Заливка золотом в кореле
Нарисуйте прямоугольник необходимого размера. Далее он будет использоваться в качестве фона для текста.
Залейте прямоугольник черным цветом.
Используя инструмент Текст, напишите текст, слово или букву, с которыми будете работать, и залейте белым цветом.
Выберете шрифт и размер текста на верхней панели.
Добавьте в палитру в нижнем левом углу цвет RGB #FFC300.
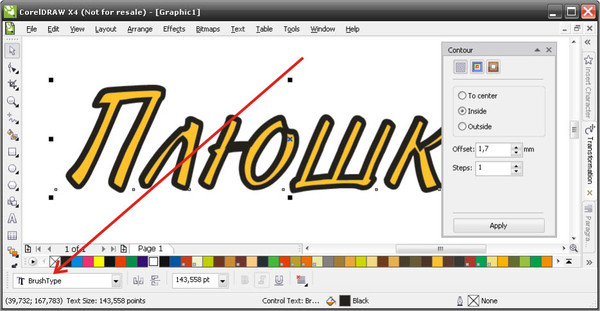
Нажмите на значок заливки в правом нижнем углу. Перед вами откроется меню Изменить заливку.
Перейдите в режим Фонтанная заливка.
Установите палитру RGB и установите настройки цвета R=135, G=75, B=0.
Вторым цветом выберете оттенок #FFC300 на палитре в нижнем левом углу.
Установите настройки перехода цвета.
Выберете инструмент Перо абриса в правом нижнем углу.
Выберете цвет и толщину линии абриса.
Перейдите в меню Изменить заливку. В режиме Фонтанная заливка установите настройки перехода цвета для абриса.
Выберете слой фона.
Перейдите в меню Изменить заливку. Установите режим Фонтанная заливка -> Переход перетекания -> Эллиптическая фонтанная заливка.
Настройте интенсивность перехода цвета.
Скорректируйте настройки перехода цвета текста, если это необходимо.
Действие
Результат
Пишем текст соответствующим инструментом.
Увеличиваем масштаб буквы, потянув за угловые указатели.
Преобразовываем текст в кривую (правой кнопкой – Convert to Curve).
Убираем заливку, оставляем обводку контура.
Двойной щелчок по инструменту Shape (Форма), выделяем все точки кривой и делаем все кривые прямыми.
Щелкаем по Указателю (Pick), выделяем кривую, нажимаем «+» на клавиатуре, тем самым, создавая копию нашей кривой.
(Window – Object manager, Инструменты – Диспетчер объектов)
Заблокируйте нижнюю кривую, щелкнув правой кнопкой мыши на кривой в Диспетчере объектов.
Возвращаемся к верхней кривой, щелкаем инструмент Shape (Форма) и выбираем четыре крайних узла кривой (выделены синими маркерами).
В верхней панели инструментов нажимаем кнопку Scale and Stretch (Масштаб и растяжение) и, зажав на клавиатуре Shift, уменьшаем масштаб (тянем за угловые указатели).
Выделяем следующие четыре точки.
Передвигаем выбранные точки вверх с помощью мыши и зажав клавишу Ctrl.
Затем опять в верхней панели инструментов нажимаем кнопку Scale and Stretch (Масштаб и растяжение) и тянем за средние указатели в сторону, зажав Shift.
Далее выделяем внутренние точки.
Опять выбираем инструмент Scale and Stretch (Масштаб и растяжение) и увеличиваем масштаб кривой, потянув за угловые указатели с зажатой клавишей Shift.
Делаем заливку верхней кривой коническим градиентом. Для подбора цветов можно открыть дополнительные панели цветов. Для этого в основном меню нажимаем Window – Color Palette – Color Palette Browser (
Окно – Цветовые палитры – Средство просмотра цветовой палитры).В открывшейся панели выбираем палитру RGB, в ней Nature и в ней цвет Sand-coloured (Песочный).
Перетаскиваем нужные цвета на заливку, убираем обводку.
Разблокируем нижнюю кривую, нажав на ней правой кнопкой мыши, и копируем заливку с верхней кривой. Для этого идем в основное меню Edit – Copy Properties (Правка – Копировать свойства), ставим галочки на всех полях и нажимаем «ОК».
Появившейся черной стрелкой нажимаем на верхней кривой, после чего опять выбираем коническую заливку и просто поворачиваем
Выбираем Interactve Blend Tool (Интерактивное перетекание) и делаем перетекание от одной кривой к другой с количеством шагов, например, 20.
Теперь для усиления эффекта можно повернуть еще коническую заливку, можно отнести ее чуть в сторону, добавить или убавить цвет.
Для усиления эффекта добавим фон, тень, блики.
Нас находят: золотые буквы в кореле, как сделать золотые буквы в кореле, золотой цвет в кореле, как сделать золотой цвет в кореле, золотой текст в кореле, металлический текст в кореле, как сделать золото в кореле, золото в кореле, золотая заливка в кореле, как в кореле сделать золотые буквы
Тебе также может понравиться
Золотая фольга текстуры фона набор. вектор золотой, медный, латунный и металлический градиент шаблон.
вектор золотой, медный, латунный и металлический градиент шаблон.
user13133357
Элегантный металлический градиент. блестящие градиенты из розового золота, серебра и бронзы. золотая, розовая коллекция из меди и хрома
tartila
Современный черный минималистский роскошный фон
sanjayart
Мега коллекция градиента дерева
fajarpramudya
Абстрактный шаблон диагональные линии синий фон
rarinlada
Элегантный шрифт алфавита золотого цвета металла хром. типография классический стиль золотой шрифт
polska_jr
Набор золотых градиентов
milano83
Набор металлических или металлических фона
myimagine2018
Коллекция металлических градиентов
vectortatu
Абстрактный роскошный черный фон
user11395545
Большой набор градиентов металлического золота
starline
Элегантный дизайн баннера с золотыми точками
kjpargeter
Роскошный фон с золотыми частицами
freepik
Золотая коллекция градиентов
freepik
Премиальный набор золотых градиентов
starline
Золотой пакет градиента
freepik
Роскошный фон с золотыми частицами
freepik
Золотой пакет градиента
freepik
Набор металлических градиентов текстуры золота
freepik
Коллекция металлических градиентных полос
freepik
Золотая рамка фон
rawpixel. com
com
Золотая блестящая рамка в четырех цветах
starline
Золотая рамка фон
rawpixel.com
Золотой пакет градиента
freepik
Золотой абстрактный волнистый фон
freepik
Медные металлические премиальные градиенты установлены
starline
Рекламный квадратный баннер
freepik
Черные волны фон с эффектом полутонов
freepik
Набор золотых звездных огней, изолированных на прозрачном
ilonitta
Блестящий золотой пакет градиента
freepik
Коллекция градиента из розового золота
freepik
Золотая рамка фон
rawpixel.com
Рекламный квадратный баннер collectio
pikisuperstar
Смажьте стеклянную бутылку духов с желтым жидкостным выплеском на розовой предпосылке градиента.
vectorpouch
Золотая коллекция градиентов
freepik
Золотая рамка фон
rawpixel. com
com
Золотая коллекция градиентов
freepik
Роскошный фон с золотыми частицами
freepik
Золотой блестящий металлик типография
rawpixel.com
Коллекция градиента из розового золота
freepik
3d блестящие металлические шарики
starline
Золотая коллекция градиентов
freepik
Золотая коллекция градиентов
freepik
Тропический узор ананаса в золотистом цвете
yolypakoro
freepik
Полутоновый прямоугольник фоновой рамки
rawpixel.com
Коллекция геометрическая золотая рамка
freepik
Золотой шаблон градиента алфавита
freepik
Свадебная целевая страница
freepik
Золотая коллекция градиентов
freepik
Социальные сети
Получи эксклюзивные ресурсы прямо на свой почтовый адрес
Copyright © 2010-2019 Freepik Company S. L. Все права защищены.
L. Все права защищены.
Регистрируясь на этом веб-сайте, ты принимаешь наши Условия использования и Политику конфиденциальности
Зарегистрироваться
И наслаждайся преимуществами
Увеличь свой ежедневный лимит скачиваний
Получи доступ к эксклюзивным предложениям и скидкам
Получи набор из 20 Премиум-ресурсов бесплатно, подписавшись на нашу рассылку
Уже есть аккаунт? Войти
Зарегистрироваться с аккаунтом социальной сети
Помощь с паролем
Введи имя пользователя или адрес электронной почты чтобы восстановить пароль. Ты получишь письмо с инструкциями. Если у тебя возникли проблемы с восстановлением пароля, свяжись с нами.
Здравствуйте!
В нашей рассылке вы найдете эксклюзивные дизайны, новости и рекламные предложения.
Подпишитесь и получите 20 векторов премиум
Да, получить Нет, продолжить без получения пакета
Мы защитим вашу личную информацию.
Сообщить
Уведомление о нарушении Авторских Прав
Если ты являешься владельцем авторских прав или агентом, отвечающим за это, и считаешь, что какой-либо контент на сайте Freepik нарушает авторские права твоей работы, ты можешь подать уведомление в DMCA для уведомления о ресурсах, которые могут представлять собой нарушение соответствующих лицензий
Сообщить о проблеме с загрузкой
Что пошло не так?
Поздравляем! Теперь ты Премиум пользователь Freepik.
Теперь ты можешь использовать весь контент без атрибуции и скачивать ресурсы, помеченные значком Премиум.
Краткое описание лицензии
Наша лицензия позволяет вам использовать контент
- Для коммерческих и личных проектов
- В цифровых или печатных СМИ
- Можно использовать, неограниченное число раз в течение долгого времени
- В любой точке планеты
- Можно изменять, или создавать работы на основе данного контента
* Этот текст является только кратким описанием и не содержит никаких договорных обязательств. Для получения дополнительной информации, перед использованием контента прочитайте наши Условия использования.
Для получения дополнительной информации, перед использованием контента прочитайте наши Условия использования.
CorelDRAW Graphics Suite — Учебные пособия
Автор: Сильвио Гомес (Silvio Gomes)
В этом пошаговом уроке мы продемонстрируем процесс создания интересного металлического эффекта — бронзирования — для векторных и текстовых объектов с помощью мощных функций и инструментов, представленных в CorelDRAW и Corel PHOTO-PAINT.
Шаг 1
Выделите объект и текст, к которым вы хотели бы применить эффект бронзирования. Создайте контур вокруг этих объектов с помощью инструмента Контур (Набор инструментов > Контур).
Шаг 2
Разъедините контуры объектов: щелкните правой кнопкой мыши контуры и выберите Разъединить контурную группу (CTRL+K), а затем скопируйте их на новую страницу (Страница 2) для дальнейшего использования. На текущей странице (Страница 1) оставьте только основные объекты.
Страница 2: сохраните это изображение для дальнейшего использования.
Страница 1: работайте с этим изображением.
Шаг 3
Выделите только первый объект (воздушный шар). Нажмите клавишу F11, чтобы открыть настройки Фонтанной заливки. Настройте цвета градиента максимально близко к иллюстрации, приведенной ниже.
Шаг 4
Повторите эти действия при работе с текстом или просто скопируйте свойства объекта. Для этого выделите векторный объект (воздушный шар), выберите Изменить > Копировать свойства из и примените ту же заливку к тексту.
Шаг 5
Выделите только векторный объект и преобразуйте его в растровое изображение. Выберите Растровые изображения > Преобразовать в растровое изображение. По окончании выберите Растровые изображения > Редактировать растровое изображение, чтобы открыть изображение в Corel Photo-PAINT.
Шаг 6
В PHOTO-PAINT выделите объект и выберите Эффекты > Текстура > Пластик.
Шаг 7
В области Цвет света выберите цвет, подходящий для имитации бронзы. Настройте параметры Блик, Глубина и Сглаживание в соответствии с вашими предпочтениями.
Шаг 8
Выберите инструмент Жидкий мастихин в наборе инструментов (a) и настройте радиус кончика, нажим, нажим пера и т. д. на панели свойств (b).
Шаг 9
С активированным инструментом Мастихин, удерживая левую кнопку, аккуратно протащите мышь через темные и светлые области, чтобы создать искажение тонов. При необходимости измените значения нажима и радиуса кончика. Совет: протаскивайте мышь медленно от темных областей к светлым. Затем «потрите» мышью эти области, чтобы скорректировать незначительные дефекты. Сохраните файл и вернитесь в CorelDRAW®.
Затем «потрите» мышью эти области, чтобы скорректировать незначительные дефекты. Сохраните файл и вернитесь в CorelDRAW®.
Шаг 10
Повторите шаги 5 — 9 при работе с текстом. Сохраните файл и вернитесь в CorelDRAW.
Шаг 11
Откройте Страницу 2 и активируйте контур, который был сохранен для дальнейшего использования на этапе Шаг 2. Убедитесь в том, что все объекты отцентрированы. Для этого выделите текст и воздушный шар и нажмите клавишу C.
Выделите только контур и примените к нему эффект Тень (Набор инструментов > Тень). Перетащите подходящий для имитации бронзы цвет к тени, чтобы изменить ее цвет.
Шаг 12
Теперь выделите отдельные объекты (воздушный шар и текст) и настройте Яркость/контрастность/интенсивность. Для этого выберите пункты Эффекты > Настройка > Яркость/контрастность/интенсивность.
Шаг 13
Настройте параметры в соответствии с вашими предпочтениями. Готово!
Урок предоставил графический дизайнер и CorelDRAW мастер Сильвио Гомес.
Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров. Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров. Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно. Это, в свою очередь означает следущее: забудьте о пантоновых шрифтах на визитной карточке. Особенно о шрифтах небольшого размера. Для моего примера имеет смысл напечатать на визитке что-то фотографичное. Литой пантон слишком просто. Почему бы сразу не взяться за градиентный? Я нашел изображение огненной буквы, и она идеально подходит для нашей демонстрации. Откройте каналы Windows > Channels и выберите боле-менее глубокий слепок, на котором хорошо видна текстура огня. В моем случае это зеленый канал.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
13 секретов допечатной подготовки
Наш эксперт доступно и с юмором объяснил, как подготовить макеты к печати, рассказал все про великолепную четверку и 50 000 оттенков серого.
— Речь пойдет главным образом о подготовке к офсетной печати, оперативной и на широкоформатных плоттерах, то есть всех тех способах печати, где изображение формируется наложением прозрачных красок. Еще существует трафаретная печать (шелкография) кроющими красками или офсетная печать полукроющими красками,
к примеру серебром или золотом. Но это другая история.
Цветовая модель RGB предназначена для отображения на экранах и обусловлена тем, что каждый экранный пиксель на вашей «великолепной Retina» включает три источника света: красный (red), зеленый (green) и синий (blue). Когда все три светятся на максимальных значениях R: 255 G:255 B:255 получается белый цвет, R:0 G:0 B:0 (грубо говоря «все выключены») — черный.
На бумаге светить нечем — то, что мы видим, создается отраженным светом. Поэтому в современной полиграфии используется модель CMYK, когда любое полноцветное изображение складывается путем наложения четырех прозрачных красок — голубой (cyan), пурпурной (magenta), желтой (yellow) и ключевого цвета (key), которым чаще всего бывает черный.
Отсюда вытекает первое и фундаментальное требование типографий: передавать макеты в CMYK. При конвертации фото и макетов «лобовым переводом» RGB в CMYK не обойтись. В таком случае, тексты получатся не четкими (вообще их всегда лучше делать в векторе), и есть риск получить заливки, где сумма всех красок (С+M+Y+K) будет больше 300%. На листе случится потоп, издание пойдет волной и вообще будет сохнуть целую вечность. Также не забываем переводить цвета Pantone в соответствующие CMYK, если не планируется делать дополнительный прогон смесевыми красками.
Исследования показывают, что человеческий глаз не способен различать пикселизацию выше 300 dpi. То есть при более низких значения будут видны пиксели, а более высокие просто нецелесообразны.
Переводим в кривые или внедряем в PDF. Или прилагайте к макету все используемые шрифты, не забывая, что Plain, Bold, Italic и другие начертания — это отдельные файлы.
Многотиражная полиграфическая продукция режется стопками. При этом нож может немного отклоняться от меток в пределах погрешности, а иногда и не в пределах.
Вылеты — это «заступы», выход изображений за границы печатного листа, которые позволяют избегать появления незапечатанных фрагментов по краям. О них лучше помнить еще на стадии создания макета, чтобы не возвращаться к вопросу после того, как все принято клиентом.
Особенно это актуально для многостраничных изданий, где типографии требуют пополосный спуск (это когда на 1 листе помещается 1 страница, которую и называют «полосой»). Размер страницы в файле верстки следует задавать в обрезном формате, а вылеты должны «вылетать» за ее пределы. К примеру, мы готовим макет листовки А4. Размер изделия в обрезном формате должен быть 210×297 мм, а размер изображения в дообрезном формате — 220×307 мм (с учетом вылетов по 5 мм с каждой стороны).
Однако вылеты нужны не всегда. К примеру, билборды, сити-формат и прочие большие форматы готовят к печати без них. Это обусловлено тем, что продукцию, распечатанную «на принтерах», режут поштучно, а не стопкой.
В мире существуют тысячи печатающих устройств, и каждое из них имеет «свое понимание» цвета. То, как именно машина выводит тот или иной цвет, определяется файлом, который называется цветовым профилем. В идеале нужно запросить у типографии профиль для оборудования, на котором будет осуществляться печать, или узнать, какой подходит из имеющихся в color settings.
Вопрос оверпринта актуален для офсетной печати с опасностью несовмещения цветов и появления белых зазоров. Чаще всего режим оверпринт применяется к черному цвету. Он дает команду печатать черный поверх остальных цветов и не делать «вырубку» под черные объекты. Черный в этом случае приобретает оттенок того цвета, на который ложится. Однако человеческое зрение куда менее чувствительно к дефектам цвета, чем к резким перепадам яркости.
В зоне риска линзы, прозрачности, тени, многослойные векторы с большим количеством точек и пр. В идеале переводить такие вещи в растр. Вообще во всех непонятных случаях — «кидай в TIFF».
Большие черные заливки, которые так круто выглядят на мониторе в RGB модели, на печати оказываются темно-серыми из-за впитывающих свойств бумаги и прозрачности красок. Достигнуть абсолютно черного возможно только в условиях одноименной дыры, но мы попробуем приблизиться к нему. Нам поможет так называемый «составной черный». Для этого добавляем к черному по 60% голубого, пурпурного и желтого так, чтобы черный вышел C:60 M:60 Y:60 К:100.
Хочется предостеречь читателей от использования составного серого и составного черного для мелких элементов, к примеру, текстов. Офсетная печать — это наложение 4-х и более прозрачных красок друг на друга, которые печатаются в несколько проходов. Лист в процессе печати имеет свойство смещаться, сплющиваться и растягиваться на незначительные значения и может получиться так, что на границах мелких элементов могут быть заметны смещения красок в виде желтых, пурпурных и голубых ореолов.
Серый цвет можно получить двумя путями. Первый: взять градации черного и установить нужное значение, например, C:0 M:0 Y:0 К:50. Второй путь — это смешать желтый, пурпурный и голубой в определенной пропорции. В нашем примере это C:47 M:37 Y:37 К:0. В теории получится один и тот же серый средней насыщенности.
На практике же второй путь чреват нарушением «баланса по серому» — непредсказуемым сваливанием в теплый или холодный оттенок серого. Причем дефекты печати будут тем заметнее, чем светлее оттенок серого. Для гарантированного получения сложных оттенков, каких-нибудь Pantone Cool или Warm Gray лучше не скупиться и напечатать проблемный цвет пятой краской по Pantone.
Еще одно серьезное испытание для полиграфиста и его машины. Выявляет целый ряд дефектов техники или криворукости мастера. На однородных заливках особенно заметен целый букет проблем, таких как пятнистость, разнооттеночность, муар, пузырение, продольное или поперечное полошение (это когда заметны полоски разной тональности). Для нивелирования подобных проблем можно искусственно добавлять шум, градиенты и пр. Если нужен точный цвет однородной заливки целесообразно печатать «пантоном» (и не забывать про цветопробу). Смесевые краски Pantone готовятся заранее по каталожному номеру на станциях смешения красок и поступают в типографию в готовом виде, что исключает погрешности при получении цвета из четырех красок непосредственно на листе.
Специальные краски и лаки можно указывать в макете каким-нибудь наглядным цветом, не встречающимся больше нигде в макете, например, залить 100% пурпурным. Векторным объектам, обозначающим зону печати, нужно сделать треппинг — задать контур, чтобы компенсировать погрешности при печати и избежать тех самых пробелов, о которых упоминали в оверпринте. Размер контура лучше уточнить в типографии, но как правило, достаточно контура в 1 пункт.
\
Погрешностями резки, биговки (это когда между листами продавливается канавка-направляющая для складывания) и фальцовки (операция по сборке листов в тетради) обуславливается несовпадение левой и правой частей разворота многостраничного издания. Требования ГОСТа гласят, что «допустимое совмещение по фальцу в готовых тетрадях на бумагах массой от 100 г/кв. м и выше составляет 1,2 мм». Если в макете присутствуют изображения, переходящие из одной части разворота в другую, лучше заранее обговорить с типографией этот нюанс. И, либо отказаться от такого приема, либо сменить типографию. Также желательно не приближать тексты или значимые изображения к месту сгиба менее чем на 15 мм, иначе можно затруднить восприятие.
Понятно, что 90% макетов сдаются и получаются в авральном режиме, но не стоит забывать о подстраховке. В идеале нужно всегда иметь подписанную клиентом распечатку прототипа издания и результата цветопробы. Часто распечатка выявляет неудачные особенности макета, цвета, формат или трудности восприятия информации.
%d0%b7%d0%be%d0%bb%d0%be%d1%82%d0%be%d0%b9 %d1%88%d1%80%d0%b8%d1%84%d1%82 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
естественный цвет bb крем цвета
1200*1200
поп арт 80 х патч стикер
3508*2480
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
be careful to slip fall warning sign carefully
2500*2775
blue series frame color can be changed text box streamer
1024*1369
поп арт 80 х патч стикер
3508*2480
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
мемфис бесшовной схеме 80s 90 все стили
4167*4167
диско дизайн в стиле ретро 80 х неон
5556*5556
3d модель надувной подушки bb cream
2500*2500
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
80 летняя лента годовщина
5000*3000
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
Элементы рок н ролла 80 х
1200*1200
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
поп арт 80 х патч стикер
3508*2480
80 х годов стиль градиента стиль неоновый эффект слово дизайн
1200*1200
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
be careful to fall prohibit sign slip careful
2300*2600
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
милая ретро девушка 80 х 90 х годов
800*800
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
logo design can be used for beauty cosmetics logo fashion
1024*1369
be careful of potholes warning signs warning signs caution
2000*2000
мемфис образца 80 s 90 стилейвектор иллюстрация
4167*4167
be careful and fragile warning signs round beware
2500*2000
Кассета для вечеринок в стиле ретро 80 х
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
вектор скорости 80 значок
1024*1024
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
крем крем вв вв на воздушной подушке иллюстрация
2000*2000
bb крем ню макияж косметика косметика
1200*1500
80 х годов ретро слово градиент цвета искусства
1200*1200
far mountain near tree chinese style background ink style can be combined color
3600*2475
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
Модный стиль ретро 80 х годов дискотека тема искусства слово
1200*1200
Флаер музыкального мероприятия 80 х годов
1200*1200
скидки до 80 предписанию» векторный дизайн шаблона иллюстрация
4083*4083
Рождество 80 х годов ретро пиксель
9449*5315
Дисконтные карты
Вы получите образец в течение 1-2 дней, после того как пришлете на нашу
, а также Техзадание на производство Дисконтных карт.
Заполнение Техзадания
на производство Дисконтных карт
Тираж :
Планируемое количество Пластиковых карт.Номера печатные, Переменная персонализация :
Указывается если Пластиковые карты будут нумероваться.«От» какого номера и «До» какого номера.
Номера указываются нужной длинны.
Пример :
От 001 До 100
или
От 000001 До 001000
PS.На макете обязательно должен быть расположен номер (к примеру номер первой Пластиковой карты)
нужного размера, шрифта, цвета и в нужном месте. Этот номер Пластиковой карты в кривые не переводить.
Если для номера используется дизайнерский шрифт, то этот шрифт отправлять вместе с макетом Пластиковой карты.
Штрих код :
Кодировка (тип) : Пример : EAN13; CODE39; EAN8; CODE128; и так далее.Нумерация штрих кода : «От» какого номера и «До» какого номера. Без контрольной суммы.
Пример:
Кодировка EAN13
От 000000000001 До 000000001000
Пример : если штрих код не переменный :
Кодировка EAN13
000000000001
PS. На макете разместить первый штрих код для образца размера и местоположения.
В Corel Draw штрих код вставляется в меню «Правка» > «Вставить штрих код…»
Подробнее…
Магнитная полоса :
Номер дорожки : Пример : 1-я дорожка или 2-я дорожка или 3-я дорожкаЗаписываемая информация :
Если информация переменная :
То указывается «От» какого номера и «До» какого номера.
Пример :
Дорожка №2
От 000000000001 До 000000001000
Если записываемая информация не переменная :
Пример :
Дорожка №2
123456
Также возможно использовать на одной Пластиковой карте сразу несколько дорожек :
Дорожка №1
FILIAL
Дорожка №2
От 000000000001 До 000000001000
Подробнее…
Эмбоссирование :
«От» какого номера и «До» какого номера.Номера указываются нужной длинны.
Пример :
От 001 До 100
или
От 000001 До 001000
На макете обязательно должен быть расположен номер (к примеру номер первой карты, что бы знать, где делать номера )
Размер шрифта : Большой или Малый
Типирование : Золотом или Серебром или БЕЗ типирования
Подробнее…
Пластик :
Белыйили
Золотой
или
Серебряный
или
Медный
или
Бронзовый
При подготовке макета Дисконтной карты, помните, что весть БЕЛЫЙ ЦВЕТ в макете будет в цвет пластика.
Обратите внимание на то, что бы элементы на цветном пластике не «сливались» друг с другом.
Ламинат :
Глянцевыйили
Матовый
Черные Дисконтные карты рекомендуется делать матовыми. Матовые Дисконтные карты значительно дольше сохраняют хороший внешний вид по сравнению с Глянцевыми картами. У матовых Дисконтных карт нет глянцевого блеска. За счет этого на матовых Дисконтных картах практически не видны царапины, которые образуются в процессе эксплуатации Дисконтных карт.
Металлизированное изображение:
Данный вид наненсения изображения можно делать на всех видах карт,на любом пластике ( белый, золотой, серебрянный, медный, бронзовый)
Также наносим штрих кода на цветные пластики.
CMYK ужасный и как его готовить — Дизайн на vc.ru
Про отличия RGB и CMYK написано очень много. Чаще всего это статьи, которые объясняют почему RGB нельзя сдавать в печать. А вот как сдать в печать CMYK, чтобы получить наилучший результат? Я не про 300dpi и вылеты. Хотя это тоже важно, конечно. В этой заметке я разберу самые популярные подводные камни печати, при которых типографии ничего нельзя предъявить. Выстрадано на своём опыте — за каждым советом боль изувеченного печатью макета.
52 676 просмотров
Вектор vs растр?
Плашечные заливки (сплошная заливка одним цветом) это, пожалуй, единственное, что можно смело оставлять в векторе. Всё остальное — градиенты, тени, эффекты — лучше растрировать.
РЕЦЕПТ. Когда макет утверждён, я готовлю всю эту часть в фш в качестве подложки и линкую в иллюстратор, где сверху кладу тексты, лого и что там ещё у меня залито одним цветом. Растр лучше сдавать в формате .tiff, предварительно сведя все слои. 300 dpi для полиграфии, 150dpi и меньше для широкоформатки. Естессна, CMYK.
Пример разделения макета, изначально собранного в векторе, на растр и вектор Ксения Poluksu
Синька чмо
Весь диапазон синих очень подл. И гадит другим цветам, в которых присутствует в заметном количестве: бирюзовым, фиолетовым и даже холодным красным. Часто на экране вы видите шикарный благородный цвет, а на печати по этой расцмиковке получаете совсем другой. Иногда тоже ничего такой, но тем не менее — другой. С остальной частью спектра таких проблем намного меньше. Надёжное решение тут одно — цветопроба.
РЕЦЕПТ. Готовим пробник небольшого размера, который заполняем квадратиками с близкими расцмиковками — похолоднее, потеплее, посветлее, покраснее. Штук восемь. Печатаем единичным тиражом и подбираем оптимальный итоговый цвет. Нет ничего стыдно в том, чтобы предупредить клиента о сложности печати синего. Да и способ совсем не затратный. Зато вас потом не обвинят в косячном макете.
Пример макета под цветопробу для флаера с большой заливкой синим Ксения Poluksu
Делаем чёрный чернее
Обычно черный кодируют в CMYK как 0/0/0/100. То есть машина печатает его одной краской. Но у этой краски пигмент с таким противным зеленоватым оттенком. Для текстов и тонких элементов отлично подходит, плюс даёт низкую нагрузку на бумагу. Но иногда нужна настоящая чёрная глубина и бездонная бархатистость, а 0/0/0/100 её физически не может выдать.
РЕЦЕПТ. Для больших заливок, чтобы получился сочный чёрный (так называемый «глубокий») лучше подходит 50/50/50/100 — краски других цветов создают плотную подложку, на которой цвет уже выглядит густо. Или же тут можно экспериментировать, используя схему из предыдущего пункта и искать интересные оттенки чёрного: 50/0/0/100 — синеватый, 0/70/0/100 — с красным оттенком, 0/0/50/100 — усиливая зелёность. Важно! На экране чёрные с разными расцмиковками могут выглядеть одинаково, а на печати выйти по-разному.
Предел достигнут
Типографии любят возвращать макеты с превышением предельной суммы красок. Что это? Всё довольно просто. Если мочить бумагу, то она рвётся. Показатель предельной суммы красок — это то, сколько может выдержать конкретный вид бумаги не прорвавшись. Краски ведь жидкие. Обычно типографии просят не превышать сумму красок в 250% для мелованных бумаг. Газетная бумага может иметь 150-180%. Дизайнерский картон — 300-350%.
РЕЦЕПТ. Как понять какая сумма у вас? Сложить 4 цифры из расцмиковки. Помните, глубокий черный из прошлого пункта? Там как раз сумма 50+50+50+100=250. Как посчитать сумму в фотографии? Никак, но можно принудительно установить настройки цветового профиля (Edit — Convert To Profile — Custom CMYK), указав в графе Total Ink Limit нужное число.
Визуализация отличий черных цветов Ксения Poluksu
Тонкие отношения
Если вы делаете почти заметный паттерн на фоне, то может так случиться, что при печати его не будет видно совсем или наоборот он получится намного контрастнее, чем вы ожидали. Это всё трудности RGB vs CMYK. Ведь на самом деле на экране мы видим тот же RGB даже, когда кодируем CMYK. Ведь экран физически не может показать CMYK, он его только имитирует. И каждый монитор делает это по-своему.
РЕЦЕПТ. Здесь спасёт только цветопроба или выезд на печать.
Этот буклет из одного и того же файла иногда печатается вообще без кирпичиков на фоне. А его белая версия, наоборот, с очень контрастным серым рисунком, вместо едва различимого. Ксения Poluksu
Макет старый, цвет новый
Бывает, что из макета, который уже печатали, вдруг получается печатная продукция другого оттенка. Или расцмиковка одна и та же, а на выходе разный результат. Цвет в принципе тот же, но оттенок заметно другой. Существенно. Это связано с тем, что машина смешивает краску каждый раз с определенными допущениями. Даже офсетная.
РЕЦЕПТ. Иногда помогает печать на одной и той же машине, но люфт цвета всё равно возможен. Лучше всего приехать на печать с образцом. Техник может подшаманить немного сверяясь с вашим эталоном, чтобы максимально попасть в цвет. Ну, или пантон. Хотя русский пантон тоже в погрешностью — везде люди.
Полиграфия для отеля, которая пострадала от смещения оттенков Ксения Poluksu
Полосатая цифра
При цифровой печати большие плашки всегда печатаются с заметными полосами. Всегда. У вас не получится напечатать красивую зелёную/cинюю/черную папку маленьким тиражом, если немного не схитрить. Светлые меньше пострадают, но зоркий глаз и там заметит полосатость — цифровой принтер наносит цвета не поэтапно, как офсетный, а буквально льёт сверху вниз, создавая легкую, но заметную погрешность.
РЕЦЕПТ. Используйте еле заметный шум или градиент, чтобы минимизировать или вообще свести этот эффект на нет.
Ну, как? Полезно?
Это наверняка не всё, но это такие моменты, об которые можно споткнуться очень сильно. Ведь, когда пятьсот буклетов будут напечатаны с огрехом, заказчику очень захочется найти крайнего и мне бы очень не хотелось, чтобы им стали вы! На сегодня у меня всё!
Создание металлического эффекта на предметах и шрифтах
Шаг 1: Выберите объект и текст, к которым вы будете применять металлический эффект (бронза), и создайте контур вокруг них с помощью инструмента Contour ( Toolbox > Contour ).
Шаг 2: Разделите контуры объектов, щелкнув контуры правой кнопкой мыши и выбрав «Разбить группу контуров» ( CTRL + K ), и скопируйте их на новую страницу (страница 2) для использования в будущем.На странице 1 оставьте только основные объекты.
Страница 2: зарезервировать это изображение для будущего использования
Страница 1: Работа над этим изображением
Шаг 3 : Выберите только первый объект (балун). Нажмите F11 , чтобы открыть настройки Fountain Fill , и отредактируйте цвета градиента как можно ближе к примеру ниже:
Шаг 4: Повторите действие для текста или просто скопируйте свойства объекта.Для этого выберите векторный объект (балун), щелкните: Edit > Copy properties from … и примените такую же заливку к тексту.
Шаг 5: Выберите только векторный объект и преобразуйте его в растровое изображение. Перейдите к: Bitmap > Convert to bitmap . После преобразования перейдите к: Bitmap > Edit bitmap , чтобы открыть изображение в Corel Photo-PAINT.
Шаг 6 : В PHOTO-PAINT выберите объект и перейдите к: Эффекты > Текстура > Пластик …
Шаг 7 : В настройках « Light Color » выберите цвет, имитирующий «бронзу».Отрегулируйте « Highlight », « Depth » и « Smoothness » по своему усмотрению.
Шаг 8 : Выберите инструмент Liquid Smear из Toolbox (a) и настройте размер наконечника, давление, давление пера и т. Д. На панели свойств . (б)
Шаг 9: При активном инструменте Smear , удерживая левую кнопку, осторожно проведите мышью по светлым и темным областям, чтобы создать искажения тона.При необходимости измените размер наконечника и давление.
СОВЕТ: Медленно перетащите мышь от более темных областей к более светлым. Снова потрите пораженные участки, чтобы внести незначительные исправления. Сохраните и вернитесь в CorelDRAW.
Шаг 10 : Повторите шаги с 5 по 9 с объектом Text. Сохраните и вернитесь в CorelDRAW.
Шаг 11: Перейдите на страницу 2 и верните контур (границу), который был зарезервирован, как показано в Шаге 2 .Убедитесь, что все объекты центрированы, выделив текст и выноску и нажав C на клавиатуре.
Выберите только границу и примените эффект Drop Shadow ( Toolbox > Drop Shadow tool). Перетащите цвет, похожий на «бронзовый», на тень, чтобы изменить цвет тени.
Шаг 12: Теперь выберите отдельные объекты (выноску и текст) и отрегулируйте Яркость / Контрастность / Интенсивность .Перейдите к: Effects > Adjust > Brightness / Contrast / Intensity.
Шаг 13: Настройте параметры по своему усмотрению. ВЫПОЛНЕНО!
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
CorelDRAW Graphics Suite — Уроки
by Silvio Gomes
Следуйте этому пошаговому руководству о том, как создать интересный металлический эффект, бронзу, на векторных объектах и тексте, объединив мощные ресурсы CorelDRAW и Corel PHOTO-PAINT.
Шаг 1
Выберите объект и текст, к которым вы будете применять металлический эффект (бронза), и создайте контур вокруг них с помощью инструмента «Контур » (Панель инструментов> Контур).Шаг 2
Разделите контуры объектов, щелкнув контуры правой кнопкой мыши и выбрав «Разбить группу контуров» (CTRL + K) , и скопировать их на новую страницу (страница 2) для дальнейшего использования. На стр.1 оставьте только основные объекты.Страница 2: зарезервировать это изображение для будущего использования
Страница 1: Работа над этим изображением
Шаг 3
Выберите только первый объект (балун). Нажмите F11 , чтобы открыть настройки Fountain Fill , и отредактируйте цвета градиента как можно ближе к примеру ниже:Шаг 4
Повторите действие для текста или просто скопируйте свойства объекта. Для этого выберите векторный объект (балун), нажмите: Правка> Копировать свойства из… и примените такую же заливку к тексту.Шаг 5
Выберите только векторный объект и преобразуйте его в растровое изображение. Перейдите к: Bitmap> Convert to bitmap . После преобразования перейдите к: Bitmap> Edit bitmap , чтобы открыть изображение в Corel Photo-PAINT.Шаг 6
В PHOTO-PAINT выберите объект и перейдите к: Эффекты> Текстура> Пластик …Шаг 7
В настройках «Светлый цвет» выберите цвет, имитирующий «бронзу».Отрегулируйте «Highlight», «Depth» и «Smoothness» по своему усмотрению.Шаг 8
Выберите инструмент Liquid Smear Tool из Toolbox (a) и отрегулируйте размер наконечника, давление, давление пера и т. Д.На панели свойств . (б)
Шаг 9
При активном инструменте Smear , удерживая левую кнопку, осторожно проведите мышью по светлым и темным областям, чтобы создать искажения тона.При необходимости измените размер наконечника и давление. СОВЕТ : Медленно перетащите мышь от более темных областей к более светлым. Снова потрите пораженные участки, чтобы внести незначительные исправления. Сохраните и вернитесь в CorelDRAW.Шаг 10
Повторите шаги 5–9 с объектом Text. Сохраните и вернитесь в CorelDRAW.Шаг 11
Перейдите к age 2 и верните контур (границу), который был зарезервирован, как показано наШаге 2.Убедитесь, что все объекты центрированы, выделив текст и выноску и нажав
C на клавиатуре.Выберите только границу и примените эффект Drop Shadow ( Toolbox> Drop Shadow tool ). Перетащите цвет, похожий на «бронзовый», на тень, чтобы изменить цвет тени.
Шаг 12
Теперь выберите отдельные объекты (воздушный шар и текст) и настройте Яркость / Контрастность / Интенсивность .Перейдите к: Эффекты> Регулировка> Яркость / Контрастность / ИнтенсивностьШаг 13
Настройте параметры по своему усмотрению. СДЕЛАНО!Учебное пособие предоставлено Сильвио Гомесом, графическим дизайнером и мастером CorelDRAW.
Как создавать палитры в CorelDRAW | Small Business
При разработке и редактировании изображений для малого бизнеса создание настраиваемых цветовых палитр может сэкономить время и усилия, позволяя использовать наиболее часто используемые цвета под рукой.Подобно мастеру, смешивающему цвета на традиционной портативной доске, вы можете использовать CorelDRAW для создания палитр, загруженных вашими предпочтительными оттенками и оттенками. Потратив несколько минут на процесс создания палитры, вы избавитесь от разочарования в ходе работы над проектом, избавившись от необходимости искать нужный цвет на каждом этапе.
Запустите CorelDRAW и щелкните «Окно», чтобы открыть меню параметров. Выберите «Цветовые палитры», а затем «Редактор палитр».
Щелкните значок «Новая палитра» на экране редактора палитры.Этот значок является первой из четырех кнопок, расположенных справа прямо под кнопкой «X» редактора палитры.
Выберите место для сохранения новой палитры. Каталог по умолчанию — C: \ Program \ Files \ Corel \ Graphics \ Custom \ Palettes.
Введите имя для вашей новой палитры, которое вы легко узнаете как принадлежащее текущему проекту. Щелкните «Сохранить».
Нажмите кнопку «Добавить цвет» в правой части окна редактора палитры. Откроется окно «Выбор цвета», в котором CorelDRAW предоставит полный набор цветов.
Выполните поиск по предустановленным палитрам и щелкните цвета, которые вы хотели бы иметь в своей новой палитре. Нажмите кнопку «Добавить в палитру» в левом нижнем углу окна, чтобы назначить цвет своей палитре.
Выберите столько цветов, сколько хотите, чтобы заполнить новую палитру. Нажмите «Закрыть» и «ОК», чтобы завершить настройку палитры.
Ссылки
Советы
- CorelDRAW также позволяет создавать цветовую палитру из объекта или документа, избавляя вас от необходимости выбирать цвета по отдельности.Чтобы создать из объекта, выберите объект, который содержит цвета, которые вы хотите использовать. Щелкните «Окно» и выберите «Цветовые палитры» и «Создать палитру из выделенного». Введите желаемое имя файла и нажмите «Сохранить». Ваша палитра теперь содержит цвета объекта.
- Чтобы использовать цвета, содержащиеся в документе, нажмите «Окно», затем выберите «Цветовая палитра» и «Создать палитру из документа». Введите желаемое имя файла и нажмите «Сохранить».
- Цветовая палитра CorelDRAW по умолчанию установлена на CMYK, что означает голубой, пурпурный, желтый и черный.Однако вы можете просматривать широкий спектр фиксированных цветовых палитр при выборе цветов для вашей собственной палитры. Нажмите «Windows» и выберите «Цветовые палитры», чтобы получить доступ к браузеру цветовых палитр, затем добавьте флажки рядом с палитрами, которые вы хотите открыть.
Писатель Биография
Уильям Линч последние пятнадцать лет был писателем-фрилансером, работая для различных веб-сайтов и публикаций. В настоящее время он обучается по программе магистра искусств по написанию популярной художественной литературы в Университете Сетон-Хилл.Он надеется однажды стать писателем-детективом.
Учебник: Создание золотого текста — Paint Shop Pro 7 для начинающих — LiveJournal
Мы собираемся сделать золотой текст. Разве это не весело? (улыбается)
Это будет выглядеть так:
(Зайдите за вырез, чтобы увидеть полноразмерную версию.)
- Начните с открытия PSP7.
Мы собираемся получить что-то вроде этого:
- Откройте новое изображение размером 400 x 200 пикселей, белое.
- Перейдите на палитру инструментов и выберите инструмент «Текст». (По форме напоминает букву A.)
- Нажмите на свое белое изображение, откроется окно ввода текста. Используйте следующие настройки:
Имя: Arial (или любой другой крупный шрифт по вашему желанию)
Размер: 72 (или другой большой размер)
Полужирный: выбранные
Стили
Обводка: белый
Заливка: белый
Текстуры
Обводка: выкл.
Заливка: off
Create as: Floating
Auto kern: selectedNote: Не стесняйтесь использовать другие шрифты и других размеров, конечно! Если вы обычно «создаете как» вектор, убедитесь, что у вас установлено значение «Плавающий» — иначе это руководство не сработает!
- Введите текст и щелкните OK.
Все, что вы увидите, это выделенный контур вашего текста, потому что вы добавили белый текст на белый фон.
При необходимости воспользуйтесь встроенным инструментом «Перемещение», входящим в состав инструмента «Текст», чтобы переместить текст по центру изображения. Или, в качестве альтернативы, вы можете использовать инструмент Mover (Tool Palette), чтобы сделать это — снова, если необходимо. В идеале вы хотите, чтобы текст располагался по центру из стороны в сторону и сверху вниз.
Важное примечание: вы будете оставлять текст ВЫБРАННЫМ на протяжении всего урока, поэтому убедитесь, что вы не снимаете выделение!
- Перейдите в свою цветовую палитру.В разделе «Стили» установите для параметра «Цвет обводки» черный цвет, а для параметра «Цвет заливки» — белый. (Обводка и заливка текстур должны быть отключены / обнулены.)
(Чтобы изменить цвета, щелкните внутри прямоугольника, чтобы открыть окно «Цвет» и установить новые цвета.)
- Перейдите в «Эффекты»> «Художественные эффекты»> «Покрытие горячим воском».
Теперь вы увидите черный цвет внутри выделенной текстовой области.
- Перейдите в «Выделение»> «Модификация»> «Растушевка».
Откроется окно выбора пера.Установите значение 5 и нажмите ОК.
- Нажмите клавишу Delete на клавиатуре.
Ваш выбранный текст теперь будет выглядеть так, как если бы он был рельефным / выпуклым.
- Вернитесь к своей цветовой палитре. Установите белый цвет обводки.
- Вернитесь к Эффекты> Художественные эффекты> Покрытие горячим воском.
Это придаст вам вид металла.
Пора сделать его золотым!
- Откройте «Цвета»> «Раскрасить».
Откроется окно Colorize.Используйте следующие настройки:
Оттенок: 35
Насыщенность: 170Щелкните OK.
Необязательный шаг: если вы хотите сохранить копию своего золотого текста с прозрачным фоном для будущего использования, щелкните правой кнопкой мыши верхнюю панель выбранного золотого текста и выберите «Копировать» (или нажмите Ctrl + C). Перейдите в пустую часть рабочей области, щелкните правой кнопкой мыши и выберите «Вставить как новое изображение» (или нажмите Ctrl + V). Теперь вы можете сохранить эту копию, но обязательно используйте формат Paint Shop Pro Image (.psp)!
Теперь вы можете добавлять этот текст к другим изображениям (баннерам, заголовкам и наложениям), когда захотите!
Вернемся к исходному изображению! При желании теперь можно добавить тень…
- Выберите «Эффекты»> «3D-эффекты»> «Тень».
Откроется окно Drop Shadow. Используйте следующие настройки:
Смещение
По вертикали: 2
По горизонтали: 4
Атрибуты
Непрозрачность: 80
Размытие: 4
Цвет: ЧерныйНажмите OK.
Примечание. Очевидно, что при использовании копии текста на прозрачном фоне у вас также есть возможность добавить тень. Но я бы порекомендовал вам не сохранять его с одним, так как в некоторых случаях вы можете предпочесть текст без тени.
- Наконец, перейдите в «Выделение»> «Не выбирать». Ваш готовый текст будет выглядеть так:
Или, если вы решите не использовать падающую тень, ваш готовый текст будет выглядеть так:
Все, что осталось сделать, это Сохранить! (улыбается)
Кстати, изменив настройки Colorize, вы также можете получить:
Copper Text — Hue: 20
Darker Gold — Hue: 30
Silver — Hue: 150, Saturation: 80You вы можете узнать больше, поигравшись с этими настройками! (ухмылка)
Это замечательный эффект — и, как видите, это просто сделать.Так что попробуйте и не стесняйтесь показать нам, что вы придумали.
Удачи!
== CharlieMC, помощник модератора
Найти и заменить цвет в CorelDRAW
Функция «Найти и заменить» в CorelDRAW — очень полезный инструмент для замены цветных заливок или контуров в дизайне. Замена цветов на различные оттенки серого приведет к интересному и уникальному виду при гравировке с помощью лазера. Функцию «Найти и заменить цвет» можно также использовать в файлах дизайна для преобразования цветов в соответствии с любыми настройками сопоставления цветов, которые вы, возможно, настроили заранее.
Файлы: щелкните правой кнопкой мыши файл (ы) ниже и выберите «Сохранить объект как».
практика-файл.cdr.
Откройте файл в CorelDraw X4 или более поздней версии.
Перейдите в меню Правка | Найти и заменить | Заменить объекты. Откроется диалоговое окно «Мастер замены» с множеством опций.
В диалоговом окне «Мастер замены» выберите «Заменить цвет» и нажмите «Далее».
В этом руководстве мы собираемся использовать только функцию замены цвета, но мастер поиска и замены также может использоваться для изменения цветовой модели или палитры, замены свойств пера контура и свойств текста.Также есть очень полезная опция, которая применит изменения только к выделенному.
Следующий шаг — выбрать цвет, который вы собираетесь найти, и изменить его. Щелкните раскрывающееся меню «Найти цвет».
Выберите инструмент «Пипетка» в нижней части меню цветовой палитры.
Выделив «Пипетку», наведите указатель мыши на красный лист на чертеже и щелкните, чтобы выбрать цвет.
Чтобы выбрать новый цвет, щелкните раскрывающееся меню «Заменить на цвет», выберите 100% черный из вариантов цвета и выберите «Готово».
Следующим открывается меню «Найти и заменить». Выберите «Заменить все» в меню, чтобы заменить все красные листья черными.
Повторите предыдущие шаги, чтобы заменить оранжевые листья на 50% черным, а желтые листья на 20% черным.
После того, как все цвета были изменены с помощью функции «Найти и заменить», распечатайте файл на гравере, используя ваши любимые настройки дерева, и наслаждайтесь результатами.
Золото сатин блеск / # cba135 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный # cba135 (также известный как сатиновый блеск золота) состоит из 79.6% красный, 63,1% зеленый и 20,8% синий. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 20,7% пурпурного, 73,9% желтого и 20,4% черного. Он имеет угол оттенка 43,2 градуса, насыщенность 59,1% и яркость 50,2%. Шестнадцатеричный цвет # cba135 может быть получен смешиванием # ffff6a с # 974300. Ближайший цвет для веб-безопасности: # cc9933.
- ♥
● # cba135 описание цвета: Умеренно-оранжевый .
Шестнадцатеричный цвет # cba135 имеет значения RGB R: 203, G: 161, B: 53 и значения CMYK C: 0, M: 0,21, Y: 0,74, K: 0,2. Его десятичное значение — 13345077.
| Hex тройной | cba135 | # cba135 |
|---|---|---|
| RGB Десятичный | 203, 161, 53 | RGB (203,161,53) |
| RGB Процент | 79.6, 63,1, 20,8 | rgb (79,6%, 63,1%, 20,8%) |
| CMYK | 0, 21, 74, 20 | |
| HSL | 43,2 °, 59,1, 50,2 | hsl (43,2,59,1%, 50,2%) |
| HSV (или HSB ) | 43,2 °, 73,9, 79,6 | |
| Веб-сейф | куб.см 9933 | # cc9933 |
| CIE-LAB | 68.347, 4.83, 59 |
|---|---|
| XYZ | 38.017, 38.445, 8.786 |
| xyY | 0,446, 0,451, 38,445 |
| CIE- LCH | 68,347, 59,198, 85,32 |
| CIE-LUV | 68,347, 34,985, 63,45 |
| Hunter-Lab | 62.004, 0.937, 35.001 |
| Двоичный | 11001011, 10100001, 00110101 |
- # 8f7125
# 8f7125RGB (143,113,37) - # a3812a
# a3812aRGB (163,129,42) - # b7912f
# b7912fRGB (183,145,47) - # cba135
# cba135RGB (203,161,53) - # d0aa49
# d0aa49RGB (208,170,73) - # d5b45e
# d5b45eRGB (213,180,94) - # dbbd72
# dbbd72RGB (219,189,114)
Ниже вы можете увидеть некоторые цвета, близкие к # cba135.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # cb7c35
# cb7c35RGB (203,124,53) - # cb8835
# cb8835RGB (203,136,53) - # cb9535
# cb9535RGB (203,149,53) - # cba135
# cba135RGB (203,161,53) - # cbae35
# cbae35RGB (203,174,53) - # cbba35
# cbba35RGB (203,186,53) - # cbc735
# cbc735RGB (203,199,53)
Этот текст имеет цвет шрифта # cba135.
Текст здесь # cba135 цвет фона Цвет фона этого абзаца # cba135.
Содержимое
# cba135 цвет границы Этот элемент имеет цвет границы # cba135.
Содержимое CSS коды .текст {color: # cba135;} .background {background-color: # cba135;} .border {border: 1px solid # cba135;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 010100 — самый темный цвет, а # fbf8f0 — самый светлый.
- # 010100
# 010100RGB (1,1,0) - # 100d04
# 100d04RGB (16,13,4) - # 201908
# 201908RGB (32,25,8) - # 30260c
# 30260cRGB (48,38,12) - # 3f3210
# 3f3210RGB (63,50,16) - # 4f3e14
# 4f3e14RGB (79,62,20) - # 5e4b18
# 5e4b18RGB (94,75,24) - # 6e571c
# 6e571cRGB (110,87,28) - # 7e6320
# 7e6320RGB (126,99,32) - # 8d7024
# 8d7024RGB (141,112,36) - # 9d7c28
# 9d7c28RGB (157,124,40) - # ac892c
# ac892cRGB (172,137,44) - # bc9530
# bc9530RGB (188,149,48)
- # cba135
# cba135RGB (203,161,53) - # cfa845
# cfa845RGB (207,168,69) - # d3b054
# d3b054RGB (211,176,84) - # d7b764
# d7b764RGB (215 183 100) - # dbbe73
# dbbe73RGB (219,190,115) - # dfc583
# dfc583RGB (223,197,131) - # e3cd93
# e3cd93RGB (227,205,147) - # e7d4a2
# e7d4a2RGB (231,212,162) - # ebdbb2
# ebdbb2RGB (235 219 178) - # efe2c1
# efe2c1RGB (239,226,193) - # f3ead1
# f3ead1RGB (243,234,209) - # f7f1e1
# f7f1e1RGB (247,241,225) - # fbf8f0
# fbf8f0RGB (251 248 240)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 878379 — менее насыщенный цвет, а # fcb604 — наиболее насыщенный.
- # 878379
# 878379RGB (135,131,121) - #
0
#0
RGB (144,135,112) - # 9a8c66
# 9a8c66RGB (154,140,102) - # a4905c
# a4905cRGB (164,144,92) - # ae9452
# ae9452RGB (174,148,82) - # b79849
# b79849RGB (183,152,73) - # c19d3f
# c19d3fRGB (193,157,63) - # cba135
# cba135RGB (203,161,53) - # d5a52b
# d5a52bRGB (213,165,43) - # dfaa21
# dfaa21RGB (223,170,33) - # e8ae18
# e8ae18RGB (232,174,24) - # f2b20e
# f2b20eRGB (242,178,14) - # fcb604
# fcb604RGB (252,182,4)
Ниже вы можете увидеть, как # cba135 воспринимается людьми с дефицитом цветового зрения.
