Запрошенная страница не найдена
Запрошенная страница не найденаФильтры
Вы можете вернуться на Главную
или воспользоваться поиском:
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов.
{{item.title}}
Изображение удаленоСоздать опрос
Сделать мультиголосование Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
subtitle»>{{item.subtitle}}
ЗакрепленОпрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб ЗагрузитьРедактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Запрошенная страница не найдена
Запрошенная страница не найденаФильтры
Вы можете вернуться на Главную
или воспользоваться поиском:
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удаленоСоздать опрос
Сделать мультиголосование Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превьюsubtitle»>{{item.subtitle}}
ЗакрепленОпрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб ЗагрузитьРедактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать тиснение текста в Photoshop (реалистичный эффект)
Тиснение текста — это забавный эффект, который придает элегантный вид любому дизайну. Круто то, что вы можете взять что угодно — текст, графику и т. д. — и сделать так, чтобы это выглядело так, будто оно поднимается из бумаги.
Привет, меня зовут Кара, я хочу показать вам еще один забавный эффект, который можно создать в Photoshop. Как обычно, эффект кажется действительно причудливым и сложным, но его совсем не сложно сделать, если вы выполните четыре (или три шага, если не хотите усложнять) основных шагов в этом уроке!
Как обычно, эффект кажется действительно причудливым и сложным, но его совсем не сложно сделать, если вы выполните четыре (или три шага, если не хотите усложнять) основных шагов в этом уроке!
Итак, приходите, я покажу вам, как тиснить текст в Photoshop!
Примечание. Я использую версию Photoshop для Windows. Если вы используете Mac, рабочее пространство будет выглядеть немного иначе, чем на приведенных здесь снимках экрана.
Содержание
- Шаг 1. Напишите текст
- Шаг 2. Добавьте текстуру
- Добавьте белый фон
- Объедините слои
- Добавьте фильтр 9 0017 Удалить белый фон
Шаг 1: Напишите текст
Для этого примера я загрузил это изображение с Pixabay, чтобы использовать его в качестве фона для нашего дизайна.
Чтобы добавить текст, выберите инструмент Horizontal Type на панели инструментов слева.
Нажмите на проект и напишите текст. Вы можете использовать настройки на панели Options для выбора шрифта. Удерживайте Ctrl или Command и перетащите углы текстового поля, чтобы изменить его размер, или перетащите поле, чтобы изменить его положение.
Шаг 2. Добавьте текстуру
Бумага в моем примере не имеет особенно сильной текстуры. Но часто вы будете работать с текстурированной бумагой, поэтому вам нужно знать, как это сделать.
Когда вы пишете текст или добавляете графику к изображению, края будут четкими. Но эта резкость делает текст неуместным. Текст, напечатанный на листе бумаги, приобретает текстуру этой бумаги.
Итак, давайте посмотрим, как добавить текстуру к нашему тексту.
Добавить белый фон
Во-первых, нам нужен текст на белом фоне, поэтому возьмите инструмент Rectangular Marquee в верхней части панели инструментов слева.
Щелкните значок New Layer в нижней части панели «Слои» и перетащите новый слой под текстовый слой.
Нарисуйте рамку вокруг текста с помощью инструмента выделения. Нажмите Shift + F5 или перейдите к Отредактируйте и выберите Заполнить .
Поместите Белый в поле Содержание и нажмите OK.
Объединить слои
Фильтр, который мы сейчас будем использовать, требует, чтобы белый и черный взаимодействовали на одном слое. Но вы не можете объединить текстовый слой с другим слоем, не растрировав его предварительно. После того, как вы растеризуете его, вы не сможете вносить изменения в текст, поэтому убедитесь, что он у вас есть, как вы хотите.
Щелкните правой кнопкой мыши на текстовом слое и выберите Rasterize Type .
Затем, удерживая нажатой Shift , щелкните, чтобы выбрать текстовый слой и слой белого поля. Затем щелкните правой кнопкой мыши и выберите в меню Merge Layers .
Добавить фильтр
Для создания текстуры мы добавим фильтр. Прежде чем мы это сделаем, давайте превратим наш слой в смарт-объект. Это позволит вам вернуться и отредактировать фильтр в будущем.
Щелкните правой кнопкой мыши слой и выберите преобразовать в смарт-объект.
Теперь перейдите к Фильтр в строке меню и откройте Галерею фильтров .
Откройте фильтры Brush Strokes и выберите Spatter . С левой стороны вы можете увидеть, как фильтр повлияет на текст. Справа вы можете настроить ползунки, чтобы настроить силу эффекта.
Бумага на моем изображении не имеет особой текстуры, поэтому я собираюсь сделать ее довольно светлой. Нажмите OK по завершении.
Удалить белый фон
Белый фон нам больше не нужен, поэтому, чтобы избавиться от него, выберите Magic Wand Tool на панели инструментов слева.
Щелкните где-нибудь на белой части, чтобы сделать выбор, затем нажмите Backspace или Delete , чтобы удалить белый фон.
Нажмите Ctrl + D или Command + D , чтобы снять выделение.
Шаг 3: Тиснение текста
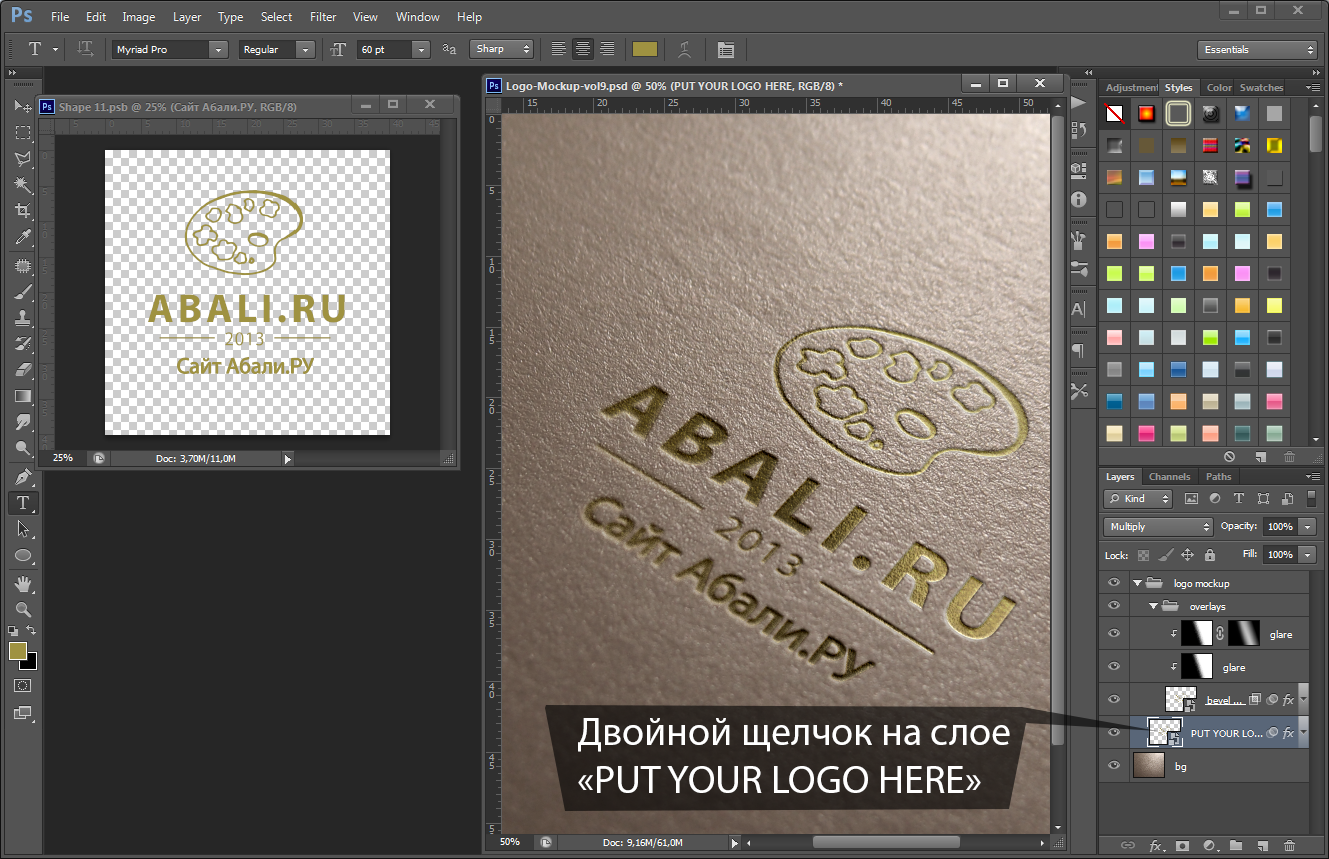
Текстурирован и готов текст, пора добавить эффект тиснения. Дважды щелкните слой , чтобы открыть окно «Стиль слоя».
Он откроется на вкладке Параметры наложения , поэтому, пока мы здесь, давайте уменьшим Непрозрачность заливки до нуля. Ваш текст исчезнет, но это не проблема. Нам не нужен цветной текст для эффекта тиснения.
Перейдите на вкладку Bevel & Emboss , поставив галочку, чтобы применить эффект.
Здесь вы сможете точно настроить эффект. Выберите Inner Bevel из раскрывающегося меню в поле Style . Верхние ползунки Depth, Size, и Soften управляют тем, как выглядит тень.
Убедитесь, что угол тени соответствует углу тени других объектов на фотографии. Вы также можете подобрать цвет (тени не всегда черные), щелкнув образец цвета и используя палитру цветов, чтобы выбрать существующую тень на изображении.
Это потребует небольшого эксперимента, поэтому просто перемещайте ползунки, пока не получите реалистичный вид.
Наконец, мы должны текстурировать верхнюю часть букв, чтобы они соответствовали текстуре бумаги. Мы добавили текстуру краям, но вершины букв по-прежнему гладкие.
Щелкните поле Texture под Bevel & Emboss и щелкните вкладку.
Выберите узор для своей текстуры. Вы можете просто использовать одну из текстур травы, включенных в Photoshop. Не забудьте отрегулировать Масштаб и Глубина в соответствии с текстурой бумаги.
Нажмите OK , когда закончите.
А вот и наш рельефный текст!
(необязательно) Шаг 4.
 Добавьте другие рельефные элементы
Добавьте другие рельефные элементыУ нас есть рельефный текст, и он выглядит великолепно. Но что, если бы мы захотели добавить в дизайн другие рельефные элементы? Неужели нам придется проходить все заново? Неа!
Позвольте мне показать вам, как быстро перенести эффект на другие слои, чтобы вы могли добавлять любые другие элементы, которые вам нравятся.
Для начала перейдите в File и выберите Place Embedded.
Перейдите к рисунку, который хотите добавить, и нажмите Поместить . Photoshop откроет элемент на новом слое с уже активным инструментом Transform . Измените размер и положение элемента по желанию.
Вы всегда можете снова получить доступ к инструменту преобразования, нажав Ctrl + T или Command + T на клавиатуре.
Чтобы перенести эффект тиснения, перейдите на панель «Слои». Удерживая нажатой клавишу Alt или Option , щелкните значок fx в правой части рельефного текстового слоя.
Убедитесь, что вы щелкнули правой кнопкой мыши по эффекту, чтобы скопировать только эффекты стиля слоя. Если вы все сделали правильно, рядом с вашим курсором появится слабый тег «эффекты эффектов». Затем перетащите на слой нового элемента.
Все эффекты, которые вы применили к другому слою, мгновенно копируются на новый. Осталось только принести Непрозрачность заливки поле до 0%.
И вуаля! Вот так у нас тоже есть крутая рельефная гора!
Хотите узнать о других забавных вещах, которые можно делать с текстом в Photoshop? Узнайте, как сделать эффект металлического текста здесь!
О Каре КохКара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
типографика — Как добиться реалистичного неоморфного эффекта выпуклого текста в фотошопе?
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 370 раз
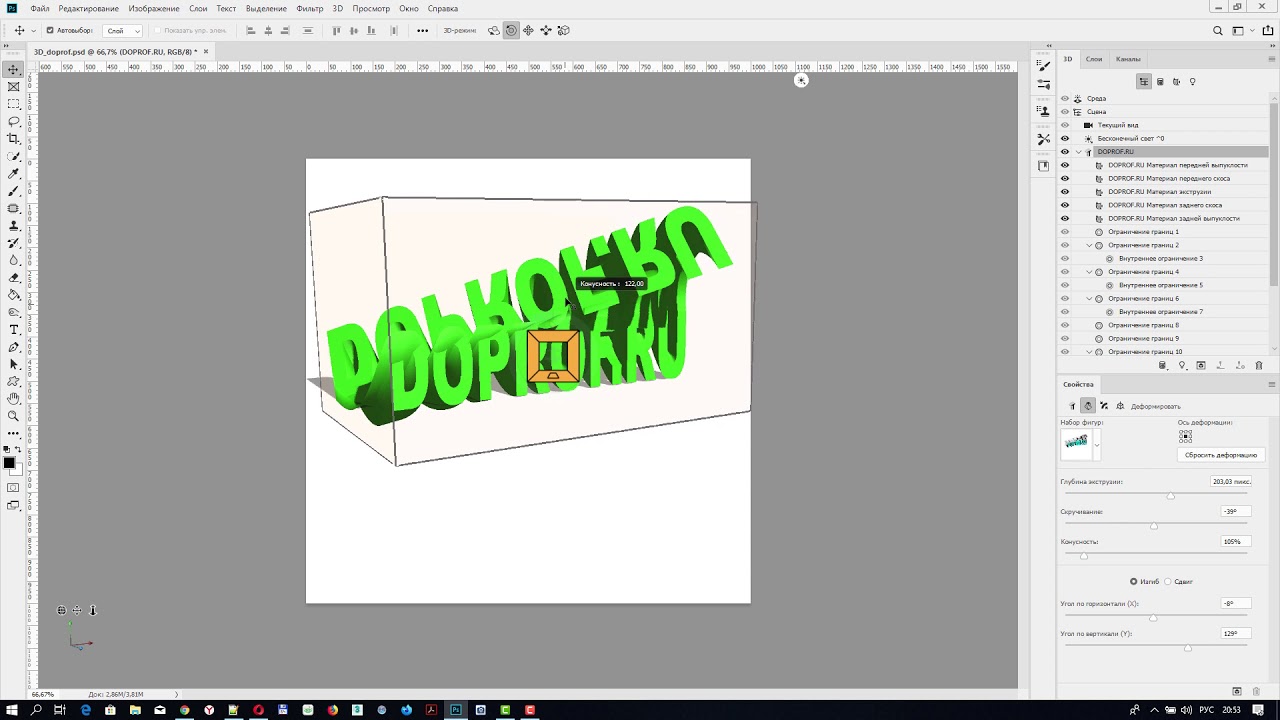
Как создать в фотошопе эффект выпуклого текста, как на этой фотографии?:
Я пытался использовать несколько различных эффектов скоса, но ни один из них не выглядел так реалистично. Я думаю, что это может быть фотография чего-то, что было напечатано, но есть ли способ воспроизвести то же самое в фотошопе?
Я думаю, что это может быть фотография чего-то, что было напечатано, но есть ли способ воспроизвести то же самое в фотошопе?
- adobe-photoshop
- типографика
Мне кажется, подобный вопрос уже задавали раньше, но я не смог его найти. Я пишу ответ в любом случае:
- Создайте текстовый слой и примените тонкий внутренний скос, как показано ниже (снимите флажок с глобального освещения). Выберите яркие и темно-зеленые цвета для бликов и теней. Назовем его Слой 1.
Дублируйте слой и нажмите Cntl + Щелкните, чтобы выделить текст. Немного сузьте выделение на
. Выберите > Modify > Contract, а затем создайте новый сплошной слой с тем же цветом заливки, что и у текста. Назовем его Layer 2, и он должен быть на уровне Layer 1Примените к нему тот же Bevel, но немного увеличьте размер.
На самом деле, поэкспериментируйте с размерами скосов обоих слоев.