Как сделать жирный текст в html: несколько простых способов
Приветствую вас, любителей разобрать что-то новенькое и пополнить свой сундук знаний новой информацией! После прочтения статьи вы узнаете, как сделать жирный текст в html, какие еще существуют виды начертаний и какие элементы за это отвечают. А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
В прошлых статьях я много говорил об атрибутах и тегах веб-языков, о методах оформления внешнего вида и структуры сайтов, но ни разу не затрагивал некий объект, без которого не сможет прожить ни один сайт. Это текст.
При чем не просто сплошной набор букв, а грамотно разделенный на параграфы, с выделением ключевых слов, цитат, ссылок и т.д. Для этого в языках css и html предусмотрены специальные инструменты начертаний. Приступим же!
Возможности начертания в html
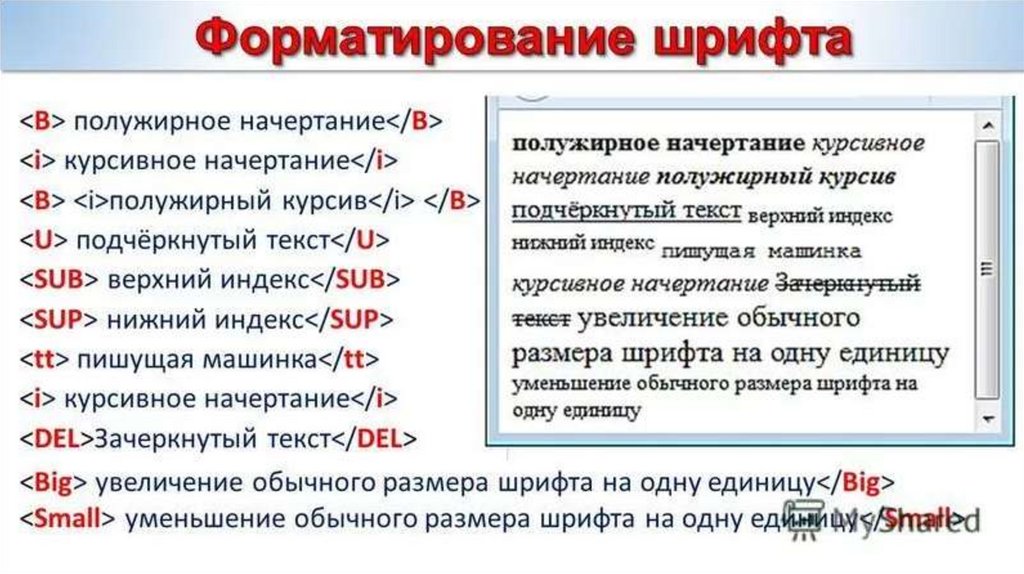
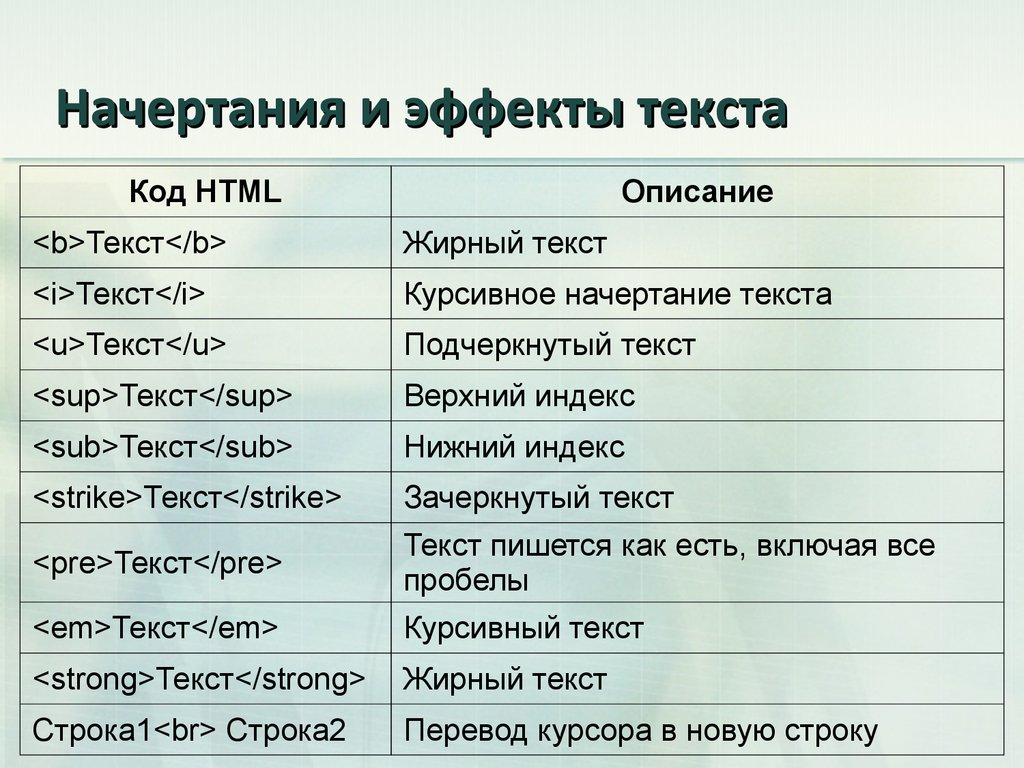
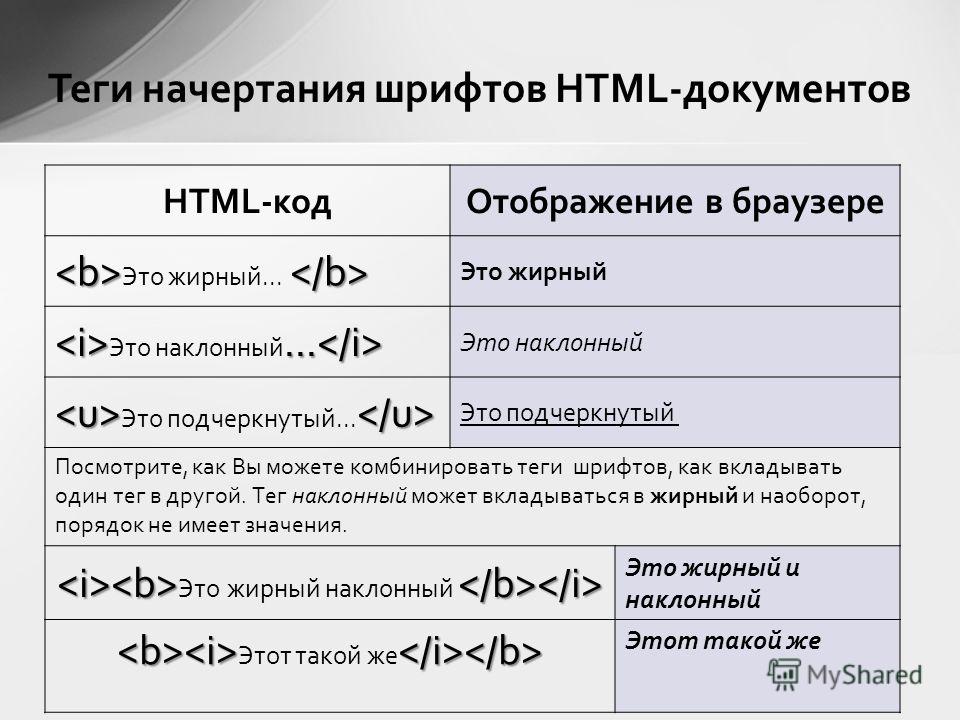
Шрифт текстового контента всегда можно видоизменить. Например, задать жирное начертание или курсивное, а также его можно декорировать. Для этого существуют простые теги, которые очень легко запомнить и после применять. Ниже представлена таблица элементов, которая разъясняет их предназначение.
Для этого существуют простые теги, которые очень легко запомнить и после применять. Ниже представлена таблица элементов, которая разъясняет их предназначение.
| Видоизменение текста | Теги |
| Жирное выделение контента | <b>, <strong> |
| Курсивное выделение контента | <i>, <em> |
Для начала разберемся с жирным начертанием текстовых элементов.
Чтобы увеличить толщину букв, существуют такие парные теги как <b> и <strong>. В современных браузерах использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
Так, тег <b> создавался с условием изменения стандартного шрифта в насыщенный и утолщенный. Он относится к физическому виду начертания и никакой смысловой нагрузки не несет.
А <strong> предназначен для акцентирования внимание на ключевом моменте. Это логический элемент, который во время разговора выделялся бы интонацией.Так скажем, это просто разновидность отображения теста.
Теперь рассмотрим такие теги, как <i> и <em>.
Они форматируют стандартный шрифт в курсивный. Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов <b> и <strong>?». Вопрос правильный. И вы правы!
Действительно, единица языка разметки <em> предназначена для установки акцентов на важных моментах и деталях, в то время как <i> всего лишь разновидность внешнего вида содержимого.
Инструменты видоизменения шрифтов в css
Css не отстало и предлагает девелоперам похожие инструменты для редакции текста. Это такие свойства, как text-decoration и font.
text-decoration – это универсальный параметр, который дополняет шрифт некими деталями. Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Вторым часто применяемым механизмом для редактирования текстового контента является свойство font. С его помощью можно изменять стиль шрифта (font-style), его размер (font-size), задавать капитель, т.е. указывать вид строчных букв (font-variant), а также «играться» с начертанием (font-weight).
А вот и пример
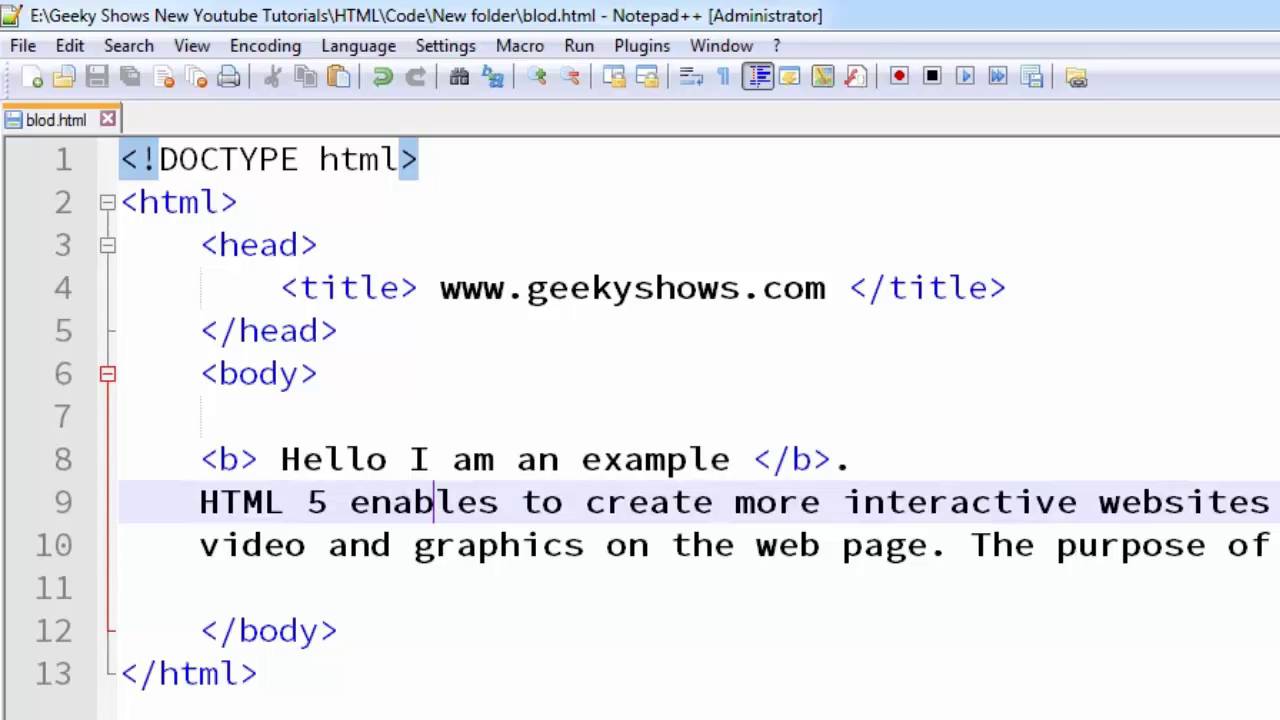
Учитывая всю информацию, которую я рассказал выше, попытаемся создать такой код примера, в котором по максимуму используем полученные знания (напоминаю, что код можно набрать в блокноте).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" charset=utf-8">
<title>Видоизменение текста</title>
<style type="text/css">
h2 {
font-size: 32px;
font-weight: lighter;
font-style: oblique;
text-decoration: overline;
}
p {
font-variant: small-caps;
font-size: 18px;
}
em {
text-decoration: line-through;
}
</style>
</head>
<body>
<h2>Создаем заголовок для <strong>нового</strong> абзаца!</h2>
<p>Пишем текстовый контент самого абзаца, который <em> <b>мигает</b> </em>. |
Запустите пример в браузере и обратите внимание на оформление стилей. Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Теперь вы сможете отредактировать текстовое наполнение своих сайтов по всем правилам. Подписывайтесь на обновления моего блога и приглашайте друзей. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 1056 раз
жирный, зачеркнутый, перечеркнутый, курсив Как отформатировать текст в Telegram
Только одного текста бывает недостаточно. Иногда нужно сделать акцент на определенном слове или отдать предпочтение одной идее над другой. Тогда вам пригодится форматирование слов в Telegram. Узнайте, как сделать свои диалоги и посты более читабельными и выразительными.
Содержание
- Как сделать зачеркнутый текст в Telegram
- C помощью 4txt ru
- Как сделать жирный шрифт в Telegram
- С помощью символов
- При помощи меню
- С помощью бота
- Как писать курсивом
- 1.
 С помощью символов
С помощью символов - 2. При помощи меню
- 3. С помощью бота
- Как сделать красивый шрифт в телеграм
Как сделать зачеркнутый текст в Telegram
Существует пять различных стилей шрифта в Телеграмме — полужирный, зачеркнутый, курсив, подчеркнутый и моноширинный. Также есть возможность добавить гиперссылку. Вы не сможете изменить сам шрифт, только его стиль. Поскольку многие люди не знают об этих параметрах форматирования или используют их только время от времени, у вас есть все шансы выделить свои посты на фоне других
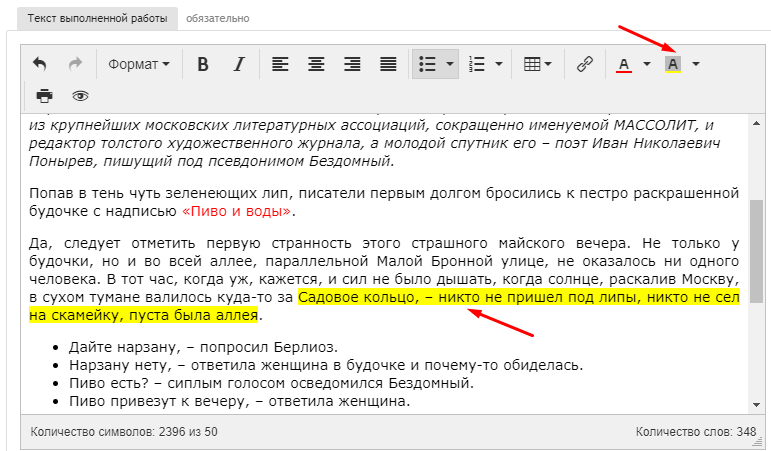
Стилизовать зачеркнутый текст в телеграмме можно несколькими способами. Самый простой из них — при помощи встроенной панели. Это работает как на мобильных на андроид и айфоне, так и на компьютерах и ноутбуках.
Чтобы получить доступ к панели, выделите текст. Для этого необходимо нажать на слово и удержать его, а после провести выделением по нужному отрезку. Затем нажмите на 3 кружочка в верхнем углу справа. А в настольной версии щелкните выделенный текст правой кнопкой мыши и выберите пункт «Форматирование». После этого вы сможете изменить стиль выделенного текста на зачеркнутый.
После этого вы сможете изменить стиль выделенного текста на зачеркнутый.
Для мобильных
Для настольного ПК
C помощью 4txt ru
Также вы можете воспользоваться специализированным сервисом для форматирования онлайн — 4txt.ru. Выясним, как зачеркнуть текст в телеграмме с его помощью:
- Откройте сайт и введите текст в специальное окно (слева). На сайте представлено несколько опций для украшения, чтобы сделать предложение зачеркнутым, выберите раздел — «Перечеркнутый».
- Скопируйте текст из окна справа и вставьте его в свое сообщение или пост.
Как сделать жирный шрифт в Telegram
В Telegram есть несколько базовых встроенных параметров форматирования, которые нелегко найти. Рассмотрим, как изменить шрифт в телеграмме, чтобы напечатать слова жирным.
С помощью символов
Использование специальных символов — не самый очевидный способ изменить стиль шрифта в Telegram. Но он все же он достаточно удобен, потому что так не придется прилагать дополнительные усилия и копировать текст из другого приложения. Вставляйте специальные символы при написании сообщения, и оно будет автоматически исправлено при отправке:
Вставляйте специальные символы при написании сообщения, и оно будет автоматически исправлено при отправке:
Чтобы напечатать слова жирным шрифтом, напишите 2 звездочки (**) в начале и две в конце набранного предложения.
При помощи меню
Если вы не хотите форматировать слово, помещая перед ним символы, вы можете сделать это проще — используя меню. Алгоритм схож с форматированием зачеркнутого шрифта. На своем мобильном телефоне выберите слово или фразу и нажимайте на них, пока не появятся параметры.(Описано выше)
С помощью бота
Отформатировать текст в жирный также поможет специальный бот. Он называется @bold. Посмотрим, как сделать жирный шрифт в телеграме с его помощью.
- Зайдите в нужный чат, на который хотите отправить сообщение, и введите команду «@bold» в начале вашего сообщения. Затем выберите самый первый, из всех предложенных вариантов.
- Бот автоматически отформатирует текст, и он отправится пользователю уже жирным.

Как писать курсивом
Написать сообщение курсивом тоже можно с помощью нескольких способов.
1. С помощью символов
Алгоритм работы очень похож на форматирование текста в телеграмме в жирный с символами. Чтобы выделить слово курсивом:
- Войдите в Telegram и выберите чат, на который вы хотите отправить сообщение.
- Затем просто поставьте 2 нижних подчеркивания (__) перед словом или фразой и после. Не удивляйтесь, если сообщение не будет отображаться в окне сообщения в отформатированном виде. Когда вы нажмете «Отправить», оно автоматически изменится и будет выглядеть, как и положено.
2. При помощи меню
Также можно прибегнуть к самому оптимальному способу — через меню. Мы уже описывали его выше.
- Выделите участок предложения, который нужно изменить.
- Нажмите на 3 точки, чтобы вызвать меню.
- Выберите нужное из предложенных. В нашем случае — курсив.
3. С помощью бота
В этом случае воспользуемся услугами уже знакомого нам бота — «@bold». Всё то же самое:
Всё то же самое:
- Введите слово «@bold» в начале сообщения
- Впишите то, что хотите отправить.
- Затем выберите вторую строчку в появившемся меню.
- Отправьте текст. Он будет преобразован в курсив автоматически.
Фоторедактор в Телеграмме — новые возможности
Как сделать красивый шрифт в телеграм
Если вы используете веб-версию телеграмма вы не сможете использовать все способы, приведенные выше. Но это не означает, что текст нельзя будет приукрасить. Есть еще несколько методов для форматирования в Телеграмме.
| 1 способ | 2 способ |
|---|---|
Использовать специальный сайты с уже готовыми красивыми шрифтами. Вы просто пишете свое сообщение, как обычно, потом вставляете его в окно на сайте, затем копируете и отсылаете его своему другу или коллеге. Самый популярный сервис для такой работы — textgenerator.ru. На сайте представлено множество красиво оформленных, дизайнерских шрифтов. Их можно использовать не только для общения в Телеграмме, но и для любой другой социальной сети или мессенджера. часто такие сайт используют для того, что делать себе красивые ники. Их можно использовать не только для общения в Телеграмме, но и для любой другой социальной сети или мессенджера. часто такие сайт используют для того, что делать себе красивые ники. | Использовать Telegram Markdown. Это телеграмм-бот, который позволяет превращать «необработанный» текст с тегами HTML в хорошо отформатированный текст, который вы можете просто скопировать. Не беспокойтесь, кодить не придется. Работает он так: используйте открывающие и закрывающие теги со словами между ними. |
Вот самые полезные HTML-теги для форматирования текста Telegram в Markdown:
- <b>текст</b>— жирный;
- <i>текст</i> — курсивом;
- <u>текст</u> — ̲п̲о̲д̲ч̲ё̲р̲к̲н̲у̲т̲ы̲й̲
- <s>текст</s>—
зачёркнутый.
Да, возможно, это не самый удобный метод. Но это простая альтернатива, если по какой-то причине вы не можете использовать способы, описанные выше. Также с помощью этого бота вы можете форматировать большие абзацы текста, просто добавляя нужные HTML-теги в нужное место.
Не пренебрегайте форматированием. Оно сделает любое сообщение более привлекательным и каждый захочет его прочитать. Попробуйте поиграть со стилями своих текстов и результат не заставит себя долго ждать.
Как украсить свой ник в Телеграме?
Как сделать текст жирным в HTML
Узнайте о трех способах сделать текст жирным в HTML, а также о подходящем времени и месте для каждого из них.
Published By Dim NikovCategorized as HTML
Существует три способа сделать текст жирным в HTML-документе:
- Включив его в тег
- Включив его в тег
- Присвоив ему вес шрифта
: полужирныйСвойство CSS
В этом уроке мы рассмотрим каждый из этих способов выделения текста полужирным шрифтом и обсудим, когда их целесообразно использовать.
С тегом
Чтобы сделать текст в документе HTML полужирным, заключите его в тег .
<голова>
Как сделать текст жирным
<тело>
Это обычный текст. И это текст, выделенный жирным шрифтом.
С тегом
Если вы хотите не только выделить текст жирным шрифтом, но и подчеркнуть, что он имеет большее значение, чем текст в документе HTML, вместо этого заключите его в тег
<голова>
Как сделать текст жирным
<тело>
Это обычный текст. И этот текст выделен жирным шрифтом.
С помощью CSS-свойства font-weight
Вы также можете выделить текст в HTML-документе полужирным шрифтом, задав ему CSS-свойство font-weight: bold .
<голова>
Как сделать текст жирным
<тело>
Это обычный текст. А это текст выделен жирным шрифтом.
Часто текст, который вы хотите выделить жирным шрифтом, не будет заключен в отдельный элемент HTML. Лучшее, что можно сделать в таком случае, это заключить его в Элемент HTML.
Затем вы можете стилизовать содержимое элемента , отредактировав его атрибут style="" или присвоив ему имя класса или уникальный идентификатор, на которые вы можете ориентироваться с помощью правила CSS в своей таблице стилей CSS.
Мы отобрали для вас следующие руководства:
- Селектор .class-name в CSS
- Селектор #id в CSS
Какой из них следует использовать?
В соответствии со спецификацией HTML5 элемент следует использовать только в крайнем случае, когда нет других доступных вариантов.
Заголовки, как поясняется в спецификации, должны использовать теги от
, важные предложения или фразы должны быть заключены в тег , а выделенный текст должен быть заключен в <метка> тег.
Важно не принимать неправильно то, что написано в спецификации. Это не означает, что вы должны полностью отказаться от использования тега — это просто означает, что не рекомендуется размещать его под тегами заголовков только для того, чтобы сделать их текст жирным.
Если вы сомневаетесь, использовать ли тег , тег или CSS-свойство font-weight: bold , чтобы сделать текст в HTML-документе полужирным, используйте следующее правило: thumb:
Если вы хотите сделать текст в элементе HTML полужирным, заключите его в тег или присвойте его родительскому элементу CSS-свойство font-weight: bold .
Если вы хотите показать, что текст, выделенный полужирным шрифтом, имеет большую важность или срочность, чем остальной текст в HTML-документе, оберните его в тег.
Дим Ников
Редактор Maker’s Aid. Наполовину программист, наполовину маркетолог. Создавать вещи в Интернете и помогать другим делать то же самое с 2000-х годов. Да, у меня были Friendster и Myspace.
Создавать вещи в Интернете и помогать другим делать то же самое с 2000-х годов. Да, у меня были Friendster и Myspace.
- Создайте хэш в Zapier с помощью этих простых шагов
- Рабочие области Диспетчера тегов Google, объяснение
- Нужен ли вам SSL на домене с переадресацией 301?
- Самые лучшие легкие браузеры для Mac
- 3 лучших редактора JSON для Mac
Как сделать так, чтобы весь мой текст в html не был жирным шрифтом?
Итак, я создал html-документ, и все выделено жирным шрифтом, я новичок в html и не знаю, как решить эту проблему, буду очень признателен за помощь.
редактировать: извините, я забыл опубликовать код, вот он:
Я испробовал все, что мог, чтобы исправить это, но в Интернете нет сообщений (насколько я знаю), которые имеют ту же проблему.
Буду очень признателен за любую помощь, чтобы начать свою карьеру и продолжить работу в этой компании.
Спасибо.
<голова>
<мета-кодировка="UTF-8">
<название>
Завершение услуги
 <размер шрифта="5">
<размер шрифта="5">
<и>
ФОРМА ЗАВЕРШЕНИЯ УСЛУГ
<тело>
<размер шрифта="5">
<сильный>
<и>
<я>
Информация для клиентов
<сильный>
| Имя Клиента: | |||
|---|---|---|---|
| Контакт с клиентом: | Контактный телефон: | ||
| Услуга: | Номер проекта: | ||
| <сильный> Этап 3: Установка и настройка | <тд> <сильный> Завершенный :|
|---|---|
| Имя: | Заголовок: |
|---|---|