Как создать интернет-магазин WordPress за 6 простых шагов [2023]
Создание интернет-магазина WordPress — отличный способ монетизировать свой блог или развивать розничный бизнес.
Как самая популярная в мире система управления контентом, WordPress предоставляет идеальную платформу для создания сайта электронной коммерции. Экосистема электронной коммерции WordPress предлагает лучший выбор плагинов, разработчиков и тем.
Научиться создавать интернет-магазин с помощью WordPress очень просто. В этом посте мы расскажем, почему WordPress — отличный выбор для интернет-магазинов и как настроить магазин на WordPress.
Преимущества электронной коммерции WordPress
Большинство интернет-магазинов WordPress работают на WooCommerce, системе электронной коммерции, разработанной WordPress. WordPress и WooCommerce отличаются от других платформ электронной коммерции тем, что они имеют открытый исходный код.
Когда речь идет о решениях с открытым исходным кодом по сравнению с проприетарными решениями, у открытого исходного кода есть преимущество. В проприетарных системах, таких как BigCommerce или Shopify, вы создаете магазин, который работает только до тех пор, пока вы продолжаете платить за подписку BigCommerce или Shopify.
В проприетарных системах, таких как BigCommerce или Shopify, вы создаете магазин, который работает только до тех пор, пока вы продолжаете платить за подписку BigCommerce или Shopify.
В качестве системы с открытым исходным кодом вам нужно платить только за веб-хостинг с помощью WordPress и WooCommerce. Nexcess может предоставить управляемый хостинг для WordPress и WooCommerce, чтобы упростить задачу. В дополнение к более низким эксплуатационным расходам WooCommerce и WordPress также предлагают большую гибкость и настройку. WooCommerce предлагает самую большую коллекцию плагинов для почти безграничных возможностей настройки.
Как создать интернет-магазин с помощью WordPress
Для добавления интернет-магазина на ваш веб-сайт необходимо установить платформу электронной коммерции. В этом руководстве мы рассмотрим шаги по настройке WooCommerce, самого популярного и мощного плагина интернет-магазина для WordPress.
Установите WooCommerce на свой веб-сайт WordPress
Мы начнем наш процесс, предполагая, что вы уже установили и настроили веб-сайт WordPress. Если у вас еще нет сайта WordPress, рассмотрите возможность приобретения управляемой учетной записи хостинга WordPress, чтобы упростить установку WordPress.
Если у вас еще нет сайта WordPress, рассмотрите возможность приобретения управляемой учетной записи хостинга WordPress, чтобы упростить установку WordPress.
Добавьте плагин WooCommerce на свой веб-сайт:
- Войдите в свою панель управления WordPress.
- Перейти к плагинам в меню навигации. Выберите «Добавить новый».
- Введите WooCommerce в строке поиска.
- В окне WooCommerce выберите «Установить сейчас».
- Затем выберите «Активировать».
Настройка WooCommerce
WooCommerce предлагает простой процесс настройки. После активации плагина вы можете запустить мастер самостоятельной настройки. Ответив на несколько вопросов о своем интернет-магазине, вы будете готовы добавлять товары и оформлять свой магазин.
Добавление продуктов в ваш интернет-магазин
После завершения работы мастера настройки вы увидите контрольный список для настройки вашего магазина WooCommerce. Следующим шагом будет добавление товаров.
Нажатие на ссылку «добавить мои продукты» дает четыре варианта:
- Начать с шаблона
- Добавить вручную
- Импорт через CSV
- Импорт из другого сервиса
Когда вы новичок в WooCommerce, параметры шаблона работать лучше всего. Эта опция приведет вас к экрану добавления продукта, где всплывающие подсказки проведут вас через каждый шаг.
Настройте параметры оплаты, налогов и доставки
Чтобы ваш интернет-магазин работал, вам нужен способ, которым люди будут платить вам.
Из контрольного списка настройки ссылка «Получить оплату с помощью платежей WooCommerce» поможет вам интегрироваться с собственным платежным шлюзом WooCommerce. Но WooCommerce поддерживает разные способы оплаты. Если вы хотите использовать другой платежный шлюз, следуйте инструкциям провайдера по интеграции с WooCommerce.
После платежных шлюзов контрольный список включает налоги и доставку. WooCommerce и Jetpack предлагают автоматический вариант расчета налога с продаж. У вас также есть возможность вручную настроить параметры налога с продаж.
У вас также есть возможность вручную настроить параметры налога с продаж.
Способ доставки по умолчанию — доставка по фиксированной ставке. Если вы хотите рассчитать стоимость доставки при оформлении заказа, вам необходимо установить плагин доставки.
Настройка дополнительных маркетинговых инструментов
WooCommerce рекомендует установить и настроить маркетинговые инструменты при настройке интернет-магазина. На практике вам может быть проще пропустить этот шаг, пока вы не закончите настройку магазина.
Создайте свой интернет-магазин
Последним шагом в контрольном списке для начала работы с WooCommerce является «персонализация моего магазина».
Щелкните эту ссылку, чтобы получить параметры для создания пользовательской домашней страницы, загрузки логотипа и установки уведомления.
Нажмите кнопку «Создать домашнюю страницу» и завершите загрузку логотипа. Вы можете подождать, чтобы установить уведомление магазина, пока позже.
Затем вы увидите опцию «Создайте свой магазин с помощью Storefront». Нажмите «Поехали», чтобы начать. Создайте домашнюю страницу и загрузите логотип. Вы можете пропустить уведомление магазина, если оно вам не нужно.
Нажмите «Поехали», чтобы начать. Создайте домашнюю страницу и загрузите логотип. Вы можете пропустить уведомление магазина, если оно вам не нужно.
Затем вы увидите возможность использовать Storefront для оформления вашего магазина. Нажмите «Поехали!»
Затем снова нажмите «Поехали».
Используйте настройщик, чтобы изменить внешний вид вашего магазина, обновив шрифты, цвета или макет. Всплывающие всплывающие окна WooCommerce проведут вас через каждый шаг.
Упрощение настройки вашего интернет-магазина на WordPress
Создание интернет-магазина с помощью WordPress — это просто, но использование StoreBuilder от Nexcess избавляет от самых утомительных частей, поэтому вы можете быстрее начать добавлять и продавать товары.
StoreBuilder использует возможности WordPress и WooCommerce, поэтому вы по-прежнему можете воспользоваться всеми преимуществами использования платформы электронной коммерции с открытым исходным кодом. StoreBuilder заменяет традиционный мастер настройки WooCommerce более интуитивно понятным процессом настройки. Просто ответьте на несколько вопросов о своем бизнесе, и StoreBuilder сделает всю работу за вас. StoreBuilder также включает темы и дизайны премиум-класса, поэтому вы можете запустить профессионально выглядящий интернет-магазин за меньшее время.
Просто ответьте на несколько вопросов о своем бизнесе, и StoreBuilder сделает всю работу за вас. StoreBuilder также включает темы и дизайны премиум-класса, поэтому вы можете запустить профессионально выглядящий интернет-магазин за меньшее время.
StoreBuilder также экономит ваше время, устанавливая лучшие плагины для запуска интернет-магазина на WordPress. Команда Nexcess проверила каждый плагин, избавив вас от необходимости искать, загружать и устанавливать плагины для настройки вашего интернет-магазина.
На протяжении всего процесса команда Nexcess, состоящая из экспертов по WordPress и WooCommerce, может помочь решить любые проблемы, когда вы узнаете, как настроить магазин на WordPress.
Зарегистрируйтесь сегодня и получите первый месяц бесплатно.
Начните работу с StoreBuilder
youtube.com/embed/gOVKTy-l4WY»>Как создать сайт электронной коммерции с помощью WordPress
Чтобы продавать свои продукты с помощью WordPress, вам необходимо купить домен, зарегистрироваться на хостинге и установить WordPress — это руководство покажет вам каждый шаг об этом и не только!
WordPress — популярная, мощная и масштабируемая платформа, поэтому неудивительно, что вы хотите создать сайт электронной коммерции с помощью WordPress. Но для создания успешного интернет-магазина на WordPress вам также понадобится хороший веб-хостинг и надежные плагины.
Мы рекомендуем Bluehost и WooCommerce для создания вашего интернет-магазина — отличный вариант, если вы интегрируете его с сайтом WordPress.
Вот девять шагов для запуска вашего веб-сайта электронной коммерции с помощью WordPress:
Ваше доменное имя — это, по сути, уникальный адрес вашего веб-сайта. Это часть после «www.» в вашем URL. Например, у нас есть «websitebuilderexpert.com».
Вы можете купить доменное имя на таких сайтах, как NameCheap. Если вам повезет, вы обнаружите, что тот, который вам нужен, бесплатен и продается по стандартной низкой цене (10–20 долларов в год). Если вам не так повезло, доменное имя вашей мечты может быть недоступно или доступно через перепродажу по гораздо более высокой цене — иногда несколько сотен или даже тысяч долларов. Однако это только на первый год — после этого даже самые дорогие доменные имена будут продлеваться по стандартной ставке (10–20 долларов в год).
Как правило, рекомендуется, чтобы ваше доменное имя было как можно ближе к названию вашего бренда, а также чтобы оно было коротким и запоминающимся.
Полезно знать: .com — «самое сильное» и самое популярное доменное расширение (окончание). Это разумный выбор для интернет-магазинов, поскольку он оставляет вас открытыми для продаж по всему миру. Выберите расширение для конкретной страны (например, .us ), и вы рискуете ограничить свой потенциал дальнейшего расширения.
Прежде чем перейти к следующему шагу, убедитесь, что у вас есть:
- Придумано запоминающееся и релевантное доменное имя для вашего веб-сайта электронной коммерции
- Проверено, доступно ли оно
- Куплено и установлено напоминание о следующем продлении год!
Итак, у вас есть доменное имя в сумке — теперь пришло время найти провайдера веб-хостинга.
Каждому сайту нужен хостинг. Это эквивалентно аренде участка земли в Интернете — просто убедитесь, что вы выбрали участок с достаточным пространством для роста!
Когда дело доходит до выбора лучшего хостинг-провайдера, а также типа хостинга, который вам действительно нужен, вам нужно подумать о том, какой магазин вы строите.
Одна вещь, которую мы скажем, это пропуск виртуального хостинга . Когда вы делите сервер с другими веб-сайтами, если один из них будет взломан, ваш сайт также останется уязвимым. Когда вы имеете дело с данными кредитных карт людей, это просто не стоит риска.
Когда вы имеете дело с данными кредитных карт людей, это просто не стоит риска.
Bluehost занял первое место в нашем исследовании хостинга WordPress. По сравнению с конструкторами и платформами электронной коммерции, WordPress может быть немного сложнее в обращении и обслуживании; для начала вам нужно установить программное обеспечение, а затем следить за обновлениями и безопасностью. Мы оцениваем Bluehost, потому что он многое автоматизирует для вас, предлагая при этом надежный хостинг по хорошей цене. Это беспроигрышный провайдер, когда речь идет о WordPress.
Хотите узнать, почему Bluehost занимает первое место?
WordPress рекомендует Bluehost с 2005 года, и мы понимаем, почему. Но подходит ли Bluehost для вам ? Исследуйте его планы, чтобы узнать!
Да! Покажите мне планы Bluehost
Если вы только начинаете с нескольких продуктов или , вы видите, что ваш бизнес растет в ближайшем будущем, мы рекомендуем начать с одного из планов хостинга WooCommerce от Bluehost. С Bluehost планы WooCommerce — это не просто специализированные центры электронной коммерции — они также созданы, чтобы сделать вашу жизнь намного проще. Начиная с $ 12,95 в месяц, они поставляются с установкой обработки платежей в один клик и автоматически устанавливаемой темой витрины. Вы также сможете продавать неограниченное количество товаров.
С Bluehost планы WooCommerce — это не просто специализированные центры электронной коммерции — они также созданы, чтобы сделать вашу жизнь намного проще. Начиная с $ 12,95 в месяц, они поставляются с установкой обработки платежей в один клик и автоматически устанавливаемой темой витрины. Вы также сможете продавать неограниченное количество товаров.
Прежде чем перейти к следующему шагу, убедитесь, что у вас есть:
- Подумайте о том, какой веб-хостинг вам следует выбрать
- Прочтите наше руководство по лучшим поставщикам веб-хостинга для WordPress до хостинг-плана
Существует два основных способа установки WordPress:
- Установка «в один клик» через панель управления хостингом
- Загрузка WordPress вручную, а затем загрузка его в учетную запись хостинга
Установка WordPress «в один клик»
Как и следовало ожидать, первый вариант, безусловно, самый простой , и это вариант, который мы рекомендуем. Когда вы выбираете хостинг-провайдера, ищите тех, кто предлагает установку «в один клик» — проверьте провайдеров в нашем списке лучших хостингов WordPress, чтобы увидеть выбор лучших.
Когда вы выбираете хостинг-провайдера, ищите тех, кто предлагает установку «в один клик» — проверьте провайдеров в нашем списке лучших хостингов WordPress, чтобы увидеть выбор лучших.
После того, как вы зарегистрируетесь у хостинг-провайдера, который предлагает такую установку, в основном все, что вам нужно сделать, это зайти в панель управления хостингом и нажать кнопку с надписью «Установить WordPress». Вот наше руководство по установке WordPress с помощью Bluehost, и вы обнаружите, что процесс очень похож на большинство хостинг-провайдеров.
Лучший совет! Вы ознакомились с нашим руководством по лучшим конструкторам сайтов электронной коммерции? Независимо от того, являетесь ли вы второстепенным игроком или стремитесь к мировому господству, мы подобрали лучшую платформу для ваших нужд. Лучшая часть? Все включено в одну небольшую ежемесячную плату, поэтому вам не нужно беспокоиться об организации хостинга или загрузке какого-либо программного обеспечения.
Ручная установка WordPress
Если ваш хостинг-провайдер не предлагает установку WordPress в один клик, нужно загрузить WordPress на свой компьютер, а затем загрузить его на панель управления хостингом. Это достаточно просто, просто это не , а легко. Ознакомьтесь с этим руководством WordPress по самостоятельной установке программного обеспечения.
Прежде чем перейти к следующему шагу, убедитесь, что у вас:
- Установлен WordPress вручную или через вашего хостинг-провайдера
WooCommerce — самый популярный плагин WordPress для добавления функций электронной коммерции на ваш сайт. Он имеет рейтинг 4,6/5 от более чем 3000 пользователей и более 4 миллионов активных установок. Справедливо сказать, что он довольно популярен, и легко понять, почему.
Во-первых, это бесплатно. Как и сам WordPress, WooCommerce — это платформа с открытым исходным кодом, созданная сообществом. Хотя вам, возможно, придется платить за некоторые «расширения» (например, возможность для клиентов записываться на прием), вы можете превратить свой сайт в интернет-магазин, не тратя ни доллара. В том числе:
Хотя вам, возможно, придется платить за некоторые «расширения» (например, возможность для клиентов записываться на прием), вы можете превратить свой сайт в интернет-магазин, не тратя ни доллара. В том числе:
- Страницы товаров
- Корзина и оформление заказа
- Безопасные платежи
- Варианты доставки и печать этикеток
- Автоматический расчет налогов до WooCommerce с Bluehost. Одной из самых больших головных болей в интернет-магазине может быть подготовка всего к запуску, но это не относится к планам WooCommerce от Bluehost. Они поставляются с предустановленной темой веб-сайта интернет-магазина и предлагают установку в один клик для обработки платежей.
Как видите, мы очень заинтересованы в WooCommerce. Но если вам по какой-либо причине не нравится WooCommerce, взгляните на наш обзор лучших альтернатив WooCommerce.
На данный момент, однако, мы предполагаем, что это то, что вы будете использовать, и проведем вас через процесс установки и настройки: в каталог плагинов, нажав «Плагин» в меню слева:
Найдите «WooCommerce» в строке поиска, затем нажмите серую кнопку «Установить сейчас».

Через несколько секунд эта кнопка станет синей с надписью «Активировать». Щелкните здесь.
После этого откроется полезный мастер настройки WooCommerce, который проведет вас через остальную часть процесса установки.
2. Добавьте информацию о компании
Во-первых, вам нужно будет заполнить информацию о вашей компании, которая говорит сама за себя:
Убедитесь, что вы выбрали правильный вариант в разделе «Я планирую продавать как физические, так и цифровые продукты». ‘.
Полезно знать: Цифровые продукты — это, как правило, все, что можно загрузить — например, темы WordPress, онлайн-курсы, стоковые фотографии и т. д. С другой стороны, цифровая камера — это физический продукт.
3. Выберите способы оплаты
Следующим шагом будет выбор способов оплаты, которые вы будете принимать в вашем магазине.
Поскольку Stripe и PayPal являются популярными вариантами, мы рекомендуем вам включить оба. Вы можете добавить свои учетные записи позже, если они еще не настроены.

4. Подтвердите варианты доставки
Далее вам будет предложено выбрать стоимость доставки. WooCommerce распознает область, в которой вы сейчас находитесь, и установит ее в качестве основной «зоны доставки», а другой вариант — «остальные»:
. Вы можете либо установить фиксированную цену для каждой зоны, либо установить бесплатную доставку. или интегрируйтесь с конкретными перевозчиками (включая UPS), чтобы получить «живые» тарифы на доставку.
5. Выберите дополнительные плагины/тему
Следующий этап — решить, какие «рекомендуемые» плагины использовать в вашем магазине, и хотите ли вы выбрать собственную тему WooCommerce.
Их очень легко добавить позже, так что не думайте, что вам нужно что-то делать прямо сейчас. Мы расскажем о рекомендуемых плагинах и темах чуть позже в этой статье, так что не стесняйтесь «отменять выбор» их сейчас, если вы не уверены, что они вам нужны.
6. Активируйте Jetpack
На последнем этапе настройки вам будет предложено активировать Jetpack.

Это позволит настроить платежи и автоматизировать налоги позже. Нажмите «Продолжить с Jetpack»…
… и это ваша базовая конфигурация! Теперь пришло время добавить ваши продукты.
Прежде чем перейти к следующему шагу, убедитесь, что вы:
- нашли WooCommerce в каталоге плагинов WordPress, установили и активировали его параметры — помните, вы можете изменить их позже!
Ваша «тема» будет базовым дизайном для всего вашего веб-контента. Прелесть WordPress в том, что ваш сайт полностью настраиваемый — редактируя или добавляя HTML-код вашего сайта, вы можете легко получить что-то, что не похоже на оригинальный дизайн.
Тем не менее, если вы не являетесь профессионалом в области кодирования и хотели бы получить возможность полной настройки, имеет смысл выбрать тему, которая максимально похожа на желаемый готовый продукт.
Другими словами, выберите тему, которая вам нравится и которая будет хорошо работать на вашем сайте электронной коммерции, даже если это означает, что вам придется потратиться на премиум-шаблон со стороннего сайта.
 Это избавит вас от хлопот в долгосрочной перспективе!
Это избавит вас от хлопот в долгосрочной перспективе!Популярные сторонние сайты для покупки тем включают ThemeForest (огромный выбор) и Elegant Themes (небольшой, тщательно подобранный выбор), но существует множество отличных сайтов.
После того, как у вас будет готово приличное количество товаров, пора переходить к более интересным вещам — выбору темы!
Вы можете найти набор бесплатных тем WordPress в каталоге тем, к которому вы можете получить доступ через панель инструментов:
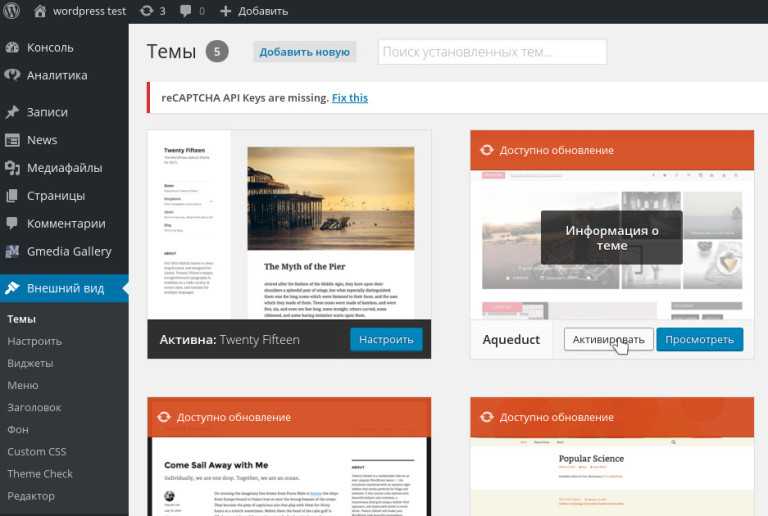
- Войдите в панель управления WordPress.
- Наведите указатель мыши на «Внешний вид», затем нажмите «Темы». Это приведет вас к панели управления темой.
- Нажмите кнопку над темами с надписью «Добавить новую», затем просмотрите темы в разделе «Избранные», «Популярные» и т. д. или используйте панель поиска для поиска конкретных отраслей.
- Демонстрируйте несколько тем, чтобы найти ту, которая вам нравится, затем нажмите «Установить» под темой, чтобы загрузить ее.

- Через пару минут под темой появится кнопка «Активировать». Нажмите здесь, и тема полностью ваша!
Чтобы установить премиум-тему на свой сайт:
- Загрузите ZIP-файл новой темы.
- Войдите в свою панель управления WordPress.
- Наведите указатель мыши на «Внешний вид», затем нажмите «Темы». Это приведет вас к панели управления темой.
- Нажмите кнопку над темами с надписью «Добавить новую». Это приведет вас к панели управления темой WordPress.
- Нажмите синюю кнопку вверху с надписью «Загрузить тему».
- Затем вам будет предложено выбрать файл .zip на вашем компьютере. Выберите новый файл темы.
- После этого вы увидите сообщение об успешном завершении со ссылкой для активации вашей темы. И все, вы готовы к работе!
Полезный совет: У WooCommerce также есть собственная тема — Storefront, которая, как и следовало ожидать, без проблем работает с WooCommerce и выглядит довольно стильно.

Тем не менее, поскольку теоретически любой может создать шаблон и разместить его в Интернете, очень важно, чтобы вы оценили, насколько он заслуживает доверия, прежде чем делать решающий шаг. Выберите плохо сделанную тему, и вы можете стать уязвимыми для хакеров. И не забудьте «демонстрировать» каждый из них, чтобы понять, как может выглядеть ваш реальный сайт.
Прежде чем перейти к следующему шагу, убедитесь, что у вас есть:
- Просмотр бесплатных и премиальных тем
- Нашли понравившийся дизайн и опробовали его с помощью функции «демо»
- Проверили отзывы, чтобы убедиться в его надежности
- Установили тему (различные методы для тем в каталоге и для тем, купленных на стороннем сайте — см. шаги выше)
- Прочитайте наше руководство по 15 лучшим примерам дизайна веб-сайта электронной коммерции в сети — это идеально, если вы боретесь за вдохновение и вам трудно выбрать тему, которая вам нравится!
После установки Jetpack — последнего этапа первоначальной настройки WooCommerce — вы увидите экран, предлагающий добавить ваш первый продукт.

Если вы еще не готовы к загрузке, ничего страшного. Когда вы вернетесь на свою панель инструментов, просто перейдите в раздел «Продукты» слева, затем «Добавить новый»:
Для каждого загружаемого вами продукта вам понадобятся следующие данные:
- Название продукта – например, Милый бледно-серый горшок для цементного завода
- 12,95 долл. США
- Основное изображение продукта – это должно быть изображение всего продукта, вид спереди
- Дополнительные изображения продукта (необязательно, но рекомендуется) – включите изображения с как можно большего количества разных ракурсов и добавьте крупные планы мелкие детали
- Описание продукта (полное) – напр. ‘ Вдохните в свой дом немного скандинавской прохлады с помощью этого простого вазона из цемента. Оснащен дренажным отверстием и поставляется с небольшой подходящей тарелкой, поэтому ваше растение не будет переувлажнено. Высота: 15см.
 Диаметр: 8 см.’
Диаметр: 8 см.’ - Краткое описание продукта – напр. ‘ Простая кашпо для цемента с дренажным отверстием и подходящим поддоном .’
- Категория продукта (если у вас их несколько) – например Горшки для растений
Добавление товаров с помощью WooCommerce
То, как вы добавляете товары на свой сайт, зависит от типа добавляемого продукта. Существует шесть основных типов:
- Простой
- Сгруппированный
- Внешний/Партнерский
- Переменный
- Загружаемый
- Виртуальный
Каждый тип.
Сейчас мы остановимся на нашем примере с цветочным горшком. это простой продукт (у рассматриваемого горшка нет альтернативных размеров или цветов — если бы они были, это был бы переменный продукт ).
Здесь вы можете увидеть, как мы заполнили этот экран всей информацией, которую мы включили выше. Обратите внимание, что мы добавили этот продукт в категорию «Горшки для растений» с правой стороны.
 Мы просто нажали «+Добавить новую категорию», которая подчеркнута справа, назвали нашу новую категорию и выбрали ее, а затем сняли флажок «Без категории». Если бы у нас было больше фотографий нашего прекрасного цветочного горшка, они были бы в разделе «Галерея продуктов» под основным изображением.
Мы просто нажали «+Добавить новую категорию», которая подчеркнута справа, назвали нашу новую категорию и выбрали ее, а затем сняли флажок «Без категории». Если бы у нас было больше фотографий нашего прекрасного цветочного горшка, они были бы в разделе «Галерея продуктов» под основным изображением.После того, как вы добавили эту ключевую информацию, вам нужно будет щелкнуть все вкладки в середине, чтобы добавить все конкретные сведения о вашем продукте. Вот краткий обзор того, что описано на каждой вкладке раздела данных о продукте:
- Общие — это вкладка, на которой мы сейчас находимся, и охватывает цены и налоги
- Запасы — место для добавления SKU и т. д. . если вы хотите иметь возможность отслеживать свои запасы
- доставка — размеры продукта и стоимость доставки
- Связанные продукты — обновите позже дополнительные продукты для повышения продаж
- Атрибуты — если у вас есть вариативный продукт (например, один с разными размерами или вариантами цвета), то это место для добавления разных версий
Если вы довольны своим продуктом, нажмите синюю кнопку «Опубликовать» вверху справа.

Чтобы просмотреть любые опубликованные вами продукты, перейдите в раздел «Все продукты» в меню справа, и они будут отображаться следующим образом:
Прежде чем перейти к следующему шагу, убедитесь, что у вас есть:
- Написано название, подробное и краткое описание для каждого продукта, который вы хотите загрузить ваша панель управления WordPress
- Продукты, организованные по категориям
Наряду с WooCommerce, вот три плагина, которые мы действительно ценим для интернет-магазинов:
1. Yoast для руководства по поисковой оптимизации
Наличие лучшего интернет-магазина в мире ничего не значит если никто не найдет! Войдите, Yoast SEO — удобный плагин, который поможет вам подняться в рейтинге поисковых систем, давая вам наилучшие шансы занять место на первой странице. SEO означает поисковую оптимизацию; все дело в том, чтобы внести небольшие изменения в ваш сайт, чтобы помочь поисковым системам лучше «читать» и «понимать» ваш контент и, как результат, «расставлять приоритеты».

2. Securi для безопасности
Когда вы имеете дело с карточными платежами на своем сайте, ставки безопасности намного выше. Несмотря на то, что доступны бесплатные плагины безопасности (например, Wordfence), мы считаем, что это та область, на которую стоит потратить немного больше. Планы Securi начинаются от 199 долларов в год, и вам нужно будет установить бесплатный плагин из каталога WordPress, чтобы включить его.
П.С. – Возможно, нам не нужно об этом говорить, но безопасность вашего сайта имеет решающее значение. Так что не загоняйте его в кучу «слишком сложных» — узнайте, как защитить свой веб-сайт WordPress с помощью нашего специального руководства.
3. Обзоры сайта для отзывов
Неоднократно доказано, что социальное доказательство является одним из наиболее важных факторов, побуждающих пользователей совершать желаемые действия — в данном случае это означает покупку ваших продуктов. Установка Site Reviews позволит клиентам оставлять отзывы на вашем сайте.

Добавить плагины на ваш сайт очень просто:
- Войдите в свою панель управления WordPress.
- Перейдите в «Плагины», затем «Добавить новый».
- Используйте строку поиска в правом верхнем углу для поиска определенных плагинов или общих функций, которые вы ищете.
- После того, как вы нашли тот, звук которого вам нравится, просмотрите его обзоры и рейтинги, чтобы убедиться, что он заслуживает доверия.
- Если вы довольны своим выбором, нажмите кнопку «Установить сейчас».
- После того, как WordPress завершит загрузку плагина, вы получите сообщение о завершении и вам будет предложено нажать «Активировать плагин».
- Затем перейдите к настройкам для настройки вашего плагина — у каждого будет свой процесс для этого, но инструкции должны быть в описании плагина.
Прежде чем перейти к следующему шагу, убедитесь, что у вас есть:
- Подумайте о дополнительных функциях, которые вам нужны для вашего сайта они заслуживают доверия, прежде чем устанавливать
Теперь пришло время настроить копию на ваших ключевых страницах.
 Найдите эти ключевые страницы, выбрав «Страницы», затем «Все страницы».
Найдите эти ключевые страницы, выбрав «Страницы», затем «Все страницы».Мы написали целое руководство по написанию текстов для Интернета, наполненное советами экспертов по копирайтингу — обязательно прочтите его!
А пока мы оттачиваем некоторые конкретные типы контента. Соблюдайте все приведенные ниже элементы, и вы будете на пути к запуску успешного интернет-магазина:
1. Микрокопия
«Микрокопия», иногда называемая «копией UX», относится к небольшим фрагментам навигационного текста. на вашем сайте, а также сообщения об ошибках и «призывы к действию» (CTA).
Слово в слово, это самая важная копия на вашем сайте. Он направляет пользователей по вашему сайту и успокаивает/убеждает их в ключевые моменты (например, когда они собираются расстаться со своими деньгами).
Не торопитесь и напишите это внимательно. Подумайте о мышлении вашего пользователя на каждом этапе его путешествия по веб-сайту. Например, на главной странице может быть более уместно иметь кнопку, ведущую к вашему продукту, с надписью «Узнайте больше информации» или «Просмотрите».
 Что-то более напористое, например «Купить сейчас», может быть очень неприятным — на этом этапе ваш пользователь заинтересован в том, чтобы узнать о вашем бренде, но, вероятно, не готов купить.
Что-то более напористое, например «Купить сейчас», может быть очень неприятным — на этом этапе ваш пользователь заинтересован в том, чтобы узнать о вашем бренде, но, вероятно, не готов купить.2. Описание продукции
Они должны быть короткими, но полезными и, как следует из названия, описательными. Подумайте обо всем, что вы хотели бы знать при покупке этого продукта для себя, особенно о том, что не видно на фотографиях продукта. Используйте маркеры, чтобы отделить информацию, и сохраняйте форматирование и информацию одинаковой во всех продуктах.
3. Изображения продуктов
Качество изображений ваших продуктов может действительно сделать ваш сайт или разрушить его. Используйте камеру хорошего качества и простой фон для достижения наилучших результатов. Общее правило гласит: «Чем больше фотографий товара, тем лучше». Как и в случае с описаниями, следите за тем, чтобы изображения вашего продукта были одинаковыми, чтобы сайт выглядел стильно.
Лучший совет! Обязательно сжимайте изображения с помощью таких инструментов, как TinyPNG или Kraken.
 Это уменьшит размер файла без ущерба для качества изображения, помогая сохранить ваш сайт максимально быстрым.
Это уменьшит размер файла без ущерба для качества изображения, помогая сохранить ваш сайт максимально быстрым.4. Политика конфиденциальности
Будучи важным компонентом любого веб-сайта, WordPress фактически попросит вас выбрать страницу политики конфиденциальности, прежде чем опубликовать ваш сайт. К счастью, есть удобный шаблон, которому вы можете следовать.
Просто зайдите в «Настройки», затем «Конфиденциальность», затем нажмите «Ознакомиться с нашим руководством». Как только это будет записано, просто выберите нужную страницу в раскрывающемся меню внизу.
Прежде чем перейти к следующему шагу, убедитесь, что у вас есть:
- Персонализированный контент вашего веб-сайта, включая главную корзину и страницы магазина
- Тщательно разработанные убедительные CTA и полезная навигационная копия
- Письменная и загрузили страницу политики конфиденциальности
Когда вы в основном довольны тем, как работает ваш сайт (помните, что вы всегда можете «Просмотреть» страницы, чтобы увидеть, как они будут выглядеть вживую), пришло время сделать его общедоступным.

Это самая легкая часть!
Перейдите в «Настройки», затем в «Конфиденциальность». После того, как вы загрузили свою политику конфиденциальности, вы должны увидеть возможность сделать свой сайт общедоступным.
Прежде чем перейти к следующему шагу, убедитесь, что вы:
- Сделали свой сайт общедоступным, чтобы люди могли совершать покупки!
Вот и все! 9 шагов к успешному запуску интернет-магазина. Напомним их в последний раз:
- Подберите идеальное доменное имя
- Зарегистрируйтесь у хостинг-провайдера
- Установите WordPress
- Установите и настройте WooCommerce
- Добавьте товары
- Выберите тему
- Установите дополнительные плагины
- Добавьте контент, который конвертирует 9008 2
Мы стремились сделать это руководство как можно более простым, но реальность такова, что WordPress лучше всего подходит для тех, кто имеет некоторый технический опыт.





 Это избавит вас от хлопот в долгосрочной перспективе!
Это избавит вас от хлопот в долгосрочной перспективе!


 Диаметр: 8 см.’
Диаметр: 8 см.’  Мы просто нажали «+Добавить новую категорию», которая подчеркнута справа, назвали нашу новую категорию и выбрали ее, а затем сняли флажок «Без категории». Если бы у нас было больше фотографий нашего прекрасного цветочного горшка, они были бы в разделе «Галерея продуктов» под основным изображением.
Мы просто нажали «+Добавить новую категорию», которая подчеркнута справа, назвали нашу новую категорию и выбрали ее, а затем сняли флажок «Без категории». Если бы у нас было больше фотографий нашего прекрасного цветочного горшка, они были бы в разделе «Галерея продуктов» под основным изображением.


 Найдите эти ключевые страницы, выбрав «Страницы», затем «Все страницы».
Найдите эти ключевые страницы, выбрав «Страницы», затем «Все страницы». Что-то более напористое, например «Купить сейчас», может быть очень неприятным — на этом этапе ваш пользователь заинтересован в том, чтобы узнать о вашем бренде, но, вероятно, не готов купить.
Что-то более напористое, например «Купить сейчас», может быть очень неприятным — на этом этапе ваш пользователь заинтересован в том, чтобы узнать о вашем бренде, но, вероятно, не готов купить. Это уменьшит размер файла без ущерба для качества изображения, помогая сохранить ваш сайт максимально быстрым.
Это уменьшит размер файла без ущерба для качества изображения, помогая сохранить ваш сайт максимально быстрым.