Урок по информатике: «Создание веб-сайта» «Веб-редакторы. Гипертекст».
Конспект урока
Тема: «Создание веб-сайта»
Подтема: «Веб-редакторы. Гипертекст».
Современный мир вступил в стадию информационного общества, и мы, педагоги, как одни из главных субъектов процесса социализации, должны осознать новые потребности, овладевать новыми компетентностями.
основе этой модели лежит не только развитие информационных коммуникаций, но и адаптация педагога к жизнедеятельности в этом информационном пространстве.
фронтальный опрос:
1. Назовите
основные виды сервисов сети Интернет? (Сервисы для
хранения документов, сервисы для создания и/или хранения презентаций, сервисы и
программы для создания опросов и тестов, сервисы для создания виртуальных
классов для своих реальных учеников, Сервисы для создания дидактических игр,
сервисы для создания Интеллект-карт, сервисы для хранения закладок, сервисы для
хранения видео, сервисы видеозахвата экрана, сервисы для фотографий и слайдшоу,
сервисы для работы с графическими объектами, создание «Облака слов»,
сервисы для создания сайтов и блогов, сервисы для создания wiki-газет,
сервисы для создания и хранения цифровых книг, комиксов, сервисы для создания
открыток и/или рисования, сервисы для хранения аудиофайлов).
Изучение нового материала:
Сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённых под одним адресом (доменным именем или IP-адресом).
Типология сайта учителя:
1. Сайт-визитка наиболее удачно представляет имидж учителя.
2. Сайт-портфолио.
3. Предметный сайт наполняется разнообразной информацией по предмету (видео, аудио, мультимедийной).
4. Сайт «Учитель – ученику» (образовательный сайт).
5. Сайт класса – это сайт для иллюстрации жизни класса и его отдельных представителей, который может вести классный руководитель или учащиеся класса.
СТРУКТУРА И СОДЕРЖАНИЕ ПЕРСОНАЛЬНОГО САЙТА УЧИТЕЛЯ
1.Главная страница сайта
2. Нормативные документы
(устав школы, примерные программы по предмету, рабочую программу учителя,
тематическое планирование и другие).
3. Методическая копилка
4. В помощь учащимся
5. Достижения учащихся
6. Фотогалерея
7. «Гостевая книга»
Этапы создания сайта:
1. Планирование и проектирование
2. Создание сайта
3. Сопровождение сайта
4. Продвижение сайта
5. Структурирование материала.
6. Взросление сайта
6.
Способы создания сайтов.
1 способ. При помощи программирования. Этот способ – наиболее длительный и трудный, хотя для создания сайта он наиболее предпочтительный. Необходимо будет изучить хорошо хотя бы один из распространенных языков веб-программирования, например, HTML, PHP, CSS, а также работу с базами данных, например, MySQL.
2 способ. На основе популярных программ. KompoZer, TurboSite.
Например, MS FrontPage, Macromedia Dreamweaver и используя и
графический редактор, в частности, Photoshop. Надо отметить, что недостатком
такого способа является то, что генерирует большой HTML-код (слишком много
лишнего), поэтому страницы получаются большими, что сказывается на скорости
загрузки. Кроме того, существуют трудности в изменении материалов. При создании
сайта этим способом надо учитывать, что этом вся рутинная работа будет
выполняться самим разработчиком, включая и «заливку» файлов на сервер.
Кроме того, существуют трудности в изменении материалов. При создании
сайта этим способом надо учитывать, что этом вся рутинная работа будет
выполняться самим разработчиком, включая и «заливку» файлов на сервер.
3 способ. Создание сайта при помощи системы управления сайтом (CMS)
Этот способ – быстрый и широко используемый. Такие системы называют «системами управления контентом» или просто «движками». Например, широко используются такие «движки» как Joomla, WordPress. Такие CMS позволяют разрабатывать как простые одностраничные сайты-визитки и блоги, так и многофункциональные и многостраничные ресурсы. CMS имеет большую библиотеку (несколько десятков тысяч) шаблонов и дополнений. При использовании CMS необходимо самому зарегистрировать доменное имя, определиться с хостингом, пройти регистрацию в поисковых системах, каталогах.
4 способ. Создание сайта при помощи конструктора.
Это самый простой и быстрый способ создания сайта. Основные
его достоинства – большинство сервисов бесплатны, простота регистрации, нет
необходимости знания HTML и CSS (хотя это приветствуется). Работать с
конструктором удобно и легко. Для учителей-предметников, которые еще не знакомы
с языками Web-программирования, это наиболее приемлемый способ. Хотя надо
учитывать такой недостаток, как полная зависимость от сервиса.
Работать с
конструктором удобно и легко. Для учителей-предметников, которые еще не знакомы
с языками Web-программирования, это наиболее приемлемый способ. Хотя надо
учитывать такой недостаток, как полная зависимость от сервиса.
Создать сайт при помощи конструктора можно на различных сервисах.
Saitodrom.ru – предлагает бесплатно создать сайт. На самом деле бесплатно лишь создание сайта пользователем. Чтобы этой сайт после создания разместить в Интернете необходимо заплатить.
Taba.ru – простой конструктор сайтов. Шаблонов не много. Есть недоработки, например, после входа на тему форума, не получается вернуться назад с использованием средств навигации (приходится нажимать кнопки «Назад», либо вводить адрес сайта).
WordPress.com — имеется набор готовых модулей, плагинов и вариантов оформления. Из недостатков:
— Отсутствие доступа к коду в бесплатном варианте.
— Невозможность подключать собственные плагины.
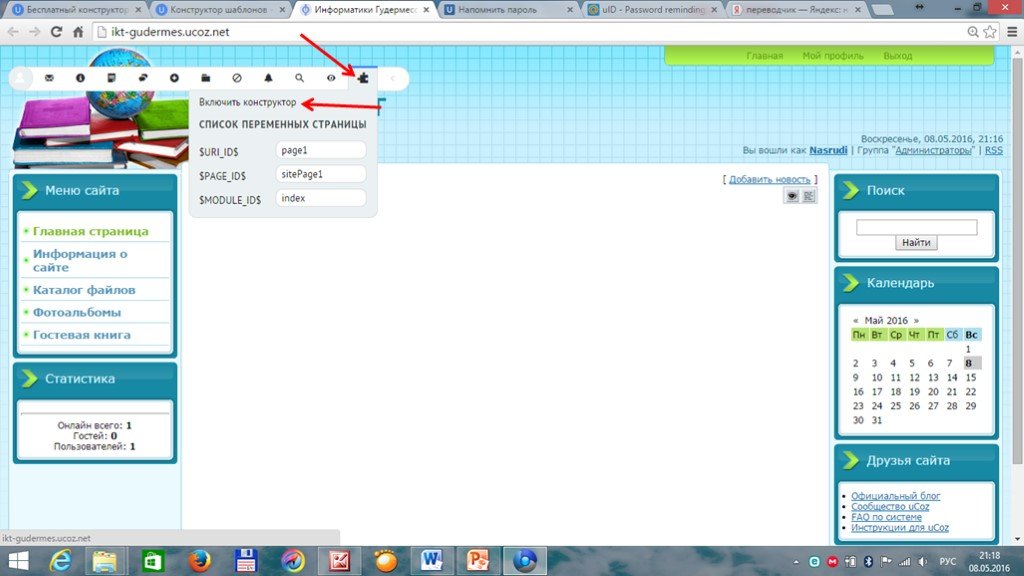
Ucoz.ru – большинство персональных сайтов учителей сделаны в системе uCoz.
Wix — это платформа, которая позволит нам бесплатно создать и разместить сайт. Работа с Wix не требует знаний программирования или установки дополнительных программ. После прохождения регистрации нам станет доступно огромное количество возможностей.
Практическая работа
Тема: «Создание веб-сайта»
Подтема: «Веб-редакторы. Гипертекст».
Цель: Научиться создавать веб-сайт на платформе wix.
Перед тем, как работать над сайтом, Вам нужно провести подготовку, а точнее:
1) Продумать структуру сайта. Какие страницы и разделы Вам нужны, в каком порядке Вы хотите их расположить? Четкое понимание структуры необходимо для того, чтобы взять за основу правильный шаблон.
Пример:
2) Определиться с оформлением.
Выберите фирменные цвета и шрифты, которые будут прослеживаться на каждой
странице вашего сайта. Дизайн должен отражать главные ваши ценности и идеи,
создавать на сайте подходящую атмосферу.
Дизайн должен отражать главные ваши ценности и идеи,
создавать на сайте подходящую атмосферу.
3) Поработайте над текстами. Придумайте слоган, составьте описание, расскажите о себе. Содержание сайта должно отражать творческую жизнь учителя, привлекать внимание единомышленников, быть четким и понятным.
4) Подготовьте остальной контент. Сайт с одними только текстами — это очень скучно, поэтому сразу начинайте подыскивать подходящие фотографии и видеоролики. Чтобы не запутаться, создайте для каждой страницы сайта папку и сохраняйте в них текст и фотографии.
Выполнив все эти пункты, можно переходить к следующей важной части — оформлению.
Но, сначала Вам необходимо создать аккаунт.
(Более подробно с вводной частью можно познакомиться в презентации «Занятие 1»).
Пошаговая инструкция
1) Регистрация Для перехода к ней достаточно нажать «Создать
сайт» на главной странице: http://ru. wix.com и
перейти к окну регистрации.
wix.com и
перейти к окну регистрации.
Введите адрес электронной почты, повторите его и введите пароль, после чего нажать «Создать».
2) Выбор подходящего шаблона
3) После регистрации вам необходимо выбрать из появившегося списка шаблонов пункт Другое
В коллекции конструктора Wix более 500 шаблонов — среди них наверняка есть тот, который вам понравится. Выбирая, старайтесь представить, как люди будут пользоваться сайтом, обязательно обращайте внимание на дизайн.
4) После в открывшемся окне с лева выберите Категорию шаблонов Образование культура, выберите понравившийся вам шаблон сайта.
5) Изменение шаблона
Все управляющие элементы расположены слева и в верхней части страницы. Добавьте категории и суб-страницы, дайте им название. Сделать это можно, нажав на кнопку «Главная».
6) Добавьте необходимые
страницы, нажав на кнопку «Страница». Расположение добавленных страниц можно менять, перетаскивая их в нужном
направлении, таким же способом можно добавить субстраницы.
Расположение добавленных страниц можно менять, перетаскивая их в нужном
направлении, таким же способом можно добавить субстраницы.
Имя страницы изменяется при двойном щелчке по названию страницы.
1. Главная
2. Давайте познакомимся
3. Мои разработки
A. Рабочие программы (субстраница)
B. Разработки занятий (субстраница)
4. Родителя и детям
A. Правила поведения (субстраница)
B. Новости (субстраница)
C. Наши достижения (субстраница)
5. Галерея
6. Обратная связь
7) Выберите нужную и нажмите на кнопку 1, указанную на скриншоте, далее перейдите на вкладку «Seo-страницы». Здесь можно ввести всю важную информацию для успешного продвижения сайта в поисковых системах. Доступны следующие параметры:
· Заголовок страницы, который будет отображаться в поиске;
· О чем страница;
· Ключевые фразы/слова.
Главная страница:
Заголовок: Воспитатель детского сада
О чем страница (описание): Личный сайт воспитателя детского
сада.
8) Наполнение сайтв
Хедер
Начать редактирование следует с изменения хедера (Область сайта, которая появляется в верхней части вашего сайта на всех ваших страницах. Хедер может содержать название сайта, логотип и меню вашего сайта).
Футер
Футер — это часть сайта, которая появляется в нижней части сайта и появляется на всех ваших страницах. Футер может содержать ваши контактные данные, условия пользования, ссылки на разделы сайта и иконки социальных сетей.
Изменение названия сайта:
v Наведите курсор на нужный блок, в данном случае – это заголовок ресурса;
v Кликните на кнопку «Редактировать»;
v Введите текст.
Нажав на кнопки «Изменить фон» и «Настроить дизайн», вы сможете подобрать оптимальный размер букв, изменить их цвет, шрифт и прочее.
Добавить текст также легко, как и настроить заголовок. Для
этого необходимо выполнить действия, указанные на скриншоте.
И редактировать появившийся текст, описанным выше способом или скопировать, например, из файла MSWord.
При добавлении текста в конструкторе wix, пошаговая инструкция не сможет показать бесчисленное количество вариантов оформления текстового поля.
В паявшееся окно впишите «Воспитатель детского сада»
Добавление изображений
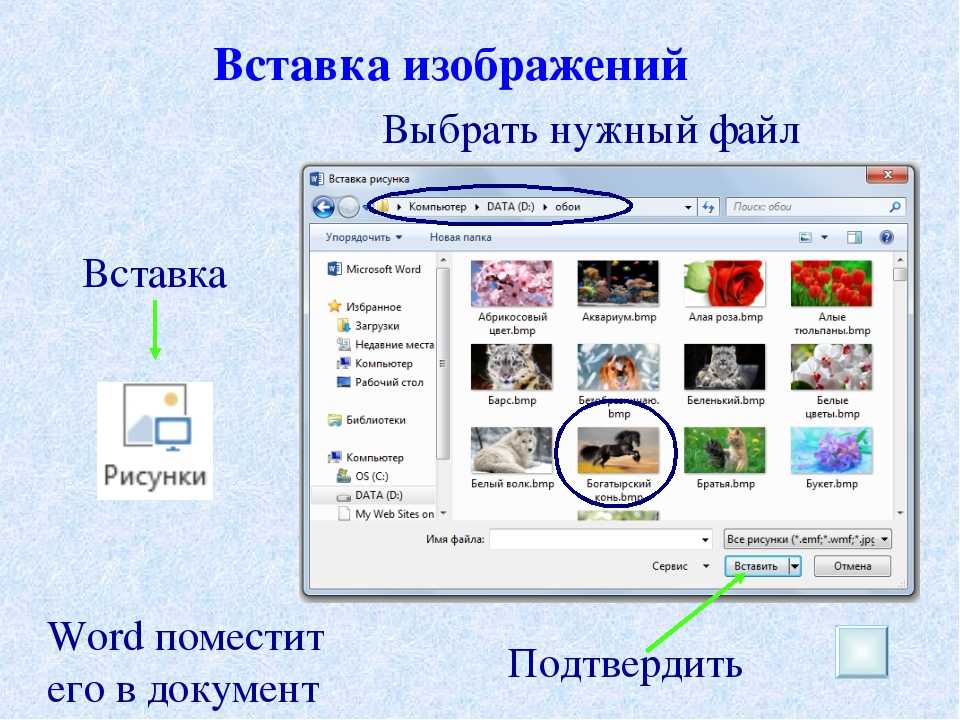
Добавить изображение можно выполнив действия, указанные на скриншоте, и выбрать изображение из приведенного списка.
Или загрузить Ваше фото
Изменять размер, применять различные эффекты к фото можно также нажав на него и выбрав меню настройки.
Таким образом можно добавлять любой другой контент(фото, видео, аудио, документы и презентации)
Государственное бюджетное профессиональное образовательное учреждение
«Катайский профессионально-педагогический техникум»
Открытый урок
по учебной дисциплине (ПМ, МДК)
Информатика и ИКТ в профессиональной деятельности
По теме: «Создание веб-сайта»
Под. тема: «Веб-редакторы.
Гипертекст».
тема: «Веб-редакторы.
Гипертекст».
Для обучающихся 221 группы
Специальность: Дошкольное образование
Преподаватель: Скаредина С.В.
Катайск 2018
Создание web-сайта
§ 4.4. Создание web-сайта
Информатика. 9 класса. Босова Л.Л. Оглавление
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
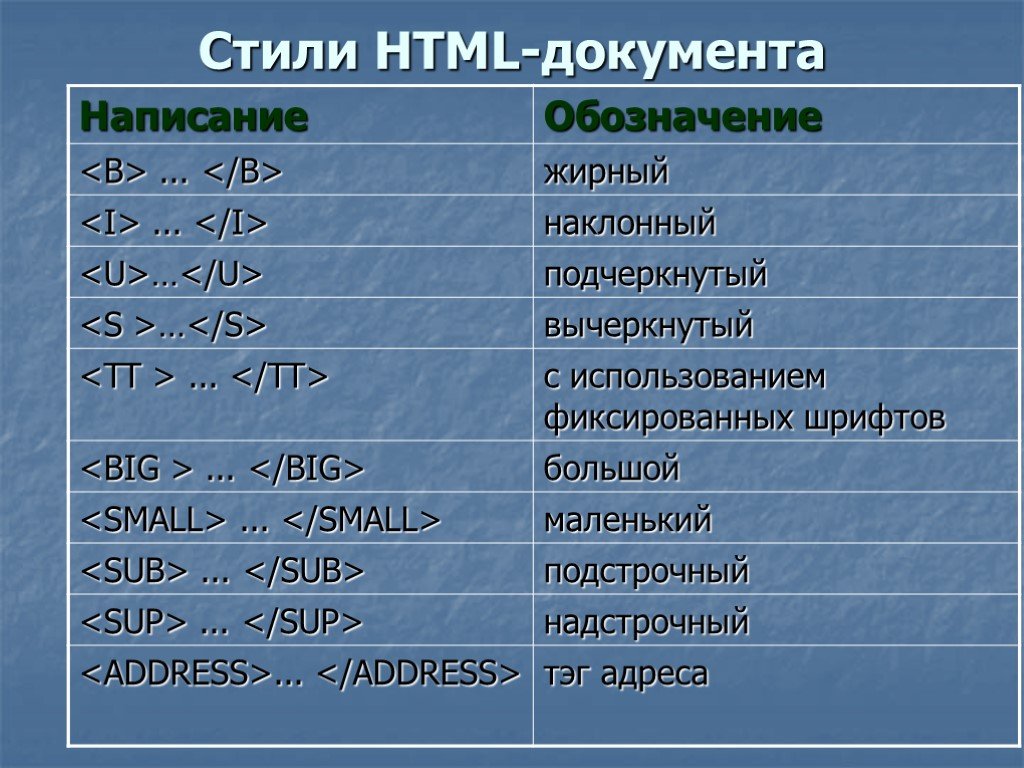
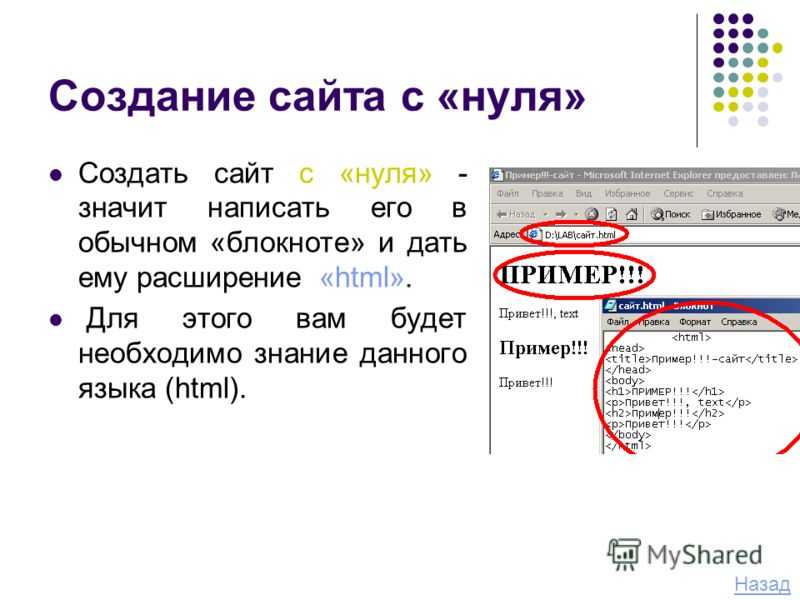
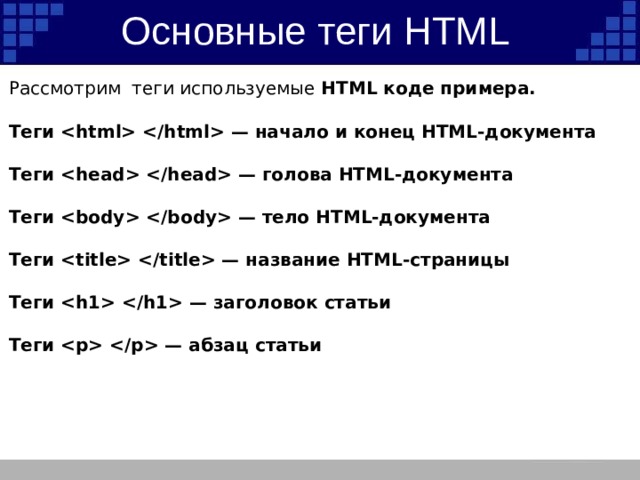
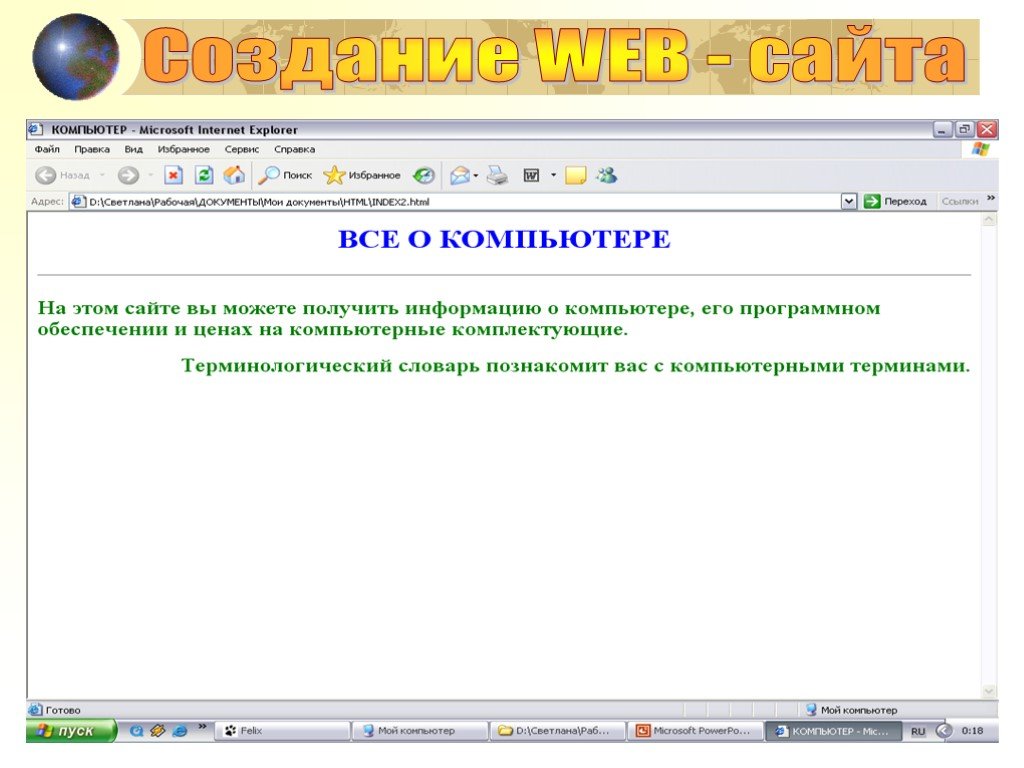
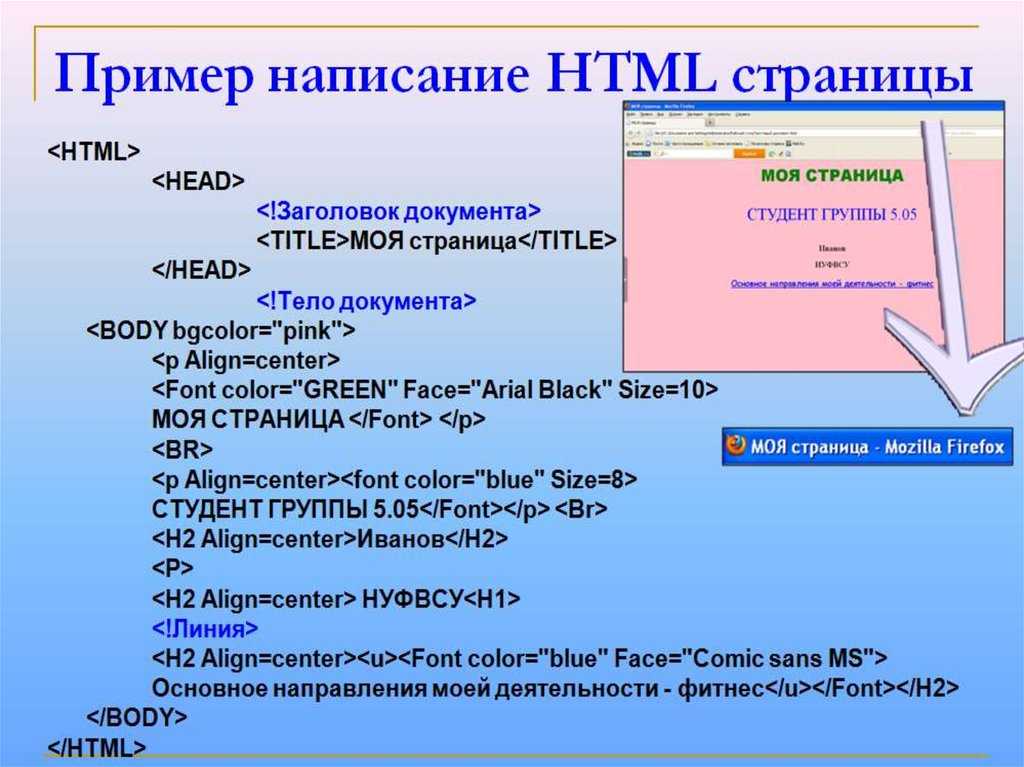
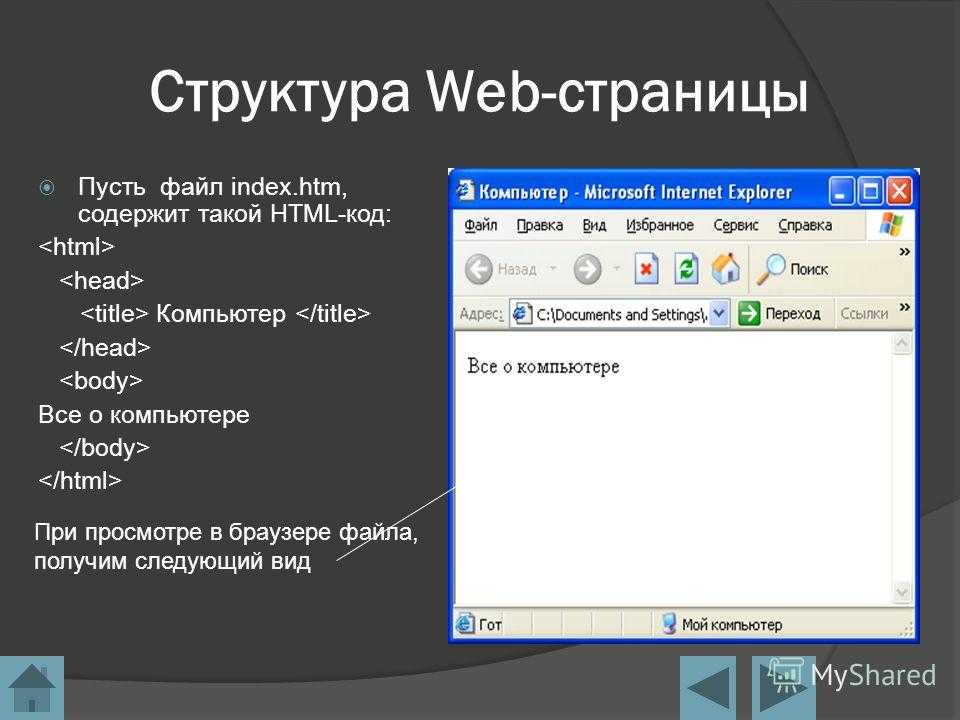
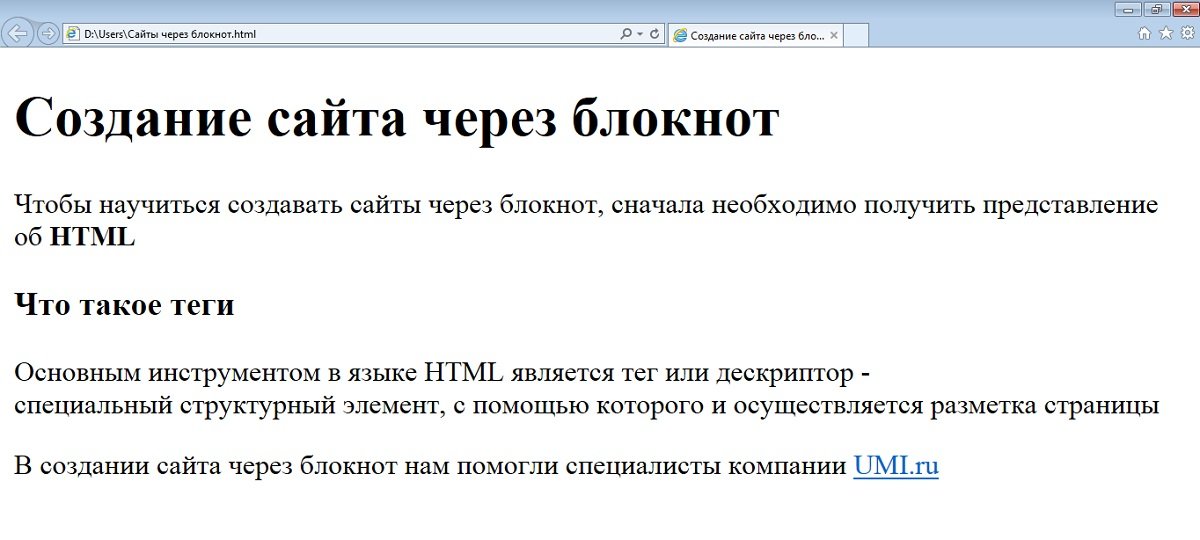
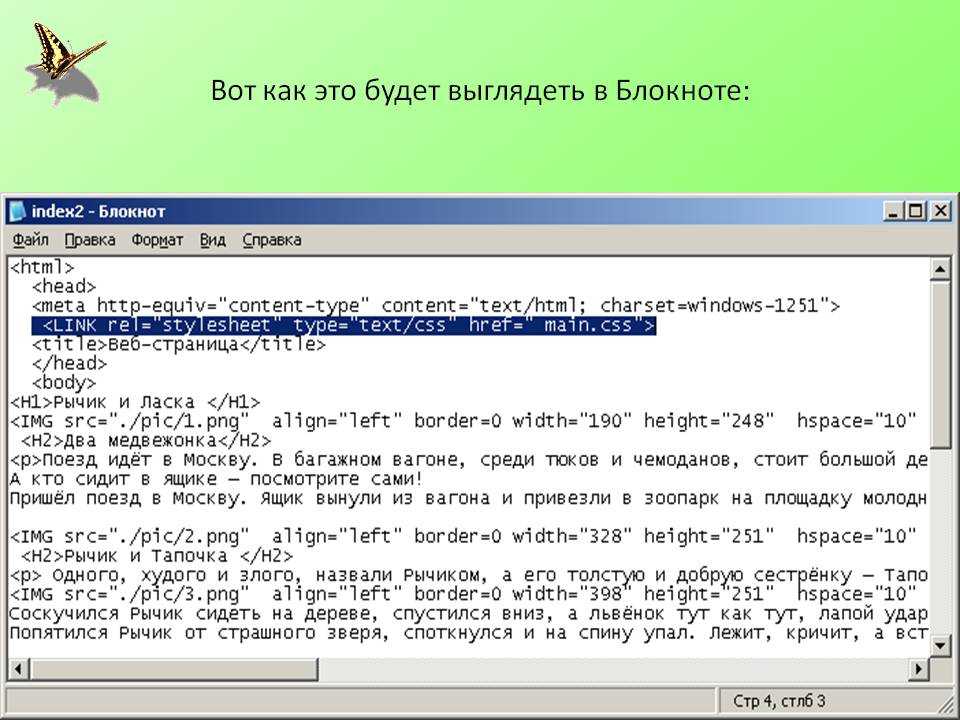
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www.botik. ru/~robot/ru/).
ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
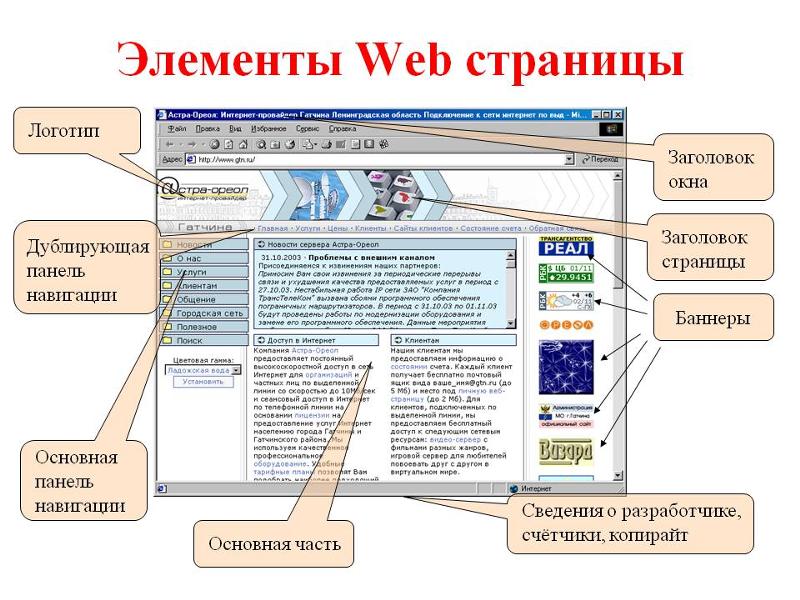
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
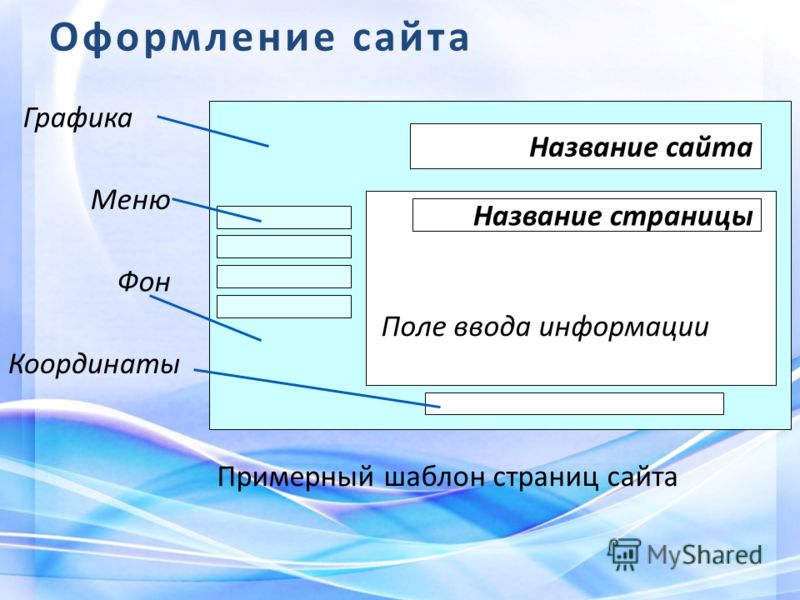
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов.
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
§ 4.3. Информационные ресурсы и сервисы Интернета
§ 4.4. Создание web-сайта
Проект «Создание тематического web-сайта» | Творческие проекты и работы учащихся
Руководитель:
Нуриева Татьяна Викторовна
Учреждение:
МАОУ «СОШ №12 имени В. Н. Сметанкина»
Н. Сметанкина»
В рамках работы над исследовательским проектом по информатике на тему «Создание тематического web-сайта» обучающийся 9 класса ставит реальные цели и задачи, рассматривает и проводит анализ структуры различных веб-сайтов, пытается понять способы создания сайтов.
Подробнее о проекте:
В исследовательком проекте по информатике «Создание тематического web-сайта» автор проектирует свой собственный веб-сайт. Работа имеет большую практическую значимость. Материалы исследования планируется использовать на уроках информатики, а также в качестве инструкции для начинающих разработчиков сайтов.
Оглавление
Введение
- Что такое сайт и его структура
- Виды сайтов
- Создание сайтов
- Конструктор WIX
- Создание сайта
Заключение
Список использованных источников
Введение
Интернет является безграничным источником разнообразной информацией, который стал неотъемлемой частью нашей жизни, что делает создание сайтов на любую тематику актуальным.
В современном мире нельзя обойтись без веб-сайтов. Они помогают хранить и распространять необходимую информацию на огромные массы людей. Раньше для этих же целей люди пользовались другими средствами массовой информации, являлось затратно. Но из всех вариантов сайт является наиболее удобным.
Преимущества сайта:
- Оперативность и масштабность подачи информации
- Наличие обратной связи
- Контент сайта может включать в себя самую различную информацию: фото, аудио, видео и другое
- Обратная онлайн связью с людьми из всех стран мира
- Мгновенное обновление информации
- Возможность контактировать с людьми из любой точки мира
Стоит уделять время не только созданию проекта, но и его содержанию. Только качественно сделанный веб-сайт станет популярным. Все владельцы хотят, чтобы именно их портал стал успешным, для этого необходимо разработать стратегию. Создать сайт может не только крупная компания, но и любой пользователь, ознакомившийся с базовыми знаниями.
Целью работы является создание тематического web-сайта.
Задачи:
- Узнать что из себя представляет web-сайт
- Изучить виды web-сайтов
- Разобрать способы создания
- Установить порядок создания
- Разработать тематический web-сайт
Объект исследования: web-сайт
Предмет исследования: конструктор для создания сайтов
Гипотеза: я считаю, что даже обычный пользователь сможет сделать собственный web-сайт.
Методы исследования: анализ и синтез, проведение тестирования, формализация
Что такое сайт и его структура
Ещё до 1991 года люди не знали, что такое сайт. Но именно в января этого года Тимоти Джон Бернс создал и показал первый веб-ресурс. Изобретатель, по сути, опубликовал в интернет небольшую совокупность страниц, на которых описывалась новая технология, а точнее World Wide Web.
Сайт – Это ресурс, который включается в документы, объединённые ссылками и общей структурой. Каждый сайт имеет уникальный адрес, но массив этих данных связан доменным именем.
Каждый сайт имеет уникальный адрес, но массив этих данных связан доменным именем.
По сути, веб-ресурс является обособленной информационной единицей, которая может содержать любое количество страниц. Страницы в свою очередь формируются с помощью особых языков программирования и разметки, например HTML, CSS. PHP. Скомпонованный текстовый документ загружается из сети благодаря браузеру, который обрабатывает код и преобразует его в понятный интерфейс.
Чтобы веб-ресурс работал, он должен включать в себя комплекс элементов:
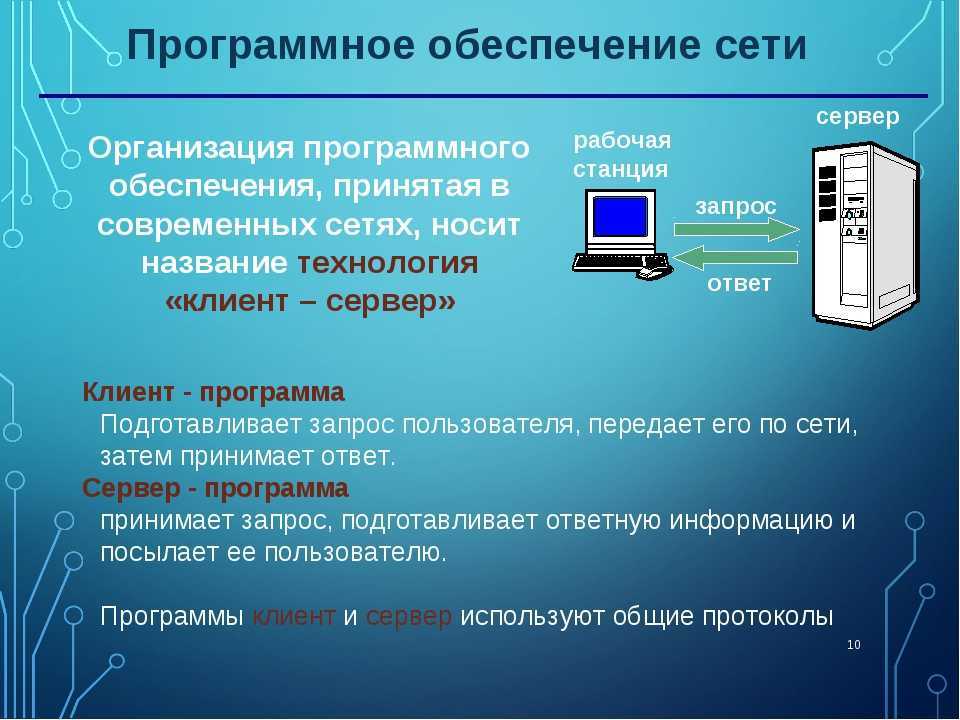
• сервер или хостинг
Серверы обрабатывают и хранят файлы сайта, они являются специальными компьютерами, которые предоставляют веб-проекта память на быстром носителе, ОЗУ и другие технические ресурсы. Сервер может обслуживать несколько сайтов.
Хостингом называют место и вычислительные ресурсы, выделенные на правах аренды.
• Доменное имя
Доменным именем является адрес сайта, эти имена могут находиться в зонах разного уровня и тематики, к примеру, vk. com. Адреса высокого уровня имеют самую высокую стоимость, но также в некоторых зонах нельзя купить домен, например, государственный сектор .gov
com. Адреса высокого уровня имеют самую высокую стоимость, но также в некоторых зонах нельзя купить домен, например, государственный сектор .gov
• CMS (программные файлы или управление контентом)
Системные файлы для веб-проектов не создаются вручную.
Веб-мастера используют CMS, которые являются специальными движками, включающими в себя базовые функции сайта. Opencart, WordPress, Prestashop, Joomla являются самыми популярными системами управления контентом. CMS и база данных с картинками, текстами и другим контентом хранятся на сервере.
Виды сайтов
Целевая классификация
Веб-сайты создают для решения разных задач, по этому критерию их можно разделить на:
• Коммерческие
Созданы для получения продаж из интернета, создания положительного образа компании и расширение охвата целевой аудитории. Классическим коммерческим сайтом является интернет-магазин.
• Информационные
Созданы для передачи определённой информации аудитории. Это могут быть новостные, научно-популярные, развлекательные или тематические площадки. Зачастую информационные сайты создаются с целью монетизации благодаря публикации рекламы или партнёрских ссылок.
Это могут быть новостные, научно-популярные, развлекательные или тематические площадки. Зачастую информационные сайты создаются с целью монетизации благодаря публикации рекламы или партнёрских ссылок.
• Некоммерческие
К таким веб-ресурсам относятся онлайн-площадки различных государственных органов, социальных служб, учебных заведений, министерств и т.д. Они созданы с целью информировании по определённым вопросам
Структурно-функциональная классификация
Необходимо правильно подобрать структуру и функциональное наполнение, чтобы сайт хорошо справлялся со своими задачами. К примеру, нет смысла использовать CMS для интернет-магазина.
В этом отношении сайты можно разделить на:
• лендинг — это сайт, состоящий из одной страницы, с мощной рекламной базой. Его задача — завладеть вниманием посетителя и привести его к конверсионному действию;
• сайт-визитка — это небольшой ресурс с простой структурой. Такие проекты создаются для информирования аудитории о деятельности компании или отдельного специалиста;
• интернет-магазин — специальный коммерческий формат сайта, позволяющий удобно выбирать и заказывать товары. В его структуру обычно входят корзина, форма обратной связи, фильтры, окна с отзывами, кнопка «Купить» и пр.;
В его структуру обычно входят корзина, форма обратной связи, фильтры, окна с отзывами, кнопка «Купить» и пр.;
• персональный блог — этот вид сайтов посвящён конкретному человеку или его деятельности. Блоги могут быть развлекательными, биографическими, научными, информационными и пр.;
• сайты услуг — это ресурсы, структура и функционал которых позволяет бизнесу удобно и эффективно предлагать свои услуги.
В отдельную категорию нужно отнести такие виды сайтов, как социальные сети, почтовые сервисы, поисковые системы, облачные хранилища, видеохостинги и файлообменники. Эти ресурсы обычно имеют масштабный характер, а их разработка и поддержка требуют значительных финансовых ресурсов.
Создание сайтов
Люди и компании создают сайты для разных целей, каждый сам находит причину создать сайт, перечислить их все не выйдет.
Структура любого сайта:
• Дизайн
Это внешний вид и структура сайта: шрифты, цвета, кнопки, элементы меню, разделы и т. д. Его продумывают после того, как возникает идея сделать сайт. Дизайн есть у всех элементов сайта: от баннера или всплывающего меню на главной странице до кнопки перехода в чат в разделе «Контакты».
д. Его продумывают после того, как возникает идея сделать сайт. Дизайн есть у всех элементов сайта: от баннера или всплывающего меню на главной странице до кнопки перехода в чат в разделе «Контакты».
• Контент
Это любая информация, которую владелец сайта размещает на его страницах: текст, ссылки, фото, аудио и видеоматериалы. Контент сайта хранится на хостинге. Когда пользователь заходит на определённую страницу, программное обеспечение хостинга находит и загружает нужные файлы.
• Написание кода
Код — это текст, в котором разработчики описывают дизайн и поведение сайта на понятном для компьютеров языке. Такие языки называют языками программирования. Языки бывают разные: с помощью одних описывают интерфейс, с помощью других — поведение сервера.
Интерфейсный код описывает дизайн. С его помощью компьютеры понимают внешний вид и расположение элементов на сайте. Чтобы написать интерфейсный код, программисты используют языки HTML, CSS и Javascript. Возможно, вам встречалось такое понятие как «вёрстка сайта». Вёрстка сайта — это процесс создания интерфейсного кода.
Возможно, вам встречалось такое понятие как «вёрстка сайта». Вёрстка сайта — это процесс создания интерфейсного кода.
Серверный код описывает поведение сайта. С его помощью сервер определяет, что произойдёт, если пользователь нажмёт на кнопку или введёт текст. У одностраничных сайтов такого кода может и не быть. Серверный код нужен, если на сайте есть возможность создать аккаунт, купить товар или услугу. Серверный код пишут на PHP, Java, Ruby и т.д.
Сайты разрабатываются разными способами.
• HTML
На основе HTML создаются статические сайты. Система отвечает за то, чтобы страницы корректно отображались в браузере. На них располагается текст, графика и элементы разметки. Не предусмотрены скрипты для генерации новых страниц. Пользователь видит только страницы, которые созданы веб-мастером.
• PHP
Динамические ресурсы создаются с использованием PHP и других языков программирования. Их использование позволяет писать веб-сценарии. Совокупность таких файлов объединяется скриптами для их исполнения. В зависимости от действий пользователя будет изменяться контент, который ему предоставляется. Кроме PHP, используются Ruby, Python, Perl, ASP.NET.
Совокупность таких файлов объединяется скриптами для их исполнения. В зависимости от действий пользователя будет изменяться контент, который ему предоставляется. Кроме PHP, используются Ruby, Python, Perl, ASP.NET.
• CMS
Динамичные ресурсы также создаются с использованием CMS. В этом случае веб-сайт – это продукт специальной программы, которая предлагает возможности для создания и редактирования страниц. Набор скриптов позволяет задействовать базы данных. Эта технология набирает всё большую популярность. Примерами CMS являются PrestaShop, WordPress.
Конструктор WIX
Wix — мощный конструктор с визуальным редактором. Отлично подходит для создания визиток, блогов, лендингов и даже магазинов. Сервис может позволить себе то, чего другие не могут: изобретать и внедрять новые фишки, которые потом постепенно перенимают конкуренты, привлекать грамотных разработчиков, партнёров, давать рекордные скидки своим пользователям, в конце концов. Обновления происходят очень часто, оптимизируется всё подряд.
Обновления происходят очень часто, оптимизируется всё подряд.
Качественный в текущий момент и перспективный на будущее движок, с которым стоит иметь дело.
Базы данных можно применить к любому элементу. Не вдаваясь в технические подробности: это позволит, например, проводить опросы, создавать динамические галереи с выводом случайного изображения, выводить на странице разные данные в зависимости от условий, регулировать расписание и т.д.
Конструктор поддерживает работу в команде. Вы можете добавлять новых пользователей через электронную почту и наделять их правами доступа. Это поможет эффективнее распределить обязанности между разными сотрудниками, если, например, вы делаете большой интернет-магазин
В качестве награды за труды веб-мастер получает собственный ресурс, который выглядит вполне профессионально. С функциональной точки зрения движок подходит как начинающим, так и бывалым разработчикам клиентских сайтов в одинаковой степени.
Дизайн
Шаблоны – предмет гордости Wix. Более 500 макетов для разных типов сайтов, выполненных профессионалами, вставки видео на фон страницы, 3D-эффекты, собственный фотобанк и редактор изображений. Единственный недостаток — шаблон нельзя заменить во время работы над сайтом, так что выбирать тему нужно очень внимательно. Все шаблоны доступны бесплатно, а их база постоянно обновляется.
Более 500 макетов для разных типов сайтов, выполненных профессионалами, вставки видео на фон страницы, 3D-эффекты, собственный фотобанк и редактор изображений. Единственный недостаток — шаблон нельзя заменить во время работы над сайтом, так что выбирать тему нужно очень внимательно. Все шаблоны доступны бесплатно, а их база постоянно обновляется.
SEO
Конструктор Wix позволяет создавать сайты, которые изначально достаточно дружелюбно воспринимаются поисковыми системами.
Начинающий веб-мастер легко запутается в обилии требований, которые предъявляют поисковики, но Wix, кажется, решил эту проблему. В панели управления конструктора есть инструмент для настройки SEO-параметров сайта, который представлен в виде пошагового мастера.
Достоинства
Wix все хвалят за внешнюю привлекательность, которая делает работу с конструктором приятной. Но это далеко не все достоинства сервиса. Также можно отметить:
- Адаптивность шаблонов.
- Удобный интерфейс визуального редактора, с которым сможет быстро разобраться даже новичок.

- Встроенный конструктор логотипов, редакторы фото и видео, наличие стоковых медийных материалов для бесплатного размещения на сайтах.
- Эффективная встроенная платформа для управления бизнес-процессами платформа для разработки кастомных приложений, управления скриптами и базами данных сайта для создания динамически меняющихся страниц.
- Возможность кооперативной разработки сайтов.
- Мощный блоговый модуль, подходит для долгосрочной работы с большими сайтами-статейниками.
- Качественный SEO-модуль, хорошая производительность готовых сайтов.
- Огромная база знаний, которая помогает разобраться с интерфейсом конструктора.
- Возможность добавления кода HTML на страницы.
- Единая панель управления интернет-магазином, через которую можно отслеживать заказы, получать платежи и управлять доставкой.
Недостатки:
- Проблемой для начинающих веб-мастеров может стать перегруженный интерфейс. Его легко объяснить функциональностью конструктора, но на освоение сервиса понадобится не один день.

Создание сайта
Проектирование сайта включает в себя следующие этапы:
- Контент
- Дизайн
- Написание кода
- Тестирование
- Публикация
- Раскрутка
- Поддержка
Проектирование сайта. Анализ сайтов с выделением сильных и слабых их сторон. Сайт проектируется исходя из интересов предполагаемой аудитории.
Контент. Привлекает потенциальных пользователей. Информация должна быть интересна для целевой аудитории и качественно оформлена.
Дизайн. Включает разработку дизайна, графических элементов, обработку графики и все, что с ней связано. Т.к. страницы оформляются в едином стиле, то создается шаблон.
Написание кода. Создание Web-страниц, программирование, написание функциональной части.
Тестирование.
Проверяется:
- альфа-тест – ошибки проверяют сами разработчики;
- бета-тест – пользователям, предоставляется возможность оценить качество сайта, его функционал и, по возможности , найти ошибки связанные с работой сайта.

Публикация. Сайт размещается в Интернете.
Раскрутка. Рекламная компания по узнаванию сайта и повышению его посещаемости – регистрация сайта в поисковых системах, обмен ссылками и т.д.
Поддержка. Постоянное обновление сайта.
Создание сайта с помощью конструктора Wix com:
- Зайти на сайт ru wix com
- Зарегистрироваться на сайте
- Выбрать путь создания шаблона для сайта
- Выбрать подходящий шаблон и начать его редактирование
- Сохранить шаблон и выложить в свободный интернет доступ для того, чтобы люди могли протестировать его (запустить альфа и бета тестирования)
- После исправления ошибок (если они были допущены) – выложить сайт в свободный доступ.
Заключение
В соответствии с целью и задачами, поставленных мной, я рассмотрела и проанализировала структуру веб-сайтов, постаралась понять способы создания и спроектировать сайт.
- Итак, веб-ресурс представляет из себя совокупность взаимосвязанных веб-страниц, которые используют одно доменное имя.
 Вместе все общедоступные веб-сайты составляют всемирную паутину.
Вместе все общедоступные веб-сайты составляют всемирную паутину. - Веб-сайты могут создаваться и поддерживаться отдельным лицом, группой, бизнесом или организацией для различных целей.
- Существует бесконечное множество сайтов, которые можно отнести к разным категориям. Существуют целевая классификация, структурно-функциональная классификация, но также в отдельную категорию можно отнести такие виды сайтов, которые имеют масштабный характер, а их разработка и поддержка требуют значительных финансовых ресурсов.
- Люди и компании создают сайты для разных целей, каждый сам находит причину создать сайт. Структура любого сайта включает в себе дизайн, контент и код.
- Конструктор wix.com является наилучшим способом для создания веб-ресурсов тем, кто толком не знаком с программированием, так как интерфейс максимально понятен.
- Таким образом я доказала, что создать сайт может не только крупная компания, но и любой пользователь, ознакомившийся с базовыми знаниями.

Считаю, что проект по информатике на тему «Создание тематического web-сайта» имеет большую практическую значимость. Материалы исследования могут быть использованы на уроках информатики, а также использовать в качестве инструкции.
Список использованных источников
- Босова, Л. Л. Информатика и ИКТ. 9 класс [Текст] / Л.Л. Босова, А.Ю. Босова. — М.: Бином. Лаборатория знаний, 2012. — 328 c.
Если страница Вам понравилась, поделитесь в социальных сетях:
Идеи для сайта: 50 идей для создания сайта
В начале 2000-х запуск веб-сайта был полуэкзотическим хобби. Каждый ребенок с компьютером, подключенным к Интернету, мог создать персональный сайт с фотографиями в сверкающих рамках, анимированными надписями, бегущей строкой и кислотным фоном. К счастью, в 2010-х годах произошел настоящий прорыв в дизайне, и больше не нужно страдать, глядя на что-то подобное. Возможности стали более разнообразными, как и новые идеи сайта.
Если вы планируете запустить сайт сегодня, то в этом вам поможет универсальный конструктор сайтов Weblium, с помощью которого можно запустить сайт для любой цели: интернет-магазин, портфолио и лендинг. Подпишитесь и получите скидку 10% на Pro тариф.
Эта статья поможет дать ответ, чему именно посвятить свой сайт. Чтобы помочь вам определиться, мы составили список из 50 самых креативных идей.
Содержание
Первые шаги к созданию сайта
Если вы решили создать веб-сайт, есть несколько вещей, с которыми нужно справиться в самом начале.
- Во-первых, определите, какие ресурсы вы можете потратить (как с точки зрения денег, так и времени).
- Во-вторых, составьте список идей для веб-сайта и выберите то, с чем вам понравится работать.
- В-третьих, найдите хороший конструктор сайтов, как Weblium, Wix или Squarespace, чтобы сделать все без проблем. Посмотрите доступные шаблоны и дизайны сайтов и переходите к запуску.
Как найти идею для сайта?
Сложно ответить со 100% уверенностью, какая идея будет лучшей и принесет деньги. Нужно решить, что будет отличать ваш сайт от остальных – контент, стратегия, цены (если это интернет-магазин), дизайн или что-то еще. Как правило, у проекта, созданного для решения конкретной проблемы или восполнения пробела на рынке, больше шансов на успех.
Нужно решить, что будет отличать ваш сайт от остальных – контент, стратегия, цены (если это интернет-магазин), дизайн или что-то еще. Как правило, у проекта, созданного для решения конкретной проблемы или восполнения пробела на рынке, больше шансов на успех.
Ключевая концепция должна быть интересной для вас. Если хорошо разбираетесь в темах, которые собираетесь освещать, – это огромный бонус. Важно объективно оценить возможности для развития и аудиторию, чтобы убедиться в наличии потенциальных читателей. Остальное зависит от вашей команды, стратегии и правильных инвестиций.
Идеи для сайта в 2023 году
Так какую нишу вы должны занять со своим первым сайтом? Вот список интересных идей для создания веб-сайта, которые могут вам понравиться. К каждому пункту есть короткое объяснение почему это хорошо и с чего нужно начать. Выберите идею, которая вам подходит, и переходите к следующему шагу.
1. Личный блог
Давайте начнем с простых идей для веб-сайта. Если у вас интересная жизнь, делитесь своим опытом, идеями и советами онлайн. Если вы интересно пишите – это еще одна причина запустить блог. Люди любят персонализированный контент и с удовольствием читают о реальных событиях.
Если вы интересно пишите – это еще одна причина запустить блог. Люди любят персонализированный контент и с удовольствием читают о реальных событиях.
2. Корпоративный блог
Некоторые публикации больше подходят для специализированных бизнес-сайтов. Иногда ваш опыт и мысли имеют больше шансов быть замеченными на надежных платформах или в корпоративных блогах. Попробуйте связаться с некоторыми компаниями и предложите писать для блога (или же запустить их блог)
3. Дропшиппинговая платформа
Если вы думаете, как заработать денег с помощью сайта, и предпочитаете как можно скорее перейти к прибыли, подумайте о чем-то связанным с продажами. Один из самых выгодных вариантов – дропшиппинг платформа. Нужно всего лишь заказать товары из Китая, вкусности из Японии или косметику из Кореи и продавать дома.
4. Продажа изделий ручной работы
Это займет немного больше времени – ведь нужно изготовить то, что можно продавать. Возможно, кто-то из друзей или родственников сможет предоставить ассортимент для старта. Можно также найти мастеров и продавать их продукцию с комиссией.
Можно также найти мастеров и продавать их продукцию с комиссией.
5. Кулинарный сайт
Для некоторых готовка – это хобби, для кого-то – не самая приятная обязанность, а кто-то вообще не умеет готовить. Но ваша коллекция рецептов может стать интересной для любой из вышеупомянутых групп. Делайте публикации с фотографиями, записывайте видео, делитесь практическими советами на своем кулинарном сайте.
6. Сайт “Сделай сам”
Если вы знаете 10 способов превратить старые джинсы в юбку, как создать потрясающие свадебные украшения, как сделать крутые аксессуары или что-то в этом роде, не нужно беспокоиться о идее для веб-сайта. Научите других этим вещам.
7. Туристический сайт
Не обязательно писать о путешествиях в общем, поменяйте подход к формату. Подумайте, какое направление вам больше всего нравится, – пешеходные и вело-маршруты, гастро-путешествия, общение с местными жителями, экстремальные путешествия, путешествия с детьми и т. д.
8. Местные туры
Если у вас нет возможности путешествовать, принимайте гостей из других стран. Придумайте несколько тем для пешеходных экскурсий или прокатите туристов по городу, чтобы показать достопримечательности и передать местный колорит.
Придумайте несколько тем для пешеходных экскурсий или прокатите туристов по городу, чтобы показать достопримечательности и передать местный колорит.
9. Сайт местной истории
Этот ресурс будет интересен для образованной аудитории, которая интересуется прошлым города, а также для школьников и студентов. Вы можете публиковать истории очевидцев, старые фотографии, архивные документы, находящиеся в открытом доступе, и другие интересные обучающие материалы.
10. Городское СМИ
Неважно, сколько веб-сайтов, освещающих жизнь вашего города, уже существует. Всегда можно создать лучший. Пишите о повседневной жизни, событиях, новых местах и обо всем, что будет интересно местному сообществу.
11. Ретуширование фотографий
Не нужно удивляться, слишком много людей вообще не знают, как использовать Photoshop или любой другой графический редактор. Чаще всего придется иметь дело с “заваленным” горизонтом, балансом белого и лишними объектами на заднем плане.
12.
 Декорации для вечеринок
Декорации для вечеринокМожно продать аксессуары и украшения, научить людей делать декорации или приезжать на место вечеринки и самому все украшать. Клиенты заказывают декор для свадеб, дней рождения, корпоративов и множества других случаев. Работы не будет мало.
13. Пошив одежды
Опять же, можно продавать одежду или учить читателей шить. Возможно, это станет первым шагом к серьезной дизайнерской карьере. В любом случае, всем нужна одежда, а высокое качество и оригинальный дизайн ценятся больше всего.
14. Автомобильный сайт
Вы будете удивлены, как много поклонников Формулы-1 и Top Gear вокруг (некоторые из них все еще ждут, когда Xzibit явится прокачать их тачки). Если вы хорошо разбираетесь в автомобилях, начните писать о них.
15. Сайт отзывов об автомобилях
Если для предыдущего веб-сайта нужен более развлекательный контент, отзывы найдут широкое практическое применение. Не каждый водитель знает много о различных технических нюансах и спецификациях, но все пытаются разобраться перед покупкой автомобиля.
Это одна из идей, которые никогда не устареют. Всем нужно где-то жить, не каждый может позволить купить себе квартиру или дом, да и не всем это нужно. Соберите объявления об аренде недвижимости, помогите арендаторам и собственникам квартир.
17. Гастро-сайт
Это возможность быть в курсе того, какие рестораны и кафе появляются в вашем городе, узнавать о новых блюдах, посещать мастер-классы и учиться готовить. Вы будете рады поделиться всем этим с читателями.
18. Сайт интервью
Встречайтесь с интересными людьми, общайтесь с ними, обсуждайте важные темы, публикуйте все это онлайн. Такой формат привлечет читателей. Вам даже не обязательно общаться со знаменитостями, просто найдите людей необычных профессий или увлечений.
19. Сайт историй и рассказов
Это возможность для молодого писателя представить свои рассказы или главы из предстоящего романа. Веб-сайт – это еще и хороший способ проверить, понравится ли ваше сочинение людям. Литературный сайт – это, безусловно, дешевле и менее рискованно, чем публикация книги.
20. Обзоры фильмов
Любите рассуждать о кинематографе? Сходите в кино, посмотрите что-нибудь новенькое и напишите рецензию. Люди читают отзывы до и после посещения фильма. У вашего сайта высокие шансы быть замеченными.
21. Рецензии на книги
Каждая книга – это вложение времени и денег. Люди хотят знать общее впечатление, прежде чем купить книгу или взять с полки в библиотеки. Аудитория этого сайта не будет меньшей по сравнению с кино-сайтом, она просто будет немного отличаться.
22. Онлайн-оракул
Пользователи, которые серьезно относятся к астрологии, могут наполнить веб-сайт пророчествами или значимыми строками из духовных книг. Если хотите повеселиться, добавьте веселых цитат. Вряд-ли кто-то всерьез воспринимает подобные советы, но многие будут заходить с развлекательной целью.
23. SMM сервисы
SMM важен для бренда так же как и сам веб-сайт. Если вы знаете, как управлять сообществами и создавать рекламные стратегии, запустите веб-сайт для продажи своих услуг.
24. Разработка веб-сайтов
Создайте собственную онлайн-платформу и помогайте другим запускать сайты. Подход Weblium «сделай сам» позволяет агентствам создавать различные типы веб-сайтов для своих клиентов. Если вам нравится эта функциональность, подумайте о собственном агентстве.
25. Брендинг и маркетинговая стратегия
Эти вещи не менее важны, чем бизнес-стратегия. Если вы что-то знаете о позиционировании, тоне голоса, SWOT и каналах связи, пора использовать идею обслуживания вашего веб-сайта, чтобы помочь брендам решить, кто они.
26. Платформа копирайтинга
Есть три способа начать сайт копирайтинга:
- расскажите о себе, покажите список услуг и несколько примеров текстов;
- собирайте тексты других авторов и продавайте их пользователям;
- принимайте заказы и найдите авторов, которые будут выполнять их.
27. Сайт переводов
Вы можете создать веб-сайт, который позволяет переводчикам искать клиентов и наоборот. Это может быть профессиональное сообщество, где участники делятся своими мыслями, советами, шутками.
28. Дизайнерский сайт
Пишите о дизайне интерьера, графическом и веб-дизайне, дизайне одежды, о трендах, о вещах, которые объединяют все виды дизайна… Идеи здесь практически безграничны. Можно также продавать свои изделия и услуги – просто добавьте страницу товаров или кнопку заказа.
29. Персональные подарки
Как насчет такого: пользователь указывает интересы человека, для которого ищет подарок, устанавливает бюджет, а вы собираете подарочную коробку с интересными вещами, добавляете поздравление и отправляете адресату?
30. Практические идеи и советы
Есть так много вещей, которые люди не знают и не могут понять сами – от «как заставить ребенка есть брокколи» до «как пережить зомби-апокалипсис». Идеи для контента никогда не закончатся.
31. Сайт советов по уходу за животными
У скольких ваших друзей есть домашние животные? Сколько из ваших друзей хочет правильно заботиться о своих кошках, собаках, попугаях, шиншиллах и остальных домашних питомцах? Они и многие другие будут благодарны за надежный веб-сайт с основами ухода за животными и объяснением важных моментов.
32. Доставка домашней выпечки и сладостей
Испеките кексы или торт (или сделайте карамельки, если умеете) и отправьте сладкоежкам. Если у вас есть идеи для кенди-бара, это еще круче! Домашние сладости и пирожные вкуснее, чем те, которые вы можете найти в супермаркете. И они в тренде!
33. Сайт резюме и вакансий
Не нужно запускать еще один обычный веб-сайт для объявлений о вакансиях. Найдите какую-нибудь “фишку”. Это может быть платформа узкой специализации – для творческих профессий, для вакансий в государственных структурах и т. д. Вы также можете придумать оригинальную логику. Например, в Djinni рекрутеры не видят имен и фотографий, когда смотрят резюме, и должны оценивать только квалификации кандидатов.
34. Веб-сайт о макияже
Кто-то скажет, что феминизм и боди-позитив плохо влияют на индустрию красоты, но это не так. Феминизм – это свобода носить макияж, когда хочешь, и чувствовать себя хорошо без него. Остается много женщин, которые ищут рекомендации по макияжу и советы по выбору продуктов.
35. Сайт о моде и стиле
Начните с объяснения различий между этими двумя словами. Помогайте читателям оставаться стильными и знать, что происходит в мире моды. Аудитории будут интересны и необычные образы Met Gala, и ваш личный гардероб.
36. Сайт самопомощи
Диджитализация объединяет людей и в то же время заставляет их чувствовать себя очень одинокими. У многих диагностируют депрессию, а злоупотребление соцсетями становится все более серьезными. В то же время, много людей не готовы встречаться с психологом лично. Сайт самопомощи станет платформой с прекрасной целью.
37. Вирусный контент
Было бы трудно обойти BuzzFeed, но почему не взяться за эту амбициозную цель? Если вы первыми заметили ошеломляющий контент, принимайте вызов и создавайте собственную версию сайта с самыми популярными видео, мемами, фото и т. д.
38. Сайт о технологиях
Чтобы запустить такой сайт, нужно любить гаджеты и тестировать гаджеты, вот и все. Магазины техники предлагают слишком много вещей, но не на все стоит тратить деньги. Если вы можете объяснить, почему стоит (или не стоит) покупать тот или иной смартфон, люди будут слушать.
Если вы можете объяснить, почему стоит (или не стоит) покупать тот или иной смартфон, люди будут слушать.
39. Сайт о блокчейн-грамотности
Начните с объяснения, что это такое, почему это важно и как это повлияет на различные сферы в будущем. Может быть, кто-то подойдет к вам с отличной идеей для веб-стартапа и попросит присоединиться к команде.
40. Сайт видеоигр
Киберспорт – это тоже спорт. Некоторые удивляются, сколько времени участники турниров тратят на подготовку. Если принять во внимание призовые фонды для геймеров, это еще и очень выгодное занятие. Обзоры видеоигр и новости киберспорта – отличная идея для контента.
41. Фитнес-сайт
Правильно, сайт для тех, кто хочет оставаться в форме и быть здоровым, но у кого мало времени для занятий в спортзале. Здесь понадобится успешных личный опыт. Просто найти упражнения в Интернете и сделать публикацию со ссылкой на источник не подойдет. Пользователи ожидают, что вы поможете им быть здоровыми. “Гуглить” они и сами умеют.
42. Онлайн-скрапбук
Это идеальная идея, если вы хотите начать блог, но при этом быть оригинальным. Все, что нужно, – это интересная жизнь, классные фотографии и базовое понимание принципов графического дизайна. Придется много работать над композицией и визуализацией.
43. Сайт для велосипедистов
Если вы хорошо разбираетесь в велосипедах, это шанс занять определенную нишу и найти много постоянных читателей. От выбора первого велосипеда до особенностей бездорожья, от советов по безопасности до соревнований – у вас много тем для обсуждения.
44. Свадебный сайт
Возможно, вы знаете, насколько трудной может быть подготовка к свадьбе, и можете поделиться некоторыми полезными советами. Тогда без колебаний найдите нужный шаблон на Weblium и начинайте спасательную миссию. Если не хотите, чтобы сайт основывался только на личном опыте, подумайте о запуске платформы для пар и организаторов свадеб.
45. Сайт вопросов и ответов
Вам не нужно становиться экспертом во всем, лучше заняться поиском экспертов. Если вам нравится, как работает Quora и Reddit, подумайте, что бы вы сделали по-другому и что можете улучшить.
Если вам нравится, как работает Quora и Reddit, подумайте, что бы вы сделали по-другому и что можете улучшить.
46. Сайт для медитации
Изучите популярные и эффективные техники медитации (если вы еще этого не сделали), загрузите расслабляющую музыку (что-то вроде звуков природы), добавьте несколько видео (с океанскими волнами, например) – и вы получите идеальное место для медитации. Публикуйте советы и объяснения для тех, кто хочет узнать больше о медитации.
47. Сайт викторин
Развлечения – это хорошо, но не забывайте об упражнениях для мозга. Если вам нравится заниматься самообразованием и вы считаете, что интеллект нуждается в тренировках, создайте площадку для единомышленников. Вы можете найти викторины в книгах, онлайн или составить самостоятельно. Или же можно наполнить сайт шутливым контентом, вроде “Какой ты предмет из 90-х?”.
48. Сайт о бизнесе и маркетинге
Объясните, как работает маркетинг, продажи, ИТ, тестирование программного обеспечения и пр. на реальных кейсах. Расскажите об истории успеха или неудачах крупных компаний и стартапов, чтобы учить и мотивировать аудиторию.
на реальных кейсах. Расскажите об истории успеха или неудачах крупных компаний и стартапов, чтобы учить и мотивировать аудиторию.
49. Приключенческий блог
В отличие от блога о путешествиях, здесь можно писать о любых приключениях – рассказать что-то необычное, что происходит по дороге на работу, или о ваших сумасшедших планах на выходные. Если скука – это для вас, научите других, как бороться с рутиной.
50. Сайт для изучения иностранных языков
Если вы знаете несколько иностранных языков, расскажите людям, как вам удалось выучить их. Поделитесь советами и материалами, которые вы использовали. Вы также можете создавать персонализированные планы обучения или запустить платформу, где пользователи могут общаться с носителями языка.
Теперь вы знаете, что выбрать тематику сайта не так уж трудно, чтоит только увидеть свои возможности, рассмотреть разные варианты и принять ответственное решение. Успехов!
П. С. и помните, что сайт любой тематики Вы можете создать на Веблиум!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
3. 3 73 голоса
3 73 голоса
Рейтинг статьи
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
5.
 1.3 Методы создание Web – сайта | Презентация к уроку по информатике и икт (10 класс):
1.3 Методы создание Web – сайта | Презентация к уроку по информатике и икт (10 класс):Слайд 1
КДПИ № 36 ИМЕНИ КАРЛА ФАБЕРЖЕ Специальность 072500.02 «Ювелир» 03.04.2014 1
Слайд 2
ОДП.12 «ИНФОРМАТИКА И ИКТ» Преподаватель: Акопян С.В. 03.04.2014 2 Тема занятия: 5.1.3 Методы создание Web – сайта
Слайд 3
Цели занятия Образовательные: научиться создавать Web – сайт. расширение знаний учащихся Развивающие: формирование умений применять ранее полученные знания; Воспитательные: привитие интереса к предмету; повышение грамотности устной речи учащихся .
Слайд 4
ФОРМИРОВАНИЕ КОМПЕТЕНЦИЙ ОК 4. Осуществлять поиск и использование информации, необходимой для эффективного выполнения профессиональных задач, профессионального и личностного развития. ОК 5. Использовать информационно-коммуникационные технологии в профессиональной деятельности. ОК 9. Ориентироваться в условиях частой смены технологий в профессиональной деятельности. ОК 12.Использовать умения и знания профильных дисциплин федерального компонента среднего (полного) общего образования в профессиональной деятельности. ПК 1.2. Создавать художественно-графические проекты изделий индивидуального и интерьерного значения и воплощать их в материале.
ОК 12.Использовать умения и знания профильных дисциплин федерального компонента среднего (полного) общего образования в профессиональной деятельности. ПК 1.2. Создавать художественно-графические проекты изделий индивидуального и интерьерного значения и воплощать их в материале.
Слайд 5
ФОРМИРОВАНИЕ КОМПЕТЕНЦИЙ ПК 1.3. Собирать, анализировать и систематизировать подготовительный материал при проектировании изделий . ПК 1.5. Выполнять эскизы и проекты с использованием различных графических средств и приемов. ПК 1.7. Владеть культурой устной и письменной речи, профессиональной терминологией. ПК 2.4. Использовать компьютерные технологии при реализации замысла в изготовлении изделия.
Слайд 6
Создание Web – сайта
Слайд 7
Создание сайта Сайт (веб-сайт англ. website, от web — паутина, «веб» и site — «место») — это место во всемирной сети (интернете), которое имеет свой адрес, собственного хозяина и состоит из отдельных веб-страниц, которые мы видим как одно целое.
Слайд 8
Что такое сайт? Сайт («паутина, сеть», и «место») — совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённых под одним адресом. Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба.
Слайд 9
сайты классифицируются :
Слайд 10
Какие сайты чаще всего преследуют создатели?
Слайд 11
Самый первый сайт в мире был создан в 1991 году 6 августа. Автором сайта был Тим Бернерс-Ли . Первой инфомацией, опубликованной на этом сайте было описание новой технологии World Wide Web.
Слайд 12
Глобальная сеть состоит из всех сайтов, доступных для общего пользования. Все странички каждого сайта объединяются одним корневым адресом (то, что мы набираем в адресной строке браузера), тематикой, системой и дизайном. Каждая страница веб-сайта это текстовый документ, который написан на языке программирования (HTML, XHTML, JAVA или другие). Эти текстовые файлы загружаются на ваш компьютер, обрабатываются браузером и отображаются на мониторе компьютера в виде страницы сайта.
Эти текстовые файлы загружаются на ваш компьютер, обрабатываются браузером и отображаются на мониторе компьютера в виде страницы сайта.
Слайд 13
Язык программирования позволяет редактировать текст странички, добавлять ссылки, вставлять картинки, звуковые и видео файлы. Страницы сайтов могут быть как простыми наборами информации — тексты и картинки, так и сложными, с огромным количеством функций, которые управляются различными программами.
Слайд 14
В разработке сайтов принимает участие большое количество людей — программисты, веб-дизайнеры и другие. Вначале веб-дизайнер создаёт дизайн будущего сайта, учитываются пожелания заказчика, цель сайта и его предполагаемая аудитория. Подбираются подходящие шрифты, картинки, расположение объектов. После наступает очередь работы верстальщика. Он работает с готовым дизайном, оптимизируя его под различные брузеры . Далее следует программирование. Программист создает структуру сайта с нуля, это делается с помощью языка программирования.
Слайд 15
Когда сайт готов, его нужно наполнить информацией. Также существуют различные люди, которые раскручивают, оптимизируют сайт, размещают его в интернет-каталогах , распространяют рекламу вашего сайта .
Слайд 16
В наше время сайт может являться визитной карточкой предприятия, фирмы, вашим портфолио . Также существуют Интернет-магазины , файлообменники , социальные сети(такие как vkontakte.ru , odnoklassniki.ru ), онлайн-сервисы . Сайт же доступен 24 часа в сутки 7 дней в неделю, поэтому все желающие могут получить к нему доступ. Наиважнейшая задача сайта — доносить информацию до пользователей и потенциальных клиентов..
Слайд 17
С помощью сайта можно распространять информацию, быстро её корректировать, таким рбразом люди, посетившие ваш сайт будут обладать самыми последними данными. При помощи сайта вы имеете возможность донести огромное количество информации до людей. Никакой другой массмедиа не способен дать такого ошеломляющего эффекта. В газете вы оганичены количеством символов и местом для печати, рекламу на радио можно не расслышать или неправильно записать\запомнить информацию. Только имея собственный сайт вы не ограничены и можете разместить любое желаемое количество информации.
Только имея собственный сайт вы не ограничены и можете разместить любое желаемое количество информации.
Слайд 18
В последнее время всё больше и больше людей пользуются интернетом, читают новости, общаются и работают в интернете. Поэтому телефонная связь, газеты, телевидение отходят на второй план. Огромное количество людей ищет всю нужную им информацию в сети. Поэтому имея свой сайт вы будете ближе к потребителям
Слайд 19
Литература 19 «Информатика 6-е издание» Е.А. Колмыкова И.А.Кумскова Москва Издательский центр «Академия» 2009 «Информатика. Теория и практика» В.А. Острейковский , И.В. Полякова Москва Оникс 2008 «Информатика и ИКТ» 2-е издание А.Г. Гейн , А.Б. Ливчак , А.И. Сенокосов,Н.А . Юнерман «Просвещение» ОАО «Московский учебник» Москва 2010 «Информатика и ИКТ» 8-е издание И.Г. Семакин Е.К. Хеннер Москва БИНОМ. Лаборатория знаний 2012 «Практикум по информатике» 6-е издание Е.В. Михеева Москва Издательский центр «Академия» 2008
Как создать свой собственный веб-сайт портфолио по компьютерным наукам
Портфолио программистов — это важный инструмент для любого студента, изучающего информатику, или веб-разработчика. Это позволяет вам продемонстрировать свои навыки и таланты, а также дает возможность потенциальным работодателям узнать о вас больше. В этом сообщении блога мы обсудим, как создать свой собственный веб-сайт портфолио компьютерных наук. Мы рассмотрим основы того, что такое портфолио программистов, зачем оно вам нужно и как его составить. Кроме того, мы дадим советы по созданию портфолио программистов как студенту, изучающему информатику, так и веб-разработчику. Давайте начнем!
Это позволяет вам продемонстрировать свои навыки и таланты, а также дает возможность потенциальным работодателям узнать о вас больше. В этом сообщении блога мы обсудим, как создать свой собственный веб-сайт портфолио компьютерных наук. Мы рассмотрим основы того, что такое портфолио программистов, зачем оно вам нужно и как его составить. Кроме того, мы дадим советы по созданию портфолио программистов как студенту, изучающему информатику, так и веб-разработчику. Давайте начнем!
Содержание
Что такое портфолио по информатике?
Портфолио по информатике — это набор ваших работ, демонстрирующих ваши навыки в этой области. Он может принимать различные формы, такие как библиотека репозиториев, резюме, коллекция видео или веб-сайт. Портфолио по компьютерным наукам необходимо любому студенту или специалисту в этой области, поскольку оно позволяет вам продемонстрировать свою работу и таланты потенциальным работодателям или клиентам.
Зачем вам портфолио по программированию?
Портфолио по информатике — отличный способ заявить о себе и выделиться среди конкурентов. На современном рынке труда становится все более важным присутствие в Интернете. Хорошо составленное портфолио по компьютерным наукам может помочь вам найти работу своей мечты или найти следующего крупного клиента. Кроме того, портфолио по компьютерным наукам может быть отличным способом отслеживать свой собственный прогресс и рост как программиста.
На современном рынке труда становится все более важным присутствие в Интернете. Хорошо составленное портфолио по компьютерным наукам может помочь вам найти работу своей мечты или найти следующего крупного клиента. Кроме того, портфолио по компьютерным наукам может быть отличным способом отслеживать свой собственный прогресс и рост как программиста.
Способы создания портфолио программистов
Существует множество способов создать портфолио по компьютерным наукам. Самое главное – выбрать метод, который наилучшим образом соответствует вашим потребностям и целям. Например, если вы хотите продемонстрировать свои навыки веб-разработки, то создание веб-сайта будет лучшим вариантом. Если вы хотите привлечь внимание к своим исследовательским работам или проектам, может подойти коллекция ссылок на ваши публикации.
Создание веб-сайта с портфолио по компьютерным наукам — отличный способ продемонстрировать свои навыки и опыт в качестве компьютерного ученого. Портфолио программистов может включать в себя проекты, над которыми вы работали, статьи или статьи, которые вы написали, изображения или видео вашей работы и любые другие материалы, демонстрирующие ваш опыт в этой области. Чтобы веб-сайт вашего портфолио по компьютерным наукам был эффективным, важно убедиться, что он хорошо организован и прост в навигации. Вы также должны убедиться, что весь контент на вашем веб-сайте имеет отношение к вашей области обучения.
Портфолио программистов может включать в себя проекты, над которыми вы работали, статьи или статьи, которые вы написали, изображения или видео вашей работы и любые другие материалы, демонстрирующие ваш опыт в этой области. Чтобы веб-сайт вашего портфолио по компьютерным наукам был эффективным, важно убедиться, что он хорошо организован и прост в навигации. Вы также должны убедиться, что весь контент на вашем веб-сайте имеет отношение к вашей области обучения.
Как создать веб-сайт с портфолио по информатике
Существует два способа создания веб-сайта с портфолио по информатике: вручную или с помощью службы создания веб-сайтов (например, WordPress). Как правило, вам может сойти с рук любой метод, но рекомендуется создавать веб-сайт самостоятельно, если вы претендуете на должность веб-разработчика, чтобы показать, что вы обладаете минимальными навыками для создания собственных веб-страниц.
Чтобы создать собственный веб-сайт, который хорошо выглядит и имеет некоторые функциональные возможности, вам необходимо владеть интерфейсными языками, такими как HTML, CSS и JavaScript. Существуют базовые технологии, необходимые для написания внешнего кода и оформления веб-сайта в четком формате. JavaScript необходим для обеспечения отзывчивости и динамики ваших веб-страниц. Ознакомьтесь с нашими рекомендациями о том, где можно изучить эти интерфейсные инструменты в Интернете.
Существуют базовые технологии, необходимые для написания внешнего кода и оформления веб-сайта в четком формате. JavaScript необходим для обеспечения отзывчивости и динамики ваших веб-страниц. Ознакомьтесь с нашими рекомендациями о том, где можно изучить эти интерфейсные инструменты в Интернете.
Если вы решите использовать автоматизированный сервис для реализации своего веб-портфолио, вы можете выбрать такие сервисы, как Wix, Weebly, Joomla или WordPress. В то время как WordPress обладает наибольшей функциональностью, Wix и Weebly проще всего использовать.
Что нужно для создания веб-сайта с портфолио по компьютерным наукам
Чтобы открыть веб-сайт, на котором вы будете хранить свое портфолио по программированию, вам потребуется несколько вещей. Как и любому веб-сайту, вашей странице портфолио нужен хостинг , чтобы начать работу. Хостинг — это компьютер в Интернете, на котором будут храниться файлы, которые в совокупности образуют ваш веб-сайт. Популярные хостинговые платформы включают Bluehost, GoDaddy и Hostinger.
Популярные хостинговые платформы включают Bluehost, GoDaddy и Hostinger.
Затем вам нужно будет купить доменное имя для веб-сайта, посвященного информатике. Доменное имя — это адрес, который пользователи будут использовать для доступа к вашему сайту. MySampleCodingPortfolio.com может быть примером доменного имени для вашего веб-сайта, хотя имена личных веб-сайтов в области информатики обычно создаются в форме FirstnameLastname.com или аналогичной форме. Вы можете приобрести доменное имя, используя такие популярные сервисы, как NameCheap, Domain.com и Google Domains.
Наконец, вам может понадобиться служба создания веб-сайтов, как обсуждалось в разделе выше, если вы не планируете программировать свой веб-сайт вручную. Вы можете сделать это, если не хотите тратить время на программирование своего веб-сайта вручную или если демонстрация ваших навыков веб-разработки не является вашим приоритетом номер один. Вы можете использовать такие платформы, как Wix, Weebly или WordPress для создания своего веб-сайта. Фото Энни Спратт @ Unsplash
Фото Энни Спратт @ Unsplash
Сколько стоит создание веб-сайта портфолио компьютерных наук?
Существует несколько вариантов размещения вашего веб-сайта. Вы можете выбрать чистое и красивое доменное имя и надежный хостинг, как описано выше. Тем не менее, это будет стоить вам немного денег, чтобы начать.
Хостинг стоит от 2 до 15 долларов в месяц , домен стоит около 10-20 долларов в год , а услуги по созданию веб-сайтов обычно доступны бесплатно или по премиальной подписке. В целом, вы можете рассчитывать на оплату около $30-100/год для вашего сайта.
Однако, если вы планируете использовать свой веб-сайт только в качестве личной веб-страницы и/или портфолио, вы можете выбрать один из нескольких более простых и бесплатных вариантов размещения своего веб-сайта.
Если вам не нужно причудливое доменное имя, вы можете просто воспользоваться услугой веб-сайта, такой как WordPress.com, где вы можете разместить свой веб-сайт на бесплатном адресе с расширением wordpress. com. Таким образом, ваш веб-сайт будет выглядеть как WebsiteName.wordpress.com. Еще один отличный вариант — разместить свое портфолио на GitHub Pages , особенно если вы планируете создавать код своего веб-сайта вручную. GitHub Pages позволяет вам загрузить один веб-сайт в свою учетную запись в форме https://{userid}.github.io/{reponame} и использовать его в качестве личного веб-сайта.
com. Таким образом, ваш веб-сайт будет выглядеть как WebsiteName.wordpress.com. Еще один отличный вариант — разместить свое портфолио на GitHub Pages , особенно если вы планируете создавать код своего веб-сайта вручную. GitHub Pages позволяет вам загрузить один веб-сайт в свою учетную запись в форме https://{userid}.github.io/{reponame} и использовать его в качестве личного веб-сайта.
Что должно быть на вашем личном веб-сайте по компьютерным наукам
Содержание вашего веб-сайта с портфолио компьютерных наук будет зависеть от того, что вы хотите продемонстрировать. Вы можете отображать свою работу и навыки различными способами, включая описания проектов, снимки экрана, ссылки на репозиторий и/или демонстрационные видеоролики. Мы рекомендуем использовать как можно больше этих методов, особенно создавая множество визуальных подсказок, таких как скриншоты интерфейса и демонстрации на YouTube. Это будет выглядеть более привлекательно, так как визуальное портфолио привлекает больше внимания.
Помимо демонстрации ваших проектов по программированию, есть несколько важных элементов, которые должны быть включены в любое портфолио по компьютерным наукам. К ним относятся:
- Резюме : Ваше портфолио по информатике всегда должно включать копию вашего резюме. Это даст потенциальным работодателям или клиентам обзор ваших навыков и опыта.
- Примеры кода : Если вы хотите продемонстрировать свои навыки программирования, включите примеры кода в свое портфолио. Выберите несколько своих лучших фрагментов кода и включите их в свое портфолио.
- Образцы письма : Если вы хотите подчеркнуть свои навыки письма, включите образцы письма в свое портфолио. Это может быть что угодно, от сообщений в блогах до статей, которые вы написали.
- Личная информация : Включите краткую биографию и контактную информацию в свое портфолио по информатике. Это позволит потенциальным работодателям или клиентам связаться с вами, если они заинтересованы в сотрудничестве с вами.

Создание веб-сайта с портфолио студентов, изучающих информатику
Если вы изучаете компьютерные науки, обязательно наличие портфолио программиста. Вам нужно будет иметь хороший опыт создания программных проектов, чтобы доказать своим потенциальным работодателям, что вы достойны того, чтобы получить шанс работать в их компании на вашей самой первой работе или стажировке. Таким образом, вы должны стремиться иметь убедительный набор проектов, визуально и функционально обоснованных, как студент, изучающий информатику, который ищет стажировку и работу на полный рабочий день.
Ваше основное портфолио в области компьютерных наук должно включать в себя несколько вещей, которые могут отличаться от портфолио того, кто некоторое время работал в этой области в качестве профессионала. Основное портфолио по информатике может состоять из:
- Домашние задания — вы можете включить проекты кодирования из ваших классов программирования, которые были довольно сложными.

- Личные проекты — если у вас было время поработать над чем-то на стороне, вы также должны включить эти проекты в свое портфолио.
- Проекты хакатонов — хакатоны — отличный способ набраться опыта и выполнить достаточно сложные проекты за короткое время. Если вы получили награду за ваше представление, еще лучше!
- Задания на повторение — задания на повторение ваших занятий по программированию часто представляют собой небольшие проекты совместной работы, которые могут быть полезны как демонстрация вашей способности создавать работающий код в классе индивидуально или в составе команды.
Полное портфолио веб-разработчика
Создание портфолио веб-сайта в качестве веб-разработчика означает демонстрацию ваших передовых навыков. Вы не только пытаетесь использовать свой веб-сайт в качестве портфолио, но и демонстрируете, насколько хорошо вы разбираетесь в программировании для Интернета.
Для начала вам необходимо выбрать платформу веб-разработки и настроить среду разработки. Вы должны использовать языки и инструменты, на которых хотите специализироваться. Например, вы можете использовать Python и MongoDB для серверной части и HTML, CSS и JavaScript для интерфейса.
После того, как вы настроите среду разработки, вам нужно будет разработать несколько основных страниц для вашего портфолио. Наиболее распространенными страницами, включенными в портфолио веб-разработчика, являются индексная страница, страница резюме, страница навыков и страница истории работы. Вы также можете включить другие страницы, такие как блог или страница отзывов, если хотите.
Вы должны попытаться сделать свое портфолио хорошо оформленным , так как сотрудники, нанимающие на работу, вероятно, захотят проверить, насколько хорошо выглядят ваши продукты. Вы также можете добавить функциональность помимо основных выпадающих меню и адаптивного макета, чтобы показать, что ваши навыки работы с интерфейсом так же сильны, как вы их продаете.
После того, как вы закодировали все необходимые страницы и функции для своего веб-сайта-портфолио, пришло время протестировать его! Обязательно проверьте все ссылки на странице индекса и убедитесь, что все работает правильно.
Примеры веб-сайтов с портфолио по компьютерным наукам
Лучший способ научиться создавать великолепный визуальный веб-сайт с портфолио — следовать примеру специалистов в этой области. Ниже мы представляем вам несколько ресурсов с отличными примерами веб-сайтов портфолио по информатике, созданных профессиональными разработчиками, чтобы вы имели представление о том, как выглядит успешное портфолио.
- 21 пример лучших портфолио разработчиков от Hackernoon
- 15 портфолио веб-разработчиков, которые вас вдохновят, от freeCodeCamp
- 20 примеров портфолио веб-разработчиков для вдохновения от Альваро Триго в демонстрации своих навыков и талантов потенциальным работодателям. В этом сообщении блога мы рассмотрели основы того, что такое портфолио программистов, зачем оно вам нужно и как его собрать.
 Кроме того, мы предоставили советы по созданию портфолио программистов для студентов, изучающих компьютерные науки, и для веб-разработчиков. Мы надеемся, что эта информация будет полезна при создании вашего собственного веб-сайта портфолио компьютерных наук.
Кроме того, мы предоставили советы по созданию портфолио программистов для студентов, изучающих компьютерные науки, и для веб-разработчиков. Мы надеемся, что эта информация будет полезна при создании вашего собственного веб-сайта портфолио компьютерных наук.Эльмар Мамедов
Эльмар Мамедов — разработчик программного обеспечения, основатель технологического стартапа и карьерный специалист в области компьютерных наук. Он является основателем CS Careerline и по-настоящему меняет профессию, ранее занимавшуюся медициной и неврологией.
Благодаря своему интересу к программированию и многолетнему личному опыту программирования, он решил проникнуть в технологическую отрасль, получив степень магистра компьютерных наук для лиц, меняющих профессию, в Пенсильванском университете, школе Лиги плюща. Эльмар страстно пишет и обучает прорыву в технологическую индустрию и информатику в целом.
Веб-дизайн и разработка | Как научиться дизайну веб-сайтов
Веб-дизайн и разработка
Руководство для начинающих
Веб-дизайн и разработка стали одной из самых важных дисциплин для студентов, изучающих информатику.

Революция в интернет-технологиях, развитие мобильных вычислительных технологий и широкое использование мобильных устройств оказали глубокое влияние на многие предприятия и деятельность людей.
В настоящее время веб-сайт является неотъемлемой частью любого бизнеса, о котором мы только можем подумать, а цифровой маркетинг — это новое модное слово.
В настоящее время веб-сайты широко используются в качестве универсального маркетингового инструмента, который играет важную роль в увеличении продаж в дополнение к традиционным функциям.
Бизнес-корпорации вкладывают огромные средства в расширение своего присутствия в Интернете. И поэтому люди с навыками веб-дизайна и разработки пользуются большим спросом.
Что такое веб-дизайн и веб-разработка
Веб-дизайн и разработка — это специализированная работа, требующая опыта как в веб-дизайне, так и в веб-разработке. Веб-дизайн заботится о представлении веб-сайта, тогда как веб-разработка обрабатывает функциональность.

Веб-дизайн требует художественных навыков, а веб-разработка, которая делает веб-сайт динамичным и интерактивным, требует навыков программирования. Веб-разработка обеспечивает функциональность веб-сайтов и веб-приложений.
По мере того, как технологии дизайна и разработки веб-сайтов развивались за последние несколько десятилетий, у профессиональных веб-дизайнеров теперь есть много вариантов, чтобы предложить лучшее решение для конкретных требований.
Веб-дизайн и разработка
Содержание
- Введение в веб-дизайн
- Что такое веб-сайт?
- Что такое Интернет?
- Как работает веб-сайт?
- Что такое клиент-серверная архитектура?
- Что такое URL?
- Что такое веб-сервер?
- Стек решений веб-сервера
- Что такое веб-хостинг?
- Различные типы веб-хостинга
- Услуги веб-хостинга
- Как создать вебсайт ?
- Что такое веб-дизайн?
- Что такое веб-разработка?
- Процесс разработки веб-сайта
- SEO — поисковая оптимизация.

Что такое веб-сайт?
Веб-сайт представляет собой набор веб-страниц, к которым можно получить доступ через Интернет в любое время. Веб-сайт может быть одностраничным ИЛИ может содержать несколько веб-страниц.
Веб-страница — это документ, к которому можно получить доступ и просмотреть в веб-браузере. Веб-браузер – это специальное программное обеспечение (такое как MS Internet Explorer, Google Chrome, Mozilla Firefox), предназначенное для доступа к веб-страницам и их отображения пользователю. Браузер часто называют клиентом.
Веб-браузер — это программа, с помощью которой пользователь может получить доступ к веб-сайту и взаимодействовать с ним. Некоторые из наиболее часто используемых веб-браузеров включают Google Chrome, MS Internet Explorer, Mozzarella Firefox.
Веб-браузер может понимать и отображать любую веб-страницу, созданную с использованием HTML, CSS и JavaScript.
HTML — это язык разметки (HTML — язык разметки гипертекста).
 CSS (каскадная таблица стилей) – это язык оформления веб-страниц. И JavaScript, который является языком программирования.
CSS (каскадная таблица стилей) – это язык оформления веб-страниц. И JavaScript, который является языком программирования.Как работает сайт | URL-адрес веб-сайта | Веб-сервер
Веб-дизайн и разработка
Что такое веб-страница?
Веб-сайт состоит из одной или нескольких веб-страниц. Каждая веб-страница также имеет уникальный URL-адрес (унифицированный указатель ресурсов).
Веб-страница состоит из трех основных компонентов. Эти три компонента включают HTML, CSS и JavaScript. Каждый из этих элементов выполняет определенную роль при отображении веб-страницы в веб-браузере.
Что такое HTML, CSS и JavaScript?
HTML означает язык разметки гипертекста. HTML — это язык разметки, обеспечивающий структуру веб-страницы.
CSS означает каскадные таблицы стилей. CSS обрабатывает стиль веб-страниц с точки зрения их представления в веб-браузере. CSS придает определенный стиль, такой как форматирование текста (размер, цвет, тип шрифта).

JavaScript — это язык сценариев, который делает веб-страницы интерактивными и динамическими. JS обрабатывает часть программирования и определяет поведение веб-страницы для различных действий пользователя.
Что такое веб-страница?
Когда пользователь вводит текст для поиска в браузере, браузер отправляет этот запрос поисковой системе, такой как Google. Затем поисковая система представляет результаты поиска пользователю.
Затем пользователь щелкает определенный элемент поиска, и этот запрос для конкретной веб-страницы отправляется на веб-сервер, на котором расположена веб-страница.
Затем веб-сервер отправляет файлы этой веб-страницы (HTML, CSS, JavaScript) в веб-браузер. Затем веб-браузер отображает веб-страницу пользователю.
Типичная веб-страница состоит из трех компонентов (HTML, CSS, JavaScript). HTML (язык гипертекстовой разметки) — это язык разметки или тип компьютерного языка, который фактически отображает веб-страницу.

Код HTML описывает макет, формат и содержание веб-страницы. Затем веб-браузер отображает веб-страницу в соответствии с кодом HTML.
Что такое веб-страница?
Что такое HTML, CSS и JavaScript?
Веб-дизайн и разработка
Что такое Интернет?
Интернет — это глобальная система взаимосвязанных компьютерных сетей, которые используют набор интернет-протоколов ( TCP / IP ) для связи различных устройств по всему миру.
Интернет называется сетью сетей , которая состоит из частных, общественных, академических, деловых и правительственных сетей локального и глобального масштаба.
Интернет — это сеть глобального масштаба, связанная с использованием различных типов электронных, беспроводных и оптоволоконных сетевых технологий. Интернет работает по клиент-серверной архитектуре.
Как работает сайт?
Сайт работает на архитектуре Clint Server
Интернет — это компьютерная сеть глобального масштаба, работающая по архитектуре клиент-сервер.

В архитектуре компьютерной сети некоторые компьютеры отправляют запросы на информацию или услуги и пользуются этими услугами ИЛИ получают информацию ИЛИ данные, отправленные другим компьютером. Такие компьютеры называются клиентскими машинами.
Принимая во внимание, что более мощным компьютерам назначается роль для обработки этих HTTP-запросов, отправленных клиентскими машинами, и предоставления необходимых данных или услуг клиентским машинам. Такие компьютеры называются серверами. Сервер — это поставщик услуг в Интернете.
Веб-дизайн и разработка
Архитектура сервера Clint
Пользователь компьютера инициирует запрос веб-страницы. Затем браузер отправляет этот запрос на DNS-сервер .
DNS-сервер находит веб-сервер, на котором размещен веб-сайт, и преобразует URL-адрес в IP-адрес веб-сервера .
Затем веб-сервер отвечает запрошенной веб-страницей и отправляет ее в веб-браузер, который инициировал запрос.
 Затем веб-браузер отображает веб-страницу пользователю.
Затем веб-браузер отображает веб-страницу пользователю.Что такое URL?
Единый указатель ресурса ( URL )
Каждое устройство, подключенное к Интернету, имеет уникальный адрес, который называется IP-адресом. Единый указатель ресурса ( URL ) указывает на конкретную веб-страницу на веб-сервере с определенным IP-адресом в Интернете.
URL-адрес состоит из множества частей (разделов), и каждая часть URL-адреса указывает на специфику местонахождения ресурса.
Например, http или https указывает протокол, который будет использоваться для доступа к этому веб-ресурсу. URL-адрес содержит следующую информацию:
Что такое структура URL?
- Первая часть URL-адреса ( http ) указывает протокол, используемый для доступа к веб-ресурсу.
- Вторая часть URL-адреса интерпретируется DNS-сервером в соответствующий IP-адрес, который указывает местоположение веб-сервера, на котором размещена веб-страница.

- Некоторые URL-адреса могут содержать номер порта на веб-сервере.
- URL-адрес также содержит расположение веб-страницы (ресурса) в структуре каталогов веб-сервера, имеющего общий доступ.
- URL-адрес может содержать идентификатор фрагмента. Идентификатор фрагмента, отмеченный решеткой (#), является необязательной последней частью URL-адреса. Он используется для идентификации части веб-страницы.
Что такое веб-сервер?
Программное и аппаратное обеспечение веб-сервера
Веб-сайт размещен (хранится) на веб-сервере (особый тип компьютера), который постоянно работает, поэтому к веб-сайту можно получить доступ в любое время.
Веб-сервер состоит из серверного программного обеспечения и компьютерного оборудования (компьютерной системы).
Веб-сервер (аппаратное обеспечение) представляет собой особый тип компьютерных систем, которые специально разработаны и построены таким образом, чтобы постоянно оставаться во включенном состоянии.

Веб-сервер также должен иметь операционную систему , СУБД (система управления базами данных) для управления базой данных, хранящейся на сервере, и язык программирования на стороне сервера (язык сценариев).
Программное обеспечение сервера позволяет веб-серверу предлагать различные услуги и отвечать на HTTP-запросы, отправляемые клиентскими машинами.
Операционная система веб-сервера поддерживает архитектуру клиент-сервер и обеспечивает защищенную среду хостинга для веб-сайтов, размещенных на веб-сервере.
Веб-дизайн и разработка
Стек решений веб-сервера
LAMP, WAMP, XAMPP
Пакет программного обеспечения для веб-сервера (Solution Stack) состоит из четырех компонентов, связанных вместе, в дополнение к аппаратному обеспечению Sever (Компьютерная система).
Эти четыре компонента сервера включают операционную систему, веб-сервер Http, СУБД (база данных) и язык сценариев на стороне сервера.

Все эти четыре компонента вместе обеспечивают среду выполнения на стороне сервера.
Некоторые из самых популярных стеков решений для веб-серверов (объединенных пакетов программного обеспечения для веб-серверов) включают LAMP, XAMPP и WAMP.
Пакет веб-сервера LAMP включает комбинации Linux, Apache, MySQL (RDBMS) и PHP, сокращенные и названные в том же порядке.
Другим часто используемым веб-сервером является WAMP для платформ на базе Windows. WAMP включает в себя Windows, Apache, MySQL и PHP.
Стек решений веб-сервера
На компьютерном жаргоне стек решений или программный стек представляет собой набор программных приложений или компонентов, необходимых для создания полной платформы, так что для поддержки приложений не требуется никакого дополнительного программного обеспечения.
Для профессионалов в области веб-дизайна и разработки стек решений для веб-серверов предлагает полную среду выполнения на стороне сервера.
Специалисты по веб-дизайну обычно сначала устанавливают стек решений для веб-сервера ( WAMP , LAMP ИЛИ XAMPP ) на локальном компьютере.

После установки стека веб-сервера локальный компьютер может эффективно функционировать в качестве веб-сервера, а веб-разработчик может разработать веб-сайт и протестировать его функциональность.
После того, как дизайн веб-сайта завершен, его можно загрузить на работающий веб-сервер, взяв подходящий план хостинга у поставщиков услуг хостинга.
Веб-дизайн и разработка
Что такое веб-хостинг?
Веб-сайт создается с использованием таких языков веб-программирования, как HTML, CSS и JavaScript. После завершения работы над дизайном и разработкой веб-сайта следующим шагом будет загрузка всех файлов веб-сайта на веб-сервер.
Веб-сервер — это специальный компьютер, который предлагает полный набор услуг хостинга и среду выполнения для веб-сайтов, размещенных (хранящихся) на веб-сервере.
Веб-сайт должен быть доступен для пользователей все время, поэтому веб-серверы представляют собой надежные компьютерные системы, которые можно постоянно поддерживать .

Серверы веб-хостинга — это специализированная услуга, для которой требуется поддерживающая инфраструктура, такая как несколько операционных серверов, устройства хранения, резервное электроснабжение, кондиционирование воздуха, группы технической поддержки и охраняемые помещения.
Таким образом, услуги веб-хостинга предоставляются крупными компаниями, предоставляющими услуги хостинга, такими как Bluehost, Godaddy, Hostgator, Siteground и многими другими.
Веб-дизайн и разработка
Различные типы веб-хостинга
Существует три типа хостинга, которые чаще всего предлагаются поставщиками веб-услуг. Эти три типа хостинга включают
- Общий хостинг
- Выделенный хостинг
- Хостинг виртуальных частных серверов (VPS).
Провайдеры веб-хостинга предлагают различные типы планов хостинга в зависимости от количества посетителей в месяц.

Большинство требований к хостингу относятся к этим трем типам хостинга.
Веб-дизайн и разработка
Общий хостинг
Общий тип хостинга по-прежнему является наиболее часто используемым планом запуска, предлагаемым почти всеми хостинг-провайдерами.
Этот тип хостинга также является наиболее экономичным планом, наилучшим образом подходящим для начального периода для веб-сайта.
При виртуальном хостинге один веб-сервер используется несколькими веб-сайтами. На виртуальном хостинге многие веб-сайты совместно используют ресурсы и вычислительную мощность одного и того же сервера.
Таким образом, виртуальный хостинг предлагает самый дешевый тарифный план. Однако виртуальный хостинг лучше всего подходит для сайтов с небольшой посещаемостью.
Виртуальный хостинг может обрабатывать трафик до 1000 посетителей в день. Этот хостинг необходимо обновить до следующего уровня в случае более высокого трафика для любого веб-сайта.

Выделенный хостинг
В случае выделенного хостинга один веб-сайт размещается на одном выделенном сервере. Выделенный хостинг необходим для сайта с очень высокой посещаемостью.
К преимуществам выделенного хостинга относятся значительно улучшенная производительность сервера, более быстрый отклик сервера на веб-страницы, выделенный IP-адрес и практически неограниченная поддержка базы данных.
Хостинг VPS
Хостинг виртуальных частных серверов
VPS означает «Виртуальные частные серверы» — это, по сути, виртуальный сервер, который имитирует выделенный сервер. Сервер VPS создается путем объединения в сеть нескольких серверов, объединяющих свои ресурсы для предоставления услуг выделенного хостинга.
Хостинг VPS предоставляет практически неограниченные ресурсы для веб-сайта с точки зрения пространства веб-сайта, оперативной памяти сервера, вычислительной мощности, скорости веб-сайта и неограниченного пространства базы данных.

Веб-сайт, размещенный на сервере VPS, может очень быстро масштабироваться без каких-либо технических проблем.
Веб-дизайн и разработка
Услуги хостинга
Поставщики услуг хостинга обычно предлагают ряд других услуг в дополнение к различным типам услуг хостинга. Эти услуги включают:
- Общий хостинг
- Выделенный хостинг
- Хостинг виртуальных частных серверов (VPS)
- Linux Хостинг
- Хостинг Windows
- Облачный хостинг
- Веб-хостинг ASP
- Служба регистрации доменных имен
- Служба SSL-сертификатов
- Служба резервного копирования веб-сайтов и баз данных
- Служба учетной записи электронной почты
- Кто такая служба конфиденциальности
- Решения для обеспечения безопасности веб-сайтов
- Служба перепродажи доменов
Веб-дизайн и разработка
Как сделать сайт — очень интересная и важная тема не только для начинающих веб — дизайнеров , но и для всех , кто интересуется дизайном сайта .
 Создание веб-сайта является неотъемлемой частью стратегии цифрового маркетинга.
Создание веб-сайта является неотъемлемой частью стратегии цифрового маркетинга.В этой статье мы подробно обсудим пошаговое руководство по созданию веб-сайта.
Как создать веб-сайт — это актуальная тема для многих владельцев бизнеса, учитывая ее важность в наш век цифрового маркетинга. Создание веб-сайта сейчас неотъемлемая часть любого бизнеса, о котором мы только можем подумать.
Создание веб-сайта – это работа специалиста, требующая знаний и профессионального опыта как в веб-дизайне, так и в разработке.
Часть веб-дизайна касается внешнего вида веб-сайта. Принимая во внимание, что часть веб-разработки требует навыков веб-программирования, которые делают веб-сайт интерактивным и обеспечивают функциональность веб-сайта.
Подробнее
Как сделать сайт
Что такое веб-дизайн и разработка?
Веб-дизайн и веб-разработка — это два разных набора навыков, необходимых для создания профессионального веб-сайта.
Процесс создания веб-сайта состоит из двух компонентов.
 Веб-дизайн обрабатывает представление веб-сайта, а веб-разработка занимается веб-программированием, используемым для того, чтобы сделать веб-страницы интерактивными.
Веб-дизайн обрабатывает представление веб-сайта, а веб-разработка занимается веб-программированием, используемым для того, чтобы сделать веб-страницы интерактивными.Веб-дизайн и разработка
Что такое веб-дизайн?
Первым компонентом веб-сайта является пользовательский интерфейс. Пользователь взаимодействует с сайтом через видимый пользовательский интерфейс сайта.
Веб-дизайн занимается дизайном страниц веб-сайта, который включает структуру страницы, макет страницы, цветовую схему, типографику, навигацию по веб-сайту и представление других компонентов дизайна веб-сайта.
Навыки веб-дизайна требуют эстетического расположения различных элементов веб-дизайна, навыков графического дизайна, опыта работы с различными инструментами для создания веб-сайтов и других профессиональных навыков, позволяющих повысить удобство использования веб-сайта за счет улучшения внешнего вида веб-сайта.
Веб-дизайн и разработка
Что такое веб-разработка?
Второй компонент веб-сайта должен сделать его интерактивным.
 Веб-сайт содержит как статические, так и динамические веб-страницы.
Веб-сайт содержит как статические, так и динамические веб-страницы.Статические веб-страницы предоставляют только статическое содержимое. В то время как динамические веб-страницы позволяют пользователю взаимодействовать с веб-сайтом.
Наиболее распространенным примером динамической веб-страницы является контактная форма, обычно используемая на веб-странице «Свяжитесь с нами».
Основная задача веб-разработчика — перевод веб-дизайна на веб-страницы с использованием языков веб-программирования, сценариев и разметки, таких как HTML, CSS, JavaScript, и серверного программирования, такого как php.
Веб-разработчики могут создавать веб-сайты либо путем фактического кодирования с использованием HTML, CSS и JavaScript, либо с помощью программного обеспечения для создания веб-сайтов, которое предлагает инструменты графического интерфейса (WYSIWYG — What You See Is What You Get) для создания веб-сайта.
Тем не менее, эти инструменты программного обеспечения для создания веб-сайтов также, наконец, отображают файлы веб-сайта, которые находятся в HTML, CSS и JavaScript.

Веб-разработчики также несут ответственность за написание необходимого кода, чтобы сделать сайт интерактивным, а также за функциональность, предлагаемую веб-сайтом.
Курс по основам компьютерных наук
Онлайн-курс — Udemy
Это самый полный и уникальный C по основам компьютерных наук и программирования 9Онлайн-курс 0018, который даст вам глубокое понимание наиболее важных фундаментальных концепций информатики и программирования.
Как создать портфолио программистов
Проекты портфолио по кодированию должны соответствовать вашей желаемой роли и помогать вам выделяться. Узнайте о лучших методах создания портфолио программистов.
к
Кристина Пейн
Стрелка вправоПисатель
Кристина Пейн занимается для BestColleges курсами начальной подготовки, карьерой и высшим образованием с 2019 года.
 Будучи опытным писателем, Кристина также работает в некоммерческой организации в Сиэтле. Она окончила Университет Нотр-Дам со степенью бакалавра истории…
Будучи опытным писателем, Кристина также работает в некоммерческой организации в Сиэтле. Она окончила Университет Нотр-Дам со степенью бакалавра истории…и
Мариса Апсон
Стрелка вправоПисатель
Мариса Апсон имеет 10-летний опыт профессионального письма, специализируясь на тенденциях высшего образования, бизнесе, гостиничном бизнесе, здоровье и благополучии. На сайте BestColleges она пишет статьи, помогающие студентам принимать осознанные решения в отношении образования и карьеры….
ЧекОтредактировано
Келли Томас
Стрелка вправоредактор
Келли Томас — редактор BestColleges, специализирующаяся на альтернативном образовании. Она освещает такие темы, как учебные курсы по кодированию и технологическая индустрия, а также квалифицированные профессии и сертификаты. Она имеет степень бакалавра политических наук Университета…
Обновлено 27 февраля 2023 г.

Узнайте больше о нашем процессе редактирования
7 минут чтения
Поделиться этой статьей
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
- Для того, чтобы выделиться на фоне конкурентов, необходимо иметь внушительный портфель кодировщиков.
- Вы можете продемонстрировать свои навыки в личных, школьных, волонтерских или внештатных проектах.
- Обязательно адаптируйте свои проекты к желаемой роли.
Специалисты по программированию пользуются большим спросом. Например, Бюро трудовой статистики (BLS) прогнозирует, что рабочие места разработчиков программного обеспечения вырастут на 25% в период с 2021 по 2031 год.
 А BLS прогнозирует, что рабочие места для специалистов по данным вырастут на 36% за то же время. Эти прогнозы превышают средний рост на 5% для всех рабочих мест в США.
А BLS прогнозирует, что рабочие места для специалистов по данным вырастут на 36% за то же время. Эти прогнозы превышают средний рост на 5% для всех рабочих мест в США.Однако, несмотря на сохраняющиеся возможности, работодатели по-прежнему ищут этот важнейший портфель кодировщиков. Это онлайн-резюме демонстрирует ваши возможности и помогает выделиться на фоне конкурентов.
Если вы хотите получить свою первую работу в этой захватывающей области, вам может быть интересно, как составить портфолио, если у вас мало профессионального опыта. К счастью, вы можете продемонстрировать свои знания и навыки и выделиться среди других с помощью проектов, которые вы сделали в школе, в качестве волонтера или просто для работы своей мечты.
Продолжайте читать, чтобы узнать, что включить в свое портфолио и как это продемонстрировать, чтобы вас заметили.
Что такое портфолио кодирования?
Портфолио по кодированию — это онлайн-резюме для профессионалов по кодированию, которые также содержат примеры проектов по кодированию.
Портфолио Некоторые профессионалы создают личные веб-сайты для размещения своих портфолио и демонстрации своих способностей к программированию перед работодателями. Другие используют сайты кодирования, такие как GitHub, для размещения своего портфолио, пользуясь встроенной сетью работодателей, которые также используют сайт.
Некоторые профессионалы создают личные веб-сайты для размещения своих портфолио и демонстрации своих способностей к программированию перед работодателями. Другие используют сайты кодирования, такие как GitHub, для размещения своего портфолио, пользуясь встроенной сетью работодателей, которые также используют сайт.по программированию содержит важную информацию для работодателей, включая ваше формальное образование, профессиональные сертификаты и прошлый опыт работы. Вы также можете включить скриншоты и ссылки на предыдущие проекты кодирования. Некоторые программисты добавляют отзывы бывших работодателей, коллег и преподавателей об их трудовой этике и способностях.
Зачем вам нужно портфолио кодирования?
Специалистам по кодированию в отрасли, включая специалистов по обработке и анализу данных, веб-разработчиков и инженеров-программистов, необходимы портфолио программистов. Портфолио кодировщика так же важно для процесса поиска работы, как и профессиональное резюме.

Многие работодатели ожидают портфолио программистов от кандидатов и могут активно искать их в процессе найма.
Портфолио демонстрируют, как вы думаете и насколько хорошо вы умеете программировать. Портфолио программистов также дает представление о вашем творчестве и внимании к деталям.
Работодатели, занимающиеся кодированием, хотят видеть текущую работу в портфолио программистов. Вы должны часто обновлять свое портфолио, чтобы продемонстрировать свою страсть к программированию и свою трудовую этику. Включение нескольких проектов также может помочь вам продемонстрировать свою способность решать различные проблемы и работать с разными инструментами и языками программирования.
Популярные учебные курсы по программированию
Что вы должны включить в портфолио кодирования?
При создании онлайн-профиля учитывайте следующие элементы.
Доменное имя
При создании портфолио кодирования тщательно продумайте свое доменное имя.
 Доменное имя — это адрес веб-сайта, который отображается в URL-адресе. Вы можете приобрести доменное имя у регистратора доменов за 10-20 долларов в год, хотя некоторые регистраторы доменов могут предлагать сделки.
Доменное имя — это адрес веб-сайта, который отображается в URL-адресе. Вы можете приобрести доменное имя у регистратора доменов за 10-20 долларов в год, хотя некоторые регистраторы доменов могут предлагать сделки.Хорошее доменное имя запоминается и отражает ваш профессиональный бренд. Работодатели могут сформировать негативное мнение исключительно на основании непрофессионального доменного имени. Выберите имя, которое относится к вашей работе или профессиональному имени, и заведите резервное доменное имя на случай, если ваша первоначальная идея будет принята.
Дизайн и верстка
Каждая часть веб-сайта-портфолио отражает создателя. Поскольку портфолио программистов работает как резюме, вы должны убедиться, что каждая деталь отражает ваши способности как разработчика. Дизайн и верстка портфолио программистов позволят вам продемонстрировать свой творческий потенциал и внимание к деталям.
Старайтесь разрабатывать свое портфолио, думая о пользователе.
 Хорошие портфолио обеспечивают удобную навигацию и удобочитаемость. Подумайте об уникальных дизайнах, которые помогут вам выделиться, оставаясь при этом профессионалом. Ошибки в дизайне и верстке могут навредить вам не меньше, чем ошибки в образцах вашей работы.
Хорошие портфолио обеспечивают удобную навигацию и удобочитаемость. Подумайте об уникальных дизайнах, которые помогут вам выделиться, оставаясь при этом профессионалом. Ошибки в дизайне и верстке могут навредить вам не меньше, чем ошибки в образцах вашей работы.Раздел «Обо мне»
Рассмотрите возможность включения раздела или страницы «Обо мне» вместе с вашим резюме и избранными проектами. Раздел «Обо мне» имеет более личный тон, чем резюме. Вместо того, чтобы сосредотачиваться исключительно на опыте работы, используйте страницу «Обо мне», чтобы работодатели узнали немного о себе.
Например, сильный раздел «Обо мне» может включать профессиональный портрет, краткую биографию, ценности и профессиональные преимущества, а также соответствующий личный опыт. Разделы «Обо мне» должны помогать вам создавать свой бренд, а не отвлекать от ваших профессиональных талантов.
Избранные проекты
Вы должны включать проекты в свои портфолио. Работодатели ожидают и хотят увидеть проекты портфолио кодирования, чтобы оценить работу разработчика.
 Если вы недавно закончили колледж, вы можете включить проекты, выполненные для класса, например, дипломный проект. Портфолио программистов должно состоять из 4-10 проектов.
Если вы недавно закончили колледж, вы можете включить проекты, выполненные для класса, например, дипломный проект. Портфолио программистов должно состоять из 4-10 проектов.Эти проекты должны продемонстрировать ваши навыки, давая понять потенциальным работодателям и рекрутерам, что вы можете делать то, что предлагает ваше резюме. По этой причине важно, чтобы ваши проекты отражали работу, к которой вы стремитесь.
Например, если ваша цель — работать интерфейсным веб-разработчиком, включите проекты, отображающие вашу работу на веб-страницах. Они могут исходить от внештатной работы, классных проектов, личных или волонтерских проектов и даже незавершенных проектов.
Убедитесь, что вы регулярно обновляете проекты, представленные на вашем веб-сайте. Регулярные обновления показывают сильную рабочую этику. Вы также должны выбирать проекты, которые подчеркивают широту и глубину ваших знаний в области кодирования.
Хотя некоторые разработчики могут размещать скриншоты своей работы на своем веб-сайте, постарайтесь включить ссылки на любые веб-страницы, над которыми вы работали.
 Это позволяет потенциальным работодателям лучше рассмотреть вашу работу.
Это позволяет потенциальным работодателям лучше рассмотреть вашу работу.Многие кодеры включают ссылки на проекты, размещенные на GitHub или других платформах разработки. Профессионалы часто используют GitHub для демонстрации текущих и текущих проектов, а общедоступные профили GitHub позволяют потенциальным работодателям видеть обновления кода в режиме реального времени.
Хорошо также добавлять пояснения вашей роли в каждом проекте, особенно в проектах, в которых участвует команда. Предоставление объяснения также позволяет вам указать конкретные детали проекта, которые вы хотите, чтобы работодатели заметили, и объяснить, как вы подошли к работе.
Контактная информация
Не забудьте предоставить контактную информацию в своем портфолио программистов, чтобы потенциальные работодатели могли связаться с вами. Вы должны указать адрес электронной почты, а также, возможно, захотите указать номер телефона и учетные записи в социальных сетях. Имейте в виду, что портфолио программистов общедоступно, поэтому любая форма контакта, особенно учетные записи в социальных сетях, должна оставаться презентабельной для потенциальных работодателей.

Что ищут работодатели в портфеле кодирования?
Независимо от того, какую карьеру вы выбрали в области кодирования, есть несколько ключевых элементов, которые работодатели и рекрутеры ищут в портфолио кодировщика. Как и в случае с большинством профессий, они хотят видеть единую временную шкалу с момента, когда вы начали свое путешествие, до настоящего времени. Убедитесь, что ваш последний проект достаточно актуален, показывая, что вы остаетесь в курсе последних событий в своей области.
Рекрутеры также заинтересованы в развитии карьеры. Они хотят видеть успехи, независимо от того, брались ли вы за более сложные проекты или продвигались по работе.
Несмотря на то, что достижения часто определяют больше, чем репутация, рекрутеры также обращают внимание на ваше образование. Не забудьте указать любое соответствующее образование, будь то диплом колледжа или сертификация учебного курса по программированию.
Работодатели также ищут людей, которые могут использовать свои технические знания для решения реальных проблем.
 Они могут рассматривать проекты с точки зрения решений, поэтому не забудьте рассказать о проблемах, с которыми вы столкнулись, и о том, как вы их преодолели.
Они могут рассматривать проекты с точки зрения решений, поэтому не забудьте рассказать о проблемах, с которыми вы столкнулись, и о том, как вы их преодолели.Каковы некоторые передовые методы разработки портфолио кодирования?
При создании портфолио помните, что это ваш маркетинговый инструмент. Это дает возможность продемонстрировать свое техническое мастерство, то, что вы в курсе последних тенденций, и что вы творческий гений с выдающейся личностью. Следование рекомендациям гарантирует, что вы включите эти ключевые аспекты.
Эти рекомендации включают адаптацию ваших проектов к желаемой роли. Например, если ваша цель — роль бэкенд-разработчика, включите проекты, демонстрирующие ваши знания в области технологий баз данных и серверных языков, таких как JavaScript и Python.
Еще одна важная практика — разработка портфолио с мобильным дизайном.
Демонстрация вашей способности расставлять приоритеты веб-сайтов для мобильных пользователей имеет решающее значение в современном мире смартфонов.

Кроме того, убедитесь, что ваше цифровое первое впечатление привлекает внимание, создав привлекательный визуальный макет и дизайн. Это включает в себя сокращение точек взаимодействия и создание простого пользовательского интерфейса, в котором легко ориентироваться.
Каких ошибок следует избегать при создании портфолио кодирования?
Одна из важнейших ошибок, которых следует избегать при создании портфолио программистов, — это копирование чужих работ. Например, если вы работали над проектом в команде, включите эту информацию в раздел описания проекта и выделите свою роль. И вы должны ориентировать описания проектов на непрограммистов, демонстрируя свои коммуникативные навыки.
В том же духе не забудьте включить свои социальные навыки, которые говорят потенциальному работодателю, что вы командный игрок, который может хорошо ладить с другими. Рекрутеры также внимательно следят за такими навыками, как лидерство, тайм-менеджмент и решение проблем, которым не всегда можно научить.
 Вы можете интегрировать их в свой раздел «Обо мне» и показывать их в своем портфолио.
Вы можете интегрировать их в свой раздел «Обо мне» и показывать их в своем портфолио.Вам также следует избегать непоследовательной временной шкалы, которая показывает пробелы в вашей деятельности. Работодатели хотят знать, что вы увлечены выбранной профессией и быть в курсе быстро меняющихся технологий. Продолжайте развивать свои навыки и демонстрировать эту страсть в своем портфолио.
Какие инструменты доступны для создания портфеля кодирования?
Многие онлайн-инструменты помогут вам создать профессиональное и привлекательное портфолио программистов. Одним из наиболее широко используемых является GitHub, отраслевой стандарт и идеальное место для размещения и поддержки вашего портфолио. Веб-интерфейс также позволяет вам общаться и сотрудничать с другими профессионалами.
Dribbble, популярное интернет-сообщество для творческих людей, предлагает вдохновение, которое поможет расширить ваше портфолио. Взглянув на портфолио программистов, вы найдете инновационные графические элементы, иллюстрации и дизайн.
 Вы также можете найти множество сайтов для регистрации вашего доменного имени. Некоторые популярные включают Namecheap, GoDaddy, Bluehost и Hover.
Вы также можете найти множество сайтов для регистрации вашего доменного имени. Некоторые популярные включают Namecheap, GoDaddy, Bluehost и Hover.Каковы некоторые примеры сильного портфолио кодирования?
Готовы ли вы создать портфолио кодировщиков, которое будет конкурировать с лучшими? Взгляните на эти два ярких примера для вдохновения.
Портфолио Дениз Чендлер, занимающееся веб-дизайном и интерфейсной веб-разработкой, демонстрирует ее творческую сторону как дизайнера и мастерство разработчика. В нем легко ориентироваться, и он включает в себя аккуратно организованный раздел меню с точными и убедительными описаниями проектов.
Портфолио программистов Эмили Ридж сосредоточено на веб-дизайне и разработке с использованием WordPress. Ее непосредственный показ экрана ноутбука, планшета и смартфона иллюстрирует ее внимание к индивидуальному адаптивному дизайну веб-сайтов с упором на мобильных пользователей. В ее портфолио также есть разнообразные проекты, в том числе платформы для организации мероприятий и электронной коммерции.

Часто задаваемые вопросы о портфелях кодирования
Сколько проектов должно быть включено в портфель кодирования?
Портфолио по кодированию должно включать 4-10 проектов по кодированию. Вы всегда должны выбирать проекты, демонстрирующие ваши лучшие работы, даже если это означает, что в вашем портфолио будет меньше проектов. И вы должны часто обновлять свои проекты портфолио, чтобы убедиться, что они показывают ваши самые последние работы работодателям.
Для младшего или старшего веб-разработчика важнее иметь портфолио?
Все кодировщики должны создать и поддерживать портфолио кодировщиков. Младшие веб-разработчики могут использовать портфолио для общения, привлечения потенциальных работодателей и демонстрации навыков программирования. Старшие разработчики должны постоянно обновлять свои портфолио, работая над проектами, чтобы получить возможность продвижения на своем текущем рабочем месте или у нового работодателя.

Существуют ли шаблоны дизайна портфолио кодирования для использования в качестве отправной точки?
Да. Вы можете найти шаблоны дизайна портфолио кодирования в Интернете, чтобы использовать их в качестве отправной точки. Некоторые веб-сайты взимают плату за эти шаблоны. Вы также можете искать идеи для портфолио на платформах с открытым исходным кодом, таких как GitHub. Однако не забудьте попытаться сделать свое портфолио уникальным, чтобы выделиться среди работодателей.
Какие пять вещей включает в себя отличное портфолио?
Отличное портфолио включает в себя увлекательные проекты, демонстрирующие вашу лучшую работу и соответствующие вашей работе. Страница «Обо мне» также имеет решающее значение, поскольку она позволяет проявить вашу индивидуальность и бренд.
Кроме того, включите краткое описание вашей карьеры до сих пор, где вы видите ее развитие, и профессиональные рекомендации. Продемонстрируйте свой профессионализм с помощью контактной формы, каналов социальных сетей и ссылок на ваши профили GitHub и LinkedIn.

Исследуйте дополнительные ресурсы Bootcamps
Посмотреть всеИнформатика для всех | whitehouse.gov
В ближайшие годы мы должны закрепить этот прогресс, предложив каждому учащемуся практические занятия по информатике и математике, которые подготовят его к работе с первого же дня.
Президент Обама в своем Послании Конгрессу США
в 2016 г.НЕОБХОДИМОСТЬ | СТУДЕНТЫ | ПЕДАГОГОВ | СООБЩЕСТВА | ОБЯЗАТЕЛЬСТВА | ВКЛЮЧИТЬ
CS для всех
Информатика для всех — это смелая новая инициатива президента, направленная на то, чтобы дать всем американским учащимся от детского сада до старшей школы возможность изучать информатику и обладать навыками вычислительного мышления, которые им необходимы, чтобы быть творцами в цифровой экономике, а не только потребителями, и быть активными. граждан в нашем технологическом мире. Наша экономика быстро меняется, и как педагоги, так и бизнес-лидеры все больше осознают, что информатика (CS) является «новым базовым» навыком, необходимым для экономических возможностей и социальной мобильности.

Инвестиции в знания окупаются наилучшим образом
Бенджамин Франклин
CS for All основывается на усилиях, которые уже предпринимаются родителями, учителями, школьными округами, штатами и лидерами частного сектора со всей страны.
По инициативе Президента:
- 4 миллиарда долларов на финансирование штатов и 100 миллионов долларов непосредственно на школьные округа в его предстоящем бюджете для расширения K-12 CS путем обучения учителей, расширения доступа к высококачественным учебным материалам и налаживания эффективных региональных партнерских отношений.
- Финансирование компьютерных наук в размере 135 миллионов долларов США будет доступно начиная с этого года от Национального научного фонда (NSF) и Корпорации национальных и общественных служб (CNCS) .
- Расширение доступа к предыдущим программам, поддерживаемым NSF, и профессиональным учебным сообществам в рамках их инициативы CS10k, что привело к созданию более инклюзивной и доступной учебной программы по информационным технологиям, включая принципы изучения компьютерных наук и углубленного размещения (AP), среди прочего.

- Привлечение еще большего числа губернаторов, мэров и лидеров образования для помощи в продвижении CS после руководства таких штатов, как Делавэр, Гавайи, Вашингтон, Арканзас и более 30 школьных округов, которые уже начали расширять возможности CS.
- Привлечение руководителей, филантропов, креативных медиа, специалистов по технологиям и образованию для углубления их обязательств в области CS. Более 50 организаций берут на себя обязательства, узнайте больше, примите участие и возьмите на себя обязательства здесь.
Информационный бюллетень Смотрите запуск
Необходимость CS для всех
В прошлом году в Соединенных Штатах было более 600 000 высокооплачиваемых рабочих мест в сфере высоких технологий, которые не были заполнены, а к 2018 году прогнозируется, что 51 процент всех рабочих мест в сфере STEM будет в областях, связанных с компьютерными науками. Информатика и наука о данных важны не только для технологического сектора, но и для многих отраслей, включая транспорт, здравоохранение, образование и финансовые услуги.

Родители все больше осознают эту потребность — более девяти из 10 опрошенных родителей заявили, что хотят, чтобы информатика преподавалась в школе их ребенка . Однако, по некоторым оценкам, только одна четверть всех школ K-12 в Соединенных Штатах предлагают высококачественную информатику с программированием и кодированием, а 22 штата до сих пор не позволяют засчитывать это в счет окончания средней школы, даже как в других странах с развитой экономикой. делают его доступным для всех студентов.
Большие различия существуют даже для тех, кто имеет доступ к этим курсам. В дополнение к проблемам с доступом к курсу изображение в СМИ, учебные материалы для занятий, неосознанная предвзятость и широко распространенные стереотипы усугубляют проблему и отбивают у многих наших студентов желание посещать эти курсы. Например, в 2015 году только 22 процента студентов, сдавших экзамен AP по компьютерным наукам, были девочками, и только 13 процентов были афроамериканцами или латиноамериканцами.
 Эти статистические данные отражают нынешний состав некоторых из крупнейших и наиболее инновационных технологических компаний Америки, в которых женщины составляют менее одной трети их технических сотрудников, а афроамериканцы — менее 3 процентов. Мы можем сделать лучше!
Эти статистические данные отражают нынешний состав некоторых из крупнейших и наиболее инновационных технологических компаний Америки, в которых женщины составляют менее одной трети их технических сотрудников, а афроамериканцы — менее 3 процентов. Мы можем сделать лучше!Карьера в сфере технологий интересна, интересна, эффективна и требует сотрудничества, а также имеет решающее значение для нашей экономики. Мы хотим, чтобы все американцы имели возможность стать частью этих команд. CS For All поможет сделать это реальностью и обеспечит каждому учащемуся доступ к компьютерным наукам в своих классах на всех уровнях.
CS для студентов
Когда дело доходит до информатики, мы все можем быть студентами, и президент Обама проложил путь в качестве нашего главного программиста-студента CS, когда он стал первым президентом, который сам написал строку кода. Его первая строка кода была moveForward<100>, и именно в этом суть CS for All: двигаться вперед вместе. Кто научил его программировать? Ученица средней школы по имени Адрианна из Ньюарка, штат Нью-Джерси, прошла курс информатики в своей школе.

Если президент может начать изучать компьютерные науки, сможете и вы! Мы знаем, что вам нужны основные инструменты, чтобы сделать это возможным, включая учителей, инфраструктуру и Wi-Fi. Благодаря президентской инициативе ConnectED мы успешно движемся к этому, сократив разрыв в возможностях подключения в школах более чем наполовину, обеспечив еще 20 миллионов учащихся высокоскоростным широкополосным доступом и вовлекая в дело более 2000 школьных округов. И чтобы убедиться, что у молодежи есть пути к трудоустройству, а у взрослых есть доступ к этим навыкам, президент запустил TechHire, который расширился до 35 городов, штатов и сельских районов.
Студенческие прожекторы
Грейс Кларк — второкурсница Международной средней школы в Новом Орлеане, штат Луизиана, и проходит стажировку в Operation Spark, которая предлагает бесплатные курсы по обучению технологиям и программированию для молодых людей в Новом Орлеане. Грейс работала с полицейским управлением Нового Орлеана на мероприятии по сбору данных, где она научила начальника полиции Нового Орлеана Майкла Харрисона написать свою первую строку кода.
 Она также преподает кодирование детям в начальной школе Артура Эша и посетила фестиваль Essence Festival 2014, чтобы представить молодежь из бедных районов города в области кодирования и технологий.
Она также преподает кодирование детям в начальной школе Артура Эша и посетила фестиваль Essence Festival 2014, чтобы представить молодежь из бедных районов города в области кодирования и технологий.Кристина Ли учится в старшей школе Адлая Э. Стивенсона в Макомбе, штат Мичиган. Она является вице-президентом по управлению своей ПЕРВОЙ командой робототехники ThunderChickens. Кристина также создала Hello World, недельный дневной лагерь информатики для 30 девочек средней школы, чтобы научиться программировать роботов, приложения, веб-сайты и игры в надежде сократить гендерный разрыв в компьютерных науках.
Анжелика Уиллис изучает информатику в Государственном сельскохозяйственном и техническом университете Северной Каролины в Гринсборо, штат Северная Каролина. Она использовала свои навыки в области информатики, чтобы помочь НАСА разработать модели экологического прогнозирования с использованием спутников для поддержки лесовосстановления в Руанде. Теперь она возглавляет инициативу по развитию предпринимательства, дизайна и ориентированного на CS Maker Space для молодежи из групп риска и недостаточно представленных сообществ в Гринсборо.

См. здесь всех сторонников перемен в компьютерных науках Белого дома.
CS для преподавателей
Всего за несколько лет область компьютерного образования прошла долгий путь. При поддержке NSF новые курсы для старших классов, такие как Изучение компьютерных наук и AP Принципы компьютерных наук, были разработаны, чтобы быть более инклюзивными и доступными для всех учащихся, а другие курсы и программы предназначены для начальной начальной школы. NSF также профинансировал курс Bootstrap, ориентированный на среднюю школу и первокурсников, и появилось множество учебных программ для обучения информатике и вычислительному мышлению в начальной, средней и старшей школе.
Поскольку CS является активной и прикладной областью изучения естественных наук, технологий, инженерии и математики (STEM), которая позволяет учащимся участвовать в практическом, реальном взаимодействии с ключевыми математическими, естественными и инженерными принципами, она дает учащимся возможность быть создатели, а не только потребители, в цифровой экономике и быть активными гражданами в нашем мире, управляемом технологиями.
 CS также может помочь развивать навыки вычислительного мышления, которые имеют отношение ко многим дисциплинам и профессиям, например, разбивать большую проблему на более мелкие, распознавать, как новые проблемы связаны с уже решенными проблемами, отбрасывая детали проблемы, которые являются менее важными, и идентифицируя и уточнение шагов, необходимых для достижения решения. CS также дополняет президентскую инициативу Nation of Makers, которая направлена на растущую демократизацию аппаратных и программных инструментов, необходимых для разработки и производства чего угодно.
CS также может помочь развивать навыки вычислительного мышления, которые имеют отношение ко многим дисциплинам и профессиям, например, разбивать большую проблему на более мелкие, распознавать, как новые проблемы связаны с уже решенными проблемами, отбрасывая детали проблемы, которые являются менее важными, и идентифицируя и уточнение шагов, необходимых для достижения решения. CS также дополняет президентскую инициативу Nation of Makers, которая направлена на растущую демократизацию аппаратных и программных инструментов, необходимых для разработки и производства чего угодно.Как учитель, руководитель школы или суперинтендант вы можете помочь расширить CS for All разными способами. Например, вы можете:
- Получите доступ к программе компьютерных наук CNCS AmeriCorps, чтобы развить свои собственные навыки CS.
- Присоединяйтесь к Институтам учителей CS или программам 21st Learners and Coders, предлагаемым Министерством образования США .
- Взаимодействуйте с профессиональными учебными сообществами, такими как 100kin10, чтобы найти ресурсы и коллег, в том числе тех, кто создал опыт в области компьютерных наук и вычислительного мышления по многим предметам K-12.

- Подайте заявку на финансирование NSF или сотрудничайте с исследователями, чтобы расширить предложения качественных CS.
- Примите участие в инициативе «Школы, готовые к будущему», чтобы помочь вашему округу перейти к мышлению следующего поколения, включая активные практические подходы к обучению.
- Создайте послешкольный клуб CS, программу робототехники, мастерскую или научную ярмарку.
- Узнайте больше об инициативе президента ConnectED и обязательствах частного сектора по расширению возможностей подключения.
В центре внимания учителей:
Андреа Чавес — преподаватель испанского языка и информатики, а также креативный директор Школы молодых женщин-лидеров в Астории, штат Нью-Йорк, где она интегрировала цифровое образование и кодирование во все свои занятия, включая испанский язык. Андреа также возглавляет группу студентов, известную как «Техническая бригада», состоящую из кинематографистов, графических дизайнеров, программистов, дизайнеров веб-сайтов и менеджеров проектов.
 Под руководством Андреа эти молодые женщины сотрудничают, чтобы решать школьные проблемы, например, обучать учащихся утилизации отходов с помощью обучающих видеоигр.
Под руководством Андреа эти молодые женщины сотрудничают, чтобы решать школьные проблемы, например, обучать учащихся утилизации отходов с помощью обучающих видеоигр.Джеймс Форд — учитель естествознания в 7-м классе средней школы Клунан в Стэмфорде, штат Коннектикут. Джим был учителем года в государственных школах Стэмфорда. Он спланировал общегородской фестиваль STEM, обеспечивающий профессиональное развитие STEM, и является куратором популярной страницы STEM Education в Твиттере @stemnetwork. Он также спонсирует клуб компьютерного кодирования и клуб 3D-печати в средней школе Cloonan.
Андреас Стефик, доктор философии. — доцент кафедры компьютерных наук Университета Невады в Лас-Вегасе. В течение последнего десятилетия он создавал технологии, облегчающие людям, в том числе с ограниченными возможностями, написание программного обеспечения. С помощью грантов NSF он создал первую национальную образовательную инфраструктуру для слепых или слабовидящих учащихся, изучающих информатику.
 Он является изобретателем Quorum, первого языка программирования, ориентированного на доказательства.
Он является изобретателем Quorum, первого языка программирования, ориентированного на доказательства.См. здесь всех сторонников перемен в компьютерных науках Белого дома.
CS для сообществ и политиков
Штаты и города были лидерами в движении за расширение образования в области информатики. В 2014 году, откликнувшись на призыв президента к действию, более 60 школьных округов взяли на себя обязательство предоставить большему количеству своих учащихся возможность изучать компьютерные науки. Только за последний год как республиканские, так и демократические лидеры штатов поддержали амбициозные усилия в области компьютерных наук, а город Нью-Йорк объявил об агрессивном 10-летнем плане по расширению возможностей компьютерных наук для всех миллионов своих студентов. Сегодня лидеры на уровне штата и на местном уровне объявляют о новых и расширенных обязательствах по расширению CS, в том числе:
- Штат Делавэр расширяет обучение компьютерным наукам еще в 13 средних школах и запускает онлайн-курсы компьютерных наук для всех учащихся.

- Департамент образования штата Гавайи расширит свои усилия по интеграции CS в K-12.
- Более 30 округов государственных школ K-12, представляющих более миллиона учащихся, взяли на себя обязательство расширить образование в области компьютерных наук.
- Государственные школы округа Броуард, шестая по величине система государственных школ в стране, объявляют о цели, согласно которой каждый учащийся должен иметь некоторое представление о CS во время учебы в школе.
Взять на себя обязательство
В центре внимания сообщества: Чаттануга, Теннесси
Сообщество Чаттануги работало вместе над созданием экосистемы, в которой молодежь могла бы овладеть навыками компьютерных наук, чтобы подготовиться к будущим отраслям, основанным на технологиях. Корделл Картер — главный исполнительный директор TechTown Foundation, Inc., учебного центра нового поколения, предлагающего программы для детей всех уровней подготовки в возрасте от 7 до 17 лет.
 практический опыт, позволяющий детям открывать, учиться и исследовать безграничные возможности своего воображения.
практический опыт, позволяющий детям открывать, учиться и исследовать безграничные возможности своего воображения.В центре внимания политиков:
Джейн Марголис — научный сотрудник Калифорнийского университета в Лос-Анджелесе, где она исследует, почему мало цветных женщин и студентов изучают информатику. Она и ее сотрудники при поддержке Национального научного фонда создали Exploring Computer Science, учебную программу средней школы и программу профессионального развития учителей, направленную на охват всех учащихся, особенно в малообеспеченных сообществах и школах, которая в настоящее время существует по всей стране, в том числе в семь крупнейших школьных округов.
Карен Норт — учительница информатики и математики на пенсии из Хьюстона, штат Техас, с 1985 года выступает за образование в области информатики. -8 математических стандартов Техаса. Сейчас она является партнером Code.org и помощником по коду в независимом школьном округе Spring Branch.

Растущий список руководителей округов K-12 обязуется поддержать видение президента о расширении учебных программ по информатике для учащихся K-12. См. полный список.
Обязательства по расширению CS для всех
Десятки партнеров из частного сектора и некоммерческих организаций, а также правительства штатов и местные органы власти поддержали CS для всех, ниже приведены лишь некоторые из этих обязательств. Полный список смотрите здесь.
Государственные и местные действия
Сегодняшние заявления основаны на двухпартийном прогрессе в таких штатах, как Вашингтон и Арканзас. Оба штата объявили об амбициозных усилиях по обучению информатике и приняли закон, согласно которому информатика засчитывается при выпуске из средней школы. Точно так же такие города, как Нью-Йорк, Чикаго и Сан-Франциско, уже объявили о значительном расширении образования в области компьютерных наук.
Местные лидеры используют информатику для решения многих наших самых сложных местных проблем и возможностей: ознакомьтесь с Инициативой умных городов, Инициативой полицейских данных, TechHire и другими.

Вовлечение наших молодых людей в реальные проблемы, которые они могут помочь решить в своих сообществах, является передовой практикой в образовании и интересным для нашей молодежи. Средние школы следующего поколения), как правило, имеют значительные возможности в области компьютерных наук для американской молодежи, которые привлекают их в качестве партнеров в решении проблем и участии в их будущем. Руководство Сиэтла организовало «Hack-the-Commute» с участием жителей города. Новый Орлеан привлекает молодежь и других людей к своим инициативам по открытым данным в рамках своей работы над Инициативой полицейских данных с 25 другими городами. В библиотеках Денвера проходят лагеря для подростков-разработчиков. Давайте больше вовлекать молодежь в процесс обучения!
Действие частного сектора
Предприятия и благотворительные организации также сыграли важную роль в создании движения за расширение CS на национальном уровне.
- Apple стремится расширить возможности программирования для детей, продолжая инвестировать в обучающие семинары и разработку учебных программ.

- Cartoon Network запустит кампанию стоимостью 30 миллионов долларов, чтобы привлечь молодежь к творческому программированию.
- Фейсбук расширит свою работу с родителями, опекунами и учащимися в сообществах, недостаточно представленных в технологическом секторе, и подключит их к ресурсам, чтобы начать осваивать программирование.
- Microsoft объявляет о своей кампании, направленной на то, чтобы все штаты приняли политику «Сделайте CS Count» и инвестировали в образование в области CS в дополнение к существующей инициативе стоимостью 75 миллионов долларов США для поддержки образования в области CS
- Salesforce.org объявляет о своем плане инвестировать 13 миллионов долларов в 2016 году в поддержку образования в области информатики и естественных наук.
- Qualcomm будет сотрудничать с Virginia Tech для создания Thinkabit Lab — части Maker Space, лаборатории и классной комнаты — в своем кампусе с целью поддержки компьютерного образования для учащихся средних школ в регионе.

- Code.org обязуется организовать в этом году семинары по информатике и другую поддержку для 25 000 дополнительных учителей.
Узнать больше
Как вы можете заинтересовать
Вы можете поддержать заявление Президента в социальных сетях, используя хэштег #CSforAll.
- Публикуйте фотографии, на которых вы, ваш класс, ваша семья, ваше рабочее место или ваше сообщество учится программировать.
- Если вы профессиональный кодер или технарь, расскажите, как вы попали в эту область, и поблагодарите тех людей, которые помогли вам достичь того, что вы имеете сегодня.
- Если вы учитель или другой лидер, у которого есть решения для обучения, которые уже работают — например, наши замечательные чемпионы перемен в области компьютерного образования — расскажите нам об этих инновациях, чтобы другие могли принять их и развить ваш успех.
- Поделитесь своими историями о героях компьютерной науки прошлого и настоящего — помогите нашей молодежи увидеть влияние целого ряда вещей, частью которых является компьютерная наука — от цифрового вклада в картографирование генома человека до помощи американцам добраться до Луны и обратно, до кодирование битов для великой американской музыки, поиск лекарств от рака и решений для точной медицины, использование науки о данных для справедливости и равенства.

- Помогите расширить CS в своем сообществе, представив свое обязательство сегодня.
Что такое КС? — Информатика для всех в SF
Информатика:
изучение процессов компьютеров и алгоритмов, их принципов, их конструкций, их приложений и их влияния на общество
Ассоциация учителей информатики (CSTA)
научиться использовать мощь компьютеров для решения больших задач
Code.org
Информатика это:
- теория и практика, позволяющие запрограммировать компьютер так, чтобы он делал то, что вы от него хотите применяется во всех дисциплинах, стимулируя рост рабочих мест и инновации во всех секторах рабочей силы
- навык, который учит учащихся использовать компьютеры для творчества, а не только для потребления
Информатика не является:
- обучение набору текста или использованию мыши
- обучение использованию программного обеспечения для обработки текстов, электронных таблиц или презентаций (например, Word, PowerPoint, Google Docs & Drive)
- обучение сборке или ремонту компьютеров
- игра в видеоигры
- Навыки SmarterBalanced (SBAC)
адаптировано из CS First
Образование в области информатики
Высококачественное компьютерное образование позволяет учащимся использовать вычислительное мышление и креативность, чтобы понять и изменить мир.
 Компьютеры тесно связаны с математикой, наукой, дизайном и технологиями и дают представление как о естественных, так и об искусственных системах. Ядром вычислений является компьютерная наука, в которой студентов учат принципам информации и вычислений, тому, как работают цифровые системы, и тому, как использовать эти знания с помощью программирования. Опираясь на эти знания и понимание, учащиеся получают возможность использовать информационные технологии для создания программ, систем и различного контента. Информатика также гарантирует, что учащиеся станут грамотными в цифровом плане — смогут использовать, выражать себя и развивать свои идеи с помощью информационных и коммуникационных технологий — на уровне, подходящем для будущего рабочего места и в качестве активных участников цифрового мира.
Компьютеры тесно связаны с математикой, наукой, дизайном и технологиями и дают представление как о естественных, так и об искусственных системах. Ядром вычислений является компьютерная наука, в которой студентов учат принципам информации и вычислений, тому, как работают цифровые системы, и тому, как использовать эти знания с помощью программирования. Опираясь на эти знания и понимание, учащиеся получают возможность использовать информационные технологии для создания программ, систем и различного контента. Информатика также гарантирует, что учащиеся станут грамотными в цифровом плане — смогут использовать, выражать себя и развивать свои идеи с помощью информационных и коммуникационных технологий — на уровне, подходящем для будущего рабочего места и в качестве активных участников цифрового мира.из Национальной учебной программы в Англии: Компьютерные программы обучения
Контекст и эволюция информатики как дисциплины
Проще говоря, алгоритм можно понимать как список четко определенных инструкций для выполнения задачи.
 В контексте информатики алгоритмы принимают форму компьютерных программ и, по сути, являются языком, с помощью которого мы говорим компьютерам, что мы хотим, чтобы они делали, и как они должны это делать. Таким образом, на непрофессиональном языке можно сказать, что в основе информатики лежит процесс решения проблем. Сложность и аналитическое мышление, вовлеченные в этот процесс, полезно знать как внутри, так и во все большем числе профессий.
В контексте информатики алгоритмы принимают форму компьютерных программ и, по сути, являются языком, с помощью которого мы говорим компьютерам, что мы хотим, чтобы они делали, и как они должны это делать. Таким образом, на непрофессиональном языке можно сказать, что в основе информатики лежит процесс решения проблем. Сложность и аналитическое мышление, вовлеченные в этот процесс, полезно знать как внутри, так и во все большем числе профессий.«Руководство пользователя» для специалистов по компьютерным наукам Стэнфордского университета описывает, что информатика — удивительно молодая область, но революционная: немногим более пятидесяти лет назад были разработаны первые электронные компьютеры, и в то время не было никакого признания. время информатики как области изучения, отдельной от электротехники или математики. Со временем, по мере того как компьютеры становились все более мощными и применялись для решения все большего числа задач, люди начали понимать, что задача программирования этих компьютеров для решения проблем была чрезвычайно сложной задачей, требующей теории и практики, в отличие от тех, которые используются в существующих областях.
 Информатика — наука о решении задач с помощью компьютера — стала самостоятельной новой дисциплиной.
Информатика — наука о решении задач с помощью компьютера — стала самостоятельной новой дисциплиной.из Застрял на мелководье Джейн Марголис и ее коллеги (2008)
Информатика — это не просто программирование
Информатика — это не только сборка компьютеров или написание компьютерных программ (мы называем это программированием или кодированием). На самом деле компьютерная наука занимается созданием компьютеров и разработкой программного обеспечения не больше, чем астрономия — созданием телескопов, биология — созданием микроскопов, а музыка — созданием инструментов. Речь идет о том, как мы используем такие инструменты и что мы узнаем, когда делаем это. Решение многих задач информатики может даже не требовать использования компьютеров — достаточно карандаша и бумаги. На самом деле проблемы в информатике решались за десятилетия до того, как были созданы компьютеры. CS включает в себя кодирование, но это также включает в себя гораздо больше.

взято с факультета компьютерных наук Бостонского университета
Просматривайте пояснения по информатике (и причины для преподавания компьютерных наук) в виде слайдов или одностраничных материалов.
Что такое информатика? | Мичиганский технологический университет
Компьютеры — это часть всего, что мы делаем. Вычисления стимулируют инновации в инженерии, бизнес, развлечения, образование и наука, а также предоставляет решения для сложные, сложные задачи всех видов.
Информатика — это изучение компьютеров и вычислительных систем. Это широкое поле, включающее все, от алгоритмов, составляющих программное обеспечение, до того, как программное обеспечение взаимодействует с аппаратное обеспечение зависит от того, насколько хорошо разработано и спроектировано программное обеспечение.
 Ученые-компьютерщики используют различные математические алгоритмы, процедуры кодирования и их экспертное программирование.
навыки изучения компьютерных процессов и разработки нового программного обеспечения и систем.
Ученые-компьютерщики используют различные математические алгоритмы, процедуры кодирования и их экспертное программирование.
навыки изучения компьютерных процессов и разработки нового программного обеспечения и систем.Чем информатика отличается от ИТ?
Информатика занимается разработкой и тестированием программного обеспечения и программных систем. Это включает в себя работа с математическими моделями, анализ данных и безопасность, алгоритмы и вычислительные теория. Ученые-компьютерщики определяют вычислительные принципы, лежащие в основе всего программного обеспечения.
Информационные технологии (ИТ) фокусируется на разработке, внедрении, поддержке и управлении компьютерами.
 и информационные системы. ИТ включает в себя работу как с аппаратным обеспечением (процессоры, оперативная память, жесткие диски),
и программное обеспечение (операционные системы, веб-браузеры, мобильные приложения). ИТ-специалисты
убедитесь, что компьютеры, сети и системы хорошо работают для всех пользователей.
и информационные системы. ИТ включает в себя работу как с аппаратным обеспечением (процессоры, оперативная память, жесткие диски),
и программное обеспечение (операционные системы, веб-браузеры, мобильные приложения). ИТ-специалисты
убедитесь, что компьютеры, сети и системы хорошо работают для всех пользователей.Какие карьеры предлагает компьютерная наука?
Профессии, связанные с вычислительной техникой, сегодня являются одними из самых высокооплачиваемых, и специалисты в области компьютерных наук сообщают о высокой удовлетворенности работой. Большинство ученых-компьютерщиков имеют как минимум степень бакалавра. степень в области компьютерных наук или смежной области.
Основные области обучения и карьеры в области компьютерных наук включают искусственный интеллект, компьютерные системы и сети, безопасность, системы баз данных, взаимодействие человека с компьютером, зрение и графика, численный анализ, языки программирования, разработка программного обеспечения, биоинформатика и теория вычислений.

Некоторые общие названия должностей специалистов по информатике включают:
- Программист
- Специалист по информационным технологиям
- Специалист по данным
- Специалист по веб-оптимизации
- Администратор базы данных
- Системный аналитик
- Веб-разработчик
- Инженер по обеспечению качества
- Аналитик бизнес-аналитики
- Системный инженер
- Менеджер по продукту
- Инженер-программист
- Инженер по оборудованию
- Интерфейсный разработчик
- Серверный разработчик
- Полнофункциональный разработчик
- Мобильный разработчик
- Сетевой администратор
- Директор по информационным технологиям
- Аналитик безопасности
- Разработчик видеоигр
- Техник по медицинской информации
Сколько зарабатывают специалисты в области компьютерных наук?
По данным Бюро статистики труда США, средняя годовая заработная плата работников компьютерных и информационных технологий в мае 2020 г.
 прогнозируется рост на 13 процентов с 2020 по 2030 год — быстрее, чем в среднем по всем профессиям.
прогнозируется рост на 13 процентов с 2020 по 2030 год — быстрее, чем в среднем по всем профессиям.Какие навыки нужны программистам?
Обучение программированию и программированию — это только один элемент поля. Ученые-компьютерщики проектировать, разрабатывать и анализировать программное и аппаратное обеспечение, используемое для решения проблем во всех виды бизнеса, промышленности, научных и социальных контекстов. А поскольку компьютеры решать проблемы, чтобы служить и обогащать людей, есть значительная человеческая составляющая к информатике. Из-за разнообразия и сложности проектов, которые они берут на себя, ученые-компьютерщики зависят как от технических знаний, так и от основных навыков, таких как общение, решение проблем, критическое мышление и креативность.
 Другие полезные навыки включают в себя:
Другие полезные навыки включают в себя:- Аналитическое и логическое мышление
- Технические и математические навыки
- Внимание к деталям
- Управление проектами
- Техническое письмо
- Исследования
- Искусство и дизайн
Не всем специалистам в области информатики потребуются все перечисленные навыки — из-за широкий характер области, у них есть возможность сосредоточиться на соответствующих навыках своим уникальным интересам и выбранной области деятельности (которая может меняться со временем).

Будущее компьютерных наук
Как выглядит будущее информатики? Конца не видно! Вычисления проник в нашу жизнь, и его влияние только растет — начиная с приложений на нашем телефонов на любое устройство с компьютерным процессором, компьютеры никуда не денутся.
Возможности будущего в вычислительной технике безграничны. Практически во всех отраслях, специалисты по информатике занимаются программированием, системным анализом, базами данных администрирование, сетевая архитектура, разработка программного обеспечения, исследования и многое другое.
Компьютеры в Мичиганском технологическом институте
Вычислительный колледж Мичиганского технологического института — первый колледж в Мичигане, полностью посвященный информатике, и один из немногих мало по стране.
 Студенты компьютерных наук Мичиганского технологического института получают глубокие знания
и опыт через широкий спектр классных и практических возможностей обучения.
Студенты компьютерных наук Мичиганского технологического института получают глубокие знания
и опыт через широкий спектр классных и практических возможностей обучения.От стандартных учебных лабораторий до стажировок, кооперативов и нашей программы Enterprise, вы получите много практического опыта в Технологическом институте штата Мичиган. В программе Enterprise вы будете работать с командой студентов (любой специальности) над реальными проектами для реальных клиентов. в среде, которая больше похожа на бизнес, чем на классную комнату. С коучингом от Наставники преподавателей, наши корпоративные команды изобретают продукты, предоставляют услуги и новаторские решения. Вы получите богатый опыт в инженерном проектировании, тимбилдинге, управлении проектами и сквозном оригинальном разработка продукта.

Изучение информатики в Технологическом институте Мичигана — это надежный выбор для вашего будущего. С степень в области компьютерных наук от Michigan Tech, вы не будете привязаны к конкретной технологии или отрасли на протяжении всей вашей карьеры. Это фундаментальная степень, которая будет служить вам на протяжении всей жизни, независимо от того, как со временем меняются ваши интересы. Плюс, с уникальный опыт, который вы получите за время пребывания здесь, вы будете готовы ко всему завтра нужно.
Общая вычислительная программа
Если вы все еще решаете, чем заняться в области компьютерных наук, первокурсник Программа бакалавриата General Computing дает вам один или два семестра, чтобы изучить дисциплину и решить, какой программа степени пробуждает ваше любопытство больше всего.
 Это отправная точка, чтобы дать вам некоторые
пространство, чтобы выбрать область вычислений, которая подходит вам лучше всего.
Это отправная точка, чтобы дать вам некоторые
пространство, чтобы выбрать область вычислений, которая подходит вам лучше всего.Программы бакалавриата
Программы магистратуры
Ускоренная магистерская программа
Наша ускоренная магистерская программа позволяет вам засчитывать до 6 кредитов старшего уровня как для получения степени бакалавра наук, и магистр наук в области компьютерных наук, кибербезопасности, науки о данных и многих других больше специальностей.
Исследования в области компьютерных наук
Что такое информатика без исследований? Информатика — это дисциплина без границ, а Департамент компьютерных наук возглавляет исследования и обучение в области вычислительной техники в Технологическом институте штата Мичиган.


 Основы веб-дизайн
Основы веб-дизайн Количество страниц будет зависеть от того информационного наполнения, которое планируется на нем разместить. Результатом должна стать карта сайта -диаграмма, визуально отображающая иерархию страниц сайта, схему связей и переходов между ними, то есть внутреннюю структуру сайта.
Количество страниц будет зависеть от того информационного наполнения, которое планируется на нем разместить. Результатом должна стать карта сайта -диаграмма, визуально отображающая иерархию страниц сайта, схему связей и переходов между ними, то есть внутреннюю структуру сайта. п.
п.
 На этом этапе сайт размещают на сервере,
На этом этапе сайт размещают на сервере, Популяризация и поддержка сайта.
Популяризация и поддержка сайта. Как и в каждом направлении дизайна, для удачной реализации заданий веб-дизайна нужно придерживаться принципов композиции, колористики и эргономики.
Как и в каждом направлении дизайна, для удачной реализации заданий веб-дизайна нужно придерживаться принципов композиции, колористики и эргономики. Часто выбранный цвет является элементом имиджа владельца;
Часто выбранный цвет является элементом имиджа владельца; п.;
п.; Большое количество графических элементов может отвлекать внимание от действительно полезных материалов, ради которых посетитель попал на сайт.
Большое количество графических элементов может отвлекать внимание от действительно полезных материалов, ради которых посетитель попал на сайт.