Как составить структуру сайта. Пошаговая инструкция
декабря 30, 2017
Структура сайта — это список или схема основных разделов и страниц, из которых состоит сайт. Перед тем как приступить к созданию и наполнению сайта, уделите время продумыванию структуры. Какие разделы и страницы должны быть на сайте? Какие страницы важнее и их нужно показать прежде всего? Как разместить страницы в меню сайта?
Предлагаем вам воспользоваться нашей инструкцией, чтобы грамотно составить структуру своего сайта.
1. Изучите своих клиентов
Подумайте, кто ваши клиенты, что для них важно и почему они приходят к именно к вам. Рекомендуем прочитать статью Дмитрий Суслова, основателя Vigbo, о том, как определить целевую аудиторию своего проекта.
2. Проведите анализ сайтов конкурентов
Посмотрите сайты 7-10 конкурентов или проектов, близких вам по тематике. Какие разделы и страницы есть на сайте? Какие страницы выделены в первую очередь, а какие являются второстепенными? Как называются разделы? Необязательно копировать эту информацию для своего сайта, но иногда это может быть полезным.
3. Соберите список вопросов от клиентов и распределите их на группы
На этом шаге составьте список всех вопросов, которые клиенты задают вам до покупки ваших товаров или услуг, во время или даже после. Например, когда клиенты интересуются ценой, условиями и сроками, возможностью посмотреть ваши работы или уточняют, как можно с вами встретиться. Соберите вопросы из всех источников: из соцсетей, личных переписок, встреч.
Затем распределите вопросы на группы. Эти группы и будут разделами или страницами вашего сайта. Например, всё, что спрашивают про условия работы и стоимость следует оформить на странице «Цены». Это нужно, чтобы клиент в один клик смог найти ответ на свой вопрос.
При написании текстов и оформлении каждой страницы, используйте информацию о вашей целевой аудитории, которую вы нашли на первом шаге. Так, вы сможете более точно попасть в потребности своих клиентов. Например, при описании условий работы и цен делайте акцент на том, что важно для вашего клиента в первую очередь. Это может быть скорость работы, качество, гарантии или цена.
Так, вы сможете более точно попасть в потребности своих клиентов. Например, при описании условий работы и цен делайте акцент на том, что важно для вашего клиента в первую очередь. Это может быть скорость работы, качество, гарантии или цена.
4. Составьте структуру сайта
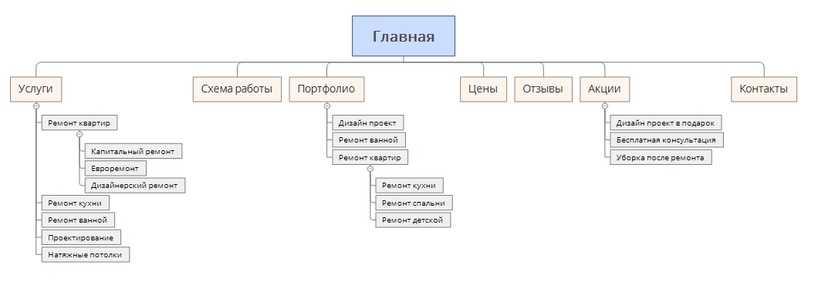
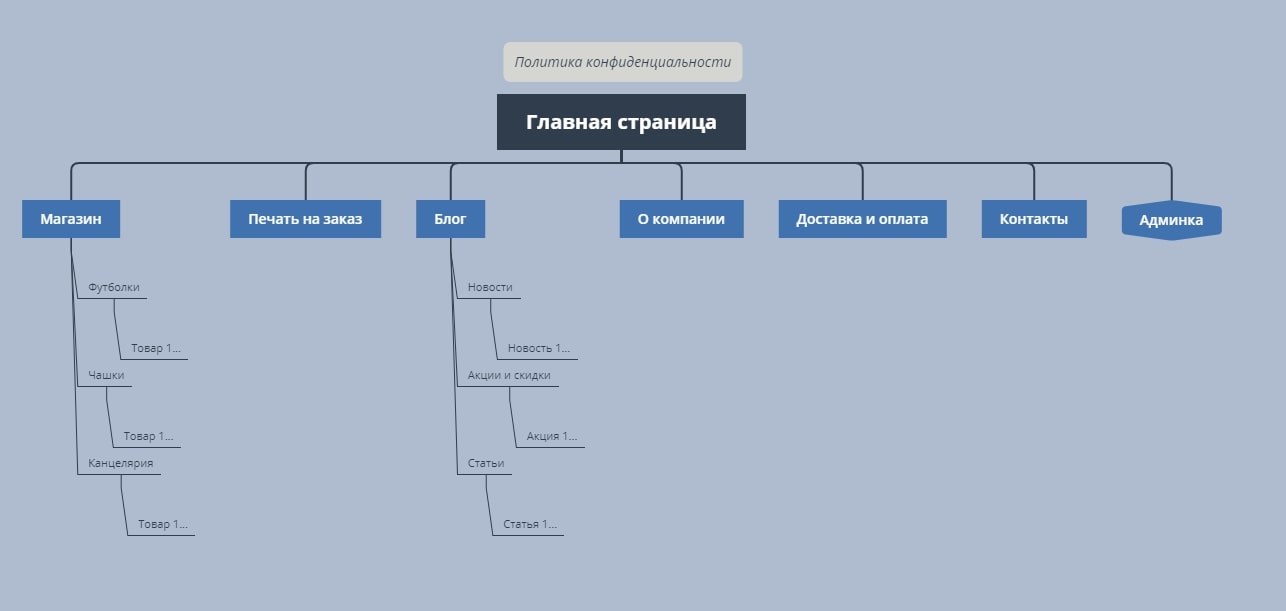
Структуру сайта вы можете составить на обычном листе А4 или в любом текстовом редакторе. Страницы в меню размещайте в порядке важности для клиента. Например, посмотреть работы в вашем портфолио клиенту гораздо важнее, чем прочитать текст о вас.
Пример структуры сайта-портфолио
→ Главная
→ Портфолио
→ Цены / Условия работы
→ О проекте / Обо мне
→ Отзывы
→ Блог
→ Контакты
Для каждой страницы дизайнеры Vigbo сделали готовые шаблоны, поэтому об оформлении и верстке можно не думать. Заходите в библиотеку готовых блоков, находите нужный вам раздел, например «Обо мне» или «Отзывы» и в один клик добавляете готовый шаблон на страницу. Вам останется только заменить фото и тексты на свои — и страница готова!
Вам останется только заменить фото и тексты на свои — и страница готова!
Примеры готовых блоков для разных страниц на конструкторе сайтов Vigbo
Полезные и вдохновляющие статьи 2 раза в месяц.
Без спама и только по делу
Как создать структуру сайта на основе семантики: полный гайд
46090 52
| SEO | – Читать 12 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Часто информация на сайтах организовывается так, как кажется удобным их создателям. Однако подобная система неудобна для реальных посетителей, т. к. не совпадает с их знаниями и пониманием специфики товара. Поэтому система организации на таких сайтах не только не помогает найти желаемое, но даже мешает этому.
Структура, которая ориентирована на пользователя, значительно увеличивает шансы того, что посетители быстро найдут на сайте нужную информацию или товар. В этой статье я расскажу о том, как составить структуру сайта с помощью семантики.
Содержание:
1. Подбор семантики
— Подбор базовых слов с помощью Яндекс.Вордстат и Google AdWords
— Подбор слов с помощью Serpstat
2. Изучение структуры сайтов конкурентов
— Поиск потенциальных конкурентов с нуля
— Поиск конкурентов конкретного сайта
3. Группировка запросов
4. Создание структуры
Заключение
Структура сайта — это логически выстроенная разметка информации на сайте. Она необходима для создания максимально удобного интерфейса, который будет четко соответствовать требованиям пользователей.
Семантическое ядро — отличный источник для составления структуры сайта. Именно благодаря семантическому ядру можно создать сайт, который максимально удовлетворит требования всех поисковиков и выведет сайт в топовые места в поисковой выдаче.
Я приведу несколько вариантов сбора семантики для составления структуры интернет-магазина тюлей.
ШАГ #1
Подбор семантики
Подбор базовых слов с помощью Яндекс.Вордстат и Google Ads
Подумайте, какие ключевые фразы описывают ваш сайт, какие товары вы предлагаете, какие услуги осуществляете. Ваша цель собрать базовый костяк фраз, от которого и нужно отталкиваться при составлении семантического ядра.
При его составлении можно воспользоваться инструментами Яндекс.Вордстат и Google AdWords.
Перед сбором семантики в Яндекс.Вордстат рекомендую для удобства работы скачать расширение Wordstat Helper. После установки делаю следующее:
В поисковой строке набираю слово «тюль».
Из полученного списка выбираю подходящие фразы, добавляю их в Wordstat Helper.
Копирую результаты в буфер.
Подбор слов с помощью Google AdWords происходит схожим образом:
Набираю в поисковой строке необходимое слово.
Выделяю галочками подходящие фразы.
Как подобрать семантическое ядро для сайта: 4 метода
| Читать! |
Подбор слов с помощью Serpstat
Не могу не отметить подбор семантики в Serpstat. Для начала введу в поисковой строке ключевой запрос «тюль», выбрав поисковую систему «Google Украина» и перейду по вкладке «Ключевые фразы» (или можно перейти в меню «Анализ ключевых фраз» → «SEO-анализ» → «Подбор фраз»).
Для начала введу в поисковой строке ключевой запрос «тюль», выбрав поисковую систему «Google Украина» и перейду по вкладке «Ключевые фразы» (или можно перейти в меню «Анализ ключевых фраз» → «SEO-анализ» → «Подбор фраз»).
Также, чтобы проанализировать фразы, можете просто ввести свой запрос в форму ниже:
В полученных результатах есть фразы, которые не подходят для создания семантического ядра. Например, такие фразы как «отбелить тюль», «как стирать тюль», «какого рода слово тюль» не подходят, поскольку мой сайт специализируется именно на продажах, а не на предоставлении услуг по стирке и отбеливанию.
Кроме того, меня не интересуют фразы с топонимами, а также фразы с неправильным написанием. Чтобы исключить их из списка, настрою фильтры:
Отсортирую полученные результаты по частотности («Частотность») так, чтобы вверху списка остались только высокочастотные запросы. Для этого надо нажать на стрелку слева.
Теперь меня на 100% устраивает полученный результат. Экспортирую таблицу и сохраню ее в Google Docs для дальнейшей работы.
Экспортирую таблицу и сохраню ее в Google Docs для дальнейшей работы.
Главное на этом этапе собрать максимально полное семантическое ядро. Однако я не буду подробно останавливаться на его сборе. Это тема отдельной статьи, которую мы уже написали.
Как собрать семантическое ядро, чтобы полностью охватить тематику
| Читать! |
Хотите узнать, как собрать полное семантическое ядро с помощью Serpstat?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
ШАГ #2
Изучение структуры сайтов конкурентов
Изучать конкурентов следует, во-первых, для того, чтобы расширить свою семантику, а во-вторых, если вы только планируете создавать свой сайт, сравнение семантики и структуры конкурентов в выбранной нише сэкономит вам время и поможет сразу определиться с тем, как нужно составлять структуру для вашего сайта. Рассмотрю оба варианта подробнее.
Рассмотрю оба варианта подробнее.
Вариант #1
Поиск потенциальных конкурентов с нуля
Если вы только планируете создавать сайт и хотите узнать своих потенциальных конкурентов и проанализировать их структуру, делаем следующее:
Вводим ключевую фразу, по которой будет ранжироваться будущий сайт. К примеру, «купить тюль».
Выбираем регион (Google Украина).
Переходим в меню по вкладке «SEO-анализ» → «Конкуренты».
При необходимости можно добавить в список любой другой домен. Жмем «Применить».
Получаем список потенциальных сайтов-конкурентов, который можно сохранить и экспортировать (он чуть позже понадобится).
Теперь, когда мне известны конкуренты в выбранной нише, я могу посмотреть и проанализировать их каталоги и составить структуру своего сайта. В дальнейшем можно будет дополнить ее с помощью Serpstat, но я рекомендую сначала анализировать сайты топовых конкурентов, поскольку это сэкономит вам время.
Я буду анализировать каталоги сайтов интернет-магазинов штор «Ланита» и «Пан Гардин»:
Основываясь на структуре вышеприведенных сайтов, я могу сформулировать приблизительные названия своих фильтров:
Как собрать максимально полное семантическое ядро и провести точечную SEO-аналитику + документ с готовой семантикой
| Читать! |
Вариант #2
Поиск конкурентов конкретного сайта
Этот вариант подойдет тем, кто хочет улучшить позиции своего сайта, но не знает с чего начать. Для определения конкурентов конкретного сайта делаем следующее:
Переходим в меню «Анализ доменов» → «SEO-анализ» → «Сравнение доменов».
В поисковой строке вводим домен нашего сайта.
Выбираем поисковую систему (Google Украина).
Из предложенного списка выбираем два домена сайтов-конкурентов. Жмем «Сравнить».
Жмем «Сравнить».
Мы получили график, по которому можно посмотреть количество общих и уникальных ключевых фраз. Для нашего сайта полезна информация в столбце «уникальные ключевые фразы».
Из уникальных ключевых слов можно выбрать те, которые помогут расширить структуру нашего сайта.
Как собрать семантическое ядро самостоятельно с помощью Serpstat
| Читать! |
ШАГ #3
Группировка запросов
Итак, я уже получила базу подходящих ключевых слов. В Serpstat есть еще один полезный инструмент под названием «Кластеризация», который позволяет группировать фразы по смыслу. Воспользуюсь им. Для этого в меню слева выбираю «Инструменты» → «Кластеризация»:
Подробнее о том, как правильно настраивать и пользоваться этим инструментом читайте в нашей статье о кластеризации.
Я уже загрузила базу найденных ключевых слов в инструмент «Кластеризация» и теперь могу посмотреть кластеры, по которым сформировались ключевые слова. В меню при создании кластера указываю силу связи «Strong» и тип кластеризации «Hard» для того, чтобы кластеры получились с максимальной однородностью. Собранную информацию я использую при создании «скелета» структуры своего сайта.
В меню при создании кластера указываю силу связи «Strong» и тип кластеризации «Hard» для того, чтобы кластеры получились с максимальной однородностью. Собранную информацию я использую при создании «скелета» структуры своего сайта.
Если у вас получится не тот результат, на который вы рассчитывали — попробуйте сгруппировать фразы иначе с помощью перекластеризации. Подробнее о ней читайте в статье Перекластеризация без потери лимитов.
Из сформированного отчета вижу, что Serpstat выделил несколько категорий ключевых слов со словом «тюль»: «тюль в комнату», «тюль кухня», «тюль в спальню», «тюль детская» и другие варианты. Эти кластеры помогут мне сформулировать основные характеристики тюлей, которые интересуют мою ЦА.
Теперь приступлю к созданию «скелета» структуры сайта. Я сгруппирую собранные запросы по смыслу в отдельной таблице. В каждой из групп должны быть уникальные фразы, схожие между собой по смыслу. Это нужно для того, чтобы понять базу интересов по конкретной фразе и чтобы в дальнейшем можно было четко прописать название фильтров.
В каждой из групп должны быть уникальные фразы, схожие между собой по смыслу. Это нужно для того, чтобы понять базу интересов по конкретной фразе и чтобы в дальнейшем можно было четко прописать название фильтров.
У меня есть общий список запросов по ключевому слову «тюль» и фразы, которые чаще всего с ним ищут. Эти фразы дадут мне идею для названия будущих категорий сайта.
Хотите узнать об инструментах Serpstat, которые помогут вам при сборе семантического ядра?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
ШАГ #4
Создание структуры
Основываясь на информации из собранных кластеров, базы собранной семантики и сгруппированных запросов я могу точно прописать, что конкретно интересует мою ЦА:
локация, для которой нужен тюль
материал
цвет ткани
рисунок
распродажа
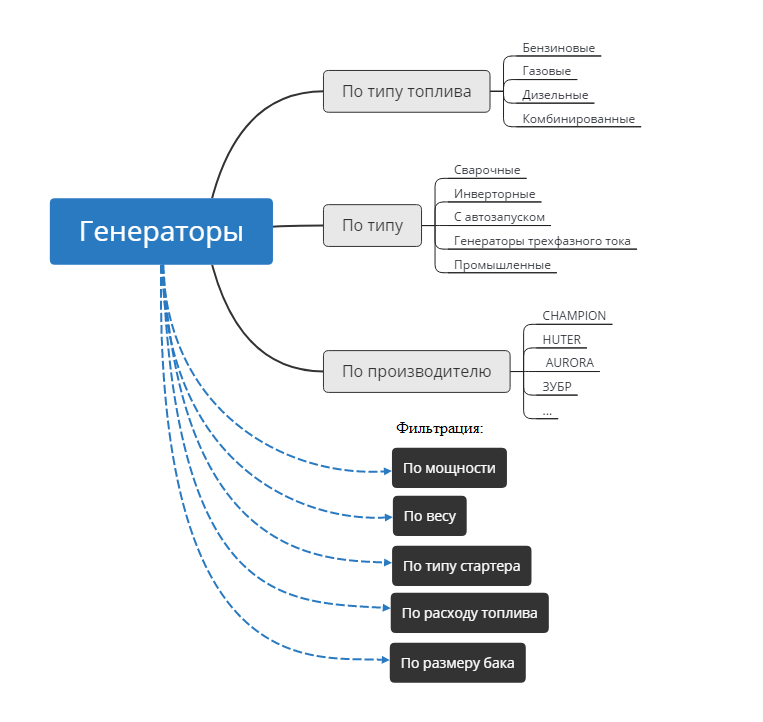
Чтобы пользователи смогли найти нужный товар на сайте, необходимо создать фильтры. Общие запросы я перенесу в основную товарную категорию — раздел сайта «тюль», остальные фразы «тюль на кухню», «тюль органза» и другие помещу в фильтры (теги).
Общие запросы я перенесу в основную товарную категорию — раздел сайта «тюль», остальные фразы «тюль на кухню», «тюль органза» и другие помещу в фильтры (теги).
Дополню и сформулирую названия для них для того, чтобы структура подкатегорий была логически законченной. Кроме того, я добавлю категории на основе анализа конкурентов.
Финальный вариант структуры магазина тюлей выглядит теперь так:
Готово!
Как правильно собирать ключевые фразы для SEO: пошаговая инструкция
| Читать! |
Заключение
Итак, для того, чтобы составить структуру сайта, необходимо:
Собрать семантику по ключевой фразе.
Разбить собранные фразы на группы с помощью инструмента «Кластеризация».
Сгруппировать собранные запросы по смыслу в графике или таблице.
Прописать название фильтров, оформить финальную структуру подкатегорий.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
4.27 из 5 на основе 136 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO
Владислав Яременко
Покупка дроп-доменов: что это, и как найти свободный домен для бизнеса
Обновления Serpstat +2
Yuliia Zadachenkova
Эти 2 инструмента прокачают вашу семантику: «Поисковые подсказки» и «Похожие фразы»
SEO +1
Georgy Lavrinenko
▷ Как собрать ключевые слова для продвижения сайта: пошаговая инструкция
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как спланировать структуру сайта? 9 шагов, чтобы сделать это правильно!
Руководство по планированию структуры веб-сайта покажет вам, почему и как планировать ваш веб-сайт.
Так что вы улучшаете SEO и пользовательский опыт.
Дело в том, что SEO и пользовательский опыт работают вместе. Так что лучше планировать заранее, а потом переходить к дизайну.
Да, я знаю, что заманчиво сразу перейти к визуальному дизайну. Но этот процесс упрощается, если вы знаете, что вы получаете для своего бизнеса.
Какова структура сайта?
По сути, это то, как ваши сайты связаны между собой. Как ваши главные страницы ведут к более глубоким страницам вашего сайта. Вы можете увидеть, как построены ваша навигация и карта сайта.
Как ваши главные страницы ведут к более глубоким страницам вашего сайта. Вы можете увидеть, как построены ваша навигация и карта сайта.
Зачем планировать структуру сайта?
Ну, вы не построите дом без плана, так зачем вам создавать свой бизнес-сайт без него.
Это может помочь улучшить ваш пользовательский опыт, SEO, ваши внутренние ссылки и простоту использования.
Вы должны понимать, что планирование структуры касается не только основного сайта, но и блога и внутренних ссылок.
Давайте углубимся в детали.
Улучшает взаимодействие с пользователем вашего веб-сайта
Если мы разберем сайт до его голых костей. То есть мы убираем цвета, шрифты и другие элементы дизайна, остается только структура.
Видите ли, если посетитель все еще может легко найти всю информацию, это улучшает его пользовательский опыт.
И самое главное посетитель дольше остается на вашем сайте.
Это напрямую повлияет на вашу поисковую оптимизацию. Поскольку поисковые системы анализируют данные, такие как показатель отказов и время, проведенное на вашем веб-сайте, то чем дольше посетитель находится на вашем веб-сайте, тем лучше он будет выглядеть в поисковых системах.
Поэтому убедитесь, что ваша навигация имеет смысл и ваши посетители могут быстро и легко находить важные страницы.
Если мы спланируем структуру, это также может помочь вам создать группы страниц (также называемые хранилищем контента).
Но об этом позже.
Хорошая структура облегчает сканирование вашего веб-сайта
Чтобы ваш веб-сайт отображался в поисковой системе, он должен быть доступен для поисковых роботов.
Кроме того, чтобы поисковые роботы могли обнаружить ваши страницы, ваш веб-сайт должен иметь хорошую структуру.
Даже больше, потому что может случиться (даже с Google), что они не смогут найти каждую страницу на вашем сайте. Поэтому наличие карты сайта имеет решающее значение.
Поэтому наличие карты сайта имеет решающее значение.
Хорошая структура сайта улучшает SEO
Во многом это связано с тем, что если вы планируете свою структуру, вы также будете планировать свои группы контента,
. рассказать поисковой системе о том, как ваш контент связан.
Вы помните, что я говорил о бункерах, верно? Ну вот и пригодится.
При создании групп контента вы создаете внутренние ссылки между этими страницами.
Еще важнее знать, какой сайт получает больше всего обратных ссылок, поэтому вы передаете полномочия с этого сайта другим.
Видите ли, обычно большинство обратных ссылок ведут на вашу домашнюю страницу. Поэтому хорошей идеей будет иметь ссылку оттуда на ваши услуги и блог.
Хорошо структурировать свою домашнюю страницу как страницу предварительного просмотра того, что вы делаете и предлагаете.
Планирование структуры веб-сайта поможет вам установить цели и ожидаемые результаты
О чем я говорю?
Что ж, если вы планируете структуру своего веб-сайта, вы также изучаете своих конкурентов и ключевые слова.
Таким образом, вы получите хорошую основу для планирования навигации, плана и структуры контента.
Имея все это, вы получаете оценку того, сколько трафика вы можете получить.
Если вы делаете план для нового веб-сайта или веб-сайта, который только что лежал в сети, то вы ориентируетесь и на самые простые ключевые слова с наибольшим поисковым трафиком, который они могут предложить.
Это также зависит от вашего языка и региона. Если вы ищете ключевое слово на более крупных рынках, таких как Великобритания, Германия или США, то вы, вероятно, хотите, чтобы ваши ключевые слова имели около 1000 ежемесячных объемов поиска.
Но вы можете пойти на меньшую цену, если хотите быть более уверенным, что получите трафик.
Когда у вас есть оценка трафика, вы также можете начать говорить о конверсиях и о том, что вам нужно сделать, чтобы повысить CRO.
Посмотрите, как все взаимосвязано, чтобы вы могли реально спланировать успех своего веб-сайта.
Давайте углубимся в шаги, которые помогут вам создать структуру вашего веб-сайта.
Почему недостаточно просто создать простую структуру и карту сайта?
Создав структуру сайта, вы избавите себя от головной боли. Потому что у вас будет список страниц и заголовков прямо перед вами при создании страниц.
Кроме того, вы будете заранее знать описания своих страниц. Ну, по крайней мере, вы их запланируете.
Это означает, что у вас не будет:
- Отсутствующих описаний страниц
- Повторяющихся заголовков
- Повторяющихся описаний страниц
Дело в том, что, проведя исследование и структуру веб-сайта перед его разработкой, вы знать, где и что ищут ваши потенциальные клиенты и как вы будете сравнивать с вашими конкурентами.
Как видите, простой карты сайта и структуры недостаточно.
Они не показывают вам правильную картину, если нет исследований, подтверждающих это.
Проведя исследование, вы точно знаете, какие страницы создавать, как будет выглядеть структура веб-сайта и какой контент вам понадобится. Заранее планируйте контент-маркетинг.
Основные шаги по созданию структуры веб-сайта
Здесь вы узнаете, как ее спланировать и какие шаги нужно предпринять, чтобы получить от нее максимальную отдачу.
Вы также должны знать, что это будет работать для нового или уже существующего веб-сайта, который нуждается в редизайне.
Вот как я это делаю, если мне нужно создать ваш веб-сайт или интернет-магазин.
1. Начните с получения основных сведений о вашем бизнесе
Что это значит?
Это означает знакомство с собственным бизнесом.
Важно не только то, когда вы разговариваете с дизайнером или кем-то еще, кто будет создавать ваш сайт. Это важно, когда и для вас тоже.
Вы не поверите, что можете узнать о собственном бизнесе.
Если бы я делал ваш сайт, я бы спросил вас:
- В какой отрасли вы работаете?
- Кто ваши конкуренты?
- Какие товары или услуги вы продаете?
- Каков диапазон цен?
- Какие есть альтернативы вашему деловому предложению?
Это определит отправную точку вашего или моего исследования. Он предоставит основную информацию, которая уверит вас, что вы можете видеть, что они делают, и где вы стоите по сравнению с ними.
Он также покажет, чем вы отличаетесь от них.
Ну по крайней мере в базовой шкале.
И это основы, необходимые для проведения правильного исследования ключевых слов.
2. Начните исследование ключевых слов
Следующим моим шагом будет погружение в исследование ключевых слов.
Все самое интересное начинается здесь. Вы собираетесь выйти в Интернет и начать поиск ключевых слов и терминов, которые могут привлечь трафик.
Вы знаете трафик, который может увеличить ваш доход.
Вы заметите, что в этой статье я использую бесплатные инструменты, которые, на мой взгляд, действительно могут помочь вам лучше понять работу и процесс, поскольку вы можете попробовать их сами.
Однако я должен сказать, что платные инструменты содержат еще больше данных, чтобы дать большее преимущество при проведении исследований по ключевым словам вашего бизнеса.
Первое, что нужно сделать, это установить надстройку Google Chrome или Mozilla Firefox под названием Keywords Everywhere.
Этот инструмент покажет вам объем поиска и конкуренцию, с которой вы столкнетесь.
Как показано на рисунке ниже.
Предположим, у вас есть физиотерапевтический бизнес, и вы хотите создать новый веб-сайт.
В данном случае я искал основной термин «физиотерапия».
Вы можете увидеть объем поиска, цену за клик и конкуренцию. Но это еще не должно быть тем, что вам нужно.
Но это еще не должно быть тем, что вам нужно.
Вероятно, это будет основное ключевое слово вашего нового веб-сайта, которое будет описывать ваш бизнес.
Далее вы хотите проверить соответствующие термины, которые обычно находятся внизу страницы поиска Google.
Сохраните эти условия в свой лист или документ с объемом поиска и конкуренцией.
Затем посмотрите, какие ключевые слова везде нашли по связанным терминам в правой части страницы поиска.
Сохраните и это. На изображении видно, что эти условия можно экспортировать в CSV. Затем вы можете легко добавить их в свой лист Google.
В Keywords Everywhere есть одна приятная функция, которая показывает, что еще ищут люди, и обычно это довольно длинный список.
Это не значит, что все эти ключевые слова вам подходят. На данный момент вы просто ищете идеи и ключевые слова, которые могут вам помочь.
Это находится под соответствующим ключевым словом в правой части экрана.
Но это должно быть только началом вашего исследования.
Сохраните его, чтобы вы могли проверить его в дальнейшем. Я рекомендую Google Docs или другое программное обеспечение, такое как Microsoft Excell (у вас есть бесплатное онлайн-приложение, если вы хотите его проверить).
Прежде чем перейти к следующему инструменту… Вам следует пройтись по всем этим ключевым словам, которые у вас есть сейчас, и посмотреть, сможете ли вы получить еще больше идей из похожих поисков.
Для этого просто загуглите все ключевые слова одно за другим. А затем идите и погуглите те, которые вы найдете снова.
Убедитесь, что вы помещаете их в электронную таблицу и записываете объем поиска и конкуренцию.
Что касается конкурса, я бы сказал, что если ваш сайт не имеет большого авторитета или это новый сайт, не превышайте балл конкурса 0,20.
Как и в случае с этими ключевыми словами, вы хотите сначала получить первоначальный трафик, который повысит производительность вашего сайта.
Конечно, в конце вы должны удалить дубликаты, чтобы не повторять термины, которые вы уже изучили.
Все эти исследования ключевых слов также покажут вам, какие поисковые цели стоят за ними и какие типы постов вы должны планировать.
Важно, чтобы вы не создавали сообщение для поискового запроса, по которому Google ранжирует только продукты, потому что у вас не будет шанса попасть в топ, независимо от того, насколько легкая конкуренция или насколько хорош ваш пост.
3. Исследование конкуренции
На этом этапе мы технически все еще находимся на исследовании ключевых слов, но мы собираемся углубиться в конкуренцию вашего веб-сайта.
Мы посмотрим, какой предполагаемый трафик веб-сайты получают от ранее найденных ключевых слов. Также важно проверить варианты ключевых слов на веб-сайтах ваших основных конкурентов.
Это даст вам представление о том, как вы можете добиться большего успеха.
Итак, следующий шаг — взять одно ключевое слово и проверить, кто ранжируется по нему.
Я взял ключевое слово «что такое физиотерапевтическое лечение» и поискал его в Google. См. изображение ниже.
Я взял сайт, который стоит первым в списке. Вы должны хотя бы просмотреть результаты на первой странице. Чтобы найти еще лучшие возможности, рекомендуется изучить и вторую страницу.
Теперь, когда вы получили URL-адрес веб-сайта, перейдите на Ubersuggest. Вставьте URL-адрес и посмотрите их лучшие страницы.
Ubersuggest Top SEO Pages Как вы можете видеть, есть главные страницы выбранного веб-сайта с возможностью просмотра большего.
Вы также можете видеть, что предполагаемые посещения высоки. Это означает, что они получают много трафика из органического поиска.
Примечание. Поскольку Google показывает результаты локального поиска для физиотерапии, я выбрал термин, что такое физиотерапевтическое лечение. Поэтому я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их. На данный момент речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы будете просматривать определенные страницы на этих веб-сайтах, чтобы найти возможности по этой теме.
Поэтому я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их. На данный момент речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы будете просматривать определенные страницы на этих веб-сайтах, чтобы найти возможности по этой теме.
Помимо предполагаемого трафика, вы можете увидеть кнопку «просмотреть все», показанную на изображении ниже. Мы посмотрим, какие ключевые слова связаны с этой конкретной страницей на этом веб-сайте. Это поможет с этой темой.
Теперь нажмите ее, и вам будут показаны ключевые слова, по которым ранжируется страница. Так.
Ключевое слово в предложении ключевого слова для конкретной страницы Сначала вы увидите первые 10 ключевых слов.
У вас есть возможность увидеть объем поиска, сложность SEO, предполагаемое количество посещений, рейтинг страницы и т. д.
Вы также можете просмотреть следующие 10 ключевых слов или экспортировать ключевые слова в файл CSV, который можно открыть в Excel или Google Таблицы.
Теперь ищите ключевые слова с большим количеством поисковых запросов и низкой конкуренцией.
Я бы посоветовал вам искать ключевые слова с не менее 100 поисковыми запросами в месяц, в идеале не менее 500. ).
Теперь, если мы посмотрим на список, мы сразу же увидим две большие возможности ключевого слова.
Эти два ключевых слова имеют хороший объем поиска и довольно низкую конкуренцию. Кроме того, эти двое отлично подходят для поста.
Так вы делаете это для каждого ключевого слова и конкурентов. Даже для конкурентов, которых вы знаете раньше.
Вы проверите их и, возможно, найдете хорошую возможность, которую сможете использовать.
Конечно, мы хотим проверить дальше.
Итак, мы копируем их и открываем новую вкладку с Ubersuggest и вставляем в строку поиска, и мы получаем то, что показано на изображении ниже.
Вы можете увидеть, как Нил Патель говорит вам, что это ключевое слово довольно легко ранжируется, и у вас есть 90% шанс оказаться в топ-20.
С хорошим постом еще выше.
Но это еще не все, что вы можете получить на этой странице.
Под этим экраном вы можете увидеть предлагаемые ключевые слова. Эти ключевые слова могут помочь вам понять, что люди на самом деле вводят в поиск Google.
Их приятно иметь в теле сообщения. Но не переусердствуйте, так как наполнение ключевыми словами ни к чему вас не приведет.
Не забудьте сохранить ключевые слова и исключить те, которые не подходят. Получите как можно больше вариантов ключевых слов, а затем, проверив их, исключите те, которые не будут работать.
После того, как вы просмотрите весь список своих ключевых слов и у вас есть только те, которые повышают ваши шансы на высокий рейтинг, вы начинаете добавлять заголовки контента.
Кроме того, теперь у вас есть оценка потенциального трафика. Теперь представьте, что вы получаете 10 или 20% этого трафика, что это будет означать для вашего бизнеса?
Это можно сделать для любого ключевого слова и любого веб-сайта, который вы хотите проверить и улучшить в своей SEO-игре.
Убедитесь, что вы ставите себя на место своего клиента. Правильный клиент. Кроме того, проверьте, какие типы сообщений находятся на первой странице, чтобы вы знали, как сформулировать свой пост.
Это список, инфографика или образовательный пост. Кроме того, убедитесь, что вы смотрите, какие результаты находятся на первой странице.
Есть ли страницы, которые являются коммерческими и продают или есть продукты? Это скажет вам, что ключевое слово подходит для ранжирования продукта, а не поста.
Обязательно проверьте эти параметры, так как они определяют цель поиска пользователя. Ну, по крайней мере, Google пытается это угадать (и у него это неплохо получается).
Только не забудьте выбрать страну, в которой вы пытаетесь получить рейтинг, чтобы получить соответствующие данные.
Для этого краткого исследования я выбрал США.
Итак, теперь, когда мы провели исследование, мы можем перейти к нашей основной задаче — планированию структуры веб-сайта.
4. Спланируйте иерархию веб-сайтов
Теперь ваша работа начинается по-настоящему.
На этом этапе вы в основном создадите систему, которая будет упорядочивать ваши данные логичным и удобным для пользователя способом.
Вы создаете диаграмму с основными страницами вверху, а затем переходите сверху вниз, чтобы структурировать свои темы.
Убедитесь, что это просто. Это поможет вам, когда вы начнете создавать свою навигацию и структуру URL.
Примерно так.
Я сделал это в бесплатном редакторе Canva. Но вы легко создадите это в программе для работы с электронными таблицами.
Вот несколько вещей, о которых следует помнить:
- Как сказано выше, сделайте это логичным, так как это ваша основа для структуры URL
- Не создавайте слишком много категорий. Убедитесь, что вы находитесь где-то между 2 и 7. Я знаю, что если у вас крупный бизнес, у вас будет больше.

- Если возможно, убедитесь, что вы создаете симметричную структуру или близкую к ней. Мы, люди, любим даже визуальные эффекты. Но, как вы увидите, это возможно не во всех случаях.
Вот как это выглядит в упрощенном виде, но давайте немного конкретнее.
5. Создайте структуру URL-адресов веб-сайтов
Теперь давайте посмотрим, как все это сочетается.
Наиболее распространенная структура URL выглядит следующим образом.
У вас есть домашняя страница, услуги, о нас, отзывы/работа, блог и контакты.
Это будет представлять вашу иерархию, структуру URL и основную навигацию.
Вы получите что-то вроде этого, простую диаграмму веб-сайта.
Отсюда вы можете легко получить структуру URL-адреса.
It would look something like this:
physiotherapy.com/about
physiotherapy. com/services
com/services
physiotherapy.com/services/physiotherapy-for-back-pain
Как видите, я использую слова. Убедитесь, что в вашей структуре URL используются слова вместо идентификаторов, символов или форматов даты.
Это улучшит SEO и сделает сайт более привлекательным для посетителей.
По возможности используйте ключевые слова в URL-адресе, что особенно важно для ваших сообщений в блоге. Вы также можете увидеть это в структуре примера.
При создании структуры URL убедитесь, что вы используете дефисы (-), как показано в приведенном выше примере, не используйте символы подчеркивания (_).
Это лучше для SEO и удобства пользователей.
Но вы спросите, а как насчет сайта электронной коммерции?
Что ж, ваши шаги должны быть такими же. И структура URL с вашей диаграммой будет выглядеть примерно так, как показано на рисунке ниже.
Конечно, у вашего веб-сайта будут свои категории.
Теперь, когда у вас есть структура URL, пришло время создать навигацию.
6. Создайте простую и логичную навигацию
Если вы планируете структуру своего веб-сайта, как показано выше, у вас не должно возникнуть проблем с созданием навигации для вашего веб-сайта.
И это будет выглядеть примерно так.
Аналогичный принцип используется для навигации по веб-сайту электронной коммерции. Итак, вот пример этого, чтобы вы могли лучше понять, как это выглядит.
Навигация по веб-сайту электронной коммерции Сделайте его компактным, что означает, что ваши самые важные страницы не будут слишком глубоко скрыты в вашей навигации и структуре URL.
Не следуйте слепо правилу 3 кликов, но убедитесь, что ваши главные страницы легко доступны.
Это означает, что вашему пользователю не нужно зарываться на ваши страницы, чтобы найти информацию, которую он ищет.
7. Создайте свою навигацию с помощью HTML и CSS
Самый безопасный способ для поисковых роботов прочитать вашу навигацию — создать навигацию с помощью HTML и CSS.
Держитесь подальше от JS, flash, AJAX, потому что они могут ограничить доступ к вашей навигации.
И это было бы плохо для SEO.
Я также укажу здесь, что ваш заголовок должен включать название страницы и всю вашу навигацию верхнего уровня, как показано выше.
Не добавляйте слишком много элементов в навигацию верхнего уровня, так как это приведет к путанице, ухудшению UX и кластеризации. Вы этого не хотите.
Сделайте что-то вроде моего, простое и удобное в использовании.
Вы, наверное, заметили, что навигация обычно также помещается в нижний колонтитул.
Тем не менее, я бы порекомендовал вам включить в нижний колонтитул и другие ссылки, такие как политика конфиденциальности и условия.
В основном сайты, которых нет в основной навигации. Просто не добавляйте свои отдельные продукты. Это не место там.
8. Создайте стратегию внутренних ссылок
Так что же делает внутренняя симпатия?
Проще говоря, он передает «соки SEO» или авторитетность одной страницы другим страницам, на которые она ссылается.
Это важная часть SEO.
Вы можете посмотреть на это так: если ваш веб-сайт получает большинство обратных ссылок на вашу домашнюю страницу, важно, чтобы авторитет с вашей домашней страницы распространялся на другие страницы.
Некоторые из них проходят через вашу навигацию, но вы хотите, чтобы некоторые из них были в ваших сообщениях в блоге и на страницах категорий, если вы используете структуру бункера (будет показано ниже).
Внутренние ссылки — это то, что заставляет структуру вашего сайта работать на ваш сайт.
Это помогает сделать структуру логичной, помогает пользователям ориентироваться на вашем веб-сайте и устанавливает иерархию вашей общей информации.
Внутренние ссылки также помогают боту Google и другим поисковым системам быстрее находить ваш контент и страницы, когда вы добавляете новые.
В базовой версии каждая страница должна ссылаться по крайней мере на одну и получать обратную ссылку по крайней мере с одной. Это основная структура внутренних ссылок.
Чтобы действительно улучшить SEO, неплохо создать Силосная структура или тематические кластеры для категорий и сообщений вашего блога.
Помните, что чем больше ссылок между страницами, тем лучше.
Это передаст полномочия с вашей домашней страницы на ваши категории, а оттуда на ваши сообщения.
Важно знать, что вы избегаете, насколько это возможно, ссылок между категориями.
Ваши внутренние ссылки должны передаваться только между сообщениями в одной категории темы.
Что мне понравилось (я все еще планирую добавить это), так это то, что вы можете использовать страницы категорий в качестве вступления ко всем своим сообщениям по определенной теме.
Получится гигантская книга с главами. Самое приятное то, что это не только будет отлично выглядеть и привлекательно, но и поможет вам с SEO.
9. Создайте карту сайта для вашего веб-сайта
Хорошо, это последний.
Если вы все это сделали, вы также можете спланировать карту сайта. По сути, это все страницы вашего сайта в одном файле, который постоянно обновляется.
Дело в том, что большинство поисковых систем используют карту сайта, чтобы узнать о ваших новых страницах. Это также помогает поисковой системе индексировать ваши страницы быстрее, чем если бы у вас их не было.
Для этого существует множество инструментов (генератор Sitemap), но в большинстве CMS установлено что-то для его создания. Если вы используете WordPress, хорошим плагином для использования является плагин Yoast SEO, который сгенерирует его для вас.
Заключение
Теперь, когда у вас есть структура вашего веб-сайта, у вас есть потенциальный трафик, у вас есть начальная стратегия содержания, и вы знаете, как будет работать ваш сайт.
Имея потенциальный трафик, вы сможете спланировать, что будет означать, если вы получите 10 % от него, а затем вы сможете сосредоточиться на том, что вам нужно для конвертации ваших посетителей.
Вы можете быть уверены, что ваш веб-сайт имеет прочную основу, и вы сможете построить на ней свой рост.
Если вы сделаете это так, вы получите лучшие результаты SEO, что приведет к более высокому рейтингу.
Всегда планируйте заранее, а затем приступайте к созданию дизайна и внешнего вида веб-сайта.
Таким образом, вы убедитесь, что сайт будет расти по мере необходимости.
Понравилось руководство? Закрепите его на Pinterest с изображением ниже.
4 типа примеров структуры веб-сайта (и как их использовать)
Интернет и его веб-сайты являются бесценным источником информации, которой обмениваются во всем мире; доступ к ним даже считается ООН правом человека. Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Существует несколько типов и подкатегорий конструкций, но мы сосредоточимся на четырех, которые чаще всего используются в дикой природе.
Инструмент до сих пор потрясающий. Очень впечатлен! Спасибо!
Дэвид Йоргенсен, ведущий технический менеджер по продуктам Zulily
Узнать больше
Что такое структура веб-сайта? Наше определение
Определение структуры веб-сайта, которое нам больше всего нравится, относится к тому, как страницы веб-сайта организованы на основе разнообразного контента, содержащегося на страницах, с целью предоставления наилучшего пользовательского опыта для всех с наименьшими усилиями. с их стороны.
Вы можете подумать, что это звучит в точности как информационная архитектура. Вы не за горами; это одно и то же семейство, но информационная архитектура (или IA) — это то, как ваш контент организован и настроен в структуре сайта в целом, а структура сайта — это то, как организованы веб-страницы, составляющие сайт. Структуру сайта лучше всего иллюстрирует карта сайта.
Структуру сайта лучше всего иллюстрирует карта сайта.
Сколько существует типов структуры веб-сайта?
Существует четыре основных типа структуры веб-сайта. Хотя есть и другие доступные варианты, мы будем придерживаться классики, потому что она работает лучше всего. Приведенные ниже примеры структуры веб-сайта должны быть первыми в вашем списке для рассмотрения, прежде чем рассматривать другие типы. Зачем его чинить, если он не сломан, верно?
При принятии решения о том, как спланировать структуру веб-сайта, которая соответствует вашим потребностям, план дизайна вашего веб-сайта поможет определить, какой вариант лучше всего соответствует потребностям ваших клиентов при взаимодействии с вашим сайтом. Выбор того, какую структуру использовать, конечно же, остается за вами, и мы предоставим вам факты, чтобы вы могли решить, какая из них идеальна для вас.
Почему так или иначе важна та или иная форма организации веб-сайта?
Чтобы констатировать несколько очевидное, дезорганизация никому не нужна. Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Эффективная организация обеспечивает эффективный продукт, независимо от того, является ли это одностраничным веб-сайтом или многостраничным. Для одной страницы эта организация может иметь форму информационной архитектуры, а не полной структуры сайта. Использование одного из четырех основных типов структуры веб-сайта делает его очень простым.
Какие существуют типы структур веб-сайтов?
Четыре типа структуры веб-сайта, которые мы рассмотрим: иерархическая, перепончатая, линейная и база данных.
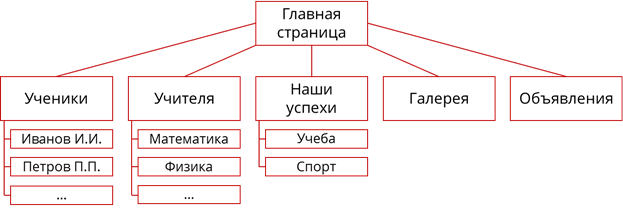
1. Иерархическая структура веб-сайта (модель дерева AKA)
Иерархическая модель является наиболее распространенным типом структуры. Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Как использовать иерархическую структуру сайта тип
Чтобы правильно использовать иерархическую структуру, вам действительно нужно иметь глубокое понимание того, как она работает, и способность обрабатывать большие объемы информации, чтобы найти наилучший способ ее использования в максимально полной мере. Должен быть здоровый баланс логических рассуждений для решений о размещении страницы и понимания того, что это не может создавать ограничений для пользователей, которые хотят прыгать по сайту. Предлагать варианты перехода с одной стороны сайта на другую можно с помощью навигационных ссылок на каждой странице.
Пример иерархической структуры веб-сайта:
2.
 Линейная структура веб-сайта (также известная как последовательная модель)
Линейная структура веб-сайта (также известная как последовательная модель)Сайты в линейном стиле представляют собой простую структуру веб-сайта, и иногда эта базовая структура веб-сайта является именно тем, что прописал доктор. Не каждый сайт будет таким же простым и способным использовать этот тип, но сайты с меньшим количеством страниц могут извлечь выгоду из этого варианта, не требующего особого обслуживания.
Как использовать линейную структуру веб-сайта
Этот тип структуры веб-сайта можно найти на таких сайтах, как малые предприятия, которые имеют небольшое количество страниц — вещи без подкатегорий или дочерних страниц. Как следует из названия, он не является иерархическим или обширным. Он создается с помощью главной страницы, домашней страницы или целевой страницы, на которую нужно перейти, а затем ряда других основных родительских страниц для посещения, которые отображаются по прямой линии под главной страницей или слева направо при просмотре с визуальной карты сайта. Другими словами, они проводят посетителя через заданную последовательность.
Другими словами, они проводят посетителя через заданную последовательность.
Иногда при сканировании вашего сайта может быть неожиданностью, что вы находитесь в линейной или последовательной структуре. Не бойся; его можно изменить. У нас было немало вопросов в чате и по электронной почте: «Почему сканер сделал мой сайт таким?» Ответ: иногда сайты настолько просты, что именно такими они и были созданы. Это не ошибка, это просто то, как краулер читает это. Если вы чувствуете, что ваш сайт более сложный, то сканирование того стоило, потому что теперь вы можете реструктурировать сайт таким образом, чтобы это было более полезно для ваших пользователей. Дополнительный бонус: более удобный для пользователя сайт может улучшить ваше SEO.
На изображении ниже показан пример простой линейной структуры сайта.
Пример линейной веб-структуры:
3. Веб-структура веб-сайта (сетевая модель AKA)
Веб-структура сайта названа в честь визуального элемента, который она создает. Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Как использовать веб-структуру веб-сайта
Перепончатая структура лучше всего подходит для веб-сайтов электронной коммерции — страницы продуктов, розничная информация для обычных магазинов и тому подобное. Хотя посетители смогут попасть на домашнюю страницу, целью остальной части структуры сайта является создание возможности доступа к страницам с минимальным количеством кликов с помощью тщательной внутренней ссылки.
Это почти похоже на отсутствие структуры, но в том-то и дело, что пользователям легко получить опыт, который соответствует их потребностям, даже если они меняются в процессе. Не нужно много усилий, чтобы углубиться в несколько кликов, передумать и решить пойти в другом направлении. Называть это свободной формой было бы слишком далеко, но это более расслабленный способ навигации.
На изображении ниже показан базовый пример того, как может выглядеть веб-сайт. Поскольку нет установленной структуры, которой нужно следовать, ею можно манипулировать в соответствии с потребностями сайта, если это выгодно людям, которым вы хотите ее использовать.
Пример структуры веб-сайта:
4. Структура веб-сайта с базой данных
Динамическая структура базы данных использует восходящее мышление для формирования вещей. Следует учитывать многие вещи, особенно метаданные и таксономию контента. Думайте об этом как о удобном варианте, позволяющем пользователям создавать собственный опыт с помощью инструментов поиска. Google — отличный пример.
Как использовать структуру веб-сайта базы данных
Отличным примером структурирования базы данных является веб-сайт вашего банка. Вы входите в систему, и появляется информация, специфичная для вас. Предположим, что это было построено в традиционной манере. В этом случае термостаты Google Nest не могли бы сэкономить достаточно энергии для питания сервера, необходимого для восстановления отдельных сайтов каждый раз, когда вы совершаете транзакцию. Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Наше заключение о различных типах архитектуры веб-сайтов
Главный вывод здесь заключается в том, что выбор правильного варианта жизненно важен, потому что независимо от типа сайта все на вашем сайте опирается на структуру в качестве основы.
Имейте в виду, что лучший выбор для выбранной вами структуры должен учитывать много подробной информации, прежде чем сделать выбор. Вы должны учитывать бизнес-цели, результаты аудита контента и некоторые пробы и ошибки.
Начните планировать дизайн вашего сайта прямо сейчас!
Заранее планируйте структуру веб-дизайна, используя наиболее подходящую для вас схему, что упрощает оптимизацию и размещение всего остального — информационной архитектуры и контента. Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Воспользуйтесь нашим интуитивно понятным конструктором Sitemap Builder с функцией перетаскивания и спланируйте свой путь к улучшенному UX — попробуйте его бесплатно уже сегодня.
Часто задаваемые вопросы
Как лучше структурировать веб-сайт?
Как и в большинстве случаев, выбор лучшей структуры веб-сайта зависит от ваших потребностей. Какие типы сайтов вы создаете? Какой цели они служат? Ответы на эти вопросы помогут сузить выбор. Выбор правильной структуры может значительно улучшить оптимизацию.
Новый веб-сайт или даже реструктуризация могут выиграть от выбора определенного стиля, который соответствует потребностям содержания и цели веб-сайта. Как только вы сузите эти потребности, вы сможете без особых усилий сопоставить их с лучшим вариантом для вашего нового сайта.
Почему важна структура веб-сайта?
Хорошая структура веб-сайта для вашего веб-сайта жизненно важна, поскольку она обеспечивает лучший опыт для всех пользователей.