html — Как правильно сделать выпадающее меню на flexbox?
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 140 раз
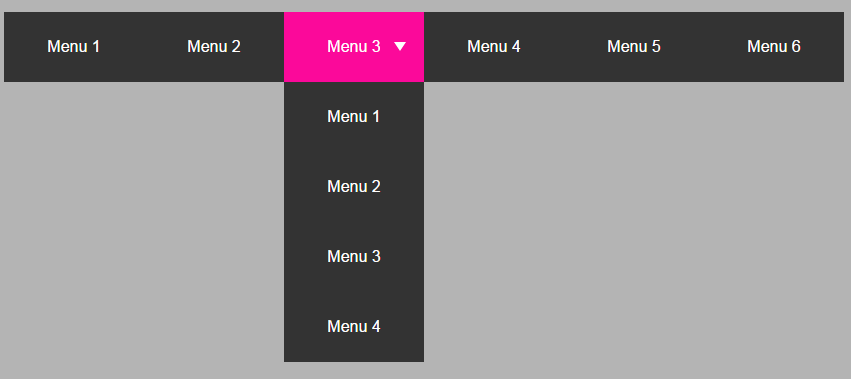
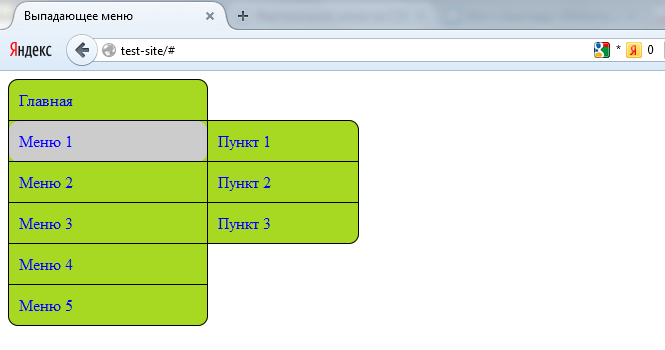
Есть вот такое выпадающее меню на flexbox-ах.Но оно не работает как нужно. При наведении на пункт с выпадающими подпунктами, происходит дополнение данного flex контейнера и эти подпункты сдвигаются вниз и названия подпунктов располагаются вниз, тем самым сдвигая всё меню за пределы обозначеного контейнера. Возможно ли сделать так, чтобы подпункты сдвигались не вниз относительно родителя, а право под другие пункты? Возможно ли такое на флексбоксах? При этом нужно чтобы меню было на всю ширину контейнера. Сама разметка и css.
*{
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 0;
font-family: 'Montserrat', sans-serif;
line-height: 1.
5;
}
.container{
width: 100%;
max-width: 1140px;
margin: 0 auto;
border: 3px solid green;
}
.header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.header .menu ul {
display: flex;
list-style: none;
}
.menu{
width: 100%;
}
.header .menu ul{
justify-content: space-between;
}
.header .menu ul li {
margin: 22px 55px 22px 0px;
}
.header .menu ul li:last-child{
margin-right: 0px;
}
.header .menu ul a {
text-transform: lowercase;
text-decoration: none;
font-size: 20px;
font-weight: 400;
color: #4F4F4F;
}
/*---Выпадающее меню---*/
.header .menu ul ul{
display: none;
top: 100%;
}
.header .menu ul li:hover > ul{
display: inherit;
}
. header .menu ul ul li{
min-width: 225px;
float: none;
display: list-item;
position: relative;
}
/*---Hover---*/
.header .menu ul li a:hover {
font-weight: 700;
}
header .menu ul ul li{
min-width: 225px;
float: none;
display: list-item;
position: relative;
}
/*---Hover---*/
.header .menu ul li a:hover {
font-weight: 700;
}<div>
<div>
<div>
<ul>
<li><a href="#">компания</a>
<ul>
<li><a href="#">LoremIpsum</a></li>
<li><a href="#">LoremIpsumLoremIpsumLoremIpsumLoremIpsum</a></li>
<li><a href="#">LoremIpsumLoremIpsum</a></li>
</ul>
</li>
<li><a href="#">личный кабинет</a></li>
<li><a href="#">документы</a></li>
<li><a href="#">вопросы и ответы</a></li>
<li><a href="#">новости</a></li>
<li><a href="#">контакты</a></li>
</ul>
</div>
</div>
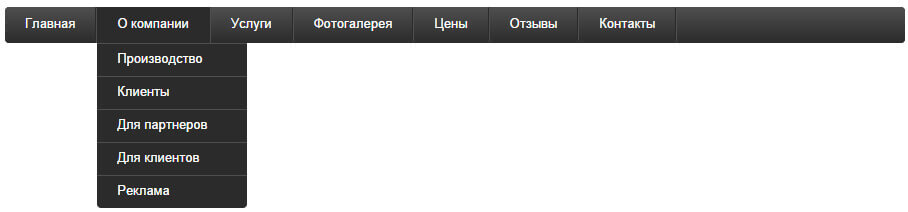
</div>На скринах зелёным выделен контейнер для контента. На первом — меню до наведения, на втором -после. Видно что выпадает меню из разметки контейнера.
На первом — меню до наведения, на втором -после. Видно что выпадает меню из разметки контейнера.
- html
- css
- flexbox
- меню
- разметка
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Обновите свой сайт с помощью этих 16 каскадных меню CSS
Каскадные или раскрывающиеся меню необходим практически для любого типа веб-сайта.
Каскадные меню — это другие элементы, которые мы можем обновить на нашем веб-сайте в соответствии с текущими стандартами веб-дизайна. Это прикосновение и эта тонкость, которые добавят качества всей веб-среде, которую мы подготовили для нашего веб-сайта. Ты введение 16 каскадных меню в CSS это пригодится для обновления вашего сайта. Мы помним, что некоторые из них также будут иметь немного JavaScript, не забывая при этом необходимый HTML.
Индекс
- 1 Меню водопада
- 2 Выпадающее меню с jQuery
- 3 Стильное водопадное меню
- 4 Анимированное меню водопада
- 5 Эффекты выпадающего меню
- 6 Анимация водопада в меню
- 7 С небольшим jQuery: меню водопада
- 8 Элегантное водопадное меню
- 9 Выпадающее меню в CSS
- 10 Выпадающее меню
- 11 Простое меню водопада
- 12 Горизонтальная навигация по меню
- 13 Выпадающее меню в CSS
- 14 Меню водопада с маленьким JS
- 15 Еще одно каскадное меню на чистом CSS
- 16 Каскадное меню зигзаг концепция
Этот водопад или выпадающее меню состоит из HTML, CSS и JavaScript. Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Подпишитесь на наш Youtube-канал
Это меню водопада довольно простое, но оно очень элегантный дизайн. У него также есть наведение, чтобы подчеркнуть синий оттенок каждого меню и каскадную анимацию без особой помпы. Он сделан с помощью HTML, CSS и JavaScript (jQuery).
Это раскрывающееся меню в HTML, CSS и JavaScript: вдохновлен одним из лучших веб-сайтов: Stripe (услуга цифровой карты). В меню нет наведения указателя мыши, но есть прекрасно оформленная анимация, которая проясняет наши намерения в отношении дизайна нашего веб-сайта. Незаменим для его качества и идеально подходит для обновления меню вашего веб-сайта.
Это раскрывающееся меню пытается показать использование отложенная анимация каждого из элементов, которые появляются, когда указатель мыши остается в каждом меню. Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
Как будто серия карт из колоды, анимация этого водопадного меню для него особенная. Отличный эффект водопада на чистом CSS. Вы уже знаете, что нужно сделать, чтобы внедрить его на своем сайте.
Выпадающее меню поражает анимацией и за этот синий цвет, который выделяется. С постепенным исчезновением и появлением анимации, которая заставляет появляться различные разделы меню. Сделано в HTML, CSS и JavaScript.
Персонализированное и очень краткое раскрывающееся меню, в которое в нем нет недостатка в деталях. Возможно, его простота — лучшее и худшее. Это будет зависеть от того, что вам нужно для вашего сайта и ваших устремлений. Много CSS и немного JavaScript.
Если в предыдущем мы упустили некоторую анимацию и лучший дизайн, это выпадающее меню все должно быть сделано на CSS и JavaScript.
Un минималистское водопадное меню и что он разработан исключительно на CSS. Простая анимация, но сделанная хорошо, чтобы не выделяться. Меню, которое остается незамеченным и соответствует современным стандартам дизайна.
Это каскадное меню на чистом CSS — еще один хорошо отличается анимацией это происходит каждый раз, когда мы нажимаем на меню. Анимация сдвигает окно с правой стороны с идеальной синхронизацией. Еще один из самых интересных во всем списке.
Это меню простое по происхождению и состоит из HTML и CSS. Это еще одно из тех меню, которые позволяют нам обновлять этот важный элемент нашего веб-сайта и который не давать много канте. Думаю, мы хорошо понимаем, что мы под этим подразумеваем.
Хотя это уже должно быть выполнено его 4 года, это меню водопада довольно творчески накладывается на то, что находится рядом с ним. Если вы ищете что-то другое, вы можете выбрать это из списка.
Если вы ищете что-то другое, вы можете выбрать это из списка.
Другое меню чисто на CSS и это это довольно красочно, по крайней мере, в настройке, приведенной в примере. С помощью плоских цветов анимация демонстрирует эффект скользящего затвора, который опускает различные разделы выбранного меню. Еще одно из любопытных водопадных меню в списке с хорошо подобранной темой.
В этом раскрывающемся меню используется очень мало JavaScript, достаточно, чтобы автоматически закрыть меню, когда мы перейдем к чему-то другому. Является хорошо сделанное время по эффекту анимации стать одним из лучших в этом плане.
Каскадное меню с анимацией, в котором
Если вы ищете меню, отличное от всего списка в этом сообщении, в этом раскрывающемся меню есть все, что вы можете найти. В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
Мы оставляем вас с эта серия меню CSS для вашего сайта в котором их очень много.
Самый простой способ создать его для своего сайта!
КСС
27 сентября 2022 г.
Линас Л.
4 мин Чтение
Выпадающее меню содержит список страниц и подстраниц. Пользователи могут получить доступ к его содержимому, щелкнув или наведя курсор на меню.
Этот элемент дизайна уменьшает количество кнопок, ссылок и текста, что полезно для улучшения работы веб-сайта или приложения на маленьких экранах.
Продолжайте читать, поскольку мы рассмотрим шаги по созданию выпадающего меню с использованием HTML и CSS. Вы также научитесь применять стили к недавно созданному раскрывающемуся меню, чтобы оно соответствовало брендингу вашего проекта.
Загрузить полную памятку по CSS
Для этого руководства требуется текстовый редактор для создания файла HTML и CSS, содержащего код раскрывающегося меню. Как вариант, вы можете сделать это через Файловый менеджер вашей панели управления хостингом. В следующем руководстве по раскрывающемуся меню будет использоваться последний метод.
Шаг 1. Создание файла с кодом HTML
Для начала создайте файл HTML для фактического содержания и синтаксиса раскрывающегося меню. Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем 9.0019 menu.html внутри каталога public_html .
Файл menu.html будет содержать элементы выпадающего меню — один родительский элемент с пятью пунктами меню. Каждое подменю будет перенаправлять пользователей на разные страницы вашего сайта.
Добавьте в файл menu.html следующий код:
Классы dropdown, mainmenubtn, и dropdown-child представляют разные элементы HTML. CSS будет использовать их для доступа к определенному элементу и изменения его дизайна.
Вот как будет выглядеть HTML-меню без каких-либо правил CSS:
Совет профессионала
Не забудьте заменить ссылки внутри атрибутов href URL-адресами страниц вашего веб-сайта и переименовать подменю, чтобы отразить фактическое содержание страницы.
Шаг 2. Добавление CSS и создание эффекта раскрывающегося списка
Теперь, когда у вас есть элементы HTML для работы, давайте создадим эффект раскрывающегося списка и правила CSS для каждого из них.
Создайте внутреннюю таблицу стилей в файле menu.html , поместив следующий код в элемент

