Как сделать шрифт жирным в Фотошопе
Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
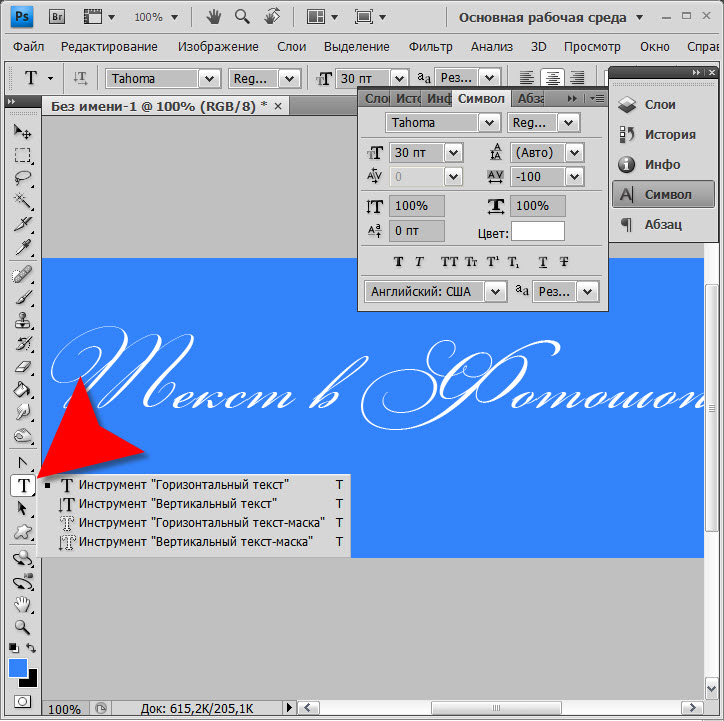
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
- Пишем необходимый текст. Слой создастся автоматически.
- Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.
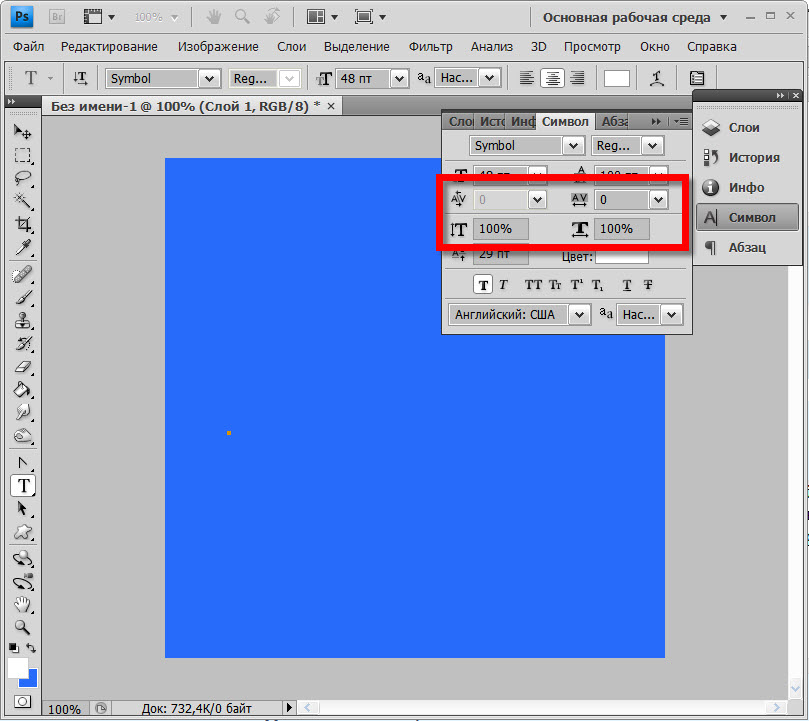
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».
- В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».

Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТНе меняется шрифт в Фотошопе: что делать
Фотошоп, как и многие другие программы (например, Word или Excel), поддерживает разные шрифты, но иногда с их сменой могут возникнуть проблемы. Давайте посмотрим, почему возникает такой сбой, и что делать, чтобы его устранить.
Причина проблемы со сменой шрифтов и ее устранение
Если Вы выбрали другой шрифт, но Photoshop не хочет его менять, наиболее вероятными причинами могут быть те, что приведены ниже.
Вариант 1: отсутствует поддержка киррилических символов
Возможно, шрифт не поддерживает кириллические символы. Решение данной проблемы очевидно – нужно установить подобный (или другой) шрифт, в котором есть символ/знаки кириллицы. Это можно понять по превью набора.
В поиске нужного варианта могут помочь различные тематические форумы, сайты и т.д.
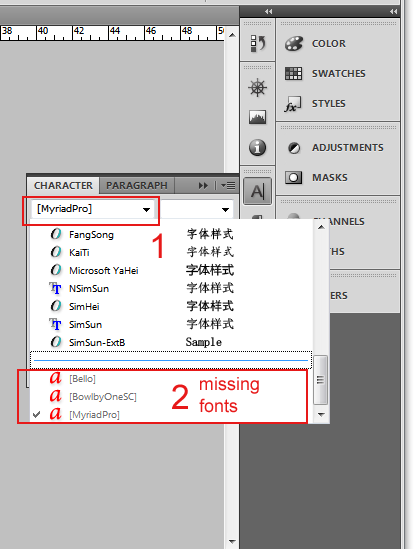
Вариант 2: дублирование шрифтов
Возможно, была предпринята попытка смены одного шрифта на другой с тем же названием, но разным набором символов. В таких случаях, вероятнее всего, будет осуществлен возврат к исходному варианту. Устранение этой проблемы заключается в удалении дубликатов. Последовательность действий зависит от операционной системы компьютера:
Windows
- Жмем комбинацию клавиш Win+I, чтобы открыть окно с Параметрами системы, где выбираем пункт “Персонализация”.
- В левой части открывшегося раздела переходим во вкладку “Шрифты”, после чего в основной части окна отобразятся все установленные в системе наборы.

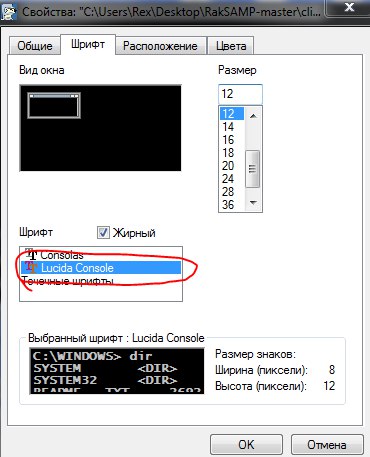
- После нажатия на интересующий вариант запустится еще одно окно, где мы получим доступ к настройкам шрифта. Здесь же представлена кнопка удаления.Примечание: системная папка со всеми шрифтами расположена по адресу: C:\Windows\Fonts. Здесь каждый из них представлен в виде отдельного файла, который можно выбрать и отправить в корзину. Для поиска дубликатов можно воспользоваться строкой поиска.
macOS
- Открываем Finder и в разделе “Программы” переходим в “Шрифты”.
- Выбрав в левой части окна “Все шрифты” мы получим доступ ко всем установленным в системе наборам символов, которыми можно управлять через контекстное меню, вызываемое щелчком правой кнопкой мыши по нужному варианту. Среди команд представлена и нужная нам – “Устранить дубликаты”.Примечание: Если выбрать пункт “Показать в Finder“, откроется папка, в которой представлены все шрифты.
 Здесь мы, также, можем удалить лишние файлы.
Здесь мы, также, можем удалить лишние файлы.
Заключение
Таким образом, проблема со сменой шрифтов в Фотошопе решается достаточно просто. Чтобы понять, что делать, сперва нужно установить причину сбоя. А чтобы свести вероятность возникновения подобной проблемы в будущем, всегда лучше заранее проверять новый устанавливаемый шрифт на наличие в нем кириллических символов, а также убедиться в том, что в системе нет другого набора с таким же названием.
Как сделать золотые буквы в Фотошопе
Об эффектах в Фотошопе сказано немало и написано достаточно внушительное количество руководств. И ведь правда, как устоять перед возможностью ими воспользоваться, когда это так просто?
В сегодняшнем очередном уроке мы покажем вам, как сделать золотые буквы, благодаря стилям слоя, на котором они находится.
Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
- Для начала зайдите в программу и создайте новый документ,
после чего добавьте новый прозрачный слой. - Теперь нужно выбрать для заливки фона инструмент “Градиент”.
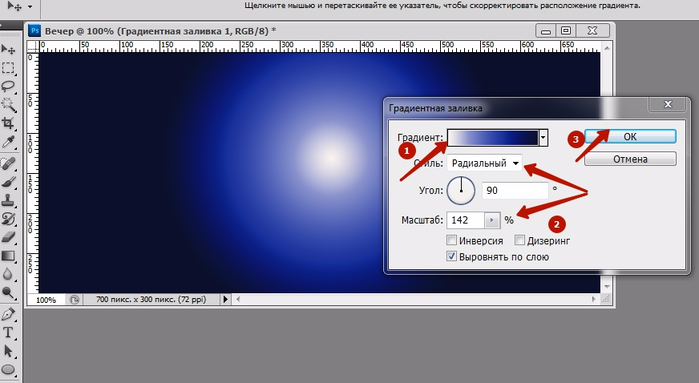
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края.
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.Тепер нужно подобрать необходимый цвет. - Когда настройки градиента уже произведены просто кликаем на холст инструментом и тянем в желаемую сторону. Начальную точку, от которой собираетесь тянуть, обязательно возьмите посередине холста.
Примерно такой фон должен получится, если вы все сделали правильно.
- Выбираем в палитре цветов основным цветом – желтый, который больше всего близок к золотому оттенку (в нашем случае мы на глаз подобрали цвет с кодом “#d7ac00”):
- Далее берем “Горизонтальный текст” в панели инструментов:
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом
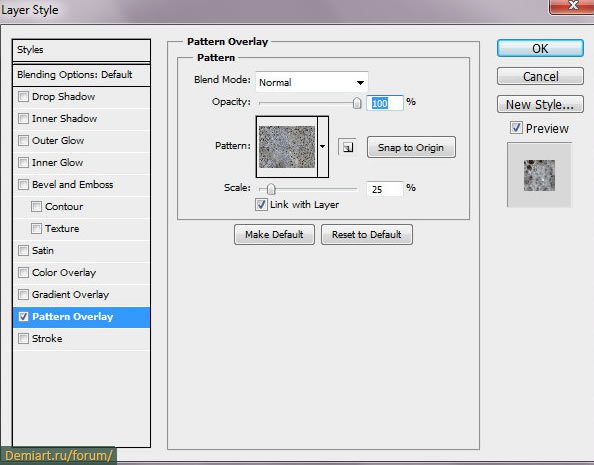
- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:- Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.

- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.
- Высота должна быть на отметке 30 градусов.
- В пункте “Контур глянца” выбираем «Кольцо» и не забываем поставим галку рядом со “Сглаживанием”.
- В режиме подсветки ставим «Яркий свет».
- В непрозрачности сдвиньте ползунок на 70%.
- Режим тени выбираем “Умножение”, а цвет выбираем темно-оранжевый или темно-коричневый.
- Непрозрачность в конце ставим на 70%
Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
- Теперь мы сделаем нашу золотую букву еще лучше. Заходим снова в “Параметры наложения” и ставим галку возле подпункта “Контур”.
- В выпадающем списке настроек контура выбираем “Скругленные ступени”.
- Включаем сглаживание.
- Ползунок диапозона сдвигаем на 40%.
Стало еще лучше? Да, стало намного лучше:
- Но это далек не все, поэтому едем дальше.
 Кликаем на “Внутреннее свечение” и выставляем следующие настройки:
Кликаем на “Внутреннее свечение” и выставляем следующие настройки:- В режиме наложения выбираем “Мягкий свет” с непрозрачностью в 70%.
- Добавляем шумов на глазок. В нашем варианте это 20%.
- В пункте цвет выбираем оттенок светло-оранжевого цвета.
- Метод оставялем “мягким”.
- В пункте “Источник” выбираем “Из центра”.
- “Стягивание” оставляем с нулевым значением, а вот с “размером” все индивидуально и значение зависит от того, какого размера шрифт вы используете. Мы выставили максимальное значение – 250 пикселей.
- Остальные настройки не трогаем.
- Ну что, добавим букве немного глянца. Переходим к соответствующему пункту.
- В режиме наложения выбираем “Яркий свет”.
- В качестве цвета возьмем бледно-желтый.
- Непрозрачность оставляем на уровне 50%, а угол выкручиваем на 90% (в нашем случае).
- Играемся также и со смешением и размером. Здесь уже все индивидуально.

- Тип контура выбираем – “Конус”.
- Галочки “Сглаживание” и “Инвертировать” оставляем включенными.
- Далее накладываем градиент, чтобы добавить “золоту” еще больше натуральности.
- В режиме наложения выбираем “Мягкий свет”.
- Непрозрачность оставляем на отметке 100%.
- Стиль выбираем “Зеркальный” и ставим галку “Выровнять по слою”.
- Переходим к настройке цветов градиента.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
- Последней ступени обработки станет добавление эффекта “Тень”. Здесь уже нет каких-то четких рекомендаций, поэтому выставляем все настройки на свой вкус.
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.
Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
Надеемся этот урок помог вам. Если остались вопросы, пишите об этом в комментариях.
До встречи в наших следующих уроках!
Тип Photoshop — Панель персонажа
Доступ к панели персонажа
Один из способов получить доступ к панели «Персонаж» в Photoshop — перейти к меню Window в строке меню в верхней части экрана, которое открывает список всех доступных нам панелей, и выбрав
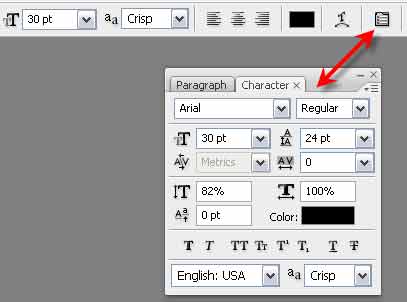
Перейдите в Окно> Персонаж.
Другой способ с выбранным инструментом «Текст» — щелкнуть маленькие панели «Символ» и «Абзац». . Значок переключения на панели параметров:
Щелкните значок переключения панелей «Символ» и «Абзац».
В любом случае открывается панель «Символ», а также панель «Абзац», поскольку они сгруппированы в одну группу . Мы можем переключаться между двумя панелями, нажимая на их вкладки имен вверху группы. Панель символов — это та, которая выбрана и открыта по умолчанию:
Панель символов — это та, которая выбрана и открыта по умолчанию:
Панель персонажа.
Выбор шрифта и цвет текста
Панель символов похожа на расширенную версию панели параметров, когда дело доходит до работы с шрифтом, потому что большинство тех же параметров, которые мы находим на панели параметров, также находятся на панели символов (я сказал «большинство», потому что одна из опций панели параметров находится не на панели «Символ», а на панели «Абзац», как мы увидим в следующем уроке).Например, панель параметров позволяет нам выбрать шрифт , стиль шрифта и размер шрифта :
Параметры шрифта, стиля и размера на панели параметров.
Эти же параметры шрифта, стиля и размера также находятся в верхней части панели «Символ». Не имеет значения, установите ли вы их на панели параметров или на панели символов:
Те же параметры шрифта, стиля и размера на панели символов.
Аналогично, мы можем выбрать цвет для нашего текста, щелкнув образец цвета на панели параметров:
Параметр цвета текста на панели параметров.
Или мы можем щелкнуть образец цвета на панели символов. Опять же, не имеет значения, какой из них вы выберете. Любой из них откроет Photoshop Color Picker , где мы можем выбрать нужный цвет текста:
Тот же вариант цвета текста на панели «Символ».
Сглаживание
Один из вариантов, который мы еще не рассмотрели, он также доступен как на панели параметров, так и на панели символов — это Anti-Aliasing . На панели параметров он расположен справа от параметра размера шрифта:
.Параметр «Сглаживание» на панели параметров.
На панели символов параметр сглаживания находится в правом нижнем углу:
Тот же параметр сглаживания в правом нижнем углу панели «Символ».
Сглаживание используется для того, чтобы края букв выглядели гладкими. Без какой-либо формы сглаживания большинство букв выглядели бы блочными и зубчатыми по краям. Вот увеличенный вид верхней половины буквы S без сглаживания. Обратите внимание на грубые и неровные края:
Если сглаживание не применяется, края букв могут казаться блочными.
Однако при применении сглаживания края выглядят намного более гладкими. Photoshop фактически добавляет несколько дополнительных пикселей по краям, чтобы помочь создать более плавный переход между цветом текста и цветом фона за ним:
Та же буква с примененным сглаживанием.
Photoshop предлагает нам несколько различных методов сглаживания на выбор ( Sharp , Crisp , Strong и Smooth ), и каждый из них будет немного по-разному влиять на общий вид вашего шрифта.Метод по умолчанию — Sharp, и я редко меняю его на что-то другое, но не стесняйтесь попробовать каждый из них и выбрать тот, который, по вашему мнению, выглядит лучше всего:
Различные методы сглаживания. Значение по умолчанию Sharp обычно работает хорошо.
Ведущий
Один из вариантов шрифта на панели «Символ», который недоступен на панели параметров, — Ведущий , который контролирует количество пространства между строками текста. По умолчанию для интерлиньяжа установлено значение Авто:
По умолчанию для интерлиньяжа установлено значение Авто:
Параметр интерлиньяжа доступен только на панели символов.
Если для параметра интерлиньяжа установлено значение Авто, иногда можно получить неплохие результаты, но вы можете настроить межстрочный интервал, сначала убедившись, что у вас выбран слой Type на панели «Слои», а затем вручную ввести новое значение в поле ввода интерлиньяж. или щелкнув маленький треугольник справа от поля ввода и выбрав из списка предустановленных значений интерлиньяжа от 6 до 72 пунктов. Вот пример текста с автоматическим интервалом:
Несколько строк с использованием автоматического интерлиньяжа.
При использовании автоматического интерлиньяжа Photoshop устанавливает размер интерлиньяжа равным 120% от размера шрифта. Я уменьшу значение до 36 pt, что совпадает с моим размером шрифта:
.Пробуем значение интерлиньяжа, равное моему размеру шрифта.
При пониженном значении интерлиньяжа строки текста теперь отображаются ближе друг к другу:
Строки шрифта теперь выглядят более сжатыми.
Общее правило с интерлиньяжем — просто выбрать значение, которое сделает ваш текст естественным и легко читаемым, и оно будет во многом зависеть от выбранного вами шрифта.Если кажется, что между строками текста слишком много или слишком мало места, измените значение интерлиньяжа соответствующим образом.
Использование ползунков Scrubby
Прежде чем мы продолжим рассмотрение других параметров типа на панели «Персонаж», я должен отметить одну вещь: если вы используете Photoshop CS или более поздней версии, это простой способ настроить многие параметры на панели «Персонаж» (как а также на панели «Абзац» и на панели параметров) используется ползунок
Чтобы получить доступ к ползунку опции, наведите курсор мыши на значок опции непосредственно слева от поля ввода.Не все параметры в Photoshop могут использовать беспорядочный ползунок, но если он доступен, ваш курсор превратится в неуклюжий значок ползунка, который выглядит как рука с указательным пальцем вверх и небольшими стрелками влево и вправо по обе стороны от него. Когда виден значок ползунка scubby, щелкните и удерживайте кнопку мыши нажатой, затем перетащите влево или вправо. По мере перетаскивания вы увидите, что значение в поле ввода меняется. Это намного быстрее и проще, чем вводить значения вручную, особенно если вы не знаете точное значение, которое вам нужно:
Когда виден значок ползунка scubby, щелкните и удерживайте кнопку мыши нажатой, затем перетащите влево или вправо. По мере перетаскивания вы увидите, что значение в поле ввода меняется. Это намного быстрее и проще, чем вводить значения вручную, особенно если вы не знаете точное значение, которое вам нужно:
Многие параметры Photoshop можно настроить с помощью ползунка.
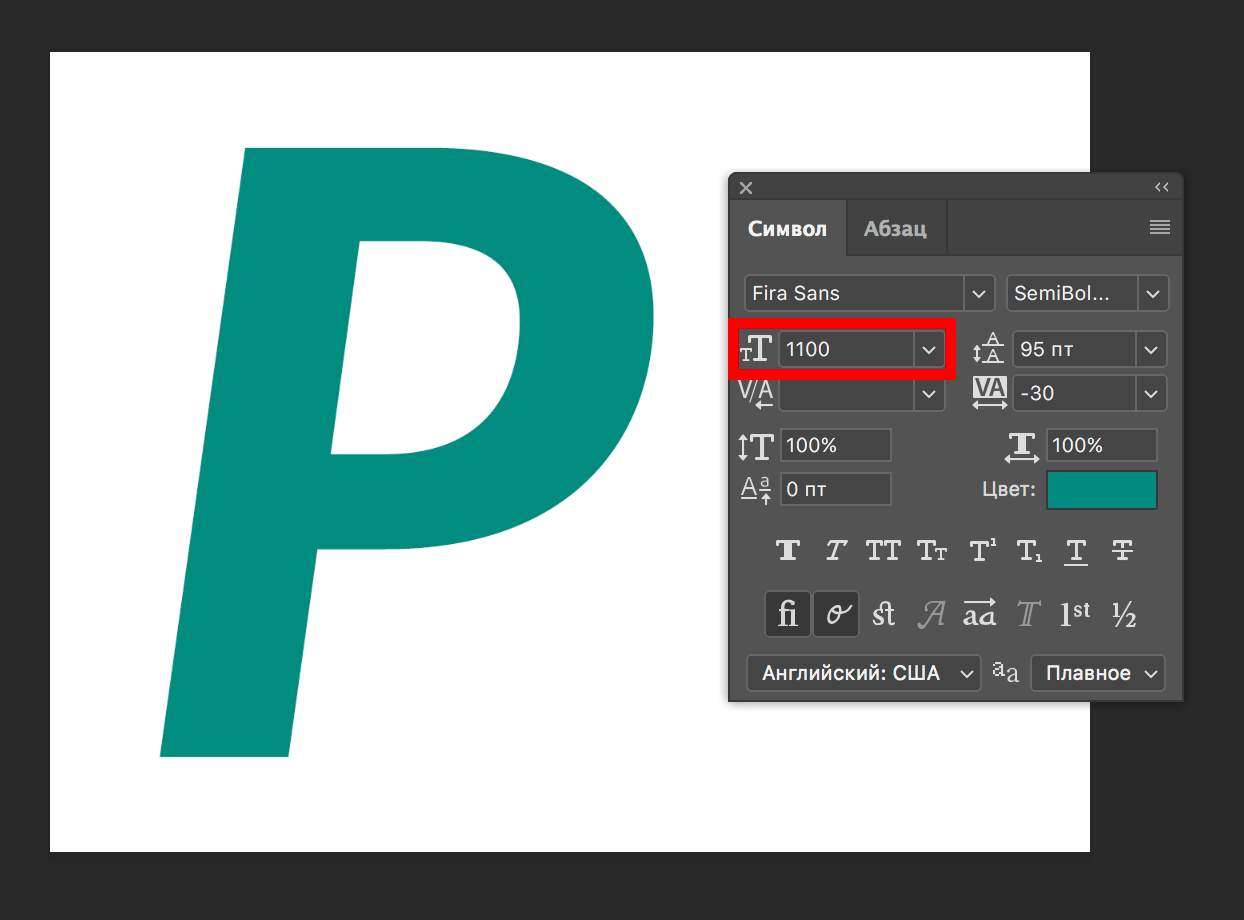
Отслеживание
Отслеживание , еще один вариант типа, доступный только на панели «Символ», контролирует расстояние между диапазоном букв или символов. Он расположен непосредственно под опцией интерлиньяжа и по умолчанию установлен на 0:
Tracking устанавливает интервал между несколькими символами или буквами.
Чтобы настроить значение отслеживания, вы можете щелкнуть треугольник справа от поля ввода и выбрать из списка предустановленных значений, вы можете ввести значение вручную или вы можете нажать и удерживать кнопку мыши на значке параметра и перетащите влево или вправо с помощью ползунка, который я описал недавно. Использование отрицательного значения отслеживания сдвинет буквы или символы ближе друг к другу, а положительное значение — еще больше разнесет их.
Использование отрицательного значения отслеживания сдвинет буквы или символы ближе друг к другу, а положительное значение — еще больше разнесет их.
Чтобы настроить отслеживание сразу для всего текста на текстовом слое, просто выберите сам текстовый слой на панели «Слои», затем настройте значение отслеживания на панели «Символ». Или вы можете сначала выделить часть текста, а затем настроить отслеживание специально для выбранного диапазона букв. Здесь я выбрал слово «пробел» в предложении, дважды щелкнув по нему с помощью инструмента «Текст», затем увеличил значение отслеживания, чтобы добавить больше места между буквами в слове, не затрагивая другие части предложения:
Tracking может использоваться для регулировки межбуквенного интервала для всего блока текста или выбранного диапазона букв.
Кернинг
Кернинг , еще один параметр, эксклюзивный для панели «Символ», находится слева от параметра «Отслеживание» и по умолчанию установлен на «Метрики» (я объясню термин «метрики» чуть позже). Кернинг контролирует расстояние между двумя конкретными буквами или символами:
Кернинг контролирует расстояние между двумя конкретными буквами или символами:
Кернинг контролирует расстояние между двумя определенными символами.
Кернинг и трекинг часто путают друг с другом, потому что они кажутся похожими, но на самом деле они совершенно разные.В то время как отслеживание устанавливает интервал между и диапазоном символов , кернинг управляет интервалом между двумя конкретными символами . Можно рассматривать отслеживание как «глобальную» настройку межбуквенного интервала, а кернинг — как «локальную» настройку.
Поскольку кернинг касается только пробела между двумя конкретными символами, этот параметр фактически неактивен и недоступен до тех пор, пока мы не щелкнем с помощью инструмента «Текст», чтобы поместить маркер вставки между двумя символами в нашем тексте (в этот момент параметр «Отслеживание» становится недоступным, поскольку он имеет дело только с рядом символов):
Кернинг становится доступным только тогда, когда мы помещаем маркер вставки между двумя символами.
Как я уже упоминал, по умолчанию для параметра Kerning установлено значение Metrics , что означает, что Photoshop использует информацию о межбуквенном расстоянии, которая была включена в шрифт дизайнером шрифта. Часто это вариант, который дает наилучшие результаты, хотя он будет зависеть от качества используемого шрифта. Если вы щелкните треугольник справа от поля ввода Кернинга, чтобы открыть список предустановленных значений, вы увидите, что другой вариант, который мы можем выбрать, прямо под метриками, — это Optical .Вместо того, чтобы полагаться на встроенную в шрифт информацию о кернинге, Optical попытается отрегулировать интервал в зависимости от формы двух символов. Опять же, это будет во многом зависеть от самого шрифта, какой из этих параметров, Metrics или Optical, даст вам лучший результат.
Вы также можете выбрать одно из других предустановленных значений в списке, ввести значение вручную или использовать ползунок для корректировки значения кернинга.
Вертикальная и горизонтальная шкала
Ниже параметров кернинга и отслеживания на панели символов находятся параметры Вертикальный масштаб (слева) и горизонтальный масштаб (справа):
Параметры вертикального масштабирования (слева) и горизонтального масштабирования (справа).
Эти параметры можно использовать для масштабирования текста по вертикали или горизонтали. Если на панели «Слои» выбран только сам текстовый слой, весь текст на текстовом слое будет масштабирован вместе, или вы можете сначала выбрать отдельные символы или слова, чтобы масштабировать их, не затрагивая оставшийся текст.
Для обоих этих параметров по умолчанию установлено значение 100%, и, как правило, не рекомендуется использовать их для масштабирования шрифта, потому что они будут искажать исходные формы букв шрифта:
Параметры вертикального и горизонтального масштабирования искажают исходный вид шрифта.
Если вам действительно нужно масштабировать текст, рассмотрите возможность использования вместо этого команды Photoshop Free Transform.
Сдвиг базовой линии
Сдвиг базовой линии Параметр расположен непосредственно под параметром Вертикальный масштаб на панели символов:
Сдвиг базовой линии — еще одна опция, доступная только на панели «Символ».
Baseline Shift позволяет нам перемещать выбранные символы или слова выше или ниже базовой линии шрифта. По умолчанию установлено значение 0 pt. Положительные значения сдвигают выделенный текст выше базовой линии, а отрицательные значения сдвигают его ниже базовой линии.На этот раз нет предустановленных значений для выбора, поэтому нам нужно либо ввести значение вручную в поле ввода, либо перетащить влево или вправо с помощью ползунка:
Выберите символы или слова, затем отрегулируйте значение сдвига базовой линии, чтобы переместить их выше или ниже базовой линии.
Опции дополнительного типа
В нижней части панели символов находится ряд значков, которые дают нам доступ к дополнительным опциям типа. Слева направо у нас есть Faux Bold и Faux Italic , которые можно использовать для создания поддельных полужирных или курсивных стилей, когда используемый вами шрифт не включает их (хотя вам было бы гораздо лучше выбрать другой шрифт с полужирным и курсивным начертаниями):
Слева направо у нас есть Faux Bold и Faux Italic , которые можно использовать для создания поддельных полужирных или курсивных стилей, когда используемый вами шрифт не включает их (хотя вам было бы гораздо лучше выбрать другой шрифт с полужирным и курсивным начертаниями):
Faux Bold (слева) и Faux Italic (справа) могут придавать фальшивый жирный и курсивный стили шрифтам, которые их не включают.
Далее у нас есть варианты All Caps и Small Caps для преобразования строчных букв в полноразмерные или прописные буквы меньшего размера:
Используйте заглавные буквы (слева) или маленькие заглавные (справа), чтобы заменить строчные буквы прописными.
Далее идут варианты надстрочный и подстрочный :
Параметры верхнего индекса (слева) и нижнего индекса (справа).
И завершая список, у нас есть стандартные варианты Underline и Strikethrough :
Параметры подчеркивания (слева) и зачеркивания (справа).
Выбор языка
Наконец, в нижнем левом углу панели символов находится поле Language Selection . Хотя было бы здорово, если бы Photoshop мог переводить наш текст с одного языка на другой, к сожалению, этот вариант не для этого. Это просто для того, чтобы убедиться, что вы используете правильное написание и расстановку переносов для любого языка, на который вы ориентируетесь в своем документе Photoshop. Обычно вы можете оставить для этого параметра значение по умолчанию:
.Убедитесь, что Photoshop знает, на каком языке вы работаете, для правильного написания и расстановки переносов.
Сброс панели персонажа
Если вы внесли изменения во многие параметры на панели «Персонаж», вы можете быстро вернуть все к значениям по умолчанию, щелкнув значок меню в правом верхнем углу панели «Персонаж»:
Щелкните значок меню в правом верхнем углу.
Затем выберите Reset Character из появившегося меню:
Выберите «Сбросить символ» из списка.
10 советов по созданию отличного шрифта в Photoshop
Узнайте, как использовать типографику Photoshop для создания потрясающих изображений, эффективно сочетая текст и фотографии вместе.
Photoshop недавно добавил панель «Глифы» к своим инструментам набора. Типа фанаты обрадовались; другие сказали «А?» или другое неотесанное ворчание.
Вот почему это важные новости.
Многие люди используют Photoshop для набора текста, потому что это единственная имеющаяся у них программа, которая позволяет им одновременно настраивать шрифт и изображения.
Adobe ответила, добавив функции и поддержку настроек профессионального качества в Photoshop.
Использование инструментов шрифта в Photoshop позволяет вам (и вашему шрифту) выглядеть очень профессионально.
Глифы — это отдельные символы, составляющие шрифт.
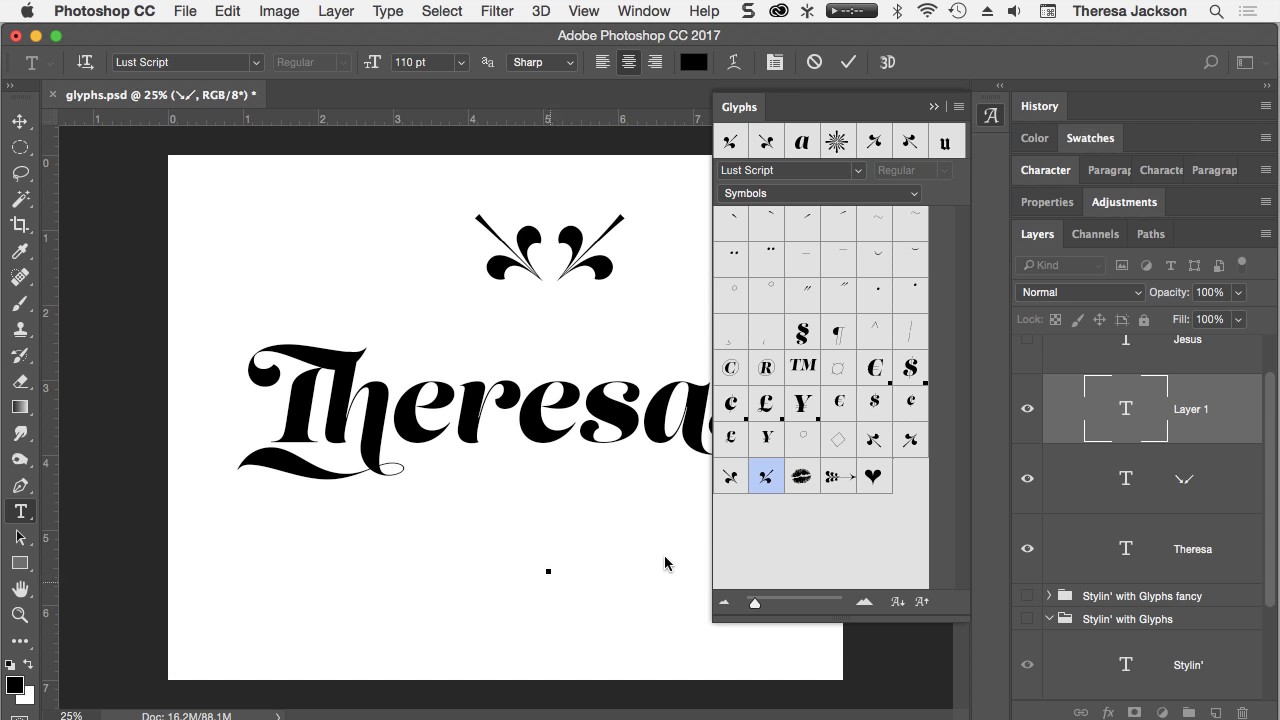
В дополнение к символам, к которым мы получаем доступ с помощью различных клавиш в комбинациях на нашей клавиатуре, шрифты содержат намного больше символов (в некоторых — тысячи), а палитра «Глифы» позволяет быстро и легко их находить и использовать.
Вы можете добавить варианты символа, который хотите оживить (например, альтернативные буквы, показанные на снимке экрана панели «Глифы»), найти лигатуры (отличительный признак хорошего набора), использовать правильно отформатированные дроби в тексте ( 3/4 неправильно отформатирован), или добавьте декоративные символы (например, листья, звездочки и другие виды рисунков и устройств).
Когда плохой шрифт сочетается с отличными фотографиями, изображение теряет свою ценность.
Если вы не освоите инструменты набора текста в программе, чтобы выглядеть как можно лучше, вы можете обнаружить, что некоторые люди даже не видят ваши изображения, потому что шрифт заставляет их съеживаться.
Я говорю это, потому что друзья недавно показали мне различные комбинации изображений и текста, которые они создали в Photoshop, и некоторые из них были действительно достойными внимания.
Итак, вот первый пост об успешном и элегантном использовании шрифта в Photoshop, с несколькими простыми советами и причинами их использования. Со временем будет еще больше.
Со временем будет еще больше.
Прежде чем я начну, нажмите здесь, чтобы загрузить эту статью в формате PDF. Вы можете распечатать эту статью и вернуться к ней в любое время.
Совет № 1. Включите интеллектуальные котировки.
Настройки → Тип: установите первый флажок.
Может быть горит; если нет, включите. Почему?
Умные кавычки изгибаются по направлению к буквам. Цитаты на переднем плане изгибаются вправо, к первому слову; кавычки в конце кривой цитаты слева, ближе к последнему слову.
Умные кавычки также будут изгибать апострофы вместо использования универсальной прямой метки вверх и вниз, которая не изгибается.
Когда мы печатали на пишущих машинках, у нас был только один ключ для апострофов и кавычек, поэтому нам приходилось использовать одну и ту же прямую метку вверх и вниз для открытия и закрытия апострофов.
Добавление клавиши Shift на клавиатуре пишущей машинки позволяет нам вводить прямые кавычки вверх и вниз.
Нам больше не нужно этого делать, а прямые кавычки и апострофы — верный признак непрофессионального типа.
Один любящий типаж друг вздрагивает, видя прямые цитаты, и описывает их как «использование неправильной вилки, чтобы ковырять в носу за обеденным столом — неправильно во многих отношениях!»
Совет №2. Откройте для себя пять панелей Photoshop, работающих с типом.
Эти элементы управления откроют вам все возможности набора текста в Photoshop.
Тип → Панели → (затем выберите) Символ, Абзац, Глифы, Стили символов или Стили абзацев.
Я подробно расскажу о них в следующем посте, но в этом посте мы сначала воспользуемся панелью персонажей, чтобы заложить прочную основу.
Откройте его и оставьте открытым для использования со следующим наконечником.
Совет № 3: Использование всех заглавных букв обычно НЕПРАВИЛЬНО
Как набросать текст в Photoshop учебник
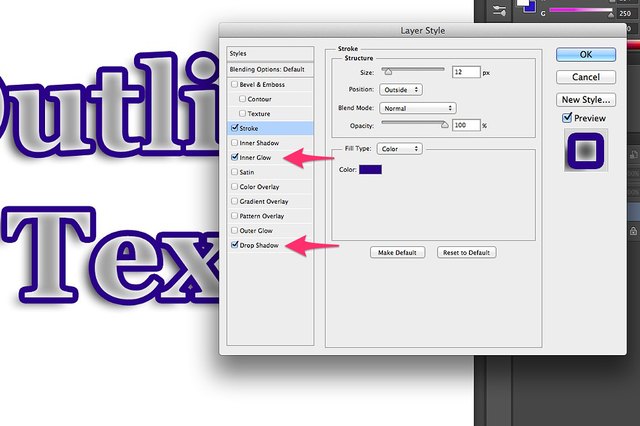
Есть 2 варианта линейных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам нужно растрировать. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать шрифты перед печатью.
Превращение текста в контур произвольной формы (Боевой ангел Алита)
Давайте начнем с фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта), которую я недавно сделал. Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
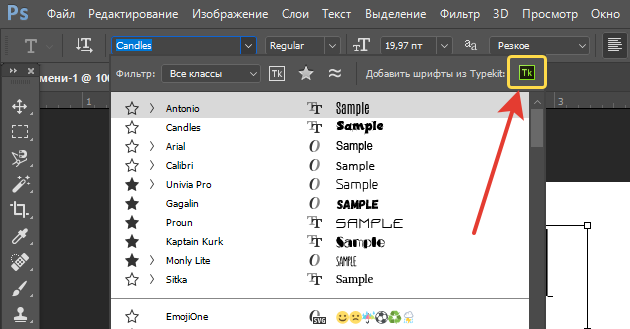
Выберите инструмент типа. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из типов слоев на панели, чтобы выбрать его.
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа.Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры. Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели слоев, нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры.Большинство из этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Step 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форма текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
(Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Step 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы делаем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго текстового слоя.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также загляните в наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
Генератор полужирного текста [???? Копировать ??? Вставить] ????
Что может сделать для вас Bold Text Generator:
У каждого есть личные предпочтения, когда дело доходит до типа шрифта, которым они хотят писать. Это касается не только различных стилей шрифтов, но также зависит от того, используется ли шрифт курсивом, полужирным шрифтом или подчеркнутым.
Это касается не только различных стилей шрифтов, но также зависит от того, используется ли шрифт курсивом, полужирным шрифтом или подчеркнутым.
Среди этих вариантов полужирный шрифт сначала использовался людьми только для демонстрации дизайнов, чтобы сделать их достаточно большими, чтобы они могли легко привлечь внимание людей. Лишь позже жирный шрифт стал частью обычного набора текстов и шрифтов.
Генератор полужирного текста для Instagram и Facebook
Полужирный текст не только помогает привлечь внимание читателя, но и помогает выделить все важные части в гораздо большем и длинном тексте.
Кроме того, вы также можете использовать жирный шрифт, чтобы выделить часть или заголовки, чтобы помочь лучше организовать текст. Кроме того, выделенные жирным шрифтом слова и буквы также используются для написания предупреждений или там, где необходимо соблюдать осторожность.
Это помогает увеличить серьезность потенциальной опасности впереди и т. Д. Жирные слова в основном обозначают информацию, которая имеет большую ценность и которую необходимо прочитать, даже если остальная часть преобразователя полужирного текста игнорируется. При чтении определенного печатного текста или набора слов не всегда удается определить тон.
Жирные слова в основном обозначают информацию, которая имеет большую ценность и которую необходимо прочитать, даже если остальная часть преобразователя полужирного текста игнорируется. При чтении определенного печатного текста или набора слов не всегда удается определить тон.
Полужирные буквы служат полезным инструментом в этом случае, учитывая, что они становятся эквивалентом просодического ударения (речи) во время набора текста.
Генератор полужирного текста — идеальный вариант для создания широкого спектра полужирного текста и полужирных вариантов одним нажатием кнопки. Однако важно отметить, что, используя генератор больших жирных букв, мы фактически создаем не шрифт.
Напротив, это набор символов, которые объединяются, чтобы сделать его похожим на настоящий алфавит.Если бы это был настоящий шрифт, он не обязательно был бы совместим с рядом форумов и / или платформ социальных сетей, веб-сайтов для просмотра и т. Д., Поэтому мы не смогли бы скопировать и вставить большой текст в другое место.
Как это работает?
В первую очередь возникает вопрос, как сделать текст полужирным с помощью текстового генератора? Генератор жирных букв шрифта — забавный, очень простой в использовании инструмент. Все, что вам нужно сделать, это ввести текст, и сразу же рядом с ним появятся несколько вариантов копирования и вставки жирным шрифтом.
Рекомендуется: Генератор крошечного текста
Это очень удобно и полезно для тех, кто хочет писать с использованием полужирного шрифта, учитывая, что с помощью этого текстового генератора вы можете просто скопировать и вставить недавно преобразованный полужирный текст где угодно, пока веб-сайт или платформа социальных сетей поддерживает Unicode.
Теперь возникает вопрос, что такое Unicode и как он отличает генератор полужирного текста от копирования и вставки полужирного текста из любого места в Интернете или иным образом.Когда вы видите шрифт в Интернете, иногда вы хотите использовать этот шрифт и в другом месте.
.
