Настройки символов текста. Adobe Photoshop CS3
Настройки символов текста
Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее употребимые.
Рис. 20.4. Палитра Character (Символ)
Гарнитурой называется совокупность начертаний шрифта. В большинстве случаев слова «сменить шрифт» означают «сменить гарнитуру»: первое высказывание является неточным, так как шрифт в этом контексте – компьютерный термин и означает, строго говоря, файл. Гарнитуру в компьютерных шрифтах составляют один или несколько файлов, в том числе варианты одного и того же шрифта – курсивный, жирный и т. д. Примеры различных гарнитур показаны на рис. 20.5.
Рис. 20.5. Разные гарнитуры
Начертания – это разные варианты одной гарнитуры (рис. 20.6). У большинства гарнитур четыре основных начертания: прямое (обычное), наклонное или курсивное, полужирное и полужирное наклонное (полужирное курсивное).
Рис. 20.6. Разные начертания гарнитуры Georgia
Кеглем называется размер символов (рис. 20.7). Размер символов текста измеряется в единицах измерения под названием «пункт»; один пункт равен 1/72 дюйма. Раскрывающийся список палитры Character (Символ) позволяет выбрать один из стандартных размеров символа, которые использовались еще в докомпьютерные времена. В поле раскрывающегося списка можно ввести и любое другое число, даже дробное.
В поле раскрывающегося списка можно ввести и любое другое число, даже дробное.
Рис. 20.7. Текст, набранный разным кеглем
Интерлиньяж, или межстрочное расстояние, – это расстояние между строками текста (рис. 20.8). Измеряется оно от базовой линии (на которой «стоят» строчные буквы) одной строки до базовой линии другой строки, поэтому величина интерлиньяжа всегда должна быть больше, чем величина кегля, – разве что вы хотите, чтобы буквы соседних строк слипались и налезали одна на другую. Помимо фиксированных значений интерлиньяжа, Photoshop предлагает режим Auto, в котором межстрочное расстояние вычисляется автоматически (по умолчанию – 120 % от величины кегля).
Рис. 20.8. Набор текста с разными величинами интерлиньяжа
Трекинг и кернинг – понятия близкие, и оба относятся к горизонтальному расстоянию между символами. Трекинг – это расстояние между символами, применяемое для выделения разрядкой или в дизайнерских целях (рис. 20.9). Измеряется оно в тысячных долях ширины символа «М» – самого широкого символа в английском алфавите; таким образом, можно очень точно настроить поправку расстояния между символами.
20.9). Измеряется оно в тысячных долях ширины символа «М» – самого широкого символа в английском алфавите; таким образом, можно очень точно настроить поправку расстояния между символами.
Рис. 20.9. Набор символа с разными значениями трекинга
Кернинг – это смена расстояния между двумя символами, которая нужна для того, чтобы компенсировать особенности формы символов. Некоторые пары символов за счет своей формы выглядят так, как будто находятся друг от друга на большем расстоянии, чем оно есть, – например латинские буквы «A» и «V» или русская буква «Г» и многие строчные – «е», «о» и т. д. С помощью кернинга можно уменьшить расстояние между такими парами символов так, чтобы они казались расположенными правильно (рис. 20.10).
Рис. 20.10. Варианты выполнения кернинга для пар символов
Кернинг можно использовать только для двух символов за раз, поместив текстовый курсор между ними. Однако выделив несколько символов сразу, можно указать для них метод автоматического кернинга – Metrics (По метрике шрифта), Optical (Оптический) или нулевое значение (для отмены кернинга).
Вариант Metrics (По метрике шрифта) производит автоматический кернинг, ориентируясь на специальные таблицы кернинговых пар шрифта, в которых создателями шрифта указано, какие пары символов и насколько близко друг к другу следует располагать. Однако этот вариант не всегда дает результат, поскольку многие непрофессиональные шрифты вообще не имеют таблиц кернинговых пар.
Вариант Optical (Оптический) позволяет программе Adobe Photoshop самой расположить символы на том расстоянии, которое ей покажется правильным (см. рис. 20.10, нижний вариант) – для этого используется специальный алгоритм анализа оптической плотности и очертаний символов.
Поля высоты и ширины символов позволяют исказить формы символов и сделать их шире или уже, чем то заложено в шрифте (рис. 20.11). Это применяется в тех случаях, когда сам шрифт не содержит узких или широких начертаний; однако такой вариант считается неправильным, поскольку при искусственном растягивании или сжатии символов нарушается относительный баланс толщины вертикальных и горизонтальных линий. Ширина и высота символов измеряется в процентах от исходного размера символов.
Ширина и высота символов измеряется в процентах от исходного размера символов.
Рис. 20.11. Искажение ширины символов
Смещение символов относительно базовой линии применяется либо в дизайнерских целях (для создания эффекта неровного или прыгающего текста (рис. 20.12)), либо в технических – например, для создания надписей или символов в верхнем и нижнем регистре (хотя есть такая автоматическая функция: сместив символ и уменьшив кегль вручную, можно получить другой результат). Смещение измеряется в пунктах, как и величина кегля.
Рис. 20.12. Смещение символов относительно базовой линии
Кнопки на палитре Character (Символ) включают различные режимы и эффекты текста.
Имитация полужирного начертания (рис. 20.13) применяется в тех случаях, когда необходимо создать полужирное начертание, а шрифт такого не имеет. Разумеется, результат будет хуже, чем реальное полужирное начертание, – по крайней мере, с точки зрения профессионального дизайнера, – но иногда это лучше, чем ничего.
Рис. 20.13. Реальные и имитированные начертания гарнитуры
Имитация курсивного начертания (см. рис. 20.13) также применяется в «безвыходных ситуациях», когда плохая имитация курсива лучше, чем никакой. Однако в этом случае есть еще одна проблема: в традиционных курсивных начертаниях форма символов меняется, приближаясь к рукописной, а это не может быть имитировано автоматически, имитацию курсива Adobe Photoshop выполняет, просто наклоняя символы вправо.
Имитация набора заглавными буквами (рис. 20.14) позволяет превратить строчные буквы в заглавные – это проще, чем набирать текст заново, и вдобавок эффект можно отключить, вернувшись к исходному варианту.
Рис. 20.14. Эффекты набора текста в разном регистре
Имитация набора капителью (см. рис. 20.14) позволяет превратить строчные буквы в заглавные, но меньшего размера; этот эффект редко используется в русскоязычном тексте, поскольку многие строчные и заглавные буквы и так совпадают по начертанию и различаются только по размеру – в то время как в английском языке большинство символов имеют сильно разнящиеся начертания в строчном и заглавном варианте.
Надстрочные и подстрочные символы (рис. 20.15) применяются для создания примечаний (цифры или символы звездочек пишутся в верхнем индексе) или в научном тексте (математические и химические формулы и т. д.). Этот эффект, как уже говорилось, можно выполнить вручную, а можно воспользоваться стандартными настройками.
Рис. 20.15. Верхний и нижний индексы
Подчеркивание и перечеркивание (рис. 20.16) применяются преимущественно в дизайнерских целях и иногда – в деловой документации (в европейской традиции).
Рис. 20.16. Перечеркивание и подчеркивание текста
Подчеркивание считается нежелательным для выделения текста – оно использовалось в текстах, напечатанных на пишущих машинках, которые не имеют других средств выделения, а в сверстанном тексте принято создавать выделения, используя начертания шрифта.
Перечеркивание текста обозначает устаревшую, недействительную информацию и используется рекламистами (например, перечеркивается и оставляется для сравнения старая цена на товар) или в деловых документах (перечеркиваются, но не удаляются недействительные статьи договоров и т. д.).
д.).
Выбор языка текста позволяет настроить систему автоматической расстановки переносов (для абзацного текста) и проверки орфографии.
Выбор способа пиксельного сглаживания актуален для очень мелкого текста и позволяет найти баланс между степенью сглаженности границ пикселов и читаемостью текста.
Результат действия настроек символов также можно увидеть в видеоуроке «Настройки символов текста».
Данный текст является ознакомительным фрагментом.
Изучаем мир тви-символов
Изучаем мир тви-символов С. Кара-Мурза в своей книге «Демонтаж народа» описывает мир символов. Он говорит, что «мир символов упорядочивает историю, связывает в нашей коллективной жизни прошлое, настоящее и будущее». Действительно, символы значат для нас чрезвычайноФорматирование символов
Форматирование символов
Форматирование символов производится на палитре Символ (рис. 6.3).
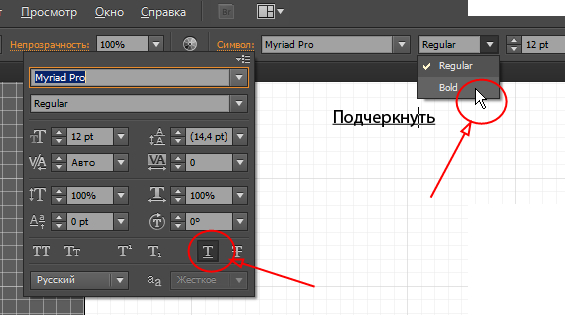
Рис. 6.3. Палитра СимволВ левой верхней части палитры расположен раскрывающийся список для выбора шрифта, а правее – раскрывающийся список для выбора начертания шрифта:• Regular
6.3).
Рис. 6.3. Палитра СимволВ левой верхней части палитры расположен раскрывающийся список для выбора шрифта, а правее – раскрывающийся список для выбора начертания шрифта:• Regular
Вставка символов
Вставка символов При работе с текстом нам часто будет требоваться использовать какой-нибудь специальный символ. Причем это касается не только малоупотребимых символов, которые можно вызвать с помощью Таблицы символов, но и особых знаков, используемых программой Adobe
Глава 13 Настройки текста
Глава 13 Настройки текста Наконец мы с вами рассмотрим настройки текста, которые доступны при работе с Adobe InDesign. Мы делаем это только сейчас потому, что данная тема достаточно сложная, и надо признать, что некоторые знания нам еще какое-то время не понадобятся на практике.
Настройки символов
Настройки символов
Для изменения настроек символов мы будем пользоваться палитрой Character (Символы) (рис. 13.1) и панелью управления (рис. 13.2) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек символов с помощью кнопок в левой части
13.1) и панелью управления (рис. 13.2) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек символов с помощью кнопок в левой части
Стили символов
Стили символов Созданием, управлением и использованием стилей символов занимается палитра Character Styles (Стили символов) (рис. 17.1). В начале работы она пуста, в ней присутствует только строка [None] (Нет стиля). Рис. 17.1. Палитра Character Styles (Стили символов) и ее менюНачать работу с уже
3.8. Классы символов
3.8. Классы символов Классы символов — это просто форма перечисления (указание альтернатив), в котором каждая группа состоит из одного символа. В простейшем случае список возможных символов заключается в квадратные скобки:/[aeiou]/ # Соответствует любой из букв а, е, i, о, и;
Настройки абзацев текста
Настройки абзацев текста
Настройки абзацев текста, как можно догадаться, актуальны только для абзацного текста, и для точечного текста – недоступны. Эти настройки собраны на палитре Paragraph (Абзац) (рис. 20.17).
Рис. 20.17. Палитра Paragraph (Абзац)Семь кнопок в верхней части палитры
Эти настройки собраны на палитре Paragraph (Абзац) (рис. 20.17).
Рис. 20.17. Палитра Paragraph (Абзац)Семь кнопок в верхней части палитры
Определение класса символов и преобразование символов
Определение класса символов и преобразование символов Функция Краткое описание isalnum проверка на букву или цифру isalpha проверка на букву isascii проверка на символ из набора кодировки ASCII iscntrl проверка на управляющий символ isdigit проверка на десятичную
8.6.4 Массивы Символов
8.6.4 Массивы Символов Массив char можно инициализировать строкой. Последовтельные символы строки инициализируют члены массива. Напрмер:char msg[] = «Syntax error on line %d »;демонстрирует массив символов, члены которого инициалзированы строкой. Обратите внимание, что
23.
 1.4. Регистр символов
1.4. Регистр символов23.1.4. Регистр символов Чаще всего причиной ошибки является неверное использование регистра при работе с переменными. Например, при присваивании переменной применяется верхний регистр, а при ссылке на нее — нижний. Тогда не следует удивляться тому, что присваивания
В полученных письмах вместо текста непонятный набор символов
В полученных письмах вместо текста непонятный набор символов Это означает, что письмо отображается не в той кодировке, в которой оно было создано отправителем. Для просмотра такого сообщения попробуйте выбрать для него другую кодировку с помощью команды Вид ? Кодировка ?
Вставка символов
Вставка символов
Если вы хотите напечатать знак, которого нет на клавиатуре (?, ?, ?, ?, €, ® и т. п.), открываете меню Вставка и выбираете Символ. Перед вами откроется окно, в котором выбираете необходимые символы и нажимаете кнопку Вставить.Теперь потренируйтесь в наборе
Перед вами откроется окно, в котором выбираете необходимые символы и нажимаете кнопку Вставить.Теперь потренируйтесь в наборе
Шрифт сделать чётче | Render.ru
Guest
#1
#1
Посоветуйте какими способами можно сделать шрифт чётче.(и удобочитаемым)Кроме АнтиАлиазинга
Спасибо.
Guest
#2
#2
Увеличьте кегль.
Px
Активный участник
#3
#3
У шопа есть несколько способов антиальясинга шрифтов:
none, sharp, crisp, strong, smooth.
Какой из них считать более четким и удобочитаемым — дело ваше. Все зависит от задумки, гарнитуры, начертания, кегля и личных предпочтений.
alexufo
Активный участник
#4
#4
Есть стандарты удобочитаемости, думаю найти их не сложно
Guest
#5
#5
Обычно для очень мелкого текста для веба используют или специальные т. н. пиксельные шрифты, или очень хорошо хинтованные обычные без сглаживания вообще. Например входящие в поставку винды Tahoma, Times, Arial — хинтованы замечательно.
н. пиксельные шрифты, или очень хорошо хинтованные обычные без сглаживания вообще. Например входящие в поставку винды Tahoma, Times, Arial — хинтованы замечательно.
Guest
#6
#6
Дороги профессионалы…Я залез в этот раздел для поиска решения, но видимо так никто и не занимался этой проблемой в серьёз. Поясню подробнее.
Я геймдизайнер и дизайнер в одном лице. В фотошопе делаю интерфейсы и его элементы. Поэтому зачастую надо сделать чёткий шрифт.
Фотошоп может отображать шрифт в след. режимах.
Сглаживание — Sharp
Сглаживание — Crisp
Сглаживание — Strong
Сглаживание — Smooth
Сглаживание — None
В нормальных условиях на мониторе мы читаем шрифты от 10 до 14 pt. Примерно. (в фотошопе вобще непонятно зачем введён параметр dpi при создании нового документа, он полезен при заданиях размеров в см и т.д. но он корёжит масштаб шрифтов, МАРАЗМ! совет — рисуйте только при 72dpi, как советуют adobe, но факт один — 12pt при 72dpi это примерно 10pt в системе виндов).
Так вот наиболее используемые размеры — от 10 до 14 при постановке первых четырёх методов отображения — при сглаживании, теряют, причём ОООЧенеь сильно свой контраст, резкость на нуле… Если же использовать последний метод — none, то сглаживания не будет, чёткость будет, но появится видимая зубчатость на диагоналях и округлостях…
Я до сих пор не понимаю почему ADOBE не внедрила обычный метод сглаживания шрифтов как в винде…
В винде — берётся буква, заключается в габаритную область за которую не будет что либо выходить, и производится сглаживание ИМЕННО тех частей которые имеют диагональные и округлые линии, т. е. например в букве Р палочка не сглаживается а дуга сгладится, но не выходя за габариты несглаженного шрифта! Буква Н не будет сглаживатся вообще потому что не нужно…
е. например в букве Р палочка не сглаживается а дуга сгладится, но не выходя за габариты несглаженного шрифта! Буква Н не будет сглаживатся вообще потому что не нужно…
Фотошоп же размыливает тект полностью выходя за габариты текста, кончно методы слглаживания отличаются друг от друга, но фатк один — как будто блурчик прогнали… При ближайшем рассмотрении выглядит просто отрвратительно…
И теперь мой вопрос — Знает ли кто нибудь, любое средство как это можно поправить или заменить, плагином может быть каким нибудь??? Вобщем — please help!
To dessiner — При прочтении моего сообщения ты наверное поймёшь что требовалось…
To All — поразительно что вы все откликнулись, но более поразительно что НИКТО даже и что то интересного не сказал…
Guest
#7
#7
1 Параметр ppi введен для определения печатного размера документа. Для корректного отображения этого размера на экране нужно сообщить ФШ разрешение экрана (которого у ЭЛТ нет в принципе). В префсах есть место куда это вводить. Возьмите линейку, померьте размер по горизонтали, кол-во пикселов заданно видеокартой на приведенные к дюймам см и вводите.
Для корректного отображения этого размера на экране нужно сообщить ФШ разрешение экрана (которого у ЭЛТ нет в принципе). В префсах есть место куда это вводить. Возьмите линейку, померьте размер по горизонтали, кол-во пикселов заданно видеокартой на приведенные к дюймам см и вводите.2 Чтобы не зависеть от разрешения документа шрифты нужно вводить в пикселах. В префсах переключаются единицы измерения кегля шрифта. Выберите пиксельные единицы и вас ppi больше колебсти не будет.
3 Сглаживания в винде нет совсем. Если вы используете ClearType то это не имеет никакого отношения к сглаживанию шрифтов при их растеризации: CT прездназначен для LCD, поскольку использует их особенности, но и на ЭЛТ будет работать. Я не хочу его применять чтобы вам показать *как* он *сглаживает* вы сами можете сделать снимок экрана, положить в ФШ и увеличить как следует.
4 Вам ничего не показалось интересным потому что ничего из того что было сообщено не совпало с вашей доктриной. Вам нужно информироваться, читать документацию, исследовать вопрос чтобы узнать *как* все устроено, а не придумывать себе что оно *так* как вам удобно.
Guest
#8
#8
Если вы пользуетесь ClearType’ом настоятельно рекомендую это отключить. Сразу полегчает.
Guest
#9
#9
1. Спасибо за пояснение про dpi я всё это знал… просто расчитать сколько и как можно запросто на бумаге… ну + калькулятор….
Спасибо за пояснение про dpi я всё это знал… просто расчитать сколько и как можно запросто на бумаге… ну + калькулятор….2.Знаю тоже, просто не мог не отметить это факт!
3. Ясен пень — Microsoft именно для LCD и разработало этот bug, тфу — feature!!!
4. Не понял — поясни….
Продолжая про шрифты….
Я на ФТП залил пару картинок.
Там наглядный пример паршивости сглаживание в фотошопе шрифтов.
Тестовая работа проводилась с PS CS и MS Paint в стандартной поставке с XP.
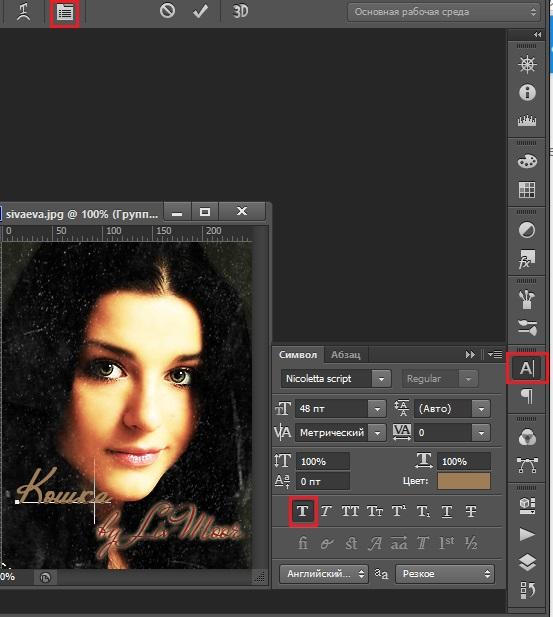
На рисунке номер 1 я указал как включать сглаживание, его можно влючать двумя способами, во втором же есть и настройка типа сглаживания… Наверное ты думал что «нормальное» это без сглаживания??? Нет…
http://www.polynetix.com/asmlover/1.png
Ладно, переходим непосредственно к измерению…. Сразу оговорюсь — всё делалось PrnScr. Увеличенный вид получался не увеличением размера документа, а увеличения масштаба отображения с последующим принскрином. А вобще если не верите глазам — откройте картинку и сами увеличте и присматритесь.
http://www.polynetix.com/asmlover/2.png
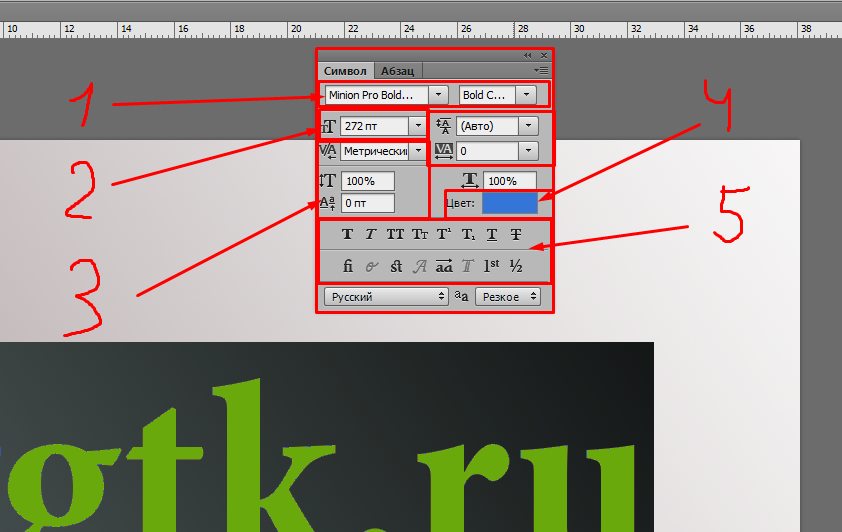
Вобщем разглядывай картинку 2.
Поясню только пару моментов.
При сглаживании в винде шрифты толщиной изгибов в один пикстел не сглаживаются что видно на первом примере.
Дальше по списку…
Надеюсь ты сможешь найти виды сглаживания фотошопа….
Теперь я думаю всё понятно что я имел ввиду когда говорил фразу — «при сглаживании, теряют, причём ОООЧенеь сильно свой контраст, резкость на нуле… «
Guest
#10
#10
Здрасьте,зашел сюда по приглашению своего геймдизайнера (Neo_MMX), ну а сам я программист. Так вот, кто-то тут неосторожно заявил что винда неподдерживает сглаживание шрифтов? Несмешите мои тапки — это функция зашита в самом ядре а именно в user32.dll и имя это функции DrawText.
Так вот, кто-то тут неосторожно заявил что винда неподдерживает сглаживание шрифтов? Несмешите мои тапки — это функция зашита в самом ядре а именно в user32.dll и имя это функции DrawText.
Или тут кто-то наивно полагает что только Adobe всё сама придумала? Да без ядра винды грош цена всем вашим дизайнерским прогам, потому как всё их «фичи» это всего лишь прямое использование встроенных функций самой винды.
Guest
#11
#11
Точно, есть сглаживание, только работает оно интересно: то потухнет, то погаснет, то вообще не загорится. Например на этой странице ники жирным шрифтом сглажены, а тема ответа (Re: Шрифт сделать чётче) текст которой тоже жирный — ни фига. Что касается текста сообщений то можно признать что его сглаживать не надо. Но что же такое с болдами тогда. Уж не зависит ли эта чудесная функция от встроенного в шрифт font smoothing’а?
Например на этой странице ники жирным шрифтом сглажены, а тема ответа (Re: Шрифт сделать чётче) текст которой тоже жирный — ни фига. Что касается текста сообщений то можно признать что его сглаживать не надо. Но что же такое с болдами тогда. Уж не зависит ли эта чудесная функция от встроенного в шрифт font smoothing’а?Да без ядра винды грош цена всем вашим дизайнерским прогам, потому как всё их «фичи» это всего лишь прямое использование встроенных функций самой винды
Нажмите, чтобы раскрыть…
Я был бы рад этому даже будь оно на 30 процентов правдой. Потому как натуральное хозяйство Адобы, честно говоря, задолбывает иногда. Так вот, в реальности все совершенно иначе: Адобским программам по гую виндовый GUI и протча виндовая. У них все свое, начиная от обслуживания клавы, до управления цветом, и разумеется шрифтовая машина полностью своя.Ну а то, что в цитате, показывает вашу глубокую неинформированность и нежелание получать информацию из первоисточников. Поди на каком-нить форуме кодеров начитались предисловий. ..
..
Guest
#12
#12
Теперь что касается этой самой text engine Адобы (это общее для всех адобских программ текущей версии сьюта).! Мне абсолютно по барабану ваши проблемы со сглаживанием в ФШ, а также глюки ФШ, и поэтому хотите доказать что-то — доказывайте, а хотите показать себя — я вам в этом помогать репликами не буду. Поэтому бред типа калькулятора и бумажки заберите в зад.
Так вот, 1 постскрипт пункт это 1/72 дюйма. Если еще не заметили, то это значит что в документе разрешением 72 ppi пиксел будет равен дюйму.
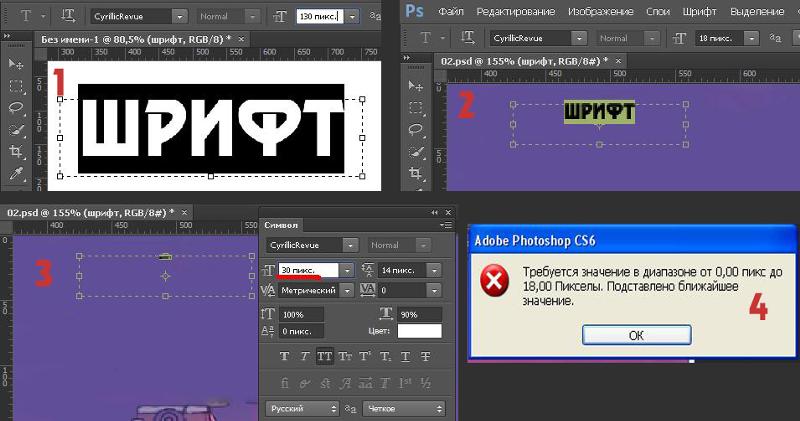
У вас там какой размер указан? — вторая строчка сверху: Блокада Ленинграда — 10 пунктов? Это не 10, это 13.
Далее, почему расползаются вертикальные ребра глифов в ФШ документе? — Сглаживание тут совершенно не при чем. Это другая функция шрифтовой машины — менять трэкинг так, чтобы хинтованные глифы попали точно в пиксельную сетку.
По идеет при включении опции System Layout должна использоваться как раз шрифтовая машина ОС. The System Layout command lets you preview text using the operating system’s default text handling. This is useful when designing user interface elements, such as dialog boxes and menus. Конец цитаты. Действительно, все так и происходит кроме сглаживания которое осуществляет винда.
Теперь вопрос знатокам: у вас есть информация о том, кто виноват в этом? — Это может быть Винда, которая не дает каких-то данных ФШ (ну как тут не вспомнить программиста который уверен что ФШ пользуется виндовым гуем на 100 процентов), или это может быть ФШ, который не понимает винду. Или это может быть все вместе. Или это может быть все что угодно.
Или это может быть все вместе. Или это может быть все что угодно.
Guest
#13
#13
Чтобы сократить итерации объясняю насчет пункто, пикселов и почему у вас там 13 вместо 10. Если у вас стоит высокое разрешение экрана то в свойствах дисплея, в advanced, указано разрешение для шрифтов равное 96 dpi. Следовательно, для вас документ экранного разрешения будет 96 ppi, а не 72 ppi. Если же вы создадите 72 и будете использовать пункты, то размер в пикселах совпадать не будет. Потому что будет совпадать печатный размер, который вы любите вычислять на бумажке калькулятором (это, кстати, как?).
Таким образом или пользуйтесь пиксельным размером шрифтов, или переключите экран на меньшее разрешение чтобы ОС установила 72 dpi в панели управления для отображения шрифтов.
Guest
#14
#14
Что касается невозможности самого ФШ сделать также, как умеет делать Винда — вариантов 2: или это гавенная текстовая машина, или мы чего-то не знаем. Собрав последние знания английского я накатал на адобский форум мессагу с конкретным вопросом. Если их местные пиары не чихнут — значит это as designed и придется смириться.
Написал, разумеется от своего лица, поскольку от третьего — выше моих знаний письменного английского.
Местный скрипт не понимает таких урлов, поэтому без гиперлинка, скопируете-вставите: www.adobeforums.com/cgi-bin/[email protected]@.3bbd4a92
Guest
#15
#15
А ты молодец! Правильно что начал спрашивать у создателей… Посмотрим что там они ответили…
Guest
#16
#16
Вот блин они тупые!!!Ну да ладно, им простительно.
 .. не все же такие как мы…
.. не все же такие как мы…
Guest
#17
#17
Это User to User форум, а юзеры там такие же тупые как и мы. Надо ждать реакции местных пиаров. Если ее не будет — дело плохо: значит этого в ФШ не предусмотрено.
Guest
#18
#18
Так вот, 1 постскрипт пункт это 1/72 дюйма. Если еще не заметили, то это значит что в документе разрешением 72 ppi пиксел будет равен дюйму
Если еще не заметили, то это значит что в документе разрешением 72 ppi пиксел будет равен дюйму
Нажмите, чтобы раскрыть…
Никто не заметил, вот такие мы умные…Это опечатка. Читать следует: … пиксел будет равен *пункту*.
Guest
#19
#19
Касательно адобского форума. С тех пор как появились в ФШ стили слоев CMYK в них не жил — при применении к слою в CMYK документе слетал на RGB значения и все тут. Я писал каждые пол-года об этом на адобском форуме, местные пиары молчали, а такие пионеры как Phosphor (который просто обожает лечить народ) писали мне as designed и предлагали настроить пожетче CMYK Profile.
Кстати, он-лайн форум это только часть — масса сообщений идет в юзенете. Как ни странно ихняя привычка к нему не ослабевает с годами. Правда для защиты от спама в ньюсах Адоба требует авторизованного входа — годится тот же логин и пароль что на веб-форуме. adobeforums.com
А CMYK починили в стилях только в CS2
Guest
#20
#20
Так вот, господа, благодаря бдительности российских гейм-программистов умылась Адоба слезами позора — не может ее сра… э, славная текстовая машина сделать такое же сглаживание как делает Виндовз для элементов интерфейса.
Ничего кроме попыток отмыть это позорное пятно слезами умиления предпринятых некоторыми адептами ФШ на релевантном адобском форуме (урл выше) не было. Пиары молчат как рыба об лед. Констатируем: MS Paint делает сглаживание шрифтов круче чем ФШ.
Вот так. А не за горами новая Виндовз, где в ГУЙ будет встроен CMYK. !
Как создать жирный текст в Photoshop: способы
Распространение любви
Типографика стала неотъемлемой частью дизайна, и с помощью программного обеспечения, такого как Photoshop, создание жирного и выдающегося шрифта стало намного более доступным. Добавление жирного текста в ваш дизайн может сделать его более привлекательным и визуально привлекательным. В этой статье мы рассмотрим некоторые способы создания полужирного текста в Photoshop и выделения вашей типографики.
1. Используйте жирный стиль в меню типографики
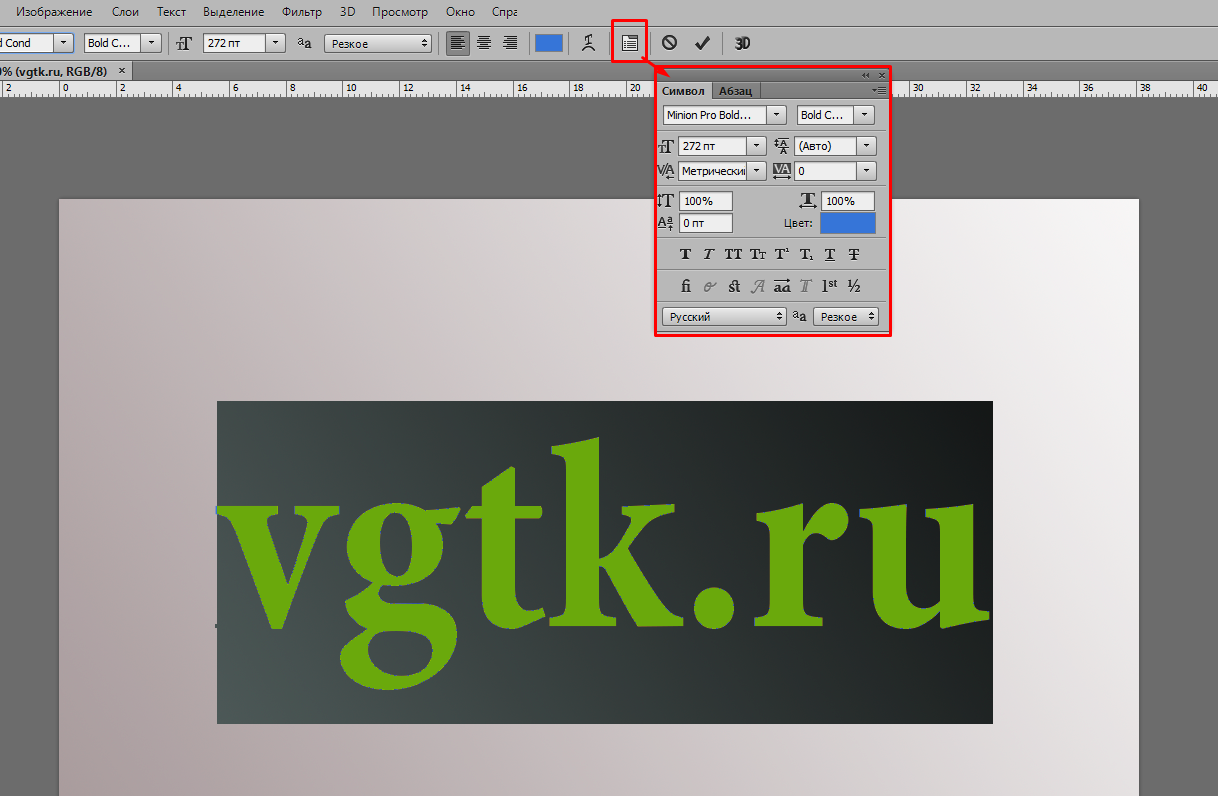
Самый простой способ создать полужирный текст в Photoshop — использовать встроенный стиль жирного шрифта в меню типографики. Для этого просто выберите текстовый слой в своем дизайне, а затем щелкните панель «Символ», чтобы открыть меню типографики. Оттуда вы можете выбрать параметр «Полужирный» в раскрывающемся меню, чтобы применить жирный стиль к вашему тексту. Этот метод быстрый и простой, но он может не обеспечивать оптимального эффекта полужирного шрифта для определенных шрифтов.
Для этого просто выберите текстовый слой в своем дизайне, а затем щелкните панель «Символ», чтобы открыть меню типографики. Оттуда вы можете выбрать параметр «Полужирный» в раскрывающемся меню, чтобы применить жирный стиль к вашему тексту. Этот метод быстрый и простой, но он может не обеспечивать оптимального эффекта полужирного шрифта для определенных шрифтов.
2. Отрегулируйте толщину шрифта
Еще один способ сделать жирный текст в Photoshop — настроить толщину шрифта вручную. Не все шрифты имеют встроенный жирный шрифт, но вы можете сделать текст более жирным, отрегулировав его толщину. Для этого выберите текстовый слой в своем дизайне, а затем щелкните панель «Символ», чтобы открыть меню типографики. Найдите параметр «Вес» и настройте его на желаемый уровень смелости. Этот метод более настраиваемый, чем использование встроенного полужирного стиля, и он хорошо работает со шрифтами, у которых нет жирного шрифта.
3. Создайте слой полужирного текста
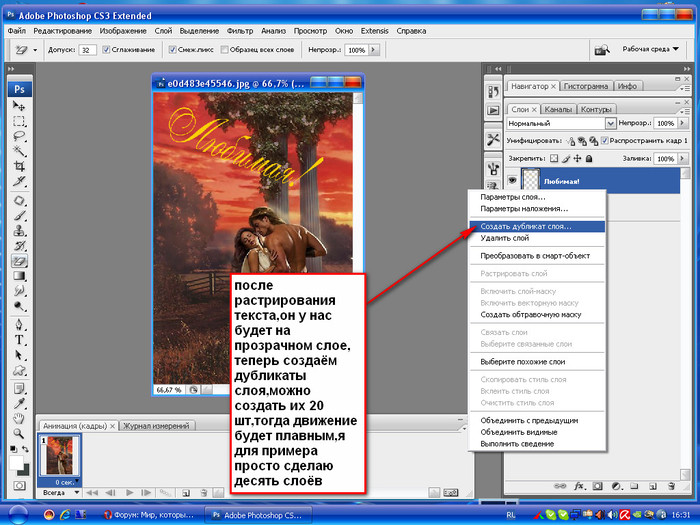
Еще один способ создать эффект полужирного текста в Photoshop — это дублирование текстового слоя и настройка свойств слоя, чтобы сделать его более жирным. Для этого сначала выберите текстовый слой, а затем нажмите клавиши Command + J (Mac) или Ctrl + J (Windows), чтобы продублировать его. Затем скройте исходный текстовый слой и выберите дублированный слой. Оттуда вы можете настроить свойства слоя, такие как увеличение его размера, изменение его положения и добавление эффекта внутренней тени, чтобы сделать его более жирным.
Для этого сначала выберите текстовый слой, а затем нажмите клавиши Command + J (Mac) или Ctrl + J (Windows), чтобы продублировать его. Затем скройте исходный текстовый слой и выберите дублированный слой. Оттуда вы можете настроить свойства слоя, такие как увеличение его размера, изменение его положения и добавление эффекта внутренней тени, чтобы сделать его более жирным.
4. Используйте стили слоя
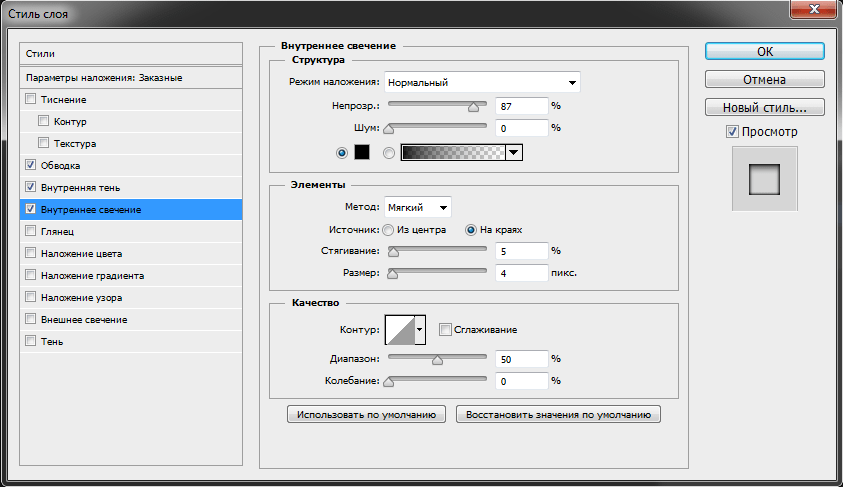
Стили слоя Photoshop — это мощный инструмент, который можно использовать для создания различных эффектов, включая полужирный текст. Чтобы использовать стили слоя для создания полужирного текста, сначала выберите текстовый слой в своем дизайне, а затем перейдите в меню «Стили слоя» в нижней части панели «Слои». Оттуда выберите стиль Drop Shadow и настройте значения для желаемого эффекта. Этот метод хорошо работает для создания эффекта легкого полужирного шрифта, который добавляет глубины и объема вашей типографике.
В заключение, создание полужирного текста в Photoshop — это простой и эффективный способ выделить вашу типографику. Используя один или несколько из вышеперечисленных методов, вы можете создавать жирные текстовые эффекты, которые добавят визуальный интерес и влияние на ваш дизайн. Независимо от того, являетесь ли вы дизайнером, маркетологом или тем, кто хочет создавать жирный текст в Интернете, существует множество способов выделить типографику в вашем дизайне.
Используя один или несколько из вышеперечисленных методов, вы можете создавать жирные текстовые эффекты, которые добавят визуальный интерес и влияние на ваш дизайн. Независимо от того, являетесь ли вы дизайнером, маркетологом или тем, кто хочет создавать жирный текст в Интернете, существует множество способов выделить типографику в вашем дизайне.
Как сделать текст жирным в Photoshop?
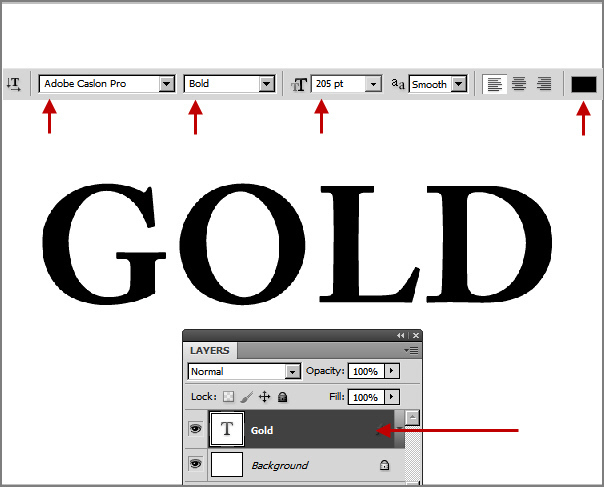
Хотите сделать текст жирным? Не каждый шрифт поддерживает родные функции жирного шрифта. К счастью, есть несколько способов получить жирный текст в Photoshop. Вы могли бы подумать, что создать жирный текст в Photoshop просто, но не все шрифты поддерживают встроенную функцию полужирного шрифта. Иногда вы можете оказаться в ситуации, когда ваш загруженный шрифт не предлагает такие стили шрифта, как полужирный или курсив, поэтому вам нужны другие способы сделать текст жирным в Photoshop. Первый метод полужирного текста — самый очевидный в Photoshop; Инструмент «Текст» или панель «Символ». Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе. Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ». Чтобы открыть панель «Персонаж», выберите «Окно» > «Персонаж». Вы можете в любой момент скрыть или отобразить панель «Персонаж», щелкнув значок «Персонаж» в вертикальном списке параметров окна. Используйте Type Tool (T), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом. Этот метод жирного текста может работать как с отдельными словами или фразами, так и со всем текстом.
Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе. Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ». Чтобы открыть панель «Персонаж», выберите «Окно» > «Персонаж». Вы можете в любой момент скрыть или отобразить панель «Персонаж», щелкнув значок «Персонаж» в вертикальном списке параметров окна. Используйте Type Tool (T), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом. Этот метод жирного текста может работать как с отдельными словами или фразами, так и со всем текстом. Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора. Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано «Обычный», и после нажатия на него должны появиться варианты для разных стилей. Выберите полужирный стиль в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора. Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано «Обычный», и после нажатия на него должны появиться варианты для разных стилей. Выберите полужирный стиль в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Как сделать текст толще в Photoshop?
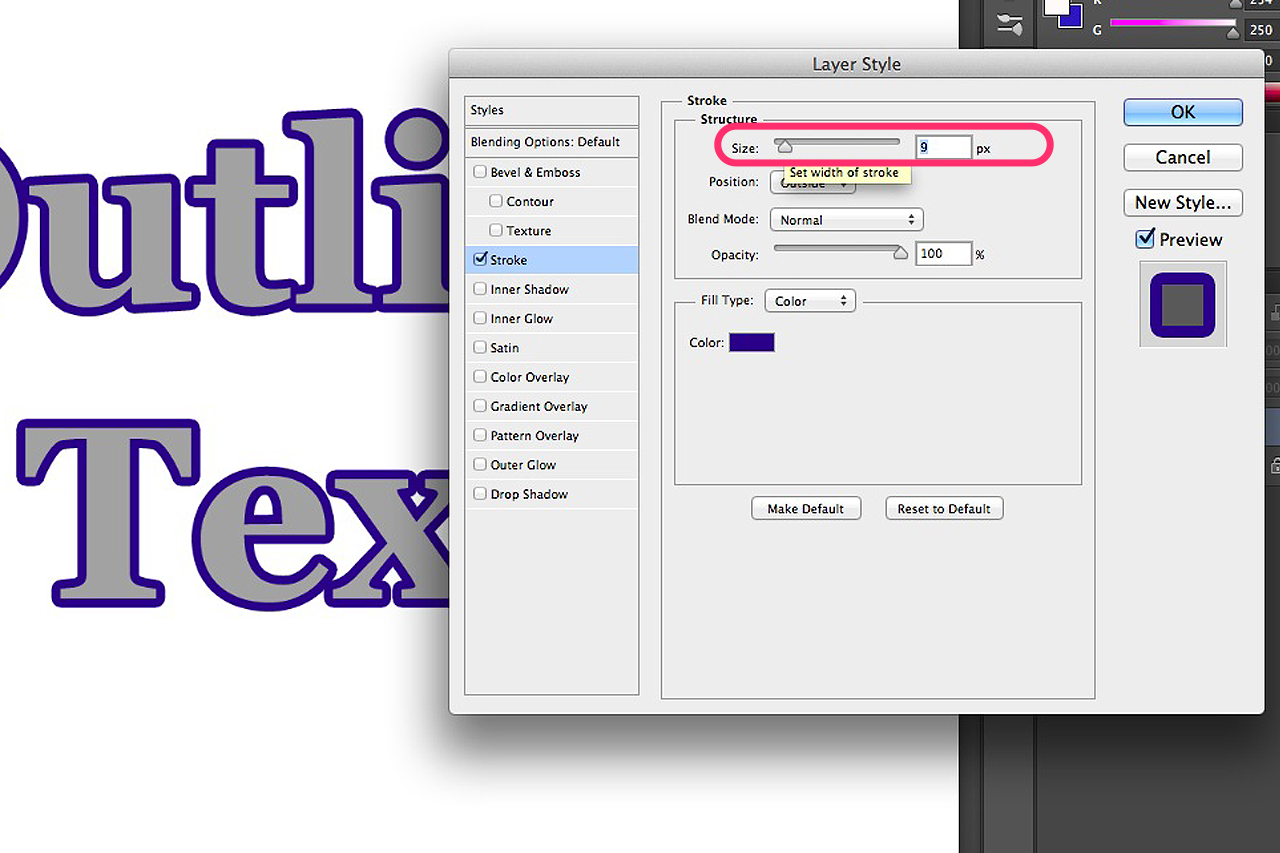
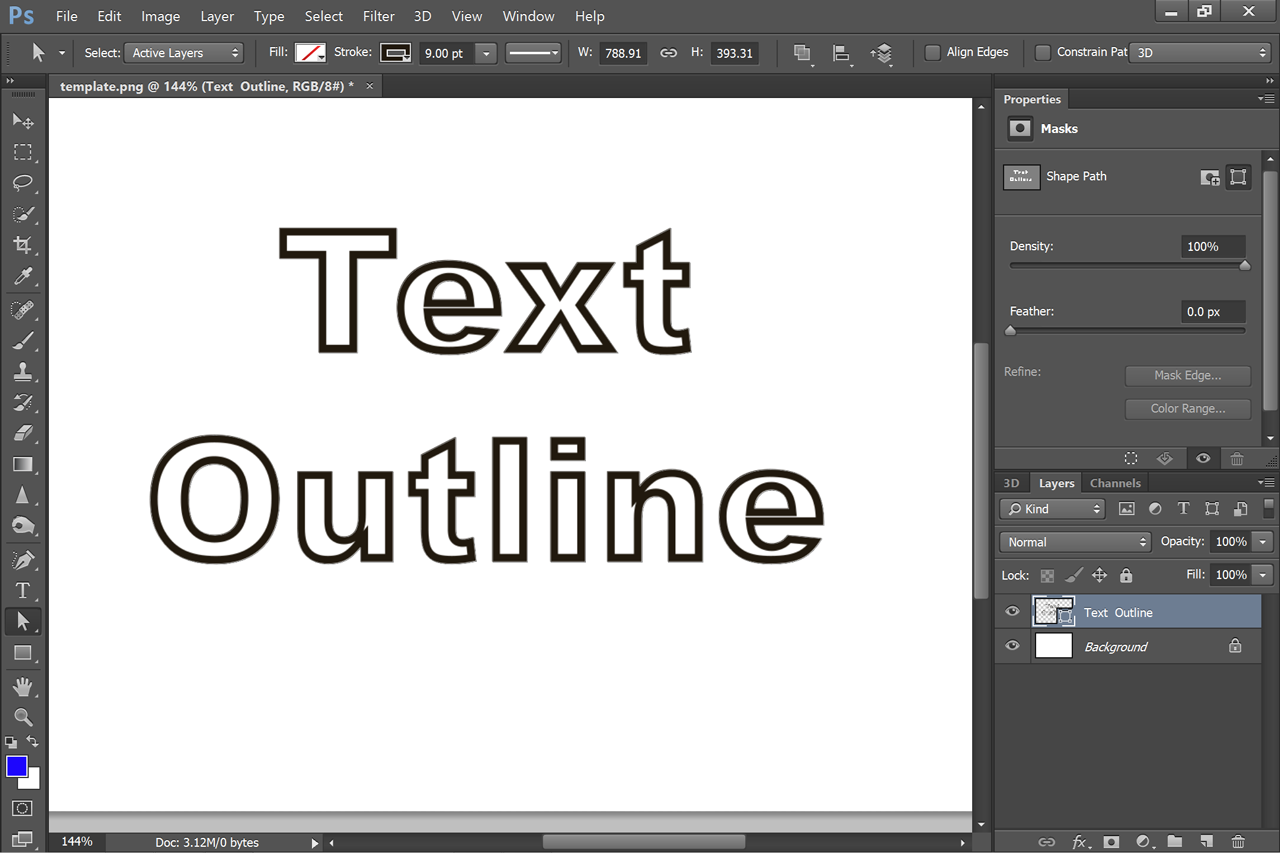
Как добавить толстый контур в Photoshop? — Создайте текст с помощью инструмента «Текст» и выберите «Обводка» в меню эффектов, когда выбран слой «Текст». С помощью ползунка отрегулируйте размер (в пикселях) или введите собственное значение. Выберите обводку: внутри означает, что обводка будет помещена в границы выделения.
- Центр обводки равномерно размещается внутри и за пределами выделения.
- Обводка снаружи проходит по внешнему краю выделения.

- Режим наложения: этот параметр определяет, как цветная обводка взаимодействует с цветами под ней.
- Это особенно хорошо работает, когда текст накладывается на изображение.
- Непрозрачность штриха определяет, насколько он прозрачен.
Чтобы получить доступ к палитре цветов, нажмите один раз на цветовую пластину. Выберите цвет обводки или используйте цвет основного изображения. Чтобы применить свой цвет, нажмите OK. Выберите OK, чтобы применить эффект в соответствии с вашими предпочтениями.
Как вручную выделить текст жирным шрифтом в Photoshop?
Возможные проблемы. Не все пользователи являются поклонниками опций Faux Bold или Faux Italic, поскольку они могут вызвать некоторые незначительные проблемы. Они могут вызвать сбои в тексте, если вы планируете отправить документ на профессиональную печать. Однако большинство из них легко исправить.
Не забудьте отключить выделение после достижения цели. Просто снимите флажок Faux Bold или Faux Italic, чтобы вернуться к норме.
Это не произойдет автоматически — это «липкая» настройка. Если вы используете его один раз, все будущие шрифты будут отображаться таким образом, пока вы его не отмените, даже если вы работаете над другим документом в другой день.
Вы также можете выбрать «Сбросить символ» в палитре символов, но это может отменить другие настройки, которые вы хотите сохранить, такие как шрифт и размер. Вам придется сбросить настройки, которые вы хотите сохранить, но после этого ваш текст должен снова стать нормальным.
- Вы больше не сможете деформировать текст или текст после применения форматирования Faux Bold.
- Вы получите сообщение следующего содержания: Не удалось выполнить ваш запрос, так как текстовый слой использует начертание полужирным шрифтом.
- В Photoshop 7.0 и более поздних версиях вам будет предложено удалить атрибут и продолжить,
- Другими словами, вы по-прежнему можете деформировать текст, но он не будет выделен жирным шрифтом.

Хорошей новостью является то, что отменить Faux Bold в этом случае особенно просто — просто выберите «ОК» в окне предупреждения, и ваш текст вернется к нормальному. FAQ
Как выделить текст жирным шрифтом или курсивом, не имитируя его в Photoshop? Выделите текст, который хотите отредактировать, затем посмотрите на панель «Символ» или панель инструментов «Текст». Найдите раскрывающееся меню формата текста (обычно по умолчанию оно «Обычный») и выберите его, затем выберите «Жирный» или «Курсив», чтобы изменить выделенный текст. Как сделать контурный текст жирным в Photoshop? Убедитесь, что вы выбрали текстовый слой в своем проекте Photoshop, затем выберите «Слой» > «Стиль слоя» > «Обводка», выберите цвет обводки, толщину и другие параметры, которые вы хотите, затем нажмите «ОК», чтобы подтвердить изменения. Почему мои варианты искусственного полужирного и искусственного курсива выделены серым цветом? Некоторые шрифты Photoshop (в частности, «переменные» шрифты) не всегда поддерживают искусственный курсив или жирный шрифт. Однако есть своего рода обходной путь. Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в фигуру», чтобы превратить текст в редактируемый объект (примечание: это предотвратит изменение букв или слов позже, поскольку слой больше не будет текстом). Затем выберите «Слой» > «Стиль слоя» > «Обводка» и выберите цвет обводки, соответствующий цвету текста, чтобы имитировать эффект полужирного шрифта. Или выберите «Правка» > «Трансформировать» > «Наклон» и перетащите верхнюю или нижнюю часть слоя из стороны в сторону, чтобы имитировать эффект курсива.
Однако есть своего рода обходной путь. Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в фигуру», чтобы превратить текст в редактируемый объект (примечание: это предотвратит изменение букв или слов позже, поскольку слой больше не будет текстом). Затем выберите «Слой» > «Стиль слоя» > «Обводка» и выберите цвет обводки, соответствующий цвету текста, чтобы имитировать эффект полужирного шрифта. Или выберите «Правка» > «Трансформировать» > «Наклон» и перетащите верхнюю или нижнюю часть слоя из стороны в сторону, чтобы имитировать эффект курсива.
Спасибо, что сообщили нам! Получайте последние новости технологий ежедневно. Подпишитесь по номеру
Как сделать шрифт полужирным?
Сделать текст полужирным. Выделите текст, который хотите выделить жирным шрифтом, и выполните одно из следующих действий:
Наведите указатель на мини-панель инструментов над выделенным и нажмите «Полужирный», нажмите «Полужирный» в группе «Шрифт» на вкладке «Главная». Введите сочетание клавиш: CTRL+B.
Введите сочетание клавиш: CTRL+B.
Примечание. Нажмите «Жирный» или еще раз введите сочетание клавиш, чтобы выделить выделенный текст.
Что такое ярлык для полужирного текста в Photoshop?
Дополнительные советы —
Вы также можете найти определенные параметры полужирного текста в книге шрифтов Photoshop. Command + B (Mac) или Control + B (Windows) — это ярлык для выделения текста жирным шрифтом. Если параметр «Жирный» недоступен, самый простой способ сделать текст более толстым — добавить обводку, но попробуйте установить обводку. вес тонкий.
Как увеличить толщину текста?
1. Добавление линии. Добавление линии к вашему шрифту — это самый простой способ увеличить ширину шрифта, который не предлагает полужирный вариант. Добавив линию, вы сможете добиться смелого вида как для печати, так и для разреза.
- Открытие панели «Стили линий»
- Увеличение толщины линии до желаемой ширины
Вы также можете использовать метод добавления линии, чтобы вырезать более толстые буквы. Это полезно как для рисунков, подобных приведенному выше, так и для трафаретных рисунков, в которых может не хватать места для краски и т. д. Чтобы убедиться, что ваша надпись настроена правильно:
Это полезно как для рисунков, подобных приведенному выше, так и для трафаретных рисунков, в которых может не хватать места для краски и т. д. Чтобы убедиться, что ваша надпись настроена правильно:
- Откройте окно настроек вырезания
- Выбрав нужную формулировку, выберите Cut Edge в разделе Cut Style. Это переместит линию разреза за пределы исходного шрифта за пределы добавленной строки.
Как сделать текст жирным в Adobe?
Изменить выравнивание текста абзаца —
- При необходимости дважды щелкните заголовок на шкале времени в режиме расширенного просмотра, чтобы открыть его на панели «Монитор».
- На панели «Монитор» выберите текстовый объект абзаца.
- На вкладке «Текст» панели «Настройка» выполните одно из следующих действий:
- Чтобы выровнять текст по левому краю поля, щелкните Выровнять текст по левому краю.
- Чтобы центрировать текст в поле, нажмите «Центрировать текст».
- Чтобы выровнять текст по правому краю поля, щелкните Выровнять текст по правому краю.

- При необходимости дважды щелкните заголовок на шкале времени в режиме расширенного просмотра, чтобы открыть его на панели «Монитор».
- На панели «Монитор» выберите текстовый объект.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» на панели «Настройка».
- На панели «Монитор» выберите текстовый объект абзаца.
- Перетащите любой маркер ограничивающей рамки текста, чтобы изменить размер рамки.
Как изменить толщину шрифта в Photoshop?
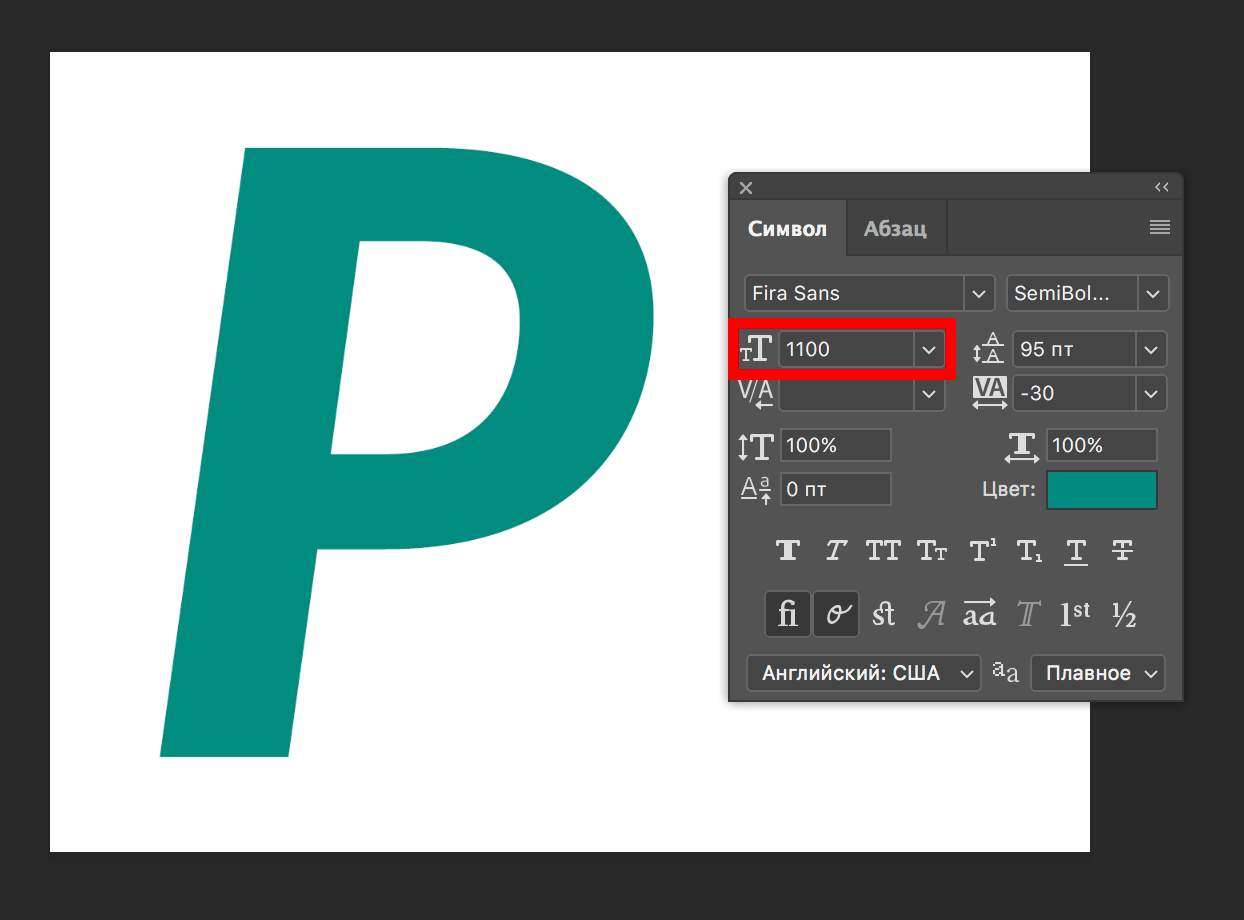
Как использовать вариативные шрифты в Adobe Photoshop Элемент управления вариативными шрифтами, также известный как Multiple Masters, был добавлен в Photoshop CC 2018. По сути, вариативный шрифт позволяет настроить один файл шрифта для создания вариаций, таких как полужирный, сжатый , курсив и т. д. Это новая функция Photoshop CC 2018.
Изменяемые шрифты можно определить по значку рядом с названием шрифта в меню «Шрифты». На значке появится маленькое «VAR». Переменные шрифты можно редактировать как на уровне текста, так и на уровне слоя. Если нужно настроить весь текст на слое, вы можете использовать инструмент «Перемещение». Если нужно изменить только определенные слова или символы, используйте инструмент «Текст», чтобы выделить текст. Откройте панель свойств, вы увидите элементы управления «Вес», «Ширина» и «Наклон». «Вес» позволяет настроить жирность текста. Ширина сжимает или расширяет текст. Наклон создаст ложный курсив.
На значке появится маленькое «VAR». Переменные шрифты можно редактировать как на уровне текста, так и на уровне слоя. Если нужно настроить весь текст на слое, вы можете использовать инструмент «Перемещение». Если нужно изменить только определенные слова или символы, используйте инструмент «Текст», чтобы выделить текст. Откройте панель свойств, вы увидите элементы управления «Вес», «Ширина» и «Наклон». «Вес» позволяет настроить жирность текста. Ширина сжимает или расширяет текст. Наклон создаст ложный курсив.
: Как использовать вариативные шрифты в Adobe Photoshop
Как настроить текст в Photoshop?
Выберите семейство шрифтов и стиль. Шрифт представляет собой набор символов — букв, цифр или символов — имеющих общий вес, ширину и стиль. При выборе шрифта можно независимо выбрать семейство шрифтов (например, Arial) и стиль его шрифта. Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов (например, обычный, полужирный или курсив).
- Если вы изменяете существующий текст, выберите один или несколько символов, шрифт которых вы хотите изменить.
 Чтобы изменить шрифт всех символов в слое, выберите текстовый слой на панели «Слои», а затем с помощью кнопок и меню на панели параметров измените тип шрифта, стиль, размер, выравнивание и цвет.
Чтобы изменить шрифт всех символов в слое, выберите текстовый слой на панели «Слои», а затем с помощью кнопок и меню на панели параметров измените тип шрифта, стиль, размер, выравнивание и цвет. - На панели параметров выберите семейство шрифтов во всплывающем меню «Семейство шрифтов».
- Выберите стиль шрифта во всплывающем меню «Стиль шрифта» на панели параметров.
- Если выбранное вами семейство шрифтов не включает полужирный или курсив, нажмите кнопку Faux Bold, Faux Italic или и то, и другое.
Тип, который вы вводите, получает цвет от текущего цвета переднего плана; однако вы можете изменить цвет шрифта до или после ввода текста. При редактировании существующих текстовых слоев вы можете изменить цвет отдельных символов или всего текста в слое.
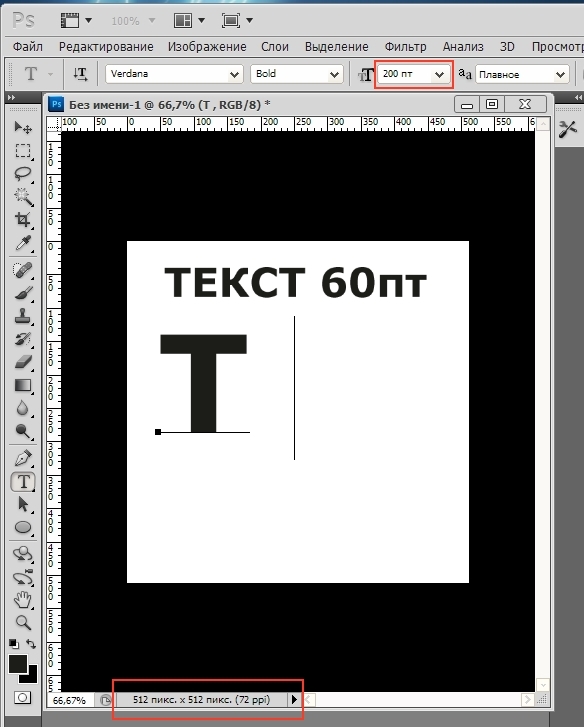
Размер шрифта определяет размер шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква в тексте размером 72 пункта имеет высоту примерно 1 дюйм в изображении с разрешением 72 ppi. Более высокие разрешения уменьшают заданный размер точки текста, потому что пиксели более плотно упакованы в изображениях с более высоким разрешением.
Более высокие разрешения уменьшают заданный размер точки текста, потому что пиксели более плотно упакованы в изображениях с более высоким разрешением.
- Если вы изменяете существующий текст, выберите один или несколько символов, размер которых вы хотите изменить. Чтобы изменить размер всех символов слоя, выберите текстовый слой на панели «Слои».
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст»,
- На панели параметров введите или выберите новое значение для параметра Размер. Вы можете ввести размер больше 72 пунктов. Введенное значение преобразуется в единицу измерения по умолчанию. Чтобы использовать другую единицу измерения, введите единицу измерения (дюймы, см, точки, пиксели или пики) после значения в текстовом поле «Размер». Единицей измерения по умолчанию для типа являются баллы. Однако вы можете изменить единицу измерения в разделе «Единицы и линейки» диалогового окна «Настройки». Выберите «Правка» > «Установки» > «Единицы и линейки», а затем выберите единицу измерения для параметра «Тип».

Вы можете изменить цвет шрифта до или после ввода текста. При редактировании существующих текстовых слоев вы можете изменить цвет отдельных символов или всего текста в слое. Вы также можете применить градиент к тексту в текстовом слое.
- Чтобы изменить цвет текста перед его вводом, выберите инструмент «Текст».
- Чтобы изменить цвет существующего текста, выберите инструмент «Текст» и перетащите его, чтобы выделить текст.
- Чтобы выбрать цвет из списка образцов цветов, щелкните меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его в палитру, нажмите
К тексту можно применять эффекты. Любой эффект с панели «Эффекты» можно применить к тексту в слое. До (вверху) и после (в середине и внизу) применения стилей к тексту.
- Для нового текста напишите и зафиксируйте текст, к которому вы хотите применить стиль. Затем выберите один из доступных пресетов на панели параметров инструмента.

- Для существующего текста выберите слой, содержащий текст.
- Откройте панель «Эффекты» и дважды щелкните миниатюру стиля, который хотите применить к тексту.
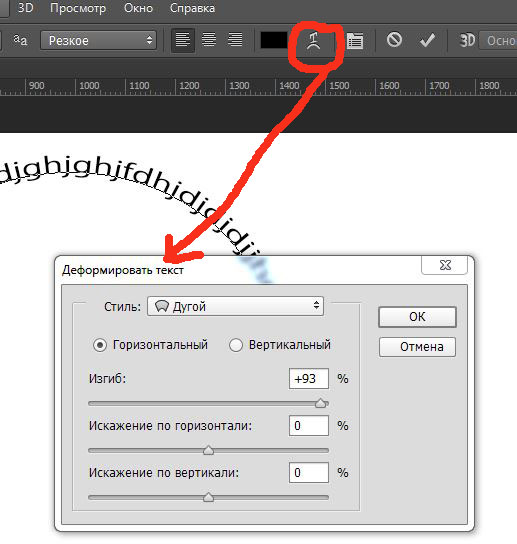
Деформация позволяет искажать шрифт, чтобы он соответствовал различным формам; например, вы можете деформировать текст в форме дуги или волны. Деформация применяется ко всем символам в текстовом слое — вы не можете деформировать отдельные символы. Кроме того, вы не можете деформировать полужирный текст. Текстовый слой с примененной деформацией
- В рабочей среде «Правка» выберите текстовый слой.
- Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров инструмента.
- Выберите «Слой» > «Текст» > «Деформировать текст».
- Выберите стиль деформации во всплывающем меню «Стиль». Стиль определяет основную форму искаженного текста.
- Выберите ориентацию для эффекта деформации — по горизонтали или по вертикали.

- (Необязательно) Укажите значения для дополнительных параметров деформации, чтобы управлять ориентацией и перспективой эффекта деформации:
- Изгиб для указания величины деформации.
- Horizontal Distortion и Vertical Distortion, чтобы применить перспективу к деформации.
- Выберите текстовый слой, к которому применена деформация.
- Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров; или выберите «Слой» > «Текст» > «Деформировать текст».
- Выберите «Нет» во всплывающем меню «Стиль» и нажмите «ОК».
Как сделать изображение жирным в Photoshop?
Хотите сделать текст жирным? Не каждый шрифт поддерживает родные функции жирного шрифта. К счастью, есть несколько способов получить жирный текст в Photoshop. Вы могли бы подумать, что создать жирный текст в Photoshop просто, но не все шрифты поддерживают встроенную функцию полужирного шрифта. Иногда вы можете оказаться в ситуации, когда ваш загруженный шрифт не предлагает такие стили шрифта, как полужирный или курсив, поэтому вам нужны другие способы сделать текст жирным в Photoshop. Первый метод полужирного текста — самый очевидный в Photoshop; Инструмент «Текст» или панель «Символ». Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе. Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ». Чтобы открыть панель «Персонаж», выберите «Окно» > «Персонаж». Вы можете в любой момент скрыть или отобразить панель «Персонаж», щелкнув значок «Персонаж» в вертикальном списке параметров окна. Используйте Type Tool (T), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом.
Первый метод полужирного текста — самый очевидный в Photoshop; Инструмент «Текст» или панель «Символ». Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе. Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ». Чтобы открыть панель «Персонаж», выберите «Окно» > «Персонаж». Вы можете в любой момент скрыть или отобразить панель «Персонаж», щелкнув значок «Персонаж» в вертикальном списке параметров окна. Используйте Type Tool (T), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом. Этот метод жирного текста может работать как с отдельными словами или фразами, так и со всем текстом. Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора. Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано «Обычный», и после нажатия на него должны появиться варианты для разных стилей. Выберите полужирный стиль в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Этот метод жирного текста может работать как с отдельными словами или фразами, так и со всем текстом. Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора. Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано «Обычный», и после нажатия на него должны появиться варианты для разных стилей. Выберите полужирный стиль в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Где находится панель параметров в Photoshop?
Где находится панель параметров в Photoshop? Панель параметров находится прямо под строкой меню. Это горизонтальное меню, которое по умолчанию находится в левой части экрана.
Начертание шрифта жирное?
Переменные шрифты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в отображении имени общего веса. может дать дизайнеру гораздо более тесный контроль над выбранным весом.
Что делает текст темнее и толще?
Жирный шрифт используется, чтобы сделать текст темнее
Почему я не могу использовать жирный шрифт в Photoshop?
Как выделить текст жирным шрифтом в Photoshop. Чтобы создать текст жирным шрифтом в Photoshop, выберите текстовый слой на панели слоев, затем откройте панель символов, выбрав «Окно» > «Символ». Теперь щелкните значок Faux Bold, чтобы выделить текст жирным шрифтом, даже если в выбранном вами шрифте нет стиля полужирного шрифта. Давайте разберем это более подробно, а также еще один способ сделать это. Чтобы создать жирный текст, вам сначала нужно написать текст. Для этого выберите Type Tool (T). Затем либо щелкните где-нибудь на холсте и начните печатать, либо вы можете щелкнуть и перетащить текстовое поле, чтобы заполнить пространство, в которое вы хотите ввести текст. После того, как вы написали текст, вы можете изменить шрифт и размер. Для этого выделите текст, щелкнув и перетащив курсор по тексту. В верхней панели настроек вы можете выбрать шрифт и установить размер. Как только вы будете довольны словами, шрифтом и размером, вы можете перейти к выделению текста жирным шрифтом. Поскольку не все шрифты созданы одинаково, вы не всегда сможете выделить текст жирным шрифтом на верхней панели настроек. Это связано с тем, что в некоторых случаях полужирный шрифт недоступен. В этом случае вы можете использовать параметры на панели «Символ» или настройки стилей слоя, чтобы воспроизвести эффект полужирного шрифта, если стиль шрифта его не поддерживает.
После того, как вы написали текст, вы можете изменить шрифт и размер. Для этого выделите текст, щелкнув и перетащив курсор по тексту. В верхней панели настроек вы можете выбрать шрифт и установить размер. Как только вы будете довольны словами, шрифтом и размером, вы можете перейти к выделению текста жирным шрифтом. Поскольку не все шрифты созданы одинаково, вы не всегда сможете выделить текст жирным шрифтом на верхней панели настроек. Это связано с тем, что в некоторых случаях полужирный шрифт недоступен. В этом случае вы можете использовать параметры на панели «Символ» или настройки стилей слоя, чтобы воспроизвести эффект полужирного шрифта, если стиль шрифта его не поддерживает.
Как утолщать и затемнять линии в Photoshop?
Как затемнить линии в Photoshop Создание линий в Adobe Photoshop может быть таким же простым, как перетаскивание мышью слева направо или вверх и вниз, но изменение этих линий требует немного большей настройки. Работаете ли вы со старым логотипом компании, редактируете форму предложения, сохраненную в виде файла изображения, или выделяете фотографии продуктов рамками, затемнение линий может сделать их более заметными.
Запустите Photoshop и откройте документ с линией, которую вы хотите затемнить. Если линия очень маленькая или тонкая, может помочь щелкнуть меню «Вид» и выбрать «Увеличить», пока линия не станет большой на экране. Щелкните инструмент «Волшебная палочка» на панели «Инструменты». Щелкните один раз по линии, пока она не будет окружена мигающими пунктирными линиями. Если волшебная палочка захватывает слишком много другого на вашем изображении, уменьшите число в поле «Допуск» на панели инструментов или используйте инструмент «Прямоугольное выделение» или инструмент «Магнитное лассо», чтобы выбрать только линию или линии, которые вы хотите затемнить. Откройте меню «Изображение» и выберите «Настройки». Нажмите «Уровни» во всплывающем меню. Перетащите маленькое окно уровней в сторону или на второй монитор, если он у вас есть, чтобы вы могли видеть окно и свою линию одновременно. Сдвиньте маленький белый треугольник под разделом Output Levels влево. Обратите внимание, что при перетаскивании линия становится темнее.