Как сделать иконку из картинки в фотошопе самым простым методом?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно поменять курсор мышки, сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
Многие ошибочно предполагают, что достаточно поменять расширение картинки на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!
Сейчас я хочу сменить иконку для моего браузера гугл хром. Как лучше всего поступить в данной ситуации? Давайте по порядку.
- Если не знаете чтобы такого придумать, то лучше идите в Яндекс или Гугл и набирайте «Гугл хром png» (естественно без кавычек).

- Лучше всего, чтобы изображение было реально в формате PNG, и не просто PNG, а именно с прозрачным фоном. Проверить это легко: нажмите на понравившеюся картинку и посмотрите какой будет задний фон. Прозрачный фон всегда изображается бледно-серыми и белыми квадратиками.
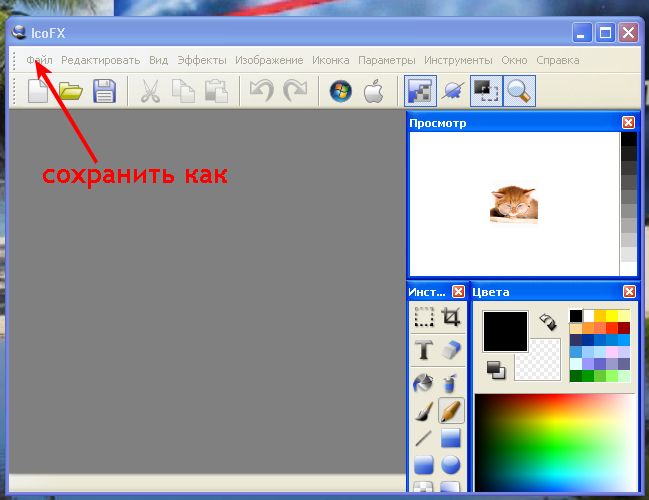
- Ну а когда нужный файл нашелся, сохраняем его (если кто не знает, то для сохранения изображения на него нужно правой кнопкой мыши и выбрать пункт «сохранить картинку»). После этого естественно открываем его в фотошопе.
- Теперь измените размер изображения до 256 пикселей по ширине и высоте, а лучше еще меньше (где-нибудь 64*64). Очень желательно, чтобы стороны были одинакового размера.
- После этого вы можете слегка подредактировать картинку, снабдить его каким-нибудь эффектом, трансформировать его и т.д.
- А теперь, всё, что вам остается это сохранить изображение в формате ICO. Да, в своей статье про форматы файлов изображений я не рассказывал, но он особо-то и нужен на самом деле.
 Только есть одна проблема. Если начнете сохранять документ, то формата ICO вы там не увидите. Что за фигня? Дело в том, что по умолчанию его тупо нет.
Только есть одна проблема. Если начнете сохранять документ, то формата ICO вы там не увидите. Что за фигня? Дело в том, что по умолчанию его тупо нет.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения. В общем давайте, повторяйте за мной.
- Скачиваем плагин ICO. Можете скачать у меня здесь. Как загрузите его — распакуйте.
- Видите там находятся 2 файла? Воооот. Выделяйте их, копируйте и идите в директорию, где у вас установлен ваш фотошоп, например C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\Plug-Ins\File Formats. У вас программа может быть установлена на другом диске (просто я на диск F у себя поставил).
Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
Надеюсь, я понятно объясняю? А то мало ли)
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO. Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.
ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто уменьшите размер изображения до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
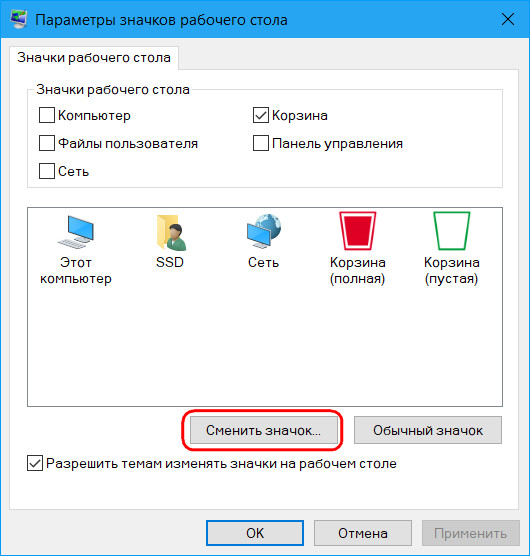
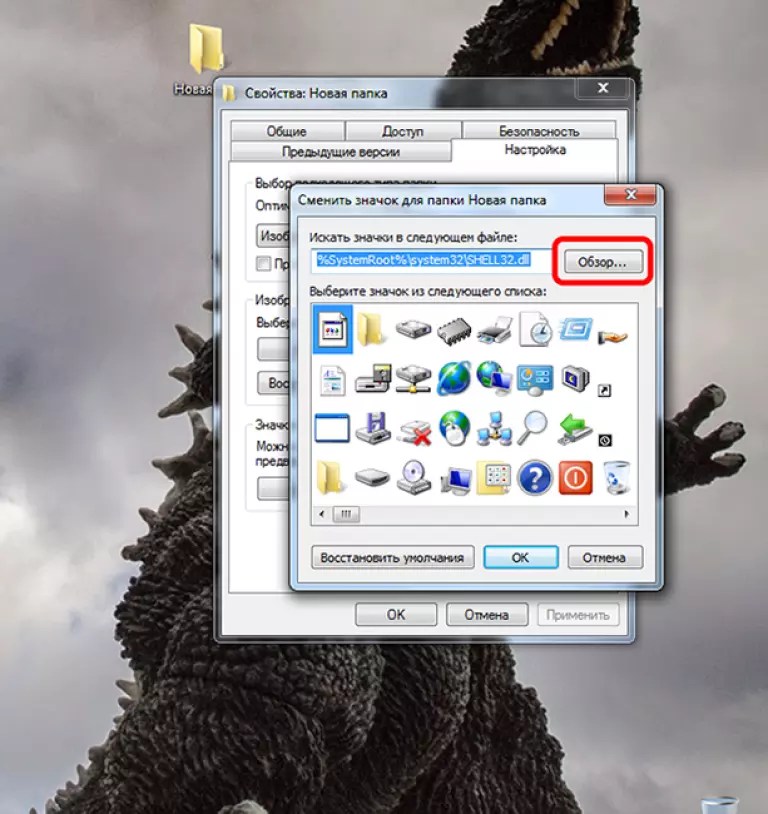
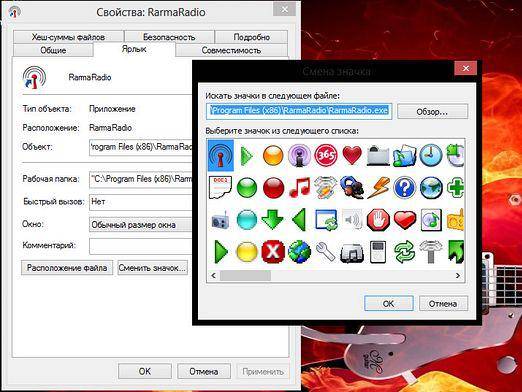
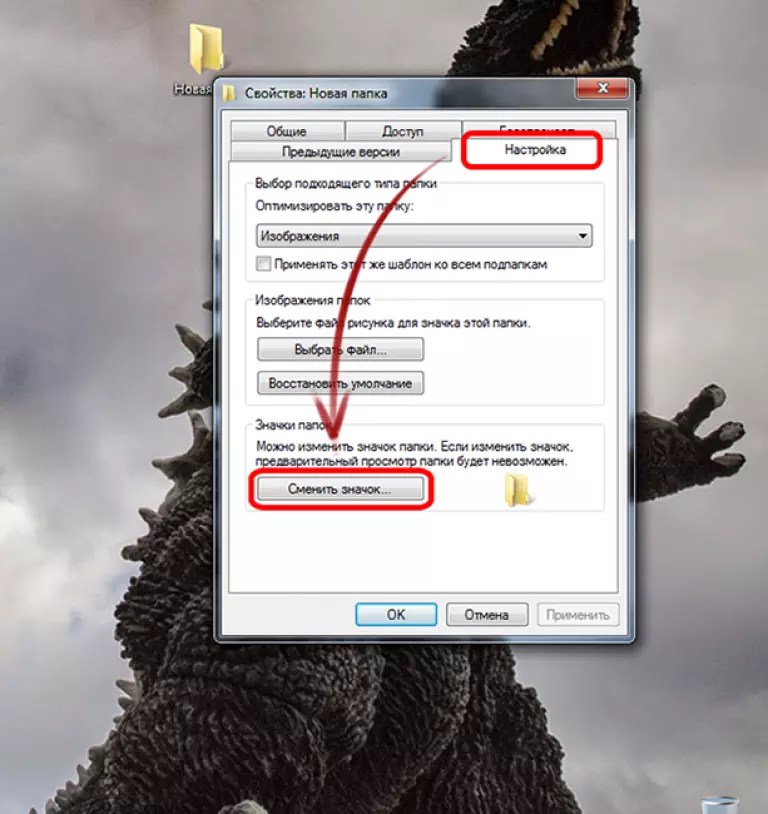
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства». После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.
Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.
Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть прекрасные видеоуроки, благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
С уважением, Дмитрий Костин.
Как сделать иконку из картинки
Преобразовать любую картинку в файл с расширением ico (иконку), можно двумя способами: онлайн и с помощью программы-редактора.
1. Как сделать иконку из картинки онлайн.
Существуют разные онлайн-сервисы, позволяющие сделать иконку из картинки. Все они примерно одинаковые, но наиболее удобный — русифицированный сервис Favicon. ru. Пользуясь этим сервисом Вы быстро сделаете из своей картинки иконку.Сервис позволяет сделать иконку из картинки на компьютере или из интернета трех размеров: 16×16 px (фавиконы для сайтов), 32×32 px и 48×48 px для иконок на рабочий стол.
ru. Пользуясь этим сервисом Вы быстро сделаете из своей картинки иконку.Сервис позволяет сделать иконку из картинки на компьютере или из интернета трех размеров: 16×16 px (фавиконы для сайтов), 32×32 px и 48×48 px для иконок на рабочий стол.
Итак, зайдите на сервис Favicon.ru.
Выберите картинку на компьютере, из которой хотите создать иконку. Поставьте галочку на желаемом размере иконки в пикселях. Если Вам нужно сделать иконку для сайта (фавикон) не ставьте галочку, тогда иконка выйдет размером по умолчанию — 16×16 px.
Кликните Создать favicon.ico:
Иконка создана, Вы можете ее отредактировать или сделать новую иконку. Кликните Скачать favicon.ico.
Ищите иконки в ЗАГРУЗКАХ.
Недостаток онлайн-сервиса заключается в том, что создавать иконку можно из картинки небольшого размера (до 300кб).
2. Как сделать иконку из картинки с помощью бесплатной программы EasyPicture2icon для Windows.
Скачайте программу для создания иконок, запустите и установите на компьютер.
Этот простой в использовании графический редактор позволяет быстро преобразовать картинки любого размера, расширения BMP, GIF, JPEG, JPG и PNG в формат иконки ico.
Вы можете выбрать размер иконки по своему усмотрению из предложенных: 16×16 px, 32×32 px, 48×48 px или все три размера в одном файле, сделать цвет иконки прозрачным.
Как сделать иконку:
1. Выберите картинку на компьютере — OPEN PICTURE. Отметьте галочкой нужный размер иконки.
2. Сохраните иконку — SAVE ICON, выбрав место на компе:
Иконки готовы и теперь Вы можете изменить иконки рабочего стола на свои.
Сохраните полезный совет:
Создать Favicon
Генератор Favicon — это бесплатный онлайн сервис, который поваляет создавать иконки и значки (файл favicon.ico) для вашего сайта. Данный инструмент позволяет создавать Favicon всех популярных размеров, таких как: 16х16, 32х32, 48х48, 64х64, 128х128. Выберите размер и изображение (JPG, GIF, PNG), которое вы хотите конвертировать в формат ICO с вашего компьютера и нажмите Создать.
Данный инструмент позволяет создавать Favicon всех популярных размеров, таких как: 16х16, 32х32, 48х48, 64х64, 128х128. Выберите размер и изображение (JPG, GIF, PNG), которое вы хотите конвертировать в формат ICO с вашего компьютера и нажмите Создать.Создать фавикон
Для создания favicon необходимо:
- Выберите размер вашего фавикона
- Выберите файл и нажмите Создать Favicon
- Сохраните полученный Favicon на свой компьютер
Как добавить Favicon на сайт?
- После создания Favicon через наш инструмент, скачайте его на ваш компьютер.
- Загрузите фавикон в корневую директорию вашего сайта, чтобы он был доступен по адресу https://yoursite.com/favicon.ico
- Скопируйте код ниже и вставьте в ваш HTML внутри тегов HEAD
- rel — тип ресурса: icon или icon shortcut
- href — адрес файла
- type — тип передаваемых данных. Зависит от формата файла.
• image/x-icon — для формата ICO;
• image/gif — для формата GIF;
• image/jpeg — для формата JPEG;
• image/png — для формата PNG;
• image/bmp — для формата BMP.
Примечание. Если в HTML-коде страницы ссылка на фавиконку прописана несколько раз, робот выберет иконку на свое усмотрение. Например, указаны 2 разные иконки, чтобы соответствовать разным поисковым системам.
Требования Яндекса к фавиконке
Примечание: Для отображения в результатах поиска Яндекс загружает фавиконку с HTTPS-версии сайта, если она доступна. Если нет — фавиконка не отображается.- Размер: 16×16, 32×32, 120×120 пикселей.
- Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
Требования Google к фавиконке
- Размер: значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например: 16×16, 48×48, 96×96, 144×144 пикселей
- Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
- Убедитесь, что значок сайта хорошо выглядит при разрешении 16×16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.

- Значок сайта должен служить графическим представлением вашего бренда. Это поможет пользователям быстро узнать ваш сайт при ознакомлении с результатами поиска.
Отображение фавиконки
Если робот загрузил favicon, она появится в результатах поиска в течение двух недель. Примечание. Если робот не может получить доступ к вашей фавиконке, он скачает изображение, например, из тега apple-touch-icon, и использует его для отображения фавиконки в результатах поиска и рекламных кампаниях. Если во время обхода сайт недоступен для робота, может скачаться фавиконка хостинга со страницы-заглушки сайта. Поэтому в поиске вместо вашей фавиконки отобразится произвольная иконка.Редакторы иконок
Редакторы иконокРедакторы графики | Вьюверы | Графические утилиты | Гор.клавиши Photoshop
Прежде всего, не следует использовать готовые иконки. Иконка — это как ваше лого или ваше лого и есть. Прекрасно понимаю, что никто ничего не делает на пустом месте, все мы смотрим друг на друга.
 Нельзя научится музыке не играя произведений других авторов.
Мы следим за новыми направлениями. Я создавая сайты, обязательно посмотрю сайты конкурентов, чтобы знать, как этот сайт будет смотреться на фоне других. Но никогда не используйте яркие картинки, находки потому, что скорее всего много кому они понравятся и вы будете сотым человеком, который использовал эту же картинку. Что вы думаете, видя, как кто-то использует пусть красивую, но избитую картинку из базы данных? То же подумают и о вас.
Нельзя научится музыке не играя произведений других авторов.
Мы следим за новыми направлениями. Я создавая сайты, обязательно посмотрю сайты конкурентов, чтобы знать, как этот сайт будет смотреться на фоне других. Но никогда не используйте яркие картинки, находки потому, что скорее всего много кому они понравятся и вы будете сотым человеком, который использовал эту же картинку. Что вы думаете, видя, как кто-то использует пусть красивую, но избитую картинку из базы данных? То же подумают и о вас.Нюансы редактирования
Когда-то вполне неплохо получится уменьшить большую копию, особенно, если это сложный логотип.В большинстве случаев сжатие произойдет с некоторым искажением и потерей качества.
Выбор программы
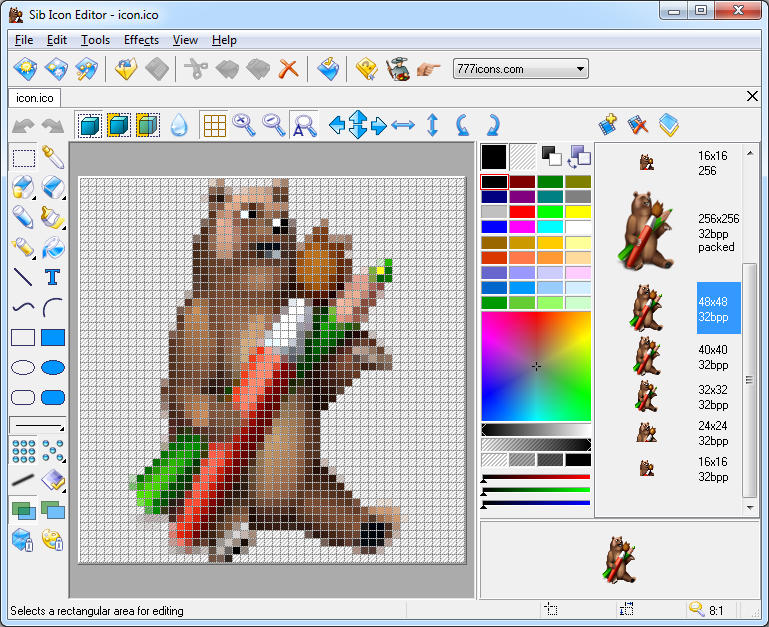
Можно создать простую иконку в любом редакторе, в Paint например, сохранить в формате BMP скажем, а потом перевести в формат ICO.Или напр. для веб-страниц используются иконки одного размера 16X16, но для системы Windows напр. иконка должна содержать несколько рисунков ряда размеров. Тут вам также нужен хороший редактор иконок.
Прозрачный фон
Когда-то удобен прозрачный фон, но для лучшего качества постарайтесь его избежать. Это проще и используя форму квадрата, вы максимально используете предоставленную вам площадь под иконку (она и так маленькое, зачем же еще урезать). Но когда-то надо и когда-то хочется.Если вы создаете иконку в обычном редакторе, то он не сохранит ее в формате ICO. Вам придется сохранить ее скорее всего в BMP и потом конвертировать в формат ICO. Но при этом прозрачный фон обычно заменяется черным цветом. И вам надо будет в редакторе иконок удалить черный цвет. Также создавая прозрачный фон, помните, если есть прозрачный, то полупрозрачного нет. Скажем, у вам красный круг, то по краям будут клеточки розовые потому, что редактор при прозрачном фоне рисует, как на белом фоне.

Как сменить значок ярлыка на свою картинку в Windows 7
Содержание статьи:
При создании ярлыков иногда появляются значки по умолчанию, стандартные. По не известным причинам ярлык не хочет брать иконку от программы или игры. Также при создании ярлыков сайтов часто иконки создаются в виде белого листа, либо они маленькие на белом фоне, которые выглядят некрасиво. Или может вы просто хотите изменить картинку для ярлыка на собственную. В этом уроке я расскажу, как сделать, изменить и создать картинку для ярлыка на рабочем столе ОС Windows 7. Поехали.
Как сделать иконку для ярлыка
Давайте попробуем сначала создать иконку а потом уже менять. Ведь обычное изображение у формате PNG или JPEG у вас не получится поставить на ярлык, так как они не поддерживаются.
Так, как я хочу себе сделать иконку для ярлыка «одноклассники», я нашел через сервис «гугл картинки» подходящее изображение. Теперь нам нужно эту картинку преобразовать в ICO формат, перед этим сделав ее квадратной. В противном случае, она получится искаженной. Переходим на онлайн сервис http://image.online-convert.com/ru/convert-to-ico. Кликаем обзор и загружаем файл. После в дополнительных настройках выставляем размеры 128 на 128 пикселов. Нажимаем «Преобразовать файл».
Обратите внимание, что значки для ярлыка могут быть только такими размерами: 16х16, 32х32, 64х64 и 128х128 пикселов.
После нескольких секунд ожидания, у вас выскочит диалоговое окно с предложением сохранить уже готовый результат. Теперь обязательно создайте на диске D папку «Картинки для ярлыков» и сохраните или переместите туда все нужные изображения. Ведь, если вы замените иконку ярлыка, а после удалите эту картинку, то после перезагрузки компьютера она с ярлыка пропадет.
Первый этап закончен. Мы смогли создать иконку для ярлыка и сохранить ее в определенную папку.
Добавляем картинку для ярлыка
В этом разделе урока мы уже будем изменять картинку ярлыка. Как видите на скриншоте ниже, у меня создался ярлык вообще с белым листом. Одним словом, меня это не впечатляет.
Иконку мы уже сделали в формате ICО в уроке выше. Теперь берем нужный ярлык и нам нем кликнем правой кнопкой мыши и выбираем «Свойства».
Читайте также: Как создать ярлык сайта на рабочий стол
Дальше в разделе «Документ Интернета» кликаем на «Сменить значек..»
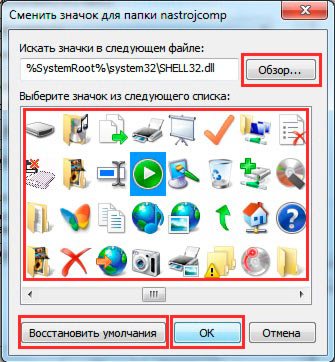
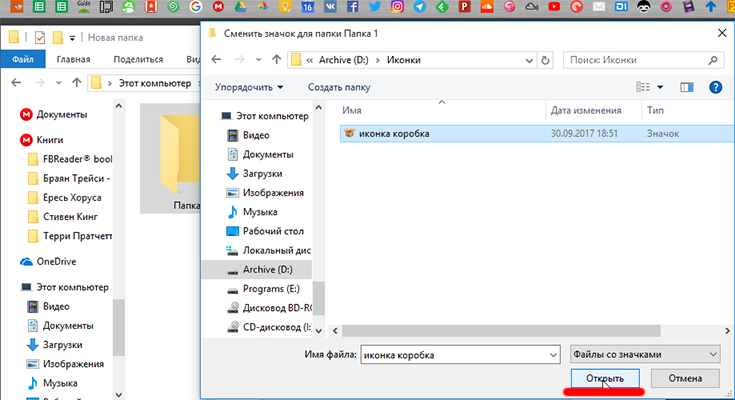
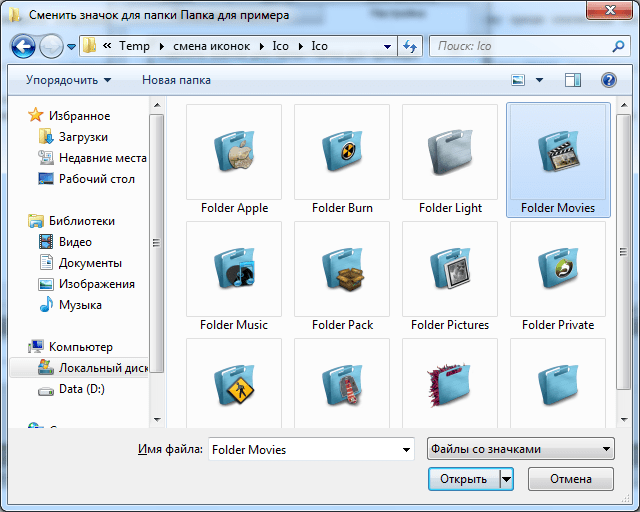
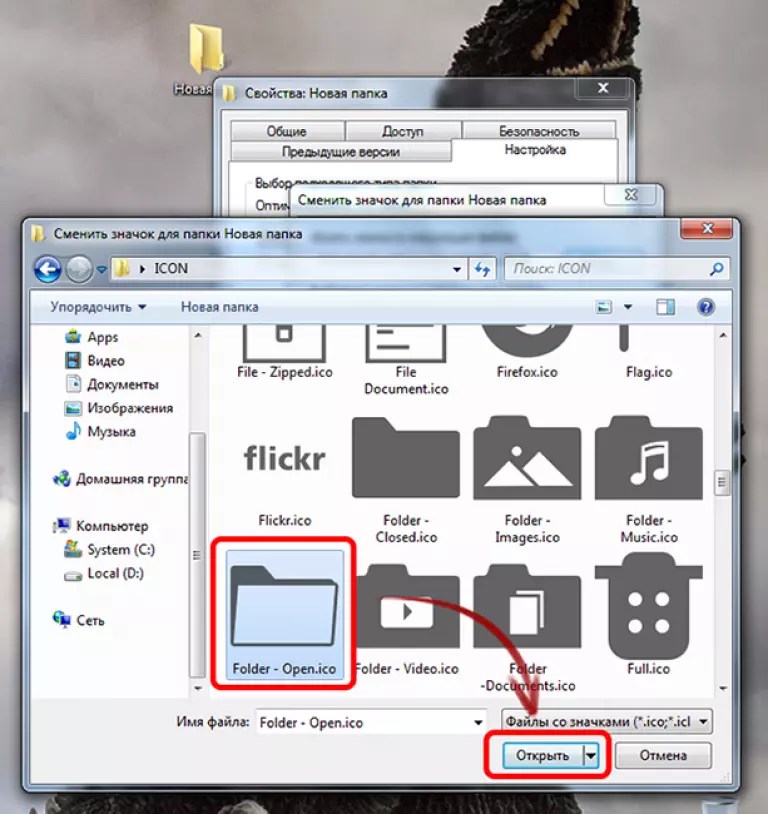
В окне, что выскочило, вы можете также выбрать стандартные значки, которые присутствуют в системе Windows. Но мы хотим добавить свою иконку, нажимаем «Обзор» и идем в нашу созданную папку за картинкой.
Находим нашу иконку и нажимаем «Открыть»
Дальше нажимаем «ОК», и в следующем окне также применяем.
Вот и все. Теперь картинка «одноклассники» хорошо выглядит на ярлыке и сразу понятно, какая это ссылка.
Урок у видео формате
Как сделать фавикон для сайта онлайн или из своей картинки: подробная инструкция
Всем привет! Тема сегодняшней статьи – как сделать фавикон для сайта. Я расскажу о четырех популярных и достаточно простых в освоении сервиса, покажу, как в них работать, куда нажимать и чем они так полезны. В результате, уже через 10 минут вы будете знать, как создать фавикон онлайн своими руками и выделиться таким образом из толпы сайтов с одинаковыми значками. Ну что, готовы? Тогда поехали!
Как создать фавикон: лучшие сервисы
Я подготовил для вас небольшой список с достаточно популярными и простыми в освоении ресурсами по созданию фавиконок. Ну а чтобы не возникло вопросов о том, как с ними работать – составил небольшие инструкции. Кстати, о том, как добавить созданный фавикон на сайт можете прочитать в моей статье — как добавить фавикон на сайт WordPress: готовые фавиконы для сайта.
Кстати, о том, как добавить созданный фавикон на сайт можете прочитать в моей статье — как добавить фавикон на сайт WordPress: готовые фавиконы для сайта.
X-Icon Editor
Достаточно простой в освоении сервис. Можно творить непосредственно в редакторе или создать фавикон из своей картинки. Выбор целиком и полностью принадлежит вам.
Итак, для начала перейдите на сайт – x-icon.
Затем, выберите один из двух вариантов работы:
- Создать фавикон самому, попиксельно, используя редактор;
- Подгрузить заранее созданную в фотошопе картинку и работать непосредственно с ней.
Небольшая инструкция для тех, кто выбрал второй вариант:
- Нажмите «Import»:
- Загрузите картинку нажав «Upload», выделите необходимую область и размеры. Нажмите «Ok»:
- В случае необходимости воспользуйтесь редактором и подкорректируйте загруженную картинку по своему усмотрению;
- Когда все будет готово — нажмите «Preview» и посмотрите, как ваш фавикон отображаться в браузере;
- Если все устраивает, вернитесь на вкладку с редактором и нажмите «Export».
 В появившимся окошке нажмите «Export your icon» и фавикон будет автоматически скачан на ПК:
В появившимся окошке нажмите «Export your icon» и фавикон будет автоматически скачан на ПК:
Готово. Вам остается только добавить его на сайт.
BWS
Еще один достаточно простой в освоении ресурс. Правда, у него есть один существенный минус: если сравнивать с X-Icon – он так же позволяет создать фавикон из картинки в режиме онлайн, вот только не дает его редактировать. По сути – он просто конвертирует ваше заранее подготовленное изображение в иконку необходимого размера и расширения. Поэтому, придется как следует попотеть в фотошопе, чтобы потом не переделывать все по сто раз.
Итак, как же сделать фавикон для сайта в этом сервисе? Все просто. Вы заранее подготавливаете картинку в пейнте или фотошопе, подгружаете ее, выбираете подходящие размеры и нажимаете «Конвертировать». Когда все будет готово, иконка автоматически скачается на компьютер:
Pr-cy
Данный сервис (ссылка на сайт) своим функционалом очень похож на предыдущий. Вы так же заранее подготавливаете изображение, загружаете его и нажимаете «Создать Favicon». Сервис сам сгенерирует иконку и покажет, как она будет выглядеть в строке поиска. Вам остается только нажать «Скачать»:
Вы так же заранее подготавливаете изображение, загружаете его и нажимаете «Создать Favicon». Сервис сам сгенерирует иконку и покажет, как она будет выглядеть в строке поиска. Вам остается только нажать «Скачать»:
Favicon.by
Весьма симпатичный и крайне интересный ресурс. Позволяет выбрать один из трех вариантов создания значка: сделать фавикон для сайта онлайн вручную, использовать для этого заранее подготовленную картинку или импортировать чужую иконку введя url сайта. Круто, не правда ли? А теперь давайте пройдемся по всем трем функциям и посмотрим, как именно они работают:
- Сделать фавикон онлайн используя редактор;
Главная фишка сервиса — вам сразу же будет виден результат вашей работы:
Обновление результата происходит мгновенно и автоматически.
Когда закончите творить, просто нажмите «Скачать фавиконку» справа от строчки с результатом. Загрузка начнется автоматически.
- Сделать фавикон из своей картинки;
Ну, тут все по аналогии с предыдущими сервисами. Просто подгружаете изображение, редактируете и нажимаете скачать.
Просто подгружаете изображение, редактируете и нажимаете скачать.
- А теперь самое интересное – импортировать фавиконку с чужого сайта.
Введите url сайта с понравившейся иконкой и нажмите «Импортировать»:
Отредактируйте изображение по своему вкусу и нажмите скачать. Все, у вас на руках готовая иконка для сайта.
Заключение
Как вы можете видеть, сделать фавикон для сайта очень просто и быстро. Главное иметь четкое представление о том, что именно вы хотите увидеть и как следует постараться, создавая картинку в редакторе или фотошопе. Надеюсь, у вас все получится. Ну а я прощаюсь с вами и сажусь за написание следующей статьи. Всем удачи!
Как создать красивый значок для мобильного приложения
Среднестатистический человек, живущий в США, имеет на своем смартфоне более 100 приложений, и это число растет с каждым годом. Чтобы быть на шаг впереди конкурентов, вашему приложению абсолютно необходим профессиональный значок, который повысит взаимодействие пользователей с вашим брендом.
- Что такое значок приложения?
- Технические характеристики значков приложений на Android и iOS
- Пять основных аспектов, о которых следует помнить
- Три способа создания пользовательского значка приложения
- Завершение
Что такое значок приложения?
Это небольшое изображение вашего приложения на устройстве пользователя.Излишне говорить, что значок — это фундаментальный элемент идентичности вашего бренда. Значок поможет вам выделиться и раскрывает суть вашего уникального торгового предложения.
По статистике, 70% мобильных приложений пользователи ищут в App Store и Google Play. Что касается остальных 30% приложений, люди узнают о них из рекламных кампаний, обзоров, информационных бюллетеней и сообщений в социальных сетях. Ваша задача — создать привлекательный значок, который привлечет внимание и побудит пользователя узнать больше о ваших продуктах.
Технические характеристики значков приложений на Android и iOS
Значки приложений делятся на две основные категории — для Android и для iOS. Хотя на первый взгляд они могут показаться идентичными, на самом деле у них есть множество различий, которые нельзя игнорировать.
Хотя на первый взгляд они могут показаться идентичными, на самом деле у них есть множество различий, которые нельзя игнорировать.
| Google Play Store (Android) | App Store (iOS) | |
| Размеры | 512 пикселей × 512 пикселей |
iPad Pro: 167px × 167px (83,5pt × 83,5pt @ 2x)
|
| Формат | 32-битный PNG | PNG |
| Цветовой режим | sRGB | sRGB или P3 |
| Форма | Квадрат. | Квадрат без теней и закругленных углов |
Пять основных аспектов, о которых следует помнить
21% миллениалов предпочитают удалить мобильное приложение если им не нравится, как его значок выглядит на их экране. Вот почему ваш значок должен быть не только функциональным, но и эстетически привлекательным. Мы собираемся открыть вам секреты умного дизайна.
1.Простота
Если бы нам нужно было изложить только одно правило для создания значка, это было бы так: «Держите его чистым и простым». Давайте углубимся в то, что это означает:
- Скажите «нет» сложному дизайну. Чем больше деталей содержит ваш значок, тем сложнее пользователям будет правильно его воспринять и распознать. Кроме того, визуально перегруженный дизайн становится головной болью при масштабировании. Ваш значок должен быть легко узнаваемым в разных размерах и на разных носителях, будь то магазин приложений, меню смартфона или панель управления.

- Используйте символические изображения. Создавайте дизайн на основе запоминающегося изображения. Например, Snapchat мгновенно узнаваем по его призраку. В случае с Instagram отлично работает изображение с камеры. Если вы используете свой корпоративный логотип, убедитесь, что он чистый и минималистичный.
- Lifehack: составьте список своих любимых приложений и внимательно изучите их значки. Учиться у успешных брендов — всегда отличная идея.
2. Цвет
Для многих пользователей цвет может быть определяющим фактором при принятии решения, использовать ли ваше приложение.Вот несколько советов по составлению сбалансированной цветовой схемы:
- Избегайте использования более 2-3 оттенков. В противном случае вы рискуете превратить свой дизайн в размытый беспорядок. Следуйте примеру Airbnb, Pandora и Dropbox.
- Доверьтесь выбору основных брендов. Согласно исследованию, цвет №1 среди известных брендов (Google Calendar, Safari, Twitter, LinkedIn) — синий.
 За ним следует красный и белый. Кстати, красный обычно используют компании, специализирующиеся на еде и напитках.
За ним следует красный и белый. Кстати, красный обычно используют компании, специализирующиеся на еде и напитках. - Выбранные вами оттенки должны ассоциироваться с вашим бизнесом и соответствовать индивидуальности вашего бренда.
- Убедитесь, что ваш значок хорошо смотрится на разном фоне (черном, белом и цветном).
3. Coherence
Ваш значок должен отражать суть вашего приложения. Сочетание дизайна и контента — верный способ создать сильный визуальный образ, который создаст эмоциональную связь с вашей аудиторией. Покупатели ценят, когда бренды продумывают свой дизайн.
- Для значка приложения заимствуйте корпоративные цвета, текстуры, формы и т. Д.В вашем приложении есть градиент, необычная геометрия или ретро-атмосфера? Попробуйте встроить эти элементы в свою иконку!
- Если у вас несколько приложений, было бы неплохо, если бы их значки имели одинаковый визуальный стиль. Именно так Adobe поступила со своими продуктами (Photoshop Sketch, Illustrator Draw, Lightroom, Skan и другими).

- Объедините дизайн и функциональность. Глядя на ваш значок, пользователь должен мгновенно определить (или, по крайней мере, угадать), что делает ваше приложение. Например, Vivino использует гроздь винограда, а Spotify выбрал значок громкости.
4. Изображение и текст
Когда дело доходит до дизайна маленького значка, длинные слова и фотографии категорически не подходят. Эти элементы могут затруднить восприятие значка для аудитории.
- Пользователи воспринимают изображения в 60 000 раз быстрее, чем текст. Вывод очевиден: для большего воздействия обязательно используйте визуальный символ, а не слово.
- Если вы не можете найти правильный символ для своего произведения искусства, составьте список ассоциаций, которые связаны с вашим продуктом.Вам будет проще превратить слова в изображения, чем найти подходящий символ без «разогрева».
- Вы можете использовать текст, если название вашего бренда действительно короткое (BBC News, Uber).
 Также рекомендуется использовать первую букву названия вашей компании («F» для Facebook или Foursquare).
Также рекомендуется использовать первую букву названия вашей компании («F» для Facebook или Foursquare). - Если вы категорически против добавления фотографии в значок, обязательно упростите ее, чтобы она оставалась отлично читаемой при небольшом размере.
5. Уникальность
Ваш значок будет конкурировать с тысячами других изображений за внимание пользователя.Вот почему так важно создать оригинальное произведение, которое найдет отклик у вашей аудитории и заставит ее испытать ваше приложение.
- Изучите самые популярные приложения в своей нише и посмотрите, какие методы они применяют. Подумайте, как вы можете использовать цвета, графику и т. Д., Чтобы выделить свое произведение искусства из толпы.
- Узнайте, какие элементы нравятся вашей целевой аудитории. Кроме того, составьте список методов дизайна, которые не подходят вашим клиентам.
Источник: Ramotion
Бонусные подсказки:
- Проведите A / B-тестирование.
 Если вы не можете выбрать один из двух вариантов дизайна, проведите маркетинговое исследование. A / B-тестирование — это несгораемый метод, позволяющий выбрать наиболее эффективный из двух вариантов.
Если вы не можете выбрать один из двух вариантов дизайна, проведите маркетинговое исследование. A / B-тестирование — это несгораемый метод, позволяющий выбрать наиболее эффективный из двух вариантов. - Настроить. Подумайте, как можно оживить свое произведение искусства к праздникам и другим важным событиям, таким как Рождество, Черная пятница, Хэллоуин и т. Д. Вы можете поиграть с новыми оттенками, добавить новый захватывающий графический элемент и т. Д. Возможности бесконечны.
- Следите за тенденциями. Сохраняйте баланс между необходимостью идти в ногу с тенденциями и необходимостью оставаться верным своей визуальной идентичности.Не поддавайтесь тенденции, если вы не уверены на 100%, что оно того стоит. Например, если все ваши конкуренты перешли на плоский дизайн, а вы все еще используете 3D-эффект, возможно, пришло время обновить значок.
Три способа создания пользовательского значка приложения
В зависимости от ваших потребностей и бюджета вы можете выбрать любой из трех способов создания профессионально выглядящего значка приложения.![]() Звонок ваш!
Звонок ваш!
1. Графические редакторы. Если у вас есть опыт создания произведений искусства в Photoshop или Illustrator, не стесняйтесь применить свои навыки на практике.Этот метод не требует денежных вложений.
2. Онлайн-услуги:
- Logaster. Этот онлайн-конструктор логотипов может делать буквально все, даже создавать настраиваемые изображения для вашего приложения! Создайте логотип, загрузите его в нужном размере и формате и используйте в качестве значка приложения.
- Canva. Бесплатный графический редактор с впечатляющей коллекцией шаблонов и вариантов настройки.
- Иконки. Платформа предлагает более 200 000 иконок для любых целей.Выберите лучшее изображение и измените его дизайн в соответствии со своими потребностями.

- Appicon. Загрузите изображение и измените его размер, чтобы создать значок приложения для iOS и Android.
Создайте профессиональный логотип
Просто введите название бренда и создайте свой собственный логотип бесплатно за считанные минуты
3. Дизайнер. Если у вас есть отложенные деньги, вы можете нанять профессионального дизайнера, который сможет придумать отличный значок для вашего приложения. Где найти надежного подрядчика? Зайдите на платформы поиска работы (Upwork, Fiverr), спросите у друзей рекомендации или поищите в социальных сетях.
Завершение
Давайте подведем итоги основных рекомендаций по созданию умного значка для вашего мобильного приложения:
- Сделайте свой дизайн простым, уникальным и легко узнаваемым.
- Следите за тенденциями, чтобы оставаться актуальным.
- Учитесь у известных брендов. Для начала ознакомьтесь со списком самых загружаемых мобильных приложений 2019 года:
- Facebook Messenger
- TikTok
- SHAREit
- Likee
- Snapchat
Генератор Favicon для идеальных иконок во всех браузерах
Переключить навигацию- Фавикон
- Генератор Favicon
- Проверка Favicon
- Генератор фавиконов для Gulp
- Генератор Favicon для Grunt
- Генератор фавиконов для Ruby on Rails
- Генератор фавиконов для Node.
 js CLI
js CLI - Генератор Favicon для ASP.NET Core
- Генератор фавиконов для Google Web Starter Kit
- Социальное
- Социальный генератор
- Социальная проверка
- API
- Введение в API
- Интерактивный API генерации фавикона
- Неинтерактивный API для создания фавиконов
- Скачать значок веб-сайта
- Анализ Favicon
- Веб-компоненты
- Способствовать
- Сообщить о проблеме
- Тест на совместимость
- Пожертвовать
- Разное
- FAQ
- История изменений
- Совместимость
- Расширения
- Блог
- Свяжитесь с нами
- Информационный бюллетень
- Условия использования
- Политика конфиденциальности
- Файлы cookie
Все браузеры
Все платформы
Ваши любимые технологии
Image2icon — Ваш Mac. Ваши иконки.
Ваши иконки.
Image2icon — Ваш Mac. Ваши иконки.Простое создание иконок
Устали от стандартных значков Mac?
Вы хотите персонализировать свои файлы или папки?
Image2icon предоставляет самый быстрый и бесплатный способ настройки значков.
Это просто: перетащите изображение в Image2icon, затем перетащите файл или папку и снова отпустите, чтобы применить.
Настройте свои значки
Раскройте свой творческий потенциал! Профессиональная версия предоставляет 30 готовых шаблонов значков Retina, которые вы можете применить к своим изображениям
Перейти на профессиональную версию и экспортировать в icns , папку , windows ico , набор иконок , jpg , png , favicon (для мобильных и настольных ПК), форматы iOS и Android.![]()
Раскрась свои значки Стандартные синие папки — это нормально, но что, если добавить немного цвета?
Попробуйте изменить цвет фона шаблона значка, вы будете удивлены.
Экспериментируйте и проявляйте изобретательность, ничего не может пойти не так.
Текст? Эмодзи? Почему не оба 😱? Использование текста в значке может быть полезно для пометки файлов или папок.
Добавьте смайлики для более игривого результата. Остерегайтесь улыбающейся кормы! 💩
Удаление фона, восстановление иконок и многое другое Image2icon может создавать значки из любого файла или папки, а не только изображения.
Вы можете применить значок к любому файлу, использовать его в шаблонах или преобразовать в png или jpeg.
Удалите фон вашего изображения за несколько кликов для достижения оптимальных результатов.
Вымойте файлы, чтобы восстановить их значок Mac OS X по умолчанию.
Пакетный экспорт нескольких значков за один снимок.
Настройте свою картинку для получения наилучшего результата.
Фавиконы и значки для Интернета? Нет проблем! Image2icon pro поддерживает экспорт в несколько форматов значков:
Multisize ico (16×16, 32×32), iPad и iPhone обычный и Retina, Android и IE10 Metro .
Удобный инструмент для разработчиков iOS / Android Вы тоже разработчик iOS ? У нас есть для вас несколько бесплатных функций!
Image2icon может конвертировать ваши изображения во все форматы значков, необходимые для вашего iPhone, iPad или приложения Apple Watch.
Android разработчик? Мы можем помочь вам сделать значки запуска и Play Store.
Мы говорим на многих языках Image2icon доступен на 7 различных языках: английский , немецкий , французский , испанский , итальянский , японский и китайский .
Вы хотите, чтобы image2icon был локализован на вашем языке? Напишите нам.
Хотите подать заявку на перевод? Вы угадали, свяжитесь с нами.
Хорошо, но … А как насчет цены? Image2icon конвертирует ваши изображения в иконки за бесплатно ! Шаблоны, удаление фона, Favicons,
windows ico (256×256 пикселей с альфа-каналом), набор иконок, экспорт jpg и png доступны через покупки в приложении.
