от простого к сложному. Часть 82. Создание эффекта захода солнца
11 — 2004
Марго Григорян
Самые обычные снимки можно полностью преобразить, сымитировав эффект заката. В этом уроке мы расскажем, как с помощью программы Adobe Photoshop CS создать впечатление, что фотография была сделана при заходе солнца.
1 Открываем фотоснимок, над которым собираемся работать. Чтобы эффект заката смотрелся реалистично, как минимум треть фотографии должно занимать небо. Еще лучше, если оно облачное.
2 Чтобы сделать снимок более отчетливым и убрать с объектов переднего плана плотные тени, воспользуемся интуитивной опцией Shadow/Highlight (меню Image > Adjust > Shadow/Highlight). Открывается новое диалоговое окно, которое позволяет регулировать настройки.
3 Чтобы получить доступ к более детальным настройкам, щелкаем на параметре Show More Options — откроется панель с расширенными возможностями настроек.
4 Поскольку не рекомендуется изменять настройки цвета, параметр Color Correction устанавливаем равным 0.
5 Теперь необходимо сделать более четкими и контрастными контуры облаков. Для этого следует отделить участок неба от других элементов фотографии. Инструментом Magic Wand (волшебная палочка), удерживая клавишу Shift, постепенно выделяем необходимую область.
6 Чтобы подправить контуры выделения, переходим в режим быстрой маски (Quick Mask Mode), нажав клавишу «Q».
7 С помощью инструмента Brush (кисть) добавляем в область выделения участки, пропущенные инструментом Magic Wand. А инструментом Eraser (ластик) исключаем из области выделения участки, попавшие туда случайно.
8 Когда контуры выделения подправлены, выходим из режима быстрой маски, снова нажав клавишу «Q».
9 Дважды применяем к выделенной области фильтр Sharpen (меню Filter > Sharpen).
10 Меняем настройки уровней (меню Image > Adjustments > Levels или Ctrl+L), сделав облака более темными и контрастными. Не бойтесь перестараться: чем более драматичными получатся облака, тем лучше.
Не бойтесь перестараться: чем более драматичными получатся облака, тем лучше.
11 Нажав Ctrl+D, убираем область выделения. Теперь мы будем работать со всей площадью фотографии.
12 Чтобы создать естественный эффект закатного неба, нам понадобится особый градиент. Щелкаем по инструменту градиента, и в верху экрана появляется панель управления градиентом. Щелкаем по самому градиенту.
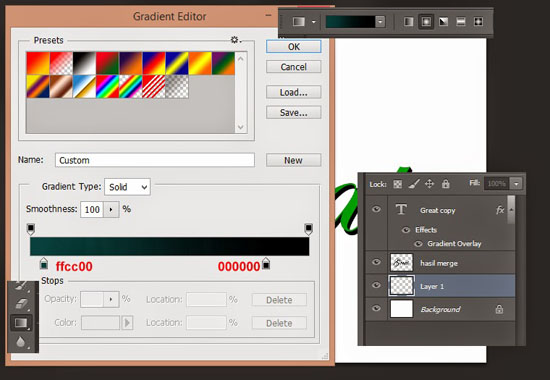
13 Открывается панель параметров Gradient Editor. Это окно позволяет по своему усмотрению модифицировать существующие градиенты и создавать новые.
14 Возможно, вы захотите создать не один градиент, а несколько — с разными цветовыми эффектами. Для облегчения работы лучше создать новую библиотеку градиентов, сохранив открытый градиент под новым именем, например Sunset Effects.
15 Убираем из библиотеки градиентов продублированные и ненужные нам градиенты, щелкнув правой кнопкой мыши по каждому и выбрав Delete Gradient. Оставляем один градиент, на основе которого будем создавать новые варианты.
16 Создавая новый градиент, мы можем добавлять, удалять и менять цвета активных ограничителей цвета (маленькие квадратики) на цветовой линейке в панели параметров Gradient Editor. Щелкнув в любом месте цветовой линейки, мы вызовем появление нового ограничителя, а щелкнув по нему, вызовем диалоговое окно Color Picker, где сможем выбрать любой понравившийся цвет.
17 Щелкнув курсором по цветовой линейке, мы вызываем новый ограничитель цвета. Таким образом можно добавлять неограниченное количество цветов. Передвигая ограничители и маркеры средней точки (маленькие ромбики между ограничителями), мы сможем изменять градиент по своему усмотрению. Маркеры средней точки позволяют регулировать длину отрезка, на который распространяется выбранный цвет.
18 Чтобы создать градиент, воспроизводящий цвета заката, в начале линейки необходимо поместить теплый оранжевый цвет, ближе к середине — алый или пурпурный оттенок и, наконец, закончить градиент можно темно-синим или фиолетовым.
19 Чтобы сохранить новый градиент, в поле Name вводим для него новое имя. Щелчком по кнопке New градиент автоматически помещается в библиотеку. Чтобы при закрытии панели параметров Gradient Editor он не пропал, пересохраняем его в библиотеке градиентов Sunset Effetcs. Старый градиент теперь можно удалить.
Щелчком по кнопке New градиент автоматически помещается в библиотеку. Чтобы при закрытии панели параметров Gradient Editor он не пропал, пересохраняем его в библиотеке градиентов Sunset Effetcs. Старый градиент теперь можно удалить.
20 Создаем новый слой (панель Layers > New Layer или меню Layers > New > Layer).
21 Выбрав в панели Layers новый слой, применяем к нему созданный ранее градиент, проведя линию снизу вверх.
22 Снижаем непрозрачность (Opacity) слоя с градиентом до 70% в панели Layers.
23 В этой же панели изменяем режим наложения слоев с Normal на Multiply.
24 Объединяем слои, применив команду Flatten Image в панели Layers.
25 Теперь нам осталось слегка подкорректировать настройки уровней (меню Image > Adjustments > Levels или Ctrl+L), чтобы сделать снимок контрастнее и ярче.
26 Чтобы еще больше подчеркнуть эффект освещения, применяем фильтр Lighting Effects (меню Filter > Render > Lighting Effects). В качестве стиля освещения выбираем Flashlight и увеличиваем радиус воздействия так, чтобы он охватывал всю площадь снимка. Точку освещения устанавливаем на той части фотографии, которую требуется подсветить ярче всего.
Точку освещения устанавливаем на той части фотографии, которую требуется подсветить ярче всего.
27 Так выглядит конечный вариант — из самого обычного снимка, сделанного в пасмурную погоду, мы сделали яркую, красочную фотографию с эффектом заката.
КомпьюАрт 11’2004
Как создать санберст в Photoshop
Фигура санберст, представленная на рисунке ниже, часто используется в дизайне иконок, заставок и элементов пользовательского интерфейса игр и приложений.
Аркада Angry Gran Run использует санберст в иконке игры, а также в диалоговых окнах внутри игры. Я также использовала эту фигуру при создании иконок для игры Spooky Planet.
В этом руководстве я расскажу, как создать санберст с помощью фильтров искажений в Adobe Photoshop.
- Создание нового проекта
- Выбор цветов и применение градиента
- Шаг 1
- Шаг 2
- Создайте полосы
- Создание эффекта солнечных лучей
- Готовое изображение
Начнём с выбора цветов для фона. Затем мы используем эти цвета и применим линейный градиент. Потом узнаем, как использовать фильтр «Волна», чтобы создать вертикальные полосы из градиентной заливки.
Затем мы используем эти цвета и применим линейный градиент. Потом узнаем, как использовать фильтр «Волна», чтобы создать вертикальные полосы из градиентной заливки.
В конце мы применим другой фильтр Photoshop – Полярные координаты. Давайте начнём!
Создайте пустой документ размером1200 на 1200 пикселей.
Свойства нового документа в Photoshop.
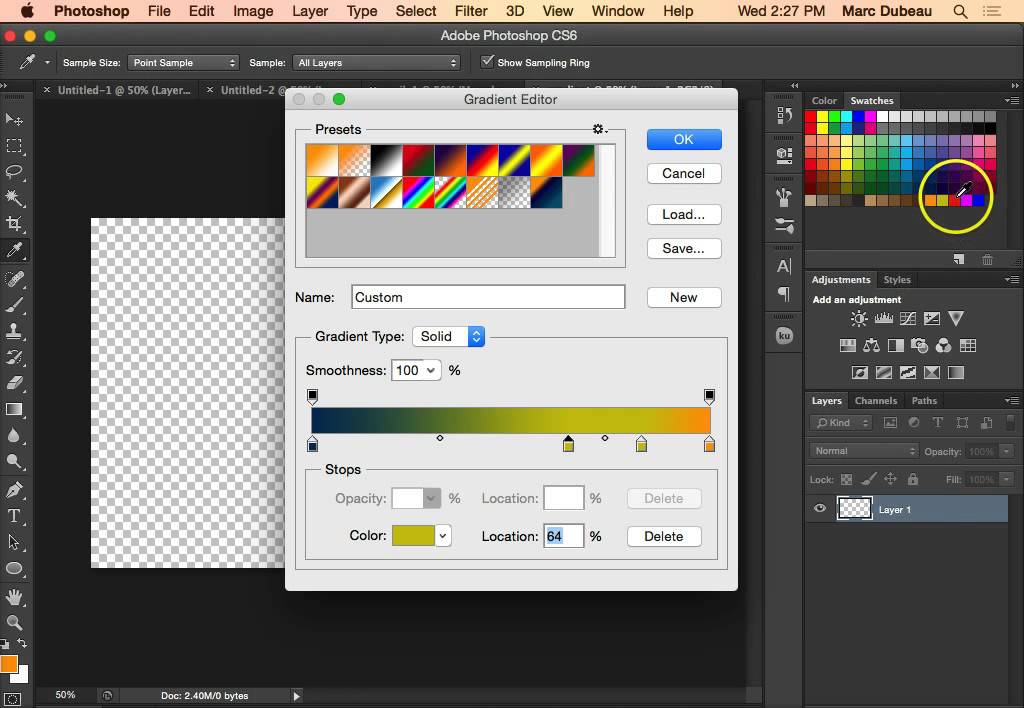
Затем выберите инструмент «Градиент» (G) на панели инструментов.Задайте цвета для переднего и заднего плана при помощи инструмента «Пипетка». Выберите оттенки, которые хотите использовать для создаваемого санберста. Я использовала следующие цвета (значения представлены в формате RGB):
Передний план – 428C9C.
Задний план – 1C4B61.
Убедитесь, что выбран инструмент «Линейный градиент», нарисуйте вертикальный нисходящий градиент.
Совет: удерживайте нажатой клавишей Shift, чтобы направление было точным.
Ниже представлены настройки инструмента «Линейный градиент» и документ Photoshop после применения градиента:
Заполнение вертикальным градиентом
Для создания полос пройдите в меню Фильтр -> Искажение ->Волна (Filter -> Distort -> Wave). Этот фильтр создаст синусоидные, треугольные или квадратные волны в зависимости от выбранных настроек. Ниже показаны настройки, которые использовала я.
Этот фильтр создаст синусоидные, треугольные или квадратные волны в зависимости от выбранных настроек. Ниже показаны настройки, которые использовала я.
Настройки фильтра «Волны»
На последнем шаге мы создадим санберст, состоящий из полос, которые мы получили на предыдущем шаге. Для этого перейдите в меню Фильтры -> Искажение -> Полярные координаты (Filter -> Distort -> Polar Coordinates). Фильтр «Полярные координаты» преобразует выбранную область из прямоугольных координат в полярные и наоборот в зависимости от выбранной опции.
В нашем случае выберите опцию Rectangular to Polar («Прямоугольные в полярные»), и всё готово!
Преобразование прямоугольных координат в полярные для создания санберста
Ниже показано, как выглядит созданный нами фон:
Готовое изображение солнечного фона
Я надеюсь, вам понравилась эта статья. Вы можете поэкспериментировать с цветами, чтобы создать красивые эффекты в виде солнечных лучей. Для этого можно использовать различные текстуры.
Вадим Дворниковавтор-переводчик статьи «How to Create Sunburst Background in Photoshop»
Новые градиенты и панель градиентов в Photoshop CC 2020
Узнайте все о новой панели «Градиенты» в Photoshop CC 2020, о потрясающих новых наборах градиентов, которые теперь включены в Photoshop, и о том, как создавать и сохранять собственные градиенты и наборы градиентов!
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете все о совершенно новой панели «Градиенты» в Photoshop CC 2020, которая заменяет Preset Manager в качестве нового дома для всех ваших градиентов. Я покажу вам, как работает панель «Градиенты», и мы рассмотрим множество новых и впечатляющих градиентов, которые теперь включены в Photoshop CC 2020. Я также покажу вам, как восстановить устаревшие градиенты из более ранних версий Photoshop, чтобы у вас было еще больше градиентов. Выбери из.
Конечно, вы также захотите создать свои собственные градиенты. Итак, после краткого обзора панели «Градиенты» мы переходим к редактору градиентов Photoshop, где я покажу вам, как создавать, редактировать и сохранять собственные градиенты и наборы градиентов!
Чтобы продолжить, вам потребуется Photoshop 2020 или новее. Если вы уже используете Photoshop CC, убедитесь, что ваша копия обновлена.
Если вы уже используете Photoshop CC, убедитесь, что ваша копия обновлена.
Начнем!
Новая панель «Градиенты» в Photoshop CC 2020
Давайте начнем с изучения самой панели «Градиенты», которая является совершенно новой в Photoshop CC 2020 и является новым домом для всех градиентов Photoshop.
Где найти панель градиентов?
По умолчанию панель «Градиенты» вложена в панели «Цвет», «Образцы» и «Узоры»:
Новая панель «Градиенты» в Photoshop CC 2020.
Если вы не видите панель градиентов, вы можете открыть ее, перейдя в меню Окно в строке меню Photoshop и выбрав Градиенты . Но если вы видите галочку возле слова «Градиенты», это означает, что панель уже открыта где-то на вашем экране, и ее выбор в меню «Окно» закроет панель:
Перейдите в «Окно» > «Градиенты».
Новые градиенты Photoshop по умолчанию
Наряду с новой панелью «Градиенты» Photoshop CC 2020 также включает все новые градиенты по умолчанию. Градиенты разделены на группы или наборы, и каждый набор представлен папкой.
Градиенты разделены на группы или наборы, и каждый набор представлен папкой.
Все наборы основаны на цветовых темах. Итак, у нас есть наборы для синего, фиолетового, розового, красного, зеленого и так далее:
Новые наборы градиентов по умолчанию в Photoshop CC 2020.
Как перетаскивать цвета в Photoshop CC 2020!
Как открывать и закрывать наборы градиентов
Чтобы открыть или закрыть один набор градиентов, щелкните стрелку рядом со значком папки набора. Здесь я открываю набор Blues, а внутри набора много новых градиентов на выбор:
Открытие одного из новых наборов градиентов по умолчанию.
Вы также можете открывать и закрывать все наборы градиентов одновременно, нажав и удерживая клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажав кнопку стрелка для любого из наборов. Затем используйте полосу прокрутки в правой части панели для прокрутки миниатюр:
Одновременное открытие всех наборов градиентов.
Как изменить размер миниатюр градиента
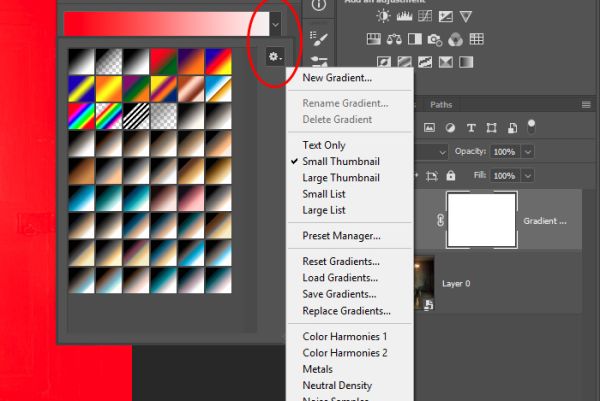
Чтобы изменить размер миниатюр на панели «Градиенты», щелкните значок меню панели :
Щелчок по значку меню панели.
И выберите Маленький или Большой эскиз . Или вы можете просмотреть градиенты как Маленький или Большой Список , который включает название каждого градиента вместе с его миниатюрой:
Варианты отображения эскизов градиента.
Ваши последние градиенты
В верхней части панели «Градиенты» находится строка, показывающая градиенты, которые вы недавно использовали. Нажмите на любой из эскизов, чтобы повторно выбрать градиент:
Недавно использованные градиенты.
Вы также можете скрыть недавние градиенты, щелкнув значок меню панели «Градиенты» :
Открытие меню панели «Градиенты».
И выключение Показать последние :
Параметр «Показать недавние».
Создавайте эффекты цвета радуги с помощью Photoshop!
Параметры «Новая группа», «Новый градиент» и «Удалить градиент»
В нижней части панели «Градиенты» находятся параметры Создать новую группу , Создать новый градиент и Удалить градиент . Мы вернемся к этим параметрам чуть позже, когда рассмотрим, как создавать собственные градиенты:
Слева направо: «Новая группа», «Новый градиент» и «Удалить градиент».
Как загрузить устаревшие градиенты Photoshop
И, наконец, чтобы загрузить градиенты из более ранних версий Photoshop, щелкните значок меню панели «Градиенты» :
.Открытие меню панели «Градиенты».
И выберите Устаревшие градиенты :
Загрузка устаревших градиентов.
Новый набор устаревших градиентов появится под наборами по умолчанию. Поверните набор, чтобы увидеть все градиенты внутри него:
Новый набор «Наследие градиентов».
Как создать новые градиенты в Photoshop CC 2020
Photoshop CC 2020 включает множество впечатляющих новых градиентов на выбор. Но еще веселее создавать свои собственные. Вот как это сделать.
Шаг 1. Создайте новый набор градиентов
Во-первых, вам нужно создать новый набор для хранения ваших градиентов. Итак, начните с нажатия значка «Создать новую группу» в нижней части панели «Градиенты»:
Щелкните значок «Создать новую группу».
Затем дайте набору имя, например «Мои градиенты», и нажмите «ОК»:
Присвоение имени новому набору градиентов.
Вернувшись на панель «Градиенты», ваш новый набор появится ниже остальных:
Появился новый набор «Мои градиенты».
Шаг 2: щелкните значок «Создать новый градиент»
Затем щелкните значок Создать новый градиент :
Щелкните значок «Создать новый градиент».
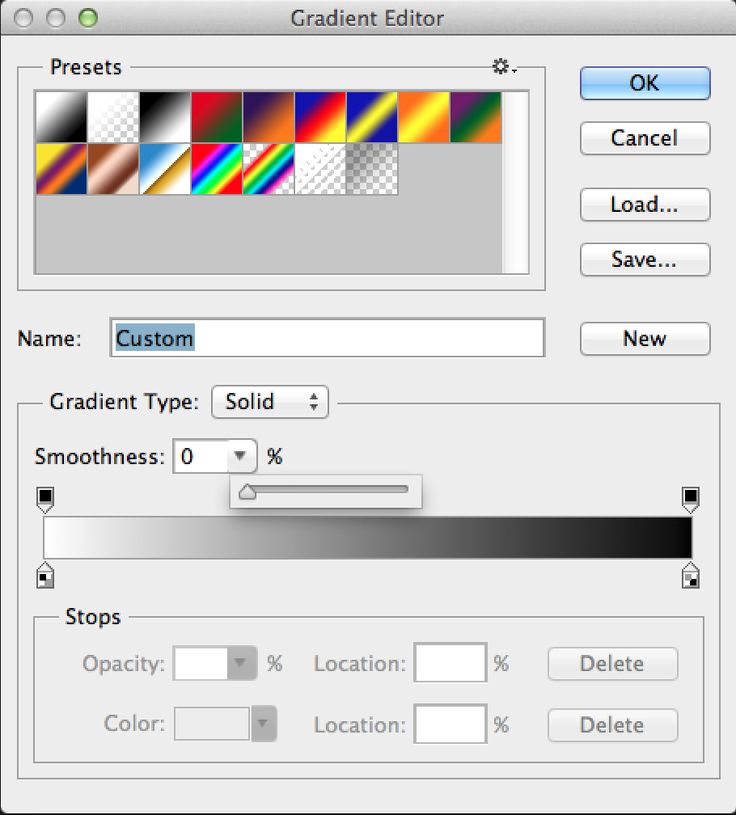
Откроется Редактор градиентов Photoshop , для которого по умолчанию установлено значение 9. 0025 черный, белый градиент. Чтобы создать новый градиент, все, что нам нужно сделать, это отредактировать существующий.
0025 черный, белый градиент. Чтобы создать новый градиент, все, что нам нужно сделать, это отредактировать существующий.
Обратите внимание, что вам не нужно начинать с черно-белого градиента. Вы можете выбрать любой градиент в разделе Presets в верхней части редактора градиентов. Это те же градиенты, что и на панели «Градиенты»:
.Диалоговое окно редактора градиентов.
Шаг 3: отредактируйте существующий градиент
Чтобы изменить цвет градиента, дважды щелкните его цветовая точка под полосой предварительного просмотра градиента:
Двойной щелчок по остановке цвета.
Затем выберите новый цвет в палитре цветов и нажмите OK:
Выбор нового цвета градиента.
Панель предварительного просмотра градиента обновляется новым цветом. Я также отредактирую второй цвет, дважды щелкнув его точку цвета:
.Двойной щелчок по остановке другого цвета.
Затем я выберу другой новый цвет в палитре цветов и снова нажму OK:
Выбор другого нового цвета градиента.
Как превратить изображения в образцы цвета с помощью Photoshop!
Как добавить больше цветов в градиент
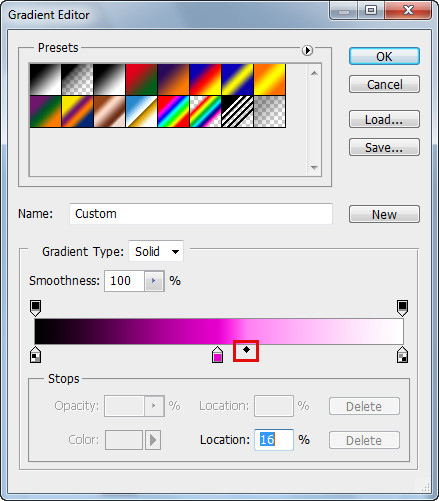
Чтобы добавить больше цветов в градиент, щелкните место под полосой предварительного просмотра, чтобы добавить новую точку цвета:
Щелкните, чтобы добавить новую точку цвета.
Затем дважды щелкните новую остановку, чтобы изменить ее цвет:
Редактирование нового цвета.
Выберите новый цвет в палитре цветов:
Выбор третьего цвета для градиента.
Затем нажмите OK, и теперь у нас есть три основных цвета в градиенте. Вы можете добавить столько цветов, сколько вам нужно:
Добавлен новый цвет.
Как перемещать цвета в градиенте
Чтобы переместить цвет в другое место в градиенте, щелкните точку его цвета и перетащите ее влево или вправо:
Перетаскивание точки цвета для ее перемещения по градиенту.
Или при выбранной цветовой остановке можно указать точное местоположение в процентах, введя значение в поле 9. 0025 Поле местоположения . Значение 0 процентов поместит точку цвета в крайнее левое положение градиента, 100 процентов поместит его в крайнее правое положение, а 50 процентов поместит его посередине:
0025 Поле местоположения . Значение 0 процентов поместит точку цвета в крайнее левое положение градиента, 100 процентов поместит его в крайнее правое положение, а 50 процентов поместит его посередине:
Установка точного местоположения с помощью опции Location.
Как удалить цвет из градиента
Чтобы удалить цвет, просто нажмите на точку его цвета и перетащите ее вниз и в сторону от градиента, пока точка не исчезнет:
Щелкните и перетащите точку цвета за пределы полосы предварительного просмотра, чтобы удалить ее.
После удаления среднего цвета я вернулся к двухцветному градиенту:
Результат после удаления третьей цветовой остановки.
Как добавить прозрачность градиенту
Мы рассмотрели, как редактировать цвета в градиенте, но вы также можете добавить прозрачность.
Над полосой предварительного просмотра градиента находятся ограничители непрозрачности . Там один слева, а другой справа. Ограничители непрозрачности управляют непрозрачностью или прозрачностью различных частей градиента. Вы можете добавить дополнительные точки непрозрачности, щелкнув в любом месте в верхней части панели предварительного просмотра:
Ограничители непрозрачности управляют непрозрачностью или прозрачностью различных частей градиента. Вы можете добавить дополнительные точки непрозрачности, щелкнув в любом месте в верхней части панели предварительного просмотра:
Непрозрачность градиента прекращается.
В большинстве случаев вы захотите оставить ограничители непрозрачности со значением по умолчанию, равным 100 процентам, чтобы цвета в градиенте оставались полностью видимыми. Но чтобы добавить прозрачность, нажмите на точку непрозрачности, чтобы выбрать ее, а затем уменьшите ее значение в опции Opacity .
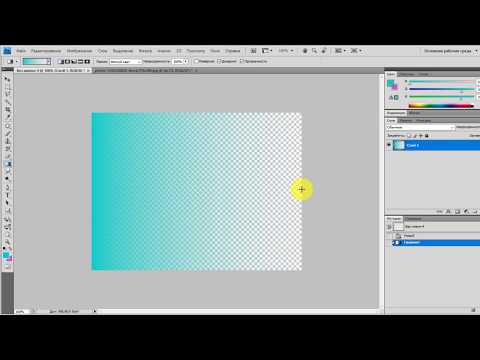
Здесь я выбрал точку непрозрачности справа и уменьшил ее значение непрозрачности до 0 процентов . И обратите внимание на панель предварительного просмотра, что градиент теперь меняется от красного слева к прозрачности справа. Шаблон шахматной доски на панели предварительного просмотра — это то, как Photoshop представляет прозрачность:
Использование ограничителя непрозрачности для добавления прозрачности градиенту.
Я верну значение непрозрачности на 100 процентов , чтобы вернуть цвет:
Сброс непрозрачности останова до 100 процентов.
Как выбрать цвет текста из изображений с помощью Photoshop!
Шаг 4. Выберите набор градиентов
Когда вы будете готовы сохранить градиент, сначала перейдите в область Presets в редакторе градиентов и выберите набор, в котором вы хотите сохранить градиент. Я выберу созданный ранее набор «Мои градиенты»:
Выбор набора, который будет содержать градиент.
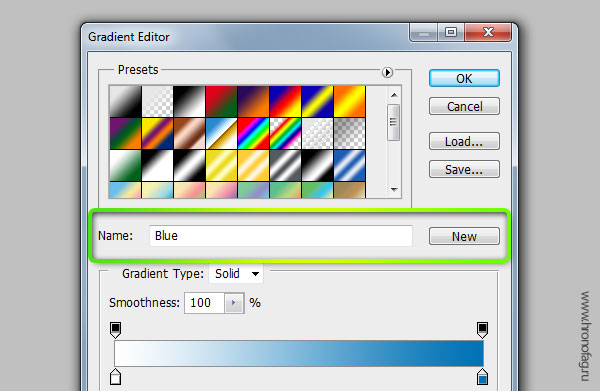
Шаг 5: Назовите градиент и нажмите «Создать».
Дайте вашему новому градиенту имя, а затем нажмите кнопку New :
Присвоение имени градиенту и нажатие кнопки «Создать».
Ваш новый градиент появляется в наборе:
Новый градиент сохранен.
Шаг 6. Закройте редактор градиентов
Нажмите OK, чтобы закрыть редактор градиентов:
Закрытие редактора градиентов.
И снова на панели «Градиенты» появляется новый градиент, готовый для добавления в ваш документ:
Новый градиент на панели «Градиенты».
Куда идти дальше
И вот оно! Это краткий обзор новой панели «Градиенты», новых градиентов по умолчанию и способов создания собственных градиентов в Photoshop CC 2020. В следующем уроке я покажу вам новые способы применения градиентов в Photoshop CC 2020, в том числе как перетаскивать их прямо с панели градиентов!
Или ознакомьтесь с дополнительными руководствами в разделе «Основы Photoshop». И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Сохранение градиентов и управление ими — Photoshop для Windows
Последнее обновление: пт, 23 декабря 2022 г. | Фотошоп для Windows
Когда вы определяете новый градиент, его значок появляется в палитре, диалоговом окне Preset Manger и диалоговом окне Gradient Editor. Но если вы замените текущий набор градиентов или отредактируете градиент, исходный градиент будет уничтожен. Вы также потеряете градиент, если удалите файл настроек Photoshop 6, поскольку в нем хранится временная информация о градиенте.
Но если вы замените текущий набор градиентов или отредактируете градиент, исходный градиент будет уничтожен. Вы также потеряете градиент, если удалите файл настроек Photoshop 6, поскольку в нем хранится временная информация о градиенте.
Если вы хотите сохранить градиент, вы должны сохранить его как часть набора настроек, который представляет собой не что иное, как набор градиентов. Как я упоминал ранее, Photoshop поставляется с несколькими предустановками градиента, которые хранятся в папке «Градиенты», которая находится внутри папки «Предустановки» в основной папке программы Photoshop. Вы также можете создать столько пользовательских пресетов, сколько захотите. Предустановки градиента имеют расширение файла .grd.
Вы можете сохранить все градиенты в активной предустановке, включая любые определяемые вами пользовательские градиенты, нажав «Сохранить» в диалоговом окне «Редактор градиентов» или выбрав «Сохранить градиенты» во всплывающем меню палитры градиентов. Но если вы хотите сохранить только некоторые из текущих градиентов в качестве предустановки, выберите «Правка» > «Диспетчер предустановок» и отобразите панель «Градиенты», показанную на рис. 6-21, нажав Ctrl+3 или выбрав «Градиенты» во всплывающем окне «Тип предустановки». меню. Удерживая нажатой клавишу «Shift», щелкните градиенты, которые вы хотите сохранить, а затем нажмите «Сохранить набор». Если вы хотите сбросить выбранные градиенты в существующую предустановку, выберите файл предустановки и нажмите Enter. Кроме того, вы можете ввести новое имя предустановки, чтобы создать совершенно новую предустановку, содержащую только выбранные градиенты.
6-21, нажав Ctrl+3 или выбрав «Градиенты» во всплывающем окне «Тип предустановки». меню. Удерживая нажатой клавишу «Shift», щелкните градиенты, которые вы хотите сохранить, а затем нажмите «Сохранить набор». Если вы хотите сбросить выбранные градиенты в существующую предустановку, выберите файл предустановки и нажмите Enter. Кроме того, вы можете ввести новое имя предустановки, чтобы создать совершенно новую предустановку, содержащую только выбранные градиенты.
- Рис. 6-21: Чтобы выбрать определенные градиенты и сохранить их как новую предустановку, используйте Менеджер предустановок.
Чтобы удалить градиент, щелкните его значок в палитре, диспетчере шаблонов или в диалоговом окне редактора градиентов, удерживая клавишу Alt. Чтобы удалить несколько градиентов, щелкните градиенты в диспетчере шаблонов, удерживая нажатой клавишу Shift, а затем нажмите кнопку «Удалить». Немедленно сохраните пресет, если хотите, чтобы удаленные градиенты исчезли навсегда; в противном случае он остается официальной частью пресета и снова появляется при следующей загрузке пресета.
При применении градации доступны все стандартные режимы кисти, и они оказывают огромное влияние на производительность инструмента градиента. В этом разделе рассматривается еще один способ применения режима кисти в сочетании с инструментом. Естественно, это лишь малая часть того, что возможно, но это может вдохновить вас на эксперименты и открытие дополнительных эффектов самостоятельно.
Следующие шаги расскажут вам, как использовать режим Dissolve с радиальной градацией для создания взрыва сверхновой. (По крайней мере, мне она кажется сверхновой — не то чтобы я когда-либо видел ее вблизи, заметьте.) На рисунках с 6-22 по 6-24 показана новая в процессе. Шаги дают вам возможность поэкспериментировать с настройкой режима кисти и получить общее представление о создании радиальных градаций.
Эти шаги включают использование эллиптического инструмента выделения. Вообще говоря, это простой в использовании инструмент. Но если вы обнаружите, что у вас есть проблемы с тем, чтобы заставить его работать в соответствии с моими инструкциями, вы можете прочитать раздел «Геометрические контуры выделения» главы 8. Он занимает всего несколько страниц.
Он занимает всего несколько страниц.
ШАГИ: Создание Gradient Supernova
1. Создайте новое окно изображения. Сделайте его размером 500×500 пикселей. Для этого упражнения подойдет изображение в градациях серого.
2. Щелкните карандашом в кажущемся центре изображения. Не волнуйтесь, если это не точный центр. Этот пункт предназначен только для того, чтобы служить ориентиром. Если одна точка недостаточно велика для того, чтобы ее было легко определить, нарисуйте маленький крестик. 9Снимите выделение (Ctrl+D). Как следует из названия команды, это отменяет выбор круга.
6. Снова, удерживая нажатой клавишу Alt, перетащите из центральной точки с помощью эллиптического инструмента выделения. И снова нажмите Shift, чтобы форма превратилась в круг. Создайте область выделения примерно на 20 пикселей больше, чем черный круг.
7. Удерживая нажатой клавишу Alt, перетащите из центральной точки с помощью инструмента эллиптического выделения. Это вычитает дыру из выделения. После того, как вы начнете перетаскивать, отпустите Alt (но держите кнопку мыши нажатой). Затем нажмите и удерживайте одновременно клавиши Shift и Alt и удерживайте их нажатыми. Нарисуйте выделение примерно на 20 пикселей меньше черного круга. Отпустите кнопку мыши и, наконец, отпустите клавиши. В результате получится выделение в форме пончика — большой круг с круглым отверстием поменьше — как показано на рис. 6-22. 9Растушуйте (Ctrl+Alt+D) и введите 10 в качестве значения Радиуса.
После того, как вы начнете перетаскивать, отпустите Alt (но держите кнопку мыши нажатой). Затем нажмите и удерживайте одновременно клавиши Shift и Alt и удерживайте их нажатыми. Нарисуйте выделение примерно на 20 пикселей меньше черного круга. Отпустите кнопку мыши и, наконец, отпустите клавиши. В результате получится выделение в форме пончика — большой круг с круглым отверстием поменьше — как показано на рис. 6-22. 9Растушуйте (Ctrl+Alt+D) и введите 10 в качестве значения Радиуса.
Затем нажмите Enter, чтобы растушевать контур сечения.
9. Нажмите D, а затем нажмите X. Это сделает цвет переднего плана белым, а цвет фона черным.
10. Выберите инструмент градиента и щелкните значок радиального градиента на панели параметров. Это значок с белым кругом в центре. (Если вы все еще не понимаете, что я имею в виду, вернитесь к рисунку 6-11.) Если панель параметров скрыта, нажмите Enter, чтобы отобразить ее.
- Рисунок 6-22: Результат создания черного круга и двух круглых выделений с центром в одной точке
11.
