Как сохранить. Photoshop CS4
Как сохранить. Photoshop CS4ВикиЧтение
Photoshop CS4
Жвалевский Андрей Валентинович
Содержание
Как сохранить
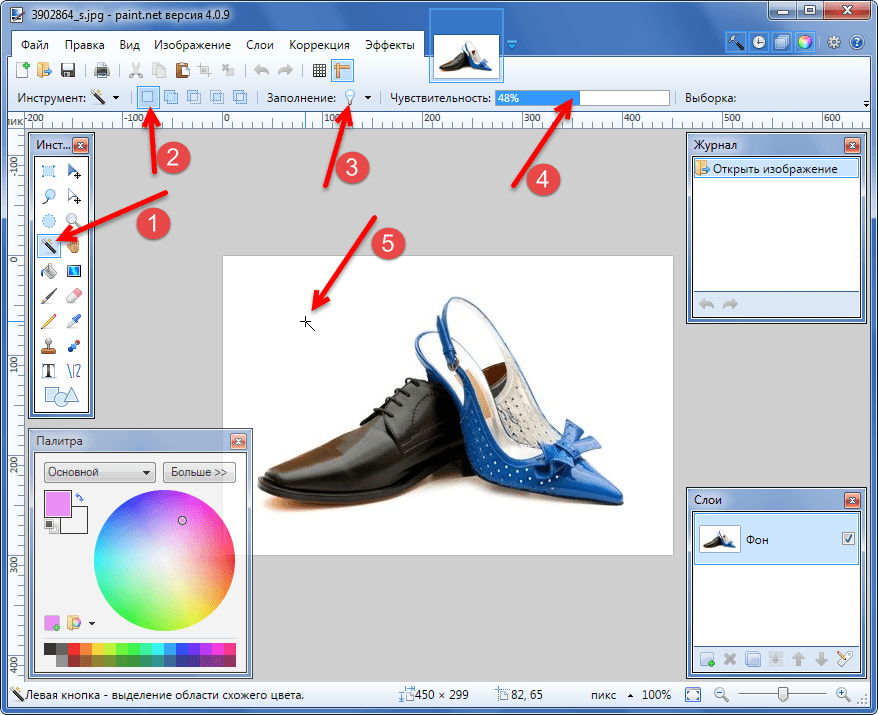
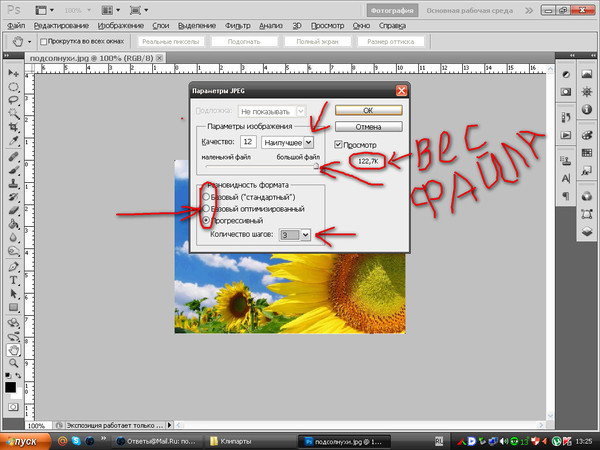
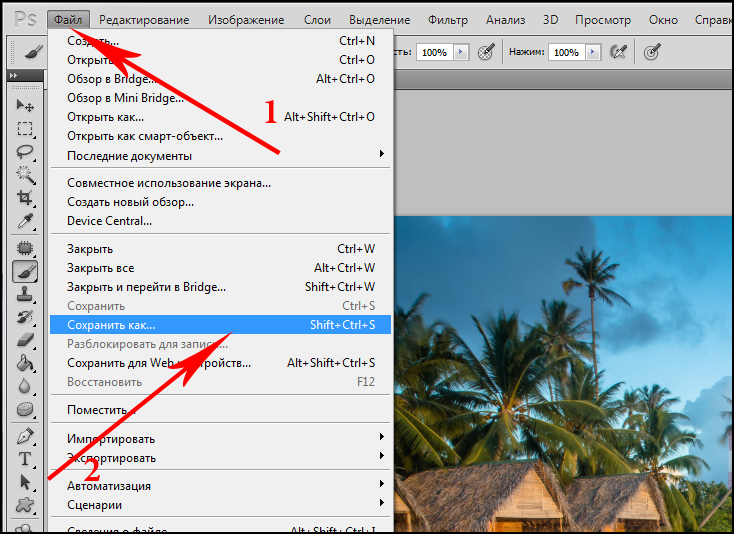
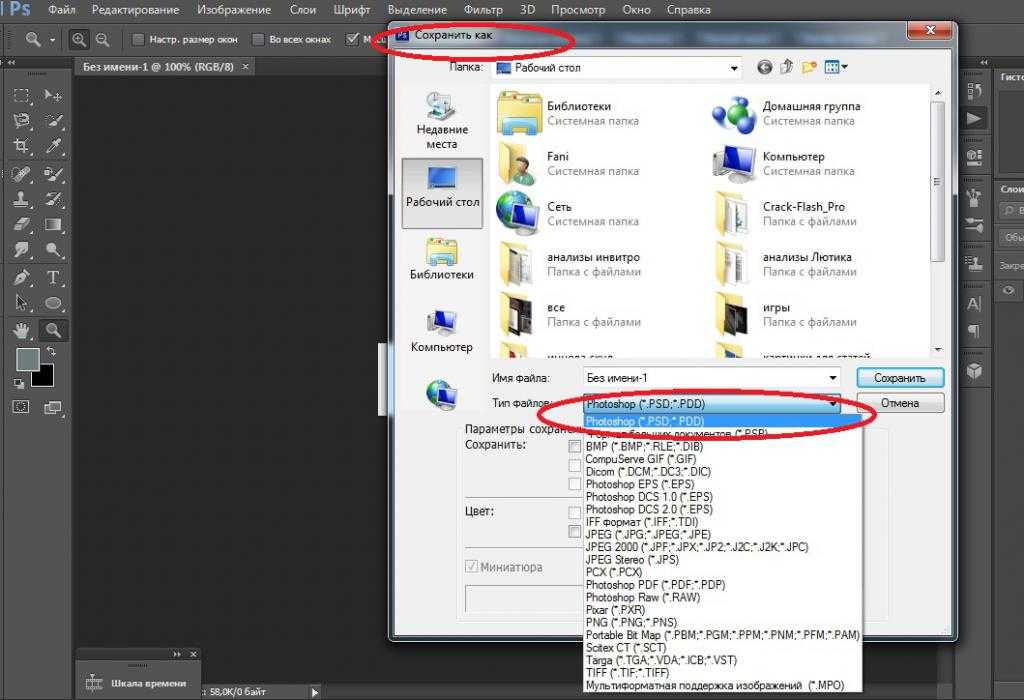
Для сохранения документа используется команда File ? Save (Файл ? Сохранить), которая вызывает стандартное окно Windows (рис. 3.5).
Рис. 3.5. Окно сохранения документа
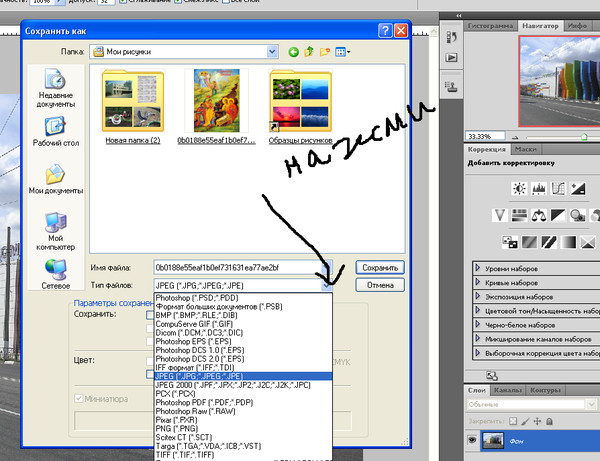
1. Строка для ввода имени сохраняемого файла.
2. Выбор формата. В зависимости от выбора после нажатия кнопки Сохранить появляется дополнительное диалоговое окно, в котором нужно выбрать настройки. Об оптимизации файлов различных форматов написано в главе 4.
3. Настройки сохранения. В частности, установленный флажок As a Copy (Как копию) позволяет сохранить копию изображения под новым именем, оставив оригинал без изменения.
4. В этом информационном поле появляются предупреждения, если есть какие-либо особенности сохранения.
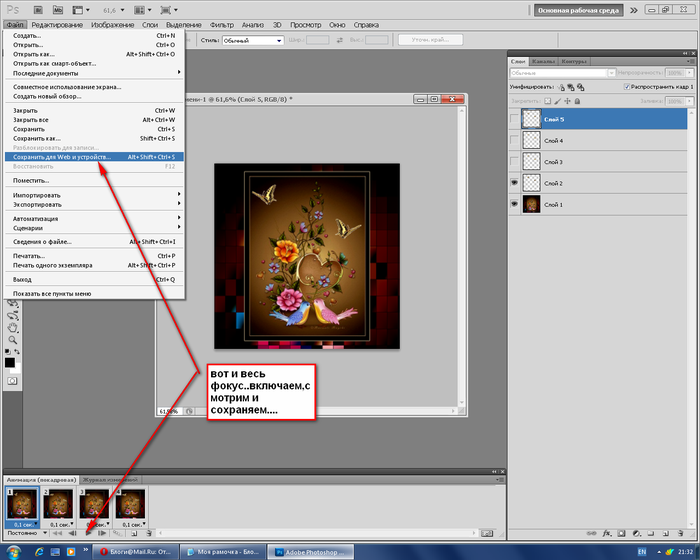
В меню File (Файл) есть еще команда File ? Save for Web & Devices (Файл ? Сохранить для веб и устройств). Она служит для подбора параметров оптимизации изображений, предназначенных для публикации в Интернете, пересылки по электронной почте или использования на портативных устройствах (см. главу 4).Данный текст является ознакомительным фрагментом.
Как сохранить чистоту
Как сохранить чистоту Чтобы двигаться быстро и не нарушать сроков, в коде необходимо сохранять чистоту. Профессионал не поддается искушению устроить грязь в коде, чтобы быстро двигаться вперед. Грязно – всегда значит медленно!Сохранение чистоты в системе, коде и
(1.
 15) Как сохранить информацию из реестра в прежнем формате?
15) Как сохранить информацию из реестра в прежнем формате?(1.15) Как сохранить информацию из реестра в прежнем формате? По умолчанию W2k сохраняет информацию из реестра в формате Unicode. Чтобы сохранить информацию в старом формате (ANSI), при экспорте в Редакторе реестра нужно указать тип файла «Файлы реестра Win95/NT (REGEDIT4)». При экcпорте из
(2.22) Как сохранить загрузочный сектор в файл (bootsect.xxx)?
(2.22) Как сохранить загрузочный сектор в файл (bootsect.xxx)? Ответ на этот вопрос зависит от того, под какой ОС всё это делается. Под Linux всё делается средствами самой ОС. Достаточно ввести и исполнить в командной строке:dd if=/dev/раздел_с_Linux of=/bootsect.lnx bs=512 count=1Для ОС от Microsoft придётся
Как сохранить странички?
Как сохранить странички?
Да, безусловно, закладки сильно облегчают нашу жизнь.
Сохранить
Сохранить Чтобы сохранить изменения, выберите пункт Сохранить в меню Кнопки «Office» или щелкните на кнопке Сохранить на Панели быстрого доступа или нажмите сочетание клавиш Ctrl+S (видите, сколько вариантов на ваше благо!). Когда Word знает название файла и то, в какую папку
Как сохранить видео на жесткий диск
Как сохранить видео на жесткий диск Существует несколько способов сохранения потокового видео на жесткий диск. Самый простой – определение ссылки на файл и последующая его загрузка любым менеджером закачки.Обычно ссылка скрыта в метафайле (RAM, ASX, SMIL). Если щелкнуть в
Как сохранить
Как сохранить
Для сохранения документа используется команда File ? Save (Файл ? Сохранить), которая вызывает стандартное окно Windows (рис. 3.5).
Рис. 3.5. Окно сохранения документа1. Строка для ввода имени сохраняемого файла. 2. Выбор формата. В зависимости от выбора после нажатия
3.5).
Рис. 3.5. Окно сохранения документа1. Строка для ввода имени сохраняемого файла. 2. Выбор формата. В зависимости от выбора после нажатия
Как сохранить веб-страницу?
Как сохранить веб-страницу? Веб-страницы можно сохранять на компьютере в виде файлов. Впоследствии вы сможете открыть и просмотреть их даже без подключения к Интернету.Щелкните на кнопке Страница (1). Откроется меню.Выберите в нем команду Сохранить как (2).Откроется диалог
Как сохранить рисунок?
4 способа сохранить ваши файлы в тайне
4 способа сохранить ваши файлы в тайне
Павел Михайлов, maximumpc. comВ наши дни становится все труднее сохранять приватность, однако, по крайней мере, на своем компьютере вам необходимо найти небольшое место для уединения. Размышляя об этом, мы подготовили для небольшую
comВ наши дни становится все труднее сохранять приватность, однако, по крайней мере, на своем компьютере вам необходимо найти небольшое место для уединения. Размышляя об этом, мы подготовили для небольшую
Как сохранить свободу в изменчивом мире
Как сохранить свободу в изменчивом мире Позвольте мне в заключение привести короткую притчу, позаимствованную из «The Transparent Society». В одном древнегреческом мифе рассказывается о земледельце по имени Академ, которому однажды удалось оказать какую-то услугу Аполлону.
1.8.4. Использование Spotlight в диалоговых окнах Открыть и Сохранить как
1.8.4. Использование Spotlight в диалоговых окнах Открыть и Сохранить как При открытии или сохранении документа в любом приложении вызываются соответствующие диалоговые окна.Использование Spotlight в диалоговом окне ОткрытьЕсли вы не помните, где был сохранен документ, то его
Невозможно сохранить вложенный файл
Невозможно сохранить вложенный файл
По умолчанию Почта Windows блокирует открытие или сохранение всех файлов, являющихся программами, поскольку в них может содержаться вирусный код. Вы можете сохранить эти файлы, временно отключив режим блокировки. Для этого выполните
Вы можете сохранить эти файлы, временно отключив режим блокировки. Для этого выполните
Как сохранить зрение
Как сохранить зрение Проблемы со зрением называют одним из самых значительных негативных влияний компьютера. Человек, который смотрит на монитор, почти всегда со временем становится пациентом
Как сделать кисть в Photoshop самому | Урок | Фото, видео, оптика
Кисть в Photoshop — незаменимый инструмент не только для цифрового художника, но и для фотографа. Перекраска объектов, работа с масками, ретушь dodge&burn — здесь везде так или иначе используется кисть.
А что делать, если вы хотите быстро дорисовать волосы или ресницы, добавить веснушки или текстуру на кожу, свет или сияние объектам, птичек на задний фон, траву или дым? Это также можно сделать с помощью кистей.
Рассказываем, как создать кисть в Photoshop из собственного рисунка и из готовых изображений.
Вы можете создать свой неповторимый и подходящий именно вам набор кистей для Photoshop (а потом продавать его подписчикам)! / Источник: unsplash.com
Как сделать кисть в Photoshop из другой картинки?
Хотите кисть с реалистичными прядями волос, облаками, дымом, летящими птицами или световыми бликами? Если вы не заканчивали художественную школу, то нарисовать такое с нуля окажется непосильной задачей. Но Photoshop позволяет быстро создать кисть из любого изображения — фотографии, рисунка, векторных иконок и логотипов.
1. Откройте фотографию или рисунок в программе.
2. На всякий случай создайте дубликат слоя. Для этого на слое Фон / Background в палитре Слои / Layers нажмите правой кнопкой мыши и выберите Создать дубликат слоя / Duplicate Layer. Альтернатива — горячие клавиши Ctrl + J.
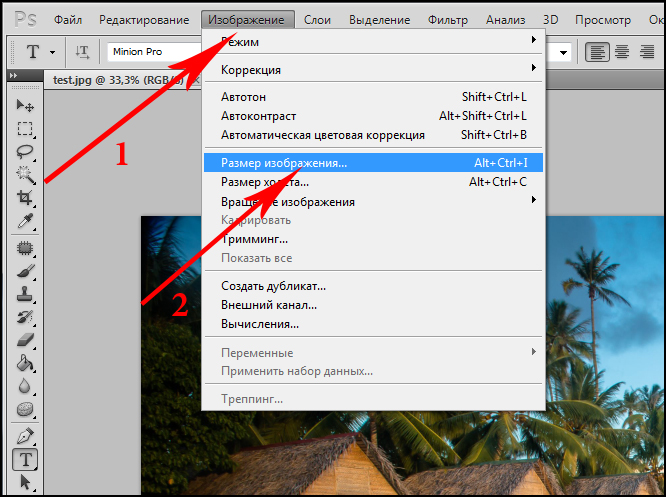
3. Кликните левой кнопкой мыши на получившуюся копию. Переведите картинку из цветной в чёрно-белую. Для этого идите в Изображение / Image — Коррекция / Adjustment — Чёрно-белый / Black&White или нажмите сочетание клавиш Ctrl + Shift + U.
Переведите картинку из цветной в чёрно-белую. Для этого идите в Изображение / Image — Коррекция / Adjustment — Чёрно-белый / Black&White или нажмите сочетание клавиш Ctrl + Shift + U.
Перевод в ч/б нужен, чтобы понимать, какой будет кисть и нужно ли её дорабатывать / Иллюстрация автора
Всё на изображении, что станет чёрным — станет кистью, белое — останется прозрачным. То есть, если вы создадите кисть из фотографии чёрных птиц на белом небе, то птицы превратятся в кисть, а небо — исчезнет.
4. Доработайте будущую кисть, если результат вас не удовлетворил. Это не обязательный, но возможный шаг.
Что можно сделать:
- Инвертируйте изображение, чтобы чёрное стало белым, а белое — чёрным. Чтобы инвертировать цвета на изображении, нажмите горячие клавиши Ctrl + I.
Если оставить будущую кисть в изначальном виде, без инверсии, то там, где блик — будет прозрачная область / Иллюстрация автора
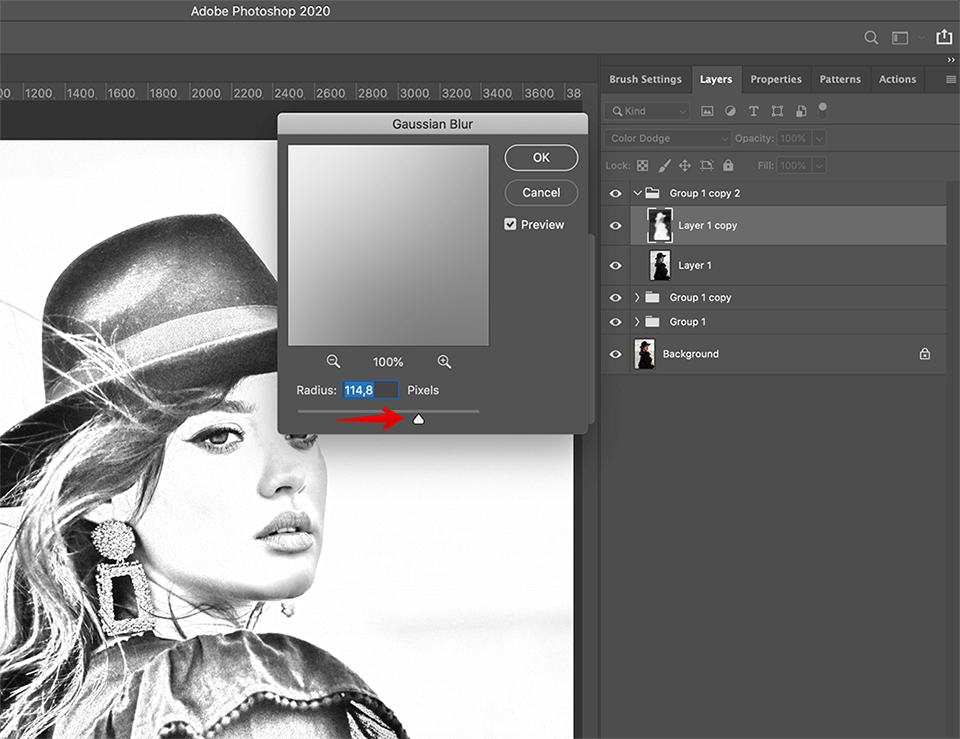
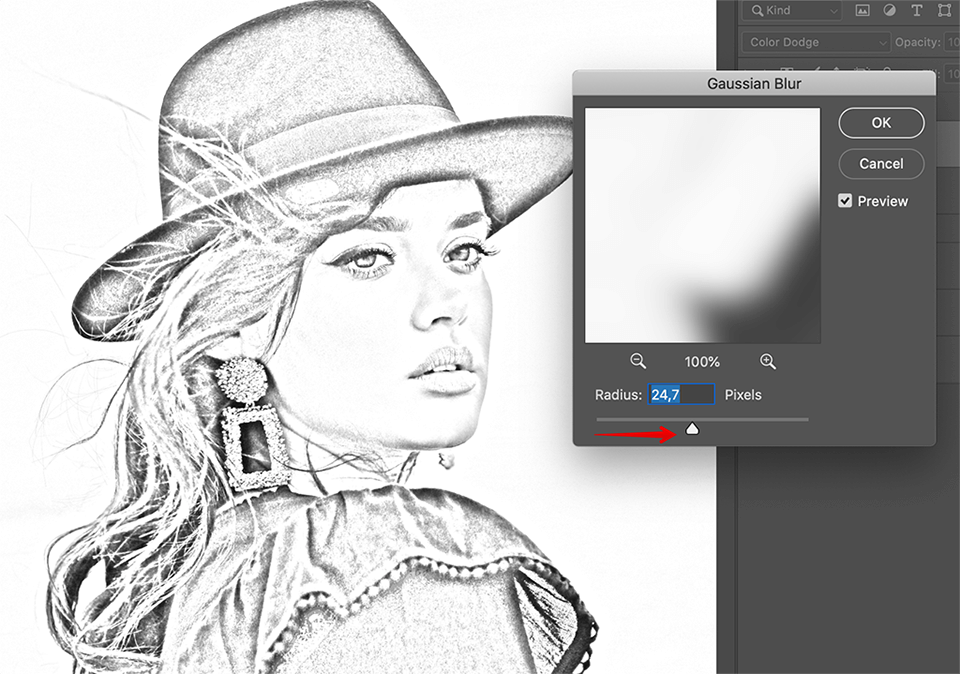
Зачем это нужно? Например, вы хотите кисть с дымом или с лучом света (как на скриншоте). Белый дым или свет невозможно сфотографировать на белом фоне, чтобы они были видны. Именно поэтому все такие фотографии будут выглядеть так: светлый объект на тёмном фоне. Но, если просто обесцветить такую фотографию и превратить в кисть, то там, где должен быть дым или свет, будет пустое место и останется только фон.
Белый дым или свет невозможно сфотографировать на белом фоне, чтобы они были видны. Именно поэтому все такие фотографии будут выглядеть так: светлый объект на тёмном фоне. Но, если просто обесцветить такую фотографию и превратить в кисть, то там, где должен быть дым или свет, будет пустое место и останется только фон.
- Доработайте картинку с помощью инструмента Уровни.
Для того, чтобы найти уровня, идите в Изображение / Image — Коррекция / Adjustment — Уровни / Levels, стоя на слое с обесцвеченной заготовкой / Иллюстрация автора
Ваша задача сдвигать ползунки так, чтобы картинка стала более контрастной — тёмное стало чернее, а светлое — ещё белее. Это важно, если на вашей будущей кисти после перевода в чёрно-белый много серых участков. Если белое = прозрачное, а из чёрного будет формироваться форма кисти, то всё серое — это полупрозрачное.
После работы с уровнями будущая кисть-блик стала более контрастной / Иллюстрация автора
Если вам не нужна полупрозрачность, убирайте это, повышая контраст будущей кисти. Например, вы хотите себе кисть-луну, а из-за того, что небо не полностью белое (естественно, после инверсии цветов!), вокруг луны появляется ненужная дымка.
Например, вы хотите себе кисть-луну, а из-за того, что небо не полностью белое (естественно, после инверсии цветов!), вокруг луны появляется ненужная дымка.
- Уберите всё, что вам не нужно на будущей кисти, с помощью кисти! Да-да, вы можете взять белый цвет и самой простой круглой кистью зарисовать всё, что вам не надо.
Например, если вы хотите создать кисть не из всей фотографии, а из её части (например, на картинке дым идёт от сигареты, а вам нужен только дым), то сигарету можно просто закрасить, оставив только дым.
Заготовка для будущей кисти-огонька. Белой кистью закрашиваем свечку, чёрной — фитиль внутри пламени / Иллюстрация автора
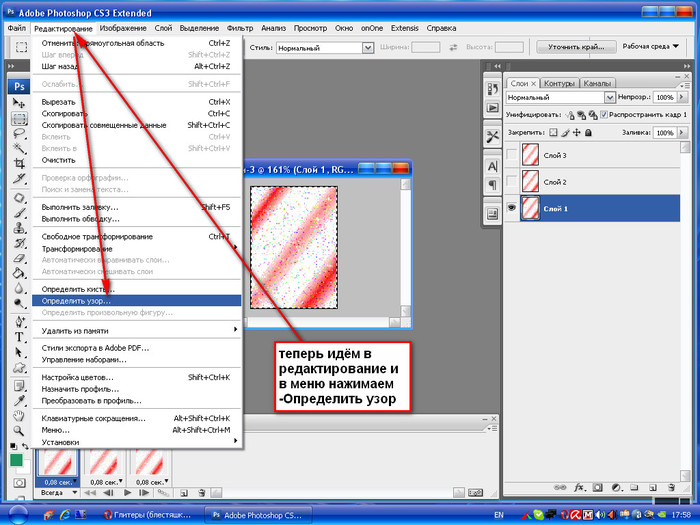
5. Будущая кисть почти готова. Чтобы превратить картинку в кисть и сохранить её, идите в Редактирование / Edit — Определить кисть / Define Brush Preset .
Сразу после программа предложит вам назвать кисть — сделайте это, чтобы вы могли легко её найти / Иллюстрация автора
Готово! Созданная кисть появится в самом низу списка с остальными кистями. Чтобы найти её, возьмите инструмент Кисть / Brush (горячая клавиша B) и кликните левой кнопкой мыши по выпадающему списку на панели настроек инструментов.
Чтобы найти её, возьмите инструмент Кисть / Brush (горячая клавиша B) и кликните левой кнопкой мыши по выпадающему списку на панели настроек инструментов.
Все созданные вами кисти будут появлять в этом месте / Иллюстрация автора
Как сделать кисти для Photoshop из своего рисунка?
Если создавать кисть из готовых картинок скучно, хочется выделиться и создать что-то своё и полностью под себя, сделайте собственную кисть с нуля! Ниже мы расскажем, как это сделать.
1. Создайте новый документ произвольного размера: Файл / File — Новый / New (горячие клавиши Ctrl + N).
Важно, чтобы холст был белый. Для этого выберите Заливка слоя / Background Contents — Белый / White / Иллюстрация автора
2. Нарисуйте вашу будущую кисть. Для этого возьмите на панели инструментов слева самую обычную Кисть / Brush (горячая клавиша B).
Рисовать обязательно только чёрным цветом или серым, если вы хотите, чтобы где-то кисть была полупрозрачной / Иллюстрация автора
3. Чтобы преобразовать рисунок в кисть идите в Редактирование / Edit — Определить кисть / Define Brush Preset.
Чтобы преобразовать рисунок в кисть идите в Редактирование / Edit — Определить кисть / Define Brush Preset.
Программа мгновенно считает изображение и перед сохранением предложит для удобства назвать кисть / Иллюстрация автора
Нажмите Ok. Нарисованная вами кисть появится в меню инструмента Кисть в выпадающем списке
Как использовать Procreate с Photoshop
По отдельности Photoshop и Procreate являются мощными инструментами… но вместе они становятся платформой для портативного и мощного создания дизайна
Вы ищете портативное дизайнерское решение? Мы уже некоторое время работаем в Procreate, и он постоянно доказывает, что является мощной платформой для иллюстраций и анимации. Мы думаем, что с бесшовным конвейером для Photoshop, это может быть убийственным приложением, которое вам нужно, чтобы взять MoGraph с собой.
Сегодня я собираюсь показать вам, как легко запустить процесс в Procreate, как Procreate упрощает проектирование, а также преимущества и способы его синхронизации с программами Adobe. Чтобы воспользоваться всеми преимуществами, вам понадобится iPad с приложением Procreate, Apple Pencil и Adobe Photoshop!
Чтобы воспользоваться всеми преимуществами, вам понадобится iPad с приложением Procreate, Apple Pencil и Adobe Photoshop!
В этом видео вы научитесь:
- Использовать некоторые преимущества Procreate
- Легко делать наброски и создавать цветные блоки
- Добавлять кисти Photoshop в приложение Procreate
- Сохраните ваши файлы в формате psd
- и добавьте последние штрихи в Photoshop
Как использовать Procreate с Photoshop
{{лид-магнит}}
Что такое Procreate?
Procreate — портативное дизайнерское приложение. В нем есть все, что вам нужно для рисования, рисования, иллюстрации и анимации. Procreate — это полноценная художественная студия, которую вы можете взять с собой куда угодно, с уникальными функциями и интуитивно понятными инструментами для творчества.
И это очень доступно за 9 долларов. .99
.99
Procreate — отличное место для воплощения моих идей. Я могу легко делать наброски с помощью интуитивно понятного интерфейса, создавать более совершенный дизайн и экспортировать в Photoshop, если я хочу применить какие-либо последние штрихи.
Зачем использовать Procreate в качестве моушн-дизайнера?
Procreate идеально подходит для работы с быстрыми набросками, но он достаточно надежен для работы с готовыми рамками стилей. В их новом обновлении программа может обрабатывать даже легкую анимацию. За то, что стоит пару чашек кофе или новый скин в Fortnite, я могу выполнять 50-60% работы над своими проектами.
В настоящее время большая часть моей работы начинается с эскиза в Procreate… и я не единственный. Вот несколько примеров других профессиональных художников, использующих procreate для иллюстрации.
Art by Paulina Klime
Или эта большая анимированная медуза.
Анимация Алекса Кунчевского
Что делает Procreate такой замечательной программой, так это то, насколько она похожа на рисование на бумаге. Если вы не готовы разориться на планшете высокого класса, таком как Cintiq, iPad и Procreate могут выполнить почти все, что вы хотели бы сделать.
Использование Apple Pencil невероятно интуитивно понятно; это похоже на рисование, но более прощающее! Мне нравится, что я могу взять свой iPad куда угодно: на диван, в кафе, в глубоководную подводную лодку. Это суперпортативно.
Теперь, когда я убедил вас дать Apple больше денег, давайте приступим к программе и посмотрим, как вы можете помочь в своем творческом процессе.
Создание эскизов и иллюстраций в Procreate
Давайте начнем, чтобы вы могли увидеть, как я использую Procreate в своем рабочем процессе. Одна из первых вещей, которые я люблю делать, это настраивать кисти. Теперь, если вы импортируете кисти или создаете свои собственные (подробнее об этом позже), вы можете заметить, что чувствительность к давлению не работает. Вы должны нажать ДЕЙСТВИТЕЛЬНО сильно, чтобы получить что-нибудь.
Теперь, если вы импортируете кисти или создаете свои собственные (подробнее об этом позже), вы можете заметить, что чувствительность к давлению не работает. Вы должны нажать ДЕЙСТВИТЕЛЬНО сильно, чтобы получить что-нибудь.
Вот как это исправить:
Нажмите на значок гаечного ключа, выберите настройки (pref) и нажмите Изменить кривую давления .
Добавление кистей Photoshop в Procreate
Кисти Procreate великолепны, но добавление .ABR выводит текстуры на новый уровень. Если у вас уже есть набор ваших личных фаворитов, имеет смысл использовать их в обеих программах. Это также поможет, когда вы работаете в команде или готовите файлы для других клиентов, особенно когда вы работаете с командой, которая в основном использует Photoshop.
Вот как загрузить свои кисти в Procreate:
- Загрузите папку с кистями на свой iPad
- Откройте Procreate
- Щелкните значок кисти, затем нажмите кнопку +
- Щелкните Импорт и загрузите кисти
Если это кажется очень легким . .. это потому, что это так. Еще одна замечательная вещь в этом приложении. Он хочет быть легким для вас.
.. это потому, что это так. Еще одна замечательная вещь в этом приложении. Он хочет быть легким для вас.
Переход от наброска к иллюстрации в Procreate
Конечно, Procreate — это приложение для рисования, так насколько хорошо оно справляется с переходом от наброска к функциональной иллюстрации? Позволь мне показать тебе.
ЭСКИЗ В PROCREATE
Теперь, когда мои кисти подготовлены, я быстро набрасываю дизайн, пока не буду доволен общей формой.
В этой части процесса меня меньше беспокоят прямые линии и неровные края. Как только я нашла свою форму, я начинаю переделывать дизайн, обращая внимание на композицию.
БЛОКИРОВКА ЦВЕТА В PROCREATE
Теперь, когда мы закончили уточнение нашего эскиза, мы хотим сделать блокировку цветом. Сначала нарисуйте круг.
Теперь перетащите цвет из цветового круга в правом верхнем углу в центр круга, который заполнит вашу фигуру. Вы можете создать еще один слой и преобразовать его в обтравочную маску, чтобы добавить текстуру и цвет к кругу неразрушающим образом.
Другой вариант — щелкнуть исходный слой и выбрать Alpha Lock, что позволит вам раскрасить фигуру, не выходя за границы, хотя это навсегда изменит этот слой.
РАСКРАСКА ЭСКИЗОВ В PROCREATE
Прежде чем я начну добавлять цвет, я хочу убедиться, что мой эскиз детализирован и утончен. Эта часть процесса может сэкономить вам время и нервы в будущем, поскольку все, о чем вам нужно будет беспокоиться, это раскрасить иллюстрацию. Чем больше работы вы вкладываете в уточнение своего наброска, тем более гладкими будут следующие несколько шагов.
Важно помнить о цветах, прежде чем начинать что-либо добавлять. Я предпочитаю иметь цветовую палитру заранее. В Procreate доступно несколько готовых палитр. Вы также можете добавлять новые, как вы это делали с кистями, или создавать собственные палитры.
Убедитесь, что ваш набросок или контур находится на верхнем слое, иначе вы закрасите линии и рискуете потеряться. Отслеживая свой эскиз и создавая замкнутые формы, вы можете легко перетаскивать цвета из своей палитры (как мы сделали с кругом выше) и быстро закрашивать каждую область.
Перенос вашей работы из Procreate в Adobe
Если Procreate настолько хорош, зачем вообще нужно экспортировать его в Photoshop? Что ж, даже со всеми его расширенными функциями, у Photoshop есть несколько хитростей по сравнению с мобильным приложением. Вы также должны учитывать свои личные предпочтения в отношении нанесения лака и общие цели вашего проекта.
Для передачи просто зайдите в настройки (гаечный ключ), нажмите «Поделиться» и выберите тип файла.
Затем выберите, куда вы хотите сохранить или отправить этот файл.
Теперь я могу открыть файл .PSD в Photoshop и закончить с текстурами и украшениями! Если вы хотите увидеть, что я делаю, нажмите на видео выше.
Теперь ты мастер творчества!
Вот и все! Procreate — довольно простой, но мощный инструмент! Мне нравится, что он недорогой, с ним легко работать и его можно так быстро масштабировать для более крупных проектов, которым могут понадобиться классические программы Adobe. Если вы черпали вдохновение и хотите попробовать, обязательно поделитесь своими готовыми продуктами с хэштегом 9. 0070 #SOMawesomeProcreations !
0070 #SOMawesomeProcreations !
Если вы хотите разблокировать более продвинутые навыки с помощью основных программ Adobe, проверьте наши Photoshop и Illustrator Unleashed! Почти каждый проект Motion Graphics так или иначе проходит через эти программы.
Этот курс делает изучение Photoshop и Illustrator легким и увлекательным. Начиная с самого первого дня, вы будете создавать искусство, основанное на реальных задачах, и получите огромный опыт работы с теми же инструментами, которые профессиональные моушн-дизайнеры используют каждый день.
———————————————— ————————————————— ——————
Полная расшифровка учебника ниже 👇:
Марко Читэм (00:00 ): Photoshop и Procreate по отдельности являются мощными инструментами, но вместе они становятся платформой для портативного и мощного создания дизайна. Я собираюсь показать вам, как легко извлечь выгоду из обоих в плавном рабочем процессе.
Я собираюсь показать вам, как легко извлечь выгоду из обоих в плавном рабочем процессе.
Марко Читэм (00:21): Меня зовут Марко Читэм. Я внештатный арт-директор и иллюстратор. Я занимаюсь дизайном и иллюстрацией уже семь лет. И одна вещь, которая сделала творческий процесс проще и шире. Моя производительность заключается в том, чтобы использовать procreate для набросков дизайна и иллюстраций кадров. Сегодня я собираюсь показать вам, как легко начать свой процесс и создать способы, упрощающие проектирование, а также преимущества и способы синхронизации с программами Adobe, чтобы в полной мере воспользоваться преимуществами. Вам понадобится iPad с приложением procreate, Apple Pencil и Adobe Photoshop. В этом видео вы научитесь использовать некоторые подходящие преимущества, легко набросайте цветные блоки, добавьте кисти Photoshop в приложение procreate. Сохраняйте файлы в формате PSD и добавляйте последние штрихи в Photoshop. Прежде чем мы начнем, убедитесь, что вы загрузили файлы проекта по ссылке ниже, чтобы вы могли следовать
Марко Читэм (01:11): Теперь мы внутри размножаемся. Итак, это иллюстрация, которую я сделал некоторое время назад. Мы собираемся улучшить его и раскрасить, заблокировать, перенести в Photoshop и добавить туда все окончательные детали. Давайте начнем. Итак, я предполагаю, что вы, ребята, вероятно, немного знакомы с программой, поэтому я не буду вдаваться в подробности, но, по сути, ваши кисти здесь. Кисти, на которых есть маленькие значки слева, — это кисти, которые входят в стандартную комплектацию procreate, и кисти, расположенные дальше, которые имеют небольшой эскиз или как вы хотите его назвать. Мазок кисти. Это те, которые были установлены или созданы мной. И все они имеют свои группы, имеют множество кистей внутри них. Когда я начинаю работу над проектом, мне нравится создавать группу и добавлять туда кисти, над которыми я работаю, в проекте.
Итак, это иллюстрация, которую я сделал некоторое время назад. Мы собираемся улучшить его и раскрасить, заблокировать, перенести в Photoshop и добавить туда все окончательные детали. Давайте начнем. Итак, я предполагаю, что вы, ребята, вероятно, немного знакомы с программой, поэтому я не буду вдаваться в подробности, но, по сути, ваши кисти здесь. Кисти, на которых есть маленькие значки слева, — это кисти, которые входят в стандартную комплектацию procreate, и кисти, расположенные дальше, которые имеют небольшой эскиз или как вы хотите его назвать. Мазок кисти. Это те, которые были установлены или созданы мной. И все они имеют свои группы, имеют множество кистей внутри них. Когда я начинаю работу над проектом, мне нравится создавать группу и добавлять туда кисти, над которыми я работаю, в проекте.
Marco Cheatham (02:09): Итак, с этим я создал группу, я написал туториал по SLM. И я добавил кисти, которые собираюсь использовать в этом проекте. Так вот что? А вот и размер кисти. Таким образом, вы можете контролировать размер кисти. Вот прошлый город. Так что это хорошо. Все в порядке. Итак, у меня есть этот грубый набросок. Знаешь, мне нравится начинать очень свободно. Мне нравится разбивать свои иллюстрации на последовательности, чтобы их было легче усваивать и, знаете ли, это вызывало меньше стресса. И я думаю, что это просто хороший способ делать вещи. Вы знаете, если вы пытаетесь спроектировать все сразу, это становится немного более напряженным и запутанным. Но пока вы разбиваете вещи на маленькие части настолько, насколько это возможно, тем легче будет вам и вашим проектам.
Вот прошлый город. Так что это хорошо. Все в порядке. Итак, у меня есть этот грубый набросок. Знаешь, мне нравится начинать очень свободно. Мне нравится разбивать свои иллюстрации на последовательности, чтобы их было легче усваивать и, знаете ли, это вызывало меньше стресса. И я думаю, что это просто хороший способ делать вещи. Вы знаете, если вы пытаетесь спроектировать все сразу, это становится немного более напряженным и запутанным. Но пока вы разбиваете вещи на маленькие части настолько, насколько это возможно, тем легче будет вам и вашим проектам.
Марко Читэм (02:57): Давай немного поговорим о кисти. Поэтому, когда вы впервые внутри, производите потомство по умолчанию с помощью кистей, ваша чувствительность к давлению, вероятно, будет довольно низкой. Итак, если я выберу кисть, скажем, эта довольно хороша. Вам просто придется очень сильно нажимать, чтобы ваша кисть стала толще, верно? Так что, если я нажимаю очень легко, это ничего не делает. Мне приходится очень сильно нажимать, чтобы это появилось. Итак, чтобы исправить это, вы просто заходите в свои настройки, сначала заходите в настройки, а затем хотите перейти к редактированию кривой давления. И поэтому у вас будет эта кривая. Это очень линейно, и вы хотите добавить точку где-то, вероятно, посередине, и вы просто используете это и делаете кривую. Я могу показать вам, просто преувеличив это, чтобы вы могли это видеть.
Итак, чтобы исправить это, вы просто заходите в свои настройки, сначала заходите в настройки, а затем хотите перейти к редактированию кривой давления. И поэтому у вас будет эта кривая. Это очень линейно, и вы хотите добавить точку где-то, вероятно, посередине, и вы просто используете это и делаете кривую. Я могу показать вам, просто преувеличив это, чтобы вы могли это видеть.
Марко Читэм (03:44): И вот теперь я слегка нажимаю, и это очень сильно от прыжка. Так что это хороший способ не испортить экран. Поэтому убедитесь, что это установлено правильно. Есть много причин, по которым вы можете захотеть использовать Photoshop и продолжать творить. По какой-то причине вам может быть удобнее работать с Photoshop или по другой причине. Есть несколько причин, по которым вы можете захотеть использовать procreate, а также Photoshop. Так что, как и в моем случае, я все время работаю с моушн-студиями или людьми, которые занимаются анимацией. И много раз они используют Photoshop для создания анимации. Если они занимаются распродажей или чем-то еще. И если я не использую кисти Photoshop, у них может не быть доступа или возможности подобраться достаточно близко к стилю, который есть у кистей, которые я использую. Таким образом, один из способов сделать это — импортировать кисти Photoshop непосредственно в procreate, что очень легко сделать.
Если они занимаются распродажей или чем-то еще. И если я не использую кисти Photoshop, у них может не быть доступа или возможности подобраться достаточно близко к стилю, который есть у кистей, которые я использую. Таким образом, один из способов сделать это — импортировать кисти Photoshop непосредственно в procreate, что очень легко сделать.
Марко Читэм (04:39): И я собираюсь показать вам, как это сделать прямо сейчас. Итак, если вы подойдете к инструменту «Кисть» прямо здесь, вы увидите, что у меня уже установлено много кистей, и есть несколько способов сделать это, но один из самых простых способов сделать это — нажать на этот значок «плюс». прямо здесь, и вы хотите перейти к импорту, и я уже сохранил это здесь. Поэтому я просто сохранил его в папку procreate на своем iPad. Так что все, что мне нужно сделать, это нажать на это, и он автоматически импортируется. И вы можете видеть это прямо здесь, и вы можете видеть, что это целая группа кистей. Так что я мог бы использовать их немедленно.
Marco Cheatham (05:23): Теперь я хочу больше усовершенствовать этот набросок. И когда я просто работаю с грубым наброском, я хочу быть очень свободным в своих линиях. Так что я не хочу накладывать на них какие-либо ограничения, чтобы я мог, знаете ли, по-настоящему проникнуть туда и попытаться найти эти формы и тому подобное. Но как только мне нравятся наброски и я начинаю что-то дорабатывать, я хочу меньше думать о том, чтобы мои линии были прямыми, и больше о композиции и о том, чтобы все выглядело хорошо. Так что одна вещь, которая помогает в этом, — сглаживание. Так что сглаживание позволяет. Я думаю, у них это есть. У них есть нечто подобное в Photoshop. Что он делает, так это просто позволяет вам сгладить ваши линии, так что вам не нужно. Так что, если вы видите сейчас, вы знаете, когда я рисую свои линии или, вы знаете, это может попасть туда и стать очень грубым. Но если вы перейдете к своей кисти, вы нажмете на нее, и вы увидите обтекаемую линию. Вам просто нужно подтянуть это. Обычно я держу его на уровне 34, 35, но чтобы вы действительно могли увидеть, что он делает, я покажу вам это. Итак, вы говорите, что готово, и теперь вы видите, что это действительно помогает вам сохранить эти плавные линии.
Обычно я держу его на уровне 34, 35, но чтобы вы действительно могли увидеть, что он делает, я покажу вам это. Итак, вы говорите, что готово, и теперь вы видите, что это действительно помогает вам сохранить эти плавные линии.
Марко Читэм (06:35): Круто. Другое дело, когда вы хотите перемещать вещи, часто люди хотят NAB, вы не можете этого видеть, но перемещаетесь внутри коробки, но когда что-то очень маленькое, и вы пытаетесь это сделать, это очень сложно. Так что легко исправить это, что вы должны сделать, это просто вывести курсор за пределы поля и перемещать его таким образом. И тогда у вас нет проблем. Он может быть настолько маленьким, насколько вы этого хотите. Так что это было то, с чем я борюсь какое-то время. Надеюсь, это поможет решить любые проблемы с этим. Итак, хорошо, давайте начнем, на самом деле мы немного уменьшим сглаживание. Итак, 35, давайте приступим к уточнению этого. Итак, я собираюсь пойти туда и начать уточнять эскиз.
Marco Cheatham (07:38): Итак, теперь, когда мы закончили и доработали наш набросок, мы хотим начать делать блокировку цвета. Давайте просто сделаем круг. Вы знаете, вы нажимаете пальцем на экран, чтобы создать идеальный круг, подходите к цветовому кругу и просто перетаскиваете. Итак, это заполнит вашу форму. И если вы хотите сделать какую-либо маскировку внутри этого, вам нужно создать новый слой. Вы собираетесь щелкнуть по нему и перейти к обтравочной маске. И один из них позволит вам нарисовать HDInsight свой слой, как? Итак, и вы можете просто рисовать там, верно? Так что это похоже на недеструктивный путь. Если вы просто иллюстрируете, вам не нужно сохранять свои слои или что-то в этом роде. Есть еще один способ сделать это. Это тоже очень круто. Я собираюсь показать вам, как это сделать.
Давайте просто сделаем круг. Вы знаете, вы нажимаете пальцем на экран, чтобы создать идеальный круг, подходите к цветовому кругу и просто перетаскиваете. Итак, это заполнит вашу форму. И если вы хотите сделать какую-либо маскировку внутри этого, вам нужно создать новый слой. Вы собираетесь щелкнуть по нему и перейти к обтравочной маске. И один из них позволит вам нарисовать HDInsight свой слой, как? Итак, и вы можете просто рисовать там, верно? Так что это похоже на недеструктивный путь. Если вы просто иллюстрируете, вам не нужно сохранять свои слои или что-то в этом роде. Есть еще один способ сделать это. Это тоже очень круто. Я собираюсь показать вам, как это сделать.
Marco Cheatham (08:29): Итак, перейдите к своему основному слою, и вы захотите щелкнуть по нему, и вы хотите нажать альфа-блок, и это позволит вам рисовать внутри вашего слоя. Но опять же, это не сохранит ваши слои. Поэтому все, что вы с ним делаете, будет разрушительным. Поэтому, если вам нужны слои, используйте другой метод. Хорошо. Так что это в значительной степени это. Итак, давайте перейдем к настоящей блокировке цвета. Хорошо. Итак, теперь, когда у нас есть все уточнения и все, это связано с тем, чтобы начать цвет, когда я уточняю, мне нравится добавлять как можно больше деталей. Таким образом, когда я перейду к следующему этапу, мне не о чем будет беспокоиться. И все дело в регрессии типа «попробуй убедиться, что твое будущее я, человек, который делает следующий шаг, меньше о чем беспокоится». Итак, вы знаете, если я добавлю, если я начну добавлять детали, теперь мне не нужно об этом беспокоиться.
Хорошо. Так что это в значительной степени это. Итак, давайте перейдем к настоящей блокировке цвета. Хорошо. Итак, теперь, когда у нас есть все уточнения и все, это связано с тем, чтобы начать цвет, когда я уточняю, мне нравится добавлять как можно больше деталей. Таким образом, когда я перейду к следующему этапу, мне не о чем будет беспокоиться. И все дело в регрессии типа «попробуй убедиться, что твое будущее я, человек, который делает следующий шаг, меньше о чем беспокоится». Итак, вы знаете, если я добавлю, если я начну добавлять детали, теперь мне не нужно об этом беспокоиться.
Марко Читэм (09:24): Тогда я смогу больше сосредоточиться на цвете и убедиться, что все в порядке. Вот что мы собираемся сделать сейчас с потомством, если вы нажмете на цвета, цвета находятся вверху в этом маленьком цветовом круге. Есть несколько разных способов просмотра вещей, но вы также можете создавать цветовые палитры. Итак, в цветовых палитрах, которые находятся справа, у вас есть ваши цветовые палитры. Вот некоторые из них, которые пришли с приложением. Таким образом, вы можете удалить их или сохранить или что-то еще, а затем вы можете создать свои собственные. Так что это я сделал для этой конкретной иллюстрации. Итак, как вы создаете цветовую палитру, просто нажмите здесь на знак плюса, и вы приступите к созданию новой палитры. Так что здесь есть несколько из них, где вы можете загрузить фотографию. Вы знаете, вы можете сохранить фотографию в файл, а затем загрузить ее или сделать снимок с помощью камеры.
Вот некоторые из них, которые пришли с приложением. Таким образом, вы можете удалить их или сохранить или что-то еще, а затем вы можете создать свои собственные. Так что это я сделал для этой конкретной иллюстрации. Итак, как вы создаете цветовую палитру, просто нажмите здесь на знак плюса, и вы приступите к созданию новой палитры. Так что здесь есть несколько из них, где вы можете загрузить фотографию. Вы знаете, вы можете сохранить фотографию в файл, а затем загрузить ее или сделать снимок с помощью камеры.
Марко Читхэм (10:11): А потом procreate использует те же цвета, что и на этих фотографиях. И это составляет цветовую палитру. Это довольно круто. Вы знаете, это как мгновенно. Так что да, попробуйте это. Если вы найдете это полезным для этого, мы создадим новую палитру, и все, что вам нужно сделать, это найти нужные цвета. Так что, например, я скажу, я просто выберу этот, и вы просто нажмете на него, и он добавит цвет. И вы можете просто продолжать делать это, пока не найдете нужные вам цветовые палитры, и да. Имя и все такое. Так что это так просто, как вы знаете, в значительной степени получить. Итак, давайте удалим это и поработаем с цветовой палитрой, которая у меня есть. Итак, я собираюсь начать раскрашивать, убедитесь, что вы находитесь на новом слое, пока я раскрашиваю. Мне нравится держать свой эскиз на верхнем слое, потому что очень трудно увидеть, что происходит.
Имя и все такое. Так что это так просто, как вы знаете, в значительной степени получить. Итак, давайте удалим это и поработаем с цветовой палитрой, которая у меня есть. Итак, я собираюсь начать раскрашивать, убедитесь, что вы находитесь на новом слое, пока я раскрашиваю. Мне нравится держать свой эскиз на верхнем слое, потому что очень трудно увидеть, что происходит.
Марко Читэм (11:03): Как только вы начнете закрашивать цвета, если слой находится внизу, и вы вроде как хотите убедиться, что все разделяете, знаете, я разделяю это в ту сторону. Если вы это сделаете, если вы работаете с анимацией, аниматор может легко разделить ваши файлы. Хм, просто сделать это намного проще, чем делать плоскую иллюстрацию. Поэтому просто убедитесь, что вы разделяете слои по мере продвижения. И, конечно, если вам это не нужно, то не делайте этого. Это не так, не нужно. Это просто займет время, но просто осознавайте процесс и то, для чего вы это делаете. Итак, вы знаете, если они занимаются продажей или чем-то в этом роде, вам, вероятно, это не так сильно нужно. Потому что они просто перерисуют твой материал, но перестраховаться никогда не помешает. Итак, и я собираюсь продолжать доделывать это.
Потому что они просто перерисуют твой материал, но перестраховаться никогда не помешает. Итак, и я собираюсь продолжать доделывать это.
Музыка (12:11): [ускоренная музыка]
Марко Читэм (12:50): Хорошо. Итак, теперь, когда у нас все заблокировано, пришло время перенести это в Photoshop и закончить все текстуры, которые я хочу добавить. Так что это действительно легко сделать. Все, что вам нужно сделать, это перейти к своим настройкам, перейти к совместному использованию, и у вас будет список различных экспортов. Вы знаете, вы можете экспортировать его, подарок. Вы можете экспортировать его, анимацию, PNG, по-другому и тому подобное. Но я хочу экспортировать PSD. Я нажму на нее и перейду туда, где хочу ее сохранить. Скажи файл. Я создал для этого папку и буду хранить ее там. И теперь он готов к открытию в Photoshop.
Marco Cheatham (13:36): Итак, мы в Photoshop, и, как видите, все наши слои здесь и названы. Да, это довольно круто. Это довольно бесшовно. Единственное, о чем вам, возможно, придется беспокоиться, это любые цвета, которые вы используете, просто убедитесь, что они не синхронизируются, как procreate не синхронизирует цвета или кисти. Так что просто убедитесь, что вы знаете, какие цвета вы используете, и убедитесь, что у вас есть кисти, которые вы используете. Хм, так что вы можете использовать их внутри Photoshop. Итак, теперь, когда все готово, я собираюсь начать добавлять сюда все мои завершающие текстуры в Photoshop.
Так что просто убедитесь, что вы знаете, какие цвета вы используете, и убедитесь, что у вас есть кисти, которые вы используете. Хм, так что вы можете использовать их внутри Photoshop. Итак, теперь, когда все готово, я собираюсь начать добавлять сюда все мои завершающие текстуры в Photoshop.
Музыка (14:22): [ускоренная музыка]
Марко Читэм (14:43): Вот и все, procreate — довольно простой, но мощный инструмент. Мне нравится, что он недорогой, с ним легко работать. Он может масштабироваться. Так что для крупных проектов может понадобиться эта классическая программа Adobe. Если у вас появилось небольшое вдохновение и вы хотите попробовать его, обязательно поделитесь своими готовыми продуктами с хэштегом S O M awesome procreation. Если вы хотите разблокировать более продвинутые навыки с помощью основных программ Adobe, попробуйте Photoshop и Illustrator Unleashed, почти каждый проект с моушн-графикой так или иначе проходит через эти программы. Этот курс делает изучение Photoshop и иллюстратора легким и увлекательным. Начиная с самого первого дня. Вы будете создавать искусство, основанное на реальных задачах, и получите огромный опыт работы с теми же инструментами, которые профессиональные моушн-дизайнеры используют каждый день. Нажмите, чтобы подписаться. Если вы хотите больше советов, подобных этому, не забудьте нажать на значок колокольчика. Таким образом, вы будете получать уведомления о любых будущих видео. Спасибо за просмотр
Начиная с самого первого дня. Вы будете создавать искусство, основанное на реальных задачах, и получите огромный опыт работы с теми же инструментами, которые профессиональные моушн-дизайнеры используют каждый день. Нажмите, чтобы подписаться. Если вы хотите больше советов, подобных этому, не забудьте нажать на значок колокольчика. Таким образом, вы будете получать уведомления о любых будущих видео. Спасибо за просмотр
Музыка (15:37): [конечная музыка].
Как экспортировать Illustrator и Photoshop в файлы PDF
PDF означает Portable Document Format и используется как для печати, так и для цифровых приложений. Основное преимущество формата PDF заключается в том, что доступность не зависит от сложного программного обеспечения; любой желающий может скачать бесплатную программу для чтения PDF (чаще всего мы рекомендуем Adobe Acrobat). PDF — это фиксированный формат, то есть он будет отображаться одинаково на всех платформах, браузерах и устройствах.
Если вы хорошо разбираетесь в графическом дизайне, вы можете создавать и сохранять PDF-файлы из различных отраслевых программ редактирования изображений, таких как Adobe Illustrator и Photoshop.
Зачем сохранять файл Illustrator в формате PDF?
Даже если вы упаковываете файл Illustrator со всеми соответствующими шрифтами и ссылками, получатель вашего файла должен иметь Illustrator, чтобы открыть его. Сохранение документа Illustrator в формате Adobe PDF позволяет быстро избавиться от головной боли, связанной с требованиями к программному обеспечению и совместимостью.
При правильном сохранении ваш PDF-файл будет выглядеть точно так же, как ваш файл Illustrator, и его даже можно будет использовать для печати вашего окончательного проекта. Единственное программное обеспечение, которое потребуется получателю для его просмотра, — это бесплатный Adobe Acrobat Reader.
Самым большим преимуществом использования Illustrator (и Illustrator вместо Photoshop) для создания готовых к печати PDF-файлов является то, что Illustrator может сохранять все векторное содержимое как редактируемое векторное содержимое без необходимости придерживаться собственного формата Illustrator.
Как сохранить файл Illustrator в формате PDF?
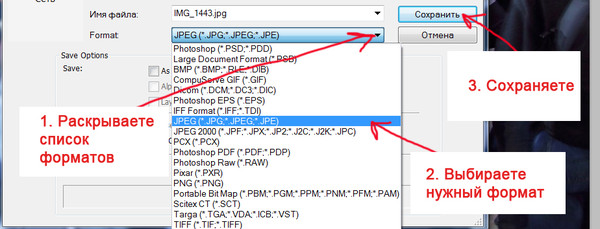
Перейдите в меню «Файл» и выберите «Сохранить как».
Выберите «Adobe PDF pdf» в раскрывающемся списке «Формат». Измените имя файла, если хотите, а затем нажмите кнопку «Сохранить».
Вы увидите новое диалоговое окно, заполненное предустановками Illustrator «Сохранить как PDF» и предлагающее дополнительные параметры PDF.
В зависимости от цели вашего PDF-файла вы можете использовать предустановки Adobe Illustrator PDF для быстрого выбора настроек.
Если вы собираетесь использовать свой PDF-файл в Интернете, например, вариант «Наименьший размер файла» обычно является хорошим началом.
В диалоговом окне Illustrator «Сохранить Adobe PDF» выбор любой категории в меню слева позволит вам дополнительно настроить параметры.
\
Как создать векторный файл из PDF-файла
Хотите знать, как, если вы можете сохранить PDF-файл из векторного файла, вы можете отменить процесс и создать векторный файл из PDF-файла? Честно говоря, вопрос с подвохом.
Никакой PDF не может «стать» векторным файлом; единственный способ сделать векторный файл из PDF — это если он был создан в векторной программе для начала и сохранен таким образом. Вы не можете конвертировать растровые файлы в векторы. Слишком много информации было потеряно, когда что-то было растрировано. Ниже мы объясним это более подробно.
Как узнать, является ли файл PDF растровым или векторным?
Чтобы определить, является ли PDF-файл, который вы хотите открыть (и, скорее всего, отредактировать), растровым или векторным файлом, вам потребуется Adobe Acrobat Pro для выполнения нескольких различных тестов:
Откройте PDF-файл в Acrobat и нажмите на страницу. Если страница становится синей, у вас есть растровый файл. После открытия PDF-файла щелкните инструмент увеличительного стекла и/или отрегулируйте масштаб в процентах. Если чем больше вы продолжаете увеличивать масштаб, тем чаще вы видите зубчатые линии и нечеткие изображения вместо гладких, чистых штрихов и форм, у вас есть растровый PDF-файл.
Можно ли сохранить векторный файл PDF в Photoshop?
К сожалению, вы не можете сохранить векторный PDF-файл в Photoshop, так как это в первую очередь растровая программа.
Да, Photoshop может работать с векторной графикой, созданной в программе. И да, Photoshop позволяет редактировать векторный контент, если он создан и сохранен в виде файлов документов Photoshop (PSD).
Но как только вы экспортируете в другой формат (например, PDF), Photoshop встраивает векторные данные в растровый файл. Он не может создать чистый, масштабируемый векторный формат. Векторные слои и растровые слои остаются отдельными только до тех пор, пока вы сохраняете формат документа Photoshop. Вот почему вы не можете превратить любой PDF-файл в векторный файл; он должен быть уже в векторном формате.
Инструменты векторного рисования Photoshop неплохие, но ваша способность манипулировать уже созданными векторами вряд ли надежна. Вам также всегда нужно будет использовать Photoshop для редактирования PDF-файла, экспортированного из Photoshop.
Так зачем мне использовать Photoshop для PDF?
В общем случае не имеет особого смысла сохранять документ Photoshop (PSD) в формате Photoshop PDF. В конечном итоге вы потеряете данные и гибкость.
Однако есть одно большое исключение. Если ваш документ Photoshop содержит векторные слои (фигуры или шрифты) и будет использоваться как часть другого макета, предназначенного для печати, вам следует сохранить его из Photoshop в виде документа PDF.
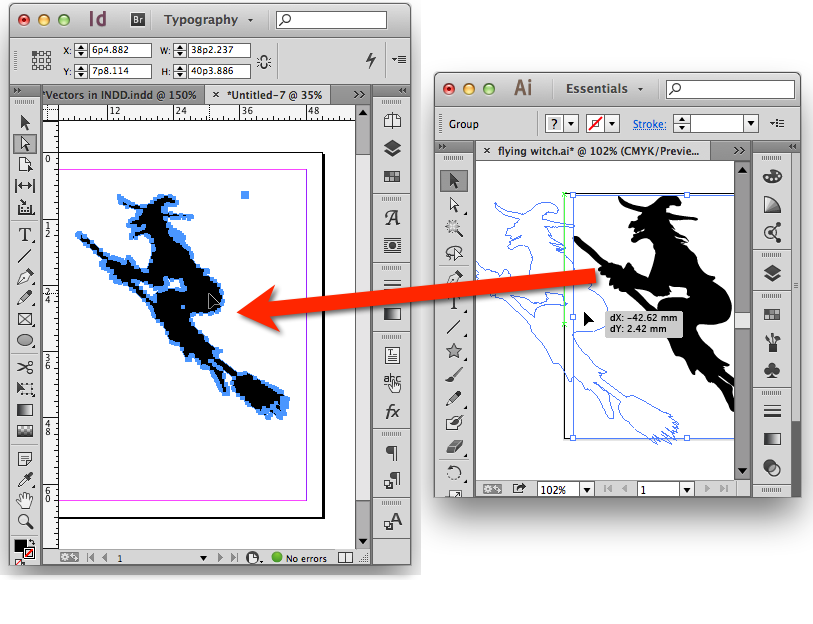
Например, предположим, что ваш документ Photoshop будет помещен в документ Adobe InDesign. Сохраните документ Photoshop в формате PDF с установленным флажком «Сохранить возможности редактирования Photoshop». Затем поместите этот PDF-файл в InDesign вместо PSD.
Это связано с тем, что InDesign сглаживает и растрирует PSD-файл, когда вы помещаете его в документ INDD. Это означает, что когда ваш документ печатается, InDesign растрирует PSD и, следовательно, ограничивает разрешение всех векторных изображений, включая шрифт. Особенно растеризованный шрифт гораздо труднее читать, чем шрифт с сохраненной векторной информацией.
Особенно растеризованный шрифт гораздо труднее читать, чем шрифт с сохраненной векторной информацией.
С другой стороны, размещенный PDF-файл Photoshop будет сохранять четкую векторную информацию (например, шрифт) на всем пути до печати.
Есть ли другое применение для Photoshop PDF?
В Photoshop есть замечательная функция, позволяющая создавать презентации в формате PDF. Поскольку возможности Photoshop по работе с изображениями и гибкость компоновки намного превосходят возможности других программ для презентаций (например, Microsoft Powerpoint), эта функция позволяет создавать файлы презентаций с большим визуальным эффектом.
И, конечно же, поскольку вы сохраняете PDF-файл, он будет легко доступен даже тем, у кого нет доступа к Adobe Photoshop.
Сначала создайте изображения и сохраните их как отдельные файлы. Затем выберите Файл? Автоматизировать? PDF-презентация.
Нажмите кнопку «Обзор», чтобы найти файлы и добавить их в список.
Выберите переключатель «Презентация», а затем выберите параметры презентации (которые больше не будут выделены серым цветом) внизу.
После выбора места для сохранения и присвоения имени файлу презентации откроется диалоговое окно настроек PDF. Выберите предустановку или добавьте свои собственные настройки, и вперед! Дважды проверьте, что расширение файла в выбранном вами имени файла — «PDF».
Как сохранить файл Photoshop как обычный PDF
Выбрать файл? Сохранить как.
Затем в раскрывающемся списке «Формат» выберите «Photoshop PDF».
Оставьте флажок «Слои», при необходимости измените имя файла и нажмите «Сохранить». Затем вы увидите новое диалоговое окно с предустановками PDF. Вы можете использовать раскрывающийся список «Предустановка Adobe PDF», чтобы выбрать один из них.
Если у вас есть поставщик услуг печати со специфическими настройками, которые им требуются, вы можете настроить параметры PDF здесь перед сохранением.
В диалоговом окне и на вкладке «Общие» установите флажок «Сохранить возможности редактирования Photoshop».
