Как сделать анимированный GIF в Photoshop
GIF, или «Формат обмена графикой», представляет собой формат сжатого файла изображения, который допускает анимацию. Есть много способов создать GIF, но Photoshop работает быстро и просто, со встроенными инструментами для манипуляции изображениями и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, последовательно воспроизводимых для создания иллюзии движения. Найдите GIF из Интернета и перетащите его в Photoshop, и вы увидите отдельные кадры, из которых состоит анимация. Эти кадры — то, что мы собираемся построить в этом руководстве, чтобы анимировать рекламный баннер GIF.
Узнайте, как я сделал этот GIF! Фото с помощью graham wizardo.Без лишних слов, вот как сделать анимированный GIF в Photoshop.
Содержание статьи
- 1 Шаг 1. Установите размеры и разрешение вашего документа Photoshop —
- 1.1 Размеры
- 1.2 Разрешение
- 1.3 Цветовой режим
- 2 Шаг 2.

- 2.1 Создание GIF из неподвижных изображений
- 2.2 Создание GIF из видео
- 3 Шаг 3: Открыть окно временной шкалы —
- 4 Шаг 4: Преобразуйте свои слои в кадры —
- 5 Шаг 5: дублировать кадры для создания анимации —
- 6 Шаг 6: Установите задержку время каждого кадра —
- 7 Шаг 7: Установите количество циклов анимации —
- 8 Шаг 8: Предварительный просмотр и повторение анимации —
- 9 Шаг 9: Экспорт документа Photoshop в формате GIF —
- 9.1 Обрезать размер файла
- 9.2 Уменьшить информацию о цвете
- 9.3 Конвертировать в sRGB
- 9.4 Сохранить
- 10 Шаг 10: Поделитесь готовым фотошопом GIF! —
- 10.0.0.1
Ищете профессиональную помощь в создании анимации?
- 10.0.0.1.1 Работайте с одним из наших талантливых дизайнеров!
- 10.0.0.1
Ищете профессиональную помощь в создании анимации?
Шаг 1. Установите размеры и разрешение вашего документа Photoshop
—
Настройте документ заранее. Даже если ваша единственная цель — создать совместный GIF-файл для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, где-то в области 600px-800px хорошо для квадратного изображения.
Даже если ваша единственная цель — создать совместный GIF-файл для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, где-то в области 600px-800px хорошо для квадратного изображения.
Размеры
Для этого проекта мы работаем с баннерной рекламой GIF, которая имеет стандартные правила определения размеров. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, подойдет разрешение 150. Я пошел с 300, так как я знаю, что мой GIF не будет таким большим. Убедитесь, что ваши единицы измерения в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-изображения, поэтому установите цветовой режим на цвет RGB. Нажмите Создать чтобы открыть новый документ.
Шаг 2. Импорт файлов изображений в Photoshop
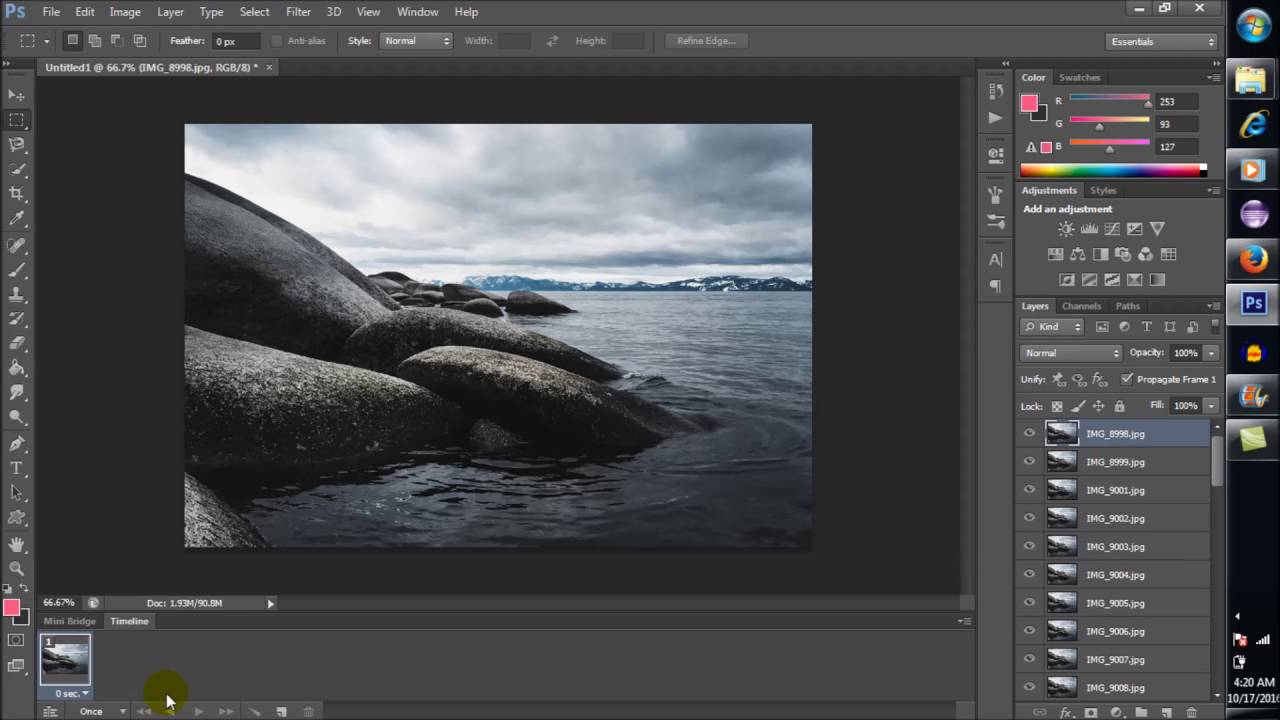
— Файл> Скрипты> Загрузка файлов в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК»
Создание GIF из неподвижных изображений
Перейдите в Файл> Сценарии> Загрузить файлы в стек и нажмите кнопку «Обзор» в открывшемся окне «Загрузить слои». Это открывает окно Finder / Explorer, где вы можете просматривать ваши файлы и выбирать все те, которые вам нужны. Когда вы закончите, нажмите Открыть и затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в рабочий документ.
Создание GIF из видео
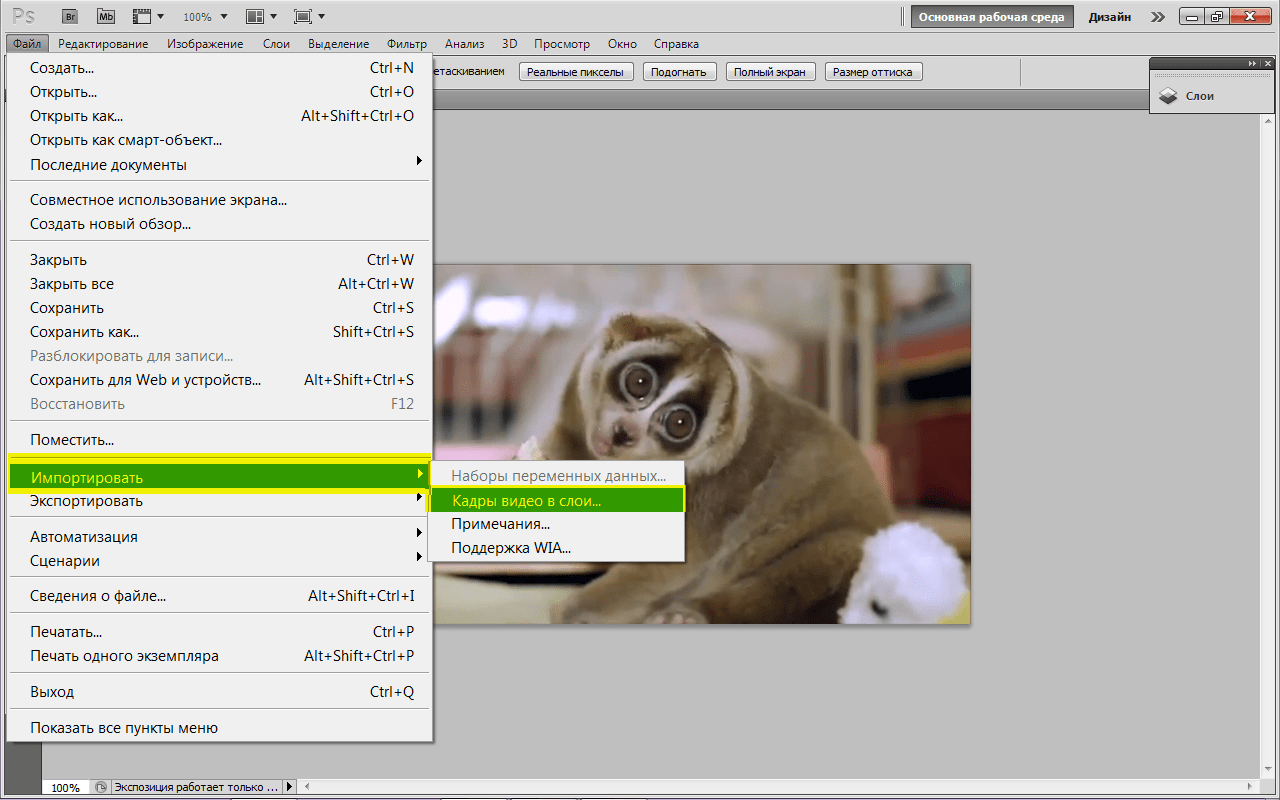
Если вы конвертируете видео в GIF, перейдите в Файл> Импорт> Видеокадры в слои .
Шаг 3: Открыть окно временной шкалы
— Окно> Временная шкала Настройка окна временной шкалы для анимации кадров
Перейдите в Окно> Временная шкала . Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Создать анимацию кадров .
Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Создать анимацию кадров .
Шаг 4: Преобразуйте свои слои в кадры
— Если у вас уже есть готовые изображения, щелкните меню гамбургеров. значок на временной шкале и выберите «Создать кадры из слоев»
Ваш первый кадр уже будет настроен, состоящий из всех видимых слоев (что означает, что видимость слоя или значок глаза включен) в твой документ. Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет описан первый сценарий.
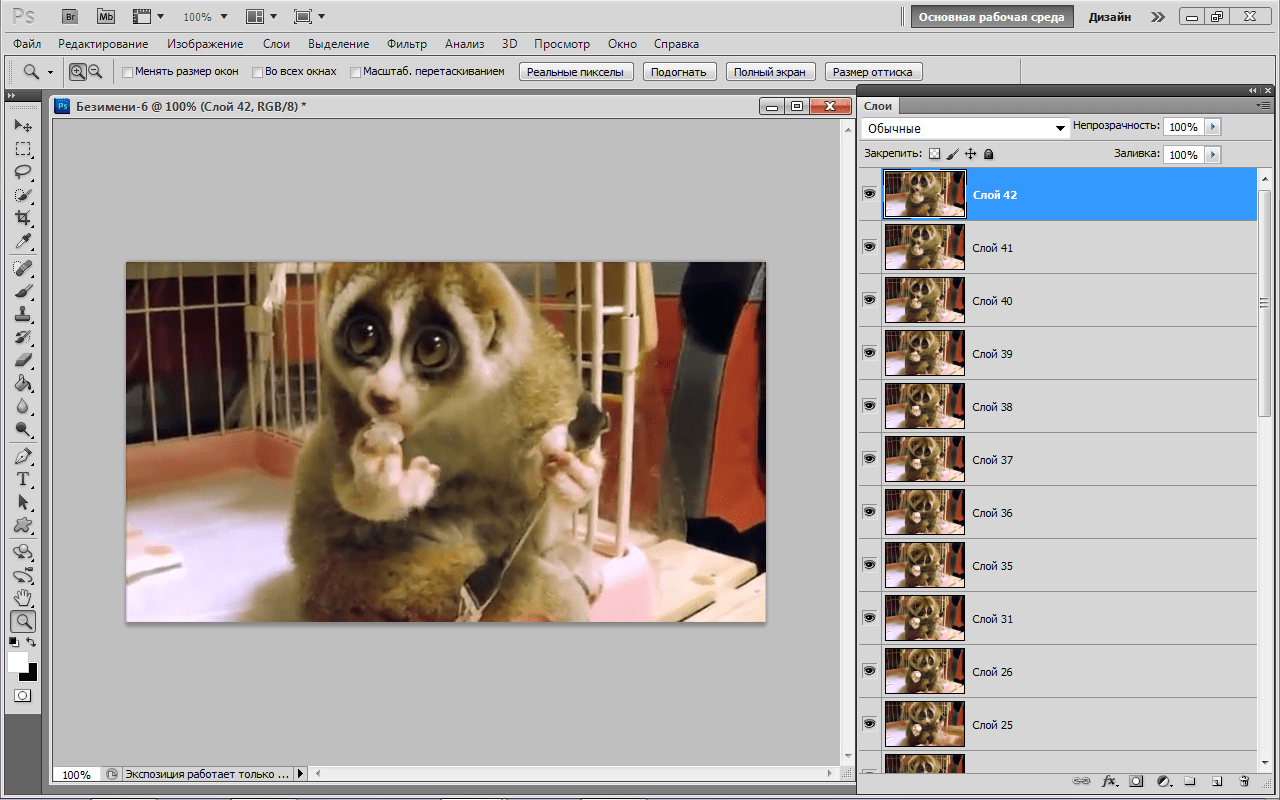
Если вы уже настроили неподвижные, последовательные изображения раньше времени (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в верхнем правом углу панели «Таймлайн». Выберите Создание рамок из слоев . Вы увидите шкалу времени, заполненную кадрами из ваших слоев.
Вы увидите шкалу времени, заполненную кадрами из ваших слоев.
Шаг 5: дублировать кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройка цикла, кнопка предварительного просмотра и кнопка дублирования кадра
Если вы еще не настроили неподвижные изображения заранее или вам необходимо настроить части анимации, созданные в шаге 4, вы можете создавать анимацию вручную кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация — очки, скользящие по глазам объекта. Чтобы сделать это, я продублировал кадр, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было методом проб и ошибок — подробнее об этом позже) и повторял этот процесс, пока у меня не было около пятнадцати кадров, а солнцезащитные очки были там, где я находился. хотел их, что привело к плавной анимации скольжения вниз.
хотел их, что привело к плавной анимации скольжения вниз.
Шаг 6: Установите задержку время каждого кадра
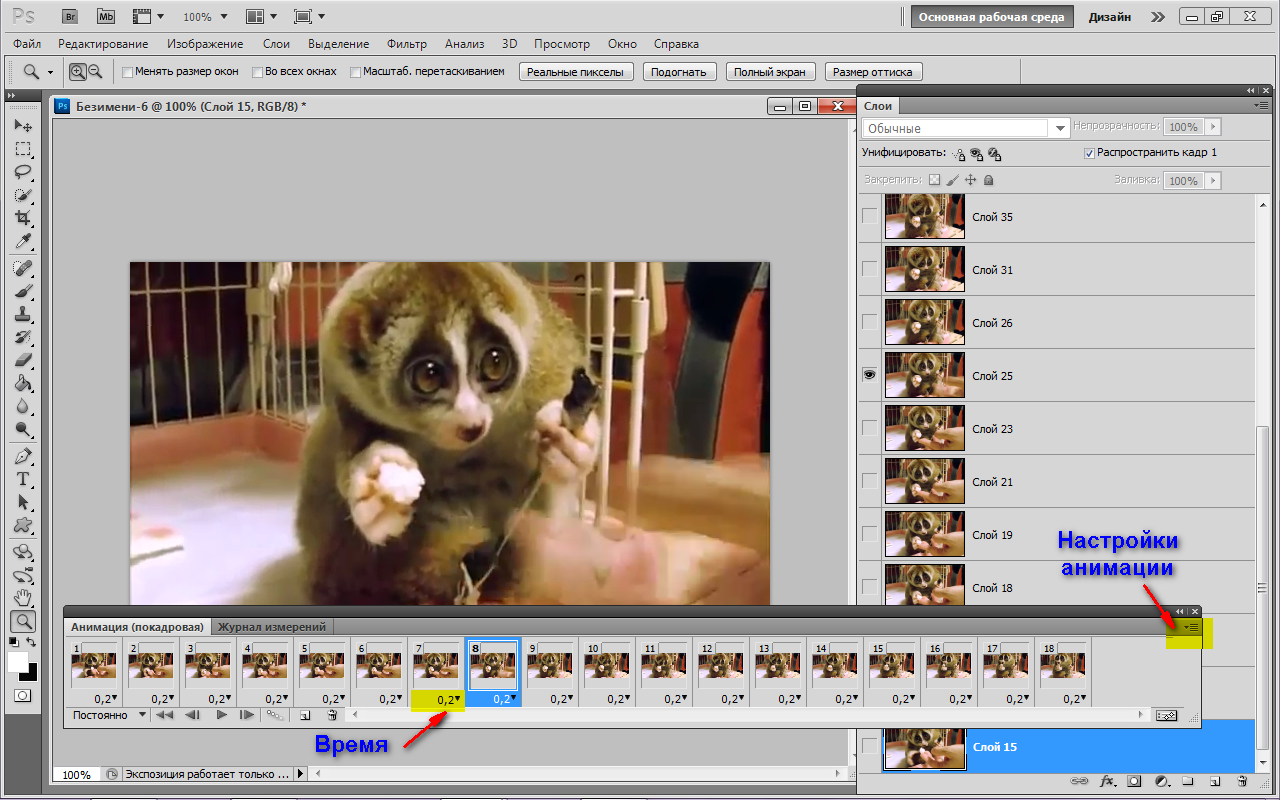
— Настройка длительности находится в нижней части каждого кадра
Таймер задержки можно найти внизу каждого кадра (время в секундах с выпадающей стрелкой рядом с ним).
Нажмите стрелку, чтобы вызвать меню, и выберите период времени, в течение которого вы хотите, чтобы кадр отображался на экране.
Вы можете установить длительность отдельных кадров или нескольких кадров одновременно, выбрав все необходимые кадры и используя раскрывающееся меню для одного из них.
Подсказка: Многие кадры с короткими задержками — это ключ к плавной анимации, тогда как несколько кадров с длинными задержками создают прерывистый эффект остановки движения.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под временной шкалой находится настройка петли. Вы можете настроить анимацию на цикл навсегда, один раз или определенное количество раз.
Шаг 8: Предварительный просмотр и повторение анимации
—
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя как следует. Если это не так, попробуйте поработать с задержкой или добавить дополнительные кадры, пока не получите желаемые результаты. И наоборот, это также прекрасное время для экспериментов с удалением как можно большего количества кадров, не разрушая иллюзию движения, чтобы получить максимально возможный размер файла.
Шаг 9: Экспорт документа Photoshop в формате GIF
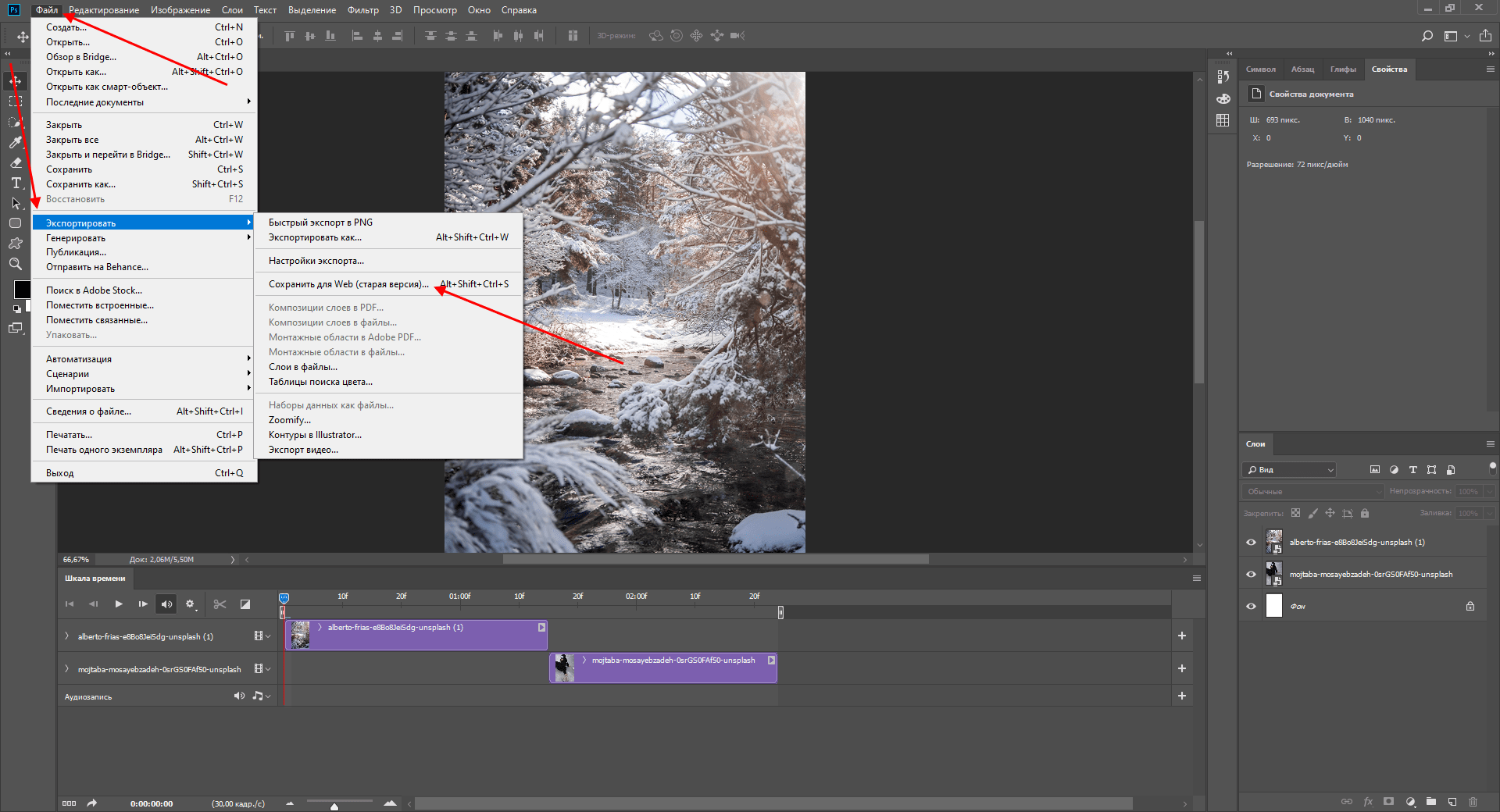
— Файл> Экспорт> Сохранить для Web (устаревшее)…
Прежде всего, не забудьте сохранить свой рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете с более старой версией Photoshop, это, вероятно, Файл> Сохранить для Web и устройств). Это откроет окно экспорта.
Это откроет окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится всего несколько. Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, являются необязательными, но полезны для создания облегченного файла. Давайте пройдемся по ним сейчас.
Обрезать размер файла
Ваша основная цель с остальными опциями — сохранить размер файла на низком, уменьшив количество деталей в GIF, не жертвуя качеством изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно наказуемым для маркетинговых целей, таких как рекламные баннеры, когда зритель не ищет ваш контент и не будет ждать его загрузки. Стремитесь остаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это толкает. Размер файла GIF можно увидеть в левом нижнем углу панели, содержащей изображение для предварительного просмотра.
Это параметр, на который следует обратить внимание при сохранении. Для веб-окна
Для веб-окнаУменьшить информацию о цвете
Ненужная информация о цвете является основной причиной большого размера файла. Чтобы сократить его, настройте общее количество цветов в раскрывающемся списке с надписью «Цвета» и уменьшите параметр «Сглаживание» (смешение пикселей для создания бесшовной заливки) под ним. При внесении изменений следите за предварительным изображением вашего GIF-файла с левой стороны, чтобы увидеть, как это влияет на разрешение.
Конвертировать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем «Adobe RGB» по умолчанию, поэтому обязательно установите этот флажок.
Сохранить
Если вы довольны разрешением и размером файла, нажмите кнопку «Сохранить» в нижней части окна. Чтобы убедиться, что все получилось хорошо, вы можете просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Мой готовый баннер с рекламой GIF. Фото через Грэма Волшебника.Шаг 10: Поделитесь готовым фотошопом GIF!
—
И вот он у вас есть — ваш готовый GIF, готовый для распространения по всей всемирной паутине. Теперь, когда у вас есть навыки для создания основных анимаций Photoshop из видео и неподвижных изображений, вы можете сделать что угодно!
Теперь, когда у вас есть навыки для создания основных анимаций Photoshop из видео и неподвижных изображений, вы можете сделать что угодно!
Хотя этот метод полезен для быстрых, забавных GIF-файлов, GIF-файлы для профессиональных целей должны быть намного более надежными, чем моя глупая реклама солнцезащитных очков. Изучить программное обеспечение просто, но сама анимация — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы начать игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была обновлена новой информацией и примерами.
Как сделать гиф в фотошопе: подробно пошагово
Автор Иван Фролов На чтение 4 мин Просмотров 1.8к. Опубликовано Обновлено
Дорогие читатели, я приветствую вас в новом уроке! В этой небольшой статье пойдет речь об анимации в фотошопе. Я постараюсь объяснить вам максимально просто и понятно, как сделать гиф в фотошопе и как создавать гиф анимации из фотографий используя лишь средства графического редактора фотошоп, то есть не прибегая к другим программам и сервисам.
Я постараюсь объяснить вам максимально просто и понятно, как сделать гиф в фотошопе и как создавать гиф анимации из фотографий используя лишь средства графического редактора фотошоп, то есть не прибегая к другим программам и сервисам.
Данный урок подойдет, как в случае, если у вас уже есть готовые фотографии, так и, если вы хотите нарисовать гифку с нуля.
Содержание
- Вариант первый
- Вариант второй
- Заключение
Вариант первый
Сначала рассмотрим первый случай, так как он наиболее простой, – гифка из готового набора фотографий. Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
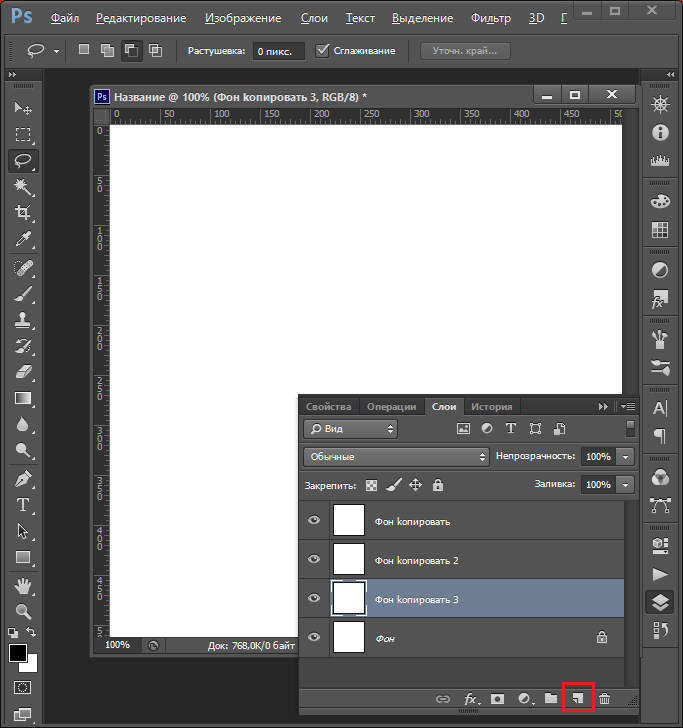
Запускаем наш графический редактор и создаем новый пустой файл с размером ваших фотографий или картинок:
Перекидываем все фотографии в фотошоп просто переместив их в окно мышью. Нажимаем «Enter» для каждой фотографии, чтобы поместить ее на холст.
Удаляем слой с фоном – нам он больше не понадобится. Для этого просто выделите его и нажмите кнопку Delete на клавиатуре.
Для этого просто выделите его и нажмите кнопку Delete на клавиатуре.
Теперь, находим вкладку «Окно», ищем там пункт «Шкала времени».
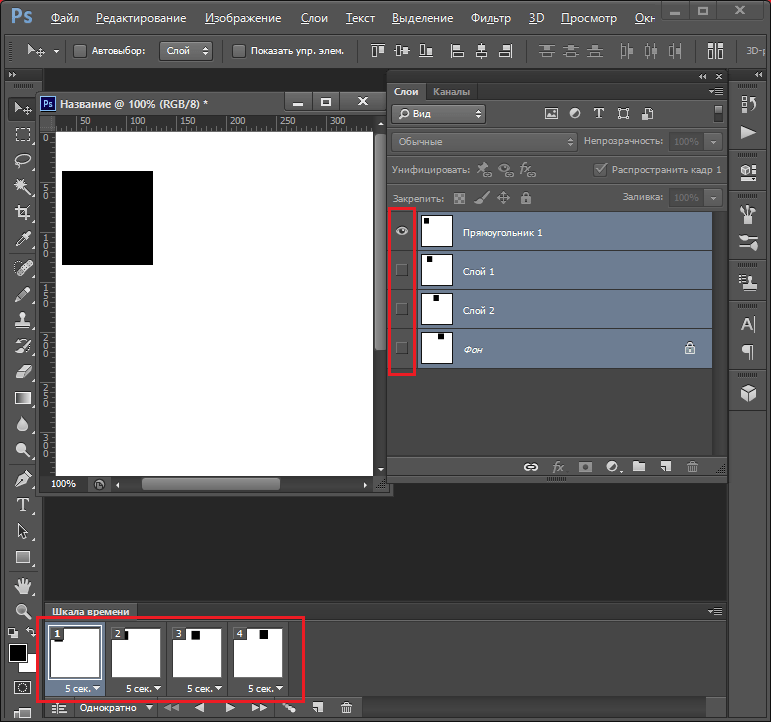
У вас появиться снизу новый блок. Он как раз-таки и отвечает за создание анимации. Выбираем там «Создать анимацию кадра».
Нажмите на кнопку открытия меню в правом верхнем углу и найдите пункт «Создать кадры из слоев».
Здесь вы также можете настроить время задержки каждого кадра – то есть как долго будет показываться определенный кадр. Для достижения максимальной плавности, я советую ставить 0 секунд или же «Без задержки».
Нажав на копку запуска мы можем просмотреть работу анимации. Теперь нужно сохранить наш проект.
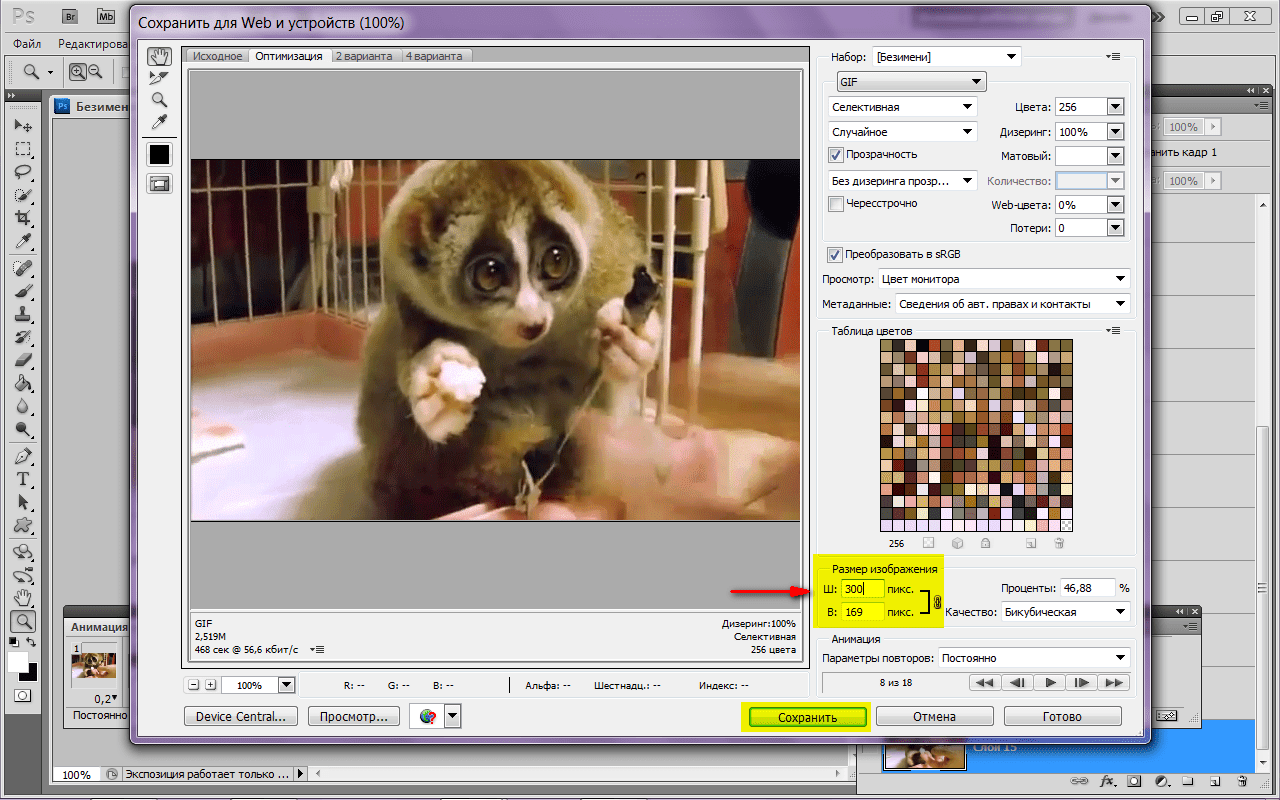
Переходим во вкладку «Файл» -> «Сохранить для веб». В новых версиях данная функция будет немного по другому пути – «Файл» -> «Экспортировать» -> «Сохранить для веб». Выставляем все настройки, за исключением размеров картинки, как на скриншоте ниже.
Нажимаем «Сохранить». Вот и все, готовый файл гиф готов и может быть использован где угодно.
Вот и все, готовый файл гиф готов и может быть использован где угодно.
Вариант второй
Давайте теперь рассмотрим другой случай, когда вы рисуете анимацию с нуля. Здесь задача немного усложняется. По началу все то же самое – Создаем документ с желаемым. Также следует сразу запустить шкалу времени.
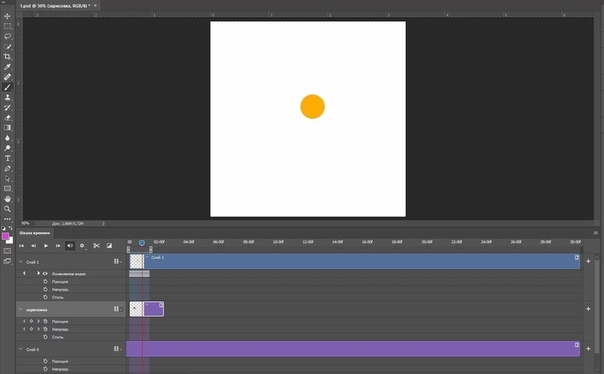
Просто нарисуйте на картинке первый кадр – основу будущей анимации. Я для примера буду рисовать гоночный трек, по которому должна будет проехать машина.
Сначала создаю фон – он будет статичным и неизменным на протяжении всей анимации.
Далее, закидываем картинку с автомобилем. Важно, чтобы объект был без фона.
Теперь мы приступаем к самому сложному и одновременно интересному – к пошаговой анимации. В этом деле главное не спешить и не запутаться. Нужно просто следовать инструкции.
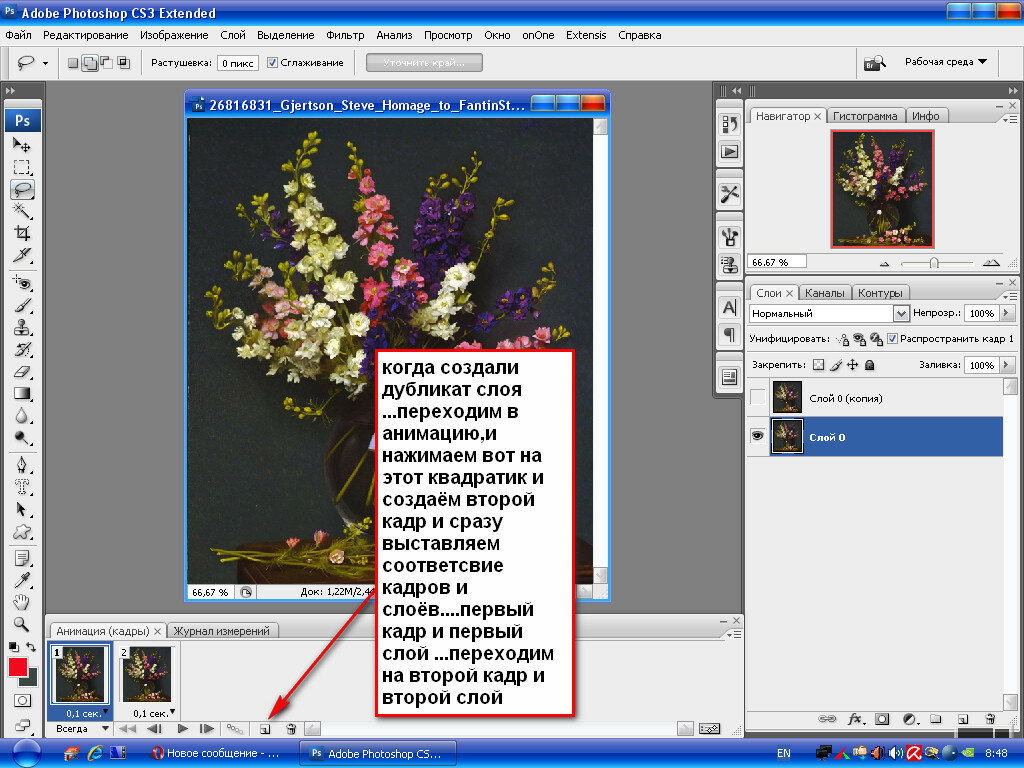
Создаем новый кадр.
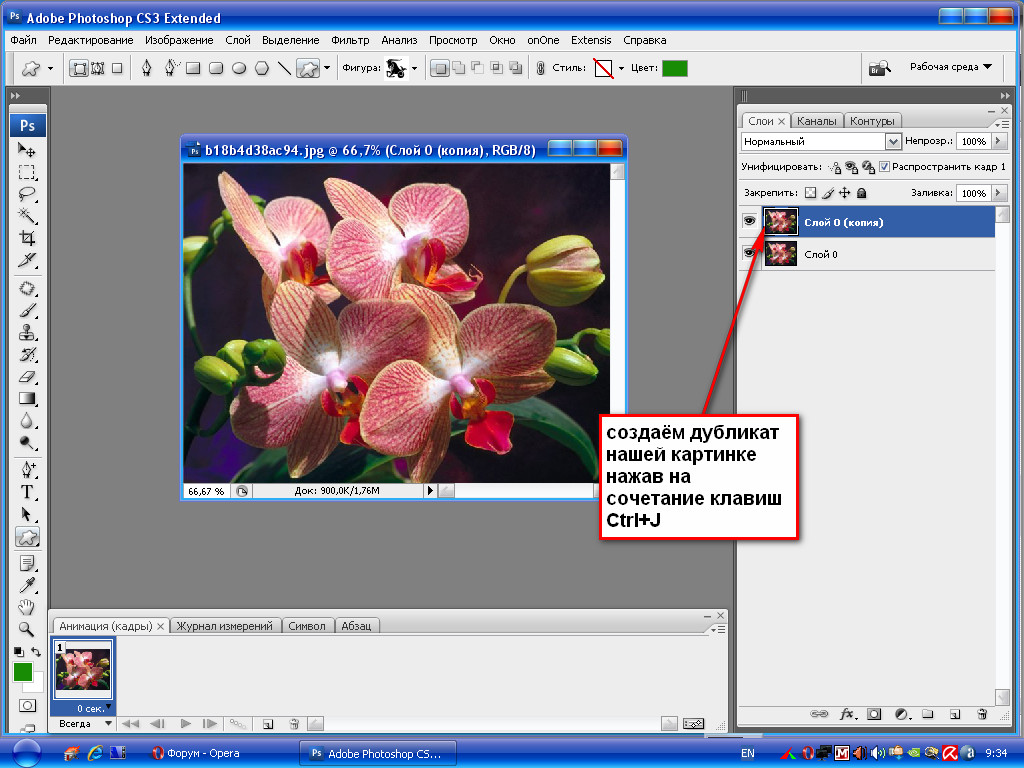
Дублируем слой с машинкой. Для этого просто выделите его и нажмите комбинацию клавиш Ctrl + J и скрываем предыдущий слой с машиной.
Теперь, перейдите на дублированный слой (тот, что создали только что) и передвиньте машинку вправо на несколько пикселей. Звучит очень сложно, согласен. Но стоит раз попробовать как вы поймете механику действий и будете делать все на автомате.
У вас должно получиться примерно так:
Вот и весь принцип анимации. Просто создаем новый кадр и каждый раз дублируем слой с изменяемым объектом. После 4х итераций у меня получилась вот такая картина.
В конце обязательно пройдитесь по всем кадрам, начиная с первого, чтобы скрыть все лишние слои и у вас не появлялись артефакты в виде нескольких автомобилей в разных положениях.
Сохраняем по той же схеме – Файл и сохранить для веб.
Заключение
Я надеюсь, что у меня получилось выполнить цель нашего урока – максимально просто объяснить, как создавать анимации в фотошопе. Теперь вы знаете, что создание анимаций – это очень легкое занятие с технической стороны, важны лишь ваши упорство и усидчивость. Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Всегда рад помочь, Иван.
Как создать анимированный GIF в Photoshop — Khara Plicanic
/ Хара Пликаник Постоянно ищущий способ объединить различные материалы в одном проекте, эта анимированная открытка-валентинка своими руками представляет собой непревзойденный тройной эффект: я использовал Illustrator для создания дизайна и создания файлов вырезания SVG для моей режущей машины Cricut, я использовал InDesign для создания обучающий PDF-файл, который поставляется вместе с вырезанными файлами, и я использовал Photoshop для создания анимированного GIF-файла, используемого для продвижения всего этого. Звучит красиво, но вы удивитесь, насколько это просто.
Звучит красиво, но вы удивитесь, насколько это просто.
Я начал с серии фотографий, снятых на телефон с помощью штатива для камеры. Между каждой из фотографий я немного вращал колеса, а затем делал еще одну фотографию.
Объединение всего этого в один документ в Photoshop может быть полностью автоматизированным процессом. Просто выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку», выберите изображения, которые хотите включить, включите параметр автоматического выравнивания изображений и нажмите «ОК».
Photoshop поместит каждое изображение на отдельный слой, проанализировав каждое из них и выровняв их. Все, что осталось, — это преобразовать каждый из слоев в анимационный кадр, который снова автоматизирован.
Первый шаг — открыть временную шкалу, выбрав «Окно» > «Временная шкала». Затем нажмите кнопку с надписью «Создать покадровую анимацию». Наконец, чтобы Photoshop сгенерировал новый кадр из каждого слоя, перейдите в меню панели «Таймлайн» и выберите «Создать кадры из слоев».
Массовое редактирование длительности для каждого кадра, выбрав их все и выбрав нужную длину из выпадающего списка под любым из кадров (я использовал 0,2). Затем,. слева внизу установите цикл анимации «навсегда».
На этом этапе я добавил несколько реквизитов в верхнюю часть стека на панели «Слои» для дополнительной детализации. Чтобы обеспечить добавление реквизита к каждому кадру анимации, я выделил все кадры и на панели «Слои» включил видимость для каждого слоя реквизита.
Чтобы экспортировать готовый файл, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)». Убедитесь, что формат установлен на GIF, отрегулируйте ползунок с потерями по желанию, чтобы достичь правильного баланса между качеством и размером файла, измените выходные размеры, если необходимо, убедитесь, что для анимации установлено значение «Навсегда», и нажмите «Сохранить».
И вот так… БУМ! У вас есть супер крутая анимированная гифка. Если у вас есть станок для резки, такой как Cricut, вы можете приобрести файлы для резки и полное руководство в моем магазине. Наслаждаться!
Как создать GIF из логотипа в Photoshop
- Зачем вам нужен логотип GIF
- Где использовать анимированный логотип
- Как создать логотип GIF в Photoshop
- Вопросы, которые следует учитывать при создании GIF
Помните короткие GIF-анимации с мемами или рекламой, которые привлекают внимание в социальных сетях и на сайтах? Знаете ли вы, что их можно использовать не только для развлечения, но и для продвижения бренда? В этой статье рассказывается, как это сделать. Вы узнаете, как превратить свой логотип в GIF с помощью Photoshop и эффективно использовать анимацию.
Зачем нужен логотип GIF
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем традиционный логотип. Расскажем подробнее о задачах, которые он выполняет.
Расскажем подробнее о задачах, которые он выполняет.
- Привлекает внимание людей. Динамичное изображение привлекает больше внимания, чем статичное, и удерживает его. Еще одним преимуществом GIF-файлов является то, что они длятся всего несколько секунд, поэтому их обычно просматривают до конца.
- Он передает информацию. Передает информацию. Анимированный логотип может включать в себя не только название и изображение компании, но и рассказывать историю. Для этого можно использовать как слоган, так и целую историю, например, рассказать об изменениях, которые претерпел бренд.
- Он демонстрирует вашу индивидуальность. «Живое» изображение имеет больше шансов показать уникальность компании и передать ее дух: серьезный, дружелюбный, творческий или любой другой. Определите сообщение, которое вы хотите передать, а затем выберите инструменты, соответствующие вашей задаче.
- Вызывает эмоции.
 Как следствие предыдущего пункта, динамический логотип вызывает более сильный отклик, чем статичный, и помогает запомнить вас.
Как следствие предыдущего пункта, динамический логотип вызывает более сильный отклик, чем статичный, и помогает запомнить вас.
Для достижения этих целей не нужно создавать GIF из ярких мигающих картинок. Мы предлагаем вам вдохновиться творчеством других брендов, прежде чем начать. Вот несколько основных приемов:
- Эксперименты с буквами. Надпись может появляться постепенно, как если бы она была напечатана на клавиатуре, появляться с любой стороны картинки или располагаться в хаотичном порядке.
- Изображение оживает. В вашем логотипе помимо текста есть символ? Подумайте о том, чтобы воплотить его в жизнь. Техника особенно хорошо работает с персонажами-талисманами.
- Дополнительные элементы. Добавьте слоган или рекламное сообщение, которое можно преобразовать в логотип.
Где использовать анимированный логотип
Обратите внимание, что у вас должно быть две версии логотипа: статическая и динамическая. Первый обязателен для любого бизнеса. Это универсальная версия, которую можно использовать на любых носителях, как печатных, так и онлайн. Динамическая версия подходит только для цифровых каналов, в том числе:
Первый обязателен для любого бизнеса. Это универсальная версия, которую можно использовать на любых носителях, как печатных, так и онлайн. Динамическая версия подходит только для цифровых каналов, в том числе:
- Реклама. Анимированный логотип обогатит рекламу в социальных сетях, онлайн-СМИ и на многих других платформах. Этот формат особенно подходит, если вы хотите привлечь внимание к скидкам, акциям или акциям, ограниченным по времени.
- Социальные сети. Возможности здесь практически безграничны. Следите за ежедневно меняющимися тенденциями, чтобы создавать актуальный контент с анимированным логотипом. Например, используйте его для историй в Instagram и поощряйте подписчиков делиться контентом. На Facebook и Twitter разместите его как фотографию профиля или обложку, а на YouTube используйте его для открытия и закрытия видео. Вы также можете использовать GIF-логотипы для визуализации рекламных постов, создавать на их основе стикеры или использовать их для чат-ботов.

- Электронные подписи. Используйте GIF вместо традиционной эмблемы. Это позволит вам привлечь дополнительное внимание читателей и повысить узнаваемость бренда.
- Сайт. Статический логотип в шапке сайта больше не привлекает внимание? Замените его анимацией.
Как создать логотип GIF в Photoshop
В Photoshop есть все инструменты для простого и быстрого создания GIF. Для этого следует знать, что файлы GIF состоят из нескольких изображений: они отображаются последовательно, создавая иллюзию движения. Для создания анимации вам понадобится:
- Логотип в растровом формате. Он послужит основой для GIF. Создать и загрузить его можно с помощью онлайн-сервиса ZenBusiness.
- Другие изображения. Их количество и содержание зависят от того, какой сюжет будет у вашей анимации. Например, чтобы «оживить» своего персонажа, нужно подготовить несколько изображений, на которых он движется по-разному.
 Вы также можете сделать это в Photoshop. Чем больше изображений вы используете и чем лучше их качество, тем лучше будет результат.
Вы также можете сделать это в Photoshop. Чем больше изображений вы используете и чем лучше их качество, тем лучше будет результат.
Теперь все, что вам нужно сделать, это создать логотип в формате GIF за несколько простых шагов.
Шаг 1. Загрузите изображения. В Photoshop выберите «Файл» — «Скрипты» — «Загрузить файлы в стопку». Нажмите «Обзор», найдите нужные изображения в папке на вашем компьютере и нажмите «Открыть», а затем «ОК». Слои, которые появляются справа на панели «Слои», станут снимками GIF.
Шаг 2. Переключитесь в нужный режим. Нажмите «Окно», затем «Временная шкала», чтобы открыть «Панель временной шкалы», и выберите «Создать кадровую анимацию».
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Панель временной шкалы» и нажмите «Создать кадры из слоев». Укажите время под каждым снимком (это может быть 0,2 или 0,5 секунды: вы можете отредактировать время позже).
Нажмите «Воспроизвести» в нижней части «Панель временной шкалы», чтобы увидеть результат. Если кадры воспроизводятся в обратном порядке, зайдите в меню и выберите «Обратные кадры».
Если кадры воспроизводятся в обратном порядке, зайдите в меню и выберите «Обратные кадры».
Шаг 4. Установите цикл. Вы можете настроить анимацию на постоянный цикл, один раз или определенное количество раз. Для этого нажмите на меню повтора в нижней части «панели временной шкалы».
Шаг 5. Настройте и сохраните формат GIF. Выберите «Файл» — «Экспорт» — «Сохранить для Интернета (старые версии)». В выпадающем списке «Предустановка» выберите, как будут отображаться цвета в формате GIF: «Без дизеринга» или «С дизерингом». Число рядом с этими словами определяет количество и точность цветов в GIF по сравнению с исходными файлами. Чем выше процент размытия, тем больше цветов и узоров будет в GIF, но тем больше станет размер файла.
Если вы хотите изменить размер, перейдите в раздел меню «Параметры размера изображения» и укажите необходимую ширину и высоту.
Перед сохранением еще раз проверьте файл: нажмите «Предварительный просмотр» в окне «Экспорт», чтобы просмотреть GIF в браузере. Если все в порядке, нажмите «Сохранить» и укажите папку для сохранения файла.
Если все в порядке, нажмите «Сохранить» и укажите папку для сохранения файла.
Вопросы, которые следует учитывать при создании GIF
Хотите, чтобы анимированный логотип эффективно работал для продвижения бизнеса? Обратите внимание на некоторые важные нюансы:
- Обратите внимание на размер. Так как каждый кадр анимации представляет собой отдельное изображение, размер GIF может быть слишком большим, т.е. может замедлять загрузку веб-страниц и раздражать пользователей. Чтобы этого избежать, не забудьте перед сохранением сжать файл: убедитесь, что он не превышает 1 мегабайта.
- Убедитесь, что выстрелы совпадают. При загрузке фотографий для анимации помните, что первый и последний кадры должны совпадать. Это обеспечивает плавный переход и, следовательно, более качественную картинку.
- Отработать первый выстрел. Иногда GIF может отображаться неправильно, например. в некоторых почтовых службах.