный URL-адрес изображения для предварительного просмотра. Расположение изображения будет зависеть от его размеров; его поведение определено в рекомендациях Facebook по обмену информацией для веб-сайтов.
- og:title — Указывает заголовок предварительного просмотра.
- og:description — Указывает описание предварительного просмотра. Если поле пусто, описание предварительного просмотра по умолчанию соответствует первому тексту, встречающемуся в HTML, что может неточно отражать содержание вашего сайта.
- og:url — Указывает URL-адрес веб-сайта без параметров строки запроса.

- og:type — Указывает тип контента по этому URL-адресу. Для личных веб-сайтов это должно быть «веб-сайт».
Теги Open Graph для этого предварительного просмотра будут выглядеть следующим образом:
Вы можете протестировать теги Open Graph на своем сайте с помощью удобного инструмента Facebook для отладки Open Graph. Он даже показывает, как будет выглядеть предварительный просмотр ссылки, если кто-то поделится страницей прямо сейчас.
Укажите структурированные данные Google для лучшего SEO
Обычно ваш сайт видят только рекрутеры. Однако, если вы хотите приложить усилия для улучшения SEO вашего сайта в Google, вы должны указать структурированные данные, используя JSON-LD (JSON для связанных данных), в ; ярлык. Вот структурированные данные для моей целевой страницы:
В этом примере объявлено два объекта структурированных данных: один содержит информацию обо мне с использованием схемы «Лицо», а другой, содержащий информацию о веб-сайте, с использованием схемы «Веб-сайт». Для целевой страницы и сообщений моего блога я использую схемы «Блог» и «Веб-страница» соответственно вместо схемы «Веб-сайт».
Если вы сделаете это правильно, Google сможет лучше анализировать ваш веб-сайт и сделать его лучше в результатах поиска Google.
Особая благодарность Abhinav Seelan за предложение!
Проверка орфографии
И последнее, но не менее важное: проверяйте орфографию на своем веб-сайте. Вы не хотели бы написать что-то с ошибкой в своем резюме, и точно так же вы не хотели бы написать что-либо с ошибкой на своем веб-сайте. Подумайте о том, чтобы привлечь друга, который поможет вам в этом.
Подумайте о том, чтобы привлечь друга, который поможет вам в этом.
Надеюсь, это руководство поможет! Я собирался написать этот пост с самого начала лета, но дошел до того, чтобы написать его только недавно. Я сделал репост из своего блога, так что не забудьте подписаться на него и следить за мной на Medium!
Andrew Yang
Следуйте за мной на Medium и подпишитесь на мой блог: blog.andrewyang.xyz
medium.com
Resources
- Hackathon Персональные веб-сайты хакеров — список представленных личных веб-сайтов участников Hackathon Хакеры для вашего вдохновения
- HTML5Up — список шаблонов HTML5
- Начало работы с GitHub Pages — руководство для начинающих по настройке GitHub Pages с Jekyll
- Jekyll Themes — список тем для Jekyll
- Hugo Quickstart — руководство для начинающих по Hugo Hugo Themes — список тем для Hugo