Как сохранить фото в Фотошопе
Содержание
- Сохранение в JPEG
- Подложка
- Параметры изображения
- Разновидность формата
- Сохранение в PNG
- Сжатие
- Чересстрочно
- Сохранение в GIF
- Вопросы и ответы
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые 
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
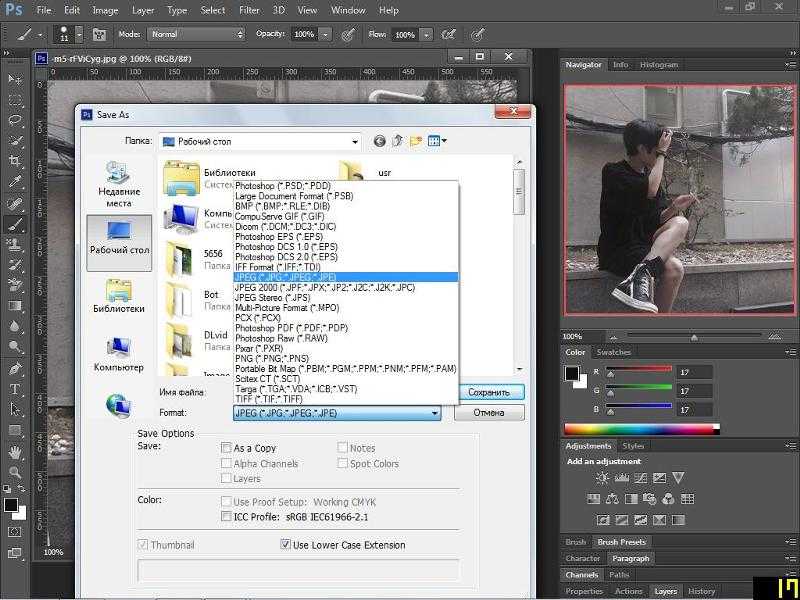
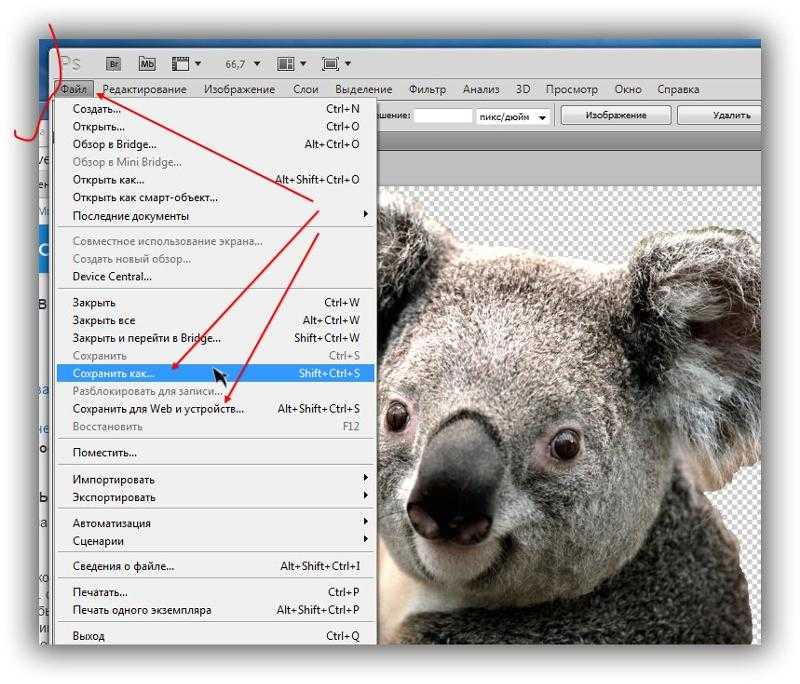
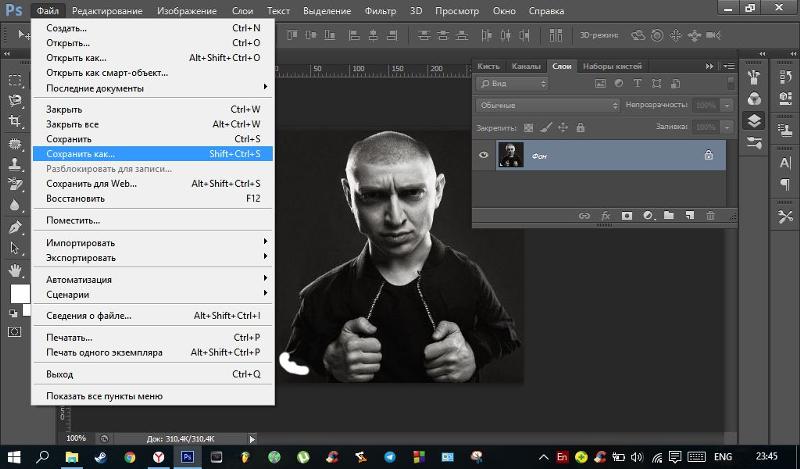
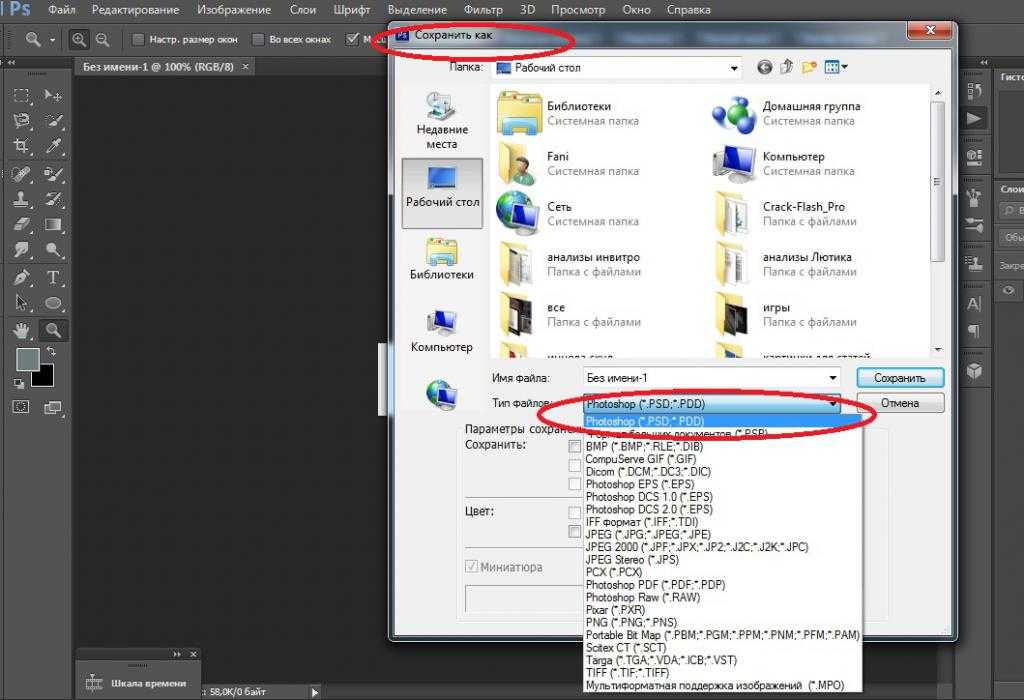
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
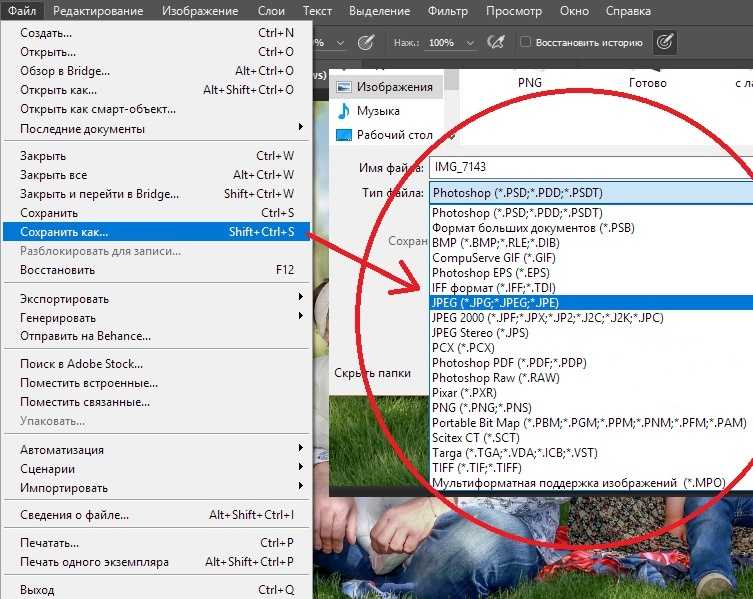
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
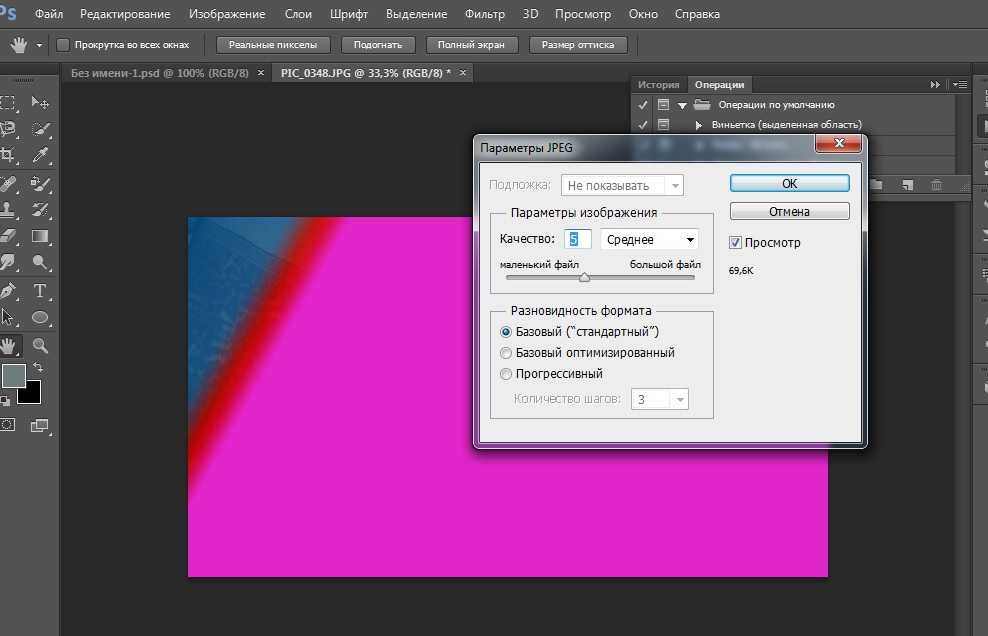
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.![]()
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
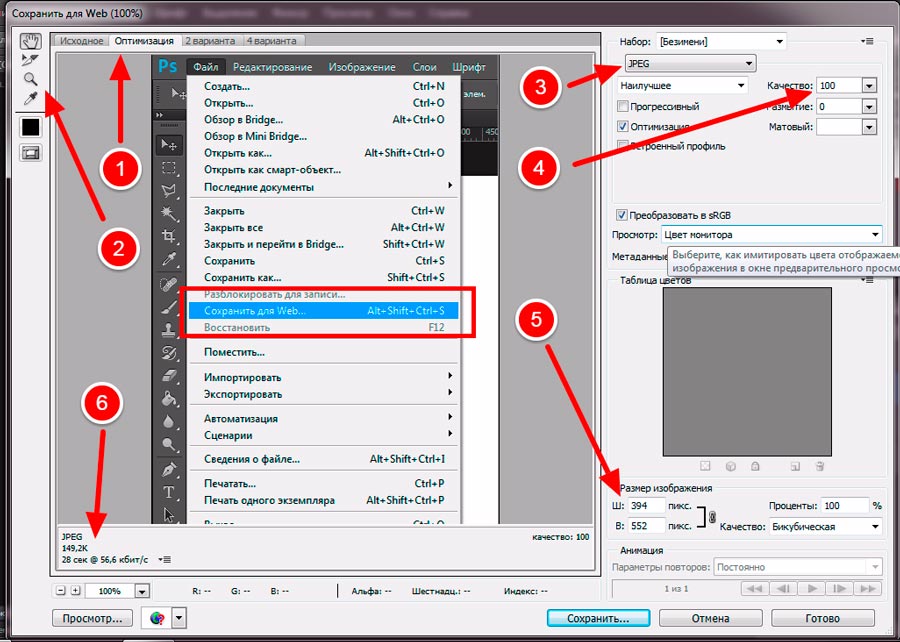
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Создание нужного размера картинки для декупажных работ в программе Photoshop cs6
Поскольку я очень давно дружу с фотошопом, решила создать небольшой, но, на мой взгляд, нужный мастер-класс. Декупажницы часто пользуются распечатками и не всегда могут точно попасть под размер требуемой заготовки. Ко мне уже такие мастерицы обращались за помощью, как оказалось, это очень актуально. Хочу помочь 🙂
Итак, приступим.
1. Открываем программу Photoshop.
Открываем программу Photoshop.
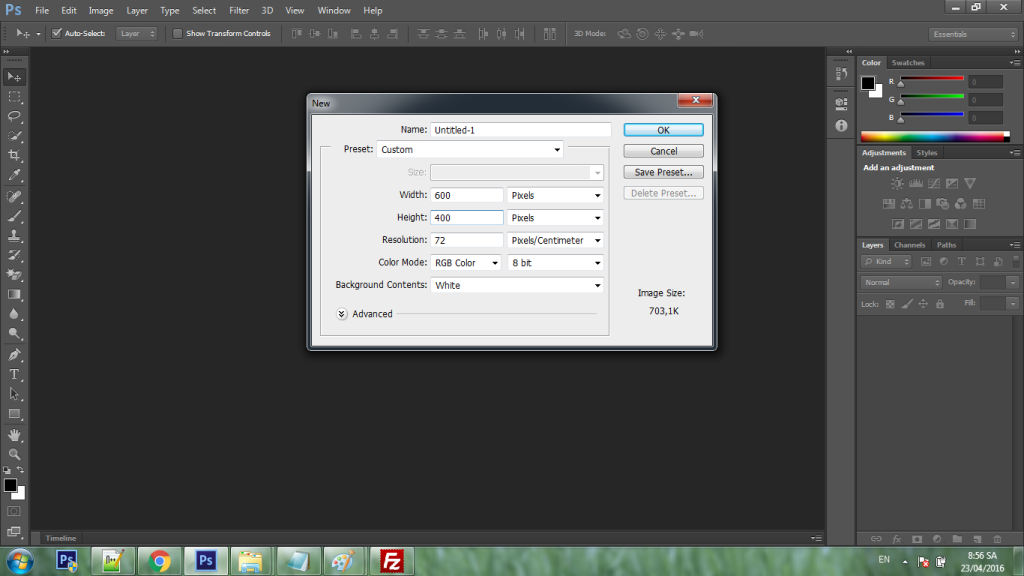
2. Заходим в верхнее меню Файл > Cоздать.
3. У вас появится окошко Новый. Мы пишем Имя (у нас оно будет 01), Набор выбираем: Международный формат бумаги. Жмем ОК.
4. Теперь мы снова заходим в меню Файл > Открыть и открываем нужное нам изображение, с которым мы будем работать.
Вот оно 🙂
Над линейкой вы видите все открытые наши окна (подчеркнуты красным цветом) — это созданный нами документ и картинка с изображением.
5. В данном случае мне потребовалась картинка размером под заготовку Ш 14 см и В 9 см. С левой стороны у нас размещена панель инструментов. Левой кнопрой мыши щелкаем на значок Инструмента РАМКА.
На верхней панели мы устанавливаем нужный нам размер Ш 14 см и В 9 см.
Двигая уголочки нашей рамки, которая отразилась на изображении, выделяем нужный нам фрагмент и жмем Enter.
6. При печати и при последующем наклеивании картинка будет очень яркой, мне это совсем не нужно. Для этого я всегда увеличиваю яркость и уменьшаю насыщенность. Заходим в Меню Изображение > Коррекция > Цветовой тон/Насыщенность. В данном случае ставим Насыщенность -21, Яркость + 12. Можете двигать ползунки, так как устроит вас 🙂
7. Теперь мы будем работать с двумя открытыми файлами. Для удобства нашу картинку необходимо сдвинуть немного в сторонку. Для этого, держа левую кнопку мыши, мы нажимаем на файл с изображением нашей картинки (он активный, обозначен светло-серым цветом № 2, левее вы видите файл темно-серого цвета № 1 — это созданный нами документ) и тащим его в сторону,
А еще я обвела красным значок Инструмента «Перемещение» он должен быть активным! (щелкните на него левой кнопкой мыши). Теперь у вас перед глазами сразу два файла: белый пустой и картинка.
8. Держа левую кнопку мыши вы нажимаете на изображение вашей картинки и не отпуская палец тащите ее на белый документ. Теперь картинка переместилась на белый фон, что нам и нужно 🙂
Затем файл с изображением нашей картинки мы закрываем.
При закрытии программа спросит Сохранить изменения: Да Нет. Вы делаете это на свое усмотрение, если предполагаете менять размеры этого изображения, тогда не сохраняйте изменения.
9. Теперь подходим к главному.
Обычно картинки, скаченные из интернета, имеют небольшой размер. Желательно, чтобы вы выбирали не менее 1500 пикселей по широкой стороне. Больше, лучше) Это важно! Если картинка слишком мала, например 800 пикселей, то при печати будут видны пиксели (квадратики), да и качество будет говорить само за себя.
Документ, который мы с вами создали, имеет ширину 2450 пикс на высоту 3507 пикселей, что значительно больше нашей картинки. Перетащив изображение и загнав его в левый верхний угол мы увидим, что по ширине оно чуть больше 14 см.
Над изображением вы должны видеть линейку по горизонтали и слева по вертикали, если её нет, то заходим в Меню > Просмотр > Линейки и ставим галочку, линейки появятся 🙂
Нажимаем левую кнопку мыши и щелкаем на середину горизонтальной линейки, тащим вниз до отметки 9 см (смотрите на линейку слева, если ее не видно, то переместите немного правее панель инструментов).
Теперь так же проделаем с вертикальной линейкой, зацепили и тащим до отметки 14 см (смотрите на линейку горизонтальную).
Вот теперь нам видно, что изображение не попадает в наш размер.
10. Будем картинку трансформировать 🙂 Заходим в Меню Редактирование > Свободное трансформирование.
Нажимаем.
Вверху есть значок Сохранить пропорции, и на него щелкаем.
И теперь тащим за уголок наше изображение к голубой линии. Дотянули, нажимаем Enter. Обычно после всех манипуляций я вывожу из угла картинку. Нажатой левой кнопкой мыши щелкаю на изображение и перетаскиваю туда, куда мне надо.
Нажатой левой кнопкой мыши щелкаю на изображение и перетаскиваю туда, куда мне надо.
Вы можете таким образом разместить на листе бумаги несколько изображений, это для экономии бумаги. У вас могут быть картинки разного формата. Просто на этом листе двигайте каждый раз линейку под новое изображение, а предыдущее перемещайте в сторону. Внимание! Справа вы видите операции Слои, там будут отображаться все ваши картинки, которые вы перетащили на белый фон. Когда нужно подвинуть какую-нибудь из картинок, вы должны активировать этот слой щелчком мыши.
Это было небольшое отступление 🙂
11. Для печати нам надо сохранить это изображение в формате JPEG. Справа, как я говорила выше, у нас находятся операции Слои. Нам их, то есть слои, надо объединить. Держим кнопку Ctrl и щелкаем левой кнопкой мыши на всех наших слоях. Они должны быть выделены голубым цветом. Теперь жмем правую кнопку, и выбираем Объединить слои.
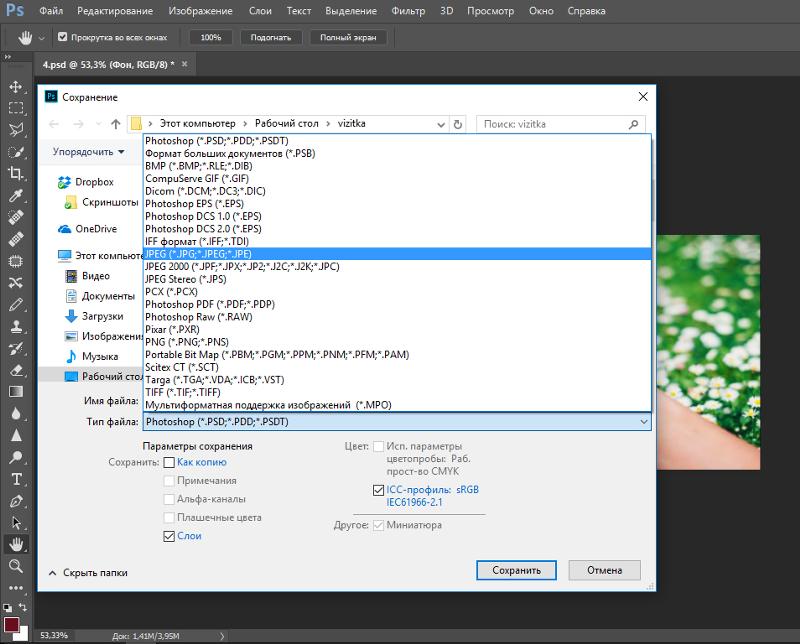
Далее заходим в Меню Файл > Сохранить как.
Задаем Имя файлу, в моем случае «чаепитие», Тип файла выбираем JPEG.
Жмем Сохранить.
Теперь можно смело печатать!
На все эти манипуляции уходит совсем мало времени, минут 5 -7. Это только писанины у меня много 🙂 Хотелось все объяснить очень подробно и понятно. Не знаю, получилось ли? 🙂
Уверена, что это многим декупажницам пригодится.
Некоторые предлагают изменять размер в Меню Изображение > Размер изображения. Это в корне не правильно!Изображение будет искажено. Каждое изображение имеет пиксельный размер и размер в сантиметрах, это разные параметры. Может быть много пикселей, но мало сантиметров, и наоборот. Поэтому я советую именно кадрировать под необходимый размер, а потом располагать его на белом листе.
Если вам что-то непонято, спрашивайте, с удовольствием отвечу 🙂 Буду рада помочь!
Как сохранить файлы Photoshop Elements с целью
Когда вы сохраняете файл Elements 2021 после его редактирования, вы можете сохранить файл в том же формате файла или изменить формат в соответствии со спецификациями вашего фотосервисного центра или для обеспечения быстрой загрузки изображения.
При сохранении Adobe Photoshop Elements также позволяет использовать специальные функции, такие как сохранение различных версий файла или включение отредактированного файла в органайзер, а также сохранение его на жестком диске.
В этой статье вы ознакомитесь с диалоговым окном «Сохранить/Сохранить как» (или диалоговым окном «Сохранить как», если вы впервые сохраняете файл) и диалоговым окном «Сохранить для Интернета».
Как использовать диалоговое окно «Сохранить/Сохранить как»
Прежде чем сохранить файл, Elements 2021 предлагает вам новый вариант, где вы хотите сохранить файл. Выберите «Файл» → «Сохранить» или «Файл» → «Сохранить как», и откроется диалоговое окно «Сохранить как», как показано на рисунке.Диалоговое окно «Сохранить как», которое появляется при первом использовании команды «Сохранить/Сохранить как».
Варианты, предлагаемые в этом диалоговом окне, включают сохранение файлов в облаке. Вы можете сохранять файлы на серверах Adobe и получать к ним доступ с любого компьютера при входе в Adobe Creative Cloud.
Если вы хотите, чтобы это диалоговое окно не открывалось при каждом сохранении файла, установите флажок в нижней части диалогового окна.
Практически в любой программе диалоговое окно «Сохранить» (или «Сохранить как») — это привычное место, где вы выбираете файл для сохранения. С помощью «Сохранить как» вы можете сохранить дубликат изображения или сохранить измененную копию и сохранить исходный файл. Однако, если вы планируете загрузить окончательное изображение в Интернет, пропустите знакомое диалоговое окно «Сохранить» (или «Сохранить как») и обратитесь к следующему разделу «Сохранение файлов для Интернета».
Чтобы использовать диалоговое окно «Сохранить» (или «Сохранить как»), выберите «Файл» → «Сохранить» для файлов, которые нужно сохранить в первый раз, или выберите «Файл» → «Сохранить как», если вы хотите сделать копию открытого файла, а затем диалоговое окно. открывается.
Как правило, при открытии изображения выберите «Файл» → «Сохранить как» для первого шага редактирования фотографии. Сохраните с новым именем файла, чтобы сделать копию, а затем приступайте к редактированию фотографии. Если вам не нравятся результаты редактирования, вы можете вернуться к исходной, неотредактированной фотографии и сделать еще одну копию для редактирования.
Сохраните с новым именем файла, чтобы сделать копию, а затем приступайте к редактированию фотографии. Если вам не нравятся результаты редактирования, вы можете вернуться к исходной, неотредактированной фотографии и сделать еще одну копию для редактирования.
- Имя файла: Этот элемент является общим для всех диалоговых окон «Сохранить» (Windows) или «Сохранить как» (Mac). Введите имя для вашего файла в текстовом поле.
- Формат: В раскрывающемся списке выберите форматы файлов.
- Включить в Elements Organizer: Если вы хотите добавить файл в Organizer, установите этот флажок.

- Сохранить в наборе версий с оригиналом: Этот выбор немного странный. Вы не увидите набор версий, доступный для любой фотографии, которую вы открываете в быстром или экспертном режиме, выбрав «Файл» → «Открыть». Вы должны загрузить файл в органайзер и открыть из органайзера в фоторедакторе; затем, когда вы сохраняете файл в любом режиме, вы видите, что набор версий доступен. Этот параметр предоставляет вам возможность вносить несколько изменений в файл и сохранять его как разные версии в одном и том же файле.
- Слои: Если в файле есть слои, установка этого флажка сохраняет слои.
- Как копию: Используйте этот параметр, чтобы сохранить копию без перезаписи исходного файла.
- Цвет: Цветовые профили помогают поддерживать точную цветопередачу, и это поле управляет цветовым профилем вашего изображения. Установите флажок для профиля ICC (International Color Consortium). В зависимости от того, какой профиль вы используете, отображается вариант для sRGB или Adobe RGB (1998).
 Если флажок установлен, профиль встраивается в изображение.
Если флажок установлен, профиль встраивается в изображение. - Миниатюра (только для Windows): Если вы сохраните файл с миниатюрой, вы сможете увидеть миниатюру своего изображения при просмотре в папках или на рабочем столе. Если вы выберете «Спрашивать при сохранении» в настройках «Сохранение файлов», этот флажок можно включить или отключить. Если вы выберете параметр Никогда не сохранять или Всегда сохранять в диалоговом окне «Настройки», это поле будет включено или отключено (затенено) для вас. Вам нужно вернуться в диалоговое окно «Настройки», если вы хотите изменить параметр.
Как сохранять файлы для Интернета
Команда «Сохранить для Интернета» помогает подготовить фотографии для показа в Интернете или просто на экране. Выберите «Файл» → «Сохранить для Интернета». В открывшемся диалоговом окне «Сохранить для Web» (см. рисунок) вы видите исходное изображение слева, а результат внесения изменений в формат файла и настройки качества — справа.
Диалоговое окно «Сохранить для Web»
Стандартное правило для веб-графики — найти наименьший размер файла для приемлемого внешнего вида изображения. В диалоговом окне «Сохранить для Интернета» у вас есть множество вариантов уменьшения размера файла. Обратите внимание, что на предыдущем рисунке вы видите исходное изображение с размером файла, указанным под изображением слева. Выбрав JPEG в качестве типа файла, вы увидите, что размер изображения уменьшился с исходных 12,8 МБ до 733,5 КБ.
Вы также можете использовать элемент «Качество», который появляется справа от раскрывающегося списка, чтобы настроить окончательное качество сохраненного файла. Здесь вам нужно найти правильный баланс между быстрым временем загрузки и внешним видом изображения. Просто следите за изображением для предварительного просмотра, а также за информацией о времени загрузки оптимизированного файла.
Для наиболее точного просмотра установите масштаб на 100 процентов.
Работа в диалоговом окне «Сохранить для Интернета» заключается в выборе вариантов и просмотре результатов. Переключите различные варианты выбора типа файла и внесите коррективы в качество. Если вы видите ухудшение качества изображения, измените настройку качества или формат файла. Всегда смотрите на элемент размера файла, указанный под изображением справа, и пытайтесь найти наименьший размер файла, который создает красивое изображение.
Об этом артикуле
Этот артикул можно найти в категории:
- Photoshop ,
Как исправить ошибку Adobe Photoshop «Сохранить для Интернета» (5 способов)
«Сохранить для Интернета» в Photoshop означает, что ваши изображения будут оптимизированы для использования в Интернете. Вот почему многие веб-дизайнеры, графические дизайнеры, создающие дизайн для Интернета, используют эту команду в Photoshop, чтобы лучше отображать свою работу.
Вот почему многие веб-дизайнеры, графические дизайнеры, создающие дизайн для Интернета, используют эту команду в Photoshop, чтобы лучше отображать свою работу.
При выборе Сохранить для Интернета можно экспортировать изображения в несколько различных форматов, таких как файлы JPEG, PNG, GIF и BMP.
Содержание
- Как сохранить для Web в Photoshop
- 5 быстрых способов исправить ошибку сохранения для Web в Photoshop
- 1. Перезапустить Photoshop
- 2. Изменить размер изображения/холста
- 3. Сбросить настройки Photoshop
- 4. Обновление программного обеспечения/системы
- 5. Сохранить как JPEG
Как сохранить для Интернета в Photoshop
Прежде чем выяснять, что пошло не так, убедитесь, что вы сделали все правильно. Давайте быстро пройдемся по шагам, как использовать «Сохранить для Интернета» в Photoshop.
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Windows или другие версии могут выглядеть иначе.
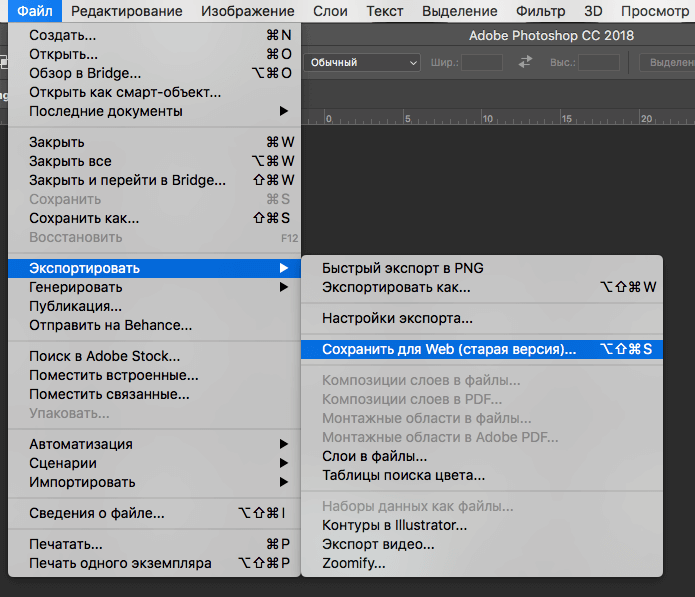
Шаг 1: Перейти к верхнему меню Файл > Экспорт > Сохранить для Интернета (устаревший) .
Появится всплывающее окно. Я знаю, что это может показаться немного сложным, но на самом деле вам нужно сделать всего несколько вещей.
Шаг 2: Выберите формат, который вы хотите сохранить, и другие настройки изменятся соответствующим образом. Например, я выбрал JPEG.
Над окном изображения вы увидите опции 2-Up и 4-Up . Нажмите на любой из них, он покажет вам сравнение качества изображения.
Вы можете настроить качество изображения и сравнить результаты. Смотрите качество изображения, скорость и размер в нижней части изображений.
Шаг 3 (необязательно): Измените размер изображения. Он покажет, сколько процентов составляет новый размер по сравнению с исходным.
Шаг 4: Если внешний вид вас устраивает, нажмите Сохранить . Назовите изображение и выберите, где вы хотите его разместить, и нажмите Сохранить .
5 быстрых способов исправить ошибку «Сохранить для Интернета» в Photoshop
Если вы выполнили те же шаги, но все равно столкнулись с проблемой, ознакомьтесь с некоторыми распространенными решениями ниже.
1. Перезапустите Photoshop
Типичным решением является перезапуск Photoshop. Сохраните изображение в формате .psd перед перезапуском на случай потери исходного файла.
2. Изменить размер изображения/холста
Проверьте, больше ли ваше изображение, чем холст, попробуйте установить одинаковый размер изображения и холста в верхнем меню Изображение > Размер изображения .
3. Сбросить настройки Photoshop
Перейдите в верхнее меню и выберите Photoshop > Настройки > Общие . Нажмите кнопку Сбросить настройки при выходе .
Нажмите кнопку Сбросить настройки при выходе .
4. Обновление программного обеспечения/системы
Проверьте версию Photoshop и, если она устарела, перейдите в приложение Creative Cloud и обновите ее до последней версии.
5. Сохранить как JPEG
Фактически, в более новых версиях Photoshop, когда вы сохраняете изображение в формате JPEG, его можно использовать для Интернета. Если вы хотите уменьшить размер, вы можете изменить размер в верхнем меню Изображение > Размер изображения .
При использовании приведенных выше решений ошибка «Сохранить для Интернета» должна быть исправлена. Если у вас есть другие решения, не стесняйтесь поделиться 😉
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.