Работа с инструментом «Текст» в Photoshop на iPad
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Ознакомьтесь с простыми действиями для использования инструмента «Текст» в Photoshop на iPad.
Добавление и редактирование текста — еще один важный способ улучшить композиции в Photoshop на iPad. Можно создать текстовый слой, отредактировать текст и атрибуты, а также применить команды слоев.
Доступ к инструменту «Текст»
Чтобы осуществить доступ к инструменту «Текст», выполните одно из следующих действий.
- На панели инструментов коснитесь значка инструмента «Текст» (), чтобы выбрать его.
- Если к iPad подключена физическая клавиатура, просто нажмите клавишу «T», чтобы выбрать инструмент «Текст».
Настройка вертикального текста в Photoshop на iPad недоступна. Однако вертикальные текстовые кадры отображаются и поддерживаются, если документ был изначально создан в приложении Photoshop для настольного ПК.
Работа с текстовыми слоями в Photoshop на iPadСоздание текстового слоя
При создании короткого текста или текста абзаца автоматически создается текстовый слой. Значок, отображающийся над миниатюрой текстового слоя, помогает отличить текстовый слой от других слоев в режиме компактного или подробногопросмотра слоя.
Короткий текст
Используйте короткий текст, чтобы добавить в документ несколько слов в качестве заголовка в Photoshop на iPad.
Чтобы добавить короткий текст, выполните следующие действия.
- Просто выберите «Текст» () на панели инструментов и коснитесь любого места на холсте, чтобы перейти в режим «Текст».
- При создании текстового слоя образец текста по умолчанию отображается в ограничительной рамке. Коснитесь любого места внутри ограничительной рамки и начните вводить нужный текст.
- Чтобы перемещать текстовый слой по холсту, используйте значок (), отображающийся над ограничительной рамкой текста.
- На панели «Свойства слоя», которая открывается по умолчанию в режиме «Текст», можно изменить параметры «Текст», «Абзац», «Параметры наложения» и «Добавить усеченный корректирующий слой».
- Используйте значки «Вырезать» (), «Копировать» () и «Вставить» (), отображающиеся на виртуальной клавиатуре, которая появляется по умолчанию в режиме «Текст», и выполните соответствующие действия.

- Нажмите «Готово» в верхней части окна режима «Текст», чтобы сохранить изменения в текстовом слое. Нажмите «Отмена», чтобы выйти из режима «Текст».
Текст абзаца
Используйте текст абзаца, чтобы добавить абзац текста в документ. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Чтобы добавить текст абзаца, выполните следующие действия.
- Просто выберите «Текст» () на панели инструментов
- Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести абзац текста.При создании абзаца вы автоматически переходите в режим «Текст».
- Образец текста представлен внутри ограничительной рамки. Коснитесь любого места внутри ограничительной рамки и начните вводить нужный текст.
- Чтобы перемещать текстовый слой по холсту, используйте значок (), отображающийся над ограничительной рамкой текста.

- На панели «Свойства слоя», которая открывается по умолчанию в режиме «Текст», можно изменить параметры «Текст», «Абзац», «Параметры наложения» и «Добавить усеченный корректирующий слой».
- Используйте значки «Вырезать» (), «Копировать» () и «Вставить» (), отображающиеся на виртуальной клавиатуре, которая появляется по умолчанию в режиме «Текст», и выполните соответствующие действия.
- Нажмите «Готово» в верхней части окна режима «Текст», чтобы сохранить изменения в текстовом слое. Нажмите «Отмена», чтобы выйти из режима «Текст».
Также см. раздел «Использование текстовых слоев с фотографиями в Photoshop на iPad».
Редактирование текста с помощью инструмента «Текст»
На панели «Свойства слоя» можно редактировать и изменять различные атрибуты активного текстового слоя:
Adobe работает над добавлением кернинга в Photoshop на IPad в будущих выпусках.
В разделе «Текст» нажмите на поля «Тип шрифта» и «Стиль шрифта», чтобы просмотреть раскрывающийся список и выбрать нужный параметр.
Интервал между строками и символами. Интервал между строками и символами в тексте можно настроить, введя вручную нужный размер шрифта, трекинг, интерлиньяж, сдвиг базовой линии, вертикальный масштаб и горизонтальный масштаб или задав значение с помощью ползунка.
Более подробные сведения об интервале между строками и символами см. в разделе «Интервал между строками и символами в приложении Photoshop для настольного ПК».
Настройте интервал между строками и символами в тексте.Форматирование символов. Задайте цвет текста из поля выбора цвета.Вы также можете поэкспериментировать с различными параметрами форматирования символов — «Автоинтерлиньяж», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркнутое» и «Зачеркнутое».
Более подробные сведения о форматировании символов см. в разделе «Форматирование символов в приложении Photoshop для настольного ПК».
в разделе «Форматирование символов в приложении Photoshop для настольного ПК».
В разделе «Абзац» можно выбрать подходящий параметр для выравнивания и выключки текста.
Параметры наложения
В разделе «Параметры наложения» можно воспользоваться ползунком «Непрозрачность» для изменения степени непрозрачности текста. Кроме того, можно выбрать для текста режим наложения. Более подробные сведения о параметрах наложения см. в разделе «Работа со слоями».
Добавление усеченного корректирующего слоя
Добавляет усеченный корректирующий слой к текстовому слою. Более подробные сведения об усеченных корректирующих слоях см. в разделе «Работа со слоями».
Добавление дополнительных шрифтов Adobe или пользовательских шрифтов
Чтобы найти, просмотреть и добавить шрифты Adobe или пользовательские шрифты в средство выбора шрифтов, выполните следующие простые действия.
1. Выберите текстовый слой на холсте, чтобы открыть панель «Свойства слоя», где располагается раскрывающийся список шрифтов.
2. Нажмите на этот раскрывающийся список шрифтов, чтобы отобразить меню средства просмотра шрифтов, где можно найти огромное количество системных шрифтов.
3. Выберите нужный шрифт из списка «Последние», и варианты этого шрифта отобразятся на следующей панели.
4. Нажмите на «Дополнительные шрифты», чтобы получить доступ к популярным шрифтам Adobe по типу (тегу).Чтобы добавить дополнительные шрифты, также можно нажать на ссылку на мобильное приложение Creative Cloud в нижней части панели и следовать подсказкам на экране.
5. Нажмите на значок лупы в верхней части панели, чтобы найти шрифты по названию.
Пользователи с учетными записями Creative Cloud могут просматривать шрифты и нажимать значок «+», чтобы добавить пользовательские (не защищенные правами собственности), TTF или OTF шрифты в средство выбора шрифтов. Однако этот значок недоступен для пользователей с корпоративными учетными записями или учетными записями группы.
Замена шрифтов
В Photoshop на iPad не все шрифты доступны по умолчанию при работе с инструментом «Текст». Если в документе есть шрифт, недоступный на iPad, и вы пытаетесь изменить текст, он заменяется другим шрифтом, доступным на iPad.При попытке преобразования текста текстовый слой сводится до пикселей без потери шрифта.
Автоматическая активация шрифтов Adobe
Photoshop на iPad автоматически находит и обновляет любые отсутствующие шрифты в документе Photoshop, если соответствующий шрифт доступен в коллекции шрифтов Adobe. При работе с текстовым слоем больше не нужно беспокоиться об ошибках, связанных с отсутствующими шрифтами. При открытии документа, содержащего шрифты, которые в настоящее время не установлены на устройстве, Photoshop на iPad автоматически активирует шрифты Adobe в фоновом режиме без необходимости закрывать документ.
Если в документе Photoshop есть шрифт, недоступный на iPad, на панели «Свойства слоя» текстового поля появится значок синхронизации. Это означает, что Photoshop на iPad ищет этот отсутствующий шрифт в коллекции шрифтов Adobe. Если такой шрифт доступен в коллекции шрифтов Adobe, Photoshop найдет и загрузит его для текущего сеанса и заменит значок синхронизации на «T».
Это означает, что Photoshop на iPad ищет этот отсутствующий шрифт в коллекции шрифтов Adobe. Если такой шрифт доступен в коллекции шрифтов Adobe, Photoshop найдет и загрузит его для текущего сеанса и заменит значок синхронизации на «T».
Кроме того, с помощью бесплатного мобильного приложения Adobe Creative Cloud для iOS вы можете просмотреть и установить более 1 300 шрифтов. Если вы используете платный план подписки на Creative Cloud, это увеличивает выбор шрифтов до более чем 18 000. Все шрифты, устанавливаемые через мобильное приложение Adobe Creative Cloud, доступны для использования в Photoshop на iPad.
Работа с отсутствующими шрифтами и символами с диакритическими знаками
Вы также можете установить отсутствующие шрифты на iPad (iOS13.1 и более поздние версии) с помощью мобильного приложения Adobe Creative Cloud для iOS.
Дополнительные сведения об отсутствующих шрифтах и символах с диакритическими знаками см. в следующих разделах:
- Получение отсутствующих шрифтов в Photoshop на iPad
- Активация шрифтов в мобильном приложении Creative Cloud
- Невозможно набрать символы с диакритическими знаками французского и немецкого алфавитов с физической клавиатуры
Похожие темы
- Использование текстовых слоев с фотографиями в Photoshop на iPad
Вход в учетную запись
Войти
Управление учетной записью
Делаем золотые буквы в Photoshop
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис. 10. Вот что получилось, рис.11.
10. Вот что получилось, рис.11.
Шаг 3: усиливаем эффект
Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Полное руководство — The Designest
The Designest может получать компенсацию от компаний, продуктов и услуг, представленных в этой публикации. Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Хотите освоить новый полезный навык, расширяющий творческие возможности? Тогда этот пошаговый мастер-класс — настоящая находка для таких творческих личностей, как вы! Золотые буквы появятся на монтажной области как талисман; вам просто нужно освоить ряд инструментов Photoshop и способ их применения.
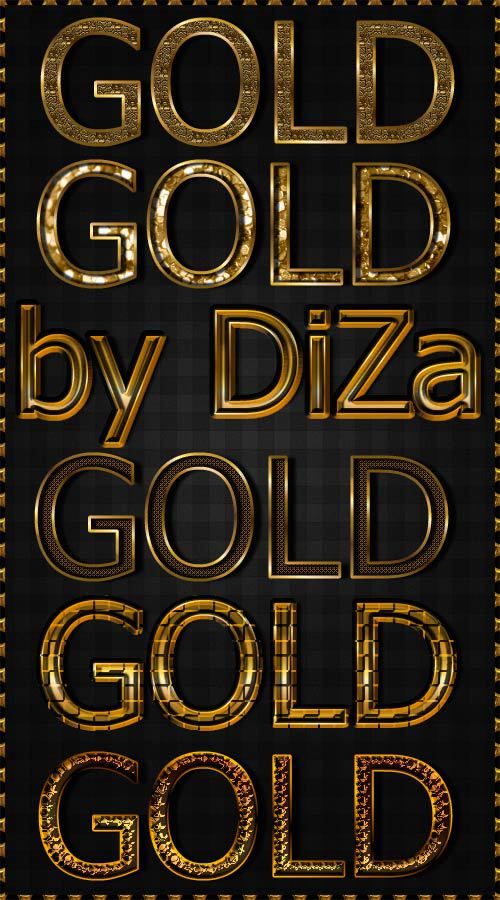
Текстовые эффекты Essential Metal
Текстовый эффект полированного золота
Текстовый эффект «Серебристый металлик»
Глянцевый 3D-серебристый текстовый эффект
Эффект золотого текста на черном фоне
Глянцевый металлический текстовый эффект
Серебристый металл — редактируемый текстовый эффект
Получить больше текстовых эффектов
elements.envato.com
Все типографские эксперименты не заканчиваются простым выбором шрифта, подогнанным по размеру или стилю. В выразительную типографику вложено больше труда, и пусть все знают, что все усилия всегда вознаграждаются. Это может стать привлекательным визуальным проектом, значительным вкладом в портфолио или продаваемым продуктом графического дизайна. Какой бы ни была причина, умение настраивать текстовые слои в Photoshop, чтобы превратить их в сверкающее полированное золото, сравнимо с прикосновением Мидаса. За исключением того, что это не легенда, а вполне достижимое ноу-хау.
В выразительную типографику вложено больше труда, и пусть все знают, что все усилия всегда вознаграждаются. Это может стать привлекательным визуальным проектом, значительным вкладом в портфолио или продаваемым продуктом графического дизайна. Какой бы ни была причина, умение настраивать текстовые слои в Photoshop, чтобы превратить их в сверкающее полированное золото, сравнимо с прикосновением Мидаса. За исключением того, что это не легенда, а вполне достижимое ноу-хау.
Говоря о подготовке, единственное, что требуется, это активная подписка на Adobe Photoshop. Убедитесь, что вы используете это программное обеспечение и ничего больше, так как описанные шаги применимы только к Photoshop. Этот урок очень понятен, но, конечно, базовые навыки проектирования не помешают. Вы будете работать с настройками стиля текстового слоя, эффектом слоя скоса и тиснения для создания глянцевого контура и многими другими простыми, но очень удобными опциями, которые может предложить приложение. Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
Запрыгивайте в обучающий поезд, который вот-вот отправится!
актуально:
Следующий
Предыдущий
Шаг 1
Откройте Adobe Photoshop и создайте новый документ Photoshop. Для этого нажмите «Новый файл» в левой части главной панели или выберите «Файл» > «Создать». Мы решили установить ширину 4500 пикселей и высоту 3000 пикселей, разрешение 300 dpi для этого золотого текстового эффекта. Это разрешение позволит добавлять тексты любого размера. Нажмите Создать , чтобы продолжить работу с файлом.
Шаг 2
Вы увидите пустой белый слой, который станет будущей композицией. Щелкните значок замка на нем, чтобы он исчез, что означает, что слой открыт для любых дальнейших изменений с этого момента. Дважды щелкните имя слоя (он будет установлен как Слой 0), снова назовите его Фон . Крайне важно, чтобы каждый слой или созданная папка назывались соответствующим образом, чтобы никогда не потерять навигацию и быть уверенным в неожиданных изменениях, которые вы можете внести в пути.
Фоновый слой останется самым нижним на панели слоев, что означает, что все остальные будут добавлены поверх него. Вы можете заполнить фоновый слой более темным оттенком, чтобы выделить остальные добавленные слои с их характеристиками и убедиться, что они видны. Выберите Paint Bucket tool в меню слева выберите нужный цвет и щелкните им монтажную область.
Вторым вариантом будет загрузка готовой текстуры из какой-нибудь стоковой библиотеки. Мы использовали бесплатно загруженное изображение коричневой замши, подходящее для золотого текста. Пожалуйста, обратите внимание на разрешение изображения при просмотре вариантов текстуры: мелкая графика будет выглядеть пиксельной и представлена в плохом качестве. Перетащите загруженную текстуру в окно Photoshop. Дважды щелкните слой и назовите его 9.0003 Текстура .
Хорошо то, что вы можете иметь как слой заливки сплошным цветом, так и текстуру в качестве доступных параметров настройки. Объедините эти слои в группу: нажмите Command или Control (Cmd/Ctrl) и щелкните слои, которые вы хотите объединить в папку. Выделив оба слоя, нажмите Cmd/Ctrl + G . Назовите появившуюся папку Фон .
Выделив оба слоя, нажмите Cmd/Ctrl + G . Назовите появившуюся папку Фон .
Шаг 3
Создайте новый слой и назовите его Эффект , который будет ключевым для всего эффекта золотого текста. Выберите Type Tool на левой панели Photoshop (или активируйте его, нажав T на клавиатуре). Напечатайте что-нибудь на слое и не забудьте переключить настройки. Мы использовали шрифт AnnabelleJF Regular, размер 228 pt и черный цвет шрифта. Но вы наверняка можете иметь свои собственные: в зависимости от длины слова размер шрифта также будет отличаться.
Выберите инструмент Move (или нажмите V на клавиатуре) и переместите фразу так, как она расположена прямо в середине монтажной области. Фиолетовые линии линейки помогут вам установить правильные пропорции.
Щелкните правой кнопкой мыши сам слой Эффект и в появившемся меню для этого стиля слоя выберите Преобразовать в смарт-объект .
Дважды щелкните миниатюру слоя, чтобы открыть его, а не сам слой или его имя. Это довольно простой шаг, но, судя по нашему опыту, его часто упускают из виду при работе со смарт-объектами.
Это довольно простой шаг, но, судя по нашему опыту, его часто упускают из виду при работе со смарт-объектами.
В появившемся текстовом слое вы увидите маленькое поле с вашим текстом. Нам нужно расширить эту область до размера нашей монтажной области, чтобы обеспечить свободу для будущих изменений текстового слоя независимо от добавленного текста или шрифта. Для этого нажмите Option + Cmd/Ctrl + C , чтобы открыть меню размера холста. Установите необходимые размеры: 4500×3000 px, нажмите Ok. Там у вас будет большая рабочая зона. Нажмите Cmd+S , чтобы сохранить результат. Закройте вкладку.
Шаг 4
Теперь нам нужно иметь 3 копии слоя Effect . Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Перейдите к слоям эффектов. Выберите нижний на панели слоев, дважды щелкните его, чтобы открыть настройки стиля слоя. Он будет использоваться для добавления слоя наложения цветового градиента и некоторого базового объема. Выберите настройки Gradient Overlay . Щелкните внутри поля «Градиент», чтобы создать цветовую палитру.
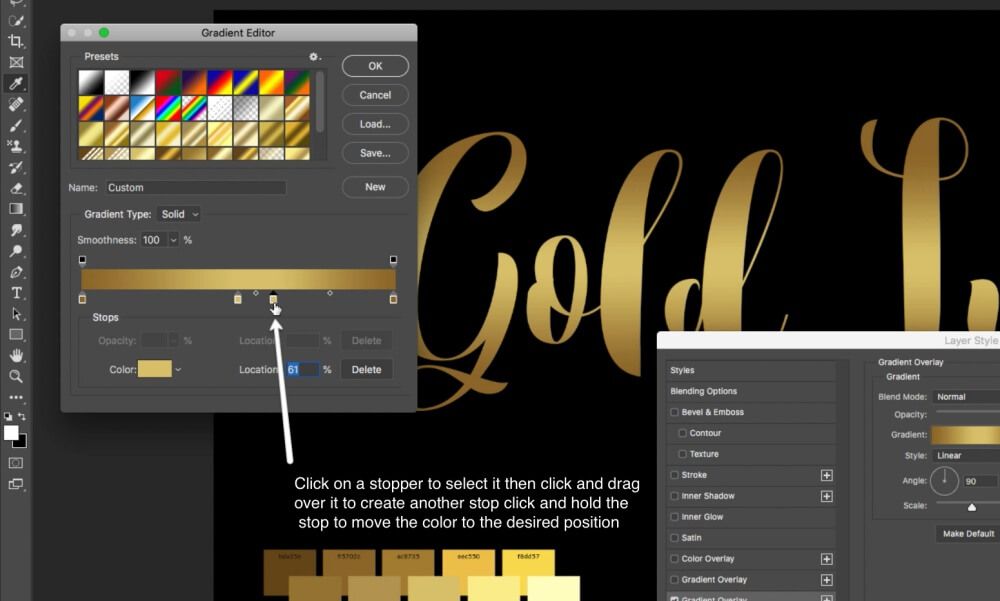
Стремясь к подлинной золотой текстуре, мы выполнили плавный градиентный переход от светлого оттенка к более темному коричневому. Чтобы разместить точки на линии градиента, щелкните под полосой, чтобы оставить квадратную отметку. Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Щелчок внутри каждого квадрата откроет меню «Остановки» и выбор цвета. Here are the color codes we’ve used for all color marks (placed in order from left to right):
- ffdd95
- ffedbc
- ffefc4
- ffc766
- af8128
- f9c155
- ffdb7b
- a06c19
- 59360c
Скопируйте код и вставьте его в Color Picker , нажмите Ok. Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Пришло время воспользоваться настройками стилей слоя Bevel & Emboss в том же окне Layer Style. Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode : fff5c4.
Шаг 5
Щелкните верхний слой Эффект, установите его заливку на 0%. Затем дважды щелкните слой, чтобы открыть настройки стиля слоя и перейти к Тень. Режим наложения 9.0080 Color Dodge , а код цвета ffecaa (вы уже знаете, как добавить их в цветовую панель). Выберите другой стиль слоя «Тень» и добавьте значения в качестве его настройки, как показано на скриншоте ниже.
Сгруппируйте два слоя эффектов в одну папку (удерживая Cmd/Ctrl, щелкните нужные слои, затем нажмите Cmd/Ctrl + G , чтобы сгруппировать их). Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Шаг 6
Скопируйте нижний слой Effect ( Cmd/Ctrl+C затем Cmd/Ctrl+V ), затем, удерживая его, переместите его из папки, чтобы он оставался отдельным слоем. Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Дважды щелкните слой и в поле «Скос и тиснение» задайте следующие параметры стиля слоя. Цветовой код Highlight Mode — 9.0080 9e8d71.
Теперь нам понадобится несколько копий слоя, чтобы создать объем для текста. Скопируйте тот же слой Bevel , выберите его и переместите один раз вправо с помощью клавиш со стрелками. Затем скопируйте созданный слой и снова переместите его один раз вправо. Проделайте ту же процедуру с 11 стилями слоя, перемещая слой Bevel стрелками не только вправо, но и немного влево и вверх, чтобы получился объемный текст. Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев скоса всего.
Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев скоса всего.
Когда закончите, выберите верхний слой Bevel, удерживайте Shift и выберите нижний слой Bevel — это функция быстрого выделения, позволяющая выбрать все слои всего за несколько кликов. Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
.Шаг 7
Пришло время позаботиться о тенях! Не создавая новый слой, перейдите прямо к Папка эффектов и выберите верхний слой Эффект . Скопируйте и вставьте слой, затем щелкните его и перетащите в папку Bevel .
Назовите этот слой Shadows , дважды щелкните его, чтобы открыть свойства стиля слоя. Нам понадобятся только вкладки Drop Shadow .![]() Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
В результате всего должно быть проверено 4 слоя тени. Нажмите Ok, когда закончите. Чтобы иметь аккуратное расположение слоев со всеми эффектами слоя, вы можете выбрать Папка Shadows, нажмите Cmd/Ctrl+G и назовите папку Shadows . Вот что вы увидите на панели слоев:
.Шаг 8
Последним штрихом для превращения сцены в настоящий эффект золотого текста Photoshop будет наложение текстуры шума, добавляющее щепотку реализма. Создайте новый слой, назовите его Noise . Выберите инструмент Paint Bucket Tool и немного серого цвета (мы использовали код 888888 ), чтобы заполнить этот слой. Выберите этот новый слой, затем перейдите в верхнее меню Photoshop: Filter > Noise > Add Noise.
Это значения, которые вам нужно установить для этого стиля слоя в появившемся меню «Добавить шум», необходимого для желаемого эффекта.
Только что созданный слой необходимо поместить под слой смарт-объекта, отмеченный оранжевым цветом, и правильно установить все дополнительные параметры, такие как стиль слоя (Наложение) и непрозрачность 70%:
Наконец, у вас есть полированное золото. текстовый эффект в фотошопе создан с нуля! Сохраните полученный результат, нажав Cmd/Ctrl+S или используя меню: Файл > Сохранить .
Помните слой с цветовой маркировкой, который мы создали ранее? Он будет основным для изменения текста в фотошопе на что угодно. Для будущих изменений вам нужно будет дважды щелкнуть миниатюру слоя, что вызовет появление слоя смарт-объекта на новой вкладке. Выберите инструмент «Текст», напишите любой текст, измените шрифт и его размещение на монтажной области, затем сохраните примененные изменения. Ваш окончательный результат появится на основном холсте с эффектом.
Есть так много возможных вариаций эффекта золотого текста, предлагаемых другими авторами. Некоторые из них включают в себя различные инструменты, такие как стиль слоя внешнего свечения, который не появился в нашем уроке. Это только подтверждает мнение о любой творческой деятельности: вы можете открыть для себя новые техники или способы достижения любого из представленных этапов!
Это только подтверждает мнение о любой творческой деятельности: вы можете открыть для себя новые техники или способы достижения любого из представленных этапов!
Создайте золотой текстовый эффект в Photoshop CC и CS6
Автор Стив Паттерсон.В этом уроке по текстовым эффектам мы узнаем, как легко превратить текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим собственный золотой градиент. Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Окончательный результат.
После того, как вы создали золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
Шаг 1.
 Создание нового документа Photoshop
Создание нового документа PhotoshopНачнем с создания нового документа Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New 9.0004 :
Переходим в Файл > Создать.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 — старую, традиционную версию. Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Для пользователей Photoshop CC: на панели Preset Details справа установите Width документа на 1600 пикселей и Высота от до 800 пикселей . Установите разрешение на 72 пикселя/дюйм , а затем нажмите кнопку Create . На экране появится новый документ, заполненный белым цветом:
Создание нового документа с помощью панели Preset Details в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры ( 1600 пикселей для ширины и 800 пикселей для высоты ) в диалоговом окне. Установите Разрешение значение на 72 пикселя/дюйм , а затем нажмите OK . На экране появится новый документ с белой заливкой:
Создание документа такого же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Залейте новый документ черным цветом
Чтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы будем использовать команду Photoshop «Заливка». Поднимитесь на Edit меню в верхней части экрана и выберите Fill :
Выбор команды Fill из меню Edit.
Откроется диалоговое окно «Заливка». Установите для параметра Contents вверху значение Black (в Photoshop CS6 установите для параметра Use значение Black). Затем в нижней части диалогового окна убедитесь, что для параметров «Режим» и «Непрозрачность» установлены значения по умолчанию, а для «Режим » установлено значение « Нормальный» и «Непрозрачность 9».0004 на 100% . Нажмите OK, чтобы закрыть диалоговое окно «Заливка»:
Затем в нижней части диалогового окна убедитесь, что для параметров «Режим» и «Непрозрачность» установлены значения по умолчанию, а для «Режим » установлено значение « Нормальный» и «Непрозрачность 9».0004 на 100% . Нажмите OK, чтобы закрыть диалоговое окно «Заливка»:
Установите для параметра «Содержимое (CC)/Использовать (CS6)» значение «Черный».
Photoshop заливает документ черным цветом:
Документ Photoshop после заливки черным цветом.
Шаг 3: Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите инструмент «Текст» на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», нажав букву T на клавиатуре:
Выбор инструмента «Текст».
Шаг 4. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. В этом уроке я буду упрощать и использовать Times New Roman Bold , но вы можете использовать любой шрифт, который вам нравится. После того, как вы выбрали шрифт, установите размер типа на 72 pt . Мы изменим размер шрифта через мгновение, но это даст нам самый большой предустановленный размер на данный момент:
После того, как вы выбрали шрифт, установите размер типа на 72 pt . Мы изменим размер шрифта через мгновение, но это даст нам самый большой предустановленный размер на данный момент:
Выберите шрифт и установите размер 72 pt.
Шаг 5. Установите белый цвет шрифта
Далее мы установим белый цвет шрифта, чтобы его было лучше видно на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Щелкните образец, чтобы изменить цвет шрифта.
Это открывает Color Picker . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) на 9.0003 255 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6. Добавьте текст
С инструментом «Текст» в руках, выбранным шрифтом и установленным белым цветом шрифта щелкните внутри документа и введите текст. Я напечатаю слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его через минуту:
Я напечатаю слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его через минуту:
Добавление текста в документ.
После того, как вы добавили свой текст, нажмите кнопку галочка на панели параметров, чтобы принять его:
Щелкните галочку, чтобы принять текст.
Шаг 7: Изменение размера текста
Теперь, когда мы добавили немного текста, давайте изменим его размер с помощью команды Free Transform в Photoshop. Перейдите к меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать «Свободное преобразование» с клавиатуры, нажав Ctrl+T (Win) / Command+T (Mac):
Переходим в меню «Правка» > «Свободное преобразование».
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг текста. Чтобы изменить его размер, щелкните и перетащите любой из угловых маркеров . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не искажать их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не искажать их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст в нужное место. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите принимать новый размер шрифта и закроете Free Transform:
Удерживая нажатой клавишу Shift, перетащите любой из угловых маркеров, чтобы изменить размер текста.
Шаг 8: Дублируйте текстовый слой
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое, а наш текст находится на отдельном текстовом слое над ним:
Панель «Слои», показывающая текст и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Нажмите и удерживайте слой «Тип» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Нажмите и удерживайте слой «Тип» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Перетаскивание слоя «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop создаст копию слоя «Текст», назовет ее «Золотая копия» и поместит над оригиналом:
На панели «Слои» теперь отображается копия слоя «Текст».
Приведите в порядок панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: Добавьте стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоя Photoshop. Выбрав слой «GOLD copy», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок Layer Styles.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
Шаг 10: Редактирование градиента
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами «Наложение градиента» в средней колонке. По умолчанию Gradient Overlay использует градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы отредактировать градиент, щелкните значок 9 градиента.0003 панель предварительного просмотра :
По умолчанию Gradient Overlay использует градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы отредактировать градиент, щелкните значок 9 градиента.0003 панель предварительного просмотра :
Щелчок по панели предварительного просмотра градиента.
Откроется Редактор градиентов. Вы найдете более крупную панель предварительного просмотра градиента в нижней половине диалогового окна. Начнем с редактирования цвета слева. Дважды щелкните на цветовой метке под левой стороной градиента:
Дважды щелкните метку черного цвета в редакторе градиентов.
Это снова открывает Color Picker . Я взял несколько цветов с фотографии золотой монеты. Чтобы использовать те же цвета, установите R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте на R:247, G:238, B:173.
Вернувшись в редактор градиентов, дважды щелкните на границе цвета под правой стороной градиента:
Дважды щелкните точку белого цвета в редакторе градиентов.
Когда снова появится палитра цветов, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда закончите:
Замена белого цвета в градиенте на R:193, G:172, B:81.
Шаг 11: Сохраните градиент как пресет
Нам снова понадобится тот же самый градиент, так что давайте сохраним его. В редакторе градиентов введите имя для своего пользовательского градиента. Я назову свой «Золотой». Затем нажмите Новая кнопка для сохранения градиента:
Сохранение пользовательского градиента в качестве предустановки.
Photoshop добавляет миниатюру золотого градиента в область Presets , чтобы мы могли быстро повторно выбрать наш градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки золотого градиента.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Теперь ваш тип должен выглядеть так:
Текст окрашен новым золотым градиентом.
Шаг 12. Измените стиль градиента на «Отраженный»
В диалоговом окне «Стиль слоя» измените стиль градиента с «Линейный» (настройка по умолчанию) на «Отраженный» :
Изменение параметра «Стиль» на «Отраженный» .
Это переместит более темный золотой цвет вверху и внизу текста, оставив более светлый цвет, проходящий через середину:
Эффект со стилем градиента, установленным на Отражение.
Шаг 13: Добавьте стиль слоя «Bevel And Emboss»
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, которые мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss вверху списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Нажмите непосредственно на слова Bevel & Emboss вверху списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14: Измените технику на «Долото жесткое»
Параметры для Bevel & Emboss отображаются в средней колонке диалогового окна. Изменить Техника с Гладкой на Твердая долото :
Изменение техники на Твердая долото.
Шаг 15. Измените контур глянца на «Двойное кольцо»
Внизу в разделе «Затенение» щелкните маленькую стрелку справа от эскиза Контур глянца (убедитесь, что вы нажимаете стрелку, а не эскиз ). Затем выберите контур Ring — Double , дважды щелкнув по его миниатюре (третий слева, нижний ряд):
Щелчок по стрелке Gloss Contour и двойной щелчок по кольцу — двойная миниатюра.
Шаг 16.
 Измените угол и включите сглаживание
Измените угол и включите сглаживаниеПо-прежнему в разделе Shading установите Angle на 120° , а затем, чтобы сгладить неровные края, включите Anti-aliased , щелкнув внутри его флажка:
Установка угла на 120° и включение сглаживания.
Шаг 17. Установите непрозрачность света и тени на 75%
Установите оба значения непрозрачности Highlight Mode и Shadow Mode на 75% :
Параметры непрозрачности Highlight Mode и Shadow Mode.
Вот что получилось. Обратите внимание, как выглядит обводка вокруг букв. Мы исправим это следующим образом:
Текст после применения Bevel and Emboss.
Шаг 18: Увеличьте размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте Размер фаски и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля «Размер», чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличивать значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам. Фактическое значение размера, которое вам нужно, будет зависеть от размера вашего текста. Для меня значение 41 пиксель выполняет работу:
Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличивать значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам. Фактическое значение размера, которое вам нужно, будет зависеть от размера вашего текста. Для меня значение 41 пиксель выполняет работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы красиво заполнены, что делает их более похожими на чистое золото:
Эффект золотого текста после увеличения значения размера.
Шаг 19: Увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив ползунок вправо. Это улучшит освещение и добавит больше контраста отражению в буквах. Я установлю значение глубины около 170% :
Увеличение значения глубины.
И теперь наш эффект золотых букв действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: Добавьте стиль слоя «Внутреннее свечение»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры внутреннего свечения отображаются в средней колонке диалогового окна «Стиль слоя». Во-первых, измените режим наложения внутреннего свечения с экрана на 9.0003 Умножьте , а затем установите Непрозрачность на 50% :
Установка режима наложения и непрозрачности стиля Внутреннее свечение.
Измените цвет свечения, щелкнув образец цвета :
Щелкнув образец цвета.
В палитре цветов выберите оттенок оранжевого, установив значение R на 232 , G на 128 и B на 31 (я взял образец золотого цвета с фотографии). кирпич). Затем нажмите OK, чтобы закрыть палитру цветов:
кирпич). Затем нажмите OK, чтобы закрыть палитру цветов:
Выбор оранжевого цвета для внутреннего свечения.
Наконец, увеличьте Size свечения, пока оно полностью не заполнит буквы. В моем случае я установлю значение размера на 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style. Теперь ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21. Выберите исходный слой типа
Выберите исходный слой типа «Золото», щелкнув его на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22: Добавьте обводку
Давайте добавим обводку к тексту. Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем выберите Stroke из списка:
Выбор стиля слоя Stroke.
Шаг 23. Измените тип заливки и выберите золотой градиент
Снова откроется диалоговое окно «Стиль слоя», на этот раз с параметрами «Обводка» в средней колонке. Изменить Тип заливки обводки от Цвета до Градиент . Затем щелкните маленькую стрелку справа от панели предварительного просмотра градиента . Это открывает Gradient Preset Picker . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув его миниатюру:
Изменить Тип заливки обводки от Цвета до Градиент . Затем щелкните маленькую стрелку справа от панели предварительного просмотра градиента . Это открывает Gradient Preset Picker . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув его миниатюру:
Измените тип заливки на «Градиент», затем выберите собственный «Золотой» градиент.
Шаг 24. Установите стиль, положение и размер обводки
Непосредственно под полосой предварительного просмотра градиента измените Стиль градиента от Linear до Reflected . Затем в верхней части диалогового окна установите Position обводки на Outside , а затем увеличьте Size примерно до 8 пикселей :
Измените параметры Style, Position и Size.
Теперь у нас есть обводка вокруг текста, окрашенная в тот же цвет, что и сам текст:
Эффект после применения золотого градиента к обводке.
Шаг 25: Примените «Bevel And Emboss» к обводке
Нажмите непосредственно на слова Bevel & Emboss вверху списка стилей слева. На этот раз мы применим его не к тексту, а к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите Размер к тому же размеру, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и раньше, нажмите на маленькую стрелку справа от миниатюры Gloss Contour и выберите контур Ring — Double , дважды щелкнув по нему. Затем выберите Сглаживание , чтобы сгладить неровные края:
Параметры Глянцевый контур и Сглаживание.
Наконец, если вы посмотрите прямо под Bevel & Emboss в левой части диалогового окна Layer Style, вы увидите стиль с именем Contour . Щелкните внутри его флажка, чтобы включить его. Это еще больше усилит эффект освещения вокруг обводки:
Щелкните внутри его флажка, чтобы включить его. Это еще больше усилит эффект освещения вокруг обводки:
Выбор контура для обводки.
Вот как теперь выглядит обводка с применением Bevel & Emboss (и Contour):
Обводка теперь использует те же эффекты освещения и отражения, что и тип.
Шаг 26: Примените стиль слоя «Внешнее свечение»
Давайте закончим наши стили слоя, добавив слабое свечение к тексту, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow в левой части диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор внешнего свечения.
Установите Непрозрачность свечения на 40% , а затем щелкните образец цвета , чтобы изменить цвет:
Установка непрозрачности и изменение цвета внешнего свечения.
Когда появится палитра цветов , используйте тот же цвет, который мы выбрали для внутреннего свечения, установив значение R на 232 , G на 128 и B на 30 10,0003 232 . Затем нажмите OK, чтобы закрыть палитру цветов:
Затем нажмите OK, чтобы закрыть палитру цветов:
Выбор нового цвета для внешнего свечения.
Наконец, увеличьте Size свечения примерно до 60 px :
Увеличение размера внешнего свечения.
К этому моменту мы закончили со стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми примененными стилями, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: Выберите слой Type Copy
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельный слой. Нажмите на слой «ЗОЛОТАЯ копия» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя «Тип».
Шаг 28. Добавьте новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer внизу панели «Слои»:
Щелкните значок «Новый слой», удерживая клавишу «Alt» (Победа) / «Option» (Mac).
Клавиша Alt (Win) / Option (Mac) указывает Photoshop открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой до его добавления. Назовите слой «Искры», а затем нажмите «ОК», чтобы закрыть диалоговое окно:
Имя нового слоя.
Photoshop добавляет новый пустой слой с именем «Искры» поверх других слоев:
Новый слой добавляется поверх остальных.
Шаг 29: Выберите инструмент «Кисть»
Чтобы создать блестки, мы будем использовать одну из кистей Photoshop. Выберите Brush Tool на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30: Загрузите набор кистей
Кисть, которая нам нужна для наших блесток, включена в Photoshop, но это не одна из кистей, которые Photoshop загружает автоматически. Нам нужно загрузить его в себя. С выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте документа, чтобы открыть средство выбора набора кистей Photoshop . Затем щелкните значок меню в правом верхнем углу:
Затем щелкните значок меню в правом верхнем углу:
Щелкните значок меню средства выбора предустановленных кистей.
В нижней части меню вы найдете список дополнительных наборов кистей, из которых мы можем выбирать. Выберите Ассорти кистей набор:
Выбор «Ассорти кистей» из меню.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми кистями. Выберите Добавить , чтобы просто добавить их к существующим кистям:
Добавление различных кистей вместе с текущими кистями.
Шаг 31. Выберите кисть «Штриховка 4»
Вернитесь в палитру пресетов кистей, прокрутите список кистей, пока не найдете 48-пиксельную штриховку 4 кисть. Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти будет отображаться при наведении курсора мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с числом 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните на миниатюре «Штриховка 4», чтобы выбрать ее, и закройте окно выбора «Наборы кистей»:
Дважды щелкните на миниатюре «Штриховка 4», чтобы выбрать ее, и закройте окно выбора «Наборы кистей»:
Найдите миниатюру кисти «Штриховка 4» и дважды щелкните по ней, чтобы выбрать ее.
Шаг 32: Образец цвета для блесток
Давайте возьмем образец цвета одной из букв, чтобы использовать его в качестве цвета блесток. Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент «Пипетка» , а затем щелкните один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 33: Нарисуйте случайные блестки вокруг текста
После того, как вы выбрали цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Кисть» . Затем щелкните в нескольких случайных местах вокруг текста, чтобы добавить блестки. Для большего разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую скобку на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее. Однако не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку.
Для большего разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую скобку на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее. Однако не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третью, поменьше, внизу буквы «L», и четвертую слева вверху от буквы «D»:
Эффект после добавления блесток.
Шаг 34: Уменьшите непрозрачность блесток (необязательно)
Если вы обнаружите, что ваши блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Искры». Вы найдете Параметр «Непрозрачность » в правом верхнем углу панели «Слои».

