Создайте свой первый сайт с нуля
Создаете сайт с нуля? Смотри, прежде чем прыгать.
Итак, вы хотите создать себе веб-сайт, а? А еще лучше — вам интересно, как создать сайт бесплатно! Что ж, у нас есть для вас отличные новости: создание привлекательного и экономичного веб-сайта никогда не было более достижимым.
Это не значит, что здесь хоть какая-то работа, конечно!
В зависимости от ваших конечных целей — вполне возможно добиться профессионально выглядящих результатов, привлечь новую аудиторию и представить себя или свой бренд без необходимости вкладывать кучу денег в высококлассный веб-дизайн и программирование.
Но прежде чем с головой погрузиться в создание своего первого полноценного веб-сайта, никогда не помешает перевести дух и немного поразмышлять над собой. Вот что вам нужно учитывать:
Каковы ваши потребности?
Первый — (голосом, имитирующим Арнольда Шварценеггера): кто вы и чем занимаетесь?
Вы фотограф-любитель, который хочет реализовать свое увлечение в Интернете? Независимый блогер-путешественник, документирующий самые красивые и отдаленные уголки планеты? Или вы владелец малого бизнеса, который хочет заняться электронной коммерцией?
После того, как вы определились с тем, что вы делаете (или предлагаете), теперь вы можете начать думать о том, какой тип веб-сайта вам нужен.
Например, вы можете создать веб-сайт в стиле «цифрового портфолио», чтобы продемонстрировать свою работу, или полноценную цифровую витрину, где вы можете отображать продукты и обрабатывать транзакции.
Какой контент вы планируете размещать?
Внимательно изучите текст, изображения, видеоконтент, баннеры (и многое другое), которые вы будете использовать для оживления своего веб-сайта.
Сейчас самое подходящее время для устранения любых потенциальных пробелов и тщательной очистки существующего материала перед публикацией. Никто не любит спотыкаться о вопиющие опечатки или отвлекаться на изображения низкого качества.
Каков ваш бюджет и время?
В зависимости от того, насколько амбициозной будет сборка вашего веб-сайта, будут определенные затраты , такие как веб-хостинг, подписка на платформу конструктора веб-сайтов, приложения и комиссии за транзакции.
Да, базовый веб-сайт можно создать бесплатно. Но будут компромиссы — особенно в вашей способности добавлять собственные доменные имена или в доступе к более «премиальным» или расширенным функциям маркетинга и электронной коммерции.
Но будут компромиссы — особенно в вашей способности добавлять собственные доменные имена или в доступе к более «премиальным» или расширенным функциям маркетинга и электронной коммерции.
Как и все стоящее, создание хорошего, профессионально выглядящего веб-сайта требует регулярного ухода и подпитки.
Подумайте, сколько времени вы реально можете выделить на создание и поддержку своего веб-сайта, создание нового контента и оптимизацию для привлечения большего трафика.
Имея все это в виду, вам также следует решить, будете ли вы создавать свой веб-сайт самостоятельно или наймете для этого кого-то другого.
Оцените своих коллег и конкурентов
Конечно, у вас наверняка есть собственные идеи для вашего веб-сайта. Но никогда не помешает изучить несколько сайтов ваших коллег и конкурентов. Таким образом, вы можете увидеть, какие виды информации больше всего интересуют ваших посетителей или клиентов, а также тип обслуживаемого контента.
Просмотр веб-сайтов конкурентов также может помочь вам решить, какие стили дизайна и визуальные элементы вам больше всего нравятся.
Выберите платформу для создания веб-сайтов
Чтобы ваша первая веб-сборка была максимально простой, мы рекомендуем вам использовать платформу для создания веб-сайтов , а не программировать и проектировать все с нуля.
Имея так много отличных вариантов на выбор, мы готовы поставить доллары на пончики, что вы найдете веб-конструктор, который идеально соответствует вашим потребностям.
Например, если вы хотите продавать физические товары в Интернете через цифровую витрину, вы можете обнаружить, что специализированная платформа электронной коммерции, такая как Shopify, является вашим лучшим выбором.
Если вы предлагаете услугу, например, персональный тренинг или свадебную фотосъемку, вы можете предпочесть такие платформы, как GoDaddy, Wix или Squarespace, из-за их гладких, простых в редактировании шаблонов и низких начальных затрат. Черт возьми, если вы хотите, вы даже можете получить инструмент дизайна Wix на основе искусственного интеллекта, чтобы создать весь свой веб-сайт на основе ваших ответов на быструю анкету.
Черт возьми, если вы хотите, вы даже можете получить инструмент дизайна Wix на основе искусственного интеллекта, чтобы создать весь свой веб-сайт на основе ваших ответов на быструю анкету.
Поскольку мы в CIRA добрые и внимательные люди, мы создали подробное сравнение всех основных платформ (включая GoDaddy, Wix, WordPress, Weebly, Squarespace и Shopify) вместе со ссылками на подробные пошаговые инструкции. пошаговые руководства по сборке!
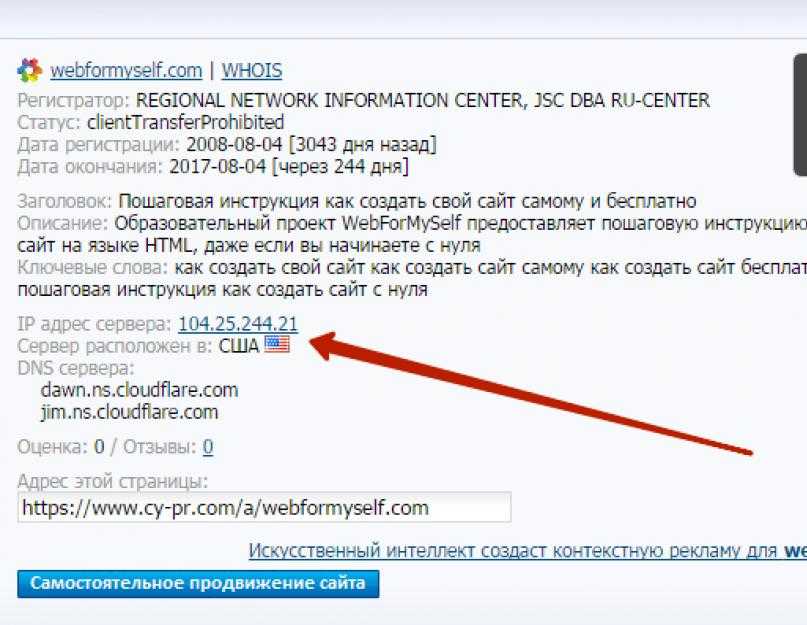
Выберите и зарегистрируйте свой домен
Стремитесь к коротким и запоминающимся доменным именам . Помните: чем сильнее ваше доменное имя, тем лучше оно для поиска/SEO (поисковая оптимизация).
Для вашего домена верхнего уровня (TLD) выберите .CA, если вы планируете предоставлять услуги или продавать товары исключительно в Канаде.
Хотите убедиться в превосходстве домена .CA? Вот наше подробное руководство о том, почему .CA лучше всего подходит для вашего сайта. И если вы обсуждаете регистрацию домена . COM или .CA, у нас есть дополнительная информация, которая может помочь повлиять на ваше решение.
COM или .CA, у нас есть дополнительная информация, которая может помочь повлиять на ваше решение.
После того, как вы сделали вежливую канадскую вещь и выбрали .CA, выполните быстрый поиск, чтобы убедиться, что желаемое доменное имя все еще доступно. Что касается хостинга — большинство продавцов доменов включают хостинг как часть пакета. Кроме того, в зависимости от того, какую платформу веб-конструктора вы выберете, хостинг может быть включен либо бесплатно, либо за небольшую дополнительную ежемесячную плату.
Начните создавать и редактировать свой веб-сайт
Имея в руках выбранную платформу для создания веб-сайтов, начните с выбора общего шаблона для своего веб-сайта. Большинство платформ предлагают широкий спектр шаблонов, которые можно отфильтровать по интересам, отрасли, цветовым схемам, желаемым функциям и т. д. Когда у вас есть шаблон, создайте домашнюю страницу вашего сайта.
Убедитесь, что домашняя страница имеет четкий дизайн, размещает ваш бренд в центре внимания и предлагает простую (и очевидную) навигацию к другим частям вашего веб-сайта с помощью панели навигации или системы меню.
Страницы «Обо мне/нас» и «Контакты» также обязательны. Если это применимо, это всегда отличная идея (и источник свежего контента) подключить каналы социальных сетей к вашему сайту.
Для получения более подробной информации обо всех элементах, которые вам могут понадобиться (или вы захотите) включить, перейдите к нашему удобному контрольному списку для профессионального создания веб-сайта.
Опубликуйте свое творение… затем оптимизируйте и улучшайте!
Если вы не разбираетесь в веб-разработчиках, вы вряд ли добьетесь совершенства на первом уходе на второй круг . Ничего страшного — всегда будут элементы, которые нужно подправить и улучшить с течением времени.
Использование бесплатных инструментов, таких как Google Analytics, в сочетании с прямыми опросами друзей/коллег, которым вы доверяете, может быстро нарисовать вам картину того, что хорошо и что не очень хорошо на вашем сайте. Что еще более важно, вы можете быстро устранять любые пробелы в контенте или функциях.
Хорошо — теперь идите, стройте и заставляйте всю команду здесь, в CIRA, с затуманенными глазами на красоту вашего веб-сайта!
Reddit — Погрузитесь во что угодно
Перейти к веб-разработке р/вебдевр/вебдев
Сообщество, посвященное всем аспектам веб-разработки: как внешнему, так и внутреннему. Если у вас есть другие вопросы, связанные с дизайном, попробуйте /r/web_design.
Члены Онлайн
к
ПросветленныйБанан Я новичок в создании веб-сайтов, поэтому извините, если это глупый вопрос.
Хорошо, поэтому мне трудно найти ответы здесь. Я хочу создать веб-сайт с нуля и просто создать его в коде VS. Обязательно ли использовать CMS? все в Интернете говорит мне использовать WordPress, но я не могу ничего настроить / использовать CSS в WordPress, если я не заплачу за план.
Кроме того, если я могу просто запустить веб-сайт с нуля, есть ли где-нибудь руководство по этой настройке или где-нибудь, где я могу загрузить базовый шаблон/папку кода для сборки?
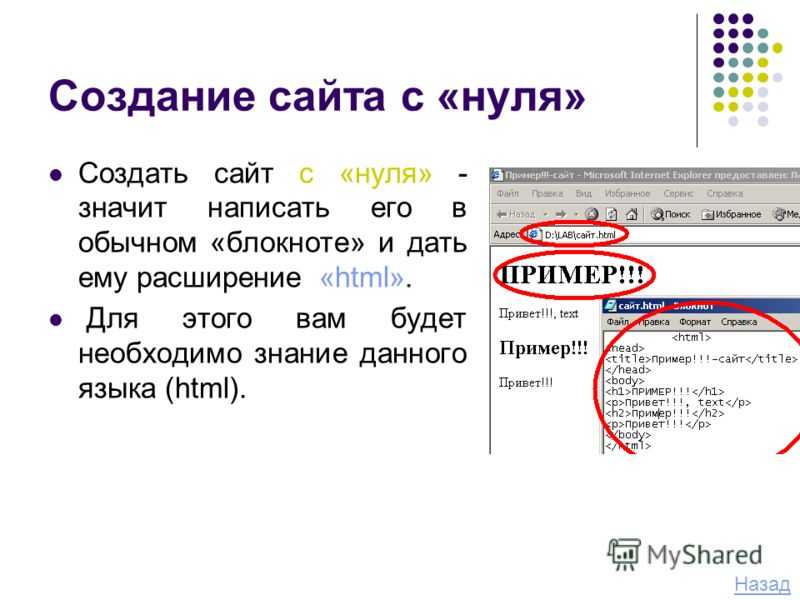
Я сделал все эти базовые уроки по CSS, HTML и JavaScript, но нигде мне не сказали практически, как их собрать, только теоретически, как они будут работать вместе. Мне просто нужна точка, чтобы начать и развить, тогда я смогу понять остальное.
Редактировать: это получило гораздо больше ответов, чем я когда-либо ожидал, спасибо! Просто хотел сказать, что причина, по которой я хочу этого, в первую очередь для обучения.
Кроме того, я прошу прощения за свое невежество и незнание того, что WordPress и WordPress. org — это две разные вещи.
org — это две разные вещи.
В любом случае, я не собираюсь использовать WordPress, я нашел шаблон кода, который мне нравится, и модифицировал и строил его, что технически не может быть «с нуля», но это то, что я имел в виду как «вместо того, чтобы использовать инструмент для создания сайтов». .»
Редактировать: я все еще получаю комментарии к этому сообщению более 3 лет спустя и просто хотел продолжить. Чуть больше года спустя после написания этого поста я получил свою первую работу в веб-разработке, и сейчас я занимаюсь фронтенд-разработкой уже 2 года. после того, как я многому научился, я собираюсь ответить здесь на свои вопросы и рассказать, что я узнал для всех, кто найдет этот пост во время поиска.
Вам не нужно использовать cms. Вы можете создать и обновить все, что вам нужно, используя только html и css, но это займет больше времени, если вы поддерживаете сайт в течение длительного времени и добавляете новый контент.
Комментарии, которые кажутся язвительными по поводу создания html-файла и вставки вашего контента, верны.
