Как создать значок для ярлыка в windows 10
Как создать ярлык на рабочем столе в Windows 10
Если ярлык установленной программы не отображается на рабочем столе Windows 10 или был удален по ошибке, наше небольшое руководство поможет его создать.
Иногда возникает такая ситуация, когда иконки пропадают с рабочего стола и начинающему пользователю сложно разобраться, как восстановить ярлык или просто добавить значок для определенного приложения.
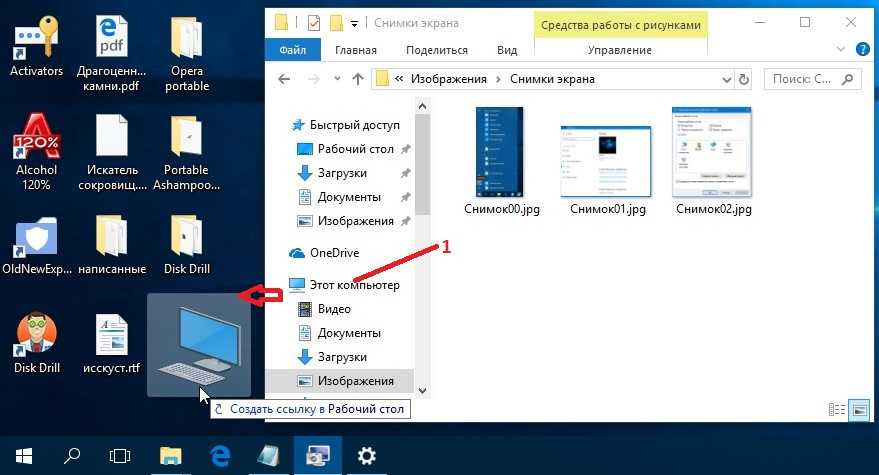
Как вывести ярлык на рабочий стол Windows 10Для вывода значка на рабочий стол нужной программы, откройте меню пуск и найдите ее используя прокрутку, после чего зажмите иконку мышкой и переместите на рабочий стол.
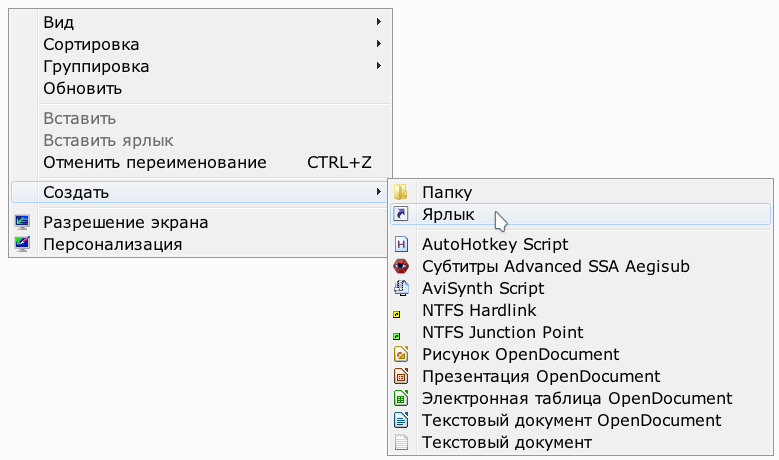
Или щелкните правой кнопкой мыши на рабочем столе, наведите курсор на «Создать» и нажмите «Ярлык«.
Найдите необходимое приложение через кнопку «Обзор«, выберите его и нажмите «OK«.
Еще вариант, зайдите в папку нужной программы, щелкните по исполняемому файлу правой кнопкой мыши, выберите «Отправить» и нажмите «Рабочий стол (создать ярлык)».
Помощь пенсионерам
Помощь пенсионерам в изучении компьютера и интернета, компьютерные курсы для пенсионеров бесплатно, бесплатные уроки по изучению компьютера и интернета для пенсионеров, программы для работы на компьютере, все для пенсионера в одном месте, полезная информация для пенсионеров, самообучение пенсионеров, пенсии и пособия, увлечения и досуг пенсионеров
Как создать свою иконку в Windows
Как создать свою иконку в Windows, если мы хотим внести некое разнообразие в стандартное оформление иконок. Некоторые пользователи для изменения вида иконок скачивают готовые наборы из интернета. А можно и самим создать свою уникальную иконку, которая будет отвечать всем нашим требованиям. И использовать для создания такой иконки мы будем стандартное приложение ОС Windows.
Чтобы создать свою иконку в Windows, воспользуемся стандартным графическим редактором Paint. Это приложение входит в список стандартных программ и есть на каждом компьютере. Нажимаем на кнопку ПУСК, в списке программ находим строку «Стандартные – Windows».![]() Нажимаем на треугольник в конце этой строки, чтобы раскрыть весть список стандартных приложений. Затем нажимаем на Paint.
Нажимаем на треугольник в конце этой строки, чтобы раскрыть весть список стандартных приложений. Затем нажимаем на Paint.
Откроется окно редактора Paint. Далее нам необходимо загрузить в этот редактор картинку, из которой мы будем создавать иконку. Жмем на вкладку «Файл» в левом верхнем углу редактора, затем на «Открыть». Откроется окно Проводника. В нем выбираем папку с изображениями и выделяем картинку, с которой будем далее работать. Нажимаем на «Открыть». Если ваша картинка окажется огромного размера, то измените её на вкладке «Вид».
Теперь нам надо обрезать нашу картинку. Нажимаем на вкладку «Выделить» и выбираем Прямоугольную область для обрезки.
Выделяя для обрезки нужную область, оставляем с правой стороны немного больше свободного места. Это нужно для того, чтобы потом выровнять стороны картинки до размеров квадрата. Нажимаем на «Обрезать». У нас сохранится выделенная область, а все остальное за границами рамки удалится.
Вот теперь можно обрезать картинку с правой стороны. Внизу в редакторе Paint вы сможете видеть изменения в результате обрезки. Обрезаем правую сторону до тех пор, пока ее размер не сравняется с остальными сторонами картинки. Размеры моей картинки 307 Х 307 пкс. Это большой размер. Надо его уменьшить.
Внизу в редакторе Paint вы сможете видеть изменения в результате обрезки. Обрезаем правую сторону до тех пор, пока ее размер не сравняется с остальными сторонами картинки. Размеры моей картинки 307 Х 307 пкс. Это большой размер. Надо его уменьшить.
Нажимаем на вкладку «Изменить размер». Ставим галочку на «пиксели». Указываем новый размер 128 Х 128. Не забудьте отметить галочкой сохранение пропорций. Нажимаем на кнопку ОК.
А теперь нам необходимо сохранить эту картинку в нужном формате. Для нашей иконки следует выбрать формат BMP. Жмем на вкладку «Файл», выбираем «Сохранить как..» и далее нажимаем на «Изображение в формате BMP». Выберите на компьютере папку, в которую вы сохраните эту картинку. Можно создать заранее новую папку и назвать её «Иконки». После того, как сохраните картинку, закройте редактор Paint . Он нам больше не нужен.
Отправляемся в папку, в которую мы сохранили нашу картинку. Нажимаем на эту картинку правой клавишей мыши. В открывшемся контекстном меню выбираем команду «Переименовать».
Присваиваем какое-то имя файлу. Я написала ikonka. А справа после точки вместо формата bmp пишем ico. Появится окошко с предупреждением о том, что файл может стать недоступным. Не беспокойтесь, файл будет доступен. Нажимаем на кнопку «Да».
После этого файл будет отображаться в новом формате. Если у вас не отображаются форматы файлов, то перейдите на вкладку «Вид» и там настройте показ расширений файлов.
Как создать свою иконку в Windows вы теперь знаете. А, как ее применить? Как изменить стандартную иконку на только что созданную? Сначала выберем папку. Нажимаем на нее правой клавишей мыши. В контекстном меню нажимаем на «Свойства».
Откроется окошко, в котором на вкладке «Настройка» меняем старый значок папки на новый.
Если опять захотите изменить иконку папки, то пройдите тем же путем, который описан выше. Можно восстановить то, что было ранее по умолчанию или выбрать другой значок.
Другие похожие статьи на этом сайте
Планировщик заданий Windows 10. Планировщик заданий нам нужен для различных настроек компьютера. Допустим, мы хотим настроить его автоматическое отключение после…
Планировщик заданий нам нужен для различных настроек компьютера. Допустим, мы хотим настроить его автоматическое отключение после…
Изменить значок папки в Windows 10 при желании можно легко и просто. По умолчанию в ОС Windows все папки выглядят…
Как сделать свою иконку.
Может быть Вам захочется сделать собственную иконку для какого-нибудь ярлыка.
Чтобы создать простую иконку не потребуется ни Visual Studio, ни знания языков программирования.
Создадим свою иконку с помощью стандартных средств Windows.
Подготовим сначала рисунок.
Откройте рисунок будущей иконки в Paint и измените размер изображения. Значки обычно имеют размеры 16х16; 32х32; 64х64; 128х128.
Снимите отметку «сохранять пропорции», если это необходимо для получения нужного размера.
Сохраните готовый файл на рабочем столе в формате растрового рисунка BMP.
Вы можете использовать любой удобный для Вас графический редактор для подготовки рисунка, который позволяет сделать то же самое.
Теперь поменяем расширение имени файла с .bmp на .ico
Ответьте «Да» на появляющееся системное предупреждение.
Теперь сделайте щелчок правой кнопкой мыши по ярлыку, у которого хотите поменять значок.
В нашем примере — «shutdown».
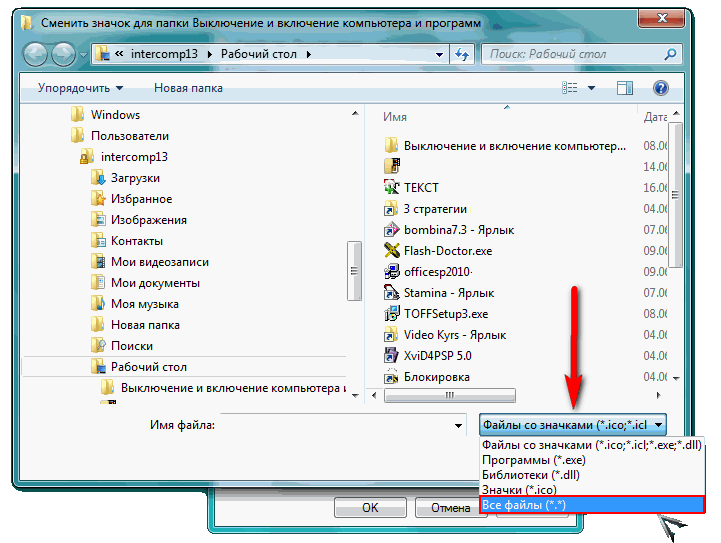
Перейдите к свойствам и нажмите «сменить значок». Если система ответит, что файл не содержит значков и нужно указать другое место, нажмите «ОК». После появления окна выбора значков нажмите вверху «обзор» и укажите расположение иконки, которую уже подготовили.
Можно ввести расположение файла непосредственно в строку адреса.
Нажмите «ОК». Теперь мы снова в «свойствах» ярлыка. Нажмите «применить». Иконка изменится.
Нажмите ещё раз «ОК».
Щёлкните правой кнопкой по новому ярлыку и нажмите «Закрепить на начальном экране», если Вы работаете в Windows 8 и хотите видеть новый ярлык на экране «Пуск».
Как сделать невидимый ярлык на рабочем столе Windows
На рабочий стол мы часто выносим ярлыки, позволяющие быстро запускать нужные нам программы. К сожалению, если таких программ много, то их ярлыки могут просто перекрывать фоновый рисунок рабочего стола. Если же вам так хочется, чтобы этот рисунок не был скрыт, можете воспользоваться некоторыми секретами опытных пользователей, после изучения которых, вы поймёте, как сделать ярлык невидимым.
К сожалению, если таких программ много, то их ярлыки могут просто перекрывать фоновый рисунок рабочего стола. Если же вам так хочется, чтобы этот рисунок не был скрыт, можете воспользоваться некоторыми секретами опытных пользователей, после изучения которых, вы поймёте, как сделать ярлык невидимым.
Для сохранения фонового изображения на рабочем столе ярлыки можно сделать невидимыми — скрыть.
Также прозрачный ярлык будет полезен тем людям, которым приходится работать за ПК, доступ к которому сторонних лиц не исключён. Есть такие папки, о которых хотелось бы ничего не говорить другим сотрудникам на работе, и уж тем более хотелось бы скрыть такую папку от их внимания.
Процесс создания прозрачного ярлыка
Суть процесса сводится к таким действиям:
- Избавиться от картинки ярлыка.
- Убрать надпись.
- Убрать стрелку, которая обозначает ярлык.
После этого у значка не остаётся никаких видимых элементов, но он по-прежнему занимает своё место на рабочем столе.
Невидимый значок
Первоначально разберитесь, какой конкретно ярлык вы желаете подвергнуть сиюминутным «волшебным» манипуляциям. После того как вы определились, кликните по этому значку правой клавишей мышки. В вызванном контекстном меню в самой последней строке будет расположен параметр «Свойства», перейдите на него.
В открытом диалоговом окне будет расположено несколько вкладок. Безусловно, если вы решили создать невидимый ярлык на рабочем столе, вы должны зайти на вкладку «Ярлык».
Теперь обратите внимание на три кнопки, расположенные внизу открытого окна. Нам важна для проведения последующих манипуляций именно средняя кнопка «Сменить ярлык», кликните по ней.
После такого действия откроется новое окно, в котором система предложит небольшой выбор значков, соответствующих непосредственно той программе, у которой вы меняет значок.
Если вы приняли решение сделать такой значок невидимым, вам нужно перейти в системную директорию, являющуюся хранилищем различных ярлыков, в том числе и тех, которым свойственна прозрачность. Перейти в эту директорию несложно, если знать точный путь.
Перейти в эту директорию несложно, если знать точный путь.
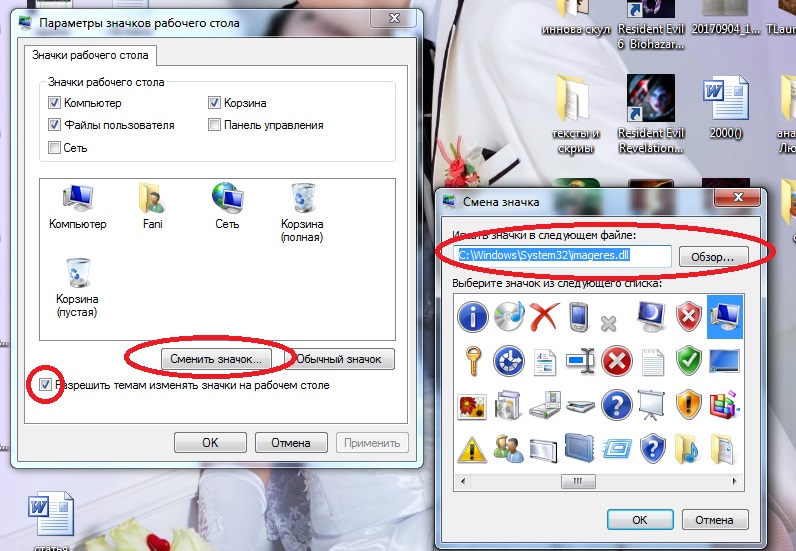
Итак, нажмите на кнопку «Обзор», а далее кликните по строке локального диска «C», иными словами, системного диска. Это большинство компьютеров имеют системный диск с буквой «C», но можно встречаться и с такими вариантами, когда буква системного диска может отличаться.
После этого откройте папку «Windows», перейдите в «System32», а уже в этой папке найдите файл Shell32.dll. Искать не очень сложно, поскольку все файлы выстроены в алфавитном порядке.
Крайне редко, но всё-таки случается, что такой желаемый файл в библиотеке отсутствует. Что ж и эту проблему можно решить, введя в поисковике запрос «blank.ico». Процесс поиска не будет продолжительным и утомительным, поскольку таких предложений в интернете достаточно много.
Значок без подписи
Не спешите разочароваться результатом, когда обнаружите, что изображение, действительно, исчезло, значок стал прозрачным, но надпись осталась, которая всё равно продолжает выдавать ярлык программы. Существует несколько вариантов действий, благодаря которым удастся сделать ярлык полностью безымянным.
Существует несколько вариантов действий, благодаря которым удастся сделать ярлык полностью безымянным.
Первоначально точно также кликните правой клавишей мышки, вызывая контекстное меню, только на этот раз перейдите по строке «Переименовать». Теперь зажмите на клавиатуре кнопку «Alt» и после этого сразу же введите комбинацию цифр «255». Можно также ввести и другую комбинацию «0160». Результат всё равно будет идентичным.
Если вы всё правильно проделали, на рабочем столе вы увидите прозрачный значок без названия, но в отдельных случаях выдавать всё-таки ярлык может стрелочка, которая занимает место в правом нижнем углу. Поверьте, сделать невидимой стрелочку тоже несложно, хотя предупреждаем, что придётся осуществить некоторые действия с редактором реестра.
Первоначально этот самый редактор нужно вызвать. Откройте «Пуск», введите в нижнюю пустую строку «regedit.exe». Когда откроется реестровое окно, внимательно пересмотрите все ветки, после чего найдите нужную нам: «HKEY LOCAL MACHINE \ SOFTWARE \ Classes \ lnkfile».
В этой ветке вы легко найдёте параметр «IsShortcut», который нужно удалить. Остаётся перезагрузить ваш компьютер, а после запуска операционной системы убедиться в том, что у вас всё получилось отлично.
Итак, вы смогли убедиться в том, что процесс создания невидимого ярлыка совершенно не сложный. Важно только его расположить в таком месте рабочего стола, чтобы вы сами не забыли этот «маленький секрет». В противном случае он будет настолько скрыт, что даже вы не сможете быстро его найти. Придётся кликать по рабочему столу наугад, пока не повезёт, и вы не найдёте объект поиска.
Метка SwiftUI: стандартный способ маркировки элементов пользовательского интерфейса
Метка в SwiftUI — это представление, предназначенное для маркировки других представлений. Метка состоит из текста и значка .
Метка состоит из текста и значка .
Вы можете использовать символы SF или пользовательское изображение [1] для значка.
struct ContentView: View {
var body: some View {
VStack {
// Символы SF
Label("Избранное", systemImage: "heart") // Пользовательское изображение
Label("Избранное", image: "обычай-сердце")
}
}
}
Вы можете использовать символы SF или собственное изображение для значка.Метка также имеет инициализатор, который принимает два построителя представления для текста и изображения, если вы чувствуете себя творчески.
struct ContentView: View {
var body: some View {
Label {
Text ("Избранное")
.bold()
.foregroundColor(.pink)
} icon: {
Image(systemName: "heart")
.symbolVariant(.fill)
.foregroundColor(.pink) }
}
}
У вас может быть собственный вид для текста и значка.
Для простого дизайна вы также можете применить модификаторы представления непосредственно к этикетке, чтобы добиться аналогичного эффекта без необходимости использования конструкторов представлений.
Label("Избранное", systemImage: "heart")
.font(.body.bold())
.symbolVariant(.fill)
.foregroundColor(.pink) Стиль
Встроенные стили
Мы можем управлять стилем метки, установив его через labelStyle(_:) . У вас есть три стиля на выбор:
-
titleOnly: стиль этикетки, который отображает только заголовок этикетки. -
iconOnly: Стиль метки, который отображает только значок метки. -
titleAndIcon: стиль метки, в котором отображаются заголовок и значок метки с использованием стандартного для системы макета.
Если не указано, применяется стиль по умолчанию, автоматический . Автоматический стиль автоматически разрешает внешний вид в зависимости от текущего контекста.
Вот пример этикеток в другом стиле.
struct ContentView: View {
var body: some View {
VStack {
Label("Избранное", systemImage: "heart")
// равно .labelStyle(.automatic)
Label("Избранное", systemImage: "сердце")
.labelStyle(.titleOnly)
Ярлык("Избранное", systemImage: "сердце")
.labelStyle(.iconOnly)
Ярлык("Избранное", systemImage: "сердце")
.labelStyle(.titleAndIcon )
}
}
} Стили меток сверху вниз: автоматический, titleOnly, iconOnly и titleAndIcon.Пользовательский стиль
LabelStyle .Предположим, вы не знакомы с концепцией пользовательского стиля в SwiftUI. В этом случае я предлагаю вам ознакомиться с моей предыдущей статьей о том, как создать пользовательский стиль кнопки, в которой эта тема рассматривается более подробно.
Я создал AdaptiveLabelStyle , который отображает значок и заголовок вертикально в книжной ориентации и представляет значок и заголовок горизонтально в альбомной ориентации, где пространство по вертикали ограничено (класс компактного вертикального размера).
struct AdaptiveLabelStyle: LabelStyle {
@Environment(\.verticalSizeClass) var verticalSizeClass: UserInterfaceSizeClass? func makeBody(configuration: Configuration) ->
some View {
if verticalSizeClass == .compact {
// 1
HStack {
configuration.icon
configuration.title
}
} else {
// 2
VStack {
configuration.icon
configuration.title
}
}
}
} struct ContentView: View {
var body: some View {
Label("Избранное", systemImage: "heart")
.labelStyle(AdaptiveLabelStyle())
}
}
1 Когда пространство по вертикали ограничено (альбомная ориентация), значок и заголовок отображаются горизонтально.
2 В портретном режиме мы показываем их вертикально.
Преимущества
Вы не увидите особых преимуществ при использовании одной этикетки.
SwiftUI обрабатывает Label именно так. Вы увидите много встроенных представлений для инициализатора, которые принимают метку в качестве аргумента, поскольку это означает описание конкретного представления.
Несмотря на то, что представление принимает метку Label в своем инициализаторе, фактическая реализация представляет собой просто представление .
Вот интерфейс кнопки .
public struct Button
Как видите, Label здесь просто общее имя для представления, предназначенного для использования в качестве метки (не представление Label ). Таким образом, вы можете использовать любое представление в качестве аргумента для метки.
Этикетка , это принесет вам пользу в двух областях .- Динамический интерфейс.
- Доступность.
Динамический пользовательский интерфейс
Когда я упоминал динамический пользовательский интерфейс, я имел в виду пользовательский интерфейс, который автоматически адаптируется к изменениям окружающей среды, таким как размер или платформа.
Метка содержит две части информации, текст и иконку, которых достаточно для обозначения любого элемента пользовательского интерфейса. Представления, которые используют эту метку, решают, использовать ли эту информацию или нет.
Решение может варьироваться в зависимости от многих факторов, таких как размер представления, используемая платформа, ориентация устройства и т. д. Представление, используемое в ограниченном пространстве, может выбрать отображение только текста или значка, а не того и другого одновременно. позволяет виду адаптироваться к контексту, в котором оно используется .
Вот пример различных видов с использованием одной и той же метки .
struct ContentView: View {
// 1
let favouritesLabel = Label ("Избранное", systemImage: "heart") var body: some View {
TabView {
NavigationView {
VStack {
// 2
избранноеLabel
// 3
Кнопка {
} метка: {
избранная метка
}
// 4
Переключатель (isOn: .constant (true)) {
избранная метка
}
// 5
Slider(value: .constant(5), in: 0...10) {
избранноеLabel
}
}.toolbar {
// 6
ToolbarItem(placement: .primaryAction) {
Button { } label: {
favouritesLabel
}
}
}
}.tabItem { // 7
favouritesLabel
}
}
}
}
1 We create a shared label that will pass as аргумент для каждого представления.
2 Автономная метка отображает значок рядом с текстом.
3 Кнопка также использует значок и текст для представления себя.
4 Переключение метки рендеринга вместе с переключателем.
5 Ползунок вообще не отображает метку .
6 Для кнопки в качестве элемента панели инструментов используется только значок. Это отличается от обычной кнопки ( 3 ) .
7 Элемент вкладки отображает как текст, так и изображение вертикально в портретной ориентации.
Вы можете видеть, что даже все представления используют одну и ту же метку, избранноеЯрлык , они не должны отображаться в том же формате. Они могут выбрать любую форму, соответствующую их потребностям.
Вы можете переопределить стиль метки по умолчанию, установив стиль с помощью labelStyle(_:) .
Вот как мы делаем так, чтобы элементы панели вкладок отображали только значок изображения.
.tabItem {
избранноеЯрлык
.labelStyle(.iconOnly)
} Как видите, метка используется в наилучшей форме, которая соответствует представлениям контейнера. Это может быть иконка, заголовок, и то, и другое или ничего!
Интересно, что представления могут ничего не отображать, например слайдер в приведенном выше примере, у которого нет ни текста, ни значка.
Доступность
Помимо визуальных подсказок, этикетка также оснащена отличными функциями доступности.
В каком бы стиле ни отображалась метка, заголовок используется в качестве описания метки (метка доступности). В нашем случае, даже если кнопка выбирает отображение только значка сердца, она будет читаться как «кнопка избранного», а не как «кнопка сердца».
Это также верно, когда метки используются для маркировки других представлений SwiftUI. Название метки используется в качестве голосового описания (метки доступности) для этого конкретного представления даже без значка и текста. Голос за кадром будет описывать ползунок в нашем предыдущем примере как «Избранное пять регулируемых».
Голос за кадром будет описывать ползунок в нашем предыдущем примере как «Избранное пять регулируемых».
Заключение
Сегодня мы узнали небольшое, но важное представление в SwiftUI, Label . Он обеспечивает простой способ описания любого другого представления. Он содержит текст и значок, который представления контейнера могут выбрать в зависимости от того, какая форма соответствует их потребностям.
Я думаю, что это простое представление значительно улучшает доступность в среде SwiftUI. Надеюсь, вы учтете это при создании собственного представления.
Иконка с https://www.iconfinder.com/Icojam ↩︎
Не стесняйтесь подписываться на меня в Твиттере и задавать вопросы, связанные с этим постом. Спасибо за чтение и увидимся в следующий раз.
Если вам нравится то, что я пишу, зайдите на мой Patreon https://www.patreon.com/sarunw и поддержите меня. Распространение статьи также приветствуется.
Учебное пособие по меткам SwiftUI — как создать и использовать метку в SwiftUI
Метка — это элемент пользовательского интерфейса в SwiftUI, который позволяет отображать комбинацию изображения (значка, символа SF или другого) и текстовой метки в одном пользовательском интерфейсе.
В простейшей форме метка с символом SF и текстом может быть создана следующим образом:
Label("Руководство по SwiftUI", systemImage: "book.fill") Результат должен выглядеть так:
Метка SwiftUI с символом SF и текстомПоказать этикетку только с заголовком
Используйте модификатор labelStyle(), чтобы применить стиль только к заголовку:
Label("Руководство по SwiftUI", systemImage: "book.fill")
.labelStyle(TitleOnlyLabelStyle()) Показать этикетку только с изображением
Используйте модификатор labelStyle(), чтобы применить стиль только к изображению:
Label("Руководство по SwiftUI", systemImage: "book.fill")
.labelStyle(IconOnlyLabelStyle()) Использовать собственное изображение в этикетке
Во-первых, обязательно добавьте изображение в свой проект Xcode.
Затем используйте имя изображения непосредственно в инициализаторе метки следующим образом:
Label("Руководство по SwiftUI", systemImage: "my-custom-image") Изменение размера этикетки
Вы можете изменить размер всей метки, применив к ней модификатор font() с помощью уже существующего свойства типа:
Label("Руководство по SwiftUI", systemImage: "book. fill")
.font(.largeTitle)
fill")
.font(.largeTitle) Или укажите желаемый размер шрифта следующим образом:
Label("Руководство по SwiftUI", systemImage: "book.fill")
.шрифт(.система(размер: 56.0)) Создание меток SwiftUI с использованием пользовательских представлений
Метка также может быть создана с использованием настраиваемых заголовков и изображений для большей гибкости и контроля над ее внешним видом.
Например, метка может быть создана с использованием пользовательского текстового представления красного цвета и изображения синего цвета:
Этикетка {
Текст("SwiftUI")
.foregroundColor(Цвет.красный)
} значок: {
Изображение (имя системы: «клавиатура»)
.foregroundColor(Цвет.синий)
} Результат должен выглядеть так:
Метка SwiftUI с пользовательскими цветами текста и изображенияИспользовать форму вместо изображения этикетки
Используя описанный выше метод инициализации, вместо изображения этикетки можно использовать фигуру SwiftUI. В этом примере мы будем использовать форму Capsule:
В этом примере мы будем использовать форму Capsule:
Этикетка {
Текст("SwiftUI")
} значок: {
Капсула().frame(ширина: 22, высота: 44)
} Это должно выглядеть так:
Метка SwiftUI с формой вместо изображенияПолностью настроить метки SwiftUI
Чтобы полностью настроить этикетку или создать новые стили этикетки, вам потребуется реализовать протокол LabelStyle.
Создайте новую структуру MyCustomLabelStyle, использующую протокол LabelStyle, который должен реализовать требуемый метод makeBody(). Шаблон кода для этого выглядит так:
структура MyCustomLabelStyle: LabelStyle {
func makeBody (конфигурация: Конфигурация) -> некоторый вид {
// Ваш пользовательский код здесь
}
} Приведенный выше код является лишь отправной точкой, поэтому давайте рассмотрим, как его можно применить на нескольких примерах.
Добавление цвета фона к метке
Создайте новый YellowBackgroundLabelStyle, который добавит некоторые отступы вокруг метки и сделает ее цвет фона желтым:
структура YellowBackgroundLabelStyle: LabelStyle {
func makeBody (конфигурация: Конфигурация) -> некоторый вид {
Этикетка(конфигурация)
.
